1. Введение
Теперь, когда вы создали чат-бота Dialogflow для телегида в предыдущей лаборатории кода , мы собираемся показать вам, как распространить его на Google Chat. Вы узнаете, как создавать динамические интерактивные карты для этой платформы и иметь множество интеграций.
Что вы построите
Мы создадим чат-бота Dialogflow, который сможет отвечать в вашем домене Google Workspace настраиваемыми ответами.

Что вы узнаете
- Как развернуть и настроить приложение Google Chat
- Как создавать карточки в Google Chat
- Как создавать собственные полезные нагрузки в выполнении Dialogflow
Что вам понадобится
- Завершите первую лабораторную работу по написанию кода в этой серии из двух частей.
- Веб-браузер и адрес электронной почты для входа в консоль Dialogflow.
- Чат включен в вашем домене Google Workspace
2. Включите и настройте Google Chat
Мы начнем с агента Dialogflow, который вы создали на предыдущих уроках кода.
- В консоли Dialogflow нажмите
 .
. - На вкладке «Общие» прокрутите до «Идентификатор проекта» и нажмите «Google Cloud».
 .
.

- В Google Cloud Console нажмите меню навигации ☰ > API и сервисы > Библиотека .
- Найдите «API Google Chat», затем нажмите « Включить» , чтобы использовать API в своем проекте Google Cloud.
- Теперь мы настроим ваше приложение Google Chat. Перейдите на страницу конфигурации API. Обратите внимание: каждый проект GCP может иметь не более одного приложения Google Chat.

- Вы должны увидеть поля Dialogflow, заполняющие параметры конфигурации.
- Измените поле URL-адреса аватара на это изображение телевизора:
[https://fonts.gstatic.com/s/i/googlematerialicons/tv/v5/black-48dp/1x/gm_tv_black_48dp.png](https://fonts.gstatic.com/s/i/googlematerialicons/tv/v5/black-48dp/1x/gm_tv_black_48dp.png) - Включите приложение Google Chat как для прямых сообщений, так и для групп.

Нажмите «Сохранить» и выйдите из Cloud Console.
Дополнительно интеграция Dialogflow. Чат Google включен по умолчанию, но если вы хотите обслуживать несколько платформ, вы можете перейти на страницу «Интеграции» в консоли Dialogflow, чтобы включить их.

3. Протестируйте в Google Chat
Теперь, когда ваше приложение Google Chat настроено, давайте добавим его в пространство чата и протестируем. Откройте Google Chat и создайте тестовое пространство для чата. В правом верхнем углу пространства щелкните раскрывающийся список и выберите «Добавить людей и приложения» .

Найдите tvguide и добавьте в это пространство приложение Google Chat.

Теперь вы можете взаимодействовать с приложением Google Chat, которое вы уже создали в Google Chat, просто набрав в поле @tvguide . Введите @tvguide hello чтобы проверить это.

Далее мы воспользуемся настройками Google Chat, чтобы добавить более подробные ответы.
4. Пользовательские карточки чата Google
С помощью Google Chat вы можете заставить свое приложение возвращать пользователю базовый текстовый ответ или карточный ответ, что позволяет вам использовать более богатый интерфейс, созданный с помощью различных виджетов, включая изображения, кнопки и т. д. Теперь, когда мы подключили ваш агент Dialogflow к приложению Google Chat , вам просто нужно вернуть JSON в правильном формате для отображения в Чате Google в вашем коде выполнения. Давайте посмотрим на некоторые примеры JSON.
Базовый текстовый ответ выглядит так:
{
"text": "Welcome, I am the TV Guide agent. I can tell you what is currently playing on a TV channel. For example, you can ask me: What is on MTV?"
}

Пример ответа карточки с виджетами выглядит так:
{
"cards": [
{
"sections": [
{
"widgets": [
{
"image": { "imageUrl": "https://freesvg.org/img/fttv.png" }
},
{
"buttons": [
{
"textButton": {
"text": "Check Listings",
"onClick": {
"openLink": {
"url": "https://tvlistings.com/..."
}
}
}
}
]
}
]
}
]
}
]
}

5. Пользовательские полезные нагрузки и карточки чата
Пользовательские полезные данные в Dialogflow позволяют отправлять расширенные ответные сообщения для конкретной платформы. Здесь мы добавим наши JSON-карточки Hangout Chat, где агент будет возвращать их пользователю.
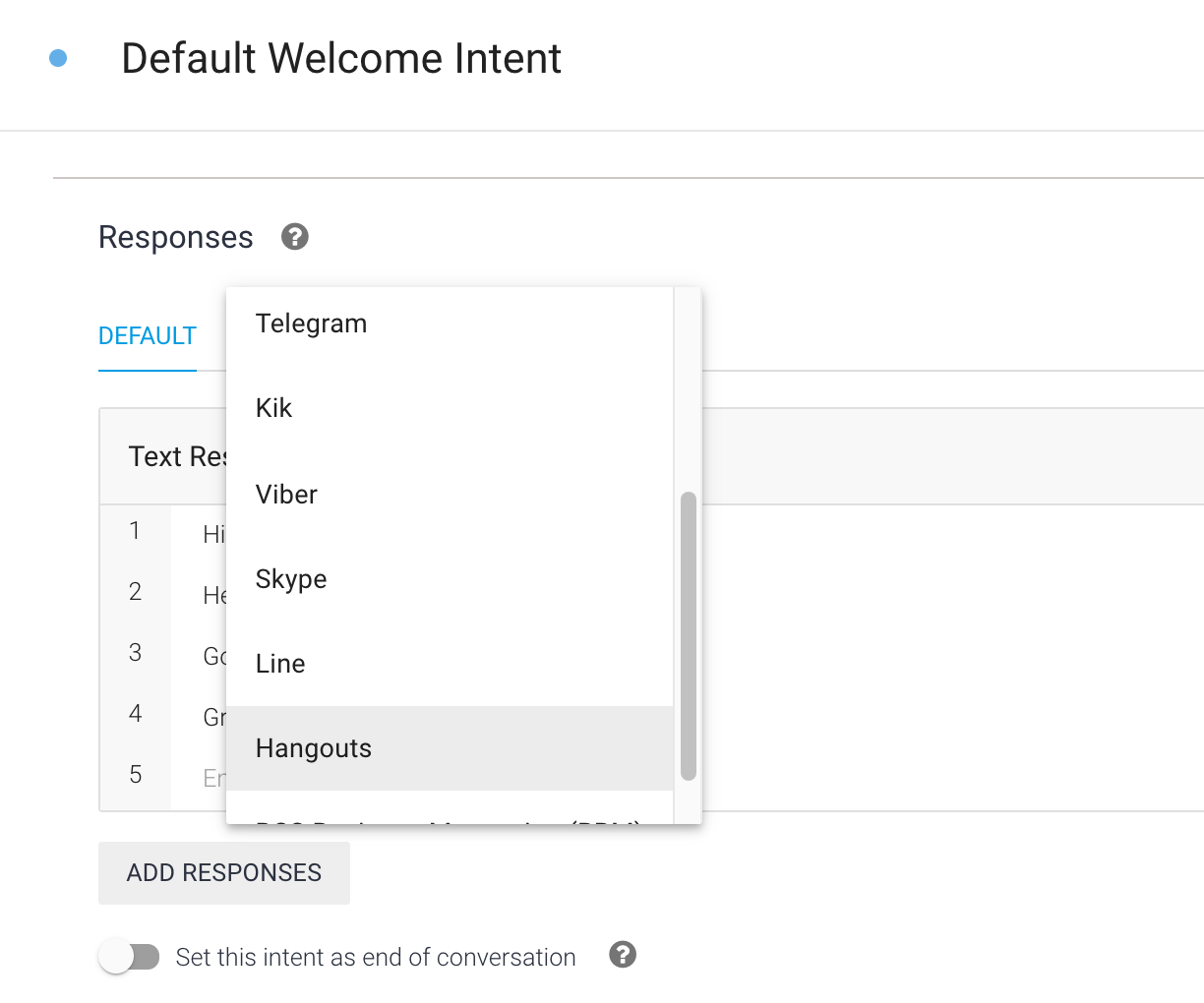
Начнем с добавления базовой карточки для приветственного намерения. В консоли Dialogflow перейдите к приветственному намерению по умолчанию и прокрутите вниз до раздела ответов.

Нажмите «Чат Google» и снимите флажок «Использовать ответы на вкладке ПО УМОЛЧАНИЮ в качестве первых ответов» , затем ДОБАВИТЬ ОТВЕТЫ > Пользовательские полезные данные .
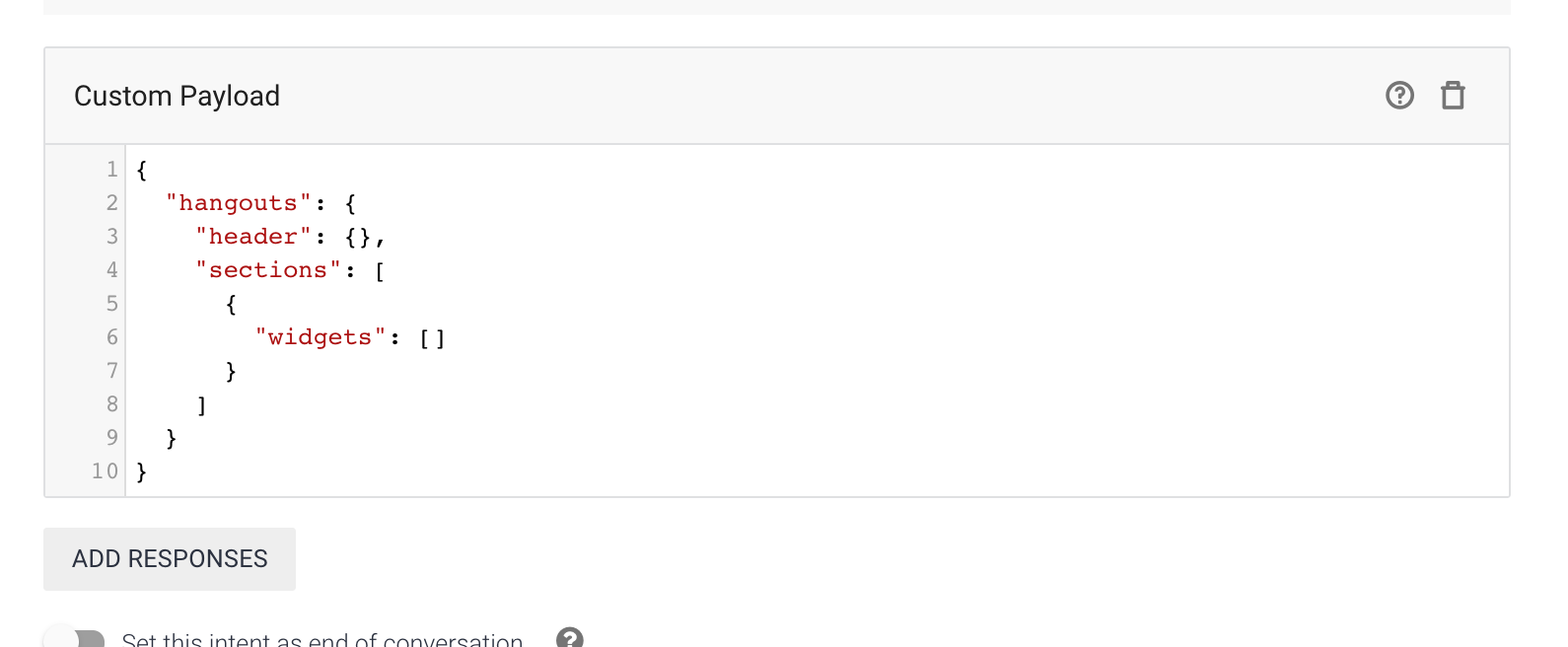
Вы увидите скелет JSON.

Скопируйте и вставьте следующий код ниже. Мы настроили карточку с виджетом TextParagraph .
{
"hangouts": {
"header": {
"title": "TV Guide App"
},
"sections": [
{
"widgets": [
{
"textParagraph": {
"text": "Welcome, I am the TV Guide agent. I can tell you what is currently playing on a TV channel. For example, you can ask me: What is on MTV?"
}
}
]
}
]
}
}
Нажмите « Сохранить» , затем перейдем в тестовый чат и увидим, как эта карточка отображается. В чате напишите «@tvguide привет».

Далее мы добавим пользовательскую полезную нагрузку в код выполнения, чтобы мы могли динамически генерировать контент с помощью нашего кода.
Дополнительную информацию о картах см. в документации по формату сообщений . В следующем разделе мы добавим карточки.
6. Добавление карты в выполнение
Теперь мы создадим карточку с виджетами для показа телепередач. Давайте добавим функцию getGoogleCard , где мы будем отображать полученную информацию о листинге. Мы будем использовать виджеты keyValue и button для создания ответа карты.
Добавьте приведенную ниже функцию в свой код в index.js внизу.
/**
* Return a Google Chat Card in JSON
* @param {Object} JSON tv results
*/
var getGoogleCard = function(tvresults) {
console.log('In Google Chat card, tv results: ' + JSON.stringify(tvresults));
if(tvresults['Listings'][0]) {
let channelName = tvresults['Name'];
let currentlyPlayingTime = getShowTime(tvresults['Listings'][0]['Time']);
let laterPlayingTime = getShowTime(tvresults['Listings'][1]['Time']);
const cardHeader = {
title: channelName + ' Shows',
};
const currentWidget = {
keyValue: {
content: `${tvresults['Listings'][0]['Title']}`,
bottomLabel: `${currentlyPlayingTime}`,
}
};
const laterWidget = {
keyValue: {
content: `${tvresults['Listings'][1]['Title']}`,
bottomLabel: `${laterPlayingTime}`
}
};
const buttonWidget = {
buttons: [
{
textButton: {
text: 'View Full Listing',
onClick: {
openLink: {
url: TVGUIDE_WEBSERVICE + '/' + tvresults['ID'],
},
},
},
},
],
};
return {
'hangouts': {
header: cardHeader,
sections: [{widgets: [currentWidget, laterWidget, buttonWidget]}],
}
};
} else {
const errorWidget = {
keyValue: {
content: 'No listings found',
bottomLabel: 'Please try again.'
}
};
return {
'hangouts': {
'sections': {widgets: [errorWidget]},
}
};
}
}
Теперь нам нужно вызвать этот метод, чтобы агент мог получить ответ для отправки обратно пользователю. В функции ChannelHandler замените содержимое функции приведенным ниже кодом.
function channelHandler(agent) {
console.log('in channel handler');
var jsonResponse = `{"ID":10,"Listings":[{"Title":"Catfish Marathon","Date":"2018-07-13","Time":"11:00:00"},{"Title":"Videoclips","Date":"2018-07-13","Time":"12:00:00"},{"Title":"Pimp my ride","Date":"2018-07-13","Time":"12:30:00"},{"Title":"Jersey Shore","Date":"2018-07-13","Time":"13:00:00"},{"Title":"Jersey Shore","Date":"2018-07-13","Time":"13:30:00"},{"Title":"Daria","Date":"2018-07-13","Time":"13:45:00"},{"Title":"The Real World","Date":"2018-07-13","Time":"14:00:00"},{"Title":"The Osbournes","Date":"2018-07-13","Time":"15:00:00"},{"Title":"Teenwolf","Date":"2018-07-13","Time":"16:00:00"},{"Title":"MTV Unplugged","Date":"2018-07-13","Time":"16:30:00"},{"Title":"Rupauls Drag Race","Date":"2018-07-13","Time":"17:30:00"},{"Title":"Ridiculousness","Date":"2018-07-13","Time":"18:00:00"},{"Title":"Punk'd","Date":"2018-07-13","Time":"19:00:00"},{"Title":"Jersey Shore","Date":"2018-07-13","Time":"20:00:00"},{"Title":"MTV Awards","Date":"2018-07-13","Time":"20:30:00"},{"Title":"Beavis & Butthead","Date":"2018-07-13","Time":"22:00:00"}],"Name":"MTV"}`;
var results = JSON.parse(jsonResponse);
var listItems = {};
textResults = getListings(results);
for (var i = 0; i < results['Listings'].length; i++) {
listItems[`SELECT_${i}`] = {
title: `${getShowTime(results['Listings'][i]['Time'])} - ${results['Listings'][i]['Title']}`,
description: `Channel: ${results['Name']}`
}
}
if (agent.requestSource === 'hangouts') {
const cardJSON = getGoogleCard(results);
const payload = new Payload(
'hangouts',
cardJSON,
{rawPayload: true, sendAsMessage: true},
);
agent.add(payload);
} else {
agent.add(textResults);
}
}
Обратите внимание на код внизу, где добавляется ответ. Если источником запроса агента является эта платформа, мы создаем полезную нагрузку JSON с тегом Hangouts. Это важно для правильной передачи полезных данных при выполнении.
Теперь вернитесь в свой чат и проверьте его. Наберите @tvguide What is on MTV? . Вы должны увидеть аналогичный ответ.

7. Поздравления
Вы создали своего первого бот Google Chat с помощью Dialogflow!
Что дальше?
Понравилась эта лаборатория кода? Взгляните на эти замечательные лаборатории!

