1. Présentation
La réécriture ou la réingénierie d'applications existantes pour qu'elles fonctionnent sur Kubernetes ne sont pas toujours possibles ni réalisables manuellement. Migrate for Anthos peut vous aider à moderniser vos applications existantes et à les exécuter dans Kubernetes. Dans cet atelier de programmation, vous allez migrer une application Web existante hébergée sur Compute Engine vers Kubernetes Engine à l'aide de Migrate for Anthos.
Points abordés
- Déployer une application Migrate for Anthos sur un cluster Kubernetes
- Créer un conteneur dans un ensemble avec état à partir d'une instance Compute Engine existante
- Déployer votre conteneur sur Kubernetes et le configurer avec un équilibreur de charge
Prérequis
- Un projet Google Cloud avec la facturation configurée Si vous n'en avez pas, vous devrez en créer un.
2. Configuration
Cet atelier de programmation peut s'exécuter entièrement sur Google Cloud Platform sans aucune installation ni configuration locale.
Activer les API
Avant de commencer, assurez-vous d'activer les API requises sur votre projet Google Cloud:
Créer un serveur Web d'instance Compute
Créons une instance de calcul que nous allons utiliser pour héberger notre serveur Web nginx initial, ainsi que les règles de pare-feu qui nous permettront d'afficher la page de destination par défaut du serveur Web. Il existe plusieurs façons de procéder, mais pour plus de simplicité, nous allons utiliser Cloud Shell.
Dans Cloud Shell, exécutez la commande ci-dessous :
gcloud compute instances create webserver --zone=us-central1-a && \ gcloud compute firewall-rules create default-allow-http --allow=tcp:80
La première partie de cette commande crée une instance Google Cloud dans la zone us-central1-a, tandis que la seconde moitié crée une règle de pare-feu nommée "default-allow-http". qui permettra au trafic HTTP d'entrer dans notre réseau.
Une fois l'instance créée, un tableau contenant les détails de l'instance s'affiche. Notez l'adresse IP externe. Nous en aurons besoin pour vérifier que le serveur Web fonctionne par la suite.

Une fois que l'instance est opérationnelle, nous pouvons nous y connecter en SSH depuis Cloud Shell pour installer nginx et démarrer le serveur Web:
gcloud compute ssh --zone us-central1-a webserver
Une fois connecté à notre instance de calcul, installez nginx:
sudo apt install nginx
Déconnectez-vous de la session SSH à l'aide de la commande logout.
Vérifions que le serveur Web est en cours d'exécution en saisissant dans notre navigateur l'adresse IP externe de l'instance que vous avez consultée précédemment. L'écran de bienvenue nginx par défaut doit s'afficher:

Ce serveur Web servira d'ancienne application Web que nous allons migrer vers Kubernetes à l'aide de Migrate for Anthos.
3. Cluster Kubernetes avec Migrate for Anthos
Nous allons ensuite créer un cluster GKE dans lequel nous migrerons le serveur Web Compute Engine. Dans la console Cloud, exécutez la commande suivante:
gcloud container clusters create my-gke-cluster \ --zone us-central1-a \ --cluster-version 1.13 \ --machine-type n1-standard-4 \ --image-type "UBUNTU" \ --num-nodes 1 \ --enable-stackdriver-kubernetes
Patientez quelques minutes pendant l'exécution de cette commande. Une fois le cluster créé, vous recevez un résultat avec ses détails:

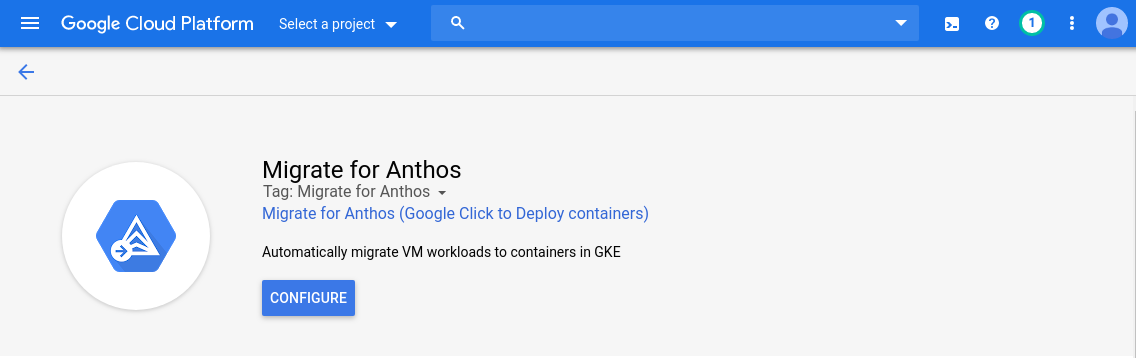
Ensuite, accédez à GCP Marketplace pour déployer Migrate for Anthos:

Sur la page Marketplace de Migrate for Anthos, cliquez sur "Configurer" et, si vous y êtes invité, sélectionnez votre projet dans la liste. La page de démarrage affiche un formulaire avec quelques valeurs par défaut saisies. Assurez-vous que le cluster sélectionné est bien celui que nous venons de créer, puis cliquez sur Déployer:

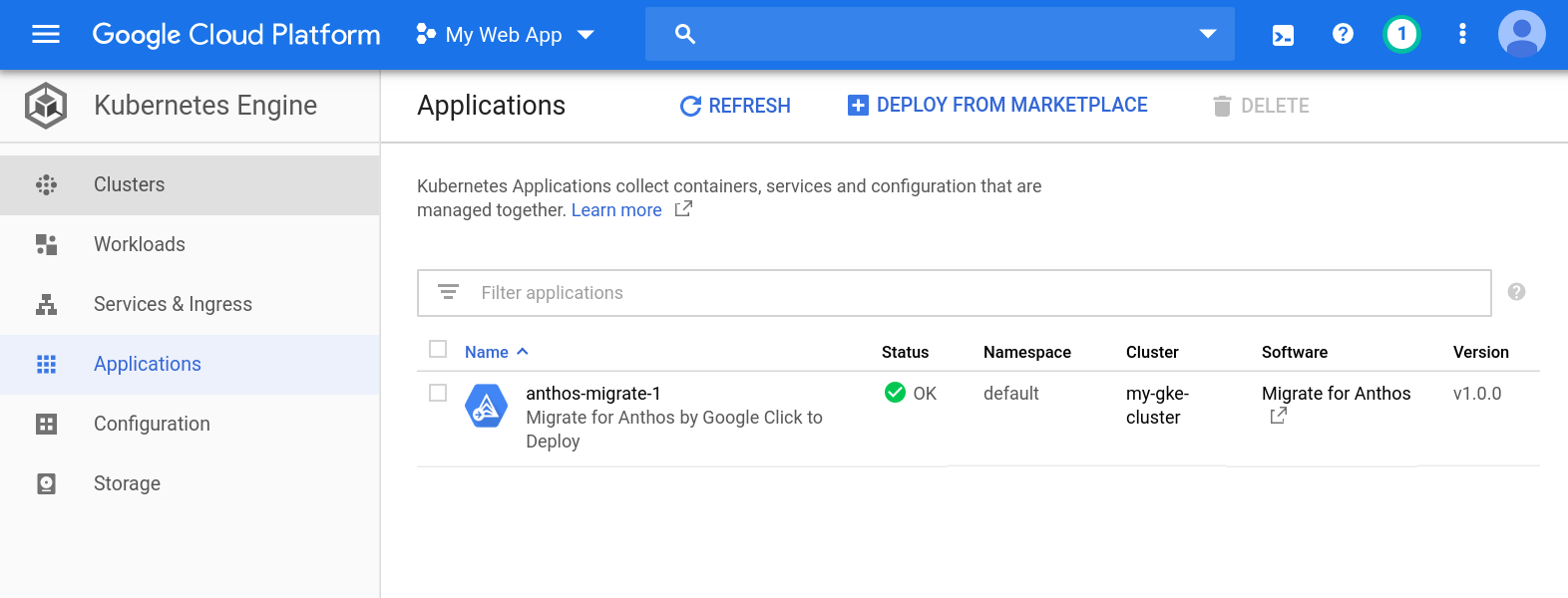
Migrate for Anthos doit maintenant être déployé sur notre cluster Kubernetes. Une fois le déploiement terminé, l'état "OK" s'affiche sur la page Applications Kubernetes Engine:

4. D'une instance de calcul à un ensemble avec état
Nous disposons d'un cluster Kubernetes exécutant Migrate for Anthos. Nous pouvons maintenant commencer le processus de migration. Pour déployer notre instance de calcul sur un cluster Kubernetes, nous allons arrêter notre instance Compute Engine afin de pouvoir prendre des instantanés des disques. Avant de continuer, notez l'ID d'instance, dont nous aurons besoin ultérieurement:
gcloud compute instances describe webserver --zone us-central1-a | grep ^id
Arrêtons notre instance de calcul:
gcloud compute instances stop webserver --zone us-central1-a
Maintenant que l'instance est arrêtée, nous pouvons créer un instantané des disques en toute sécurité en exécutant le script suivant. Veillez à insérer votre ID de projet et votre ID d'instance:
python3 /google/migrate/anthos/gce-to-gke/clone_vm_disks.py \ -p <project-id> -i <instance-id> \ -z us-central1-a \ -T us-central1-a \ -A webserver-statefulset \ -o containerized-webserver.yaml
Avec ces options, clone_vm_disks.py:
- Vérifier que votre instance GCE est désactivée
- Créer un instantané à partir de chacun des disques de votre instance
- Créer un disque à partir de chaque instantané
- Supprimer les instantanés qu'il a créés
- Générez un fichier YAML dans votre répertoire de travail actuel pour déployer un ensemble avec état qui hébergera votre serveur Web
Le fichier yaml généré va provisionner un avec état dans notre cluster Kubernetes, ainsi que les revendications de volume persistant nécessaires pour installer les disques copiés dans notre conteneur de serveur Web. Nous pouvons appliquer ces modifications avec kubectl:
kubectl apply -f containerized-webserver.yaml
Vérifiez l'état de webserver-statefulset sur la page "Charges de travail" :
Il est normal que l'état indique "Pods en attente". pendant quelques minutes après avoir exécuté kubectl apply. Continuez dès que l'état "OK" s'affiche.
5. Exposer le cluster à l'équilibreur de charge
À ce stade, notre cluster Kubernetes devrait exécuter notre serveur Web en tant qu'ensemble avec état, mais nous devrons également exposer son conteneur à un équilibreur de charge pour accéder à notre serveur Web via une adresse IP externe. Dans Cloud Shell, créez un fichier nommé loadbalancer.yaml avec le contenu suivant:
loadbalancer.yaml
apiVersion: v1
kind: Service
metadata:
name: webserver-loadbalancer
spec:
type: LoadBalancer
selector:
app: webserver-statefulset
ports:
- protocol: TCP
port: 80
targetPort: 80
Appliquez-la maintenant avec kubectl:
kubectl apply -f loadbalancer.yaml
Nous pouvons utiliser kubectl pour récupérer l'adresse IP externe du service "webserver-container" :
kubectl get services
Si nous saisissons l'adresse IP externe dans notre navigateur, nous devrions obtenir le même écran de bienvenue nginx par défaut que précédemment:

C'est fait ! Notre serveur Web GCE est désormais hébergé sur Kubernetes. Bravo !
6. Stackdriver Monitoring
Métriques
En tant que service Kubernetes géré, Kubernetes Engine est automatiquement instrumenté pour la journalisation et la surveillance avec Stackdriver. Examinons certaines des métriques que Stackdriver capture automatiquement.
Cliquez sur le lien Monitoring dans le menu des produits. Si vous y accédez pour la première fois depuis votre projet, la configuration de votre espace de travail peut prendre quelques minutes.
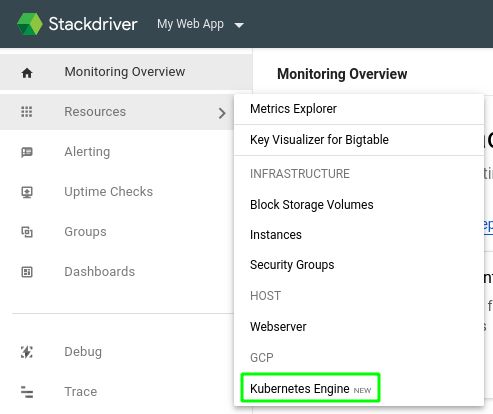
Une fois le chargement terminé, pointez sur "Ressources" dans le volet de gauche et sélectionnez "Kubernetes Engine NOUVEAU" dans le menu.

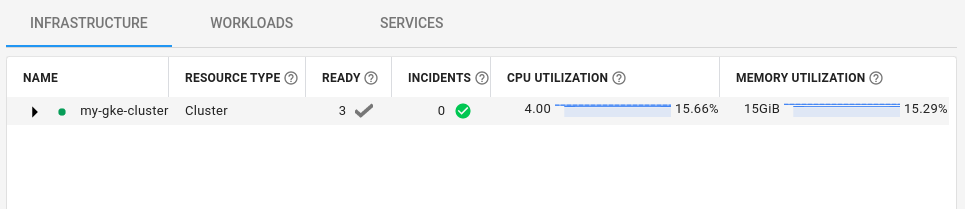
Chaque ligne du tableau de bord présenté ici représente une ressource Kubernetes. Vous pouvez basculer entre la vue de l'infrastructure, des charges de travail ou des services à l'aide des liens situés au-dessus du tableau de bord.

Dans la vue "Charges de travail", développez "my-gke-cluster". et accéder à la vue par défaut > webserver-statefulset > webserver-statefulset-0 > webserver-statefulset. Cliquez sur le conteneur "webserver-stateful set". Vous trouverez ici certaines métriques prêtes à l'emploi capturées par Stackdriver, y compris l'utilisation de la mémoire et du processeur.

Les graphiques affichés dans ce tableau de bord sont ceux que nous pourrons utiliser pour créer un tableau de bord personnalisé.
Tableaux de bord personnalisés
Stackdriver nous permet de créer des tableaux de bord personnalisés afin d'organiser des diagrammes et des graphiques pour toutes les données de métriques dont nous disposons. Créons un tableau de bord personnalisé pour fournir un aperçu de certaines des métriques de notre serveur Web.
Dans le volet de gauche, pointez sur "Tableaux de bord", puis cliquez sur "Créer un tableau de bord".

Maintenant que nous avons un tableau de bord vide, nous pouvons ajouter des métriques que nous voulons surveiller. Attribuez à notre tableau de bord sans titre un nom utile, tel que "Mes conteneurs de serveur Web" puis cliquez sur "Ajouter un graphique" en haut à droite:

Vous vous souvenez des métriques prêtes à l'emploi ? Ajoutons un graphique pour l'utilisation du processeur du conteneur. Dans le champ "Titre du graphique", saisissez "Utilisation du processeur". Dans la zone "Find resource type and metric" (Rechercher un type de ressource et une métrique), saisissez request_utilization et sélectionnez "CPU request usage" (Utilisation des ressources de processeur demandées) dans la liste filtrée. Cette sélection remplira les champs "Resource type" (Type de ressource) et "Metric" (Métrique).
Ensuite, nous devons filtrer par projet_id (si nous avons plusieurs projets) et container_name. Dans la zone "Filtre", saisissez project_id, sélectionnez-le dans la liste filtrée, puis sélectionnez votre projet dans le champ "Valeur". Nous devons également filtrer par container_name. Dans la zone de filtre, saisissez container_name, sélectionnez-le dans la liste filtrée, puis sélectionnez "webserver-statefulset" dans le champ "Value" (Valeur). Cliquez sur "Enregistrer".
Nous avons maintenant un tableau de bord avec notre premier graphique.

7. Test de disponibilité et règle d'alerte
Avec Stackdriver, nous pouvons configurer des alertes pour nous avertir lorsqu'une métrique atteindra l'une des valeurs de seuil que nous spécifions. Par exemple, nous pouvons demander à Stackdriver de nous envoyer un e-mail lorsque l'utilisation du processeur lors de la dernière étape dépasse un certain seuil sur une période prolongée, ce qui peut indiquer un problème avec notre application. Pour illustrer ces alertes, configurons un test de disponibilité, puis simulons une panne.
Dans le volet de gauche, sélectionnez "Tests de disponibilité", puis "Vue d'ensemble des tests de disponibilité" :

Comme l'indique la page "Tests de disponibilité", configurons notre premier test de disponibilité. Cliquez sur le bouton Add Uptime Check (Ajouter un test de disponibilité) en haut à droite de la page.
Dans le formulaire suivant, saisissez "Endpoint Uptime" (Disponibilité des points de terminaison). comme titre et l'adresse IP externe de votre équilibreur de charge comme nom d'hôte.

Cliquez sur Enregistrer. Vous serez invité à créer une règle d'alerte associée:

Cliquez sur Créer une règle d'alerte.
Nommez-la "Règle de disponibilité des points de terminaison". Dans la section Configuration, définissez "Condition trigger if" (Déclenchement de la condition si). sur "À chaque infraction de série temporelle" et cliquez sur Enregistrer.

Ce n'est pas tout à fait fini. Nous allons ensuite spécifier un canal de notification afin d'être averti en cas de non-respect de notre règle d'alerte. Dans la liste déroulante "Notification Channel Type" (Type de canal de notification), sélectionnez "Email" (E-mail) suivi d'une adresse e-mail valide.

Cliquez sur Ajouter une chaîne de notification. Enfin, au bas du formulaire, nommez la règle "Disponibilité de l'application Web". puis cliquez sur "Enregistrer".
Pour voir à quoi ressemble une alerte, ouvrez à nouveau Cloud Shell dans la console Cloud. La commande suivante arrête le service nginx en cours d'exécution dans notre pod de serveur Web:
kubectl exec -t webserver-statefulset-0 -- /bin/bash -c "nginx -s stop"
Après quelques minutes, vous devriez recevoir un e-mail vous informant de l'indisponibilité:

Analysons cela. Revenons à Cloud Shell et redémarrons nginx:
kubectl exec -t webserver-statefulset-0 -- /bin/bash -c "nginx"
Au bout de quelques minutes , vous recevez un autre e-mail de Stackdriver, qui contient cette fois de meilleures nouvelles qu'auparavant:

8. Nettoyage
Maintenant que nous avons migré de GCE vers GKE avec Migrate for Anthos, nettoyons toutes les ressources que nous avons créées dans notre projet.
Supprimer le projet
Si vous le souhaitez, vous pouvez supprimer l'intégralité du projet. Dans la console GCP, accédez à la page Cloud Resource Manager :
Dans la liste des projets, sélectionnez celui dans lequel vous avez travaillé, puis cliquez sur Supprimer. Vous serez alors invité à saisir l'ID du projet. Saisissez-le, puis cliquez sur Arrêter.
Si vous préférez supprimer les différents composants un par un, passez à la section suivante.
Stackdriver
Tableau de bord
Dans le tableau de bord, cliquez sur l'icône Paramètres  en haut de la page et sélectionnez Supprimer le tableau de bord.
en haut de la page et sélectionnez Supprimer le tableau de bord.
Règle d'alerte
Sur la page Règles, sélectionnez Supprimer dans le menu "Actions"  situé à droite de chaque règle que vous avez créée.
situé à droite de chaque règle que vous avez créée.
Test de disponibilité
Sur la page "Tests de disponibilité", sélectionnez Supprimer dans le menu "Actions" situé à droite de chaque test créé.
GCE et Kubernetes
Instance Google Compute Engine
gcloud compute instances delete webserver --zone=us-central1-a
Cluster Kubernetes (inclut Migrate for Anthos, l'ensemble avec état et le service d'équilibrage de charge)
gcloud container clusters delete my-gke-cluster --zone=us-central1-a
Disques
Notre ensemble avec état a utilisé un disque que nous avons créé. Utilisez le code suivant pour récupérer le nom:
gcloud compute disks list --filter=webserver
Remplacez le nom de votre disque par le mien, supprimez-le comme suit:
gcloud compute disks delete vls-690d-webserver --zone=us-central1-a
Tout nettoyé !
9. Félicitations !
Bravo ! Vous avez migré votre serveur Web d'une instance GCE vers un cluster Kubernetes à l'aide de Migrate for Anthos.
Points abordés
- Nous avons migré un serveur Web de GCE vers un cluster Kubernetes à l'aide de Migrate for Anthos.
- Nous avons ouvert notre serveur Web avec état en l'exposant via un service d'équilibrage de charge Kubernetes.
- Nous avons activé Stackdriver et créé un tableau de bord personnalisé
- Nous avons configuré un test de disponibilité ainsi qu'une règle d'alerte pour nous avertir lorsque notre serveur Web tombe en panne

