1. Wprowadzenie
Masz już w poprzednim ćwiczeniu z programowania stworzony czatbot Dialogflow na potrzeby przewodnika telewizyjnego, więc teraz pokażemy, jak dodać go do Google Chat. Dowiesz się, jak tworzyć dynamiczne, interaktywne karty na tej platformie i korzystać z wielu integracji.
Co utworzysz
Stworzymy czatbota Dialogflow, który będzie mógł odpowiadać w Twojej domenie Google Workspace za pomocą dostosowanych odpowiedzi.

Czego się nauczysz
- Jak wdrożyć i skonfigurować aplikację Google Chat
- Jak tworzyć karty wyświetlane w Google Chat
- Jak tworzyć ładunki niestandardowe w ramach realizacji Dialogflow
Czego potrzebujesz
- Wykonaj pierwsze ćwiczenie z programowania z tej dwuczęściowej serii.
- przeglądarkę internetową i adres e-mail do logowania się w konsoli Dialogflow;
- Czat włączony w Twojej domenie Google Workspace
2. Włącz i skonfiguruj Google Chat
Zaczniemy od agenta Dialogflow utworzonego w poprzednich ćwiczeniach z programowania.
- W konsoli Dialogflow kliknij
 .
. - Na karcie Ogólne przewiń do sekcji Identyfikator projektu, a następnie kliknij Google Cloud
 .
.

- W konsoli Google Cloud kliknij Menu nawigacyjne ☰ > Interfejsy API Usługi > Biblioteka.
- Wyszukaj „Google Chat API”. a następnie kliknij Włącz, aby używać interfejsu API w projekcie Google Cloud.
- Teraz skonfigurujemy aplikację Google Chat. Przejdź na stronę Konfiguracja interfejsu API. Pamiętaj, że każdy projekt GCP może mieć tylko 1 aplikację Google Chat.

- W polach Dialogflow powinny pojawić się opcje konfiguracji.
- W polu URL awatara zmień obraz telewizora:
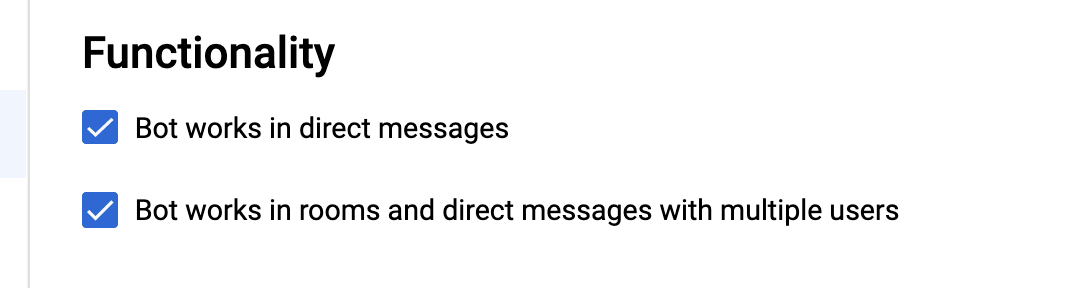
[https://fonts.gstatic.com/s/i/googlematerialicons/tv/v5/black-48dp/1x/gm_tv_black_48dp.png](https://fonts.gstatic.com/s/i/googlematerialicons/tv/v5/black-48dp/1x/gm_tv_black_48dp.png) - Włącz aplikację Google Chat na czacie i w pokojach

Kliknij Save (Zapisz) i zamknij konsolę Cloud.
Dodatkowo integracja Dialogflow. Domyślnie Google Chat jest włączony, ale jeśli chcesz obsługiwać wiele platform, możesz je włączyć na stronie Integracje w konsoli Dialogflow.

3. Testowanie w Google Chat
Teraz gdy aplikacja Google Chat jest już skonfigurowana, dodaj ją do pokoju czatu i przetestuj ją. Otwórz Google Chat i utwórz testowy pokój czatu. W prawym górnym rogu pokoju kliknij menu i wybierz Dodaj osoby i

Wyszukaj hasło tvguide i dodaj aplikację Google Chat do pokoju.

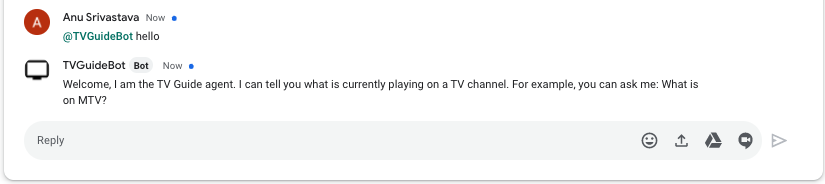
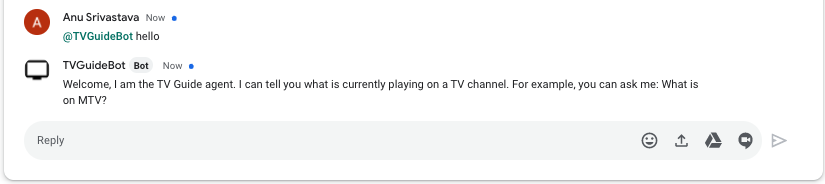
Teraz możesz korzystać z aplikacji Google Chat, która została już utworzona w Google Chat. Aby to zrobić, po prostu wpisz w pokoju @tvguide. Wpisz @tvguide hello, aby je przetestować.

Następnie użyjemy ustawień Google Chat, aby dodać bogatsze odpowiedzi.
4. Niestandardowe karty Google Chat
Dzięki Google Chat aplikacja może zwrócić użytkownikowi podstawową odpowiedź tekstową lub odpowiedź w formie karty, co daje dostęp do bogatszego interfejsu z wykorzystaniem różnych widżetów, w tym obrazów, przycisków itp. Po połączeniu agenta Dialogflow z aplikacją Google Chat musisz po prostu zwrócić plik JSON w odpowiednim formacie, który będzie wyświetlany w Google Chat w kodzie realizacji. Przyjrzyjmy się kilku przykładom plików JSON.
Podstawowa odpowiedź tekstowa wygląda tak:
{
"text": "Welcome, I am the TV Guide agent. I can tell you what is currently playing on a TV channel. For example, you can ask me: What is on MTV?"
}

Przykładowa odpowiedź karty z widżetami wygląda tak:
{
"cards": [
{
"sections": [
{
"widgets": [
{
"image": { "imageUrl": "https://freesvg.org/img/fttv.png" }
},
{
"buttons": [
{
"textButton": {
"text": "Check Listings",
"onClick": {
"openLink": {
"url": "https://tvlistings.com/..."
}
}
}
}
]
}
]
}
]
}
]
}

5. Niestandardowe ładunki i karty czatu
Ładunki niestandardowe w Dialogflow umożliwiają wysyłanie rozszerzonych wiadomości z odpowiedziami na potrzeby konkretnej platformy. W tym miejscu dodamy karty JSON czatu Hangouts, które będą wyświetlane użytkownikowi przez agenta.
Zacznijmy od dodania podstawowej karty intencji powitalnej. W konsoli Dialogflow przejdź do domyślnej intencji powitalnej i przewiń w dół do sekcji z odpowiedziami.

Kliknij Google Chat i odznacz opcję Używaj odpowiedzi z karty DOMYŚLNE jako pierwszych odpowiedzi, a następnie kliknij DODAJ ODPOWIEDZI > Ładunek niestandardowy.
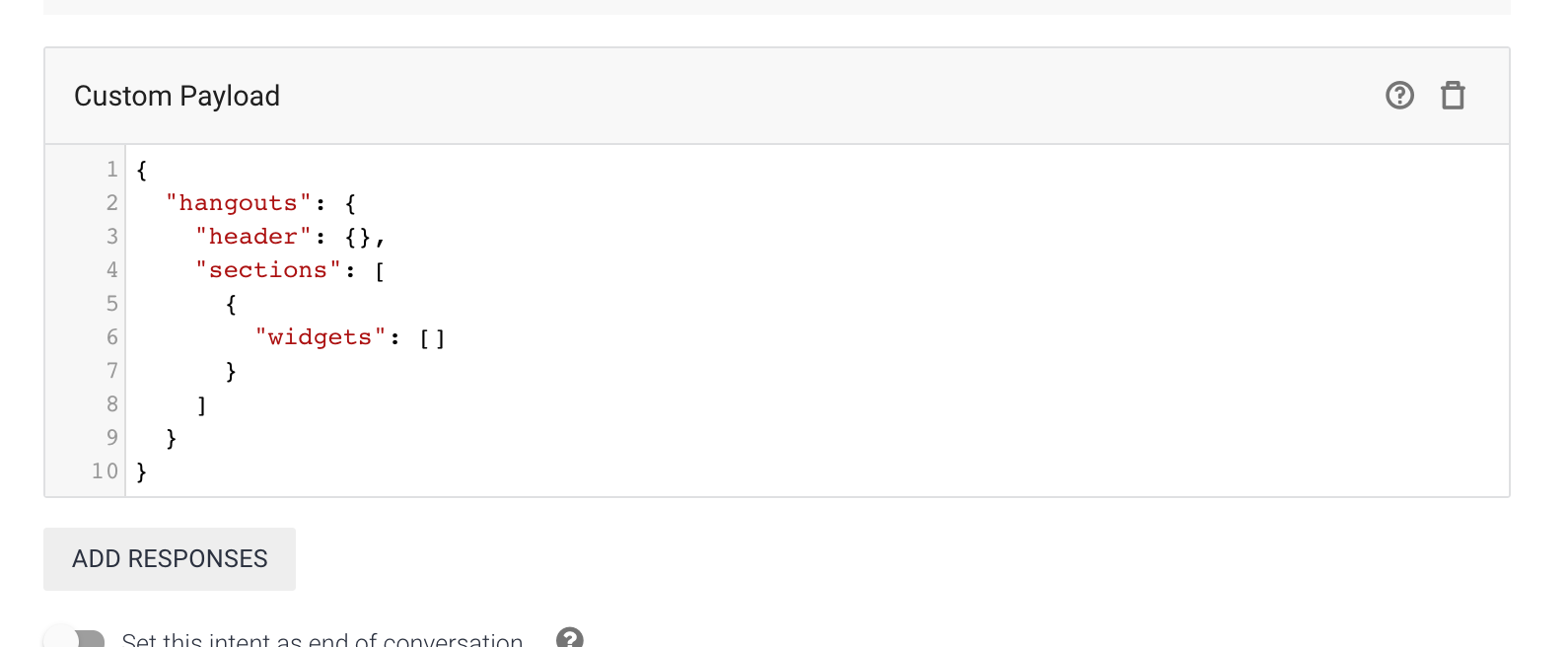
Zobaczysz szkielet JSON.

Skopiuj i wklej poniższy kod. Skonfigurowaliśmy kartę z widżetem TextParagraph.
{
"hangouts": {
"header": {
"title": "TV Guide App"
},
"sections": [
{
"widgets": [
{
"textParagraph": {
"text": "Welcome, I am the TV Guide agent. I can tell you what is currently playing on a TV channel. For example, you can ask me: What is on MTV?"
}
}
]
}
]
}
}
Kliknij Zapisz, a następnie przejdź do testowego pokoju czatu, aby zobaczyć, czy ta karta została wyrenderowana. W pokoju czatu wpisz „@tvguide hello”.

Następnie dodamy do kodu realizacji zamówienia ładunek niestandardowy, co pozwoli dynamicznie generować treść za pomocą naszego kodu.
Więcej informacji o kartach znajdziesz w dokumentacji Formatu wiadomości. W następnej sekcji dodamy karty.
6. Dodawanie karty w ramach realizacji
Teraz utworzymy kartę z widżetami prezentującymi programy telewizyjne. Dodajmy funkcję o nazwie getGoogleCard, która spowoduje wyrenderowanie wynikowych informacji o firmie. Do utworzenia odpowiedzi karty użyjemy wartości keyValue i widżetów przycisków.
Dodaj poniższą funkcję do kodu w pliku index.js na dole.
/**
* Return a Google Chat Card in JSON
* @param {Object} JSON tv results
*/
var getGoogleCard = function(tvresults) {
console.log('In Google Chat card, tv results: ' + JSON.stringify(tvresults));
if(tvresults['Listings'][0]) {
let channelName = tvresults['Name'];
let currentlyPlayingTime = getShowTime(tvresults['Listings'][0]['Time']);
let laterPlayingTime = getShowTime(tvresults['Listings'][1]['Time']);
const cardHeader = {
title: channelName + ' Shows',
};
const currentWidget = {
keyValue: {
content: `${tvresults['Listings'][0]['Title']}`,
bottomLabel: `${currentlyPlayingTime}`,
}
};
const laterWidget = {
keyValue: {
content: `${tvresults['Listings'][1]['Title']}`,
bottomLabel: `${laterPlayingTime}`
}
};
const buttonWidget = {
buttons: [
{
textButton: {
text: 'View Full Listing',
onClick: {
openLink: {
url: TVGUIDE_WEBSERVICE + '/' + tvresults['ID'],
},
},
},
},
],
};
return {
'hangouts': {
header: cardHeader,
sections: [{widgets: [currentWidget, laterWidget, buttonWidget]}],
}
};
} else {
const errorWidget = {
keyValue: {
content: 'No listings found',
bottomLabel: 'Please try again.'
}
};
return {
'hangouts': {
'sections': {widgets: [errorWidget]},
}
};
}
}
Teraz trzeba wywołać tę metodę, aby agent mógł otrzymać odpowiedź i odesłać ją do użytkownika. W funkcji channelHandler zastąp zawartość funkcji poniższym kodem.
function channelHandler(agent) {
console.log('in channel handler');
var jsonResponse = `{"ID":10,"Listings":[{"Title":"Catfish Marathon","Date":"2018-07-13","Time":"11:00:00"},{"Title":"Videoclips","Date":"2018-07-13","Time":"12:00:00"},{"Title":"Pimp my ride","Date":"2018-07-13","Time":"12:30:00"},{"Title":"Jersey Shore","Date":"2018-07-13","Time":"13:00:00"},{"Title":"Jersey Shore","Date":"2018-07-13","Time":"13:30:00"},{"Title":"Daria","Date":"2018-07-13","Time":"13:45:00"},{"Title":"The Real World","Date":"2018-07-13","Time":"14:00:00"},{"Title":"The Osbournes","Date":"2018-07-13","Time":"15:00:00"},{"Title":"Teenwolf","Date":"2018-07-13","Time":"16:00:00"},{"Title":"MTV Unplugged","Date":"2018-07-13","Time":"16:30:00"},{"Title":"Rupauls Drag Race","Date":"2018-07-13","Time":"17:30:00"},{"Title":"Ridiculousness","Date":"2018-07-13","Time":"18:00:00"},{"Title":"Punk'd","Date":"2018-07-13","Time":"19:00:00"},{"Title":"Jersey Shore","Date":"2018-07-13","Time":"20:00:00"},{"Title":"MTV Awards","Date":"2018-07-13","Time":"20:30:00"},{"Title":"Beavis & Butthead","Date":"2018-07-13","Time":"22:00:00"}],"Name":"MTV"}`;
var results = JSON.parse(jsonResponse);
var listItems = {};
textResults = getListings(results);
for (var i = 0; i < results['Listings'].length; i++) {
listItems[`SELECT_${i}`] = {
title: `${getShowTime(results['Listings'][i]['Time'])} - ${results['Listings'][i]['Title']}`,
description: `Channel: ${results['Name']}`
}
}
if (agent.requestSource === 'hangouts') {
const cardJSON = getGoogleCard(results);
const payload = new Payload(
'hangouts',
cardJSON,
{rawPayload: true, sendAsMessage: true},
);
agent.add(payload);
} else {
agent.add(textResults);
}
}
Zanotuj kod widoczny na dole odpowiedzi. Jeśli źródło żądania agenta jest określone jako ta platforma, konstruujemy ładunek JSON z tagiem „hangouts”. Jest to istotne dla prawidłowego przekazywania ładunku z powrotem w ramach realizacji.
Teraz wróć do pokoju czatu i przetestuj go. Wpisz @tvguide What is on MTV?. Powinna pojawić się podobna odpowiedź.

7. Gratulacje
Udało Ci się utworzyć pierwszego bota Google Chat przy użyciu Dialogflow.
Co dalej?
Podobał Ci się ten moduł związany z kodowaniem? Zapoznaj się z tymi wspaniałymi laboratoriami.
