1. 簡介
您已在先前的程式碼研究室中,建構電視指南適用的 Dialogflow 聊天機器人,接下來我們會說明如何將其延伸至 Google Chat。您將瞭解如何為這個平台建構動態互動式資訊卡,並提供多種整合功能。
建構目標
我們會建構 Dialogflow 聊天機器人,使用者可以在您的 Google Workspace 網域中使用可自訂的回應內容進行回覆。

課程內容
- 如何部署及設定 Google Chat 應用程式
- 如何在 Google Chat 中建立顯示資訊卡
- 如何在 Dialogflow 執行要求中建構自訂酬載
軟硬體需求
- 完成本系列由 2 部分構成的第一個程式碼研究室。
- 用於登入 Dialogflow 控制台的網路瀏覽器和電子郵件地址
- 你的 Google Workspace 網域已啟用 Chat
2. 啟用及設定 Google Chat
我們會從您在先前程式碼研究室中建立的 Dialogflow 代理程式開始著手。
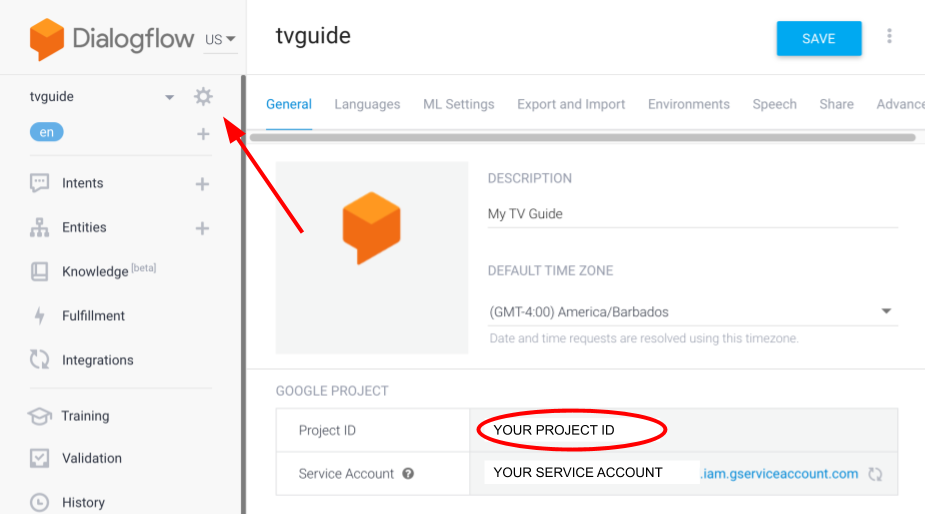
- 在 Dialogflow 控制台中,按一下
 。
。 - 在「一般」分頁中,捲動至「專案 ID」,然後按一下「Google Cloud」圖示
 。
。

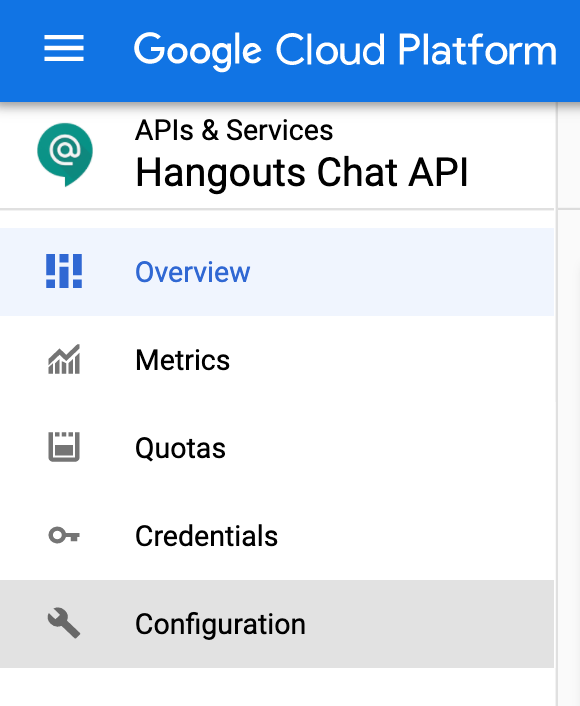
- 在 Google Cloud 控制台中,按一下「導覽選單」圖示 ⋮ >API 與服務 >媒體庫。
- 請搜尋「Google Chat API」。接著按一下「啟用」,即可在 Google Cloud 專案中使用 API。
- 現在要設定 Google Chat 應用程式,請前往該 API 的「設定」頁面。請注意,每個 GCP 專案最多只能有一個 Google Chat 應用程式。

- 您應該會看到已填入設定選項的 Dialogflow 欄位。
- 將「顯示圖片網址」欄位變更為這張電視圖片:
[https://fonts.gstatic.com/s/i/googlematerialicons/tv/v5/black-48dp/1x/gm_tv_black_48dp.png](https://fonts.gstatic.com/s/i/googlematerialicons/tv/v5/black-48dp/1x/gm_tv_black_48dp.png) - 為即時訊息和聊天室啟用 Google Chat 應用程式

按一下「Save」(儲存),然後離開 Cloud 控制台。
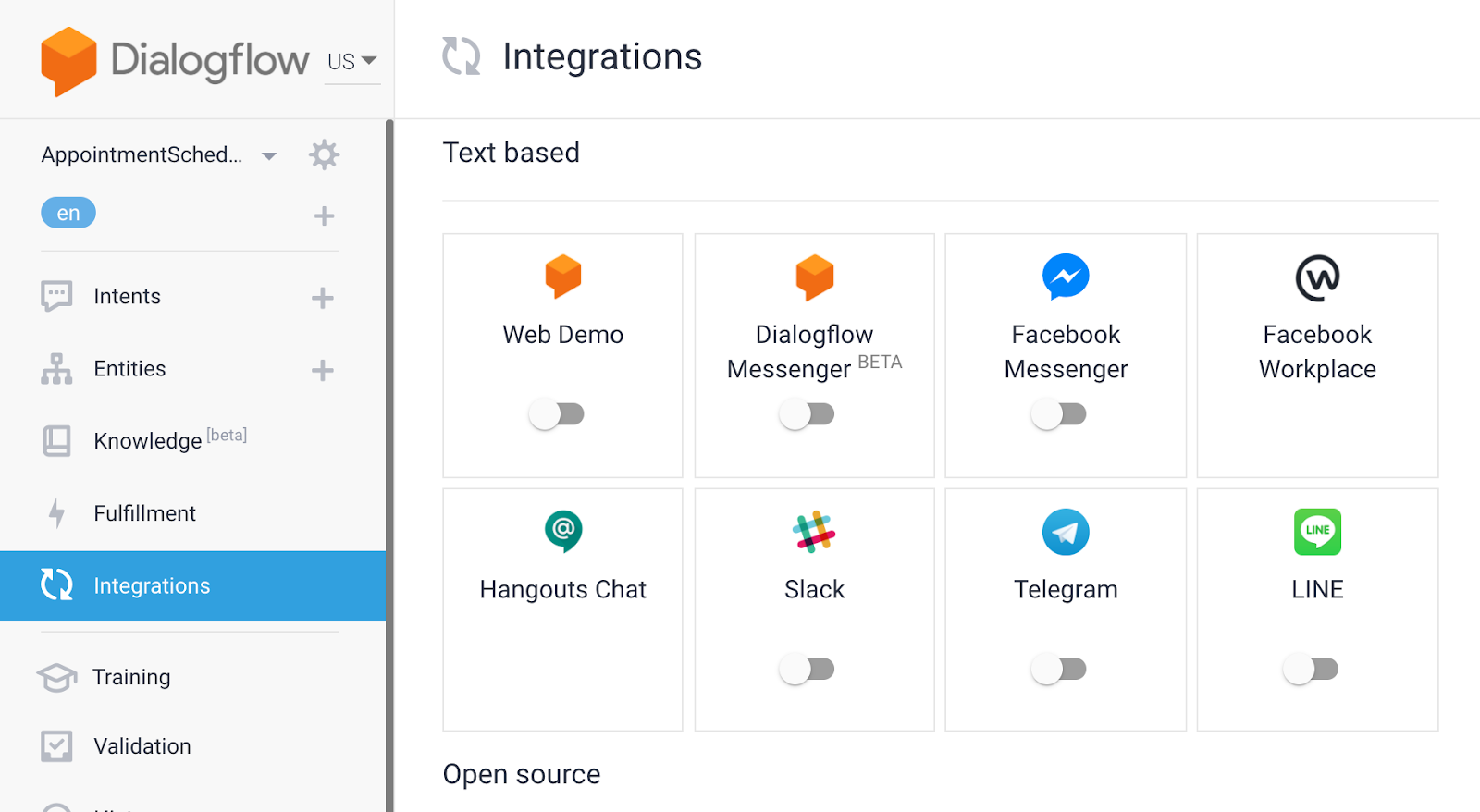
此外,Dialogflow 整合Google Chat 預設為啟用,但如果您想為多個平台提供服務,請前往 Dialogflow 控制台的「整合」頁面啟用。

3. 在 Google Chat 中測試
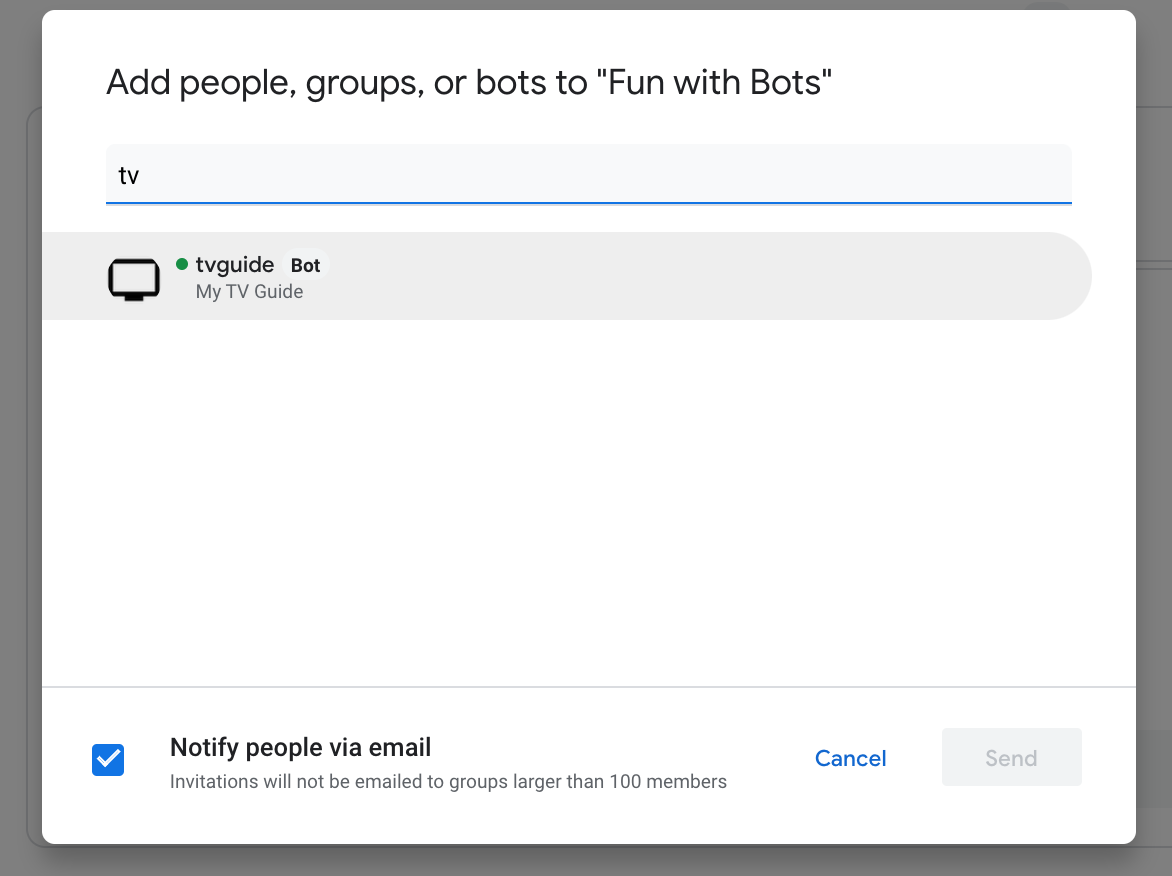
設定 Google Chat 應用程式後,請將該應用程式新增至聊天室,然後進行測試。開啟 Google Chat 並建立測試的 Chat 聊天室。按一下聊天室右上角的下拉式選單,然後選取 新增使用者和應用程式。

搜尋「tvguide」,然後將 Google Chat 應用程式新增至聊天室。

你現在可以在聊天室中輸入 @tvguide,與先前在 Google Chat 內建的 Google Chat 應用程式互動。輸入 @tvguide hello 進行測試。

接著,我們會使用 Google Chat 的自訂功能,提供更豐富的回覆內容。
4. 自訂 Google Chat 資訊卡
透過 Google Chat,您可以為應用程式傳送基本文字回應或卡片回應,藉此透過不同小工具 (包括圖片、按鈕等) 建立更豐富的介面。現在,我們已將 Dialogflow 代理程式連結至 Google Chat 應用程式,您只需以正確格式傳回 JSON,即可在 Google Chat 執行要求程式碼中顯示。來看看幾個 JSON 範例
基本文字回應如下所示:
{
"text": "Welcome, I am the TV Guide agent. I can tell you what is currently playing on a TV channel. For example, you can ask me: What is on MTV?"
}

含有小工具的範例資訊卡回應如下所示:
{
"cards": [
{
"sections": [
{
"widgets": [
{
"image": { "imageUrl": "https://freesvg.org/img/fttv.png" }
},
{
"buttons": [
{
"textButton": {
"text": "Check Listings",
"onClick": {
"openLink": {
"url": "https://tvlistings.com/..."
}
}
}
}
]
}
]
}
]
}
]
}

5. 自訂酬載和聊天卡
Dialogflow 中的自訂酬載 可讓您使用平台專屬的複合式回應訊息。這裡用來新增 Hangouts Chat JSON 資訊卡,供服務專員使用。
讓我們先為歡迎意圖新增基本資訊卡。在 Dialogflow 控制台中,前往「Default Welcome Intent」(預設歡迎意圖),並向下捲動至「Response」(回應) 部分。

點選「Google Chat」,然後取消選取「使用「預設」分頁中的回應做為第一個回應」,然後點選「新增回應」>自訂酬載。
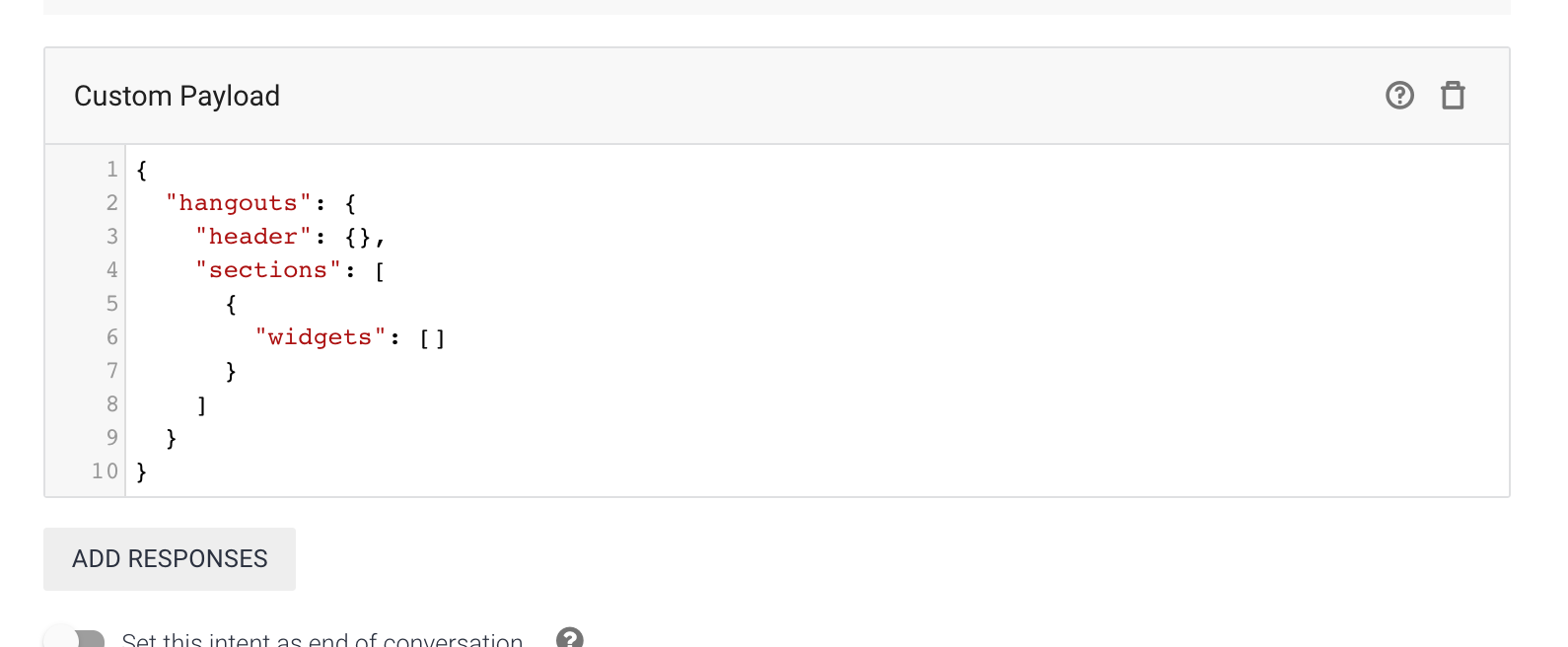
您會看到 JSON 架構。

複製並貼上以下程式碼。我們已設定內含 TextParagraph 小工具的資訊卡。
{
"hangouts": {
"header": {
"title": "TV Guide App"
},
"sections": [
{
"widgets": [
{
"textParagraph": {
"text": "Welcome, I am the TV Guide agent. I can tell you what is currently playing on a TV channel. For example, you can ask me: What is on MTV?"
}
}
]
}
]
}
}
點選「儲存」,然後前往測試聊天室訊息顯示這張資訊卡。在聊天室中輸入「@tvguide hello」

接下來,我們會在執行要求程式碼中新增自訂酬載,以便使用程式碼動態產生內容。
如要進一步瞭解資訊卡,請參閱訊息格式說明文件。我們將在下一節新增卡片。
6. 在 Fulfillment 中新增卡片
現在我們會建立含有小工具的卡片,以顯示電視節目表。讓我們新增名為 getGoogleCard 的函式,用於顯示產生的商店資訊資訊。我們會使用 keyValue 和按鈕小工具來建構資訊卡回應。
將下方函式新增至位於底部的 index.js 中。
/**
* Return a Google Chat Card in JSON
* @param {Object} JSON tv results
*/
var getGoogleCard = function(tvresults) {
console.log('In Google Chat card, tv results: ' + JSON.stringify(tvresults));
if(tvresults['Listings'][0]) {
let channelName = tvresults['Name'];
let currentlyPlayingTime = getShowTime(tvresults['Listings'][0]['Time']);
let laterPlayingTime = getShowTime(tvresults['Listings'][1]['Time']);
const cardHeader = {
title: channelName + ' Shows',
};
const currentWidget = {
keyValue: {
content: `${tvresults['Listings'][0]['Title']}`,
bottomLabel: `${currentlyPlayingTime}`,
}
};
const laterWidget = {
keyValue: {
content: `${tvresults['Listings'][1]['Title']}`,
bottomLabel: `${laterPlayingTime}`
}
};
const buttonWidget = {
buttons: [
{
textButton: {
text: 'View Full Listing',
onClick: {
openLink: {
url: TVGUIDE_WEBSERVICE + '/' + tvresults['ID'],
},
},
},
},
],
};
return {
'hangouts': {
header: cardHeader,
sections: [{widgets: [currentWidget, laterWidget, buttonWidget]}],
}
};
} else {
const errorWidget = {
keyValue: {
content: 'No listings found',
bottomLabel: 'Please try again.'
}
};
return {
'hangouts': {
'sections': {widgets: [errorWidget]},
}
};
}
}
現在,我們必須呼叫此方法,讓代理程式取得可傳回給使用者的回應。在函式 channelHandler 中,將函式內容替換為以下程式碼。
function channelHandler(agent) {
console.log('in channel handler');
var jsonResponse = `{"ID":10,"Listings":[{"Title":"Catfish Marathon","Date":"2018-07-13","Time":"11:00:00"},{"Title":"Videoclips","Date":"2018-07-13","Time":"12:00:00"},{"Title":"Pimp my ride","Date":"2018-07-13","Time":"12:30:00"},{"Title":"Jersey Shore","Date":"2018-07-13","Time":"13:00:00"},{"Title":"Jersey Shore","Date":"2018-07-13","Time":"13:30:00"},{"Title":"Daria","Date":"2018-07-13","Time":"13:45:00"},{"Title":"The Real World","Date":"2018-07-13","Time":"14:00:00"},{"Title":"The Osbournes","Date":"2018-07-13","Time":"15:00:00"},{"Title":"Teenwolf","Date":"2018-07-13","Time":"16:00:00"},{"Title":"MTV Unplugged","Date":"2018-07-13","Time":"16:30:00"},{"Title":"Rupauls Drag Race","Date":"2018-07-13","Time":"17:30:00"},{"Title":"Ridiculousness","Date":"2018-07-13","Time":"18:00:00"},{"Title":"Punk'd","Date":"2018-07-13","Time":"19:00:00"},{"Title":"Jersey Shore","Date":"2018-07-13","Time":"20:00:00"},{"Title":"MTV Awards","Date":"2018-07-13","Time":"20:30:00"},{"Title":"Beavis & Butthead","Date":"2018-07-13","Time":"22:00:00"}],"Name":"MTV"}`;
var results = JSON.parse(jsonResponse);
var listItems = {};
textResults = getListings(results);
for (var i = 0; i < results['Listings'].length; i++) {
listItems[`SELECT_${i}`] = {
title: `${getShowTime(results['Listings'][i]['Time'])} - ${results['Listings'][i]['Title']}`,
description: `Channel: ${results['Name']}`
}
}
if (agent.requestSource === 'hangouts') {
const cardJSON = getGoogleCard(results);
const payload = new Payload(
'hangouts',
cardJSON,
{rawPayload: true, sendAsMessage: true},
);
agent.add(payload);
} else {
agent.add(textResults);
}
}
記下頁面底部新增回應的程式碼。如果系統識別代理程式的要求來源為這個平台,則會使用「hangouts」標記建構 JSON 酬載。這樣才能在執行要求中正確傳回酬載。
現在請返回 Chat 聊天室進行測試。請輸入 @tvguide What is on MTV?。您應該會看到類似的回應。

7. 恭喜
您已透過 Dialogflow 建立第一個 Google Chat 機器人!
後續步驟
喜歡這個程式碼研究室嗎?快去看看這些實用的研究室功能吧!
