1. Başlamadan önce
Bu codelab'de, etkileşimli kullanıcı arayüzleri oluşturmaya yönelik bir Etkileşimli Yapay Zeka Platformu (CAIP) olan Dialogflow CX ile perakende chatbot'u oluşturmayı öğreneceksiniz. Dialogflow CX; chatbot'lar, sesli botlar ve telefon ağ geçitleri gibi sanal temsilcileri uygulayabilir ve 50'den fazla farklı dilde birden fazla kanalı destekleyebilir.
Bu codelab'de, perakende için web sitesi chatbot'u oluşturma konusunda size yol gösterilecektir. Chatbot'u oluşturduğumuz kurgusal işletmenin adı: G-Records. G-Records, Kaliforniya merkezli bir rock müzik şirketidir. Plak şirketinin sözleşme imzaladığı 4 rock grubu var: Alice Googler, G's N' Roses, The Goo Fighters ve The Google Dolls. G-Records, tüm rock müzik hayranlarına grup ürünleri satıyor.
Bu codelab'in sonunda, tişört veya müzik sipariş etmek için chatbot'u kullanabilir ya da siparişiniz hakkında soru sorabilirsiniz.

Neler öğreneceksiniz?
Dialogflow CX'in Dialogflow ES'ye kıyasla avantajlarını uygulamalı olarak öğreneceksiniz. Aşağıdaki kavramları içerir:
- Google Cloud'da Dialogflow CX sanal aracısı oluşturma
- Akış oluşturmayı öğrenin
- Nasıl öğe oluşturacağınızı öğrenin
- Niyet oluşturmayı öğrenin
- Durum işleyicilerle sayfa oluşturma ve sayfalar arasında geçiş yapma
- Amaç rotaları içeren sayfaları nasıl taşıyacağınızı öğrenin
- Parametreler ve koşul rotaları içeren sayfaları geçiş yapmayı öğrenin
- Sistem işlevleriyle koşullu yanıtları döndürmeyi öğrenin
- Yedek mesaj oluşturmayı öğrenin
- Simülasyon aracını nasıl kullanacağınızı öğrenin
- Test durumları ve test kapsamı oluşturmayı öğrenin
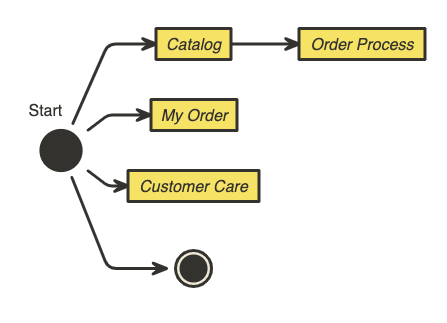
Son Dialogflow CX temsilci tasarımı şu şekilde görünecek:

İhtiyacınız olanlar
- Dialogflow CX aracısı oluşturmak için Google kimliğiniz / Gmail adresiniz olmalıdır.
- Google Cloud'a erişim.
2. Ortam Kurulumu
Google Cloud projesi oluşturma
Dialogflow CX, Google Cloud'da çalıştığından Google Cloud projesi oluşturmanız gerekir. Proje, tüm Google Cloud kaynaklarınızı düzenler. Bir dizi katılımcı, etkinleştirilmiş API'ler (ve diğer kaynaklar), izleme araçları, fatura bilgileri, kimlik doğrulama ve erişim kontrollerinden oluşur.
Yeni bir proje oluşturduğunuzda Proje Adı girmeniz gerekir. Ayrıca, bu hesabı mevcut bir faturalandırma hesabına ve kuruluşa bağlamanız gerekir.
Faturalandırma hesabı, belirli bir kaynak grubu için kimin ödeme yapacağını tanımlamak amacıyla kullanılır ve bir veya daha fazla projeye bağlanabilir. Proje kullanımı, bağlı faturalandırma hesabına yansıtılır. Çoğu durumda, faturalandırmayı proje oluştururken yapılandırırsınız. Daha fazla bilgi için Faturalandırma belgeleri'ne bakın. Cloud projeniz için faturalandırmanın etkinleştirildiğinden emin olun.

Dialogflow API'yi etkinleştirme
Dialogflow'u kullanmak için projenizde Dialogflow API'yi etkinleştirmeniz gerekir.
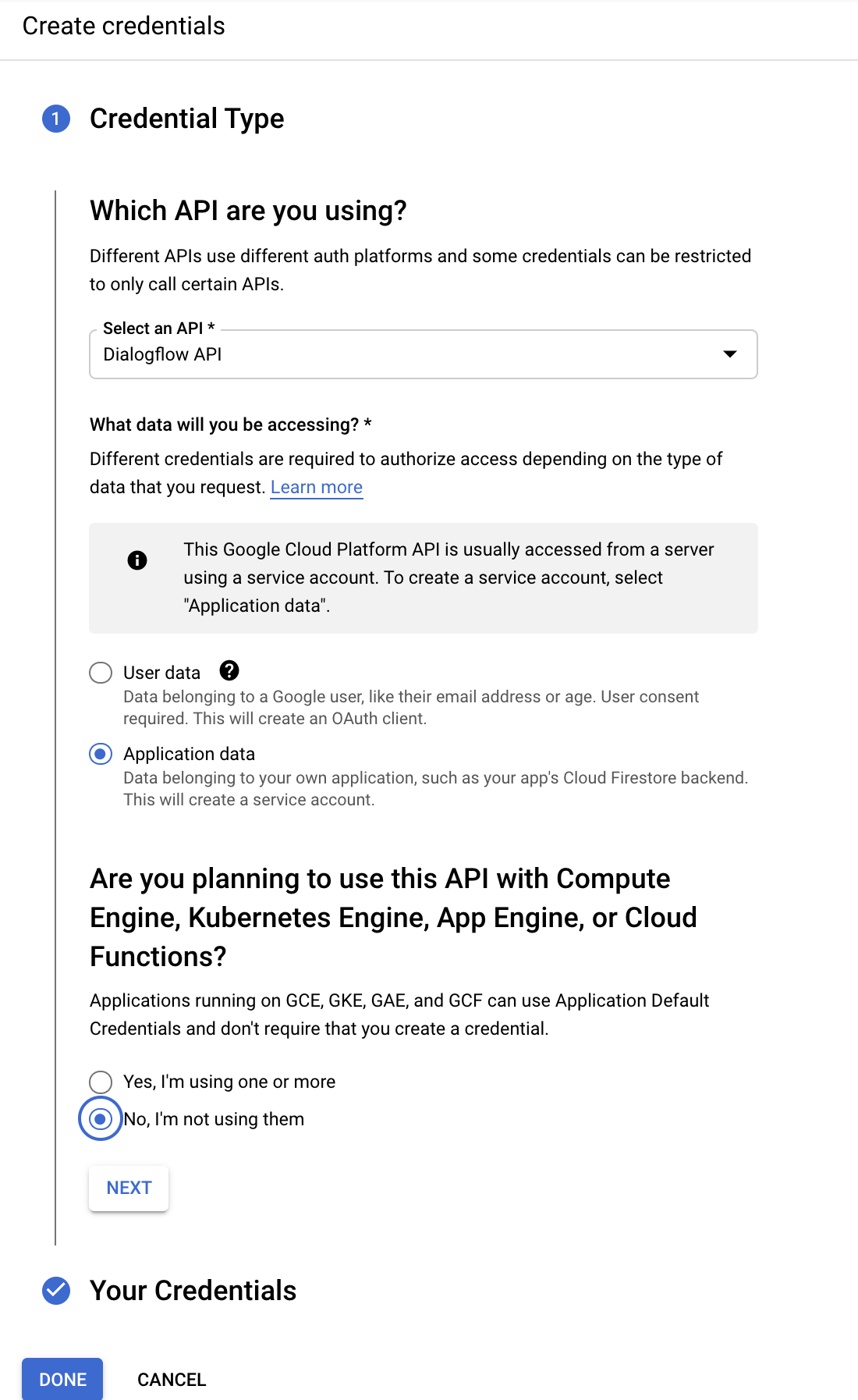
- API'yi etkinleştirmek istediğiniz projeyi seçin ve Devam'ı tıklayın.
- API'ler ve Hizmetler menüsünü daraltın ve Kimlik Bilgileri Oluştur'u tıklayın.
- Uygulama Verileri'ni tıklayın.
- Şu an için Kubernetes Engine, App Engine veya Cloud Functions'ı kullanmadığınızdan Hayır, kullanmıyorum'u seçin.
- Bitti'yi tıklayın

Yeni bir Dialogflow CX aracısı oluşturma
Yeni bir Dialogflow CX temsilcisi oluşturmak için önce Dialogflow CX Konsolu'nu açın:
- Daha önce oluşturulan Google Cloud projesini seçin.
- Create agent'ı (Aracı oluştur) tıklayın.
Temel temsilci ayarları için formu doldurun:
- Herhangi bir görünen adı seçebilirsiniz.
- Konum olarak us-central1'i seçin.
- Tercih ettiğiniz saat dilimini seçin.
- Varsayılan dil olarak en - English'i (İngilizce) seçin.
Oluştur'u tıklayın.

Tamam, her şey hazır. Son olarak, sanal temsilcimizi modellemeye başlayabiliriz.
3. Akışlar
Karmaşık diyaloglar genellikle birden fazla konuşma konusunu içerir. G-Records için oluşturduğumuz chatbot'ta, grup ürünlerinin satışı için ürün kataloğu, ödeme, sipariş durumu ve müşteri hizmetleri sorularıyla ilgili diyaloglar yer alacak. Bu görüşme konularını akışlara bölebiliriz.

Akışlar, ekiplerin ayrı ayrı görüşme yolları üzerinde çalışmasına olanak tanır. Akışı basitleştirerek ekrana kolayca sığmasını ve daha modüler olmasını sağlamak iyi bir uygulama olacaktır.
Süreçler, Dialogflow CX'te yeni bir kavramdır. Dialogflow Essentials'ta, Akışlara benzeyen Mega Aracılar kavramı bulunur. Ancak Akışlar'ı çok daha sık kullanırsınız.
Bu laboratuvarın ilerleyen bölümlerinde, bir akışı sonlandırabilen (böylece sonraki veya önceki akışa geri döner) durum işleyicileri kullanacağız ya da tüm aracı oturumunu sonlandırabilirsiniz.
Haydi akış oluşturalım.
Akış oluşturma
- Dialogflow CX'te + simgesi > Akış oluştur'u tıklayın.
- Adı belirtin:
Catalogve Enter tuşuna basın.

İlk akışınız olan Katalog oluşturuldu. Şimdi diğer akışları oluşturun:
Order ProcessMy OrderCustomer Care

Bu laboratuvarın ilerleyen bölümlerinde sayfa durumu işleyicilerini ayarlayacağız. Bu sayede görselleştirme sonunda aşağıdaki gibi görünecek:

Simülatör
Dialogflow CX Konsolu'nun sağ tarafında, yerleşik simülatörü kullanarak sanal temsilciyi test edebilirsiniz. Sohbeti en başından veya belirli bir akıştan itibaren test edebilirsiniz.
- Ekranınızın sağ üst kısmındaki Test Agent (Test Aracısı) düğmesini tıklayın.
- Temsilciyle konuşma alanına
Helloyazın. Sanal temsilci, varsayılan bir karşılama metniyle yanıt verir: Merhaba! Size nasıl yardımcı olabilirim?

Bu varsayılan karşılama metnini değiştirelim.
Varsayılan Başlangıç Akışı
Sanal temsilciyi selamladığınızda tetiklenecek bir Amaç Rotası oluşturarak başlayalım.
- Soldaki Build > Flows (Oluştur > Akışlar) kenar çubuğunda Default Start Flow'u (Varsayılan Başlangıç Akışı) tıklayın ve Start (Başlat) ağaç düğümünü seçin.
Başlat sayfası açılır. Oluştur > Sayfalar kenar çubuğu bölümünde Başlangıç sayfası otomatik olarak seçildi.
- Başlangıç > Rotalar'da Varsayılan Karşılama Niyeti'ni tıklayın.
Niyet, bir son kullanıcının bir konuşma sırasındaki niyetini kategorize eder. Dialogflow CX'te amaçlar, sonraki etkin sayfayı veya karşılamayı yönlendirmek için bir durum işleyicinin parçası olabilir.
- Tüm Temsilci diyor ki girişlerini kaldırın ve şu yeni metni ekleyin:
Welcome, I am the virtual agent of G-Records, a fictional rock label. You can order artists merchandise, ask questions about your order or shipping, and I can tell you more which artists are currently signed with us. How can I help?
Sohbeti kolaylaştırmak için hızlı yanıt düğmelerine / öneri çiplere de ihtiyacımız olacak.
- Add dialogue option > Custom payload (Diyalog seçeneği ekle > Özel yük) seçeneğini tıklayın ve aşağıdaki kod snippet'ini kullanın.
- Aşağıdaki kod snippet'ini özel yük olarak kullanın ve Kaydet'i tıklayın.
Özel yükler hakkında daha fazla bilgi edinmek için belgelere göz atın.
{
"richContent": [
[
{
"type": "chips",
"options": [
{
"text": "Which artists?"
},
{
"text": "Which products?"
},
{
"text": "About my order..."
}
]
}
]
]
}

- Devam edin ve karşılama amacını simülatörde test edin.
Zengin içeriklerin neden görünmediğini merak ediyor olabilirsiniz. Bunun nedeni, öneri çipleri gibi zengin içeriklerin entegrasyona bağlı olmasıdır. Aşağıdaki adımlar için faturalandırma hesabı gerekir ancak hesabınız yoksa bu adımları atlayabilirsiniz.
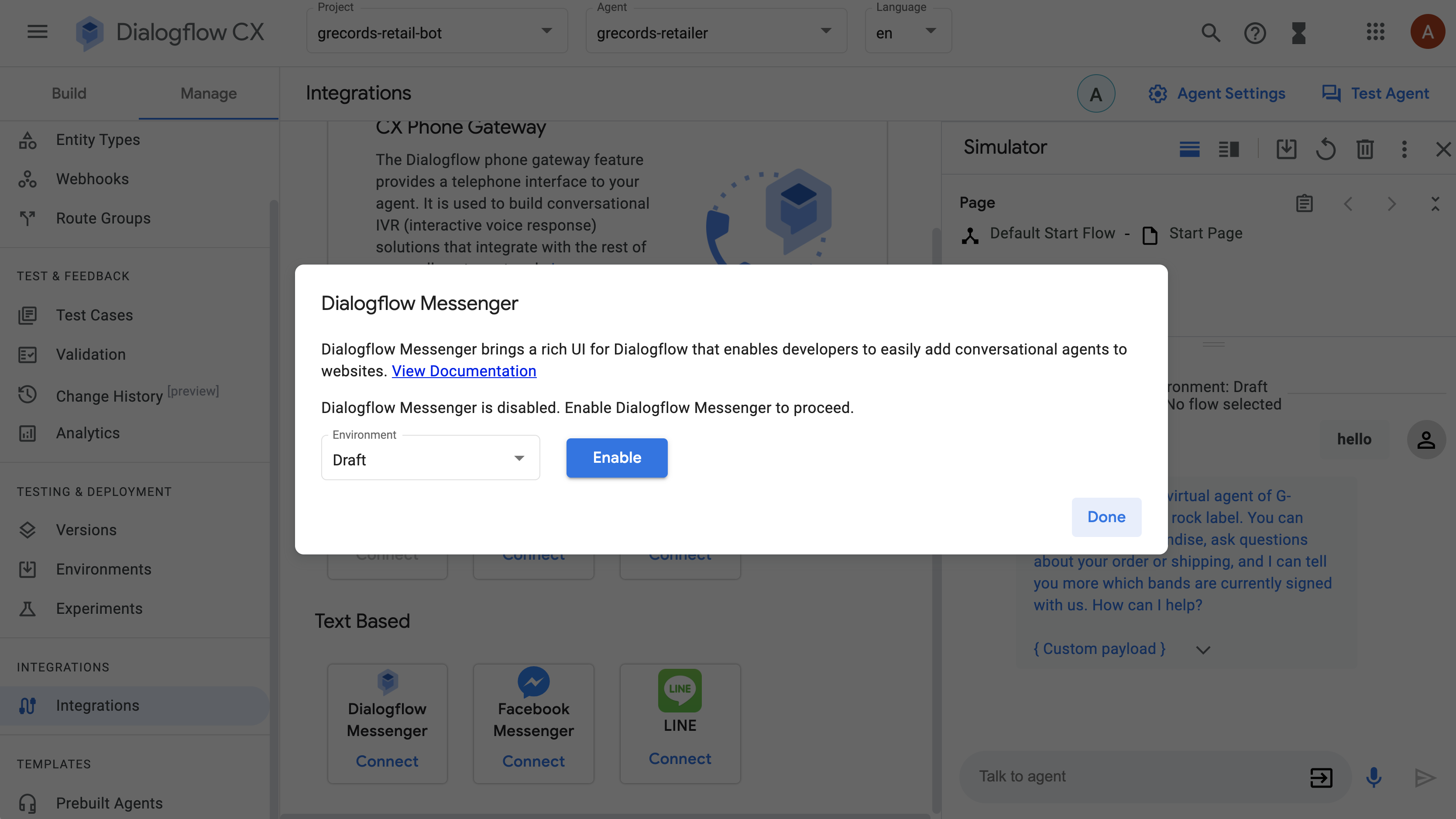
- Soldaki kenar çubuğunda Yönet > Entegrasyonlar'ı tıklayın.
- Dialogflow Messenger'ı seçin ve Bağlan'ı tıklayın.
- Pop-up'ta Etkinleştir'i tıklayın.

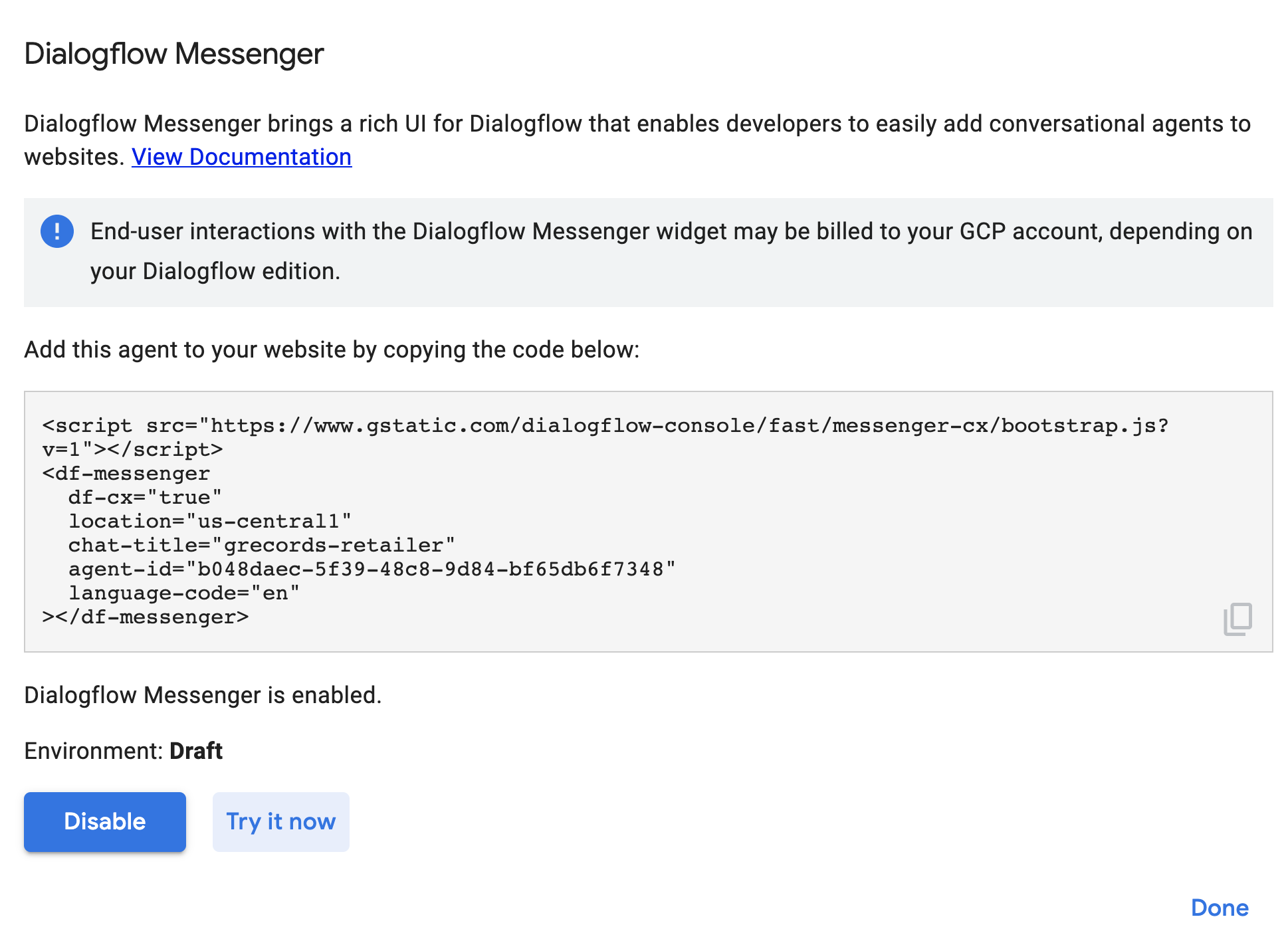
Bu kez, Dialogflow Messenger bileşenini web sitenize entegre etmek için web sitenize yapıştırabileceğiniz entegrasyon JavaScript kodu içeren başka bir pop-up gösterilir. Henüz bir web sitemiz olmadığı için sanal temsilciyi doğrudan araçta test edeceğiz.

- Şimdi Dene bağlantısını tıklayın.
- Sohbet penceresini açmak için sağ alttaki chatbot simgesini tıklayın. Sohbeti başlatmak için
Helloyazın.

Şu an için öneri çipleri tıklandığında sanal temsilci ne demek istediğinizi anlamaz. Bunun nedeni, sanal temsilcimizin henüz durumlar arasında geçiş yapmamasıdır. Bunu Dialogflow CX'te Sayfalar ile yapabiliriz. Laboratuvara devam edelim. Öncelikle bazı Varlıkları ve Niyetleri oluşturacağız.
4. Varlık Türleri
Varlık türleri, son kullanıcı girişinden alınan verilerin nasıl ayıklanacağını kontrol etmek için kullanılır. Dialogflow CX varlık türleri, Dialogflow ES varlık türlerine çok benzer. Dialogflow, birçok yaygın veri türüyle eşleşebilen önceden tanımlanmış sistem öğeleri sunar. Örneğin, tarihleri, saatleri, renkleri, e-posta adreslerini vb. eşleştirmek için sistem öğeleri vardır. Ayrıca, eşleşen özel veriler için kendi özel varlıklarınızı da oluşturabilirsiniz.
Bir akışta sayfaları tasarlamadan önce tüm özel öğeleri hazırlayarak başlayalım. Aşağıdaki varlıkları oluşturacağız:

Varlık oluşturma
Sanatçı varlığı oluşturalım.
- Yönet > Varlık Türleri'ni tıklayın.
- + Oluştur'u tıklayın.
- Görünen ad:
Artist - Varlıklar:
The Google Dolls(eş anlamlı kelimeyle:Google Dolls)The Goo Fighters(eş anlamlı kelimeyle:Goo Fighters)G's N' Roses(eş anlamlı kelimeyle:Gs and Roses)Alice Googler- Gelişmiş seçenekler'i tıklayın ve Yaklaşık Eşleşme'yi işaretleyin. (Grup adını yanlış yazsanız bile doğru varlıkla eşleşebilir.)
- Gelişmiş seçenekler'de Günlükte düzelt'i de işaretleyin. (Grup adını yanlış yazarsanız günlükteki ad düzeltilir.)
- Kaydet'i tıklayın
Ayrıca Merch öğesi için bir öğeye ihtiyacımız olacak:
- Yönet > Varlık Türleri'ni tıklayın.
- + Oluştur'u tıklayın.
- Görünen ad:
Merch - Varlıklar:
T-shirtLongsleeve(eş anlamlı kelimeyle:Longsleeve shirt)Tour MovieDigital Album(eş anlamlı kelimeyle:MP3 Album,MP3)CD(eş anlamlılarDisc,Physical CDile)
- Kaydet'i tıklayın
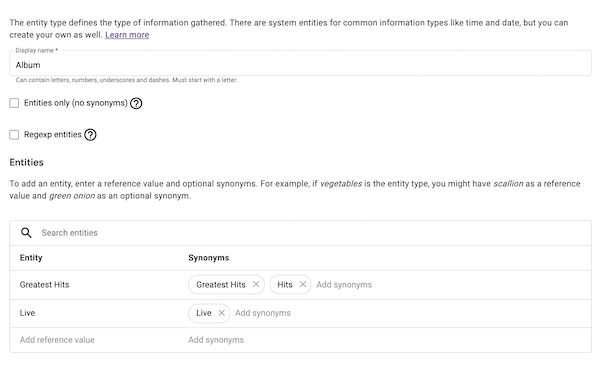
Ayrıca Albüm için bir öğeye ihtiyacımız olacak:
- Yönet > Varlık Türleri'ni tıklayın.
- + Oluştur'u tıklayın.
- Görünen ad:
Album - Varlıklar:
LiveGreatest Hits(eş anlamlı kelimeyle:Hits)
- Kaydet'i tıklayın
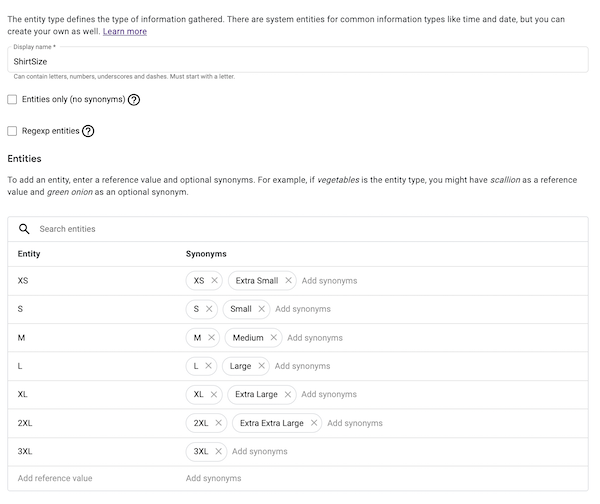
Ayrıca giyim bedenleri için bir öğeye ihtiyacımız olacak:
- Yönet > Varlık Türleri'ni tıklayın.
- + Oluştur'u tıklayın.
- Görünen ad:
ShirtSize - Varlıklar:
XS(eş anlamlı kelimeyle:Extra Small)S(eş anlamlı kelimeyle:Small)M(eş anlamlı kelimeyle:Medium)L(eş anlamlı kelimeyle:Large)XL(eş anlamlı kelimeyle:Extra Large)2XL(eş anlamlı kelimeyle:Extra Extra Large)3XL
- Kaydet'i tıklayın
Ayrıca, genellikle 4 alfanümerik ve 3 sayıdan oluşan sipariş numaraları için bir öğe. (ör. ABCD123)
- Yönet > Varlık Türleri'ni tıklayın.
- + Oluştur'u tıklayın.
- Görünen ad:
OrderNumber - Regexp varlıkları
- Varlık: [A-Z]{4}[0-9]{3}
- Kaydet'i tıklayın
Varlık yapılandırmanız aşağıdakine benzer olmalıdır:
@Sanatçı: 
@Merch: 
@Album: 
@ShirtSize: 
@OrderNumber: 
Özel varlıklar hazırlandıktan sonra amaçları hazırlayabiliriz. Laboratuvara devam edelim.
5. Niyetler
Niyet, bir konuşma dönüşü için son kullanıcının niyetini kategorize eder. Dialogflow CX'te önemli ölçüde basitleştirilmiştir. Artık etkileşimli kontrol için bir yapı taşı değildir. Dialogflow CX, kullanıcıların söylediklerini eşleştirmek için yalnızca niyetleri kullanır. Dialogflow ES'de her şeyi bir amaca bağlamanız (parametreler, etkinlikler, karşılama vb.) gerekiyordu. Dialogflow CX'teki intentler yalnızca eğitim ifadeleri içerdiğinden yeniden kullanılabilir. Artık görüşmeyi kontrol etmez. Bu nedenle, amaç oluşturma süreci oldukça basittir:
Niyetlerdeki eğitim ifadeleri, "değişken" girişi ayıklamak için Varlıklardan yararlanabilir. Bu nedenle, varlık türlerinizi önceden oluşturmanız iyi bir uygulamadır. Varlık türlerini, laboratuvar adımlarının önceki sayfasında oluşturmuştuk.
Amaçları Oluşturma
Bir akışta sayfaları tasarlamadan önce tüm niyetleri hazırlayarak başlayalım.
- Yönet > Amaçlar'ı tıklayın.
- + Oluştur'u tıklayın.
Aşağıdaki ayrıntıları kullanın:
- Görünen ad
redirect.artists.overview - Açıklama
Artists overview: The bands supported by the label

Aşağı kaydırın ve aşağıdaki eğitim cümlelerini oluşturun:
Which bands are signed?Which bandsWhich artistsWhich artists are part of the record labelWho is part of the labelFrom which bands can I buy merchandiseBand merchandiseWhich music do you have?I would like to know who are signed to the labelWho are supported by the labelFrom who can I buy shirtsWhat music can I orderCan I get an overview of all the artists

- Kaydet'i tıklayın.
- Şimdi devam edip diğer tüm amaçları oluşturalım. Daha fazla eğitim cümlesi oluşturmak için kendi hayal gücünüzü kullanın. En iyi uygulama olarak, bir kullanıcının amacı tetikleyebileceği farklı yolları kapsamak için her amaç başına en az 10 eğitim ifadesi kullanılması önerilir. Bu laboratuvar için daha az sayıda öğe de yeterli olacaktır.
Dikkat etmeniz gereken birkaç nokta:
- Eğitim ifadenizi girerken Dialogflow CX'in, varlıklarınıza otomatik olarak açıklama ekleyeceğini unutmayın. Bu yapılmazsa öğenizi güncellemeniz (eş anlamlı ekleyerek) veya eğitim ifadesini manuel olarak kendiniz açıklama ekleyerek notlandırmanız gerekebilir.
- Daha kısa eğitim ifadeleri: Dialogflow'un doğal dil işleme sistemi daha kısa eğitim ifadeleriyle de çalışabilir. Bu konuda birkaç örneği burada bulabilirsiniz.
- Aşırı eğitim: Bir niyet için çok fazla eğitim ifadesi kullanılması aşırı eğitime ve daha az istenen bir sonuca neden olabilir. En iyi uygulama, yinelemeli ve artımlı test kullanmak ve amaç eşleşmemesi durumunda eğitim ifadeleri eklemektir.
Görünen ad | Eğitim ifadeleri |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
Yeniden kullanılabilir öğelerimiz (akışlar, öğeler ve amaçlar) hazır olduğuna göre, Sayfalar ve Durum İşleyiciler oluşturarak bunları bir araya getirebiliriz.
6. Sayfalar ve Durum İşleyicileri
Dialogflow CX görüşmesi (oturum), sonlu durum makinesi olarak tanımlanabilir ve görselleştirilebilir. Örneğin, bir otomat sonlu durum makinesi olarak modellenebilir. Aşağıdaki durumlara sahiptir: Para bekleniyor, Şeker seçiliyor, Şeker veriliyor. Belirli bir giriş kümesi verildiğinde bu durumlar arasında geçiş yapar. Örneğin, bozuk para atıldığında otomat, "Para bekleniyor" durumundan "Şeker seçin" durumuna geçer. Sayfalar, bu durumları bir Dialogflow CX sanal aracısı için modelleyebileceğimiz yöntemdir.
Bir son kullanıcı, Dialogflow CX ile bir görüşmede etkileşim kurarken görüşme sayfalar arasında ilerler. Bu nedenle, herhangi bir anda tam olarak bir sayfa geçerli sayfa olur, geçerli sayfa etkin kabul edilir ve bu sayfayla ilişkili akış da etkin kabul edilir.
Her bir Akış için birçok sayfa tanımlarsınız. Birleştirilmiş sayfalarınız, akışın tasarlandığı konularla ilgili tam bir görüşmeyi yönetebilir. Her akışın özel bir başlangıç sayfası vardır. Bir akış ilk kez etkinleştirildiğinde başlangıç sayfası geçerli sayfa olur. Her etkileşimli dönüşte mevcut sayfa aynı kalır veya başka bir sayfaya geçiş yapar. Bu konsept, birçok sayfa ve birden fazla sohbet dönüşü içeren daha büyük aracıları oluşturmanıza olanak tanır.
Sayfalar tamamlama (statik giriş iletişim kutuları ve/veya webhook'lar), parametreler ve durum işleyiciler içerir. Sohbet kontrolü, durum işleyiciler aracılığıyla gerçekleşir. Bu sayede, koşullu hale getirme (sohbetlerin dallanması için) dahil olmak üzere başka bir Dialogflow CX sayfasına geçiş yapmak için çeşitli geçiş rotaları oluşturabilirsiniz.
Bir görüşmenin durumu, sayfalar arasındaki geçişleri üç farklı rota türüyle işleyerek kontrol edilir:
- Amaç rotaları: Bir amacın ne zaman eşleştirilmesi gerektiği (ör. son kullanıcının söylediklerine göre sayfanın değiştirilmesi). (Görsel şemadaki mavi çizgiler.)
- Koşullu rotalar: Bir koşulun kontrol edilmesi gerektiğinde (ör. oturumda depolanan belirli parametrelere göre sayfa değiştirme) (Görsel şemadaki turuncu çizgiler)
- Etkinlik işleyiciler: Belirli bir yedek etkinliğin ne zaman işlenmesi gerektiği (ör. son kullanıcıyı bir amaç veya koşul rotası arasında netleştirmek için giriş olmaması, eşleşme olmaması durumunun işlenmesi) (Görsel şemadaki yeşil çizgiler).
Konuşma ifadeleri (ör.kullanıcıya verilen içerik veya yanıt) karşılamayla tanımlanır. Bu ifadeler statik veya dinamik olabilir:
- Statik karşılama: Statik karşılama yanıtı verildiğinde
- Dinamik karşılama: Dinamik yanıtlar için bir karşılama webhook'u çağrıldığında
Perakende botumuz için bazı amaç rotaları oluşturacak ve sayfa etkinleştirilir etkinleştirilmez kullanıcıya sunulacak bazı statik giriş tamamlama yanıtları sağlayacağız. Daha sonra, ürün siparişi vermek için ihtiyacınız olan bilgileri toplamak üzere koşullu rotalara sahip parametreler oluşturacağız.
Sayfa İntent Rotaları
Varsayılan Başlangıç Akışı'nda sayfaları oluşturma
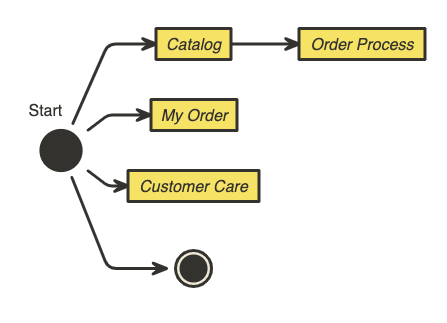
Varsayılan başlangıç akışının akış şeması aşağıda verilmiştir:

Şimdi birlikte tıklayalım:
- Oluştur > Varsayılan Başlangıç Akışı'nı tıklayın.
- Başlangıç Sayfası'nı tıklayın.
- Rotalar'ın yanındaki + simgesini tıklayın.
- redirect.artists.overview öğesini ekleyin.
- Geçiş bölümüne gidin ve Katalog akışına geçiş yapın.
- Kaydet'i tıklayın.
redirect.product.overviewve bu tablodaki diğer 11 satır için yukarıdaki adımları tekrarlayın:
Sayfa (Akışta) | Rotalar > Amaç | Rotalar > Geçiş Yapılacak |
Başlatma |
| - |
Başlatma |
| Akış: Katalog |
Başlatma |
| Akış: Katalog |
Başlatma |
| Akış: Katalog |
Başlatma |
| Akış: Katalog |
Başlatma |
| Akış: Katalog |
Başlatma |
| Akış: Katalog |
Başlatma |
| Akış: Müşteri Hizmetleri |
Başlatma |
| Akış: Müşteri Hizmetleri |
Başlatma |
| Akış: Müşteri Hizmetleri |
Başlatma |
| Flow: My Order |
Başlatma |
| Flow: My Order |
Başlatma |
| Flow: My Order |
Başlatma |
| Sayfa: Oturumu Sonlandır |

Varsayılan Başlangıç Akışı, bir çağrı merkezini ararken seçenek menüsü gibi çalışır. Ancak bu sanal temsilci, niyetlerdeki eğitim ifadeleriyle birlikte doğal dil kullanılarak eğitilmiştir. Bu nedenle etkileşim, DTMF seçenekleriyle değil, konuşmayla yönlendirilir ve daha doğal ve insana benzerdir.

Katalog akışında sayfaları oluşturma
Aşağıdaki sohbet transkripti, Katalog akışına aittir:
> "Hi"
"Welcome, I am the virtual agent of G-Records, a fictional rock label.
You can order artists merchandise, ask questions about your order or shipping,
and I can tell you more which artists are currently signed with us. How can I help?"
> "Which bands are signed with this record label?"
"The following bands are signed with G-Records:
Alice Googler, G's N' Roses, The Goo Fighters and The Google Dolls.
From which of these artists would you like to order merchandise?"
> "Alice Googler"
"You want to rock with Alice Googler merchandise. Awesome!
We sell shirts, music or the tour movie.
Which merchandise item do you want?"
"(Suggestion chips: [Shirts] [Music] [Tour Movie])"
> "I would like to buy a Shirt"
"Do you want a longsleeve or a t-shirt?"
"(Suggestion chips: [T-shirt, Longsleeve, Price?])"
> "What's the price difference?"
"A t-shirt costs $25 and a longsleeve costs $30.
Do you want a longsleeve or a t-shirt?"
> "A t-shirt",
"What shirt size do you want?"
"(Suggestion chips: [XS, S, M, L, XL, 2XL, 3XL])"
> "M"
"A T-shirt of Alice Googler size: M costs $25. Shall I continue to order?"
Müzik veya Tur Filmi'ni seçtiğinizde iletişim kutusu farklı görünür: Müzik için iletişim kutusu şu şekilde görünür:
> "Music"
"We have a Greatest Hits Album or the Live Album. Which one do you want?"
"(Suggestion chips: [Greatest Hits, Live, Price?])"
> "The Live Album"
"Do you want this album on CD or MP3?"
"(Suggestion chips: [CD, MP3])"
> "What's the price difference?"
"A CD costs $15. The digital album on MP3 costs $10.
Do you want this album on CD or MP3?"
> "Digital Album",
"The Digital Album: Alice Googler - Live costs $10. Shall I continue to order?"
Tur filmi için diyalog şu şekilde görünür:
> "Tour Movie"
"The Tour Movie of G's N' Roses costs $25. Shall I continue to order?
Katalog akışındaki tüm sayfaların akış şemasını aşağıda bulabilirsiniz:

Bu akışın karmaşıklığına dikkat edin:
- Hangi sanatçılar? sorusunu atlayıp doğrudan "Hangi ürünler mevcut?" diye sorabilirim.
- Varsayılan Başlangıç Akışı'nda "Google Bebekleri tişörtünü satın almak istiyorum" veya "Bir şeyler satın almak istiyorum" diye sorabilirim. Bu nedenle, sanal temsilci, bu zorunlu parametrelerin yuvalarını doldurmak için ek sorular sorar. Doğrudan ürün sayfasına yönlendirilir.
- Fiyat iletişim kutusu, yeniden kullanılacak Fiyat sayfasından gelir.
- Tur Filmi'ndeki diyalog en basit diyalog gibi görünse de aslında bu diyalogla özel bir şey yapacağız. Bu diyalog bölümünü yeniden kullanacağız. Böylece, tüm bilgileri aynı anda girerlerse son kullanıcılar da diğer ürünlerden biri için doğrudan bu bilgileri girebilir:
> "I want The Goo Fighters longsleeve size S."
"The longsleeve of The Goo Fighters size S costs $30. Shall I continue to order?"
Öncelikle sayfaları bağlayarak başlayalım.
- Oluştur > Katalog'u tıklayın.
- Başlangıç Sayfası'nı tıklayın.
- Rotalar'ın yanındaki + simgesini tıklayın.
- redirect.artists.overview öğesini ekleyin.
- Geçiş'e gidin, Sayfa'yı seçin ve şunlardan birini tercih edin: + yeni Sayfa
- Sayfa adını kullanın:
Artist Overviewve Kaydet'e basın.
Şimdi akışın geri kalanını tamamlayalım:
- Önceki adımlar aşağıdaki sayfalar, amaçlar ve karşılama işlemleriyle tekrarlanabilir. Bu tabloyu devralın. Sayfa, akışta seçeceğiniz sayfadır. Rotalar > Geçiş Yapılacak Yer ise oluşturacağınız ve geçiş yapacağınız yeni akış veya sayfadır.
Sayfa (Akışta) | Rotalar > Amaç | Rotalar > Geçiş Yapılacak |
Katalog Başlangıcı |
| Sanatçıya Genel Bakış |
Katalog Başlangıcı |
| Ürün |
Katalog Başlangıcı |
| Ürüne Genel Bakış |
Katalog Başlangıcı |
| Ürüne Genel Bakış |
Katalog Başlangıcı |
| Gömlekler |
Katalog Başlangıcı |
| Müzik |
Katalog Başlangıcı |
| Oturumu Sonlandır |
Katalog Başlangıcı |
| Akışı sonlandır |
Sanatçıya Genel Bakış |
| Ürüne Genel Bakış |
Şimdi devam edelim ve daha fazla statik karşılama ekleyelim.
- Katalog akışında Sanatçıya Genel Bakış sayfasını tıklayın.
- Giriş isteği karşılama bölümünde İstek karşılama işlemini düzenle'yi tıklayın.
- Aşağıdaki statik sipariş karşılama yanıtlarını (Agent says) kullanın:
The following bands are signed with G-Records: Alice Googler, G's N' Roses, The Goo Fighters and The Google Dolls.
- Kaydet'i tıklayın
- Katalog akışında Ürüne Genel Bakış sayfasını tıklayın.
- Giriş isteği karşılama bölümünde İstek karşılama işlemini düzenle'yi tıklayın.
- Aşağıdaki statik sipariş karşılama yanıtını (Agent says) kullanın:
We sell shirts, music or the tour movie.
- Kaydet'i tıklayın.
Sayfa Parametreleri
Parametreler, bir oturum sırasında son kullanıcı tarafından sağlanan değerleri yakalamak ve bunlara referans vermek için kullanılır. Her parametrenin bir adı ve varlık türü vardır. @Artist ve @Merch, ürün siparişi vermek için toplamamız gereken minimum parametrelerdir. Tişört veya uzun kollu sipariş etmek için @ShirtSize bilgisi de toplamanız gerekir. Müzik sipariş etmek için ise @Carrier ve @Album adı da gerekir.
Bu parametrelerin zorunlu olarak işaretlenmesi gerekir. Gerekli olduğunda ise bu parametrelerin toplanabilmesi için son kullanıcınızı hatırlayan ve doğru yanıtlar veren özel istemler sağlamak isteyebilirsiniz. Dialogflow CX'te bu konuda size yardımcı olabilecek birkaç mekanizma vardır.
Örneğin, Parametre bölümünde özel statik karşılama mesajları sağlayabilirsiniz. Parametre zorunluysa bu parametre karşılamaları gösterilir. Bu yanıt mesajları yanıt sırasına eklenir. Bir aracının sırası sırasında, her biri bir yanıt mesajı oluşturabilecek birden fazla yerine getirme çağrısı yapmak mümkündür (ve bazen arzu edilir). Dialogflow, bu yanıtları yanıt kuyruğunda tutar. Sayfa yaşam döngüsü ve bu karşılama işlemlerinin yanıt sırasına eklenme sırası hakkında daha fazla bilgi edinmek için Dialogflow CX Sayfa Dokümanları'nı okuyun.
Sanatçıya Genel Bakış sayfasında parametre oluşturma
Bazı sayfa parametrelerini tanımlayalım:
- Katalog akışında Sanatçıya Genel Bakış sayfasını tıklayın.
- Parametreler bloğunda + simgesini tıklayın. Sanatçı parametresini ekleyin:
- Görünen ad:
artist - Tüzel Kişi Türü:
@Artist - Gerekli: İşaretleyin
- Günlükte çıkartma: İşaretleyin
- Şimdi bazı özel parametre karşılama mesajları ekleyeceğiz. artist parametresi henüz sanal temsilci tarafından toplanmadıysa son kullanıcı, yanıt kuyruğuna eklenen bu temsilci yanıtını alır:
From which of these artists would you like to order merchandise?
- Zengin öneri çipleri sunan ikinci bir iletişim kutusu seçeneği ekleyin. İletişim seçeneği ekle'yi tıklayın ve bu kodu (JSON biçiminde) kullanın:
{
"richContent": [
[
{
"options": [
{
"text": "The Google Dolls"
},
{
"text": "The Goo Fighters"
},
{
"text": "Alice Googler"
},
{
"text": "G's N' Roses"
}
],
"type": "chips"
}
]
]
}
Son kullanıcınızın bu soruları yanıtlamayı deneme sayısına göre farklı yedek karşılama istemlerini işleyebilirsiniz. Bunu parametre etkinlik işleyicileri ile yapabilirsiniz. Geçersiz Parametreler, İfadeler çok uzun, Giriş yok, İlk denemede giriş yok, İkinci deneme veya Eşleşme yok gibi çeşitli yerleşik etkinlik işleyiciler arasından seçim yapabilirsiniz. Giriş yok ve eşleşme yok arasındaki fark, giriş yok durumunda kullanıcının hiçbir zaman yanıt vermemesidir. Eşleşme yok durumunda ise kullanıcı yanıt vermiştir ancak Dialogflow CX bunu bir sayfayla eşleştirememiştir.
- Yeniden istem etkinlik işleyicileri bölümüne gidin.
- Etkinlik işleyici ekle'yi tıklayın ve etkinliği seçin:
No-match default - Aşağıdaki etkinlik statik metin karşılama özelliğini kullanın:
I missed that. Please, specify the artist. You can choose between: Alice Googler, G's N' Roses, The Google Dolls or The Goo Fighters. Which artist do you want to buy merchandise from?
- Kaydet'i tıklayın
- Etkinlik işleyici ekle'yi tıklayın ve etkinliği seçin:
No-input default - Aşağıdaki etkinlik statik metin karşılama özelliğini kullanın:
I am sorry, I could understand the artist's name. You can choose between Alice Googler, G's N' Roses, The Google Dolls or The Goo Fighters. Which artist do you want to buy merchandise from?
- Kaydet'i tıklayın
Sayfa koşulu rotaları
Parametreler, Sayfa Koşullu Rotaları ile birlikte kullanıldığında çok etkili olur. Bir koşul doğru olarak değerlendirildiğinde, ilişkili sayfa rotası çağrılır. Bir koşul, Bir parametre belirli bir değere eşit, Bir parametre eksik olamaz veya Tamamlanmış bir form olabilir. Parametreler ve Koşullar hakkında daha fazla bilgiyi Dialogflow CX belgelerinde bulabilirsiniz.
Perakende sanal temsilcimiz için bir dizi parametre toplamamız gerekecek. Bu nedenle, bir "form"un doldurulup doldurulmadığını kontrol etmek için bir koşul oluşturmamız gerekecek. Form, sayfa için son kullanıcıdan toplanması gereken parametrelerin listesidir. Sanal temsilci, sayfa parametreleri olarak da bilinen gerekli tüm form parametrelerini toplayana kadar son kullanıcıyla birden fazla görüşme turu boyunca etkileşimde bulunur.
Dialogflow CX, form doldurma sırasında son kullanıcı tarafından sağlanan parametre değerlerini otomatik olarak ayarlar. Mevcut sayfanın tam formunun doldurulup doldurulmadığını kontrol etmek için şu koşulu kullanın: $page.params.status = "FINAL"
Sanatçıya Genel Bakış sayfasında koşullu rotalar oluşturma
Sanatçı bilindiğinde bir sonraki sayfaya geçiş yapacak koşullu bir rota oluşturalım:
- Sanatçıya Genel Bakış sayfasındaki Rotalar bölümünde + simgesini tıklayın.
- Durum bölümüne gidin.
- En az bir'i seçin (VEYA)
- Ardından,
- Parametre:
$page.params.status - Operatör:
= - Değer:
"FINAL"
- Şimdi, rotada son kullanıcının seçimini onaylayan belirli bir statik karşılama mesajı oluşturacağız. Aşağı kaydırarak Karşılama bloğuna gidin ve aşağıdaki karşılama mesajlarını yazın:
$session.params.artist, great choice! Rock on!You want to rock with $session.params.artist merchandise. Awesome!
- Koşul doğru olduğunda Ürüne Genel Bakış sayfasına geçiş yapmanız gerekir. Geçiş bölümüne gidin ve şu sayfayı kullanın:
Product Overview - Kaydet'i tıklayın.

Ürüne Genel Bakış sayfasında rotaları oluşturma
Parametreleri ve koşullu rotaları nasıl oluşturabileceğinizi öğrendiğimize göre şimdi aşağıdaki sayfalar için daha fazla parametre oluşturalım:
Ürüne Genel Bakış
- Ürüne Genel Bakış sayfasında
artistparametresi oluşturun:
- Görünen ad:
artist - Tüzel Kişi Türü:
@Artist - Gerekli: İşaretleyin
- Günlükte çıkartma: İşaretleyin
- İlk istem yerine getirme:
From which of these artists would you like to order merchandise?
{
"richContent": [
[
{
"options": [
{
"text": "The Google Dolls"
},
{
"text": "The Goo Fighters"
},
{
"text": "Alice Googler"
},
{
"text": "G's N' Roses"
}
],
"type": "chips"
}
]
]
}
- Etkinlik işleyici >
No-match default:To buy merchandise you can choose between the following artists: Alice Googler, G's N' Roses, The Google Dolls or The Goo Fighters. Which artist do you want to buy merchandise from? - Özel yük:
{
"richContent": [
[
{
"options": [
{
"text": "The Google Dolls"
},
{
"text": "The Goo Fighters"
},
{
"text": "Alice Googler"
},
{
"text": "G's N' Roses"
}
],
"type": "chips"
}
]
]
}
- Etkinlik işleyici >
No-input default:To buy merchandise you can choose between the following artists: Alice Googler, G's N' Roses, The Google Dolls or The Goo Fighters. Which artist were you trying to mention? - Özel yük:
{
"richContent": [
[
{
"options": [
{
"text": "The Google Dolls"
},
{
"text": "The Goo Fighters"
},
{
"text": "Alice Googler"
},
{
"text": "G's N' Roses"
}
],
"type": "chips"
}
]
]
}
merchparametresi oluşturun:
- Görünen ad:
merch - Tüzel Kişi Türü:
@Merch - Gerekli: İşaretleyin
- Günlükte çıkartma: İşaretleyin
- Tamamlama:
Which merchandise item do you want? - Diyalog seçeneği ekle > Özel yük'ü tıklayın:
{
"richContent": [
[
{
"type": "chips",
"options": [
{
"text": "Shirts"
},
{
"text": "Music"
},
{
"text": "Tour movie"
}
]
}
]
]
}
- Etkinlik İşleyici >
No-match default - Etkinlik işleyici yerine getirme:
We sell Shirts, Music or the Tour movie. Which of these items do you want? - Özel yük:
{
"richContent": [
[
{
"type": "chips",
"options": [
{
"text": "Shirts"
},
{
"text": "Music"
},
{
"text": "Tour movie"
}
]
}
]
]
}
- Etkinlik İşleyici >
No-input default - Etkinlik işleyici yerine getirme:
I couldn't understand which merchandise item you wanted to buy. You can choose between: Shirts, Music or the Tour movie. Which item do you want? - Özel yük:
{
"richContent": [
[
{
"type": "chips",
"options": [
{
"text": "Shirts"
},
{
"text": "Music"
},
{
"text": "Tour movie"
}
]
}
]
]
}
artistvemerchöğesi sağlandığında Ürün sayfasına geçiş yapacak bir rota oluşturun.
- Koşul:
- Her kurala uyanlar (VE)
- İfade:
$session.params.artist != null - İfade:
$session.params.merch != null - Tamamlama:
Alright! $session.params.merch of $session.params.artist, let's go! - Geçiş: Sayfa:
Product
- Kullanıcı "Gömlekler" dediğinde kullanılacak bir rota oluşturun.
- Amaç: redirect.shirts
- Geçiş: Sayfa:
Shirts
- Kullanıcı "Müzik" dediğinde kullanılacak bir rota oluşturun.
- Amaç: redirect.music
- Geçiş: Sayfa:
Music
- Kullanıcı fiyat bilgisi istediğinde kullanılacak bir rota oluşturun.
- Amaç: redirect.price
- Geçiş: Yeni sayfa oluşturma:
Price
Yukarıdaki yapılandırmayı ayarladığınızda aşağıdaki resme benzer bir görselleştirme görürsünüz. Niyet rotalarının şemada mavi, koşul rotalarının ise turuncu renkte olduğunu unutmayın. Resimde gösterilmese de etkinlik işleyiciler yeşildir ve birden fazla rota türü bir sayfaya geçiş yaptığında çizgi gri olur.

Bu noktaya kadar Akışlar, Varlıklar, Niyetler ve Sayfalar oluşturmayı öğrendiniz. Ayrıca Parametrelere dayalı Niyet Rotaları ve Koşullu Rotalar gibi Durum İşleyicileri'ni de öğrendiniz. Bu laboratuvarın ilerleyen bölümlerinde, girişe göre farklı diyaloglar sağlamak için karşılama sırasında koşullu dallanma kullanacağız.
Sanal temsilcimizi tamamlamak için aşağıdaki yapılandırmaları kullanabilirsiniz.
Gömlekler sayfası:
- Gömlekler sayfasında aşağıdaki yapılandırmaları oluşturun:
- Giriş karşılama:
Do you want a longsleeve or a t-shirt? - Giriş karşılama Özel yükü:
{
"richContent": [
[
{
"type": "chips",
"options": [
{
"text": "T-shirt"
},
{
"text": "Longsleeve"
},
{
"text": "Price?"
}
]
}
]
]
}
- İntent rotası oluşturma:
redirect.priceilePricesayfasına geçiş - Aşağıdaki parametreyi oluşturun:
- Parametre:
merch- Tüzel Kişi Türü:@Merch,RequiredveRedact in log - Parametre > Etkinlik İşleyici >
No-match default - Parametre > Etkinlik İşleyici Doldurma:
You can choose between a t-shirt or a longsleeve. Which of these do you want? - Parametre > Event Handler Fulfillment Custom payload:
{
"richContent": [
[
{
"type": "chips",
"options": [
{
"text": "T-shirt"
},
{
"text": "Longsleeve"
}
]
}
]
]
}
- Parametre > Etkinlik İşleyici >
No-input default - Parametre > Etkinlik İşleyici Doldurma:
I couldn't understand if you want the t-shirt or the longsleeve. Which of these do you want? - Parametre > Event Handler Fulfillment Custom payload:
{
"richContent": [
[
{
"type": "chips",
"options": [
{
"text": "T-shirt"
},
{
"text": "Longsleeve"
}
]
}
]
]
}
- Giriş karşılama işlemini tıklayın ve Parametre hazır ayarları'na gidin. Gömlekler sayfası her etkinleştirildiğinde kategori parametresi gömlekler olarak ayarlanır:
Parametre | Değer |
|
|
- Koşullu rota ekleme:
- En Az Bir Kural Eşleştir (VEYA)
- İfade:
$session.params.merch = "T-shirt" - İfade:
$session.params.merch = "Longsleeve" - Yeni sayfaya geçiş:
Shirt Size
Fiyat sayfası:
Fiyatlarla ilgili mesajlar, seçilen ürün öğesine veya kategoriye (müzik ya da gömlek) bağlı olacağından bu bölümü daha sonra laboratuvarda düzelteceğiz. Şimdilik yer tutucu girmeniz yeterlidir.
- Fiyat sayfasında aşağıdaki yapılandırmaları oluşturun:
- Giriş karşılama:
PRICE TODO
Fiyatı görüşmenin çeşitli yerlerinden isteyebildiğiniz için her zaman yanıt vermeli ve siparişe devam edebilmeniz için sizi önceki diyalog bölümüne geri yönlendirmelidir. Diyalog ağacında fiyat bilgisi almak için dallanabileceğiniz 5 yer vardır. (Shirt, Shirt Size, Music, Carrier ve ayrıca bir Amaç Rotası aracılığıyla doğrudan) bu nedenle geri dönmek için bazı koşullu rotalara ihtiyacımız olacak:
- Koşullu rota ekleme:
- Her kurala uyanlar (VE)
- İfade:
$session.params.category = "shirts" - İfade:
$session.params.merch = "null" - Yeni sayfaya geçiş:
Shirts
- Koşullu rota ekleme:
- Her kurala uyanlar (VE)
- İfade:
$session.params.category = "shirts" - İfade:
$session.params.size = "null" - Yeni sayfaya geçiş:
Shirt Size
- Koşullu rota ekleme:
- Her kurala uyanlar (VE)
- İfade:
$session.params.category = "music" - İfade:
$session.params.album = "null" - Yeni sayfaya geçiş:
Music
- Koşullu rota ekleme:
- Her kurala uyanlar (VE)
- İfade:
$session.params.category = "music" - İfade:
$session.params.merch = "null" - Yeni sayfaya geçiş:
Carrier
- Koşullu rota ekleme:
- Her kurala uyanlar (VE)
- İfade:
$session.params.category = "null" - Yeni sayfaya geçiş:
Product Overview
Gömlek Bedeni Sayfası:
- Gömlek Boyutu sayfasında aşağıdaki yapılandırmaları oluşturun:
- Giriş karşılama:
What shirt size do you want? - Giriş karşılama Özel yükü:
{
"richContent": [
[
{
"type": "chips",
"options": [
{
"text": "XS"
},
{
"text": "S"
},
{
"text": "M"
},
{
"text": "L"
},
{
"text": "XL"
},
{
"text": "2XL"
},
{
"text": "3XL"
}
]
}
]
]
}
- İntent rotası oluşturun:
redirect.priceilePricesayfasına geçiş. - Aşağıdaki parametreyi oluşturun:
- Parametre:
shirtsize- Varlık Türü:@ShirtSize-Required,Redact In Log - Parametre > Etkinlik İşleyici >
No-match default - Parametre > Etkinlik İşleyici Doldurma:
Please tell me the shirt size, such as XL. - Parametre > Event Handler Fulfillment Custom payload:
{
"richContent": [
[
{
"type": "chips",
"options": [
{
"text": "XS"
},
{
"text": "S"
},
{
"text": "M"
},
{
"text": "L"
},
{
"text": "XL"
},
{
"text": "2XL"
},
{
"text": "3XL"
}
]
}
]
]
}
- Parametre > Etkinlik İşleyici >
No-input default - Parametre > Etkinlik İşleyici Doldurma:
I couldn't understand the shirt size. What size do you want? - Parametre > Event Handler Fulfillment Custom payload:
{
"richContent": [
[
{
"type": "chips",
"options": [
{
"text": "XS"
},
{
"text": "S"
},
{
"text": "M"
},
{
"text": "L"
},
{
"text": "XL"
},
{
"text": "2XL"
},
{
"text": "3XL"
}
]
}
]
]
}
- Koşullu rota ekleme:
- Her kurala uyanlar (VE)
- İfade:
$page.params.shirtsize != "null" - Sayfaya Geçiş:
Product
Müzik Sayfası:
- Müzik sayfasında aşağıdaki yapılandırmaları oluşturun:
- Giriş karşılama:
We have a Greatest Hits Album or the Live Album. Which one do you want? - Giriş karşılama Özel yükü:
{
"richContent": [
[
{
"type": "chips",
"options": [
{
"text": "Greatest Hits"
},
{
"text": "Live"
},
{
"text": "Price?"
}
]
}
]
]
}
- İntent Rotası oluşturun:
redirect.priceSayfaya geçişle:Price. - Aşağıdaki parametreyi oluşturun:
- Parametre:
album- Varlık Türü:@Album-Required,Redact In Log - Parametre > Etkinlik İşleyici >
No-match default - Parametre > Etkinlik İşleyici Doldurma:
You can choose between Greatest Hits and Live Album. Which of these do you want? - Parametre > Event Handler Fulfillment Custom payload:
{
"richContent": [
[
{
"type": "chips",
"options": [
{
"text": "Greatest Hits"
},
{
"text": "Live"
}
]
}
]
]
}
- Parametre > Etkinlik İşleyici >
No-input default - Parametre > Etkinlik İşleyici Doldurma:
I couldn't understand if you want the album: Greatest Hit or Live. Which of these do you want? - Parametre > Event Handler Fulfillment Custom payload:
{
"richContent": [
[
{
"type": "chips",
"options": [
{
"text": "Greatest Hits"
},
{
"text": "Live"
}
]
}
]
]
}
- Giriş karşılama işlemini tıklayın ve Parametre ön ayarları'na gidin. Müzik sayfası her etkinleştirildiğinde kategori parametresi music olarak ayarlanır:
Parametre | Değer |
|
|
- Koşullu rota ekleme:
- Her kurala uyanlar (VE)
- İfade:
$page.params.album != "null" - Sayfaya Geçiş:
Carrier
Operatör Sayfası:
- Operatör sayfasında aşağıdaki yapılandırmaları oluşturun:
- Giriş karşılama:
Do you want this album on CD or MP3? - Giriş karşılama Özel yükü:
{
"richContent": [
[
{
"type": "chips",
"options": [
{
"text": "CD"
},
{
"text": "MP3"
},
{
"text": "Price?"
}
]
}
]
]
}
Pricesayfasına geçiş yapan bir İntent rotasıredirect.priceoluşturun.- Aşağıdaki parametreyi oluşturun:
- Parametre:
merch- Varlık Türü:@Merch-Required,Redact In Log - Parametre > Etkinlik İşleyici >
No-match default - Parametre > Etkinlik İşleyici Doldurma:
Do you want a physical CD or the digital album? - Parametre > Etkinlik işleyici yerine getirme: Özel yük:
{
"richContent": [
[
{
"type": "chips",
"options": [
{
"text": "CD"
},
{
"text": "Digital Album"
}
]
}
]
]
}
- Parametre > Etkinlik İşleyici >
No-input default - Parametre > Etkinlik İşleyici Doldurma:
I couldn't understand if you mean CD or MP3. Which one do you want? - Parametre > Etkinlik işleyici yerine getirme: Özel yük:
{
"richContent": [
[
{
"type": "chips",
"options": [
{
"text": "CD"
},
{
"text": "MP3"
}
]
}
]
]
}
- Koşullu rota ekleme:
- Her kurala uyanlar (VE)
- İfade:
$page.params.merch != "null" - Sayfaya Geçiş:
Product
Ürün Sayfası:
- Aşağıdaki parametreleri oluşturun:
Parametre Görünen Adı | Parametre Varlık Türü | Kontroller |
|
| Gerekli, günlükte düzeltme |
|
| Gerekli, günlükte düzeltme |
- Sanatçı parametresi için aşağıdaki ilk istem yerine getirme işlemi gerekir. Bu işlem, sanatçı bilinmediğinde gösterilir.
You didn't mention which artist you are interested in. You can ask me to buy the $session.params.merch of the artist you like or ask which artists we signed. How can I help?
{
"richContent": [
[
{
"options": [
{
"text": "Which artists?"
}
],
"type": "chips"
}
]
]
}
- Ayrıca, hizmeti sunmak için gereken bilgileri tedarik edecek bir
No-input defaultetkinlik işleyici ekleyin:I couldn't understand what you just said. Ask me which artists are signed. - Ve hizmeti sunmak için gereken bilgileri tedarik edecek olan
No-match defaultetkinlik işleyici:I missed that. Please ask me which artists are signed.
- merch parametresinin de yeniden istem etkinlik işleyicileri gerekir.
- Karşılama ile
No-input defaultetkinlik işleyici ekleyin:I couldn't understand what you just said. Which merchandise item do you want? - Ve hizmeti sunmak için gereken bilgileri tedarik edecek olan
No-match defaultetkinlik işleyici:I missed that. Which merchandise item do you want?
Sonraki rota, sanatçı bilindiğinde ve kullanıcı "Turne Filmi"ni seçtiğinde onay sayfasına yönlendirilir.
- Koşullu rota ekleme:
- Her kurala uyanlar (VE)
- İfade:
$session.params.artist != null - İfade:
$session.params.merch = "Tour Movie" - Parametre Ön Ayarları Parametre Ekle >
price = 25 - Yeni sayfaya geçiş:
Confirmation
Sonraki rotada, sanatçı biliniyorsa ve kullanıcı "Tişört"ü seçip tişört boyutunu belirlediyse onay sayfasına geçiş yapılır.
- Koşullu rota ekleme:
- Özel İfade:
$session.params.artist != null AND $session.params.merch = "T-shirt" AND $session.params.shirtsize != null - Parametre Ön Ayarları Parametre Ekle >
price = 25 - Sayfaya geçiş:
Confirmation
Sonraki rota, sanatçı bilindiğinde ve kullanıcı "Uzun kollu"yu seçip gömlek boyutunu belirlediğinde onay sayfasına yönlendirilir.
- Koşullu rota ekleme:
- Özel İfade:
$session.params.artist != null AND $session.params.merch = "Longsleeve" AND $session.params.shirtsize != null - Parametre Ön Ayarları Parametre Ekle >
price = 30 - Sayfaya geçiş:
Confirmation
Bir sonraki rota, sanatçı bilindiğinde ve kullanıcı "CD"yi seçtiğinde onay sayfasına geçiş yapar. Ayrıca albüm adı da seçilir.
- Koşullu rota ekleme:
- Özel İfade:
$session.params.artist != null AND $session.params.merch = "CD" AND $session.params.album != null - Parametre Ön Ayarları Parametre Ekle >
price = 15 - Sayfaya geçiş:
Confirmation
Bir sonraki rotada, sanatçı biliniyorsa, kullanıcı "Dijital Albüm"ü seçiyorsa ve albüm adı seçilmişse onay sayfasına geçiş yapılır.
- Koşullu rota ekleme:
- Özel İfade:
$session.params.artist != null AND $session.params.merch = "Digital Album" AND $session.params.album != null - Parametre Ön Ayarları Parametre Ekle >
price = 10 - Sayfaya geçiş:
Confirmation
Ardından, eksik bilgileri algılayan istemlerle bazı gelişmiş koşullar oluşturacağız. Bir sonraki rota, sanatçı biliniyorsa ve kullanıcı "CD" veya "Dijital Albüm" seçmişse ancak albüm adı seçilmemişse müzik sayfasına geri döner.
- Koşullu rota ekleme:
- Özel İfade:
$session.params.artist != null AND ($session.params.merch = "CD" OR $session.params.merch = "Digital Album") AND $session.params.album = null - Tamamlama:
I would also need to know which album you would like to buy! - Sayfaya geçiş:
Music
Son rota ise sanatçı biliniyor ve kullanıcı "Tişört" veya "Uzun kollu" seçeneğini belirlemişse ancak tişört boyutu seçilmemişse onay sayfasına yönlendirilir.
- Koşullu rota ekleme:
- Özel İfade:
$session.params.artist != null AND ($session.params.merch = "T-shirt" OR $session.params.merch = "Longsleeve") AND $session.params.shirtsize = null - Tamamlama:
I would also need to know which shirt size you need! - Sayfaya geçiş:
Shirt Size
Laboratuvarın bir sonraki bölümünde, girişe bağlı olarak farklı karşılama mesajları vermek için koşullu karşılama işlemlerinden yararlanacağız.
7. Koşullu Yanıtlar
Bazı yanıtlar, girişe bağlı olarak farklı bir diyalog döndürür. Diyaloglar dallanır. Buna koşullu yanıtlar diyoruz. Bu durum, koşullu yanıtların arka uçta belirlendiği webhook istek karşılama işlemlerini kullanmadığınızda ilginç bir hâl alabilir. Örneğin:
if [condition]
[response]
elif [condition]
[response]
elif [condition]
[response]
else
[response]
endif
- [Koşul] örneği:
$session.params.user-age >= 21. Rotalardaki koşullarla benzer bir biçimlendirme kullanır. - [response], statik metin yanıtını alır.
- Koşullu yanıtlar her zaman
ifile başlar. elifveelseblokları isteğe bağlıdır.
Dialogflow CX, yerleşik sistem işlevlerinden de yararlanabilir. Örneğin, tarih veya saati biçimlendirmek ya da geçerli saati göstermek için ($sys.func.NOW())
Onay ve Fiyat sayfalarını düzelterek Katalog akışını tamamlayalım.
Onay Sayfası:
Şimdi onay sayfasını oluşturacağız. Aşağıdaki şartları karşılaması gerekir:
- Ürün, CD veya Dijital Albüm ise Onayda şu alanları gösteririz: artist, merch, album ve price.
- Ürün Tişört veya Uzun Kollu ise. Onayda şu alanları gösteririz: artist, merch, size ve price.
- Aksi takdirde (ve dolayısıyla ürün Turne Filmi ise). Onayda şu alanları gösteririz: artist, merch ve price.
- Onay sayfasını tıklayın.
- Düzenle > Agent Responses (Aracı Yanıtları) > Add dialogue (Diyalog Ekle) seçeneği > Conditional Response'ı (Koşullu Yanıt) tıklayın:
if ($session.params.merch = "CD" OR $session.params.merch = "Digital Album")
The $session.params.merch: $session.params.artist - $session.params.album costs $$session.params.price. Shall I continue to order?
elif ($session.params.merch = "T-shirt" OR $session.params.merch = "Longsleeve")
A $session.params.merch of $session.params.artist size: $session.params.shirtsize costs $$session.params.price. Shall I continue to order?
elif $session.params.merch = "Tour Movie"
The $session.params.merch of $session.params.artist costs $$session.params.price. Shall I continue to order?
else
It looks like something went wrong with your order. You can say "Reset", to restart the order process.
endif
- Create the following Custom payload:
- Custom payload:
{
"richContent": [
[
{
"options": [
{
"text": "Yes, confirm"
}
],
"type": "chips"
}
]
]
}
Next, create two intent routes:
confirm.proceed.ordertransitions to:Order ProcessFlow.decline.proceed.ordertransitions toEnd Flow
When the user declines the order, and does not want to proceed the order process, we will have to transition back to the welcome page, but all the parameters have to be cleared. We can do this by specifically setting null to all the possible parameters. You can do this with Parameter presets.
- In the decline.proceed.order intent route, scroll down to Parameter presets and add the following parameters:
Parameter | Value |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
Notice that we have created an additional parameter called restart. If this parameter is present, the Default Start Flow, should know to continue the conversation by showing a customized message.
- Click on the Default Start Flow, Start Page, and create another Conditional Route:
$session.params.restart = "true"- Fulfillment:
"Welcome back, as the virtual agent of G-Records, I can help you order artists merchandise, you can ask questions about your order or shipping, and I can tell you more which artists are currently signed with us. How can I help?" - Custom payload:
{
"richContent": [
[
{
"type": "chips",
"options": [
{
"text": "Which artists?"
},
{
"text": "Which products?"
},
{
"text": "About my order..."
}
]
}
]
]
}
- Select the Start Page and click on the
redirect.endintent. Create the following fulfillment:Thank you for contacting G-Records! Have a nice day!
Price Page:
Let's also fix the Price TODOs. The price information will be static for now. Click on the Price Page in the Catalog Flow, and use the following entry fulfillment:
- Delete the Agent Says entry fulfillment.
- Create a new Conditional Response:
if $session.params.category = "shirts"
A t-shirt costs $25 and a longsleeve costs $30.
elif $session.params.category = "music"
A CD costs $15. The digital album on MP3 costs $10.
else
A t-shirt costs $25 and a longsleeve costs $30. A CD costs $15 and a digital album on MP3 $10. In case you are interested in the Tour Movie, that one is $25.
endif

Well done, by now you completed the Catalog flow. Your flow should look similar to this diagram:
8. Wrapping up the agent
We are almost at the end of this lab. Let's configure the last flows together, and take in practice all the new things that we have learned.
Creating the My Order Flow
- Go to the My Order Flow, and create the following intent transitions:
Page (In Flow) | Routes > Intent | Routes > Transition To |
My Order Start |
| My Order |
My Order Start |
| My Order Status |
My Order Start |
| My Order Cancellation |
My Order Start |
| End Session |
My Order Start |
| End Flow |
My Order |
| My Order Status |
My Order |
| My Order Cancellation |
Default Start Flow |
| Flow: My Order |
Default Start Flow |
| Flow: My Order |
- Let's create the following entry fulfillment for the My Order Page:
- Entry fulfillment:
I can look up the status of your order, or I can cancel an order.
- In the My Order Page create the following parameter:
- Displayname:
ordernumber - Entity Type:
@OrderNumber - Required: checked
- Initial prompt fulfillment:
What's the order number? For example ABCD123. - Event Handler:
No-match default:To proceed with your order I will need an order number. Order numbers start with 4 characters and end with 3 numbers, such as ABCD123. Which order number may I use? - Event Handler:
No-input default:I missed that. To proceed with your order I will need an order number. Order numbers start with 4 characters and end with 3 numbers, such as ABCD123. Which order number may I use?
- Create the following conditional route:
- Customize Expression:
$page.params.status = "FINAL" - Fulfillment:
And do you want to Cancel your order, or should I look up the status?
- Click on Add state handler > Event Handlers and create the Event Handler:
No-input default
- Fulfillment:
I'm sorry, what was that? Would you like me to cancel an order or look up the status? - Custom payload:
{
"richContent": [
[
{
"options": [
{
"text": "Status"
},
{
"text": "Cancel"
}
],
"type": "chips"
}
]
]
}
- Create the Event Handler:
No-match default
- Fulfillment:
Would you like me to cancel an order or lookup the status? - Custom payload:
{
"richContent": [
[
{
"options": [
{
"text": "Status"
},
{
"text": "Cancel"
}
],
"type": "chips"
}
]
]
}
- In the My Order Status Page create the following parameter:
- Displayname:
ordernumber - Entity Type:
@OrderNumber - Required checked
- Initial prompt fulfillment:
What's the order number? For example ABCD123. - Event Handler:
No-match default:To proceed with your order I will need an order number. Order numbers start with 4 characters and end with 3 numbers, such as ABCD123. Which order number may I use? - Event Handler:
No-input default:I missed that. To proceed with your order I will need an order number. Order numbers start with 4 characters and end with 3 numbers, such as ABCD123. Which order number may I use?
- In the My Order Status Page create the following conditional route:
- Customize Expression:
$session.params.ordernumber != null - Fulfillment:
Your order $session.params.ordernumber has been shipped, it can take up to approx 2 weeks before you will receive your items. - Add dialogue option > Text:
Is there anything else I can help you with?
- In the My Order Cancelation Page create the following parameter:
- Displayname:
ordernumber - Entity Type:
@OrderNumber - Required checked
- Initial prompt fulfillment:
What's the order number? For example ABCD123. - Event Handler:
No-match default:To proceed with your order I will need an order number. Order numbers start with 4 characters and end with 3 numbers, such as ABCD123. Which order number may I use? - Event Handler:
No-input default:I missed that. To proceed with your order I will need an order number. Order numbers start with 4 characters and end with 3 numbers, such as ABCD123. Which order number may I use?
- In the My Order Cancelation Page create the following conditional route:
- Customize Expression:
$session.params.ordernumber != null - Fulfillment:
Your order $session.params.ordernumber has been canceled. - Add dialogue option > Text:
Is there anything else I can help you with?
- Test the flow and create the following two test scenarios:
>"About my order"
>"ABCD123"
>"Status"
And:
>"What's the status of order DEFG222"
- Select the Start Page and click on the
redirect.endintent. Create the following fulfillment:Thank you for contacting G-Records! Have a nice day! - Select the Start Page and click on the
redirect.homeintent. Create the following parameter preset:restart = true
Default Negative intents (Fallback)
When you create a virtual agent, a default negative intent is created for you. You can add training phrases to this intent that act as negative examples that will trigger a No-match event. There may be cases where end-user input has a slight resemblance to training phrases in normal intents, but you do not want these inputs to match any normal intents.
- Try in the simulator:
I don't like Alice Googler.
You will see that the virtual agent answers with the Product Overview Page, to continue ordering Alice Googler merchandise. However, your end user does not like that artist. Let's use the Default Negative Intent for this.
- Go to Manage > Intents and select the Default Negative Intent.
- Add the following training phrases that will trigger the No-match event.
I don't like Alice GooglerI am not a fan of G's N' RosesI can't stand the music of the Google Dolls
- Hit Save and test the following sentence in the simulator:
I am really not a fan of the Goo Fighters
This time the No-match event was triggered, you stayed on the Start Page.
Default Fallback Messages
- Click the Default Start Flow, select the
sys.no-input-defaultevent handler.
The No-input fallback basically means: No text or speech answers were detected. Likely no answers were given, or the system couldn't hear it. Therefore, let's make the fallback messages more specific. Use the tab key, to create alternative dialogues:
- Remove all answers, and add these text dialogues:
I'm sorry, I didn't receive an answer. Can you say it again?I missed your answer, can you say it again?Sorry, I didn't hear anything. Can you say it again?I couldn't hear what you were saying, what was that?I'm sorry, I missed your answer. What were you trying to say?
Don't forget to click Save.
- Click the Default Start Flow, select the
sys.no-match-defaultevent handler.
The No Match fallback basically means: Text or speech answers were detected but nothing in Dialogflow CX got matched.
- Remove all answers, and add these text dialogues:
Sorry, I didn't get that. Can you please rephrase?I'm sorry, I don't understand. Can you please rephrase?I don't understand, please rephrase.Sorry, I didn't get that. What was that?I didn't get that, can you please rephrase?
Don't forget to click Save.
- It's advised to repeat these steps for the Catalog, My Order, Order Process and Customer Care flows.
Here's a tip: when creating fallback messages, make them more explicit, by rephrasing the previous question or by mentioning an example. You could create these type of No-match and No-input events on Page level when creating parameters. In our labs, we have already done this.
Creating the Order Process Flow
- Go to the Order Process Flow, and create the following intent transitions:
Page (In Flow) | Routes > Intent | Routes > Transition To |
Order Process Start |
| End Session |
Order Process Start |
| End Flow |
Order Process Start |
| New Page: Shipping Details |
- Let's create the following entry fulfillment for the Shipping Details Page:
- Entry fulfillment:
To complete your order I will first need to collect your shipping details.
- Create the following parameters:
These parameters will make use of built-in system entities. System entity support differs for each language. See the docs for more information.
Parameter Display name | Entity | Required? | Initial prompt fulfillment | No-match default | No-input default |
| @sys.person | Required |
|
|
|
| @sys.person | Required |
|
|
|
| @sys.address | Required |
|
|
|
| @sys.any | Required |
|
|
|
| @sys.geo-city | Required |
|
|
|
| @sys.geo-country | Required |
|
|
|
| @sys.email | Required |
|
|
|
- Create the following conditional route:
- Customize Expression:
$page.params.status = "FINAL" - Transition to new Page:
Payment Details
- Create the following entry fulfillment.
Let's fake it that this virtual agent makes use of Google Pay. Don't worry this tutorial won't make real transactions. Create the following entry dialogues:
- Agent Says:
Alright $session.params.firstname! We will make use of Google Pay, that's connected to your email account: $session.params.email.
- Conditional Response
if $session.params.merch != "Digital Album"
Shipping costs an additional 5 dollars. This will make the total price $$sys.func.TO_TEXT($sys.func.ADD($session.params.price, 5)).
Your merchandise will be shipped to:
$session.params.firstname $session.params.lastname
$session.params.address
$session.params.zipcode $session.params.city
$session.params.country
To continue the order process please explicitly say "I confirm". Do you want to confirm your $session.params.artist $session.params.merch order?
else
The total costs will be: $$session.params.price.
After purchasing the digital album, you will receive an email with the download link.
To continue the order process please explicitly say "I confirm".
Do you want to confirm your $session.params.artist $session.params.merch order?
endif
- Aşağıdaki İntent Rotası'nı oluşturun.
- Niyet:
confirm.proceed.order - Temsilci diyor:
Thank you for your order! Your merchandise will be shipped today! - Diyalog Seçeneği Ekle > Metin:
Here's the order number: ABCD123. - Diyalog seçeneği ekle > Metin:
Have a good day! - Geçiş:
End Session
- Başlangıç sayfasını seçin ve
redirect.endamacını tıklayın. Aşağıdaki karşılama işlemini oluşturun:Thank you for contacting G-Records! Have a nice day! - Başlangıç sayfasını seçin ve
redirect.homeamacını tıklayın. Aşağıdaki parametre hazır ayarını oluşturun:restart = true
Mükemmel! Artık tamamen çalışan bir gerçek dünya perakendecisi chatbot'umuz var. Bir sonraki laboratuvarda, sanal temsilcinin performansını test edeceğiz.
9. Sanal temsilcinizi test etme
Sanal temsilcinizin diyaloglarını test etmek için yerleşik simülatörü kullanabilirsiniz. Akışları simülatörde test etmenin avantajı, akışlarınızda ilerlerken simülatörün topladığı akışlar, sayfalar, parametreler ve (DTMF) etkinlikleriyle ilgili güzel bir genel bakış görmenizdir. Bu sayede, bu tür bilgiler son kullanıcıdan gizleneceğinden doğrudan bir entegrasyonda test etmek yerine daha kolay test edebilirsiniz. Test senaryoları oluşturmak, bunları kaydetmek ve yeniden kullanmak da mümkündür. Bu, zaman içinde akışlarınızı koruduğunuz veya düzenlediğiniz ve değişikliklerinizin önceki çalışmalarınızı bozmadığından emin olmak istediğiniz durumlarda çok mantıklıdır.
Testleri Google Cloud Storage'da veya yerel olarak depolayarak daha önce oluşturulmuş test senaryolarını dışa ve içe aktarmak da mümkündür. Testi dışa aktardığınızda bir blob dosyası indirilir. Simülasyon aracı ve test durumları hakkında daha fazla bilgi edinmek için Simülasyon Aracı / Test Durumları Belgeleri'ne göz atın.
Bazı test durumları oluşturmadan önce sanal temsilcimizin geri kalanını tamamlayalım:
Müşteri hizmetleri akışını oluşturma
- Müşteri Hizmetleri akışına gidin ve aşağıdaki amaç geçişlerini oluşturun:
Sayfa (Akışta) | Rotalar > Amaç | Rotalar > Geçiş Yapılacak |
Customer Care Start |
| Gönderim |
Customer Care Start |
| Geri ödeme |
Customer Care Start |
| Değiştirme |
Customer Care Start |
| Akışı sonlandır |
Customer Care Start |
| Oturumu Sonlandır |

- Kargo sayfası için aşağıdaki girişleri oluşturun:
Shipping physical merchandise items can take up to 2 weeks.Is there anything else I can help you with?
- Geri ödeme sayfası için aşağıdaki giriş karşılama işlemlerini oluşturun:
We offer free returns and refunds. We provide one free return label for each order. You can use it within 30 days from receiving your order. If your refund is accepted, we will refund the price you paid for your item back to your original payment method.Is there anything else I can help you with?
- Değişim sayfası için aşağıdaki giriş karşılama işlemlerini oluşturun:
If you would like to change your item for a different one, please return your unwanted item and place a new order. If your refund is accepted, we will refund the price you paid for your item back to your original payment method.Is there anything else I can help you with?
- Başlangıç sayfasını seçin ve
redirect.endamacını tıklayın. Aşağıdaki karşılama işlemini oluşturun:Thank you for contacting G-Records! Have a nice day! - Başlangıç sayfasını seçin ve
redirect.homeamacını tıklayın. Aşağıdaki parametre hazır ayarını oluşturun:restart = true
Test durumları oluşturma
- Ekranın sağ tarafındaki Test Agent (Aracı Test Et) düğmesini tıklayın.
Simülatörü ilk açtığınızda bir aracı ortamı ve etkin akış seçmeniz gerekir. Çoğu durumda, taslak ortamını ve varsayılan başlangıç akışını kullanmanız gerekir.
- Tür:
Hi

- Sor:
Which artists are signed with your label? - Şunu söyleyin:
The Google Dolls - Şunu söyleyin:
I am interested in buying a shirt - Şunu söyleyin:
A t-shirt - Şunu söyleyin:
Medium - Şimdi test senaryosunu kaydet düğmesini tıklayın. Bu simgeyi simülatörün üst kısmında (yeniden yapma okunun ve sıfırlama çöp kutusu simgesinin yanında) bulabilirsiniz.

- Aşağıdaki ayrıntıları girin:
- Test senaryosu adı:
Buy Google Dolls t-shirt size M - Etiketler: #catalog, #shirts, #t-shirt, #TheGoogleDolls
- Kaydet'i tıklayın
Daha fazla test durumu oluşturalım.
- Öncelikle Sıfırla (çöp kutusu) simgesini tıklayarak mevcut iletişim kutusunu temizleyin.
- Aşağıdaki test senaryolarını oluşturun:
Alice Googler tişörtünü satın alın:
>"Buy the Alice Googler t-shirt."
>"XL"
- Test senaryosu adı:
Buy the Alice Googler t-shirt - Etiketler:
#catalog, #shirts, #t-shirt, #AliceGoogler
M beden tişört satın al: (Sanatçı adının belirtilmediğini ancak gruplara genel bakış, ürünlere genel bakış, tişörtler ve tişört bedeni sayfalarını atlamak istediğinizi unutmayın)
>"Buy a t-shirt size M"
>"The Google Fighters"
- Test senaryosu adı:
Buy a t-shirt size M - Etiketler:
#catalog, #shirts, #t-shirt, #TheGoogleFighters - Açıklama: (Sanatçı adının belirtilmediğine dikkat edin ancak gruplara genel bakış, ürünlere genel bakış, tişörtler ve tişört bedenleri sayfalarını atlamak istiyorsunuz)
Guns N' Roses'un müziklerini satın alma (Bu işlem, gruplara genel bakış ve ürünlere genel bakış sayfasını atlar.)
>"Purchase music of G's N' Roses"
>"Live"
>"CD"
- Test senaryosu adı:
Purchase music of G's N' Roses - Etiketler:
#catalog, #music, #CD, #GsNRoses, #live - Açıklama: (Bu işlem, gruplara genel bakış ve ürünlere genel bakış sayfalarını atlar.)
Fiyat bilgilerini kontrol etme:
>"Which products"
>"Shirts"
>"What's the price difference?"
>"Longsleeve"
>"What does it cost?"
>"M"
>"The Google Dolls"
>"No"
>"Which bands"
>"The Gooo Fighters"
>"Music"
>"How much does it cost?"
>"Greatest Hits"
>"What's the price difference?"
>"Mp3"
>"No"
>"I want to buy the tour movie"
>"Alice Googler"
>"Yes"
- Test senaryosu adı:
Price info - Etiketler:
#catalog, #music, #tourmovie, #shirts - Açıklama: İletişim kutusundaki çeşitli noktalarda fiyat bilgilerini test edin.
Önceden kaydedilmiş test durumlarını test etme
- Soldaki Dialogflow ana menüsünde Yönet > Test Senaryoları'nı seçin.
- Tüm test senaryolarını seçin ve tablonun üst kısmındaki Çalıştır düğmesine basın.
Dialogflow CX, seçilen tüm test durumlarını "Altın Test Durumu" olarak kaydedilen kayda göre çalıştırır. Sonuçlar, kaydettiğiniz şekille aynıysa testler başarılı olur. - Akışlarda, örneğin doğru şekilde yapılandırılmamış sayfalar veya sizi yanlış sayfalara yönlendiren amaçlar gibi bir değişiklik olduysa testler başarısız olur.

- Simülatörde şu soruyu sorun:
How long will shipping take? - Sonucu not edin ve test durumunu
Shippingolarak kaydedin. Etiket:#shipping. - Yalnızca
Shippingtest senaryosunu çalıştırmak için Yönet > Test Senaryoları paneline gidin ve ızgaranın sağ üst kısmındaki Çalıştır düğmesine basın.
Bu test başarılı olmalıdır.
- Müşteri Hizmetleri Akışı'na geri dönün, Başlangıç sayfasını seçin ve Rotalar başlığını tıklayın.
Bu işlem, tüm rotaları gösteren bir ızgara ekranı açar.
redirect.shipping.info routeöğesini kaldırın.- Yalnızca
Shippingtest senaryosunu çalıştırmak için Yönet > Test Senaryoları paneline gidin ve ızgaranın sağ üst kısmındaki Çalıştır düğmesine basın.
Bu test başarısız olmalıdır.
- Başarısız olan testin ayrıntılarını görmek için testi tıklayabilirsiniz.
Bu durumda test, aşağıdaki hata mesajıyla başarısız oldu:
Page: Page mismatch:
Expected: Shipping
Actual: Start Page
Bunun nedeni, sayfanın artık akışta bulunmamasıdır. Shipping sayfasını bekliyorduk ancak bunun yerine Start sayfasından hiç ayrılmadık. (veya son kullanıcılarınız yedek ileti alır.)
Diğer bir deyişle bu, kaçırılan bir istek, yani yanlış negatif test sonucudur. Test başarısız oldu. Kargo sayfası bekleniyordu ancak hiçbir şey olmuyor veya yedek mesaj gösteriliyor.
- Müşteri Hizmetleri Akışı'na geri dönün ve
redirect.shipping.infoöğesini Başlangıç Sayfası'na amaç rotası olarak ekleyin. Kargo sayfasına geçip Kaydet'i tıklamayı unutmayın. - Simülasyon aracında şu test senaryosunu kaydedin:
I want to swap my item. Bu test senaryosunuSwapping#swappingolarak kaydedin. - Yönet > Amaçlar > redirect.refund.info'yu açın ve aşağıdaki eğitim ifadesini ekleyin:
I want to swap this item for a refund
Bu eğitim ifadesi olmadan, kullanıcı geri ödeme için bir öğeyi değiştirmeyi istediğinde redirect.swapping.info amacına ulaşılır. Ancak öğeleri değiştirme hakkında bilgi vermek istemiyoruz, geri ödemeler hakkında bilgi vermek istiyoruz.
- Aşağıdaki altın test senaryosunu oluşturun: Simülatörde
I want to swap this item for a refundve bu test senaryosunuSwap for Refund#refundolarak kaydedin. - Yönet > Amaçlar > redirect.refund.info amacına geri dönün ve
I want to swap this item for a refundsatırını kaldırın. - Yönet > Test Senaryoları'na geri dönün, İade İçin Değiştirme test senaryosunu seçin ve Çalıştır'ı tıklayın.
En son testiniz aşağıdaki hata mesajıyla başarısız oldu:
If you would like to change your item for a different one, please return your unwanted item and place a new order. If your refund is accepted, we will refund the price you paid for your item back to your original payment method.`
Is there anything else I can help you with?
Page: Page mismatch:
Expected: Refund
Actual: Swapping
Diğer bir deyişle, bu yanlış anlaşılmış bir istek, bir yanlış pozitif test sonucudur. Test başarısız oldu. Geri Ödeme sayfasının etkinleşmesini bekliyorduk ancak Değiştirme sayfası etkinleşti.
Kapsam
Dialogflow CX'te test kapsamı, belirli bir test paketi çalıştırıldığında sanal temsilcinin diyaloğunun (sayfalar ve niyetler) ne ölçüde yürütüldüğünü açıklamak için kullanılan bir ölçüdür. Yüzde olarak ölçülen yüksek test kapsamına sahip bir sanal temsilcinin test sırasında daha fazla diyaloğu yürütülmüştür. Bu da, düşük test kapsamına sahip bir sanal temsilciye kıyasla algılanmamış hatalar (ör. yanlış anlaşılmış istekler) içerme olasılığının daha düşük olduğunu gösterir.
- Tüm test senaryoları için test kapsamı raporunu görüntülemek üzere Kapsam'ı tıklayın.
- Geçişler sekmesini tıklayın.
Bu işlem, tüm sayfa geçişlerinin test kapsamını gösterir.

- Amaçlar sekmesini tıklayın.
Bu işlem, tüm amaçlar için test kapsamını gösterir.

Tebrikler! Bu noktaya kadar perakendeci botunun gerçek dünyadaki eksiksiz bir örneğini oluşturup test ettiniz. Sonucu okumak ve faydalı referanslar bulmak için sonraki laboratuvar sayfasına gidelim.
10. Sonuç
Dialogflow CX, sohbet veya sesli botlar gibi sanal aracılar oluşturmaya yönelik bir Etkileşimli Yapay Zeka Platformu'dur (CAIP). Dialogflow CX; görsel bot oluşturucular, yeniden kullanılabilir amaçlar ve çok turlu görüşmeleri ele alma özelliği sayesinde ekibinizin kurumsal düzeyde etkileşimli deneyimler oluşturma sürecini hızlandırır.
Bu codelab'de, gerçek dünyada kullanılan bir perakende sanal temsilcisi oluşturmayı öğrendiniz. Aşağıdaki kavramları ele aldık:
- Akışlar
- Parametreler, Özel ve Sistem Varlıkları
- Pages
- Intent Routes ve Condition Routes gibi durum işleyicileri
- Statik karşılama mesajları ve koşullu yanıtlar
- Yedek amaçlar
- Simülasyon, Test Senaryoları ve Kapsam

Referanslar
Dialogflow CX hakkında daha fazla bilgi edinmek için aşağıdaki bloglara ve belgelere göz atın.
