Enviar notificações para um app da Web usando o Cloud Messaging e o Cloud Functions
Sobre este codelab
1. Visão geral
Neste codelab, você vai aprender a usar o Cloud Functions para o Firebase e adicionar funcionalidades a um app de chat da Web enviando notificações aos usuários.

O que você vai aprender
- Criar funções do Google Cloud Functions usando o SDK do Firebase
- Acionar o Cloud Functions com base nos eventos Auth, Cloud Storage e Cloud Firestore
- Tornar o app da Web compatível com o Firebase Cloud Messaging
Pré-requisitos
- Um cartão de crédito. O Cloud Functions para Firebase exige o plano Blaze do Firebase, o que significa que você precisa ativar o faturamento no seu projeto do Firebase usando um cartão de crédito.
- O ambiente de desenvolvimento integrado/editor de texto que você escolher, como WebStorm, Atom ou Sublime.
- Um terminal para executar comandos do shell com o NodeJS v9 instalado.
- Um navegador, como o Chrome.
- O código de exemplo. Consulte a próxima etapa para saber como fazer isso.
2. Acessar o exemplo de código
Clone o repositório do GitHub na linha de comando:
git clone https://github.com/firebase/friendlychat
Importar o app inicial
Usando o ambiente de desenvolvimento integrado, abra ou importe o diretório 
cloud-functions-start do diretório de exemplo de código. Esse diretório contém o código inicial do codelab, que consiste em um app de chat da Web totalmente funcional.
3. Criar um projeto do Firebase e configurar seu app
Criar projeto
No Console do Firebase, clique em Adicionar projeto e chame-o de FriendlyChat.
Clique em Criar projeto.
Fazer upgrade para o plano Blaze
Para usar o Cloud Functions para Firebase e o Cloud Storage para Firebase, seu projeto do Firebase precisa estar no plano de preços Blaze (pagamento por uso), ou seja, vinculado a uma conta do Cloud Billing.
- Uma conta do Cloud Billing exige uma forma de pagamento, como cartão de crédito.
- Se você ainda não conhece o Firebase e o Google Cloud, confira se tem qualificação para receber um crédito de US$300 e uma conta de teste sem custo financeiro do Cloud Billing.
- Se você estiver fazendo este codelab como parte de um evento, pergunte ao organizador se há créditos do Cloud disponíveis.
Se você não tiver acesso a um cartão de crédito ou não quiser continuar com o plano de preços Blaze, use o Pacote de emuladores do Firebase, que permite emular o Cloud Functions sem custo financeiro na sua máquina local.
Todos os projetos do Firebase, incluindo aqueles no plano de preços Blaze, ainda têm acesso às cotas de uso sem custos financeiros do Cloud Functions. As etapas descritas neste codelab estão dentro dos limites de uso do nível sem custo financeiro. No entanto, você vai notar pequenas cobranças (cerca de US $0,03) do Cloud Storage, que é usado para hospedar as imagens de build do Cloud Functions.
Para fazer upgrade do seu projeto para o plano Blaze, siga estas etapas:
- No console do Firebase, selecione Fazer upgrade do seu plano.
- Selecione o plano Blaze. Siga as instruções na tela para vincular uma conta do Cloud Billing ao seu projeto.
Se você precisou criar uma conta do Cloud Billing como parte desse upgrade, talvez seja necessário voltar ao fluxo de upgrade no console do Firebase para concluir o upgrade.
Ativar a Autenticação do Google
Para permitir que os usuários façam login no app, vamos usar a autenticação do Google, que precisa ser ativada.
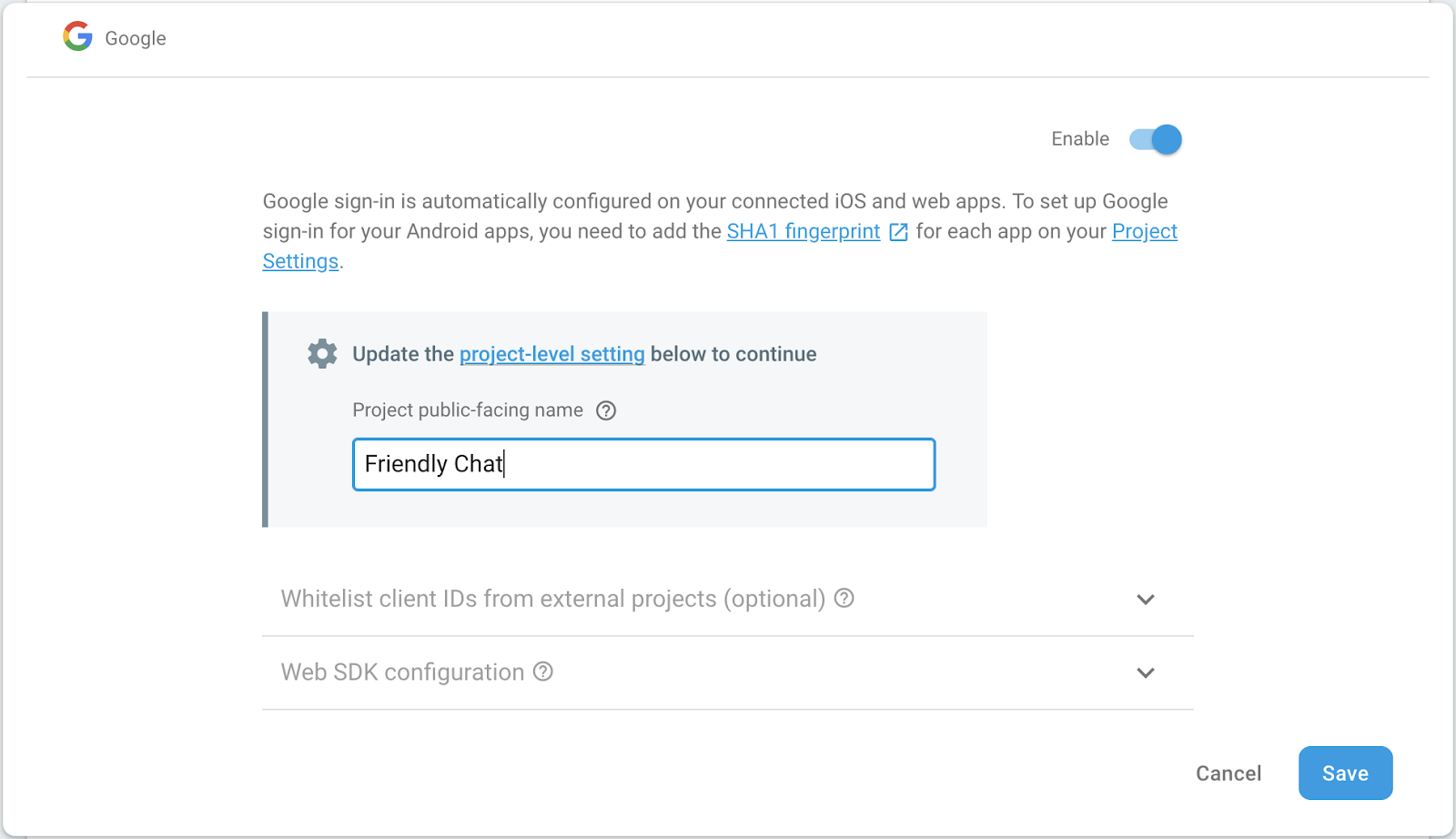
No Console do Firebase, abra a seção Build > Authentication > guia Sign-in method (ou clique aqui para acessar). Em seguida, ative o provedor de login do Google e clique em Salvar. Isso permite que os usuários façam login no app da Web com as próprias Contas do Google.
Você também pode definir o nome público do app como Friendly Chat:

Configurar o Cloud Storage para Firebase
O app usa o Cloud Storage para fazer upload de imagens.
Confira como configurar o Cloud Storage para Firebase no seu projeto do Firebase:
- No painel à esquerda do Console do Firebase, expanda Build e selecione Armazenamento.
- Clique em Começar.
- Selecione um local para o bucket do Storage padrão.
Os buckets emUS-WEST1,US-CENTRAL1eUS-EAST1podem aproveitar o nível"Sempre sem custos financeiros" do Google Cloud Storage. Os buckets em todos os outros locais seguem os preços e usos do Google Cloud Storage. - Clique em Iniciar no modo de teste. Leia a exoneração de responsabilidade sobre as regras de segurança.
Não distribua ou exponha um app publicamente sem adicionar regras de segurança ao seu bucket do Storage. - Clique em Criar.
Adicionar um app da Web
No Console do Firebase, adicione um app da Web. Para isso, acesse Configurações do projeto e role a tela para baixo até Adicionar app. Escolha a Web como plataforma e marque a caixa para configurar o Firebase Hosting. Em seguida, registre o app e clique em Próxima para concluir as etapas restantes. Por fim, clique em Continuar para o console.
4. Instalar a interface de linha de comando do Firebase
A interface de linha de comando (CLI) do Firebase permite veicular o app da Web localmente e implantar o app da Web e o Cloud Functions.
Para instalar ou fazer upgrade da CLI, execute o seguinte comando npm:
npm -g install firebase-tools
Para verificar se a CLI foi instalada corretamente, abra um console e execute:
firebase --version
Verifique se a versão da CLI do Firebase é superior a 4.0.0 para que tenha todos os recursos mais recentes necessários para o Cloud Functions. Caso contrário, execute npm install -g firebase-tools para fazer upgrade, conforme mostrado acima.
Autorize a CLI do Firebase executando o seguinte comando:
firebase login
Verifique se você está no diretório cloud-functions-start e configure a CLI do Firebase para usar seu projeto do Firebase:
firebase use --add
Em seguida, selecione o ID do projeto e siga as instruções. Quando solicitado, escolha qualquer alias, como codelab.
5. Implante e execute o app da Web
Agora que você importou e configurou seu projeto, está tudo pronto para executar o app da Web pela primeira vez. Abra uma janela de terminal, navegue até a pasta cloud-functions-start e implante o app da Web no Firebase Hosting usando:
firebase deploy --except functions
Esta é a resposta do console que você deverá ver:
i deploying database, storage, hosting
✔ database: rules ready to deploy.
i storage: checking rules for compilation errors...
✔ storage: rules file compiled successfully
i hosting: preparing ./ directory for upload...
✔ hosting: ./ folder uploaded successfully
✔ storage: rules file compiled successfully
✔ hosting: 8 files uploaded successfully
i starting release process (may take several minutes)...
✔ Deploy complete!
Project Console: https://console.firebase.google.com/project/friendlychat-1234/overview
Hosting URL: https://friendlychat-1234.firebaseapp.com
Abrir o app da Web
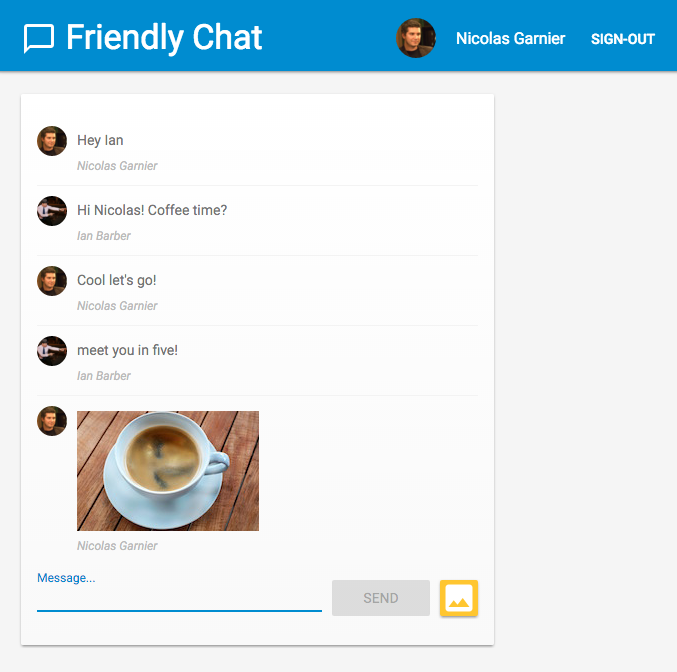
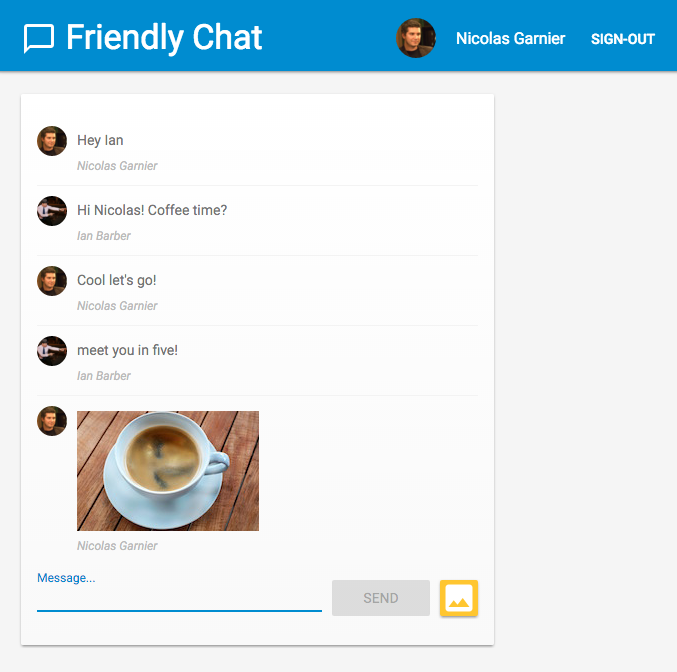
A última linha vai mostrar o URL de hospedagem. O app da Web agora será veiculado a partir deste URL, que deve ser do tipo https://<project-id>.firebaseapp.com. Abra-o. Você vai notar a interface do app de chat funcionando.
Faça login no app usando o botão SIGN-IN WITH GOOGLE e sinta-se à vontade para adicionar mensagens e postar imagens:

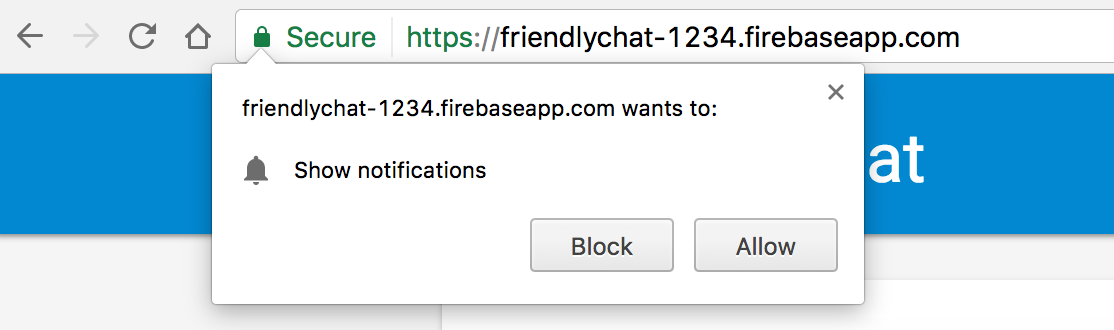
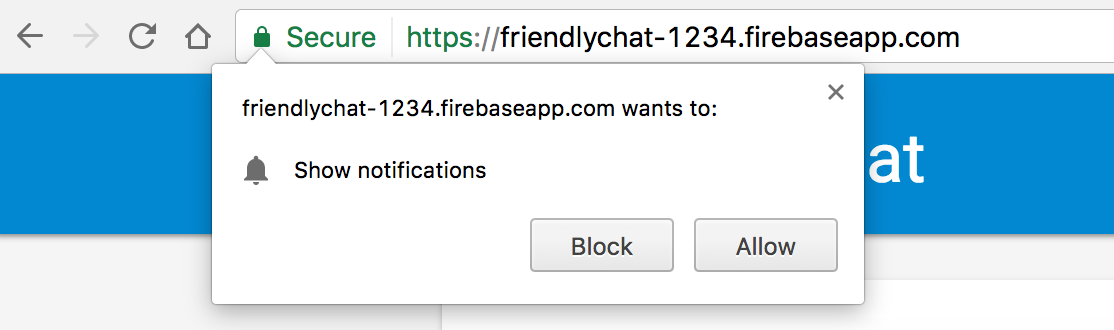
Se você fizer login no app pela primeira vez em outro navegador, permita as notificações quando solicitado: 
As notificações vão precisar ser ativadas mais tarde.
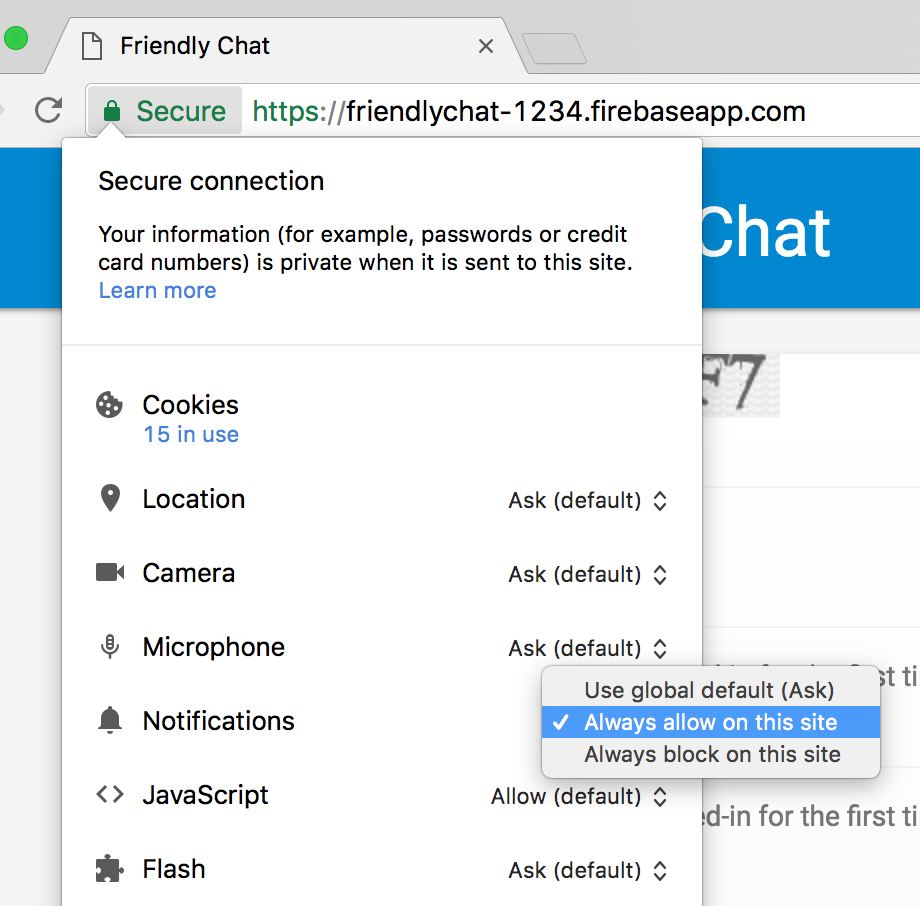
Se você clicar acidentalmente em Bloquear, mude essa configuração clicando no botão 🔒 Seguro à esquerda do URL na Omnibox do Chrome e alternando a barra ao lado de Notificações:

Agora, vamos adicionar algumas funcionalidades usando o SDK do Firebase para Cloud Functions.
6. O diretório de funções
Com o Cloud Functions, você executa código na nuvem sem precisar configurar um servidor. Vamos mostrar como criar funções que reagem aos eventos do banco de dados do Firebase Auth, Cloud Storage e Firebase Firestore. Vamos começar com a autenticação.
Quando você usa o SDK do Firebase para Cloud Functions, o código do Functions fica no diretório functions (por padrão). O código do Functions também é um app do Node.js e, portanto, precisa de um package.json que forneça algumas informações sobre o aplicativo e liste as dependências.
Para facilitar, já criamos o arquivo functions/index.js para o código. Sinta-se à vontade para inspecionar esse arquivo antes de continuar.
cd functions
ls
Se você não conhece o Node.js, aprenda mais sobre ele antes de continuar o codelab.
O arquivo package.json já lista duas dependências necessárias: o SDK do Firebase para Cloud Functions e o SDK Admin do Firebase. Para instalá-los localmente, acesse a pasta functions e execute:
npm install
Vamos analisar o arquivo index.js:
index.js
/**
* Copyright 2017 Google Inc. All Rights Reserved.
* ...
*/
// TODO(DEVELOPER): Import the Cloud Functions for Firebase and the Firebase Admin modules here.
// TODO(DEVELOPER): Write the addWelcomeMessage Function here.
// TODO(DEVELOPER): Write the blurImages Function here.
// TODO(DEVELOPER): Write the sendNotification Function here.
Vamos importar os módulos necessários e escrever três funções no lugar dos TODOs. Vamos começar importando os módulos Node necessários.
7. Importe os módulos do Cloud Functions e do Firebase Admin
Dois módulos serão necessários durante este codelab: firebase-functions permite gravar acionadores e registros do Cloud Functions, enquanto firebase-admin permite usar a plataforma Firebase em um servidor com acesso de administrador para realizar ações como gravar no Cloud Firestore ou enviar notificações do FCM.
No arquivo index.js, substitua o primeiro TODO por este:
index.js
/**
* Copyright 2017 Google Inc. All Rights Reserved.
* ...
*/
// Import the Firebase SDK for Google Cloud Functions.
const functions = require('firebase-functions');
// Import and initialize the Firebase Admin SDK.
const admin = require('firebase-admin');
admin.initializeApp();
// TODO(DEVELOPER): Write the addWelcomeMessage Function here.
// TODO(DEVELOPER): Write the blurImages Function here.
// TODO(DEVELOPER): Write the sendNotification Function here.
O SDK Admin do Firebase pode ser configurado automaticamente quando implantado em um ambiente do Cloud Functions ou em outros contêineres do Google Cloud Platform. Isso acontece quando chamamos admin.initializeApp() sem argumentos.
Agora, vamos adicionar uma função que será executada quando um usuário fizer login pela primeira vez no app de chat e adicionar uma mensagem de boas-vindas.
8. Dê boas-vindas aos novos usuários
Estrutura de mensagens do chat
As mensagens postadas no feed de chat do FriendlyChat são armazenadas no Cloud Firestore. Vamos conferir a estrutura de dados que usamos para uma mensagem. Para fazer isso, envie uma nova mensagem no chat dizendo "Hello World":

Ele deve aparecer assim:

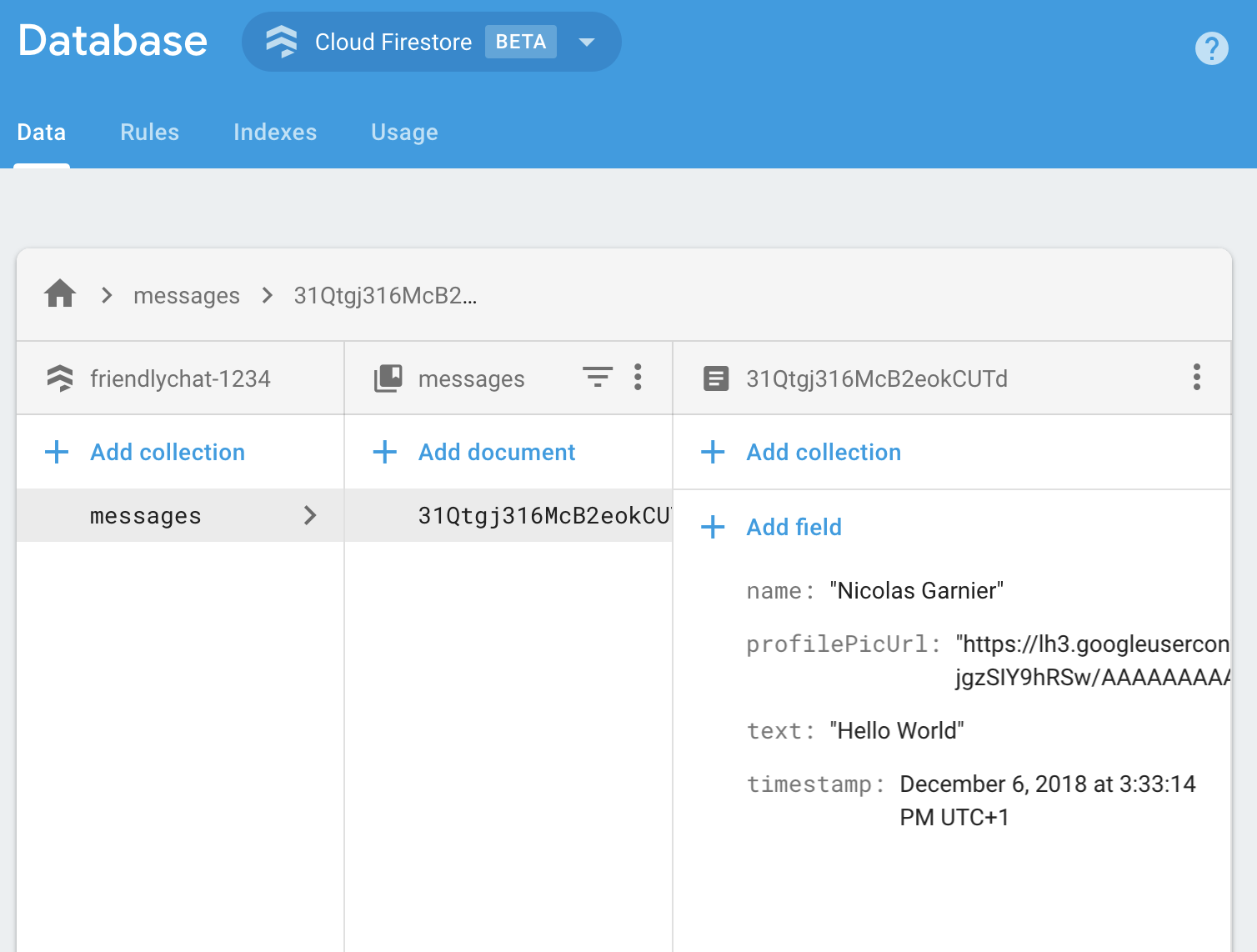
No Console do Firebase, clique em Banco de dados do Firestore na seção Build. Você vai encontrar a coleção de mensagens e um documento com a mensagem que você escreveu:

Como você pode ver, as mensagens de chat são armazenadas no Cloud Firestore como um documento com os atributos name, profilePicUrl, text e timestamp adicionados à coleção messages.
Como adicionar mensagens de boas-vindas
A primeira Função do Cloud adiciona uma mensagem de boas-vindas aos novos usuários do chat. Para isso, podemos usar o gatilho functions.auth().onCreate, que executa a função sempre que um usuário faz login pela primeira vez no app Firebase. Adicione a função addWelcomeMessages ao arquivo index.js:
index.js
// Adds a message that welcomes new users into the chat.
exports.addWelcomeMessages = functions.auth.user().onCreate(async (user) => {
functions.logger.log('A new user signed in for the first time.');
const fullName = user.displayName || 'Anonymous';
// Saves the new welcome message into the database
// which then displays it in the FriendlyChat clients.
await admin.firestore().collection('messages').add({
name: 'Firebase Bot',
profilePicUrl: '/images/firebase-logo.png', // Firebase logo
text: `${fullName} signed in for the first time! Welcome!`,
timestamp: admin.firestore.FieldValue.serverTimestamp(),
});
functions.logger.log('Welcome message written to database.');
});
A adição desta função ao objeto especial exports é a maneira de o Node tornar a função acessível fora do arquivo atual e é necessária para o Cloud Functions.
Na função acima, estamos adicionando uma nova mensagem de boas-vindas postada pelo "Firebase Bot" à lista de mensagens de chat. Para isso, usamos o método add na coleção messages do Cloud Firestore, onde as mensagens do chat são armazenadas.
Como essa é uma operação assíncrona, precisamos retornar a Promise indicando quando o Cloud Firestore terminou a gravação para que o Cloud Functions não seja executado muito cedo.
Implantar o Cloud Functions
Os Cloud Functions só ficam ativos depois de serem implantados. Para fazer isso, execute o seguinte na linha de comando:
firebase deploy --only functions
Esta é a resposta do console que você deverá ver:
i deploying functions
i functions: ensuring necessary APIs are enabled...
⚠ functions: missing necessary APIs. Enabling now...
i env: ensuring necessary APIs are enabled...
⚠ env: missing necessary APIs. Enabling now...
i functions: waiting for APIs to activate...
i env: waiting for APIs to activate...
✔ env: all necessary APIs are enabled
✔ functions: all necessary APIs are enabled
i functions: preparing functions directory for uploading...
i functions: packaged functions (X.XX KB) for uploading
✔ functions: functions folder uploaded successfully
i starting release process (may take several minutes)...
i functions: creating function addWelcomeMessages...
✔ functions[addWelcomeMessages]: Successful create operation.
✔ functions: all functions deployed successfully!
✔ Deploy complete!
Project Console: https://console.firebase.google.com/project/friendlypchat-1234/overview
Testar a função
Depois que a função for implantada, você precisará de um usuário que faça login pela primeira vez.
- Abra o app no navegador usando o URL de hospedagem (no formato
https://<project-id>.firebaseapp.com). - Com um novo usuário, faça login pela primeira vez no app usando o botão Fazer login.
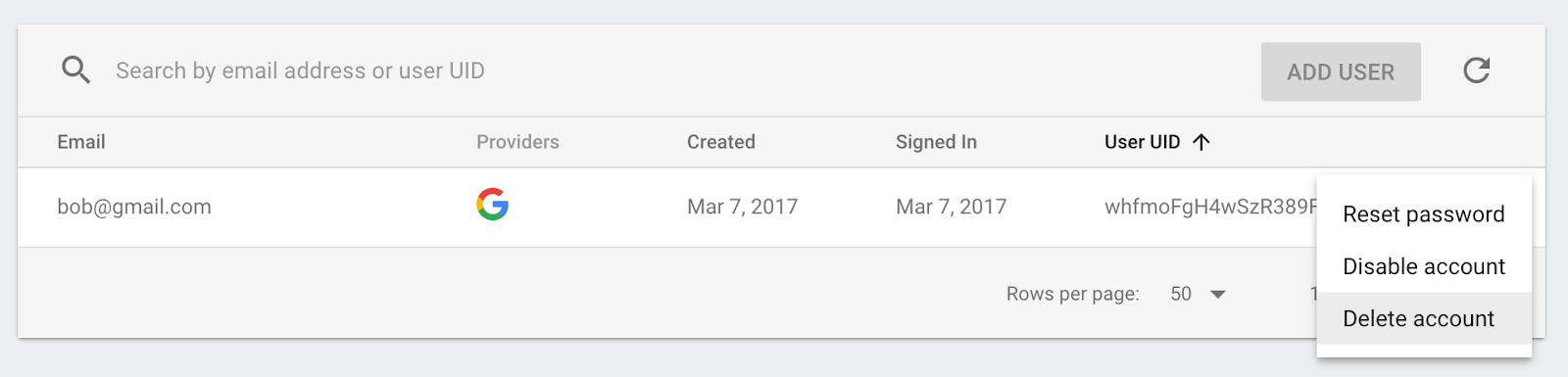
- Se você já tiver feito login no app, abra a Authentication do Console do Firebase e exclua sua conta da lista de usuários. Em seguida, faça login novamente.

- Depois de fazer login, uma mensagem de boas-vindas será exibida automaticamente:

9. Moderação de imagens
Os usuários podem fazer upload de todos os tipos de imagens no chat, e é sempre importante moderar imagens ofensivas, especialmente em plataformas sociais públicas. No FriendlyChat, as imagens que são publicadas no chat são armazenadas em buckets do Cloud Storage.
Com o Cloud Functions, você pode detectar novos uploads de imagens usando o acionador functions.storage().onFinalize. Ele será executado sempre que um novo arquivo for carregado ou modificado no Cloud Storage.
Para moderar imagens, seguimos o seguinte processo:
- Verifique se a imagem está sinalizada como "Para adultos" ou "Violenta" usando a API Cloud Vision.
- Se a imagem tiver sido sinalizada, faça o download na instância do Functions em execução.
- Desfoque a imagem usando o ImageMagick.
- Faça upload da imagem borrada no Cloud Storage.
Ative a API Cloud Vision
Como vamos usar a API Google Cloud Vision nesta função, é necessário ativar a API no seu projeto do Firebase. Acesse este link, selecione seu projeto do Firebase e ative a API:

Instalar dependências
Para moderar imagens, vamos usar a biblioteca de cliente do Google Cloud Vision para Node.js, @google-cloud/vision, para executar imagens na API Cloud Vision e detectar imagens inadequadas.
Para instalar esse pacote no app Cloud Functions, execute o comando npm install --save a seguir. Faça isso no diretório functions.
npm install --save @google-cloud/vision@2.4.0
Isso vai instalar o pacote localmente e adicioná-lo como uma dependência declarada no arquivo package.json.
Importar e configurar dependências
Para importar as dependências que foram instaladas e alguns módulos principais do Node.js (path, os e fs) que vamos precisar nesta seção, adicione as linhas a seguir à parte de cima do arquivo index.js:
index.js
const Vision = require('@google-cloud/vision');
const vision = new Vision.ImageAnnotatorClient();
const {promisify} = require('util');
const exec = promisify(require('child_process').exec);
const path = require('path');
const os = require('os');
const fs = require('fs');
Como a função será executada em um ambiente do Google Cloud, não é necessário configurar as bibliotecas do Cloud Storage e do Cloud Vision. Elas serão configuradas automaticamente para usar seu projeto.
Como detectar imagens inadequadas
Você vai usar o acionador functions.storage.onChange do Cloud Functions, que executa o código assim que um arquivo ou pasta é criado ou modificado em um bucket do Cloud Storage. Adicione a função blurOffensiveImages ao arquivo index.js:
index.js
// Checks if uploaded images are flagged as Adult or Violence and if so blurs them.
exports.blurOffensiveImages = functions.runWith({memory: '2GB'}).storage.object().onFinalize(
async (object) => {
const imageUri = `gs://${object.bucket}/${object.name}`;
// Check the image content using the Cloud Vision API.
const batchAnnotateImagesResponse = await vision.safeSearchDetection(imageUri);
const safeSearchResult = batchAnnotateImagesResponse[0].safeSearchAnnotation;
const Likelihood = Vision.protos.google.cloud.vision.v1.Likelihood;
if (Likelihood[safeSearchResult.adult] >= Likelihood.LIKELY ||
Likelihood[safeSearchResult.violence] >= Likelihood.LIKELY) {
functions.logger.log('The image', object.name, 'has been detected as inappropriate.');
return blurImage(object.name);
}
functions.logger.log('The image', object.name, 'has been detected as OK.');
});
Adicionamos algumas configurações da instância do Cloud Functions que vai executar a função. Com .runWith({memory: '2GB'}), solicitamos que a instância receba 2 GB de memória em vez do padrão, porque essa função consome muita memória.
Quando a função é acionada, a imagem é executada na API Cloud Vision para detectar se está sinalizada como para adultos ou violenta. Se a imagem for detectada como inadequada com base nesses critérios, ela será desfocada, o que é feito na função blurImage, como veremos a seguir.
Como desfocar a imagem
Adicione a seguinte função blurImage ao arquivo index.js:
index.js
// Blurs the given image located in the given bucket using ImageMagick.
async function blurImage(filePath) {
const tempLocalFile = path.join(os.tmpdir(), path.basename(filePath));
const messageId = filePath.split(path.sep)[1];
const bucket = admin.storage().bucket();
// Download file from bucket.
await bucket.file(filePath).download({destination: tempLocalFile});
functions.logger.log('Image has been downloaded to', tempLocalFile);
// Blur the image using ImageMagick.
await exec(`convert "${tempLocalFile}" -channel RGBA -blur 0x24 "${tempLocalFile}"`);
functions.logger.log('Image has been blurred');
// Uploading the Blurred image back into the bucket.
await bucket.upload(tempLocalFile, {destination: filePath});
functions.logger.log('Blurred image has been uploaded to', filePath);
// Deleting the local file to free up disk space.
fs.unlinkSync(tempLocalFile);
functions.logger.log('Deleted local file.');
// Indicate that the message has been moderated.
await admin.firestore().collection('messages').doc(messageId).update({moderated: true});
functions.logger.log('Marked the image as moderated in the database.');
}
Na função acima, o binário da imagem é transferido por download do Cloud Storage. Em seguida, a imagem é borrada usando a ferramenta convert do ImageMagick, e a versão borrada é carregada novamente no bucket do Storage. Em seguida, excluímos o arquivo na instância do Cloud Functions para liberar espaço em disco. Isso é feito porque a mesma instância do Cloud Functions pode ser reutilizada e, se os arquivos não forem limpos, ela poderá ficar sem espaço em disco. Por fim, adicionamos um booleano à mensagem do chat indicando que a imagem foi moderada, o que acionará uma atualização da mensagem no cliente.
Implantar a função
A função só vai ficar ativa depois de ser implantada. Na linha de comando, execute firebase deploy --only functions:
firebase deploy --only functions
Esta é a resposta do console que você deverá ver:
i deploying functions
i functions: ensuring necessary APIs are enabled...
✔ functions: all necessary APIs are enabled
i functions: preparing functions directory for uploading...
i functions: packaged functions (X.XX KB) for uploading
✔ functions: functions folder uploaded successfully
i starting release process (may take several minutes)...
i functions: updating function addWelcomeMessages...
i functions: creating function blurOffensiveImages...
✔ functions[addWelcomeMessages]: Successful update operation.
✔ functions[blurOffensiveImages]: Successful create operation.
✔ functions: all functions deployed successfully!
✔ Deploy complete!
Project Console: https://console.firebase.google.com/project/friendlychat-1234/overview
Testar a função
Depois que a função for implantada, faça o seguinte:
- Abra o app no navegador usando o URL de hospedagem (no formato
https://<project-id>.firebaseapp.com). - Depois de fazer login no app, faça upload de uma imagem:

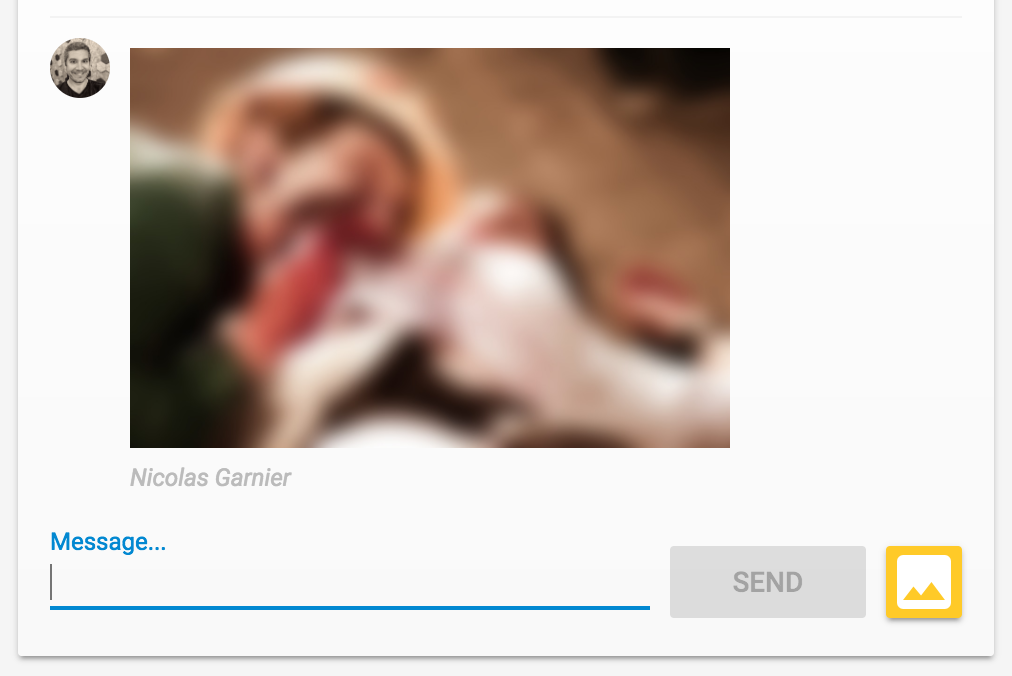
- Escolha uma imagem bastante ofensiva para fazer upload ou use este zumbi comendo carne humana. Depois de alguns instantes, você vai notar que a postagem foi atualizada com uma versão borrada da imagem:

10. Notificações de novas mensagens
Nesta seção, você vai adicionar uma Função do Cloud que envia notificações aos participantes do chat quando uma nova mensagem é postada.
Com o Firebase Cloud Messaging (FCM), você pode enviar notificações aos usuários de várias plataformas de maneira confiável. Para enviar uma notificação a um usuário, você precisa do token de dispositivo do FCM dele. O app de chat da Web que estamos usando já coleta tokens de dispositivo dos usuários quando eles abrem o app pela primeira vez em um novo navegador ou dispositivo. Esses tokens são armazenados no Cloud Firestore na coleção fcmTokens.
Se você quiser saber como receber tokens de dispositivo do FCM em um app da Web, consulte o codelab da Web do Firebase.
Enviar notificações
Para detectar quando novas mensagens são postadas, use o acionador functions.firestore.document().onCreate do Cloud Functions, que executa o código quando um novo objeto é criado em um determinado caminho do Cloud Firestore. Adicione a função sendNotifications ao arquivo index.js:
index.js
// Sends a notifications to all users when a new message is posted.
exports.sendNotifications = functions.firestore.document('messages/{messageId}').onCreate(
async (snapshot) => {
// Notification details.
const text = snapshot.data().text;
const payload = {
notification: {
title: `${snapshot.data().name} posted ${text ? 'a message' : 'an image'}`,
body: text ? (text.length <= 100 ? text : text.substring(0, 97) + '...') : '',
icon: snapshot.data().profilePicUrl || '/images/profile_placeholder.png',
click_action: `https://${process.env.GCLOUD_PROJECT}.firebaseapp.com`,
}
};
// Get the list of device tokens.
const allTokens = await admin.firestore().collection('fcmTokens').get();
const tokens = [];
allTokens.forEach((tokenDoc) => {
tokens.push(tokenDoc.id);
});
if (tokens.length > 0) {
// Send notifications to all tokens.
const response = await admin.messaging().sendToDevice(tokens, payload);
await cleanupTokens(response, tokens);
functions.logger.log('Notifications have been sent and tokens cleaned up.');
}
});
Na função acima, estamos reunindo os tokens de dispositivo de todos os usuários do banco de dados do Cloud Firestore e enviando uma notificação para cada um deles usando a função admin.messaging().sendToDevice.
Limpar os tokens
Por fim, queremos remover os tokens que não são mais válidos. Isso acontece quando o token que recebemos do usuário não está mais sendo usado pelo navegador ou dispositivo. Isso acontece, por exemplo, se o usuário tiver revogado a permissão de notificação para a sessão do navegador. Para fazer isso, adicione a seguinte função cleanupTokens ao arquivo index.js:
index.js
// Cleans up the tokens that are no longer valid.
function cleanupTokens(response, tokens) {
// For each notification we check if there was an error.
const tokensDelete = [];
response.results.forEach((result, index) => {
const error = result.error;
if (error) {
functions.logger.error('Failure sending notification to', tokens[index], error);
// Cleanup the tokens that are not registered anymore.
if (error.code === 'messaging/invalid-registration-token' ||
error.code === 'messaging/registration-token-not-registered') {
const deleteTask = admin.firestore().collection('fcmTokens').doc(tokens[index]).delete();
tokensDelete.push(deleteTask);
}
}
});
return Promise.all(tokensDelete);
}
Implantar a função
A função só vai ficar ativa depois de ser implantada. Para fazer isso, execute o seguinte comando na linha de comando:
firebase deploy --only functions
Esta é a resposta do console que você deverá ver:
i deploying functions
i functions: ensuring necessary APIs are enabled...
✔ functions: all necessary APIs are enabled
i functions: preparing functions directory for uploading...
i functions: packaged functions (X.XX KB) for uploading
✔ functions: functions folder uploaded successfully
i starting release process (may take several minutes)...
i functions: updating function addWelcomeMessages...
i functions: updating function blurOffensiveImages...
i functions: creating function sendNotifications...
✔ functions[addWelcomeMessages]: Successful update operation.
✔ functions[blurOffensiveImages]: Successful updating operation.
✔ functions[sendNotifications]: Successful create operation.
✔ functions: all functions deployed successfully!
✔ Deploy complete!
Project Console: https://console.firebase.google.com/project/friendlychat-1234/overview
Testar a função
- Depois que a função for implantada, abra o app no navegador usando o URL de hospedagem (no formato
https://<project-id>.firebaseapp.com). - Se você fizer login no app pela primeira vez, permita as notificações quando solicitado:

- Feche a guia do app de chat ou exiba uma guia diferente: as notificações aparecem apenas quando o app está em segundo plano. Para saber como receber mensagens enquanto o app está em primeiro plano, consulte nossa documentação.
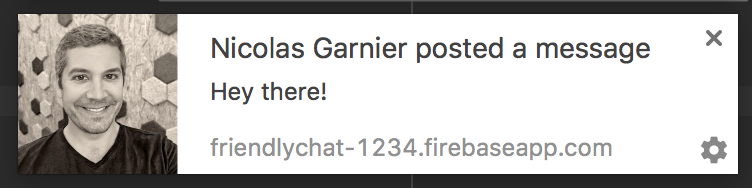
- Usando um navegador diferente ou uma janela anônima, faça login no app e poste uma mensagem. Você vai ver uma notificação exibida pelo primeiro navegador:

11. Parabéns!
Você usou o SDK do Firebase para o Cloud Functions e adicionou componentes do servidor a um app de chat.
O que vimos
- Criar Funções do Cloud usando o SDK do Firebase para o Cloud Functions
- Acionar o Cloud Functions com base nos eventos Auth, Cloud Storage e Cloud Firestore
- Tornar o app da Web compatível com o Firebase Cloud Messaging
- Implante o Cloud Functions usando a CLI do Firebase.
Próximas etapas
- Saiba mais sobre outros tipos de acionadores da Função do Cloud.
- Use o Firebase e o Cloud Functions com seu app.

