1. Zanim zaczniesz
Z tego modułu dowiesz się, jak utworzyć czatbota dla sprzedawców detalicznych za pomocą Dialogflow CX, czyli platformy konwersacyjnej AI (CAIP) do tworzenia konwersacyjnych interfejsów. Dialogflow CX może wdrażać wirtualnych agentów, takich jak chatboty, boty głosowe i bramy telefoniczne, a także obsługiwać wiele kanałów w ponad 50 językach.
Z tego ćwiczenia w Codelabs dowiesz się, jak utworzyć chatbota do witryny sprzedawcy detalicznego. Fikcyjna firma, dla której tworzymy czatbota, to G-Records. G-Records to wytwórnia płyt rockowych z siedzibą w Kalifornii. Wytwórnia ma podpisane kontrakty z 4 zespołami rockowymi: Alice Googler, G's N' Roses, The Goo Fighters i The Google Dolls. G-Records sprzedaje gadżety zespołów wszystkim fanom rocka.
Po ukończeniu tego samouczka możesz użyć czatbota, aby zamówić koszulki lub muzykę albo zapytać o swoje zamówienie.

Czego się nauczysz
Poznasz zalety Dialogflow CX w porównaniu z Dialogflow ES. Obejmuje ona te pojęcia:
- Jak utworzyć wirtualnego agenta Dialogflow CX w Google Cloud
- Dowiedz się, jak tworzyć przepływy
- Dowiedz się, jak tworzyć obiekty
- Dowiedz się, jak tworzyć intencje
- Dowiedz się, jak tworzyć strony i strony przejściowe za pomocą funkcji obsługi stanu.
- Dowiedz się, jak przechodzić między stronami za pomocą tras opartych na intencjach
- Dowiedz się, jak przechodzić między stronami z parametrami i trasami warunkowymi
- Dowiedz się, jak zwracać odpowiedzi warunkowe za pomocą funkcji systemowych
- Dowiedz się, jak tworzyć wiadomości zastępcze
- Dowiedz się, jak korzystać z symulatora
- Dowiedz się, jak tworzyć elementy testowania i określać pokrycie testami
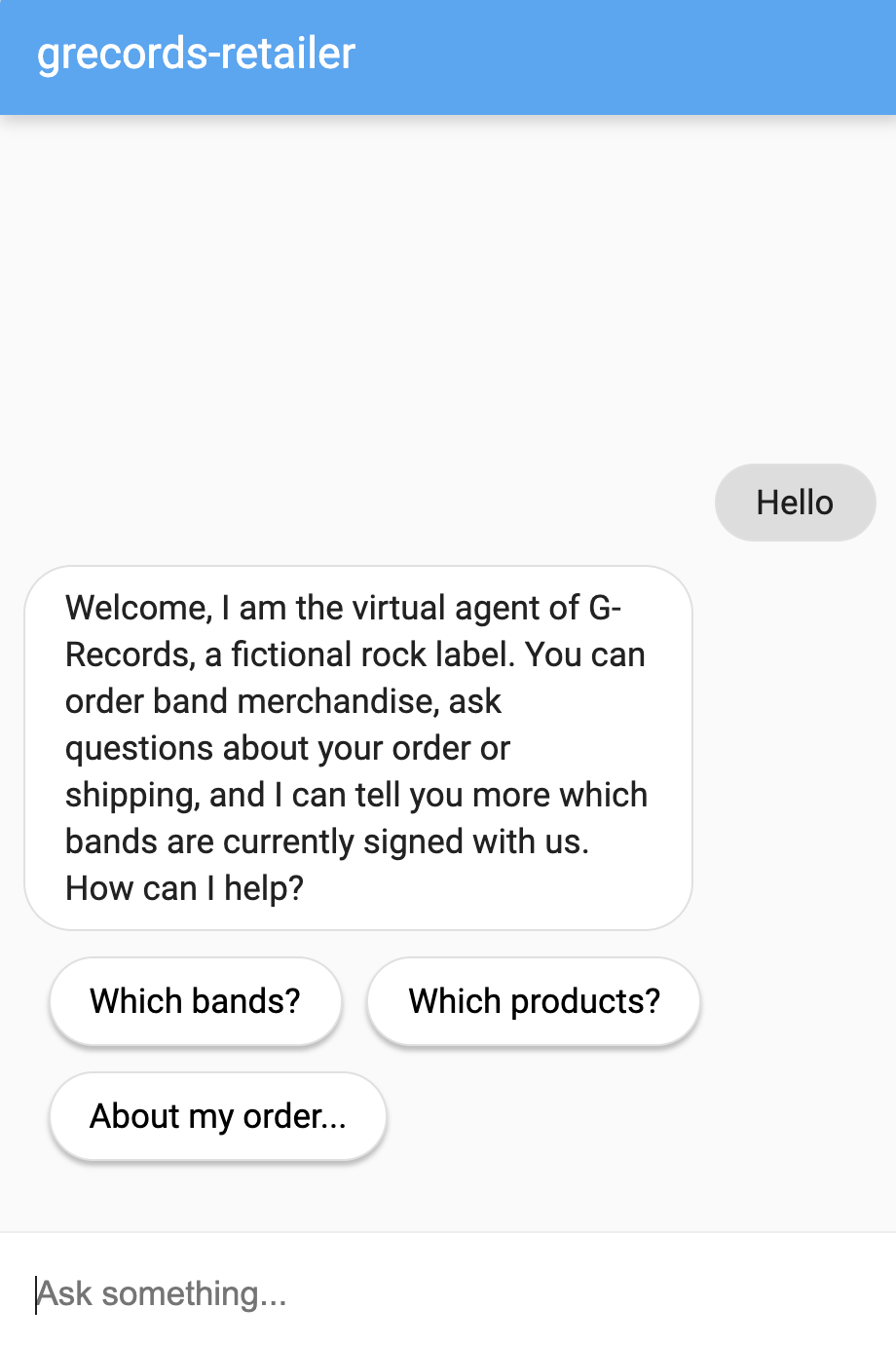
Ostateczny projekt agenta Dialogflow CX będzie wyglądać tak:

Czego potrzebujesz
- Aby utworzyć agenta Dialogflow CX, musisz mieć tożsamość Google lub adres Gmail.
- Dostęp do Google Cloud.
2. Konfiguracja środowiska
Tworzenie projektu Google Cloud
Dialogflow CX działa w Google Cloud, więc musisz utworzyć projekt Google Cloud. Projekt porządkuje wszystkie zasoby Google Cloud. Składa się z zestawu współpracowników, włączonych interfejsów API (i innych zasobów), narzędzi do monitorowania, informacji o płatnościach oraz kontroli uwierzytelniania i dostępu.
Podczas tworzenia nowego projektu musisz wpisać nazwę projektu. Musisz połączyć je z istniejącym kontem rozliczeniowym i organizacją.
Konto rozliczeniowe określa, kto płaci za dany zestaw zasobów, i może być powiązane z co najmniej jednym projektem. Wykorzystanie projektu jest rozliczane na połączonym koncie rozliczeniowym. W większości przypadków płatności konfiguruje się podczas tworzenia projektu. Więcej informacji znajdziesz w dokumentacji dotyczącej rozliczeń. Sprawdź, czy w projekcie Cloud włączone są płatności.

Włączanie interfejsu Dialogflow API
Aby korzystać z Dialogflow, musisz włączyć interfejs Dialogflow API w swoim projekcie.
- Wybierz projekt, w którym chcesz włączyć interfejs API, i kliknij Dalej.
- Zwiń menu Interfejsy API i usługi i kliknij Utwórz dane logowania.
- Kliknij Dane aplikacji.
- Odpowiedz Nie, nie używam ich, ponieważ na razie nie korzystasz z Kubernetes Engine, App Engine ani Cloud Functions.
- Kliknij przycisk Gotowe.

Tworzenie nowego agenta Dialogflow CX
Aby utworzyć nowego agenta Dialogflow CX, najpierw otwórz konsolę Dialogflow CX:
- Wybierz utworzony wcześniej projekt Google Cloud.
- Kliknij Utwórz agenta.
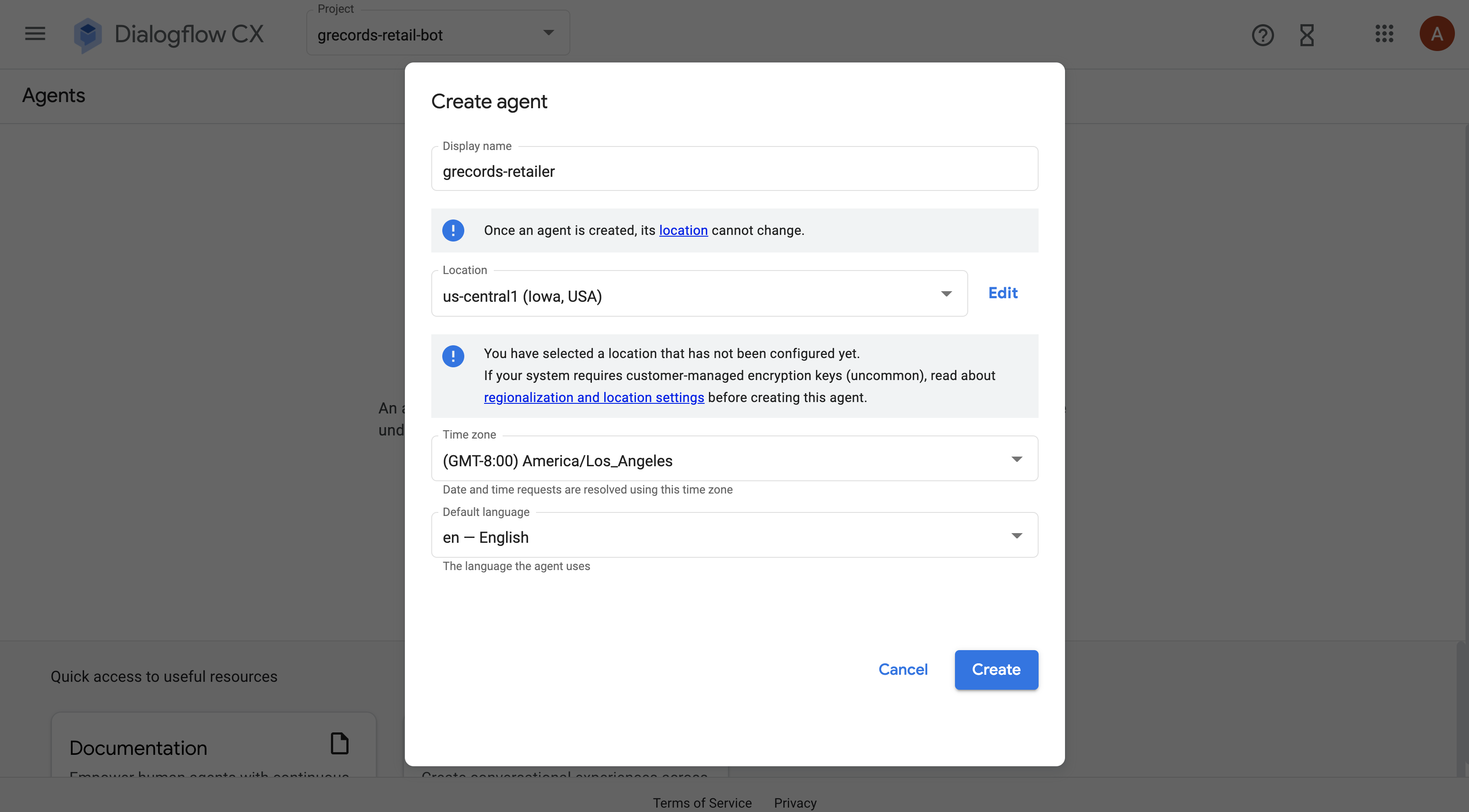
Wypełnij formularz podstawowych ustawień agenta:
- Możesz wybrać dowolną wyświetlaną nazwę.
- Jako lokalizację wybierz us-central1.
- Wybierz preferowaną strefę czasową.
- Wybierz en – angielski jako język domyślny.
Kliknij Utwórz.

Wszystko gotowe. Możemy wreszcie rozpocząć modelowanie agenta wirtualnego.
3. Przepływy
Złożone dialogi często obejmują wiele tematów rozmowy. W przypadku czatbota, który tworzymy dla G-Records do sprzedaży gadżetów zespołu, będziemy mieć dialogi dotyczące katalogu produktów, płatności, stanu zamówienia i pytań związanych z obsługą klienta. Możemy podzielić te tematy rozmowy na ścieżki.

Przepływy umożliwiają zespołom pracę nad poszczególnymi ścieżkami rozmowy. Warto uprościć proces, aby łatwo mieścił się na ekranie i był bardziej modułowy.
Przepływy to nowa koncepcja w Dialogflow CX. Dialogflow Essentials ma koncepcję Mega Agentów, którzy są w pewien sposób podobni do przepływów. Jednak z Flows będziesz korzystać znacznie częściej.
W dalszej części tego laboratorium użyjemy procedur obsługi stanu, które mogą zakończyć przepływ (dzięki czemu nastąpi powrót do następnego lub poprzedniego przepływu), lub możesz zakończyć całą sesję agenta.
Zacznijmy tworzyć przepływy.
Tworzenie przepływów
- W Dialogflow CX kliknij ikonę + > Utwórz przepływ.
- Wpisz nazwę:
Catalogi naciśnij Enter.

Twój pierwszy przepływ Katalog został utworzony. Teraz utwórz pozostałe przepływy:
Order ProcessMy OrderCustomer Care

W dalszej części tego modułu skonfigurujemy moduły obsługi stanu strony, dzięki czemu wizualizacja będzie wyglądać tak:

Symulator
Po prawej stronie konsoli Dialogflow CX możesz przetestować wirtualnego agenta za pomocą wbudowanego symulatora. Możesz przetestować rozmowę od początku lub od konkretnego przepływu.
- W prawym górnym rogu ekranu kliknij przycisk Test Agent (Testuj agenta).
- W polu „Porozmawiaj z agentem” wpisz:
HelloWirtualny agent odpowie domyślnym tekstem powitalnym: Dzień dobry! W czym mogę pomóc?

Zmodyfikujmy ten domyślny tekst powitalny.
Domyślny proces rozpoczęcia
Zacznijmy od utworzenia trasy intencji, która zostanie uruchomiona po powitaniu wirtualnego agenta.
- Na pasku bocznym po lewej stronie Tworzenie > Przepływy kliknij Domyślny przepływ początkowy i wybierz węzeł drzewa Start.
Otworzy się strona Start. Automatycznie wybrana została strona Start w sekcji paska bocznego Tworzenie > Strony.
- W sekcji Start > Routes (Rozpocznij > Trasy) kliknij Default Welcome Intent (Domyślna intencja powitalna).
Intencja określa zamiar użytkownika w jednej turze rozmowy. W Dialogflow CX intencje mogą być częścią modułu obsługi stanu, który kieruje do następnej aktywnej strony lub realizacji.
- Usuń wszystkie wpisy Odpowiedź agenta i dodaj ten nowy tekst:
Welcome, I am the virtual agent of G-Records, a fictional rock label. You can order artists merchandise, ask questions about your order or shipping, and I can tell you more which artists are currently signed with us. How can I help?
Aby usprawnić rozmowę, potrzebujemy też przycisków szybkiej odpowiedzi lub sugestii.
- Kliknij Add dialogue option > Custom payload (Dodaj opcję dialogu > Niestandardowy ładunek) i użyj poniższego fragmentu kodu.
- Użyj poniższego fragmentu kodu jako niestandardowego ładunku i kliknij Zapisz.
Więcej informacji o niestandardowych ładunkach znajdziesz w dokumentacji.
{
"richContent": [
[
{
"type": "chips",
"options": [
{
"text": "Which artists?"
},
{
"text": "Which products?"
},
{
"text": "About my order..."
}
]
}
]
]
}

- Przetestuj intencję powitalną w symulatorze.
Pewnie zastanawiasz się, dlaczego nie widzisz żadnych treści multimedialnych. Dzieje się tak, ponieważ szczegółowe treści, takie jak sugestie, zależą od integracji. Poniższe kroki wymagają konta rozliczeniowego, ale możesz je pominąć, jeśli go nie masz.
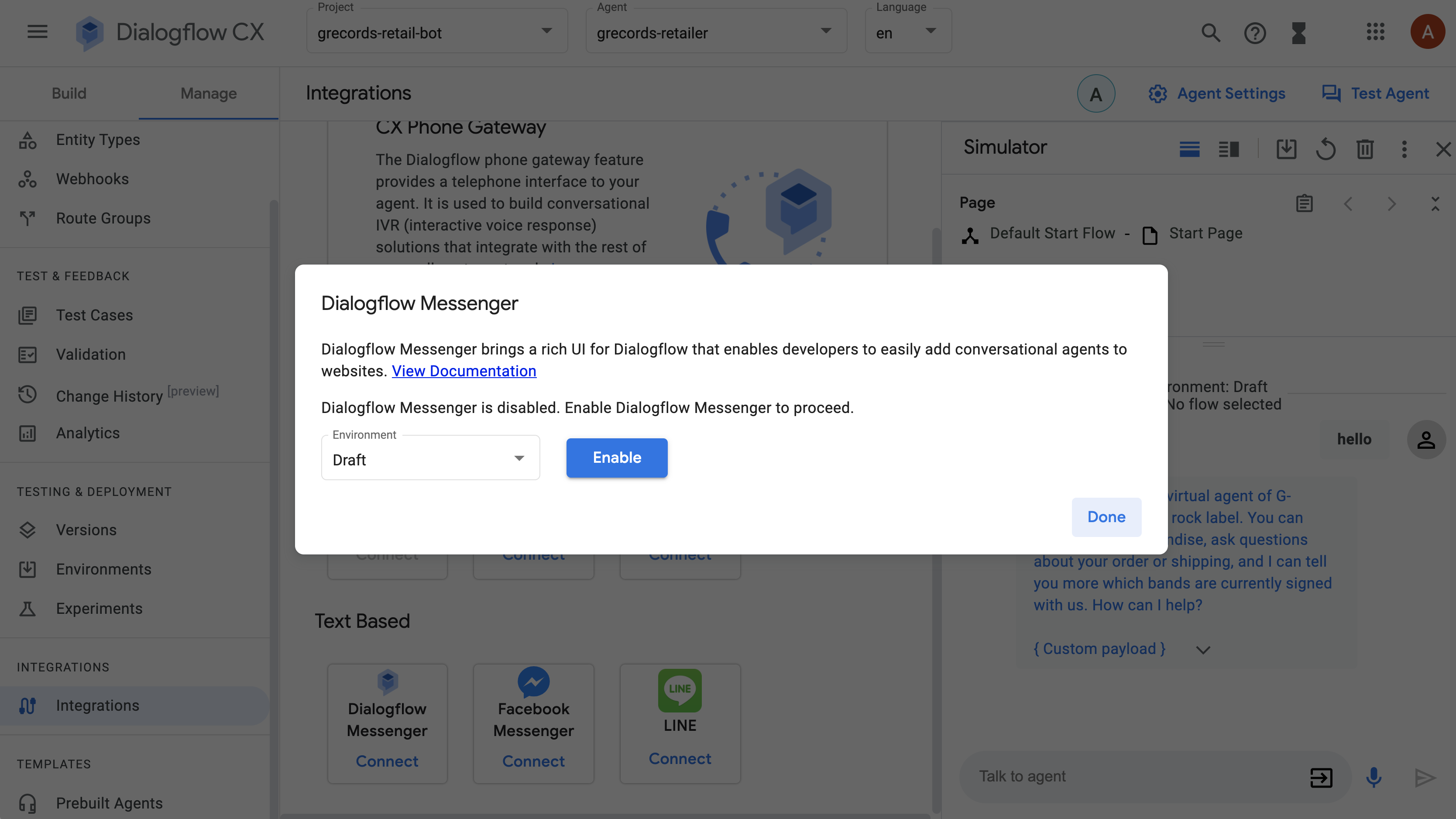
- Na pasku bocznym po lewej stronie kliknij Zarządzaj > Integracje.
- Wybierz Dialogflow Messenger i kliknij Połącz.
- W wyskakującym okienku kliknij Włącz.

Pojawi się kolejne okienko, tym razem z kodem JavaScript do integracji, który możesz wkleić w swojej witrynie, aby zintegrować z nią komponent Dialogflow Messenger. Nie mamy jeszcze witryny, więc przetestujemy wirtualnego agenta bezpośrednio w narzędziu.

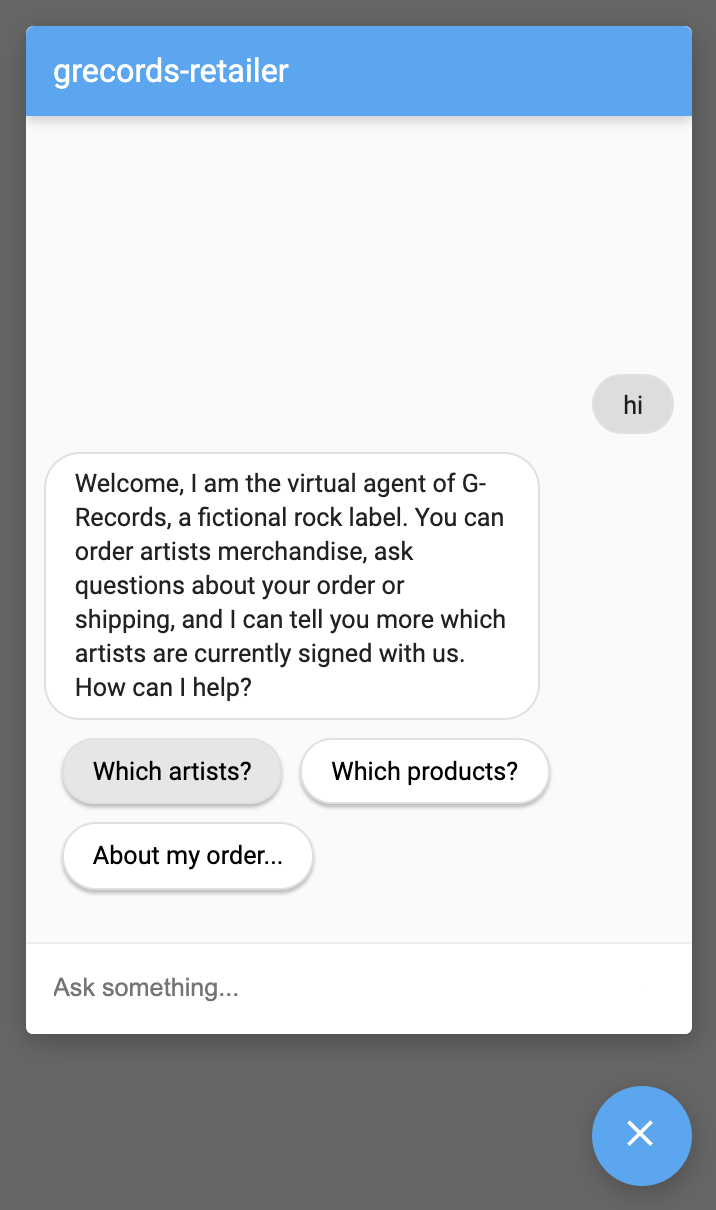
- Kliknij link Wypróbuj.
- Kliknij ikonę chatbota w prawym dolnym rogu, aby otworzyć okno czatu. Aby rozpocząć rozmowę, wpisz
Hello.

Obecnie, gdy klikniesz sugestie, agent wirtualny nie zrozumie, co masz na myśli. Dzieje się tak, ponieważ nasz wirtualny agent nie przełącza się jeszcze między stanami. Możemy to zrobić w Dialogflow CX za pomocą stron. Kontynuujmy moduł. Najpierw utworzymy jednostki i intencje.
4. Typy encji
Typy encji służą do kontrolowania sposobu wyodrębniania danych z danych wejściowych użytkownika. Typy encji Dialogflow CX są bardzo podobne do typów encji Dialogflow ES. Dialogflow udostępnia wstępnie zdefiniowane encje systemowe, które mogą dopasowywać wiele typowych rodzajów danych. Istnieją na przykład encje systemowe do dopasowywania dat, godzin, kolorów, adresów e-mail itp. Możesz też tworzyć własne obiekty niestandardowe, aby dopasowywać dane niestandardowe.
Zacznijmy od przygotowania wszystkich niestandardowych elementów, zanim zaprojektujemy strony w przepływie. Utworzymy te jednostki:

Tworzenie jednostek
Utwórzmy podmiot Wykonawca.
- Kliknij Zarządzaj > Typy jednostek.
- Kliknij + Utwórz.
- Wyświetlana nazwa:
Artist - Podmioty:
The Google Dolls(synonim:Google Dolls)The Goo Fighters(synonim:Goo Fighters)G's N' Roses(synonim:Gs and Roses)Alice Googler- Kliknij Opcje zaawansowane i zaznacz Dopasowywanie rozmyte. (Jeśli wpiszesz nazwę zespołu z błędem, może ona nadal pasować do właściwego podmiotu).
- W sekcji Opcje zaawansowane zaznacz też Redaguj w logu. (Jeśli wpiszesz nazwę zespołu z błędem, zostanie ona poprawiona w logu).
- Kliknij Zapisz.
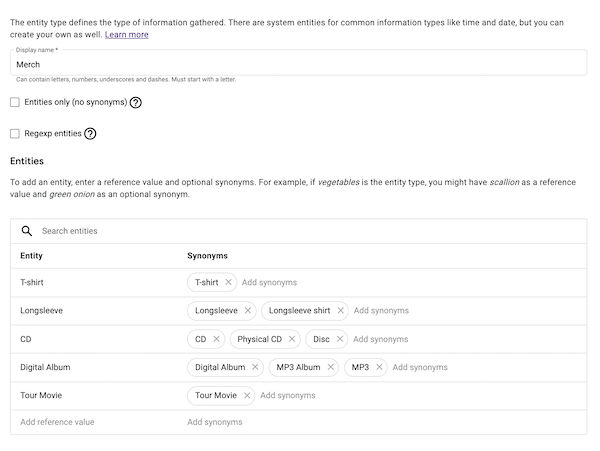
Potrzebujemy też elementu dla produktu:
- Kliknij Zarządzaj > Typy jednostek.
- Kliknij + Utwórz.
- Wyświetlana nazwa:
Merch - Podmioty:
T-shirtLongsleeve(synonim:Longsleeve shirt)Tour MovieDigital Album(z synonimem:MP3 Album,MP3)CD(synonimy:Disc,Physical CD)
- Kliknij Zapisz.
Potrzebny będzie też podmiot dla albumu:
- Kliknij Zarządzaj > Typy jednostek.
- Kliknij + Utwórz.
- Wyświetlana nazwa:
Album - Podmioty:
LiveGreatest Hits(synonim:Hits)
- Kliknij Zapisz.
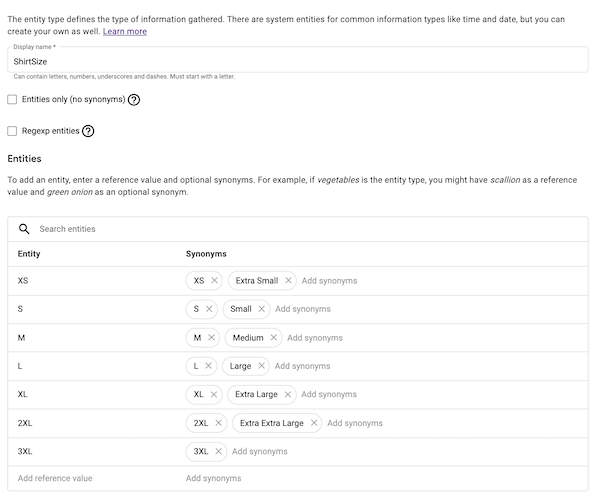
Będziemy też potrzebować jednostki dla rozmiarów odzieży:
- Kliknij Zarządzaj > Typy jednostek.
- Kliknij + Utwórz.
- Wyświetlana nazwa:
ShirtSize - Podmioty:
XS(synonim:Extra Small)S(synonim:Small)M(synonim:Medium)L(synonim:Large)XL(synonim:Extra Large)2XL(synonim:Extra Extra Large)3XL
- Kliknij Zapisz.
oraz jednostkę dla numerów zamówień, które zwykle składają się z 4 znaków alfanumerycznych i 3 cyfr. (np. ABCD123)
- Kliknij Zarządzaj > Typy jednostek.
- Kliknij + Utwórz.
- Wyświetlana nazwa:
OrderNumber - Encje wyrażeń regularnych
- Jednostka: [A-Z]{4}[0-9]{3}
- Kliknij Zapisz.
Konfiguracja jednostki powinna wyglądać podobnie do tej poniżej:
@Wykonawca: 
@Merch: 
@Album: 
@ShirtSize: 
@OrderNumber: 
Po przygotowaniu encji niestandardowych możemy przygotować intencje. Kontynuujmy moduł.
5. Intencje
Intencja określa zamiar użytkownika w ramach jednej tury rozmowy. W Dialogflow CX zostały one znacznie uproszczone i nie są już elementem składowym sterowania rozmową. Dialogflow CX używa intencji tylko do dopasowywania wypowiedzi użytkowników. W Dialogflow ES wszystko musiało być powiązane z intencją (parametry, zdarzenia, realizacja itp.). Intencje w Dialogflow CX zawierają tylko frazy treningowe, dlatego można ich używać wielokrotnie. Nie kontroluje już rozmowy. Proces tworzenia intencji będzie prosty:
W wypowiedziach szkoleniowych w intencjach można używać encji do wyodrębniania „zmiennych” danych wejściowych. Dlatego warto z wyprzedzeniem tworzyć typy encji, co zrobiliśmy na poprzedniej stronie instrukcji.
Tworzenie intencji
Zacznijmy od przygotowania wszystkich intencji, zanim zaprojektujemy strony w procesie.
- Kliknij Zarządzaj > Intencje.
- Kliknij + Utwórz.
Użyj tych informacji:
- Wyświetlana nazwa
redirect.artists.overview - Tekst reklamy
Artists overview: The bands supported by the label

Przewiń w dół i utwórz te frazy treningowe:
Which bands are signed?Which bandsWhich artistsWhich artists are part of the record labelWho is part of the labelFrom which bands can I buy merchandiseBand merchandiseWhich music do you have?I would like to know who are signed to the labelWho are supported by the labelFrom who can I buy shirtsWhat music can I orderCan I get an overview of all the artists

- Kliknij Zapisz.
- Teraz utwórzmy pozostałe intencje. Użyj własnej wyobraźni, aby wymyślić więcej fraz treningowych. Zalecamy, aby każdy zamiar miał co najmniej 10 fraz treningowych, które obejmują różne sposoby wywoływania tego zamiaru przez użytkownika. Na potrzeby tego modułu mniejsza liczba też powinna wystarczyć.
Kilka rzeczy, na które warto zwrócić uwagę:
- Pamiętaj, że podczas wpisywania frazy treningowej Dialogflow CX automatycznie dodaje adnotacje do encji. Jeśli tak się nie stanie, być może musisz zaktualizować encję (dodając synonim) lub ręcznie dodać adnotacje do frazy treningowej.
- Krótsze frazy treningowe: system NLU Dialogflow może też działać z krótszymi frazami treningowymi. Podajemy tu kilka przykładów.
- Przetrenowanie: zbyt duża liczba wyrażeń treningowych dla intencji może spowodować przetrenowanie i mniej pożądany wynik. Sprawdzoną metodą jest stosowanie testów iteracyjnych i przyrostowych oraz dodawanie wyrażeń na potrzeby trenowania w przypadku, gdy nie ma dopasowanego zamiaru.
Wyświetlana nazwa | Przykłady wypowiedzi |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
Gdy mamy już przygotowane elementy wielokrotnego użytku (ścieżki, elementy i intencje), możemy je połączyć, tworząc strony i procedury obsługi stanu.
6. Strony i procedury obsługi stanu
Rozmowę w Dialogflow CX (sesję) można opisać i wizualizować jako automat skończony. Weźmy na przykład automat do sprzedaży. Można go modelować jako automat skończony. Ma ona te stany: Oczekiwanie na monety, Wybierz cukierka, Daj cukierka. Po otrzymaniu zestawu danych wejściowych przechodzi między tymi stanami. Na przykład wrzucenie monety powoduje przejście automatu z trybu „Oczekiwanie na monety” do trybu „Wybierz słodycze”. Strony to sposób, w jaki możemy modelować te stany wirtualnego agenta Dialogflow CX.
Gdy użytkownik wchodzi w interakcję z Dialogflow CX w ramach rozmowy, rozmowa przechodzi z jednej strony na drugą. W każdym momencie dokładnie jedna strona jest stroną bieżącą, która jest uważana za aktywną. Aktywny jest też przepływ powiązany z tą stroną.
W przypadku każdego przepływu możesz zdefiniować wiele stron, na których połączone strony mogą prowadzić pełną rozmowę na tematy, do których jest przeznaczony przepływ. Każdy proces ma specjalną stronę początkową. Gdy przepływ staje się aktywny, strona początkowa staje się stroną bieżącą. Po każdej turze rozmowy bieżąca strona pozostanie bez zmian lub przejdzie do innej strony. Ta koncepcja umożliwi Ci tworzenie większych agentów z wieloma stronami i wieloma turami rozmowy.
Strony zawierają realizacje (statyczne okna dialogowe lub wywołania zwrotne), parametry i procedury obsługi stanu. Sterowanie rozmową odbywa się za pomocą modułów obsługi stanu, co umożliwia tworzenie różnych tras przejścia do innej strony Dialogflow CX, w tym warunkowych (do rozgałęziania rozmów).
Stan rozmowy jest kontrolowany przez obsługę przejść między stronami za pomocą 3 rodzajów ścieżek:
- Trasy intencji: kiedy należy dopasować intencję (np. zmienić stronę na podstawie tego, co mówi użytkownik). (Niebieskie linie na schemacie).
- Ścieżki warunkowe: gdy należy sprawdzić warunek (np. zmienić stronę na podstawie określonych parametrów przechowywanych w sesji) (pomarańczowe linie na diagramie).
- Moduły obsługi zdarzeń: kiedy należy obsłużyć określone zdarzenie rezerwowe (np. brak danych wejściowych lub brak dopasowania, aby odróżnić użytkownika od ścieżki intencji lub warunku) (zielone linie na diagramie).
Wypowiedzi w rozmowie (czyli treść lub odpowiedź dla użytkownika) są definiowane przez realizację, która może być statyczna lub dynamiczna:
- Statyczne spełnienie: gdy zostanie podana statyczna odpowiedź spełniająca wymagania.
- Dynamiczne realizowanie: gdy wywoływany jest webhook realizacji w przypadku odpowiedzi dynamicznych.
W przypadku bota do obsługi sprzedaży detalicznej utworzymy trasy intencji i udostępnimy statyczne odpowiedzi dotyczące realizacji, które będą wyświetlane użytkownikowi natychmiast po aktywowaniu strony. Później utworzymy parametry z ścieżkami warunkowymi, aby zebrać informacje potrzebne do złożenia zamówienia na produkty.
Trasy intencji na stronie
Tworzenie stron w domyślnym przepływie startowym
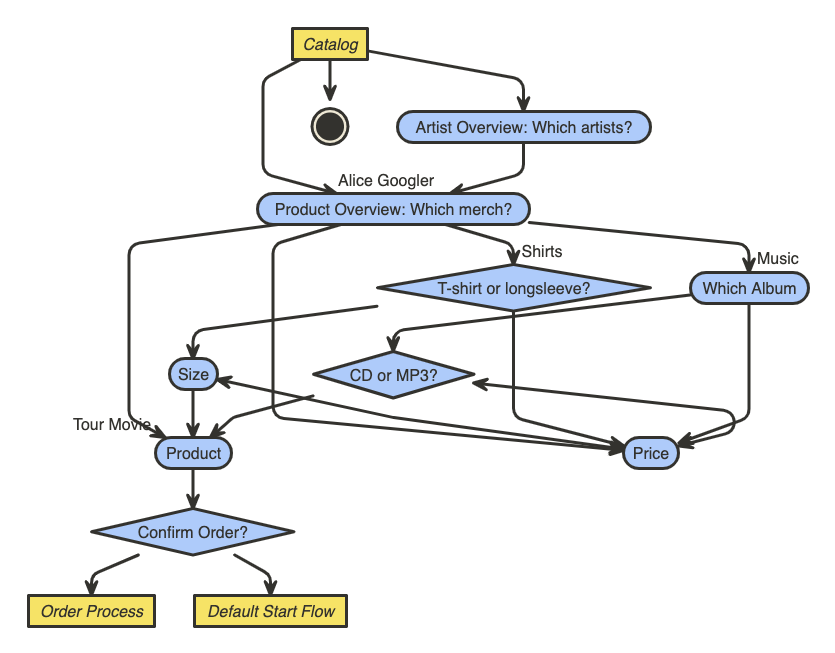
Oto schemat domyślnego przepływu rozpoczęcia:

Kliknijmy to razem:
- Kliknij Build > Default Start Flow (Tworzenie > Domyślny przepływ początkowy).
- Kliknij Strona startowa.
- Kliknij ikonę + obok pozycji Trasy.
- Dodaj redirect.artists.overview
- Przewiń w dół do sekcji Przejście i przejdź do procesu Katalog.
- Kliknij Zapisz.
- Powtórz powyższe kroki w przypadku wiersza
redirect.product.overviewi pozostałych 11 wierszy z tej tabeli:
Strona (w przepływie) | Trasy > Intencja | Trasy > Przejście do |
Rozpocznij |
| - |
Rozpocznij |
| Flow: Katalog |
Rozpocznij |
| Flow: Katalog |
Rozpocznij |
| Flow: Katalog |
Rozpocznij |
| Flow: Katalog |
Rozpocznij |
| Flow: Katalog |
Rozpocznij |
| Flow: Katalog |
Rozpocznij |
| Flow: Customer Care |
Rozpocznij |
| Flow: Customer Care |
Rozpocznij |
| Flow: Customer Care |
Rozpocznij |
| Flow: Moje zamówienie |
Rozpocznij |
| Flow: Moje zamówienie |
Rozpocznij |
| Flow: Moje zamówienie |
Rozpocznij |
| Strona: Zakończ sesję |

Domyślny przepływ rozpoczynania będzie działać jak menu opcji podczas dzwonienia do centrum obsługi telefonicznej. W tym przypadku wirtualny agent jest jednak trenowany za pomocą języka naturalnego, a frazy treningowe znajdują się w intencjach. Dlatego interakcja jest oparta na rozmowie, a nie na opcjach DTMF, i jest bardziej naturalna i przypominająca rozmowę z człowiekiem.

Tworzenie stron w przepływie katalogu
Poniższy zapis rozmowy na czacie należy do ścieżki Katalog:
> "Hi"
"Welcome, I am the virtual agent of G-Records, a fictional rock label.
You can order artists merchandise, ask questions about your order or shipping,
and I can tell you more which artists are currently signed with us. How can I help?"
> "Which bands are signed with this record label?"
"The following bands are signed with G-Records:
Alice Googler, G's N' Roses, The Goo Fighters and The Google Dolls.
From which of these artists would you like to order merchandise?"
> "Alice Googler"
"You want to rock with Alice Googler merchandise. Awesome!
We sell shirts, music or the tour movie.
Which merchandise item do you want?"
"(Suggestion chips: [Shirts] [Music] [Tour Movie])"
> "I would like to buy a Shirt"
"Do you want a longsleeve or a t-shirt?"
"(Suggestion chips: [T-shirt, Longsleeve, Price?])"
> "What's the price difference?"
"A t-shirt costs $25 and a longsleeve costs $30.
Do you want a longsleeve or a t-shirt?"
> "A t-shirt",
"What shirt size do you want?"
"(Suggestion chips: [XS, S, M, L, XL, 2XL, 3XL])"
> "M"
"A T-shirt of Alice Googler size: M costs $25. Shall I continue to order?"
Gdy wybierzesz Muzyka lub Film z wycieczki, okno dialogowe będzie wyglądać inaczej:
> "Music"
"We have a Greatest Hits Album or the Live Album. Which one do you want?"
"(Suggestion chips: [Greatest Hits, Live, Price?])"
> "The Live Album"
"Do you want this album on CD or MP3?"
"(Suggestion chips: [CD, MP3])"
> "What's the price difference?"
"A CD costs $15. The digital album on MP3 costs $10.
Do you want this album on CD or MP3?"
> "Digital Album",
"The Digital Album: Alice Googler - Live costs $10. Shall I continue to order?"
W przypadku filmu z wycieczki dialog będzie wyglądał tak:
> "Tour Movie"
"The Tour Movie of G's N' Roses costs $25. Shall I continue to order?
Oto schemat blokowy wszystkich stron w przepływie Katalog:

Zwróć uwagę na złożoność tego procesu:
- Mogę pominąć pytanie o artystów i od razu zapytać „Jakie produkty są dostępne?”.
- W przypadku domyślnego przepływu początkowego mogę zapytać: „Chcę kupić koszulkę The Google Dolls” lub „Chcę coś kupić”. Oznacza to, że wirtualny agent zada pytania uzupełniające, aby wypełnić miejsca na te wymagane parametry. Przeniesie Cię bezpośrednio na stronę produktu.
- Okno dialogowe Ceny pochodzi ze strony Ceny, która zostanie ponownie użyta.
- Chociaż okno filmu z wycieczką wygląda na najprostsze, zrobimy z nim coś specjalnego. Ponownie wykorzystamy tę część dialogu, aby użytkownicy mogli też wpisać ją bezpośrednio w przypadku jednego z innych produktów, jeśli od razu podadzą wszystkie informacje:
> "I want The Goo Fighters longsleeve size S."
"The longsleeve of The Goo Fighters size S costs $30. Shall I continue to order?"
Zacznijmy od połączenia stron.
- Kliknij Build > Catalog (Tworzenie > Katalog).
- Kliknij Strona startowa.
- Kliknij ikonę + obok pozycji Trasy.
- Dodaj redirect.artists.overview
- Przewiń w dół do sekcji Przejście, kliknij Strona i wybierz + nowa strona.
- Użyj nazwy strony:
Artist Overviewi kliknij Zapisz.
Teraz dokończmy resztę procesu:
- Poprzednie kroki można powtórzyć w przypadku tych stron, intencji i realizacji. Zająć ten stół. Strona to strona, którą wybierzesz w procesie Ścieżki > Przejście do to nowy proces lub strona, którą utworzysz i do której przejdziesz.
Strona (w przepływie) | Trasy > Intencja | Trasy > Przejście do |
Początek katalogu |
| Informacje o wykonawcy |
Początek katalogu |
| Produkt |
Początek katalogu |
| Omówienie produktu |
Początek katalogu |
| Omówienie produktu |
Początek katalogu |
| Koszule |
Początek katalogu |
| Muzyka |
Początek katalogu |
| Zakończ sesję |
Początek katalogu |
| Zakończ proces |
Informacje o wykonawcy |
| Omówienie produktu |
Teraz dodajmy więcej statycznych realizacji.
- W przepływie Katalog kliknij stronę Przegląd wykonawcy.
- W sekcji Realizacja zgłoszenia kliknij Edytuj realizację.
- Użyj tych statycznych odpowiedzi (Agent mówi):
The following bands are signed with G-Records: Alice Googler, G's N' Roses, The Goo Fighters and The Google Dolls.
- Kliknij Zapisz.
- W przepływie Katalog kliknij stronę Przegląd produktów.
- W sekcji Realizacja zgłoszenia kliknij Edytuj realizację.
- Użyj tego statycznego sposobu realizacji (Agent mówi):
We sell shirts, music or the tour movie.
- Kliknij Zapisz.
Parametry strony
Parametry służą do rejestrowania i odwoływania się do wartości podanych przez użytkownika podczas sesji. Każdy parametr ma nazwę i typ encji. @Artist i @Merch to minimalne parametry, które musimy zebrać, aby złożyć zamówienie na produkty. W przypadku koszulek T-shirt i koszulek z długim rękawem musisz też zebrać @ShirtSize, a jeśli chcesz zamówić muzykę, potrzebujesz też nazwy @Carrier i @Album.
Te parametry należy oznaczyć jako wymagane. Gdy będzie to wymagane, warto podać niestandardowe prompty, aby zapamiętać użytkownika końcowego i udzielić prawidłowych odpowiedzi, dzięki czemu będzie można zebrać te parametry. Dialogflow CX udostępnia kilka mechanizmów, które mogą Ci w tym pomóc.
Możesz na przykład podać niestandardowe statyczne komunikaty dotyczące realizacji zamówienia w sekcji Parametr. Jeśli parametr jest wymagany, wyświetlą się te spełnienia parametru. Te wiadomości z odpowiedzią zostaną dodane do kolejki odpowiedzi. Podczas tury agenta można (a czasami nawet warto) wywołać wiele realizacji, z których każda może wygenerować wiadomość z odpowiedzią. Dialogflow przechowuje te odpowiedzi w kolejce odpowiedzi. Więcej informacji o cyklu życia strony i kolejności dodawania tych realizacji do kolejki odpowiedzi znajdziesz w dokumentacji stron Dialogflow CX.
Tworzenie parametrów na stronie Przegląd wykonawcy
Zdefiniujmy kilka parametrów strony:
- W przepływie Katalog kliknij stronę Informacje o wykonawcy.
- W bloku Parametry kliknij +. Dodaj parametr artist:
- Wyświetlana nazwa:
artist - Typ podmiotu:
@Artist - Wymagane: sprawdź
- Usuń z logu: zaznacz
- Teraz dodamy kilka wiadomości dotyczących realizacji parametrów niestandardowych. Jeśli parametr artist nie został jeszcze zebrany przez wirtualnego agenta, użytkownik otrzyma tę odpowiedź agenta dodaną do kolejki odpowiedzi:
From which of these artists would you like to order merchandise?
- Dodaj drugą opcję dialogu, która zawiera elementy z sugestiami. Kliknij Dodaj opcję dialogu i użyj tego kodu (w formacie JSON):
{
"richContent": [
[
{
"options": [
{
"text": "The Google Dolls"
},
{
"text": "The Goo Fighters"
},
{
"text": "Alice Googler"
},
{
"text": "G's N' Roses"
}
],
"type": "chips"
}
]
]
}
Możesz obsługiwać różne komunikaty zastępcze w zależności od liczby prób udzielenia odpowiedzi przez użytkownika. Możesz to zrobić za pomocą funkcji obsługi zdarzeń parametrów. Możesz wybrać różne wbudowane moduły obsługi zdarzeń, takie jak Nieprawidłowe parametry, Zbyt długie wypowiedzi, Brak danych wejściowych, Brak danych wejściowych za pierwszym razem, Druga próba lub Brak dopasowania. Różnica między brakiem danych wejściowych a brakiem dopasowania polega na tym, że w przypadku braku danych wejściowych użytkownik nigdy nie podał odpowiedzi, a w przypadku braku dopasowania użytkownik podał odpowiedź, ale Dialogflow CX nie mógł dopasować intencji do strony.
- Przewiń w dół do sekcji Moduły obsługi zdarzeń ponownego wyświetlania.
- Kliknij Dodaj procedurę obsługi zdarzeń i wybierz zdarzenie:
No-match default - Użyj tego statycznego tekstu zdarzenia:
I missed that. Please, specify the artist. You can choose between: Alice Googler, G's N' Roses, The Google Dolls or The Goo Fighters. Which artist do you want to buy merchandise from?
- Kliknij Zapisz.
- Kliknij Dodaj procedurę obsługi zdarzeń i wybierz zdarzenie:
No-input default - Użyj tego statycznego tekstu zdarzenia:
I am sorry, I could understand the artist's name. You can choose between Alice Googler, G's N' Roses, The Google Dolls or The Goo Fighters. Which artist do you want to buy merchandise from?
- Kliknij Zapisz.
Trasy warunkowe strony
Parametry są bardzo przydatne w połączeniu z trasami warunkowymi stron. Gdy warunek przyjmie wartość true, zostanie wywołana powiązana z nim ścieżka strony. Warunek może brzmieć np. Parametr jest równy określonej wartości, Parametr nie może być pominięty lub Formularz został wypełniony. Więcej informacji o parametrach i warunkach znajdziesz w dokumentacji Dialogflow CX.
W przypadku wirtualnego agenta w branży handlowej musimy zebrać sekwencję parametrów, dlatego musimy utworzyć warunek, aby sprawdzić, czy „formularz” został wypełniony. Formularz to lista parametrów, które powinny być zbierane od użytkownika na stronie. Wirtualny agent prowadzi z użytkownikiem wiele rozmów, aż zbierze wszystkie wymagane parametry formularza, zwane też parametrami strony.
Dialogflow CX automatycznie ustawia wartości parametrów podane przez użytkownika podczas wypełniania formularza. Aby sprawdzić, czy cały formularz na bieżącej stronie jest wypełniony, użyj tego warunku: $page.params.status = "FINAL"
Tworzenie tras warunkowych na stronie Przegląd wykonawcy
Utwórzmy trasę warunkową, która przejdzie do następnej strony, gdy wykonawca będzie znany:
- Na stronie Przegląd wykonawcy kliknij ikonę + w sekcji Trasy.
- Przewiń w dół do sekcji Stan.
- Wybierz Co najmniej jeden (LUB)
- Następnie napiszemy wyrażenie, które
- Parametr:
$page.params.status - Operator:
= - Wartość:
"FINAL"
- Teraz utworzymy na trasie konkretną statyczną wiadomość o realizacji, która potwierdzi wybór użytkownika. Przewiń w dół do bloku Realizacja i wpisz te wiadomości dotyczące realizacji:
$session.params.artist, great choice! Rock on!You want to rock with $session.params.artist merchandise. Awesome!
- Gdy warunek jest spełniony, należy przejść na stronę Przegląd produktu. Przewiń w dół do sekcji Przejście i skorzystaj z tej strony:
Product Overview - Kliknij Zapisz.

Tworzenie tras na stronie Przegląd usługi
Wiesz już, jak tworzyć parametry i trasy warunkowe, więc teraz utwórzmy więcej parametrów dla tych stron:
Omówienie produktu
- Utwórz parametr
artistna stronie Przegląd produktów:
- Wyświetlana nazwa:
artist - Typ podmiotu:
@Artist - Wymagane: sprawdź
- Usuń z logu: zaznacz
- Wypełnienie początkowego prompta:
From which of these artists would you like to order merchandise?
{
"richContent": [
[
{
"options": [
{
"text": "The Google Dolls"
},
{
"text": "The Goo Fighters"
},
{
"text": "Alice Googler"
},
{
"text": "G's N' Roses"
}
],
"type": "chips"
}
]
]
}
- Moduł obsługi zdarzeń >
No-match default:To buy merchandise you can choose between the following artists: Alice Googler, G's N' Roses, The Google Dolls or The Goo Fighters. Which artist do you want to buy merchandise from? - Niestandardowy ładunek:
{
"richContent": [
[
{
"options": [
{
"text": "The Google Dolls"
},
{
"text": "The Goo Fighters"
},
{
"text": "Alice Googler"
},
{
"text": "G's N' Roses"
}
],
"type": "chips"
}
]
]
}
- Moduł obsługi zdarzeń >
No-input default:To buy merchandise you can choose between the following artists: Alice Googler, G's N' Roses, The Google Dolls or The Goo Fighters. Which artist were you trying to mention? - Niestandardowy ładunek:
{
"richContent": [
[
{
"options": [
{
"text": "The Google Dolls"
},
{
"text": "The Goo Fighters"
},
{
"text": "Alice Googler"
},
{
"text": "G's N' Roses"
}
],
"type": "chips"
}
]
]
}
- Utwórz parametr
merch:
- Wyświetlana nazwa:
merch - Typ podmiotu:
@Merch - Wymagane: sprawdź
- Usuń z logu: zaznacz
- Realizacja:
Which merchandise item do you want? - Kliknij Dodaj opcję dialogu > Niestandardowy ładunek:
{
"richContent": [
[
{
"type": "chips",
"options": [
{
"text": "Shirts"
},
{
"text": "Music"
},
{
"text": "Tour movie"
}
]
}
]
]
}
- Moduł obsługi zdarzeń >
No-match default - Realizacja modułu obsługi zdarzeń:
We sell Shirts, Music or the Tour movie. Which of these items do you want? - Niestandardowy ładunek:
{
"richContent": [
[
{
"type": "chips",
"options": [
{
"text": "Shirts"
},
{
"text": "Music"
},
{
"text": "Tour movie"
}
]
}
]
]
}
- Moduł obsługi zdarzeń >
No-input default - Realizacja modułu obsługi zdarzeń:
I couldn't understand which merchandise item you wanted to buy. You can choose between: Shirts, Music or the Tour movie. Which item do you want? - Niestandardowy ładunek:
{
"richContent": [
[
{
"type": "chips",
"options": [
{
"text": "Shirts"
},
{
"text": "Music"
},
{
"text": "Tour movie"
}
]
}
]
]
}
- Utwórz trasę, która będzie przechodzić na stronę Produkt, gdy podany jest parametr
artisti elementmerch.
- Warunek:
- Spełnione WSZYSTKIE reguły (ORAZ)
- Wyrażenie:
$session.params.artist != null - Wyrażenie:
$session.params.merch != null - Realizacja:
Alright! $session.params.merch of $session.params.artist, let's go! - Przejście: strona:
Product
- Utwórz trasę, która będzie aktywowana, gdy użytkownik powie „Koszule”
- Intencja: redirect.shirts
- Przejście: strona:
Shirts
- Utwórz trasę, która będzie aktywowana, gdy użytkownik powie „Muzyka”.
- Intencja: redirect.music
- Przejście: strona:
Music
- Tworzenie trasy, gdy użytkownik prosi o informacje o cenie
- Intencja: redirect.price
- Przejście: Utwórz nową stronę:
Price
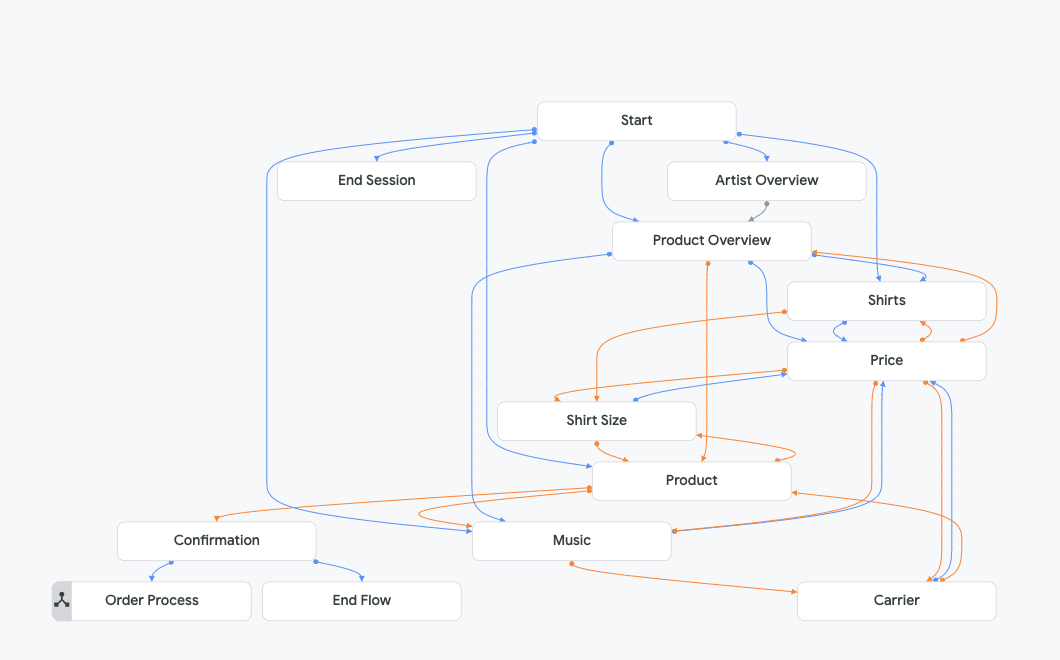
Po skonfigurowaniu powyższych ustawień zobaczysz wizualizację podobną do tej na obrazku poniżej. Zwróć uwagę, że trasy intencji są na schemacie oznaczone kolorem niebieskim, a trasy warunkowe – pomarańczowym. Obsługa zdarzeń jest oznaczona na zielono, a gdy na stronę przechodzi kilka typów ścieżek, linia jest szara.

Wiesz już, jak tworzyć przepływy, obiekty, intencje i strony za pomocą procedur obsługi stanu, takich jak trasy intencji i trasy warunkowe oparte na parametrach. W dalszej części tego modułu użyjemy w realizacji warunkowego rozgałęzienia, aby na podstawie danych wejściowych wyświetlać różne dialogi.
Aby sfinalizować pracę nad wirtualnym agentem, możesz użyć tych konfiguracji.
Strona koszul:
- Na stronie Koszulki utwórz te konfiguracje:
- Wypełnianie pozycji:
Do you want a longsleeve or a t-shirt? - Realizacja zgłoszenia Niestandardowy ładunek:
{
"richContent": [
[
{
"type": "chips",
"options": [
{
"text": "T-shirt"
},
{
"text": "Longsleeve"
},
{
"text": "Price?"
}
]
}
]
]
}
- Utwórz trasę intencji:
redirect.pricez przejściem naPricestronę. - Utwórz ten parametr:
- Parametr:
merch– typ podmiotu:@Merch,RequirediRedact in log - Parametr > Obsługa zdarzeń >
No-match default - Parametr > Realizacja modułu obsługi zdarzeń:
You can choose between a t-shirt or a longsleeve. Which of these do you want? - Parametr > Niestandardowy ładunek realizacji obsługi zdarzeń:
{
"richContent": [
[
{
"type": "chips",
"options": [
{
"text": "T-shirt"
},
{
"text": "Longsleeve"
}
]
}
]
]
}
- Parametr > Obsługa zdarzeń >
No-input default - Parametr > Realizacja modułu obsługi zdarzeń:
I couldn't understand if you want the t-shirt or the longsleeve. Which of these do you want? - Parametr > Niestandardowy ładunek realizacji obsługi zdarzeń:
{
"richContent": [
[
{
"type": "chips",
"options": [
{
"text": "T-shirt"
},
{
"text": "Longsleeve"
}
]
}
]
]
}
- Kliknij spełnienie warunku i przewiń w dół do sekcji Gotowe ustawienia parametrów. Za każdym razem, gdy strona z koszulami stanie się aktywna, parametr kategorii zostanie ustawiony na koszule:
Parametr | Wartość |
|
|
- Dodawanie trasy warunkowej:
- Spełniona co najmniej 1 reguła (LUB)
- Wyrażenie:
$session.params.merch = "T-shirt" - Wyrażenie:
$session.params.merch = "Longsleeve" - Przejście na nową stronę:
Shirt Size
Strona z cenami:
Ponieważ komunikaty dotyczące cen będą zależeć od wybranego produktu lub kategorii (muzyka lub koszulki), tę część poprawimy później w laboratorium. Na razie wystarczy wpisać symbol zastępczy.
- Na stronie Cena utwórz te konfiguracje:
- Wypełnianie pozycji:
PRICE TODO
Cenę możesz poprosić w różnych miejscach rozmowy, więc zawsze powinnaś otrzymać odpowiedź i zostać przekierowana z powrotem do poprzedniej części dialogu, aby kontynuować zamówienie. W drzewie dialogowym jest 5 miejsc, w których możesz uzyskać informacje o cenach. (Shirt, Shirt Size, Music, Carrier and also direct via an Intent Route), dlatego będziemy potrzebować kilku tras warunkowych, aby wrócić:
- Dodawanie trasy warunkowej:
- Spełnione WSZYSTKIE reguły (ORAZ)
- Wyrażenie:
$session.params.category = "shirts" - Wyrażenie:
$session.params.merch = "null" - Przejście na nową stronę:
Shirts
- Dodawanie trasy warunkowej:
- Spełnione WSZYSTKIE reguły (ORAZ)
- Wyrażenie:
$session.params.category = "shirts" - Wyrażenie:
$session.params.size = "null" - Przejście na nową stronę:
Shirt Size
- Dodawanie trasy warunkowej:
- Spełnione WSZYSTKIE reguły (ORAZ)
- Wyrażenie:
$session.params.category = "music" - Wyrażenie:
$session.params.album = "null" - Przejście na nową stronę:
Music
- Dodawanie trasy warunkowej:
- Spełnione WSZYSTKIE reguły (ORAZ)
- Wyrażenie:
$session.params.category = "music" - Wyrażenie:
$session.params.merch = "null" - Przejście na nową stronę:
Carrier
- Dodawanie trasy warunkowej:
- Spełnione WSZYSTKIE reguły (ORAZ)
- Wyrażenie:
$session.params.category = "null" - Przejście na nową stronę:
Product Overview
Strona z rozmiarami koszul:
- Na stronie Rozmiar koszuli utwórz te konfiguracje:
- Wypełnianie pozycji:
What shirt size do you want? - Realizacja zgłoszenia Niestandardowy ładunek:
{
"richContent": [
[
{
"type": "chips",
"options": [
{
"text": "XS"
},
{
"text": "S"
},
{
"text": "M"
},
{
"text": "L"
},
{
"text": "XL"
},
{
"text": "2XL"
},
{
"text": "3XL"
}
]
}
]
]
}
- Utwórz trasę intencji:
redirect.pricez przejściem naPricestronę. - Utwórz ten parametr:
- Parametr:
shirtsize– typ encji:@ShirtSize–Required,Redact In Log - Parametr > Obsługa zdarzeń >
No-match default - Parametr > Realizacja modułu obsługi zdarzeń:
Please tell me the shirt size, such as XL. - Parametr > Niestandardowy ładunek realizacji obsługi zdarzeń:
{
"richContent": [
[
{
"type": "chips",
"options": [
{
"text": "XS"
},
{
"text": "S"
},
{
"text": "M"
},
{
"text": "L"
},
{
"text": "XL"
},
{
"text": "2XL"
},
{
"text": "3XL"
}
]
}
]
]
}
- Parametr > Obsługa zdarzeń >
No-input default - Parametr > Realizacja modułu obsługi zdarzeń:
I couldn't understand the shirt size. What size do you want? - Parametr > Realizacja obsługi zdarzeń > Niestandardowy ładunek:
{
"richContent": [
[
{
"type": "chips",
"options": [
{
"text": "XS"
},
{
"text": "S"
},
{
"text": "M"
},
{
"text": "L"
},
{
"text": "XL"
},
{
"text": "2XL"
},
{
"text": "3XL"
}
]
}
]
]
}
- Dodawanie trasy warunkowej:
- Spełnione WSZYSTKIE reguły (ORAZ)
- Wyrażenie:
$page.params.shirtsize != "null" - Przejście do strony:
Product
Strona Muzyka:
- Utwórz te konfiguracje na stronie Muzyka:
- Wypełnianie pozycji:
We have a Greatest Hits Album or the Live Album. Which one do you want? - Realizacja zgłoszenia Niestandardowy ładunek:
{
"richContent": [
[
{
"type": "chips",
"options": [
{
"text": "Greatest Hits"
},
{
"text": "Live"
},
{
"text": "Price?"
}
]
}
]
]
}
- Utwórz trasę intencji:
redirect.pricez przejściem do strony:Price. - Utwórz ten parametr:
- Parametr:
album– typ encji:@Album–Required,Redact In Log - Parametr > Obsługa zdarzeń >
No-match default - Parametr > Realizacja modułu obsługi zdarzeń:
You can choose between Greatest Hits and Live Album. Which of these do you want? - Parametr > Niestandardowy ładunek realizacji obsługi zdarzeń:
{
"richContent": [
[
{
"type": "chips",
"options": [
{
"text": "Greatest Hits"
},
{
"text": "Live"
}
]
}
]
]
}
- Parametr > Obsługa zdarzeń >
No-input default - Parametr > Realizacja modułu obsługi zdarzeń:
I couldn't understand if you want the album: Greatest Hit or Live. Which of these do you want? - Parametr > Niestandardowy ładunek realizacji obsługi zdarzeń:
{
"richContent": [
[
{
"type": "chips",
"options": [
{
"text": "Greatest Hits"
},
{
"text": "Live"
}
]
}
]
]
}
- Kliknij wypełnienie wpisu i przewiń w dół do sekcji Gotowe ustawienia parametrów. Za każdym razem, gdy strona Muzyka stanie się aktywna, parametr kategorii zostanie ustawiony na music:
Parametr | Wartość |
|
|
- Dodawanie trasy warunkowej:
- Spełnione WSZYSTKIE reguły (ORAZ)
- Wyrażenie:
$page.params.album != "null" - Przejście do strony:
Carrier
Strona operatora:
- Utwórz te konfiguracje na stronie Operator:
- Wypełnianie pozycji:
Do you want this album on CD or MP3? - Realizacja zgłoszenia Niestandardowy ładunek:
{
"richContent": [
[
{
"type": "chips",
"options": [
{
"text": "CD"
},
{
"text": "MP3"
},
{
"text": "Price?"
}
]
}
]
]
}
- Utwórz trasę intencji
redirect.price, która prowadzi doPricestrony. - Utwórz ten parametr:
- Parametr:
merch– typ encji:@Merch–Required,Redact In Log - Parametr > Obsługa zdarzeń >
No-match default - Parametr > Realizacja modułu obsługi zdarzeń:
Do you want a physical CD or the digital album? - Parametr > Realizacja modułu obsługi zdarzeń: ładunek niestandardowy:
{
"richContent": [
[
{
"type": "chips",
"options": [
{
"text": "CD"
},
{
"text": "Digital Album"
}
]
}
]
]
}
- Parametr > Obsługa zdarzeń >
No-input default - Parametr > Realizacja modułu obsługi zdarzeń:
I couldn't understand if you mean CD or MP3. Which one do you want? - Parametr > Realizacja modułu obsługi zdarzeń: ładunek niestandardowy:
{
"richContent": [
[
{
"type": "chips",
"options": [
{
"text": "CD"
},
{
"text": "MP3"
}
]
}
]
]
}
- Dodawanie trasy warunkowej:
- Spełnione WSZYSTKIE reguły (ORAZ)
- Wyrażenie:
$page.params.merch != "null" - Przejście do strony:
Product
Strona produktu:
- Utwórz te parametry:
Wyświetlana nazwa parametru | Typ podmiotu parametru | Weryfikacja |
|
| Wymagane, usuń z logu |
|
| Wymagane, usuń z logu |
- Parametr artist wymaga podania następującego początkowego promptu, który będzie wyświetlany, gdy wykonawca jest nieznany.
You didn't mention which artist you are interested in. You can ask me to buy the $session.params.merch of the artist you like or ask which artists we signed. How can I help?
{
"richContent": [
[
{
"options": [
{
"text": "Which artists?"
}
],
"type": "chips"
}
]
]
}
- Dodaj też moduł obsługi zdarzeń
No-input defaultz realizacją:I couldn't understand what you just said. Ask me which artists are signed. - oraz moduł obsługi zdarzeń
No-match defaultz realizacją:I missed that. Please ask me which artists are signed..
- Parametr merch również wymaga obsługi zdarzeń ponownego wyświetlania promptu.
- Dodaj moduł obsługi zdarzeń
No-input defaultz realizacją:I couldn't understand what you just said. Which merchandise item do you want? - oraz moduł obsługi zdarzeń
No-match defaultz realizacją:I missed that. Which merchandise item do you want?.
Gdy wykonawca jest znany, a użytkownik wybierze „Film z trasy koncertowej”, następna trasa przejdzie na stronę potwierdzenia.
- Dodawanie trasy warunkowej:
- Spełnione WSZYSTKIE reguły (ORAZ)
- Wyrażenie:
$session.params.artist != null - Wyrażenie:
$session.params.merch = "Tour Movie" - Ustawienia wstępne parametrów Dodaj parametr >
price = 25 - Przejście na nową stronę:
Confirmation
Następna ścieżka przejdzie do strony potwierdzenia, gdy wykonawca będzie znany, a użytkownik wybierze „T-shirt” i rozmiar koszulki.
- Dodawanie trasy warunkowej:
- Wyrażenie niestandardowe:
$session.params.artist != null AND $session.params.merch = "T-shirt" AND $session.params.shirtsize != null - Ustawienia wstępne parametrów Dodaj parametr >
price = 25 - Przejście do strony:
Confirmation
Gdy wykonawca jest znany, a użytkownik wybierze „Longsleeve” i rozmiar koszulki, następna trasa przejdzie na stronę potwierdzenia.
- Dodawanie trasy warunkowej:
- Wyrażenie niestandardowe:
$session.params.artist != null AND $session.params.merch = "Longsleeve" AND $session.params.shirtsize != null - Ustawienia wstępne parametrów Dodaj parametr >
price = 30 - Przejście do strony:
Confirmation
Kolejna ścieżka prowadzi do strony potwierdzenia, gdy wykonawca jest znany, a użytkownik wybierze „CD” i nazwę albumu.
- Dodawanie trasy warunkowej:
- Wyrażenie niestandardowe:
$session.params.artist != null AND $session.params.merch = "CD" AND $session.params.album != null - Ustawienia wstępne parametrów Dodaj parametr >
price = 15 - Przejście do strony:
Confirmation
Następna ścieżka prowadzi do strony potwierdzenia, gdy wykonawca jest znany, a użytkownik wybierze „Album cyfrowy” i nazwę albumu.
- Dodawanie trasy warunkowej:
- Wyrażenie niestandardowe:
$session.params.artist != null AND $session.params.merch = "Digital Album" AND $session.params.album != null - Ustawienia wstępne parametrów Dodaj parametr >
price = 10 - Przejście do strony:
Confirmation
Teraz utworzymy zaawansowane warunki z promptami, które wykrywają brakujące informacje. Następna ścieżka przekieruje użytkownika z powrotem na stronę muzyki, gdy wykonawca jest znany, a użytkownik wybierze „CD” lub „Album cyfrowy”, ale nie wybierze nazwy albumu.
- Dodawanie trasy warunkowej:
- Wyrażenie niestandardowe:
$session.params.artist != null AND ($session.params.merch = "CD" OR $session.params.merch = "Digital Album") AND $session.params.album = null - Realizacja:
I would also need to know which album you would like to buy! - Przejście do strony:
Music
Ostatnia ścieżka przejdzie na stronę potwierdzenia, gdy wykonawca będzie znany, a użytkownik wybierze „T-shirt” lub „Longsleeve”, ale nie wybierze rozmiaru koszulki.
- Dodawanie trasy warunkowej:
- Wyrażenie niestandardowe:
$session.params.artist != null AND ($session.params.merch = "T-shirt" OR $session.params.merch = "Longsleeve") AND $session.params.shirtsize = null - Realizacja:
I would also need to know which shirt size you need! - Przejście do strony:
Shirt Size
W następnej części ćwiczenia użyjemy warunkowych realizacji, aby wyświetlać różne komunikaty realizacji w zależności od danych wejściowych.
7. Odpowiedzi warunkowe
Niektóre odpowiedzi będą zawierać inne dialogi w zależności od danych wejściowych. Dialogi będą się rozgałęziać. Nazywamy to odpowiedziami warunkowymi. Może to być przydatne, gdy nie korzystasz z realizacji za pomocą webhooków, w przypadku których odpowiedzi warunkowe są określane na backendzie. Przykład:
if [condition]
[response]
elif [condition]
[response]
elif [condition]
[response]
else
[response]
endif
- Przykład [warunku]:
$session.params.user-age >= 21. Ma podobny format do warunków w trasach. - [response] przyjmuje statyczną odpowiedź tekstową.
- Odpowiedzi warunkowe zawsze zaczynają się od
if - Bloki
elifielsesą opcjonalne.
Dialogflow CX może też korzystać z wbudowanych funkcji systemowych. Na przykład do sformatowania daty lub godziny albo wyświetlenia bieżącego czasu ($sys.func.NOW()).
Dokończmy proces katalogu, poprawiając strony Potwierdzenie i Cena.
Strona potwierdzenia:
Teraz utworzymy stronę potwierdzenia. Musi spełniać te wymagania:
- Jeśli produkt to CD lub album cyfrowy. W potwierdzeniu wyświetlimy te pola: artist, merch, album i price.
- Jeśli produkt to T-shirt lub Longsleeve. W potwierdzeniu wyświetlimy te pola: artist, merch, size i price.
- W przeciwnym razie (czyli jeśli merch to Film z trasy). W potwierdzeniu wyświetlimy te pola: artist, merch i price.
- Kliknij stronę Potwierdzenie.
- Kliknij kolejno Edytuj realizację > Odpowiedzi agenta > opcję Dodaj dialog > Odpowiedź warunkowa:
if ($session.params.merch = "CD" OR $session.params.merch = "Digital Album")
The $session.params.merch: $session.params.artist - $session.params.album costs $$session.params.price. Shall I continue to order?
elif ($session.params.merch = "T-shirt" OR $session.params.merch = "Longsleeve")
A $session.params.merch of $session.params.artist size: $session.params.shirtsize costs $$session.params.price. Shall I continue to order?
elif $session.params.merch = "Tour Movie"
The $session.params.merch of $session.params.artist costs $$session.params.price. Shall I continue to order?
else
It looks like something went wrong with your order. You can say "Reset", to restart the order process.
endif
- Create the following Custom payload:
- Custom payload:
{
"richContent": [
[
{
"options": [
{
"text": "Yes, confirm"
}
],
"type": "chips"
}
]
]
}
Next, create two intent routes:
confirm.proceed.ordertransitions to:Order ProcessFlow.decline.proceed.ordertransitions toEnd Flow
When the user declines the order, and does not want to proceed the order process, we will have to transition back to the welcome page, but all the parameters have to be cleared. We can do this by specifically setting null to all the possible parameters. You can do this with Parameter presets.
- In the decline.proceed.order intent route, scroll down to Parameter presets and add the following parameters:
Parameter | Value |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
Notice that we have created an additional parameter called restart. If this parameter is present, the Default Start Flow, should know to continue the conversation by showing a customized message.
- Click on the Default Start Flow, Start Page, and create another Conditional Route:
$session.params.restart = "true"- Fulfillment:
"Welcome back, as the virtual agent of G-Records, I can help you order artists merchandise, you can ask questions about your order or shipping, and I can tell you more which artists are currently signed with us. How can I help?" - Custom payload:
{
"richContent": [
[
{
"type": "chips",
"options": [
{
"text": "Which artists?"
},
{
"text": "Which products?"
},
{
"text": "About my order..."
}
]
}
]
]
}
- Select the Start Page and click on the
redirect.endintent. Create the following fulfillment:Thank you for contacting G-Records! Have a nice day!
Price Page:
Let's also fix the Price TODOs. The price information will be static for now. Click on the Price Page in the Catalog Flow, and use the following entry fulfillment:
- Delete the Agent Says entry fulfillment.
- Create a new Conditional Response:
if $session.params.category = "shirts"
A t-shirt costs $25 and a longsleeve costs $30.
elif $session.params.category = "music"
A CD costs $15. The digital album on MP3 costs $10.
else
A t-shirt costs $25 and a longsleeve costs $30. A CD costs $15 and a digital album on MP3 $10. In case you are interested in the Tour Movie, that one is $25.
endif

Well done, by now you completed the Catalog flow. Your flow should look similar to this diagram:
8. Wrapping up the agent
We are almost at the end of this lab. Let's configure the last flows together, and take in practice all the new things that we have learned.
Creating the My Order Flow
- Go to the My Order Flow, and create the following intent transitions:
Page (In Flow) | Routes > Intent | Routes > Transition To |
My Order Start |
| My Order |
My Order Start |
| My Order Status |
My Order Start |
| My Order Cancellation |
My Order Start |
| End Session |
My Order Start |
| End Flow |
My Order |
| My Order Status |
My Order |
| My Order Cancellation |
Default Start Flow |
| Flow: My Order |
Default Start Flow |
| Flow: My Order |
- Let's create the following entry fulfillment for the My Order Page:
- Entry fulfillment:
I can look up the status of your order, or I can cancel an order.
- In the My Order Page create the following parameter:
- Displayname:
ordernumber - Entity Type:
@OrderNumber - Required: checked
- Initial prompt fulfillment:
What's the order number? For example ABCD123. - Event Handler:
No-match default:To proceed with your order I will need an order number. Order numbers start with 4 characters and end with 3 numbers, such as ABCD123. Which order number may I use? - Event Handler:
No-input default:I missed that. To proceed with your order I will need an order number. Order numbers start with 4 characters and end with 3 numbers, such as ABCD123. Which order number may I use?
- Create the following conditional route:
- Customize Expression:
$page.params.status = "FINAL" - Fulfillment:
And do you want to Cancel your order, or should I look up the status?
- Click on Add state handler > Event Handlers and create the Event Handler:
No-input default
- Fulfillment:
I'm sorry, what was that? Would you like me to cancel an order or look up the status? - Custom payload:
{
"richContent": [
[
{
"options": [
{
"text": "Status"
},
{
"text": "Cancel"
}
],
"type": "chips"
}
]
]
}
- Create the Event Handler:
No-match default
- Fulfillment:
Would you like me to cancel an order or lookup the status? - Custom payload:
{
"richContent": [
[
{
"options": [
{
"text": "Status"
},
{
"text": "Cancel"
}
],
"type": "chips"
}
]
]
}
- In the My Order Status Page create the following parameter:
- Displayname:
ordernumber - Entity Type:
@OrderNumber - Required checked
- Initial prompt fulfillment:
What's the order number? For example ABCD123. - Event Handler:
No-match default:To proceed with your order I will need an order number. Order numbers start with 4 characters and end with 3 numbers, such as ABCD123. Which order number may I use? - Event Handler:
No-input default:I missed that. To proceed with your order I will need an order number. Order numbers start with 4 characters and end with 3 numbers, such as ABCD123. Which order number may I use?
- In the My Order Status Page create the following conditional route:
- Customize Expression:
$session.params.ordernumber != null - Fulfillment:
Your order $session.params.ordernumber has been shipped, it can take up to approx 2 weeks before you will receive your items. - Add dialogue option > Text:
Is there anything else I can help you with?
- In the My Order Cancelation Page create the following parameter:
- Displayname:
ordernumber - Entity Type:
@OrderNumber - Required checked
- Initial prompt fulfillment:
What's the order number? For example ABCD123. - Event Handler:
No-match default:To proceed with your order I will need an order number. Order numbers start with 4 characters and end with 3 numbers, such as ABCD123. Which order number may I use? - Event Handler:
No-input default:I missed that. To proceed with your order I will need an order number. Order numbers start with 4 characters and end with 3 numbers, such as ABCD123. Which order number may I use?
- In the My Order Cancelation Page create the following conditional route:
- Customize Expression:
$session.params.ordernumber != null - Fulfillment:
Your order $session.params.ordernumber has been canceled. - Add dialogue option > Text:
Is there anything else I can help you with?
- Test the flow and create the following two test scenarios:
>"About my order"
>"ABCD123"
>"Status"
And:
>"What's the status of order DEFG222"
- Select the Start Page and click on the
redirect.endintent. Create the following fulfillment:Thank you for contacting G-Records! Have a nice day! - Select the Start Page and click on the
redirect.homeintent. Create the following parameter preset:restart = true
Default Negative intents (Fallback)
When you create a virtual agent, a default negative intent is created for you. You can add training phrases to this intent that act as negative examples that will trigger a No-match event. There may be cases where end-user input has a slight resemblance to training phrases in normal intents, but you do not want these inputs to match any normal intents.
- Try in the simulator:
I don't like Alice Googler.
You will see that the virtual agent answers with the Product Overview Page, to continue ordering Alice Googler merchandise. However, your end user does not like that artist. Let's use the Default Negative Intent for this.
- Go to Manage > Intents and select the Default Negative Intent.
- Add the following training phrases that will trigger the No-match event.
I don't like Alice GooglerI am not a fan of G's N' RosesI can't stand the music of the Google Dolls
- Hit Save and test the following sentence in the simulator:
I am really not a fan of the Goo Fighters
This time the No-match event was triggered, you stayed on the Start Page.
Default Fallback Messages
- Click the Default Start Flow, select the
sys.no-input-defaultevent handler.
The No-input fallback basically means: No text or speech answers were detected. Likely no answers were given, or the system couldn't hear it. Therefore, let's make the fallback messages more specific. Use the tab key, to create alternative dialogues:
- Remove all answers, and add these text dialogues:
I'm sorry, I didn't receive an answer. Can you say it again?I missed your answer, can you say it again?Sorry, I didn't hear anything. Can you say it again?I couldn't hear what you were saying, what was that?I'm sorry, I missed your answer. What were you trying to say?
Don't forget to click Save.
- Click the Default Start Flow, select the
sys.no-match-defaultevent handler.
The No Match fallback basically means: Text or speech answers were detected but nothing in Dialogflow CX got matched.
- Remove all answers, and add these text dialogues:
Sorry, I didn't get that. Can you please rephrase?I'm sorry, I don't understand. Can you please rephrase?I don't understand, please rephrase.Sorry, I didn't get that. What was that?I didn't get that, can you please rephrase?
Don't forget to click Save.
- It's advised to repeat these steps for the Catalog, My Order, Order Process and Customer Care flows.
Here's a tip: when creating fallback messages, make them more explicit, by rephrasing the previous question or by mentioning an example. You could create these type of No-match and No-input events on Page level when creating parameters. In our labs, we have already done this.
Creating the Order Process Flow
- Go to the Order Process Flow, and create the following intent transitions:
Page (In Flow) | Routes > Intent | Routes > Transition To |
Order Process Start |
| End Session |
Order Process Start |
| End Flow |
Order Process Start |
| New Page: Shipping Details |
- Let's create the following entry fulfillment for the Shipping Details Page:
- Entry fulfillment:
To complete your order I will first need to collect your shipping details.
- Create the following parameters:
These parameters will make use of built-in system entities. System entity support differs for each language. See the docs for more information.
Parameter Display name | Entity | Required? | Initial prompt fulfillment | No-match default | No-input default |
| @sys.person | Required |
|
|
|
| @sys.person | Required |
|
|
|
| @sys.address | Required |
|
|
|
| @sys.any | Required |
|
|
|
| @sys.geo-city | Required |
|
|
|
| @sys.geo-country | Required |
|
|
|
| @sys.email | Required |
|
|
|
- Create the following conditional route:
- Customize Expression:
$page.params.status = "FINAL" - Transition to new Page:
Payment Details
- Create the following entry fulfillment.
Let's fake it that this virtual agent makes use of Google Pay. Don't worry this tutorial won't make real transactions. Create the following entry dialogues:
- Agent Says:
Alright $session.params.firstname! We will make use of Google Pay, that's connected to your email account: $session.params.email.
- Conditional Response
if $session.params.merch != "Digital Album"
Shipping costs an additional 5 dollars. This will make the total price $$sys.func.TO_TEXT($sys.func.ADD($session.params.price, 5)).
Your merchandise will be shipped to:
$session.params.firstname $session.params.lastname
$session.params.address
$session.params.zipcode $session.params.city
$session.params.country
To continue the order process please explicitly say "I confirm". Do you want to confirm your $session.params.artist $session.params.merch order?
else
The total costs will be: $$session.params.price.
After purchasing the digital album, you will receive an email with the download link.
To continue the order process please explicitly say "I confirm".
Do you want to confirm your $session.params.artist $session.params.merch order?
endif
- Utwórz tę trasę intencji:
- Intencja:
confirm.proceed.order - Pracownik obsługi klienta pisze:
Thank you for your order! Your merchandise will be shipped today! - Dodaj opcję dialogu > Tekst:
Here's the order number: ABCD123. - Dodaj opcję dialogu > Tekst:
Have a good day! - Przejście:
End Session
- Wybierz Strona startowa i kliknij intencję
redirect.end. Utwórz to działanie:Thank you for contacting G-Records! Have a nice day! - Wybierz Strona startowa i kliknij intencję
redirect.home. Utwórz te gotowe ustawienia parametru:restart = true
Świetnie! Mamy już w pełni działającego chatbota dla sprzedawcy detalicznego. W następnym module sprawdzimy, jak dobrze radzi sobie wirtualny agent.
9. Testowanie agenta wirtualnego
Możesz użyć wbudowanego symulatora, aby przetestować dialogi wirtualnego agenta. Zaletą testowania ścieżek w symulatorze jest to, że możesz zobaczyć przejrzysty przegląd ścieżek, stron, parametrów i zdarzeń (DTMF), które symulator zebrał podczas przechodzenia przez Twoje ścieżki. Ułatwia to testowanie w porównaniu z testowaniem bezpośrednio w integracji, ponieważ te typy informacji będą ukryte przed użytkownikiem. Możesz nawet tworzyć przypadki testowe, zapisywać je i używać ponownie. Ma to duże znaczenie, gdy z czasem utrzymujesz lub edytujesz przepływy i chcesz mieć pewność, że żadna z wprowadzonych zmian nie zepsuje Twojej wcześniejszej pracy.
Możesz też eksportować i importować wcześniej utworzone przypadki testowe, przechowując testy w Google Cloud Storage lub lokalnie. Eksportowanie testu spowoduje pobranie pliku binarnego. Więcej informacji o symulatorze i elementach testowania znajdziesz w dokumentacji symulatora i elementów testowania.
Zanim utworzymy kilka przypadków testowych, dokończmy tworzenie agenta wirtualnego:
Tworzenie przepływu obsługi klienta
- Otwórz przepływ Obsługa klienta i utwórz te przejścia intencji:
Strona (w przepływie) | Trasy > Intencja | Trasy > Przejście do |
Początek obsługi klienta |
| Dostawa |
Początek obsługi klienta |
| Zwrot środków |
Początek obsługi klienta |
| Zamiana |
Początek obsługi klienta |
| Zakończ proces |
Początek obsługi klienta |
| Zakończ sesję |

- Utwórz te realizacje wpisów na stronie Dostawa:
Shipping physical merchandise items can take up to 2 weeks.Is there anything else I can help you with?
- Utwórz te realizacje wpisów na stronie Zwrot środków:
We offer free returns and refunds. We provide one free return label for each order. You can use it within 30 days from receiving your order. If your refund is accepted, we will refund the price you paid for your item back to your original payment method.Is there anything else I can help you with?
- Utwórz te realizacje wpisów na stronie Swapping:
If you would like to change your item for a different one, please return your unwanted item and place a new order. If your refund is accepted, we will refund the price you paid for your item back to your original payment method.Is there anything else I can help you with?
- Wybierz Strona startowa i kliknij intencję
redirect.end. Utwórz to działanie:Thank you for contacting G-Records! Have a nice day! - Wybierz Strona startowa i kliknij intencję
redirect.home. Utwórz te gotowe ustawienia parametru:restart = true
Tworzenie przypadków testowych
- Po prawej stronie ekranu kliknij przycisk Test Agent (Testuj agenta).
Gdy po raz pierwszy otworzysz symulator, musisz wybrać środowisko agenta i aktywny przepływ. W większości przypadków należy użyć środowiska wersji roboczej i domyślnego przepływu początkowego.
- Typ:
Hi

- Zapytaj:
Which artists are signed with your label? - Powiedz:
The Google Dolls - Powiedz:
I am interested in buying a shirt - Powiedz:
A t-shirt - Powiedz:
Medium - Teraz kliknij przycisk zapisywania przypadku testowego. Znajduje się ona u góry symulatora (obok strzałki ponawiania i ikony resetowania kosza).

- Podaj te informacje:
- Nazwa przypadku testowego:
Buy Google Dolls t-shirt size M - Tagi: #katalog, #koszule, #t-shirt, #TheGoogleDolls
- Kliknij Zapisz.
Utwórzmy więcej przypadków testowych.
- Najpierw wyczyść bieżący dialog, klikając ikonę Resetuj (kosz).
- Utwórz te przypadki testowe:
Kup koszulkę Alice Googler:
>"Buy the Alice Googler t-shirt."
>"XL"
- Nazwa przypadku testowego:
Buy the Alice Googler t-shirt - Tagi:
#catalog, #shirts, #t-shirt, #AliceGoogler
Kup koszulkę w rozmiarze M: (zwróć uwagę, że nazwa wykonawcy nie została wymieniona, ale chcesz pominąć strony z przeglądem zespołów, przeglądem produktów, koszulkami i rozmiarami koszulek)
>"Buy a t-shirt size M"
>"The Google Fighters"
- Nazwa przypadku testowego:
Buy a t-shirt size M - Tagi:
#catalog, #shirts, #t-shirt, #TheGoogleFighters - Opis: (zwróć uwagę, że nie ma tu nazwy wykonawcy, ale chcesz pominąć strony z informacjami o zespołach, produktach, koszulkach i rozmiarach koszulek)
Kup muzykę G's N' Roses (uwaga: spowoduje to pominięcie strony z przeglądem zespołów i strony z przeglądem produktów)
>"Purchase music of G's N' Roses"
>"Live"
>"CD"
- Nazwa przypadku testowego:
Purchase music of G's N' Roses - Tagi:
#catalog, #music, #CD, #GsNRoses, #live - Opis: (uwaga: spowoduje to pominięcie stron z przeglądem zespołów i przeglądem produktów)
Sprawdź informacje o cenie:
>"Which products"
>"Shirts"
>"What's the price difference?"
>"Longsleeve"
>"What does it cost?"
>"M"
>"The Google Dolls"
>"No"
>"Which bands"
>"The Gooo Fighters"
>"Music"
>"How much does it cost?"
>"Greatest Hits"
>"What's the price difference?"
>"Mp3"
>"No"
>"I want to buy the tour movie"
>"Alice Googler"
>"Yes"
- Nazwa przypadku testowego:
Price info - Tagi:
#catalog, #music, #tourmovie, #shirts - Opis: testowanie informacji o cenie w różnych miejscach okna dialogowego.
Testowanie wcześniej nagranych przypadków testowych
- W menu głównym Dialogflow po lewej stronie kliknij Zarządzaj > Przypadki testowe.
- Wybierz wszystkie przypadki testowe i kliknij przycisk Uruchom nad tabelą.
Dialogflow CX uruchomi wszystkie wybrane przypadki testowe na nagraniu zapisanym jako „Golden Test Case”. Jeśli wyniki będą takie same jak w przypadku zapisanego nagrania, testy zostaną zaliczone. – Jeśli w przepływach nastąpiły zmiany, np. strony nie są prawidłowo skonfigurowane lub intencje kierują Cię na niewłaściwe strony, testy zakończą się niepowodzeniem.

- W symulatorze zadaj to pytanie:
How long will shipping take? - Zanotuj wynik i zapisz przypadek testowy jako
Shippingz tagiem:#shipping. - Otwórz panel Zarządzaj > Przypadki testowe i kliknij przycisk Uruchom w prawym górnym rogu siatki, aby uruchomić tylko przypadek testowy
Shipping.
Ten test powinien zakończyć się pomyślnie.
- Wróć do przepływu obsługi klienta, wybierz stronę Start i kliknij nagłówek Trasy.
Wyświetli się ekran z siatką, na której widać wszystkie trasy.
- Usuń
redirect.shipping.info route - Otwórz panel Zarządzaj > Przypadki testowe i kliknij przycisk Uruchom w prawym górnym rogu siatki, aby uruchomić tylko przypadek testowy
Shipping.
Ten test powinien się nie powieść.
- Możesz kliknąć test, który zakończył się niepowodzeniem, aby wyświetlić szczegóły.
W tym przypadku test zakończył się niepowodzeniem z tym komunikatem o błędzie:
Page: Page mismatch:
Expected: Shipping
Actual: Start Page
Dzieje się tak, ponieważ strona nie istnieje już w procesie. Spodziewaliśmy się strony Shipping, ale nigdy nie opuściliśmy strony Start. (lub użytkownicy końcowi otrzymają wiadomość zastępczą).
Inaczej mówiąc, jest to pominięte żądanie, czyli wynik testu fałszywie negatywny. Test zakończył się niepowodzeniem. Oczekiwaliśmy strony Dostawa, ale nic się nie dzieje lub wyświetla się komunikat zastępczy.
- Wróć do sekwencji obsługi klienta i dodaj
redirect.shipping.infojako trasę intencji do strony Start. Nie zapomnij przejść na stronę Dostawa i kliknąć Zapisz. - W symulatorze zarejestruj ten przypadek testowy:
I want to swap my item. Zapisz go jakoSwapping#swapping. - Otwórz Zarządzaj > Intencje > redirect.refund.info i dodaj to wyrażenie na potrzeby trenowania:
I want to swap this item for a refund
Bez tej frazy szkoleniowej, gdy użytkownik poprosi o zmianę produktu w celu uzyskania zwrotu środków, zostanie wywołany zamiar redirect.swapping.info. Nie chcemy jednak podawać informacji o zmianie produktów, tylko o zwrotach środków.
- Utwórz ten testowy przypadek referencyjny:
I want to swap this item for a refundw symulatorze i zapisz go jakoSwap for Refund#refund. - Wróć do intencji Zarządzaj > Intencje > redirect.refund.info i usuń wiersz
I want to swap this item for a refund. - Wróć do sekcji Zarządzaj > Przypadki testowe, wybierz przypadek testowy Wymiana za zwrot środków i uruchom go.
Ostatni test zakończył się niepowodzeniem. Wyświetlił się ten komunikat o błędzie:
If you would like to change your item for a different one, please return your unwanted item and place a new order. If your refund is accepted, we will refund the price you paid for your item back to your original payment method.`
Is there anything else I can help you with?
Page: Page mismatch:
Expected: Refund
Actual: Swapping
Inaczej mówiąc, jest to źle zinterpretowane żądanie, czyli wynik testu fałszywie pozytywny. Test zakończył się niepowodzeniem. Oczekiwaliśmy strony Zwrot środków, ale aktywowana została strona Zamiana.
Zakres
W Dialogflow CX pokrycie testu to miara opisująca stopień, w jakim dialog wirtualnego agenta (strony i intencje) jest wykonywany podczas uruchamiania konkretnego zestawu testów. Wirtualny agent o wysokim pokryciu testami (mierzonym w procentach) ma więcej dialogów wykonanych podczas testowania, co sugeruje, że w porównaniu z wirtualnym agentem o niskim pokryciu testami ma mniejsze prawdopodobieństwo wystąpienia niewykrytych błędów (np. niezrozumiałych żądań).
- Aby wyświetlić raport pokrycia testami wszystkich przypadków testowych, kliknij Pokrycie.
- Kliknij kartę Przejścia.
Wyświetli się pokrycie testami wszystkich przejść między stronami.

- Kliknij kartę Intencje.
Wyświetli się pokrycie testami wszystkich intencji.

Gratulacje! Udało Ci się stworzyć i przetestować kompletny przykład bota sprzedawcy z rzeczywistego świata. Przejdźmy na następną stronę modułu, aby przeczytać podsumowanie i znaleźć przydatne materiały referencyjne.
10. Podsumowanie
Dialogflow CX to platforma konwersacyjnej AI (CAIP) do tworzenia agentów wirtualnych, takich jak boty na czacie lub boty głosowe. Dialogflow CX umożliwia zespołowi szybsze tworzenie konwersacyjnych interfejsów na poziomie przedsiębiorstwa dzięki wizualnym narzędziom do tworzenia botów, wielokrotnemu wykorzystywaniu intencji i możliwości prowadzenia wieloetapowych rozmów.
Z tego ćwiczenia w Codelabs dowiedzieliśmy się, jak utworzyć wirtualnego agenta sprzedaży do zastosowań w rzeczywistym świecie. Omówiliśmy te kwestie:
- Przepływy
- Parametry, niestandardowe i systemowe typy danych
- Strony
- Obsługa stanu, np. trasy intencji i trasy warunkowe
- Statyczne komunikaty realizacji i odpowiedzi warunkowe
- Zamiary zastępcze
- Symulator, przypadki testowe i pokrycie

Odniesienia
Więcej informacji o Dialogflow CX znajdziesz w tych blogach i dokumentach:
