1. परिचय
Android 10 या इसके बाद वाले वर्शन के लिए, नेविगेशन जेस्चर नए मोड के तौर पर काम करते हैं. इससे, आपके ऐप्लिकेशन को पूरी स्क्रीन का इस्तेमाल करने और बेहतर डिसप्ले अनुभव देने में मदद मिलती है. जब उपयोगकर्ता स्क्रीन के निचले किनारे से ऊपर की ओर स्वाइप करता है, तो यह उसे Android की होम स्क्रीन पर ले जाता है. बाएं या दाएं किनारों से अंदर की ओर स्वाइप करने पर, उपयोगकर्ता को पिछली स्क्रीन पर ले जाया जाता है.
इन दो जेस्चर की मदद से, आपका ऐप्लिकेशन स्क्रीन के सबसे नीचे मौजूद रीयल एस्टेट का फ़ायदा ले सकता है. हालांकि, अगर आपका ऐप्लिकेशन हाथ के जेस्चर का इस्तेमाल करता है या उसमें सिस्टम के जेस्चर वाले कंट्रोल मौजूद हैं, तो इसका मतलब है कि पूरे सिस्टम पर जेस्चर काम नहीं करेंगे.
इस कोडलैब का मकसद आपको इनसेट का इस्तेमाल करना सिखाना है, ताकि जेस्चर के गलत इस्तेमाल से बचा जा सके. इसके अलावा, इस कोडलैब का मकसद आपको खींचना और छोड़ने के हैंडल जैसे कंट्रोल के लिए जेस्चर एक्सक्लूज़न एपीआई इस्तेमाल करने का तरीका बताना है, ताकि ये जेस्चर ज़ोन में रहें.
आप क्या सीखेंगे
- व्यू के लिए इनसेट लिसनर इस्तेमाल करने का तरीका
- जेस्चर एक्सक्लूज़न एपीआई इस्तेमाल करने का तरीका
- जेस्चर के चालू होने पर इमर्सिव मोड कैसे काम करता है
इस कोडलैब का मकसद, आपके ऐप्लिकेशन को System Gestures के साथ काम करना है. ऐसे कॉन्सेप्ट और कोड ब्लॉक कर दिए जाते हैं जो काम के नहीं होते हैं. इन्हें कॉपी करके चिपकाने के लिए उपलब्ध कराया जाता है.
आपको क्या बनाना होगा
Universal Android Music Player (UAMP), Kotlin में लिखे Android के लिए उदाहरण के तौर पर म्यूज़िक प्लेयर ऐप्लिकेशन है. जेस्चर वाले नेविगेशन के लिए यूएएमपी सेट अप करें.
- कंट्रोल को हाथ के जेस्चर से दूर ले जाने के लिए, इनसेट का इस्तेमाल करें
- एक-दूसरे से मेल न खाने वाले कंट्रोल के लिए, 'जेस्चर एक्सक्लूज़न' एपीआई का इस्तेमाल करें और पिछले जेस्चर से ऑप्ट आउट करें
- जेस्चर वाले नेविगेशन की मदद से, बिल्ड का इस्तेमाल करें और इमर्सिव मोड के काम करने के तरीके में होने वाले बदलावों के बारे में जानें
आपको इन चीज़ों की ज़रूरत होगी
- Android 10 या इसके बाद के वर्शन पर चलने वाला डिवाइस या एम्युलेटर
- Android Studio
2. ऐप्लिकेशन की खास जानकारी
Universal Android Music Player (UAMP), Kotlin में लिखे Android के लिए सैंपल म्यूज़िक प्लेयर ऐप्लिकेशन है. इसमें कई तरह की सुविधाएं इस्तेमाल की जा सकती हैं. जैसे, बैकग्राउंड में वीडियो चलाना, ऑडियो फ़ोकस मैनेज करना, Assistant इंटिग्रेशन, और Wear, TV, और Auto जैसे कई प्लैटफ़ॉर्म.
|
|
|
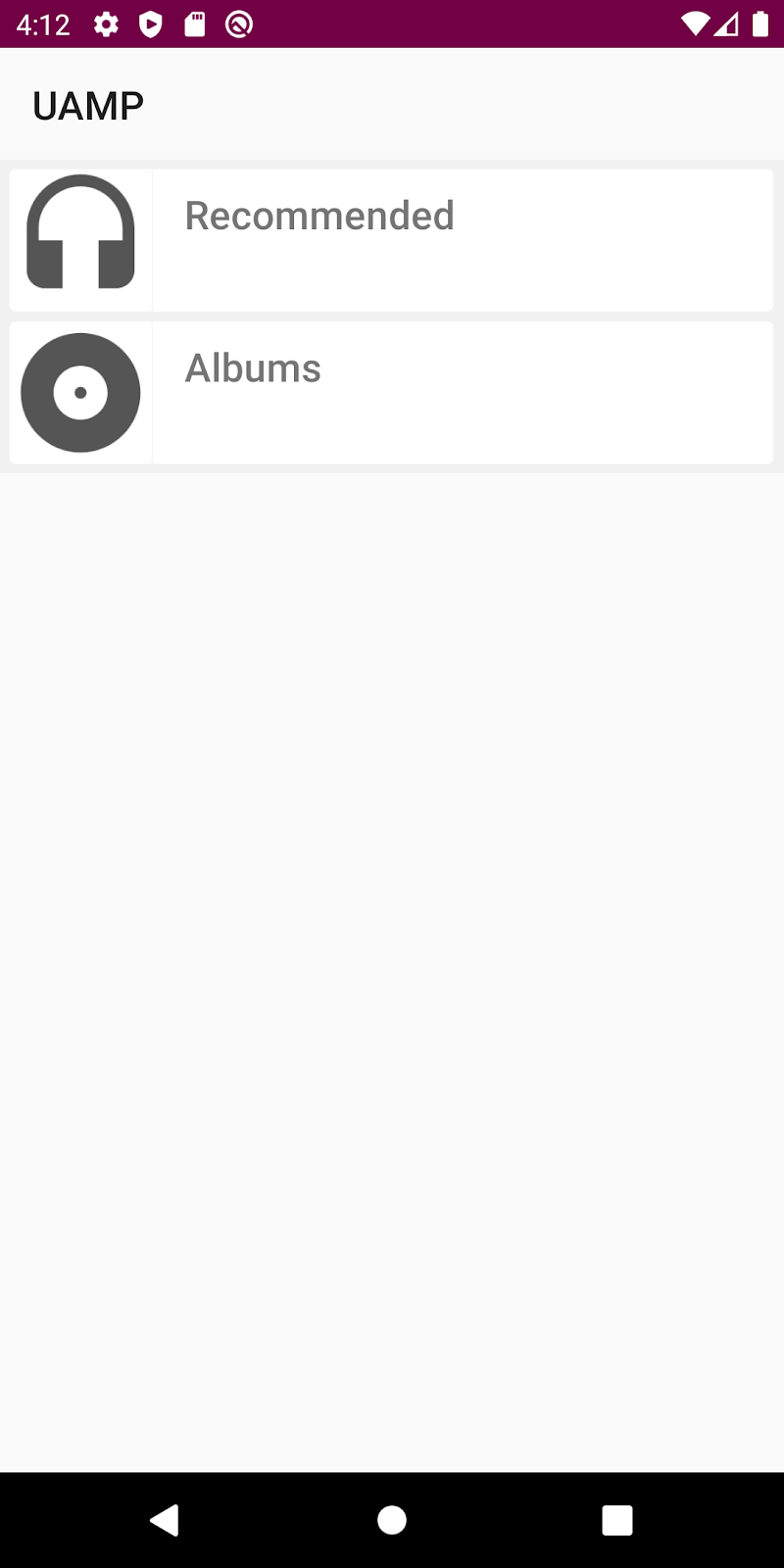
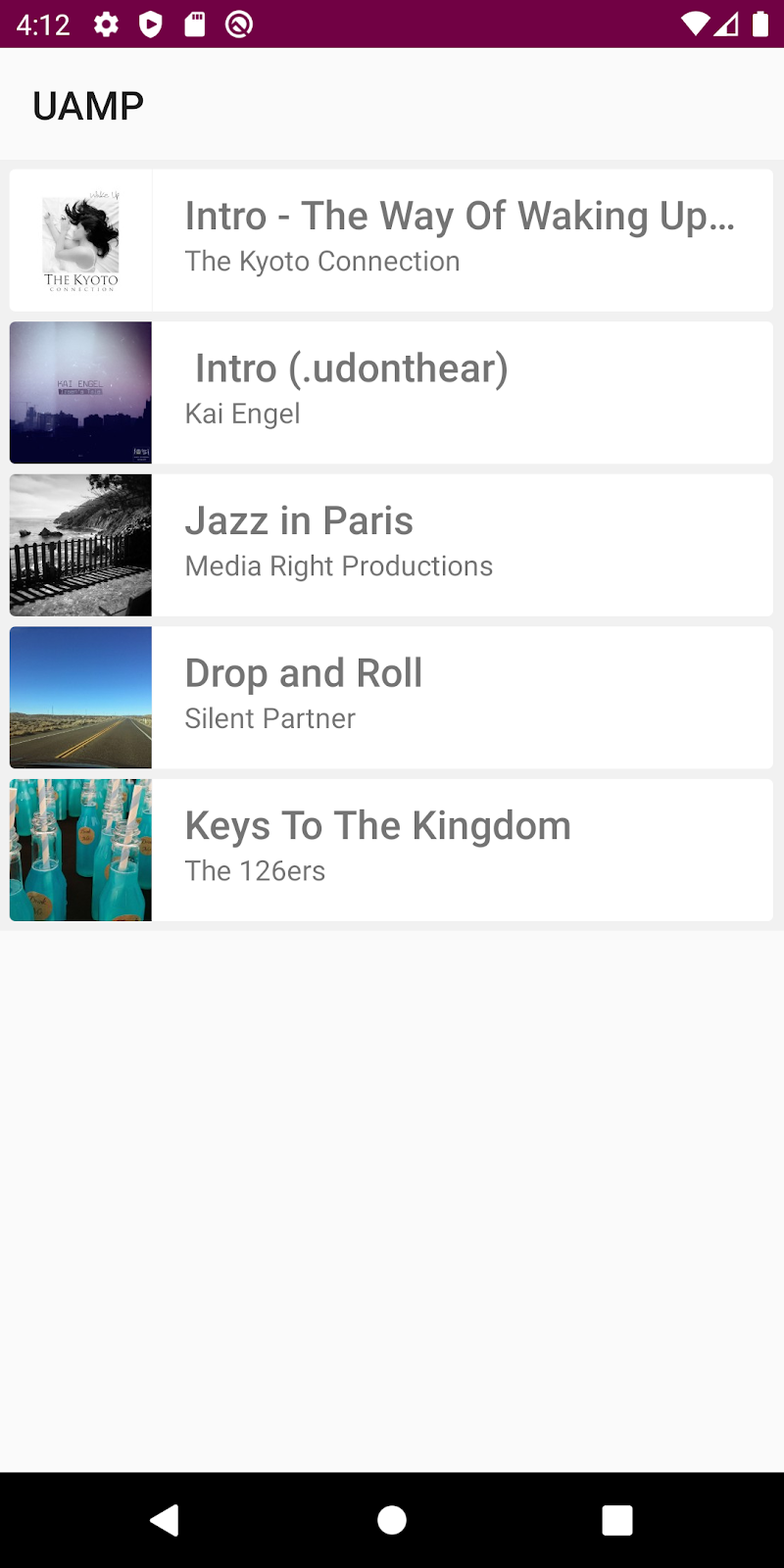
पहली इमेज: यूएएमपी में फ़्लो
UAMP किसी रिमोट सर्वर से संगीत कैटलॉग लोड करता है और उपयोगकर्ता को एल्बम और गाने ब्राउज़ करने की सुविधा देता है. उपयोगकर्ता किसी गाने पर टैप करता है और वह गाने को कनेक्ट किए गए स्पीकर या हेडफ़ोन पर चलाता है. ऐप्लिकेशन को सिस्टम जेस्चर के साथ काम करने के लिए नहीं बनाया गया है. इसलिए, जब Android 10 या इसके बाद के वर्शन वाले डिवाइस पर यूएएमपी चलाया जाता है, तो शुरुआत में आपको कुछ समस्याएं आती हैं.
3. सेट अप करें
सैंपल ऐप्लिकेशन पाने के लिए, GitHub से रिपॉज़िटरी का क्लोन बनाएं और स्टार्टर ब्रांच पर स्विच करें:
$ git clone https://github.com/googlecodelabs/android-gestural-navigation/
इसके अलावा, आपके पास रिपॉज़िटरी को ZIP फ़ाइल के तौर पर डाउनलोड करने, अनज़िप करने, और Android Studio में खोलने का विकल्प भी होता है.
यहां दिया गया तरीका अपनाएं:
- Android Studio में ऐप्लिकेशन खोलें और बनाएं.
- नया वर्चुअल डिवाइस बनाएं और एपीआई लेवल 29 को चुनें. इसके अलावा, एपीआई लेवल 29 या उसके बाद के वर्शन वाले किसी रीयल डिवाइस को भी कनेक्ट किया जा सकता है.
- ऐप्लिकेशन चलाएं. आपको जो सूची दिखाई देती है, उसमें गानों को सुझाए गए और एल्बम के विकल्पों में एक साथ रखा जाता है.
- सुझाए गए पर क्लिक करें और गानों की सूची से कोई गाना चुनें.
- ऐप्लिकेशन में गाना चलना शुरू हो जाता है.
जेस्चर वाला नेविगेशन चालू करें
अगर एपीआई लेवल 29 के साथ नया एम्युलेटर इंस्टेंस चलाया जाता है, तो हो सकता है कि जेस्चर वाला नेविगेशन डिफ़ॉल्ट रूप से चालू न हो. जेस्चर वाला नेविगेशन चालू करने के लिए, सिस्टम सेटिंग > सिस्टम > सिस्टम नेविगेशन > जेस्चर वाला नेविगेशन.
जेस्चर वाले नेविगेशन की मदद से ऐप्लिकेशन का इस्तेमाल करना
अगर आपने ऐप्लिकेशन में जेस्चर वाले नेविगेशन की सुविधा को चालू करके, गाना चलाना शुरू किया है, तो आपको दिखेगा कि प्लेयर कंट्रोल, होम और पीछे के जेस्चर वाली जगहों के काफ़ी पास हैं.
4. एक से दूसरे किनारे तक ले जाएं
एज-टू-एज क्या है?
Android 10 या इसके बाद के वर्शन पर चलने वाले ऐप्लिकेशन में, स्क्रीन का बिलकुल नया अनुभव मिलता है. भले ही, नेविगेशन के लिए हाथ के जेस्चर (हाव-भाव) या बटन की सुविधा चालू हो. उपयोगकर्ताओं को बेहतरीन अनुभव देने के लिए, यह ज़रूरी है कि आपके ऐप्लिकेशन, पारदर्शी नेविगेशन और स्टेटस बार के पीछे हों.
नेविगेशन बार के पीछे ड्रॉ करें
ऐप्लिकेशन को नेविगेशन बार में कॉन्टेंट रेंडर करने के लिए, सबसे पहले नेविगेशन बार के बैकग्राउंड को पारदर्शी बनाना होगा. इसके बाद, आपको स्टेटस बार को पारदर्शी बनाना होगा. इससे आपका ऐप्लिकेशन, स्क्रीन की पूरी स्क्रीन पर दिख सकता है.
नेविगेशन बार और स्टेटस बार का रंग बदलने के लिए, यह तरीका अपनाएं:
- नेविगेशन बार:
res/values-29/styles.xmlखोलें औरnavigationBarColorकोcolor/transparentपर सेट करें. - स्टेटस बार: इसी तरह
statusBarColorकोcolor/transparentपर सेट करें.
res/values-29/styles.xml के नीचे दिए गए कोड सैंपल की समीक्षा करें:
<!-- change navigation bar color -->
<item name="android:navigationBarColor">
@android:color/transparent
</item>
<!-- change status bar color -->
<item name="android:statusBarColor">
@android:color/transparent
</item>
सिस्टम यूज़र इंटरफ़ेस (यूआई) के दिखने से जुड़े फ़्लैग
ऐप्लिकेशन को सिस्टम बार के नीचे रखने के लिए, आपको सिस्टम यूज़र इंटरफ़ेस (यूआई) के दिखने से जुड़े फ़्लैग भी सेट करने होंगे. View क्लास पर मौजूद systemUiVisibility एपीआई की मदद से, कई तरह के फ़्लैग सेट किए जा सकते हैं. यह तरीका अपनाएं:
MainActivity.ktक्लास खोलें औरonCreate()तरीका ढूंढें.fragmentContainerका इंस्टेंस पाएं.- इसे
content.systemUiVisibilityपर सेट करें:
View.SYSTEM_UI_FLAG_LAYOUT_STABLEView.SYSTEM_UI_FLAG_LAYOUT_FULLSCREENView.SYSTEM_UI_FLAG_LAYOUT_HIDE_NAVIGATION
MainActivity.kt के नीचे दिए गए कोड सैंपल की समीक्षा करें:
val content: FrameLayout = findViewById(R.id.fragmentContainer)
content.systemUiVisibility = View.SYSTEM_UI_FLAG_LAYOUT_STABLE or
View.SYSTEM_UI_FLAG_LAYOUT_FULLSCREEN or
View.SYSTEM_UI_FLAG_LAYOUT_HIDE_NAVIGATION
जब इन फ़्लैग को एक साथ सेट किया जाता है, तो सिस्टम को बताया जाता है कि ऐप्लिकेशन को फ़ुलस्क्रीन मोड में दिखाना है, जैसे कि नेविगेशन और स्टेटस बार न हों. यह तरीका अपनाएं:
- ऐप्लिकेशन चलाएं और प्लेयर स्क्रीन पर जाने के लिए, कोई गाना चुनें.
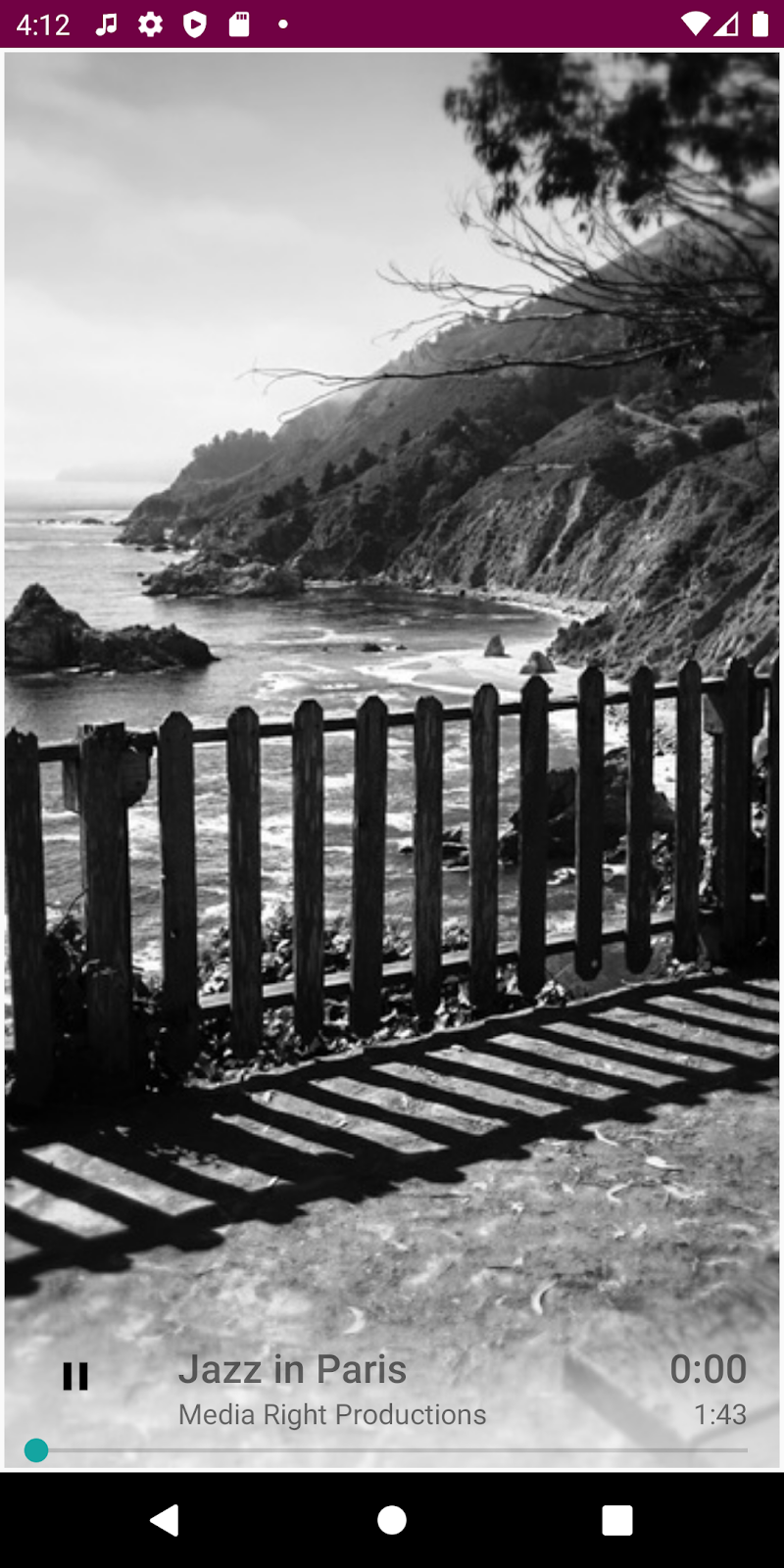
- पक्का करें कि प्लेयर कंट्रोल, नेविगेशन बार में दिए गए हों और इन कंट्रोल को ऐक्सेस करना मुश्किल हो:
|
|
- सिस्टम सेटिंग पर जाएं, तीन बटन वाले नेविगेशन मोड पर वापस स्विच करें, और ऐप्लिकेशन पर वापस जाएं.
- पुष्टि करें कि तीन बटन वाले नेविगेशन बार की मदद से, कंट्रोल को इस्तेमाल करना और भी मुश्किल हो: ध्यान दें कि
SeekBar, नेविगेशन बार के पीछे छिपा होता है और चलाएं/रोकें नेविगेशन बार के ज़्यादातर हिस्से को कवर किया जाता है. - थोड़ा-बहुत एक्सप्लोर करें और एक्सपेरिमेंट करें. काम हो जाने के बाद, सिस्टम सेटिंग पर जाएं और जेस्चर वाले नेविगेशन पर वापस स्विच करें:

ऐप्लिकेशन अब एक-दूसरे के बिलकुल करीब है. हालांकि, इस्तेमाल करने में कुछ समस्याएं आ रही हैं. इसके अलावा, ऐप्लिकेशन के कंट्रोल से जुड़ी समस्याएं भी हैं जो एक-दूसरे से ओवरलैप कर रही हैं और इन समस्याओं को ठीक करना ज़रूरी है.
5. इनसेट
WindowInsets ऐप्लिकेशन को बताएं कि आपके कॉन्टेंट में सबसे ऊपर सिस्टम का यूज़र इंटरफ़ेस (यूआई) कहां दिखता है. साथ ही, यह भी बताता है कि ऐप्लिकेशन में हाथ के जेस्चर के मुकाबले, सिस्टम जेस्चर वाली स्क्रीन के किन हिस्सों को प्राथमिकता दी जाती है. इनसेट को Jetpack में WindowInsets क्लास और WindowInsetsCompat क्लास से दिखाया जाता है. हमारा सुझाव है कि आप WindowInsetsCompat का इस्तेमाल करें, ताकि सभी एपीआई लेवल पर एक जैसा व्यवहार किया जा सके.
सिस्टम इनसेट और ज़रूरी सिस्टम इनसेट
नीचे दिए गए इनसेट एपीआई, सबसे ज़्यादा इस्तेमाल किए जाने वाले इनसेट टाइप हैं:
- सिस्टम विंडो इनसेट: इनसे आपको पता चलता है कि आपके ऐप्लिकेशन पर सिस्टम यूज़र इंटरफ़ेस (यूआई) कहां दिखता है. हमने इस बारे में बातचीत की है कि अपने कंट्रोल को सिस्टम बार से हटाने के लिए, सिस्टम इनसेट का इस्तेमाल कैसे किया जा सकता है.
- सिस्टम जेस्चर इनसेट: ये जेस्चर की सभी जगहें दिखाते हैं. इन इलाकों में, इन-ऐप्लिकेशन स्वाइप कंट्रोल से गलती से सिस्टम जेस्चर ट्रिगर हो सकते हैं.
- ज़रूरी जेस्चर इनसेट: ये सिस्टम जेस्चर इनसेट का सबसेट हैं और इन्हें बदला नहीं जा सकता. इनसे आपको स्क्रीन की उन जगहों की जानकारी मिलती है जहां ऐप्लिकेशन के जेस्चर के मुकाबले, सिस्टम जेस्चर की सुविधा को प्राथमिकता दी जाती है.
ऐप्लिकेशन के कंट्रोल को एक से दूसरी जगह ले जाने के लिए, इनसेट का इस्तेमाल करना
अब जब आपको inset API के बारे में ज़्यादा जानकारी है, तो आपके पास ऐप्लिकेशन के कंट्रोल को ठीक करने का विकल्प है. इसका तरीका नीचे बताया गया है:
viewऑब्जेक्ट इंस्टेंस सेplayerLayoutका इंस्टेंस पाएं.playerViewमेंOnApplyWindowInsetsListenerजोड़ें.- व्यू को जेस्चर वाली जगह से दूर ले जाएं: सबसे नीचे सिस्टम इनसेट वैल्यू ढूंढें और व्यू की पैडिंग (जगह) बढ़ाएं. व्यू की पैडिंग (जगह) को अपडेट करने के लिए, [ऐप्लिकेशन की बॉटम पैडिंग से जुड़ी वैल्यू] में [सिस्टम के इनसेट की बॉटम वैल्यू से जुड़ी वैल्यू] जोड़ें.
NowPlayingFragment.kt के नीचे दिए गए कोड सैंपल की समीक्षा करें:
playerView = view.findViewById(R.id.playerLayout)
playerView.setOnApplyWindowInsetsListener { view, insets ->
view.updatePadding(
bottom = insets.systemWindowInsetBottom + view.paddingBottom
)
insets
}
- ऐप्लिकेशन चलाएं और कोई गाना चुनें. ध्यान दें कि प्लेयर कंट्रोल में कोई बदलाव नहीं हो रहा है. अगर ब्रेकपॉइंट जोड़ा जाता है और ऐप्लिकेशन को डीबग में चलाया जाता है, तो आपको दिखेगा कि लिसनर को कॉल नहीं किया गया है.
- इसे ठीक करने के लिए,
FragmentContainerViewपर स्विच करें. इससे यह समस्या अपने-आप हल हो जाती है.activity_main.xmlखोलें औरFrameLayoutकोFragmentContainerViewमें बदलें.
activity_main.xml के नीचे दिए गए कोड सैंपल की समीक्षा करें:
<androidx.fragment.app.FragmentContainerView xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/fragmentContainer"
tools:context="com.example.android.uamp.MainActivity"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
- ऐप्लिकेशन को फिर से चलाएं और प्लेयर स्क्रीन पर जाएं. स्क्रीन के निचले हिस्से के प्लेयर कंट्रोल, हाथ के जेस्चर की जगह से दूर चले जाते हैं.
ऐप के कंट्रोल अब जेस्चर वाले नेविगेशन के साथ काम करते हैं. हालांकि, कंट्रोल उम्मीद से ज़्यादा चलते हैं. आपको इसका समाधान करना होगा.
मौजूदा पैडिंग और मार्जिन बनाए रखना
अगर किसी दूसरे ऐप्लिकेशन का इस्तेमाल किया जा रहा है या होम स्क्रीन पर जाकर, ऐप्लिकेशन को बंद किए बिना वापस ऐप्लिकेशन पर वापस जाया जा रहा है, तो ध्यान दें कि हर बार प्लेयर कंट्रोल ऊपर की ओर जाते हैं.
ऐसा इसलिए होता है, क्योंकि हर बार गतिविधि शुरू होने पर, ऐप्लिकेशन requestApplyInsets() को ट्रिगर करता है. इस कॉल के बिना भी, व्यू की लाइफ़साइकल के दौरान WindowInsets को किसी भी समय कई बार भेजा जा सकता है.
playerView पर मौजूदा InsetListener पहली बार तब पूरी तरह से काम करता है, जब activity_main.xml में ऐप्लिकेशन के बॉटम पैडिंग वैल्यू में इनसेट बॉटम वैल्यू जोड़ी जाती है. हालांकि, बाद के कॉल में पहले से अपडेट किए गए व्यू के निचले पैडिंग (जगह) में इनसेट बॉटम वैल्यू जोड़ना जारी रहेगा.
इसे ठीक करने के लिए, नीचे दिया गया तरीका अपनाएं:
- शुरुआती व्यू पैडिंग वैल्यू रिकॉर्ड करें. नई वैल्यू बनाएं और लिसनर कोड से ठीक पहले,
playerViewकी शुरुआती व्यू पैडिंग वैल्यू सेव करें.
NowPlayingFragment.kt के नीचे दिए गए कोड सैंपल की समीक्षा करें:
val initialPadding = playerView.paddingBottom
- व्यू के सबसे नीचे की पैडिंग (जगह) को अपडेट करने के लिए, इस शुरुआती वैल्यू का इस्तेमाल करें. इससे आपको ऐप्लिकेशन के मौजूदा बॉटम पैडिंग वैल्यू के इस्तेमाल से बचने में मदद मिलेगी.
NowPlayingFragment.kt के नीचे दिए गए कोड सैंपल की समीक्षा करें:
playerView.setOnApplyWindowInsetsListener { view, insets ->
view.updatePadding(bottom = insets.systemWindowInsetBottom + initialPadding)
insets
}
- ऐप्लिकेशन को फिर से चलाएं. एक ऐप्लिकेशन से दूसरे ऐप्लिकेशन पर जाएं और होम स्क्रीन पर जाएं. ऐप्लिकेशन को वापस करने पर, प्लेयर कंट्रोल, हाथ के जेस्चर की जगह पर दिखते हैं.
ऐप्लिकेशन के कंट्रोल को फिर से डिज़ाइन करना
प्लेयर का सीकबार, जेस्चर वाली जगह के बहुत पास है. इसका मतलब है कि हॉरिज़ॉन्टल स्वाइप करने पर, उपयोगकर्ता गलती से होम जेस्चर ट्रिगर कर सकता है. अगर पैडिंग को और भी ज़्यादा बढ़ाया जाता है, तो इससे समस्या हल हो सकती है. हालांकि, इससे प्लेयर की रफ़्तार ज़रूरत से ज़्यादा हो सकती है.
इनसेट का इस्तेमाल करके, जेस्चर से जुड़े विवादों को ठीक किया जा सकता है. हालांकि, डिज़ाइन में छोटे-मोटे बदलाव करके, जेस्चर से जुड़े विवादों से पूरी तरह बचा जा सकता है. जेस्चर के विवादों से बचने के लिए प्लेयर कंट्रोल को फिर से डिज़ाइन करने के लिए, यह तरीका अपनाएं:
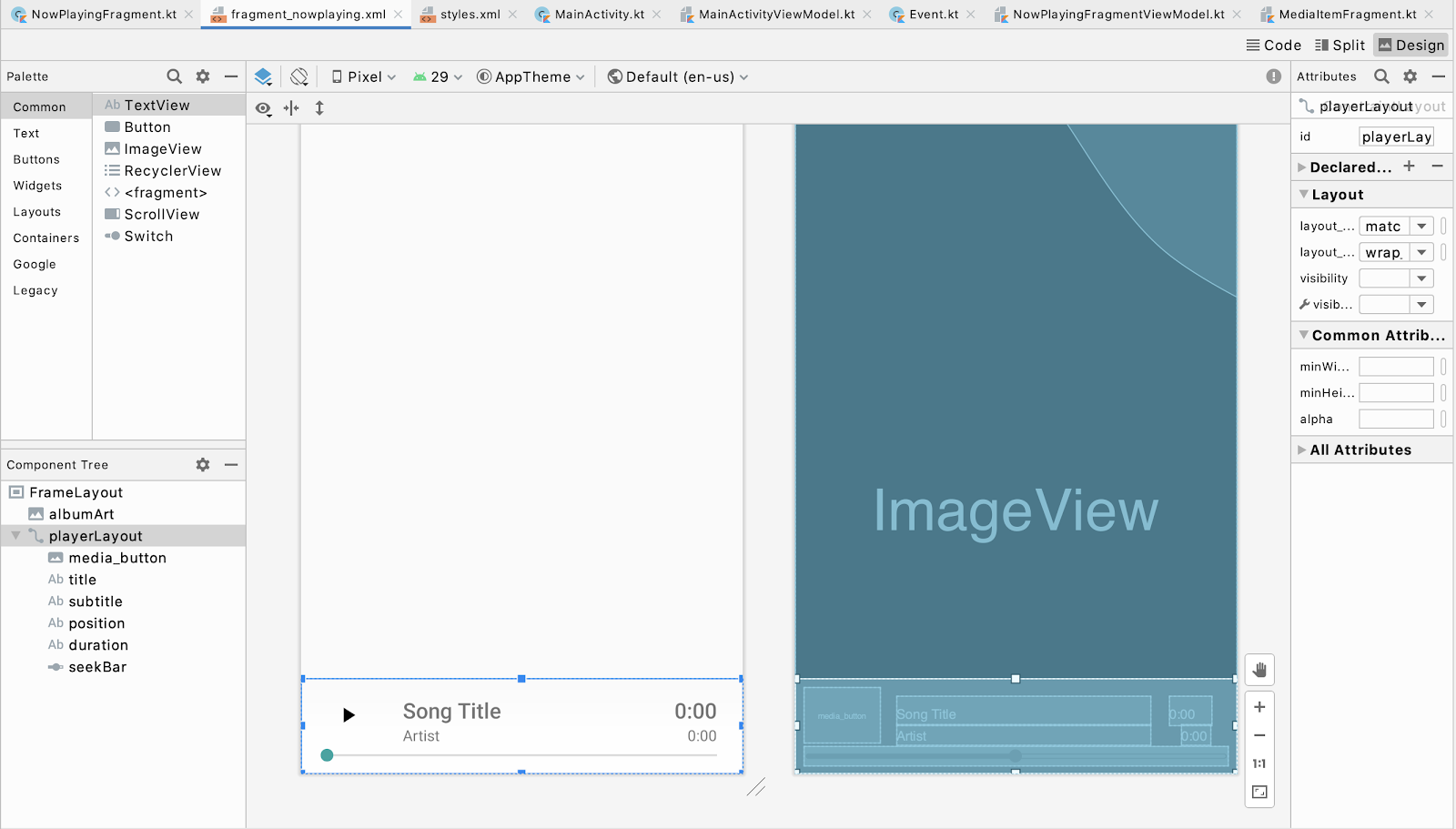
fragment_nowplaying.xmlखोलें. डिज़ाइन व्यू पर स्विच करें और सबसे नीचे मौजूदSeekBarको चुनें:

- 'कोड व्यू' पर स्विच करें.
SeekBarकोplayerLayoutपर सबसे ऊपर ले जाने के लिए, SeekBar केlayout_constraintTop_toBottomOfकोparentमें बदलें.playerViewमें मौजूद अन्य आइटम कोSeekBarके निचले हिस्से तक सीमित करने के लिए,media_button,title, औरpositionपरlayout_constraintTop_toTopOfको पैरंट से@+id/seekBarमें बदलें.
fragment_nowplaying.xml के नीचे दिए गए कोड सैंपल की समीक्षा करें:
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="8dp"
android:layout_gravity="bottom"
android:background="@drawable/media_overlay_background"
android:id="@+id/playerLayout">
<ImageButton
android:id="@+id/media_button"
android:layout_width="@dimen/exo_media_button_width"
android:layout_height="@dimen/exo_media_button_height"
android:background="?attr/selectableItemBackground"
android:scaleType="centerInside"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintTop_toTopOf="@+id/seekBar"
app:srcCompat="@drawable/ic_play_arrow_black_24dp"
tools:ignore="ContentDescription" />
<TextView
android:id="@+id/title"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginTop="8dp"
android:layout_marginStart="@dimen/text_margin"
android:layout_marginEnd="@dimen/text_margin"
android:ellipsize="end"
android:maxLines="1"
android:textAppearance="@style/TextAppearance.Uamp.Title"
app:layout_constraintTop_toTopOf="@+id/seekBar"
app:layout_constraintLeft_toRightOf="@id/media_button"
app:layout_constraintRight_toLeftOf="@id/position"
tools:text="Song Title" />
<TextView
android:id="@+id/subtitle"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="@dimen/text_margin"
android:layout_marginEnd="@dimen/text_margin"
android:ellipsize="end"
android:maxLines="1"
android:textAppearance="@style/TextAppearance.Uamp.Subtitle"
app:layout_constraintTop_toBottomOf="@+id/title"
app:layout_constraintLeft_toRightOf="@id/media_button"
app:layout_constraintRight_toLeftOf="@id/position"
tools:text="Artist" />
<TextView
android:id="@+id/position"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginTop="8dp"
android:layout_marginStart="@dimen/text_margin"
android:layout_marginEnd="@dimen/text_margin"
android:ellipsize="end"
android:maxLines="1"
android:textAppearance="@style/TextAppearance.Uamp.Title"
app:layout_constraintTop_toTopOf="@+id/seekBar"
app:layout_constraintRight_toRightOf="parent"
tools:text="0:00" />
<TextView
android:id="@+id/duration"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="@dimen/text_margin"
android:layout_marginEnd="@dimen/text_margin"
android:ellipsize="end"
android:maxLines="1"
android:textAppearance="@style/TextAppearance.Uamp.Subtitle"
app:layout_constraintTop_toBottomOf="@id/position"
app:layout_constraintRight_toRightOf="parent"
tools:text="0:00" />
<SeekBar
android:id="@+id/seekBar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
- ऐप्लिकेशन चलाएं और प्लेयर और सीकबार के साथ इंटरैक्ट करें.
डिज़ाइन में किए गए ये छोटे बदलाव, ऐप्लिकेशन को काफ़ी बेहतर बनाते हैं.
6. जेस्चर एक्सक्लूज़न एपीआई
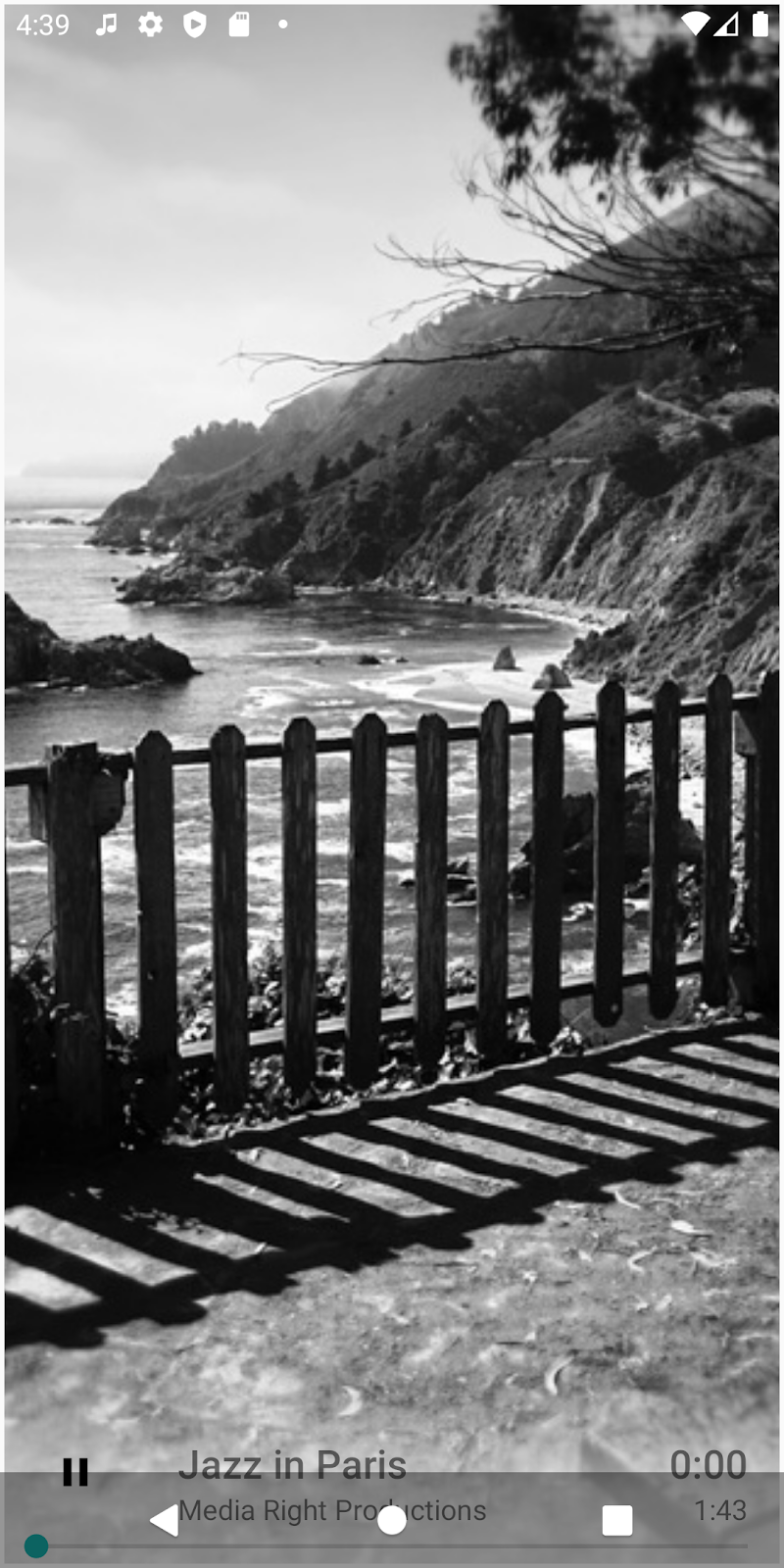
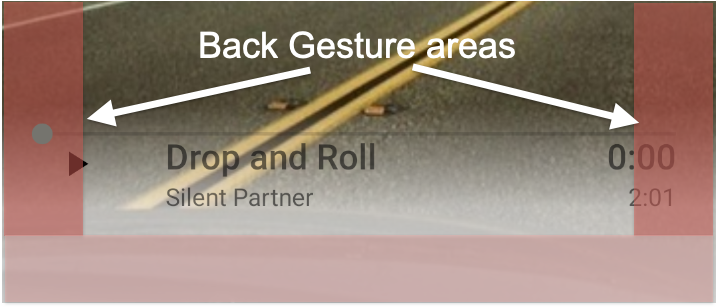
होम जेस्चर की जगह में, जेस्चर से जुड़े विवादों के लिए प्लेयर कंट्रोल ठीक कर दिए गए हैं. पीछे जाने के जेस्चर की वजह से भी ऐप्लिकेशन के कंट्रोल खराब हो सकते हैं. यह स्क्रीनशॉट दिखाता है कि प्लेयर सीकबार, फ़िलहाल दाईं और बाईं ओर के जेस्चर वाली जगहों पर मौजूद है:

SeekBar जेस्चर से जुड़े विवादों को अपने-आप मैनेज करता है. फिर भी आपको ऐसे अन्य यूज़र इंटरफ़ेस (यूआई) कॉम्पोनेंट का इस्तेमाल करना पड़ सकता है जो जेस्चर के विवादों को ट्रिगर करते हैं. ऐसे मामलों में, पीछे जाने के जेस्चर से कुछ हद तक ऑप्ट आउट करने के लिए, Gesture Exclusion API का इस्तेमाल किया जा सकता है.
जेस्चर एक्सक्लूज़न एपीआई का इस्तेमाल करना
जेस्चर एक्सक्लूज़न ज़ोन बनाने के लिए, अपने व्यू पर rect ऑब्जेक्ट की सूची के साथ setSystemGestureExclusionRects() को कॉल करें. ये rect ऑब्जेक्ट, बाहर रखे गए आयत के इलाकों के निर्देशांकों से मैप करते हैं. यह कॉल व्यू के onLayout() या onDraw() तरीकों में किया जाना चाहिए. ऐसा करने के लिए, नीचे दिया गया तरीका अपनाएं:
viewनाम का नया पैकेज बनाएं.- इस एपीआई को कॉल करने के लिए,
MySeekBarनाम की एक नई क्लास बनाएं औरAppCompatSeekBarको बड़ा करें.
MySeekBar.kt के नीचे दिए गए कोड सैंपल की समीक्षा करें:
class MySeekBar @JvmOverloads constructor(
context: Context,
attrs: AttributeSet? = null,
defStyle: Int = android.R.attr.seekBarStyle
) : androidx.appcompat.widget.AppCompatSeekBar(context, attrs, defStyle) {
}
updateGestureExclusion()नाम का नया तरीका बनाएं.
MySeekBar.kt के नीचे दिए गए कोड सैंपल की समीक्षा करें:
private fun updateGestureExclusion() {
}
- एपीआई लेवल 28 या इससे पहले के लेवल पर, इस कॉल को स्किप करने के लिए, सही का निशान लगाएं.
MySeekBar.kt के नीचे दिए गए कोड सैंपल की समीक्षा करें:
private fun updateGestureExclusion() {
// Skip this call if we're not running on Android 10+
if (Build.VERSION.SDK_INT < 29) return
}
- जेस्चर एक्सक्लूज़न एपीआई की सीमा 200 dp है. इसलिए, सीकबार के अंगूठे को ही हटाएं. सीकबार की सीमाओं की कॉपी पाएं और हर ऑब्जेक्ट को बदली जा सकने वाली सूची में जोड़ें.
MySeekBar.kt के नीचे दिए गए कोड सैंपल की समीक्षा करें:
private val gestureExclusionRects = mutableListOf<Rect>()
private fun updateGestureExclusion() {
// Skip this call if we're not running on Android 10+
if (Build.VERSION.SDK_INT < 29) return
thumb?.also { t ->
gestureExclusionRects += t.copyBounds()
}
}
- अपनी बनाई गई
gestureExclusionRectsसूचियों के साथsystemGestureExclusionRects()को कॉल करें.
MySeekBar.kt के नीचे दिए गए कोड सैंपल की समीक्षा करें:
private val gestureExclusionRects = mutableListOf<Rect>()
private fun updateGestureExclusion() {
// Skip this call if we're not running on Android 10+
if (Build.VERSION.SDK_INT < 29) return
thumb?.also { t ->
gestureExclusionRects += t.copyBounds()
}
// Finally pass our updated list of rectangles to the system
systemGestureExclusionRects = gestureExclusionRects
}
onDraw()याonLayout()सेupdateGestureExclusion()तरीके को कॉल करें.onDraw()को बदलें औरupdateGestureExclusionमें कोई कॉल जोड़ें.
MySeekBar.kt के नीचे दिए गए कोड सैंपल की समीक्षा करें:
override fun onDraw(canvas: Canvas) {
super.onDraw(canvas)
updateGestureExclusion()
}
- आपको
SeekBarपहचान फ़ाइलें अपडेट करनी होंगी. शुरू करने के लिए,fragment_nowplaying.xmlखोलें. SeekBarकोcom.example.android.uamp.view.MySeekBarमें बदलें.
fragment_nowplaying.xml के नीचे दिए गए कोड सैंपल की समीक्षा करें:
<com.example.android.uamp.view.MySeekBar
android:id="@+id/seekBar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="parent" />
NowPlayingFragment.ktमेंSeekBarसंदर्भ अपडेट करने के लिए,NowPlayingFragment.ktखोलें औरpositionSeekBarके टाइप कोMySeekBarमें बदलें. वैरिएबल टाइप से मैच करने के लिए,findViewByIdकॉल केSeekBarजेनरिक कोMySeekBarमें बदलें.
NowPlayingFragment.kt के नीचे दिए गए कोड सैंपल की समीक्षा करें:
val positionSeekBar: MySeekBar = view.findViewById<MySeekBar>(
R.id.seekBar
).apply { progress = 0 }
- ऐप्लिकेशन चलाएं और
SeekBarसे इंटरैक्ट करें. अगर आपको अब भी हाथ के जेस्चर से जुड़ी गड़बड़ियों का सामना करना पड़ रहा है, तोMySeekBarमें थंब बाउंड को आज़माएं और उसमें बदलाव करें. ध्यान रखें कि ज़रूरत से ज़्यादा बड़ा जेस्चर एक्सक्लूज़न ज़ोन न बनाएं. ऐसा करने से, जेस्चर के लिए इस्तेमाल न करने वाले अन्य कॉल सीमित हो जाते हैं और उपयोगकर्ता अलग-अलग व्यवहार कर पाते हैं.
7. बधाई हो
बधाई हो! आपने System Gestures की मदद से, समस्याओं से बचने और उन्हें हल करने का तरीका सीख लिया है!
आपने अपने ऐप्लिकेशन को फ़ुल-स्क्रीन पर फ़ुल-स्क्रीन इस्तेमाल करने की सुविधा दी है. साथ ही, ऐप्लिकेशन कंट्रोल को जेस्चर ज़ोन से दूर ले जाने के लिए इनसेट का इस्तेमाल किया है. आपने ऐप्लिकेशन के कंट्रोल पर, सिस्टम के पीछे जाने वाले जेस्चर की सुविधा को बंद करने का तरीका भी सीखा है.
अब आपको उन ज़रूरी चरणों के बारे में पता है, जिनकी मदद से आपके ऐप्लिकेशन, सिस्टम जेस्चर के साथ काम करते हैं!
अन्य कॉन्टेंट
- WindowInsets — लेआउट को लिसनर
- जेस्चर वाला नेविगेशन: एक से दूसरे किनारे पर जाना
- जेस्चर वाला नेविगेशन: विज़ुअल ओवरलैप को मैनेज करना
- जेस्चर वाला नेविगेशन: जेस्चर के विवादों को मैनेज करना
- पक्का करना कि जेस्चर वाले नेविगेशन का इस्तेमाल किया जा सकता है या नहीं