1. Giriş
Önceki codelab'de TV Rehberi için bir Dialogflow chatbot oluşturduğunuza göre şimdi bunu Google Chat'i nasıl kullanabileceğinizi göstereceğiz. Bu platform için dinamik, etkileşimli kartlar oluşturmayı ve birden fazla entegrasyon yapmayı öğreneceksiniz.
Oluşturacağınız nedir?
Google Workspace alanınızda özelleştirilebilir yanıtlarla yanıt verebilen bir Dialogflow chatbot'u derleyeceğiz.

Neler öğreneceksiniz?
- Bir Google Chat uygulamasını dağıtma ve yapılandırma
- Google Chat'te görüntülü reklam kartları oluşturma
- Dialogflow karşılamada özel yük derleme
Gerekenler
- Bu 2 bölümden oluşan serinin ilk codelab'ini tamamlayın.
- Dialogflow konsoluna giriş yapmak için bir web tarayıcısı ve e-posta adresi
- Google Workspace alanınızda Chat'in etkin olması
2. Google Chat'i Etkinleştirme ve Yapılandırma
Önceki codelab'lerde oluşturduğunuz Dialogflow Aracısıyla başlayacağız.
- Dialogflow konsolunda
 simgesini tıklayın.
simgesini tıklayın. - Genel sekmesinde Proje Kimliği'ne gidin ve ardından Google Cloud'u
 tıklayın.
tıklayın.

- Google Cloud Console'da gezinme menüsü ® simgesini tıklayın > API'ler ve Hizmetler > Kitaplık.
- "Google Chat API" araması yapın ve ardından API'yi Google Cloud projenizde kullanmak için Etkinleştir'i tıklayın.
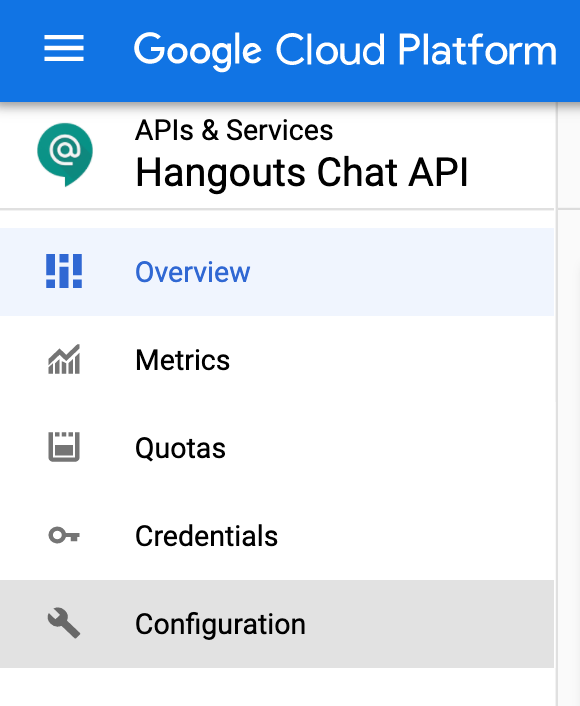
- Şimdi Google Chat uygulamanızı yapılandıracağız. API'nin Yapılandırma sayfasına gidin. Her GCP projesinde en fazla bir Google Chat uygulaması olabileceğini lütfen unutmayın.
 .
. - Yapılandırma seçeneklerinin doldurulduğu Dialogflow alanları gösterilir.
- Avatar URL'si alanını şu TV resmiyle değiştirin:
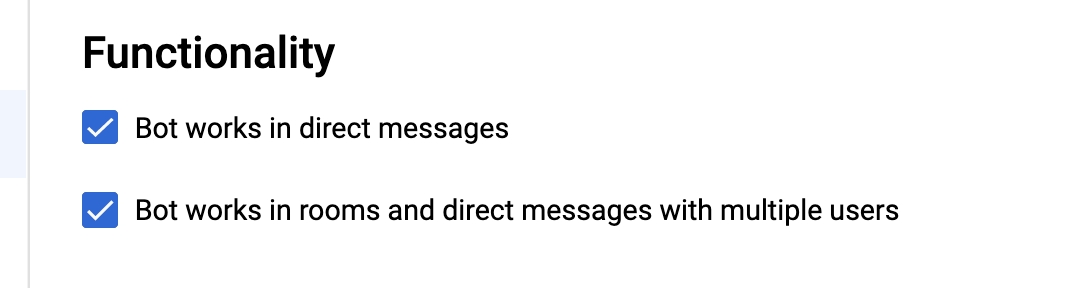
[https://fonts.gstatic.com/s/i/googlematerialicons/tv/v5/black-48dp/1x/gm_tv_black_48dp.png](https://fonts.gstatic.com/s/i/googlematerialicons/tv/v5/black-48dp/1x/gm_tv_black_48dp.png) - Google Chat uygulamanızı hem doğrudan mesajlar hem de alanlar için etkinleştirin

Kaydet'i tıklayın ve Cloud Console'dan çıkın.
Ayrıca Dialogflow entegrasyonları. Google Chat varsayılan olarak etkindir. Ancak birden fazla platform sunmak istiyorsanız bunları etkinleştirmek için Dialogflow Console'daki Entegrasyonlar sayfasına gidebilirsiniz.

3. Google Chat'te test et
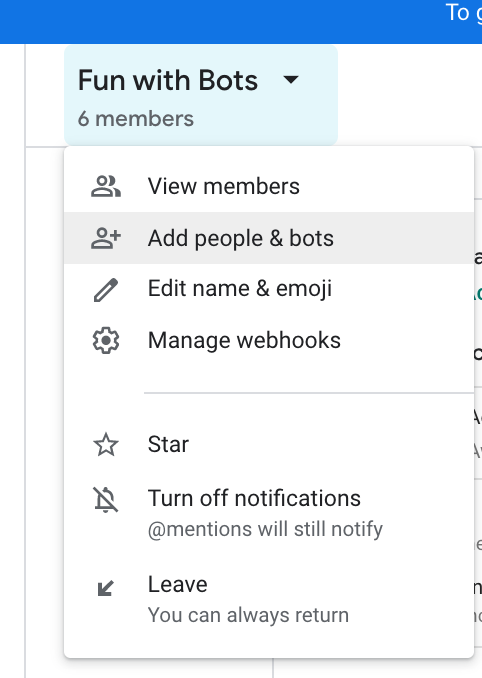
Google Chat uygulamanız yapılandırıldığına göre şimdi bir sohbet alanına ekleyip test edelim. Google Chat'i açın ve test amaçlı bir sohbet alanı oluşturun. Alanın sağ üst köşesindeki açılır menüyü tıklayın ve Kişi ekle ve uygulamalar.

tvguide araması yapın ve Google Chat uygulamasını alana ekleyin.

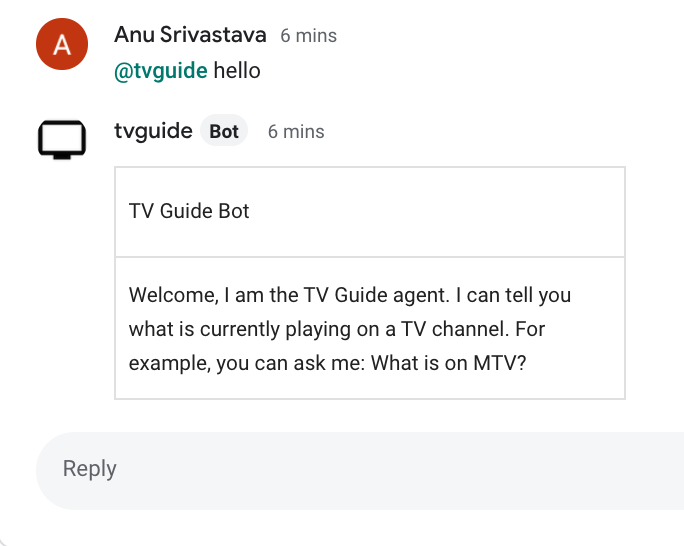
Google Chat'te yerleşik olarak bulunan Google Chat uygulamasıyla artık alana @tvguide yazarak etkileşim kurabilirsiniz. Test etmek için @tvguide hello yazın.

Ardından, daha zengin yanıtlar eklemek için Google Chat'teki özelleştirmeleri kullanacağız.
4. Özel Google Sohbet Kartları
Google Chat ile uygulamanızın kullanıcıya temel bir Metin Yanıtı veya Kart Yanıtı döndürmesini sağlayabilirsiniz. Bu da size resimler, düğmeler vb. dahil olmak üzere farklı widget'larla oluşturulan daha zengin bir arayüze olanak tanır. Dialogflow Agent'ınızı bir Google Chat uygulamasına bağladığımıza göre, tek yapmanız gereken JSON'u, sipariş karşılama kodunuzda Google Chat'te görüntülenecek doğru biçimde döndürmenizdir. Bazı JSON örneklerine bakalım.
Temel metin yanıtı aşağıdaki gibi görünür:
{
"text": "Welcome, I am the TV Guide agent. I can tell you what is currently playing on a TV channel. For example, you can ask me: What is on MTV?"
}

Widget'lar içeren örnek bir kart yanıtı aşağıdaki gibi görünür:
{
"cards": [
{
"sections": [
{
"widgets": [
{
"image": { "imageUrl": "https://freesvg.org/img/fttv.png" }
},
{
"buttons": [
{
"textButton": {
"text": "Check Listings",
"onClick": {
"openLink": {
"url": "https://tvlistings.com/..."
}
}
}
}
]
}
]
}
]
}
]
}

5. Özel Yükler ve Sohbet Kartları
Dialogflow'daki özel yük , platforma özel zengin yanıt mesajlarına olanak tanır. Temsilci tarafından kullanıcıya geri sunulacak olan Hangouts Chat JSON kartlarımızı buraya ekleyeceğiz.
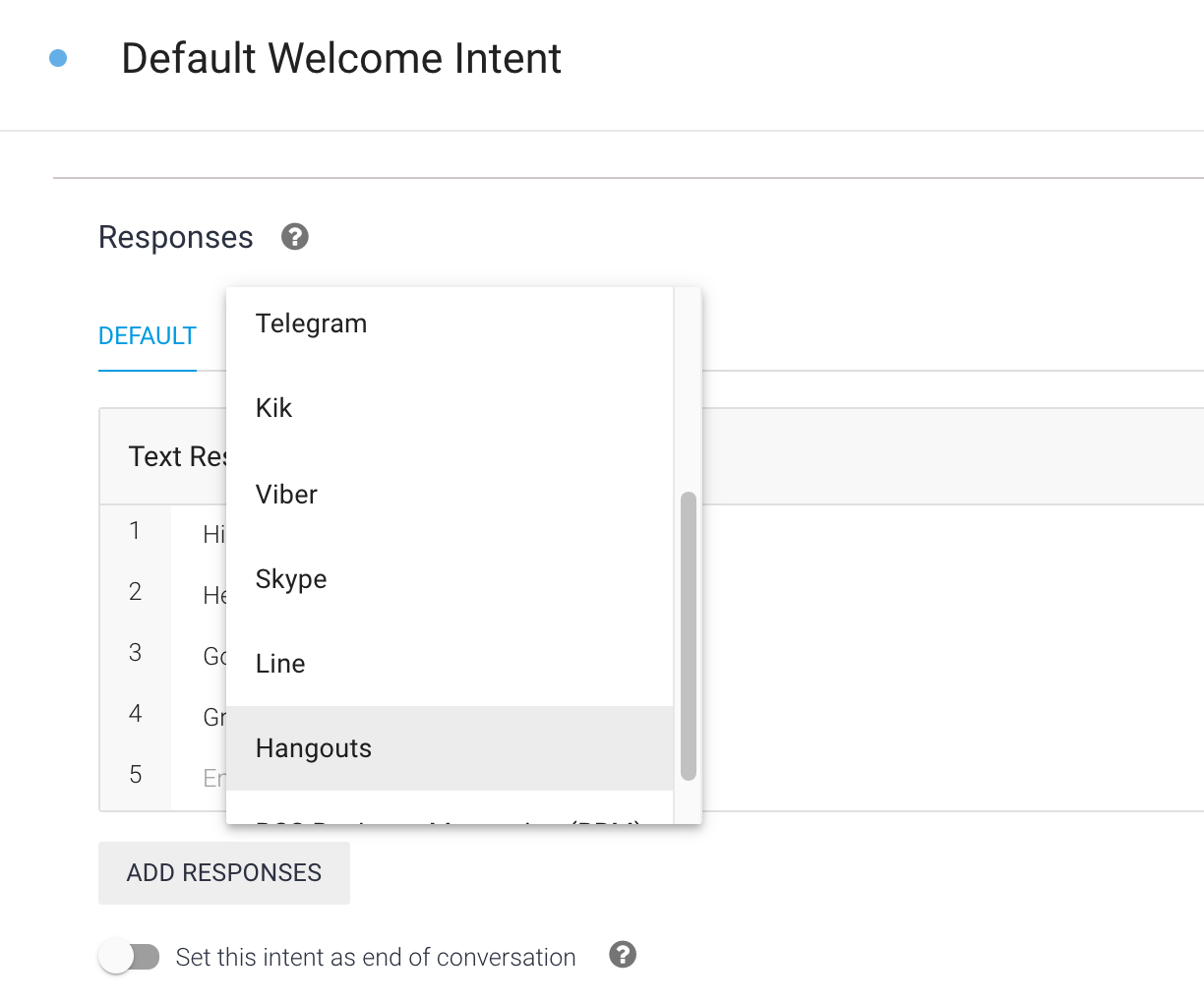
Karşılama amacı için temel bir kart ekleyerek başlayalım. Dialogflow Console'da Varsayılan Karşılama Niyeti'ne ve sayfayı kaydırarak yanıtlar bölümüne gidin.

Google Chat'i tıklayın ve VARSAYILAN sekmesindeki yanıtları ilk yanıt olarak kullan'ın seçimini kaldırın, ardından YANIT EKLE > Özel Yük.
Bir JSON iskeleti göreceksiniz.

Aşağıdaki kodu kopyalayıp aşağıya yapıştırın. TextParagraph widget'ı içeren bir kart oluşturduk.
{
"hangouts": {
"header": {
"title": "TV Guide App"
},
"sections": [
{
"widgets": [
{
"textParagraph": {
"text": "Welcome, I am the TV Guide agent. I can tell you what is currently playing on a TV channel. For example, you can ask me: What is on MTV?"
}
}
]
}
]
}
}
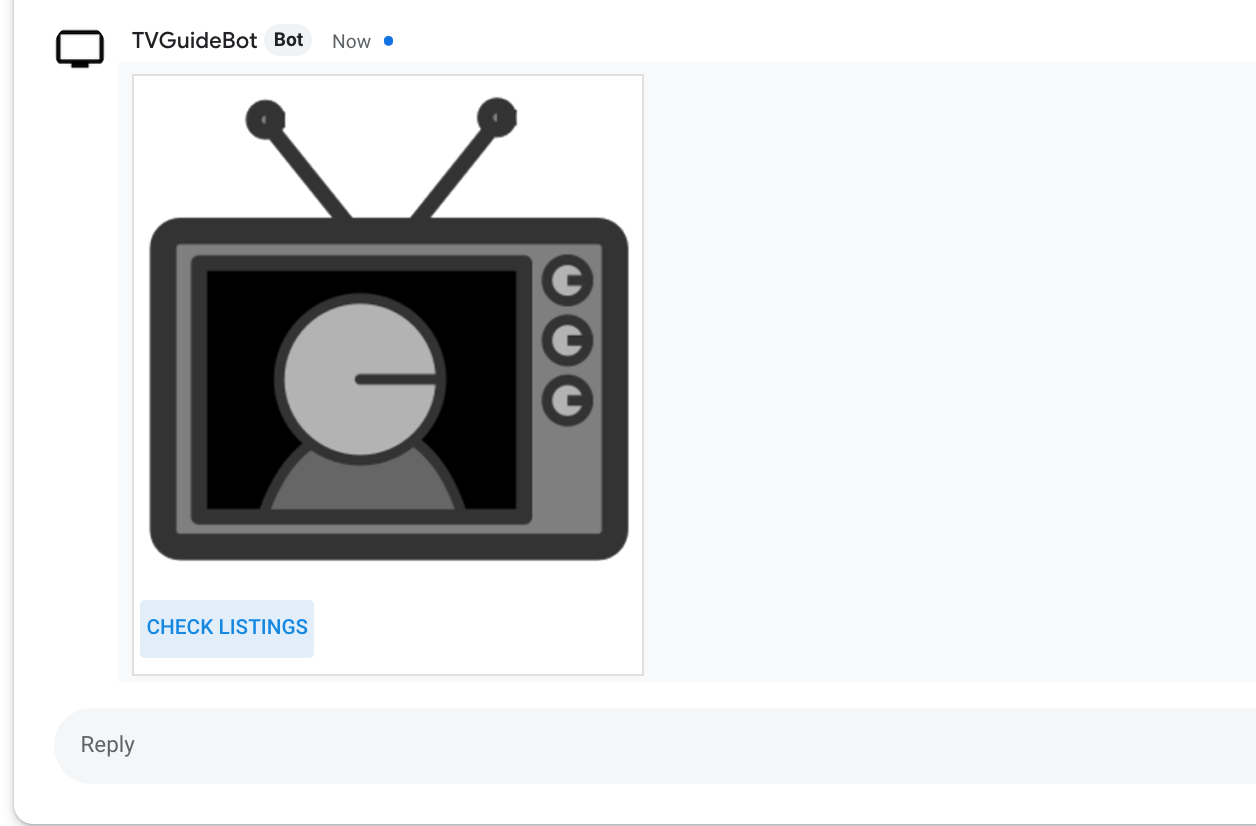
Kaydet'e basın. Ardından bu kartın oluşturulduğunu görmek için test amaçlı sohbet alanınıza gidelim. Sohbet alanına "@tvguide hello" yazın.

Ardından, içeriği kodumuzla dinamik olarak oluşturabilmemiz için sipariş karşılama koduna özel bir yük ekleyeceğiz.
Kartlar hakkında daha fazla bilgi edinmek için lütfen Mesaj Biçimi dokümanlarına bakın. Sonraki bölümde kartlar ekleyeceğiz.
6. Sipariş Karşılamada Kart Ekleme
Şimdi TV girişlerini göstermek için widget'ların bulunduğu bir kart oluşturacağız. Elde edilen giriş bilgilerini oluşturacağımız getGoogleCard adında bir işlev ekleyelim. Kart yanıtını oluşturmak için keyValue ve düğme widget'larını kullanacağız.
Aşağıdaki işlevi, en alttaki index.js dosyasında kodunuza ekleyin.
/**
* Return a Google Chat Card in JSON
* @param {Object} JSON tv results
*/
var getGoogleCard = function(tvresults) {
console.log('In Google Chat card, tv results: ' + JSON.stringify(tvresults));
if(tvresults['Listings'][0]) {
let channelName = tvresults['Name'];
let currentlyPlayingTime = getShowTime(tvresults['Listings'][0]['Time']);
let laterPlayingTime = getShowTime(tvresults['Listings'][1]['Time']);
const cardHeader = {
title: channelName + ' Shows',
};
const currentWidget = {
keyValue: {
content: `${tvresults['Listings'][0]['Title']}`,
bottomLabel: `${currentlyPlayingTime}`,
}
};
const laterWidget = {
keyValue: {
content: `${tvresults['Listings'][1]['Title']}`,
bottomLabel: `${laterPlayingTime}`
}
};
const buttonWidget = {
buttons: [
{
textButton: {
text: 'View Full Listing',
onClick: {
openLink: {
url: TVGUIDE_WEBSERVICE + '/' + tvresults['ID'],
},
},
},
},
],
};
return {
'hangouts': {
header: cardHeader,
sections: [{widgets: [currentWidget, laterWidget, buttonWidget]}],
}
};
} else {
const errorWidget = {
keyValue: {
content: 'No listings found',
bottomLabel: 'Please try again.'
}
};
return {
'hangouts': {
'sections': {widgets: [errorWidget]},
}
};
}
}
Temsilcinin, kullanıcıya geri göndermek üzere yanıtı alabilmesi için şimdi bu yöntemi çağırmamız gerekiyor. channelHandler işlevinde, işlevin içeriğini aşağıdaki kodla değiştirin.
function channelHandler(agent) {
console.log('in channel handler');
var jsonResponse = `{"ID":10,"Listings":[{"Title":"Catfish Marathon","Date":"2018-07-13","Time":"11:00:00"},{"Title":"Videoclips","Date":"2018-07-13","Time":"12:00:00"},{"Title":"Pimp my ride","Date":"2018-07-13","Time":"12:30:00"},{"Title":"Jersey Shore","Date":"2018-07-13","Time":"13:00:00"},{"Title":"Jersey Shore","Date":"2018-07-13","Time":"13:30:00"},{"Title":"Daria","Date":"2018-07-13","Time":"13:45:00"},{"Title":"The Real World","Date":"2018-07-13","Time":"14:00:00"},{"Title":"The Osbournes","Date":"2018-07-13","Time":"15:00:00"},{"Title":"Teenwolf","Date":"2018-07-13","Time":"16:00:00"},{"Title":"MTV Unplugged","Date":"2018-07-13","Time":"16:30:00"},{"Title":"Rupauls Drag Race","Date":"2018-07-13","Time":"17:30:00"},{"Title":"Ridiculousness","Date":"2018-07-13","Time":"18:00:00"},{"Title":"Punk'd","Date":"2018-07-13","Time":"19:00:00"},{"Title":"Jersey Shore","Date":"2018-07-13","Time":"20:00:00"},{"Title":"MTV Awards","Date":"2018-07-13","Time":"20:30:00"},{"Title":"Beavis & Butthead","Date":"2018-07-13","Time":"22:00:00"}],"Name":"MTV"}`;
var results = JSON.parse(jsonResponse);
var listItems = {};
textResults = getListings(results);
for (var i = 0; i < results['Listings'].length; i++) {
listItems[`SELECT_${i}`] = {
title: `${getShowTime(results['Listings'][i]['Time'])} - ${results['Listings'][i]['Title']}`,
description: `Channel: ${results['Name']}`
}
}
if (agent.requestSource === 'hangouts') {
const cardJSON = getGoogleCard(results);
const payload = new Payload(
'hangouts',
cardJSON,
{rawPayload: true, sendAsMessage: true},
);
agent.add(payload);
} else {
agent.add(textResults);
}
}
Yanıtın eklendiği alt kısımdaki kodu not edin. Aracının istek kaynağı bu platform olarak tanımlanırsa JSON yükünü "hangouts" etiketiyle oluştururuz. Bu, sipariş karşılamadaki yükün doğru şekilde geri iletilmesi açısından önemlidir.
Şimdi, sohbet alanınıza geri dönün ve özelliği test edin. @tvguide What is on MTV? yazın. Benzer bir yanıt görürsünüz.

7. Tebrikler
Dialogflow ile ilk Google Chat bot'unuzu oluşturdunuz.
Sırada ne var?
Bu codelab'i beğendiniz mi? Bu muhteşem laboratuvarlara göz atın.
