1. Einführung
Ab Android-Version 10 werden Navigationsgesten als neuer Modus unterstützt. So kann Ihre App den gesamten Bildschirm nutzen und eine immersivere Darstellung bieten. Wenn der Nutzer vom unteren Bildschirmrand nach oben wischt, gelangt er zum Android-Startbildschirm. Wenn sie vom linken oder rechten Rand nach innen wischen, gelangen Nutzende zum vorherigen Bildschirm.
Mit diesen beiden Touch-Gesten kann Ihre App den Platz am unteren Bildschirmrand optimal nutzen. Wenn Ihre App jedoch Touch-Gesten verwendet oder Steuerelemente in den Bewegungsbereichen des Systems enthält, kann dies zu Konflikten mit systemweiten Touch-Gesten führen.
In diesem Codelab erfährst du, wie du mit Einsätzen Gestenkonflikte vermeiden kannst. Außerdem lernen Sie in diesem Codelabs, wie Sie die Geste Exclusion API für Steuerelemente wie Ziehpunkte verwenden, die sich in den Gestenbereichen befinden müssen.
Lerninhalte
- Einsatz von eingefügten Listener für Ansichten
- Gesten-Ausschluss-API verwenden
- So funktioniert der immersive Modus, wenn Gesten aktiv sind
Mit diesem Codelab kannst du dafür sorgen, dass deine App mit Systemgesten kompatibel ist. Irrelevante Konzepte und Codeblöcke werden ignoriert und zum Kopieren und Einfügen bereitgestellt.
Inhalt
Der Universal Android Music Player (UAMP) ist eine beispielhafte Musikplayer-App für Android, die in Kotlin geschrieben wurde. Sie richten UAMP für die Gestennavigation ein.
- Mit Einfügungen kannst du die Steuerelemente etwas weiter von den Touch-Gesten wegbewegen
- Verwenden Sie die Gesten-Ausschluss-API zur Deaktivierung der Zurück-Touch-Geste bei nicht übereinstimmenden Steuerelementen
- Mit der Bedienung über Gesten kannst du anhand deiner Builds Verhaltensänderungen im immersiven Modus untersuchen
Voraussetzungen
- Gerät oder Emulator mit Android 10 oder höher
- Android Studio
2. App-Übersicht
Der Universal Android Music Player (UAMP) ist eine in Kotlin geschriebene Beispiel-Musikplayer-App für Android. Es unterstützt Funktionen wie die Hintergrundwiedergabe, die Verwaltung des Audiofokus, die Assistant-Integration und mehrere Plattformen wie Wear, TV und Auto.
|
|
|
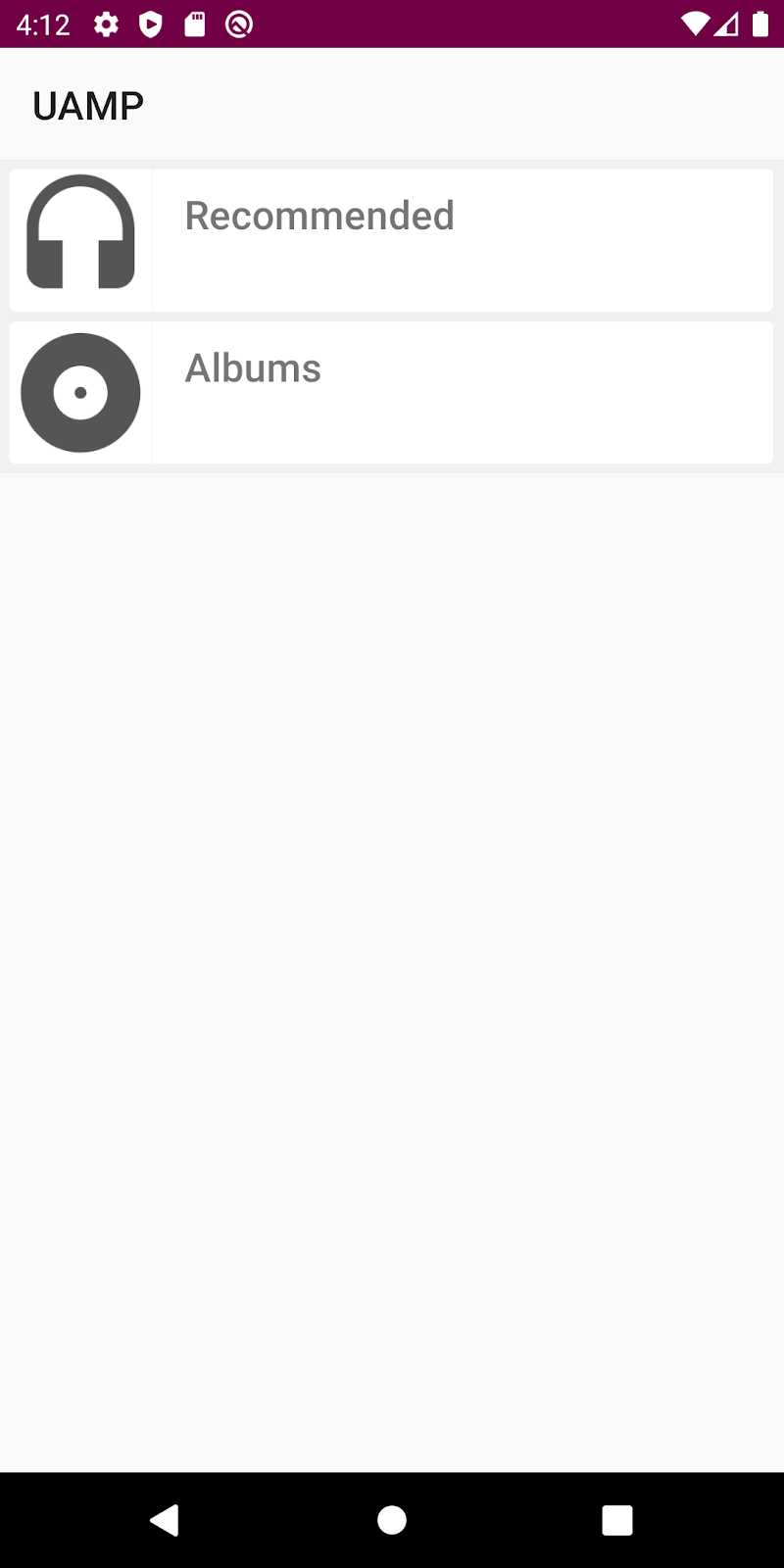
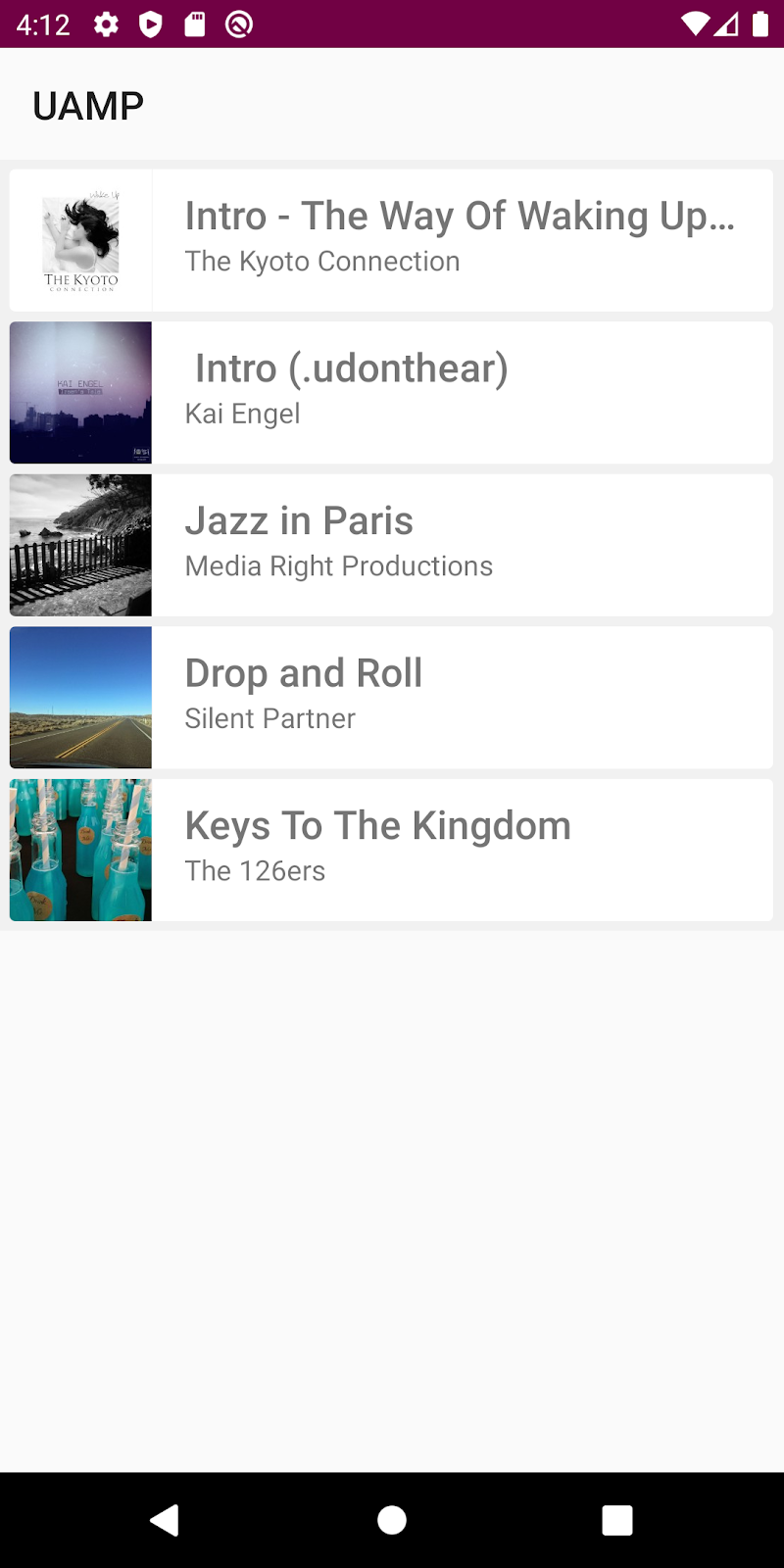
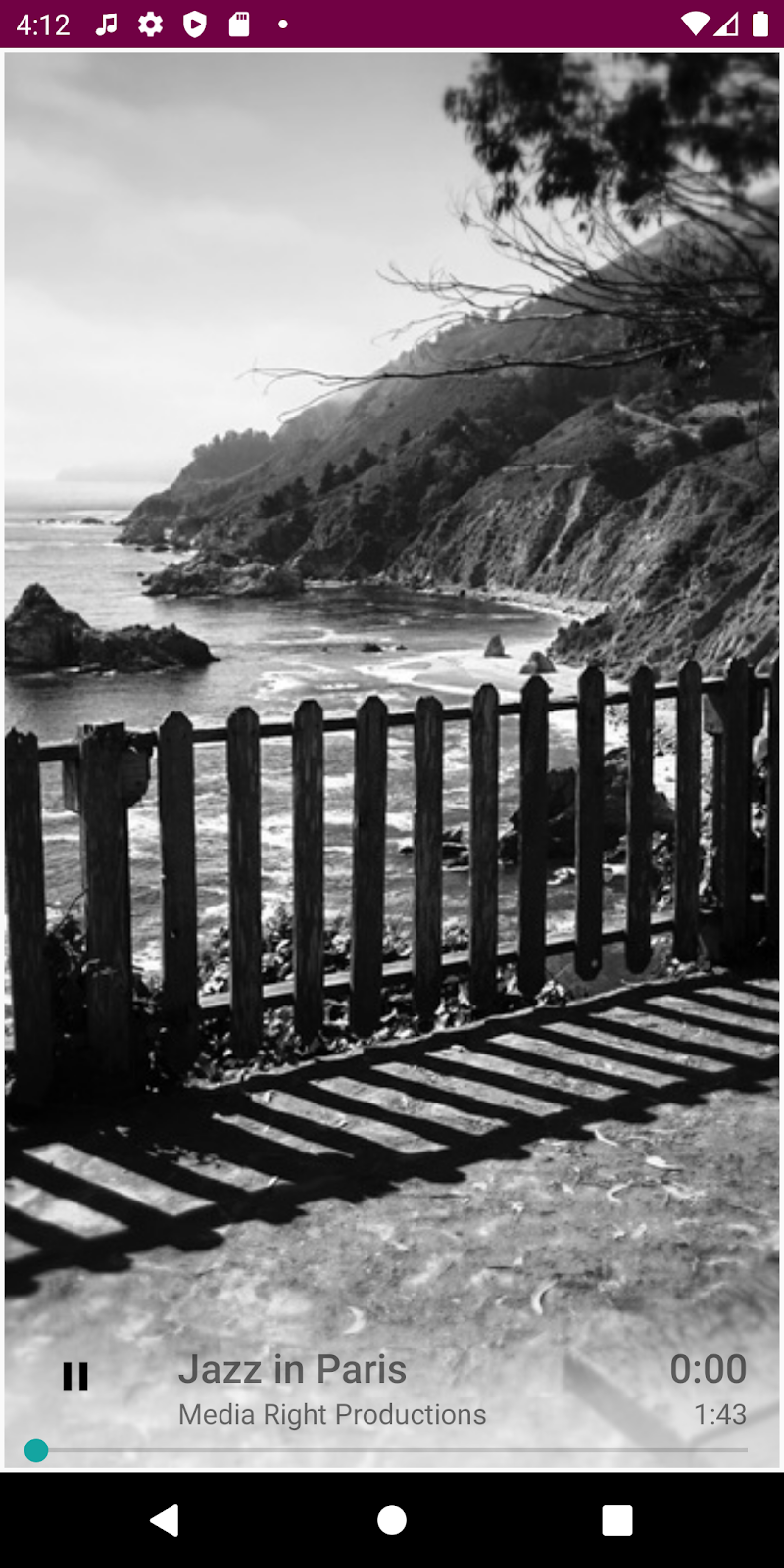
Abbildung 1: Ein Ablauf in UAMP
Mit UAMP wird ein Musikkatalog von einem Remote-Server geladen und der Nutzer kann die Alben und Titel durchsuchen. Der Nutzer tippt auf einen Titel und er wird über verbundene Lautsprecher oder Kopfhörer abgespielt. Die App funktioniert nicht mit Systemgesten. Wenn Sie UAMP auf einem Gerät mit Android 10 oder höher ausführen, treten daher anfangs einige Probleme auf.
3. Einrichten
Klonen Sie das Repository aus GitHub und wechseln Sie zum Branch starter, um die Beispielanwendung abzurufen:
$ git clone https://github.com/googlecodelabs/android-gestural-navigation/
Alternativ können Sie das Repository als ZIP-Datei herunterladen, entpacken und in Android Studio öffnen.
Gehen Sie folgendermaßen vor:
- Öffnen und erstellen Sie die App in Android Studio.
- Erstelle ein neues virtuelles Gerät und wähle API-Level 29 aus. Alternativ können Sie ein echtes Gerät mit API-Level 29 oder höher verbinden.
- Führen Sie die App aus. Die Titel werden in der Liste unter Empfohlen und Alben gruppiert.
- Klicke auf Empfohlen und wähle einen Titel aus der Liste aus.
- Die App startet die Wiedergabe des Titels.
Bedienung über Gesten aktivieren
Wenn Sie eine neue Emulatorinstanz mit API-Level 29 ausführen, ist Bedienung über Gesten möglicherweise nicht standardmäßig aktiviert. Um die Bedienung über Gesten zu aktivieren, wählen Sie Systemeinstellungen > System > Systemsteuerung > Bedienung über Gesten
App über die Bedienung über Gesten ausführen
Wenn du die App mit Gestensteuerung ausführst und die Wiedergabe eines Titels startest, kann es sein, dass sich die Steuerelemente des Videoplayers sehr nah an den Touch-Gesten für Zuhause und Zurück befinden.
4. Edge-to-Edge
Was bedeutet randlos?
Apps, die unter Android 10 oder höher laufen, bieten eine randlose Bildschirmnutzung, unabhängig davon, ob Gesten oder Schaltflächen für die Navigation aktiviert sind. Ihre Apps müssen sich hinter der transparenten Navigationsleiste und der Statusleiste verstecken, um ein optimales Nutzererlebnis zu bieten.
Hinter der Navigationsleiste zeichnen
Damit Ihre App Inhalte unter der Navigationsleiste rendern kann, müssen Sie zuerst den Hintergrund der Navigationsleiste transparent machen. Dann müssen Sie die Statusleiste transparent machen. So kann Ihre App Ihre App über die gesamte Höhe des Bildschirms anzeigen.
So ändern Sie die Farbe der Navigationsleiste und der Statusleiste:
- Navigationsleiste:Öffnen Sie
res/values-29/styles.xmlund setzen SienavigationBarColoraufcolor/transparent. - Statusleiste: Setzen Sie
statusBarColorebenfalls aufcolor/transparent.
Sehen Sie sich das folgende Codebeispiel von res/values-29/styles.xml an:
<!-- change navigation bar color -->
<item name="android:navigationBarColor">
@android:color/transparent
</item>
<!-- change status bar color -->
<item name="android:statusBarColor">
@android:color/transparent
</item>
Sichtbarkeits-Flags der System-UI
Außerdem müssen Sie die Sichtbarkeits-Flags für die System-UI setzen, damit das System die App unterhalb der Systemleisten anordnen soll. Mit den systemUiVisibility APIs für die Klasse View können verschiedene Flags festgelegt werden. Führen Sie diese Schritte aus:
- Öffnen Sie die Klasse
MainActivity.ktund suchen Sie nach der MethodeonCreate(). Ruft eine Instanz vonfragmentContainerab. - Legen Sie Folgendes auf
content.systemUiVisibilityfest:
View.SYSTEM_UI_FLAG_LAYOUT_STABLEView.SYSTEM_UI_FLAG_LAYOUT_FULLSCREENView.SYSTEM_UI_FLAG_LAYOUT_HIDE_NAVIGATION
Sehen Sie sich das folgende Codebeispiel von MainActivity.kt an:
val content: FrameLayout = findViewById(R.id.fragmentContainer)
content.systemUiVisibility = View.SYSTEM_UI_FLAG_LAYOUT_STABLE or
View.SYSTEM_UI_FLAG_LAYOUT_FULLSCREEN or
View.SYSTEM_UI_FLAG_LAYOUT_HIDE_NAVIGATION
Durch das gemeinsame Festlegen dieser Flags teilen Sie dem System mit, dass Ihre App im Vollbildmodus angezeigt werden soll, als gäbe es keine Navigations- und Statusleiste. Führen Sie diese Schritte aus:
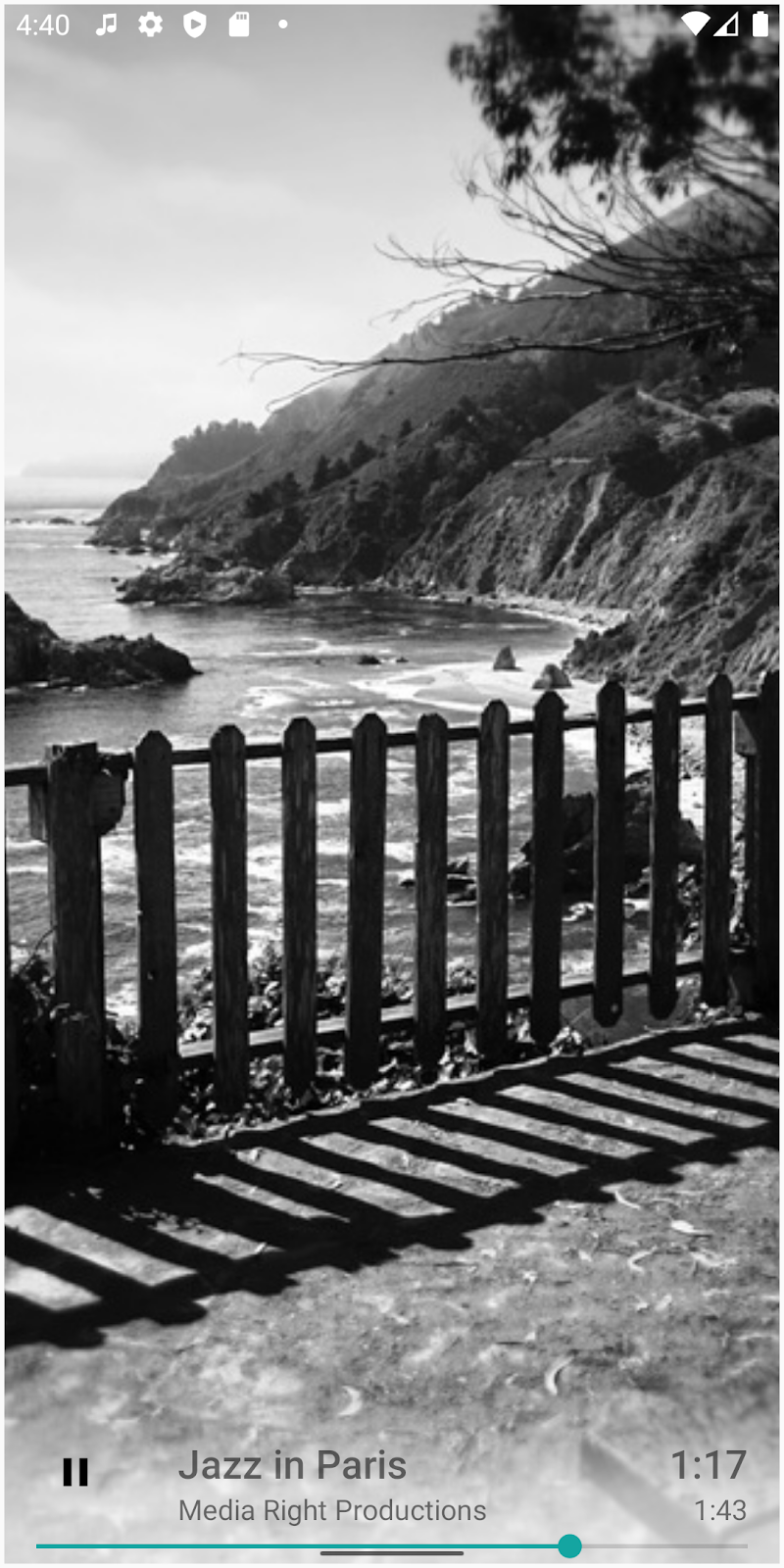
- Starte die App und navigiere zum Player-Bildschirm, indem du einen Titel für die Wiedergabe auswählst.
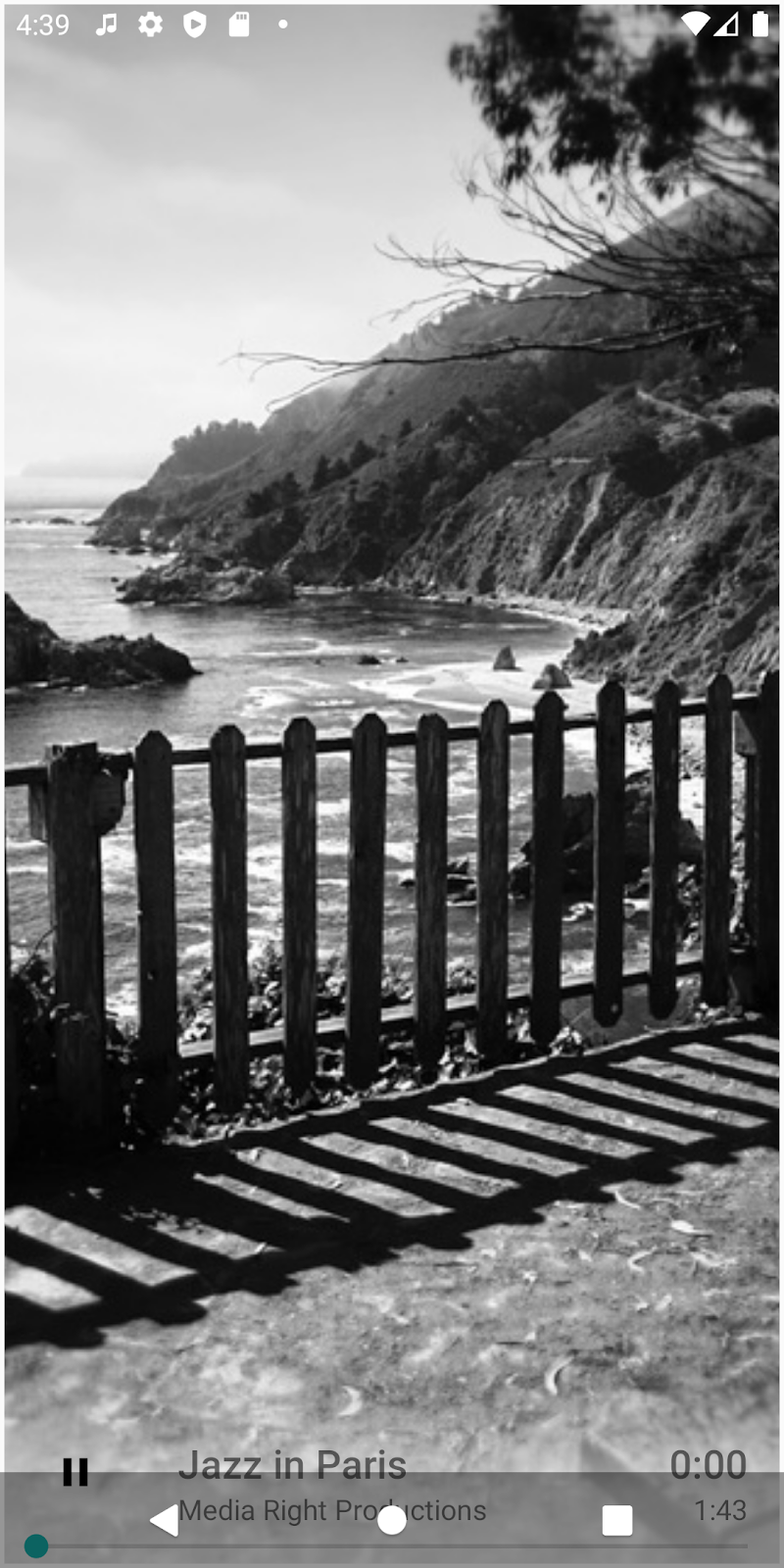
- Überprüfen Sie, ob die Steuerelemente des Videoplayers unter der Navigationsleiste zu sehen sind, sodass sie schwer zugänglich sind:
|
|
- Rufen Sie die Systemeinstellungen auf, wechseln Sie zurück in den Drei-Schaltflächen-Modus und kehren Sie zur App zurück.
- Überprüfen Sie, ob die Steuerelemente mit der Navigationsleiste mit drei Schaltflächen noch schwieriger zu bedienen sind. Beachten Sie, dass das
SeekBarhinter der Navigationsleiste verborgen ist und dass Wiedergabe/Pause weitgehend von der Navigationsleiste verdeckt wird. - Erkunden und experimentieren Sie ein wenig. Rufen Sie danach die Systemeinstellungen auf und wechseln Sie zurück zur Bedienung über Gesten:

Die App ist jetzt randvoll, aber es gibt Probleme mit der Nutzerfreundlichkeit und App-Steuerelemente, die miteinander in Konflikt stehen und sich überschneiden und die behoben werden müssen.
5. Einsatz
Über WindowInsets wird der App mitgeteilt, wo die System-UI über Ihren Inhalten angezeigt wird und welche Bereiche des Bildschirms Systembewegungen vor In-App-Gesten Vorrang haben. Einfügungen werden in Jetpack durch die Klassen WindowInsets und WindowInsetsCompat dargestellt. Wir empfehlen dringend, WindowInsetsCompat zu verwenden, um für ein einheitliches Verhalten auf allen API-Ebenen zu sorgen.
System-Insets und obligatorische System-Einsätze
Die folgenden eingefügten APIs sind die am häufigsten verwendeten Einsatztypen:
- Einbindung des Systemfensters:Sie geben an, wo die System-UI über Ihrer App angezeigt wird. Es wird erläutert, wie Sie mit System-Einbindungen Steuerelemente in größerer Entfernung von den Systemleisten platzieren können.
- Einbindungen von Systemgesten:Sie zeigen alle Touch-Gestenbereiche zurück. Die Wischgesten in der App in diesen Regionen können versehentlich Systemgesten auslösen.
- Obligatorische Gesten-Einsätze:Sie sind eine Teilmenge der Bewegungseinsätze des Systems und können nicht überschrieben werden. Sie geben an, in welchen Bereichen des Bildschirms das Verhalten der Systemgesten immer Vorrang vor In-App-Gesten hat.
Einfügungen zum Verschieben von App-Steuerelementen verwenden
Da Sie nun mehr über eingefügte APIs wissen, können Sie die App-Steuerelemente wie in den folgenden Schritten beschrieben korrigieren:
- Rufen Sie eine
playerLayout-Instanz aus derview-Objektinstanz ab. - Fügen Sie dem
playerVieweinOnApplyWindowInsetsListenerhinzu. - Ansicht aus dem Gestenbereich wegbewegen: Suchen Sie nach dem systemeigenen Wert für den unteren Rand und erhöhen Sie den Abstand der Ansicht um diesen Wert. Um den Abstand der Ansicht entsprechend zu aktualisieren, fügen Sie [den Wert, der dem eingefügten unteren Wert des Systems zugeordnet ist] zum [Wert, der mit dem unteren Rand der App verknüpft ist] hinzu.
Sehen Sie sich das folgende Codebeispiel von NowPlayingFragment.kt an:
playerView = view.findViewById(R.id.playerLayout)
playerView.setOnApplyWindowInsetsListener { view, insets ->
view.updatePadding(
bottom = insets.systemWindowInsetBottom + view.paddingBottom
)
insets
}
- Starte die App und wähle einen Titel aus. An den Steuerelementen des Videoplayers scheint sich nichts zu ändern. Wenn Sie einen Haltepunkt hinzufügen und die App im Debug-Modus ausführen, werden Sie feststellen, dass der Listener nicht aufgerufen wird.
- Wechseln Sie zum Beheben des Problems zu
FragmentContainerView. Dadurch wird das Problem automatisch behoben. Öffnen Sieactivity_main.xmlund ändern SieFrameLayoutinFragmentContainerView.
Sehen Sie sich das folgende Codebeispiel von activity_main.xml an:
<androidx.fragment.app.FragmentContainerView xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/fragmentContainer"
tools:context="com.example.android.uamp.MainActivity"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
- Führe die App noch einmal aus und rufe den Player-Bildschirm auf. Die Steuerelemente des unteren Videoplayers befinden sich weiter weg vom unteren Touch-Gestenbereich.
Die App-Steuerelemente funktionieren jetzt mit der Bedienung über Gesten, aber sie bewegen sich mehr als erwartet. Sie müssen dieses Problem beheben.
Aktuelle Abstände und Ränder beibehalten
Wenn du zu anderen Apps wechselst oder zum Startbildschirm gehst und zur App zurückkehrst, ohne die App zu schließen, merke ich, dass die Steuerelemente des Videoplayers jedes Mal nach oben rücken.
Das liegt daran, dass die App bei jedem Start der Aktivität requestApplyInsets() auslöst. Auch ohne diesen Aufruf kann WindowInsets während des Lebenszyklus einer Ansicht jederzeit mehrmals weitergeleitet werden.
Der aktuelle InsetListener auf der playerView funktioniert perfekt, wenn Sie den eingefügten unteren Wert zum unteren Abstandswert addieren, der in activity_main.xml angegeben ist. Bei nachfolgenden Aufrufen wird jedoch weiterhin der eingefügte untere Wert zum unteren Abstand der bereits aktualisierten Ansicht hinzugefügt.
Um dies zu beheben, gehen Sie wie folgt vor:
- Notieren Sie den anfänglichen Padding-Wert für die Wiedergabe. Erstellen Sie einen neuen Wert und speichern Sie den anfänglichen Ansichts-Padding-Wert von
playerViewdirekt vor dem Listener-Code.
Sehen Sie sich das folgende Codebeispiel von NowPlayingFragment.kt an:
val initialPadding = playerView.paddingBottom
- Verwenden Sie diesen Anfangswert, um den Abstand unten in der Ansicht zu aktualisieren. So vermeiden Sie, dass der aktuelle Wert für den unteren Abstand der App verwendet wird.
Sehen Sie sich das folgende Codebeispiel von NowPlayingFragment.kt an:
playerView.setOnApplyWindowInsetsListener { view, insets ->
view.updatePadding(bottom = insets.systemWindowInsetBottom + initialPadding)
insets
}
- Führen Sie die App noch einmal aus. Navigiere zwischen Apps und rufe den Startbildschirm auf. Wenn du die App zurückkehrst, befinden sich die Steuerelemente des Videoplayers direkt über dem Touch-Gestenbereich.
App-Steuerelemente neu gestalten
Die Steuerleiste des Players befindet sich zu nah am unteren Gestenbereich. Das bedeutet, dass der Nutzer versehentlich die Start-Geste auslösen kann, wenn er horizontal wischt. Wenn Sie den Abstand noch weiter erhöhen, lässt sich das Problem beheben. Es kann aber auch sein, dass der Player weiter oben als gewünscht verschoben wird.
Mithilfe von Einfügungen können Sie Konflikte bei Gesten beheben. Mit kleinen Designänderungen lassen sich jedoch Konflikte mit Gesten manchmal ganz vermeiden. Führe die folgenden Schritte aus, um die Steuerelemente des Videoplayers so neu zu gestalten, dass Gestenkonflikte vermieden werden:
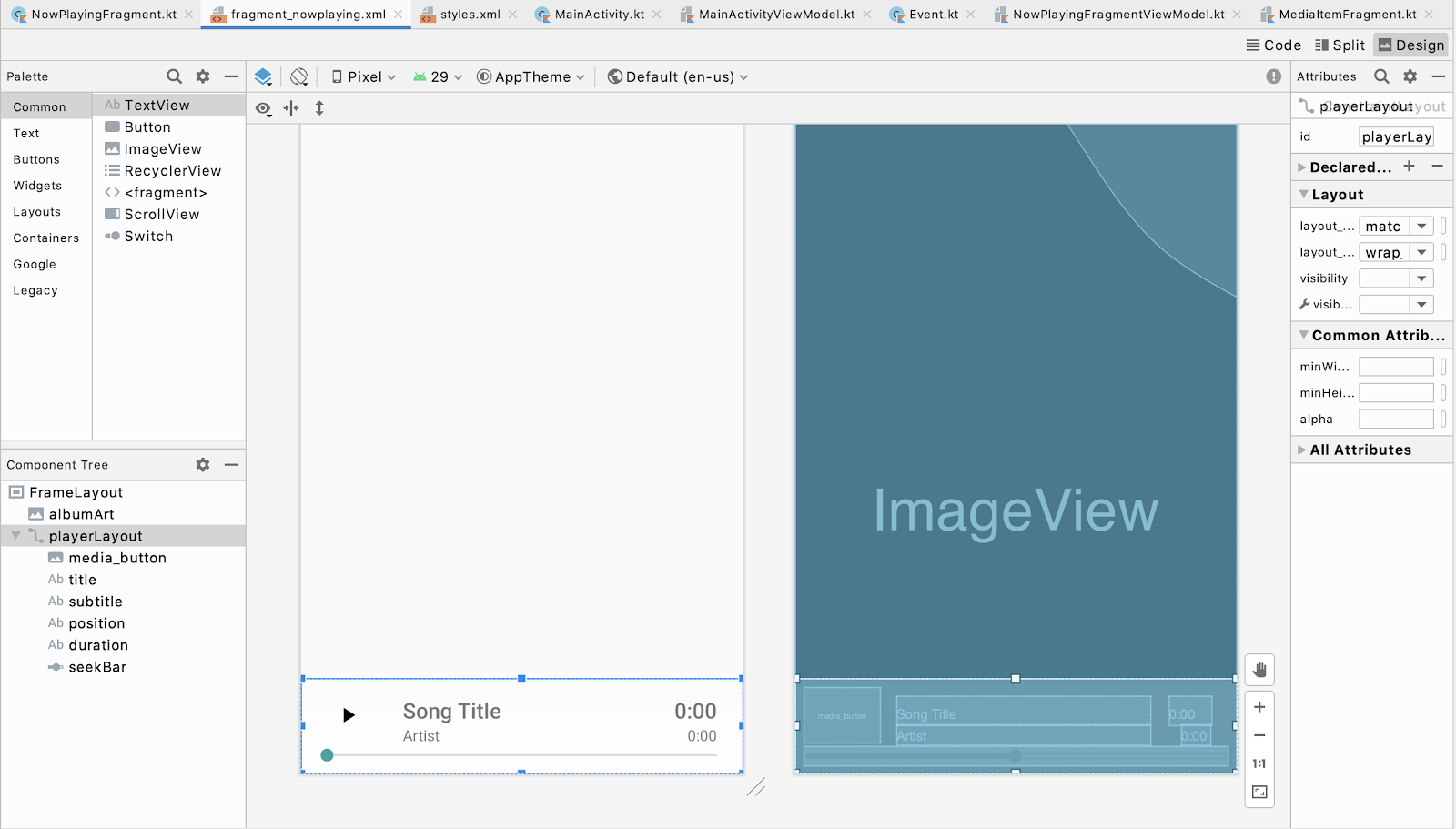
- Öffnen Sie
fragment_nowplaying.xml. Wechseln Sie zur Designansicht und wählen Sie ganz unten das SymbolSeekBaraus:

- Wechseln Sie zur Codeansicht.
- Wenn Sie
SeekBaran den Anfang derplayerLayoutverschieben möchten, ändern Sielayout_constraintTop_toBottomOfder SeekBar inparent. - Wenn Sie andere Elemente in der
playerViewan das Ende vonSeekBarbeschränken möchten, ändern Sielayout_constraintTop_toTopOffürmedia_button,titleundpositionvon „übergeordnet“ in „@+id/seekBar“.
Sehen Sie sich das folgende Codebeispiel von fragment_nowplaying.xml an:
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="8dp"
android:layout_gravity="bottom"
android:background="@drawable/media_overlay_background"
android:id="@+id/playerLayout">
<ImageButton
android:id="@+id/media_button"
android:layout_width="@dimen/exo_media_button_width"
android:layout_height="@dimen/exo_media_button_height"
android:background="?attr/selectableItemBackground"
android:scaleType="centerInside"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintTop_toTopOf="@+id/seekBar"
app:srcCompat="@drawable/ic_play_arrow_black_24dp"
tools:ignore="ContentDescription" />
<TextView
android:id="@+id/title"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginTop="8dp"
android:layout_marginStart="@dimen/text_margin"
android:layout_marginEnd="@dimen/text_margin"
android:ellipsize="end"
android:maxLines="1"
android:textAppearance="@style/TextAppearance.Uamp.Title"
app:layout_constraintTop_toTopOf="@+id/seekBar"
app:layout_constraintLeft_toRightOf="@id/media_button"
app:layout_constraintRight_toLeftOf="@id/position"
tools:text="Song Title" />
<TextView
android:id="@+id/subtitle"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="@dimen/text_margin"
android:layout_marginEnd="@dimen/text_margin"
android:ellipsize="end"
android:maxLines="1"
android:textAppearance="@style/TextAppearance.Uamp.Subtitle"
app:layout_constraintTop_toBottomOf="@+id/title"
app:layout_constraintLeft_toRightOf="@id/media_button"
app:layout_constraintRight_toLeftOf="@id/position"
tools:text="Artist" />
<TextView
android:id="@+id/position"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginTop="8dp"
android:layout_marginStart="@dimen/text_margin"
android:layout_marginEnd="@dimen/text_margin"
android:ellipsize="end"
android:maxLines="1"
android:textAppearance="@style/TextAppearance.Uamp.Title"
app:layout_constraintTop_toTopOf="@+id/seekBar"
app:layout_constraintRight_toRightOf="parent"
tools:text="0:00" />
<TextView
android:id="@+id/duration"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="@dimen/text_margin"
android:layout_marginEnd="@dimen/text_margin"
android:ellipsize="end"
android:maxLines="1"
android:textAppearance="@style/TextAppearance.Uamp.Subtitle"
app:layout_constraintTop_toBottomOf="@id/position"
app:layout_constraintRight_toRightOf="parent"
tools:text="0:00" />
<SeekBar
android:id="@+id/seekBar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
- Starte die App und interagiere mit dem Player und der Steuerleiste.
Durch diese minimalen Designänderungen wird die App erheblich verbessert.
6. Gesten-Ausschluss-API
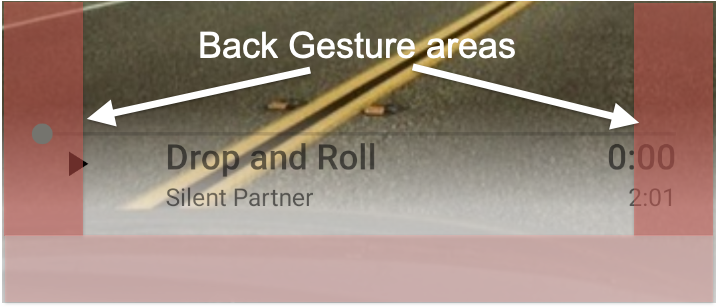
Die Steuerelemente des Videoplayers für Konflikte mit Touch-Gesten im Touch-Gestenbereich für das Zuhause wurden behoben. Der Bereich mit der Zurück-Bewegung kann auch zu Konflikten mit den App-Steuerelementen führen. Im folgenden Screenshot ist zu sehen, dass sich die Steuerleiste des Players derzeit sowohl im rechten als auch im linken Zurück-Touch-Bereich befindet:

SeekBar verarbeitet automatisch Konflikte bei Touch-Gesten. Möglicherweise müssen Sie jedoch andere UI-Komponenten verwenden, die Gestenkonflikte auslösen. In diesen Fällen können Sie die „Zurück“-Touch-Geste mit dem Gesture Exclusion API teilweise deaktivieren.
Gesten-Ausschluss-API verwenden
Rufen Sie zum Erstellen einer Gestenausschlusszone in Ihrer Ansicht setSystemGestureExclusionRects() mit einer Liste von rect-Objekten auf. Diese rect-Objekte werden den Koordinaten der ausgeschlossenen Rechteckbereiche zugeordnet. Dieser Aufruf muss in der Methode onLayout() oder onDraw() der Ansicht erfolgen. Führen Sie zu diesem Zweck die folgenden Schritte aus:
- Erstellen Sie ein neues Paket mit dem Namen
view. - Erstellen Sie zum Aufrufen dieser API eine neue Klasse mit dem Namen
MySeekBarund erweitern SieAppCompatSeekBar.
Sehen Sie sich das folgende Codebeispiel von MySeekBar.kt an:
class MySeekBar @JvmOverloads constructor(
context: Context,
attrs: AttributeSet? = null,
defStyle: Int = android.R.attr.seekBarStyle
) : androidx.appcompat.widget.AppCompatSeekBar(context, attrs, defStyle) {
}
- Erstellen Sie eine neue Methode mit dem Namen
updateGestureExclusion().
Sehen Sie sich das folgende Codebeispiel von MySeekBar.kt an:
private fun updateGestureExclusion() {
}
- Füge ein Häkchen bei API-Level 28 oder niedriger hinzu, um diesen Aufruf zu überspringen.
Sehen Sie sich das folgende Codebeispiel von MySeekBar.kt an:
private fun updateGestureExclusion() {
// Skip this call if we're not running on Android 10+
if (Build.VERSION.SDK_INT < 29) return
}
- Da die Gesten-Ausschluss-API ein Limit von 200 dp hat, schließen Sie nur den Daumen der Suchleiste aus. Rufen Sie eine Kopie der Grenzen der Suchleiste ab und fügen Sie jedes Objekt einer änderbaren Liste hinzu.
Sehen Sie sich das folgende Codebeispiel von MySeekBar.kt an:
private val gestureExclusionRects = mutableListOf<Rect>()
private fun updateGestureExclusion() {
// Skip this call if we're not running on Android 10+
if (Build.VERSION.SDK_INT < 29) return
thumb?.also { t ->
gestureExclusionRects += t.copyBounds()
}
}
- Rufen Sie
systemGestureExclusionRects()mit den von Ihnen erstelltengestureExclusionRects-Listen auf.
Sehen Sie sich das folgende Codebeispiel von MySeekBar.kt an:
private val gestureExclusionRects = mutableListOf<Rect>()
private fun updateGestureExclusion() {
// Skip this call if we're not running on Android 10+
if (Build.VERSION.SDK_INT < 29) return
thumb?.also { t ->
gestureExclusionRects += t.copyBounds()
}
// Finally pass our updated list of rectangles to the system
systemGestureExclusionRects = gestureExclusionRects
}
- Rufen Sie die Methode
updateGestureExclusion()überonDraw()oderonLayout()auf. Überschreiben SieonDraw()und fügen Sie einen Aufruf vonupdateGestureExclusionhinzu.
Sehen Sie sich das folgende Codebeispiel von MySeekBar.kt an:
override fun onDraw(canvas: Canvas) {
super.onDraw(canvas)
updateGestureExclusion()
}
- Sie müssen die
SeekBar-Referenzen aktualisieren. Öffnen Sie zuerstfragment_nowplaying.xml. - Ändern Sie
SeekBarzucom.example.android.uamp.view.MySeekBar.
Sehen Sie sich das folgende Codebeispiel von fragment_nowplaying.xml an:
<com.example.android.uamp.view.MySeekBar
android:id="@+id/seekBar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="parent" />
- Zum Aktualisieren der
SeekBar-Referenzen inNowPlayingFragment.ktöffnen SieNowPlayingFragment.ktund ändern den Typ vonpositionSeekBarinMySeekBar. Entsprechend dem Variablentyp ändern Sie die generischenSeekBar-Elemente für denfindViewById-Aufruf inMySeekBar.
Sehen Sie sich das folgende Codebeispiel von NowPlayingFragment.kt an:
val positionSeekBar: MySeekBar = view.findViewById<MySeekBar>(
R.id.seekBar
).apply { progress = 0 }
- Führen Sie die App aus und interagieren Sie mit dem
SeekBar. Wenn weiterhin Gestenkonflikte auftreten, kannst du experimentieren und die Daumengrenzen inMySeekBarändern. Achten Sie darauf, keine Gestenausschlusszone zu erstellen, die größer als erforderlich ist, da dies andere mögliche Gestenausschlussaufrufe einschränkt und zu einem uneinheitlichen Verhalten für den Nutzer führt.
7. Glückwunsch
Glückwunsch! Du hast gelernt, wie du Konflikte mit Systemgesten vermeiden und lösen kannst.
Sie haben in Ihrer App den Vollbildmodus aktiviert, wenn Sie es von Rand zu Rand erweitert haben und Einsätze verwendet haben, um die App-Steuerelemente von den Gestenbereichen wegzubewegen. Außerdem haben Sie gelernt, wie Sie die „Zurück“-Touch-Geste des Systems in den App-Steuerelementen deaktivieren.
Du kennst jetzt die wichtigsten Schritte, die erforderlich sind, damit deine Apps Systemgesten unterstützen.
Zusätzliche Materialien
- WindowInsets – Listener für Layouts
- Bedienung über Gesten: Von Rand zu Rand
- Bedienung über Gesten: Visuelle Überschneidungen handhaben
- Bedienung über Gesten: Konflikte bei Gesten beheben
- Kompatibilität mit der Bedienung über Gesten gewährleisten