1. מבוא
עכשיו, אחרי שיצרתם צ'אט בוט של Dialogflow למדריך טלוויזיה ב-Codelab הקודם, נראה לך איך להרחיב אותו ל-Google Chat. תלמדו איך ליצור כרטיסים דינמיים ואינטראקטיביים לפלטפורמה הזו ולהשתמש בשילובים מרובים.
מה תפַתחו
אנחנו ניצור צ'אט בוט של Dialogflow שיכול לתת תשובות בדומיין שלכם ב-Google Workspace עם תשובות בהתאמה אישית.

מה תלמדו
- איך פורסים ומגדירים אפליקציות ב-Google Chat
- איך יוצרים כרטיסים לרשת המדיה ב-Google Chat
- איך יוצרים מטענים ייעודיים (payloads) בהתאמה אישית במילוי הזמנות ב-Dialogflow
למה תזדקק?
- משלימים את codelab הראשון בסדרה של 2 חלקים.
- דפדפן אינטרנט וכתובת אימייל להתחברות למסוף Dialogflow
- הצ'אט מופעל בדומיין שלך ב-Google Workspace
2. הפעלה והגדרה של Google Chat
נתחיל עם נציג Dialogflow שיצרתם ב-Codelabs הקודם.
- במסוף של Dialogflow, לוחצים על
 .
. - בכרטיסייה General, גוללים אל Project ID ולוחצים על Google Cloud
 .
.

- במסוף Google Cloud, לוחצים על תפריט הניווט TODO > ממשקי API שירותים > ספרייה.
- מחפשים את Google Chat API, לוחצים על Enable כדי להשתמש ב-API בפרויקט ב-Google Cloud.
- עכשיו נגדיר את אפליקציית Google Chat. נכנסים לדף Configuration של ה-API. לתשומת ליבך, לכל פרויקט ב-GCP יכולה להיות אפליקציה אחת לכל היותר ב-Google Chat.

- השדות של Dialogflow אמורים לאכלס את אפשרויות ההגדרה.
- שינוי השדה 'כתובת ה-URL של הדמות' לתמונת הטלוויזיה:
[https://fonts.gstatic.com/s/i/googlematerialicons/tv/v5/black-48dp/1x/gm_tv_black_48dp.png](https://fonts.gstatic.com/s/i/googlematerialicons/tv/v5/black-48dp/1x/gm_tv_black_48dp.png) - הפעלה של אפליקציית Google Chat גם לצ'אטים אישיים וגם למרחבים משותפים

לוחצים על Save (שמירה) ויוצאים ממסוף Cloud.
בנוסף, שילובים של Dialogflow. Google Chat מופעל כברירת מחדל, אבל אם אתם רוצים להציג מודעות בכמה פלטפורמות, תוכלו להיכנס לדף Integrations (שילובים) במסוף Dialogflow ולהפעיל אותם.

3. בדיקה ב-Google Chat
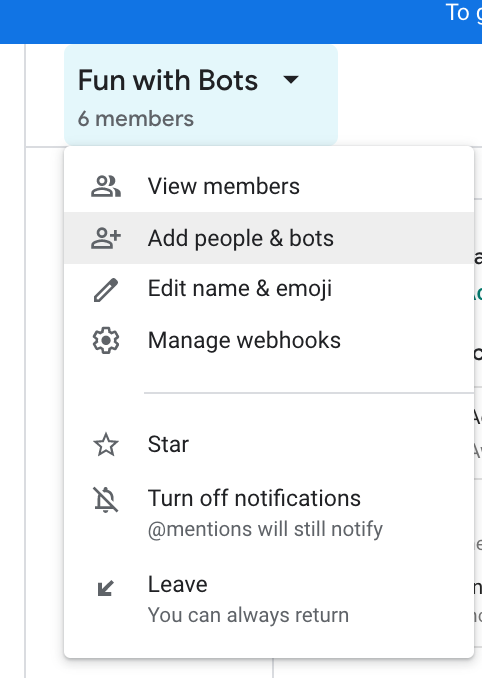
עכשיו, אחרי שאפליקציית Google Chat מוגדרת, כדאי להוסיף אותה למרחב המשותף ולבדוק אותה. פותחים את Google Chat ויוצרים מרחב משותף לבדיקה. בפינה השמאלית העליונה של המרחב, לוחצים על התפריט הנפתח ובוחרים באפשרות הוספת אנשים & של Google.

מחפשים את tvguide ומצרפים את אפליקציית Google Chat למרחב המשותף.

כדי לבצע אינטראקציה עם אפליקציית Google Chat שכבר יצרתם ב-Google Chat, אתם יכולים פשוט להקליד @tvguide במרחב המשותף. אפשר להקליד @tvguide hello כדי להתנסות.

בשלב הבא נשתמש בהתאמות האישיות ב-Google Chat כדי להוסיף תשובות עשירות יותר.
4. כרטיסי Google Chat בהתאמה אישית
בעזרת Google Chat, האפליקציה יכולה להחזיר למשתמש תגובת טקסט בסיסית או תגובת כרטיס וכך ליהנות מממשק עשיר יותר שנוצר על ידי ווידג'טים שונים, כולל תמונות, לחצנים וכו'. עכשיו שחיברנו את נציג Dialogflow Agent לאפליקציית Google Chat, כל מה שצריך לעשות הוא להחזיר את ה-JSON בפורמט הנכון כדי שיוצג ב-Google Chat בקוד מילוי ההזמנה. בואו נסתכל על כמה דוגמאות ל-JSON.
תגובת הטקסט הבסיסית נראית כך:
{
"text": "Welcome, I am the TV Guide agent. I can tell you what is currently playing on a TV channel. For example, you can ask me: What is on MTV?"
}

תגובת כרטיס לדוגמה עם ווידג'טים נראית כך:
{
"cards": [
{
"sections": [
{
"widgets": [
{
"image": { "imageUrl": "https://freesvg.org/img/fttv.png" }
},
{
"buttons": [
{
"textButton": {
"text": "Check Listings",
"onClick": {
"openLink": {
"url": "https://tvlistings.com/..."
}
}
}
}
]
}
]
}
]
}
]
}

5. מטענים ייעודיים (payloads) וכרטיסים של צ'אטים בהתאמה אישית
מטענים ייעודיים (payloads) בהתאמה אישית ב-Dialogflow מאפשרים להציג הודעות עם תגובות מתקדמות ספציפיות לפלטפורמה. כאן נוסיף את כרטיסי ה-JSON של Hangouts Chat, שם הם יוצגו למשתמש חזרה מהנציג.
נתחיל בהוספה של כרטיס בסיסי לכוונת ההצטרפות. במסוף Dialogflow, עוברים ל-Default Default Intent וגוללים למטה לקטע 'תשובות'.

לוחצים על Google Chat ומבטלים את הבחירה באפשרות שימוש בתשובות מהכרטיסייה 'ברירת מחדל' כתשובות הראשונות, ואז לוחצים על הוספת תשובות > מטען ייעודי (payload) בהתאמה אישית.
יוצג לכם שלד של JSON.

צריך להעתיק ולהדביק את הקוד הבא. הגדרנו כרטיס עם ווידג'ט TextParagraph.
{
"hangouts": {
"header": {
"title": "TV Guide App"
},
"sections": [
{
"widgets": [
{
"textParagraph": {
"text": "Welcome, I am the TV Guide agent. I can tell you what is currently playing on a TV channel. For example, you can ask me: What is on MTV?"
}
}
]
}
]
}
}
לוחצים על שמירה ונעבור למרחב הצ'אט לבדיקה כדי לראות שהכרטיס עובר עיבוד. במרחב הצ'אט, מקלידים ' @tvguide hello'

בשלב הבא נוסיף מטען ייעודי (payload) מותאם אישית בקוד מילוי ההזמנה, כדי שנוכל ליצור באופן דינמי את התוכן באמצעות הקוד שלנו.
מידע נוסף על כרטיסים זמין במסמכי התיעוד בנושא פורמט הודעות. בקטע הבא נוסיף כרטיסים.
6. הוספת כרטיס במימוש
עכשיו ניצור כרטיס עם ווידג'טים להצגת כרטיסי מוצר בטלוויזיה. נוסיף פונקציה בשם getGoogleCard שבה נציג את פרטי הרישום שיתקבלו. אנחנו נשתמש בווידג'טים של keyValue ולחצנים כדי ליצור את התגובה לכרטיס.
מוסיפים את הפונקציה שלמטה לקוד שלכם ב-index.js שלמטה.
/**
* Return a Google Chat Card in JSON
* @param {Object} JSON tv results
*/
var getGoogleCard = function(tvresults) {
console.log('In Google Chat card, tv results: ' + JSON.stringify(tvresults));
if(tvresults['Listings'][0]) {
let channelName = tvresults['Name'];
let currentlyPlayingTime = getShowTime(tvresults['Listings'][0]['Time']);
let laterPlayingTime = getShowTime(tvresults['Listings'][1]['Time']);
const cardHeader = {
title: channelName + ' Shows',
};
const currentWidget = {
keyValue: {
content: `${tvresults['Listings'][0]['Title']}`,
bottomLabel: `${currentlyPlayingTime}`,
}
};
const laterWidget = {
keyValue: {
content: `${tvresults['Listings'][1]['Title']}`,
bottomLabel: `${laterPlayingTime}`
}
};
const buttonWidget = {
buttons: [
{
textButton: {
text: 'View Full Listing',
onClick: {
openLink: {
url: TVGUIDE_WEBSERVICE + '/' + tvresults['ID'],
},
},
},
},
],
};
return {
'hangouts': {
header: cardHeader,
sections: [{widgets: [currentWidget, laterWidget, buttonWidget]}],
}
};
} else {
const errorWidget = {
keyValue: {
content: 'No listings found',
bottomLabel: 'Please try again.'
}
};
return {
'hangouts': {
'sections': {widgets: [errorWidget]},
}
};
}
}
עכשיו צריך לקרוא לשיטה הזו כדי שהנציג יוכל לקבל את התשובה ולשלוח למשתמש. ב-channelHandler, מחליפים את תוכן הפונקציה בקוד הבא.
function channelHandler(agent) {
console.log('in channel handler');
var jsonResponse = `{"ID":10,"Listings":[{"Title":"Catfish Marathon","Date":"2018-07-13","Time":"11:00:00"},{"Title":"Videoclips","Date":"2018-07-13","Time":"12:00:00"},{"Title":"Pimp my ride","Date":"2018-07-13","Time":"12:30:00"},{"Title":"Jersey Shore","Date":"2018-07-13","Time":"13:00:00"},{"Title":"Jersey Shore","Date":"2018-07-13","Time":"13:30:00"},{"Title":"Daria","Date":"2018-07-13","Time":"13:45:00"},{"Title":"The Real World","Date":"2018-07-13","Time":"14:00:00"},{"Title":"The Osbournes","Date":"2018-07-13","Time":"15:00:00"},{"Title":"Teenwolf","Date":"2018-07-13","Time":"16:00:00"},{"Title":"MTV Unplugged","Date":"2018-07-13","Time":"16:30:00"},{"Title":"Rupauls Drag Race","Date":"2018-07-13","Time":"17:30:00"},{"Title":"Ridiculousness","Date":"2018-07-13","Time":"18:00:00"},{"Title":"Punk'd","Date":"2018-07-13","Time":"19:00:00"},{"Title":"Jersey Shore","Date":"2018-07-13","Time":"20:00:00"},{"Title":"MTV Awards","Date":"2018-07-13","Time":"20:30:00"},{"Title":"Beavis & Butthead","Date":"2018-07-13","Time":"22:00:00"}],"Name":"MTV"}`;
var results = JSON.parse(jsonResponse);
var listItems = {};
textResults = getListings(results);
for (var i = 0; i < results['Listings'].length; i++) {
listItems[`SELECT_${i}`] = {
title: `${getShowTime(results['Listings'][i]['Time'])} - ${results['Listings'][i]['Title']}`,
description: `Channel: ${results['Name']}`
}
}
if (agent.requestSource === 'hangouts') {
const cardJSON = getGoogleCard(results);
const payload = new Payload(
'hangouts',
cardJSON,
{rawPayload: true, sendAsMessage: true},
);
agent.add(payload);
} else {
agent.add(textResults);
}
}
רושמים את הקוד בחלק התחתון של הדף שבו מופיעה התשובה. אם מקור הבקשה של הסוכן מזוהה כפלטפורמה הזו, אנחנו יוצרים את המטען הייעודי (payload) של JSON עם התג 'Hangouts'. חשוב לעשות זאת כדי להחזיר בצורה תקינה את המטען הייעודי (payload) במילוי ההזמנות.
עכשיו אפשר לחזור למרחב הצ'אט ולבדוק אותו. צריך להקליד @tvguide What is on MTV?. אתם אמורים לראות תגובה דומה.

7. מזל טוב
יצרת את הצ'אט בוט הראשון של Google בעזרת Dialogflow!
מה השלב הבא?
נהנית משיעור ה-Lab הזה של כתיבת קוד? בואו לראות את שיעורי ה-Lab המעולים האלה!
