Triển khai AI trên các ứng dụng dành cho thiết bị di động, web và ứng dụng nhúng
-
Trên thiết bị
Giảm độ trễ. Làm việc khi không có mạng. Giữ dữ liệu của bạn ở chế độ cục bộ và riêng tư.
-
Nhiều nền tảng
Chạy cùng một mô hình trên Android, iOS, web và được nhúng.
-
Đa khung
Tương thích với các mô hình JAX, Keras, PyTorch và TensorFlow.
-
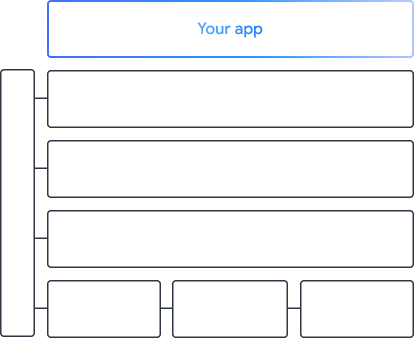
Ngăn xếp cạnh AI đầy đủ
Khung linh hoạt, giải pháp chìa khoá trao tay, trình tăng tốc phần cứng
Các giải pháp tạo sẵn và khung linh hoạt
API có mã thấp cho các tác vụ AI phổ biến
API đa nền tảng để giải quyết các tác vụ phổ biến liên quan đến AI tạo sinh, thị giác, văn bản và âm thanh.
Bắt đầu với các tác vụ MediaPipeTriển khai mô hình tuỳ chỉnh trên nhiều nền tảng
Chạy hiệu quả các mô hình JAX, Keras, PyTorch và TensorFlow trên Android, iOS, web và các thiết bị nhúng, được tối ưu hoá cho học máy truyền thống và AI tạo sinh.
Bắt đầu với LiteRT
Rút ngắn chu kỳ phát triển bằng hình ảnh trực quan
Hình dung quá trình biến đổi của mô hình thông qua việc chuyển đổi và lượng tử hoá. Gỡ lỗi các điểm nóng bằng cách phủ kết quả điểm chuẩn.
Bắt đầu sử dụng Trình khám phá mô hình
Xây dựng quy trình tuỳ chỉnh cho các tính năng máy học phức tạp
Tạo tác vụ của riêng bạn bằng cách tạo chuỗi nhiều mô hình học máy cùng với logic xử lý trước và sau. Chạy quy trình tăng tốc (GPU và NPU) mà không chặn trên CPU.
Bắt đầu với Khung MediaPipe
Các công cụ và khung hỗ trợ các ứng dụng của Google
Khám phá toàn bộ ngăn xếp AI cạnh, với các sản phẩm ở mọi cấp độ — từ API mã thấp đến thư viện tăng tốc dành riêng cho phần cứng.

 Các tác vụ MediaPipe
Các tác vụ MediaPipe
Nhanh chóng xây dựng các tính năng AI vào ứng dụng di động và web bằng API ít mã cho các tác vụ phổ biến liên quan đến AI tạo sinh, thị giác máy tính, văn bản và âm thanh.
AI tạo sinh
Tích hợp trực tiếp mô hình hình ảnh và ngôn ngữ tạo sinh vào ứng dụng của bạn bằng các API sẵn sàng sử dụng.
Thị giác
Khám phá nhiều nhiệm vụ thị giác bao gồm phân đoạn, phân loại, phát hiện, nhận dạng và các điểm đánh dấu trên cơ thể.
Văn bản và âm thanh
Phân loại văn bản và âm thanh theo nhiều danh mục, bao gồm ngôn ngữ, cảm xúc và các danh mục tuỳ chỉnh của riêng bạn.
Bắt đầu
 Khung MediaPipe
Khung MediaPipe
Một khung cấp thấp dùng để xây dựng quy trình ML tăng tốc hiệu suất cao, thường bao gồm nhiều mô hình ML kết hợp với quá trình xử lý trước và sau.
 LiteRT
LiteRT
Triển khai các mô hình AI được tạo trong bất kỳ khung nào trên thiết bị di động, web và bộ vi điều khiển với tính năng tăng tốc dành riêng cho phần cứng được tối ưu hoá.
Đa khung
Chuyển đổi mô hình từ JAX, Keras, PyTorch và TensorFlow để chạy trên thiết bị biên.
Nhiều nền tảng
Chạy chính xác cùng một mô hình trên Android, iOS, web và bộ vi điều khiển bằng SDK gốc.
Nhẹ và nhanh
Thời gian chạy hiệu quả của LiteRT chỉ chiếm vài megabyte và cho phép tăng tốc mô hình trên CPU, GPU và NPU.
Bắt đầu
 Trình khám phá mô hình
Trình khám phá mô hình
Khám phá, gỡ lỗi và so sánh các mô hình của bạn một cách trực quan. Lớp phủ các điểm chuẩn hiệu suất và số liệu để xác định các điểm nóng gây phiền toái.
Gemini Nano trong Android và Chrome
Tạo trải nghiệm AI tạo sinh bằng mô hình mạnh mẽ nhất của Google trên thiết bị