1. はじめに
前の Codelab で、テレビガイド用の Dialogflow chatbot を作成したので、これを Google Chat に拡張する方法について説明します。このプラットフォーム用に動的でインタラクティブなカードを作成し、複数の統合を行う方法を学びます。
作業内容
Google Workspace ドメインで、カスタマイズ可能なレスポンスを返すことができる Dialogflow chatbot を構築します。

学習内容
- Google Chat アプリをデプロイして構成する方法
- Google Chat でディスプレイ カードを作成する方法
- Dialogflow フルフィルメントでカスタム ペイロードを作成する方法
必要なもの
- この 2 部構成のシリーズの最初の Codelab を完了します。
- Dialogflow コンソールにログインするためのウェブブラウザとメールアドレス
- Google Workspace ドメインで Chat が有効になっている
2. Google Chat を有効にして構成する
前の Codelab で作成した Dialogflow エージェントから始めます。
- Dialogflow コンソールで、
 をクリックします。
をクリックします。 - [全般] タブで [プロジェクト ID] までスクロールし、[Google Cloud]
 をクリックします。
をクリックします。

- Google Cloud コンソールのナビゲーション メニュー Я > をクリックします。API とサービス >Library。
- 「Google Chat API」を検索します。次に、[有効にする] をクリックして、Google Cloud プロジェクトで API を使用します。
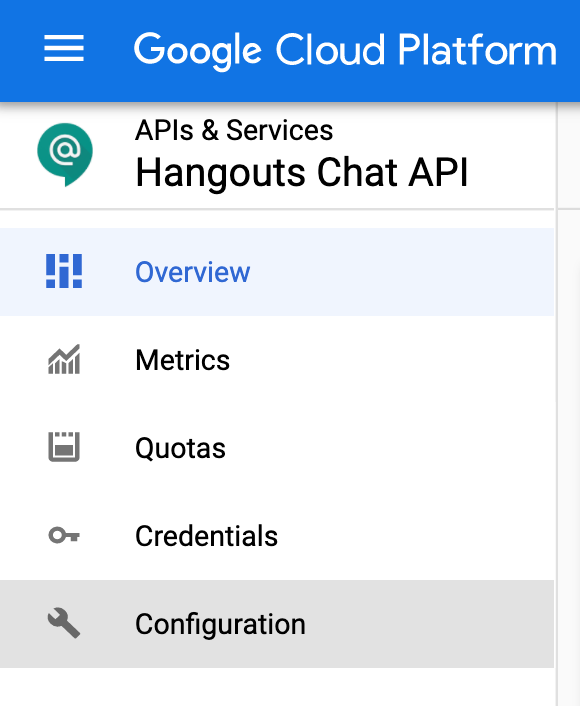
- 次に、Google Chat アプリを構成します。API の [Configuration] ページに移動します。各 GCP プロジェクトに含めることができる Google Chat アプリは 1 つだけです。

- Dialogflow の各フィールドに構成オプションが入力されていることを確認します。
- アバターの URL フィールドをテレビ画像
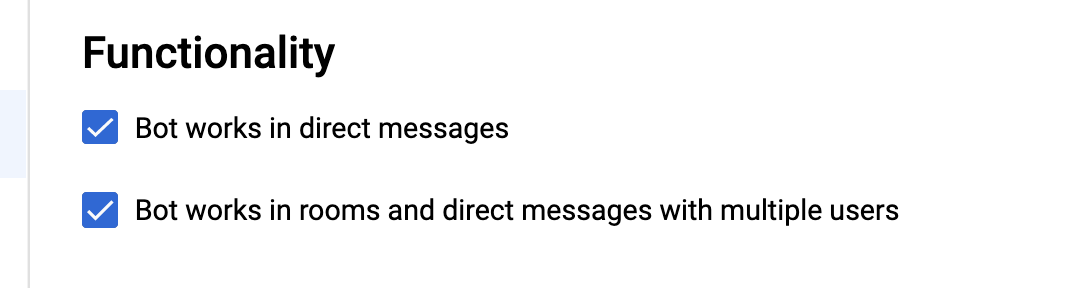
[https://fonts.gstatic.com/s/i/googlematerialicons/tv/v5/black-48dp/1x/gm_tv_black_48dp.png](https://fonts.gstatic.com/s/i/googlematerialicons/tv/v5/black-48dp/1x/gm_tv_black_48dp.png)に変更 - Google Chat アプリでダイレクト メッセージとスペースの両方を有効にする

[保存] をクリックして、Cloud コンソールを終了します。
さらに、Dialogflow の統合。Google Chat はデフォルトで有効になっていますが、複数のプラットフォームを提供する場合は、Dialogflow コンソールの [Integrations] ページに移動して有効にできます。

3. Google Chat でテストする
Google Chat アプリの構成が完了したので、Google Chat アプリを Chat スペースに追加してテストしましょう。Google Chat を開き、テスト用の Chat スペースを作成します。スペースの右上にあるプルダウンをクリックし、[ユーザーを追加&アプリ。

tvguide を検索して、Google Chat アプリをスペースに追加します。

スペースに「@tvguide」と入力するだけで、すでに Google Chat に組み込まれている Google Chat アプリを操作できます。「@tvguide hello」と入力してテストします。

次に、Google Chat のカスタマイズを使用して、より充実したレスポンスを追加します。
4. カスタムの Google Chat カード
Google Chat を使用すると、アプリからユーザーに基本的なテキスト レスポンスまたはカード レスポンスを返すことができます。これにより、画像やボタンなどのさまざまなウィジェットによって構築されたインターフェースが充実します。Dialogflow エージェントを Google Chat アプリに接続したら、フルフィルメント コードで Google Chat に表示する正しい形式の JSON を返すだけで済みます。JSON の例を見てみましょう。
基本的なテキスト レスポンスは次のようになります。
{
"text": "Welcome, I am the TV Guide agent. I can tell you what is currently playing on a TV channel. For example, you can ask me: What is on MTV?"
}

ウィジェットを使ったカード レスポンスの例は、以下のとおりです。
{
"cards": [
{
"sections": [
{
"widgets": [
{
"image": { "imageUrl": "https://freesvg.org/img/fttv.png" }
},
{
"buttons": [
{
"textButton": {
"text": "Check Listings",
"onClick": {
"openLink": {
"url": "https://tvlistings.com/..."
}
}
}
}
]
}
]
}
]
}
]
}

5. カスタム ペイロードとチャットカード
Dialogflow のカスタム ペイロード を使用すると、プラットフォーム固有のリッチ レスポンス メッセージを使用できます。ここで、ハングアウト チャットの JSON カードを追加します。このカードは、エージェントからユーザーに提供されます。
まず、ウェルカム インテント用の基本的なカードを追加しましょう。Dialogflow コンソールで Default Welcome Intent に移動し、responses セクションまで下にスクロールします。

[Google Chat] をクリックし、[Use answers from the DEFAULT tab as the first response] の選択を解除して、[ADD RESPONSES] >カスタム ペイロード。
JSON スケルトンが表示されます。

以下のコードをコピーして貼り付けます。TextParagraph ウィジェットを含むカードをセットアップしました。
{
"hangouts": {
"header": {
"title": "TV Guide App"
},
"sections": [
{
"widgets": [
{
"textParagraph": {
"text": "Welcome, I am the TV Guide agent. I can tell you what is currently playing on a TV channel. For example, you can ask me: What is on MTV?"
}
}
]
}
]
}
}
[Save] をクリックし、テスト用の Chat スペースに移動して、このカードがレンダリングされることを確認します。チャット スペースに「@tvguide hello」と入力します。

次に、フルフィルメント コードにカスタム ペイロードを追加して、コードでコンテンツを動的に生成できるようにします。
カードの詳細については、Message Format に関するドキュメントをご覧ください。次のセクションではカードを追加します。
6. フルフィルメントへのカードの追加
次に、テレビ番組を表示するウィジェットを含むカードを作成します。getGoogleCard という関数を追加しましょう。この関数は、生成されたリスティング情報をレンダリングします。KeyValue とボタン ウィジェットを使用して、カード形式のレスポンスを作成します。
一番下の index.js のコードに以下の関数を追加します。
/**
* Return a Google Chat Card in JSON
* @param {Object} JSON tv results
*/
var getGoogleCard = function(tvresults) {
console.log('In Google Chat card, tv results: ' + JSON.stringify(tvresults));
if(tvresults['Listings'][0]) {
let channelName = tvresults['Name'];
let currentlyPlayingTime = getShowTime(tvresults['Listings'][0]['Time']);
let laterPlayingTime = getShowTime(tvresults['Listings'][1]['Time']);
const cardHeader = {
title: channelName + ' Shows',
};
const currentWidget = {
keyValue: {
content: `${tvresults['Listings'][0]['Title']}`,
bottomLabel: `${currentlyPlayingTime}`,
}
};
const laterWidget = {
keyValue: {
content: `${tvresults['Listings'][1]['Title']}`,
bottomLabel: `${laterPlayingTime}`
}
};
const buttonWidget = {
buttons: [
{
textButton: {
text: 'View Full Listing',
onClick: {
openLink: {
url: TVGUIDE_WEBSERVICE + '/' + tvresults['ID'],
},
},
},
},
],
};
return {
'hangouts': {
header: cardHeader,
sections: [{widgets: [currentWidget, laterWidget, buttonWidget]}],
}
};
} else {
const errorWidget = {
keyValue: {
content: 'No listings found',
bottomLabel: 'Please try again.'
}
};
return {
'hangouts': {
'sections': {widgets: [errorWidget]},
}
};
}
}
次に、エージェントがユーザーに返すレスポンスを取得できるように、このメソッドを呼び出す必要があります。関数 channelHandler で、関数の内容を次のコードに差し替えます。
function channelHandler(agent) {
console.log('in channel handler');
var jsonResponse = `{"ID":10,"Listings":[{"Title":"Catfish Marathon","Date":"2018-07-13","Time":"11:00:00"},{"Title":"Videoclips","Date":"2018-07-13","Time":"12:00:00"},{"Title":"Pimp my ride","Date":"2018-07-13","Time":"12:30:00"},{"Title":"Jersey Shore","Date":"2018-07-13","Time":"13:00:00"},{"Title":"Jersey Shore","Date":"2018-07-13","Time":"13:30:00"},{"Title":"Daria","Date":"2018-07-13","Time":"13:45:00"},{"Title":"The Real World","Date":"2018-07-13","Time":"14:00:00"},{"Title":"The Osbournes","Date":"2018-07-13","Time":"15:00:00"},{"Title":"Teenwolf","Date":"2018-07-13","Time":"16:00:00"},{"Title":"MTV Unplugged","Date":"2018-07-13","Time":"16:30:00"},{"Title":"Rupauls Drag Race","Date":"2018-07-13","Time":"17:30:00"},{"Title":"Ridiculousness","Date":"2018-07-13","Time":"18:00:00"},{"Title":"Punk'd","Date":"2018-07-13","Time":"19:00:00"},{"Title":"Jersey Shore","Date":"2018-07-13","Time":"20:00:00"},{"Title":"MTV Awards","Date":"2018-07-13","Time":"20:30:00"},{"Title":"Beavis & Butthead","Date":"2018-07-13","Time":"22:00:00"}],"Name":"MTV"}`;
var results = JSON.parse(jsonResponse);
var listItems = {};
textResults = getListings(results);
for (var i = 0; i < results['Listings'].length; i++) {
listItems[`SELECT_${i}`] = {
title: `${getShowTime(results['Listings'][i]['Time'])} - ${results['Listings'][i]['Title']}`,
description: `Channel: ${results['Name']}`
}
}
if (agent.requestSource === 'hangouts') {
const cardJSON = getGoogleCard(results);
const payload = new Payload(
'hangouts',
cardJSON,
{rawPayload: true, sendAsMessage: true},
);
agent.add(payload);
} else {
agent.add(textResults);
}
}
レスポンスを追加する下部のコードを書き留めておいてください。エージェントのリクエスト元がこのプラットフォームとして識別された場合、「hangouts」タグの付いた JSON ペイロードが作成されます。これは、フルフィルメントでペイロードを正しく返すために重要です。
Chat スペースに戻ってテストします。タイプ @tvguide What is on MTV?。次のようなレスポンスが表示されます。

7. 完了
Dialogflow を使用した最初の Google Chat bot が作成されました。
次のステップ
この Codelab はいかがでしたか?優れたラボをご確認ください。
