เกี่ยวกับ Codelab นี้
1 ภาพรวม
หนึ่งวันในชีวิตของนักพัฒนาซอฟต์แวร์ Google Cloud มักเกี่ยวข้องกับการใช้ผลิตภัณฑ์และบริการ Google Cloud หลายอย่าง ผลิตภัณฑ์เหล่านี้ช่วยให้นักพัฒนาซอฟต์แวร์สามารถพัฒนา ทดสอบ ทำให้ใช้งานได้ และจัดการแอปพลิเคชันในระบบคลาวด์ ความช่วยเหลือจาก Duet AI จะช่วยให้นักพัฒนาซอฟต์แวร์ทำงานได้อย่างมีประสิทธิภาพมากขึ้นเมื่อใช้ผลิตภัณฑ์ของ Google Cloud โดยใช้แชทแบบอินเทอร์แอกทีฟ ความช่วยเหลือเกี่ยวกับโค้ด และการผสานรวมแบบฝังของ Duet AI
ห้องทดลองนี้ใช้ความช่วยเหลือของ Duet AI ในการทำให้ "Cymbal Superstore" ใช้งานได้ เว็บแอปร้านขายของชำ จากนั้นคุณจะพัฒนาและทำให้ฟีเจอร์ใหม่ใช้งานได้ รวมถึงสร้างส่วนหน้าและแบ็กเอนด์ของแอป นอกจากนี้ คุณยังจะได้รับความช่วยเหลือจาก Duet ในการเขียนทดสอบแอปของคุณ และดูวิธีที่ Duet สามารถผสานรวมกับเครื่องมืออื่นๆ ของ Google Cloud
วัตถุประสงค์
โดยคุณจะได้เรียนรู้วิธีต่อไปนี้
- ปรับปรุงเว็บแอปพลิเคชันที่มีอยู่ด้วยความช่วยเหลือจาก Duet AI
- ทำให้แอปพลิเคชันใช้งานได้ใน Cloud Run
- แสดงพรอมต์ Duet AI เพื่ออธิบายข้อผิดพลาดในแอปพลิเคชันและดำเนินการแก้ไข
- พัฒนาการทดสอบสำหรับแอปพลิเคชันด้วยความช่วยเหลือจาก Duet AI
- ดูบันทึกแอปพลิเคชันด้วยความช่วยเหลือจาก Duet AI
ข้อกำหนดเบื้องต้น
- บัญชี Google Cloud Platform และโปรเจ็กต์ที่เปิดใช้การเรียกเก็บเงิน
- ประสบการณ์ Linux ระดับพื้นฐาน
2 ตั้งค่า
ส่วนนี้จะครอบคลุมทุกสิ่งที่คุณต้องทำเพื่อเริ่มต้นใช้งานห้องทดลองนี้
สร้างโปรเจ็กต์
มาสร้างโปรเจ็กต์ระบบคลาวด์ใหม่ของ Google กันเพื่อให้ล้างข้อมูลง่ายขึ้นกัน
- ไปที่ https://console.cloud.google.com
- คลิกเมนูแบบเลื่อนลงของตัวเลือกโปรเจ็กต์
- เลือก "สร้างโปรเจ็กต์"
- ตั้งชื่อที่จำได้ง่าย เช่น แนะนำคอนเทนเนอร์
เปิดใช้ Duet AI ในโปรเจ็กต์ Google Cloud
ตอนนี้เราจะเปิดใช้ Duet AI API ในโปรเจ็กต์ Google Cloud ของเรา โปรดทำตามขั้นตอนที่ระบุไว้ด้านล่าง
- ไปที่หน้าแดชบอร์ดของการเข้าชม https://console.cloud.google.com และตรวจสอบว่าได้เลือกโปรเจ็กต์ Google Cloud ที่คุณวางแผนจะใช้ใน Lab นี้แล้ว คลิกไอคอน Duet AI ที่คุณเห็นที่ด้านขวาบน

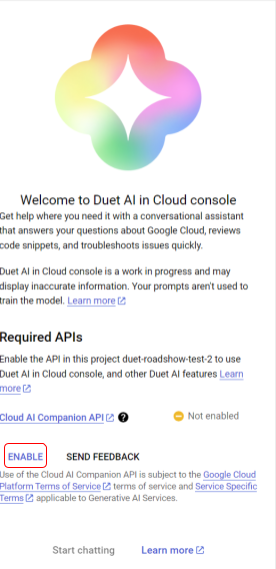
- หน้าต่างแชท Duet AI จะเปิดขึ้นทางด้านขวาของคอนโซล คลิกปุ่ม "เปิดใช้" ตามที่แสดงด้านล่าง หากไม่เห็นปุ่ม "เปิดใช้" แต่เห็นอินเทอร์เฟซ Chat แทน แสดงว่าคุณอาจเปิดใช้ Duet AI สำหรับโปรเจ็กต์ไว้แล้วและไปยังขั้นตอนถัดไปได้โดยตรง

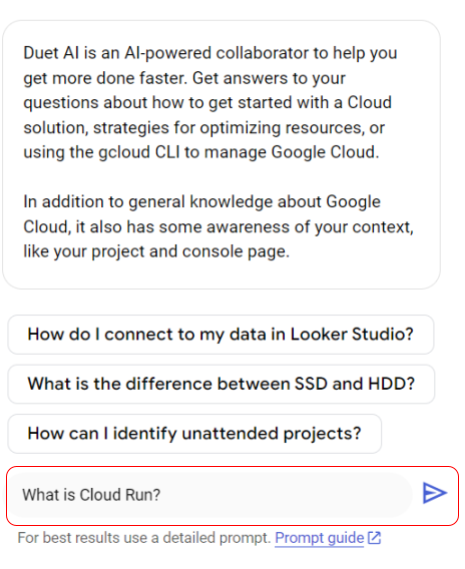
- เมื่อเปิดใช้แล้ว คุณจะทดสอบ Duet AI ได้โดยถามข้อความค้นหา 1-2 ข้อความ คุณจะเห็นการค้นหาตัวอย่าง 2-3 รายการ แต่คุณสามารถลองใช้คำถามอย่างเช่น "Cloud Run คืออะไร"

Duet AI จะตอบกลับด้วยคำตอบสำหรับคำถามของคุณ คุณคลิกไอคอน _ ที่มุมขวาบนเพื่อปิดหน้าต่างแชท Duet AI ได้
เปิดใช้ Duet AI ใน Cloud Shell IDE
เราจะใช้ Cloud Shell IDE สำหรับ Codelab ที่เหลือ เราจำเป็นต้องเปิดใช้และกำหนดค่า Duet AI ใน Cloud Shell IDE โดยทำตามขั้นตอนต่อไปนี้
- เปิดใช้ Cloud Shell ผ่านไอคอนด้านล่าง อาจใช้เวลา 1-2 นาทีในการเริ่มต้นอินสแตนซ์ Cloud Shell

- คลิกปุ่ม Editor หรือ Open Editor (ตามแต่ละกรณี) แล้วรอจนกว่า Cloud Shell IDE จะปรากฏขึ้น คุณจะใช้คอลัมน์ "ใหม่" เป็นผู้แก้ไข ไม่ใช่ตัวแก้ไขเดิม

- คลิกที่ปุ่ม "โค้ดระบบคลาวด์" - "ลงชื่อเข้าใช้" ในแถบสถานะด้านล่างตามที่แสดง ให้สิทธิ์ปลั๊กอินตามคำแนะนำ หากคุณเห็น "Cloud Code - ไม่มีโปรเจ็กต์" ในแถบสถานะ ให้เลือกโปรเจ็กต์ดังกล่าว แล้วเลือกโปรเจ็กต์ Google Cloud ที่ต้องการจากรายการโปรเจ็กต์ที่คุณวางแผนจะทำงานด้วย

- คลิกปุ่ม Duet AI ที่มุมขวาล่างตามที่แสดง แล้วเลือกโปรเจ็กต์ Google Cloud ที่ถูกต้องซึ่งเราเปิดใช้ Cloud AI Companion API ให้

- เมื่อเลือกและให้สิทธิ์โปรเจ็กต์ Google Cloud แล้ว ให้ตรวจสอบว่าคุณเห็นข้อความสถานะ Cloud Code ในแถบสถานะ รวมถึงได้เปิดใช้ Duet AI ทางด้านขวาในแถบสถานะดังที่แสดงด้านล่างแล้ว

Duet AI พร้อมใช้งานแล้ว
3 การใช้ Duet AI
คุณกำลังสร้างเว็บแอปโดยเป็นส่วนหนึ่งของห้องทดลองนี้ ห้องทดลองได้แนะนำสถานที่ต่างๆ มากมายให้ลองใช้ Duet แต่ถ้าสงสัย คุณสามารถถาม Duet ที่ไหนก็ได้ในห้องทดลอง
ตัวอย่างเช่น คุณจะใช้ Terraform เพื่อสร้างและทำให้แอปพลิเคชันพื้นฐานใช้งานได้ หากไม่ทราบว่า Terraform คืออะไร ก็ถาม Duet ได้ Duet สามารถอธิบายให้คุณเข้าใจขั้นตอนต่างๆ ได้ หากต้องการทำความเข้าใจสิ่งที่แต่ละขั้นตอนทำ หากต้องการเปิดโค้ดและถามเกี่ยวกับบรรทัดที่เฉพาะเจาะจง ลองใช้ Duet เลย
4 สร้างเว็บแอป
ห้องทดลองนี้ใช้ "Cymbal Superstore" เว็บแอปร้านขายของชำ ในงานต่อๆ ไปของห้องทดลองนี้ คุณจะใช้ Duet AI ในการพัฒนาและทำให้ฟีเจอร์ใหม่ในแอปนี้ใช้งานได้ ก่อนที่จะดูว่า Duet AI ช่วยให้คุณเข้าใจโค้ดที่มีอยู่อย่างไร คุณจะต้องมีโค้ดที่มีอยู่เพื่อใช้งานก่อน ดังนั้นคุณจะต้องสร้างคอมโพเนนต์ฟรอนท์เอนด์และแบ็กเอนด์ของแอปนี้ได้เลย
คุณจะย้ายไปมาระหว่าง Cloud Shell และ Cloud Shell Editor ขณะดำเนินโปรเจ็กต์นี้ วิธีง่ายๆ ในการทำเช่นนั้นคือใช้ปุ่มที่ด้านบนของหน้าจอ:

กำหนดค่าสภาพแวดล้อม
เรียกใช้คำสั่งใน Cloud Shell
- ตั้งค่ารหัสโปรเจ็กต์:
gcloud config set project <Google Cloud Project ID>
- หากต้องการเรียกใช้ตัวช่วยข้อมูลเข้าสู่ระบบ Docker ให้เรียกใช้คำสั่งต่อไปนี้
gcloud auth configure-docker
- หากระบบถามว่าคุณต้องการดำเนินการต่อไหม ให้พิมพ์ Y
- วิธีดาวน์โหลด "Cymbal Superstore" เรียกใช้คำสั่งต่อไปนี้จากไดเรกทอรีรากใน Cloud Shell ซึ่งจะได้รับโค้ด Cymbal Superstore จาก GitHub
git clone https://github.com/GoogleCloudPlatform/cymbal-superstore
- คุณจะต้องเปิดใช้ API หลายรายการเพื่อให้โค้ดนี้ทำงานได้อย่างถูกต้อง ป้อนคำสั่งด้านล่างใน Cloud Shell
gcloud services enable cloudresourcemanager.googleapis.com compute.googleapis.com artifactregistry.googleapis.com serviceusage.googleapis.com run.googleapis.com bigquery.googleapis.com
- เปลี่ยนเป็นไดเรกทอรี Terraform ในโค้ดที่คุณดาวน์โหลด:
cd cymbal-superstore/terraform
- เนื่องจากห้องทดลองนี้จะไม่ใช้ Spanner เราจึงจะใช้เวอร์ชันของคำสั่ง Terraform ที่ไม่ได้ติดตั้ง Spanner ป้อนคำสั่งด้านล่างใน Cloud Shell
mv main.tf.nospanner main.tf
- หากต้องการบันทึกโดยป้อนชื่อโปรเจ็กต์และหมายเลขทุกครั้งที่เรียกใช้คำสั่ง Terraform ให้สร้างไฟล์ชื่อ
terraform.tfvarsในไดเรกทอรีterraformนี้ เพิ่มข้อมูลด้านล่าง 2 บรรทัดลงในไฟล์นี้ แล้วบันทึกไฟล์ คุณจะเห็นข้อมูลนี้ในหน้าแดชบอร์ดโปรเจ็กต์
project_id="Your project id" project_number=Your project number
- เริ่มต้น Terraform ด้วยบรรทัดต่อไปนี้
terraform init
- ขั้นตอนสุดท้าย ทำให้ทรัพยากร Terraform ใช้งานได้กับโปรเจ็กต์ของคุณโดยใช้คำสั่งด้านล่าง ระบบอาจแจ้งให้คุณพิมพ์ "yes" ระหว่างการทำให้ใช้งานได้นี้ การดำเนินการนี้อาจใช้เวลาถึง 10 นาที คุณจึงควรตรวจสอบแผนภาพสถาปัตยกรรมที่ https://github.com/GoogleCloudPlatform/cymbal-superstore/blob/main/assets/architecture.png นอกจากนี้คุณยังสามารถดูโค้ดที่มีอยู่และใช้ Duet เพื่อช่วยให้เราเข้าใจโค้ดได้ดีขึ้น
terraform apply
เมื่อคำสั่งนี้เสร็จสิ้น คุณควรเห็นผลลัพธ์ที่คล้ายกับข้อความต่อไปนี้

- อัปเดตฟรอนท์เอนด์เพื่อพูดคุยกับ
inventory_cr_endpointแบ็กเอนด์ในเอาต์พุตของคุณ โดยคัดลอกค่าของinventory_cr_endpointเปิดcymbal-superstore/frontend/.env.productionแล้วแทนที่ค่าของREACT_APP_INVENTORY_URL - เรียกใช้
terraform applyอีกครั้ง ขั้นตอนนี้ใช้เวลาเพียง 1 นาทีเท่านั้น เนื่องจากจะทำให้แอป React ฟรอนท์เอนด์ใช้งานได้กับ Cloud Storage อีกครั้งโดยใช้ URL ของแบ็กเอนด์ที่อัปเดตแล้ว - เปิด
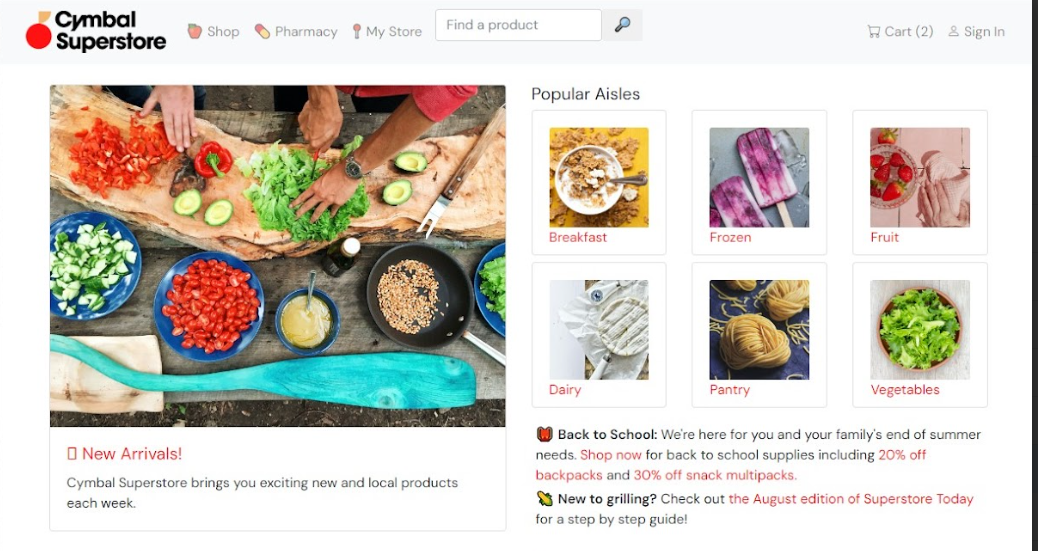
frontend_ipในเบราว์เซอร์ คุณควรเห็นฟรอนท์เอนด์ Cymbal Superstore การเปลี่ยนแปลงอาจใช้เวลาสักครู่จึงจะมีผล ดังนั้นคุณอาจต้องตรวจสอบมากกว่า 1 ครั้ง

- คลิก "มาใหม่" ทางด้านซ้ายของหน้าแรกของ Cymbal คุณควรเห็นหน้าจำลองที่มีผลิตภัณฑ์ตัวยึดตำแหน่ง สิ่งนี้เป็นไปตามที่คาดไว้ เนื่องจากคุณจะติดตั้งใช้งานโค้ด API ของพื้นที่โฆษณาแบ็กเอนด์เพื่อแสดงหน้าผลิตภัณฑ์ใหม่ในงานถัดไปของห้องทดลองนี้

5 แก้ไขแบ็กเอนด์เว็บแอป
มาใช้ Duet AI เพื่อเพิ่มฟังก์ชันให้กับแบ็กเอนด์ของเว็บแอปกัน
ในงานนี้ คุณจะได้แจ้งให้ Duet AI เขียนโค้ดเสร็จสมบูรณ์เพื่อติดตั้งใช้งานปลายทาง /newproducts ในแอป คุณจะต้องสร้างปลายทางในแบ็กเอนด์เพื่อเรียกข้อมูลผลิตภัณฑ์ใหม่จาก Firestore และทดสอบปลายทางนี้ก่อนนำการเปลี่ยนแปลงไปใช้
พัฒนาปลายทาง /newproducts
- เปิดไฟล์
cymbal-superstore/backend/index.tsในตัวแก้ไข Cloud Shell - ในไฟล์
index.tsให้เลื่อนไปที่ความคิดเห็นของDEMO TASK STARTประมาณบรรทัดที่ 95 ซึ่งคุณจะเห็นกลุ่มบรรทัดที่แสดงความคิดเห็นสำหรับงานนี้ นําบรรทัดที่แสดงความคิดเห็นทั้งหมดออกและแทนที่ด้วยพรอมต์ Duet AI ต่อไปนี้
// Get new products from Firestore (added < 7 days ago) and quantity > 0 (in stock)
- หากต้องการสั่งให้ Duet AI สร้างโค้ดฟังก์ชัน ให้เลือกความคิดเห็นทั้งหมด แล้วคลิกหลอดไฟ (
 )
) - ในเมนูการทำงานเพิ่มเติม ให้เลือก "สร้างโค้ด"
- วางเมาส์เหนือโค้ดที่สร้างขึ้น แล้วคลิกยอมรับในแถบเครื่องมือ Duet AI Duet AI จะป้อนข้อมูลโค้ดฟังก์ชันสำหรับปลายทาง /newproducts
หมายเหตุ: Duet AI อาจสร้างโค้ดหลายเวอร์ชันสำหรับพรอมต์ของคุณ คุณสามารถเลือกเวอร์ชันที่ต้องการได้โดยการเลื่อนดูรายการในแถบเครื่องมือ
- โค้ดที่สร้างขึ้นควรมีลักษณะคล้ายกับโค้ดต่อไปนี้
app.get("/newproducts", async (req: Request, res: Response) => {
const products = await firestore
.collection("inventory")
.where("timestamp", ">", new Date(Date.now() - 604800000))
.where("quantity", ">", 0)
.get();
const productsArray: any[] = [];
products.forEach((product) => {
const p: Product = {
id: product.id,
name: product.data().name,
price: product.data().price,
quantity: product.data().quantity,
imgfile: product.data().imgfile,
timestamp: product.data().timestamp,
actualdateadded: product.data().actualdateadded,
};
productsArray.push(p);
});
res.send(productsArray);
});
ระบบอาจขีดเส้นใต้หลายบรรทัดเพื่อเตือนคุณเกี่ยวกับปัญหาที่อาจเกิดขึ้นกับการอนุญาตให้ใช้สิทธิ สำหรับห้องทดลองนี้ คุณสามารถใช้การแก้ไขด่วนได้ แต่ในอนาคต โปรดตรวจสอบคำเตือนเหล่านี้
- หากโค้ดที่สร้างขึ้นดูไม่เทียบเท่ากับตัวอย่างในขั้นตอนก่อนหน้า คุณอาจต้องแทนที่โค้ดในตอนนี้หรือดูว่า Duet สามารถช่วยแก้ไขข้อบกพร่องได้อย่างไรในภายหลัง นอกจากนี้ยังมีโค้ดเวอร์ชันที่มีข้อผิดพลาดที่คาดไว้ในไฟล์
scripts/solutioncode-with-bug.ts . - บันทึกไฟล์
index.ts
กำลังทดสอบและแก้ไขข้อบกพร่องของปลายทาง /``newproducts
- ใน Cloud Shell ให้ย้ายไปที่ไดเรกทอรี
cymbal-superstore/backendป้อนคำสั่ง
npm run start
การดำเนินการนี้จะเริ่มต้นปลายทาง
- หากต้องการดูผลลัพธ์ของปลายทาง ให้เปิดเทอร์มินัลอื่นโดยใช้เครื่องหมาย + ในแถบเมนูของ Cloud Shell และเรียกใช้คำสั่งต่อไปนี้
curl localhost:8000/newproducts
คุณอาจเห็นข้อผิดพลาด curl: (52) Empty reply from server ในเทอร์มินัลใหม่และข้อความแสดงข้อผิดพลาดแบบยาวที่มีรายละเอียด 'Cannot have inequality filters on multiple properties: [quantity, timestamp]' ในเทอร์มินัลที่กำลังทำงานปลายทาง
- มาแก้ไขข้อผิดพลาดดังกล่าวกัน แต่ก่อนอื่นเราต้องเข้าใจว่าข้อความแสดงข้อผิดพลาดนั้นหมายความว่าอย่างไร ในการดำเนินการนี้ เราจะขอให้ Duet เปิดแชท Duet AI จากเมนูทางด้านซ้ายของ Cloud Shell Editor แล้วถามคำถามต่อไปนี้
I'm querying Cloud Firestore and getting this error: 'Cannot have inequality filters on multiple properties: [quantity, timestamp]' What does it mean?
Duet ควรให้ตัวเลือกบางอย่างในการแก้ไขปัญหา ซึ่งรวมถึงการนำตัวกรองอสมการออกรายการใดรายการหนึ่ง ในการแก้ไขปัญหา ให้ลบบรรทัด .where("quantity", ">", 0) จาก index.ts เพื่อให้เรามีตัวกรองเพียงรายการเดียวในการค้นหา
- ทำซ้ำ 2 ขั้นตอนแรกด้านบนเพื่อรีสตาร์ทเซิร์ฟเวอร์และรับรายการผลิตภัณฑ์ ซึ่งตอนนี้น่าจะทำได้สำเร็จ แต่หากไม่เป็นเช่นนั้น ให้ใช้ Duet นี้เพื่อค้นหาปัญหา (หรือใช้วิธีแก้ปัญหาที่แก้ไขแล้วใน
scripts/solutioncode-bug-fixed.tsเพื่อดำเนินการต่อ)
การนำการเปลี่ยนแปลงไปใช้
หากต้องการทำให้แอปพลิเคชันที่มีการเปลี่ยนแปลงใช้งานได้ เพียงเรียกใช้ terraform apply อีกครั้งจากไดเรกทอรี terraform ใน Cloud Shell จากนั้นคุณจะดูแอปได้ตามที่อยู่ IP ที่ Terraform ระบุไว้
6 แบบทดสอบการเขียน
งานสำคัญที่มักไม่ได้ให้ความสำคัญคือการสร้างการทดสอบสำหรับโค้ดในโปรเจ็กต์ คุณคงพอรู้แล้วว่า Duet สามารถช่วยสร้างการทดสอบเหล่านี้ได้
เรามาสร้างการทดสอบสำหรับโค้ด newproducts ที่เราเพิ่งสร้างขึ้นกัน
- เปิด
backend/index.test.tsใช้แชท Duet AI เพื่อสร้างการทดสอบสำหรับฟังก์ชันnewproducts()ด้วยพรอมต์ต่อไปนี้
Help me write an Express.js test using Jest, in typescript, for the GET /newproducts handler in index.ts. Should check if the response code is 200 and the list of new products is length 8.
คุณจะสังเกตเห็นว่ามีบรรทัด import อยู่ในไฟล์อยู่แล้ว คัดลอกเฉพาะการทดสอบ describe() ลงในไฟล์ตามบรรทัดที่ระบุ บันทึกไฟล์
หรือคุณอาจปรับปรุงพรอมต์และบอกให้ Duet ไม่ต้องใส่คำสั่งการนำเข้าใดๆ ก็ได้ คุณจึงควรได้รับเฉพาะโค้ดที่ต้องการ
- หากต้องการดูผลการทดสอบ ให้ไปที่ Cloud Shell แล้วเปลี่ยนไดเรกทอรีเป็นโฟลเดอร์
backendแล้วเรียกใช้คำสั่งต่อไปนี้
npm run test
7 การบันทึก
Duet AI สามารถช่วยเหลือโปรเจ็กต์ของคุณได้แม้ว่าจะทำให้ใช้งานได้แล้ว ในส่วนนี้ เราจะมาดูบันทึกโดยใช้ประโยชน์จาก Duet AI
กลับไปที่ Cloud Console และตรวจสอบว่า Duet ทำงานอยู่ ถาม Duet ว่าจะหาบันทึกได้จากที่ใด โปรดลองใช้พรอมต์ของคุณเอง แต่หากไม่ได้ให้คำตอบที่เหมาะสม พรอมต์ต่อไปนี้ก็น่าจะใช้ได้
How can I view the Cloud Run logs for the service called 'inventory'?
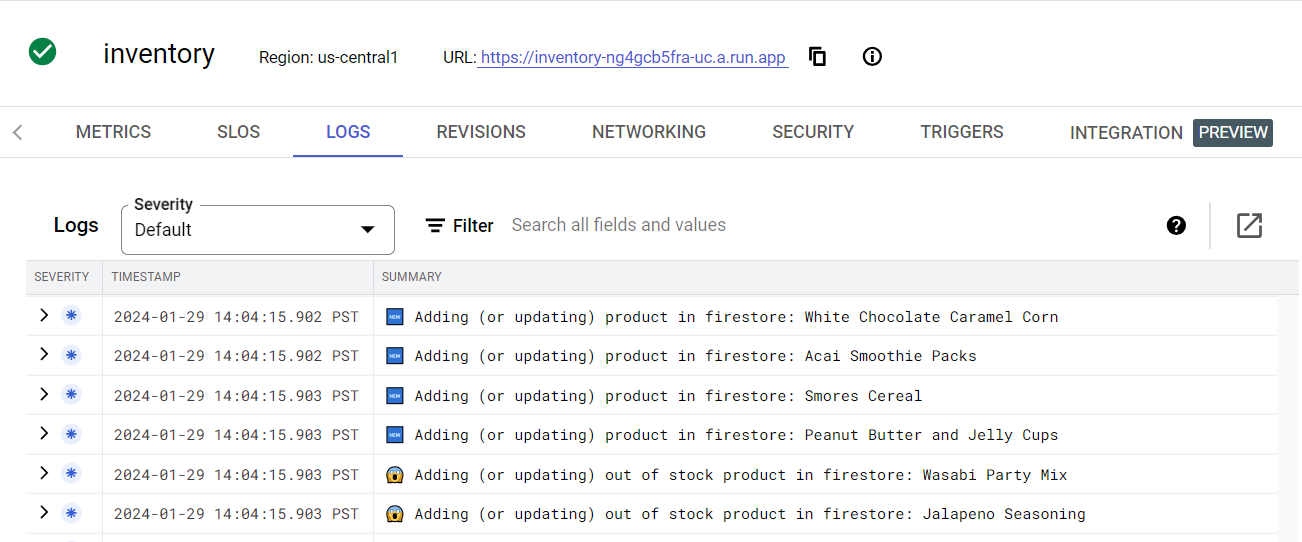
Duet AI ควรแนะนำให้ไปที่หน้า Cloud Run เลือกบริการพื้นที่โฆษณา แล้วตรวจสอบบันทึกของบริการดังกล่าว คุณควรจะเห็นสิ่งต่อไปนี้

เลือกรายการหนึ่งแล้วขอให้ Duet AI อธิบาย คุณจะเห็นคำอธิบายรายการที่เป็นภาษาธรรมชาติ
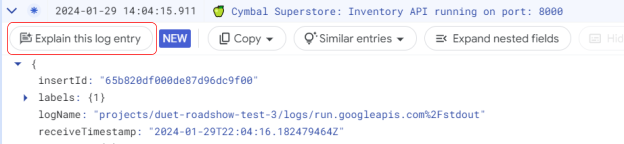
นอกจากนี้ คุณยังดูรายการบันทึกในโปรแกรมสำรวจบันทึกได้ด้วย ซึ่งจะเปิดจากตัวเลือกการบันทึกในเมนูหลัก ข้อดีของการดูรายการบันทึกจาก Logging Explorer คือมีตัวเลือกสำหรับอธิบายรายการในตัว ดังนี้

8 ยินดีด้วย
ยินดีด้วย คุณได้ใช้ Duet AI เพื่อช่วยให้เข้าใจโค้ดที่คุณอาจไม่เคยเห็นมาก่อนแล้ว คุณได้เพิ่มประสิทธิภาพโค้ดนี้ สร้างการทดสอบและใช้ Duet เพื่อช่วยทำความเข้าใจรายการบันทึกแล้ว
ล้างข้อมูล
ลบโปรเจ็กต์
เพียงแค่ลบโปรเจ็กต์เพื่อล้างข้อมูล
- ในเมนูการนำทาง ให้เลือก IAM & ผู้ดูแลระบบ
- แล้วคลิกการตั้งค่าในเมนูย่อย
- คลิกไอคอนถังขยะที่มีข้อความ "ลบโครงการ"
- ทำตามวิธีการที่ปรากฏ
เราได้เห็นวิธีการในห้องทดลองนี้
- ปรับปรุงเว็บแอปพลิเคชันที่มีอยู่ด้วยความช่วยเหลือจาก Duet AI
- ทำให้แอปพลิเคชันใช้งานได้ใน Cloud Run
- แสดงพรอมต์ Duet AI เพื่ออธิบายข้อผิดพลาดในแอปพลิเคชันและดำเนินการแก้ไข
- พัฒนาการทดสอบสำหรับแอปพลิเคชันด้วยความช่วยเหลือจาก Duet AI
- ดูบันทึกแอปพลิเคชันด้วยความช่วยเหลือจาก Duet AI
