1. Prima di iniziare
In questo codelab imparerai a creare un chatbot per la vendita al dettaglio con Dialogflow CX, una piattaforma di AI conversazionale (CAIP) per la creazione di interfacce utente conversazionali. Dialogflow CX può implementare agenti virtuali, come chatbot, bot vocali, gateway telefonici e supportare più canali in oltre 50 lingue diverse.
Questo codelab ti guiderà nella creazione di un chatbot per un sito web di vendita al dettaglio. L'attività fittizia per cui stiamo creando il chatbot si chiama G-Records. G-Records è una casa discografica rock con sede in California. L'etichetta ha sotto contratto quattro rock band: Alice Googler, G's N' Roses, The Goo Fighters e The Google Dolls. G-Records vende merchandising di band a tutti gli appassionati di rock.
Al termine di questo codelab, puoi utilizzare il chatbot per ordinare magliette o musica oppure per chiedere informazioni sul tuo ordine.

Obiettivi didattici
Imparerai i vantaggi di Dialogflow CX rispetto a Dialogflow ES mettendoti alla prova. Include i seguenti concetti:
- Come creare un agente virtuale Dialogflow CX in Google Cloud
- Scopri come creare flussi
- Scopri come creare entità
- Scopri come creare intent
- Scopri come creare pagine e pagine di transizione con i gestori di stato
- Scopri come eseguire la transizione delle pagine con le route di intent
- Scopri come eseguire la transizione delle pagine con parametri e percorsi di condizione
- Scopri come restituire risposte condizionali con le funzioni di sistema
- Scopri come creare messaggi di riserva
- Scopri come utilizzare il simulatore
- Scopri come creare scenari di test e copertura del test
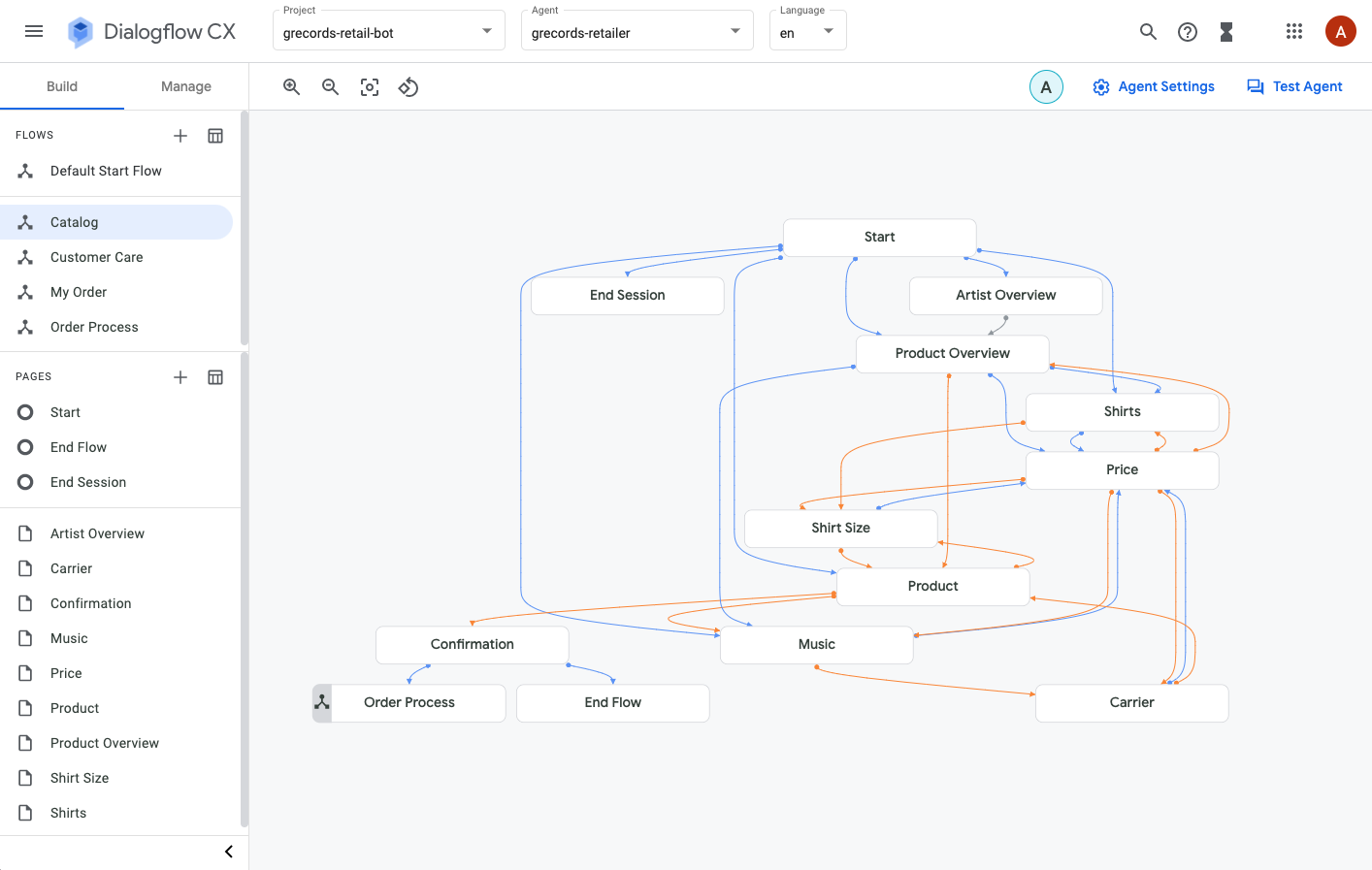
Il design finale dell'agente Dialogflow CX sarà simile a questo:

Che cosa ti serve
- Per creare un agente Dialogflow CX, devi disporre di un'identità Google / un indirizzo Gmail.
- Accesso a Google Cloud.
2. Configurazione dell'ambiente
Crea un progetto Google Cloud
Poiché Dialogflow CX viene eseguito in Google Cloud, devi creare un progetto Google Cloud. che organizza tutte le risorse Google Cloud. È composto da un insieme di collaboratori, API abilitate (e altre risorse), strumenti di monitoraggio, informazioni di fatturazione e controlli di autenticazione e accesso.
Quando crei un nuovo progetto, devi inserire un nome del progetto. e dovrai collegarlo a un'organizzazione e a un account di fatturazione esistenti.
Un account di fatturazione viene utilizzato per definire chi paga per un determinato insieme di risorse e può essere collegato a uno o più progetti. L'utilizzo del progetto viene addebitato all'account di fatturazione collegato. Nella maggior parte dei casi, la fatturazione viene configurata quando crei un progetto. Per saperne di più, consulta la documentazione sulla fatturazione. Verifica che la fatturazione sia attivata per il tuo progetto Cloud.

Abilita l'API Dialogflow
Per utilizzare Dialogflow, devi abilitare l'API Dialogflow per il tuo progetto.
- Seleziona il progetto per cui vuoi abilitare l'API e fai clic su Continua.
- Comprimi il menu di API e servizi e fai clic su Crea credenziali.
- Fai clic su Dati delle applicazioni.
- Rispondi No, non li utilizzo perché per ora non utilizzi Kubernetes Engine, App Engine o Cloud Functions.
- Fai clic su Fine.

Crea un nuovo agente Dialogflow CX
Per creare un nuovo agente Dialogflow CX, apri prima la console Dialogflow CX:
- Scegli il progetto Google Cloud creato in precedenza.
- Fai clic su Crea agente.
Compila il modulo per le impostazioni di base dell'agente:
- Puoi scegliere qualsiasi nome visualizzato.
- Come località, scegli us-central1.
- Seleziona il fuso orario che preferisci.
- Seleziona en - English come lingua predefinita
Fai clic su Crea.

Va bene, è tutto pronto. Infine, possiamo iniziare a modellare il nostro agente virtuale.
3. Flussi
I dialoghi complessi spesso coinvolgono più argomenti di conversazione. Nel caso del chatbot che stiamo creando per G-Records per la vendita di merchandise della band, avremmo dialoghi sul catalogo dei prodotti, sul pagamento, sullo stato dell'ordine e sulle domande dell'assistenza clienti. Potremmo suddividere questi argomenti di conversazione in flussi.

I flussi consentono ai team di lavorare su singoli percorsi di conversazione. Una buona pratica sarebbe semplificare il flusso, in modo che si adatti facilmente a uno schermo e sia più modulare.
I flussi sono un nuovo concetto di Dialogflow CX. Dialogflow Essentials ha il concetto di mega agenti, che sono in qualche modo simili ai flussi. Tuttavia, utilizzerai Flussi molto più spesso.
Più avanti in questo lab, utilizzeremo i gestori di stato che possono terminare un flusso (in modo che torni a un flusso successivo o precedente) oppure puoi terminare l'intera sessione dell'agente.
Andiamo a creare alcuni flussi.
Creazione di flussi
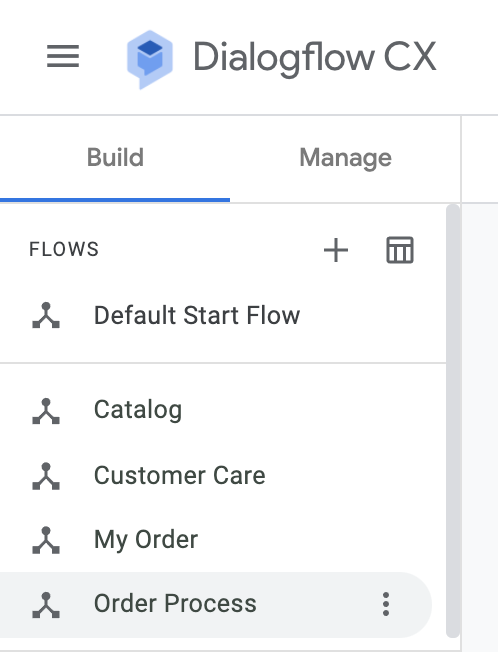
- In Dialogflow CX, fai clic sull'icona + > Crea flusso.
- Specifica il nome:
Cataloge premi Invio.

È stato creato il tuo primo flusso Catalogo. Ora crea gli altri flussi:
Order ProcessMy OrderCustomer Care

Più avanti in questo lab imposteremo i gestori dello stato della pagina, in modo che alla fine la visualizzazione abbia questo aspetto:

Simulatore
Sul lato destro della console Dialogflow CX puoi testare l'agente virtuale con il simulatore integrato. Puoi testare la conversazione dall'inizio o da un flusso specifico.
- Fai clic sul pulsante Testa agente in alto a destra dello schermo.
- Nel campo Parla con l'agente, scrivi:
HelloL'agente virtuale risponderà con un testo di benvenuto predefinito: Saluti. Come posso aiutarti?

Modifichiamo questo testo di benvenuto predefinito.
Default Start Flow
Iniziamo creando una Route intent che verrà attivata quando saluti l'agente virtuale.
- Nella barra laterale a sinistra Build > Flows, fai clic su Default Start Flow e seleziona il nodo dell'albero Start.
Si aprirà la pagina Inizia. Ha selezionato automaticamente la pagina iniziale nella sezione della barra laterale Crea > Pagine.
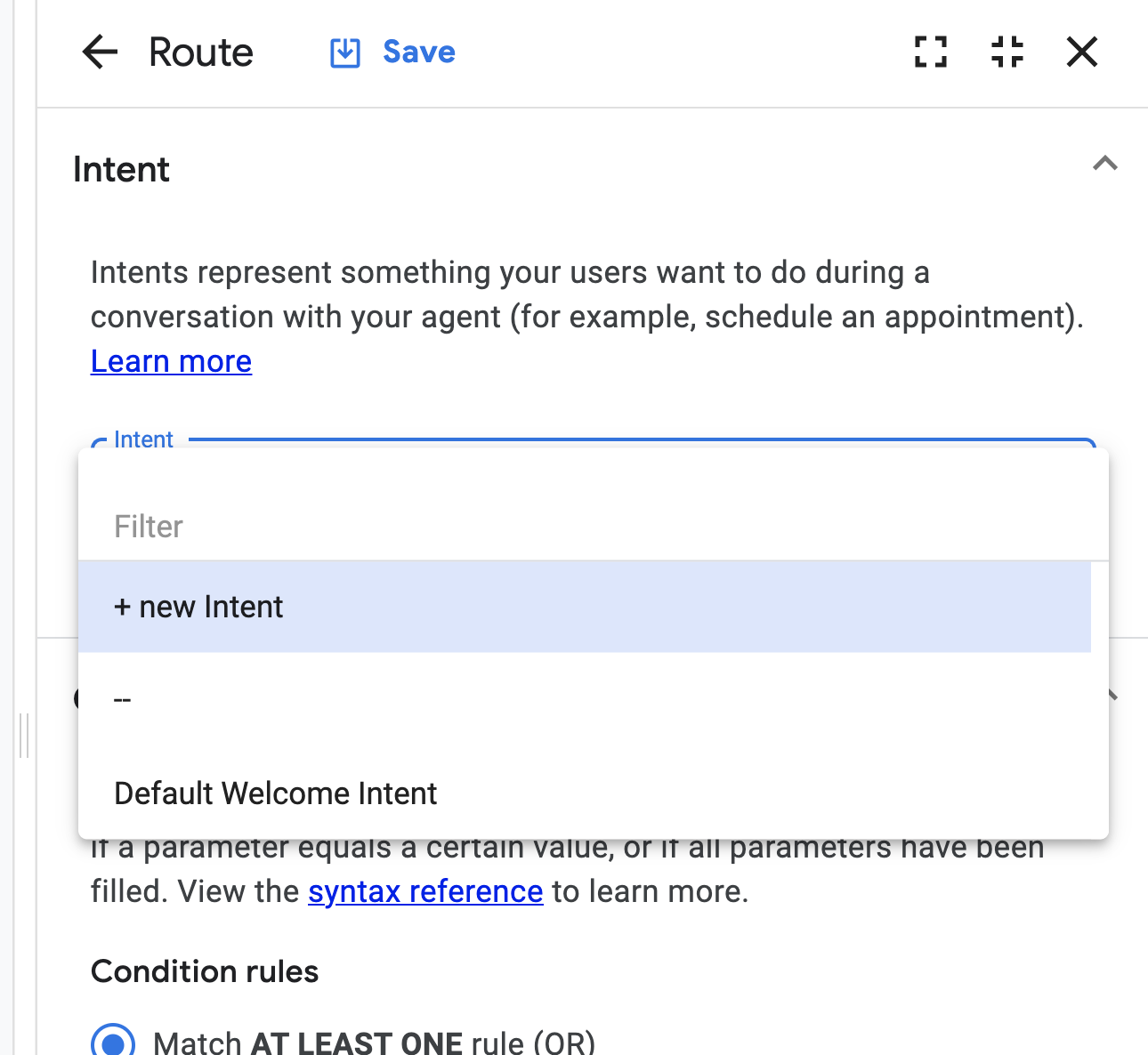
- In Inizia > Itinerari, fai clic su Intent di benvenuto predefinito.
Un intent classifica l'intenzione di un utente finale per un turno di conversazione. In Dialogflow CX, gli intent possono far parte di un gestore di stato per indirizzare la pagina o il fulfillment attivo successivo
- Rimuovi tutte le voci L'agente dice e aggiungi questo nuovo testo:
Welcome, I am the virtual agent of G-Records, a fictional rock label. You can order artists merchandise, ask questions about your order or shipping, and I can tell you more which artists are currently signed with us. How can I help?
Per semplificare la conversazione, avremo bisogno anche di alcuni pulsanti di risposta rapida / chip di suggerimento.
- Fai clic su Aggiungi opzione di dialogo > Payload personalizzato e utilizza lo snippet di codice riportato di seguito.
- Utilizza lo snippet di codice riportato di seguito come payload personalizzato e fai clic su Salva.
Per saperne di più sui payload personalizzati, consulta la documentazione.
{
"richContent": [
[
{
"type": "chips",
"options": [
{
"text": "Which artists?"
},
{
"text": "Which products?"
},
{
"text": "About my order..."
}
]
}
]
]
}

- Prova l'intent di benvenuto nel simulatore.
Probabilmente ti starai chiedendo perché non riesci a visualizzare contenuti avanzati. Questo perché i contenuti avanzati, come i suggerimenti, dipendono da un'integrazione. I passaggi seguenti richiedono un account di fatturazione, ma puoi saltarli se non ne hai uno.
- Nella barra laterale sinistra, fai clic su Gestisci > Integrazioni.
- Scegli Dialogflow Messenger e fai clic su Connetti.
- Nel popup, fai clic su Attiva.

Verrà visualizzato un altro popup, questa volta con il codice JavaScript di integrazione che puoi incollare nel tuo sito web per integrare il componente Dialogflow Messenger. Poiché non abbiamo ancora un sito web, testeremo l'agente virtuale direttamente nello strumento.

- Fai clic sul link Prova ora.
- Fai clic sull'icona del chatbot in basso a destra per aprire la finestra della chat. Scrivi
Helloper iniziare la conversazione.

Per il momento, quando fai clic sui suggerimenti, l'agente virtuale non capirà cosa intendi. Questo perché il nostro agente virtuale non passa ancora da uno stato all'altro. Possiamo farlo in Dialogflow CX con le pagine. Continuiamo il lab. Per prima cosa, creiamo alcune entità e alcuni intent.
4. Tipi di entità
I tipi di entità vengono utilizzati per controllare come vengono estratti i dati dall'input dell'utente finale. I tipi di entità Dialogflow CX sono molto simili a quelli di Dialogflow ES. Dialogflow fornisce entità di sistema predefinite in grado di corrispondere a molti tipi comuni di dati. Ad esempio, esistono entità di sistema per la corrispondenza di date, orari, colori, indirizzi email e così via. Puoi anche creare entità personalizzate per la corrispondenza dei dati personalizzati.
Iniziamo preparando tutte le entità personalizzate prima di poter progettare le pagine in un flusso. Creeremo le seguenti entità:

Creazione di entità
Creiamo un'entità Artista.
- Fai clic su Gestisci > Tipi di entità.
- Fai clic su + Crea.
- Nome visualizzato:
Artist - Entità:
The Google Dolls(con sinonimo:Google Dolls)The Goo Fighters(con sinonimo:Goo Fighters)G's N' Roses(con sinonimo:Gs and Roses)Alice Googler- Fai clic su Opzioni avanzate e seleziona Corrispondenza approssimativa. Se scrivi il nome della band in modo errato, potrebbe comunque essere associato all'entità corretta.
- In Opzioni avanzate, seleziona anche Rimuovi dati sensibili nel log. Se scrivi il nome della band in modo errato, verrà corretto nel log.
- Fai clic su Salva.
Avremo bisogno anche di un'entità per l'articolo Merch:
- Fai clic su Gestisci > Tipi di entità.
- Fai clic su + Crea.
- Nome visualizzato:
Merch - Entità:
T-shirtLongsleeve(con sinonimo:Longsleeve shirt)Tour MovieDigital Album(con sinonimo:MP3 Album,MP3)CD(con i sinonimiDisc,Physical CD)
- Fai clic su Salva.
Avremo bisogno anche di un'entità per l'album:
- Fai clic su Gestisci > Tipi di entità.
- Fai clic su + Crea.
- Nome visualizzato:
Album - Entità:
LiveGreatest Hits(con sinonimo:Hits)
- Fai clic su Salva.
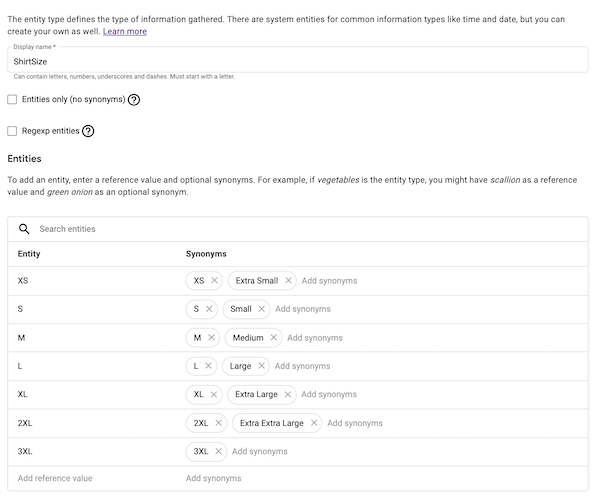
Avremo anche bisogno di un'entità per le taglie di abbigliamento:
- Fai clic su Gestisci > Tipi di entità.
- Fai clic su + Crea.
- Nome visualizzato:
ShirtSize - Entità:
XS(con sinonimo:Extra Small)S(con sinonimo:Small)M(con sinonimo:Medium)L(con sinonimo:Large)XL(con sinonimo:Extra Large)2XL(con sinonimo:Extra Extra Large)3XL
- Fai clic su Salva.
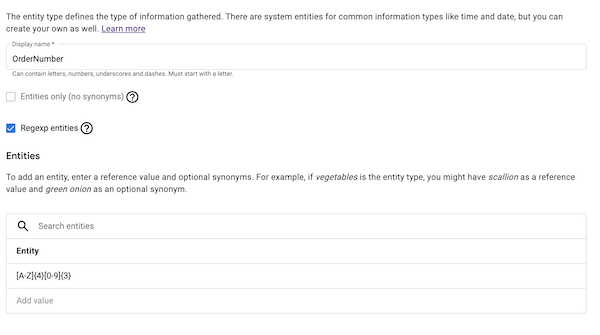
e un'entità per i numeri d'ordine, che in genere sono 4 caratteri alfanumerici e 3 numeri. (ad esempio ABCD123)
- Fai clic su Gestisci > Tipi di entità.
- Fai clic su + Crea.
- Nome visualizzato:
OrderNumber - Entità Regexp
- Entità: [A-Z]{4}[0-9]{3}
- Fai clic su Salva.
La configurazione dell'entità dovrebbe essere simile alla seguente:
@Artista: 
@Merch: 
@Album: 
@ShirtSize: 
@OrderNumber: 
Una volta preparate le entità personalizzate, possiamo preparare gli intent. Continuiamo il lab.
5. Intent
Un intent classifica l'intenzione di un utente finale per un turno di conversazione. Sono stati notevolmente semplificati in Dialogflow CX e non sono più un blocco predefinito per il controllo conversazionale. Dialogflow CX utilizza solo gli intent per trovare corrispondenze con ciò che dicono gli utenti. In Dialogflow ES, dovevi collegare tutto a un intent (parametri, eventi, evasione e così via). Gli intent in Dialogflow CX contengono solo frasi di addestramento e pertanto sono riutilizzabili. Non controlla più la conversazione. Pertanto, la procedura di creazione degli intent sarà semplice:
Le frasi di addestramento negli intent possono utilizzare le entità per estrarre input "variabili", per questo motivo è una buona pratica creare i tipi di entità in anticipo, come abbiamo fatto nella pagina precedente dei passaggi del lab.
Creazione di intent
Iniziamo preparando tutti gli intent prima di poter progettare le pagine in un flusso.
- Fai clic su Gestisci > Intent.
- Fai clic su + Crea.
Utilizza i seguenti dettagli:
- Nome visualizzato
redirect.artists.overview - Descrizione
Artists overview: The bands supported by the label

Scorri verso il basso e crea le seguenti frasi di addestramento:
Which bands are signed?Which bandsWhich artistsWhich artists are part of the record labelWho is part of the labelFrom which bands can I buy merchandiseBand merchandiseWhich music do you have?I would like to know who are signed to the labelWho are supported by the labelFrom who can I buy shirtsWhat music can I orderCan I get an overview of all the artists

- Fai clic su Salva.
- Ora continuiamo e creiamo tutti gli altri intent. Usa la tua immaginazione per trovare altre frasi di addestramento. Una best practice consiste nell'avere almeno 10 frasi di addestramento per intent per coprire i diversi modi in cui un utente potrebbe attivare l'intent. Ai fini di questo lab, anche un numero inferiore dovrebbe essere sufficiente.
Ecco un paio di aspetti da controllare:
- Tieni presente che, man mano che inserisci la frase di addestramento, Dialogflow CX annota automaticamente le entità. In caso contrario, potresti dover aggiornare l'entità (aggiungendo un sinonimo) o annotare manualmente la frase di addestramento.
- Frasi di addestramento più brevi: il sistema NLU di Dialogflow può funzionare anche con frasi di addestramento più brevi e qui abbiamo fornito un paio di esempi.
- Addestramento eccessivo: troppe frasi di addestramento per un intento possono causare un addestramento eccessivo e un risultato meno desiderabile. La best practice prevede l'utilizzo di test iterativi e incrementali e l'aggiunta di frasi di addestramento nel caso in cui non venga trovata una corrispondenza con un intent.
Nome visualizzato | Frasi di addestramento |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
Ora che gli elementi riutilizzabili (flussi, entità e intent) sono pronti, possiamo assemblarli creando pagine e gestori di stato.
6. Pagine e gestori di stato
Una conversazione (una sessione) di Dialogflow CX può essere descritta e visualizzata come una macchina a stati finiti. Prendi ad esempio un distributore automatico, che potrebbe essere modellato come una macchina a stati finiti. Ha i seguenti stati: In attesa di monete, Seleziona caramella, Dai caramella e, dato un insieme di input, passa da uno stato all'altro. Ad esempio, l'inserimento di una moneta sposta il distributore automatico da In attesa di monete a Seleziona caramella. Le pagine sono il modo in cui possiamo modellare questi stati per un agente virtuale Dialogflow CX.
Quando un utente finale interagisce con Dialogflow CX in una conversazione, la conversazione si sposta da una pagina all'altra, quindi in un dato momento, esattamente una pagina è la pagina corrente, la pagina corrente è considerata attiva e anche il flusso associato a quella pagina è considerato attivo.
Per ogni flusso, definisci molte pagine, in cui le pagine combinate possono gestire una conversazione completa sugli argomenti per cui è progettato il flusso. Ogni flusso ha una pagina iniziale speciale. Quando un flusso diventa attivo inizialmente, la pagina iniziale diventa la pagina corrente. Per ogni turno di conversazione, la pagina corrente rimarrà invariata o verrà visualizzata un'altra pagina. Questo concetto ti consentirà di creare agenti più grandi con molte pagine e più turni di conversazione.
Le pagine contengono completamenti (dialoghi di inserimento statici e/o webhook), parametri e gestori di stato. Il controllo della conversazione avviene tramite i gestori di stato, che ti consentono di creare varie route di transizione per passare a un'altra pagina Dialogflow CX, rendendola anche condizionale (per la ramificazione delle conversazioni).
Lo stato di una conversazione è controllato dalla gestione delle transizioni tra le pagine con tre diversi tipi di route:
- Route di intent: quando deve essere trovata una corrispondenza per un intent (ad es. cambiare pagina in base a ciò che dice un utente finale). (Linee blu nel diagramma visivo).
- Percorsi delle condizioni: quando deve essere verificata una condizione (ad es.cambio di pagina in base a determinati parametri memorizzati nella sessione). Linee arancioni nel diagramma visivo.
- Gestori di eventi: quando deve essere gestito un determinato evento di riserva (ad es. la gestione di nessun input, nessuna corrispondenza, per disambiguare l'utente finale in un percorso di intent o di condizione) (linee verdi nel diagramma visivo).
Le espressioni della conversazione (ovvero i contenuti o la risposta all'utente) sono definite dal fulfillment, che può essere statico o dinamico:
- Completamento statico: quando viene fornita una risposta di completamento statico
- Completamento dinamico: quando viene chiamato un webhook di completamento per le risposte dinamiche
Per il nostro bot per la vendita al dettaglio, creeremo alcune route di intent e forniremo alcune risposte di completamento statico dell'inserimento, che verranno presentate all'utente non appena una pagina viene attivata. In un secondo momento, creeremo parametri con percorsi di condizione per raccogliere le informazioni necessarie per effettuare un ordine di merchandising.
Route intent della pagina
Creazione delle pagine nel flusso di avvio predefinito
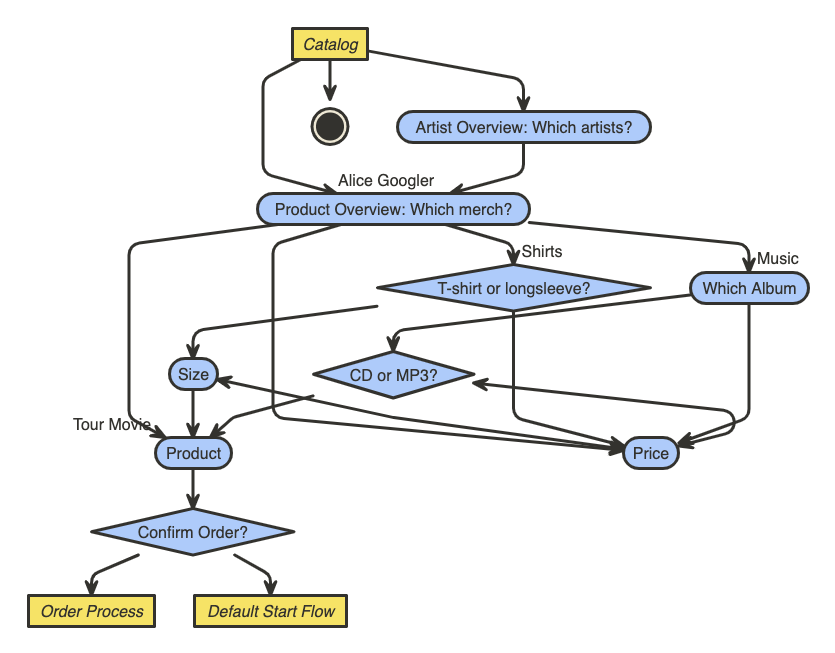
Di seguito è riportato un diagramma di flusso del flusso di avvio predefinito:

Facciamo clic insieme su:
- Fai clic su Crea > Flusso di avvio predefinito.
- Fai clic su Pagina iniziale.
- Fai clic sull'icona + accanto a Itinerari.
- Aggiungi redirect.artists.overview
- Scorri verso il basso fino a Transizione ed esegui la transizione al flusso Catalogo.
- Fai clic su Salva.
- Ripeti i passaggi precedenti per
redirect.product.overviewe le altre 11 righe di questa tabella:
Pagina (in Flow) | Route > Intent | Route > Transition To |
Inizia |
| - |
Inizia |
| Flusso: catalogo |
Inizia |
| Flusso: catalogo |
Inizia |
| Flusso: catalogo |
Inizia |
| Flusso: catalogo |
Inizia |
| Flusso: catalogo |
Inizia |
| Flusso: catalogo |
Inizia |
| Flow: Customer Care |
Inizia |
| Flow: Customer Care |
Inizia |
| Flow: Customer Care |
Inizia |
| Flow: My Order |
Inizia |
| Flow: My Order |
Inizia |
| Flow: My Order |
Inizia |
| Pagina: Termina sessione |

Il flusso di avvio predefinito funziona come un menu di opzioni quando chiami un call center. Tuttavia, questo agente virtuale è addestrato con il linguaggio naturale, con le frasi di addestramento negli intent. Pertanto, l'interazione è guidata dalla conversazione e non dalle opzioni DTMF ed è più naturale e simile a quella umana.

Creazione delle pagine nel flusso del catalogo
La seguente trascrizione della chat appartiene al flusso del catalogo:
> "Hi"
"Welcome, I am the virtual agent of G-Records, a fictional rock label.
You can order artists merchandise, ask questions about your order or shipping,
and I can tell you more which artists are currently signed with us. How can I help?"
> "Which bands are signed with this record label?"
"The following bands are signed with G-Records:
Alice Googler, G's N' Roses, The Goo Fighters and The Google Dolls.
From which of these artists would you like to order merchandise?"
> "Alice Googler"
"You want to rock with Alice Googler merchandise. Awesome!
We sell shirts, music or the tour movie.
Which merchandise item do you want?"
"(Suggestion chips: [Shirts] [Music] [Tour Movie])"
> "I would like to buy a Shirt"
"Do you want a longsleeve or a t-shirt?"
"(Suggestion chips: [T-shirt, Longsleeve, Price?])"
> "What's the price difference?"
"A t-shirt costs $25 and a longsleeve costs $30.
Do you want a longsleeve or a t-shirt?"
> "A t-shirt",
"What shirt size do you want?"
"(Suggestion chips: [XS, S, M, L, XL, 2XL, 3XL])"
> "M"
"A T-shirt of Alice Googler size: M costs $25. Shall I continue to order?"
La finestra di dialogo sarà diversa se scegli Musica o Film del tour: per Musica, la finestra di dialogo avrà questo aspetto:
> "Music"
"We have a Greatest Hits Album or the Live Album. Which one do you want?"
"(Suggestion chips: [Greatest Hits, Live, Price?])"
> "The Live Album"
"Do you want this album on CD or MP3?"
"(Suggestion chips: [CD, MP3])"
> "What's the price difference?"
"A CD costs $15. The digital album on MP3 costs $10.
Do you want this album on CD or MP3?"
> "Digital Album",
"The Digital Album: Alice Googler - Live costs $10. Shall I continue to order?"
Per il film del tour, la finestra di dialogo avrà il seguente aspetto:
> "Tour Movie"
"The Tour Movie of G's N' Roses costs $25. Shall I continue to order?
Ecco un diagramma di flusso di tutte le pagine del flusso del catalogo:

Nota la complessità di questo flusso:
- Potrei saltare la domanda sugli artisti e chiedere subito "Quali articoli di merchandising sono disponibili?".
- Dal flusso di avvio predefinito, potrei chiedere: "Voglio comprare la maglietta delle Google Dolls" o "Voglio comprare qualcosa". Ciò significa che l'agente virtuale farà domande aggiuntive per compilare gli slot per questi parametri obbligatori. Viene visualizzata direttamente la pagina del prodotto.
- La finestra di dialogo Prezzo proviene dalla pagina Prezzo che verrà riutilizzata.
- Anche se il dialogo del film del tour sembra il più semplice, in realtà faremo qualcosa di speciale. Riutilizzeremo questa parte del dialogo, in modo che gli utenti finali possano inserirla direttamente anche per uno degli altri prodotti, se specializzano tutte le informazioni contemporaneamente:
> "I want The Goo Fighters longsleeve size S."
"The longsleeve of The Goo Fighters size S costs $30. Shall I continue to order?"
Iniziamo con il collegamento delle pagine.
- Fai clic su Crea > Catalogo.
- Fai clic su Pagina iniziale.
- Fai clic sull'icona + accanto a Itinerari.
- Aggiungi redirect.artists.overview
- Scorri verso il basso fino a Transizione, seleziona Pagina e scegli: + Nuova pagina
- Utilizza il nome della pagina:
Artist Overviewe fai clic su Salva.
Ora completiamo il resto del flusso:
- I passaggi precedenti possono essere ripetuti con le seguenti pagine, intent e completamenti. Assumi il controllo di questa tabella. Pagina è la pagina che selezionerai nel flusso, Percorsi > Transizione a è il nuovo flusso o la nuova pagina che creerai e a cui passerai.
Pagina (in Flow) | Route > Intent | Route > Transition To |
Inizio catalogo |
| Panoramica dell'artista |
Inizio catalogo |
| Prodotto |
Inizio catalogo |
| Panoramica del prodotto |
Inizio catalogo |
| Panoramica del prodotto |
Inizio catalogo |
| Camicie |
Inizio catalogo |
| Musica |
Inizio catalogo |
| Termina sessione |
Inizio catalogo |
| Termina flusso |
Panoramica dell'artista |
| Panoramica del prodotto |
Ora continuiamo e aggiungiamo altre risposte statiche.
- Nel flusso del catalogo, fai clic sulla pagina Panoramica dell'artista.
- Fai clic su Modifica evasione nella sezione Evasione della voce.
- Utilizza i seguenti completamenti statici (L'agente dice):
The following bands are signed with G-Records: Alice Googler, G's N' Roses, The Goo Fighters and The Google Dolls.
- Fai clic su Salva.
- Nel flusso del catalogo, fai clic sulla pagina Panoramica prodotto.
- Fai clic su Modifica evasione nella sezione Evasione della voce.
- Utilizza il seguente evasione statica (L'agente dice):
We sell shirts, music or the tour movie.
- Fai clic su Salva.
Parametri pagina
I parametri vengono utilizzati per acquisire e fare riferimento ai valori forniti dall'utente finale durante una sessione. Ogni parametro ha un nome e un tipo di entità. @Artist e @Merch sono i parametri minimi che dobbiamo raccogliere per effettuare un ordine di merchandising. Per le t-shirt o le maglie a maniche lunghe, devi raccogliere anche @ShirtSize e, se vuoi ordinare musica, avrai bisogno anche di un nome @Carrier e @Album.
Questi parametri dovranno essere contrassegnati come obbligatori. Una volta richiesto, ti consigliamo di fornire prompt personalizzati per ricordare l'utente finale, in modo da fornire le risposte corrette e raccogliere questi parametri. In Dialogflow CX sono disponibili alcuni meccanismi che possono aiutarti.
Ad esempio, puoi fornire messaggi di evasione statici personalizzati nella sezione Parametro. Se il parametro è obbligatorio, vengono mostrati questi completamenti. Questi messaggi di risposta verranno aggiunti alla coda delle risposte. Durante il turno di un agente, è possibile (e a volte auspicabile) chiamare più completamenti, ognuno dei quali può generare un messaggio di risposta. Dialogflow gestisce queste risposte in una coda di risposte. Per saperne di più sul ciclo di vita della pagina e sull'ordine in cui questi adempimenti verranno aggiunti alla coda di risposte, consulta la documentazione sulle pagine di Dialogflow CX.
Creazione dei parametri nella pagina Panoramica dell'artista
Definiamo alcuni parametri della pagina:
- Nel flusso Catalogo, fai clic sulla pagina Panoramica artista.
- Fai clic su + nel blocco Parametri. Aggiungi il parametro artist:
- Nome visualizzato:
artist - Tipo di persona giuridica:
@Artist - Obbligatorio: assegno
- Oscura nel log: segno di spunta
- Ora aggiungeremo alcuni messaggi di completamento dei parametri personalizzati. Se il parametro artist non è ancora stato raccolto dall'agente virtuale, la risposta dell'agente viene aggiunta alla coda di risposte dell'utente finale:
From which of these artists would you like to order merchandise?
- Aggiungi una seconda opzione di dialogo che fornisca chip di suggerimento avanzati. Fai clic su Aggiungi opzione di dialogo e utilizza questo codice (in JSON):
{
"richContent": [
[
{
"options": [
{
"text": "The Google Dolls"
},
{
"text": "The Goo Fighters"
},
{
"text": "Alice Googler"
},
{
"text": "G's N' Roses"
}
],
"type": "chips"
}
]
]
}
È possibile gestire diversi prompt di completamento di riserva in base al numero di tentativi effettuati dall'utente finale per rispondere. Per farlo, puoi utilizzare i gestori di eventi dei parametri. Sono disponibili vari gestori di eventi integrati tra cui scegliere, ad esempio Invalid Parameters (Parametri non validi), Utterances too long (Frasi troppo lunghe), No input (Nessun input), No input 1st try (Nessun input al primo tentativo), 2nd try (Secondo tentativo) o No Match (Nessuna corrispondenza). La differenza tra nessun input e nessuna corrispondenza è che, in caso di nessun input, l'utente non ha mai fornito una risposta, mentre in caso di nessuna corrispondenza, l'utente ha fornito una risposta, ma Dialogflow CX non è riuscito a trovare una corrispondenza con una pagina.
- Scorri verso il basso fino alla sezione Gestori di eventi di richiesta di riautorizzazione.
- Fai clic su Aggiungi gestore eventi e seleziona l'evento:
No-match default - Utilizza il seguente testo di completamento statico dell'evento:
I missed that. Please, specify the artist. You can choose between: Alice Googler, G's N' Roses, The Google Dolls or The Goo Fighters. Which artist do you want to buy merchandise from?
- Fai clic su Salva.
- Fai clic su Aggiungi gestore eventi e seleziona l'evento:
No-input default - Utilizza il seguente testo di completamento statico dell'evento:
I am sorry, I could understand the artist's name. You can choose between Alice Googler, G's N' Roses, The Google Dolls or The Goo Fighters. Which artist do you want to buy merchandise from?
- Fai clic su Salva.
Percorsi delle condizioni della pagina
I parametri sono molto efficaci se combinati con le route condizionali delle pagine. Quando una condizione restituisce il valore true, viene chiamata la route di pagina associata. Una condizione potrebbe essere Un parametro è uguale a un valore specifico, oppure Un parametro non può mancare, oppure Un modulo che è stato compilato e molte altre. Puoi trovare ulteriori informazioni su Parametri e Condizioni nella documentazione di Dialogflow CX.
Per il nostro agente virtuale per la vendita al dettaglio, dovremo raccogliere una sequenza di parametri, quindi dovremo creare una condizione per verificare se è stato compilato un "modulo". Un modulo è un elenco di parametri che devono essere raccolti dall'utente finale per la pagina. L'agente virtuale interagisce con l'utente finale per più turni di conversazione, finché non ha raccolto tutti i parametri del modulo richiesti, noti anche come parametri della pagina.
Dialogflow CX imposta automaticamente i valori dei parametri forniti dall'utente finale durante la compilazione del modulo. Per verificare se il modulo completo della pagina corrente è compilato, utilizza la seguente condizione: $page.params.status = "FINAL"
Creazione delle route condizionali nella pagina Panoramica dell'artista
Creiamo una route condizionale, che passerà alla pagina successiva una volta che l'artista sarà noto:
- Nella pagina Panoramica dell'artista, fai clic sull'icona + nella sezione Itinerari.
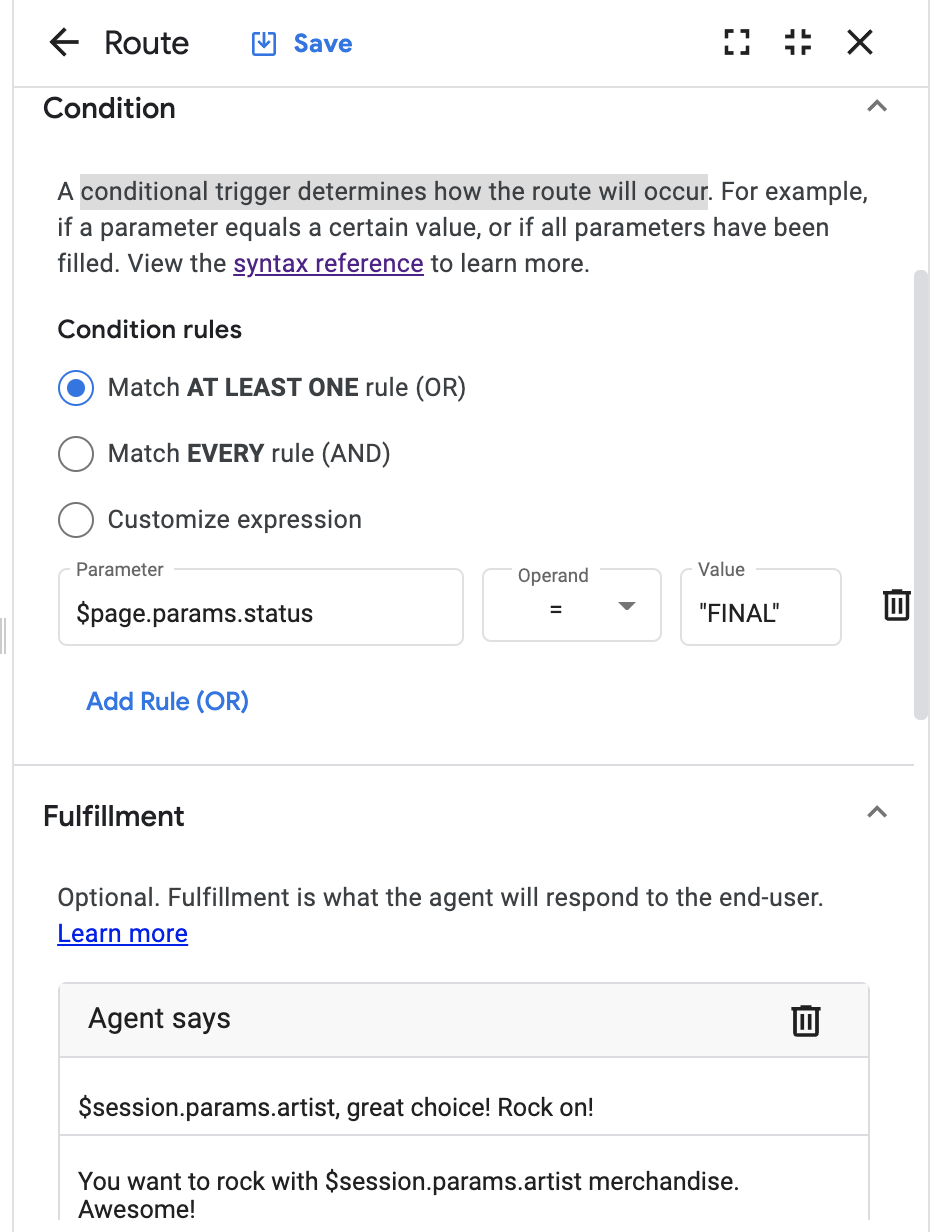
- Scorri verso il basso fino alla sezione Condizione.
- Seleziona Almeno uno (OPPURE)
- Successivamente, scriveremo un'espressione che
- Parametro:
$page.params.status - Operatore:
= - Valore:
"FINAL"
- Ora creeremo un messaggio di evasione statico specifico sulla route, che confermerà la scelta dell'utente finale. Scorri verso il basso fino al blocco Fulfillment e scrivi i seguenti messaggi di evasione:
$session.params.artist, great choice! Rock on!You want to rock with $session.params.artist merchandise. Awesome!
- Quando la condizione è vera, devi passare alla pagina Panoramica prodotto. Scorri verso il basso fino alla sezione Transizione e utilizza la pagina seguente:
Product Overview - Fai clic su Salva.

Creazione delle rotte nella pagina Panoramica del prodotto
Ora che sappiamo come creare parametri e percorsi condizionali, creiamo altri parametri per le seguenti pagine:
Panoramica del prodotto
- Crea il parametro
artistnella pagina Panoramica prodotto:
- Nome visualizzato:
artist - Tipo di persona giuridica:
@Artist - Obbligatorio: assegno
- Oscura nel log: segno di spunta
- Completamento del prompt iniziale:
From which of these artists would you like to order merchandise?
{
"richContent": [
[
{
"options": [
{
"text": "The Google Dolls"
},
{
"text": "The Goo Fighters"
},
{
"text": "Alice Googler"
},
{
"text": "G's N' Roses"
}
],
"type": "chips"
}
]
]
}
- Gestore di eventi >
No-match default:To buy merchandise you can choose between the following artists: Alice Googler, G's N' Roses, The Google Dolls or The Goo Fighters. Which artist do you want to buy merchandise from? - Payload personalizzato:
{
"richContent": [
[
{
"options": [
{
"text": "The Google Dolls"
},
{
"text": "The Goo Fighters"
},
{
"text": "Alice Googler"
},
{
"text": "G's N' Roses"
}
],
"type": "chips"
}
]
]
}
- Gestore di eventi >
No-input default:To buy merchandise you can choose between the following artists: Alice Googler, G's N' Roses, The Google Dolls or The Goo Fighters. Which artist were you trying to mention? - Payload personalizzato:
{
"richContent": [
[
{
"options": [
{
"text": "The Google Dolls"
},
{
"text": "The Goo Fighters"
},
{
"text": "Alice Googler"
},
{
"text": "G's N' Roses"
}
],
"type": "chips"
}
]
]
}
- Crea parametro
merch:
- Nome visualizzato:
merch - Tipo di persona giuridica:
@Merch - Obbligatorio: assegno
- Oscura nel log: segno di spunta
- Evasione:
Which merchandise item do you want? - Fai clic su Aggiungi opzione di dialogo > Payload personalizzato:
{
"richContent": [
[
{
"type": "chips",
"options": [
{
"text": "Shirts"
},
{
"text": "Music"
},
{
"text": "Tour movie"
}
]
}
]
]
}
- Gestore di eventi >
No-match default - Completamento del gestore di eventi:
We sell Shirts, Music or the Tour movie. Which of these items do you want? - Payload personalizzato:
{
"richContent": [
[
{
"type": "chips",
"options": [
{
"text": "Shirts"
},
{
"text": "Music"
},
{
"text": "Tour movie"
}
]
}
]
]
}
- Gestore di eventi >
No-input default - Completamento del gestore di eventi:
I couldn't understand which merchandise item you wanted to buy. You can choose between: Shirts, Music or the Tour movie. Which item do you want? - Payload personalizzato:
{
"richContent": [
[
{
"type": "chips",
"options": [
{
"text": "Shirts"
},
{
"text": "Music"
},
{
"text": "Tour movie"
}
]
}
]
]
}
- Crea una route che esegua la transizione alla pagina Prodotto quando viene fornito
artiste l'elementomerch.
- Condizione:
- Corrisponde a TUTTE le regole (AND)
- Espressione:
$session.params.artist != null - Espressione:
$session.params.merch != null - Evasione:
Alright! $session.params.merch of $session.params.artist, let's go! - Transizione: pagina:
Product
- Crea una route per quando l'utente dice "Camicie"
- Intent: redirect.shirts
- Transizione: pagina:
Shirts
- Crea una route per quando l'utente dice "Musica"
- Intent: redirect.music
- Transizione: pagina:
Music
- Crea un percorso per quando l'utente chiede informazioni sui prezzi
- Intent: redirect.price
- Transizione: crea una nuova pagina:
Price
Dopo aver impostato la configurazione precedente, vedrai una visualizzazione simile all'immagine seguente. Tieni presente che le route di intent sono blu nel diagramma, mentre le route di condizione sono arancioni. Sebbene non siano rappresentati, i gestori di eventi sono verdi e, quando più tipi di route passano a una pagina, la linea è grigia.

Ormai hai imparato a creare flussi, entità, intent e pagine con gestori di stato come route di intent e route condizionali basate su parametri. Più avanti in questo lab, utilizzeremo la ramificazione condizionale nell'evasione per fornire dialoghi diversi in base all'input.
Per finalizzare il nostro agente virtuale, puoi utilizzare le seguenti configurazioni.
Pagina delle magliette:
- Crea le seguenti configurazioni nella pagina Magliette:
- Completamento della voce:
Do you want a longsleeve or a t-shirt? - Payload personalizzato per l'evasione della voce:
{
"richContent": [
[
{
"type": "chips",
"options": [
{
"text": "T-shirt"
},
{
"text": "Longsleeve"
},
{
"text": "Price?"
}
]
}
]
]
}
- Crea una route intent:
redirect.pricecon una transizione alla paginaPrice - Crea il seguente parametro:
- Parametro:
merch- Tipo di entità:@Merch,RequiredeRedact in log - Parametro > Gestore eventi >
No-match default - Parametro > Completamento del gestore eventi:
You can choose between a t-shirt or a longsleeve. Which of these do you want? - Parametro > Payload personalizzato di completamento del gestore eventi:
{
"richContent": [
[
{
"type": "chips",
"options": [
{
"text": "T-shirt"
},
{
"text": "Longsleeve"
}
]
}
]
]
}
- Parametro > Gestore eventi >
No-input default - Parametro > Completamento del gestore eventi:
I couldn't understand if you want the t-shirt or the longsleeve. Which of these do you want? - Parametro > Payload personalizzato di completamento del gestore eventi:
{
"richContent": [
[
{
"type": "chips",
"options": [
{
"text": "T-shirt"
},
{
"text": "Longsleeve"
}
]
}
]
]
}
- Fai clic sul completamento della voce e scorri verso il basso fino a Preimpostazioni parametri. Ogni volta che la pagina delle magliette viene attivata, il parametro della categoria viene impostato su magliette:
Parametro | Valore |
|
|
- Aggiungi una route condizionale:
- Corrispondenza con almeno una regola (OR)
- Espressione:
$session.params.merch = "T-shirt" - Espressione:
$session.params.merch = "Longsleeve" - Transizione alla nuova pagina:
Shirt Size
Pagina dei prezzi:
Poiché i messaggi relativi ai prezzi dipenderanno dall'articolo o dalla categoria di merchandising scelti (musica o magliette), questa parte verrà corretta in un secondo momento del lab. Per il momento, è sufficiente inserire un segnaposto.
- Crea le seguenti configurazioni nella pagina Prezzo:
- Completamento della voce:
PRICE TODO
Poiché puoi richiedere il prezzo da varie posizioni della conversazione, l'app dovrebbe sempre darti una risposta e riportarti alla parte precedente del dialogo, per continuare l'ordine. Nell'albero di dialogo ci sono cinque punti in cui puoi ramificarti per ottenere informazioni sui prezzi. (Maglietta, Taglia maglietta, Musica, Operatore e anche direttamente tramite un percorso di intent), quindi avremo bisogno di alcuni percorsi condizionali per tornare indietro:
- Aggiungi una route condizionale:
- Corrisponde a TUTTE le regole (AND)
- Espressione:
$session.params.category = "shirts" - Espressione:
$session.params.merch = "null" - Transizione alla nuova pagina:
Shirts
- Aggiungi una route condizionale:
- Corrisponde a TUTTE le regole (AND)
- Espressione:
$session.params.category = "shirts" - Espressione:
$session.params.size = "null" - Transizione alla nuova pagina:
Shirt Size
- Aggiungi una route condizionale:
- Corrisponde a TUTTE le regole (AND)
- Espressione:
$session.params.category = "music" - Espressione:
$session.params.album = "null" - Transizione alla nuova pagina:
Music
- Aggiungi una route condizionale:
- Corrisponde a TUTTE le regole (AND)
- Espressione:
$session.params.category = "music" - Espressione:
$session.params.merch = "null" - Transizione alla nuova pagina:
Carrier
- Aggiungi una route condizionale:
- Corrisponde a TUTTE le regole (AND)
- Espressione:
$session.params.category = "null" - Transizione alla nuova pagina:
Product Overview
Pagina Taglie camicie:
- Crea le seguenti configurazioni nella pagina Taglia maglietta:
- Completamento della voce:
What shirt size do you want? - Payload personalizzato per l'evasione della voce:
{
"richContent": [
[
{
"type": "chips",
"options": [
{
"text": "XS"
},
{
"text": "S"
},
{
"text": "M"
},
{
"text": "L"
},
{
"text": "XL"
},
{
"text": "2XL"
},
{
"text": "3XL"
}
]
}
]
]
}
- Crea una route intent:
redirect.pricecon una transizione alla paginaPrice. - Crea il seguente parametro:
- Parametro:
shirtsize- Tipo di entità:@ShirtSize-Required,Redact In Log - Parametro > Gestore eventi >
No-match default - Parametro > Completamento del gestore eventi:
Please tell me the shirt size, such as XL. - Parametro > Payload personalizzato di completamento del gestore eventi:
{
"richContent": [
[
{
"type": "chips",
"options": [
{
"text": "XS"
},
{
"text": "S"
},
{
"text": "M"
},
{
"text": "L"
},
{
"text": "XL"
},
{
"text": "2XL"
},
{
"text": "3XL"
}
]
}
]
]
}
- Parametro > Gestore eventi >
No-input default - Parametro > Completamento del gestore eventi:
I couldn't understand the shirt size. What size do you want? - Parametro > Payload personalizzato di completamento del gestore eventi:
{
"richContent": [
[
{
"type": "chips",
"options": [
{
"text": "XS"
},
{
"text": "S"
},
{
"text": "M"
},
{
"text": "L"
},
{
"text": "XL"
},
{
"text": "2XL"
},
{
"text": "3XL"
}
]
}
]
]
}
- Aggiungi una route condizionale:
- Corrisponde a TUTTE le regole (AND)
- Espressione:
$page.params.shirtsize != "null" - Transizione alla pagina:
Product
Pagina della musica:
- Crea le seguenti configurazioni nella pagina Musica:
- Completamento della voce:
We have a Greatest Hits Album or the Live Album. Which one do you want? - Payload personalizzato per l'evasione della voce:
{
"richContent": [
[
{
"type": "chips",
"options": [
{
"text": "Greatest Hits"
},
{
"text": "Live"
},
{
"text": "Price?"
}
]
}
]
]
}
- Crea una route intento:
redirect.pricecon una transizione alla pagina:Price. - Crea il seguente parametro:
- Parametro:
album- Tipo di entità:@Album-Required,Redact In Log - Parametro > Gestore eventi >
No-match default - Parametro > Completamento del gestore eventi:
You can choose between Greatest Hits and Live Album. Which of these do you want? - Parametro > Payload personalizzato di completamento del gestore eventi:
{
"richContent": [
[
{
"type": "chips",
"options": [
{
"text": "Greatest Hits"
},
{
"text": "Live"
}
]
}
]
]
}
- Parametro > Gestore eventi >
No-input default - Parametro > Completamento del gestore eventi:
I couldn't understand if you want the album: Greatest Hit or Live. Which of these do you want? - Parametro > Payload personalizzato di completamento del gestore eventi:
{
"richContent": [
[
{
"type": "chips",
"options": [
{
"text": "Greatest Hits"
},
{
"text": "Live"
}
]
}
]
]
}
- Fai clic sul completamento della voce e scorri verso il basso fino a Preset dei parametri. Ogni volta che la pagina Musica viene attivata, il parametro della categoria viene impostato su musica:
Parametro | Valore |
|
|
- Aggiungi una route condizionale:
- Corrisponde a TUTTE le regole (AND)
- Espressione:
$page.params.album != "null" - Transizione alla pagina:
Carrier
Pagina dell'operatore:
- Crea le seguenti configurazioni nella pagina Corriere:
- Completamento della voce:
Do you want this album on CD or MP3? - Payload personalizzato per l'evasione della voce:
{
"richContent": [
[
{
"type": "chips",
"options": [
{
"text": "CD"
},
{
"text": "MP3"
},
{
"text": "Price?"
}
]
}
]
]
}
- Crea una route intent:
redirect.priceche esegue la transizione alla paginaPrice. - Crea il seguente parametro:
- Parametro:
merch- Tipo di entità:@Merch-Required,Redact In Log - Parametro > Gestore eventi >
No-match default - Parametro > Completamento del gestore eventi:
Do you want a physical CD or the digital album? - Parametro > Completamento del gestore eventi: payload personalizzato:
{
"richContent": [
[
{
"type": "chips",
"options": [
{
"text": "CD"
},
{
"text": "Digital Album"
}
]
}
]
]
}
- Parametro > Gestore eventi >
No-input default - Parametro > Completamento del gestore eventi:
I couldn't understand if you mean CD or MP3. Which one do you want? - Parametro > Completamento del gestore eventi: payload personalizzato:
{
"richContent": [
[
{
"type": "chips",
"options": [
{
"text": "CD"
},
{
"text": "MP3"
}
]
}
]
]
}
- Aggiungi una route condizionale:
- Corrisponde a TUTTE le regole (AND)
- Espressione:
$page.params.merch != "null" - Transizione alla pagina:
Product
Pagina del prodotto:
- Crea i seguenti parametri:
Parameter Displayname | Parameter Entity Type | Controlli |
|
| Obbligatorio, oscurare nel log |
|
| Obbligatorio, oscurare nel log |
- Il parametro artist richiede il seguente completamento del prompt iniziale, che verrà mostrato quando l'artista non è noto.
You didn't mention which artist you are interested in. You can ask me to buy the $session.params.merch of the artist you like or ask which artists we signed. How can I help?
{
"richContent": [
[
{
"options": [
{
"text": "Which artists?"
}
],
"type": "chips"
}
]
]
}
- Aggiungi anche un gestore di eventi
No-input defaultcon il completamento:I couldn't understand what you just said. Ask me which artists are signed. - e un gestore di eventi
No-match defaultcon completamento:I missed that. Please ask me which artists are signed.
- Anche il parametro merch richiede i gestori di eventi di richiesta di ripristino.
- Aggiungi un gestore di eventi
No-input defaultcon fulfillment:I couldn't understand what you just said. Which merchandise item do you want? - e un gestore di eventi
No-match defaultcon completamento:I missed that. Which merchandise item do you want?
Il percorso successivo passerà alla pagina di conferma quando l'artista è noto e l'utente sceglie un "Film del tour".
- Aggiungi una route condizionale:
- Corrisponde a TUTTE le regole (AND)
- Espressione:
$session.params.artist != null - Espressione:
$session.params.merch = "Tour Movie" - Preimpostazioni dei parametri Aggiungi parametro >
price = 25 - Transizione alla nuova pagina:
Confirmation
Il percorso successivo verrà visualizzato nella pagina di conferma quando l'artista è noto e l'utente sceglie una "T-shirt" e la taglia della maglietta.
- Aggiungi una route condizionale:
- Espressione personalizzata:
$session.params.artist != null AND $session.params.merch = "T-shirt" AND $session.params.shirtsize != null - Preimpostazioni dei parametri Aggiungi parametro >
price = 25 - Transizione alla pagina:
Confirmation
Il percorso successivo passerà alla pagina di conferma quando l'artista è noto e l'utente sceglie una "Maglia a maniche lunghe" e la taglia della maglietta.
- Aggiungi una route condizionale:
- Espressione personalizzata:
$session.params.artist != null AND $session.params.merch = "Longsleeve" AND $session.params.shirtsize != null - Preimpostazioni dei parametri Aggiungi parametro >
price = 30 - Transizione alla pagina:
Confirmation
Il percorso successivo passerà alla pagina di conferma quando l'artista è noto e l'utente sceglie un "CD" e il nome dell'album.
- Aggiungi una route condizionale:
- Espressione personalizzata:
$session.params.artist != null AND $session.params.merch = "CD" AND $session.params.album != null - Preimpostazioni dei parametri Aggiungi parametro >
price = 15 - Transizione alla pagina:
Confirmation
Il percorso successivo passerà alla pagina di conferma quando l'artista è noto e l'utente sceglie un "Album digitale" e il nome dell'album.
- Aggiungi una route condizionale:
- Espressione personalizzata:
$session.params.artist != null AND $session.params.merch = "Digital Album" AND $session.params.album != null - Preimpostazioni dei parametri Aggiungi parametro >
price = 10 - Transizione alla pagina:
Confirmation
Successivamente, creeremo alcune condizioni avanzate con prompt che rilevano le informazioni mancanti. Il percorso successivo tornerà alla pagina della musica quando l'artista è noto e l'utente sceglie un "CD" o un "album digitale", ma il nome dell'album non è stato scelto.
- Aggiungi una route condizionale:
- Espressione personalizzata:
$session.params.artist != null AND ($session.params.merch = "CD" OR $session.params.merch = "Digital Album") AND $session.params.album = null - Evasione:
I would also need to know which album you would like to buy! - Transizione alla pagina:
Music
L'ultimo percorso passerà alla pagina di conferma quando l'artista è noto e l'utente sceglie una "T-shirt" o una "Maglia a maniche lunghe", ma non quando è stata scelta la taglia della t-shirt.
- Aggiungi una route condizionale:
- Espressione personalizzata:
$session.params.artist != null AND ($session.params.merch = "T-shirt" OR $session.params.merch = "Longsleeve") AND $session.params.shirtsize = null - Evasione:
I would also need to know which shirt size you need! - Transizione alla pagina:
Shirt Size
Nella parte successiva del lab, utilizzeremo i completamenti condizionali per fornire messaggi di completamento diversi a seconda dell'input.
7. Risposte condizionali
Alcune risposte restituiranno un dialogo diverso in base all'input. I dialoghi si ramificheranno, questo fenomeno è chiamato risposte condizionali. Questo può diventare interessante quando non utilizzi i fulfillment webhook, in cui le risposte condizionali sono state determinate nel backend. Un esempio potrebbe essere:
if [condition]
[response]
elif [condition]
[response]
elif [condition]
[response]
else
[response]
endif
- Un esempio di [condizione] potrebbe essere:
$session.params.user-age >= 21. Utilizza una formattazione simile a quella delle condizioni nelle route. - Una [risposta] accetta la risposta di testo statica
- Le risposte condizionali iniziano sempre con
if - I blocchi
elifeelsesono facoltativi
Dialogflow CX può anche utilizzare le funzioni di sistema integrate. Ad esempio, per formattare una data o un'ora o per visualizzare l'ora corrente ($sys.func.NOW())
Completiamo il flusso del catalogo correggendo le pagine Conferma e Prezzo.
Pagina di conferma:
Ora creeremo la pagina di conferma. Ha i seguenti requisiti:
- Se il merchandising è un CD o un album digitale. Nella conferma verranno visualizzati i seguenti campi: artista, merch, album e prezzo.
- Se il merchandising è una t-shirt o una maglia a maniche lunghe. Nella conferma mostreremo i seguenti campi: artista, merchandising, taglia e prezzo.
- Altrimenti (e quindi se merch è Tour Movie). Nella conferma verranno visualizzati i seguenti campi: artista, merchandising e prezzo.
- Fai clic sulla pagina Conferma.
- Fai clic su Modifica evasione > Risposte dell'agente > opzione Aggiungi dialogo > Risposta condizionale:
if ($session.params.merch = "CD" OR $session.params.merch = "Digital Album")
The $session.params.merch: $session.params.artist - $session.params.album costs $$session.params.price. Shall I continue to order?
elif ($session.params.merch = "T-shirt" OR $session.params.merch = "Longsleeve")
A $session.params.merch of $session.params.artist size: $session.params.shirtsize costs $$session.params.price. Shall I continue to order?
elif $session.params.merch = "Tour Movie"
The $session.params.merch of $session.params.artist costs $$session.params.price. Shall I continue to order?
else
It looks like something went wrong with your order. You can say "Reset", to restart the order process.
endif
- Create the following Custom payload:
- Custom payload:
{
"richContent": [
[
{
"options": [
{
"text": "Yes, confirm"
}
],
"type": "chips"
}
]
]
}
Next, create two intent routes:
confirm.proceed.ordertransitions to:Order ProcessFlow.decline.proceed.ordertransitions toEnd Flow
When the user declines the order, and does not want to proceed the order process, we will have to transition back to the welcome page, but all the parameters have to be cleared. We can do this by specifically setting null to all the possible parameters. You can do this with Parameter presets.
- In the decline.proceed.order intent route, scroll down to Parameter presets and add the following parameters:
Parameter | Value |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
Notice that we have created an additional parameter called restart. If this parameter is present, the Default Start Flow, should know to continue the conversation by showing a customized message.
- Click on the Default Start Flow, Start Page, and create another Conditional Route:
$session.params.restart = "true"- Fulfillment:
"Welcome back, as the virtual agent of G-Records, I can help you order artists merchandise, you can ask questions about your order or shipping, and I can tell you more which artists are currently signed with us. How can I help?" - Custom payload:
{
"richContent": [
[
{
"type": "chips",
"options": [
{
"text": "Which artists?"
},
{
"text": "Which products?"
},
{
"text": "About my order..."
}
]
}
]
]
}
- Select the Start Page and click on the
redirect.endintent. Create the following fulfillment:Thank you for contacting G-Records! Have a nice day!
Price Page:
Let's also fix the Price TODOs. The price information will be static for now. Click on the Price Page in the Catalog Flow, and use the following entry fulfillment:
- Delete the Agent Says entry fulfillment.
- Create a new Conditional Response:
if $session.params.category = "shirts"
A t-shirt costs $25 and a longsleeve costs $30.
elif $session.params.category = "music"
A CD costs $15. The digital album on MP3 costs $10.
else
A t-shirt costs $25 and a longsleeve costs $30. A CD costs $15 and a digital album on MP3 $10. In case you are interested in the Tour Movie, that one is $25.
endif

Well done, by now you completed the Catalog flow. Your flow should look similar to this diagram:
8. Wrapping up the agent
We are almost at the end of this lab. Let's configure the last flows together, and take in practice all the new things that we have learned.
Creating the My Order Flow
- Go to the My Order Flow, and create the following intent transitions:
Page (In Flow) | Routes > Intent | Routes > Transition To |
My Order Start |
| My Order |
My Order Start |
| My Order Status |
My Order Start |
| My Order Cancellation |
My Order Start |
| End Session |
My Order Start |
| End Flow |
My Order |
| My Order Status |
My Order |
| My Order Cancellation |
Default Start Flow |
| Flow: My Order |
Default Start Flow |
| Flow: My Order |
- Let's create the following entry fulfillment for the My Order Page:
- Entry fulfillment:
I can look up the status of your order, or I can cancel an order.
- In the My Order Page create the following parameter:
- Displayname:
ordernumber - Entity Type:
@OrderNumber - Required: checked
- Initial prompt fulfillment:
What's the order number? For example ABCD123. - Event Handler:
No-match default:To proceed with your order I will need an order number. Order numbers start with 4 characters and end with 3 numbers, such as ABCD123. Which order number may I use? - Event Handler:
No-input default:I missed that. To proceed with your order I will need an order number. Order numbers start with 4 characters and end with 3 numbers, such as ABCD123. Which order number may I use?
- Create the following conditional route:
- Customize Expression:
$page.params.status = "FINAL" - Fulfillment:
And do you want to Cancel your order, or should I look up the status?
- Click on Add state handler > Event Handlers and create the Event Handler:
No-input default
- Fulfillment:
I'm sorry, what was that? Would you like me to cancel an order or look up the status? - Custom payload:
{
"richContent": [
[
{
"options": [
{
"text": "Status"
},
{
"text": "Cancel"
}
],
"type": "chips"
}
]
]
}
- Create the Event Handler:
No-match default
- Fulfillment:
Would you like me to cancel an order or lookup the status? - Custom payload:
{
"richContent": [
[
{
"options": [
{
"text": "Status"
},
{
"text": "Cancel"
}
],
"type": "chips"
}
]
]
}
- In the My Order Status Page create the following parameter:
- Displayname:
ordernumber - Entity Type:
@OrderNumber - Required checked
- Initial prompt fulfillment:
What's the order number? For example ABCD123. - Event Handler:
No-match default:To proceed with your order I will need an order number. Order numbers start with 4 characters and end with 3 numbers, such as ABCD123. Which order number may I use? - Event Handler:
No-input default:I missed that. To proceed with your order I will need an order number. Order numbers start with 4 characters and end with 3 numbers, such as ABCD123. Which order number may I use?
- In the My Order Status Page create the following conditional route:
- Customize Expression:
$session.params.ordernumber != null - Fulfillment:
Your order $session.params.ordernumber has been shipped, it can take up to approx 2 weeks before you will receive your items. - Add dialogue option > Text:
Is there anything else I can help you with?
- In the My Order Cancelation Page create the following parameter:
- Displayname:
ordernumber - Entity Type:
@OrderNumber - Required checked
- Initial prompt fulfillment:
What's the order number? For example ABCD123. - Event Handler:
No-match default:To proceed with your order I will need an order number. Order numbers start with 4 characters and end with 3 numbers, such as ABCD123. Which order number may I use? - Event Handler:
No-input default:I missed that. To proceed with your order I will need an order number. Order numbers start with 4 characters and end with 3 numbers, such as ABCD123. Which order number may I use?
- In the My Order Cancelation Page create the following conditional route:
- Customize Expression:
$session.params.ordernumber != null - Fulfillment:
Your order $session.params.ordernumber has been canceled. - Add dialogue option > Text:
Is there anything else I can help you with?
- Test the flow and create the following two test scenarios:
>"About my order"
>"ABCD123"
>"Status"
And:
>"What's the status of order DEFG222"
- Select the Start Page and click on the
redirect.endintent. Create the following fulfillment:Thank you for contacting G-Records! Have a nice day! - Select the Start Page and click on the
redirect.homeintent. Create the following parameter preset:restart = true
Default Negative intents (Fallback)
When you create a virtual agent, a default negative intent is created for you. You can add training phrases to this intent that act as negative examples that will trigger a No-match event. There may be cases where end-user input has a slight resemblance to training phrases in normal intents, but you do not want these inputs to match any normal intents.
- Try in the simulator:
I don't like Alice Googler.
You will see that the virtual agent answers with the Product Overview Page, to continue ordering Alice Googler merchandise. However, your end user does not like that artist. Let's use the Default Negative Intent for this.
- Go to Manage > Intents and select the Default Negative Intent.
- Add the following training phrases that will trigger the No-match event.
I don't like Alice GooglerI am not a fan of G's N' RosesI can't stand the music of the Google Dolls
- Hit Save and test the following sentence in the simulator:
I am really not a fan of the Goo Fighters
This time the No-match event was triggered, you stayed on the Start Page.
Default Fallback Messages
- Click the Default Start Flow, select the
sys.no-input-defaultevent handler.
The No-input fallback basically means: No text or speech answers were detected. Likely no answers were given, or the system couldn't hear it. Therefore, let's make the fallback messages more specific. Use the tab key, to create alternative dialogues:
- Remove all answers, and add these text dialogues:
I'm sorry, I didn't receive an answer. Can you say it again?I missed your answer, can you say it again?Sorry, I didn't hear anything. Can you say it again?I couldn't hear what you were saying, what was that?I'm sorry, I missed your answer. What were you trying to say?
Don't forget to click Save.
- Click the Default Start Flow, select the
sys.no-match-defaultevent handler.
The No Match fallback basically means: Text or speech answers were detected but nothing in Dialogflow CX got matched.
- Remove all answers, and add these text dialogues:
Sorry, I didn't get that. Can you please rephrase?I'm sorry, I don't understand. Can you please rephrase?I don't understand, please rephrase.Sorry, I didn't get that. What was that?I didn't get that, can you please rephrase?
Don't forget to click Save.
- It's advised to repeat these steps for the Catalog, My Order, Order Process and Customer Care flows.
Here's a tip: when creating fallback messages, make them more explicit, by rephrasing the previous question or by mentioning an example. You could create these type of No-match and No-input events on Page level when creating parameters. In our labs, we have already done this.
Creating the Order Process Flow
- Go to the Order Process Flow, and create the following intent transitions:
Page (In Flow) | Routes > Intent | Routes > Transition To |
Order Process Start |
| End Session |
Order Process Start |
| End Flow |
Order Process Start |
| New Page: Shipping Details |
- Let's create the following entry fulfillment for the Shipping Details Page:
- Entry fulfillment:
To complete your order I will first need to collect your shipping details.
- Create the following parameters:
These parameters will make use of built-in system entities. System entity support differs for each language. See the docs for more information.
Parameter Display name | Entity | Required? | Initial prompt fulfillment | No-match default | No-input default |
| @sys.person | Required |
|
|
|
| @sys.person | Required |
|
|
|
| @sys.address | Required |
|
|
|
| @sys.any | Required |
|
|
|
| @sys.geo-city | Required |
|
|
|
| @sys.geo-country | Required |
|
|
|
| @sys.email | Required |
|
|
|
- Create the following conditional route:
- Customize Expression:
$page.params.status = "FINAL" - Transition to new Page:
Payment Details
- Create the following entry fulfillment.
Let's fake it that this virtual agent makes use of Google Pay. Don't worry this tutorial won't make real transactions. Create the following entry dialogues:
- Agent Says:
Alright $session.params.firstname! We will make use of Google Pay, that's connected to your email account: $session.params.email.
- Conditional Response
if $session.params.merch != "Digital Album"
Shipping costs an additional 5 dollars. This will make the total price $$sys.func.TO_TEXT($sys.func.ADD($session.params.price, 5)).
Your merchandise will be shipped to:
$session.params.firstname $session.params.lastname
$session.params.address
$session.params.zipcode $session.params.city
$session.params.country
To continue the order process please explicitly say "I confirm". Do you want to confirm your $session.params.artist $session.params.merch order?
else
The total costs will be: $$session.params.price.
After purchasing the digital album, you will receive an email with the download link.
To continue the order process please explicitly say "I confirm".
Do you want to confirm your $session.params.artist $session.params.merch order?
endif
- Crea la seguente route intent
- Intent:
confirm.proceed.order - Messaggio dell'agente:
Thank you for your order! Your merchandise will be shipped today! - Aggiungi opzione di dialogo > Testo:
Here's the order number: ABCD123. - Aggiungi opzione di dialogo > Testo:
Have a good day! - Transizione:
End Session
- Seleziona la pagina Inizia e fai clic sull'intent
redirect.end. Crea il seguente fulfillment:Thank you for contacting G-Records! Have a nice day! - Seleziona la pagina Inizia e fai clic sull'intent
redirect.home. Crea il seguente preset di parametri:restart = true
Fantastico! A questo punto abbiamo un chatbot per rivenditori reale e perfettamente funzionante. Nel prossimo lab, testeremo le prestazioni del virtual agent.
9. Testare l'agente virtuale
Puoi utilizzare il simulatore integrato per testare i dialoghi del tuo agente virtuale. Il vantaggio di testare i flussi nel simulatore è che vedrai una panoramica chiara di flussi, pagine, parametri ed eventi (DTMF) che il simulatore ha raccolto durante l'esecuzione dei flussi. In questo modo, il test è più semplice rispetto a quello eseguito direttamente in un'integrazione, poiché questi tipi di informazioni saranno nascosti all'utente finale. È anche possibile creare scenari di test, salvarli e riutilizzarli. Ciò è molto utile quando mantieni o modifichi i flussi nel tempo e vuoi assicurarti che nessuna delle modifiche interrompa il lavoro precedente.
È anche possibile esportare e importare scenari di test creati in precedenza memorizzandoli in Google Cloud Storage o localmente. L'esportazione di un test scaricherà un file blob. Per scoprire di più sul simulatore e sugli scenari di test, consulta la documentazione relativa al simulatore e agli scenari di test.
Prima di creare alcuni scenari di test, completiamo il resto dell'agente virtuale:
Creazione del flusso di assistenza clienti
- Vai al flusso Assistenza clienti e crea le seguenti transizioni di intent:
Pagina (in Flow) | Route > Intent | Route > Transition To |
Customer Care Start |
| Spedizione |
Customer Care Start |
| Rimborso |
Customer Care Start |
| Scambio |
Customer Care Start |
| Termina flusso |
Customer Care Start |
| Termina sessione |

- Crea i seguenti adempimenti delle voci per la pagina Spedizione:
Shipping physical merchandise items can take up to 2 weeks.Is there anything else I can help you with?
- Crea i seguenti adempimenti delle voci per la pagina Rimborso:
We offer free returns and refunds. We provide one free return label for each order. You can use it within 30 days from receiving your order. If your refund is accepted, we will refund the price you paid for your item back to your original payment method.Is there anything else I can help you with?
- Crea i seguenti adempimenti delle voci per la pagina Scambio:
If you would like to change your item for a different one, please return your unwanted item and place a new order. If your refund is accepted, we will refund the price you paid for your item back to your original payment method.Is there anything else I can help you with?
- Seleziona la pagina Inizia e fai clic sull'intent
redirect.end. Crea il seguente fulfillment:Thank you for contacting G-Records! Have a nice day! - Seleziona la pagina Inizia e fai clic sull'intent
redirect.home. Crea il seguente preset di parametri:restart = true
Creare scenari di test
- Fai clic sul pulsante Testa agente sul lato destro dello schermo.
Quando apri il simulatore per la prima volta, devi selezionare un ambiente agente e un flusso attivo. Nella maggior parte dei casi, devi utilizzare l'ambiente bozza e il flusso di avvio predefinito.
- Tipo:
Hi

- Chiedi:
Which artists are signed with your label? - Di':
The Google Dolls - Di':
I am interested in buying a shirt - Di':
A t-shirt - Di':
Medium - Ora fai clic sul pulsante Salva scenario di test. che puoi trovare nella parte superiore del simulatore (accanto alla freccia Annulla e all'icona del cestino di ripristino).

- Fornisci i seguenti dettagli:
- Nome dello scenario di test:
Buy Google Dolls t-shirt size M - Tag: #catalog, #shirts, #t-shirt, #TheGoogleDolls
- Fai clic su Salva.
Creiamo altri scenari di test.
- Innanzitutto, cancella la conversazione corrente facendo clic sull'icona di ripristino (cestino).
- Crea i seguenti scenari di test:
Acquista la t-shirt Alice Googler:
>"Buy the Alice Googler t-shirt."
>"XL"
- Nome dello scenario di test:
Buy the Alice Googler t-shirt - Tag:
#catalog, #shirts, #t-shirt, #AliceGoogler
Acquista una maglietta taglia M: (nota che il nome dell'artista non è stato menzionato, ma vuoi saltare le pagine di panoramica dei gruppi, panoramica dei prodotti, magliette e taglie di magliette)
>"Buy a t-shirt size M"
>"The Google Fighters"
- Nome dello scenario di test:
Buy a t-shirt size M - Tag:
#catalog, #shirts, #t-shirt, #TheGoogleFighters - Descrizione: (nota che il nome dell'artista non è stato menzionato, ma vuoi saltare le pagine di panoramica delle band, panoramica dei prodotti, magliette e taglie delle magliette)
Acquista musica di G's N' Roses (tieni presente che questa operazione salterà la pagina di panoramica delle band e dei prodotti)
>"Purchase music of G's N' Roses"
>"Live"
>"CD"
- Nome dello scenario di test:
Purchase music of G's N' Roses - Tag:
#catalog, #music, #CD, #GsNRoses, #live - Descrizione: (nota che verranno ignorate le pagine Panoramica dei gruppi e Panoramica dei prodotti)
Controlla le informazioni sui prezzi:
>"Which products"
>"Shirts"
>"What's the price difference?"
>"Longsleeve"
>"What does it cost?"
>"M"
>"The Google Dolls"
>"No"
>"Which bands"
>"The Gooo Fighters"
>"Music"
>"How much does it cost?"
>"Greatest Hits"
>"What's the price difference?"
>"Mp3"
>"No"
>"I want to buy the tour movie"
>"Alice Googler"
>"Yes"
- Nome dello scenario di test:
Price info - Tag:
#catalog, #music, #tourmovie, #shirts - Descrizione: prova le informazioni sui prezzi in vari punti del dialogo
Testare gli scenari di test preregistrati
- Seleziona Gestisci > Scenari di test nel menu principale di Dialogflow a sinistra.
- Seleziona tutti gli scenari di test e premi il pulsante Esegui sopra la tabella.
Dialogflow CX eseguirà tutti gli scenari di test selezionati rispetto alla registrazione salvata come "scenario di test di riferimento". Se i risultati sono gli stessi di quelli salvati, i test vengono superati. - Se si è verificato un cambiamento nei flussi, ad esempio pagine non configurate correttamente o intent che ti hanno indirizzato alle pagine sbagliate, i test non andranno a buon fine.

- Nel simulatore, fai la seguente domanda:
How long will shipping take? - Prendi nota del risultato e salva lo scenario di test come
Shippingcon il tag:#shipping. - Vai al pannello Gestisci > Scenari di test e premi il pulsante Esegui in alto a destra della griglia per eseguire solo lo scenario di test
Shipping.
Questo test dovrebbe essere superato.
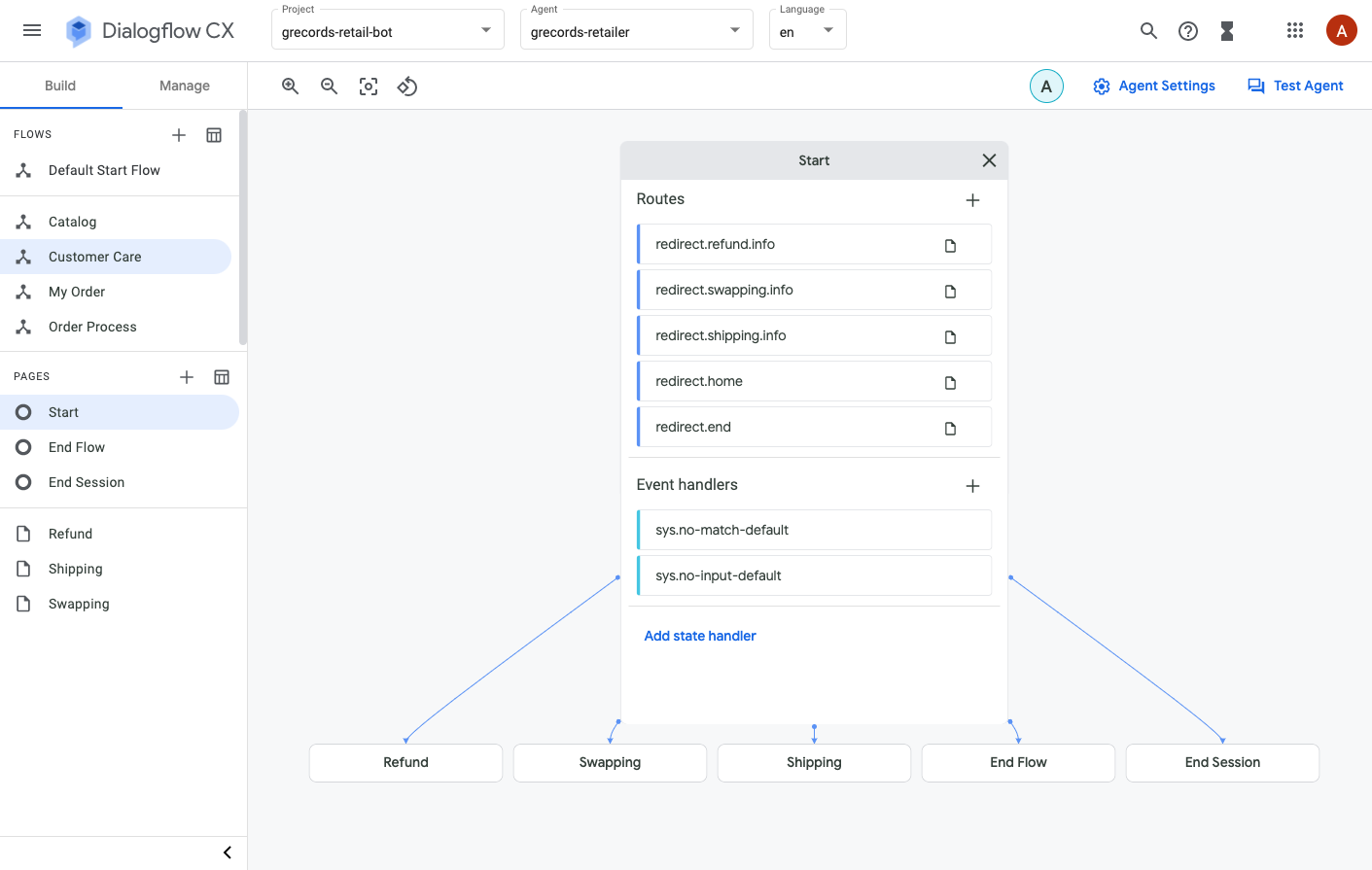
- Torna al flusso di assistenza clienti, seleziona la pagina Inizia e fai clic sull'intestazione Route.
Verrà visualizzata una schermata con una griglia che mostra tutti i percorsi.
- Rimuovi
redirect.shipping.info route - Vai al pannello Gestisci > Scenari di test e premi il pulsante Esegui in alto a destra della griglia per eseguire solo lo scenario di test
Shipping.
Questo test dovrebbe non riuscire.
- Puoi fare clic sul test non superato per visualizzare i dettagli dell'errore.
In questo caso, il test non è riuscito e viene visualizzato il seguente messaggio di errore:
Page: Page mismatch:
Expected: Shipping
Actual: Start Page
Il motivo è che la pagina non esiste più nel flusso. Ci aspettavamo la pagina Shipping, ma siamo rimasti sempre nella pagina Start. (altrimenti gli utenti finali riceveranno un messaggio di riserva).
In altre parole, si tratta di una richiesta mancata, un risultato del test falso negativo. Il test non è riuscito. Ci aspettavamo la pagina Spedizione, ma non succede nulla o viene visualizzato un messaggio di fallback.
- Torna al flusso di assistenza clienti e aggiungi
redirect.shipping.infocome percorso di intent alla pagina Inizia. Non dimenticare di passare alla pagina Spedizione e fare clic su Salva. - Nel simulatore registra lo scenario di test
I want to swap my item, salvalo comeSwapping#swapping. - Apri Gestisci > Intent > redirect.refund.info e aggiungi la seguente frase di addestramento:
I want to swap this item for a refund
Senza questa frase di addestramento, quando un utente chiede di cambiare un articolo per un rimborso, viene attivato l'intent redirect.swapping.info, ma non vogliamo fornire informazioni sul cambio di articoli, bensì sui rimborsi.
- Crea lo scenario di test di riferimento seguente:
I want to swap this item for a refundnel simulatore e salva questo scenario di test comeSwap for Refund#refund - Torna all'intent Gestisci > Intent > redirect.refund.info e rimuovi la riga
I want to swap this item for a refund. - Torna a Gestisci > Scenari di test, seleziona lo scenario di test Scambio con rimborso ed eseguilo.
Il tuo ultimo test non è riuscito e viene visualizzato il seguente messaggio di errore:
If you would like to change your item for a different one, please return your unwanted item and place a new order. If your refund is accepted, we will refund the price you paid for your item back to your original payment method.`
Is there anything else I can help you with?
Page: Page mismatch:
Expected: Refund
Actual: Swapping
In altre parole, si tratta di una richiesta fraintesa, un risultato del test Falso positivo. Il test non è riuscito. Ci aspettavamo la pagina Rimborso, ma è stata attivata la pagina Scambio.
Copertura
In Dialogflow CX, la copertura dei test è una misura utilizzata per descrivere il grado di esecuzione del dialogo dell'agente virtuale (pagine e intent) quando viene eseguita una particolare suite di test. Un agente virtuale con un'elevata copertura dei test, misurata in percentuale, ha eseguito un numero maggiore di dialoghi durante i test, il che suggerisce che ha una probabilità inferiore di contenere bug non rilevati (come richieste fraintese) rispetto a un agente virtuale con una bassa copertura dei test.
- Per visualizzare un report sulla copertura dei test per tutti gli scenari di test, fai clic su Copertura.
- Fai clic sulla scheda Transizioni.
Viene visualizzata la copertura del test per tutte le transizioni di pagina.

- Fai clic sulla scheda Intent.
Viene visualizzata la copertura dei test per tutti gli intent.

Congratulazioni, ormai hai creato e testato un esempio completo e reale di un bot per rivenditori. Andiamo alla pagina successiva del lab per leggere la conclusione e trovare alcuni riferimenti utili.
10. Conclusione
Dialogflow CX è una piattaforma di AI conversazionale (CAIP) per la creazione di agenti virtuali come chatbot o voicebot. Dialogflow CX consente al tuo team di accelerare la creazione di esperienze conversazionali di livello aziendale tramite builder di bot visivi, intent riutilizzabili e la possibilità di gestire conversazioni multi-turno.
In questo codelab hai imparato a creare un agente virtuale per la vendita al dettaglio nel mondo reale. Abbiamo trattato i seguenti concetti:
- Flussi
- Parametri, entità personalizzate e di sistema
- Pagine
- Gestori di stato come route di intent e route di condizioni
- Messaggi di evasione statici e risposte condizionali
- Intent di riserva
- Simulatore, scenari di test e copertura

Riferimenti
Per saperne di più su Dialogflow CX, consulta i seguenti blog e la documentazione.
