1. 概要
|
|
「TensorFlow Lite と Firebase を使用したレコメンデーション」Codelab へようこそ。この Codelab では、TensorFlow Lite と Firebase を使用してレコメンデーション モデルをアプリにデプロイする方法を学びます。この Codelab は、TensorFlow Lite の例に基づいています。
おすすめ機能を使用すると、アプリで機械学習を使用して、ユーザーごとに最も関連性の高いコンテンツをインテリジェントに配信できます。過去のユーザー行動を考慮し、多数の他のユーザーの集計行動でトレーニングされたモデルを使用して、ユーザーが今後操作する可能性があるアプリのコンテンツを提案します。
このチュートリアルでは、Firebase Analytics を使用してアプリのユーザーからデータを取得し、そのデータからレコメンデーションのための機械学習モデルを構築し、そのモデルを iOS アプリで使用して推論とレコメンデーションを取得する方法を説明します。特に、レコメンデーションでは、ユーザーが以前に高く評価した映画のリストに基づいて、そのユーザーが視聴する可能性が最も高い映画が提案されます。
学習内容
- Firebase 向け Google アナリティクスを Android アプリに組み込み、ユーザー行動データを収集する
- 取得したデータを Google BigQuery にエクスポートする
- データを前処理して TF Lite レコメンデーション モデルをトレーニングする
- TF Lite モデルを Firebase ML にデプロイし、アプリからアクセスする
- モデルを使用してデバイス上で推論を実行し、ユーザーにレコメンデーションを提案する
必要なもの
- Xcode 11(またはそれ以降)
- CocoaPods 1.9.1 以降
このチュートリアルをどのように使用されますか?
iOS アプリの作成経験について、どのように評価されますか。
2. Firebase コンソール プロジェクトを作成する
Firebase をプロジェクトに追加する
- Firebase コンソールに移動します。
- [新しいプロジェクトを作成] を選択し、プロジェクトに「Firebase ML iOS Codelab」という名前を付けます。
3. サンプル プロジェクトを取得する
コードのダウンロード
まず、サンプル プロジェクトのクローンを作成し、プロジェクト ディレクトリで pod update を実行します。
git clone https://github.com/FirebaseExtended/codelab-contentrecommendation-ios.git cd codelab-contentrecommendation-ios/start pod install --repo-update
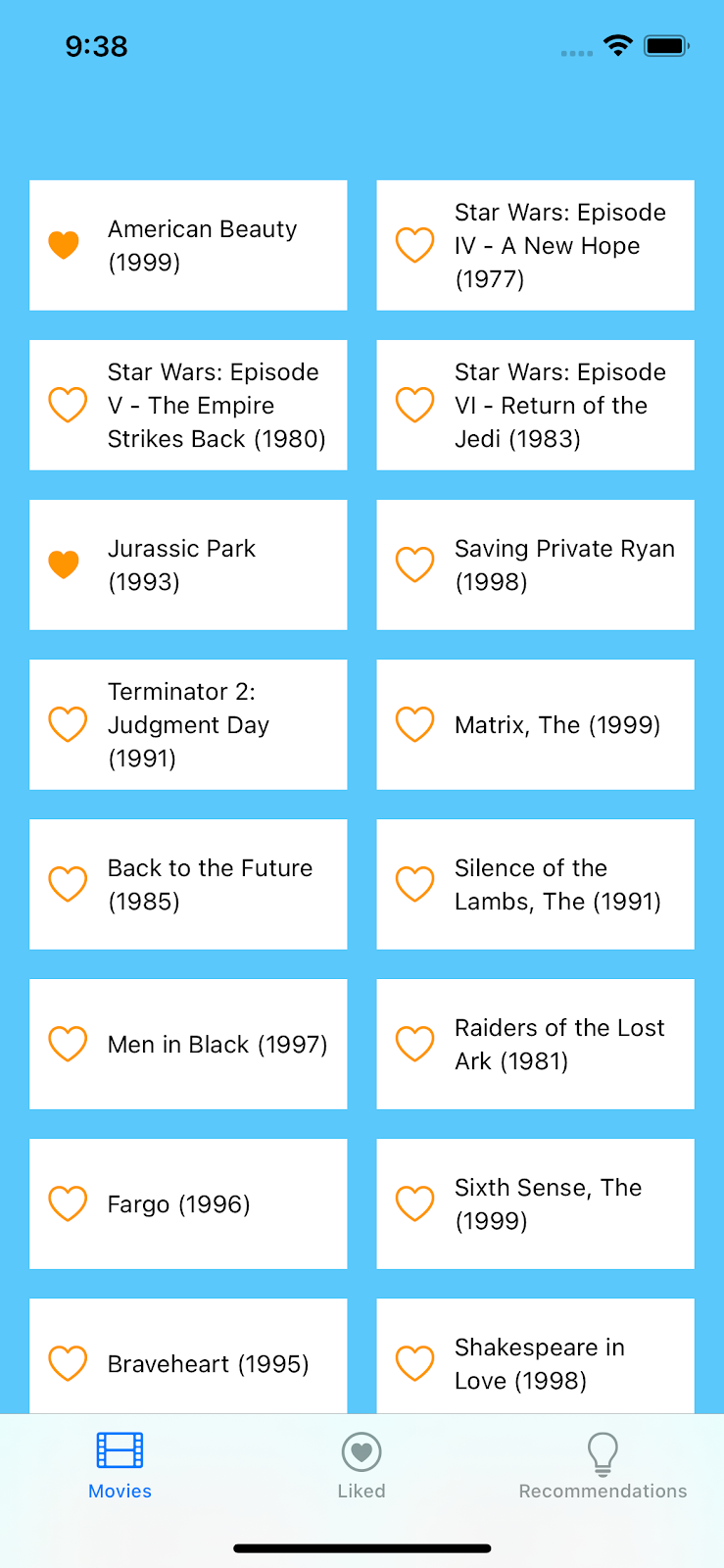
Git がインストールされていない場合は、GitHub ページまたはこちらのリンクをクリックして、サンプル プロジェクトをダウンロードすることもできます。プロジェクトをダウンロードしたら、Xcode で実行し、推奨事項を試して、どのように機能するかを確認します。
Firebase を設定する
ドキュメントに沿って新しい Firebase プロジェクトを作成します。プロジェクトを取得したら、Firebase コンソールからプロジェクトの GoogleService-Info.plist ファイルをダウンロードして、Xcode プロジェクトのルートにドラッグします。

Podfile に Firebase を追加し、pod install を実行します。
pod 'FirebaseAnalytics' pod 'FirebaseMLModelDownloader', '9.3.0-beta' pod 'TensorFlowLiteSwift'
AppDelegate の didFinishLaunchingWithOptions メソッドで、ファイルの先頭で Firebase をインポートします。
import FirebaseCore
Firebase を構成する呼び出しを追加します。
FirebaseApp.configure()
プロジェクトを再度実行して、アプリが正しく構成され、起動時にクラッシュしないことを確認します。
- [このプロジェクトで Google アナリティクスを有効にする] が有効になっていることを確認します。
- Firebase コンソールで残りの設定手順を実施した後、[プロジェクトを作成](既存の Google プロジェクトを使用している場合は [Firebase を追加])をクリックします。
4. Firebase 向け Google アナリティクスをアプリに追加する
このステップでは、Firebase 向け Google アナリティクスをアプリに追加して、ユーザーの行動データ(この場合はユーザーが好む映画)を記録します。このデータは、レコメンデーション モデルをトレーニングするための以降のステップで、集約して使用されます。
アプリで Firebase 向け Google アナリティクスを設定する
LikedMoviesViewModel には、ユーザーが好む映画を保存する関数が含まれています。ユーザーが新しい映画に高評価を付けるたびに、アナリティクス ログイベントも送信して記録します。
以下のコードを追加して、ユーザーが映画などの動画をクリックしたときにアナリティクス イベントを登録します。
AllMoviesCollectionViewController.swift
import FirebaseAnalytics
//
override func collectionView(_ collectionView: UICollectionView, didSelectItemAt indexPath: IndexPath) {
//
if movie.liked == nil {
movie.liked = true
Analytics.logEvent(AnalyticsEventSelectItem, parameters: [AnalyticsParameterItemID: movie.id])
} else {
movie.liked?.toggle()
}
}
5. アナリティクスとの統合をテストする
このステップでは、アプリでアナリティクス イベントを生成し、Firebase コンソールに送信されていることを確認します。
アナリティクスのデバッグ ロギングを有効にする
通常、アプリによってログに記録されたイベントは、約 1 時間にわたってバッチ処理され、まとめてアップロードされます。これにより、エンドユーザーのデバイスのバッテリーを節約し、ネットワーク データ使用量を削減できます。ただし、アナリティクスの実装を検証する(および DebugView レポートにアナリティクスを表示する)目的では、開発デバイスでデバッグモードを有効にすると、最小限の遅延でイベントをアップロードできます。
開発デバイスでアナリティクスのデバッグモードを有効にするには、Xcode で次のコマンドライン引数を指定します。
-FIRDebugEnabled
これで、アプリに Firebase Analytics が正常に統合されました。ユーザーがアプリを使用して映画に「いいね」すると、高評価が集計されて記録されます。この Codelab の残りの部分では、この集計データを使用してレコメンデーション モデルをトレーニングします。以下の手順は省略可能です。これにより、Logcat で見たのと同じアナリティクス イベントが Firebase コンソールにストリーミングされます。次のページにスキップしてかまいません。
省略可: Firebase コンソールでアナリティクス イベントを確認する
- Firebase コンソールに移動します。
- [アナリティクス] で [DebugView] を選択します。
- Xcode で [Run] を選択してアプリを起動し、[いいね] リストに映画を追加します。
- Firebase コンソールの DebugView で、アプリに映画を追加したときにこれらのイベントがログに記録されていることを確認します。
6. アナリティクス データを BigQuery にエクスポートする
BigQuery は、大量のデータを調べて処理できる Google Cloud プロダクトです。このステップでは、Firebase コンソール プロジェクトを BigQuery に接続して、アプリによって生成されたアナリティクス データが自動的に BigQuery にエクスポートされるようにします。
BigQuery へのエクスポートを有効にする
- Firebase コンソールに移動します。
- [プロジェクトの概要] の横にある設定の歯車アイコンを選択し、[プロジェクトの設定] を選択します。
- [Integrations] タブを選択します。
- BigQuery ブロック内の [リンク](または [管理])を選択します。
- 「Firebase と BigQuery のリンクについて」のステップで [次へ] を選択します。
- [統合の設定] で、スイッチをクリックして Google アナリティクス データの送信を有効にし、[BigQuery にリンク] を選択します。
Firebase コンソール プロジェクトで、Firebase Analytics イベントデータを BigQuery に自動的に送信できるようになりました。これは、それ以上何も操作しなくても自動的に行われますが、BigQuery で分析データセットを作成する最初のエクスポートは、24 時間行われない場合があります。データセットが作成されると、Firebase は BigQuery の新しいアナリティクス イベントをイントラデイ テーブルに継続的にエクスポートし、過去のイベントをイベント テーブルにグループ化します。
レコメンデーション モデルのトレーニングには大量のデータが必要です。大量のデータを生成するアプリはまだないため、次のステップでは、このチュートリアルの残りの部分で使用するサンプル データセットを BigQuery にインポートします。
7. BigQuery を使用してモデルのトレーニング データを取得する
BigQuery にエクスポートするために Firebase コンソールを接続したので、しばらくすると、アプリ解析イベントデータが BigQuery コンソールに自動的に表示されます。このチュートリアルで使用する初期データを取得するために、このステップでは既存のサンプル データセットを BigQuery コンソールにインポートしてレコメンデーション モデルのトレーニングに使用します。
サンプル データセットを BigQuery にインポートする
- Google Cloud コンソールの [BigQuery] ダッシュボードに移動します。
- メニューでプロジェクト名を選択します。
- BigQuery の左側のナビゲーションの下部でプロジェクト名を選択すると、詳細が表示されます。
- [データセットを作成] を選択して、データセット作成パネルを開きます。
- [データセット ID] に「firebase_recommendations_dataset」と入力し、[データセットを作成] を選択します。
- 新しいデータセットが左側のメニューのプロジェクト名の下に表示されます。これをクリックします。
- [テーブルを作成] を選択して、テーブル作成パネルを開きます。
- [テーブルの作成元] で [Google Cloud Storage] を選択します。
- [GCS バケットからファイルを選択] フィールドに「gs://firebase-recommendations/recommendations-test/formatted_data_filtered.txt」と入力します。
- [ファイル形式] プルダウンで [JSONL] を選択します。
- [テーブル名] に「recommendations_table」と入力します。
- [スキーマ] > [自動検出] > [スキーマと入力パラメータ] のチェックボックスをオンにします。
- [テーブルを作成] を選択します。
サンプル データセットを調べる
この時点で、必要に応じてスキーマを探索し、このデータセットをプレビューできます。
- 左側のメニューで [firebase-recommendations-dataset] を選択して、テーブルを展開します。
- recommendations-table テーブルを選択して、テーブル スキーマを表示します。
- [プレビュー] を選択すると、この表に含まれている実際のアナリティクス イベントデータを確認できます。
サービス アカウントの認証情報を作成する
Google Cloud コンソール プロジェクトで、次のステップで Colab 環境で BigQuery データにアクセスして読み込むために使用できるサービス アカウントの認証情報を作成します。
- Google Cloud プロジェクトの課金が有効になっていることを確認します。
- BigQuery と BigQuery Storage API API を有効にします。< こちらをクリック>
- [サービス アカウント キーの作成] ページに移動します。
- [サービス アカウント] リストから [新しいサービス アカウント] を選択します。
- [サービス アカウント名] フィールドに名前を入力します。
- [ロール] リストで、[プロジェクト] > [オーナー] を選択します。
- [作成] をクリックします。キーを含む JSON ファイルがパソコンにダウンロードされます。
次のステップでは、Google Colab を使用してこのデータを前処理し、レコメンデーション モデルをトレーニングします。
8. データの前処理とレコメンデーション モデルのトレーニング
このステップでは、Colab ノートブックを使用して次の手順を行います。
- BigQuery データを Colab ノートブックにインポートする
- データを前処理してモデルのトレーニング用に準備する
- 分析データでレコメンデーション モデルをトレーニングする
- モデルを TF Lite モデルとしてエクスポートする
- モデルを Firebase コンソールにデプロイして、アプリで使用できるようにします。
Colab トレーニング ノートブックをリリースする前に、まず Firebase Model Management API を有効にして、Colab がトレーニング済みモデルを Firebase コンソールにデプロイできるようにします。
Firebase Model Management API を有効にする
ML モデルを保存するバケットを作成する
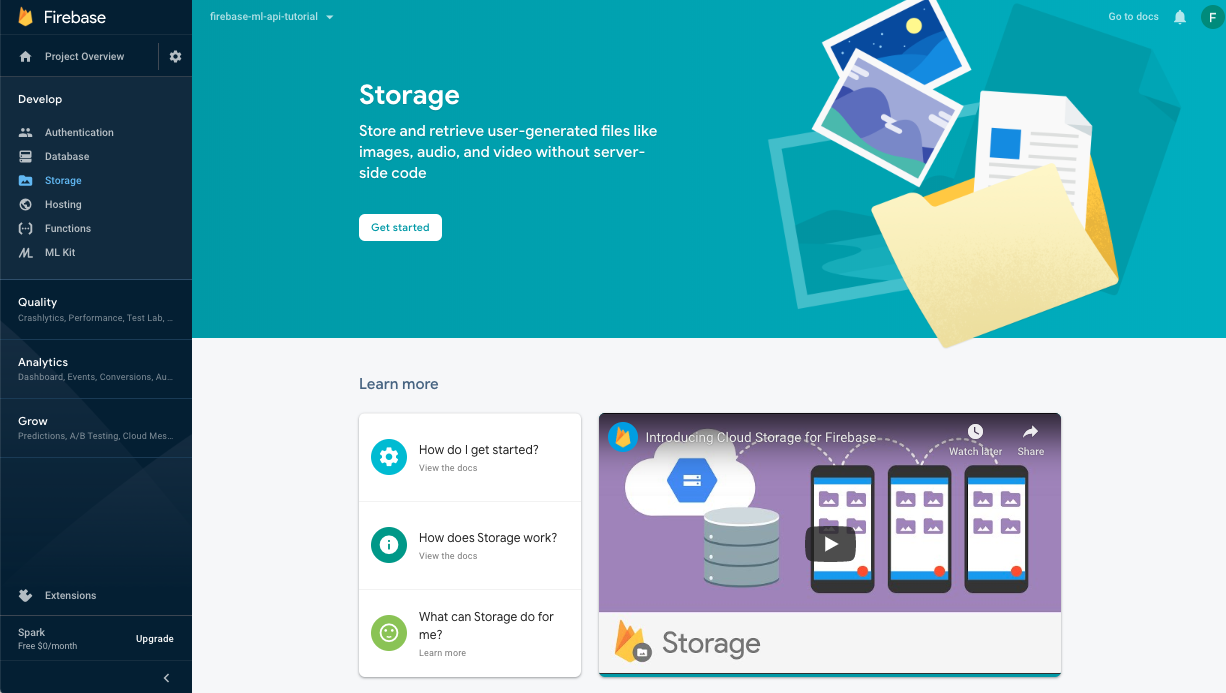
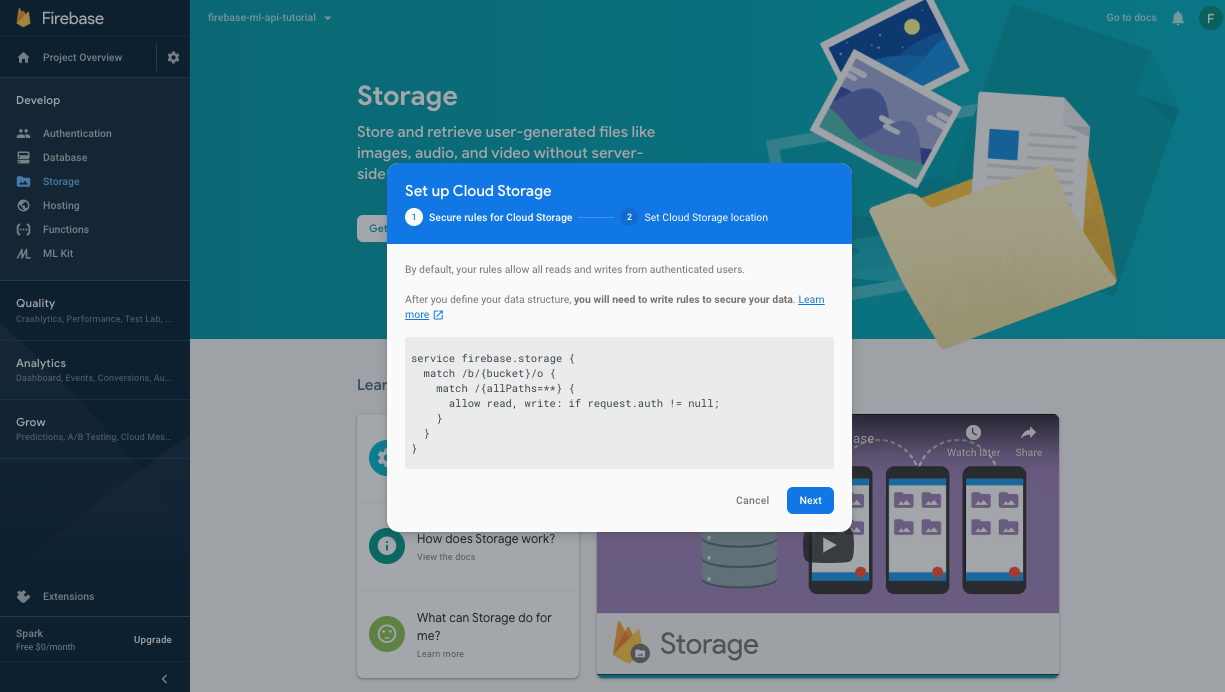
Firebase コンソールで [Storage] に移動し、[始める] をクリックします。
ダイアログに従ってバケットを設定します。

Firebase ML API を有効にする
Google Cloud コンソールの Firebase ML API ページに移動し、[有効にする] をクリックします。
Colab ノートブックを使用してモデルをトレーニングしデプロイする
次のリンクを使用して Colab ノートブックを開き、手順を完了します。Colab ノートブックの手順を完了すると、アプリに同期できる TF Lite モデルファイルが Firebase コンソールにデプロイされます。
Colab で開く
9. アプリにモデルをダウンロードする
このステップでは、先ほどトレーニングしたモデルを Firebase Machine Learning からダウンロードするようにアプリを修正します。
Firebase ML の依存関係を追加する
アプリで Firebase ML モデルを使用するには、次の依存関係が必要です。すでに追加済み(確認)になっているはずです。
Podfile
import FirebaseCore
import FirebaseMLModelDownloader
Firebase Model Manager API を使用してモデルをダウンロードする
以下のコードを ModelLoader.swift にコピーして、モデルのダウンロードが行われる条件を設定し、リモートモデルをアプリに同期するためのダウンロード タスクを作成します。
ModelLoader.swift
static func downloadModel(named name: String,
completion: @escaping (CustomModel?, DownloadError?) -> Void) {
guard FirebaseApp.app() != nil else {
completion(nil, .firebaseNotInitialized)
return
}
guard success == nil && failure == nil else {
completion(nil, .downloadInProgress)
return
}
let conditions = ModelDownloadConditions(allowsCellularAccess: false)
ModelDownloader.modelDownloader().getModel(name: name, downloadType: .localModelUpdateInBackground, conditions: conditions) { result in
switch (result) {
case .success(let customModel):
// Download complete.
// The CustomModel object contains the local path of the model file,
// which you can use to instantiate a TensorFlow Lite classifier.
return completion(customModel, nil)
case .failure(let error):
// Download was unsuccessful. Notify error message.
completion(nil, .downloadFailed(underlyingError: error))
}
}
}
10. TensorFlow Lite レコメンデーション モデルをアプリに統合する
TensorFlow Lite ランタイムでは、アプリでモデルを使用してレコメンデーションを生成できます。前のステップでは、ダウンロードしたモデルファイルを使用して TFlite インタープリタを初期化しました。このステップでは、まず推論ステップでモデルに付随する辞書とラベルを読み込み、次にモデルへの入力を生成する前処理と、推論から結果を抽出する後処理を追加します。
辞書とラベルの読み込み
レコメンデーション モデルによるレコメンデーションの候補の生成に使用されるラベルは、Assets フォルダの sorted_movie_vocab.json ファイルにあります。次のコードをコピーして、これらの候補を読み込みます。
RecommendationsViewController.swift
func getMovies() -> [MovieItem] {
let barController = self.tabBarController as! TabBarController
return barController.movies
}
前処理を実装する
前処理のステップでは、モデルが期待するものと一致するように入力データの形式を変更します。ここでは、まだユーザーからの高評価がまだ多く生成されていない場合、入力の長さをプレースホルダ値で埋めます。下のコードをコピーします。
RecommendationsViewController.swift
// Given a list of selected items, preprocess to get tflite input.
func preProcess() -> Data {
let likedMovies = getLikedMovies().map { (MovieItem) -> Int32 in
return MovieItem.id
}
var inputData = Data(copyingBufferOf: Array(likedMovies.prefix(10)))
// Pad input data to have a minimum of 10 context items (4 bytes each)
while inputData.count < 10*4 {
inputData.append(0)
}
return inputData
}
インタープリタを実行して推奨事項を生成する
ここでは、前のステップでダウンロードしたモデルを使用して、前処理された入力に対して推論を実行します。モデルの入力と出力のタイプを設定し、推論を実行して映画のレコメンデーションを生成します。アプリに次のコードをコピーします。
RecommendationsViewController.swift
import TensorFlowLite
RecommendationsViewController.swift
private var interpreter: Interpreter?
func loadModel() {
// Download the model from Firebase
print("Fetching recommendations model...")
ModelDownloader.fetchModel(named: "recommendations") { (filePath, error) in
guard let path = filePath else {
if let error = error {
print(error)
}
return
}
print("Recommendations model download complete")
self.loadInterpreter(path: path)
}
}
func loadInterpreter(path: String) {
do {
interpreter = try Interpreter(modelPath: path)
// Allocate memory for the model's input `Tensor`s.
try interpreter?.allocateTensors()
let inputData = preProcess()
// Copy the input data to the input `Tensor`.
try self.interpreter?.copy(inputData, toInputAt: 0)
// Run inference by invoking the `Interpreter`.
try self.interpreter?.invoke()
// Get the output `Tensor`
let confidenceOutputTensor = try self.interpreter?.output(at: 0)
let idOutputTensor = try self.interpreter?.output(at: 1)
// Copy output to `Data` to process the inference results.
let confidenceOutputSize = confidenceOutputTensor?.shape.dimensions.reduce(1, {x, y in x * y})
let idOutputSize = idOutputTensor?.shape.dimensions.reduce(1, {x, y in x * y})
let confidenceResults =
UnsafeMutableBufferPointer<Float32>.allocate(capacity: confidenceOutputSize!)
let idResults =
UnsafeMutableBufferPointer<Int32>.allocate(capacity: idOutputSize!)
_ = confidenceOutputTensor?.data.copyBytes(to: confidenceResults)
_ = idOutputTensor?.data.copyBytes(to: idResults)
postProcess(idResults, confidenceResults)
print("Successfully ran inference")
DispatchQueue.main.async {
self.tableView.reloadData()
}
} catch {
print("Error occurred creating model interpreter: \(error)")
}
}
後処理を実装する
最後に、このステップではモデルからの出力を後処理し、最も信頼度の高い結果を選択し、含まれている値(ユーザーがすでに高く評価した映画)を削除します。アプリに次のコードをコピーします。
RecommendationsViewController.swift
// Postprocess to get results from tflite inference.
func postProcess(_ idResults: UnsafeMutableBufferPointer<Int32>, _ confidenceResults: UnsafeMutableBufferPointer<Float32>) {
for i in 0..<10 {
let id = idResults[i]
let movieIdx = getMovies().firstIndex { $0.id == id }
let title = getMovies()[movieIdx!].title
recommendations.append(Recommendation(title: title, confidence: confidenceResults[i]))
}
}
アプリをテストする
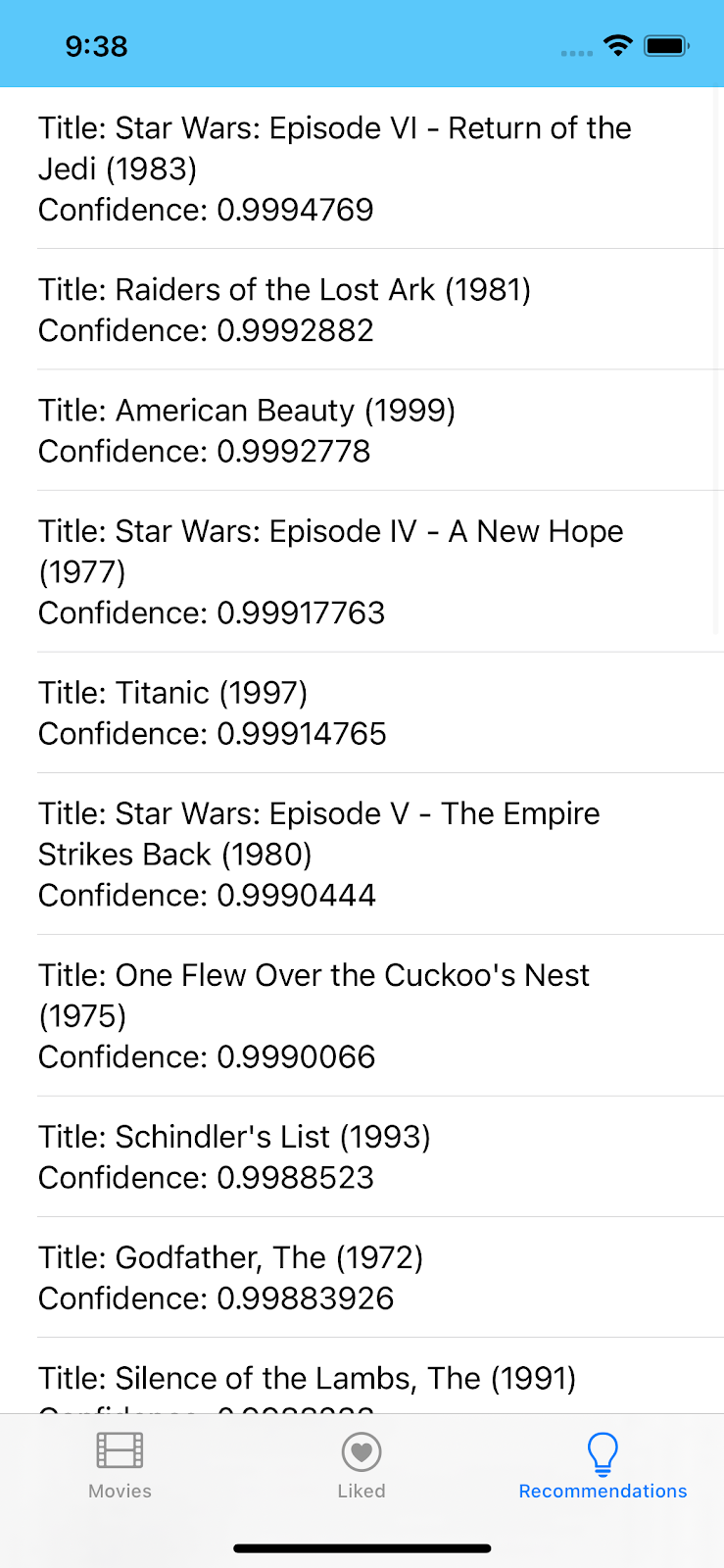
アプリを再実行します。映画をいくつか選択すると、新しいモデルが自動的にダウンロードされ、レコメンデーションの生成が開始されます。
11. お疲れさまでした
TensorFlow Lite と Firebase を使用して、レコメンデーション機能をアプリに組み込みました。この Codelab で紹介する手法とパイプラインは一般化し、他のタイプのレコメンデーションにも応用できます。
学習した内容
- Firebase ML
- Firebase アナリティクス
- 分析イベントを BigQuery にエクスポートする
- 分析イベントを前処理する
- レコメンデーション TensorFlow モデルのトレーニング
- モデルをエクスポートして Firebase コンソールにデプロイする
- アプリに映画のおすすめを提供する
次のステップ
- Firebase ML の推奨事項をアプリに実装します。
詳細
質問がある場合
問題を報告する