1. Ringkasan
Codelab ini akan menunjukkan cara menggunakan Duet AI untuk membangun aplikasi klien di atas backend API yang sudah ada.
Yang akan Anda pelajari
Lab ini dimaksudkan untuk mengilustrasikan penggunaan Duet AI dengan aplikasi yang sudah ada. Di lab ini, Anda akan mempelajari cara melakukan hal-hal berikut:
- Men-deploy Solusi Praktis Pemrosesan Gambar AI/ML
- Menggunakan Duet AI untuk menjelajahi aplikasi API
- Menggunakan Duet AI untuk membuat klien bagi aplikasi API
Penyiapan - Buat project baru
Bergantung pada kebijakan organisasi, Anda mungkin tidak dapat men-deploy solusi ini dengan benar.
Rekomendasi: Gunakan akun yang memiliki izin penuh (seperti akun pribadi), bukan akun perusahaan atau sekolah
Catatan: Jika Anda baru saja membuat project menggunakan akun dengan izin penuh dan Duet AI API sudah aktif di sana, Anda dapat terus menggunakan project tersebut dan melewati langkah ini. Misalnya, jika Anda baru saja menyelesaikan codelab Duet AI lain, Anda dapat melewati langkah ini.
- Buka Konsol Google Cloud
- Klik menu dropdown project saat ini.
- Klik New Project

- Tambahkan nama project, lalu klik CREATE
- Rekomendasi: Gunakan nama project yang unik sehingga
Project namedanProject IDmerujuk ke yang sama
yang sama
- Rekomendasi: Gunakan nama project yang unik sehingga
2. Men-deploy Solusi Praktis
Solusi Praktis adalah template solusi bawaan dari Google Cloud. Lab ini menggunakan Solusi Praktis untuk mendemonstrasikan bagaimana Duet AI dapat membantu meningkatkan kualitas aplikasi yang sudah ada.
- Buka halaman detail Solusi Praktis Pemrosesan Gambar AI/ML
- Klik menu tiga garis
- Di submenu Products & solutions, klik Jump Start Solutions

- Klik AI/ML Image Processing on Cloud Functions

- Klik DEPLOY
- Jika project Anda tidak mengaktifkan penagihan, aktifkan penagihan.
- Konfirmasi nama project, lalu klik CONTINUE
- Pilih
us-central1 (Iowa)sebagai region. - Jika diminta memasukkan input lain, terima setelan default.
- Klik DEPLOY.
- Proses ini dapat memerlukan waktu hingga 15 menit.
- Anda tidak perlu membuat perubahan apa pun, tetapi jangan ragu untuk mempelajari deployment Solusi Praktis.
Pemecahan masalah
- Masalah: Apakah Anda melihat error yang bertuliskan
Partial deployment.?- Solusi: Sayangnya, ini artinya Anda mungkin harus menghapus deployment dan memulai dari awal. Akan ada tombol yang bertuliskan DELETE DEPLOYMENT. Klik tombol tersebut, lalu deploy ulang Solusi Praktis.
3. Mengaktifkan Duet AI
Siapkan lingkungan pengeditan kode Anda dan aktifkan Duet AI
- Buka Cloud Shell Editor
- Kembali ke Konsol Google Cloud
- Ketik
Cloud Shell Editordi kotak penelusuran, lalu klik Cloud Shell Editor dari menu dropdown.
- Klik Try the new Editor jika Anda menggunakan Editor Lama.
- Catatan: Jika tidak melihat tombol Try the new Editor, kemungkinan Anda sudah menggunakan Editor yang baru. Editor Lama akan berfungsi, tetapi tampilannya akan terlihat sedikit berbeda.
- Klik ikon Open in New Window


- Jika diminta, login atau beri akun Anda otorisasi.
- Bergantung pada setelan Anda, Anda mungkin diminta untuk memberikan otorisasi kepada akun Anda beberapa kali di lab ini. Berikan otorisasi setiap kali diminta.
- Klik tombol Cloud Code - Sign in di status bar bawah seperti yang ditunjukkan. Otorisasi plugin seperti yang ditunjukkan.

- Jika diminta, klik Select a Google Cloud project, lalu pilih project yang Anda gunakan

- Aktifkan Duet AI
- Klik Cloud Code

- Catatan: Mungkin diperlukan satu atau dua langkah, bergantung pada ukuran layar Anda.

- Catatan: Mungkin diperlukan satu atau dua langkah, bergantung pada ukuran layar Anda.
- Klik Change Settings di bagian HELP AND FEEDBACK
- Ketik
Duet AI: Enable - Pilih kotak centang (jika belum dipilih)

- Muat ulang IDE Anda.
- Dengan begitu, Duet AI di Cloud Code akan aktif, dan status bar Duet AI akan muncul di IDE Anda.

- Klik Cloud Code
- Klik tombol Duet AI di pojok kanan bawah seperti yang ditunjukkan, lalu pilih project Google Cloud yang benar.

- Jika Anda melihat error bahwa
Duet AI has not been enabled for your selected project. Klik Enable Duet AI API
- Jika Anda melihat error bahwa
- Pastikan Anda dapat melihat project Google Cloud yang benar di sebelah kiri (nama project Anda akan terlihat) dan Duet AI yang diaktifkan di sebelah kanan, di status bar seperti yang ditunjukkan di bawah:

4. Mendownload kode Cloud Function
Download kodenya dan gunakan Duet AI untuk mempelajari lebih lanjut Solusi Praktis dan kode yang Anda deploy.
- Jika Anda telah keluar, klik Cloud Code

- Klik Cloud Functions
- Jika Anda melihat tombol Select a project, klik tombol tersebut, lalu pilih project yang sedang Anda kerjakan.
- Klik fungsi annotate-http
- Klik ikon Download to new workspace


- Gunakan annotate-http-1 sebagai nama ruang kerja (harus dijadikan default), lalu klik OK
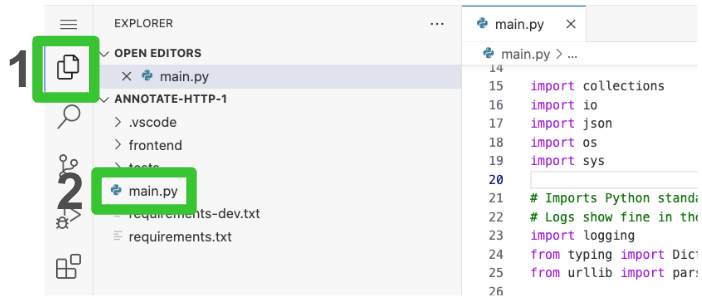
- Buka file
main.py- Klik ikon Explorer

- Klik file
main.pyuntuk membukanya
- Klik ikon Explorer
- Klik ikon Chat Duet AI

- Catatan: Mungkin diperlukan satu atau dua langkah, bergantung pada ukuran layar Anda.

- Catatan: Mungkin diperlukan satu atau dua langkah, bergantung pada ukuran layar Anda.
- Coba tanyakan sesuatu kepada Duet AI. Masukkan perintah seperti:
What is a Jump Start Solution in Google Cloud?Explain this code.
Mereset Chat Duet AI
Perintah yang telah diberikan memengaruhi perintah di masa mendatang. Misalnya, jika ada salah ketik di project ID atau region, kesalahan tersebut akan tetap ada di perintah dan respons mendatang, yang dapat berdampak negatif pada pengalaman Anda. Jika Anda salah ketik atau ingin menghapus histori karena alasan lain, Anda dapat menggunakan ikon tong sampah untuk mereset chat.

5. Memanggil endpoint Cloud Function yang sudah ada
Jelajahi kode dan panggil endpoint yang Anda deploy di Solusi Praktis.
- Masukkan perintah:
- PENTING Ganti
my-project-with-duetdi perintah berikut dengan project ID Anda. The region is us-central1 and the project id is my-project-with-duet. Write a curl post for the /annotate-http/annotate Cloud Function endpoint that performs label detection on the default eiffel tower image.- Anda akan menerima respons yang menyertakan perintah curl seperti ini:
curl -X POST \ -H "Authorization: Bearer $(gcloud auth print-access-token)" \ ... - Salin perintah curl ini untuk digunakan di langkah berikutnya
- PENTING Ganti
- Uji perintah di terminal baru
- Klik menu tiga garis
- Klik Terminal
- Klik New Terminal

- Tempel perintah curl dari langkah sebelumnya ke terminal, lalu tekan
Enteruntuk menjalankan perintah - Anda akan menerima respons yang dimulai seperti ini:
{ "labelAnnotations": [ { "mid": "/m/0csby", "description": "Cloud", "score": 0.97885925, "topicality": 0.97885925, ...
- (Opsional) Lakukan hal ini dengan gambar lain dari internet publik dengan memasukkan perintah seperti di bawah ke Duet:
Do the same thing with the image https://storage.googleapis.com/cloud-samples-data/vision/eiffel_tower.jpg
Pemecahan masalah
Catatan tentang nondeterminisme: Duet AI dan produk lain yang didukung oleh Model Bahasa Besar (LLM) bersifat non-deterministik. Artinya, dengan input yang sama, Anda mungkin akan mendapatkan output yang berbeda. Bahkan jika Anda mengikuti langkah-langkahnya dengan sempurna, Anda mungkin tidak mendapatkan perintah yang berfungsi. Langkah-langkah pemecahan masalah ini akan membantu Anda mengantisipasi hal ini.
Perintah curl yang dihasilkan akan terlihat seperti ini:
curl -X POST \
-H "Authorization: Bearer $(gcloud auth print-access-token)" \
-H "Content-Type: application/json" \
-d '{
"image_uri": "gs://cloud-samples-data/vision/eiffel_tower.jpg",
"features": "LABEL_DETECTION"
}' \
"https://us-central1-my-project-with-duet.cloudfunctions.net/annotate-http/annotate"
Duet AI menggunakan TEST_IMAGE dalam file main.py, yang merupakan gambar Menara Eiffel.
Jika perintah curl tidak berfungsi, periksa beberapa hal berikut:
- Masalah: Apakah endpoint URL berisi
.a.run.app?- Solusi: Duet mungkin mengira Anda men-deploy ke Cloud Run. Ganti
my-project-with-duetdengan project ID Anda dihttps://us-central1-my-project-with-duet.cloudfunctions.net/annotate-http/annotateuntuk mendapatkan endpoint Cloud Functions yang benar dan gunakan itu untuk perintah curl.
- Solusi: Duet mungkin mengira Anda men-deploy ke Cloud Run. Ganti
- Masalah: Apakah endpoint URL menyertakan
my-project-with-duet?- Solusi: Ganti
my-project-with-duetdengan project ID Anda.
- Solusi: Ganti
- Masalah: Apakah endpoint URL tidak memiliki
us-central1?- Solusi: Pastikan URL diawali dengan
us-central1seperti:https://us-central1-my-project-with-duet.cloudfunctions.net/annotate-http/annotatedengan project ID Anda.
- Solusi: Pastikan URL diawali dengan
- Masalah: Bergantung pada perintah yang digunakan, terkadang endpoint yang dihasilkan akan terlihat seperti
cloudfunctions.net/annotate-httpataucloudfunctions.net/annotate. Apakah endpoint URL tidak memiliki/annotate-http/annotatedi bagian akhir?- Solusi: Pastikan endpoint URL diakhiri dengan jalur aplikasi API lengkap
cloudfunctions.net/annotate-http/annotate
- Solusi: Pastikan endpoint URL diakhiri dengan jalur aplikasi API lengkap
- Masalah: Permintaan cURL berfungsi, tetapi tidak mendapatkan banyak informasi. Apakah permintaan menyertakan fitur?
- Solusi: Ini bukan masalah besar. Jika Anda melanjutkan tanpa mengubah apa pun, bagian lain dari lab akan tetap berfungsi. Jika ingin mendapatkan lebih banyak informasi, Anda dapat meminta Duet untuk menambahkan fitur ke permintaan cURL.
- Masalah: Jawabannya sepertinya salah atau tampaknya tidak memiliki konteks spesifik per kode. Apakah Anda menggunakan Chat Duet AI dalam Cloud Shell Editor?
- Solusi: Coba buka file
main.pydan tandai kode yang terkait dengan perintah Anda saat menggunakan Chat Duet AI dalam Cloud Shell Editor. Asisten Duet AI di seluruh Google Cloud memiliki konteks yang berbeda, yang akan menghasilkan jawaban yang berbeda pula.
- Solusi: Coba buka file
- Masalah: Respons perintah masih kurang tepat.
- Solusi: Coba perintah lain yang memberi Duet AI lebih banyak arahan terkait apa yang ingin Anda hasilkan. Pastikan untuk mengganti
my-project-with-duetdengan project ID Anda. Berikut contohnya:Give me the curl command for: 1- Cloud Function running in us-central1 and project my-project-with-duet 2- HTTP POST to the following endpoint: /annotate-http/annotate endpoint 3- JSON in the body: { "image_uri": "gs://cloud-samples-data/vision/eiffel_tower.jpg", "features": "LABEL_DETECTION" }
- Solusi: Coba perintah lain yang memberi Duet AI lebih banyak arahan terkait apa yang ingin Anda hasilkan. Pastikan untuk mengganti
- Masalah: Setelah melakukan semua langkah pemecahan masalah ini, aplikasi masih belum berfungsi.
- Solusi: Karena LLM bersifat nondeterministik, Duet mungkin menghasilkan respons yang tidak berfungsi. Jika hal itu terjadi, salin contoh perintah curl di atas dan coba jalankan perintah itu di terminal. Pastikan untuk mengganti
my-project-with-duetdengan project ID Anda.
- Solusi: Karena LLM bersifat nondeterministik, Duet mungkin menghasilkan respons yang tidak berfungsi. Jika hal itu terjadi, salin contoh perintah curl di atas dan coba jalankan perintah itu di terminal. Pastikan untuk mengganti
6. Membuat klien aplikasi web untuk API
Gunakan Duet AI untuk menghasilkan file index.html yang memanggil endpoint Cloud Function Solusi Praktis. Kemudian, deploy file index.html ke Firebase Hosting untuk melihat cara kerja kode.
- Buat kode sisi klien
- Kembali ke kotak chat Duet AI, masukkan perintah:
Write an index.html file that takes two inputs: a text input for the image_uri and a dropdown for the features. It should make a post request and display the raw json result to the DOM. The fetch call should use the full url beginning with https. The default image_uri should be gs://cloud-samples-data/vision/eiffel_tower.jpg.
- Salin file
index.htmlyang dihasilkan dalam respons.- CATATAN: Anda akan memerlukan kode ini nanti, jadi simpan di suatu tempat jika Anda khawatir kehilangan kode tersebut.
- Tutup
main.py.
- Kembali ke kotak chat Duet AI, masukkan perintah:
- Buat direktori
frontendbaru- Anda dapat bertanya kepada Duet AI sesuatu seperti:
What are the console commands to create and navigate to a new frontend directory?
- Anda akan melihat hasil seperti
mkdir frontenddancd frontend. - Gunakan Terminal Cloud Shell untuk mengonfirmasi bahwa Anda masih berada di direktori
annotate-http-1dan jalankan perintah berikut:cd ~/annotate-http-1mkdir frontendcd frontend
- Anda dapat bertanya kepada Duet AI sesuatu seperti:
- Pastikan Anda login ke project yang benar di terminal Cloud Shell
- Anda dapat bertanya kepada Duet AI sesuatu seperti:
What is the gcloud command to set my project?
- Anda akan melihat hasil seperti
gcloud config set project my-project-with-duet- Pastikan project ID sudah benar, lalu jalankan perintah di terminal Cloud Shell.
- Anda dapat bertanya kepada Duet AI sesuatu seperti:
- Aktifkan Firebase
- Di tab baru (biarkan Cloud Shell Editor saat ini terbuka), buka https://console.firebase.google.com/
- Klik Add Project
- Ketik project ID Anda dan tunggu hingga muncul di menu dropdown
- Klik project ID Anda
- Klik Continue
- Klik Confirm plan
- Klik Continue
- Batalkan pilihan Enable Google Analytics for this project
- Firebase merekomendasikan penggunaan Google Analytics, tetapi itu tidak akan digunakan dalam aplikasi ini.
- Klik Continue
- Tutup tab ini dan kembali ke Cloud Shell Editor
- Catatan: Langkah-langkah ini hanya diperlukan bagi pengguna yang belum pernah menggunakan Firebase, tetapi dengan begitu semua orang akan mengikuti jalur yang sama. Jika melakukannya lagi pada lain waktu, Anda dapat melewati langkah ini.
- Login ke Firebase di Cloud Shell
- Di terminal Cloud Shell Editor, jalankan perintah
firebase login --no-localhost - Kunjungi URL yang disediakan
- Klik Yes, I just ran this command
- Klik Yes, this is my session ID
- Klik Copy
- Kembali ke terminal Cloud Shell Editor
- Tempel nilai yang disalin di terminal yang bertuliskan:
Enter authorization code: - Tekan
Enter
- Di terminal Cloud Shell Editor, jalankan perintah
- Deploy situs baru ke Firebase Hosting
- Lakukan inisialisasi project Firebase baru
- Anda dapat bertanya kepada Duet AI sesuatu seperti:
What are the commands to initialize and deploy a new firebase application?
- Anda akan melihat hasil seperti
firebase initdanfirebase deploydengan petunjuk. - Karena ada banyak kemungkinan cara untuk melakukan hal ini yang dapat direkomendasikan Duet AI sesuai preferensi Anda, berikut rekomendasi khusus yang dapat Anda ikuti:
firebase init- Panah ke bawah menuju
Hosting: Configure files for Firebase Hosting and (optionally) set up GitHub Action deploys- Tekan
Spacebar - Tekan
Enter
- Tekan
- Panah ke bawah menuju
Use an existing project- Tekan
Enter
- Tekan
- Jika Anda melihat daftar project, panah ke bawah menuju project yang sedang Anda gunakan saat ini
- Tekan
Enter
- Tekan
- Jika Anda diminta untuk
Please input the ID of the Google Cloud Project you would like to add Firebase:- Ketik project ID untuk project Anda.
- Tekan
Enter
- Untuk semua perintah lainnya, tekan
Enter
- Panah ke bawah menuju
firebase deploy
- Anda dapat bertanya kepada Duet AI sesuatu seperti:
- Lakukan inisialisasi project Firebase baru
- Deploy ulang aplikasi Anda dengan panggilan ke endpoint Cloud Functions API
- Perintah sebelumnya akan membuat direktori
publicdengan fileindex.htmldi dalam direktorifrontendyang Anda buat sebelumnya. Anda akan membuat beberapa perubahan berikutnya di file~/annotate-http-1/frontend/public/index.html. - Buka file
index.html.- Klik ikon Explorer

- Klik folder
frontend - Klik folder
public - Klik file
index.html
- Klik ikon Explorer
- Kosongkan file
index.htmlyang sudah ada. - Tempel kode yang Anda salin sebelumnya ke dalam file
index.html - Jalankan
firebase deployuntuk men-deploy aplikasi baru - Buka URL Firebase Hosting untuk melihat apakah itu berfungsi.
- Catatan: Anda mungkin perlu melakukan refresh pada situs secara paksa untuk melihat pembaruan.
- Perintah sebelumnya akan membuat direktori
Pemecahan masalah
File index.html kurang lebih akan terlihat seperti ini:
<!DOCTYPE html>
<html>
<head>
<title>Vision API Annotate Image</title>
</head>
<body>
<h1>Vision API Annotate Image</h1>
<form id="annotate-form" action="https://us-central1-my-project-with-duet.cloudfunctions.net/annotate-http/annotate" method="POST">
<label for="image-uri">Image URI:</label>
<input type="text" id="image-uri" name="image_uri" value="gs://cloud-samples-data/vision/eiffel_tower.jpg">
<br>
<label for="features">Features:</label>
<select id="features" name="features">
<option value="LABEL_DETECTION">LABEL_DETECTION</option>
<option value="TEXT_DETECTION">TEXT_DETECTION</option>
<option value="IMAGE_PROPERTIES">IMAGE_PROPERTIES</option>
</select>
<br>
<input type="submit" value="Annotate">
</form>
<div id="result"></div>
<script>
const form = document.getElementById('annotate-form');
form.addEventListener('submit', (event) => {
event.preventDefault();
const imageUri = document.getElementById('image-uri').value;
const features = document.getElementById('features').value;
const data = {
image_uri: imageUri,
features: features,
};
fetch('https://us-central1-my-project-with-duet.cloudfunctions.net/annotate-http/annotate', {
method: 'POST',
headers: {
'Content-Type': 'application/json',
},
body: JSON.stringify(data),
})
.then((response) => response.json())
.then((result) => {
const resultElement = document.getElementById('result');
resultElement.innerHTML = JSON.stringify(result, null, 2);
});
});
</script>
</body>
</html>
Jika situs tidak berfungsi, periksa beberapa hal berikut:
- Masalah: 404 (Not Found) Apakah URL yang digunakan dalam metode
fetchmenyertakanmy-project-with-duet?- Solusi: Ganti
my-project-with-duetdengan project ID Anda.
- Solusi: Ganti
- Masalah: 404 (Not Found) Apakah URL yang digunakan dalam metode
fetchtidak memiliki URL lengkap?- Solusi: Pastikan untuk menyertakan URL lengkap dalam metode
fetch. Tampilannya akan terlihat sepertihttps://us-central1-my-project-with-duet.cloudfunctions.net/annotate-http/annotate
- Solusi: Pastikan untuk menyertakan URL lengkap dalam metode
- Masalah: Respons perintah masih kurang tepat.
- Solusi: Coba perintah lain yang memberi Duet AI lebih banyak arahan terkait apa yang ingin Anda hasilkan. Pastikan untuk mengganti
my-project-with-duetdengan project ID Anda. Berikut contohnya:Write an index.html file that takes two inputs: a text input for the image_uri and a dropdown for the features. It should make a post request and display the raw json result to the DOM. The fetch call should use https://us-central1-my-project-with-duet.cloudfunctions.net/annotate-http/annotate. The default image_uri should be gs://cloud-samples-data/vision/eiffel_tower.jpg.
- Solusi: Coba perintah lain yang memberi Duet AI lebih banyak arahan terkait apa yang ingin Anda hasilkan. Pastikan untuk mengganti
- Masalah: Apakah situs Anda sudah di-deploy, tetapi tidak berfungsi?
- Solusi: Karena LLM bersifat nondeterministik, Duet mungkin menghasilkan respons yang tidak berfungsi. Jika hal itu terjadi, salin contoh
index.htmldi atas lalu coba deploy ulang denganfirebase deploy. Pastikan untuk menggantimy-project-with-duetdengan project ID Anda.
- Solusi: Karena LLM bersifat nondeterministik, Duet mungkin menghasilkan respons yang tidak berfungsi. Jika hal itu terjadi, salin contoh
7. (Opsional) Membuka Eksplorasi
- Gunakan Duet AI dan asisten dalam editor untuk menambahkan gaya CSS ke aplikasi Anda, lalu deploy aplikasi lagi setelah selesai. Jika Anda sedang mencari inspirasi, berikut contoh perintah yang dapat Anda coba:
Make this index.html file use material design.
- Hal lain yang bisa dicoba:
- Situs yang dibuat harus berfungsi dengan gambar
httppublik apa pun. Bekerjalah menggunakan Duet untuk menampilkan gambar di halaman.
- Situs yang dibuat harus berfungsi dengan gambar
8. (Opsional) Menghapus project
Jika Anda tidak ingin dikenai biaya untuk resource yang dibuat hari ini, Anda dapat bertanya kepada Duet cara melakukannya.
- Masukkan perintah:
How can I delete my project?- Anda akan melihat hasil seperti
gcloud projects delete my-project-with-duet. - PENTING Ganti
my-project-with-duetpada perintah sebelumnya dengan project ID Anda.
- Jalankan perintah
gcloud projects deleteuntuk menghapus semua resource yang Anda buat hari ini.
