이 Codelab 정보
1. 개요
|
|
TensorFlow Lite 및 Firebase를 사용한 맞춤 콘텐츠 추천 Codelab에 오신 것을 환영합니다. 이 Codelab에서는 TensorFlow Lite 및 Firebase를 사용하여 앱에 맞춤 콘텐츠 모델을 배포하는 방법을 알아봅니다. 이 Codelab은 이 TensorFlow Lite 예를 기반으로 합니다.
맞춤 콘텐츠를 사용하면 앱에서 머신러닝을 사용하여 각 사용자에게 가장 관련성 높은 콘텐츠를 지능적으로 게재할 수 있습니다. 과거 사용자 행동을 고려하여 다수의 다른 사용자의 집계된 행동을 기반으로 학습된 모델을 사용하여 사용자가 향후 상호작용할 가능성이 높은 앱 콘텐츠를 추천합니다.
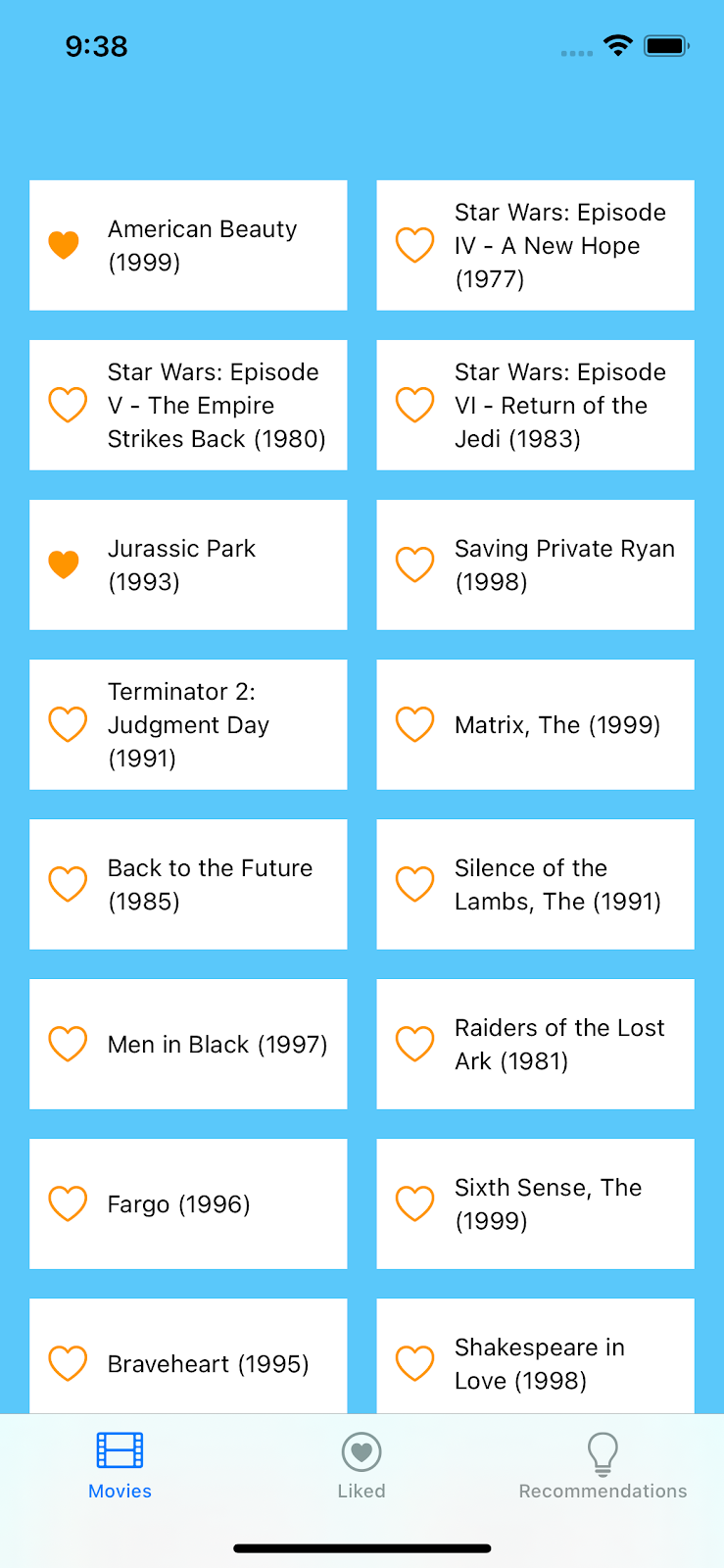
이 튜토리얼에서는 Firebase 애널리틱스를 사용하여 앱 사용자의 데이터를 가져오고, 이 데이터에서 맞춤 콘텐츠를 위한 머신러닝 모델을 빌드한 후 iOS 앱에서 이 모델을 사용하여 추론을 실행하고 맞춤 콘텐츠를 가져오는 방법을 보여줍니다. 특히 이전에 '좋아요'를 누른 영화 목록을 토대로 사용자가 가장 시청할 가능성이 높은 영화를 추천합니다.
학습할 내용
- Firebase 애널리틱스를 Android 앱에 통합하여 사용자 행동 데이터 수집
- Google BigQuery로 데이터 내보내기
- 데이터를 전처리하고 TF Lite 맞춤 콘텐츠 모델을 학습합니다.
- Firebase ML에 TF Lite 모델 배포 및 앱에서 액세스
- 모델을 사용하여 기기 내 추론을 실행하여 사용자에게 맞춤 콘텐츠를 추천합니다.
필요한 사항
- Xcode 11 (이상)
- CocoaPods 1.9.1 (이상)
본 튜토리얼을 어떻게 사용하실 계획인가요?
iOS 앱 빌드 관련 사전지식 수준을 평가해 주세요.
2. Firebase Console 프로젝트 만들기
프로젝트에 Firebase 추가
- Firebase Console로 이동합니다.
- 새 프로젝트 만들기를 선택하고 프로젝트 이름을 'Firebase ML iOS Codelab'으로 지정합니다.
3. 샘플 프로젝트 가져오기
코드 다운로드
먼저 샘플 프로젝트를 클론하고 프로젝트 디렉터리에서 pod update를 실행합니다.
git clone https://github.com/FirebaseExtended/codelab-contentrecommendation-ios.git cd codelab-contentrecommendation-ios/start pod install --repo-update
Git이 설치되어 있지 않은 경우 GitHub 페이지에서 샘플 프로젝트를 다운로드하거나 이 링크를 클릭하여 다운로드할 수도 있습니다. 프로젝트를 다운로드한 후 Xcode에서 실행하고 추천을 사용해 보고 작동 방식을 파악합니다.
Firebase 설정
문서에 따라 새 Firebase 프로젝트를 만듭니다. 프로젝트를 만든 후 Firebase Console에서 프로젝트의 GoogleService-Info.plist 파일을 다운로드하여 Xcode 프로젝트의 루트로 드래그합니다.

Podfile에 Firebase를 추가하고 pod install을 실행합니다.
pod 'FirebaseAnalytics' pod 'FirebaseMLModelDownloader', '9.3.0-beta' pod 'TensorFlowLiteSwift'
AppDelegate의 didFinishLaunchingWithOptions 메서드에서 파일 상단에 Firebase를 가져옵니다.
import FirebaseCore
Firebase를 구성하는 호출을 추가합니다.
FirebaseApp.configure()
프로젝트를 다시 실행하여 앱이 올바르게 구성되었고 실행 시 비정상 종료되지 않는지 확인합니다.
- '이 프로젝트에 Google 애널리틱스 사용 설정'이 사용 설정되어 있는지 확인합니다.
- Firebase Console에서 나머지 설정 단계를 따른 다음 프로젝트 만들기 (또는 기존 Google 프로젝트를 사용 중인 경우 Firebase 추가)를 클릭합니다.
4. 앱에 Firebase 애널리틱스 추가
이 단계에서는 앱에 Firebase 애널리틱스를 추가하여 사용자 행동 데이터 (이 경우 사용자가 좋아하는 영화)를 로깅합니다. 이 데이터는 향후 추천 모델을 학습하는 단계에서 집계되어 사용됩니다.
앱에서 Firebase 애널리틱스 설정하기
LikedMoviesViewModel에는 사용자가 좋아하는 영화를 저장하는 함수가 포함되어 있습니다. 사용자가 새 영화에 좋아요를 표시할 때마다 애널리틱스 로그 이벤트를 전송하여 좋아요를 기록하려고 합니다.
사용자가 영화에서 좋아요를 클릭할 때 애널리틱스 이벤트를 등록하려면 아래 코드를 추가하세요.
AllMoviesCollectionViewController.swift
import FirebaseAnalytics
//
override func collectionView(_ collectionView: UICollectionView, didSelectItemAt indexPath: IndexPath) {
//
if movie.liked == nil {
movie.liked = true
Analytics.logEvent(AnalyticsEventSelectItem, parameters: [AnalyticsParameterItemID: movie.id])
} else {
movie.liked?.toggle()
}
}
5. 애널리틱스 통합 테스트
이 단계에서는 앱에서 애널리틱스 이벤트를 생성하고 Firebase Console로 전송되는지 확인합니다.
애널리틱스 디버그 로깅 사용 설정하기
일반적으로 앱이 로깅하는 이벤트는 약 1시간 동안 취합된 후 함께 업로드됩니다. 이렇게 하면 최종 사용자 기기의 배터리를 절약하고 네트워크 데이터 사용량을 줄일 수 있습니다. 그러나 애널리틱스 구현을 검증하고 DebugView 보고서에서 애널리틱스를 확인하기 위해 개발 기기에서 디버그 모드를 사용 설정하여 이벤트를 업로드하는 지연 시간을 최소화할 수 있습니다.
개발 기기에서 애널리틱스 디버그 모드를 사용 설정하려면 Xcode에서 다음 명령줄 인수를 지정합니다.
-FIRDebugEnabled
이제 Firebase 애널리틱스가 앱에 통합되었습니다. 사용자가 앱을 사용하고 영화에 좋아요를 누르면 좋아요가 집계되어 기록됩니다. 이 Codelab의 나머지 부분에서는 이 집계 데이터를 사용하여 맞춤 콘텐츠 모델을 학습시킵니다. 다음은 Logcat에서 본 것과 동일한 애널리틱스 이벤트가 Firebase Console로 스트리밍되는지 확인하는 선택사항 단계입니다. 언제든지 다음 페이지로 건너뛰어도 됩니다.
선택사항: Firebase Console에서 애널리틱스 이벤트 확인
- Firebase Console로 이동합니다.
- 애널리틱스에서 DebugView를 선택합니다.
- Xcode에서 Run을 선택하여 앱을 실행하고 좋아요 목록에 영화를 추가합니다.
- Firebase Console의 DebugView에서 앱에 영화를 추가할 때 이러한 이벤트가 로깅되는지 확인합니다.
6. BigQuery로 애널리틱스 데이터 내보내기
BigQuery는 대규모 데이터를 검사하고 처리할 수 있는 Google Cloud 제품입니다. 이 단계에서는 앱에서 생성된 애널리틱스 데이터가 BigQuery로 자동으로 내보내지도록 Firebase Console 프로젝트를 BigQuery에 연결합니다.
BigQuery 내보내기 사용 설정
- Firebase Console로 이동합니다.
- 프로젝트 개요 옆에 있는 설정 톱니바퀴 아이콘을 선택한 다음 프로젝트 설정을 선택합니다.
- 통합 탭을 선택합니다.
- BigQuery 블록에서 연결 (또는 관리)를 선택합니다.
- Firebase와 BigQuery 연결 정보 단계에서 다음을 선택합니다.
- 통합 구성 섹션에서 스위치를 클릭하여 Google 애널리틱스 데이터 전송을 사용 설정하고 BigQuery에 연결을 선택합니다.
이제 Firebase Console 프로젝트에서 Firebase 애널리틱스 이벤트 데이터를 BigQuery로 자동 전송하도록 설정했습니다. 이 작업은 추가 상호작용 없이 자동으로 실행되지만 BigQuery에서 분석 데이터 세트를 만드는 첫 번째 내보내기는 24시간이 지나야 실행될 수 있습니다. 데이터 세트가 생성되면 Firebase는 새 애널리틱스 이벤트를 BigQuery의 일중 테이블로 지속적으로 내보내고 이전 날짜의 이벤트를 이벤트 테이블에 그룹화합니다.
맞춤 콘텐츠 모델을 학습하려면 많은 양의 데이터가 필요합니다. 아직 대량의 데이터를 생성하는 앱이 없으므로 다음 단계에서는 샘플 데이터 세트를 BigQuery로 가져와 이 튜토리얼의 나머지 부분에 사용합니다.
7. BigQuery를 사용하여 모델 학습 데이터 가져오기
이제 Firebase Console을 BigQuery로 내보내도록 연결했으므로 잠시 후 앱 분석 이벤트 데이터가 BigQuery Console에 자동으로 표시됩니다. 이 튜토리얼의 목적을 위해 초기 데이터를 가져오기 위해 이 단계에서는 추천 모델을 학습하는 데 사용할 기존 샘플 데이터 세트를 BigQuery 콘솔로 가져옵니다.
샘플 데이터 세트를 BigQuery로 가져오기
- Google Cloud 콘솔에서 BigQuery 대시보드로 이동합니다.
- 메뉴에서 프로젝트 이름을 선택합니다.
- BigQuery 왼쪽 탐색 메뉴 하단에서 프로젝트 이름을 선택하여 세부정보를 확인합니다.
- 데이터 세트 만들기를 선택하여 데이터 세트 만들기 패널을 엽니다.
- 데이터 세트 ID에 'firebase_recommendations_dataset'을 입력하고 데이터 세트 만들기를 선택합니다.
- 새 데이터 세트가 왼쪽 메뉴의 프로젝트 이름 아래에 표시됩니다. 클릭합니다.
- 테이블 만들기를 선택하여 테이블 만들기 패널을 엽니다.
- 다음 항목으로 테이블 만들기에서 'Google Cloud Storage'를 선택합니다.
- GCS 버킷에서 파일 선택 필드에 'gs://firebase-recommendations/recommendations-test/formatted_data_filtered.txt'를 입력합니다.
- 파일 형식 드롭다운에서 'JSONL'을 선택합니다.
- 테이블 이름에 'recommendations_table'을 입력합니다.
- 스키마 > 자동 감지 > 스키마 및 입력 매개변수 아래의 체크박스를 선택합니다.
- 테이블 만들기를 선택합니다.
샘플 데이터 세트 살펴보기
원하는 경우 이 시점에서 스키마를 살펴보고 이 데이터 세트를 미리 볼 수 있습니다.
- 왼쪽 메뉴에서 firebase-recommendations-dataset을 선택하여 포함된 테이블을 펼칩니다.
- recommendations-table 테이블을 선택하여 테이블 스키마를 확인합니다.
- 미리보기를 선택하여 이 테이블에 포함된 실제 애널리틱스 이벤트 데이터를 확인합니다.
서비스 계정 사용자 인증 정보 만들기
이제 다음 단계에서 Colab 환경에서 BigQuery 데이터에 액세스하고 로드하는 데 사용할 수 있는 서비스 계정 사용자 인증 정보를 Google Cloud 콘솔 프로젝트에 만듭니다.
- Google Cloud 프로젝트에 결제가 사용 설정되어 있는지 확인합니다.
- BigQuery 및 BigQuery Storage API API를 사용 설정합니다. < 여기를 클릭>
- 서비스 계정 키 만들기 페이지로 이동합니다.
- 서비스 계정 목록에서 새 서비스 계정을 선택합니다.
- 서비스 계정 이름 필드에 이름을 입력합니다.
- 역할 목록에서 프로젝트 > 소유자를 선택합니다.
- 만들기를 클릭합니다. 키가 포함된 JSON 파일이 컴퓨터에 다운로드됩니다.
다음 단계에서는 Google Colab을 사용하여 이 데이터를 사전 처리하고 맞춤 콘텐츠 모델을 학습시킵니다.
8. 데이터 사전 처리 및 맞춤 콘텐츠 모델 학습
이 단계에서는 Colab 메모장을 사용하여 다음 단계를 실행합니다.
- BigQuery 데이터를 Colab 노트북으로 가져옵니다.
- 데이터를 사전 처리하여 모델 학습에 사용할 수 있도록 준비
- 분석 데이터에 대한 맞춤 콘텐츠 모델 학습
- 모델을 TF Lite 모델로 내보냅니다.
- 앱에서 사용할 수 있도록 Firebase Console에 모델 배포
Colab 학습 노트북을 실행하기 전에 먼저 Firebase Model Management API를 사용 설정하여 Colab이 학습된 모델을 Firebase Console에 배포할 수 있도록 합니다.
Firebase Model Management API 사용 설정
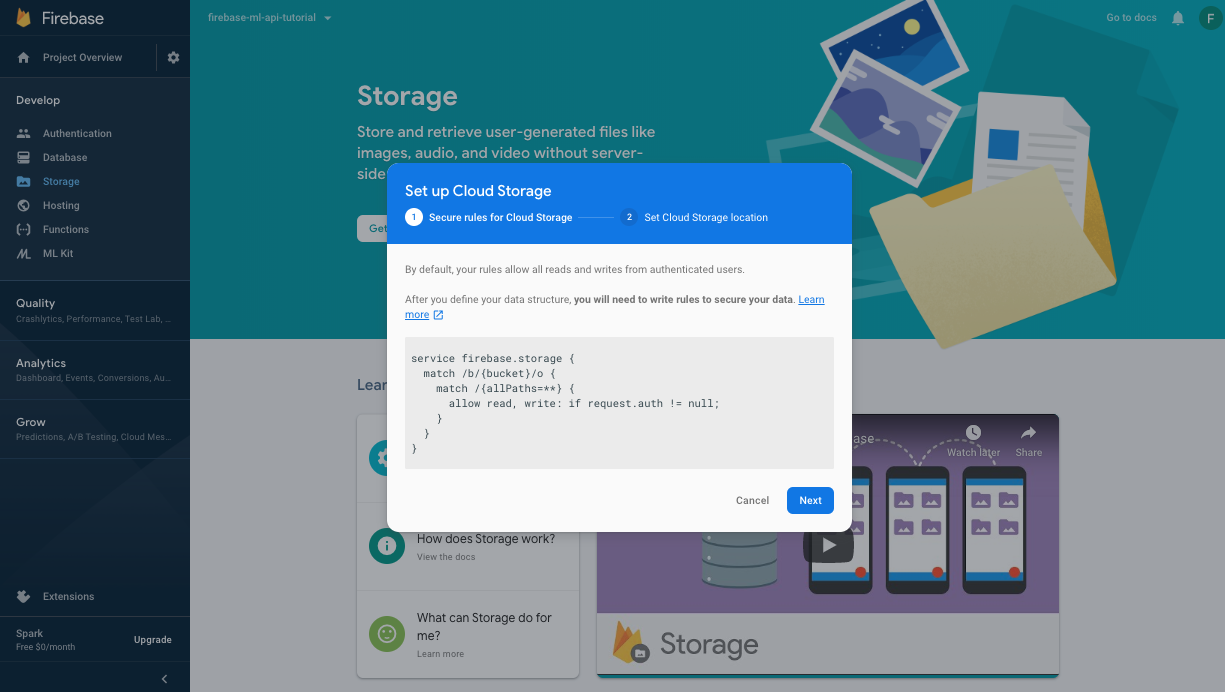
ML 모델을 저장할 버킷 만들기
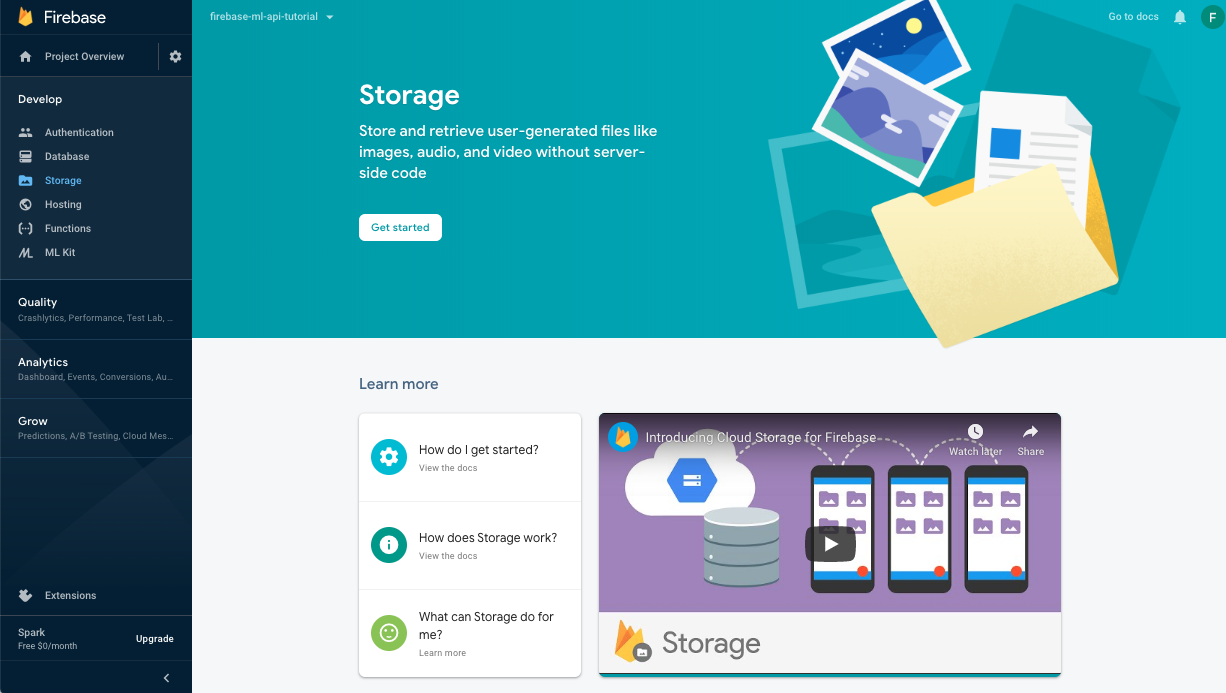
Firebase Console에서 Storage로 이동하여 시작하기 버튼을 클릭합니다. 
대화상자에 따라 버킷을 설정합니다.

Firebase ML API 사용 설정
Google Cloud 콘솔의 Firebase ML API 페이지로 이동하여 사용 설정을 클릭합니다.
Colab 노트북을 사용하여 모델 학습 및 배포
다음 링크를 사용하여 colab 노트북을 열고 내부 단계를 완료합니다. Colab 노트북의 단계를 완료하면 Firebase Console에 배포된 TF Lite 모델 파일이 생성되며, 이 파일을 앱에 동기화할 수 있습니다.
Colab에서 열기
9. 앱에서 모델 다운로드
이 단계에서는 방금 Firebase 머신러닝에서 학습한 모델을 다운로드하도록 앱을 수정합니다.
Firebase ML 종속 항목 추가
앱에서 Firebase 머신러닝 모델을 사용하려면 다음 종속 항목이 필요합니다. 이미 추가되어 있어야 합니다 (확인).
Podfile
import FirebaseCore
import FirebaseMLModelDownloader
Firebase Model Manager API로 모델 다운로드
아래 코드를 ModelLoader.swift에 복사하여 모델 다운로드가 발생하는 조건을 설정하고 원격 모델을 앱에 동기화하는 다운로드 작업을 만듭니다.
ModelLoader.swift
static func downloadModel(named name: String,
completion: @escaping (CustomModel?, DownloadError?) -> Void) {
guard FirebaseApp.app() != nil else {
completion(nil, .firebaseNotInitialized)
return
}
guard success == nil && failure == nil else {
completion(nil, .downloadInProgress)
return
}
let conditions = ModelDownloadConditions(allowsCellularAccess: false)
ModelDownloader.modelDownloader().getModel(name: name, downloadType: .localModelUpdateInBackground, conditions: conditions) { result in
switch (result) {
case .success(let customModel):
// Download complete.
// The CustomModel object contains the local path of the model file,
// which you can use to instantiate a TensorFlow Lite classifier.
return completion(customModel, nil)
case .failure(let error):
// Download was unsuccessful. Notify error message.
completion(nil, .downloadFailed(underlyingError: error))
}
}
}
10. 앱에 Tensorflow Lite 추천 모델 통합
TensorFlow Lite 런타임을 사용하면 앱에서 모델을 사용하여 맞춤 콘텐츠를 생성할 수 있습니다. 이전 단계에서 다운로드한 모델 파일로 TFlite 인터프리터를 초기화했습니다. 이 단계에서는 먼저 추론 단계에서 모델과 함께 사용할 사전과 라벨을 로드한 다음, 모델의 입력을 생성하는 사전 처리와 추론에서 결과를 추출하는 사후 처리를 추가합니다.
사전 및 라벨 로드
추천 모델에서 추천 후보를 생성하는 데 사용되는 라벨은 애셋 폴더의 sorted_movie_vocab.json 파일에 나와 있습니다. 다음 코드를 복사하여 이러한 후보를 로드합니다.
RecommendationsViewController.swift
func getMovies() -> [MovieItem] {
let barController = self.tabBarController as! TabBarController
return barController.movies
}
전처리 구현
사전 처리 단계에서는 모델이 예상하는 것과 일치하도록 입력 데이터의 형식을 변경합니다. 여기서는 아직 사용자 좋아요가 많이 생성되지 않은 경우 자리표시자 값으로 입력 길이를 채웁니다. 아래 코드를 복사합니다.
RecommendationsViewController.swift
// Given a list of selected items, preprocess to get tflite input.
func preProcess() -> Data {
let likedMovies = getLikedMovies().map { (MovieItem) -> Int32 in
return MovieItem.id
}
var inputData = Data(copyingBufferOf: Array(likedMovies.prefix(10)))
// Pad input data to have a minimum of 10 context items (4 bytes each)
while inputData.count < 10*4 {
inputData.append(0)
}
return inputData
}
해석기를 실행하여 추천 생성
여기서는 이전 단계에서 다운로드한 모델을 사용하여 사전 처리된 입력에서 추론을 실행합니다. 모델의 입력 및 출력 유형을 설정하고 추론을 실행하여 영화 추천을 생성합니다. 다음 코드를 앱에 복사합니다.
RecommendationsViewController.swift
import TensorFlowLite
RecommendationsViewController.swift
private var interpreter: Interpreter?
func loadModel() {
// Download the model from Firebase
print("Fetching recommendations model...")
ModelDownloader.fetchModel(named: "recommendations") { (filePath, error) in
guard let path = filePath else {
if let error = error {
print(error)
}
return
}
print("Recommendations model download complete")
self.loadInterpreter(path: path)
}
}
func loadInterpreter(path: String) {
do {
interpreter = try Interpreter(modelPath: path)
// Allocate memory for the model's input `Tensor`s.
try interpreter?.allocateTensors()
let inputData = preProcess()
// Copy the input data to the input `Tensor`.
try self.interpreter?.copy(inputData, toInputAt: 0)
// Run inference by invoking the `Interpreter`.
try self.interpreter?.invoke()
// Get the output `Tensor`
let confidenceOutputTensor = try self.interpreter?.output(at: 0)
let idOutputTensor = try self.interpreter?.output(at: 1)
// Copy output to `Data` to process the inference results.
let confidenceOutputSize = confidenceOutputTensor?.shape.dimensions.reduce(1, {x, y in x * y})
let idOutputSize = idOutputTensor?.shape.dimensions.reduce(1, {x, y in x * y})
let confidenceResults =
UnsafeMutableBufferPointer<Float32>.allocate(capacity: confidenceOutputSize!)
let idResults =
UnsafeMutableBufferPointer<Int32>.allocate(capacity: idOutputSize!)
_ = confidenceOutputTensor?.data.copyBytes(to: confidenceResults)
_ = idOutputTensor?.data.copyBytes(to: idResults)
postProcess(idResults, confidenceResults)
print("Successfully ran inference")
DispatchQueue.main.async {
self.tableView.reloadData()
}
} catch {
print("Error occurred creating model interpreter: \(error)")
}
}
후처리 구현
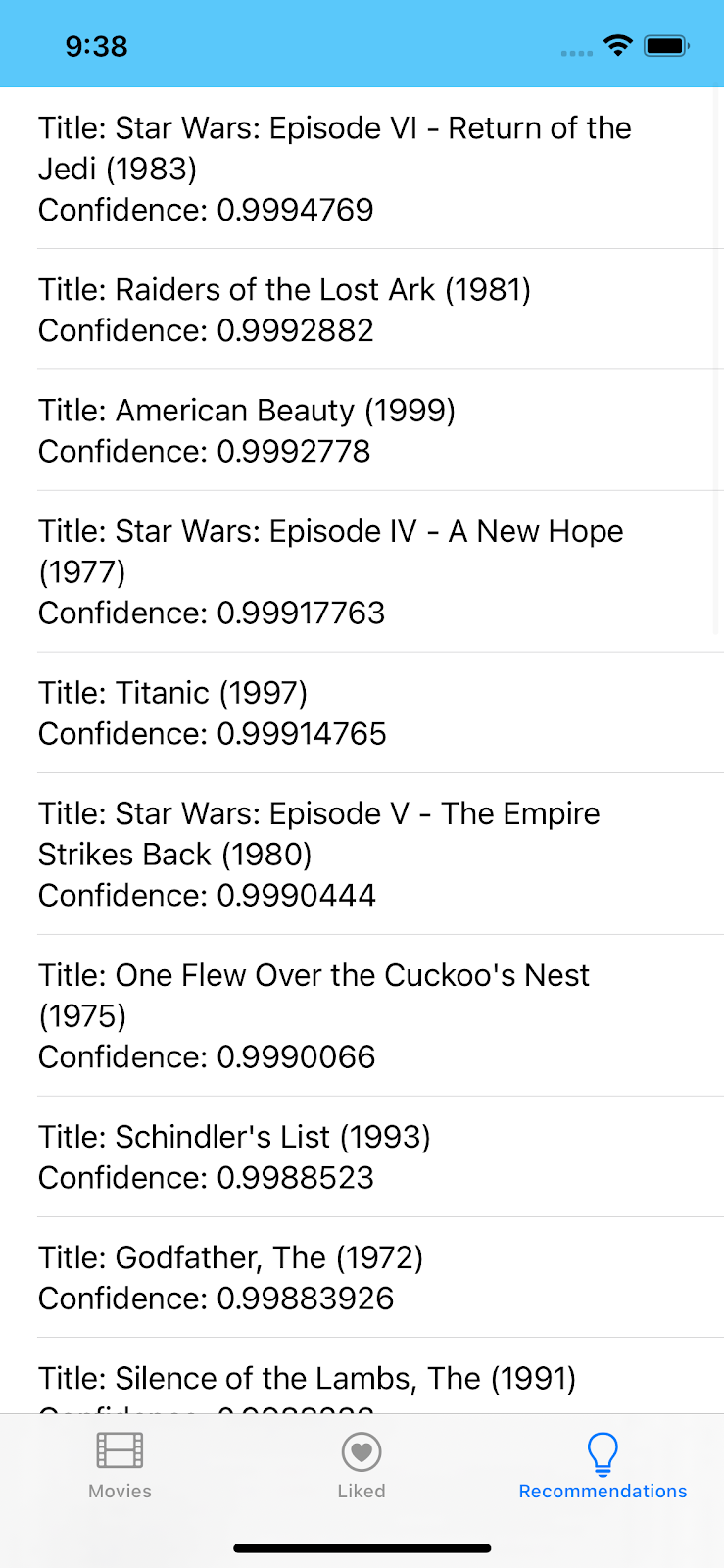
마지막으로 이 단계에서는 모델의 출력을 후처리하여 신뢰도가 가장 높은 결과를 선택하고 포함된 값 (사용자가 이미 좋아요한 영화)을 삭제합니다. 다음 코드를 앱에 복사합니다.
RecommendationsViewController.swift
// Postprocess to get results from tflite inference.
func postProcess(_ idResults: UnsafeMutableBufferPointer<Int32>, _ confidenceResults: UnsafeMutableBufferPointer<Float32>) {
for i in 0..<10 {
let id = idResults[i]
let movieIdx = getMovies().firstIndex { $0.id == id }
let title = getMovies()[movieIdx!].title
recommendations.append(Recommendation(title: title, confidence: confidenceResults[i]))
}
}
앱을 테스트하세요.
앱을 다시 실행합니다. 영화를 몇 개 선택하면 새 모델이 자동으로 다운로드되고 맞춤 콘텐츠 생성이 시작됩니다.
11. 수고하셨습니다.
TensorFlow Lite 및 Firebase를 사용하여 앱에 맞춤 콘텐츠 기능을 빌드했습니다. 이 Codelab에 표시된 기법과 파이프라인은 일반화하여 다른 유형의 맞춤 콘텐츠를 게재하는 데도 사용할 수 있습니다.
학습한 내용
- Firebase ML
- Firebase 애널리틱스
- BigQuery로 애널리틱스 이벤트 내보내기
- 애널리틱스 이벤트 사전 처리
- 맞춤 콘텐츠 TensorFlow 모델 학습
- 모델 내보내기 및 Firebase Console에 배포
- 앱에서 영화 추천 제공
다음 단계
- 앱에 Firebase ML 추천을 구현합니다.
자세히 알아보기
질문이 있으신가요?
문제 신고