1. Antes de começar
Neste codelab, você vai aprender a criar um chatbot de varejo com o Dialogflow CX, uma plataforma de IA de conversação (CAIP, na sigla em inglês) para criar interfaces de conversação. O Dialogflow CX pode implementar agentes virtuais, como bots de chat, bots de voz e gateways telefônicos, e é compatível com vários canais em mais de 50 idiomas diferentes.
Este codelab vai orientar você na criação de um chatbot para um site de varejo. A empresa fictícia para a qual estamos criando o chatbot se chama G-Records. A G-Records é uma gravadora de rock com sede na Califórnia. A gravadora tem quatro bandas de rock contratadas: Alice Googler, G's N' Roses, The Goo Fighters e The Google Dolls. A G-Records vende produtos de bandas para todos os fãs de rock.
Ao final deste codelab, você poderá usar o chatbot para pedir camisetas ou músicas ou perguntar sobre seu pedido.

O que você vai aprender
Você vai aprender os benefícios do Dialogflow CX em comparação com o Dialogflow ES na prática. Ele inclui os seguintes conceitos:
- Como criar um agente virtual do Dialogflow CX no Google Cloud
- Saiba como criar fluxos
- Saiba como criar entidades
- Saiba como criar intents
- Saiba como criar páginas e transições com manipuladores de estado
- Saiba como fazer a transição de páginas com rotas de intent
- Saiba como fazer a transição de páginas com parâmetros e rotas de condição
- Saiba como retornar respostas condicionais com funções do sistema
- Saiba como criar mensagens de substituição
- Saiba como usar o simulador
- Saiba como criar casos de teste e cobertura de teste
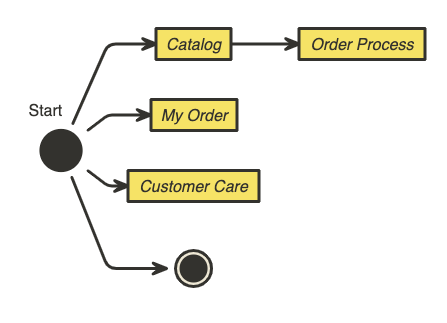
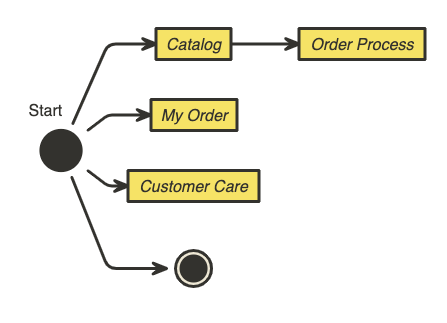
O design final do agente do Dialogflow CX vai ficar assim:

O que é necessário
- Você precisa de uma identidade do Google ou um endereço do Gmail para criar um agente do Dialogflow CX.
- Acesso ao Google Cloud.
2. Configuração do ambiente
Criar um projeto do Google Cloud
Como o Dialogflow CX é executado no Google Cloud, você precisa criar um projeto do Google Cloud. Um projeto organiza todos os seus recursos do Google Cloud. Ele consiste em um conjunto de colaboradores, APIs ativadas (e outros recursos), ferramentas de monitoramento, informações de faturamento e controles de autenticação e acesso.
Ao criar um projeto, você precisa inserir um nome. e vincular a uma conta de faturamento e organização atuais.
Uma conta de faturamento é usada para definir quem paga por determinado conjunto de recursos e pode estar associada a um ou mais projetos. O uso do projeto é cobrado na conta de faturamento vinculada. Na maioria dos casos, você configura o faturamento ao criar um projeto. Para mais informações, consulte a documentação do faturamento. Verifique se o faturamento está ativado para seu projeto do Cloud.

Habilitar o API Dialogflow
Para usar o Dialogflow, ative a API Dialogflow no seu projeto.
- Selecione o projeto em que você quer ativar a API e clique em Continuar.
- Feche o menu de APIs e serviços e clique em Criar credenciais.
- Clique em Dados do aplicativo.
- Diga Não, não estou usando, já que você não está usando o Kubernetes Engine, o App Engine ou o Cloud Functions por enquanto.
- Clique em Concluir.

Criar um agente do Dialogflow CX
Para criar um agente do Dialogflow CX, primeiro abra o console do Dialogflow CX:
- Escolha o projeto do Google Cloud criado anteriormente.
- Clique em Criar agente.
Preencha o formulário para as configurações básicas do agente:
- Você pode escolher qualquer nome de exibição.
- O local será us-central1
- Selecione o fuso horário.
- Selecione en - English como idioma padrão
Clique em Criar.

Tudo pronto. Agora podemos começar a modelar nosso agente virtual.
3. Fluxos
Caixas de diálogo complexas geralmente envolvem vários tópicos de conversa. No caso do chatbot que estamos criando para a G-Records, para vender produtos da banda, teríamos diálogos sobre o catálogo de produtos, pagamento, status do pedido e perguntas de atendimento ao cliente. Podemos dividir esses tópicos de conversa em fluxos.

Com os fluxos, as equipes podem trabalhar em caminhos de conversa individuais. Uma boa prática seria simplificar o fluxo para que ele se encaixe facilmente em uma tela e seja mais modular.
Os fluxos são um novo conceito no Dialogflow CX. O Dialogflow Essentials tem o conceito de mega-agentes, que são semelhantes aos fluxos. No entanto, você usaria os fluxos com muito mais frequência.
Mais adiante neste laboratório, vamos usar processadores de estado que podem encerrar um fluxo (para que ele volte a um fluxo seguinte ou anterior) ou encerrar a sessão completa do agente.
Vamos criar alguns fluxos.
Como criar fluxos
- Em Dialogflow CX, clique no ícone + > Criar fluxo.
- Especifique o nome:
Cataloge pressione Enter.

Seu primeiro fluxo, Catálogo, foi criado. Agora, crie os outros fluxos:
Order ProcessMy OrderCustomer Care

Mais adiante neste laboratório, vamos definir manipuladores de estado da página. Isso vai garantir que, eventualmente, a visualização fique assim:

Simulador
No lado direito do console do Dialogflow CX, você pode testar o agente virtual com o simulador integrado. Você pode testar a conversa desde o início ou de um fluxo específico.
- Clique no botão Testar agente, no canto superior direito da tela.
- No campo "Falar com o agente", escreva:
Hello. O agente virtual vai responder com um texto de boas-vindas padrão: Olá! Como posso ajudar?

Vamos modificar esse texto de boas-vindas padrão.
Fluxo inicial padrão
Vamos começar criando uma rota de intent que será acionada quando você cumprimentar o agente virtual.
- Na barra lateral esquerda Build > Flows, clique em Default Start Flow e selecione o nó da árvore Start.
A página Iniciar será aberta. Ela selecionou automaticamente a página inicial na seção da barra lateral Build > Pages.
- Em Iniciar > Rotas, clique em Intent de boas-vindas padrão.
Uma intent categoriza a intenção do usuário final em cada conversa. No Dialogflow CX, os intents podem fazer parte de um manipulador de estado para encaminhar a próxima página ou fulfillment ativo
- Remova todas as entradas O agente diz e adicione este novo texto:
Welcome, I am the virtual agent of G-Records, a fictional rock label. You can order artists merchandise, ask questions about your order or shipping, and I can tell you more which artists are currently signed with us. How can I help?
Para agilizar a conversa, também vamos precisar de alguns botões de resposta rápida / ícones de sugestão.
- Clique em Adicionar opção de diálogo > Payload personalizado e use o snippet de código abaixo.
- Use o snippet de código abaixo como uma carga útil personalizada e clique em Salvar.
Para ler mais sobre payloads personalizados, consulte a documentação.
{
"richContent": [
[
{
"type": "chips",
"options": [
{
"text": "Which artists?"
},
{
"text": "Which products?"
},
{
"text": "About my order..."
}
]
}
]
]
}

- Teste a intent de boas-vindas no simulador.
Talvez você esteja se perguntando por que não consegue ver nenhum conteúdo avançado. Isso ocorre porque o conteúdo avançado, como os chips de sugestão, depende de uma integração. As etapas a seguir exigem uma conta de faturamento, mas você pode pular se não tiver uma.
- Na barra lateral à esquerda, clique em Gerenciar > Integrações.
- Escolha Dialogflow Messenger e clique em Conectar.
- No pop-up, clique em Ativar.

Outro pop-up vai aparecer, desta vez com o código JavaScript de integração que você pode colar no seu site para integrar o componente do Dialogflow Messenger. Como ainda não temos um site, vamos testar o agente virtual diretamente na ferramenta.

- Clique no link Testar agora.
- Clique no ícone do chatbot no canto inferior direito para abrir a janela de chat. Escreva
Hellopara iniciar a conversa.

Por enquanto, quando você clicar nos chips de sugestão, o agente virtual não vai entender o que você quer dizer. Isso ocorre porque nosso agente virtual ainda não está alternando entre estados. Podemos fazer isso no Dialogflow CX com Páginas. Vamos continuar o laboratório. Primeiro, vamos criar algumas entidades e intenções.
4. Tipos de entidade
Os tipos de entidade são usados para controlar como os dados da entrada do usuário final são extraídos. Os tipos de entidade do Dialogflow CX são muito semelhantes aos do Dialogflow ES. O Dialogflow fornece entidades predefinidas do sistema que podem corresponder a muitos tipos comuns de dados. Por exemplo, há entidades do sistema que correspondem a datas, horários, cores, endereços de e-mail e assim por diante. Também é possível criar entidades personalizadas para corresponder a dados específicos.
Vamos começar preparando todas as entidades personalizadas antes de criar as páginas em um fluxo. Vamos criar as seguintes entidades:

Como criar entidades
Vamos criar uma entidade Artist.
- Clique em Gerenciar > Tipos de entidade.
- Clique em + Criar.
- Nome de exibição:
Artist - Entidades:
The Google Dolls(com sinônimo:Google Dolls)The Goo Fighters(com sinônimo:Goo Fighters)G's N' Roses(com sinônimo:Gs and Roses)Alice Googler- Clique em "Opções avançadas" e marque Correspondência parcial. Se você escrever o nome da banda errado, talvez ainda seja possível fazer a correspondência com a entidade certa.
- Em "Opções avançadas", marque também Ocultar no registro. Se você escrever o nome da banda errado, ele será corrigido no registro.
- Clique em Salvar.
Também vamos precisar de uma entidade para o item Merch:
- Clique em Gerenciar > Tipos de entidade.
- Clique em + Criar.
- Nome de exibição:
Merch - Entidades:
T-shirtLongsleeve(com sinônimo:Longsleeve shirt)Tour MovieDigital Album(com sinônimo:MP3 Album,MP3)CD(com sinônimosDisc,Physical CD)
- Clique em Salvar.
Também vamos precisar de uma entidade para o Album:
- Clique em Gerenciar > Tipos de entidade.
- Clique em + Criar.
- Nome de exibição:
Album - Entidades:
LiveGreatest Hits(com sinônimo:Hits)
- Clique em Salvar.
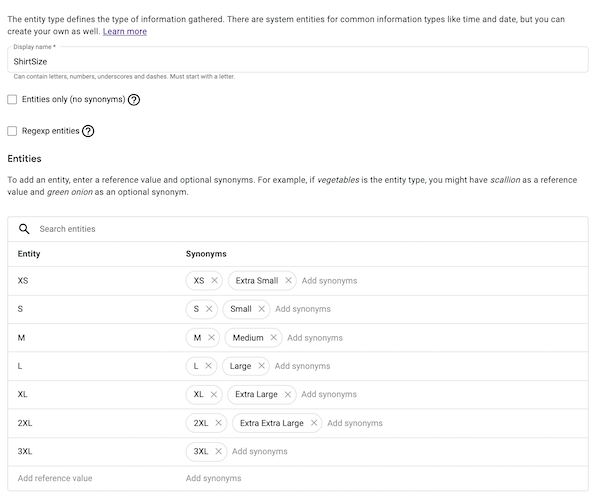
Também vamos precisar de uma entidade para tamanhos de roupas:
- Clique em Gerenciar > Tipos de entidade.
- Clique em + Criar.
- Nome de exibição:
ShirtSize - Entidades:
XS(com sinônimo:Extra Small)S(com sinônimo:Small)M(com sinônimo:Medium)L(com sinônimo:Large)XL(com sinônimo:Extra Large)2XL(com sinônimo:Extra Extra Large)3XL
- Clique em Salvar.
E uma entidade para números de pedido, que geralmente são quatro alfanuméricos e três números. (como ABCD123)
- Clique em Gerenciar > Tipos de entidade.
- Clique em + Criar.
- Nome de exibição:
OrderNumber - Entidades regexp
- Entidade: [A-Z]{4}[0-9]{3}
- Clique em Salvar.
A configuração da entidade vai ser semelhante a esta:
@Artista: 
@Merch: 
@Álbum: 
@ShirtSize: 
@OrderNumber: 
Depois que as entidades personalizadas são preparadas, podemos preparar as intents. Vamos continuar o laboratório.
5. Intents
Uma intent categoriza a intenção do usuário final em cada conversa. Eles foram simplificados drasticamente no Dialogflow CX e não são mais um elemento básico para o controle de conversas. O Dialogflow CX usa apenas intents para corresponder ao que os usuários estão dizendo. No Dialogflow ES, era necessário vincular tudo a uma intent (parâmetros, eventos, atendimento etc.). Os intents no Dialogflow CX contêm apenas frases de treinamento e, portanto, podem ser reutilizados. Ele não controla mais a conversa. Portanto, o processo de criação de intents será simples:
As frases de treinamento em intents podem usar entidades para extrair entradas "variáveis". Por isso, é recomendável criar seus tipos de entidade com antecedência, como fizemos na página anterior das etapas do laboratório.
Como criar intents
Vamos começar preparando todas as intents antes de criar as páginas em um fluxo.
- Clique em Gerenciar > Intents.
- Clique em + Criar.
Use os seguintes detalhes:
- Nome de exibição:
redirect.artists.overview - Descrição
Artists overview: The bands supported by the label

Role a tela para baixo e crie as seguintes frases de treinamento:
Which bands are signed?Which bandsWhich artistsWhich artists are part of the record labelWho is part of the labelFrom which bands can I buy merchandiseBand merchandiseWhich music do you have?I would like to know who are signed to the labelWho are supported by the labelFrom who can I buy shirtsWhat music can I orderCan I get an overview of all the artists

- Clique em Salvar.
- Agora, vamos continuar e criar todas as outras intents. Use sua imaginação para criar mais frases de treinamento. Uma prática recomendada é ter pelo menos 10 frases de treinamento por intent para abranger as diferentes maneiras como um usuário pode acionar essa intent. Para este laboratório, ter menos também é aceitável.
Alguns pontos importantes:
- À medida que você insere a frase de treinamento, o Dialogflow CX anota automaticamente as entidades. Se isso não acontecer, talvez seja necessário atualizar a entidade (adicionando um sinônimo) ou anotar manualmente a frase de treinamento.
- Frases de treinamento mais curtas: o sistema de NLU do Dialogflow também funciona com frases de treinamento mais curtas. Veja alguns exemplos aqui.
- Treino em excesso: muitas frases de treinamento para uma intent podem causar treino em excesso e um resultado menos desejável. A prática recomendada é usar testes iterativos e incrementais e adicionar frases de treinamento caso não haja uma intent correspondente.
Nome de exibição | Frases de treinamento |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
Agora que nossos elementos reutilizáveis (fluxos, entidades e intents) estão preparados, podemos juntar tudo criando páginas e manipuladores de estado.
6. Páginas e manipuladores de estado
Uma conversa do Dialogflow CX (uma sessão) pode ser descrita e visualizada como uma máquina de estado finito. Por exemplo, uma máquina de venda automática pode ser modelada como uma máquina de estados finitos. Ele tem os seguintes estados: "Aguardando moedas", "Selecionar doce", "Dar doce" e, com base em um conjunto de entradas, ele se move entre esses estados. Por exemplo, inserir uma moeda move a máquina de venda automática de "Aguardando moedas" para "Selecionar doce". As páginas são a maneira de modelar esses estados para um agente virtual do Dialogflow CX.
À medida que um usuário final interage com o Dialogflow CX em uma conversa, ela passa de página em página. Assim, a qualquer momento, exatamente uma página é a atual, ela é considerada ativa, e o fluxo associado a ela também é considerado ativo.
Para cada Flow, você define várias páginas. As páginas combinadas podem processar uma conversa completa sobre os tópicos para os quais o fluxo foi projetado. Todo fluxo tem uma página inicial especial. Quando um fluxo se torna ativo inicialmente, a página inicial se torna a página atual. Para cada turno de conversa, a página atual vai permanecer a mesma ou fazer a transição para outra. Com esse conceito, é possível criar agentes maiores com muitas páginas e vários turnos de conversa.
As páginas contêm cumprimentos (diálogos de entrada estáticos e/ou webhooks), parâmetros e processadores de estado. O controle da conversa acontece por manipuladores de estado, que permitem criar várias rotas de transição para outra página do Dialogflow CX, inclusive tornando-a condicional (para ramificação de conversas).
O estado de uma conversa é controlado processando transições entre páginas com três tipos diferentes de rotas:
- Rotas de intent: quando uma intent precisa ser correspondida (por exemplo, mudar de página com base no que um usuário final diz). (Linhas azuis no diagrama visual.)
- Rotas de condição: quando uma condição precisa ser verificada (por exemplo, mudar de página com base em determinados parâmetros armazenados na sessão). Linhas laranjas no diagrama visual.
- Manipuladores de eventos: quando um determinado evento de substituição precisa ser processado (por exemplo, processar nenhuma entrada, nenhuma correspondência, para desambiguar o usuário final em uma intent ou rota de condição). Linhas verdes no diagrama visual.
Os enunciados da conversa (ou seja, o conteúdo ou a resposta ao usuário) são definidos pelo fulfillment, que pode ser estático ou dinâmico:
- Fulfillment estático: quando uma resposta de fulfillment estática é fornecida
- Fulfillment dinâmico: quando um webhook de fulfillment é chamado para respostas dinâmicas
Para nosso bot de varejo, vamos criar algumas rotas de intent e fornecer algumas respostas de cumprimento de entrada estática, que serão apresentadas ao usuário assim que uma página for ativada. Mais tarde, vamos criar parâmetros com rotas de condição para coletar as informações necessárias para fazer um pedido de produtos.
Rotas de intent da página
Como criar as páginas no fluxo inicial padrão
Confira um fluxograma do fluxo inicial padrão:

Vamos clicar juntos:
- Clique em Build > Default Start Flow
- Clique em Página inicial.
- Clique no ícone + ao lado de Rotas.
- Adicione redirect.artists.overview
- Role para baixo até Transição e faça a transição para o fluxo do Catálogo.
- Clique em Salvar.
- Repita as etapas acima para
redirect.product.overviewe as outras 11 linhas desta tabela:
Página (no fluxo) | Rotas > Intenção | Rotas > Transição para |
Iniciar |
| - |
Iniciar |
| Fluxo: catálogo |
Iniciar |
| Fluxo: catálogo |
Iniciar |
| Fluxo: catálogo |
Iniciar |
| Fluxo: catálogo |
Iniciar |
| Fluxo: catálogo |
Iniciar |
| Fluxo: catálogo |
Iniciar |
| Fluxo: atendimento ao cliente |
Iniciar |
| Fluxo: atendimento ao cliente |
Iniciar |
| Fluxo: atendimento ao cliente |
Iniciar |
| Fluxo: meu pedido |
Iniciar |
| Fluxo: meu pedido |
Iniciar |
| Fluxo: meu pedido |
Iniciar |
| Página: Encerrar sessão |

O fluxo inicial padrão funciona como um menu de opções ao ligar para um call center. No entanto, neste agente virtual, ele é treinado com linguagem natural, com as frases de treinamento em intents. Portanto, a interação é conduzida por conversa e não por opções de DTMF, sendo mais natural e humana.

Como criar as páginas no fluxo do catálogo
A transcrição de chat a seguir pertence ao fluxo do catálogo:
> "Hi"
"Welcome, I am the virtual agent of G-Records, a fictional rock label.
You can order artists merchandise, ask questions about your order or shipping,
and I can tell you more which artists are currently signed with us. How can I help?"
> "Which bands are signed with this record label?"
"The following bands are signed with G-Records:
Alice Googler, G's N' Roses, The Goo Fighters and The Google Dolls.
From which of these artists would you like to order merchandise?"
> "Alice Googler"
"You want to rock with Alice Googler merchandise. Awesome!
We sell shirts, music or the tour movie.
Which merchandise item do you want?"
"(Suggestion chips: [Shirts] [Music] [Tour Movie])"
> "I would like to buy a Shirt"
"Do you want a longsleeve or a t-shirt?"
"(Suggestion chips: [T-shirt, Longsleeve, Price?])"
> "What's the price difference?"
"A t-shirt costs $25 and a longsleeve costs $30.
Do you want a longsleeve or a t-shirt?"
> "A t-shirt",
"What shirt size do you want?"
"(Suggestion chips: [XS, S, M, L, XL, 2XL, 3XL])"
> "M"
"A T-shirt of Alice Googler size: M costs $25. Shall I continue to order?"
O diálogo será diferente quando você escolher Música ou Filme da turnê: para Música, o diálogo será assim:
> "Music"
"We have a Greatest Hits Album or the Live Album. Which one do you want?"
"(Suggestion chips: [Greatest Hits, Live, Price?])"
> "The Live Album"
"Do you want this album on CD or MP3?"
"(Suggestion chips: [CD, MP3])"
> "What's the price difference?"
"A CD costs $15. The digital album on MP3 costs $10.
Do you want this album on CD or MP3?"
> "Digital Album",
"The Digital Album: Alice Googler - Live costs $10. Shall I continue to order?"
No filme do tour, o diálogo vai ficar assim:
> "Tour Movie"
"The Tour Movie of G's N' Roses costs $25. Shall I continue to order?
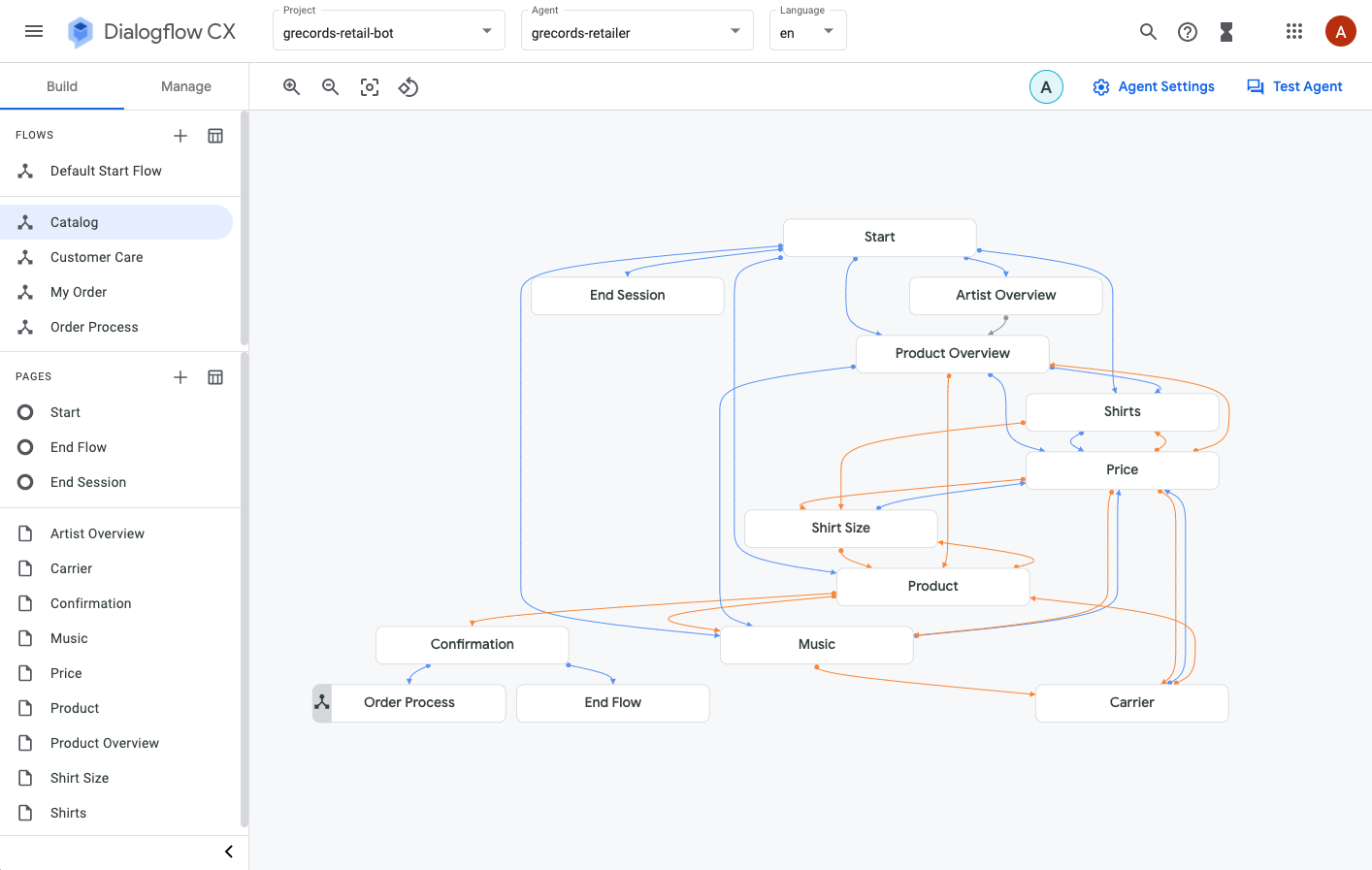
Confira um fluxograma de todas as páginas no fluxo do catálogo:

Observe a complexidade deste fluxo:
- Posso pular a pergunta sobre artistas e perguntar imediatamente "Quais itens de merchandising estão disponíveis?".
- No fluxo de início padrão, posso perguntar: "Quero comprar a camiseta do Google Dolls" ou "Quero comprar algo". Isso significa que o agente virtual vai fazer perguntas complementares para preencher os slots desses parâmetros obrigatórios. Ela vai direto para a página do produto.
- A caixa de diálogo "Preço" vem da página "Preço", que será reutilizada.
- Embora o diálogo do filme do tour pareça ser o mais simples, vamos fazer algo especial com ele. Vamos reutilizar essa parte da conversa para que os usuários finais também possam inserir diretamente em um dos outros produtos, se especializarem todas as informações de uma vez:
> "I want The Goo Fighters longsleeve size S."
"The longsleeve of The Goo Fighters size S costs $30. Shall I continue to order?"
Primeiro, vamos conectar as páginas.
- Clique em Build > Catalog.
- Clique em Página inicial.
- Clique no ícone + ao lado de Rotas.
- Adicione redirect.artists.overview
- Role para baixo até Transição, selecione Página e escolha: + nova Página.
- Use o nome da página:
Artist Overviewe clique em Salvar.
Agora, vamos concluir o restante do fluxo:
- As etapas anteriores podem ser repetidas com as seguintes páginas, intents e atendimentos. Assumir esta mesa. Página é a página que você vai selecionar no fluxo. Rotas > Transição para é o novo fluxo ou página que você vai criar e para onde vai fazer a transição.
Página (no fluxo) | Rotas > Intenção | Rotas > Transição para |
Início do catálogo |
| Visão geral do artista |
Início do catálogo |
| Produto |
Início do catálogo |
| Visão geral do produto |
Início do catálogo |
| Visão geral do produto |
Início do catálogo |
| Camisas |
Início do catálogo |
| Música |
Início do catálogo |
| Encerrar sessão |
Início do catálogo |
| Encerrar fluxo |
Visão geral do artista |
| Visão geral do produto |
Agora vamos continuar e adicionar mais respostas estáticas.
- No fluxo do catálogo, clique na página Visão geral do artista.
- Clique em Editar fulfillment na seção Entry fulfillment.
- Use as seguintes respostas estáticas (O agente diz):
The following bands are signed with G-Records: Alice Googler, G's N' Roses, The Goo Fighters and The Google Dolls.
- Clique em Salvar.
- No fluxo do catálogo, clique na página Visão geral do produto.
- Clique em Editar fulfillment na seção Entry fulfillment.
- Use o seguinte atendimento estático (O agente diz):
We sell shirts, music or the tour movie.
- Clique em Salvar.
Parâmetros de página
Parâmetros são usados para capturar e referir-se a valores fornecidos pelo usuário final durante uma sessão. Cada parâmetro tem um nome e um tipo de entidade. @Artist e @Merch são os parâmetros mínimos necessários para coletar e fazer um pedido de produtos. Para camisetas ou camisas de manga comprida, você também precisa coletar @ShirtSize. Se quiser pedir músicas, também vai precisar de um nome de @Carrier e @Album.
Esses parâmetros precisam ser marcados como obrigatórios. E quando for necessário, você vai querer fornecer comandos personalizados para lembrar o usuário final e dar as respostas corretas para que esses parâmetros possam ser coletados. Há alguns mecanismos no Dialogflow CX que podem ajudar você com isso.
Por exemplo, é possível fornecer mensagens de fulfillment estáticas personalizadas na seção Parâmetro. Se o parâmetro for obrigatório, essas transmissões serão mostradas. Essas mensagens de resposta serão adicionadas à fila de respostas. Durante a rodada de um agente, é possível (e às vezes desejável) chamar vários fulfillments, e cada um deles pode gerar uma mensagem de resposta. O Dialogflow mantém essas respostas em uma fila de respostas. Para saber mais sobre o ciclo de vida da página e a ordem em que esses fulfillments serão adicionados à fila de respostas, leia a documentação da página do Dialogflow CX.
Como criar os parâmetros na página "Visão geral do artista"
Vamos definir alguns parâmetros de página:
- No fluxo Catálogo, clique na página Visão geral do artista.
- Clique em + no bloco Parâmetros. Adicione o parâmetro artist:
- Nome de exibição:
artist - Tipo de entidade:
@Artist - Obrigatório: Check
- Editar no registro: verificar
- Agora vamos adicionar algumas mensagens de atendimento de parâmetros personalizados. Se o parâmetro artist ainda não tiver sido coletado pelo agente virtual, o usuário final vai receber esta resposta do agente adicionada à fila de respostas:
From which of these artists would you like to order merchandise?
- Adicione uma segunda opção de diálogo que ofereça ícones de sugestão avançados. Clique em Adicionar opção de diálogo e use este código (em JSON):
{
"richContent": [
[
{
"options": [
{
"text": "The Google Dolls"
},
{
"text": "The Goo Fighters"
},
{
"text": "Alice Googler"
},
{
"text": "G's N' Roses"
}
],
"type": "chips"
}
]
]
}
É possível processar diferentes solicitações de fulfillment de substituição com base na quantidade de tentativas que o usuário final fez para responder. Isso é feito com manipuladores de eventos de parâmetros. Há vários gerenciadores de eventos integrados para escolher, como Parâmetros inválidos, Enunciados muito longos, Nenhuma entrada, Nenhuma entrada na primeira tentativa, Segunda tentativa ou Nenhuma correspondência. A diferença entre "nenhuma entrada" e "nenhuma correspondência" é que, no primeiro caso, o usuário nunca forneceu uma resposta. Já no segundo, o usuário forneceu uma resposta, mas o Dialogflow CX não conseguiu fazer a correspondência com uma página.
- Role para baixo até a seção Reprompt event handlers.
- Clique em Adicionar manipulador de eventos e selecione o evento:
No-match default - Use o seguinte fulfillment de texto estático de evento:
I missed that. Please, specify the artist. You can choose between: Alice Googler, G's N' Roses, The Google Dolls or The Goo Fighters. Which artist do you want to buy merchandise from?
- Clique em Salvar.
- Clique em Adicionar manipulador de eventos e selecione o evento:
No-input default - Use o seguinte fulfillment de texto estático de evento:
I am sorry, I could understand the artist's name. You can choose between Alice Googler, G's N' Roses, The Google Dolls or The Goo Fighters. Which artist do you want to buy merchandise from?
- Clique em Salvar.
Rotas de condição da página
Os parâmetros são muito eficientes quando combinados com as rotas condicionais de página. Quando uma condição é avaliada como verdadeira, a rota de página associada é chamada. Uma condição pode ser Um parâmetro é igual a um valor específico, Um parâmetro não pode estar ausente ou Um formulário que foi preenchido, entre outras. Confira mais informações sobre Parâmetros e Condições na documentação do Dialogflow CX.
Para nosso agente virtual de varejo, precisamos coletar uma sequência de parâmetros. Portanto, precisamos criar uma condição para verificar se um "formulário" foi preenchido. Um formulário é uma lista de parâmetros que devem ser coletados do usuário final para a página. O agente virtual interage com o usuário final em várias rodadas de conversas até coletar todos os parâmetros de formulário obrigatórios, também conhecidos como parâmetros de página.
O Dialogflow CX define automaticamente os valores de parâmetro fornecidos pelo usuário final durante o preenchimento do formulário. Para verificar se o formulário completo da página atual está preenchido, use a seguinte condição: $page.params.status = "FINAL"
Como criar as rotas condicionais na página "Visão geral do artista"
Vamos criar uma rota condicional, que fará a transição para a próxima página assim que o artista for conhecido:
- Na página Visão geral do artista, clique no ícone + na seção Rotas.
- Role para baixo até a seção Condition.
- Selecione Pelo menos uma (OU)
- Em seguida, vamos escrever uma expressão que
- Parâmetro:
$page.params.status - Operador:
= - Valor:
"FINAL"
- Agora, vamos criar uma mensagem de atendimento estática específica na rota, confirmando a escolha do usuário final. Role para baixo até o bloco Fulfillment e escreva as seguintes mensagens de atendimento:
$session.params.artist, great choice! Rock on!You want to rock with $session.params.artist merchandise. Awesome!
- Quando a condição for verdadeira, faça a transição para a página Visão geral do produto. Role para baixo até a seção Transição e use a seguinte página:
Product Overview - Clique em Salvar.

Como criar as rotas na página "Visão geral do produto"
Agora que você já sabe como criar parâmetros e rotas condicionais, vamos criar mais parâmetros para as seguintes páginas:
Visão geral do produto
- Crie o parâmetro
artistna página Visão geral do produto:
- Nome de exibição:
artist - Tipo de entidade:
@Artist - Obrigatório: Check
- Editar no registro: verificar
- Fulfillment do comando inicial:
From which of these artists would you like to order merchandise?
{
"richContent": [
[
{
"options": [
{
"text": "The Google Dolls"
},
{
"text": "The Goo Fighters"
},
{
"text": "Alice Googler"
},
{
"text": "G's N' Roses"
}
],
"type": "chips"
}
]
]
}
- Manipulador de eventos >
No-match default:To buy merchandise you can choose between the following artists: Alice Googler, G's N' Roses, The Google Dolls or The Goo Fighters. Which artist do you want to buy merchandise from? - Payload personalizado:
{
"richContent": [
[
{
"options": [
{
"text": "The Google Dolls"
},
{
"text": "The Goo Fighters"
},
{
"text": "Alice Googler"
},
{
"text": "G's N' Roses"
}
],
"type": "chips"
}
]
]
}
- Manipulador de eventos >
No-input default:To buy merchandise you can choose between the following artists: Alice Googler, G's N' Roses, The Google Dolls or The Goo Fighters. Which artist were you trying to mention? - Payload personalizado:
{
"richContent": [
[
{
"options": [
{
"text": "The Google Dolls"
},
{
"text": "The Goo Fighters"
},
{
"text": "Alice Googler"
},
{
"text": "G's N' Roses"
}
],
"type": "chips"
}
]
]
}
- Crie o parâmetro
merch:
- Nome de exibição:
merch - Tipo de entidade:
@Merch - Obrigatório: Check
- Editar no registro: verificar
- Fulfillment:
Which merchandise item do you want? - Clique em Adicionar opção de diálogo > Payload personalizado:
{
"richContent": [
[
{
"type": "chips",
"options": [
{
"text": "Shirts"
},
{
"text": "Music"
},
{
"text": "Tour movie"
}
]
}
]
]
}
- Manipulador de eventos >
No-match default - Fulfillment do manipulador de eventos:
We sell Shirts, Music or the Tour movie. Which of these items do you want? - Payload personalizado:
{
"richContent": [
[
{
"type": "chips",
"options": [
{
"text": "Shirts"
},
{
"text": "Music"
},
{
"text": "Tour movie"
}
]
}
]
]
}
- Manipulador de eventos >
No-input default - Fulfillment do manipulador de eventos:
I couldn't understand which merchandise item you wanted to buy. You can choose between: Shirts, Music or the Tour movie. Which item do you want? - Payload personalizado:
{
"richContent": [
[
{
"type": "chips",
"options": [
{
"text": "Shirts"
},
{
"text": "Music"
},
{
"text": "Tour movie"
}
]
}
]
]
}
- Crie uma rota que faça a transição para a página Produto quando
artiste o itemmerchforem fornecidos.
- Condição:
- Corresponder a TODAS as regras (AND)
- Expressão:
$session.params.artist != null - Expressão:
$session.params.merch != null - Fulfillment:
Alright! $session.params.merch of $session.params.artist, let's go! - Transição: página:
Product
- Crie uma rota para quando o usuário disser "Camisas"
- Intent: redirect.shirts
- Transição: página:
Shirts
- Crie uma rota para quando o usuário disser "Música".
- Intent: redirect.music
- Transição: página:
Music
- Crie uma rota para quando o usuário pedir informações de preço
- Intent: redirect.price
- Transição: criar nova página:
Price
Depois de definir a configuração acima, você vai ver uma visualização semelhante à imagem abaixo. As rotas de intenção são azuis no diagrama, e as rotas de condição são laranjas. Embora não estejam representados, os manipuladores de eventos são verdes, e quando vários tipos de rotas fazem a transição para uma página, a linha fica cinza.

Até agora, você aprendeu a criar fluxos, entidades, intents e páginas com manipuladores de estado, como rotas de intent e rotas condicionais com base em parâmetros. Mais adiante neste laboratório, vamos usar ramificação condicional no atendimento para oferecer diálogos diferentes com base na entrada.
Use as configurações a seguir para finalizar nosso agente virtual.
Página de camisas:
- Crie as seguintes configurações na página Camisas:
- Fulfillment de entrada:
Do you want a longsleeve or a t-shirt? - Payload personalizado de fulfillment de entrada:
{
"richContent": [
[
{
"type": "chips",
"options": [
{
"text": "T-shirt"
},
{
"text": "Longsleeve"
},
{
"text": "Price?"
}
]
}
]
]
}
- Crie uma rota de intent:
redirect.pricecom uma transição para a páginaPrice. - Crie o seguinte parâmetro:
- Parâmetro:
merch- Tipo de entidade:@Merch,RequiredeRedact in log - Parâmetro > Manipulador de eventos >
No-match default - Parâmetro > Fulfillment do manipulador de eventos:
You can choose between a t-shirt or a longsleeve. Which of these do you want? - Parâmetro > Payload personalizado de fulfillment do manipulador de eventos:
{
"richContent": [
[
{
"type": "chips",
"options": [
{
"text": "T-shirt"
},
{
"text": "Longsleeve"
}
]
}
]
]
}
- Parâmetro > Manipulador de eventos >
No-input default - Parâmetro > Fulfillment do manipulador de eventos:
I couldn't understand if you want the t-shirt or the longsleeve. Which of these do you want? - Parâmetro > Payload personalizado de fulfillment do manipulador de eventos:
{
"richContent": [
[
{
"type": "chips",
"options": [
{
"text": "T-shirt"
},
{
"text": "Longsleeve"
}
]
}
]
]
}
- Clique no atendimento da entrada e role para baixo até Predefinições de parâmetros. Cada vez que a página "Camisas" for ativada, o parâmetro de categoria será definido como camisas:
Parâmetro | Valor |
|
|
- Adicione uma rota condicional:
- Corresponder a pelo menos uma regra (OU)
- Expressão:
$session.params.merch = "T-shirt" - Expressão:
$session.params.merch = "Longsleeve" - Transição para a nova página:
Shirt Size
Página de preços:
Como as mensagens de preços vão depender do item ou categoria de mercadoria escolhida (música ou camisetas), vamos corrigir essa parte mais tarde no laboratório. Por enquanto, basta inserir um marcador de posição.
- Crie as seguintes configurações na página Preço:
- Fulfillment de entrada:
PRICE TODO
Como você pode pedir o preço em vários momentos da conversa, ele sempre vai dar uma resposta e transferir você de volta para a parte anterior do diálogo para continuar o pedido. Há cinco lugares na árvore de diálogo em que você pode ramificar para obter informações de preços. (Camisa, Tamanho da camisa, Música, Transportadora e também diretamente por uma rota de intent), portanto, vamos precisar de algumas rotas condicionais para voltar:
- Adicione uma rota condicional:
- Corresponder a TODAS as regras (AND)
- Expressão:
$session.params.category = "shirts" - Expressão:
$session.params.merch = "null" - Transição para a nova página:
Shirts
- Adicione uma rota condicional:
- Corresponder a TODAS as regras (AND)
- Expressão:
$session.params.category = "shirts" - Expressão:
$session.params.size = "null" - Transição para a nova página:
Shirt Size
- Adicione uma rota condicional:
- Corresponder a TODAS as regras (AND)
- Expressão:
$session.params.category = "music" - Expressão:
$session.params.album = "null" - Transição para a nova página:
Music
- Adicione uma rota condicional:
- Corresponder a TODAS as regras (AND)
- Expressão:
$session.params.category = "music" - Expressão:
$session.params.merch = "null" - Transição para a nova página:
Carrier
- Adicione uma rota condicional:
- Corresponder a TODAS as regras (AND)
- Expressão:
$session.params.category = "null" - Transição para a nova página:
Product Overview
Página de tamanho da camisa:
- Crie as seguintes configurações na página Tamanho da camiseta:
- Fulfillment de entrada:
What shirt size do you want? - Payload personalizado de fulfillment de entrada:
{
"richContent": [
[
{
"type": "chips",
"options": [
{
"text": "XS"
},
{
"text": "S"
},
{
"text": "M"
},
{
"text": "L"
},
{
"text": "XL"
},
{
"text": "2XL"
},
{
"text": "3XL"
}
]
}
]
]
}
- Crie uma rota de intent:
redirect.pricecom uma transição para a páginaPrice. - Crie o seguinte parâmetro:
- Parâmetro:
shirtsize- Tipo de entidade:@ShirtSize-Required,Redact In Log - Parâmetro > Manipulador de eventos >
No-match default - Parâmetro > Fulfillment do manipulador de eventos:
Please tell me the shirt size, such as XL. - Parâmetro > Payload personalizado de fulfillment do manipulador de eventos:
{
"richContent": [
[
{
"type": "chips",
"options": [
{
"text": "XS"
},
{
"text": "S"
},
{
"text": "M"
},
{
"text": "L"
},
{
"text": "XL"
},
{
"text": "2XL"
},
{
"text": "3XL"
}
]
}
]
]
}
- Parâmetro > Manipulador de eventos >
No-input default - Parâmetro > Fulfillment do manipulador de eventos:
I couldn't understand the shirt size. What size do you want? - Parâmetro > Payload personalizado de fulfillment do manipulador de eventos:
{
"richContent": [
[
{
"type": "chips",
"options": [
{
"text": "XS"
},
{
"text": "S"
},
{
"text": "M"
},
{
"text": "L"
},
{
"text": "XL"
},
{
"text": "2XL"
},
{
"text": "3XL"
}
]
}
]
]
}
- Adicione uma rota condicional:
- Corresponder a TODAS as regras (AND)
- Expressão:
$page.params.shirtsize != "null" - Transição para a página:
Product
Página de música:
- Crie as seguintes configurações na página Música:
- Fulfillment de entrada:
We have a Greatest Hits Album or the Live Album. Which one do you want? - Payload personalizado de fulfillment de entrada:
{
"richContent": [
[
{
"type": "chips",
"options": [
{
"text": "Greatest Hits"
},
{
"text": "Live"
},
{
"text": "Price?"
}
]
}
]
]
}
- Crie uma rota de intent:
redirect.pricecom uma transição para a página:Price. - Crie o seguinte parâmetro:
- Parâmetro:
album- Tipo de entidade:@Album-Required,Redact In Log - Parâmetro > Manipulador de eventos >
No-match default - Parâmetro > Fulfillment do manipulador de eventos:
You can choose between Greatest Hits and Live Album. Which of these do you want? - Parâmetro > Payload personalizado de fulfillment do manipulador de eventos:
{
"richContent": [
[
{
"type": "chips",
"options": [
{
"text": "Greatest Hits"
},
{
"text": "Live"
}
]
}
]
]
}
- Parâmetro > Manipulador de eventos >
No-input default - Parâmetro > Fulfillment do manipulador de eventos:
I couldn't understand if you want the album: Greatest Hit or Live. Which of these do you want? - Parâmetro > Payload personalizado de fulfillment do manipulador de eventos:
{
"richContent": [
[
{
"type": "chips",
"options": [
{
"text": "Greatest Hits"
},
{
"text": "Live"
}
]
}
]
]
}
- Clique no atendimento da entrada e role para baixo até Predefinições de parâmetros. Sempre que a página "Música" for ativada, o parâmetro de categoria será definido como music:
Parâmetro | Valor |
|
|
- Adicione uma rota condicional:
- Corresponder a TODAS as regras (AND)
- Expressão:
$page.params.album != "null" - Transição para a página:
Carrier
Página da operadora:
- Crie as seguintes configurações na página Operadora:
- Fulfillment de entrada:
Do you want this album on CD or MP3? - Payload personalizado de fulfillment de entrada:
{
"richContent": [
[
{
"type": "chips",
"options": [
{
"text": "CD"
},
{
"text": "MP3"
},
{
"text": "Price?"
}
]
}
]
]
}
- Crie uma rota de intent:
redirect.priceque faz a transição para a páginaPrice. - Crie o seguinte parâmetro:
- Parâmetro:
merch- Tipo de entidade:@Merch-Required,Redact In Log - Parâmetro > Manipulador de eventos >
No-match default - Parâmetro > Fulfillment do manipulador de eventos:
Do you want a physical CD or the digital album? - Parâmetro > Fulfillment do manipulador de eventos: payload personalizado:
{
"richContent": [
[
{
"type": "chips",
"options": [
{
"text": "CD"
},
{
"text": "Digital Album"
}
]
}
]
]
}
- Parâmetro > Manipulador de eventos >
No-input default - Parâmetro > Fulfillment do manipulador de eventos:
I couldn't understand if you mean CD or MP3. Which one do you want? - Parâmetro > Fulfillment do manipulador de eventos: payload personalizado:
{
"richContent": [
[
{
"type": "chips",
"options": [
{
"text": "CD"
},
{
"text": "MP3"
}
]
}
]
]
}
- Adicione uma rota condicional:
- Corresponder a TODAS as regras (AND)
- Expressão:
$page.params.merch != "null" - Transição para a página:
Product
Página do produto:
- Crie os seguintes parâmetros:
Nome de exibição do parâmetro | Tipo de entidade de parâmetro | Verificações |
|
| Obrigatório, Editar no registro |
|
| Obrigatório, Editar no registro |
- O parâmetro artist precisa do seguinte fulfillment de solicitação inicial, que será mostrado quando o artista não for conhecido.
You didn't mention which artist you are interested in. You can ask me to buy the $session.params.merch of the artist you like or ask which artists we signed. How can I help?
{
"richContent": [
[
{
"options": [
{
"text": "Which artists?"
}
],
"type": "chips"
}
]
]
}
- Adicione também um manipulador de eventos
No-input defaultcom fulfillment:I couldn't understand what you just said. Ask me which artists are signed. - e um manipulador de eventos
No-match defaultcom fulfillment:I missed that. Please ask me which artists are signed.
- O parâmetro merch também precisa de manipuladores de eventos de nova solicitação.
- Adicione um manipulador de eventos
No-input defaultcom fulfillment:I couldn't understand what you just said. Which merchandise item do you want? - e um manipulador de eventos
No-match defaultcom fulfillment:I missed that. Which merchandise item do you want?
A próxima rota vai fazer a transição para a página de confirmação quando o artista for conhecido e o usuário escolher um "Filme da turnê".
- Adicione uma rota condicional:
- Corresponder a TODAS as regras (AND)
- Expressão:
$session.params.artist != null - Expressão:
$session.params.merch = "Tour Movie" - Predefinições de parâmetros > Adicionar parâmetro >
price = 25 - Transição para a nova página:
Confirmation
A próxima rota vai fazer a transição para a página de confirmação quando o artista for conhecido e o usuário escolher uma camiseta e o tamanho dela.
- Adicione uma rota condicional:
- Expressão personalizada:
$session.params.artist != null AND $session.params.merch = "T-shirt" AND $session.params.shirtsize != null - Predefinições de parâmetros > Adicionar parâmetro >
price = 25 - Transição para a página:
Confirmation
A próxima rota vai fazer a transição para a página de confirmação quando o artista for conhecido e o usuário escolher uma camiseta de manga comprida e o tamanho da camiseta.
- Adicione uma rota condicional:
- Expressão personalizada:
$session.params.artist != null AND $session.params.merch = "Longsleeve" AND $session.params.shirtsize != null - Predefinições de parâmetros > Adicionar parâmetro >
price = 30 - Transição para a página:
Confirmation
A próxima rota fará a transição para a página de confirmação quando o artista for conhecido e o usuário escolher um "CD" e o nome do álbum.
- Adicione uma rota condicional:
- Expressão personalizada:
$session.params.artist != null AND $session.params.merch = "CD" AND $session.params.album != null - Predefinições de parâmetros > Adicionar parâmetro >
price = 15 - Transição para a página:
Confirmation
A próxima rota vai fazer a transição para a página de confirmação quando o artista for conhecido e o usuário escolher um "Álbum digital" e o nome do álbum.
- Adicione uma rota condicional:
- Expressão personalizada:
$session.params.artist != null AND $session.params.merch = "Digital Album" AND $session.params.album != null - Predefinições de parâmetros > Adicionar parâmetro >
price = 10 - Transição para a página:
Confirmation
Em seguida, vamos criar algumas condições avançadas com comandos que detectam informações ausentes. A próxima rota fará a transição de volta para a página de música quando o artista for conhecido e o usuário escolher um "CD" ou um "Álbum digital", mas o nome do álbum não tiver sido escolhido.
- Adicione uma rota condicional:
- Expressão personalizada:
$session.params.artist != null AND ($session.params.merch = "CD" OR $session.params.merch = "Digital Album") AND $session.params.album = null - Fulfillment:
I would also need to know which album you would like to buy! - Transição para a página:
Music
A última rota vai fazer a transição para a página de confirmação quando o artista for conhecido e o usuário escolher uma camiseta ou uma camisa de manga comprida, mas não o tamanho da camiseta.
- Adicione uma rota condicional:
- Expressão personalizada:
$session.params.artist != null AND ($session.params.merch = "T-shirt" OR $session.params.merch = "Longsleeve") AND $session.params.shirtsize = null - Fulfillment:
I would also need to know which shirt size you need! - Transição para a página:
Shirt Size
Na próxima parte do laboratório, vamos usar complementos condicionais para dar mensagens de complemento diferentes, dependendo da entrada.
7. Respostas condicionais
Algumas respostas vão retornar um diálogo diferente com base na entrada. Os diálogos vão se ramificar, e chamamos isso de respostas condicionais. Isso pode ser interessante quando você não está usando fulfillments de webhook, em que as respostas condicionais foram determinadas no back-end. Um exemplo seria:
if [condition]
[response]
elif [condition]
[response]
elif [condition]
[response]
else
[response]
endif
- Um exemplo de [condição] é:
$session.params.user-age >= 21. Ele usa uma formatação semelhante às condições nas rotas. - Uma [resposta] usa a resposta de texto estático
- As respostas condicionais sempre começam com
if - Os blocos
elifeelsesão opcionais
O Dialogflow CX também pode usar funções do sistema integradas. Por exemplo, para formatar uma data ou hora ou mostrar a hora atual ($sys.func.NOW())
Vamos finalizar o fluxo do Catálogo corrigindo as páginas Confirmação e Preço.
Página de confirmação:
Agora vamos criar a página de confirmação. Ele tem os seguintes requisitos:
- Se o produto for um CD ou um álbum digital. Vamos mostrar os seguintes campos na confirmação: artist, merch, album e price.
- Se o produto for camiseta ou camiseta de manga comprida. Vamos mostrar os seguintes campos na confirmação: artista, produto, tamanho e preço.
- Caso contrário (e, portanto, se merch for Tour Movie). Vamos mostrar os seguintes campos na confirmação: artista, produto e preço.
- Clique na página Confirmação.
- Clique em Editar atendimento > Respostas do agente > Opção Adicionar diálogo > Resposta condicional:
if ($session.params.merch = "CD" OR $session.params.merch = "Digital Album")
The $session.params.merch: $session.params.artist - $session.params.album costs $$session.params.price. Shall I continue to order?
elif ($session.params.merch = "T-shirt" OR $session.params.merch = "Longsleeve")
A $session.params.merch of $session.params.artist size: $session.params.shirtsize costs $$session.params.price. Shall I continue to order?
elif $session.params.merch = "Tour Movie"
The $session.params.merch of $session.params.artist costs $$session.params.price. Shall I continue to order?
else
It looks like something went wrong with your order. You can say "Reset", to restart the order process.
endif
- Create the following Custom payload:
- Custom payload:
{
"richContent": [
[
{
"options": [
{
"text": "Yes, confirm"
}
],
"type": "chips"
}
]
]
}
Next, create two intent routes:
confirm.proceed.ordertransitions to:Order ProcessFlow.decline.proceed.ordertransitions toEnd Flow
When the user declines the order, and does not want to proceed the order process, we will have to transition back to the welcome page, but all the parameters have to be cleared. We can do this by specifically setting null to all the possible parameters. You can do this with Parameter presets.
- In the decline.proceed.order intent route, scroll down to Parameter presets and add the following parameters:
Parameter | Value |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
Notice that we have created an additional parameter called restart. If this parameter is present, the Default Start Flow, should know to continue the conversation by showing a customized message.
- Click on the Default Start Flow, Start Page, and create another Conditional Route:
$session.params.restart = "true"- Fulfillment:
"Welcome back, as the virtual agent of G-Records, I can help you order artists merchandise, you can ask questions about your order or shipping, and I can tell you more which artists are currently signed with us. How can I help?" - Custom payload:
{
"richContent": [
[
{
"type": "chips",
"options": [
{
"text": "Which artists?"
},
{
"text": "Which products?"
},
{
"text": "About my order..."
}
]
}
]
]
}
- Select the Start Page and click on the
redirect.endintent. Create the following fulfillment:Thank you for contacting G-Records! Have a nice day!
Price Page:
Let's also fix the Price TODOs. The price information will be static for now. Click on the Price Page in the Catalog Flow, and use the following entry fulfillment:
- Delete the Agent Says entry fulfillment.
- Create a new Conditional Response:
if $session.params.category = "shirts"
A t-shirt costs $25 and a longsleeve costs $30.
elif $session.params.category = "music"
A CD costs $15. The digital album on MP3 costs $10.
else
A t-shirt costs $25 and a longsleeve costs $30. A CD costs $15 and a digital album on MP3 $10. In case you are interested in the Tour Movie, that one is $25.
endif

Well done, by now you completed the Catalog flow. Your flow should look similar to this diagram:
8. Wrapping up the agent
We are almost at the end of this lab. Let's configure the last flows together, and take in practice all the new things that we have learned.
Creating the My Order Flow
- Go to the My Order Flow, and create the following intent transitions:
Page (In Flow) | Routes > Intent | Routes > Transition To |
My Order Start |
| My Order |
My Order Start |
| My Order Status |
My Order Start |
| My Order Cancellation |
My Order Start |
| End Session |
My Order Start |
| End Flow |
My Order |
| My Order Status |
My Order |
| My Order Cancellation |
Default Start Flow |
| Flow: My Order |
Default Start Flow |
| Flow: My Order |
- Let's create the following entry fulfillment for the My Order Page:
- Entry fulfillment:
I can look up the status of your order, or I can cancel an order.
- In the My Order Page create the following parameter:
- Displayname:
ordernumber - Entity Type:
@OrderNumber - Required: checked
- Initial prompt fulfillment:
What's the order number? For example ABCD123. - Event Handler:
No-match default:To proceed with your order I will need an order number. Order numbers start with 4 characters and end with 3 numbers, such as ABCD123. Which order number may I use? - Event Handler:
No-input default:I missed that. To proceed with your order I will need an order number. Order numbers start with 4 characters and end with 3 numbers, such as ABCD123. Which order number may I use?
- Create the following conditional route:
- Customize Expression:
$page.params.status = "FINAL" - Fulfillment:
And do you want to Cancel your order, or should I look up the status?
- Click on Add state handler > Event Handlers and create the Event Handler:
No-input default
- Fulfillment:
I'm sorry, what was that? Would you like me to cancel an order or look up the status? - Custom payload:
{
"richContent": [
[
{
"options": [
{
"text": "Status"
},
{
"text": "Cancel"
}
],
"type": "chips"
}
]
]
}
- Create the Event Handler:
No-match default
- Fulfillment:
Would you like me to cancel an order or lookup the status? - Custom payload:
{
"richContent": [
[
{
"options": [
{
"text": "Status"
},
{
"text": "Cancel"
}
],
"type": "chips"
}
]
]
}
- In the My Order Status Page create the following parameter:
- Displayname:
ordernumber - Entity Type:
@OrderNumber - Required checked
- Initial prompt fulfillment:
What's the order number? For example ABCD123. - Event Handler:
No-match default:To proceed with your order I will need an order number. Order numbers start with 4 characters and end with 3 numbers, such as ABCD123. Which order number may I use? - Event Handler:
No-input default:I missed that. To proceed with your order I will need an order number. Order numbers start with 4 characters and end with 3 numbers, such as ABCD123. Which order number may I use?
- In the My Order Status Page create the following conditional route:
- Customize Expression:
$session.params.ordernumber != null - Fulfillment:
Your order $session.params.ordernumber has been shipped, it can take up to approx 2 weeks before you will receive your items. - Add dialogue option > Text:
Is there anything else I can help you with?
- In the My Order Cancelation Page create the following parameter:
- Displayname:
ordernumber - Entity Type:
@OrderNumber - Required checked
- Initial prompt fulfillment:
What's the order number? For example ABCD123. - Event Handler:
No-match default:To proceed with your order I will need an order number. Order numbers start with 4 characters and end with 3 numbers, such as ABCD123. Which order number may I use? - Event Handler:
No-input default:I missed that. To proceed with your order I will need an order number. Order numbers start with 4 characters and end with 3 numbers, such as ABCD123. Which order number may I use?
- In the My Order Cancelation Page create the following conditional route:
- Customize Expression:
$session.params.ordernumber != null - Fulfillment:
Your order $session.params.ordernumber has been canceled. - Add dialogue option > Text:
Is there anything else I can help you with?
- Test the flow and create the following two test scenarios:
>"About my order"
>"ABCD123"
>"Status"
And:
>"What's the status of order DEFG222"
- Select the Start Page and click on the
redirect.endintent. Create the following fulfillment:Thank you for contacting G-Records! Have a nice day! - Select the Start Page and click on the
redirect.homeintent. Create the following parameter preset:restart = true
Default Negative intents (Fallback)
When you create a virtual agent, a default negative intent is created for you. You can add training phrases to this intent that act as negative examples that will trigger a No-match event. There may be cases where end-user input has a slight resemblance to training phrases in normal intents, but you do not want these inputs to match any normal intents.
- Try in the simulator:
I don't like Alice Googler.
You will see that the virtual agent answers with the Product Overview Page, to continue ordering Alice Googler merchandise. However, your end user does not like that artist. Let's use the Default Negative Intent for this.
- Go to Manage > Intents and select the Default Negative Intent.
- Add the following training phrases that will trigger the No-match event.
I don't like Alice GooglerI am not a fan of G's N' RosesI can't stand the music of the Google Dolls
- Hit Save and test the following sentence in the simulator:
I am really not a fan of the Goo Fighters
This time the No-match event was triggered, you stayed on the Start Page.
Default Fallback Messages
- Click the Default Start Flow, select the
sys.no-input-defaultevent handler.
The No-input fallback basically means: No text or speech answers were detected. Likely no answers were given, or the system couldn't hear it. Therefore, let's make the fallback messages more specific. Use the tab key, to create alternative dialogues:
- Remove all answers, and add these text dialogues:
I'm sorry, I didn't receive an answer. Can you say it again?I missed your answer, can you say it again?Sorry, I didn't hear anything. Can you say it again?I couldn't hear what you were saying, what was that?I'm sorry, I missed your answer. What were you trying to say?
Don't forget to click Save.
- Click the Default Start Flow, select the
sys.no-match-defaultevent handler.
The No Match fallback basically means: Text or speech answers were detected but nothing in Dialogflow CX got matched.
- Remove all answers, and add these text dialogues:
Sorry, I didn't get that. Can you please rephrase?I'm sorry, I don't understand. Can you please rephrase?I don't understand, please rephrase.Sorry, I didn't get that. What was that?I didn't get that, can you please rephrase?
Don't forget to click Save.
- It's advised to repeat these steps for the Catalog, My Order, Order Process and Customer Care flows.
Here's a tip: when creating fallback messages, make them more explicit, by rephrasing the previous question or by mentioning an example. You could create these type of No-match and No-input events on Page level when creating parameters. In our labs, we have already done this.
Creating the Order Process Flow
- Go to the Order Process Flow, and create the following intent transitions:
Page (In Flow) | Routes > Intent | Routes > Transition To |
Order Process Start |
| End Session |
Order Process Start |
| End Flow |
Order Process Start |
| New Page: Shipping Details |
- Let's create the following entry fulfillment for the Shipping Details Page:
- Entry fulfillment:
To complete your order I will first need to collect your shipping details.
- Create the following parameters:
These parameters will make use of built-in system entities. System entity support differs for each language. See the docs for more information.
Parameter Display name | Entity | Required? | Initial prompt fulfillment | No-match default | No-input default |
| @sys.person | Required |
|
|
|
| @sys.person | Required |
|
|
|
| @sys.address | Required |
|
|
|
| @sys.any | Required |
|
|
|
| @sys.geo-city | Required |
|
|
|
| @sys.geo-country | Required |
|
|
|
| @sys.email | Required |
|
|
|
- Create the following conditional route:
- Customize Expression:
$page.params.status = "FINAL" - Transition to new Page:
Payment Details
- Create the following entry fulfillment.
Let's fake it that this virtual agent makes use of Google Pay. Don't worry this tutorial won't make real transactions. Create the following entry dialogues:
- Agent Says:
Alright $session.params.firstname! We will make use of Google Pay, that's connected to your email account: $session.params.email.
- Conditional Response
if $session.params.merch != "Digital Album"
Shipping costs an additional 5 dollars. This will make the total price $$sys.func.TO_TEXT($sys.func.ADD($session.params.price, 5)).
Your merchandise will be shipped to:
$session.params.firstname $session.params.lastname
$session.params.address
$session.params.zipcode $session.params.city
$session.params.country
To continue the order process please explicitly say "I confirm". Do you want to confirm your $session.params.artist $session.params.merch order?
else
The total costs will be: $$session.params.price.
After purchasing the digital album, you will receive an email with the download link.
To continue the order process please explicitly say "I confirm".
Do you want to confirm your $session.params.artist $session.params.merch order?
endif
- Crie a seguinte rota de intent
- Intent:
confirm.proceed.order - Mensagem do agente:
Thank you for your order! Your merchandise will be shipped today! - Adicionar opção de diálogo > Texto:
Here's the order number: ABCD123. - Adicionar opção de diálogo > Texto:
Have a good day! - Transição:
End Session
- Selecione a página Start e clique na intenção
redirect.end. Crie o seguinte atendimento:Thank you for contacting G-Records! Have a nice day! - Selecione a página Start e clique na intenção
redirect.home. Crie a seguinte predefinição de parâmetro:restart = true
Incrível! Agora temos um chatbot de varejo do mundo real totalmente funcional. No próximo laboratório, vamos testar o desempenho do agente virtual.
9. testar seu agente virtual
Use o simulador integrado para testar os diálogos do seu agente virtual. A vantagem de testar os fluxos no simulador é que você terá uma visão geral dos fluxos, páginas, parâmetros e eventos (DTMF) coletados pelo simulador ao percorrer seus fluxos. Isso facilita o teste em comparação com o teste direto em uma integração, já que esses tipos de informações ficam ocultos do usuário final. É até possível criar, salvar e reutilizar casos de teste. Isso faz muito sentido quando você mantém ou edita seus fluxos ao longo do tempo e quer ter certeza de que nenhuma das suas mudanças vai prejudicar o trabalho anterior.
Também é possível exportar e importar casos de teste criados anteriormente, armazenando os testes no Google Cloud Storage ou localmente. A exportação de um teste faz o download de um arquivo blob. Para saber mais sobre o simulador e os casos de teste, confira a documentação do simulador / casos de teste.
Antes de criar alguns casos de teste, vamos concluir o restante do nosso agente virtual:
Como criar o fluxo do Customer Care
- Acesse o fluxo Atendimento ao cliente e crie as seguintes transições de intent:
Página (no fluxo) | Rotas > Intenção | Rotas > Transição para |
Início do atendimento ao cliente |
| Frete |
Início do atendimento ao cliente |
| Reembolso |
Início do atendimento ao cliente |
| Troca |
Início do atendimento ao cliente |
| Encerrar fluxo |
Início do atendimento ao cliente |
| Encerrar sessão |

- Crie os seguintes fulfillments de entrada para a página Frete:
Shipping physical merchandise items can take up to 2 weeks.Is there anything else I can help you with?
- Crie os seguintes atendimentos de entrada para a página Reembolso:
We offer free returns and refunds. We provide one free return label for each order. You can use it within 30 days from receiving your order. If your refund is accepted, we will refund the price you paid for your item back to your original payment method.Is there anything else I can help you with?
- Crie os seguintes atendimentos de entrada para a página Troca:
If you would like to change your item for a different one, please return your unwanted item and place a new order. If your refund is accepted, we will refund the price you paid for your item back to your original payment method.Is there anything else I can help you with?
- Selecione a página Start e clique na intenção
redirect.end. Crie o seguinte atendimento:Thank you for contacting G-Records! Have a nice day! - Selecione a página Start e clique na intenção
redirect.home. Crie a seguinte predefinição de parâmetro:restart = true
Criar casos de teste
- Clique no botão Testar agente no lado direito da tela.
Ao abrir o simulador pela primeira vez, é preciso selecionar um ambiente de agente e um fluxo ativo. Na maioria dos casos, é preciso usar o ambiente de rascunho e o fluxo inicial padrão.
- Tipo:
Hi

- Pergunte:
Which artists are signed with your label? - Diga:
The Google Dolls - Diga:
I am interested in buying a shirt - Diga:
A t-shirt - Diga:
Medium - Agora clique no botão "Salvar caso de teste". que fica na parte de cima do simulador (ao lado da seta de refazer e do ícone de lixeira de redefinição).

- Forneça os seguintes detalhes:
- Nome do caso de teste:
Buy Google Dolls t-shirt size M - Tags: #catalog, #shirts, #t-shirt, #TheGoogleDolls
- Clique em Salvar.
Vamos criar mais casos de teste.
- Primeiro, limpe a caixa de diálogo atual clicando no ícone de redefinição (lixeira).
- Crie os seguintes casos de teste:
Compre a camiseta da Alice Googler:
>"Buy the Alice Googler t-shirt."
>"XL"
- Nome do caso de teste:
Buy the Alice Googler t-shirt - Tags:
#catalog, #shirts, #t-shirt, #AliceGoogler
Compre uma camiseta tamanho M: (observe que o nome do artista não foi mencionado, mas você quer pular as páginas de visão geral das bandas, dos produtos, das camisetas e dos tamanhos de camisetas)
>"Buy a t-shirt size M"
>"The Google Fighters"
- Nome do caso de teste:
Buy a t-shirt size M - Tags:
#catalog, #shirts, #t-shirt, #TheGoogleFighters - Descrição: (observe que o nome do artista não foi mencionado, mas você quer pular as páginas de visão geral das bandas, dos produtos, das camisetas e dos tamanhos de camisetas)
Compre músicas do Guns N' Roses. Isso vai pular a visão geral das bandas e a página de visão geral dos produtos.
>"Purchase music of G's N' Roses"
>"Live"
>"CD"
- Nome do caso de teste:
Purchase music of G's N' Roses - Tags:
#catalog, #music, #CD, #GsNRoses, #live - Descrição: (isso vai pular a visão geral das bandas e a página de visão geral dos produtos)
Confira as informações de preços:
>"Which products"
>"Shirts"
>"What's the price difference?"
>"Longsleeve"
>"What does it cost?"
>"M"
>"The Google Dolls"
>"No"
>"Which bands"
>"The Gooo Fighters"
>"Music"
>"How much does it cost?"
>"Greatest Hits"
>"What's the price difference?"
>"Mp3"
>"No"
>"I want to buy the tour movie"
>"Alice Googler"
>"Yes"
- Nome do caso de teste:
Price info - Tags:
#catalog, #music, #tourmovie, #shirts - Descrição: testa informações de preço em vários pontos da conversa.
Testar casos de teste pré-gravados
- Selecione Gerenciar > Casos de teste no menu principal do Dialogflow à esquerda.
- Selecione todos os casos de teste e clique no botão Executar acima da tabela.
O Dialogflow CX vai executar todos os casos de teste selecionados na gravação salva como um "caso de teste de ouro". Se os resultados forem os mesmos de quando você salvou, os testes serão aprovados. - Se algo mudou nos fluxos, como páginas que não estão configuradas corretamente ou intents que direcionaram você para as páginas erradas, os testes vão falhar.

- No simulador, faça a seguinte pergunta:
How long will shipping take? - Observe o resultado e salve o caso de teste como
Shippingcom a tag#shipping. - Acesse o painel "Gerenciar > Casos de teste" e pressione o botão Executar no canto superior direito da grade para executar apenas o caso de teste
Shipping.
Esse teste deve ser aprovado.
- Volte ao fluxo de atendimento ao cliente, selecione a página Iniciar e clique no cabeçalho Rotas.
Isso vai mostrar uma tela com uma grade que mostra todas as rotas.
- Remova o
redirect.shipping.info route. - Acesse o painel "Gerenciar > Casos de teste" e pressione o botão Executar no canto superior direito da grade para executar apenas o caso de teste
Shipping.
Esse teste vai falhar.
- Clique no teste com falha para ver os detalhes.
Nesse caso, o teste falhou com a seguinte mensagem de erro:
Page: Page mismatch:
Expected: Shipping
Actual: Start Page
Isso acontece porque a página não existe mais no fluxo. Esperávamos a página Shipping, mas nunca saímos da página Start. ou os usuários finais receberiam uma mensagem alternativa.
Em outras palavras, essa é uma solicitação perdida, um resultado de teste falso negativo. O teste falhou. Esperávamos a página Frete, mas nada acontece ou uma mensagem alternativa é mostrada.
- Volte ao fluxo de atendimento ao cliente e adicione
redirect.shipping.infocomo uma rota de intenção à página Iniciar. Não se esqueça de fazer a transição para a página Frete e clicar em Salvar. - No simulador, grave o seguinte caso de teste:
I want to swap my item. Salve esse caso de teste comoSwapping#swapping. - Abra Gerenciar > Intenções > redirect.refund.info e adicione a seguinte frase de treinamento:
I want to swap this item for a refund
Sem essa frase de treinamento, quando um usuário pedisse para trocar um item por um reembolso, a intenção redirect.swapping.info seria acionada. No entanto, não queremos dar informações sobre troca de itens, mas sim sobre reembolsos.
- Crie o seguinte caso de teste dourado:
I want to swap this item for a refundno simulador e salve-o comoSwap for Refund#refund - Volte para a intent Gerenciar > Intents > redirect.refund.info e remova a linha
I want to swap this item for a refund. - Volte para Gerenciar > Casos de teste, selecione o caso de teste Trocar por reembolso e Execute.
Seu último teste falhou com a seguinte mensagem de erro:
If you would like to change your item for a different one, please return your unwanted item and place a new order. If your refund is accepted, we will refund the price you paid for your item back to your original payment method.`
Is there anything else I can help you with?
Page: Page mismatch:
Expected: Refund
Actual: Swapping
Em outras palavras, essa é uma solicitação mal compreendida, um resultado de teste de falso positivo. O teste falhou. Esperávamos a página Reembolso, mas a página Troca ficou ativa.
Cobertura
No Dialogflow CX, a cobertura de teste é uma medida usada para descrever o grau em que o diálogo do agente virtual (páginas e intents) é executado quando um determinado conjunto de testes é executado. Um agente virtual com alta cobertura de teste, medida como uma porcentagem, teve mais diálogos executados durante o teste. Isso sugere que ele tem menos chances de conter bugs não detectados (como solicitações mal compreendidas) em comparação com um agente virtual com baixa cobertura de teste.
- Para visualizar um relatório de cobertura de teste para todos os casos de teste, clique em Cobertura.
- Clique na guia Transições.
Isso vai mostrar a cobertura de teste para todas as transições de página.

- Clique na guia Intents.
Isso vai mostrar a cobertura de teste de todas as intents.

Parabéns! Agora você criou e testou um exemplo completo de um bot de varejo no mundo real. Vamos para a próxima página do laboratório para ler a conclusão e encontrar algumas referências úteis.
10. Conclusão
O Dialogflow CX é uma plataforma de IA de conversação (CAIP, na sigla em inglês) para criar agentes virtuais, como bots de chat ou de voz. O Dialogflow CX permite que sua equipe acelere a criação de experiências de conversação de nível empresarial usando builders de bots visuais, intents reutilizáveis e a capacidade de lidar com conversas de várias rodadas.
Neste codelab, você aprendeu a criar um agente virtual de varejo do mundo real. Abordamos os seguintes conceitos:
- Fluxos
- Parâmetros, entidades personalizadas e do sistema
- Páginas
- Processadores de estado, como rotas de intent e rotas de condição
- Mensagens de fulfillment estáticas e respostas condicionais
- Intents substitutas
- Simulador, casos de teste e cobertura

Referências
Para saber mais sobre o Dialogflow CX, confira os seguintes blogs e documentação.
