1. Обзор
На Google I/O 2019 компания Material Design представила руководство по созданию темной темы, которая дополнит существующую тему Material вашего продукта. Хотя светлые темы отлично подходят для чтения длинных текстов и обеспечивают более четкий контраст, пониженная яркость темной темы обеспечивает безопасность в темноте и может минимизировать нагрузку на глаза.

В Material темные темы предназначены для использования в качестве дополнительного режима к светлой теме по умолчанию, сохраняя уникальную индивидуальность вашего приложения (включая стили цвета, формы, типа и высоты) посредством детальной и удобной для ночного представления презентации.
В этой лаборатории дизайна мы рассмотрим шаги, необходимые для создания темной темы на основе существующей темы Material с использованием одного из наших исследований материалов.

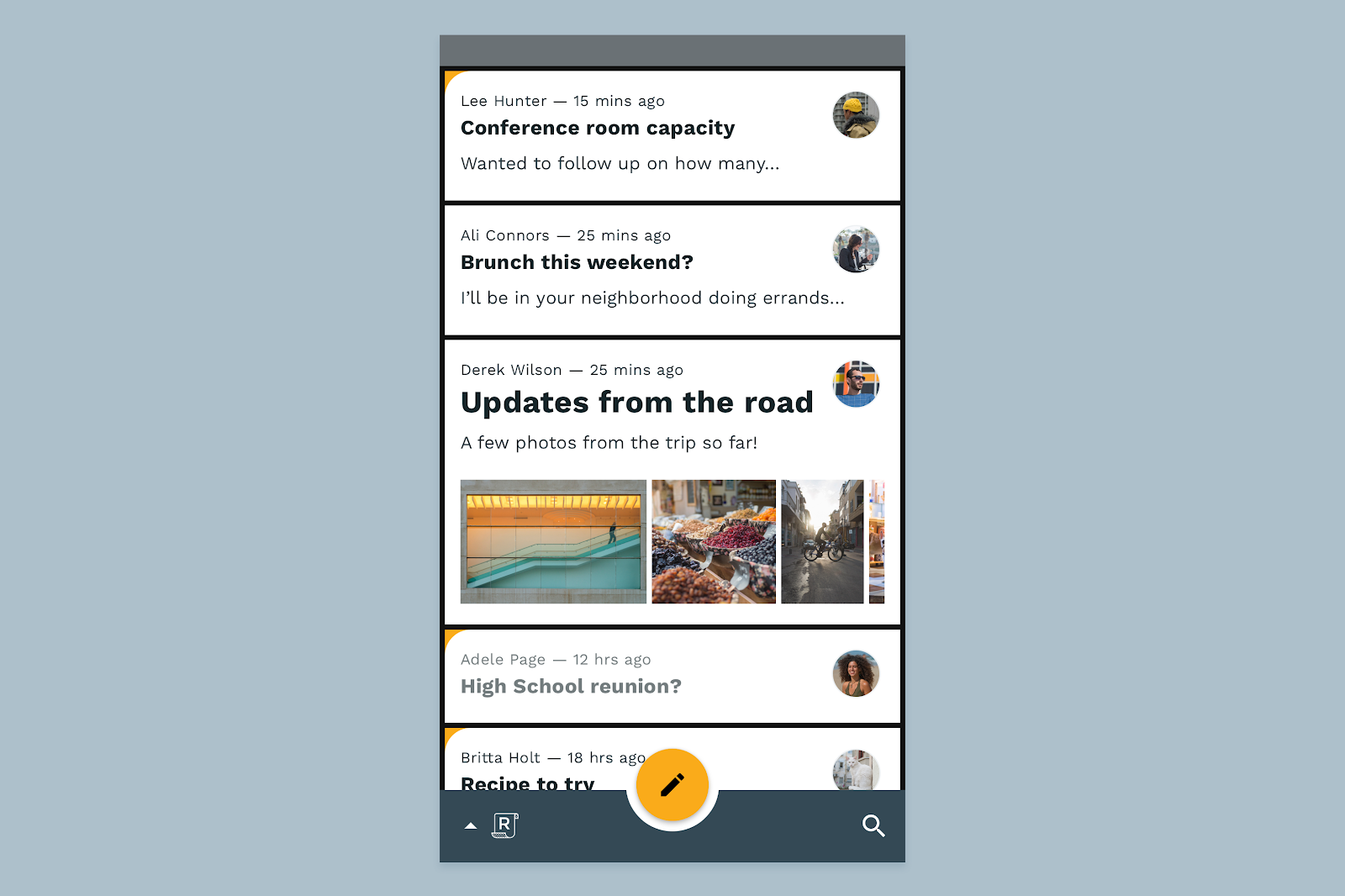
Мы будем работать с Reply, почтовым приложением, разработанным для ясности, разборчивости, интуитивности и простоты использования. Мы узнаем о личности Reply и примем осторожные решения, чтобы сохранить фирменные моменты в приложении, одновременно создавая тему, которая по-прежнему удобна в темноте.
Мы также продвинем тему дальше и будем работать с пользовательскими цветами поверхности, выходящим за рамки базовой темной темы, чтобы еще раз подчеркнуть уникальную индивидуальность Reply.
Необходимые материалы:
2. Соберите необходимые файлы
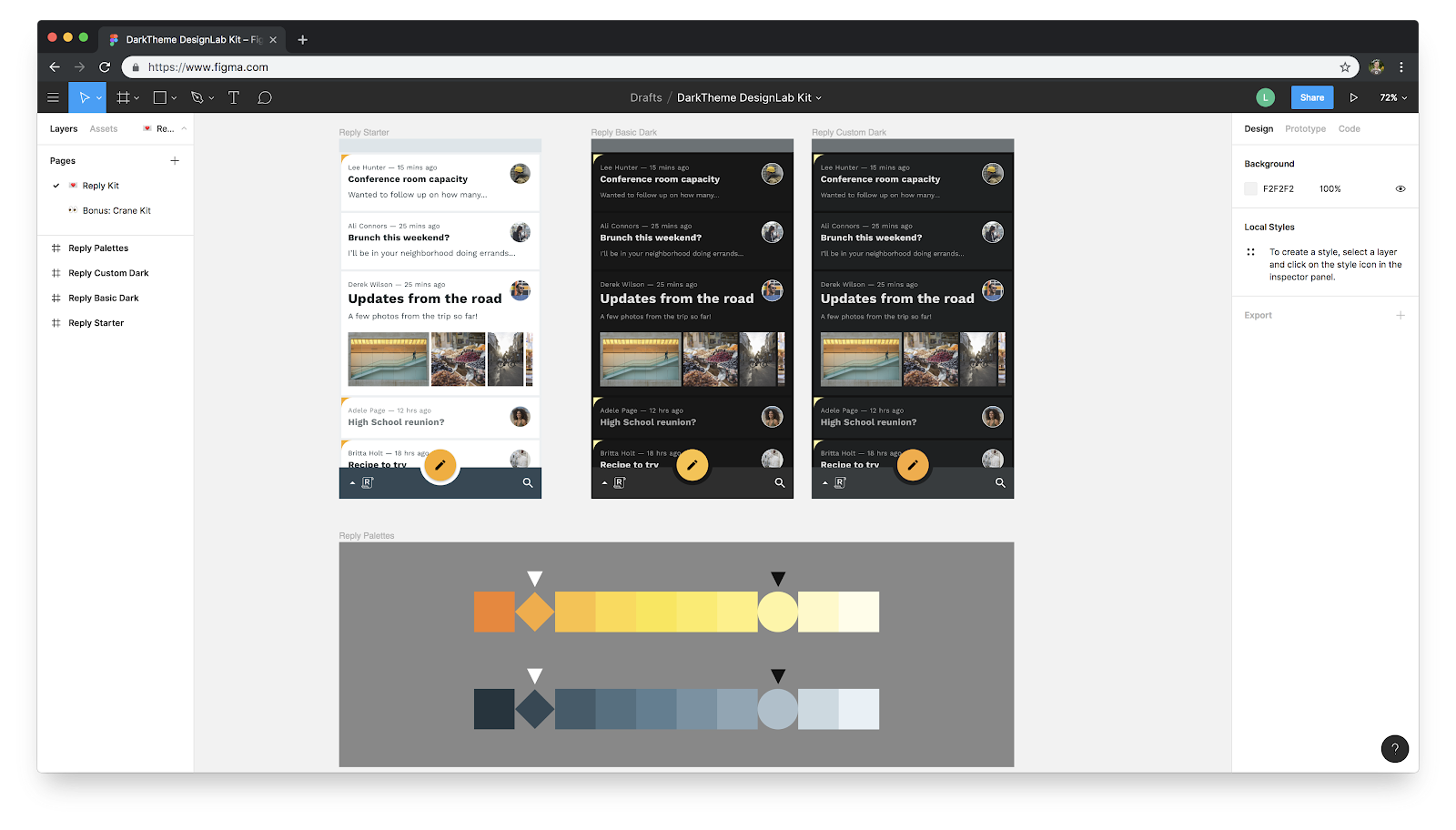
Прежде чем начать, вам необходимо загрузить стартовый файл Figma. В этот файл включено все, что вам понадобится для Designlab.
- Скачать DarkTheme DesignLab Kit.fig (7,6 МБ)
3. Настройте свою среду
Далее вам нужно настроить среду проектирования.
Сначала войдите в Figma или создайте учетную запись .
После входа в систему импортируйте файл, который вы скачали на предыдущем шаге. Для этого просто найдите значок «импортировать файл» в верхнем левом углу экрана файлов Figma и найдите файл в папке «Загрузки».

Найдите минутку, чтобы просмотреть файл. Он содержит светлую тему, предварительно созданную тоновую палитру на основе бренда приложения и копию окончательной темной темы, которую мы будем создавать.

- На другой вкладке откройте «Руководство по дизайну материалов для темных тем» . Мы будем ссылаться на эти рекомендации во время работы в лаборатории дизайна.
4. Поймите идентичность продукта
Прежде чем приступить к темной теме Reply, нам необходимо понять некоторые характеристики бренда Reply. Это поможет нам сделать осознанный выбор в отношении нашей темы, чтобы идентичность и бренд Reply последовательно выражались как в светлых, так и в темных темах.
Бренд Reply делает акцент на общении. В приложении приоритет отдается функциональным качествам, отдавая предпочтение простоте использования элементам дизайна, не имеющим функционального назначения.
Для наших целей в этой лаборатории дизайна наиболее важными элементами выражения бренда в Reply являются цвет, тип и форма.

Цвет
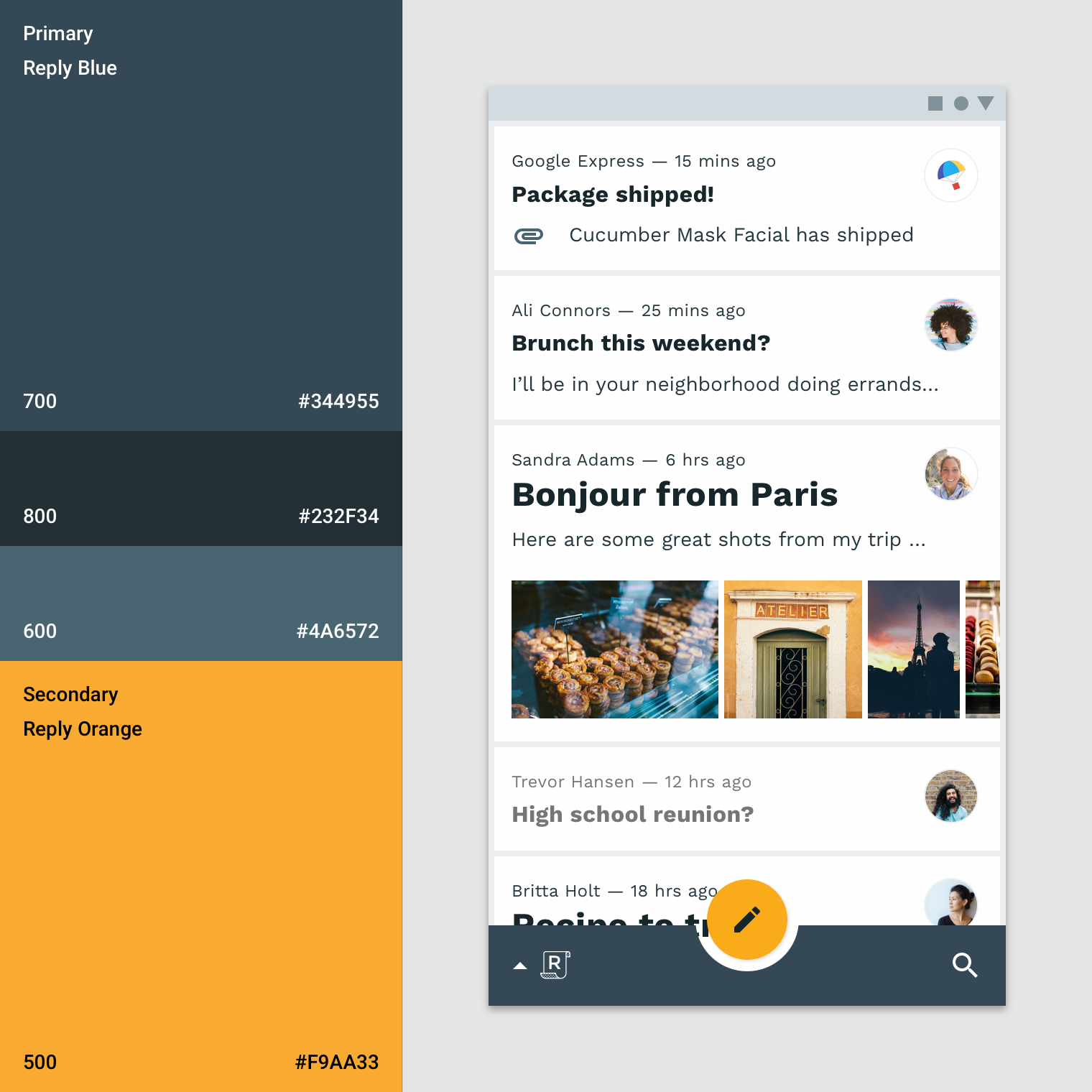
В цветовой теме «Ответ» используется темно-сине-серый основной цвет в сочетании с оранжево-желтым дополнительным цветом.

Поскольку дополнительный цвет используется редко, пользовательский интерфейс Reply часто бывает монохромным и использует вариации основного цвета. Эта тонкая цветовая тема позволяет легко читать контент, не отвлекаясь, и позволяет легко видеть фотографические аватары.

Таким образом, дополнительный цвет Reply оказывает огромное влияние, где бы он ни использовался, подчеркивая важные действия и четко выделяя фирменные моменты во всем приложении.
Тип
Как приложение, в котором основное внимание уделяется текстовому контенту и эффективности, шрифт и типографика играют центральную роль в выражении идентичности Reply. Приложение использует Work Sans для полной шкалы шрифтов, используя различные стили, включающие шесть насыщенностей Work Sans: Light, Regular, Medium, SemiBold и Bold.

Создание всей шкалы шрифтов с помощью Work Sans дает Reply последовательную и предсказуемую, но при этом органичную и разборчивую типографику.
По словам дизайнера Work Sans Вэй Хуана, семейство оптимизировано для использования на экране. Это делает его идеальным для эффективного чтения отрывков текста в электронных письмах или другом контенте. Его свободная основа в форме ранних гротесков придает ему несколько более дружелюбную и человечную эстетику, а более широкий трек делает чтение более плавным.
Форма
Ответ имеет тонкую историю форм, сочетающую округлые и четкие компоненты таким образом, чтобы повысить эффективность и функциональный характер списка адресов электронной почты, одновременно придавая более мягкий вид ключевым действиям и более крупным компонентам.

- Маленькие компоненты
- Средние компоненты
- Крупные компоненты
Маленькие компоненты, такие как кнопки и FAB, полностью закруглены, а средние компоненты, такие как карточки электронной почты и нижняя панель приложений, полностью квадратные. Большие компоненты, такие как переключатель учетных записей и нижний лист, имеют слегка закругленные углы.

Эти формы объединяются, чтобы улучшить понимание пользователем того, где он находится в приложении и как задуман каждый компонент, а также как он связан с остальной частью интерфейса.
5. Работа с цветом
Зная, как цвет связан с выражением бренда Reply в его светлой теме по умолчанию, мы можем внести обоснованные корректировки в его палитру для создания удобной и выразительной темной темы.
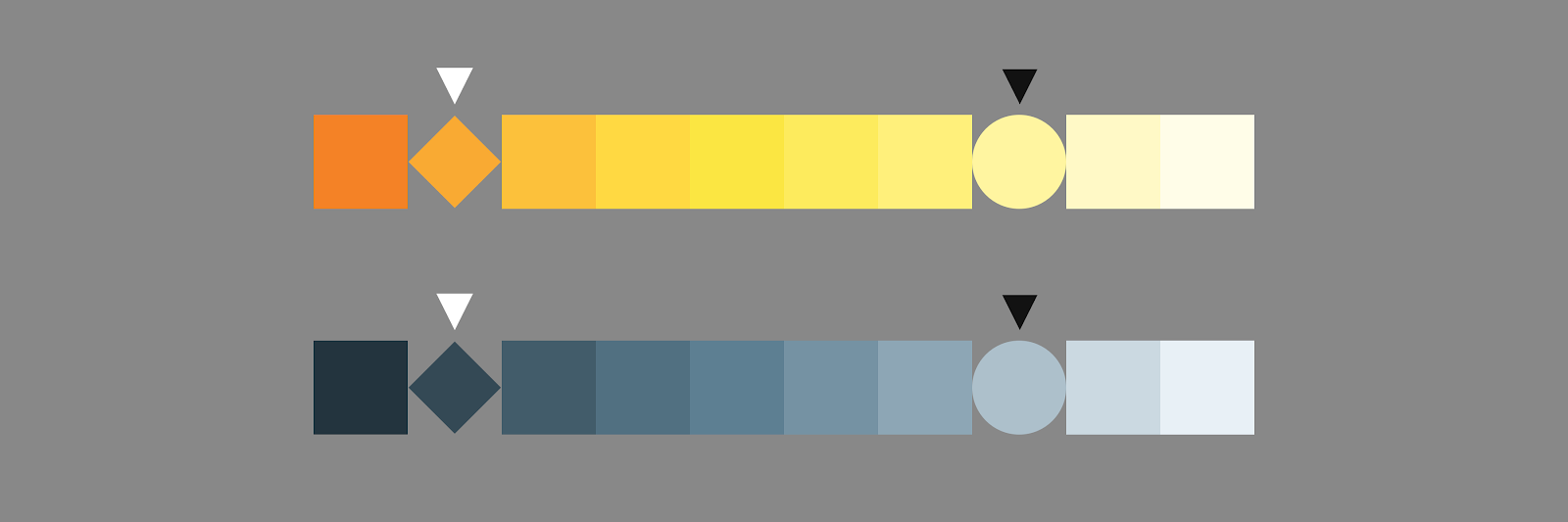
В Material цветовые системы основаны на тональных палитрах — эти палитры используют цвета вашего бренда для создания набора гармоничных вариантов, которые объединяются в комплексную цветовую систему, применяемую во всем вашем приложении, обеспечивая стиль и удобочитаемость.
В файле Figma вы можете увидеть основные и вторичные тональные палитры Reply. Светлые стрелки над каждой палитрой указывают значения, используемые в светлой теме «Ответ», а темные стрелки указывают варианты, которые мы будем использовать в нашей темной теме.

При создании темной темы с помощью Material выбираются более светлые варианты, чтобы ваша цветовая система могла оставаться выразительной и поддерживать соответствующий контраст, не вызывая напряжения глаз. Более насыщенные цвета имеют тенденцию визуально «вибрировать» на темном фоне, что затрудняет их чтение. Более светлые тона также обеспечивают большую гибкость в изменении цвета приподнятых поверхностей, что мы вскоре рассмотрим.
6. Отрегулируйте цвета поверхности.
Теперь, когда у нас есть представление о тоновых палитрах Reply и цветах, которые мы будем использовать в нашей темной теме, пришло время приступить к настройке значений цвета в нашем макете.
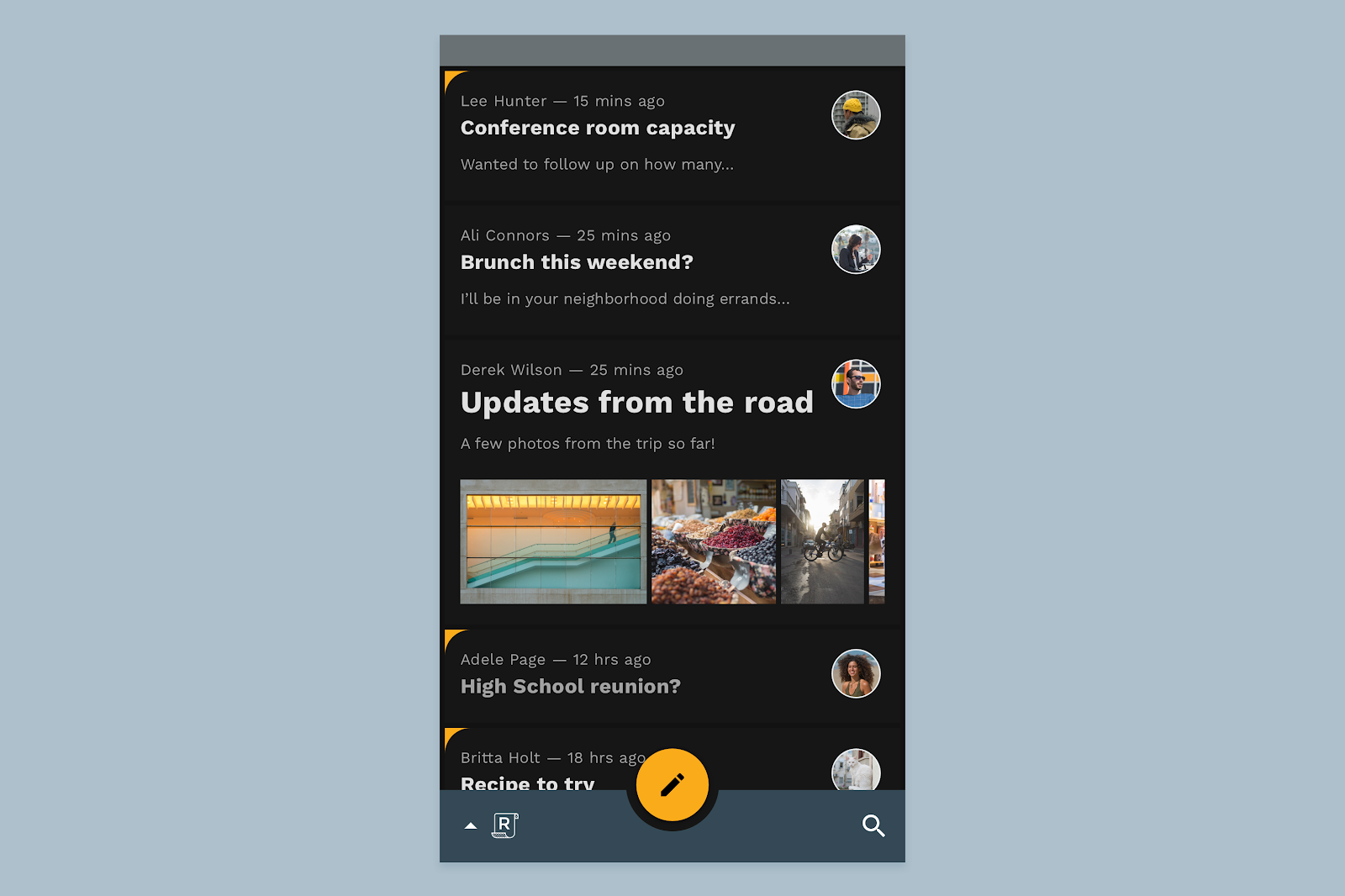
В темных темах Material самый нижний слой интерфейса обычно имеет темно-серый цвет с шестнадцатеричным значением #121212.
- В файле Figma найдите артборд под названием « Reply Starter » и выберите слой под названием « Background ».

- В разделе « Заливка » на панели инспектора в правой части экрана установите значение цвета 121212 и нажмите Return.

- Ваш артборд должен выглядеть так:

В монохромном представлении папки «Входящие» в ответе карточки электронной почты имеют немного более светлый цвет, чем фон, поэтому нам следует применить такой же подход к карточкам в темной теме, чтобы сохранить визуальную иерархию папки «Входящие».
- На том же артборде разверните группу под названием «Карточки электронной почты» и выберите все слои под названием « Карточка электронной почты».
- Как и раньше, выберите значение «Заливка» на панели инспектора. Установите значение 121212 и нажмите Return.
- Теперь выберите только слои под названием « Наложение карты электронной почты». Эти слои позволят нам создать наложение, которое будет отличать карты электронной почты от их фона.
- Примените к слоям заливку и установите FFFFFF с непрозрачностью 2% .

Теперь, когда карточки электронной почты затемнены, наш текст неразборчив. Далее мы займемся цветами текста.
7. Настройте цвета текста
Чтобы понять цвета текста в темных темах, важно понять, как цвет применяется к тексту в более широкой системе Material Design.
Компоненты материала определяют понятие «включенных» цветов, которые называются так потому, что это цвета, которые появляются «поверх» компонентов и ключевых поверхностей, которые используют первичные, вторичные, поверхностные, фоновые цвета или цвета ошибок. «Включенные» цвета в основном используются для текста, чтобы он оставался разборчивым на этих поверхностях.
Включенными по умолчанию цветами в Материале являются белый (#FFFFFF) и черный (#000000). Поскольку черный или темный «включенный» цвет не подойдет для наших затемненных поверхностей, мы будем использовать белый.

Система установления иерархии текста с помощью этого «включенного» цвета проста. Текст с высоким выделением имеет непрозрачность 87 %, текст со средним выделением применяется с уровнем 60 %, а отключенный текст имеет непрозрачность 38 %.
Текст с высоким приоритетом не является чисто белым, потому что, как обсуждалось в шаге 5, #FFFFFF — яркий цвет — будет визуально «вибрировать» на темном фоне. Кроме того, чистый текст #FFFFFF на темном фоне может ухудшить читаемость, поскольку свет от этого текста кажется растекающимся или размытым на темном фоне.
Зная все это, давайте исправим цвета текста в нашей темной теме.
- Весь текст в нашем стартовом макете сгруппирован для облегчения доступа. Найдите группу под названием «Текст в папке «Входящие»» и разверните ее, чтобы увидеть все входящие в нее слои.
- Выделите все слои, к которым добавлена надпись « Hi -». Это все выделенные фрагменты текста в нашем макете.
- На панели инспектора установите для заливки значение FFFFFF с непрозрачностью 87%.
- Вернувшись в текстовую группу «Входящие », выберите все слои, перед которыми стоит «Med -».
- На панели инспектора установите для параметра «Заливка » значение FFFFFF с непрозрачностью 60%.

8. Настройте цвета компонентов
В темных темах, созданных с помощью Material, возвышенные поверхности и компоненты окрашиваются с помощью наложений. Чем выше поверхность, тем прочнее и ярче становится наложение. Это способ передать высоту и иерархию, когда фон слишком темный, чтобы надежно отобразить темные тени.
Нижняя панель приложений
Для нижней панели приложения «Ответить», которая возвышается над остальной частью пользовательского интерфейса папки «Входящие», мы применим тонкое наложение.
- Найдите группу под названием «Нижняя панель приложения» в списке слоев и разверните ее, чтобы увидеть составляющие ее слои.
- Найдите слой под названием «Поверхность» внутри этой группы и установите для него значение «Заливка» 121212.
- Найдите слой над ним, который называется Surface Overlay , и присвойте ему значение Fill FFFFFF с непрозрачностью 12% .
Плавающая кнопка действия
Далее мы применим новый цвет к FAB. Для этого вернитесь к тональным палитрам, которые мы рассматривали ранее, и возьмите значение 700 вторичного цвета Reply.
При желании для небольших, но важных компонентов в вашем собственном приложении вы можете выбрать немного более насыщенный цвет, при условии, что он сохраняет правильный контраст с основными цветами. Мы рассмотрим этот вариант позже.
- Найдите в списке слоев группу под названием FAB и разверните ее, чтобы увидеть ее составные части.
- Найдите слой «Поверхность» и выберите его. Установите его заливку на FCC13B .
Выбранные карты
Вы можете заметить, что тот же эффектный оранжево-желтый цвет появляется в углах выбранных карточек электронной почты в почтовом ящике «Ответить». Это еще один ярко выраженный момент, но он не совсем вписывается в компоненты, поверхности или текст.
В подобных ситуациях лучше всего начать с нашего вторичного варианта цвета (в данном случае #FFFBE6) и двигаться назад, чтобы найти что-то достаточно выразительное, не отвлекающее от функциональной эстетики Reply. Для ответа мы можем придерживаться нашего обычного вторичного варианта.
- Выберите слой под названием Earmark и установите его заливку на FFF5A0 .

9. Идите еще дальше: пользовательские поверхности
Как мы узнали ранее, плавающая кнопка действия (или FAB) в ответе — это очень важный компонент, который также представляет собой ярко выраженный фирменный момент в приложении. По этой причине мы могли бы решить сохранить цветовое выражение в темной теме Reply, используя исходный вторичный цвет Reply.
- Найдите в списке слоев группу под названием FAB и разверните ее, чтобы увидеть ее составные части.
- Найдите слой «Поверхность» и выберите его. Установите его заливку обратно на F9AA33 .
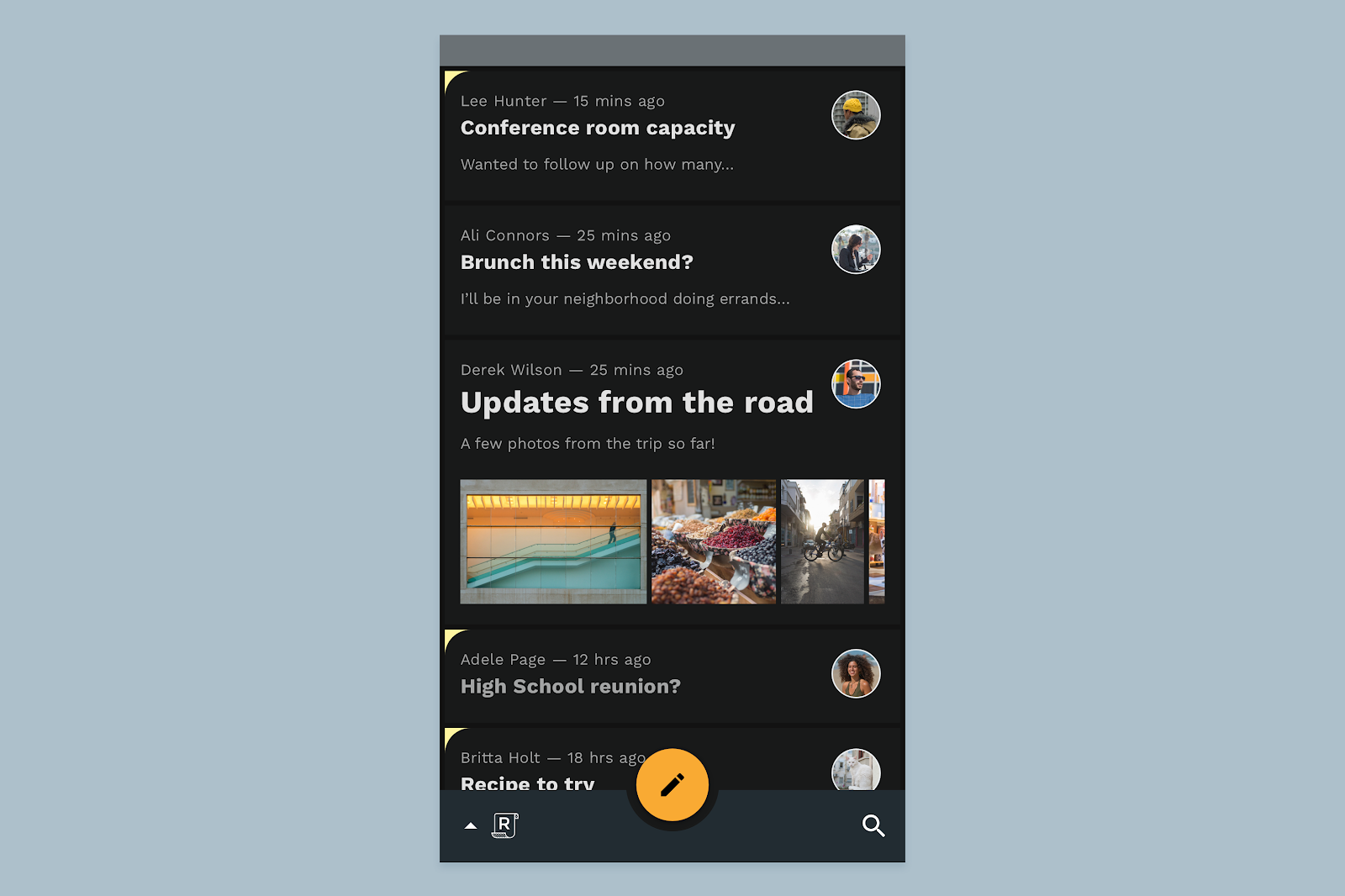
Возможно, мы также захотим вернуть основной цвет Ответа в качестве пользовательского цвета поверхности для нижней панели приложения и карточек электронной почты. Для этого нам просто нужно изменить наложение, чтобы использовать темный основной цвет, указанный в тоновой палитре, на которую мы ссылаемся.
- Найдите группу под названием «Нижняя панель приложения» в списке слоев и разверните ее, чтобы увидеть составляющие ее слои.
- Найдите слой под названием Surface Overlay и присвойте ему новое значение Fill 344955 с непрозрачностью 48% . Это придаст ему более насыщенный фирменный цвет, сохраняя при этом достаточный контраст.
- Найдите в списке слоев слои под названием «Наложение электронной почты» и выберите их все.
- Установите для их заливки значение ADC0CB с непрозрачностью 4% .

10. Подведение итогов

В Material темные темы — это продуманное и намеренное расширение уникальной идентичности вашего продукта, выраженной в светлой теме. С помощью простых настроек цвета и способа передачи высоты вы только что успешно создали свою первую темную тему Material. Поздравляю!
Считайте шаги этой дизайн-лаборатории основой для понимания и определения темной темы вашего собственного продукта и всегда помните о свойствах и целях вашего бренда и продукта.
Дополнительные рекомендации по темным темам можно найти в спецификации Material Design для темных тем .
Если у вас есть вопросы, задавайте их нам в любое время, используя @MaterialDesign в Твиттере .
Следите за обновлениями и руководствами по дизайну на канале Google Design на YouTube .

