Adicionar recomendações ao app com o TensorFlow Lite e o Firebase: codelab para iOS
Sobre este codelab
1. Visão geral
|
|
Este é o codelab de recomendações com o TensorFlow Lite e o Firebase. Neste codelab, você vai aprender a usar o TensorFlow Lite e o Firebase para implantar um modelo de recomendação no seu app. Ele é baseado neste exemplo do TensorFlow Lite.
As recomendações permitem que os apps usem o aprendizado de máquina para veicular de forma inteligente o conteúdo mais relevante para cada usuário. Elas consideram o comportamento anterior do usuário para sugerir conteúdo do app com que o usuário gostaria de interagir no futuro usando um modelo treinado com o comportamento agregado de um grande número de outros usuários.
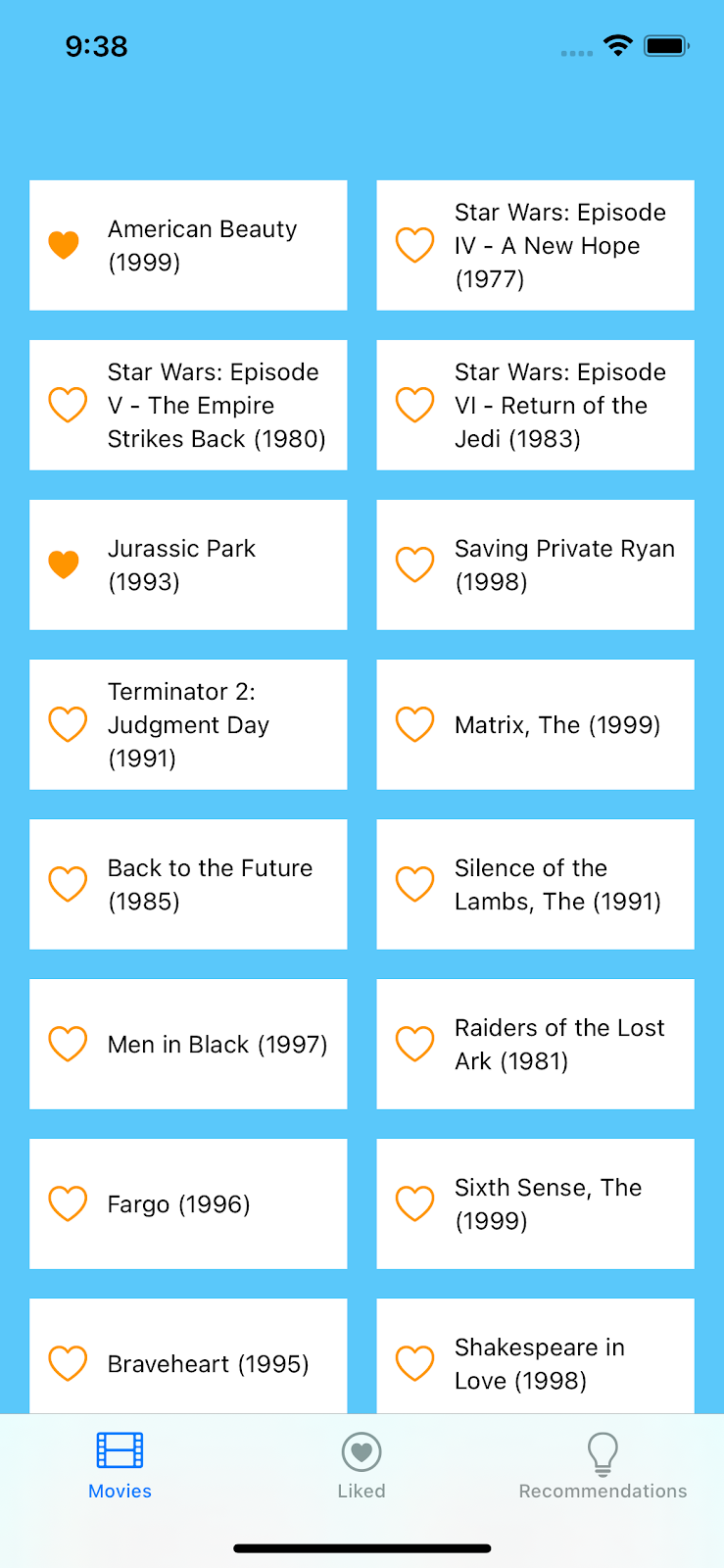
Neste tutorial, mostramos como coletar dados dos usuários do seu app com o Firebase Analytics, criar um modelo de machine learning para recomendações com base nesses dados e usar esse modelo em um app iOS para executar inferências e receber recomendações. Em particular, nossas recomendações sugerem quais filmes um usuário provavelmente assistirá com base na lista de filmes que ele marcou como "Gostei" anteriormente.
O que você vai aprender
- Integrar o Firebase Analytics a um app Android para coletar dados de comportamento do usuário
- Exportar esses dados para o Google BigQuery
- Pré-processar os dados e treinar um modelo de recomendações do TF Lite
- Implantar o modelo do TF Lite no Firebase ML e acessá-lo no app
- Executar a inferência no dispositivo usando o modelo para sugerir recomendações aos usuários
Pré-requisitos
- Xcode 11 (ou mais recente)
- CocoaPods 1.9.1 (ou mais recente)
Como você usará este tutorial?
Como você classificaria sua experiência com a criação de apps iOS?
2. Criar um projeto do Console do Firebase
Adicionar o Firebase ao projeto
- Acesse o Console do Firebase.
- Selecione Criar novo projeto e nomeie o projeto como "Firebase ML iOS Codelab".
3. Fazer o download do projeto de exemplo
Faça o download do código
Comece clonando o projeto de exemplo e executando pod update no diretório do projeto:
git clone https://github.com/FirebaseExtended/codelab-contentrecommendation-ios.git cd codelab-contentrecommendation-ios/start pod install --repo-update
Se o git não estiver instalado, você também pode fazer o download do projeto de exemplo na página do GitHub ou clicando neste link. Depois de fazer o download do projeto, execute-o no Xcode e teste a recomendação para entender como ela funciona.
Configurar o Firebase
Siga a documentação para criar um novo projeto do Firebase. Depois de criar o projeto, faça o download do arquivo GoogleService-Info.plist dele no Console do Firebase e arraste-o para a raiz do projeto do Xcode.

Adicione o Firebase ao Podfile e execute o pod install.
pod 'FirebaseAnalytics' pod 'FirebaseMLModelDownloader', '9.3.0-beta' pod 'TensorFlowLiteSwift'
No método didFinishLaunchingWithOptions do AppDelegate, importe o Firebase na parte de cima do arquivo.
import FirebaseCore
E adicione uma chamada para configurar o Firebase.
FirebaseApp.configure()
Execute o projeto novamente para garantir que o app esteja configurado corretamente e não falhe na inicialização.
- Verifique se a opção "Ativar o Google Analytics neste projeto" está ativada.
- Siga as demais etapas de configuração no Console do Firebase e clique em "Criar projeto" ou "Adicionar Firebase", se estiver usando um projeto atual do Google.
4. Adicionar o Firebase Analytics ao app
Nesta etapa, você vai adicionar o Firebase Analytics ao app para registrar dados de comportamento do usuário (neste caso, quais filmes um usuário gosta). Esses dados serão usados em conjunto em etapas futuras para treinar o modelo de recomendações.
Configurar o Firebase Analytics no app
O LikedMoviesViewModel contém funções para armazenar os filmes que o usuário gosta. Sempre que o usuário curtir um novo filme, também queremos enviar um evento de registro de análise para registrar essa curtida.
Adicione o código abaixo para registrar um evento de análise quando o usuário clicar em "Gostei" em um filme.
AllMoviesCollectionViewController.swift
import FirebaseAnalytics
//
override func collectionView(_ collectionView: UICollectionView, didSelectItemAt indexPath: IndexPath) {
//
if movie.liked == nil {
movie.liked = true
Analytics.logEvent(AnalyticsEventSelectItem, parameters: [AnalyticsParameterItemID: movie.id])
} else {
movie.liked?.toggle()
}
}
5. Testar a integração do Google Analytics
Nesta etapa, vamos gerar eventos do Google Analytics no app e verificar se eles estão sendo enviados ao Console do Firebase.
Ativar a geração de registros de depuração do Google Analytics
Em geral, os eventos registrados pelo seu app são agrupados durante aproximadamente uma hora e depois são carregados juntos. Essa abordagem conserva a bateria nos dispositivos dos usuários finais e reduz o uso de dados de rede. No entanto, para fins de validação da implementação de análises (e para ver as análises no relatório do DebugView), é possível ativar o modo de depuração no seu dispositivo de desenvolvimento para fazer upload dos eventos com um atraso mínimo.
Para ativar o modo de depuração do Analytics no seu dispositivo de desenvolvimento, especifique o seguinte argumento de linha de comando no Xcode:
-FIRDebugEnabled
Nesse ponto, você já integrou o Firebase Analytics ao seu app. À medida que os usuários usam o app e marcam filmes como "Gostei", as marcações são registradas de forma agregada. Vamos usar esses dados agregados no restante deste codelab para treinar nosso modelo de recomendações. A seguir, confira uma etapa opcional para ver os mesmos eventos do Google Analytics que você viu no Logcat também transmitidos no console do Firebase. Você pode pular para a próxima página.
Opcional: Confirmar eventos do Google Analytics no Console do Firebase
- Acesse o Console do Firebase.
- Selecione DebugView em "Google Analytics".
- No Xcode, selecione Run para iniciar o app e adicionar alguns filmes à lista "Liked".
- No DebugView do console do Firebase, verifique se esses eventos estão sendo registrados à medida que você adiciona filmes no app.
6. Exportar dados do Google Analytics para o BigQuery
O BigQuery é um produto do Google Cloud que permite examinar e processar grandes volumes de dados. Nesta etapa, você vai conectar seu projeto do Console do Firebase ao BigQuery para que os dados do Google Analytics gerados pelo seu app sejam exportados automaticamente para o BigQuery.
Ativar a exportação do BigQuery
- Acesse o Console do Firebase.
- Selecione o ícone de engrenagem ao lado de Visão geral do projeto e selecione Configurações do projeto.
- Selecione a guia Integrações.
- Selecione Vincular (ou Gerenciar) no bloco BigQuery.
- Selecione Próxima na etapa Sobre a vinculação entre Firebase e BigQuery.
- Na seção Configurar integração, clique no botão para ativar o envio de dados do Google Analytics e selecione Vincular ao BigQuery.
Agora, seu projeto do console do Firebase está configurado para enviar automaticamente os dados de eventos do Firebase Analytics ao BigQuery. Isso acontece automaticamente sem mais interação. No entanto, a primeira exportação que cria o conjunto de dados de análise no BigQuery pode levar 24 horas. Depois que o conjunto de dados é criado, o Firebase exporta continuamente novos eventos do Google Analytics para o BigQuery na tabela intradiária e agrupa eventos de dias anteriores na tabela de eventos.
O treinamento de um modelo de recomendações requer muitos dados. Como ainda não temos um app que gere grandes quantidades de dados, na próxima etapa, vamos importar um conjunto de dados de amostra para o BigQuery e usar no restante deste tutorial.
7. Usar o BigQuery para extrair dados de treinamento do modelo
Agora que conectamos o console do Firebase para exportar para o BigQuery, os dados de eventos de análise do app vão aparecer automaticamente no console do BigQuery depois de algum tempo. Para coletar alguns dados iniciais para este tutorial, nesta etapa, vamos importar um conjunto de dados de exemplo para o console do BigQuery e usá-lo para treinar nosso modelo de recomendações.
Importar um conjunto de dados de amostra para o BigQuery
- Acesse o painel BigQuery no console do Google Cloud.
- Selecione o nome do projeto no menu.
- Selecione o nome do seu projeto na parte de baixo do painel de navegação à esquerda do BigQuery para conferir os detalhes.
- Selecione Criar conjunto de dados para abrir o painel de criação de conjuntos de dados.
- Insira "firebase_recommendations_dataset" como o ID do conjunto de dados e selecione Criar conjunto de dados.
- O novo conjunto de dados vai aparecer no menu à esquerda, abaixo do nome do projeto. Clique nele.
- Selecione Criar tabela para abrir o painel de criação de tabelas.
- Em Criar tabela de, selecione "Google Cloud Storage".
- No campo Selecionar arquivo do bucket do GCS, insira "gs://firebase-recommendations/recommendations-test/formatted_data_filtered.txt".
- Selecione "JSONL" no menu suspenso Formato do arquivo.
- Insira "recommendations_table" como Nome da tabela.
- Marque a caixa em Esquema > Detectar automaticamente > Esquema e parâmetros de entrada.
- Selecione Criar tabela.
Analisar o conjunto de dados de amostra
Neste ponto, você pode conferir o esquema e visualizar o conjunto de dados.
- Selecione firebase-recommendations-dataset no menu à esquerda para expandir as tabelas.
- Selecione a tabela recommendations-table para conferir o esquema dela.
- Selecione Visualizar para conferir os dados de eventos do Google Analytics que a tabela contém.
Criar credenciais de conta de serviço
Agora, vamos criar credenciais da conta de serviço no nosso projeto do console do Google Cloud que podem ser usadas no ambiente do Colab na próxima etapa para acessar e carregar os dados do BigQuery.
- Verifique se a cobrança está ativada para o seu projeto do Google Cloud.
- Ative as APIs BigQuery e BigQuery Storage. < clique aqui>
- Acesse a página Criar chave da conta de serviço.
- Na lista Conta de serviço, selecione Nova conta de serviço.
- No campo Nome da conta de serviço, insira um nome.
- Na lista Papel, selecione Projeto > Proprietário.
- Clique em Criar. O download de um arquivo JSON com sua chave é feito no seu computador.
Na próxima etapa, vamos usar o Google Colab para pré-processar esses dados e treinar nosso modelo de recomendações.
8. Pré-processar dados e treinar o modelo de recomendações
Nesta etapa, vamos usar um notebook do Colab para realizar as seguintes etapas:
- importar os dados do BigQuery para o Colab notebook;
- Pré-processar os dados para o treinamento do modelo
- treinar o modelo de recomendações com base nos dados de análise;
- exportar o modelo como um modelo do TF Lite;
- implantar o modelo no Console do Firebase para que possamos usá-lo no nosso app
Antes de lançar o notebook de treinamento do Colab, vamos ativar a API Firebase Model Management para que o Colab possa implantar o modelo treinado no nosso console do Firebase.
Ativar a API Firebase Model Management
Criar um bucket para armazenar modelos de ML
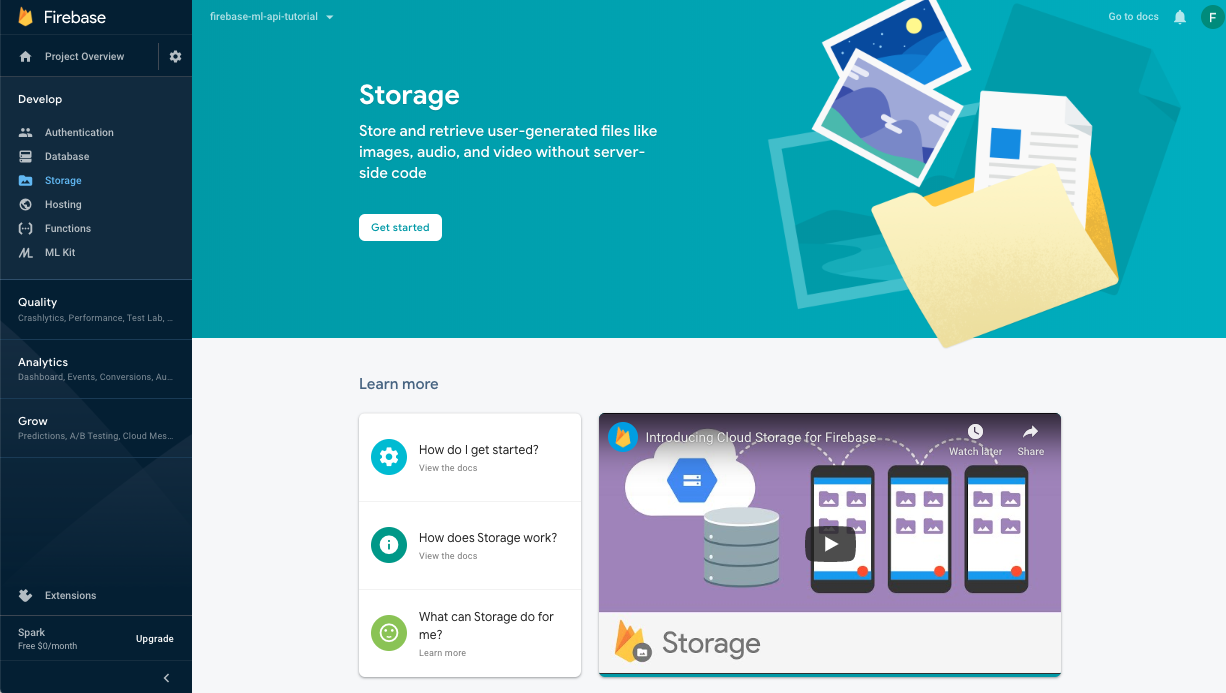
No Console do Firebase, acesse "Storage" e clique em "Comece aqui". 
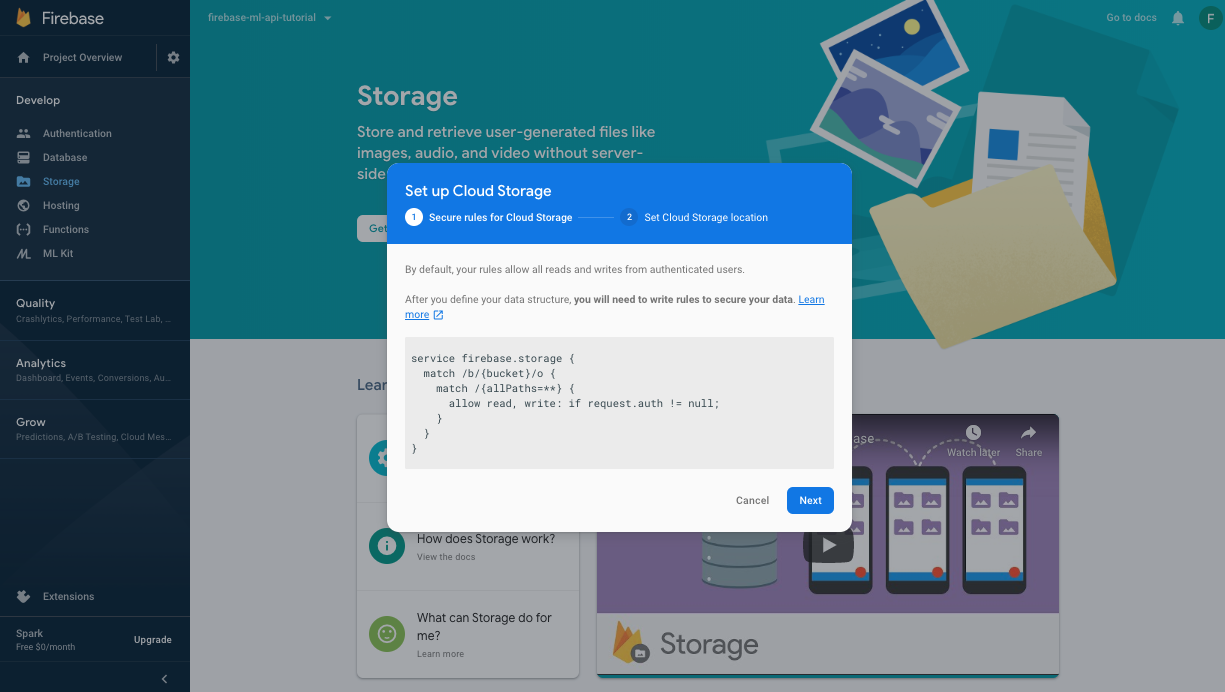
Siga a conversa para configurar o bucket.

Ativar a API Firebase ML
Acesse a página da API Firebase ML no console do Google Cloud e clique em "Ativar".
Usar o notebook do Colab para treinar e implantar o modelo
Abra o notebook do Colab usando o link a seguir e siga as etapas. Depois de concluir as etapas no Colab notebook, você terá um arquivo de modelo TF Lite implantado no Console do Firebase que pode ser sincronizado com o app.
Abrir no Colab
9. Fazer o download do modelo no app
Nesta etapa, vamos modificar nosso app para fazer o download do modelo que acabamos de treinar no Machine Learning do Firebase.
Adicionar a dependência do Firebase ML
A dependência a seguir é necessária para usar os modelos de aprendizado de máquina do Firebase no seu app. Ela já deve ter sido adicionada (verifique).
Podfile (link em inglês)
import FirebaseCore
import FirebaseMLModelDownloader
Fazer o download do modelo com a API Firebase Model Manager
Copie o código abaixo para ModelLoader.swift para configurar as condições em que o download do modelo ocorre e crie uma tarefa de download para sincronizar o modelo remoto com nosso app.
ModelLoader.swift
static func downloadModel(named name: String,
completion: @escaping (CustomModel?, DownloadError?) -> Void) {
guard FirebaseApp.app() != nil else {
completion(nil, .firebaseNotInitialized)
return
}
guard success == nil && failure == nil else {
completion(nil, .downloadInProgress)
return
}
let conditions = ModelDownloadConditions(allowsCellularAccess: false)
ModelDownloader.modelDownloader().getModel(name: name, downloadType: .localModelUpdateInBackground, conditions: conditions) { result in
switch (result) {
case .success(let customModel):
// Download complete.
// The CustomModel object contains the local path of the model file,
// which you can use to instantiate a TensorFlow Lite classifier.
return completion(customModel, nil)
case .failure(let error):
// Download was unsuccessful. Notify error message.
completion(nil, .downloadFailed(underlyingError: error))
}
}
}
10. Integrar o modelo de recomendação do TensorFlow Lite no seu app
O ambiente de execução do TensorFlow Lite permite que você use seu modelo no app para gerar recomendações. Na etapa anterior, inicializamos um interpretador TFLite com o arquivo de modelo que fizemos o download. Nesta etapa, primeiro vamos carregar um dicionário e rótulos para acompanhar nosso modelo na etapa de inferência. Em seguida, vamos adicionar o pré-processamento para gerar as entradas do modelo e o pós-processamento, em que extraímos os resultados da inferência.
Carregar dicionário e rótulos
Os rótulos usados para gerar os candidatos de recomendação pelo modelo de recomendações estão listados no arquivo sorted_movie_vocab.json na pasta de recursos. Copie o código abaixo para carregar esses candidatos.
RecommendationsViewController.swift
func getMovies() -> [MovieItem] {
let barController = self.tabBarController as! TabBarController
return barController.movies
}
Implementar o pré-processamento
Na etapa de pré-processamento, mudamos a forma dos dados de entrada para corresponder ao que o modelo espera. Aqui, aumentamos o comprimento da entrada com um valor de marcador de posição se não tivermos gerado muitas curtidas do usuário. Copie o código abaixo:
RecommendationsViewController.swift
// Given a list of selected items, preprocess to get tflite input.
func preProcess() -> Data {
let likedMovies = getLikedMovies().map { (MovieItem) -> Int32 in
return MovieItem.id
}
var inputData = Data(copyingBufferOf: Array(likedMovies.prefix(10)))
// Pad input data to have a minimum of 10 context items (4 bytes each)
while inputData.count < 10*4 {
inputData.append(0)
}
return inputData
}
Executar o interpretador para gerar recomendações
Aqui, usamos o modelo que foi feito o download em uma etapa anterior para executar a inferência na entrada pré-processada. Definimos o tipo de entrada e saída do modelo e executamos a inferência para gerar recomendações de filmes. Copie o código abaixo no seu app.
RecommendationsViewController.swift
import TensorFlowLite
RecommendationsViewController.swift
private var interpreter: Interpreter?
func loadModel() {
// Download the model from Firebase
print("Fetching recommendations model...")
ModelDownloader.fetchModel(named: "recommendations") { (filePath, error) in
guard let path = filePath else {
if let error = error {
print(error)
}
return
}
print("Recommendations model download complete")
self.loadInterpreter(path: path)
}
}
func loadInterpreter(path: String) {
do {
interpreter = try Interpreter(modelPath: path)
// Allocate memory for the model's input `Tensor`s.
try interpreter?.allocateTensors()
let inputData = preProcess()
// Copy the input data to the input `Tensor`.
try self.interpreter?.copy(inputData, toInputAt: 0)
// Run inference by invoking the `Interpreter`.
try self.interpreter?.invoke()
// Get the output `Tensor`
let confidenceOutputTensor = try self.interpreter?.output(at: 0)
let idOutputTensor = try self.interpreter?.output(at: 1)
// Copy output to `Data` to process the inference results.
let confidenceOutputSize = confidenceOutputTensor?.shape.dimensions.reduce(1, {x, y in x * y})
let idOutputSize = idOutputTensor?.shape.dimensions.reduce(1, {x, y in x * y})
let confidenceResults =
UnsafeMutableBufferPointer<Float32>.allocate(capacity: confidenceOutputSize!)
let idResults =
UnsafeMutableBufferPointer<Int32>.allocate(capacity: idOutputSize!)
_ = confidenceOutputTensor?.data.copyBytes(to: confidenceResults)
_ = idOutputTensor?.data.copyBytes(to: idResults)
postProcess(idResults, confidenceResults)
print("Successfully ran inference")
DispatchQueue.main.async {
self.tableView.reloadData()
}
} catch {
print("Error occurred creating model interpreter: \(error)")
}
}
Implementar o pós-processamento
Por fim, nesta etapa, processamos a saída do nosso modelo, selecionando os resultados com a maior confiança e removendo os valores contidos (filmes que o usuário já curtiu). Copie o código abaixo no seu app.
RecommendationsViewController.swift
// Postprocess to get results from tflite inference.
func postProcess(_ idResults: UnsafeMutableBufferPointer<Int32>, _ confidenceResults: UnsafeMutableBufferPointer<Float32>) {
for i in 0..<10 {
let id = idResults[i]
let movieIdx = getMovies().firstIndex { $0.id == id }
let title = getMovies()[movieIdx!].title
recommendations.append(Recommendation(title: title, confidence: confidenceResults[i]))
}
}
Teste seu app.
Execute o app novamente. À medida que você seleciona alguns filmes, o novo modelo será transferido por download automaticamente e as recomendações vão começar a ser geradas.
11. Parabéns!
Você criou um recurso de recomendações no app usando o TensorFlow Lite e o Firebase. As técnicas e o pipeline mostrados neste codelab podem ser generalizados e usados para veicular outros tipos de recomendações.
O que vimos
- Firebase ML
- Firebase Analytics
- Exportar eventos do Google Analytics para o BigQuery
- Pré-processar eventos do Analytics
- Treinar o modelo do TensorFlow para recomendações
- Exportar o modelo e implantar no Console do Firebase
- Exibir recomendações de filmes em um app
Próximas etapas
- Implemente as recomendações do Firebase ML no seu app.
Saiba mais
Perguntas?
Informar problemas