Informacje o tym ćwiczeniu (w Codelabs)
1. Omówienie
Dzień z życia dewelopera Google Cloud obejmuje zwykle korzystanie z kilku produktów i usług Google Cloud. Usługi te umożliwiają programistom tworzenie, testowanie i wdrażanie aplikacji w chmurze oraz zarządzanie nimi. Dzięki Duet AI deweloper może zwiększyć produktywność podczas korzystania z usług Google Cloud, korzystając z interaktywnego czatu, pomocy w zakresie kodu i wbudowanych integracji Duet AI.
W tym module do wdrożenia systemu „Cymbal Superstore” używamy pomocy Duet AI aplikacji internetowej spożywczej. Następnie będziesz opracować i wdrożyć nową funkcję oraz utworzyć front i backend aplikacji. Otrzymasz też pomoc Duetu przy pisaniu testów aplikacji oraz dowiesz się, jak można zintegrować Duet z innymi narzędziami Google Cloud.
Cele
Poznasz takie zagadnienia jak:
- Ulepsz istniejącą aplikację internetową za pomocą Duet AI.
- wdrożyć aplikację w Cloud Run,
- Poproś Duet AI o wyjaśnienie błędu w aplikacji i wprowadzenie poprawki.
- Twórz testy aplikacji z pomocą Duet AI.
- Wyświetlaj logi aplikacji za pomocą Duet AI.
Wymagania wstępne
- Konto Google Cloud Platform i projekt z włączonymi płatnościami
- Podstawowa obsługa Linuksa
2. Konfiguracja
W tej sekcji znajdziesz informacje o wszystkim, co jest potrzebne, aby rozpocząć korzystanie z tego modułu.
Utwórz projekt
Aby ułatwić czyszczenie, utwórzmy nowy projekt w Google Cloud.
- Wejdź na https://console.cloud.google.com.
- Kliknij menu wyboru projektów.
- Wybierz Utwórz projekt
- Nadaj mu łatwą do zapamiętania nazwę, np. „intro-to-containers”
Włącz Duet AI w projekcie Google Cloud
Włączymy teraz interfejs Duet AI API w naszym projekcie Google Cloud. Wykonaj te czynności:
- Otwórz panel na stronie https://console.cloud.google.com i sprawdź, czy został wybrany projekt Google Cloud, nad którym będziesz pracować w tym module. Kliknij ikonę Duet AI widoczną w prawym górnym rogu.

- Po prawej stronie konsoli otworzy się okno czatu z Duet AI. Kliknij przycisk Włącz, jak pokazano poniżej. Jeśli nie widzisz przycisku „Włącz”, a zamiast niego widzisz interfejs Google Chat, prawdopodobnie usługa Duet AI została już włączona w projekcie i możesz przejść bezpośrednio do następnego kroku.

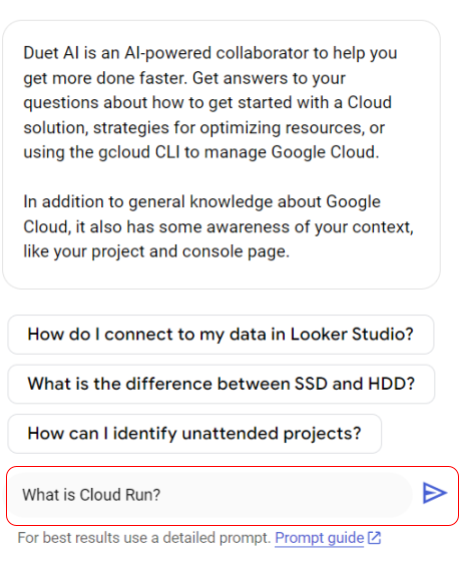
- Gdy to ustawienie zostanie włączone, możesz przetestować Duet AI, zadając mu kilka pytań. Zobaczysz kilka przykładowych zapytań, ale możesz na przykład zapytać „Co to jest Cloud Run?”.

Duet AI udzieli odpowiedzi na Twoje pytanie. Możesz kliknąć ikonę _ w prawym górnym rogu, aby zamknąć okno czatu z Duet AI.
Włącz Duet AI w Cloud Shell IDE
W pozostałej części tego ćwiczenia z programowania będziemy korzystać z IDE Cloud Shell. Musimy włączyć i skonfigurować Duet AI w IDE Cloud Shell. Poniżej znajdziesz instrukcje:
- Uruchom Cloud Shell, klikając ikonę widoczną poniżej. Uruchomienie instancji Cloud Shell może potrwać kilka minut.

- Kliknij przycisk Edytuj lub Otwórz edytor (jeśli tak jest) i poczekaj, aż pojawi się IDE Cloud Shell. Typu „new” w edytorze, a nie w starszej wersji.

- Kliknij przycisk Cloud Code – Zaloguj się na dolnym pasku stanu, jak pokazano na ilustracji. Autoryzuj wtyczkę zgodnie z instrukcjami. Jeśli widzisz komunikat „Cloud Code – brak projektu” na pasku stanu wybierz go, a następnie z listy projektów, z którymi zamierzasz pracować, wybierz konkretny projekt Google Cloud.

- W prawym dolnym rogu kliknij przycisk Duet AI, jak pokazano na ilustracji, i wybierz odpowiedni projekt Google Cloud, w którym włączono interfejs Cloud AI Companion API.

- Gdy wybierzesz i autoryzujesz projekt Google Cloud, sprawdź, czy widzisz komunikat o stanie Cloud Code na pasku stanu, a po prawej stronie, na pasku stanu, czy masz włączoną usługę Duet AI:

Możesz już korzystać z Duet AI
3. Korzystanie z Duet AI
W ramach tego modułu utworzysz aplikację internetową. Moduł wskazuje wiele miejsc, w których można wypróbować Duet. Ale jeśli chcesz, możesz też poświęcić czas, by zapytać Duet w dowolnym miejscu w module.
Użyjesz na przykład Terraform do utworzenia i wdrożenia aplikacji podstawowej. Jeśli nie wiesz, co to jest Terraform, możesz zapytać Duet. Jeśli chcesz zrozumieć, jak działają poszczególne kroki, możesz się z nimi zapoznać. Chcesz otworzyć kod i zapytać o konkretne wiersze? Wypróbuj Duet.
4. Tworzenie aplikacji internetowej
W tym module używany jest „Cymbal Superstore” aplikacji internetowej spożywczej. W kolejnych zadaniach tego modułu będziesz używać Duet AI do opracowania i wdrożenia nowej funkcji w tej aplikacji. Zanim zobaczysz, jak Duet AI pomaga zrozumieć istniejący kod, potrzebujesz do pracy istniejącego kodu, który pozwoli Ci teraz utworzyć komponenty frontendu i backendu tej aplikacji.
Podczas pracy nad tym projektem będziesz przełączać się między Cloud Shell a edytorem Cloud Shell. Aby to zrobić, użyj przycisków u góry ekranu:

Konfigurowanie środowiska
Wykonaj polecenia w Cloud Shell.
- Ustaw identyfikator projektu:
gcloud config set project <Google Cloud Project ID>
- Aby uruchomić pomocnik danych logowania Dockera, uruchom to polecenie:
gcloud auth configure-docker
- Na pytanie, czy chcesz kontynuować, wpisz w odpowiedzi Y.
- Aby pobrać „Cymbal Superstore” w kodzie aplikacji, uruchom poniższe polecenie w katalogu głównym Cloud Shell. Pozyskuje kod Cymbal Superstore z GitHuba.
git clone https://github.com/GoogleCloudPlatform/cymbal-superstore
- Aby ten kod działał prawidłowo, musisz włączyć kilka interfejsów API. W Cloud Shell wpisz to polecenie:
gcloud services enable cloudresourcemanager.googleapis.com compute.googleapis.com artifactregistry.googleapis.com serviceusage.googleapis.com run.googleapis.com bigquery.googleapis.com
- Przejdź do katalogu Terraform w pobranym kodzie:
cd cymbal-superstore/terraform
- Ponieważ w tym module nie będzie używana usługa Spanner, użyjemy wersji instrukcji Terraform, w której nie jest zainstalowana usługa Spanner. W Cloud Shell wpisz to polecenie:
mv main.tf.nospanner main.tf
- Aby zaoszczędzić na konieczności wpisywania nazwy i numeru projektu przy każdym uruchomieniu polecenia Terraform, utwórz plik o nazwie
terraform.tfvarsw tym kataloguterraform. Dodaj do tego pliku dwa wiersze z poniższymi informacjami i zapisz plik. Te informacje znajdziesz w panelu projektu.
project_id="Your project id" project_number=Your project number
- Zainicjuj Terraform za pomocą wiersza:
terraform init
- Na koniec wdróż zasoby Terraform w projekcie za pomocą poniższego polecenia. Może pojawić się prośba o wpisanie „tak” podczas tego wdrożenia. Może to potrwać do 10 minut, dlatego zapoznaj się ze schematem architektury dostępnym na https://github.com/GoogleCloudPlatform/cymbal-superstore/blob/main/assets/architecture.png. Możesz też zapoznać się z obecnym kodem i skorzystać z Duet, aby pomóc nam go zrozumieć.
terraform apply
Gdy polecenie zostanie wykonane, powinny wyświetlić się dane wyjściowe podobne do tych:

- Zaktualizuj frontend, aby komunikować się z backendem
inventory_cr_endpointw danych wyjściowych. Aby to zrobić, skopiuj wartość z polainventory_cr_endpoint, otwórzcymbal-superstore/frontend/.env.productioni zastąp wartośćREACT_APP_INVENTORY_URL. - Uruchom ponownie
terraform apply. Powinno to zająć tylko chwilę, ponieważ spowoduje ponowne wdrożenie aplikacji frontendowej React w Cloud Storage przy użyciu zaktualizowanego adresu URL backendu. - Otwórz
frontend_ipw przeglądarce. Powinien wyświetlić się frontend Cymbal Superstore. Zastosowanie tych zmian może potrwać kilka minut, więc być może trzeba będzie sprawdzić je więcej niż raz.

- Kliknij Nowości w lewej części strony głównej Cymbal. Powinna wyświetlić się przykładowa strona frontendowa z produktami zastępczymi. Jest to zgodne z oczekiwaniami, ponieważ w następnym zadaniu tego modułu wdrożysz kod backendu interfejsu Inventory API do wyświetlania strony nowych produktów.

5. Modyfikowanie backendu aplikacji internetowej
Teraz użyjmy Duet AI, aby dodać funkcje do backendu naszej aplikacji internetowej.
W tym zadaniu prosisz Duet AI o uzupełnienie kodu, aby wdrożyć punkt końcowy /newproducts w aplikacji. Utworzysz punkt końcowy w backendzie, aby pobierać nowe usługi z Firestore i przetestować ten punkt końcowy przed wdrożeniem zmiany.
Tworzenie punktu końcowego /newproducts
- Otwórz plik
cymbal-superstore/backend/index.tsw edytorze Cloud Shell. - W pliku
index.tsprzewiń do komentarza dotyczącego tekstuDEMO TASK START, który znajduje się w okolicy wiersza 95. Zobaczysz wtedy grupę wierszy oznaczonych dla tego zadania osobno. Usuń wszystkie skomentowane wiersze i zastąp je tym promptem Duet AI:
// Get new products from Firestore (added < 7 days ago) and quantity > 0 (in stock)
- Aby poprosić Duet AI o wygenerowanie kodu funkcji, zaznacz cały komentarz, a następnie kliknij żarówkę (
 ).
). - W menu Więcej czynności wybierz Generuj kod.
- Najedź kursorem na wygenerowany kod i na pasku narzędzi Duet AI kliknij Zaakceptuj. Duet AI wypełnia kod funkcji punktu końcowego /newproducts.
Uwaga: Duet AI może wygenerować wiele wersji kodu Twojego promptu. Możesz wybrać konkretną wersję, przewijając listę na pasku narzędzi.
- Wygenerowany kod powinien być podobny do tego:
app.get("/newproducts", async (req: Request, res: Response) => {
const products = await firestore
.collection("inventory")
.where("timestamp", ">", new Date(Date.now() - 604800000))
.where("quantity", ">", 0)
.get();
const productsArray: any[] = [];
products.forEach((product) => {
const p: Product = {
id: product.id,
name: product.data().name,
price: product.data().price,
quantity: product.data().quantity,
imgfile: product.data().imgfile,
timestamp: product.data().timestamp,
actualdateadded: product.data().actualdateadded,
};
productsArray.push(p);
});
res.send(productsArray);
});
Wiele wierszy może być podkreślonych, aby ostrzegać Cię o potencjalnych problemach z licencją. W tym module możesz zastosować szybką poprawkę, ale w przyszłości sprawdź te ostrzeżenia.
- Jeśli wygenerowany kod nie wygląda na odpowiednik przykładu z poprzedniego kroku, zastąp go teraz lub sprawdź, jak Duet może później pomóc w debugowaniu. Istnieje też wersja kodu z oczekiwanym błędem w pliku
scripts/solutioncode-with-bug.ts .. - Zapisz plik
index.ts.
Testowanie i debugowanie punktu końcowego /``newproducts
- W Cloud Shell przejdź do katalogu
cymbal-superstore/backend. Wpisz polecenie:
npm run start
Spowoduje to uruchomienie punktu końcowego.
- Aby wyświetlić wyniki dotyczące punktu końcowego, otwórz inny terminal, naciskając + na pasku menu Cloud Shell, i wykonaj polecenie:
curl localhost:8000/newproducts
W nowym terminalu może pojawić się błąd curl: (52) Empty reply from server, a w terminalu, w którym znajduje się punkt końcowy, może pojawić się długi komunikat o błędzie ze szczegółami 'Cannot have inequality filters on multiple properties: [quantity, timestamp]'.
- Poprawmy ten błąd. Najpierw jednak musimy zrozumieć, co oznacza ten komunikat o błędzie. Aby to zrobić, zapytamy Duet. Otwórz czat Duet AI w menu po lewej stronie edytora Cloud Shell i zadaj te pytania:
I'm querying Cloud Firestore and getting this error: 'Cannot have inequality filters on multiple properties: [quantity, timestamp]' What does it mean?
Duet powinien udostępnić Ci kilka możliwości rozwiązania tego problemu, w tym usunięcie jednego z filtrów nierówności. Aby rozwiązać ten problem, usuń wiersz .where("quantity", ">", 0) z listy index.ts, tak aby w zapytaniu miał tylko 1 filtr.
- Powtórz pierwsze dwa kroki opisane powyżej, aby ponownie uruchomić serwer i uzyskać listę produktów. Teraz powinno się udać. Jeśli jednak nie, skorzystaj z Duet do rozwiązania problemu (lub skorzystaj z poprawionego rozwiązania w
scripts/solutioncode-bug-fixed.ts, aby przejść dalej).
Wdrażanie zmiany
Aby wdrożyć zmienioną aplikację, wystarczy ponownie uruchomić aplikację terraform apply z katalogu terraform w Cloud Shell. Następnie możesz wyświetlić aplikację pod adresem IP udostępnianym przez Terraform.
6. Testy pisania
Ważnym zadaniem, które często nie ma priorytetów, jest tworzenie testów kodu w projekcie. Jak zapewne wiesz, Duet pomaga w tworzeniu takich testów.
Utwórzmy testy dla utworzonego właśnie kodu newproducts.
- Otwórz pokój
backend/index.test.ts. Użyj czatu z Duet AI, aby wygenerować test dla funkcjinewproducts()za pomocą promptu:
Help me write an Express.js test using Jest, in typescript, for the GET /newproducts handler in index.ts. Should check if the response code is 200 and the list of new products is length 8.
Zauważysz, że zawiera on import wierszy, które są już w pliku. Skopiuj do pliku test describe() we wskazanych wierszach. Zapisz plik.
Możesz też poprawić prompt i poprosić Duet o nieumieszczanie żadnych instrukcji importowania, dzięki czemu otrzymasz tylko potrzebny kod.
- Aby wyświetlić wyniki testu, przejdź do Cloud Shell, przejdź do folderu
backendi uruchom polecenie:
npm run test
7. Logowanie
Duet AI może pomóc w projekcie nawet po jego wdrożeniu. W tej sekcji przyjrzymy się logom za pomocą Duet AI.
Wróć do konsoli Cloud i upewnij się, że usługa Duet jest uruchomiona. Zapytaj Duet, gdzie znaleźć logi. Możesz wypróbować własny prompt, ale jeśli nie znajdziesz odpowiedniej odpowiedzi, skorzystaj z poniższego.
How can I view the Cloud Run logs for the service called 'inventory'?
Duet AI powinien zasugerować otwarcie strony Cloud Run, wybranie usługi inwentaryzacji i sprawdzenie logów tej usługi. Strona powinna wyglądać mniej więcej tak:

Wybierz jeden z elementów i poproś Duet AI o wyjaśnienie. Powinien pojawić się opis wpisu w języku naturalnym.
Wpisy logu możesz też wyświetlać w eksploratorze logów, który możesz otworzyć za pomocą opcji Logowanie w menu głównym. Zaletą wyświetlania wpisów logu w eksploratorze logów jest to, że jest wbudowana opcja ich wyjaśnienia, jak pokazano poniżej:

8. Gratulacje!
Gratulujemy – udało Ci się już użyć Duet AI do zrozumienia kodu, który być może nigdy wcześniej nie był dla Ciebie widoczny. Udało Ci się ulepszyć ten kod, utworzyć związane z nim testy i użyć Dueta do pomocy w analizowaniu wpisów w dzienniku.
Czyszczenie
Usuń projekt
Aby wyczyścić dane, po prostu usuwamy nasz projekt.
- W menu nawigacyjnym wybierz Administracja Administracja
- Następnie kliknij ustawienia w menu podrzędnym.
- Kliknij ikonę kosza z tekstem „Usuń projekt”.
- Postępuj zgodnie z wyświetlanymi instrukcjami.
Omówiliśmy w tym module:
- Ulepsz istniejącą aplikację internetową za pomocą Duet AI.
- wdrożyć aplikację w Cloud Run,
- Poproś Duet AI o wyjaśnienie błędu w aplikacji i wprowadzenie poprawki.
- Twórz testy aplikacji z pomocą Duet AI.
- Wyświetlaj logi aplikacji za pomocą Duet AI.

