1. Einführung
Sie haben im vorherigen Codelab einen Dialogflow-Chatbot für ein Fernsehprogramm erstellt. Sehen wir uns nun an, wie Sie ihn auf Google Chat erweitern. Sie lernen, wie Sie dynamische, interaktive Karten für diese Plattform und mehrere Integrationen erstellen.
Überblick
Wir erstellen einen Dialogflow-Chatbot, der in Ihrer Google Workspace-Domain mit anpassbaren Antworten antworten kann.

Aufgaben in diesem Lab
- Google Chat-App bereitstellen und konfigurieren
- Displaykarten in Google Chat erstellen
- Benutzerdefinierte Nutzlasten für die Dialogflow-Auftragsausführung erstellen
Voraussetzungen
- Absolvieren Sie das erste Codelab in dieser zweiteiligen Reihe.
- Einen Webbrowser und eine E-Mail-Adresse für die Anmeldung bei der Dialogflow-Konsole
- Chat in Ihrer Google Workspace-Domain aktiviert
2. Google Chat aktivieren und konfigurieren
Wir beginnen mit dem Dialogflow-Agent, den Sie in den vorherigen Codelabs erstellt haben.
- Klicken Sie in der Dialogflow-Konsole auf
 .
. - Scrollen Sie auf dem Tab Allgemein zu Projekt-ID und klicken Sie dann auf Google Cloud
 .
.

- Klicken Sie in der Google Cloud Console auf das Navigationsmenü ☰ > APIs und Dienste > Bibliothek:
- Suchen Sie nach „Google Chat API“. Klicken Sie dann auf Aktivieren, um die API in Ihrem Google Cloud-Projekt zu verwenden.
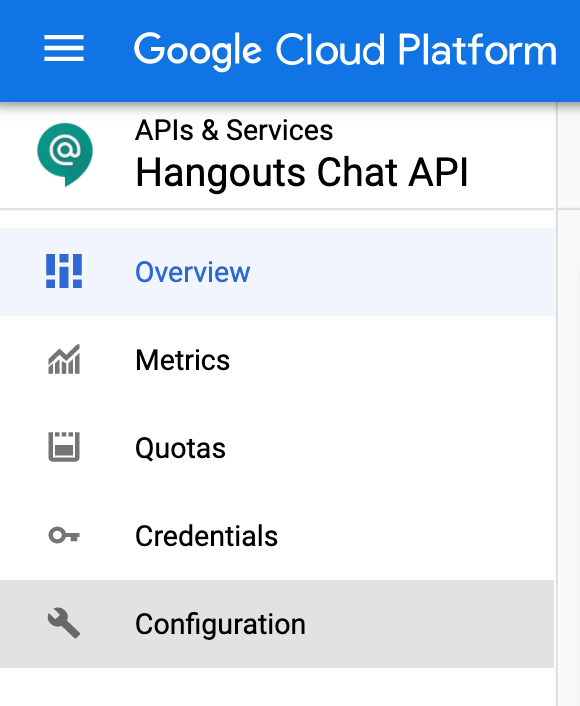
- Jetzt konfigurieren wir die Google Chat App. Rufen Sie die Seite Konfiguration für die API auf. Jedes GCP-Projekt kann nur eine Google Chat-App haben.

- Die Dialogflow-Felder sollten nun in den Konfigurationsoptionen angezeigt werden.
- Ändere das Feld „Avatar-URL“ zu diesem TV-Bild:
[https://fonts.gstatic.com/s/i/googlematerialicons/tv/v5/black-48dp/1x/gm_tv_black_48dp.png](https://fonts.gstatic.com/s/i/googlematerialicons/tv/v5/black-48dp/1x/gm_tv_black_48dp.png) - Aktivieren Sie die Google Chat App für Direktnachrichten und Gruppenbereiche

Klicken Sie auf Speichern und beenden Sie die Cloud Console.
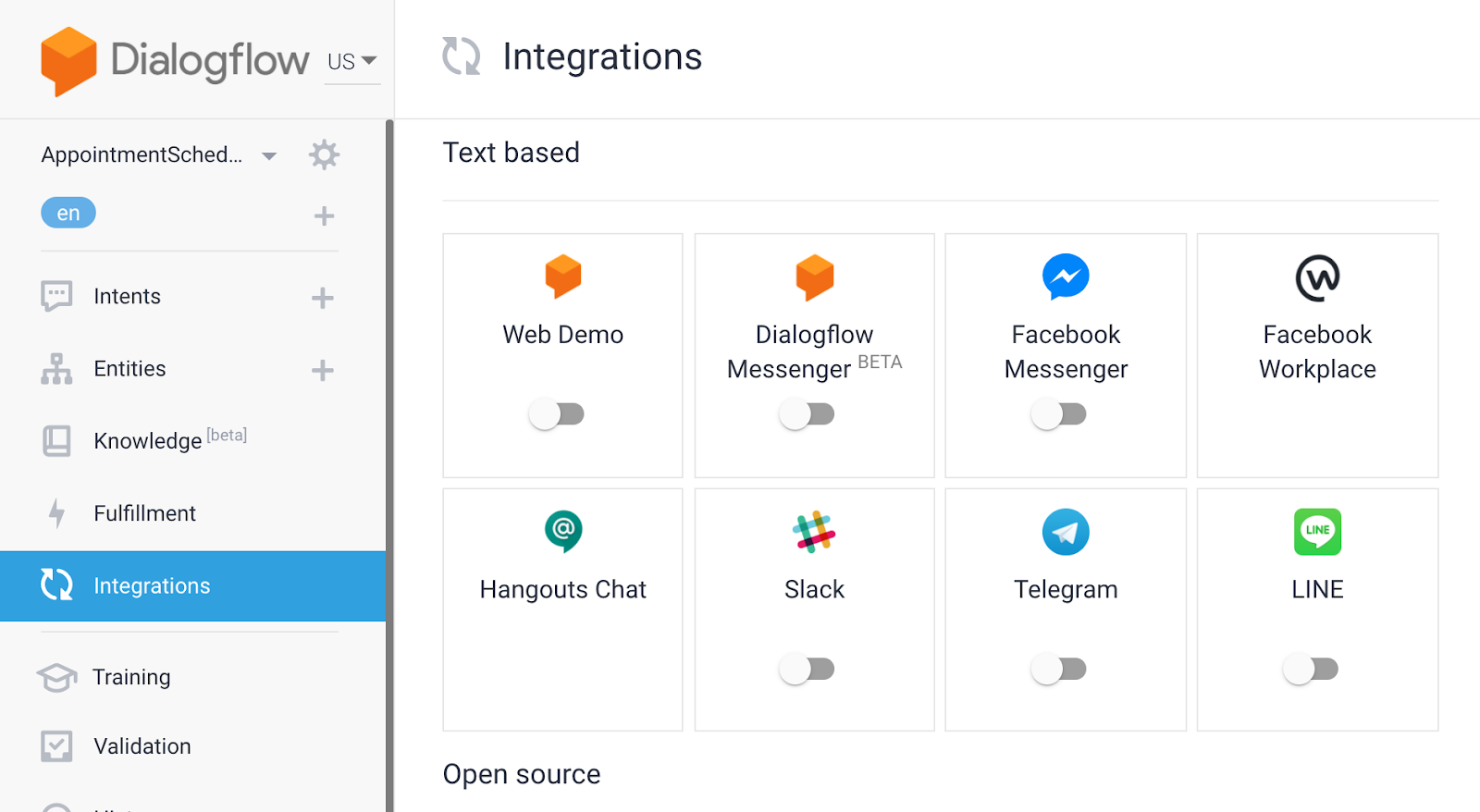
Zusätzlich zu Dialogflow-Integrationen. Google Chat ist standardmäßig aktiviert. Wenn Sie mehrere Plattformen bereitstellen möchten, können Sie sie in der Dialogflow-Konsole auf der Seite Integrationen aktivieren.

3. In Google Chat testen
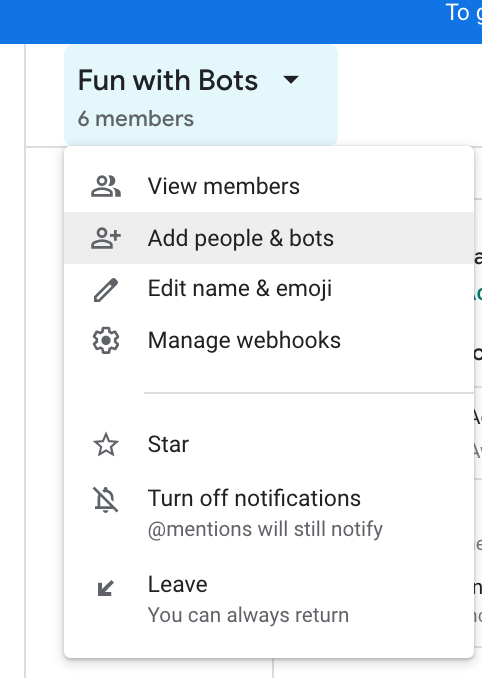
Nachdem Sie die Google Chat App konfiguriert haben, können Sie sie einem Chatbereich hinzufügen und sie testen. Öffnen Sie Google Chat und erstellen Sie einen Testbereich. Klicken Sie rechts oben im Gruppenbereich auf das Drop-down-Menü und wählen Sie Personen und Apps.

Suchen Sie nach „tvguide“ und fügen Sie dem Gruppenbereich die Google Chat App hinzu.

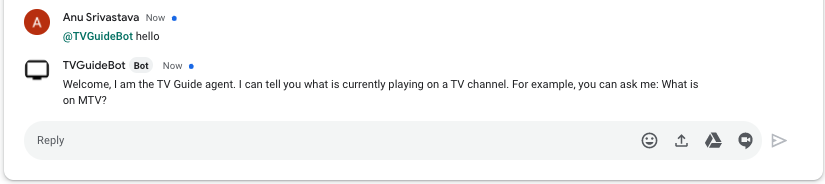
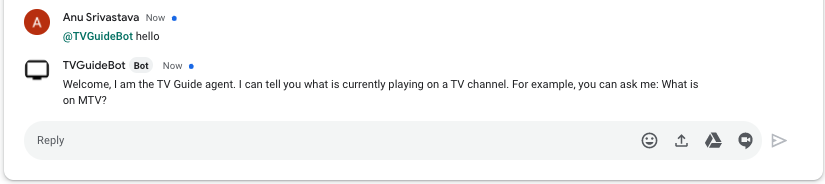
Sie können jetzt mit der Google Chat App interagieren, die Sie bereits in Google Chat erstellt haben. Geben Sie dazu einfach @tvguide in den Gruppenbereich ein. Geben Sie zum Testen @tvguide hello ein.

Als Nächstes verwenden wir die Anpassungen in Google Chat, um ausführlichere Antworten hinzuzufügen.
4. Benutzerdefinierte Google Chat-Karten
Mit Google Chat können Sie festlegen, dass Ihre App dem Nutzer eine einfache Textantwort oder eine Kartenantwort zurückgibt. Dadurch erhalten Sie eine umfangreichere Benutzeroberfläche, die durch verschiedene Widgets wie Bilder, Schaltflächen usw. erstellt wird. Nachdem wir Ihren Dialogflow-Agent mit einer Google Chat-App verbunden haben, müssen Sie nur noch den JSON-Code im richtigen Format zurückgeben, damit er in Google Chat in Ihrem Auftragsausführungscode angezeigt wird. Sehen wir uns einige JSON-Beispiele an.
Die einfache Textantwort sieht so aus:
{
"text": "Welcome, I am the TV Guide agent. I can tell you what is currently playing on a TV channel. For example, you can ask me: What is on MTV?"
}

Eine Beispielkartenantwort mit Widgets sieht so aus:
{
"cards": [
{
"sections": [
{
"widgets": [
{
"image": { "imageUrl": "https://freesvg.org/img/fttv.png" }
},
{
"buttons": [
{
"textButton": {
"text": "Check Listings",
"onClick": {
"openLink": {
"url": "https://tvlistings.com/..."
}
}
}
}
]
}
]
}
]
}
]
}

5. Benutzerdefinierte Nutzlasten und Chatkarten
Benutzerdefinierte Nutzlasten in Dialogflow ermöglichen plattformspezifische, komplexe Antwortnachrichten. Hier fügen wir unsere JSON-Karten für den Hangout Chat hinzu. Dort werden sie dem Nutzer vom Agent zurückgegeben.
Zuerst fügen wir eine einfache Karte für den Begrüßungs-Intent hinzu. Gehen Sie in der Dialogflow-Konsole zum Standard-Begrüßungs-Intent und scrollen Sie nach unten zum Abschnitt „Antworten“.

Klicken Sie auf Google Chat und deaktivieren Sie die Option Antworten auf den Tab STANDARD als erste Antworten verwenden. Wählen Sie dann ANTWORTEN HINZUFÜGEN > Benutzerdefinierte Nutzlast.
Sie sehen ein JSON-Skelett.

Kopieren Sie den folgenden Code und fügen Sie ihn ein. Wir haben eine Karte mit einem TextParagraph-Widget eingerichtet.
{
"hangouts": {
"header": {
"title": "TV Guide App"
},
"sections": [
{
"widgets": [
{
"textParagraph": {
"text": "Welcome, I am the TV Guide agent. I can tell you what is currently playing on a TV channel. For example, you can ask me: What is on MTV?"
}
}
]
}
]
}
}
Klicke auf Speichern. Rufe dann den Testchatbereich auf und sieh dir an, wie diese Karte gerendert wird. Geben Sie im Chatbereich „@tvguide hello“ ein.

Als Nächstes fügen wir eine benutzerdefinierte Nutzlast in den Auftragsausführungscode ein, damit wir den Inhalt mit unserem Code dynamisch generieren können.
Weitere Informationen zu Karten finden Sie in der Dokumentation zum Nachrichtenformat. Im nächsten Abschnitt fügen wir Karten hinzu.
6. Karte zur Auftragsausführung hinzufügen
Jetzt erstellen wir eine Karte mit Widgets zur Anzeige von TV-Programmen. Fügen wir eine Funktion namens getGoogleCard hinzu, mit der die resultierenden Informationen zum Eintrag gerendert werden. Wir verwenden Schlüsselwert- und Schaltflächen-Widgets, um die Kartenantwort zu erstellen.
Fügen Sie die Funktion unten Ihrem Code in index.js hinzu.
/**
* Return a Google Chat Card in JSON
* @param {Object} JSON tv results
*/
var getGoogleCard = function(tvresults) {
console.log('In Google Chat card, tv results: ' + JSON.stringify(tvresults));
if(tvresults['Listings'][0]) {
let channelName = tvresults['Name'];
let currentlyPlayingTime = getShowTime(tvresults['Listings'][0]['Time']);
let laterPlayingTime = getShowTime(tvresults['Listings'][1]['Time']);
const cardHeader = {
title: channelName + ' Shows',
};
const currentWidget = {
keyValue: {
content: `${tvresults['Listings'][0]['Title']}`,
bottomLabel: `${currentlyPlayingTime}`,
}
};
const laterWidget = {
keyValue: {
content: `${tvresults['Listings'][1]['Title']}`,
bottomLabel: `${laterPlayingTime}`
}
};
const buttonWidget = {
buttons: [
{
textButton: {
text: 'View Full Listing',
onClick: {
openLink: {
url: TVGUIDE_WEBSERVICE + '/' + tvresults['ID'],
},
},
},
},
],
};
return {
'hangouts': {
header: cardHeader,
sections: [{widgets: [currentWidget, laterWidget, buttonWidget]}],
}
};
} else {
const errorWidget = {
keyValue: {
content: 'No listings found',
bottomLabel: 'Please try again.'
}
};
return {
'hangouts': {
'sections': {widgets: [errorWidget]},
}
};
}
}
Jetzt müssen wir diese Methode aufrufen, damit der Agent die Antwort erhält und an den Nutzer zurücksenden kann. Ersetzen Sie in der Funktion channelHandler den Inhalt der Funktion durch den unten stehenden Code.
function channelHandler(agent) {
console.log('in channel handler');
var jsonResponse = `{"ID":10,"Listings":[{"Title":"Catfish Marathon","Date":"2018-07-13","Time":"11:00:00"},{"Title":"Videoclips","Date":"2018-07-13","Time":"12:00:00"},{"Title":"Pimp my ride","Date":"2018-07-13","Time":"12:30:00"},{"Title":"Jersey Shore","Date":"2018-07-13","Time":"13:00:00"},{"Title":"Jersey Shore","Date":"2018-07-13","Time":"13:30:00"},{"Title":"Daria","Date":"2018-07-13","Time":"13:45:00"},{"Title":"The Real World","Date":"2018-07-13","Time":"14:00:00"},{"Title":"The Osbournes","Date":"2018-07-13","Time":"15:00:00"},{"Title":"Teenwolf","Date":"2018-07-13","Time":"16:00:00"},{"Title":"MTV Unplugged","Date":"2018-07-13","Time":"16:30:00"},{"Title":"Rupauls Drag Race","Date":"2018-07-13","Time":"17:30:00"},{"Title":"Ridiculousness","Date":"2018-07-13","Time":"18:00:00"},{"Title":"Punk'd","Date":"2018-07-13","Time":"19:00:00"},{"Title":"Jersey Shore","Date":"2018-07-13","Time":"20:00:00"},{"Title":"MTV Awards","Date":"2018-07-13","Time":"20:30:00"},{"Title":"Beavis & Butthead","Date":"2018-07-13","Time":"22:00:00"}],"Name":"MTV"}`;
var results = JSON.parse(jsonResponse);
var listItems = {};
textResults = getListings(results);
for (var i = 0; i < results['Listings'].length; i++) {
listItems[`SELECT_${i}`] = {
title: `${getShowTime(results['Listings'][i]['Time'])} - ${results['Listings'][i]['Title']}`,
description: `Channel: ${results['Name']}`
}
}
if (agent.requestSource === 'hangouts') {
const cardJSON = getGoogleCard(results);
const payload = new Payload(
'hangouts',
cardJSON,
{rawPayload: true, sendAsMessage: true},
);
agent.add(payload);
} else {
agent.add(textResults);
}
}
Notieren Sie sich den Code unten, an dem die Antwort eingefügt wird. Wenn die Anfragequelle des Agents als diese Plattform identifiziert wird, erstellen wir die JSON-Nutzlast mit dem Tag "hangouts". Dies ist wichtig, damit die Nutzlast bei der Auftragsausführung richtig zurückgegeben wird.
Kehren Sie jetzt zu Ihrem Chatbereich zurück und testen Sie die Funktion. Geben Sie @tvguide What is on MTV? ein. Sie sollten eine ähnliche Antwort sehen.

7. Glückwunsch
Sie haben Ihren ersten Google Chat-Bot mit Dialogflow erstellt.
Was liegt als Nächstes an?
Hat Ihnen dieses Code-Lab gefallen? Werfen Sie einen Blick auf diese tollen Labs!
- Build Actions for the Google Assistant with Dialogflow (Level 1) (Mit Dialogflow Aktionen für Google Assistant erstellen (Level 1))
- Build Actions for the Google Assistant with Dialogflow (Level 2) (Mit Dialogflow Aktionen für Google Assistant erstellen)
- Grundlegendes zur Auftragsausführung durch Einbindung von Dialogflow in Google Kalender
- Google Cloud Vision API in Dialogflow einbinden
