1. مقدمه
شما در حال تماشای تلویزیون هستید، اما نمی توانید کنترل از راه دور را پیدا کنید، یا شاید نمی خواهید از هر کانال تلویزیونی دیدن کنید تا بفهمید که آیا چیز خوبی در تلویزیون وجود دارد یا خیر؟ بیایید از دستیار Google بپرسیم در تلویزیون چه خبر است! در این آزمایشگاه شما یک اقدام ساده با استفاده از Dialogflow خواهید ساخت و یاد می گیرید که چگونه آن را با دستیار گوگل ادغام کنید.
تمرینها برای منعکسکننده تجربه مشترک توسعهدهنده ابری سفارش داده شدهاند:
- یک عامل Dialogflow v2 ایجاد کنید
- یک موجودیت سفارشی ایجاد کنید
- قصد ایجاد کنید
- یک وب هوک با توابع Firebase راه اندازی کنید
- چت بات را تست کنید
- ادغام دستیار Google را فعال کنید
آنچه خواهید ساخت
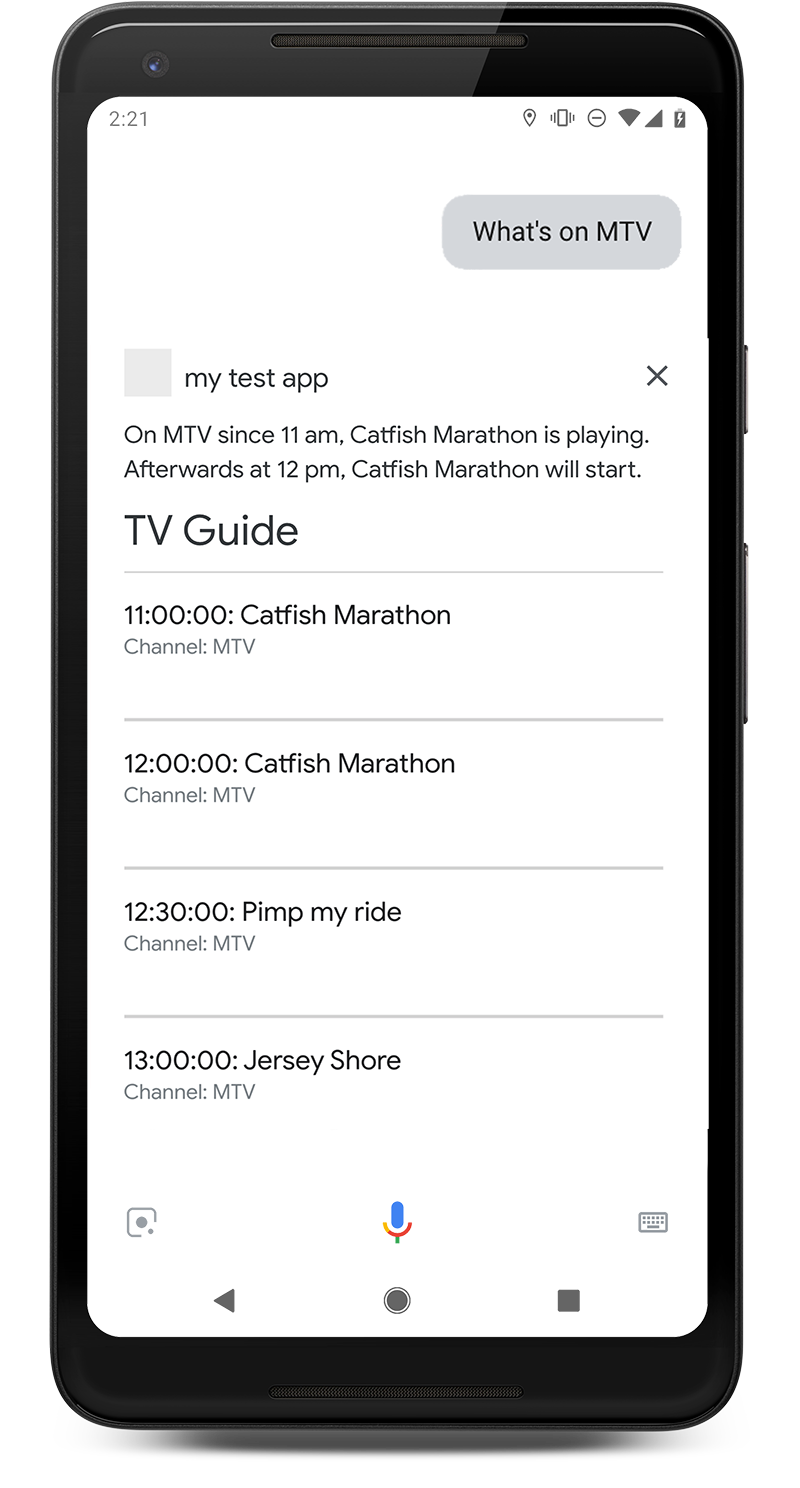
ما یک عامل چت بات راهنمای تلویزیون تعاملی برای دستیار Google خواهیم ساخت. می توانید از راهنمای تلویزیون بپرسید که در حال حاضر چه چیزی در یک کانال خاص پخش می شود. به عنوان مثال؛ «در MTV چیست؟» اقدام راهنمای تلویزیون به شما میگوید در حال حاضر چه چیزی در حال پخش است و در آینده چه خواهد بود. |
|
چیزی که یاد خواهید گرفت
- نحوه ایجاد ربات چت با Dialogflow v2
- نحوه ایجاد موجودیت های سفارشی با Dialogflow
- نحوه ایجاد مکالمه خطی با Dialogflow
- نحوه راهاندازی اجراهای وب هوک با توابع Dialogflow و Firebase
- چگونه برنامه خود را با Actions on Google به Google Assistant بیاورید
پیش نیازها
- برای ایجاد یک عامل Dialogflow به یک آدرس Google Identity / gmail نیاز دارید.
- دانش اولیه جاوا اسکریپت مورد نیاز نیست، اما در صورتی که بخواهید کد اجرای وب هوک را تغییر دهید می تواند مفید باشد.
2. راه اندازی
Web Activity را در مرورگر خود فعال کنید
- کلیک کنید: http://myaccount.google.com/activitycontrols
- مطمئن شوید که Web & App Activity فعال است:

یک عامل Dialogflow ایجاد کنید
- باز کنید: https://console.dialogflow.com
- در نوار سمت چپ، درست زیر لوگو، « ایجاد نماینده جدید » را انتخاب کنید. در صورتی که نمایندگان موجود دارید، ابتدا روی منوی کشویی کلیک کنید.

- نام نماینده را مشخص کنید:
your-name-tvguide(از نام خود استفاده کنید)

- به عنوان زبان پیش فرض انتخاب کنید: انگلیسی - en
- به عنوان منطقه زمانی پیشفرض، منطقه زمانی را انتخاب کنید که نزدیکترین منطقه به شماست.
- روی Create کلیک کنید
Dialogflow را پیکربندی کنید
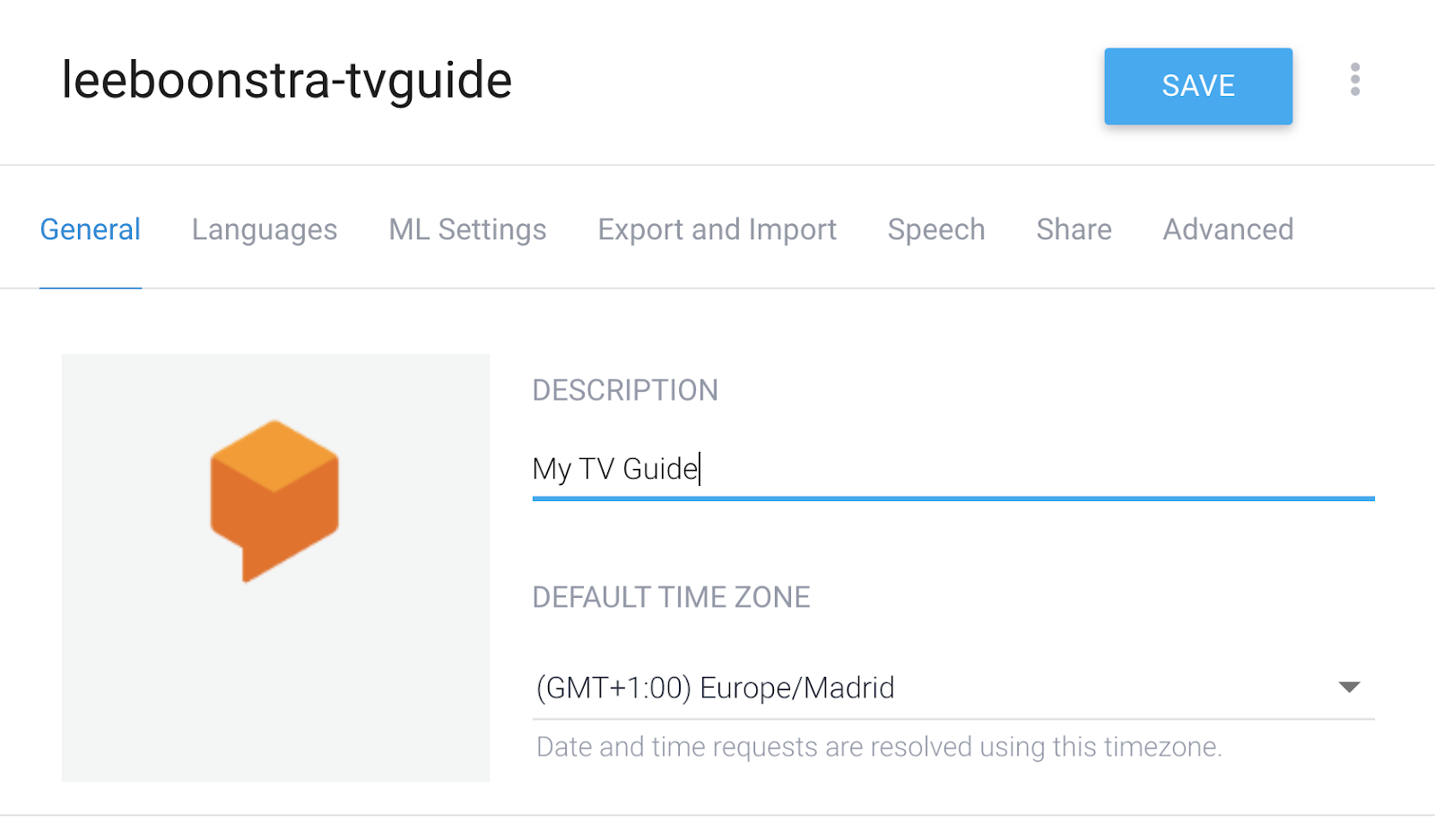
- روی نماد چرخ دنده ، در منوی سمت چپ، در کنار نام پروژه خود کلیک کنید.

- شرح نماینده زیر را وارد کنید: راهنمای تلویزیون من

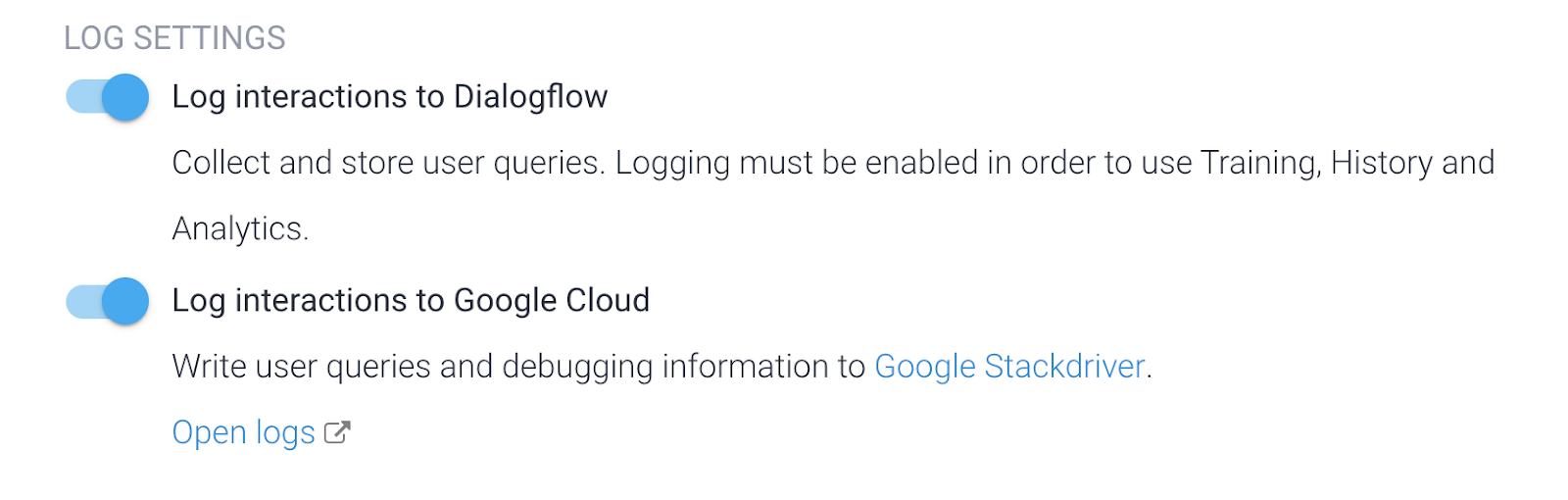
- به تنظیمات Log بروید و هر دو سوئیچ را برای Log the interactions of Dialogflow و برای ثبت همه تعاملات در Google Cloud Stackdriver بچرخانید. در صورتی که بخواهیم اقدام خود را اشکال زدایی کنیم، بعداً به این نیاز خواهیم داشت.

- روی ذخیره کلیک کنید
Actions در Google را پیکربندی کنید
- روی پیوند Google Assistant در مشاهده نحوه عملکرد آن در Google Assistant در پانل سمت راست کلیک کنید.

این باز می شود: http://console.actions.google.com
وقتی با Actions on Google جدید هستید، ابتدا باید این فرم را مرور کنید:

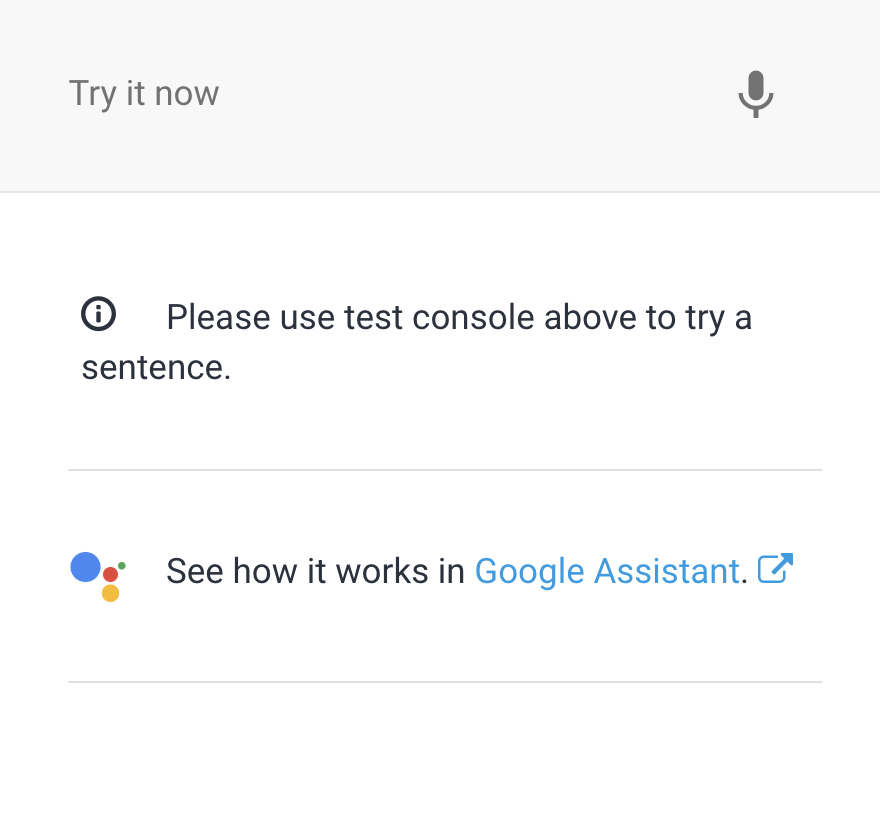
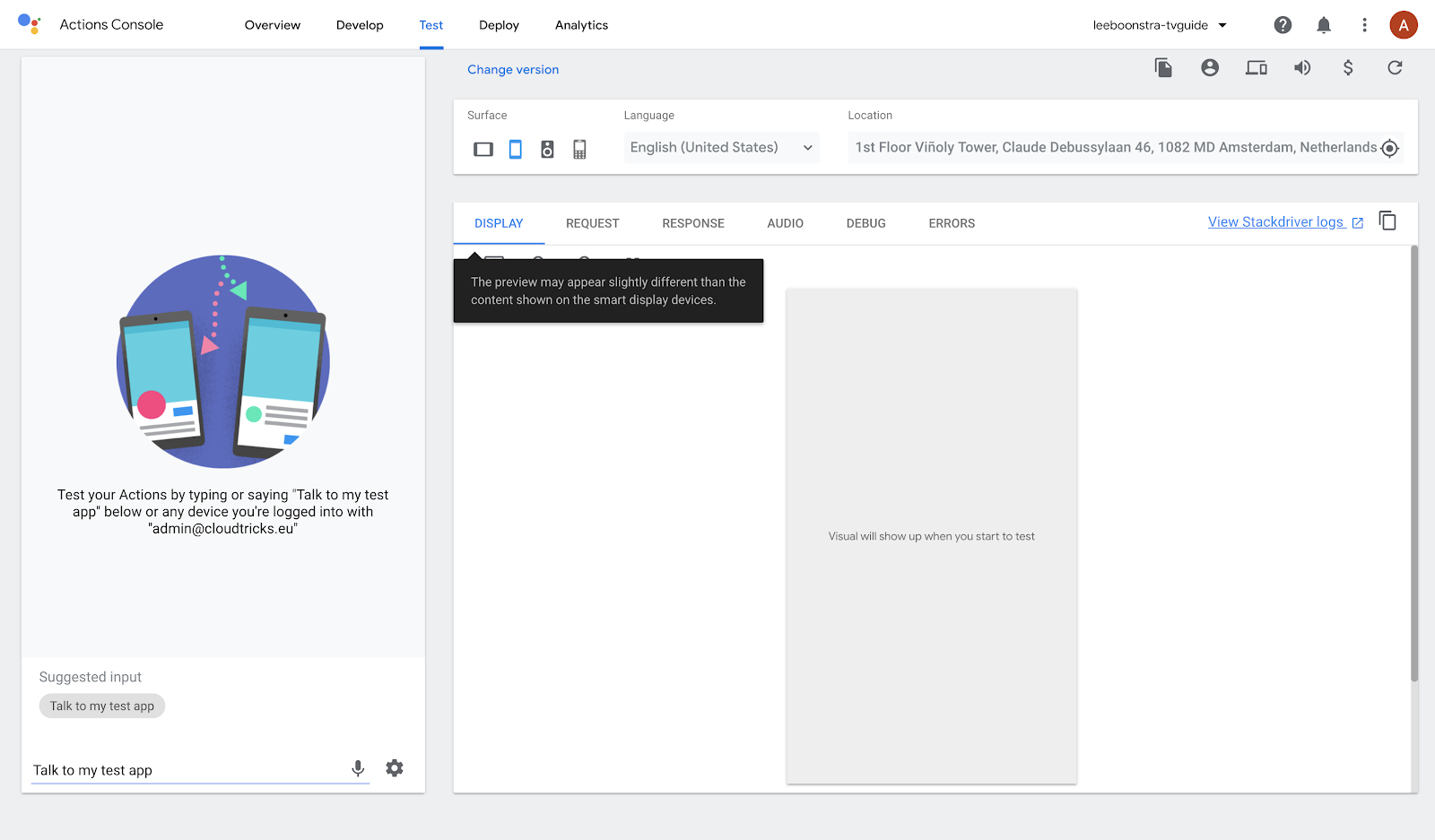
- سعی کنید با کلیک روی نام پروژه اقدام خود را در شبیه ساز** باز کنید.**
- تست را در نوار منو انتخاب کنید

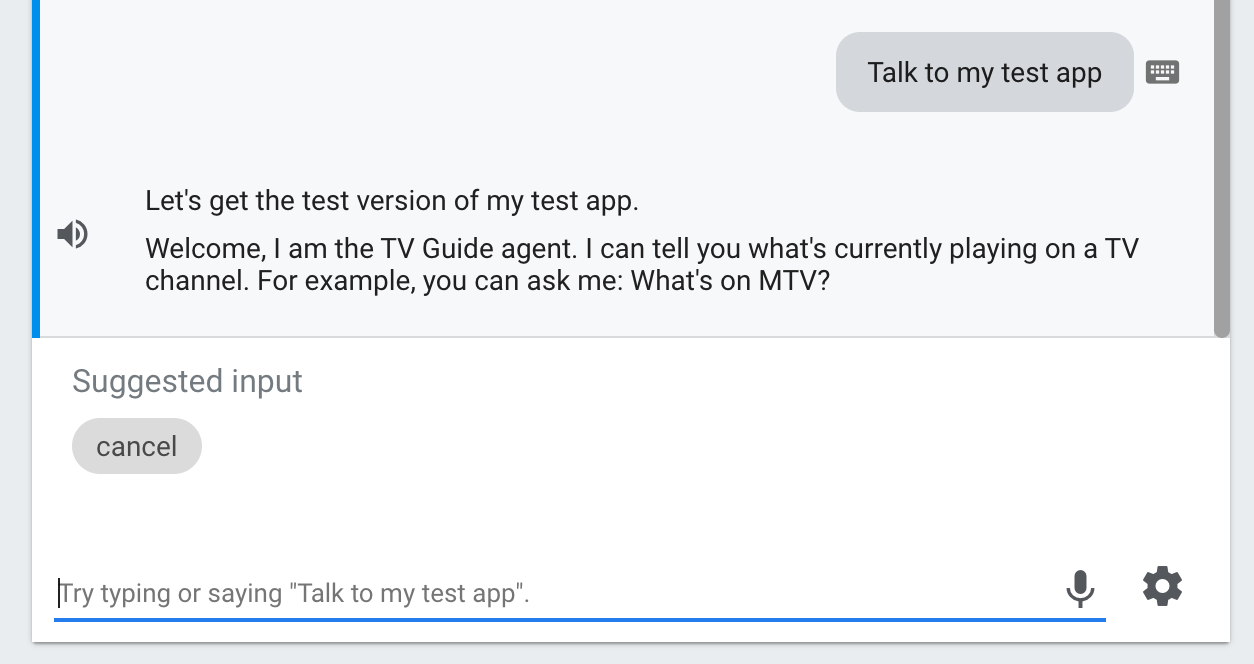
- مطمئن شوید که شبیه ساز روی انگلیسی تنظیم شده است و روی Talk to my test-app کلیک کنید
این عمل با هدف پیشفرض اولیه Dialogflow به شما خوشامد میگوید. این بدان معناست که راهاندازی ادغام با Action در Google کار میکند!
3. نهادهای سفارشی
نهادها اشیایی هستند که برنامه یا دستگاه شما روی آنها اقداماتی انجام می دهد. در مورد آن به عنوان پارامترها / متغیرها فکر کنید. در راهنمای تلویزیون خود خواهیم پرسید: "در MTV چه خبر است". MTV موجودیت و متغیر است. می توانم کانال های دیگر را هم بپرسم، مانند: «نشنال جئوگرافیک» یا «کمدی سنترال». موجودیت جمعآوریشده به عنوان پارامتری در درخواست من به سرویس وب راهنمای TV API استفاده خواهد شد.
در اینجا اطلاعات بیشتری در مورد نهادهای Dialogflow وجود دارد .
ایجاد نهاد کانال
- در گزینه Dialogflow Console در آیتم منو کلیک کنید: Entities
- روی Create Entity کلیک کنید
- نام نهاد:
channel(مطمئن شوید همه آن حروف کوچک باشد) - پاس در نام کانال (در صورتی که دستیار Google چیز دیگری را بفهمد، برخی کانال ها به مترادف نیاز دارند). هنگام تایپ می توانید از برگه استفاده کنید و کلیدهای وارد کنید. شماره کانال را به عنوان مقدار مرجع وارد کنید. و نام کانال به عنوان مترادف، مانند:
-
1 - 1, Net 1, Net Station 1

5**.** با کلیک بر روی دکمه منو در کنار دکمه آبی ذخیره به حالت **Raw Edit** بروید.

- سایر موجودات را در قالب CSV کپی و جایگذاری کنید:
"2","2","Net 2, Net Station 2"
"3","3","Net 3, Net Station 3"
"4","4","RTL 4"
"5","5","Movie Channel"
"6","6","Sports Channel"
"7","7","Comedy Central"
"8","8","Cartoon Network"
"9","9","National Geographic"
"10","10","MTV"

- ذخیره را بزنید
4. مقاصد
Dialogflow از intent ها برای دسته بندی مقاصد کاربر استفاده می کند. Intent عبارات آموزشی دارد، که نمونه هایی از آنچه کاربر ممکن است به نماینده شما بگوید است. به عنوان مثال، کاربری که میخواهد بداند در تلویزیون چه خبر است، ممکن است بپرسد، "امروز در تلویزیون چیست؟"، "در حال حاضر چه چیزی در حال پخش است؟"، یا به سادگی بگوید "tvguide".
وقتی کاربر چیزی را مینویسد یا میگوید که به آن عبارت کاربر گفته میشود، Dialogflow عبارت کاربر را با بهترین هدف در عامل شما مطابقت میدهد. تطبیق یک قصد نیز به عنوان طبقه بندی قصد شناخته می شود.
در اینجا اطلاعات بیشتری در مورد اهداف Dialogflow وجود دارد .
تغییر هدف پیشفرض خوشآمدگویی
هنگامی که یک عامل جدید Dialogflow ایجاد می کنید، دو هدف پیش فرض به طور خودکار ایجاد می شود. پیشفرض پیشفرض خوشآمدگویی ، اولین جریانی است که هنگام شروع مکالمه با نماینده به آن میرسید. هدف پیشفرض بازگشتی ، جریانی است که وقتی نماینده نتواند شما را درک کند یا نتواند هدفی را با آنچه که گفتید مطابقت دهد، دریافت خواهید کرد.
- روی Default Welcome Intent کلیک کنید
در مورد Google Assistant، به طور خودکار با پیشفرض پیشفرض خوشآمدگویی شروع میشود. دلیلش این است که Dialogflow به رویداد خوش آمدگویی گوش می دهد. با این حال، می توانید با گفتن یکی از عبارات آموزشی وارد شده، قصد را نیز فراخوانی کنید.

در اینجا پیام خوشامدگویی برای پیشفرض پیشفرض پیشفرض آمده است:
کاربر | عامل |
"Ok Google، با your-name-tvguide صحبت کن." | "خوش آمدید، من نماینده راهنمای تلویزیون هستم. می توانم به شما بگویم در حال حاضر چه چیزی در یک کانال تلویزیونی پخش می شود. به عنوان مثال، می توانید از من بپرسید: در MTV چه خبر است." |
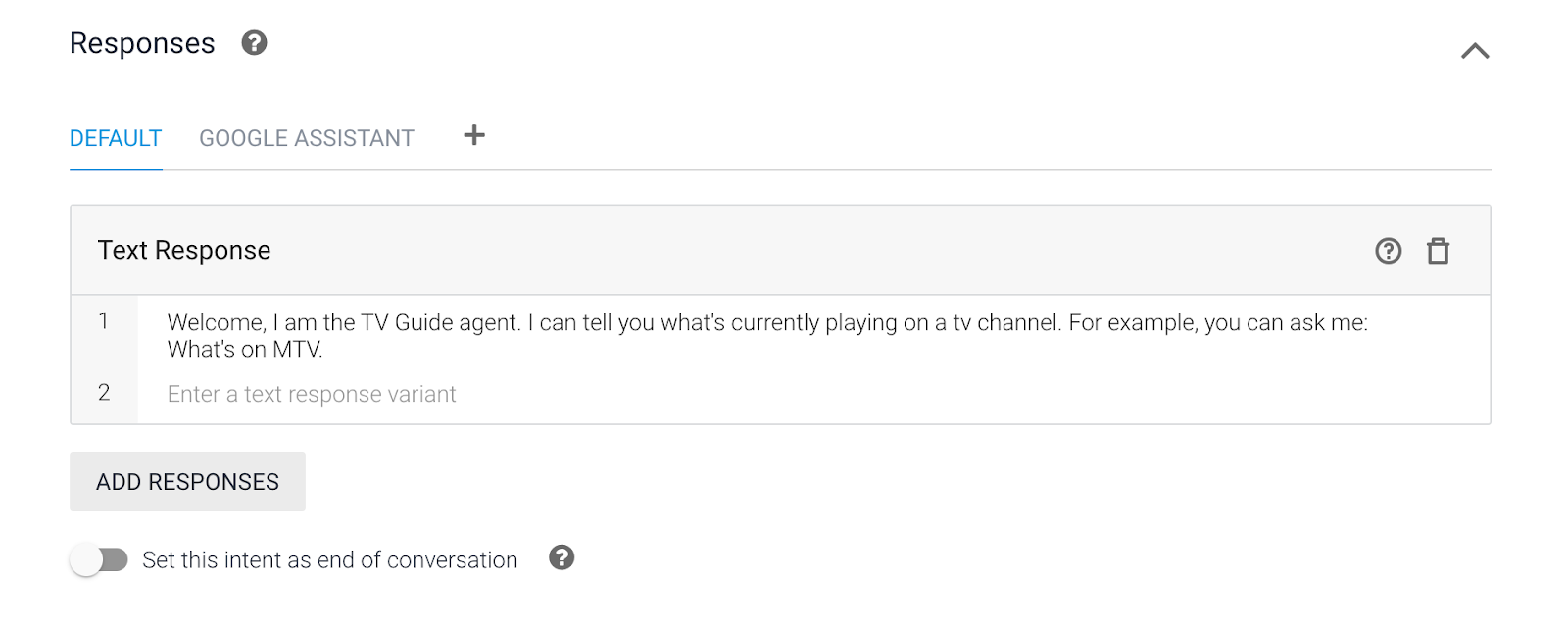
- به پایین اسکرول کنید تا به پاسخ ها بروید.
- تمام پاسخ های متنی را پاک کنید.
- یک پاسخ متنی جدید ایجاد کنید که شامل خوشامدگویی زیر باشد:
Welcome, I am the TV Guide agent. I can tell you what's currently playing on a TV channel. For example, you can ask me: What's on MTV?

- روی ذخیره کلیک کنید
یک هدف آزمایشی موقت ایجاد کنید
برای اهداف آزمایشی، قصد آزمایش موقت ایجاد می کنیم، بنابراین می توانیم وب هوک را بعداً آزمایش کنیم.
- دوباره بر روی آیتم منوی Intents کلیک کنید.
- روی Create Intent کلیک کنید
- Intent Name را وارد کنید:
Test Intent(مطمئن شوید که از T بزرگ و I بزرگ استفاده می کنید. - اگر قصد را متفاوت بنویسید، سرویس back-end کار نخواهد کرد!)

- روی افزودن عبارات آموزشی کلیک کنید
-
Test my agent -
Test intent

- روی Fulfillment > Enable Fulfillment کلیک کنید

این بار ما پاسخی را کدگذاری نمی کنیم. پاسخ از یک تابع ابری خواهد آمد!
- برای این سوئیچ قصد، فراخوانی Enable Webhook را برگردانید.

- ذخیره را بزنید
هدف کانال را ایجاد کنید
هدف کانال حاوی این بخش از گفتگو خواهد بود:
کاربر | عامل |
"در کمدی سنترال چه خبر است؟" | ""در حال حاضر از ساعت 6 عصر در کمدی سنترال، سیمپسون ها در حال پخش است. سپس در ساعت 7 عصر، Family Guy شروع می شود." |
- دوباره روی آیتم منو Intents کلیک کنید.
- روی Create Intent کلیک کنید
- Intent Name را وارد کنید:
Channel Intent(مطمئن شوید که از T بزرگ و I بزرگ استفاده می کنید. - اگر قصد را متفاوت بنویسید، سرویس back-end کار نخواهد کرد!) - روی افزودن عبارات آموزشی کلیک کنید و موارد زیر را اضافه کنید:
-
What's on MTV? -
What's playing on Comedy Central? -
What show will start at 8 PM on National Geographic? -
What is currently on TV? -
What is airing now. -
Anything airing on Net Station 1 right now? -
What can I watch at 7 PM? -
What's on channel MTV? -
What's on TV? -
Please give me the tv guide. -
Tell me what is on television. -
What's on Comedy Central from 10 AM? -
What will be on tv at noon? -
Anything on National Geographic? -
TV Guide

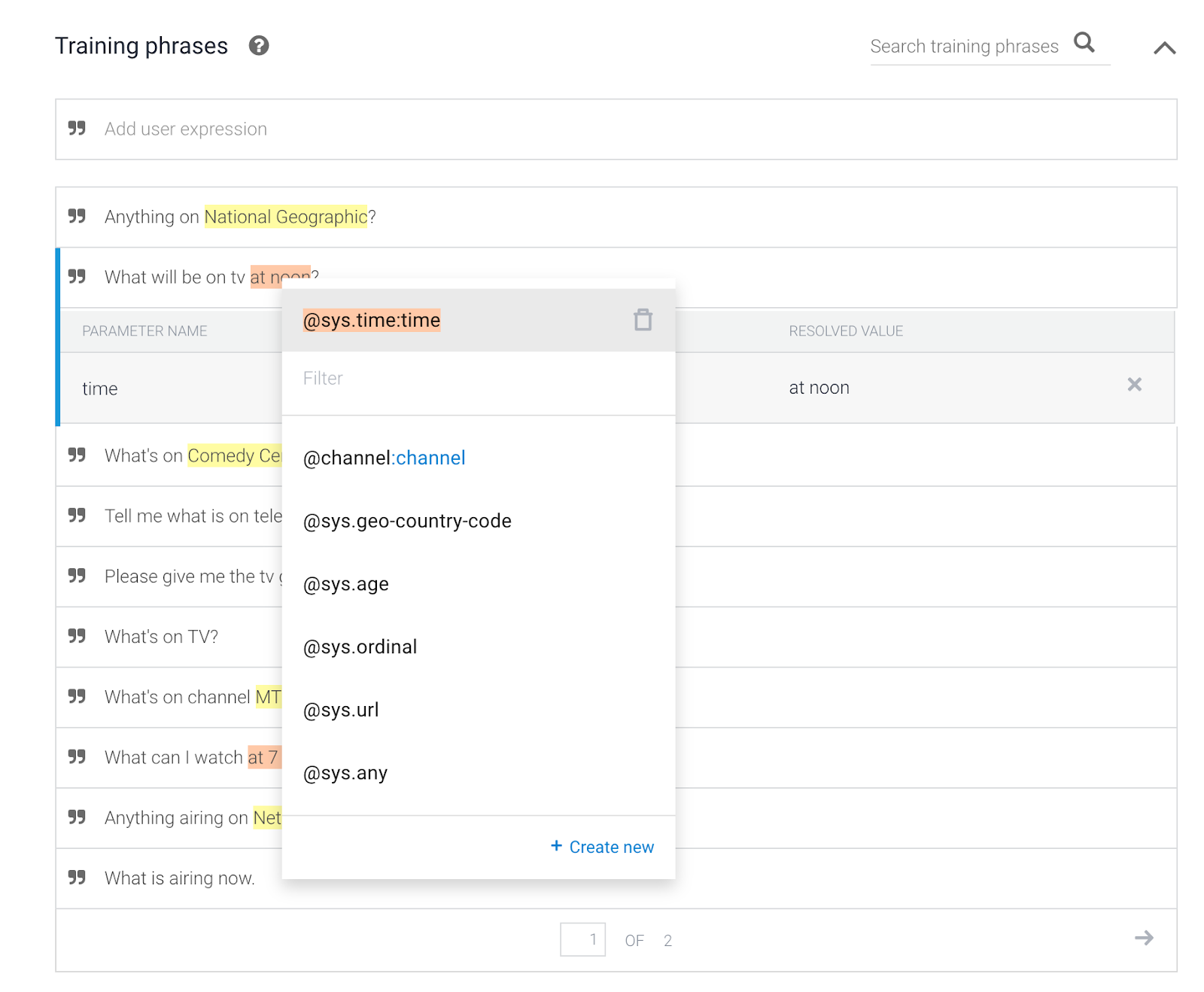
- به پایین اسکرول کنید تا به Action and Parameters بروید

به موجودیتهای @channel و @sys.time که برای Dialogflow شناخته شدهاند توجه کنید. بعداً در وب هوک شما، نام پارامتر و مقدار پارامتر به وب سرویس شما ارسال می شود. به عنوان مثال:
channel=8
time=2020-01-29T19:00:00+01:00
- کانال l را به عنوان r مورد نیاز علامت گذاری کنید
هنگامی که با نماینده راهنمای تلویزیون مکالمه دارید، همیشه باید نام کانال پارامتر شکاف را پر کنید. اگر نام کانال در شروع مکالمه ذکر نشده باشد، Dialogflow بیشتر سوال خواهد کرد تا زمانی که تمام شکاف های پارامتر را پر کند. 
به عنوان یک اعلان وارد کنید:
-
For which TV channel do you want to hear the tv guide information? -
In which TV channel are you interested?

- پارامتر زمان را طبق نیاز تنظیم نکنید .
زمان اختیاری خواهد بود. هنگامی که هیچ زمانی مشخص نشده است، وب سرویس زمان فعلی را برمی گرداند.
- روی Fulfillment کلیک کنید
این بار ما پاسخ را کدگذاری نمی کنیم. پاسخ از تابع ابری خواهد آمد! بنابراین فراخوانی Enable Webhook را برای این سوئیچ قصد برگردانید.
- ذخیره را بزنید
5. تحقق Webhook
اگر نماینده شما بیش از پاسخهای مقصود ثابت نیاز دارد، باید از برآوردهسازی برای اتصال وب سرویس خود به نماینده خود استفاده کنید. اتصال سرویس وب به شما امکان می دهد اقداماتی را بر اساس عبارات کاربر انجام دهید و پاسخ های پویا را برای کاربر ارسال کنید. به عنوان مثال، اگر کاربری بخواهد برنامه تلویزیونی MTV را دریافت کند، وب سرویس شما می تواند در پایگاه داده شما بررسی کند و به کاربر، برنامه زمانی MTV، پاسخ دهد.
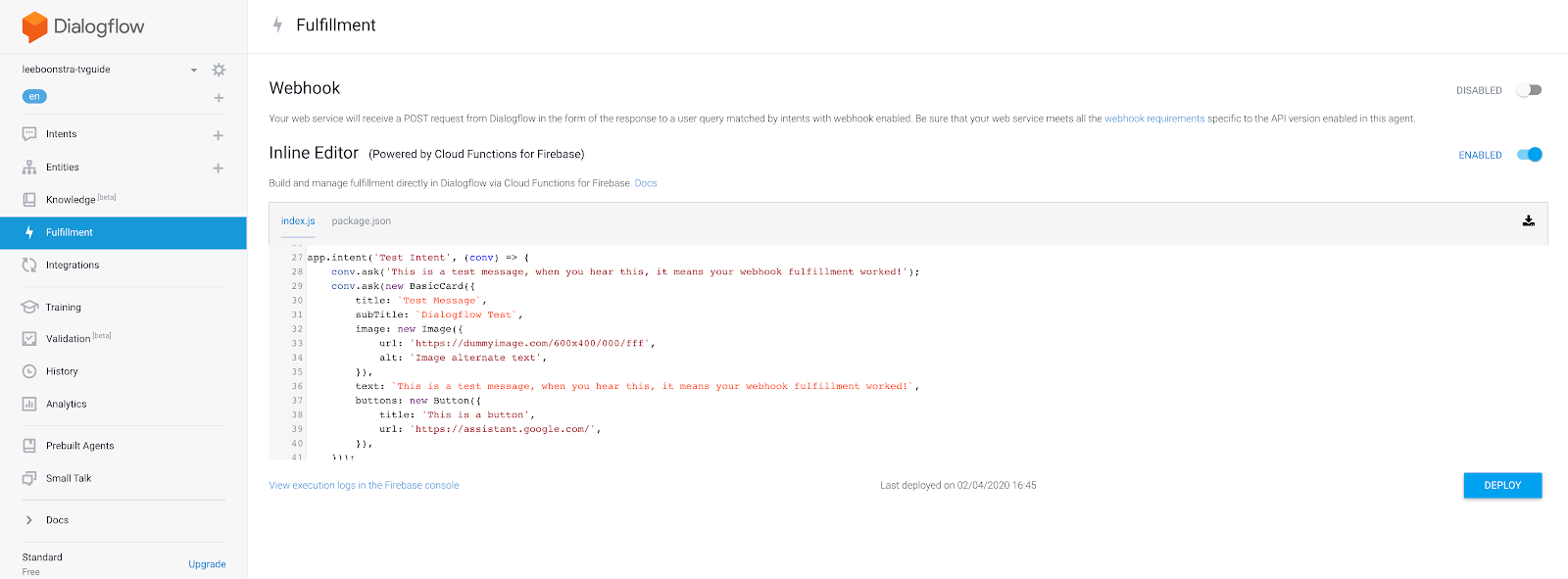
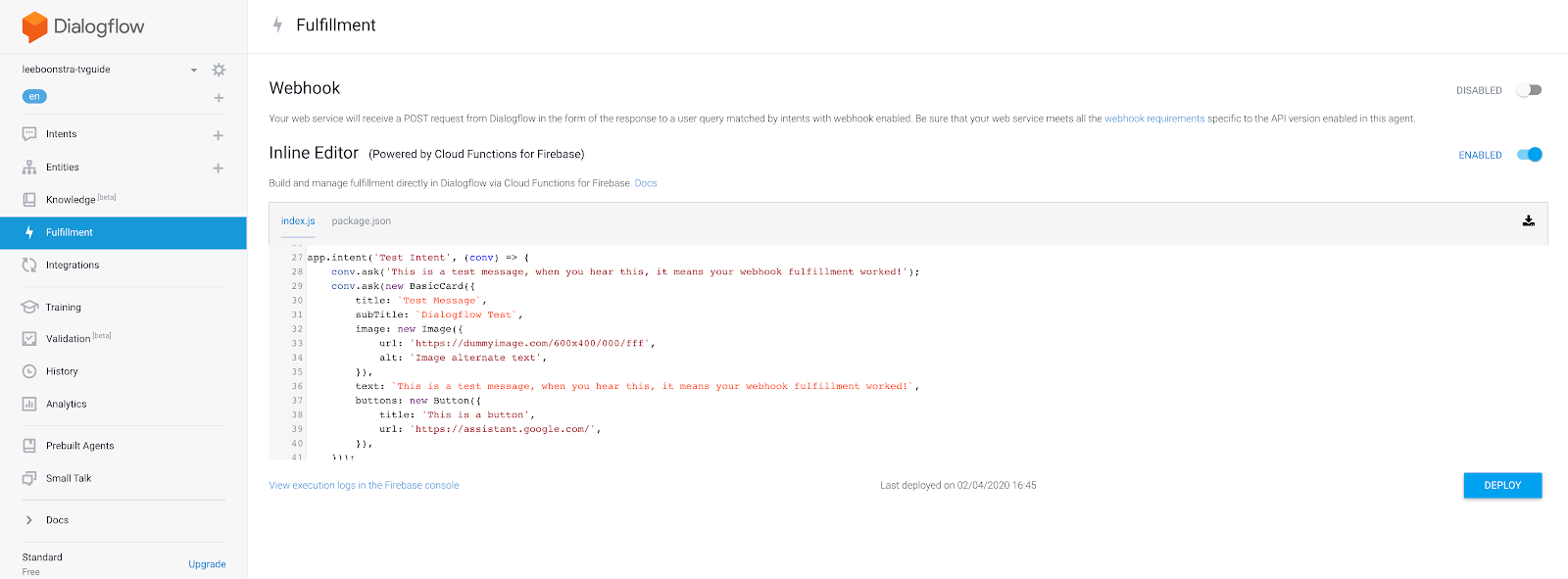
- در منوی اصلی روی Fulfillment کلیک کنید
- سوئیچ Inline Editor را فعال کنید

برای آزمایش و پیاده سازی ساده وب هوک، می توانید از ویرایشگر درون خطی استفاده کنید. از توابع ابری بدون سرور برای Firebase استفاده می کند.
- روی تب index.js در ویرایشگر کلیک کنید و این قطعه از جاوا اسکریپت را برای کد Node.js کپی کنید:
'use strict';
process.env.DEBUG = 'dialogflow:debug';
const {
dialogflow,
BasicCard,
Button,
Image,
List
} = require('actions-on-google');
const functions = require('firebase-functions');
const moment = require('moment');
const TVGUIDE_WEBSERVICE = 'https://tvguide-e4s5ds5dsa-ew.a.run.app/channel';
const { WebhookClient } = require('dialogflow-fulfillment');
var spokenText = '';
var results = null;
/* When the Test Intent gets invoked. */
function testHandler(agent) {
let spokenText = 'This is a test message, when you see this, it means your webhook fulfillment worked!';
if (agent.requestSource === agent.ACTIONS_ON_GOOGLE) {
let conv = agent.conv();
conv.ask(spokenText);
conv.ask(new BasicCard({
title: `Test Message`,
subTitle: `Dialogflow Test`,
image: new Image({
url: 'https://dummyimage.com/600x400/000/fff',
alt: 'Image alternate text',
}),
text: spokenText,
buttons: new Button({
title: 'This is a button',
url: 'https://assistant.google.com/',
}),
}));
// Add Actions on Google library responses to your agent's response
agent.add(conv);
} else {
agent.add(spokenText);
}
}
/* When the Channel Intent gets invoked. */
function channelHandler(agent) {
var jsonResponse = `{"ID":10,"Listings":[{"Title":"Catfish Marathon","Date":"2018-07-13","Time":"11:00:00"},{"Title":"Videoclips","Date":"2018-07-13","Time":"12:00:00"},{"Title":"Pimp my ride","Date":"2018-07-13","Time":"12:30:00"},{"Title":"Jersey Shore","Date":"2018-07-13","Time":"13:00:00"},{"Title":"Jersey Shore","Date":"2018-07-13","Time":"13:30:00"},{"Title":"Daria","Date":"2018-07-13","Time":"13:45:00"},{"Title":"The Real World","Date":"2018-07-13","Time":"14:00:00"},{"Title":"The Osbournes","Date":"2018-07-13","Time":"15:00:00"},{"Title":"Teenwolf","Date":"2018-07-13","Time":"16:00:00"},{"Title":"MTV Unplugged","Date":"2018-07-13","Time":"16:30:00"},{"Title":"Rupauls Drag Race","Date":"2018-07-13","Time":"17:30:00"},{"Title":"Ridiculousness","Date":"2018-07-13","Time":"18:00:00"},{"Title":"Punk'd","Date":"2018-07-13","Time":"19:00:00"},{"Title":"Jersey Shore","Date":"2018-07-13","Time":"20:00:00"},{"Title":"MTV Awards","Date":"2018-07-13","Time":"20:30:00"},{"Title":"Beavis & Butthead","Date":"2018-07-13","Time":"22:00:00"}],"Name":"MTV"}`;
var results = JSON.parse(jsonResponse);
var listItems = {};
spokenText = getSpeech(results);
for (var i = 0; i < results['Listings'].length; i++) {
listItems[`SELECT_${i}`] = {
title: `${getSpokenTime(results['Listings'][i]['Time'])} - ${results['Listings'][i]['Title']}`,
description: `Channel: ${results['Name']}`
}
}
if (agent.requestSource === agent.ACTIONS_ON_GOOGLE) {
let conv = agent.conv();
conv.ask(spokenText);
conv.ask(new List({
title: 'TV Guide',
items: listItems
}));
// Add Actions on Google library responses to your agent's response
agent.add(conv);
} else {
agent.add(spokenText);
}
}
/**
* Return a text string to be spoken out by the Google Assistant
* @param {object} JSON tv results
*/
var getSpeech = function(tvresults) {
let s = "";
if(tvresults['Listings'][0]) {
let channelName = tvresults['Name'];
let currentlyPlayingTime = getSpokenTime(tvresults['Listings'][0]['Time']);
let laterPlayingTime = getSpokenTime(tvresults['Listings'][1]['Time']);
s = `On ${channelName} from ${currentlyPlayingTime}, ${tvresults['Listings'][0]['Title']} is playing.
Afterwards at ${laterPlayingTime}, ${tvresults['Listings'][1]['Title']} will start.`
}
return s;
}
/**
* Return a natural spoken time
* @param {string} time in 'HH:mm:ss' format
* @returns {string} spoken time (like 8 30 pm i.s.o. 20:00:00)
*/
var getSpokenTime = function(time){
let datetime = moment(time, 'HH:mm:ss');
let min = moment(datetime).format('m');
let hour = moment(datetime).format('h');
let partOfTheDay = moment(datetime).format('a');
if (min == '0') {
min = '';
}
return `${hour} ${min} ${partOfTheDay}`;
};
exports.dialogflowFirebaseFulfillment = functions.https.onRequest((request, response) => {
var agent = new WebhookClient({ request, response });
console.log('Dialogflow Request headers: ' + JSON.stringify(request.headers));
console.log('Dialogflow Request body: ' + JSON.stringify(request.body));
let channelInput = request.body.queryResult.parameters.channel;
let requestedTime = request.body.queryResult.parameters.time;
let url = `${TVGUIDE_WEBSERVICE}/${channelInput}`;
var intentMap = new Map();
intentMap.set('Test Intent', testHandler);
intentMap.set('Channel Intent', channelHandler);
agent.handleRequest(intentMap);
});

- روی تب package.json در ویرایشگر کلیک کنید و این کد JSON را کپی کنید، که تمام کتابخانههای Node.js Package Manager (NPM) را وارد میکند:
{
"name": "tvGuideFulfillment",
"description": "Requesting TV Guide information from a web service.",
"version": "1.0.0",
"private": true,
"license": "Apache Version 2.0",
"author": "Google Inc.",
"engines": {
"node": "8"
},
"scripts": {
"start": "firebase serve --only functions:dialogflowFirebaseFulfillment",
"deploy": "firebase deploy --only functions:dialogflowFirebaseFulfillment"
},
"dependencies": {
"actions-on-google": "^2.2.0",
"firebase-admin": "^5.13.1",
"firebase-functions": "^2.0.2",
"request": "^2.85.0",
"request-promise": "^4.2.5",
"moment" : "^2.24.0",
"dialogflow-fulfillment": "^0.6.1"
}
}

- روی دکمه Deploy کلیک کنید. یک لحظه طول می کشد، زیرا در حال استقرار عملکرد بدون سرور شما است. در پایین صفحه، یک پنجره بازشو وجود دارد که وضعیت شما را نشان می دهد.
- بیایید وب هوک را تست کنیم تا ببینیم کد کار می کند یا خیر. در شبیه ساز سمت راست، تایپ کنید:
Test my agent.
وقتی همه چیز درست است، باید ببینید: "این یک پیام آزمایشی است".
- بیایید هدف کانال را آزمایش کنیم، اکنون این سوال را بپرسید:
What's on MTV?
وقتی همه چیز درست است، باید ببینید:
"در MTV از ساعت 4 30 بعد از ظهر، MTV Unplugged در حال پخش است. پس از آن در ساعت 5:30 بعد از ظهر، Rupauls Drag Race شروع می شود."
مراحل اختیاری - Firebase
وقتی این را با کانال دیگری تست می کنید، متوجه می شوید که نتایج تلویزیون یکسان است. این به این دلیل است که عملکرد ابر هنوز از یک وب سرور واقعی واکشی نشده است.
برای انجام این کار، باید یک اتصال شبکه خروجی ایجاد کنیم.
اگر میخواهید این برنامه را با یک وب سرویس آزمایش کنید، طرح Firebase خود را به Blaze ارتقا دهید. توجه: این مراحل اختیاری هستند. همچنین می توانید برای ادامه آزمایش برنامه خود در Actions on Google به مراحل بعدی این آزمایشگاه بروید.
- به کنسول Firebase بروید: https://console.firebase.google.com
- در پایین صفحه، دکمه ارتقا را فشار دهید

طرح Blaze را در پنجره بازشو انتخاب کنید.
- اکنون که می دانیم وب هوک کار می کند، می توانیم ادامه دهیم و کد
index.jsرا با کد زیر جایگزین کنیم. این اطمینان حاصل می کند که می توانید اطلاعات راهنمای تلویزیون را از وب سرویس درخواست کنید:
'use strict';
process.env.DEBUG = 'dialogflow:debug';
const {
dialogflow,
BasicCard,
Button,
Image,
List
} = require('actions-on-google');
const functions = require('firebase-functions');
const moment = require('moment');
const { WebhookClient } = require('dialogflow-fulfillment');
const rp = require('request-promise');
const TVGUIDE_WEBSERVICE = 'https://tvguide-e4s5ds5dsa-ew.a.run.app/channel';
var spokenText = '';
var results = null;
/* When the Test Intent gets invoked. */
function testHandler(agent) {
let spokenText = 'This is a test message, when you see this, it means your webhook fulfillment worked!';
if (agent.requestSource === agent.ACTIONS_ON_GOOGLE) {
let conv = agent.conv();
conv.ask(spokenText);
conv.ask(new BasicCard({
title: `Test Message`,
subTitle: `Dialogflow Test`,
image: new Image({
url: 'https://dummyimage.com/600x400/000/fff',
alt: 'Image alternate text',
}),
text: spokenText,
buttons: new Button({
title: 'This is a button',
url: 'https://assistant.google.com/',
}),
}));
// Add Actions on Google library responses to your agent's response
agent.add(conv);
} else {
agent.add(spokenText);
}
}
/* When the Channel Intent gets invoked. */
function channelHandler(agent) {
var listItems = {};
spokenText = getSpeech(results);
for (var i = 0; i < results['Listings'].length; i++) {
listItems[`SELECT_${i}`] = {
title: `${getSpokenTime(results['Listings'][i]['Time'])} - ${results['Listings'][i]['Title']}`,
description: `Channel: ${results['Name']}`
}
}
if (agent.requestSource === agent.ACTIONS_ON_GOOGLE) {
let conv = agent.conv();
conv.ask(spokenText);
conv.ask(new List({
title: 'TV Guide',
items: listItems
}));
// Add Actions on Google library responses to your agent's response
agent.add(conv);
} else {
agent.add(spokenText);
}
}
/**
* Return a text string to be spoken out by the Google Assistant
* @param {object} JSON tv results
*/
var getSpeech = function(tvresults) {
let s = "";
if(tvresults && tvresults['Listings'][0]) {
let channelName = tvresults['Name'];
let currentlyPlayingTime = getSpokenTime(tvresults['Listings'][0]['Time']);
let laterPlayingTime = getSpokenTime(tvresults['Listings'][1]['Time']);
s = `On ${channelName} from ${currentlyPlayingTime}, ${tvresults['Listings'][0]['Title']} is playing.
Afterwards at ${laterPlayingTime}, ${tvresults['Listings'][1]['Title']} will start.`
}
return s;
}
/**
* Return a natural spoken time
* @param {string} time in 'HH:mm:ss' format
* @returns {string} spoken time (like 8 30 pm i.s.o. 20:00:00)
*/
var getSpokenTime = function(time){
let datetime = moment(time, 'HH:mm:ss');
let min = moment(datetime).format('m');
let hour = moment(datetime).format('h');
let partOfTheDay = moment(datetime).format('a');
if (min == '0') {
min = '';
}
return `${hour} ${min} ${partOfTheDay}`;
};
exports.dialogflowFirebaseFulfillment = functions.https.onRequest((request, response) => {
var agent = new WebhookClient({ request, response });
console.log('Dialogflow Request headers: ' + JSON.stringify(request.headers));
console.log('Dialogflow Request body: ' + JSON.stringify(request.body));
let channelInput = request.body.queryResult.parameters.channel;
let requestedTime = request.body.queryResult.parameters.time;
let url = `${TVGUIDE_WEBSERVICE}/${channelInput}`;
if (requestedTime) {
console.log(requestedTime);
let offsetMin = moment().utcOffset(requestedTime)._offset;
console.log(offsetMin);
let time = moment(requestedTime).utc().add(offsetMin,'m').format('HH:mm:ss');
url = `${TVGUIDE_WEBSERVICE}/${channelInput}/${time}`;
}
console.log(url);
var options = {
uri: encodeURI(url),
json: true
};
// request promise calls an URL and returns the JSON response.
rp(options)
.then(function(tvresults) {
console.log(tvresults);
// the JSON response, will need to be formatted in 'spoken' text strings.
spokenText = getSpeech(tvresults);
results = tvresults;
})
.catch(function (err) {
console.error(err);
})
.finally(function(){
// kick start the Dialogflow app
// based on an intent match, execute
var intentMap = new Map();
intentMap.set('Test Intent', testHandler);
intentMap.set('Channel Intent', channelHandler);
agent.handleRequest(intentMap);
});
});
6. اقدامات در گوگل
Actions on Google یک پلت فرم توسعه برای دستیار Google است. این امکان توسعه "اقدامات" توسط شخص ثالث را فراهم می کند - برنامه های کاربردی برای دستیار Google که عملکرد گسترده ای را ارائه می دهند.
با درخواست از Google برای باز کردن یا صحبت کردن با یک برنامه، باید یک Google Action را فراخوانی کنید.
این عمل شما را باز میکند، صدا را تغییر میدهد و شما از محدوده «بومی» Google Assistant خارج میشوید. یعنی هر چیزی که از این نقطه از نماینده خود می خواهید باید توسط شما ایجاد شود. اگر می خواهید، نمی توانید ناگهان از Google Assistant اطلاعات آب و هوای Google را بخواهید. ابتدا باید محدوده عمل خود (برنامه خود) را ترک کنید (ببندید).
آزمایش عملکرد خود در شبیه ساز دستیار Google
بیایید مکالمه زیر را آزمایش کنیم:
کاربر | دستیار گوگل |
"Hey Google، با your-name-tv-guide صحبت کن." | "مطمئنا. اجازه دهید راهنمای تلویزیون نام شما را دریافت کنم." |
کاربر | نماینده راهنمای تلویزیون نام شما |
- | "خوش آمدید، من راهنمای تلویزیون هستم..." |
نماینده من را تست کنید | "این یک پیام آزمایشی است، وقتی این را می بینید، به این معنی است که انجام وب هوک شما کار کرده است!" |
در MTV چه خبر است؟ | در MTV از ساعت 4 30 بعد از ظهر، MTV Unplugged در حال پخش است. پس از آن در ساعت 5 30 بعد از ظهر، Rupauls Drag Race آغاز خواهد شد. |
- به شبیه ساز دستیار Google برگردید
باز کنید: https://console.actions.google.com
- روی نماد میکروفون کلیک کنید و موارد زیر را بپرسید:

-
Talk to my test agent -
Test my agent
دستیار Google باید با موارد زیر پاسخ دهد:

- حالا بیایید بپرسیم:
-
What's on Comedy Central?
این باید برگردد:
در حال حاضر از ساعت 6 عصر در Comedy Central، The Simpsons در حال پخش است. پس از آن در ساعت 7 عصر، Family Guy شروع می شود.
7. تبریک می گویم
شما اولین اقدام Google Assistant خود را با Dialogflow ایجاد کردید، آفرین!
همانطور که ممکن است متوجه شده باشید، عملکرد شما در حالت آزمایشی اجرا می شد که به حساب Google شما مرتبط است. اگر میخواهید با همان حساب در دستگاه Nest یا برنامه Google Assistant در تلفن iOS یا Android خود وارد شوید. می توانید عمل خود را نیز آزمایش کنید.
اکنون این یک نسخه نمایشی کارگاهی است. اما زمانی که در حال ساخت برنامههای کاربردی برای دستیار Google هستید، میتوانید Action خود را برای تأیید ارسال کنید. برای اطلاعات بیشتر این راهنما را بخوانید.
آنچه را پوشش داده ایم
- نحوه ایجاد ربات چت با Dialogflow v2
- نحوه ایجاد موجودیت های سفارشی با Dialogflow
- نحوه ایجاد مکالمه خطی با Dialogflow
- نحوه راهاندازی اجراهای وب هوک با توابع Dialogflow و Firebase
- چگونه برنامه خود را با Actions on Google به Google Assistant بیاورید
بعدش چی؟
آیا از این آزمایشگاه کد لذت می برید؟ نگاهی به این آزمایشگاه های عالی بیندازید!
این آزمایشگاه کد را با ادغام آن برای Google Chat ادامه دهید:
با G Suite و Dialogflow یک راهنمای تلویزیونی Google Chat ایجاد کنید