1. Visão Geral

O Firebase ML permite implantar seu modelo over-the-air. Isso permite que você mantenha o tamanho do aplicativo pequeno e baixe o modelo de ML apenas quando necessário, experimente vários modelos ou atualize seu modelo de ML sem precisar republicar o aplicativo inteiro.
Neste codelab, você converterá um app Android que usa um modelo TFLite estático em um app que usa um modelo veiculado dinamicamente pelo Firebase.
O que você aprenderá
- Implante modelos TFLite no Firebase ML e acesse-os no seu aplicativo
- Acompanhe o feedback do usuário para medir a precisão do modelo com o Firebase Analytics
- Perfil do desempenho do modelo por meio do Firebase Performance
- Selecione qual dos vários modelos implantados será carregado por meio do Configuração remota
- Experimente diferentes modelos por meio do Firebase A/B Testing
O que você precisará
- Versão mais recente do Android Studio .
- Código de amostra.
- Um dispositivo de teste com Android 5.0+ e Google Play Services 9.8 ou posterior, ou um emulador com Google Play Services 9.8 ou posterior
- Se estiver usando um dispositivo, um cabo de conexão.
Como você usará este tutorial?
Como avaliaria sua experiência com a criação de aplicativos Android?
2. Obtenha o código de exemplo
Clone o repositório GitHub na linha de comando.
$ git clone https://github.com/FirebaseExtended/codelab-digitclassifier-android.git
Se você não tiver o git instalado, também poderá baixar o projeto de amostra na página do GitHub ou clicando neste link .
3. Importe o aplicativo inicial
No Android Studio, selecione o diretório codelab-digitclassifier-android (  ) no download do código de amostra ( Arquivo > Abrir > .../codelab-digitclassifier-android/start).
) no download do código de amostra ( Arquivo > Abrir > .../codelab-digitclassifier-android/start).
Agora você deve ter o projeto inicial aberto no Android Studio.
4. Execute o aplicativo inicial
Agora que importou o projeto para o Android Studio, você está pronto para executar o aplicativo pela primeira vez. Conecte seu dispositivo Android e clique em Executar (  )na barra de ferramentas do Android Studio.
)na barra de ferramentas do Android Studio.
O aplicativo deve ser iniciado no seu dispositivo. Neste ponto, se você tentar desenhar um dígito, o aplicativo deverá ser capaz de reconhecê-lo.

5. Crie um projeto de console do Firebase
Adicione o Firebase ao projeto
- Vá para o console do Firebase .
- Selecione Adicionar projeto .
- Selecione ou insira um nome de projeto.
- Siga as etapas de configuração restantes no console do Firebase e clique em Criar projeto (ou Adicionar Firebase, se estiver usando um projeto existente do Google).
6. Adicionar Firebase
- Na tela de visão geral do seu novo projeto, clique no ícone do Android para iniciar o fluxo de trabalho de configuração.
- Insira o nome do pacote do codelab:
org.tensorflow.lite.examples.digitclassifier
Adicione o arquivo google-services.json ao seu aplicativo
Depois de registrar o nome do pacote e selecionar Avançar, clique em Baixar google-services.json para obter o arquivo de configuração do Firebase Android e copie o arquivo google-services.json para o diretório app em seu projeto. Após o download do arquivo, você pode pular as próximas etapas mostradas no console (elas já foram feitas para você no projeto build-android-start).
Adicione o plugin google-services ao seu aplicativo
O plug-in google-services usa o arquivo google-services.json para configurar seu aplicativo para usar o Firebase. Adicione a seguinte linha ao bloco plugins na parte superior do arquivo build.gradle.kts no diretório app do seu projeto:
app/build.gradle.kts
id("com.google.gms.google-services")
Em seguida, adicione a seguinte linha ao bloco plugins do seu arquivo build.gradle.kts no projeto:
projeto/build.gradle.kts
id("com.google.gms.google-services") version "4.3.15" apply false
Sincronize seu projeto com arquivos Gradle
Para ter certeza de que todas as dependências estão disponíveis para seu aplicativo, você deve sincronizar seu projeto com arquivos gradle neste momento. Selecione Arquivo > Sincronizar projeto com arquivos Gradle na barra de ferramentas do Android Studio.
7. Execute o aplicativo com Firebase
Agora que configurou o plug-in google-services com seu arquivo JSON, você está pronto para executar o aplicativo com o Firebase. Conecte seu dispositivo Android e clique em Executar (  )na barra de ferramentas do Android Studio.
)na barra de ferramentas do Android Studio.
O aplicativo deve ser iniciado no seu dispositivo. Neste ponto, seu aplicativo ainda deve ser compilado com sucesso.
8. Implante um modelo no Firebase ML
Implantar um modelo no Firebase ML é útil por dois motivos principais:
- Podemos manter o tamanho de instalação do aplicativo pequeno e baixar o modelo apenas se necessário
- O modelo pode ser atualizado regularmente e com um ciclo de lançamento diferente de todo o aplicativo
Antes de podermos substituir o modelo estático em nosso aplicativo por um modelo baixado dinamicamente do Firebase, precisamos implantá-lo no Firebase ML. O modelo pode ser implantado por meio do console ou de forma programática, usando o SDK Admin do Firebase. Nesta etapa iremos implantar por meio do console.
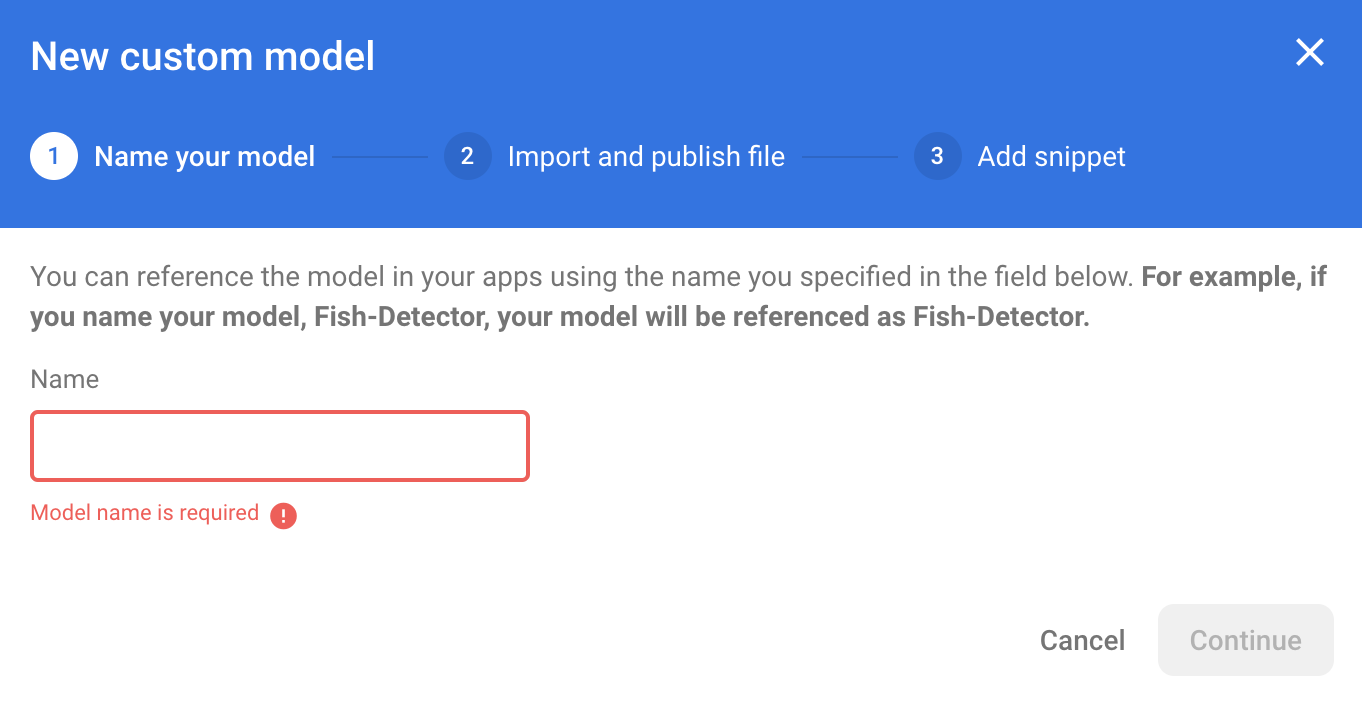
Para simplificar, usaremos o modelo TensorFlow Lite que já está em nosso aplicativo. Primeiro, abra o Firebase Console e clique em Machine Learning no painel de navegação esquerdo. Clique em 'Começar' se estiver abrindo pela primeira vez. Em seguida, navegue até “Personalizado” e clique no botão “Adicionar modelo personalizado”.
Quando solicitado, dê ao modelo um nome descritivo como mnist_v1 e carregue o arquivo do diretório do projeto codelab em start/app/src/main/assets/mnist.tflite . Então você pode excluir este arquivo de modelo TF Lite do projeto Android.

9. Baixe o modelo do Firebase ML
Escolher quando fazer download do modelo remoto do Firebase para seu aplicativo pode ser complicado, pois os modelos TFLite podem crescer relativamente grandes. Idealmente, queremos evitar o carregamento do modelo imediatamente quando o aplicativo é iniciado, pois se nosso modelo for usado para apenas um recurso e o usuário nunca usar esse recurso, teremos baixado uma quantidade significativa de dados sem motivo. Também podemos definir opções de download, como buscar apenas modelos quando conectado ao wifi. Se você quiser garantir que o modelo esteja disponível mesmo sem conexão de rede, é importante agrupá-lo também sem o app como backup.
Para simplificar, removeremos o modelo empacotado padrão e sempre baixaremos um modelo do Firebase quando o aplicativo for iniciado. Dessa forma, ao executar o reconhecimento de dígitos, você pode ter certeza de que a inferência está sendo executada com o modelo fornecido pelo Firebase.
No arquivo app/build.gradle.kts, adicione a dependência do Firebase Machine Learning
app/build.gradle.kts
implementation("com.google.firebase:firebase-ml-modeldownloader:24.1.2")
Em seguida, adicione lógica para baixar o modelo do Firebase.
Substituiremos digitClassifier.initialize(loadModelFile()) por downloadModel("mnist_v1") e implementaremos este método.
MainActivity.kt
private fun downloadModel(modelName: String): Task<CustomModel> {
val conditions = CustomModelDownloadConditions.Builder()
.requireWifi()
.build()
return FirebaseModelDownloader.getInstance()
.getModel(modelName, DownloadType.LOCAL_MODEL, conditions)
.addOnCompleteListener {
val model = it.result
if (model == null) {
showToast("Failed to get model file.")
} else {
showToast("Downloaded remote model: $modelName")
digitClassifier.initialize(model)
}
}
.addOnFailureListener {
showToast("Model download failed for $modelName, please check your connection.")
}
}
Execute novamente seu aplicativo e desenhe um dígito no classificador de dígitos. Assim que o download for concluído, você deverá ver uma mensagem do Toast informando que o modelo remoto foi baixado e um log indicando que seu novo modelo está sendo usado.
10. Acompanhe o feedback do usuário e a conversão para medir a precisão do modelo
O Google Analytics para Firebase oferece uma maneira de entender como os usuários se movem pelo seu aplicativo, onde eles têm sucesso e onde ficam presos e voltam. Também pode ser usado para entender as partes mais utilizadas da sua aplicação.
Mediremos a precisão do modelo rastreando o feedback do usuário sobre as previsões do modelo. Se um usuário clicar em "SIM", isso indicará que a previsão foi precisa.
Podemos registrar um evento do Analytics para rastrear a precisão do nosso modelo. Primeiro, devemos adicionar o Analytics à dependência antes que ele possa ser usado no projeto:
Adicionar dependência do Firebase Analytics
app/build.gradle.kts
implementation(platform("com.google.firebase:firebase-bom:32.0.0"))
implementation("com.google.firebase:firebase-analytics-ktx")
Registrar eventos
Em seguida, na função onCreate , definiremos o ouvinte onclick para registrar o evento correct_inference no Firebase.
MainActivity.kt (onCreate)
// Setup YES button
yesButton?.setOnClickListener {
Firebase.analytics.logEvent("correct_inference", null)
}
Execute o aplicativo novamente e desenhe um dígito. Pressione o botão “Sim” algumas vezes para enviar um feedback de que a inferência foi precisa.
Análise de depuração
Geralmente, os eventos registrados pelo seu aplicativo são agrupados em lote durante um período de aproximadamente uma hora e carregados juntos. Essa abordagem conserva a bateria dos dispositivos dos usuários finais e reduz o uso de dados da rede. No entanto, para fins de validação de sua implementação analítica (e para visualizar suas análises no relatório DebugView), você pode ativar o modo Debug em seu dispositivo de desenvolvimento para fazer upload de eventos com um atraso mínimo.
Para ativar o modo Analytics Debug em um dispositivo Android, execute os seguintes comandos:
adb shell setprop debug.firebase.analytics.app org.tensorflow.lite.examples.digitclassifier
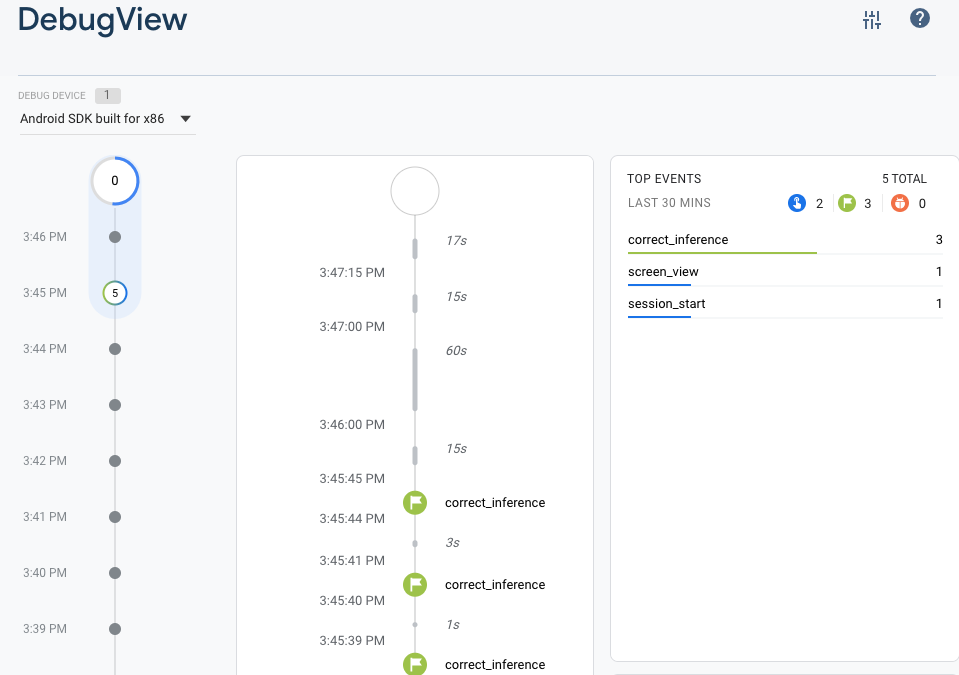
Execute o aplicativo novamente e desenhe um dígito. Pressione o botão “Sim” algumas vezes para enviar um feedback de que a inferência foi precisa. Agora você pode visualizar os eventos de registro quase em tempo real por meio da visualização de depuração no console do Firebase. Clique em Analytics > DebugView na barra de navegação esquerda.

11. Analise o desempenho do modelo
O Firebase Performance Monitoring é um serviço que ajuda você a obter insights sobre as características de desempenho de seus aplicativos iOS, Android e web.
Você usa o SDK do Monitoramento de desempenho para coletar dados de desempenho do seu aplicativo e, em seguida, revisar e analisar esses dados no Console do Firebase. O Monitoramento de Desempenho ajuda você a entender onde e quando o desempenho do seu aplicativo pode ser melhorado para que você possa usar essas informações para corrigir problemas de desempenho.
Aqui adicionamos traços de desempenho em torno de inferência e download
Isto é importante porque modelos maiores usados em aprendizagem profunda têm potencial para serem mais precisos, mas também podem levar mais tempo para retornar uma resposta. Em nosso experimento, tentamos encontrar o equilíbrio certo entre precisão e velocidade.
Adicionar dependência de desempenho do Firebase
projeto/build.gradle.kts
plugins {
// ...
// Add the dependency for the Performance Monitoring plugin
id("com.google.firebase.firebase-perf") version "1.4.2" apply false
}
app/build.gradle.kts
plugins {
// ...
// Add the Performance Monitoring plugin
id("com.google.firebase.firebase-perf")
}
// ...
dependencies {
// ...
// Add the dependency for the Performance Monitoring library
implementation("com.google.firebase:firebase-perf")
}
Adicionar rastreamentos personalizados
Na função setupDigitClassifier() crie um novo downloadTrace e inicie-o logo antes de baixar o modelo. Em seguida, adicione um ouvinte de sucesso parando o rastreamento.
Na função classifyDrawing() crie um novo classifyTrace e inicie-o logo antes da classificação. Em seguida, pare o rastreamento no ouvinte de sucesso.
MainActivity.kt
class MainActivity : AppCompatActivity() {
// ...
private val firebasePerformance = FirebasePerformance.getInstance()
// ...
private fun setupDigitClassifier() {
// Add these lines to create and start the trace
val downloadTrace = firebasePerformance.newTrace("download_model")
downloadTrace.start()
downloadModel("mnist_v1")
// Add these lines to stop the trace on success
.addOnSuccessListener {
downloadTrace.stop()
}
}
// ...
private fun classifyDrawing() {
val bitmap = drawView?.getBitmap()
if ((bitmap != null) && (digitClassifier.isInitialized)) {
// Add these lines to create and start the trace
val classifyTrace = firebasePerformance.newTrace("classify")
classifyTrace.start()
digitClassifier
.classifyAsync(bitmap)
.addOnSuccessListener { resultText ->
// Add this line to stop the trace on success
classifyTrace.stop()
predictedTextView?.text = resultText
}
.addOnFailureListener { e ->
predictedTextView?.text = getString(
R.string.tfe_dc_classification_error_message,
e.localizedMessage
)
Log.e(TAG, "Error classifying drawing.", e)
}
}
}
Ver mensagens de log para eventos de desempenho
- Ative o registro de depuração para o Monitoramento de desempenho no momento da compilação adicionando um elemento
<meta-data>ao arquivoAndroidManifest.xmldo seu aplicativo, da seguinte forma:
AndroidManifest.xml
<application>
<meta-data
android:name="firebase_performance_logcat_enabled"
android:value="true" />
</application>
- Verifique suas mensagens de log em busca de mensagens de erro.
- O Monitoramento de desempenho marca suas mensagens de log com
FirebasePerformance. Usando a filtragem logcat, você pode visualizar especificamente o rastreamento de duração e o registro de solicitações de rede HTTP/S executando o seguinte comando:
adb logcat -s FirebasePerformance
- Verifique os seguintes tipos de logs que indicam que o Monitoramento de Desempenho está registrando eventos de desempenho:
-
Logging TraceMetric -
Logging NetworkRequestMetric
12. Implante um segundo modelo no Firebase ML
Ao criar uma nova versão do seu modelo, como uma com arquitetura de modelo melhor ou treinada em um conjunto de dados maior ou atualizado, podemos nos sentir tentados a substituir nosso modelo atual pela nova versão. No entanto, um modelo com bom desempenho em testes não necessariamente tem um desempenho igualmente bom em produção. Portanto, vamos fazer testes A/B em produção para comparar nosso modelo original e o novo.
Ativar API de gerenciamento de modelos do Firebase
Nesta etapa, habilitaremos a API Firebase Model Management para implantar uma nova versão de nosso modelo TensorFlow Lite usando código Python.
Crie um bucket para armazenar seus modelos de ML
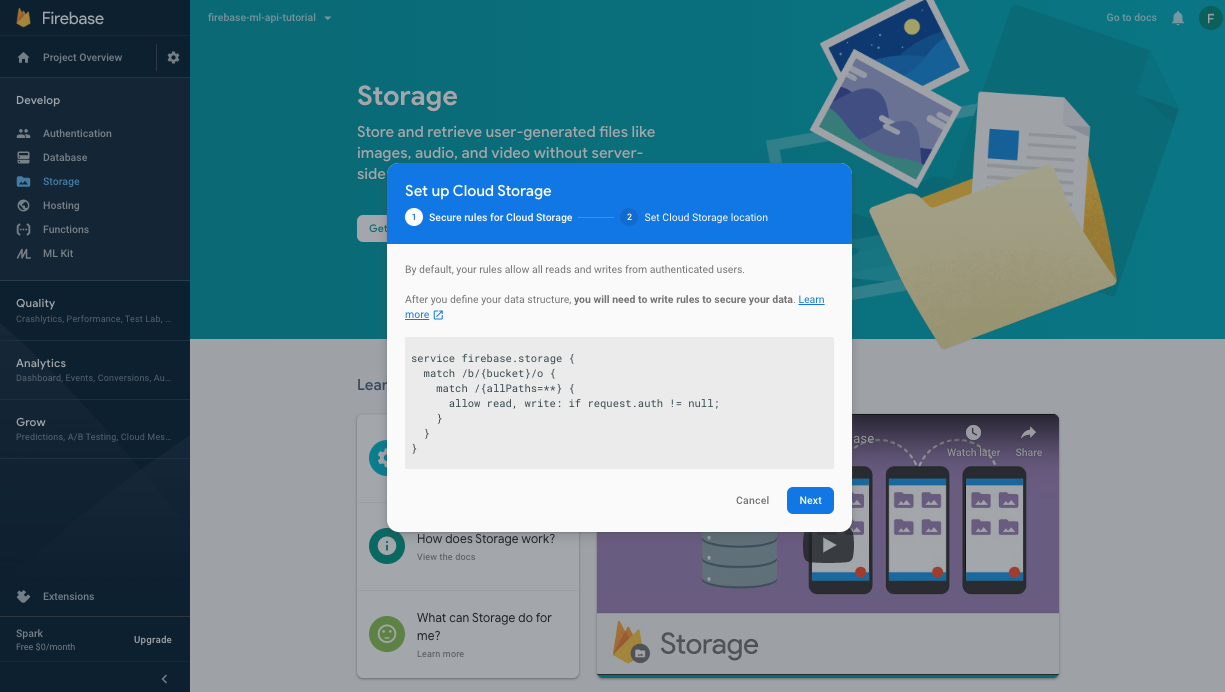
No Console do Firebase, acesse Armazenamento e clique em Primeiros passos. 
Siga o diálogo para configurar seu balde.

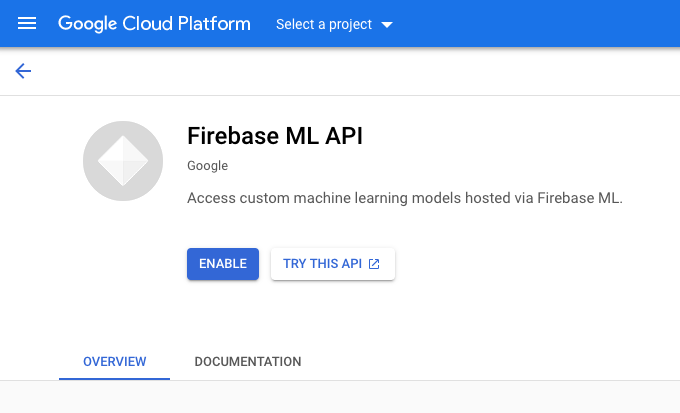
Ativar API Firebase ML
Acesse a página da API Firebase ML no Console do Google Cloud e clique em Ativar.
 Selecione o aplicativo Digit Classifier quando solicitado.
Selecione o aplicativo Digit Classifier quando solicitado.
Treine um novo modelo e publique no Firebase ML
Agora treinaremos uma nova versão do modelo usando um conjunto de dados maior e, em seguida, implantaremos programaticamente diretamente do notebook de treinamento usando o SDK Admin do Firebase.
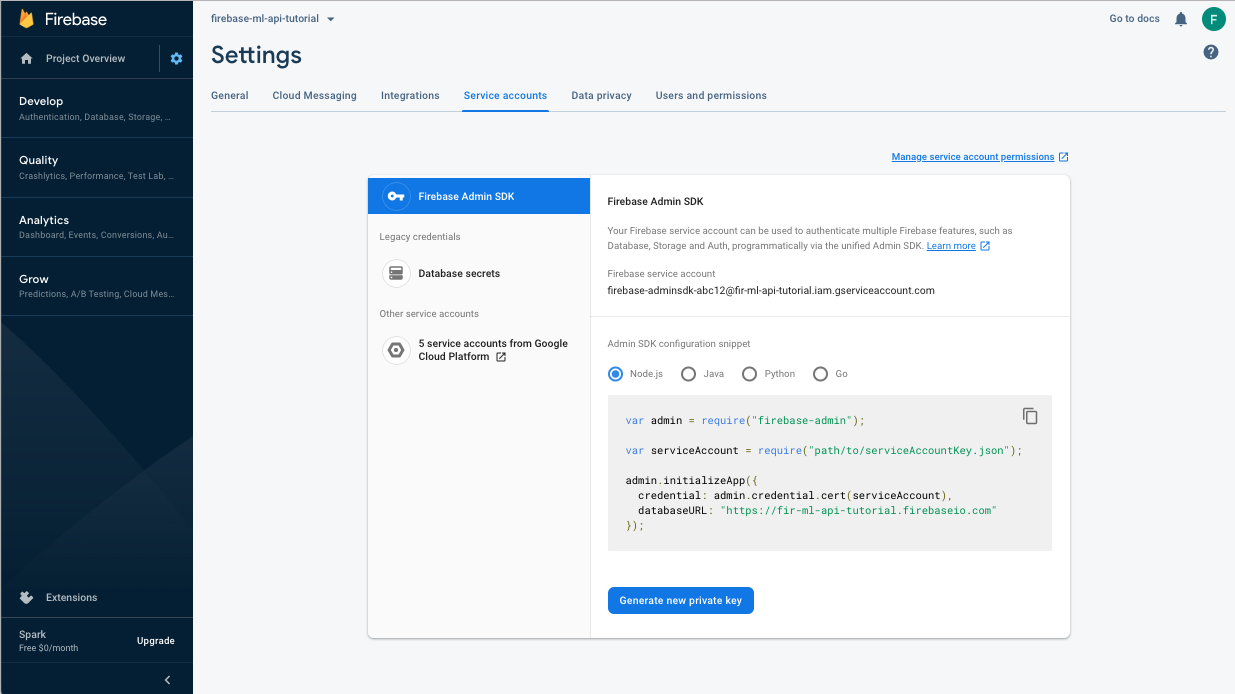
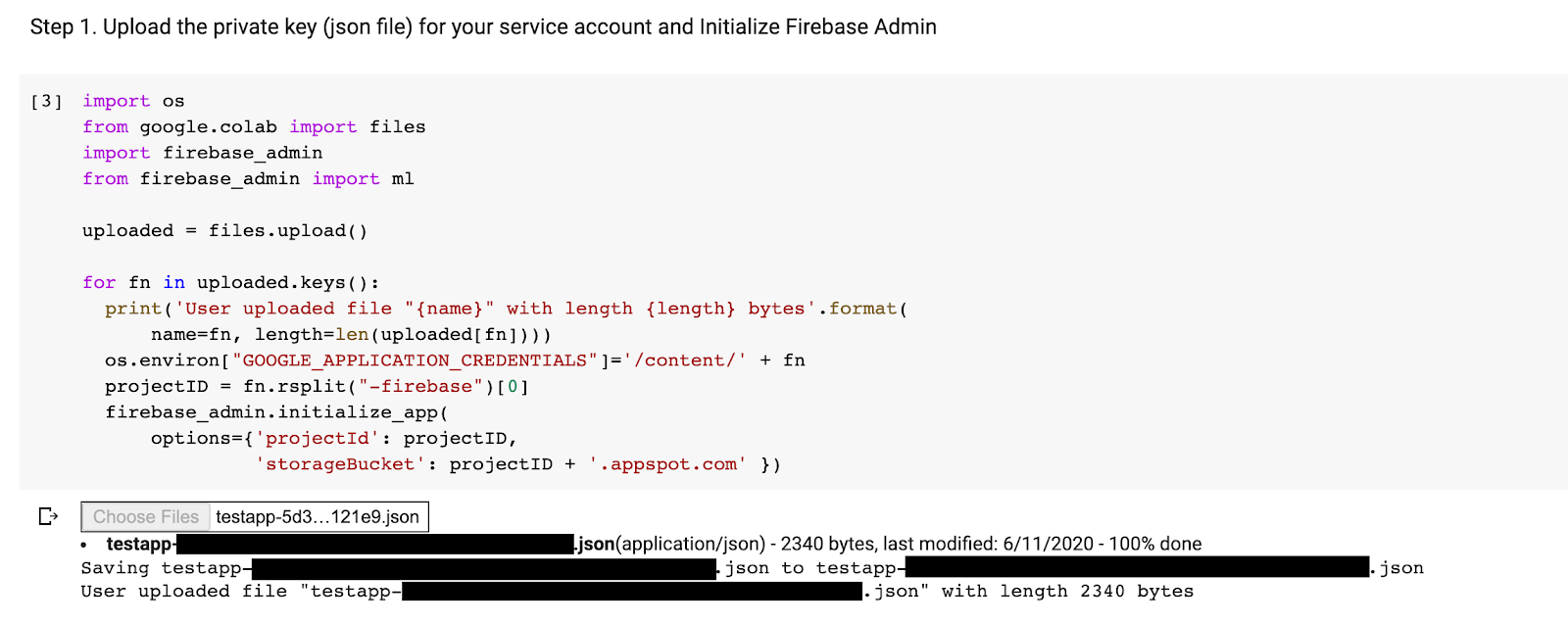
Baixe a chave privada da conta de serviço
Antes de podermos usar o SDK Admin do Firebase, precisaremos criar uma conta de serviço. Abra o painel Contas de serviço do console do Firebase clicando neste link e clique no botão para criar uma nova conta de serviço para o SDK Admin do Firebase. Quando solicitado, clique no botão Gerar nova chave privada. Usaremos a chave da conta de serviço para autenticar nossas solicitações do notebook Colab.

Agora podemos treinar e implantar o novo modelo.
- Abra este bloco de notas colab e faça uma cópia dele em seu próprio Drive.
- Execute a primeira célula "Treinar um modelo aprimorado do TensorFlow Lite" clicando no botão play à esquerda dela. Isso treinará um novo modelo e pode levar algum tempo.
- A execução da segunda célula criará um prompt de upload de arquivo. Faça upload do arquivo JSON que você baixou do Firebase Console ao criar sua conta de serviço.

- Execute as duas últimas células.
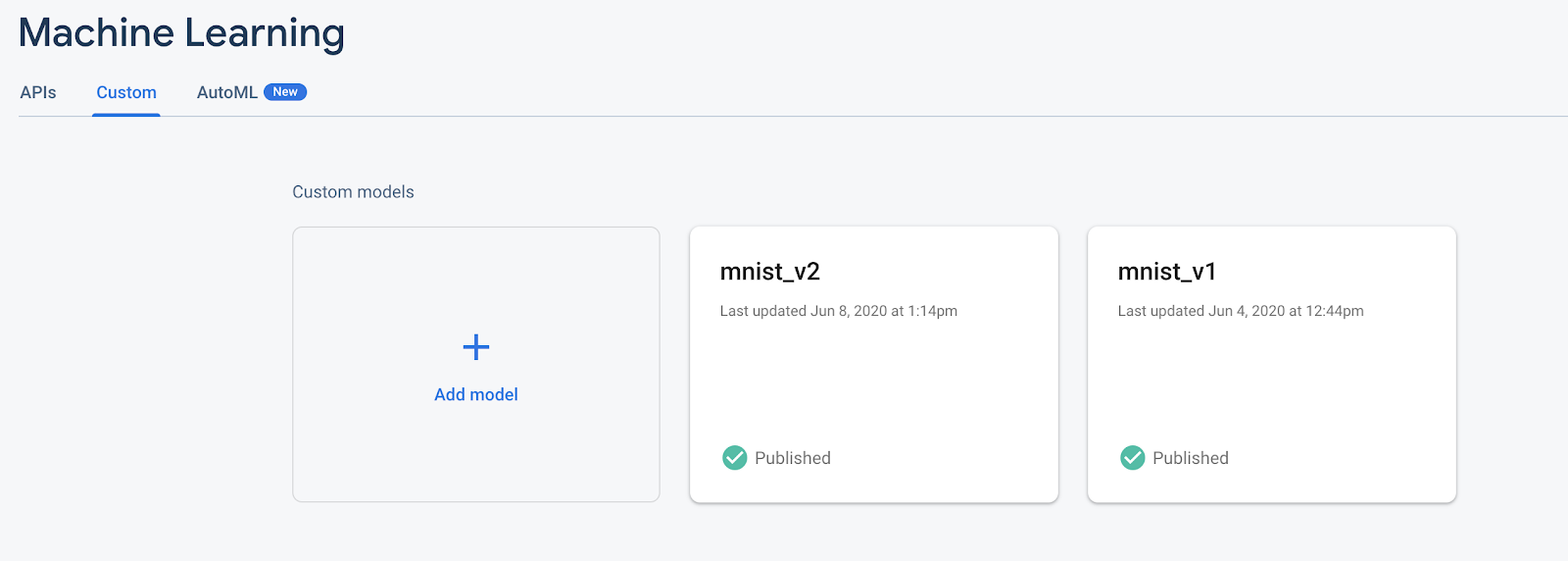
Depois de executar o notebook colab, você deverá ver um segundo modelo no console do Firebase. Certifique-se de que o segundo modelo seja denominado mnist_v2 .

13. Selecione um modelo via Configuração Remota
Agora que temos dois modelos separados, adicionaremos um parâmetro para selecionar qual modelo baixar em tempo de execução. O valor do parâmetro que o cliente recebe determinará qual modelo o cliente fará download.
Adicionar regras de configuração no console do Firebase
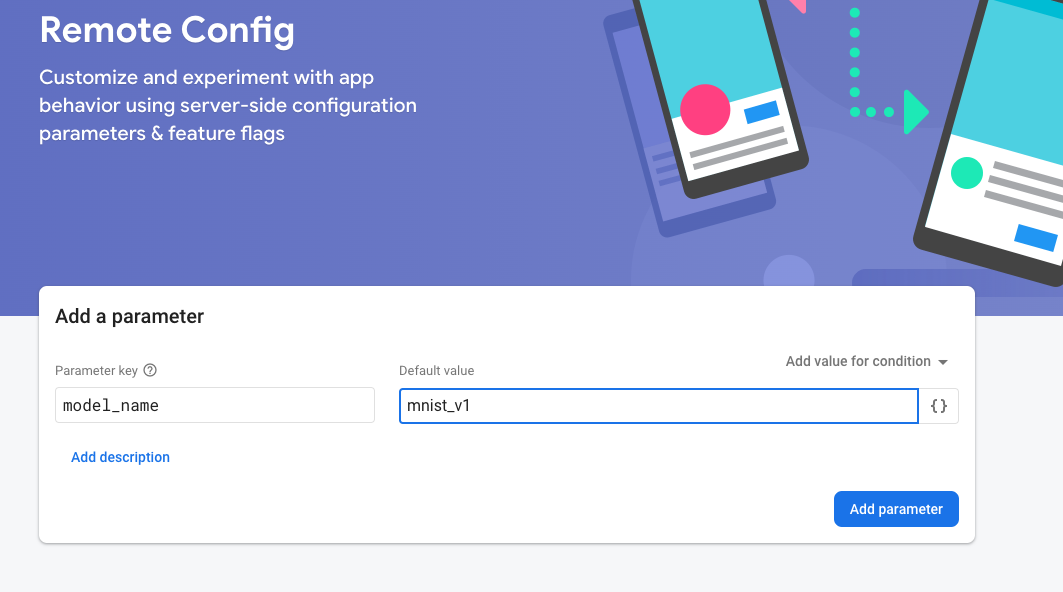
Primeiro, abra o console do Firebase e clique no botão Configuração remota no menu de navegação esquerdo. Em seguida, clique no botão “Adicionar Parâmetro”.
Nomeie o novo parâmetro model_name e atribua a ele um valor padrão de "mnist_v1" . Ao colocar o nome do modelo no parâmetro de configuração remota, podemos testar vários modelos sem adicionar um novo parâmetro para cada modelo que queremos testar. Clique em Publicar alterações para aplicar as atualizações.

Adicionar dependência do Firebase RemoteConfig
app/build.gradle.kts
implementation("com.google.firebase:firebase-config-ktx")
Configurar a Configuração remota do Firebase
MainActivity.kt
private fun configureRemoteConfig() {
remoteConfig = Firebase.remoteConfig
val configSettings = remoteConfigSettings {
minimumFetchIntervalInSeconds = 3600
}
remoteConfig.setConfigSettingsAsync(configSettings)
}
Solicitar e usar configuração
Crie uma solicitação de busca para configuração e adicione um manipulador de conclusão para selecionar e usar os parâmetros de configuração.
MainActivity.kt
private fun setupDigitClassifier() {
configureRemoteConfig()
remoteConfig.fetchAndActivate()
.addOnCompleteListener { task ->
if (task.isSuccessful) {
val modelName = remoteConfig.getString("model_name")
val downloadTrace = firebasePerformance.newTrace("download_model")
downloadTrace.start()
downloadModel(modelName)
.addOnSuccessListener {
downloadTrace.stop()
}
} else {
showToast("Failed to fetch model name.")
}
}
}
Testar configuração remota
- Clique no
 Botão Executar .
Botão Executar . - Verifique se você vê a mensagem do Toast informando que o modelo mnist_v1 foi baixado.
- Volte para o Firebase Console, altere o valor padrão para mnist_v2 e selecione Publicar alterações para aplicar as atualizações.
- Reinicie o aplicativo e verifique a mensagem do Toast informando que o modelo mnist_v2 foi baixado desta vez.
14. Eficácia do modelo de teste A/B
O Firebase A/B Testing ajuda a otimizar a experiência do seu aplicativo, facilitando a execução, análise e dimensionamento de experimentos de produtos e marketing. Por fim, podemos usar o comportamento de teste A/B integrado do Firebase para ver qual dos nossos dois modelos tem melhor desempenho.
Vá para Analytics -> Eventos no console do Firebase. Se o evento correct_inference estiver aparecendo, marque-o como um "Evento de conversão", caso contrário, você pode ir em Analytics -> Eventos de conversão e clicar em "Criar um novo evento de conversão" e colocar correct_inference.
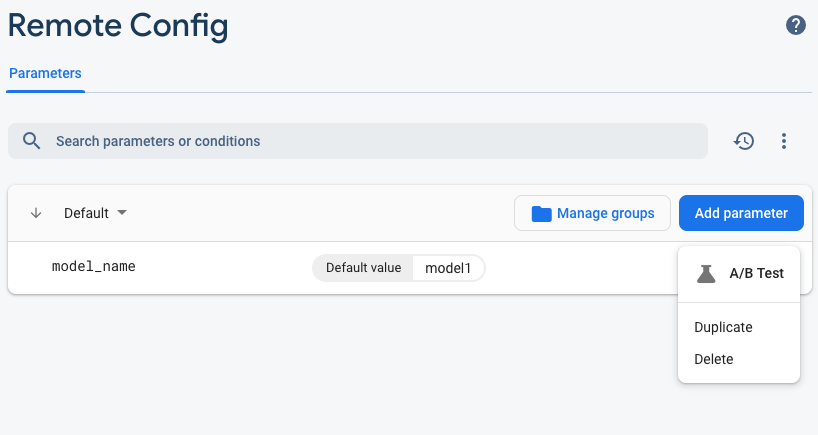
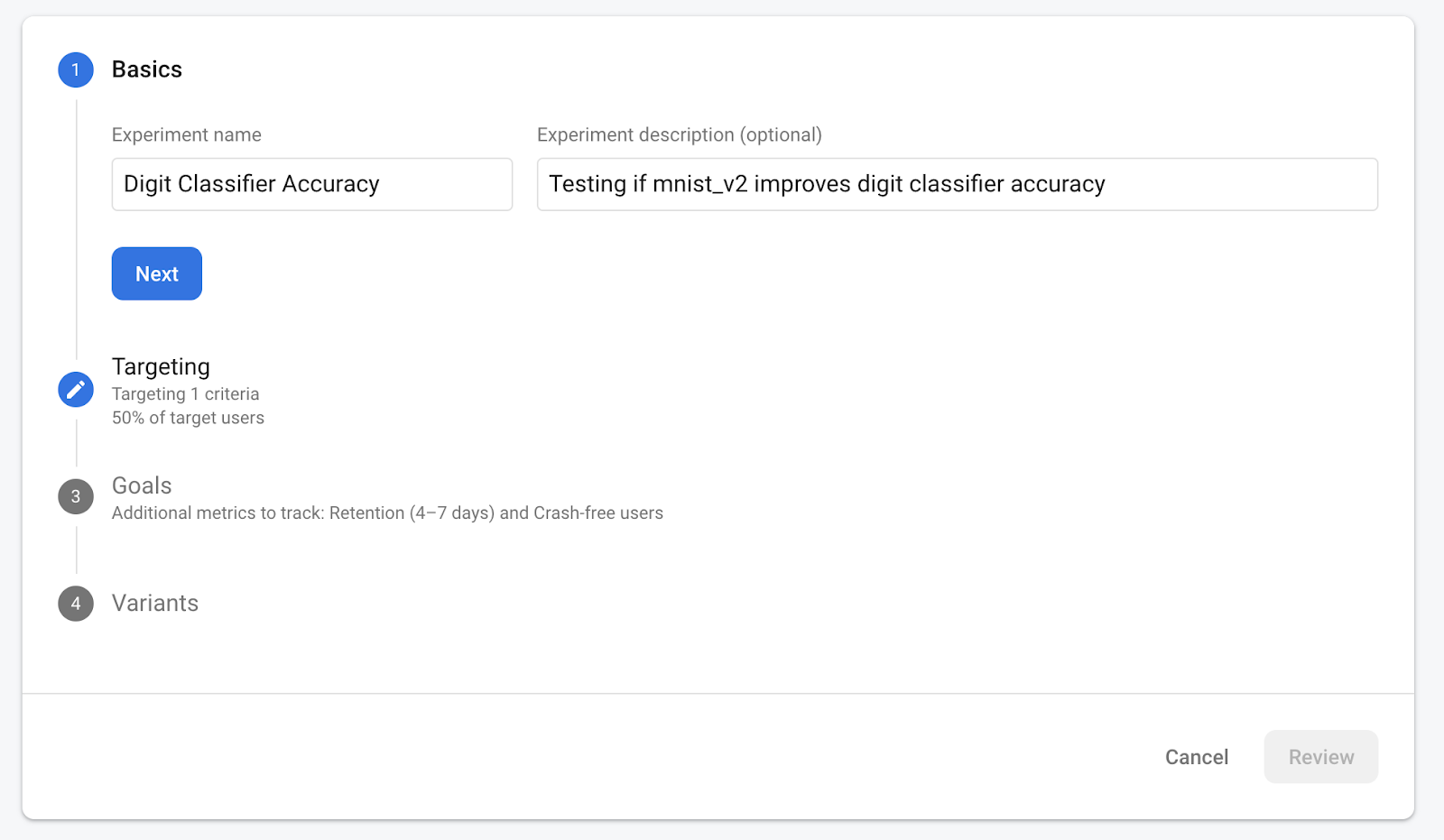
Agora vá para "Configuração remota no console do Firebase, selecione o botão "Teste A/B" no menu de mais opções no parâmetro "model_name" que acabamos de adicionar.

No menu a seguir, aceite o nome padrão.

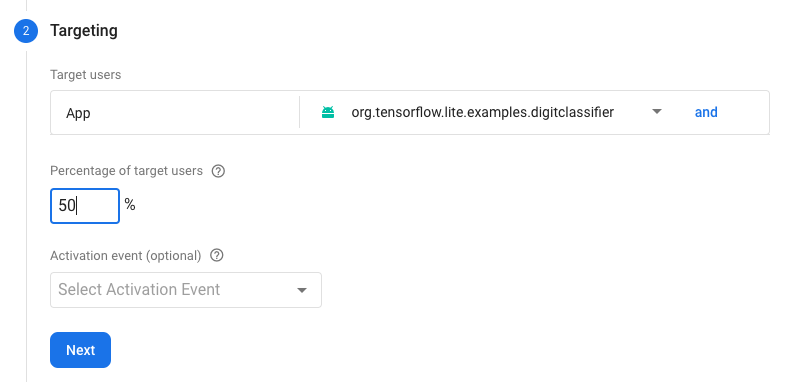
Selecione seu aplicativo no menu suspenso e altere os critérios de segmentação para 50% de usuários ativos.

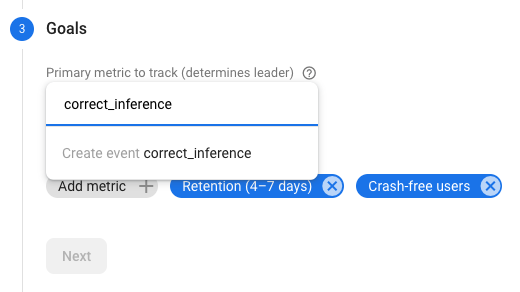
Se você conseguiu definir o evento correct_inference como uma conversão anteriormente, use esse evento como a métrica principal a ser rastreada. Caso contrário, se não quiser esperar o evento aparecer no Analytics, você pode adicionar correct_inference manually .

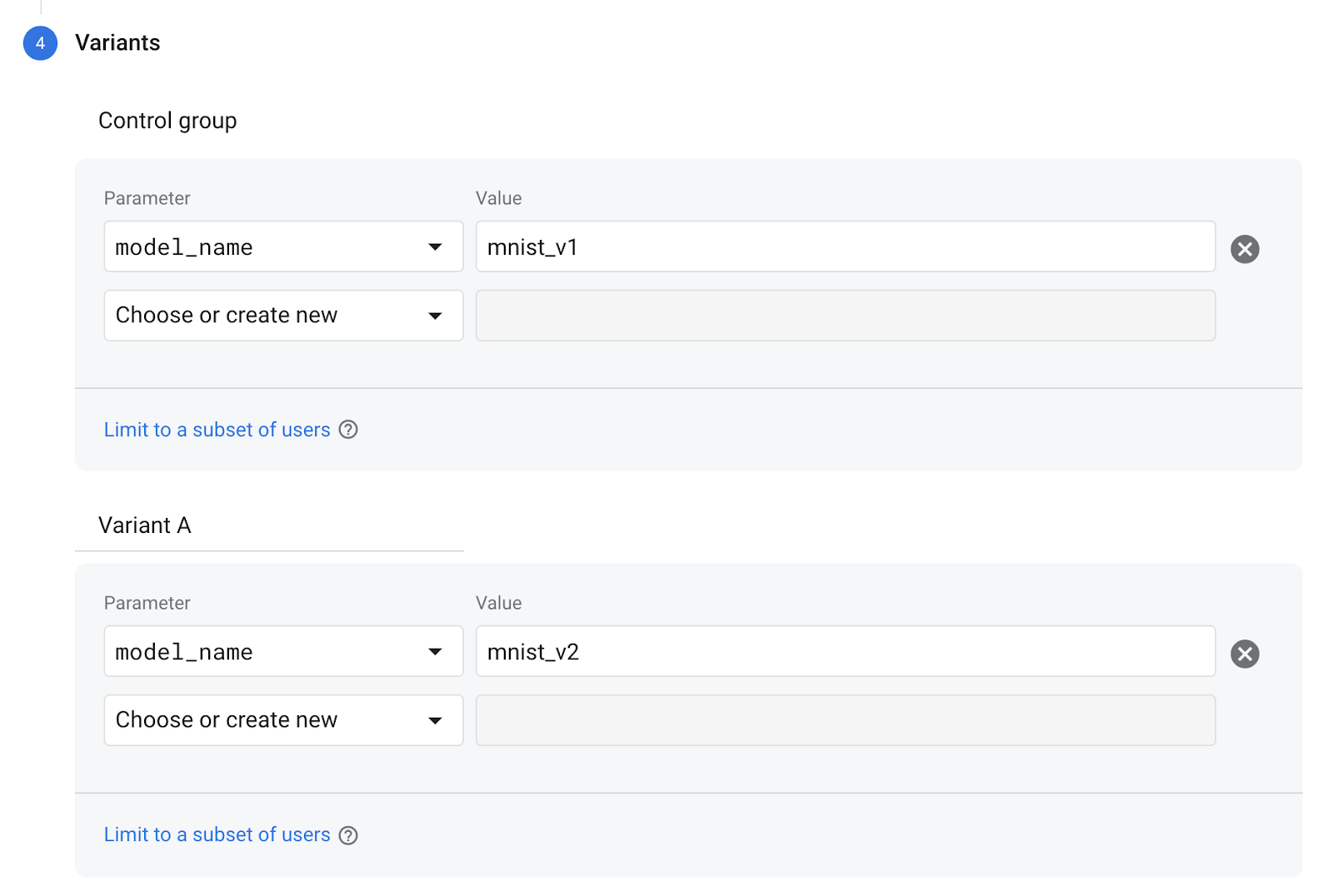
Por fim, na tela Variantes, defina sua variante de grupo de controle para usar mnist_v1 e seu grupo Variante A para usar mnist_v2 .

Clique no botão Revisar no canto inferior direito.
Parabéns, você criou com sucesso um teste A/B para seus dois modelos separados! O teste A/B está atualmente em estado de rascunho e pode ser iniciado a qualquer momento clicando no botão "Iniciar experimento".
Para uma análise mais detalhada dos testes A/B, verifique a documentação de testes A/B .
15. Parabéns!
Neste codelab, você aprendeu a substituir um recurso tflite empacotado estaticamente no seu app por um modelo TFLite carregado dinamicamente do Firebase. Para saber mais sobre o TFLite e o Firebase, dê uma olhada em outros exemplos do TFLite e nos guias de primeiros passos do Firebase.
O que cobrimos
- TensorFlow Lite
- FirebaseML
- Análise do Firebase
- Monitoramento de desempenho do Firebase
- Configuração remota do Firebase
- Teste A/B do Firebase
Próximos passos
- Implemente o Firebase ML Deployment no seu aplicativo.
Saber mais
- Documentação do Firebase Machine Learning
- Documentação do TensorFlow Lite
- Modelos de teste A/B com Firebase

