এই কোডল্যাব সম্পর্কে
1. ওভারভিউ
একজন Google ক্লাউড বিকাশকারীর জীবনের একটি দিন সাধারণত একাধিক Google ক্লাউড পণ্য এবং পরিষেবার ব্যবহার জড়িত। এই পণ্যগুলি বিকাশকারীকে ক্লাউডে অ্যাপ্লিকেশনগুলি বিকাশ, পরীক্ষা, স্থাপন এবং পরিচালনা করতে সক্ষম করে৷ Duet AI এর সহায়তায়, একজন বিকাশকারী ডুয়েট AI এর ইন্টারেক্টিভ চ্যাট, কোড সহায়তা এবং এমবেডেড ইন্টিগ্রেশন ব্যবহার করে Google ক্লাউডের পণ্যগুলি ব্যবহার করার সময় আরও বেশি উত্পাদনশীল হয়ে উঠতে পারে৷
এই ল্যাবটি "Cymbal Superstore" মুদির ওয়েব অ্যাপ স্থাপন করতে Duet AI সহায়তা ব্যবহার করে। তারপরে আপনি একটি নতুন বৈশিষ্ট্য বিকাশ এবং স্থাপন করবেন এবং অ্যাপটির সামনে এবং ব্যাকএন্ড তৈরি করবেন। এছাড়াও আপনি আপনার অ্যাপের জন্য পরীক্ষা লিখতে Duet-এর সাহায্য পাবেন এবং অন্যান্য Google ক্লাউড টুলের সাথে ডুয়েটকে কীভাবে একীভূত করা যায় তা দেখতে পাবেন।
উদ্দেশ্য
আপনি কিভাবে শিখবেন:
- Duet AI এর সাহায্যে একটি বিদ্যমান ওয়েব অ্যাপ্লিকেশন উন্নত করুন।
- ক্লাউড রানে অ্যাপ্লিকেশনটি স্থাপন করুন।
- অ্যাপ্লিকেশানে একটি ত্রুটি ব্যাখ্যা করতে এবং একটি সমাধান প্রদানের জন্য ডুয়েট এআইকে প্রম্পট করুন।
- ডুয়েট এআই-এর সাহায্যে অ্যাপ্লিকেশনের জন্য পরীক্ষা তৈরি করুন।
- Duet AI এর সাহায্যে অ্যাপ্লিকেশন লগগুলি দেখুন।
পূর্বশর্ত
- Google ক্লাউড প্ল্যাটফর্ম অ্যাকাউন্ট এবং বিলিং সক্ষম সহ একটি প্রকল্প৷
- মৌলিক লিনাক্স অভিজ্ঞতা
2. সেটআপ
এই বিভাগটি এই ল্যাবের সাথে শুরু করার জন্য আপনাকে যা করতে হবে তা কভার করে।
একটি প্রকল্প তৈরি করুন
পরিষ্কার করা সহজ করতে, আসুন একটি নতুন গুগল ক্লাউড প্রকল্প তৈরি করি।
- https://console.cloud.google.com- এ নেভিগেট করুন।
- প্রজেক্ট সিলেক্টর ড্রপডাউনে ক্লিক করুন
- প্রকল্প তৈরি করুন নির্বাচন করুন
- এটিকে স্মরণীয় নাম দিন যেমন, ইন্ট্রো-টু-কন্টেইনার
Google ক্লাউড প্রকল্পে Duet AI সক্ষম করুন
আমরা এখন আমাদের Google ক্লাউড প্রকল্পে Duet AI API সক্ষম করব। নিচে দেওয়া ধাপগুলো অনুসরণ করুন:
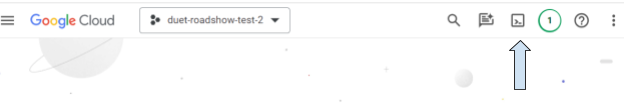
- আপনার https://console.cloud.google.com ভিজিট করার ড্যাশবোর্ডে যান এবং নিশ্চিত করুন যে আপনি Google ক্লাউড প্রকল্পটি নির্বাচন করেছেন যেটির সাথে আপনি এই ল্যাবের জন্য কাজ করার পরিকল্পনা করছেন৷ ডুয়েট এআই আইকনে ক্লিক করুন যা আপনি উপরের ডানদিকে দেখতে পাচ্ছেন।

- ডুয়েট এআই চ্যাট উইন্ডোটি কনসোলের ডানদিকে খুলবে। নিচের মত Enable বাটনে ক্লিক করুন। আপনি যদি সক্ষম বোতামটি দেখতে না পান এবং পরিবর্তে একটি চ্যাট ইন্টারফেস দেখতে পান তবে সম্ভবত আপনি ইতিমধ্যেই প্রকল্পের জন্য ডুয়েট এআই সক্ষম করেছেন এবং আপনি সরাসরি পরবর্তী ধাপে যেতে পারেন।

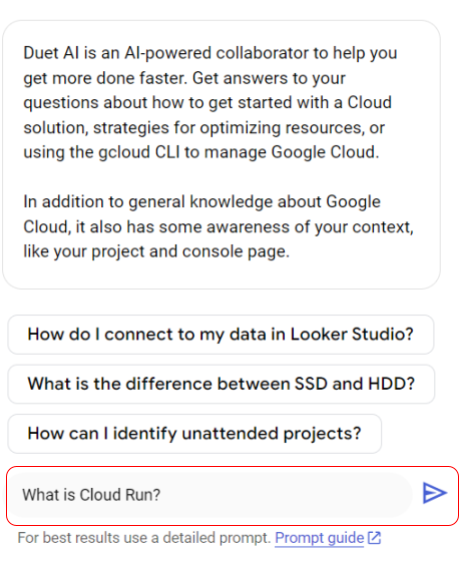
- একবার এটি সক্ষম হয়ে গেলে, আপনি এটিকে একটি বা দুটি প্রশ্ন জিজ্ঞাসা করে ডুয়েট এআই পরীক্ষা করতে পারেন। কয়েকটি নমুনা প্রশ্ন দেখানো হয়েছে কিন্তু আপনি "ক্লাউড রান কি?" এর মত কিছু চেষ্টা করতে পারেন।

ডুয়েট এআই আপনার প্রশ্নের উত্তর দিয়ে দেবে। আপনি Duet AI চ্যাট উইন্ডোটি বন্ধ করতে উপরের ডানদিকে কোণায় _ আইকনে ক্লিক করতে পারেন।
ক্লাউড শেল আইডিই-তে ডুয়েট এআই সক্ষম করুন
আমরা বাকি কোডল্যাবের জন্য ক্লাউড শেল IDE ব্যবহার করব। আমাদের ক্লাউড শেল আইডিই-তে ডুয়েট এআই সক্ষম এবং কনফিগার করতে হবে এবং পদক্ষেপগুলি নীচে দেওয়া হল:
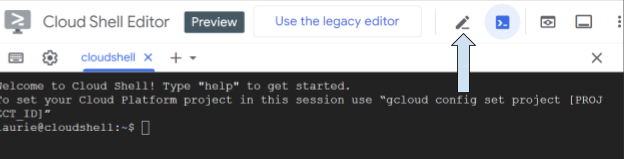
- নীচে দেখানো আইকনের মাধ্যমে ক্লাউড শেল চালু করুন। ক্লাউড শেল ইনস্ট্যান্স শুরু করতে এক বা দুই মিনিট সময় লাগতে পারে।

- এডিটর বা ওপেন এডিটর বোতামে ক্লিক করুন (যেমনটি হতে পারে) এবং ক্লাউড শেল IDE প্রদর্শিত হওয়া পর্যন্ত অপেক্ষা করুন। আপনি "নতুন" সম্পাদক ব্যবহার করবেন, উত্তরাধিকার সম্পাদক নয়।

- ক্লাউড কোডে ক্লিক করুন - দেখানো হিসাবে নীচের স্ট্যাটাস বারে সাইন ইন বোতাম। নির্দেশিত হিসাবে প্লাগইন অনুমোদন করুন. আপনি যদি স্ট্যাটাস বারে "ক্লাউড কোড - কোনও প্রকল্প নেই" দেখতে পান, তাহলে সেটি নির্বাচন করুন এবং তারপরে আপনি যে প্রকল্পগুলির সাথে কাজ করার পরিকল্পনা করছেন তার তালিকা থেকে নির্দিষ্ট Google ক্লাউড প্রকল্পটি নির্বাচন করুন৷

- দেখানো হিসাবে নীচের ডানদিকের কোণায় Duet AI বোতামে ক্লিক করুন এবং সঠিক Google ক্লাউড প্রকল্পটি নির্বাচন করুন যার জন্য আমরা Cloud AI Companion API সক্ষম করেছি।

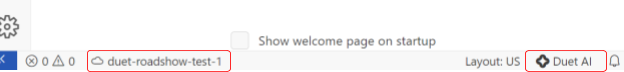
- একবার আপনি আপনার Google ক্লাউড প্রজেক্ট নির্বাচন এবং অনুমোদন করলে, নিশ্চিত করুন যে আপনি স্ট্যাটাস বারে ক্লাউড কোড স্ট্যাটাস মেসেজে দেখতে পাচ্ছেন এবং আপনি ডানদিকে ডুয়েট AI সক্ষম করেছেন, স্ট্যাটাস বারে নীচে দেখানো হয়েছে:

ডুয়েট এআই ব্যবহারের জন্য প্রস্তুত!
3. ডুয়েট এআই ব্যবহার করা
আপনি এই ল্যাবের অংশ হিসেবে একটি ওয়েব অ্যাপ তৈরি করবেন। ল্যাবটি ডুয়েট চেষ্টা করার জন্য অনেক জায়গা নির্দেশ করে। তবে আপনি যদি কৌতূহলী হন তবে আপনি ল্যাবের যে কোনও জায়গায় ডুয়েট জিজ্ঞাসা করার জন্য সময় নিতে পারেন।
উদাহরণস্বরূপ, আপনি মৌলিক অ্যাপ্লিকেশন তৈরি এবং স্থাপন করতে Terraform ব্যবহার করবেন। আপনি যদি না জানেন যে Terraform কি, আপনি Duet জিজ্ঞাসা করতে পারেন। আপনি যদি বুঝতে চান প্রতিটি পদক্ষেপ কী করে, ডুয়েট সেগুলি ব্যাখ্যা করতে পারে। আসলে কোড খুলতে এবং নির্দিষ্ট লাইন সম্পর্কে জিজ্ঞাসা করতে চান? ডুয়েট চেষ্টা করে দেখুন।
4. ওয়েব অ্যাপ তৈরি করুন
এই ল্যাবটি "Cymbal Superstore" মুদির ওয়েব অ্যাপ ব্যবহার করে। এই ল্যাবের পরবর্তী কাজগুলিতে, আপনি এই অ্যাপে একটি নতুন বৈশিষ্ট্য বিকাশ এবং স্থাপন করতে Duet AI ব্যবহার করেন। আপনি কিভাবে Duet AI বিদ্যমান কোড বুঝতে সাহায্য করে তা দেখার আগে, আপনার সাথে কাজ করার জন্য কিছু বিদ্যমান কোডের প্রয়োজন হবে, তাই আপনি এখন এই অ্যাপের ফ্রন্টএন্ড এবং ব্যাকএন্ড উপাদানগুলি তৈরি করবেন।
আপনি এই প্রকল্পে কাজ করার সাথে সাথে আপনি ক্লাউড শেল এবং ক্লাউড শেল সম্পাদকের মধ্যে চলে যাবেন। এটি করার একটি সহজ উপায় হল স্ক্রিনের উপরের বোতামগুলি ব্যবহার করা:

পরিবেশ কনফিগার করুন
ক্লাউড শেলে কমান্ডগুলি চালান।
- প্রকল্প আইডি সেট করুন:
gcloud config set project <Google Cloud Project ID>
- ডকার শংসাপত্র সহকারী চালানোর জন্য, নিম্নলিখিত কমান্ডটি চালান:
gcloud auth configure-docker
- আপনি চালিয়ে যেতে চান কিনা জিজ্ঞাসা করা হলে, Y টাইপ করুন।
- "Cymbal Superstore" অ্যাপ্লিকেশন কোড ডাউনলোড করতে, ক্লাউড শেলে আপনার রুট ডিরেক্টরি থেকে নিম্নলিখিত কমান্ডটি চালান। এটি Github থেকে Cymbal Superstore কোড পাবে।
git clone https://github.com/GoogleCloudPlatform/cymbal-superstore
- এই কোডটি সঠিকভাবে চালানোর জন্য আপনাকে বেশ কয়েকটি API সক্ষম করতে হবে৷ ক্লাউড শেলে, নীচের কমান্ডটি প্রবেশ করান:
gcloud services enable cloudresourcemanager.googleapis.com compute.googleapis.com artifactregistry.googleapis.com serviceusage.googleapis.com run.googleapis.com bigquery.googleapis.com
- আপনার ডাউনলোড করা কোডে Terraform ডিরেক্টরিতে পরিবর্তন করুন:
cd cymbal-superstore/terraform
- যেহেতু এই ল্যাবটি স্প্যানার ব্যবহার করবে না, আমরা টেরাফর্ম নির্দেশাবলীর একটি সংস্করণ ব্যবহার করব যা স্প্যানার ইনস্টল করে না। ক্লাউড শেলে, নীচের কমান্ডটি প্রবেশ করান:
mv main.tf.nospanner main.tf
- প্রতিবার টেরাফর্ম কমান্ড চালানোর সময় আপনার প্রজেক্টের নাম এবং নম্বর লিখতে হবে সেভ করতে, এই
terraformডিরেক্টরিতেterraform.tfvarsনামে একটি ফাইল তৈরি করুন। নীচের তথ্য সহ এই ফাইলটিতে দুটি লাইন যুক্ত করুন এবং ফাইলটি সংরক্ষণ করুন। আপনি প্রকল্প ড্যাশবোর্ডে এই তথ্য খুঁজে পেতে পারেন.
project_id="Your project id" project_number=Your project number
- লাইন দিয়ে Terraform শুরু করুন:
terraform init
- অবশেষে, নীচের কমান্ড ব্যবহার করে আপনার প্রকল্পে Terraform সংস্থান স্থাপন করুন। এই স্থাপনার সময় আপনাকে "হ্যাঁ" টাইপ করতে বলা হতে পারে। এতে 10 মিনিট পর্যন্ত সময় লাগতে পারে, তাই আপনি https://github.com/GoogleCloudPlatform/cymbal-superstore/blob/main/assets/architecture.png এ আর্কিটেকচার ডায়াগ্রাম পরীক্ষা করার জন্য সময় নিতে চাইতে পারেন। আপনি বিদ্যমান কোডটিও দেখতে পারেন এবং এটি বুঝতে আমাদের সাহায্য করতে Duet ব্যবহার করতে পারেন।
terraform apply
একবার এই কমান্ডটি সফলভাবে সমাপ্ত হলে, আপনি নিম্নলিখিত অনুরূপ আউটপুট দেখতে হবে:

- আপনার আউটপুটে ব্যাকএন্ড
inventory_cr_endpointএর সাথে কথা বলতে আপনার ফ্রন্টএন্ড আপডেট করুন। এটি করার জন্য, আপনারinventory_cr_endpointএর মানটি অনুলিপি করুন,cymbal-superstore/frontend/.env.productionখুলুন এবংREACT_APP_INVENTORY_URLএর মান প্রতিস্থাপন করুন। -
terraform apply। এটিতে শুধুমাত্র এক মিনিট সময় নেওয়া উচিত, কারণ এটি আপডেট করা ব্যাকএন্ড URL ব্যবহার করে আপনার ফ্রন্টএন্ড রিঅ্যাক্ট অ্যাপটিকে ক্লাউড স্টোরেজে পুনরায় স্থাপন করবে। - একটি ব্রাউজারে আপনার
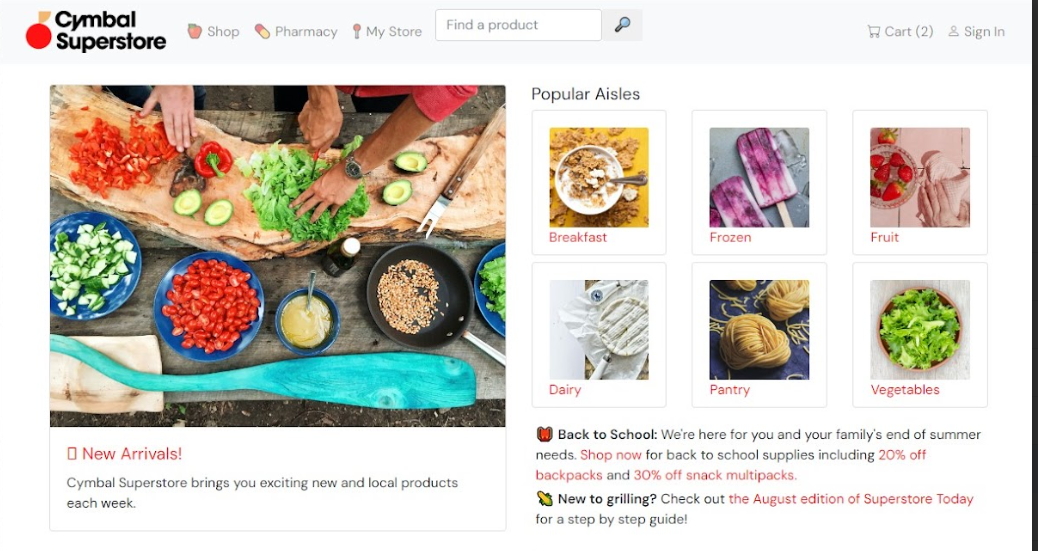
frontend_ipখুলুন। আপনি Cymbal সুপারস্টোর ফ্রন্টএন্ড দেখতে হবে. পরিবর্তনগুলি প্রচার হতে কয়েক মিনিট সময় নিতে পারে, তাই আপনাকে একাধিকবার পরীক্ষা করতে হতে পারে।

- সিম্বল হোমপেজের বাম দিকে নতুন আগমনে ক্লিক করুন। আপনি প্লেসহোল্ডার পণ্য সহ একটি উপহাস ফ্রন্টএন্ড পৃষ্ঠা দেখতে হবে। এটি প্রত্যাশিত, কারণ আপনি এই ল্যাবের পরবর্তী টাস্কে নতুন পণ্য পৃষ্ঠা পরিবেশন করার জন্য ব্যাকএন্ড ইনভেন্টরি API কোড প্রয়োগ করবেন৷

5. ওয়েব অ্যাপ ব্যাকএন্ড পরিবর্তন করুন
আমাদের ওয়েব অ্যাপ ব্যাকএন্ডে কার্যকারিতা যোগ করতে এখন ডুয়েট এআই ব্যবহার করা যাক।
এই টাস্কে, আপনি অ্যাপে /newproducts এন্ডপয়েন্ট বাস্তবায়ন করতে কোড কমপ্লিশনের জন্য Duet AI-কে অনুরোধ জানান। আপনি Firestore থেকে নতুন পণ্যগুলি পুনরুদ্ধার করতে ব্যাকএন্ডে একটি এন্ডপয়েন্ট তৈরি করবেন এবং পরিবর্তনটি স্থাপন করার আগে এই শেষ পয়েন্টটি পরীক্ষা করবেন।
/newproducts এন্ডপয়েন্ট ডেভেলপ করুন
- ক্লাউড শেল এডিটরে
cymbal-superstore/backend/index.tsফাইলটি খুলুন। -
index.tsফাইলে, 95 লাইনের কাছাকাছিDEMO TASK STARTএর মন্তব্যে স্ক্রোল করুন, যেখানে আপনি এই টাস্কের জন্য মন্তব্য করা লাইনের একটি গ্রুপ দেখতে পাচ্ছেন। মন্তব্য করা সমস্ত লাইন সরান এবং নিম্নলিখিত ডুয়েট এআই প্রম্পট দিয়ে প্রতিস্থাপন করুন:
// Get new products from Firestore (added < 7 days ago) and quantity > 0 (in stock)
- ডুয়েট এআই-কে ফাংশন কোড তৈরি করতে অনুরোধ করতে, সম্পূর্ণ মন্তব্যটি নির্বাচন করুন এবং তারপরে বাল্বে ক্লিক করুন (
 )
) - আরও অ্যাকশন মেনুতে, কোড তৈরি করুন নির্বাচন করুন।
- জেনারেট করা কোডের উপর হোভার করুন এবং ডুয়েট AI টুলবারে, Accept-এ ক্লিক করুন। ডুয়েট AI /newproducts এন্ডপয়েন্টের জন্য ফাংশন কোড পপুলেট করে।
দ্রষ্টব্য: Duet AI আপনার প্রম্পটের জন্য কোডের একাধিক সংস্করণ তৈরি করতে পারে। আপনি টুলবারে তালিকার মাধ্যমে স্ক্রোল করে একটি নির্দিষ্ট সংস্করণ চয়ন করতে পারেন।
- উত্পন্ন কোড নিম্নলিখিত অনুরূপ হওয়া উচিত:
app.get("/newproducts", async (req: Request, res: Response) => {
const products = await firestore
.collection("inventory")
.where("timestamp", ">", new Date(Date.now() - 604800000))
.where("quantity", ">", 0)
.get();
const productsArray: any[] = [];
products.forEach((product) => {
const p: Product = {
id: product.id,
name: product.data().name,
price: product.data().price,
quantity: product.data().quantity,
imgfile: product.data().imgfile,
timestamp: product.data().timestamp,
actualdateadded: product.data().actualdateadded,
};
productsArray.push(p);
});
res.send(productsArray);
});
অনেক লাইন আপনাকে সম্ভাব্য লাইসেন্সিং সমস্যা সম্পর্কে সতর্ক করার জন্য আন্ডারলাইন করা হতে পারে। এই ল্যাবের জন্য, আপনি একটি দ্রুত সমাধান প্রয়োগ করতে পারেন, কিন্তু ভবিষ্যতে, এই সতর্কতাগুলি পরীক্ষা করুন!
- যদি আপনার জেনারেট করা কোডটি আগের ধাপে উদাহরণের সমতুল্য না মনে হয়, তাহলে আপনি এখনই এটি প্রতিস্থাপন করতে চাইতে পারেন বা পরবর্তীতে কীভাবে Duet ডিবাগ করতে সাহায্য করতে পারে তা দেখতে পারেন। ফাইল
scripts/solutioncode-with-bug.ts . -
index.tsফাইলটি সংরক্ষণ করুন।
/``newproducts এন্ডপয়েন্ট পরীক্ষা এবং ডিবাগ করা
- ক্লাউড শেল-এ,
cymbal-superstore/backendডিরেক্টরিতে যান। কমান্ড লিখুন:
npm run start
এটি শেষ বিন্দু শুরু করবে।
- শেষ পয়েন্টের ফলাফল দেখতে, ক্লাউড শেলের মেনু বারে + ব্যবহার করে অন্য টার্মিনাল খুলুন এবং কমান্ডটি চালান:
curl localhost:8000/newproducts
আপনি ত্রুটি curl: (52) Empty reply from server এবং শেষ পয়েন্টে চলমান টার্মিনালে 'Cannot have inequality filters on multiple properties: [quantity, timestamp]' বিবরণ সহ একটি দীর্ঘ ত্রুটি বার্তা।
- এর যে ত্রুটি ঠিক করা যাক. কিন্তু প্রথমে আমাদের বুঝতে হবে এরর মেসেজটির অর্থ কী। এটি করতে, আমরা ডুয়েটকে জিজ্ঞাসা করব। ক্লাউড শেল এডিটরের বাম দিকের মেনু থেকে ডুয়েট এআই চ্যাটটি খুলুন এবং নিম্নলিখিতগুলি জিজ্ঞাসা করুন:
I'm querying Cloud Firestore and getting this error: 'Cannot have inequality filters on multiple properties: [quantity, timestamp]' What does it mean?
ডুয়েট আপনাকে এটি ঠিক করার জন্য কিছু বিকল্প দিতে হবে, যার মধ্যে একটি অসমতা ফিল্টার অপসারণ করা। সমাধান করতে, index.ts থেকে .where("quantity", ">", 0) লাইনটি মুছুন যাতে আমাদের অনুসন্ধানে শুধুমাত্র একটি ফিল্টার থাকে।
- সার্ভার পুনরায় চালু করতে এবং পণ্যের তালিকা পেতে উপরের প্রথম দুটি ধাপ পুনরাবৃত্তি করুন। এটি এখন সফল হওয়া উচিত, কিন্তু যদি না হয়, সমস্যাটি বের করতে Duet ব্যবহার করুন (অথবা এগিয়ে যাওয়ার জন্য
scripts/solutioncode-bug-fixed.tsএ সংশোধন করা সমাধান ব্যবহার করুন)।
পরিবর্তন স্থাপন
পরিবর্তিত অ্যাপ্লিকেশন স্থাপন করতে, ক্লাউড শেল-এর terraform ডিরেক্টরি থেকে terraform apply পুনরায় চালু করুন। তারপরে আপনি টেরাফর্মের দেওয়া আইপি ঠিকানায় অ্যাপটি দেখতে পারেন।
6. লেখার পরীক্ষা
একটি গুরুত্বপূর্ণ কাজ যা প্রায়শই অগ্রাধিকার দেওয়া হয় না তা হল একটি প্রকল্পে কোডের জন্য পরীক্ষা তৈরি করা। আপনি হয়তো বুঝতে পেরেছেন, ডুয়েট এই পরীক্ষাগুলি তৈরি করতে সাহায্য করতে পারে।
আসুন আমরা এইমাত্র তৈরি করা newproducts কোডের জন্য পরীক্ষা তৈরি করি।
-
backend/index.test.tsখুলুন। প্রম্পটের সাথেnewproducts()ফাংশনের জন্য একটি পরীক্ষা তৈরি করতে Duet AI চ্যাট ব্যবহার করুন:
Help me write an Express.js test using Jest, in typescript, for the GET /newproducts handler in index.ts. Should check if the response code is 200 and the list of new products is length 8.
আপনি লক্ষ্য করবেন যে এটি ইতিমধ্যে ফাইলে থাকা import লাইন সরবরাহ করে। নির্দেশিত লাইনে ফাইলটিতে শুধুমাত্র describe() পরীক্ষাটি অনুলিপি করুন। ফাইলটি সংরক্ষণ করুন।
বিকল্পভাবে, আপনি প্রম্পটটি উন্নত করতে পারেন এবং ডুয়েটকে কোনো আমদানি বিবৃতি অন্তর্ভুক্ত না করার জন্য বলতে পারেন, তাই আপনার প্রয়োজনীয় কোডটি পাওয়া উচিত।
- পরীক্ষার ফলাফল দেখতে, ক্লাউড শেল যান এবং
backendফোল্ডারে ডিরেক্টরি পরিবর্তন করুন এবং কমান্ডটি চালান:
npm run test
7. লগিং
ডুয়েট এআই আপনার প্রজেক্ট স্থাপনের পরেও সাহায্য করতে পারে। এই বিভাগে, আমরা ডুয়েট এআই-এর সাহায্যে লগগুলি দেখব।
ক্লাউড কনসোলে ফিরে যান এবং নিশ্চিত করুন যে ডুয়েট চলছে। ডুয়েটকে জিজ্ঞাসা করুন কোথায় লগ পাবেন। আপনার নিজের প্রম্পটটি নির্দ্বিধায় চেষ্টা করুন, কিন্তু যদি এটি একটি উপযুক্ত উত্তর না দেয় তবে নিম্নলিখিত প্রম্পটটি কাজ করা উচিত।
How can I view the Cloud Run logs for the service called 'inventory'?
Duet AI ক্লাউড রান পৃষ্ঠায় যাওয়ার পরামর্শ দেওয়া উচিত, ইনভেন্টরি পরিষেবা নির্বাচন করে এবং তারপর সেই পরিষেবার লগগুলি পরীক্ষা করে৷ আপনার এমন কিছু দেখতে হবে:

আইটেমগুলির মধ্যে একটি নির্বাচন করুন এবং ডুয়েট এআইকে এটি ব্যাখ্যা করতে বলুন। আপনি প্রাকৃতিক ভাষায় এন্ট্রি একটি বিবরণ পেতে হবে.
আপনি লগ এক্সপ্লোরারে লগ এন্ট্রিগুলিও দেখতে পারেন, যা আপনি প্রধান মেনুতে লগিং বিকল্প থেকে খুলতে পারেন। লগ এক্সপ্লোরার থেকে লগ এন্ট্রিগুলি দেখার একটি সুবিধা হল যে এন্ট্রিগুলি ব্যাখ্যা করার বিকল্পটি তৈরি করা হয়েছে, যা নীচে দেখানো হয়েছে:

8. অভিনন্দন!
অভিনন্দন - আপনি সফলভাবে ডুয়েট এআই ব্যবহার করেছেন এমন কোড বুঝতে সাহায্য করার জন্য যা আপনি আগে কখনও দেখেননি। আপনি এই কোডটি উন্নত করেছেন, এটির জন্য পরীক্ষা তৈরি করেছেন এবং লগ এন্ট্রি বুঝতে সাহায্য করার জন্য ডুয়েট ব্যবহার করেছেন।
ক্লিনআপ
প্রকল্প মুছুন
পরিষ্কার করতে, আমরা কেবল আমাদের প্রকল্প মুছে ফেলি।
- নেভিগেশন মেনুতে IAM এবং অ্যাডমিন নির্বাচন করুন
- তারপর সাবমেনুতে সেটিংসে ক্লিক করুন
- "প্রজেক্ট মুছুন" পাঠ্য সহ ট্র্যাশক্যান আইকনে ক্লিক করুন
- প্রম্পট নির্দেশাবলী অনুসরণ করুন
এই ল্যাবে, আমরা দেখেছি কিভাবে:
- Duet AI এর সাহায্যে একটি বিদ্যমান ওয়েব অ্যাপ্লিকেশন উন্নত করুন।
- ক্লাউড রানে অ্যাপ্লিকেশনটি স্থাপন করুন।
- অ্যাপ্লিকেশানে একটি ত্রুটি ব্যাখ্যা করতে এবং একটি সমাধান প্রদানের জন্য ডুয়েট এআইকে প্রম্পট করুন।
- ডুয়েট এআই-এর সাহায্যে অ্যাপ্লিকেশনের জন্য পরীক্ষা তৈরি করুন।
- Duet AI এর সাহায্যে অ্যাপ্লিকেশন লগগুলি দেখুন।

