1. সংক্ষিপ্ত বিবরণ
প্রথমবারের মতো একটি ওয়েব অ্যাপ্লিকেশন স্থাপন করা ভীতিকর হতে পারে। প্রথমবার স্থাপনের পরেও, যদি প্রক্রিয়াটি খুব বেশি পরিশ্রমের হয়, তাহলে আপনি আপনার অ্যাপ্লিকেশনের নতুন সংস্করণ স্থাপন করা এড়াতে পারেন। ক্রমাগত স্থাপনের মাধ্যমে, আপনি সহজেই আপনার অ্যাপ্লিকেশনের পরিবর্তনগুলি স্বয়ংক্রিয়ভাবে স্থাপন করতে পারেন।
এই ল্যাবে, আপনি একটি ওয়েব অ্যাপ্লিকেশন লেখেন এবং আপনার অ্যাপ্লিকেশনের সোর্স কোডে কোনও পরিবর্তন করা হলে স্বয়ংক্রিয়ভাবে আপনার অ্যাপ্লিকেশন স্থাপনের জন্য ক্লাউড রান কনফিগার করেন। তারপর আপনি আপনার অ্যাপ্লিকেশনটি পরিবর্তন করেন এবং আবার স্থাপন করেন।
তুমি কি শিখবে
- ক্লাউড শেল এডিটর দিয়ে একটি ওয়েব অ্যাপ্লিকেশন লিখুন
- আপনার অ্যাপ্লিকেশন কোডটি GitHub-এ সংরক্ষণ করুন
- ক্লাউড রানে আপনার অ্যাপ্লিকেশনটি স্বয়ংক্রিয়ভাবে স্থাপন করুন
- Vertex AI ব্যবহার করে আপনার অ্যাপ্লিকেশনে জেনারেটিভ AI যোগ করুন
2. পূর্বশর্ত
- যদি আপনার ইতিমধ্যেই একটি Google অ্যাকাউন্ট না থাকে, তাহলে আপনাকে অবশ্যই একটি Google অ্যাকাউন্ট তৈরি করতে হবে।
- কর্মক্ষেত্র বা স্কুল অ্যাকাউন্টের পরিবর্তে ব্যক্তিগত অ্যাকাউন্ট ব্যবহার করুন। কর্মক্ষেত্র এবং স্কুল অ্যাকাউন্টগুলিতে এমন বিধিনিষেধ থাকতে পারে যা আপনাকে এই ল্যাবের জন্য প্রয়োজনীয় API গুলি সক্ষম করতে বাধা দেয়।
- যদি আপনার ইতিমধ্যেই একটি GitHub অ্যাকাউন্ট না থাকে, তাহলে আপনাকে অবশ্যই একটি GitHub অ্যাকাউন্ট তৈরি করতে হবে।
- যদি আপনার আগে থেকে থাকা GitHub অ্যাকাউন্ট থাকে তবে তা ব্যবহার করুন। GitHub নতুন অ্যাকাউন্টকে স্প্যাম হিসেবে ব্লক করার সম্ভাবনা বেশি।
- আপনার অ্যাকাউন্ট স্প্যাম হিসেবে চিহ্নিত হওয়ার সম্ভাবনা কমাতে আপনার GitHub অ্যাকাউন্টে দ্বি-ফ্যাক্টর প্রমাণীকরণ কনফিগার করুন ।
৩. প্রকল্প সেটআপ
- গুগল ক্লাউড কনসোলে সাইন-ইন করুন।
- ক্লাউড কনসোলে বিলিং সক্ষম করুন ।
- এই ল্যাবটি সম্পূর্ণ করতে ক্লাউড রিসোর্সে $1 USD এর কম খরচ হবে।
- আরও চার্জ এড়াতে আপনি এই ল্যাবের শেষে রিসোর্স মুছে ফেলার ধাপগুলি অনুসরণ করতে পারেন।
- নতুন ব্যবহারকারীরা $300 USD বিনামূল্যে ট্রায়ালের জন্য যোগ্য।
- Gen AI for Devs ইভেন্টে যোগ দিচ্ছেন? $1 USD ক্রেডিট পাওয়া যেতে পারে।
- একটি নতুন প্রকল্প তৈরি করুন অথবা বিদ্যমান প্রকল্পটি পুনরায় ব্যবহার করতে বেছে নিন।
- ক্লাউড বিলিং-এর আমার প্রকল্পগুলিতে বিলিং সক্ষম আছে কিনা তা নিশ্চিত করুন।
- যদি আপনার নতুন প্রকল্পের
Billing accountকলামেBilling is disabledবলে:-
Actionsকলামের তিনটি বিন্দুতে ক্লিক করুন। - বিলিং পরিবর্তন করুন ক্লিক করুন
- আপনি যে বিলিং অ্যাকাউন্টটি ব্যবহার করতে চান তা নির্বাচন করুন।
-
- আপনি যদি Gen AI for Devs ইভেন্টে যোগদান করেন, তাহলে অ্যাকাউন্টটির নাম সম্ভবত Google Cloud Platform Trial Billing Account হবে।
- যদি আপনার নতুন প্রকল্পের
৪. ক্লাউড শেল এডিটর খুলুন
- ক্লাউড শেল এডিটরে নেভিগেট করুন
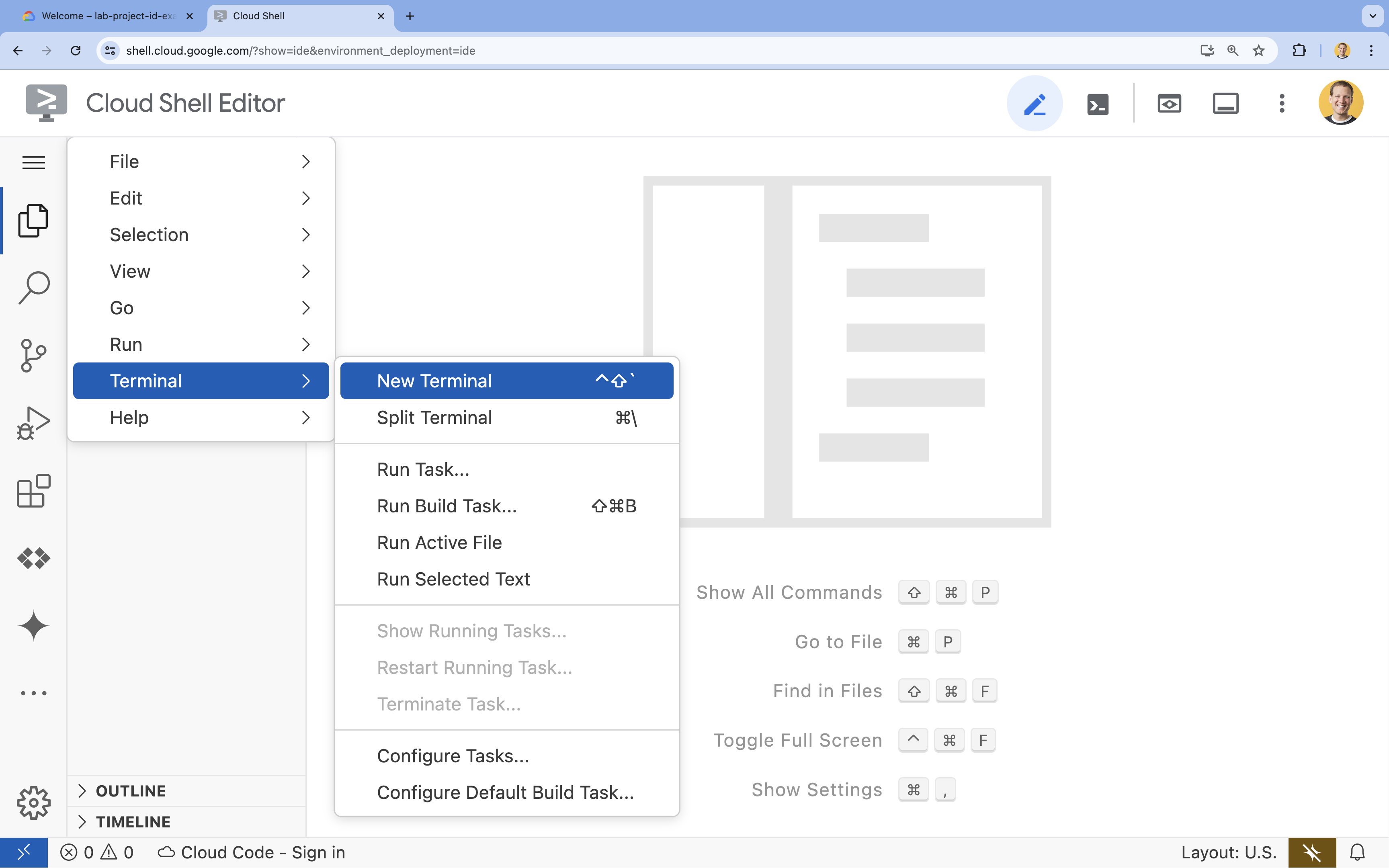
- যদি স্ক্রিনের নীচে টার্মিনালটি না দেখা যায়, তাহলে এটি খুলুন:
- হ্যামবার্গার মেনুতে ক্লিক করুন

- টার্মিনাল ক্লিক করুন
- নতুন টার্মিনাল ক্লিক করুন

- হ্যামবার্গার মেনুতে ক্লিক করুন
- টার্মিনালে, এই কমান্ড দিয়ে আপনার প্রকল্পটি সেট করুন:
- বিন্যাস:
gcloud config set project [PROJECT_ID] - উদাহরণ:
gcloud config set project lab-project-id-example - যদি আপনি আপনার প্রকল্প আইডি মনে করতে না পারেন:
- আপনি আপনার সমস্ত প্রকল্প আইডি তালিকাভুক্ত করতে পারেন:
gcloud projects list | awk '/PROJECT_ID/{print $2}'

- আপনি আপনার সমস্ত প্রকল্প আইডি তালিকাভুক্ত করতে পারেন:
- বিন্যাস:
- অনুমোদনের জন্য অনুরোধ করা হলে, চালিয়ে যেতে অনুমোদনে ক্লিক করুন।

- আপনার এই বার্তাটি দেখা উচিত:
Updated property [core/project].
WARNINGদেখতে পান এবং জিজ্ঞাসা করা হয়Do you want to continue (Y/N)?তাহলে সম্ভবত আপনি প্রজেক্ট আইডি ভুলভাবে প্রবেশ করেছেন।Nটিপুন,Enterটিপুন, এবং আবারgcloud config set projectকমান্ডটি চালানোর চেষ্টা করুন।
৫. API গুলি সক্ষম করুন
টার্মিনালে, API গুলি সক্রিয় করুন:
gcloud services enable \
run.googleapis.com \
cloudbuild.googleapis.com \
aiplatform.googleapis.com
এই কমান্ডটি সম্পন্ন হতে কয়েক মিনিট সময় লাগতে পারে, কিন্তু অবশেষে এটির মতো একটি সফল বার্তা আসবে:
Operation "operations/acf.p2-73d90d00-47ee-447a-b600" finished successfully.
৬. গিট কনফিগার করুন
- আপনার গ্লোবাল গিট ব্যবহারকারীর ইমেল সেট করুন:
git config --global user.email "you@example.com" - আপনার গ্লোবাল গিট ব্যবহারকারীর নাম সেট করুন:
git config --global user.name "Your Name" - আপনার গ্লোবাল গিট ডিফল্ট শাখাটি
mainএ সেট করুন:git config --global init.defaultBranch main
৭. আপনার কোড লিখুন
Go তে একটি আবেদন লিখতে:
- হোম ডিরেক্টরিতে নেভিগেট করুন:
cd ~ -
codelab-genaiডিরেক্টরি তৈরি করুন:mkdir codelab-genai -
codelab-genaiডিরেক্টরিতে নেভিগেট করুন:cd codelab-genai - আমাদের মডিউল ঘোষণা করার জন্য একটি go.mod ফাইল আরম্ভ করুন:
go mod init codelab-genai - একটি
main.goফাইল তৈরি করুন:touch main.go - ক্লাউড শেল এডিটরে
main.goফাইলটি খুলুন:cloudshell edit main.gomain.goফাইলটি সম্পাদনা করতে পারবেন।
-
main.goএডিট করুন এবং এতে নিম্নলিখিত কোডটি পেস্ট করুন:package main import ( "fmt" "log" "net/http" "os" ) func main() { http.HandleFunc("/", func(w http.ResponseWriter, r *http.Request) { fmt.Fprintln(w, "Hello, world!") }) port := os.Getenv("PORT") if port == "" { port = "8080" } if err := http.ListenAndServe(":"+port, nil); err != nil { log.Fatal(err) } }
আপনার অ্যাপ্লিকেশনের জন্য আপনার প্রাথমিক কোডটি সম্পন্ন হয়েছে এবং সংস্করণ নিয়ন্ত্রণে সংরক্ষণের জন্য প্রস্তুত।
৮. একটি সংগ্রহস্থল তৈরি করুন
- আপনার স্ক্রিনের নীচে ক্লাউড শেল টার্মিনালে ফিরে যান।
- নিশ্চিত করুন যে আপনি এখনও সঠিক ডিরেক্টরিতে আছেন:
cd ~/codelab-genai - আপনার গিট রিপোজিটরিটি শুরু করুন
git init -b main - GitHub CLI তে লগ ইন করুন
gh auth loginEnterএবং GitHub CLI টুলের নির্দেশাবলী অনুসরণ করুন, যার মধ্যে রয়েছে:- আপনি কোন অ্যাকাউন্টে লগ ইন করতে চান?
GitHub.com - এই হোস্টে গিট অপারেশনের জন্য আপনার পছন্দের প্রোটোকল কী?
HTTPS - আপনার GitHub শংসাপত্র দিয়ে Git প্রমাণীকরণ করবেন?
Y(যদি এটি প্রদর্শিত না হয় তবে এড়িয়ে যান।) - আপনি কিভাবে GitHub CLI প্রমাণীকরণ করতে চান?
Login with a web browser - আপনার এককালীন কোডটি কপি করুন
- https://github.com/login/device খুলুন
- আপনার এককালীন কোডটি পেস্ট করুন
- গিটহাব অনুমোদন করুন ক্লিক করুন
- আপনার লগইন সম্পূর্ণ করুন
- আপনি কোন অ্যাকাউন্টে লগ ইন করতে চান?
- আপনি লগ ইন করেছেন তা নিশ্চিত করুন:
gh api user -q ".login" - একটি
GITHUB_USERNAMEভেরিয়েবল তৈরি করুনGITHUB_USERNAME=$(gh api user -q ".login") - নিশ্চিত করুন যে আপনি পরিবেশ পরিবর্তনশীল তৈরি করেছেন:
echo ${GITHUB_USERNAME} -
codelab-genaiনামে একটি খালি GitHub সংগ্রহস্থল তৈরি করুন:gh repo create codelab-genai --privateGraphQL: Name already exists on this account (createRepository)
codelab-genaiনামে একটি সংগ্রহস্থল আছে। এই টিউটোরিয়ালটি অনুসরণ করার জন্য আপনার কাছে দুটি বিকল্প আছে:- বিদ্যমান GitHub সংগ্রহস্থলটি মুছে ফেলুন
- একটি ভিন্ন নামে একটি সংগ্রহস্থল তৈরি করুন এবং নিম্নলিখিত কমান্ডগুলিতে এটি পরিবর্তন করতে ভুলবেন না।
- রিমোট
originহিসেবেcodelab-genaiরিপোজিটরি যোগ করুন:git remote add origin https://github.com/${GITHUB_USERNAME}/codelab-genai
৯. আপনার কোড শেয়ার করুন
- আপনি সঠিক ডিরেক্টরিতে আছেন তা নিশ্চিত করুন:
cd ~/codelab-genai - বর্তমান ডিরেক্টরির সমস্ত ফাইল এই কমিটে যোগ করুন:
git add . - প্রথম কমিট তৈরি করুন:
git commit -m "add http server" - আপনার কমিটটি
originরিপোজিটরিরmainশাখায় ঠেলে দিন:git push -u origin main
আপনি এই কমান্ডটি চালাতে পারেন এবং GitHub-এ আপনার অ্যাপ্লিকেশন কোড দেখতে ফলাফলের URL-এ যেতে পারেন:
echo -e "\n\nTo see your code, visit this URL:\n \
https://github.com/${GITHUB_USERNAME}/codelab-genai/blob/main/main.go \n\n"
১০. স্বয়ংক্রিয় স্থাপনা সেট আপ করুন
- ক্লাউড শেল এডিটর ট্যাবটি খোলা রাখুন। আমরা পরে এই ট্যাবে ফিরে আসব।
- একটি নতুন ট্যাবে, ক্লাউড রান পৃষ্ঠাটি দেখুন।
- কনসোলে সঠিক Google ক্লাউড প্রজেক্টটি নির্বাচন করুন

- কানেক্ট রেপোতে ক্লিক করুন
- "ক্লাউড বিল্ড দিয়ে সেট আপ করুন" এ ক্লিক করুন
- রিপোজিটরি প্রোভাইডার হিসেবে GitHub নির্বাচন করুন
- যদি আপনি ব্রাউজারে আপনার GitHub অ্যাকাউন্টে লগ ইন না করে থাকেন, তাহলে আপনার শংসাপত্র দিয়ে লগ ইন করুন।
- প্রমাণীকরণ ক্লিক করুন এবং তারপর চালিয়ে যান ক্লিক করুন।
- লগ ইন করার পর, আপনি ক্লাউড রান পৃষ্ঠায় একটি বার্তা দেখতে পাবেন যেখানে লেখা থাকবে যে আপনার কোনও রিপোজিটরিতে গিটহাব অ্যাপ ইনস্টল করা নেই।
- INSTALL GOOGLE CLOUD BUILD বোতামে ক্লিক করুন।
- ইনস্টলেশন সেটআপ পৃষ্ঠায়, "Only select repositories" নির্বাচন করুন এবং CLI এর মাধ্যমে তৈরি করা codelab-genai repository নির্বাচন করুন।
- ইনস্টল এ ক্লিক করুন
- দ্রষ্টব্য: যদি আপনার অনেক GitHub রিপোজিটরি থাকে, তাহলে এটি লোড হতে কয়েক মিনিট সময় নিতে পারে।
- রিপোজিটরি হিসেবে
your-user-name/codelab-genaiনির্বাচন করুন- যদি রিপোজিটরিটি উপস্থিত না থাকে, তাহলে Manage Connected Repositories লিঙ্কে ক্লিক করুন।
- শাখাটিকে
^main$হিসেবে ছেড়ে দিন - গুগল ক্লাউডের বিল্ডপ্যাকের মাধ্যমে Go, Node.js, Python, Java, .NET Core, Ruby অথবা PHP- তে ক্লিক করুন।
- অন্যান্য ক্ষেত্রগুলি (
Build context directory,EntrypointএবংFunction target) যেমন আছে তেমনই ছেড়ে দিন।
- অন্যান্য ক্ষেত্রগুলি (
- সংরক্ষণ করুন ক্লিক করুন
- রিপোজিটরি প্রোভাইডার হিসেবে GitHub নির্বাচন করুন
- প্রমাণীকরণে নিচে স্ক্রোল করুন
- অননুমোদিত আহ্বানগুলিকে অনুমতি দিন ক্লিক করুন
- তৈরি করুন ক্লিক করুন
বিল্ড শেষ হয়ে গেলে (যাতে বেশ কয়েক মিনিট সময় লাগবে), এই কমান্ডটি চালান এবং আপনার চলমান অ্যাপ্লিকেশনটি দেখতে ফলাফলের URL টি দেখুন:
echo -e "\n\nOnce the build finishes, visit your live application:\n \
"$( \
gcloud run services list | \
grep codelab-genai | \
awk '/URL/{print $2}' | \
head -1 \
)" \n\n"
১১. আপনার কোড পরিবর্তন করুন
- আপনার স্ক্রিনের নীচে ক্লাউড শেল টার্মিনালে ফিরে যান।
- নিশ্চিত করুন যে আপনি এখনও সঠিক ডিরেক্টরিতে আছেন:
cd ~/codelab-genai - ক্লাউড শেল এডিটরে
main.goপুনরায় খুলুন।cloudshell edit main.go - Go-এর জন্য Vertex AI SDK ইনস্টল করুন:
go get cloud.google.com/go/vertexai/genai - বর্তমান প্রজেক্ট আইডি পেতে Go এর জন্য মেটাডেটা লাইব্রেরি ইনস্টল করুন:
go get cloud.google.com/go/compute/metadata - কোডটি আপনার
main.goফাইলে নিম্নলিখিতটি দিয়ে প্রতিস্থাপন করুন:package main import ( "context" "fmt" "log" "net/http" "os" "cloud.google.com/go/compute/metadata" "cloud.google.com/go/vertexai/genai" ) func main() { ctx := context.Background() var projectId string var err error projectId = os.Getenv("GOOGLE_CLOUD_PROJECT") if projectId == "" { projectId, err = metadata.ProjectIDWithContext(ctx) if err != nil { return } } var client *genai.Client client, err = genai.NewClient(ctx, projectId, "us-central1") if err != nil { return } defer client.Close() model := client.GenerativeModel("gemini-1.5-flash-001") http.HandleFunc("/", func(w http.ResponseWriter, r *http.Request) { animal := r.URL.Query().Get("animal") if animal == "" { animal = "dog" } resp, err := model.GenerateContent( ctx, genai.Text( fmt.Sprintf("Give me 10 fun facts about %s. Return the results as HTML without markdown backticks.", animal)), ) if err != nil { w.WriteHeader(http.StatusServiceUnavailable) return } if len(resp.Candidates) > 0 && len(resp.Candidates[0].Content.Parts) > 0 { htmlContent := resp.Candidates[0].Content.Parts[0] w.Header().Set("Content-Type", "text/html; charset=utf-8") fmt.Fprint(w, htmlContent) } }) port := os.Getenv("PORT") if port == "" { port = "8080" } if err := http.ListenAndServe(":"+port, nil); err != nil { log.Fatal(err) } }
১২. পুনঃমোতায়েন
- নিশ্চিত করুন যে আপনি এখনও ক্লাউড শেলের সঠিক ডিরেক্টরিতে আছেন:
cd ~/codelab-genai - আপনার স্থানীয় গিট রিপোজিটরিতে আপনার অ্যাপ্লিকেশনের একটি নতুন সংস্করণ কমিট করতে এই কমান্ডগুলি চালান:
git add . git commit -m "add latest changes" - পরিবর্তনগুলি GitHub-এ পুশ করুন:
git push - বিল্ড শেষ হয়ে গেলে, এই কমান্ডটি চালান এবং আপনার ডিপ্লয় করা অ্যাপ্লিকেশনটি দেখুন:
echo -e "\n\nOnce the build finishes, visit your live application:\n \ "$( \ gcloud run services list | \ grep codelab-genai | \ awk '/URL/{print $2}' | \ head -1 \ )" \n\n"
আপনার পরিবর্তনগুলি দেখতে পাওয়ার আগে বিল্ডটি সম্পূর্ণ হতে কয়েক মিনিট সময় লাগতে পারে।
আপনি সমস্ত সংশোধনের ইতিহাস এখানে দেখতে পারেন: https://console.cloud.google.com/run/detail/us-central1/codelab-genai/revisions
১৩. (ঐচ্ছিক) আপনার ভার্টেক্স এআই ব্যবহার অডিট করুন
অন্যান্য গুগল ক্লাউড পরিষেবার মতো আপনিও ভার্টেক্স এআই কার্যক্রম নিরীক্ষা করতে পারেন। অডিট লগ আপনাকে "কে কী করেছে, কোথায় এবং কখন করেছে?" প্রশ্নের উত্তর দিতে সাহায্য করে। ভার্টেক্স এআই-এর জন্য প্রশাসনিক অডিট লগগুলি ডিফল্টরূপে সক্ষম থাকে। কন্টেন্ট তৈরির অনুরোধ নিরীক্ষা করতে আপনাকে ডেটা অ্যাক্সেস অডিট লগ সক্ষম করতে হবে:
- গুগল ক্লাউড কনসোলে, অডিট লগ পৃষ্ঠায় যান:
যদি আপনি এই পৃষ্ঠাটি খুঁজে পেতে অনুসন্ধান বার ব্যবহার করেন, তাহলে ফলাফলটি নির্বাচন করুন যার উপশিরোনাম IAM & Admin । - নিশ্চিত করুন যে বিদ্যমান গুগল ক্লাউড প্রকল্পটিই আপনার ক্লাউড রান অ্যাপ্লিকেশন তৈরি করছে।
- ডেটা অ্যাক্সেস অডিট লগ কনফিগারেশন টেবিলে, সার্ভিস কলাম থেকে নির্বাচিত
Vertex AI APIখুঁজুন। - লগ টাইপস ট্যাবে, ডেটা অ্যাক্সেস অডিট লগ টাইপ
Admin readএবংData readনির্বাচন করুন। - সংরক্ষণ করুন ক্লিক করুন।
এটি সক্রিয় করার পরে আপনি অ্যাপ্লিকেশনের প্রতিটি আমন্ত্রণের জন্য অডিট লগ দেখতে সক্ষম হবেন। আমন্ত্রণের বিবরণ সহ অডিট লগগুলি দেখতে নিম্নলিখিতগুলি করুন:
- আপনার ডিপ্লয় করা অ্যাপ্লিকেশনে ফিরে যান এবং লগটি ট্রিগার করতে পৃষ্ঠাটি রিফ্রেশ করুন।
- গুগল ক্লাউড কনসোলে, লগ এক্সপ্লোরার পৃষ্ঠায় যান:
- কোয়েরি উইন্ডোতে টাইপ করুন:
LOG_ID("cloudaudit.googleapis.com%2Fdata_access") protoPayload.serviceName="aiplatform.googleapis.com" - রান কোয়েরি ক্লিক করুন।
অডিট লগগুলি ভার্টেক্স এআই এপিআই-এর ব্যবহার ক্যাপচার করে কিন্তু তারা আপনাকে প্রম্পট বা প্রতিক্রিয়ার বিবরণের মতো কাজের চাপ সম্পর্কিত ডেটা পর্যবেক্ষণ করতে দেয় না।
১৪. (ঐচ্ছিক) আপনার এআই কাজের চাপের পর্যবেক্ষণযোগ্যতা বৃদ্ধি করুন
অডিট লগগুলি কাজের চাপ সম্পর্কিত তথ্য ধারণ করে না। আপনার কাজের চাপের পর্যবেক্ষণযোগ্যতা বাড়ানোর জন্য আপনাকে স্পষ্টভাবে এই তথ্য লগ করতে হবে। এটি করার জন্য আপনি আপনার পছন্দের লগিং ফ্রেমওয়ার্ক ব্যবহার করতে পারেন। নিম্নলিখিত পদক্ষেপগুলি Go এর স্ট্রাকচার্ড লগিং লাইব্রেরি ব্যবহার করে এটি করার একটি উপায় প্রদর্শন করে।
- ক্লাউড শেল এডিটরে
main.goপুনরায় খুলুন।cloudshell edit ~/codelab-genai/main.go - Go এর স্ট্রাকচার্ড লগিং এবং JSON লাইব্রেরি অন্তর্ভুক্ত করার জন্য আপনার ইম্পোর্ট ব্লকটি পরিবর্তন করুন:
import ( "context" "encoding/json" "fmt" "log" "log/slog" "net/http" "os" "cloud.google.com/go/compute/metadata" "cloud.google.com/go/vertexai/genai" ) - আপনার ভার্টেক্স ক্লায়েন্ট (লাইন ৩৩) শুরু করার পরে, গুগল ক্লাউড লগিংয়ের জন্য সঠিক ক্ষেত্র ব্যবহার করে এমন একটি স্ট্রাকচার্ড লগার শুরু করতে নিম্নলিখিত লাইনগুলি যুক্ত করুন:
opts := &slog.HandlerOptions{ Level: slog.LevelDebug, ReplaceAttr: func(group []string, a slog.Attr) slog.Attr { if a.Key == slog.LevelKey { return slog.Attr{Key: "severity", Value: a.Value} } if a.Key == slog.MessageKey { return slog.Attr{Key: "message", Value: a.Value} } return slog.Attr{Key: a.Key, Value: a.Value} }, } jsonHandler := slog.NewJSONHandler(os.Stdout, opts) slog.SetDefault(slog.New(jsonHandler)) -
GenerateContent(লাইন 69) এর প্রতিক্রিয়া পরীক্ষা করার পরে, if ব্লকের ভিতরে নিম্নলিখিত লাইনগুলি যোগ করুন:jsonBytes, err := json.Marshal(resp) if err != nil { slog.Error("Failed to marshal response to JSON", "error", err) } else { jsonString := string(jsonBytes) slog.Debug("Complete response content", "json_response", jsonString) }stdoutএ লেখে। Cloud Run-এ একটি লগিং এজেন্টstdoutএ প্রিন্ট করা আউটপুট ক্যাপচার করে এবং এই ফর্ম্যাটটি ক্লাউড লগিং-এ লেখে । - ক্লাউড শেল পুনরায় খুলুন এবং আপনি সঠিক ডিরেক্টরিতে আছেন তা নিশ্চিত করতে নিম্নলিখিত কমান্ডটি টাইপ করুন:
cd ~/codelab-genai - পরিবর্তনগুলি করুন:
git commit -am "Observe generated content" - পরিবর্তিত সংস্করণের পুনঃস্থাপন শুরু করতে GitHub-এ পরিবর্তনগুলি পুশ করুন:
git push
নতুন সংস্করণটি স্থাপনের পরে আপনি ভার্টেক্স এআই-তে কল সম্পর্কে ডিবাগ তথ্য পর্যবেক্ষণ করতে পারবেন।
আপনার অ্যাপ্লিকেশন লগগুলি দেখতে নিম্নলিখিতগুলি করুন:
- গুগল ক্লাউড কনসোলে, লগ এক্সপ্লোরার পৃষ্ঠায় যান:
- কোয়েরি উইন্ডোতে টাইপ করুন:
LOG_ID("run.googleapis.com%2Fstdout") severity=DEBUG - রান কোয়েরি ক্লিক করুন।
কোয়েরির ফলাফলে প্রম্পট এবং ভার্টেক্স এআই রেসপন্স সহ লগ দেখানো হয়েছে যার মধ্যে "নিরাপত্তা রেটিং" রয়েছে যা নিরাপত্তা অনুশীলন পর্যবেক্ষণের জন্য ব্যবহার করা যেতে পারে।
১৫. (ঐচ্ছিক) পরিষ্কার করা
পরিষেবাটি ব্যবহার না করা অবস্থায় ক্লাউড রান চার্জ করে না, তবুও আর্টিফ্যাক্ট রেজিস্ট্রিতে কন্টেইনার ছবি সংরক্ষণের জন্য আপনাকে চার্জ করা হতে পারে। চার্জ এড়াতে আপনি আপনার ক্লাউড প্রকল্পটি মুছে ফেলতে পারেন। আপনার ক্লাউড প্রকল্পটি মুছে ফেলার ফলে সেই প্রকল্পের মধ্যে ব্যবহৃত সমস্ত সংস্থানের জন্য বিলিং বন্ধ হয়ে যায়।
আপনি যদি চান, প্রকল্পটি মুছে ফেলুন:
gcloud projects delete $GOOGLE_CLOUD_PROJECT
আপনি আপনার ক্লাউডশেল ডিস্ক থেকে অপ্রয়োজনীয় রিসোর্স মুছে ফেলতেও চাইতে পারেন। আপনি করতে পারেন:
- কোডল্যাব প্রজেক্ট ডিরেক্টরিটি মুছে ফেলুন:
rm -rf ~/codelab-genai - আপনার আর প্রয়োজন নাও হতে পারে এমন যেকোনো গো প্যাকেজ পরিষ্কার করুন:
cd ~ go clean -modcache - সতর্কতা! এই ক্রিয়াটি পূর্বাবস্থায় ফেরানো যাবে না! যদি আপনি আপনার ক্লাউড শেলের সবকিছু মুছে ফেলতে চান যাতে জায়গা খালি হয়, তাহলে আপনি আপনার সম্পূর্ণ হোম ডিরেক্টরি মুছে ফেলতে পারেন। আপনি যা রাখতে চান তা যেন অন্য কোথাও সংরক্ষিত থাকে সেদিকে খেয়াল রাখুন।
sudo rm -rf $HOME
১৬. অভিনন্দন
এই ল্যাবে, আপনি একটি ওয়েব অ্যাপ্লিকেশন লিখেছিলেন এবং আপনার অ্যাপ্লিকেশনের সোর্স কোডে কোনও পরিবর্তন করা হলে স্বয়ংক্রিয়ভাবে আপনার অ্যাপ্লিকেশনটি স্থাপনের জন্য ক্লাউড রান কনফিগার করেছিলেন। তারপর আপনি আপনার অ্যাপ্লিকেশনটি পরিবর্তন করেছেন এবং এটি আবার স্থাপন করেছেন।
যদি আপনি এই ল্যাবটি উপভোগ করেন, তাহলে আপনি অন্য কোডিং ভাষা বা ফ্রেমওয়ার্কে এটি আবার চেষ্টা করে দেখতে পারেন:
আপনি যদি আজ যে পণ্যগুলির সাথে কাজ করেছেন সেগুলি উন্নত করার জন্য ব্যবহারকারীর অভিজ্ঞতা (UX) গবেষণা গবেষণায় অন্তর্ভুক্ত হতে আগ্রহী হন, তাহলে এখানে নিবন্ধন করুন ।
আপনার শেখা চালিয়ে যাওয়ার জন্য এখানে কিছু বিকল্প রয়েছে:
- ডক্স: জেনকিটকে একটি নমনীয় মডেল অ্যাবস্ট্রাকশন হিসেবে ব্যবহার করুন যা যেকোনো মডেল API সংহত করা এবং সম্প্রদায়-রক্ষণাবেক্ষণ করা মডেল ব্যবহার করা সহজ করে তোলে।
- কোডল্যাব: ক্লাউড রানে জেমিনি চালিত চ্যাট অ্যাপ কীভাবে স্থাপন করবেন
- ক্লাউড রানের মাধ্যমে জেমিনি ফাংশন কলিং কীভাবে ব্যবহার করবেন
- চাহিদা অনুযায়ী কর্মশালা: গুগল কুবারনেটস ইঞ্জিন অনবোর্ড
- ক্লাউড রান জবস ভিডিও ইন্টেলিজেন্স এপিআই ব্যবহার করে কীভাবে একটি ভিডিও দৃশ্য-ভিত্তিক প্রক্রিয়াকরণ করবেন

