1. ভূমিকা
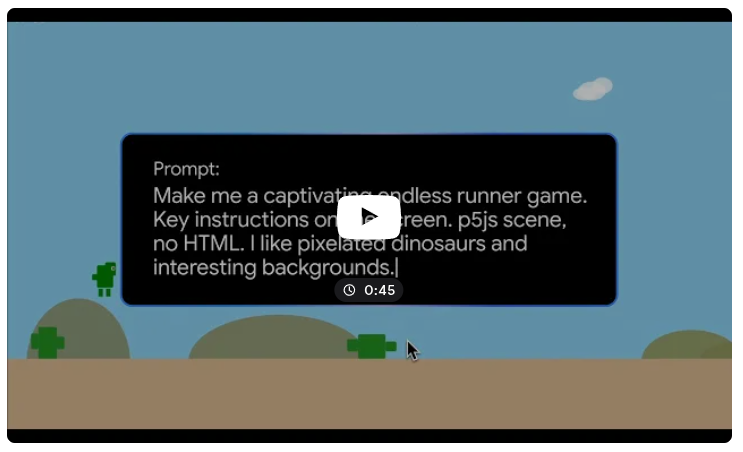
25শে মার্চ 2025-এ, Google Gemini 2.5 লঞ্চ করেছে। এই লঞ্চের সবচেয়ে স্মরণীয় দিকগুলির মধ্যে একটি হল এটি প্রত্যেককে "অ্যাডভান্সড কোডিং" বৈশিষ্ট্যটি চেষ্টা করার অনুমতি দিয়েছে [ ভিডিও ]:

Gemini 2.5: একটি একক লাইন প্রম্পট থেকে আপনার নিজস্ব ডাইনোসর গেম তৈরি করুন
এই কোডল্যাবে, আপনি একটি সাধারণ বাচ্চাদের অ্যাপ "ভাইব কোডিং" সম্পর্কে শিখবেন, একটি সাধারণ প্রম্পট থেকে শুরু করে এবং তারপরে আপনার নিজের পছন্দ অনুযায়ী কাস্টমাইজ করা। আমরা p5.js অ্যাপটি পরীক্ষা করব। পরিশেষে, আমরা এই পরিবর্তনগুলিকে ফায়ারবেস হোস্টিং- এ ঠেলে দেব। এই বিষয়ে সবচেয়ে দর্শনীয় বিষয়, পুরো স্ট্যাকটি বর্তমানে বিনামূল্যে !
আপনি কি শিখবেন
- একটি গেম অ্যাপ ভাইব-কোড করতে Gemini 2.5 ব্যবহার করুন।
- p5js.org এ কোড পরীক্ষা করুন
- কিভাবে আপনার প্রম্পট/অ্যাপকে পুনরাবৃত্তি এবং পরিমার্জন করবেন।
- ফায়ারবেসে একটি স্ট্যাটিক অ্যাপ্লিকেশন কীভাবে হোস্ট করবেন

উল্লেখ্য যে এই কোডল্যাবটি এআই-জেনারেটেড কোড ব্যবহার করে; এটি অ-নির্ধারক তাই এই কোডল্যাবে নির্দেশিকা রয়েছে কারণ আপনার আউটপুট লেখকের কাছে অজানা। এছাড়াও উত্পাদন এই কোড ব্যবহার করবেন না দয়া করে!
আপনি যদি এই কোডল্যাবটি পছন্দ করেন, তাহলে নিশ্চিত করুন 🔥 Firebase স্টুডিও যা একটি মসৃণ এবং সমন্বিত ভাইব-কোডিং অভিজ্ঞতা প্রদান করে!
2. পূর্বশর্ত
এই কোডল্যাবটি দুটি পর্যায়ে রয়েছে:
- শুধুমাত্র ওয়েব ডেভেলপমেন্ট। এখানেই আপনি সবচেয়ে মজা পাবেন এবং কোন কোডিং ক্ষমতার প্রয়োজন নেই। এর জন্য, আমরা আমাদের Gemini UI ( gemini.google.com ) এবং p5.js ব্যবহার করব।
- স্থানীয় কোডিং পরিবেশ । এখানেই সামান্য কোডিং/স্ক্রিপ্টিং দক্ষতা প্রয়োজন, এছাড়াও
npm/npxইনস্টল এবং ব্যবহার এবং একটি স্থানীয় সম্পাদক, যেমনvscodeবা IntelliJ বা অন্য কিছু। এই দ্বিতীয় অংশটি ঐচ্ছিক এবং শুধুমাত্র তখনই প্রয়োজন যদি আপনি আপনার অ্যাপ্লিকেশনটি চালিয়ে যেতে চান যাতে আপনার বন্ধু এবং পরিবার মোবাইল বা তাদের কম্পিউটার থেকে এটির সাথে খেলতে পারে।
ফেজ 1 এর একমাত্র পূর্বশর্ত হল একটি ব্রাউজার এবং একটি কম্পিউটার (একটি বড় পর্দা সাহায্য করবে)। দ্বিতীয় পর্বের জন্য, পড়ুন।
মিথুন UI
gemini.google.com হল একটি দুর্দান্ত প্ল্যাটফর্ম যেখানে আপনি আপনার সমস্ত লেটেস্ট মিথুন মডেল ব্যবহার করে দেখতে পারেন এবং আপনি নিজের ছবি এবং ভিডিওও তৈরি করতে পারেন! এটি Google মানচিত্র এবং হোটেল/ফ্লাইট/রিভিউগুলির মতো Google ইন্টিগ্রেশনের সাথে সুপার চার্জযুক্ত, এটিকে আপনার পরবর্তী ছুটির পরিকল্পনা করার জন্য আদর্শ সঙ্গী করে তোলে!

টিপ: আপনি যদি কোডিংয়ে থাকেন, তাহলে এআই স্টুডিওর সাথে খেলার কথাও বিবেচনা করুন, একটি অনুরূপ ইন্টারফেস যেখানে আপনি একটি LLM ইন্টারঅ্যাকশন প্রোটোটাইপ করতে পারেন (যেমন, একটি ছবি তৈরি করুন), এবং সরাসরি পৃষ্ঠা থেকে পাইথন কোডটি পান!
p5.js
p5.js হল একটি বিনামূল্যের, ওপেন-সোর্স জাভাস্ক্রিপ্ট লাইব্রেরি যা সৃজনশীল কোডিংকে শিল্পী, ডিজাইনার, শিক্ষাবিদ এবং অন্য কারও জন্য অ্যাক্সেসযোগ্য এবং অন্তর্ভুক্ত করে। এটি প্রসেসিং ভাষার উপর ভিত্তি করে এবং ওয়েব ব্রাউজারে কোড ব্যবহার করে ইন্টারেক্টিভ ভিজ্যুয়াল এবং ইন্টারেক্টিভ কন্টেন্ট তৈরির প্রক্রিয়াকে সহজ করে।

স্থানীয় কোডিং [ঐচ্ছিক]
আপনি যদি আপনার আবেদনটি চালিয়ে যেতে চান তবে আরও সেট আপ প্রয়োজন:
- একটি স্থানীয় কোড সম্পাদক ( ভিজ্যুয়াল স্টুডিও কোড , ইন্টেলিজে , ..)
- একটি গিট অ্যাকাউন্ট ( github / gitlab / bitbucket ) যেখানে আপনার কোড বজায় রাখতে হবে।
- একটি
npmস্থানীয়ভাবে ইনস্টল করা, ব্যবহারকারীর জায়গায় থাকলে আরও ভাল (npxবা সমতুল্য প্রযুক্তির মাধ্যমে)।
উপরন্তু, আমরা পরে একটি Firebase অ্যাকাউন্ট সেট আপ করব।
আমাদের কিছু কোডিং দক্ষতাও প্রয়োজন, যেমন:
- একটি
npmপ্যাকেজ ইনস্টল করার ক্ষমতা - ফাইল সিস্টেমের সাথে ইন্টারঅ্যাক্ট করার ক্ষমতা (ফোল্ডার এবং ফাইল তৈরি করুন)
-
gitসাথে ইন্টারঅ্যাক্ট করার ক্ষমতা (git add,git commit,git push)।
যদি এখানে কিছু ভয়ঙ্কর হয়, মনে রাখবেন: এলএলএমগুলি এখানে আপনাকে সাহায্য করার জন্য দুর্দান্ত। আপনি " Gemini 2.0 flash " বা সমতুল্য মডেল ব্যবহার করতে পারেন, উদাহরণস্বরূপ, পরামর্শ পেতে৷ এটি এখনও খুব কঠিন হলে, আপনি ফেজ 2 সম্পূর্ণভাবে এড়িয়ে যেতে পারেন। ফেজ 1 যথেষ্ট পুরস্কৃত হওয়া উচিত।
3. আসুন আমাদের প্রথম গেম তৈরি করি!
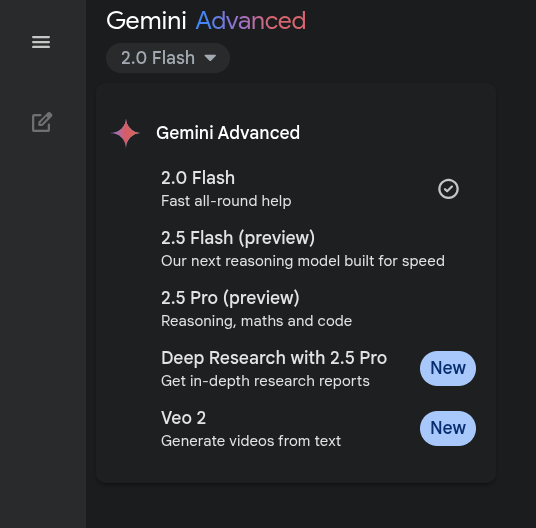
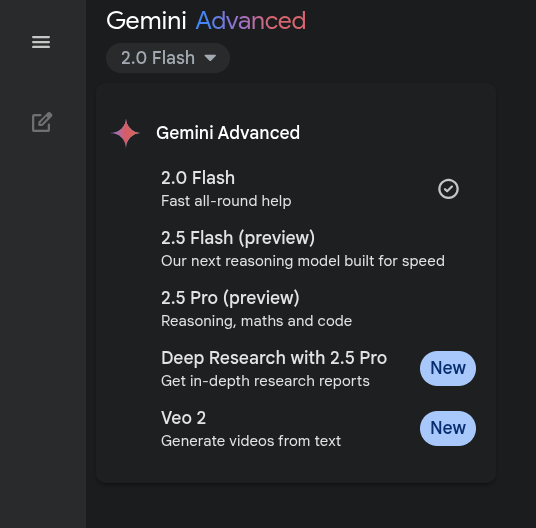
gemini.google.com খুলুন এবং একটি কোড-সক্ষম মডেল চয়ন করুন, যেমন 2.5৷ এই পছন্দটি প্রাপ্যতা, খরচ, এবং তারিখ অনুসারে পরিবর্তিত হতে পারে। লেখার সময়, সেরা বেছে নেওয়া হবে:
- মিথুন 2.5 ফ্ল্যাশ (দ্রুত পুনরাবৃত্তি)
- Gemini 2.5 Pro (ভাল আউটপুট)।
আমাদের মিথুন মডেল সম্পর্কে আরও তথ্য এখানে উপলব্ধ।

আমাদের প্রথম খেলা প্রম্পট
আপনি এই ভিডিও থেকে লক্ষ্য করতে পারেন, একটি প্রাথমিক প্রম্পট এর মতো সহজ হতে পারে:
Make me a captivating endless runner game. Key instructions on the screen. p5js scene, no HTML. I like pixelated dinosaurs and interesting backgrounds.
এটিকে কিছুটা কাস্টমাইজ করতে দ্বিধা বোধ করুন:
- মধ্যযুগীয় / ভবিষ্যত / সাইবারপাঙ্ক সেটিংস
- ইমোজি পূর্ণ, নাকি একটি বিশেষ ইমোজি?
- আপনি রং হলুদ বা বেগুনি বিভিন্ন hues ভালবাসেন.
- হতে পারে আপনার বাচ্চা ইউনিকর্ন বা ডাইনোসর বা পোকেমন পছন্দ করে।
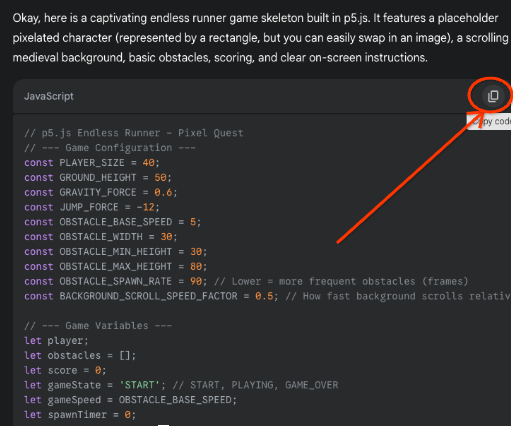
একবার আপনি আপনার ব্রাউজারে প্রম্পটটি পেস্ট করলে, আপনার জেমিনি চিন্তাভাবনা পর্যবেক্ষণ করা উচিত। এটা ঠিক, মিথুন 2.5 একটি চিন্তার মডেল, তাই এটি অনেকগুলি কাজ শুরু করবে যা আপনি সময়ের সাথে সাথে পরিবর্তন লক্ষ্য করতে পারেন। কী ঘটছে তা দেখতে আপনি পরিবর্তনশীল ড্রপডাউনে ক্লিক করতে পারেন, অথবা আপনি ফলাফলের জন্য অপেক্ষা করতে পারেন:

শেষ পর্যন্ত, আপনার একটি কার্যকরী জাভাস্ক্রিপ্ট থাকা উচিত।
আপনি এখন উপরে অনুলিপি বোতামে ক্লিক করতে পারেন:

p5.js-এ গেমটি পরীক্ষা করা হচ্ছে
এখন খেলা পরীক্ষা করার সময়!
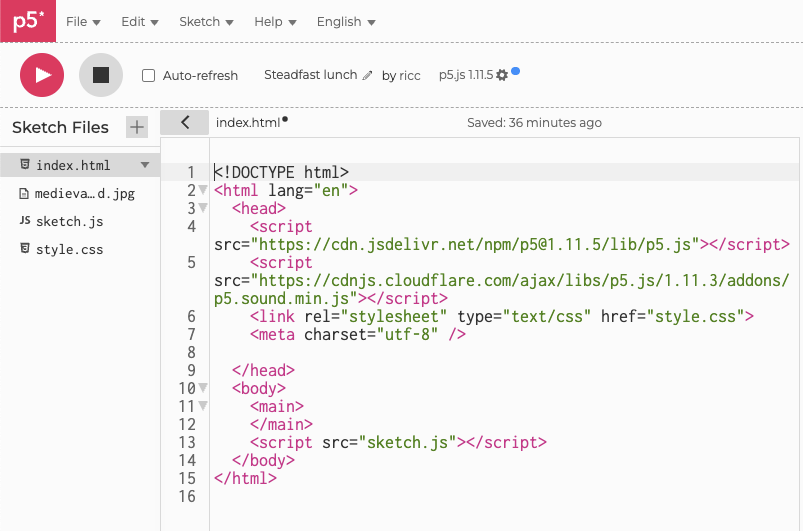
- এখানে p5.js সম্পাদক খুলুন: https://editor.p5js.org/
- বিদ্যমান sketch.js কোড নির্বাচন করুন এবং মুছুন।
- আপনার কোড পেস্ট করুন
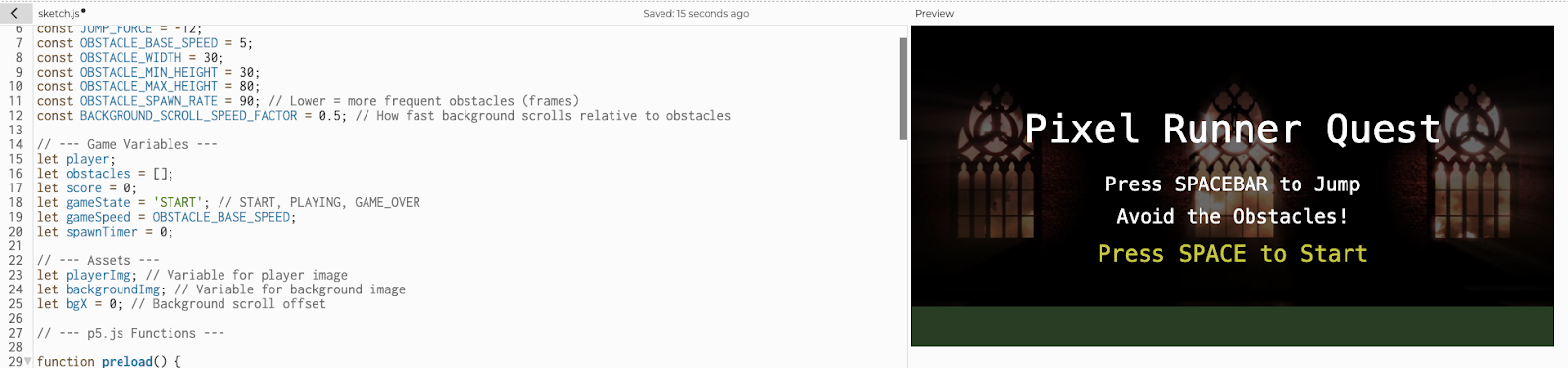
আপনার পৃষ্ঠাটি এইরকম হওয়া উচিত:

অবশেষে, আপনি প্লে বোতাম টিপুন।
এখন দুটি জিনিস ঘটতে পারে: হয় আপনার কোড কাজ করে বা এটি ব্যর্থ হয়। আসুন উভয় ক্ষেত্রে নির্ভর করে নির্দেশাবলী অনুসরণ করি:
- আপনার কোড ব্যর্থ হয়
- আপনার কোড প্রথম চেষ্টায় কাজ করে!
চলুন পরবর্তী দুটি অনুচ্ছেদে দেখা যাক কিভাবে উভয় অবস্থার ব্যবস্থাপনা করা যায়।
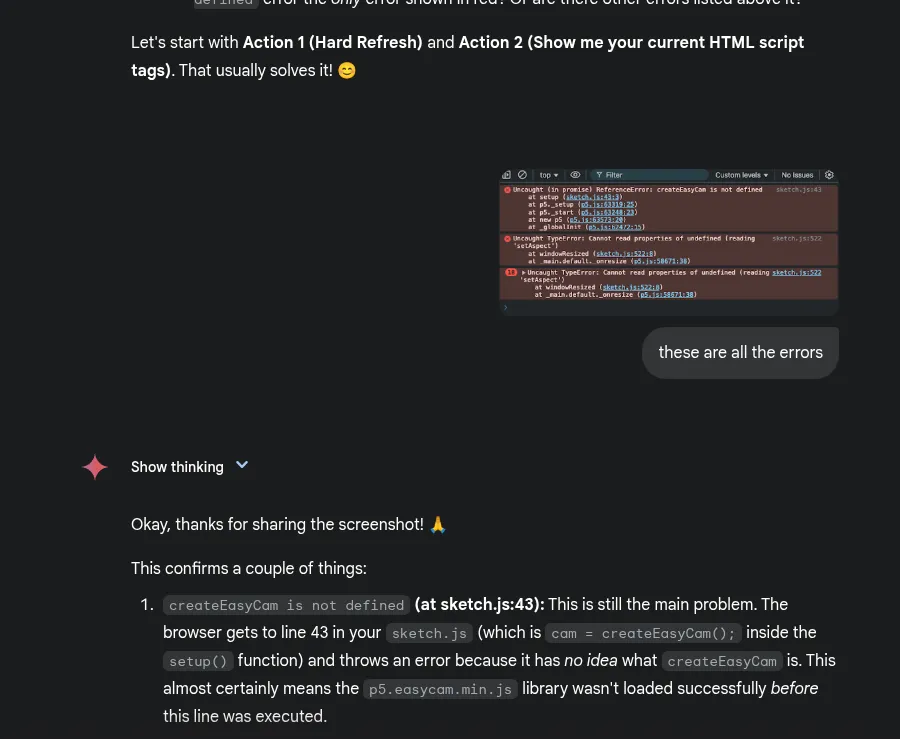
(কেস 1) আমার কোড ব্যর্থ হয়!
আপনি যদি এইরকম একটি ত্রুটি পান তবে আপনি এটিকে কপি করে মিথুনে পেস্ট করতে পারেন। তাকে আপনার জন্য কোড ঠিক করতে দিন!

(কেস 2) আমার কোড কাজ করে!
যদি আপনার কোড কাজ করে, আপনি পৃষ্ঠার ডান প্রান্তে একটি ভিজ্যুয়াল গেম দেখতে পাবেন।
👏 অভিনন্দন, আপনি আপনার প্রথম AI গেম চালাচ্ছেন!

দ্রষ্টব্য: আপনার কাছে কোড থাকাকালীন, অ্যাপটি শুধুমাত্র আপনার ব্রাউজারে কাজ করে। আপনি যদি আপনার পরিবার এবং বন্ধুদের অ্যাপটি দেখাতে চান তবে আপনার একটি হোস্টিং সমাধান প্রয়োজন৷ ভাগ্যক্রমে, আমাদের কাছে আপনার জন্য একটি দুর্দান্ত বিকল্প রয়েছে! পড়তে থাকুন।
আপনি এখন পরবর্তী অধ্যায়ের জন্য প্রস্তুত।
আরও পুনরাবৃত্তি
এখন সময় এসেছে আপনার কোডটি কোথাও সংরক্ষণ করার, যদি আপনি এটি ভেঙে দেন। আপনি যদি চান, আপনি একবার পুনরাবৃত্তি করতে পারেন. উদাহরণস্বরূপ, লেখক সত্যিই সুপার মারিও ডাবল জাম্প পছন্দ করেন, তাই আপনি এইরকম কিছু যোগ করতে পারেন:
The game is great, thanks! Please allow for my character to double jump.
আপনি যা চান খামচি করতে পারেন, আকাশের সীমা! হতে পারে আপনি উচ্চ স্কোরের জন্য চরিত্রের নাম সংরক্ষণ করতে চান, বা সময়ের সাথে সাথে গতি বাড়াতে চান যাতে এটি আরও কঠিন হয়, ইত্যাদি। ইংরেজি ভাষা আপনার প্রম্পট সীমা!
টিপ: মিথুন আপনাকে শুধুমাত্র সেই পরিবর্তন দেয় যা আপনি প্রয়োগ করতে চান (যেমন এটি XYZ ফাংশনের পরিবর্তন)। আপনি প্রম্পট সেট করতে চাইতে পারেন যাতে এটি আপনাকে পুরো আপডেট কোড দেয়, এর মতো কিছু সহ
"Please give me the entire updated code, not just the changed function"
. এটি আপনার জন্য কাট-পেস্ট করার অভিজ্ঞতাকে সহজ করে তুলবে।
সতর্কতা
আপনি আপনার মিথুন চ্যাট বুকমার্ক করতে চাইতে পারেন। হতে পারে আপনি এটির নাম পরিবর্তন করে "p5js my first game" করতে চান, অথবা Gemini-এ পারমালিঙ্ক লিখতে চান, যেমন " https://gemini.google.com/app/abcdef123456789 " পরে।
4. এই কোডটি স্থানীয়ভাবে রান করা যাক
এই মুহুর্তে, আপনার থাকা উচিত:
- কিছু কাজের কোড সহ একটি খোলা মিথুন ব্রাউজার উইন্ডো।
- একটি কার্যকরী গেম সহ একটি খোলা p5.js ব্রাউজার উইন্ডো৷
-
npmইনস্টল সহ একটি স্থানীয় কোডিং পরিবেশ।
এটি কোডল্যাবের কঠিন অংশ। কিছু মৌলিক কোডিং অভিজ্ঞতা প্রয়োজন.
নির্ভরতা ইনস্টল করুন
আপনি যদি npm এবং node অনুপস্থিত থাকেন, আপনার সেরা বাজি হল nvm-এর মতো কিছু সংস্করণ পরিচালকের মাধ্যমে npm ইনস্টল করা। আপনার অপারেটিভ সিস্টেমের জন্য ইনস্টলেশন নির্দেশাবলী অনুসরণ করুন.
আমরা অনুমান করছি আপনি একটি কোডিং IDE ব্যবহার করছেন। আমরা আমাদের স্ক্রিনশট এবং উদাহরণগুলিতে ভিজ্যুয়াল স্টুডিও কোড ব্যবহার করব, তবে কিছু কাজ করে।
স্থানীয় পরিবেশ সেট আপ করুন
এই মুহূর্ত যেখানে আপনি আপনার নিজের ফাইল গঠন তৈরি করতে পারেন.
একটি সেট আপ স্ক্রিপ্ট দৃষ্টান্তের উদ্দেশ্যে দেওয়া হয়. আপনি ফোল্ডার এবং ফাইল তৈরি করে ম্যানুয়ালি এটি করতে পারেন:
# This works for Mac and Linux. For Windows, please use other tools. mkdir my-first-vibecoding-project/ cd my-first-vibecoding-project/ git init touch README.md PROMPT.md mkdir public/ cd public/ touch index.html sketch.js style.css git add . # Skipping quotes which can be tricky git commit -a -m committing_empty_skeleton
চূড়ান্ত ফোল্ডার গঠন এই মত হওয়া উচিত:
my-first-vibecoding-project/
├── PROMPT.md
├── README.md
└── public
├── index.html
├── sketch.js
└── style.css
আপনি এখানে এটি খুঁজে পেতে সক্ষম হওয়া উচিত.
এখন আপনার প্রিয় কোড এডিটর খুলুন (যেমন code my-first-vibecoding-project/ ) এবং editor.p5js.org- এর বিষয়বস্তু পাবলিক/-এর অধীনে ৩টি ফাইলে পেস্ট করা শুরু করুন:
-
README.md← এখানে আপনি জেমিনি চ্যাট পারমালিঙ্ক রাখতে পারেন এবং এখানে আপনি অ্যাপটির জন্য ল্যান্ডিং পৃষ্ঠাটি রাখবেন যখন এটি আসবে। -
PROMPT.md← এখানে আপনি H2 অনুচ্ছেদ দ্বারা আলাদা করে আপনার সমস্ত প্রম্পট যোগ করতে চাইতে পারেন। আপনি যদি ব্যাখ্যা করতে চান কেন আপনি একটি নির্দিষ্ট প্রম্পট দিয়েছেন, আপনি আপনার প্রম্পটটি 3টি ব্যাকটিক্সে আবদ্ধ করতে পারেন ( উদাহরণ )। - **
public/index.html** ← এখানে আপনার HTML কোড কপি করুন - **
public/sketch.js** ← এখানে আপনার JS কোড কপি করুন - **
public/style.css** ← এখানে আপনার CSS কোড কপি করুন
পাবলিক ফোল্ডার অতিরিক্ত সম্পদ হোস্ট করতে পারে, যেমন একটি কাস্টম PNG।
5. Firebase সেট আপ এবং স্থাপন করুন
Firebase সেট আপ করুন (শুধুমাত্র প্রথমবার)
আপনার মেশিনে npm ইনস্টল করা আছে তা নিশ্চিত করুন।
একটি টার্মিনালে, নিম্নলিখিতগুলির মধ্যে একটি টাইপ করুন (হয় কাজ করে):
# to install on the machine (requires privilege) npm install -g firebase-tools # to install locally (low privilege needed but might need to repeat a few times) npm install firebase-tools
এখন আপনি firebase কমান্ড কল করতে সক্ষম হওয়া উচিত। আপনার সমস্যা থাকলে, পাবলিক ডক্স অনুসরণ করুন।
ফায়ারবেস ইনিশিয়ালাইজেশন
এই বিভাগে, আমরা Firebase হোস্টিং সেট আপ করব। এটি একটি খুব সাধারণ প্রবাহ, কিন্তু প্রথমবার এটির সাথে নিজেকে পরিচিত করতে কিছুটা সময় লাগতে পারে।
নিশ্চিত করুন যে আপনি সরাসরি public/ ডিরেক্টরির উপরে আছেন যেখানে আপনার ফাইল রয়েছে। তালিকা ( ls -al বা dir ) এইরকম কিছু দেখাতে হবে:
$ ls PROMPT.md README.md public/
- [পদক্ষেপ 1] কনসোলে, টাইপ করুন:
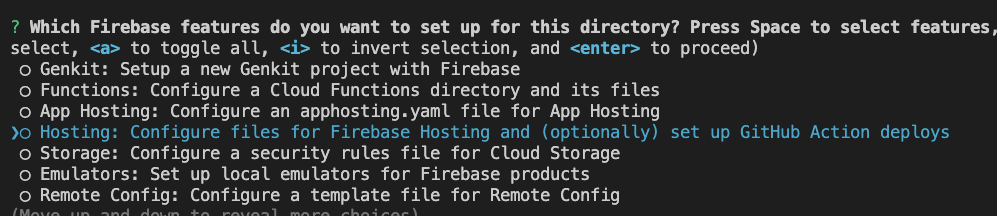
firebase init

- কার্সার দিয়ে নেভিগেট করুন "হোস্টিং: .." এবং স্পেস টাইপ করুন এবং তারপরে এন্টার করুন । (কেন? যেহেতু এটি বহু-পছন্দ, তাই আপনাকে উভয়ই নির্বাচন করতে হবে এবং পরবর্তী পৃষ্ঠায় যেতে হবে)
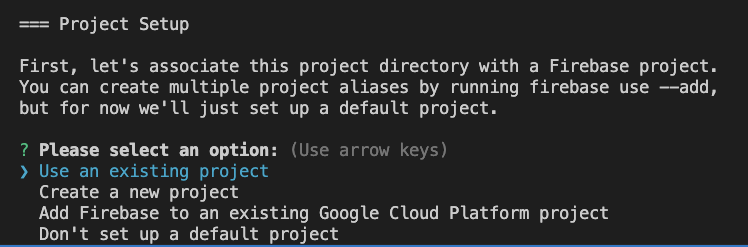
- [ধাপ 2] এখন আপনি একটি বিদ্যমান প্রকল্প বেছে নিতে পারেন (বিকল্প 1) বা একটি নতুন (বিকল্প 2) তৈরি করতে পারেন:

- দ্রষ্টব্য: আপনার যদি একটি বিদ্যমান ক্লাউড প্রকল্প থাকে তবে এটি একটি ফায়ারবেস প্রকল্প নাও হতে পারে। ফায়ারবেস প্রকল্পগুলি হল GCP প্রকল্পগুলির একটি উপসেট৷ সেগুলিকে ফায়ারবেস প্রজেক্ট তৈরি করতে আপনার অতিরিক্ত কাজের প্রয়োজন, যেটির জন্য (বিকল্প 3)।
- যদি সিদ্ধান্ত না হয়, "একটি নতুন প্রকল্প তৈরি করুন" ব্যবহার করুন এবং "p5js-YOURNAME-YOURAPP" (যেমন, "p5js-riccardo-tetris") এর মতো কিছু নাম যোগ করুন।

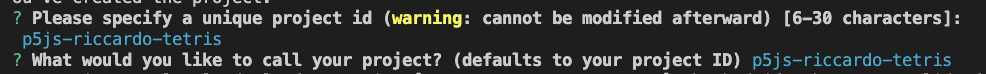
- [পদক্ষেপ 3]
What would you like to call your project? (defaults to your project ID) (p5js-riccardo-tetris) - ENTER টিপুন।

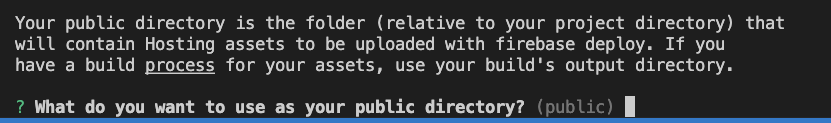
- [পদক্ষেপ 4]
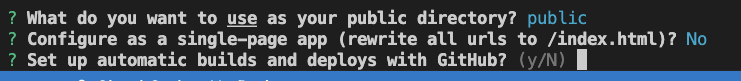
? What do you want to use as your public directory? (public) - ENTER টিপুন (আমরা
public/উদ্দেশ্যমূলকভাবে সেট আপ করি)

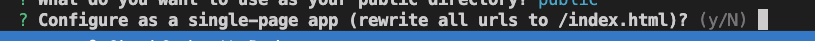
- [পদক্ষেপ 5]
? Configure as a single-page app (rewrite all urls to /index.html)? No - ENTER টিপুন (না)

- [পদক্ষেপ 6]
? Set up automatic builds and deploys with GitHub? No - ENTER টিপুন - NO

- [পদক্ষেপ 7]
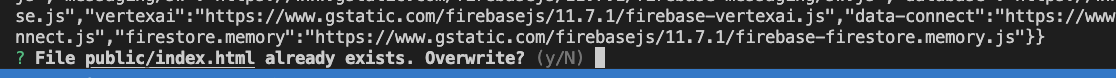
? File public/index.html already exists. Overwrite? (y/N) - ENTER টিপুন (না)।
- সতর্কতা এটি ত্রুটি প্রবণ হতে পারে; যদি আপনি এটিকে ওভাররাইট করেন তাহলে নতুন index.html p5js এর সাথে বেমানান হবে!
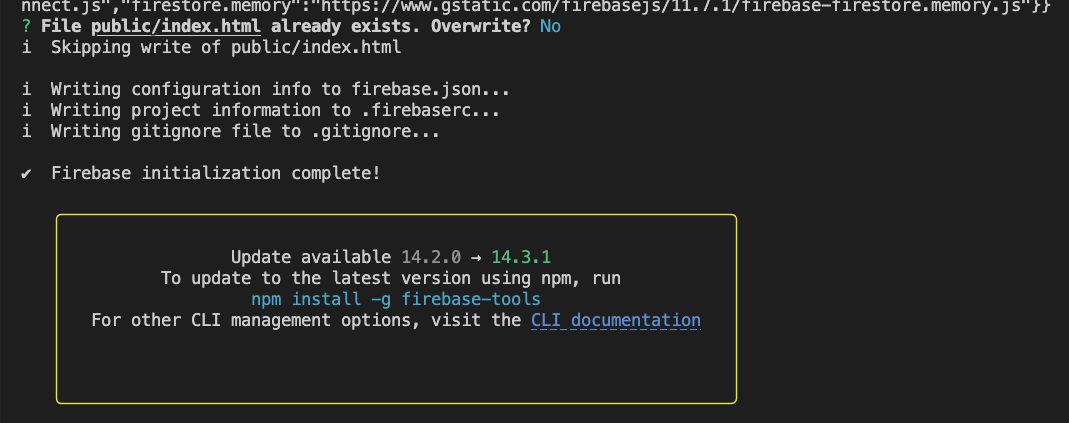
যদি সবকিছু ঠিকঠাক কাজ করে তবে আপনার এটি দেখতে হবে:

এই ক্রিয়াগুলি কয়েকটি ফাইল তৈরি করা উচিত ছিল:
.firebaserc .gitignore firebase.json public/404.html
বিশেষ করে, .firebaserc আপনার প্রোজেক্ট আইডি থাকা উচিত যা আপনি প্রোগ্রাম্যাটিকভাবে এটি দিয়ে টানতে পারেন: cat .firebaserc | jq .projects.default -r
সতর্কতা: index.html চেক করুন। যদি এটি 16 লাইনের বেশি হয়, এবং/অথবা এতে ফায়ারবেস শব্দটি থাকে, আপনি ভুলবশত p5js ফাইলগুলিকে ওভাররাট করেছেন। কোন সমস্যা নেই, শুধু git বা p5js সম্পাদক থেকে পুরানো index.html ফিরিয়ে নিতে মনে রাখবেন।
স্থানীয় পরীক্ষা
ফিডব্যাক লুপ লেটেন্সি শক্ত করতে, আপনি প্রথমে স্থানীয়ভাবে কিছু চেষ্টা করতে চাইতে পারেন।
এটি করতে, আপনি Firebase টিমের শক্তিশালী CLI স্যুট ব্যবহার করে দেখতে পারেন। যেমন:
$ firebase emulators:start
পোর্ট 5000 ( http://127.0.0.1:5000/ ) এ একটি ওয়েব সার্ভার শুরু করা উচিত যাতে আপনি পুশ করার আগে স্থানীয়ভাবে পরীক্ষা করতে পারেন।
ফায়ারবেসে স্থাপন করুন
এখন চূড়ান্ত কমান্ডের সময়:
$ firebase deploy

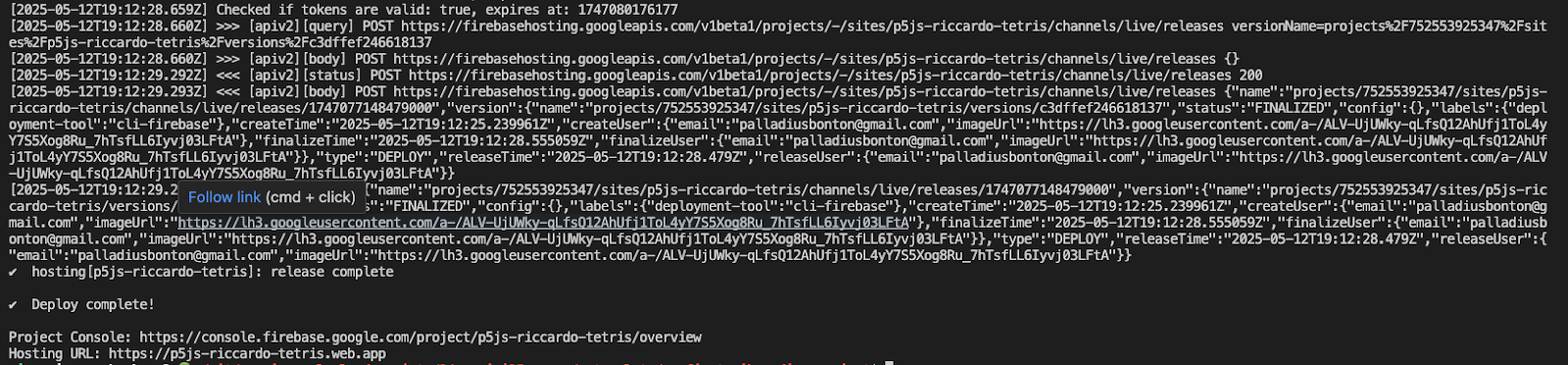
এই কর্মের একটি সংখ্যা ট্রিগার করা উচিত. শেষ কয়েক লাইন এই মত কিছু পড়া উচিত:
$ firebase deploy [...] ✔ hosting[YOUR_PROJECT]: release complete ✔ Deploy complete! Project Console: https://console.firebase.google.com/project/YOUR_PROJECT/overview Hosting URL: https://YOUR_PROJECT.web.app
এটি আপনাকে হোস্টিং URL দিতে হবে। এটা চেষ্টা করে দেখুন!
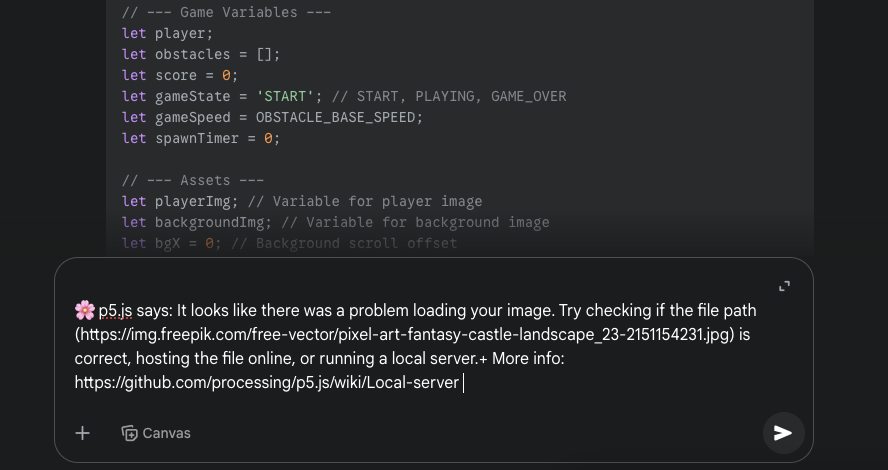
যদি স্থাপনা সফল হয় , কিন্তু আপনি কিছু ফাঁকা পৃষ্ঠা বা অন্যথায় ভাঙা স্থাপনা পর্যবেক্ষণ করেন, আপনি কয়েকটি জিনিস করতে পারেন:
- আপনার ব্রাউজার "ডেভেলপারস টুলস" খুলুন এবং ত্রুটিটি খুঁজে বের করুন, এবং এইরকম একটি প্রম্পটের মাধ্যমে এটি ঠিক করতে আপনাকে সাহায্য করতে Gemini-কে বলুন:
I've deployed the script correctly with Firebase, but I now see a blank page with this error: [ paste detailed JS console error ]
♾️ পুনরাবৃত্তি!
আপনি যতবার ইচ্ছা এই পদক্ষেপগুলি পুনরাবৃত্তি করতে পারেন। আপনি ফলাফলের সাথে সন্তুষ্ট না হওয়া পর্যন্ত আপনি অনুরোধ করা চালিয়ে যেতে পারেন।

কিছু জিনিস নোট করা গুরুত্বপূর্ণ:
- জেমিনি > p5.js > জেমিনি লুপে জেমিনি > লোকাল হোস্ট > ডিপ্লোয় টু ক্লাউড রান > ব্রাউজারে টেস্ট অ্যাপ (রিফ্রেশ করুন) এর তুলনায় পুনরাবৃত্তি লুপ অনেক দ্রুত।
- প্রম্পট এবং কোড উভয় সংস্করণের জন্য গিট ব্যবহার করুন। আপনি প্রম্পট N এবং কোড N এ ফিরে যেতে সক্ষম হতে চাইতে পারেন। বিশেষ করে আপনি প্রতি একক
sketch.jsধাক্কা দিতে চান
মনে রাখবেন কিছু গেম কিবোর্ডের সাথে ভাল কাজ করে কিন্তু মোবাইল ফোনে মাউস বা ট্যাপ দিয়ে ভাল কাজ করে না। কোডটি উন্নত করার জন্য এটি একটি দুর্দান্ত মুহূর্ত।
6. প্রম্পটিং টিপস
ইতিমধ্যে বেশ কয়েকটি গেম তৈরি করার কিছু টিপস।
সংস্করণ আপনার প্রম্পট
আপনি সম্ভবত আপনার আসল প্রম্পটে ভুল খুঁজে পাবেন। এটি একটি git সংস্করণ হচ্ছে. এখানে কয়েকটি কোড পাথ রয়েছে:
- যদি আপনি যা দেখেন তা পছন্দ করেন এবং পরবর্তী সাব প্রম্পটগুলির সাথে মিথুনের সাথে পুনরাবৃত্তি করতে চান তবে সেগুলিকে কোথাও ট্র্যাক করা আকর্ষণীয় হতে পারে (প্রম্পট 1,2,3 - 3-শট উদাহরণ1 - উদাহরণ2 )।
- আপনি যদি প্রম্পট1 দ্বারা তৈরি অ্যাপ সম্পর্কে মূল্যবান না হন তবে পরিবর্তে, আপনি প্রম্পটটি নিখুঁত করতে, কোডটি ফেলে দিতে এবং পরিবর্তিত কোড (প্রম্পট 1 v1, prompt1 v2, prompt1, v3, ..) দিয়ে পুনরায় চালু করতে চাইতে পারেন।
আপনি অবশ্যই 2 পন্থা মিশ্রিত করতে পারেন।
M obile কার্যকারিতা
আপনি যে গেমটি তৈরি করেছেন তার উপর নির্ভর করে, ব্যবহারকারীর সাথে আপনার কিছু মিথস্ক্রিয়া প্রয়োজন হতে পারে। এই মিথস্ক্রিয়া একটি কীবোর্ড প্রয়োজন? নাকি এটি শুধুমাত্র স্ক্রিনে ট্যাপ করে ব্যবহার করা যেতে পারে (যেমন, একটি মোবাইল দিয়ে)? প্রম্পটে এই সম্পর্কে স্পষ্ট হতে ভুলবেন না. আপনাকে আপনার কীবোর্ডে কিছু বোতাম তৈরি করতে হতে পারে (আমার Tetris 3D উদাহরণ দেখুন)। মোবাইল সামঞ্জস্যের জন্য ডাঙ্গেমোজি ঝামেলাও দেখুন।
প্রতিক্রিয়া জাভাস্ক্রিপ্ট ত্রুটি / স্ক্রিনশট সরাসরি জেমিনিতে
যেহেতু জেমিনি p5js-এর সাথে আপনার মিথস্ক্রিয়া দেখতে পাচ্ছে না, তাই নিশ্চিত করুন যে কোনও জাভাস্ক্রিপ্ট ত্রুটি জেমিনিতে পেস্ট করুন। মনে রাখবেন যে মিথুন মাল্টিমোডাল, তাই যদি আপনার UI পরিবর্তন থাকে (যেমন শিরোনামটি ছোট করুন বা স্কোর কমিয়ে আনুন) আপনি গেমের স্ক্রিনশটও সংযুক্ত করতে পারেন! কোডিং প্রতিক্রিয়া চেহারা এত মজা ছিল না!

7. অভিনন্দন!
🎉 কোডল্যাব সম্পূর্ণ করার জন্য অভিনন্দন।
আমরা দেখেছি যে মিথুনের সাথে একটি গেম তৈরি করা কতটা সহজ এবং কীভাবে Firebase আপনার গেমটি অন্যদের সাথে টিকে থাকতে এবং শেয়ার করার জন্য একটি সহজ হোস্টিং সমাধান প্রদান করে।

আমরা কভার করেছি কি
- Gemini 2.5 এর মাধ্যমে একটি গেম তৈরি করুন।
- ফায়ারবেসে স্থাপন করুন
এখন 👥 এটা নিয়ে বড়াই করার সময়! আপনি কেন আপনার সাম্প্রতিক গেম ( your-project.web.app ) লিঙ্কডইন বা টুইটারে #VibeCodeAGameWithGemini হ্যাশট্যাগ সহ শেয়ার করেন না (এবং লিঙ্কডইনে লেখককে ট্যাগ করতে পারেন)? এটি আমাদের জানতে দেবে যে এই কোডল্যাবটি কতটা আকর্ষণীয় এবং এই ধরনের আরও লেখা সম্ভব!
আমি আরো চাই!
আপনি যদি অতিরিক্ত সংস্থান খুঁজছেন তবে এই গেমগুলি এবং প্রম্পটগুলি দেখুন:
- সপ্তাহান্তে Gemini 2.5 এবং p5.js সহ পাঁচটি বাচ্চার গেম কোড করুন! এই নিবন্ধটি 6টি উদাহরণ সহ একটি গেম কোডিং ভাইব করার চিন্তা প্রক্রিয়ার মাধ্যমে আপনাকে গাইড করবে।
- palladius/genai-googlecloud-scripts (~10 অ্যাপের সাথে github repo - কোড এবং প্রম্পট): Tetris, Pacman, Connect 4 এমনকি নস্টালজিকের জন্য একটি দুর্বৃত্ত ক্লোন ! এই সমস্ত গেমের প্রম্পট রয়েছে। আপনার প্রিয়টি ধরুন, প্রম্পটটি মানানসই করুন এবং ভাইব আউট করুন!
আপনি আজ যা করেছেন তা যদি অনেক বেশি পরিশ্রমের মত মনে হয়, তাহলে আপনি 🔥 Firebase স্টুডিও ব্যবহার করে দেখতে পারেন যেখানে ধারণা > প্রম্পট > কোড > অ্যাপ লুপ সবই একটি একক ব্রাউজার উইন্ডোতে রয়েছে।
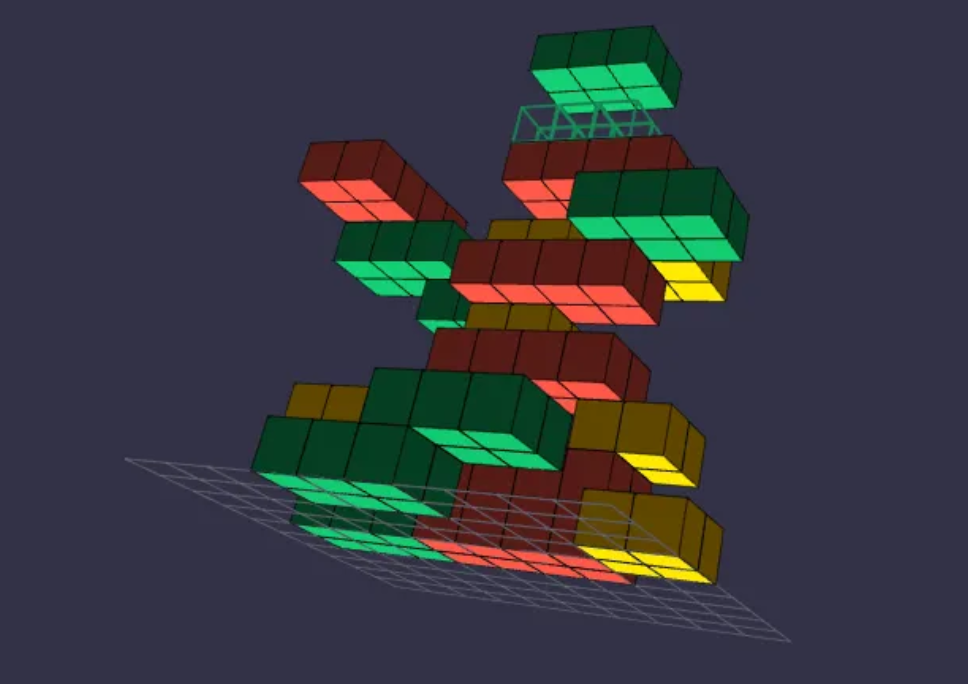
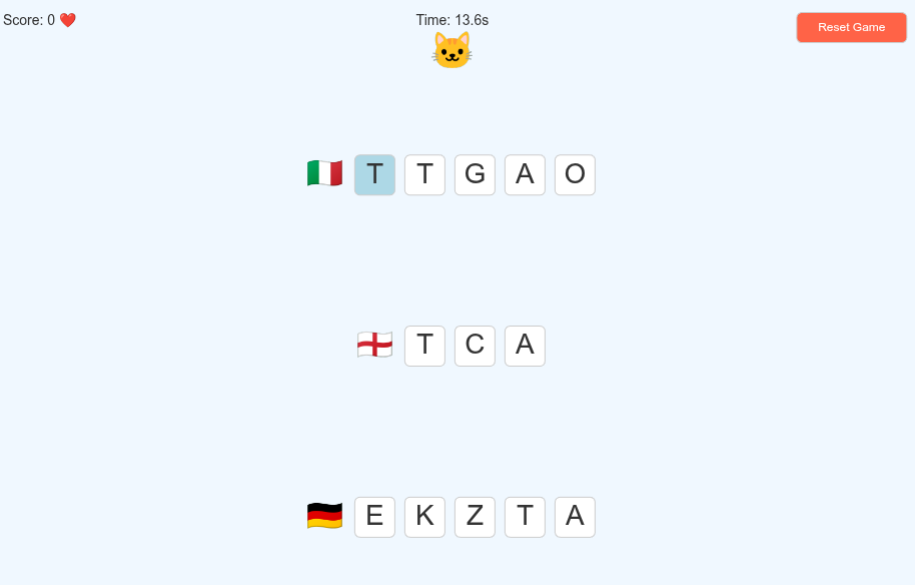
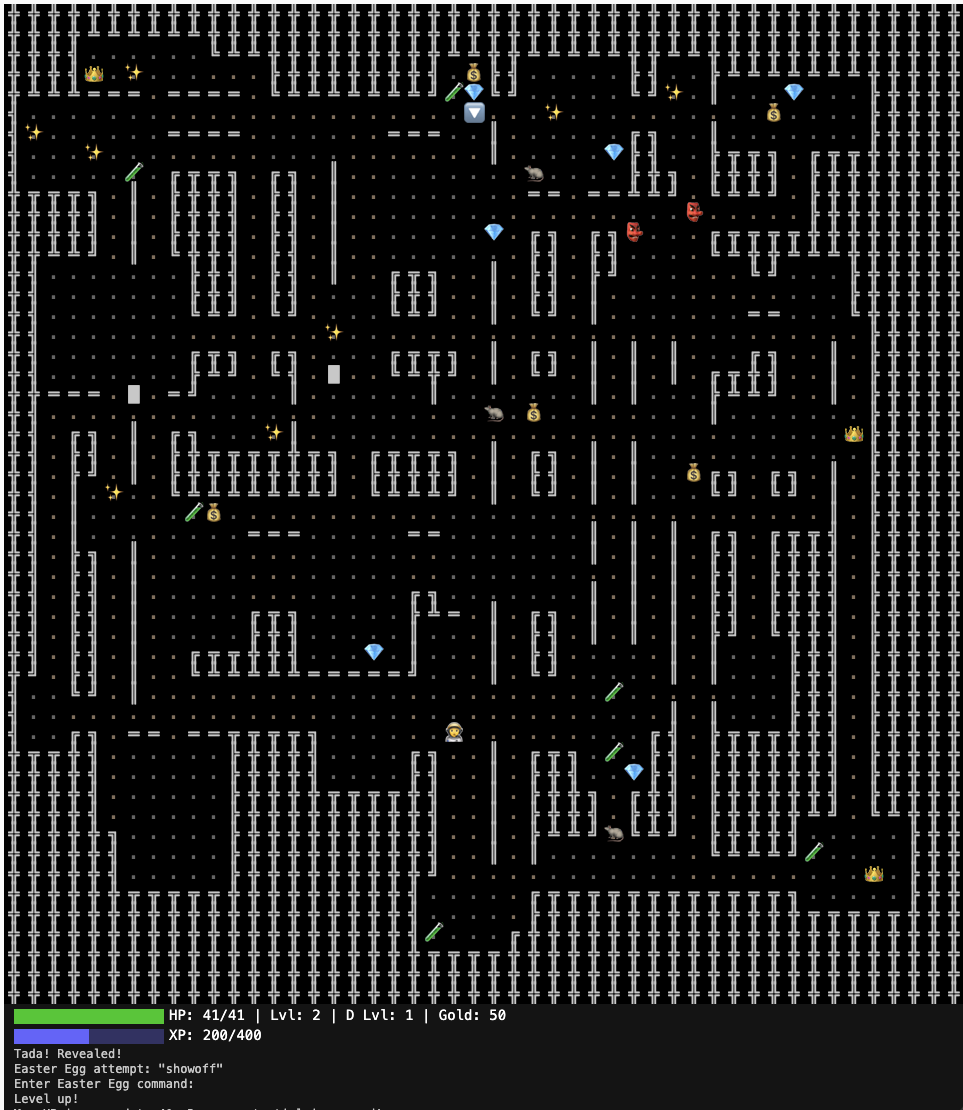
কিছু নমুনা গেম আপনি তৈরি করতে পারেন:
ফাইনাল খেলাটি দেখতে এরকম হতে পারে:
- একটি 3D টেট্রিস
- একটি ভাষার খেলা
- একটি দুর্বৃত্ত ক্লোন
- একটি প্যাকম্যান ক্লোন।
আবার ইংরেজির সীমা!
|
|
|
|
|
|
🎉 শুভ কোডিং!