1. Giriş
Android 10 veya sonraki sürümlerde gezinme hareketleri yeni mod olarak desteklenir. Bu, uygulamanızın ekranın tamamını kullanmasına ve daha etkileyici bir görüntü deneyimi sunmasına olanak tanır. Kullanıcı, ekranın alt kenarından yukarı kaydırdığında Android ana ekranına gider. Kullanıcı, sol veya sağ kenarlardan içeri doğru kaydırdığında önceki ekrana geçer.
Uygulamanız bu iki hareketle ekranın alt kısmındaki ekran alanından yararlanabilir. Bununla birlikte, uygulamanız hareketler kullanıyorsa veya sistem hareket alanlarında kontroller içeriyorsa sistem genelinde hareketlerle çakışmaya neden olabilir.
Bu codelab'in amacı, hareket çakışmalarını önlemek için eklerin nasıl kullanılacağını öğretmektir. Ayrıca bu codelab'ler, hareket bölgelerinde bulunması gereken denetimler (ör. sürükleme tutma yerleri) için Hareket Hariç Tutma API'sinin nasıl kullanılacağını öğretmeyi amaçlar.
Neler neler öğreneceksiniz
- Görünümlerde içe aktarılan işleyicileri kullanma
- Hareket Hariç Tutma API'si nasıl kullanılır?
- Hareketler etkinken yoğun içerik modunun davranış şekli
Bu codelab'in amacı, uygulamanızı Sistem Hareketleri ile uyumlu hale getirmektir. Alakasız kavramlar ve kod blokları üzerine gizlenmiş ve bunları kopyalayıp yapıştırmanız için sunuluyor.
Oluşturacaklarınız
Evrensel Android Müzik Çalar (UAMP), Android için Kotlin dilinde yazılmış örnek bir müzik çalma uygulamasıdır. Hareketle gezinme için UAMP'yi kuracaksınız.
- Kontrolleri hareket alanlarından uzağa taşımak için ek öğeleri kullanın
- Çakışan kontrollerde geri hareketini devre dışı bırakmak için Hareket Hariç Tutma API'sini kullanın
- Hareketle Gezinme ile yoğun içerik modundaki davranış değişikliklerini keşfetmek için derlemelerinizi kullanın
Gerekenler
- Android 10 veya sonraki sürümleri çalıştıran bir cihaz ya da emülatör
- Android Studio
2. Uygulamaya genel bakış
Evrensel Android Müzik Çalar (UAMP), Android için Kotlin dilinde yazılmış örnek bir müzik çalma uygulamasıdır. Arka planda oynatma, ses odağı işleme ve Asistan entegrasyonu gibi özelliklerin yanı sıra Wear, TV ve Auto gibi birden fazla platformu da destekler.
|
|
|
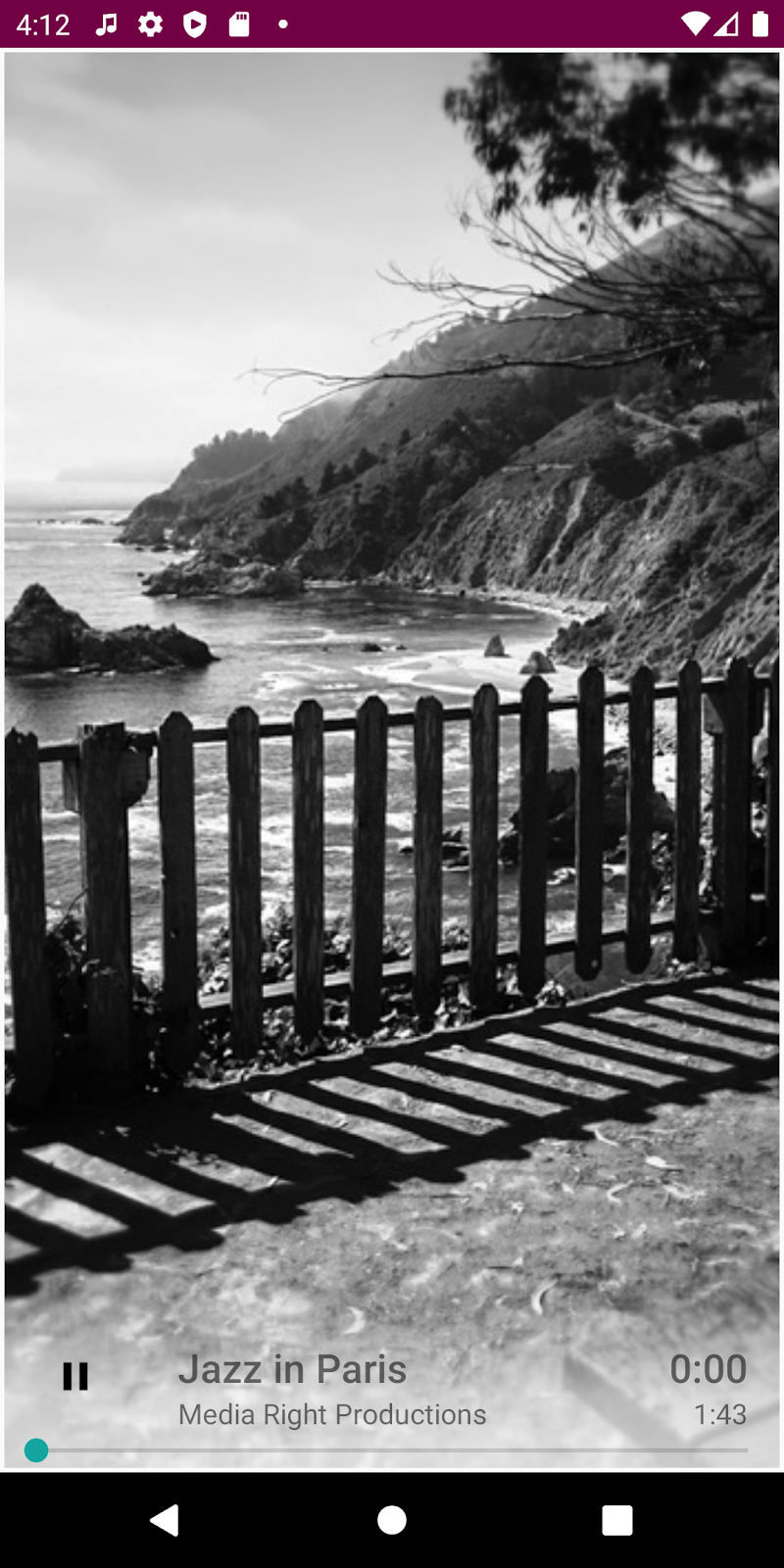
Şekil 1: UAMP'de akış
UAMP, uzak sunucudan bir müzik kataloğu yükler ve kullanıcının albümlere ve şarkılara göz atmasına olanak tanır. Kullanıcı bir şarkıya dokunduktan sonra şarkı, bağlı hoparlörler veya kulaklık üzerinden çalınır. Uygulama, Sistem Hareketleriyle çalışacak şekilde tasarlanmamıştır. Bu nedenle, Android 10 veya sonraki sürümleri çalıştıran bir cihazda UAMP'yi çalıştırdığınızda başlangıçta bazı sorunlarla karşılaşırsınız.
3. Hazırlanın
Örnek uygulamayı almak için GitHub'dan depoyu klonlayın ve starter dalına geçin:
$ git clone https://github.com/googlecodelabs/android-gestural-navigation/
Alternatif olarak, depoyu zip dosyası olarak indirebilir, sıkıştırılmış dosyayı açabilir ve Android Studio'da açabilirsiniz.
Aşağıdaki adımları tamamlayın:
- Uygulamayı Android Studio'da açıp oluşturun.
- Yeni bir sanal cihaz oluşturun ve API level 29'u seçin. Alternatif olarak, API düzeyi 29 veya sonraki sürümleri çalıştıran gerçek bir cihaz bağlayabilirsiniz.
- Uygulamayı çalıştırın. Gördüğünüz listede şarkılar, Önerilen ve Albümler seçimleri altında gruplandırılır.
- Önerilenler'i tıklayın ve şarkı listesinden bir şarkı seçin.
- Uygulama, şarkıyı çalmaya başlar.
Hareketle Gezinmeyi Etkinleştirme
API düzeyi 29 ile yeni bir emülatör örneği çalıştırırsanız Hareketle Gezinme varsayılan olarak etkinleştirilmeyebilir. Hareketle Gezinme'yi etkinleştirmek için Sistem ayarları > Sistem > Sistemde Gezinme > Hareketle Gezinme.
Hareketle gezinme ile uygulamayı çalıştırma
Uygulamayı Hareketle Gezinme etkin durumdayken çalıştırır ve bir şarkıyı çalmaya başlarsanız oynatıcı kontrollerinin ana ekran ve geri hareket alanlarına çok yakın olduğunu fark edebilirsiniz.
4. Uçtan uca gidin
Uçtan uca nedir?
Android 10 veya sonraki sürümlerde çalışan uygulamalar, gezinme için hareketlerin veya düğmelerin etkin olup olmamasından bağımsız olarak uçtan uca bir ekran deneyimi sunabilir. Uçtan uca bir deneyim sunmak için uygulamalarınızın şeffaf gezinme ve durum çubuklarının arkasına bakması gerekir.
Gezinme çubuğunun arkasına geçin
Uygulamanızın gezinme çubuğunun altında içerik oluşturması için öncelikle gezinme çubuğunun arka planını şeffaf yapmanız gerekir. Ardından, durum çubuğunu şeffaf yapmanız gerekir. Bu, uygulamanızın uygulamanızı ekranın tüm yüksekliği boyunca göstermesine olanak tanır.
Gezinme çubuğu ve durum çubuğu rengini değiştirmek için aşağıdaki adımları uygulayın:
- Gezinme çubuğu:
res/values-29/styles.xmlöğesini açıpnavigationBarColordeğerinicolor/transparentolarak ayarlayın. - Durum çubuğu: Benzer şekilde
statusBarColoröğesinicolor/transparentolarak ayarlayın.
res/values-29/styles.xml için aşağıdaki kod örneğini inceleyin:
<!-- change navigation bar color -->
<item name="android:navigationBarColor">
@android:color/transparent
</item>
<!-- change status bar color -->
<item name="android:statusBarColor">
@android:color/transparent
</item>
Sistem kullanıcı arayüzü görünürlük işaretleri
Ayrıca, sisteme, uygulamayı sistem çubuklarının altına yerleştirmesini söylemek için sistem kullanıcı arayüzü görünürlük bayraklarını da ayarlamanız gerekir. View sınıfındaki systemUiVisibility API'leri, çeşitli işaretlerin ayarlanmasına olanak tanır. Aşağıdaki adımları uygulayın:
MainActivity.ktsınıfını açın veonCreate()yöntemini bulun.fragmentContaineröğesinin bir örneğini alın.- Şunları
content.systemUiVisibilityolarak ayarlayın:
View.SYSTEM_UI_FLAG_LAYOUT_STABLEView.SYSTEM_UI_FLAG_LAYOUT_FULLSCREENView.SYSTEM_UI_FLAG_LAYOUT_HIDE_NAVIGATION
MainActivity.kt için aşağıdaki kod örneğini inceleyin:
val content: FrameLayout = findViewById(R.id.fragmentContainer)
content.systemUiVisibility = View.SYSTEM_UI_FLAG_LAYOUT_STABLE or
View.SYSTEM_UI_FLAG_LAYOUT_FULLSCREEN or
View.SYSTEM_UI_FLAG_LAYOUT_HIDE_NAVIGATION
Bu işaretleri birlikte ayarladığınızda sisteme, uygulamanızın sanki gezinme ve durum çubukları orada yokmuş gibi tam ekran görüntülenmesini istediğinizi söylersiniz. Aşağıdaki adımları uygulayın:
- Uygulamayı çalıştırın ve oynatıcı ekranına gitmek için çalacak şarkıyı seçin.
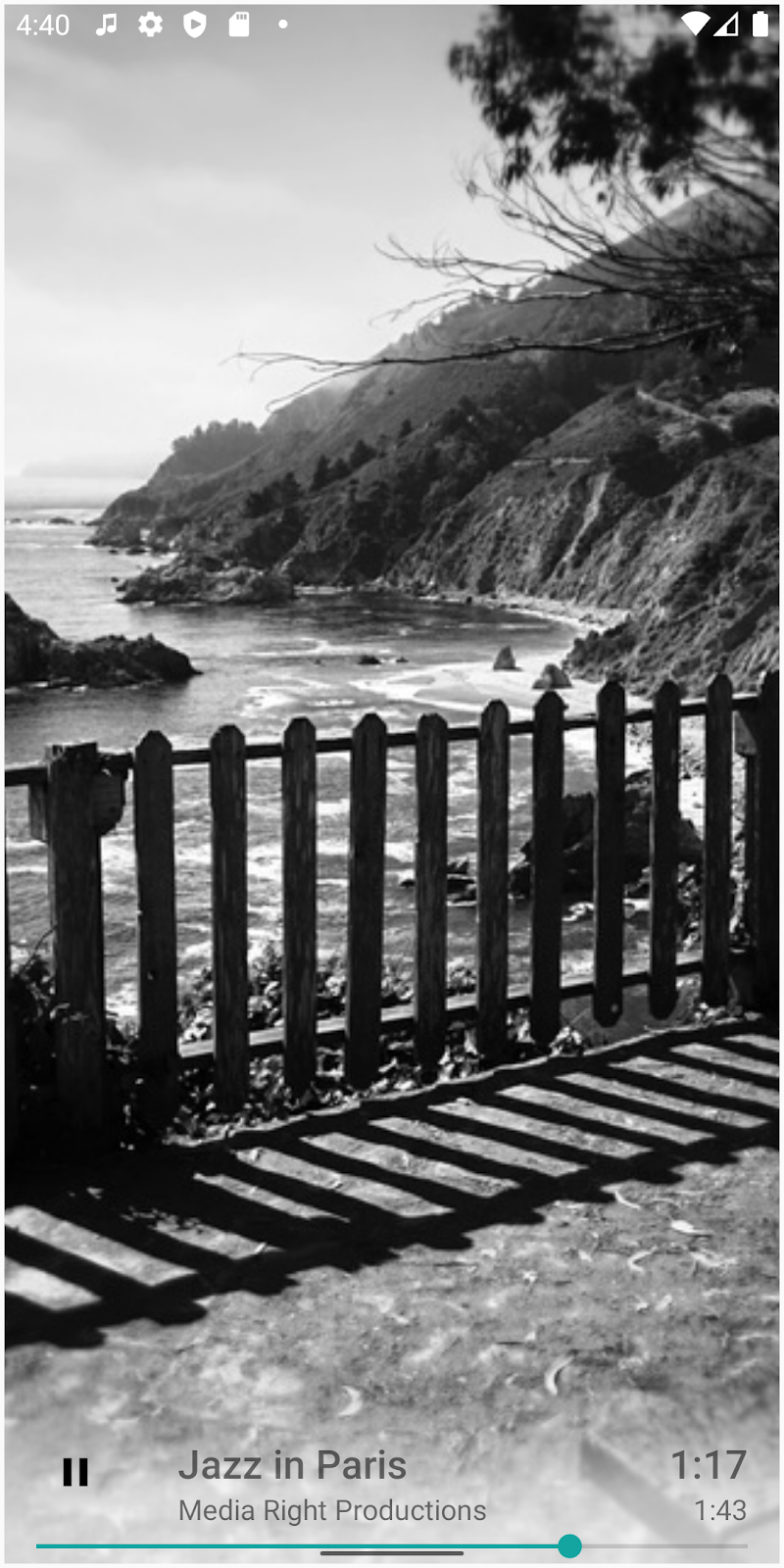
- Oynatıcı kontrollerinin gezinme çubuğunun altına çizildiğinden ve bu kontrollere erişimin zorlaştığından emin olun:
|
|
- Sistem ayarlarına gidin, üç düğmeli gezinme moduna geri dönün ve uygulamaya geri dönün.
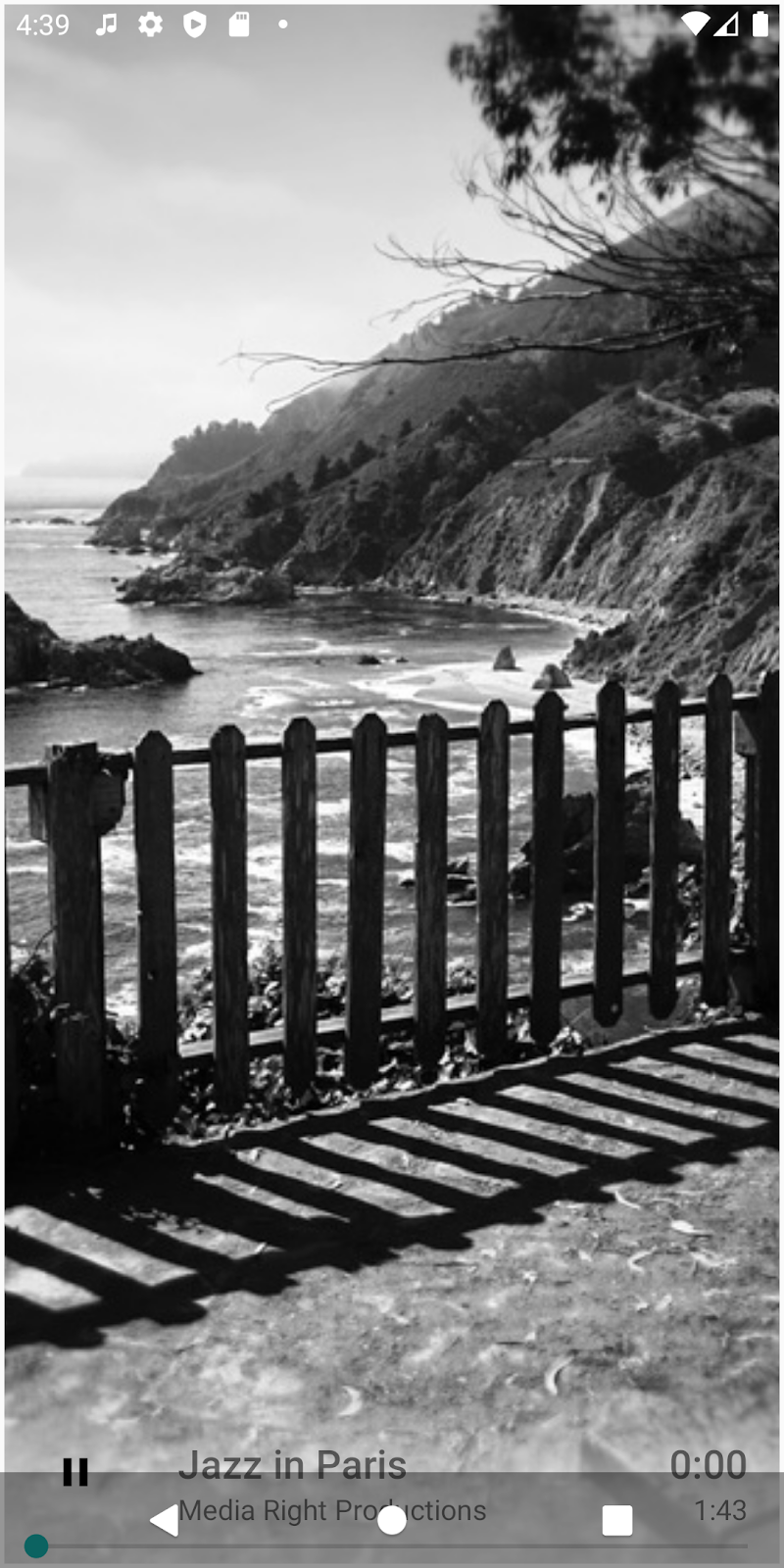
- Üç düğmeli gezinme çubuğuyla kontrollerin kullanımının daha da zor olduğunu doğrulayın:
SeekBar'in gezinme çubuğunun arkasına gizlendiğini ve Oynat/Duraklat'ın çoğunlukla gezinme çubuğu tarafından kaplandığını unutmayın. - Biraz keşfedin ve denemeler yapın. İşiniz bittiğinde Sistem ayarlarına gidin ve Hareketle Gezinme'ye geri dönün:

Uygulama artık uçtan uca çiziliyor ancak kullanılabilirlik sorunları var, çakışma ve çakışmayı sağlayan uygulama kontrolleri mevcut ve bunların çözülmesi gerekiyor.
5. Ekler
WindowInsets uygulamaya, sistem kullanıcı arayüzünün içeriğinizin üzerinde nerede göründüğünü ve Sistemin Hareketlerin, uygulama içi hareketlere göre ekranın hangi bölgelerinin öncelikli olduğunu bildirir. Ekler, Jetpack'te WindowInsets sınıfı ve WindowInsetsCompat sınıfıyla temsil edilir. Tüm API düzeylerinde tutarlı davranışa sahip olmak için WindowInsetsCompat kullanmanızı önemle tavsiye ederiz.
Sistem ek öğeleri ve zorunlu sistem ekleri
Aşağıdaki ek API'ler en yaygın kullanılan ek türleridir:
- Sistem penceresi ekleri: Sistem kullanıcı arayüzünün, uygulamanızın üzerinde nerede gösterildiğini belirtir. Denetimlerinizi sistem çubuklarından uzağa taşımak için sistem eklerini nasıl kullanabileceğinizi ele alacağız.
- Sistem hareketi ekleri: Tüm hareket alanlarını döndürür. Bu bölgelerdeki uygulama içi kaydırma kontrolleri yanlışlıkla Sistem Hareketlerini tetikleyebilir.
- Zorunlu hareket inset'leri: Sistem hareketi eklemelerinin bir alt kümesidir ve geçersiz kılınamaz. Ekranda Sistem Hareketlerinin davranışının her zaman uygulama içi hareketlere göre öncelikli olacağı alanları belirtir.
Uygulama kontrollerini taşımak için ek öğeleri kullanma
Artık Inset API'leri hakkında daha fazla bilgi sahibi olduğunuza göre, uygulama denetimlerini aşağıdaki adımlarda açıklandığı gibi düzeltebilirsiniz:
viewnesne örneğindenplayerLayoutörneği alın.playerViewiçin birOnApplyWindowInsetsListenerekleyin.- Görünümü hareket alanından uzağa taşıma: Alt kısım için sistemin başlangıç değerini bulun ve görünümün dolgusunu bu kadar artırın. Görünümün dolgusunu uygun şekilde güncellemek için [uygulamanın alt dolgusu ile ilişkilendirilen değere] [sistemin alt dolgusuyla ilişkilendirilen değer] değerini ekleyin.
NowPlayingFragment.kt için aşağıdaki kod örneğini inceleyin:
playerView = view.findViewById(R.id.playerLayout)
playerView.setOnApplyWindowInsetsListener { view, insets ->
view.updatePadding(
bottom = insets.systemWindowInsetBottom + view.paddingBottom
)
insets
}
- Uygulamayı çalıştırıp bir şarkı seçin. Oynatıcı kontrollerinde herhangi bir değişiklik görünmüyor. Bir ayrılma noktası ekler ve uygulamayı hata ayıklama sırasında çalıştırırsanız işleyicinin çağrılmadığını görürsünüz.
- Bu durumu düzeltmek için bu sorunu otomatik olarak ele alan
FragmentContainerViewsürümüne geçin.activity_main.xmlsayfasını açın veFrameLayoutdeğeriniFragmentContainerViewolarak değiştirin.
activity_main.xml için aşağıdaki kod örneğini inceleyin:
<androidx.fragment.app.FragmentContainerView xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/fragmentContainer"
tools:context="com.example.android.uamp.MainActivity"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
- Uygulamayı tekrar çalıştırın ve oynatıcı ekranına gidin. Alttaki oynatıcı kontrolleri, alttaki hareket alanından uzaklaştırılır.
Uygulama denetimleri artık Hareketle Gezinme ile çalışıyor, ancak denetimler beklenenden daha fazla hareket ediyor. Bu sorunu çözmeniz gerekiyor.
Mevcut dolguyu ve kenar boşluklarını koru
Başka uygulamalara geçerseniz veya ana ekrana gidip uygulamayı kapatmadan uygulamaya geri dönerseniz oynatıcı kontrollerinin her seferinde yukarı hareket ettiğine dikkat edin.
Bunun nedeni, etkinlik her başladığında uygulamanın requestApplyInsets() etiketini tetiklemesidir. Bu çağrı olmasa bile, WindowInsets bir görünümün yaşam döngüsü boyunca herhangi bir zamanda birden çok kez gönderilebilir.
playerView öğesindeki geçerli InsetListener, belirlenen alt değer tutarını uygulamanın activity_main.xml öğesinde belirtilen alt dolgu değerine eklediğinizde ilk seferde mükemmel çalışır. Ancak sonraki çağrılar, inset alt değerini önceden güncellenmiş görünümün alt dolgusuna eklemeye devam eder.
Bunu düzeltmek için aşağıdaki adımları uygulayın:
- İlk görünüm dolgu değerini kaydedin. Yeni bir değer oluşturun ve
playerViewilk görünüm dolgu değerini, işleyici kodundan hemen önce depolayın.
NowPlayingFragment.kt için aşağıdaki kod örneğini inceleyin:
val initialPadding = playerView.paddingBottom
- Görünümün alt dolgusunu güncellemek için bu başlangıç değerini kullanın. Böylece, uygulamanın mevcut alt dolgu değerinin kullanılmasından kaçınabilirsiniz.
NowPlayingFragment.kt için aşağıdaki kod örneğini inceleyin:
playerView.setOnApplyWindowInsetsListener { view, insets ->
view.updatePadding(bottom = insets.systemWindowInsetBottom + initialPadding)
insets
}
- Uygulamayı tekrar çalıştırın. Uygulamalar arasında gezinip ana ekrana gidin. Uygulamayı iade ettiğinizde oynatıcı kontrolleri hareket alanının hemen üzerinde yer alır.
Uygulama kontrollerini yeniden tasarlayın
Oynatıcının arama çubuğu alt hareket alanına çok yakın. Bu durum, kullanıcının yatay kaydırma işlemini tamamladığında yanlışlıkla ana sayfa hareketini tetikleyebileceği anlamına gelir. Dolguyu daha da fazla artırırsanız sorun çözülebilir ancak oynatıcıyı istenenden daha yükseğe de hareket ettirebilirsiniz.
İç içe yerleştirilmiş öğelerin kullanılması hareket çakışmalarını düzeltmenizi sağlar, ancak bazen küçük tasarım değişiklikleriyle hareket çakışmalarını tamamen önleyebilirsiniz. Oynatıcı kontrollerini, hareket çakışmalarını önleyecek şekilde yeniden tasarlamak için aşağıdaki adımları uygulayın:
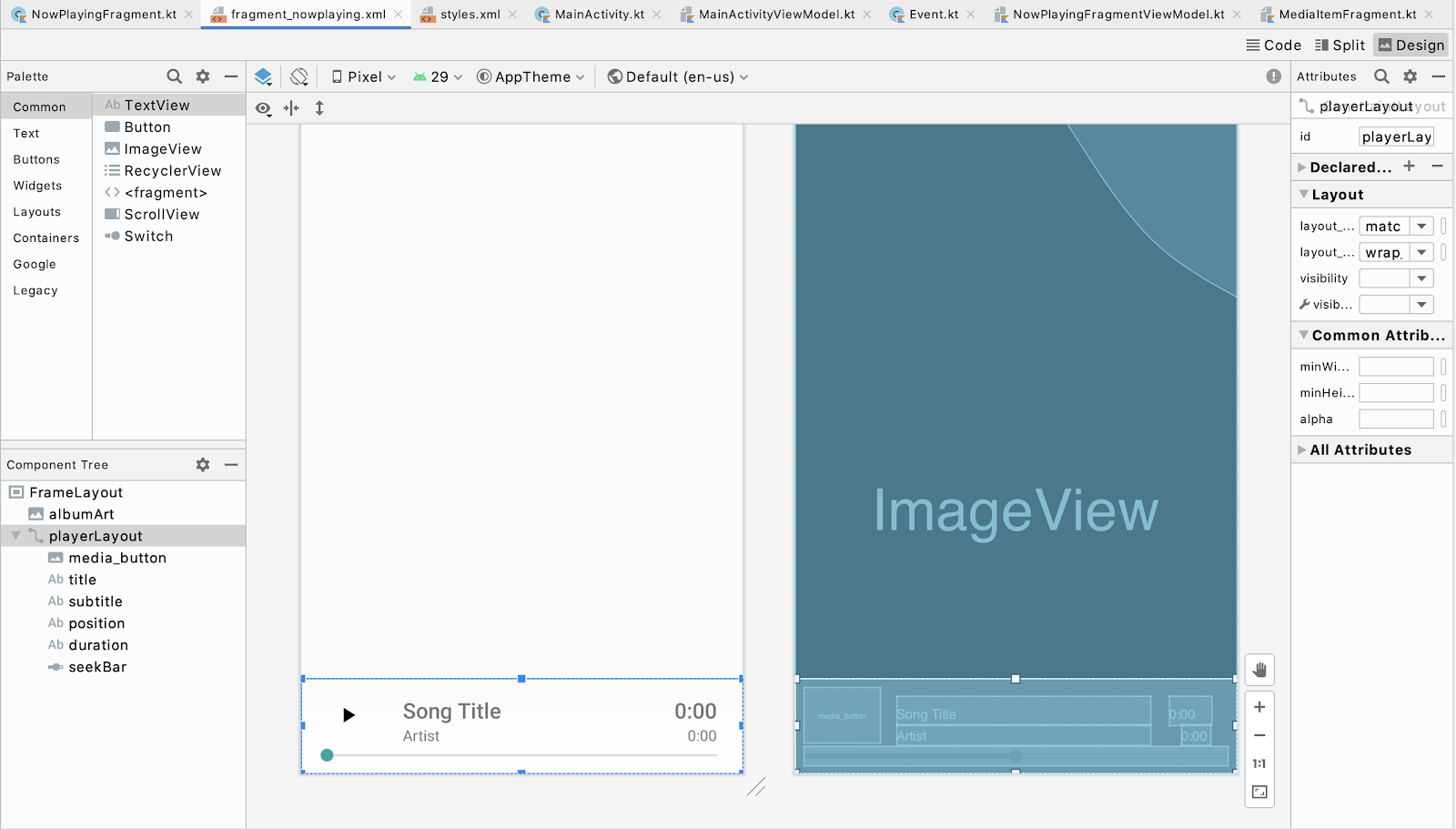
fragment_nowplaying.xmladlı kişiyi aç. Tasarım görünümüne geçin ve en alttakiSeekBarsimgesini seçin:

- Kod görünümüne geçin.
SeekBaröğesiniplayerLayoutöğesinin üstüne taşımak için Arama Çubuğu'nunlayout_constraintTop_toBottomOfdeğeriniparentolarak değiştirin.playerViewiçindeki diğer öğeleriSeekBaröğesinin en altında olacak şekilde sınırlamak içinmedia_button,titlevepositionüzerindelayout_constraintTop_toTopOföğesini üst öğeden@+id/seekBarolarak değiştirin.
fragment_nowplaying.xml için aşağıdaki kod örneğini inceleyin:
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="8dp"
android:layout_gravity="bottom"
android:background="@drawable/media_overlay_background"
android:id="@+id/playerLayout">
<ImageButton
android:id="@+id/media_button"
android:layout_width="@dimen/exo_media_button_width"
android:layout_height="@dimen/exo_media_button_height"
android:background="?attr/selectableItemBackground"
android:scaleType="centerInside"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintTop_toTopOf="@+id/seekBar"
app:srcCompat="@drawable/ic_play_arrow_black_24dp"
tools:ignore="ContentDescription" />
<TextView
android:id="@+id/title"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginTop="8dp"
android:layout_marginStart="@dimen/text_margin"
android:layout_marginEnd="@dimen/text_margin"
android:ellipsize="end"
android:maxLines="1"
android:textAppearance="@style/TextAppearance.Uamp.Title"
app:layout_constraintTop_toTopOf="@+id/seekBar"
app:layout_constraintLeft_toRightOf="@id/media_button"
app:layout_constraintRight_toLeftOf="@id/position"
tools:text="Song Title" />
<TextView
android:id="@+id/subtitle"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="@dimen/text_margin"
android:layout_marginEnd="@dimen/text_margin"
android:ellipsize="end"
android:maxLines="1"
android:textAppearance="@style/TextAppearance.Uamp.Subtitle"
app:layout_constraintTop_toBottomOf="@+id/title"
app:layout_constraintLeft_toRightOf="@id/media_button"
app:layout_constraintRight_toLeftOf="@id/position"
tools:text="Artist" />
<TextView
android:id="@+id/position"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginTop="8dp"
android:layout_marginStart="@dimen/text_margin"
android:layout_marginEnd="@dimen/text_margin"
android:ellipsize="end"
android:maxLines="1"
android:textAppearance="@style/TextAppearance.Uamp.Title"
app:layout_constraintTop_toTopOf="@+id/seekBar"
app:layout_constraintRight_toRightOf="parent"
tools:text="0:00" />
<TextView
android:id="@+id/duration"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="@dimen/text_margin"
android:layout_marginEnd="@dimen/text_margin"
android:ellipsize="end"
android:maxLines="1"
android:textAppearance="@style/TextAppearance.Uamp.Subtitle"
app:layout_constraintTop_toBottomOf="@id/position"
app:layout_constraintRight_toRightOf="parent"
tools:text="0:00" />
<SeekBar
android:id="@+id/seekBar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
- Uygulamayı çalıştırıp oynatıcı ve arama çubuğuyla etkileşimde bulunun.
Bu minimal tasarım değişiklikleri uygulamayı önemli ölçüde iyileştirdi.
6. Hareket Hariç Tutma API'si
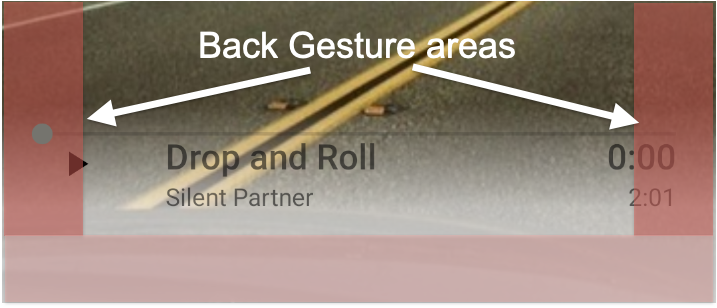
Ana ekran hareketi alanındaki hareket çakışmaları için oynatıcı kontrolleri düzeltildi. Geri hareketi alanı da uygulama kontrolleriyle çakışmalara neden olabilir. Aşağıdaki ekran görüntüsünde, oynatıcı arama çubuğunun şu anda hem sağ hem de sol geri hareket alanında bulunduğu gösterilmektedir:

SeekBar, hareket çakışmalarını otomatik olarak işler. Yine de hareket çakışmalarını tetikleyen diğer kullanıcı arayüzü bileşenlerini kullanmanız gerekebilir. Bu gibi durumlarda, geri hareketini kısmen devre dışı bırakmak için Gesture Exclusion API öğesini kullanabilirsiniz.
Hareket Hariç Tutma API'sini kullanma
Bir hareket hariç tutma bölgesi oluşturmak için rect nesne listesiyle birlikte görünümünüzde setSystemGestureExclusionRects() çağrısı yapın. Bu rect nesne, hariç tutulan dikdörtgen alanların koordinatlarıyla eşlenir. Bu çağrı, görünümün onLayout() veya onDraw() yöntemlerinde yapılmalıdır. Bunun için aşağıdaki adımları uygulayın:
viewadında yeni bir paket oluşturun.- Bu API'yi çağırmak için
MySeekBaradında yeni bir sınıf oluşturun veAppCompatSeekBardeğerini uzatın.
MySeekBar.kt için aşağıdaki kod örneğini inceleyin:
class MySeekBar @JvmOverloads constructor(
context: Context,
attrs: AttributeSet? = null,
defStyle: Int = android.R.attr.seekBarStyle
) : androidx.appcompat.widget.AppCompatSeekBar(context, attrs, defStyle) {
}
updateGestureExclusion()adlı yeni bir yöntem oluşturun.
MySeekBar.kt için aşağıdaki kod örneğini inceleyin:
private fun updateGestureExclusion() {
}
- API düzeyi 28 veya önceki sürümlerde bu çağrıyı atlamak için bir onay işareti ekleyin.
MySeekBar.kt için aşağıdaki kod örneğini inceleyin:
private fun updateGestureExclusion() {
// Skip this call if we're not running on Android 10+
if (Build.VERSION.SDK_INT < 29) return
}
- Hareket Hariç Tutma API'sinin 200 dp sınırı olduğundan yalnızca arama çubuğunun küçük resmini hariç tutun. Arama çubuğu sınırlarının bir kopyasını alın ve her nesneyi değişebilir bir listeye ekleyin.
MySeekBar.kt için aşağıdaki kod örneğini inceleyin:
private val gestureExclusionRects = mutableListOf<Rect>()
private fun updateGestureExclusion() {
// Skip this call if we're not running on Android 10+
if (Build.VERSION.SDK_INT < 29) return
thumb?.also { t ->
gestureExclusionRects += t.copyBounds()
}
}
- Oluşturduğunuz
gestureExclusionRectslisteleriylesystemGestureExclusionRects()hizmetini arayın.
Aşağıdaki MySeekBar.kt kod örneğini inceleyin:
private val gestureExclusionRects = mutableListOf<Rect>()
private fun updateGestureExclusion() {
// Skip this call if we're not running on Android 10+
if (Build.VERSION.SDK_INT < 29) return
thumb?.also { t ->
gestureExclusionRects += t.copyBounds()
}
// Finally pass our updated list of rectangles to the system
systemGestureExclusionRects = gestureExclusionRects
}
onDraw()veyaonLayout()numaralı telefondanupdateGestureExclusion()yöntemini çağırın.onDraw()öğesini geçersiz kılın veupdateGestureExclusionöğesine bir çağrı ekleyin.
MySeekBar.kt için aşağıdaki kod örneğini inceleyin:
override fun onDraw(canvas: Canvas) {
super.onDraw(canvas)
updateGestureExclusion()
}
SeekBarreferanslarını güncellemeniz gerekir. Başlamak içinfragment_nowplaying.xmluygulamasını açın.SeekBardeğerinicom.example.android.uamp.view.MySeekBarolarak değiştirin.
fragment_nowplaying.xml için aşağıdaki kod örneğini inceleyin:
<com.example.android.uamp.view.MySeekBar
android:id="@+id/seekBar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="parent" />
NowPlayingFragment.ktiçindekiSeekBarreferanslarını güncellemek içinNowPlayingFragment.ktuygulamasını açın vepositionSeekBartürünüMySeekBarolarak değiştirin. Değişken türünü eşleştirmek içinfindViewByIdçağrısınınSeekBargenel değeriniMySeekBarolarak değiştirin.
NowPlayingFragment.kt için aşağıdaki kod örneğini inceleyin:
val positionSeekBar: MySeekBar = view.findViewById<MySeekBar>(
R.id.seekBar
).apply { progress = 0 }
- Uygulamayı çalıştırın ve
SeekBarile etkileşimde bulunun. Hareket çakışmaları yaşamaya devam edersenizMySeekBarüzerinden deneme ve başparmak sınırlarını değiştirebilirsiniz. Gerektiğinden daha büyük bir hareket hariç tutma bölgesi oluşturmamaya dikkat edin. Bu, diğer olası hareketi hariç tutma çağrılarını sınırlandırır ve kullanıcı için tutarsız bir davranışa neden olur.
7. Tebrikler
Tebrikler! Sistem Hareketlerini kullanarak çakışmaları nasıl önleyeceğinizi ve çözeceğinizi öğrendiniz.
Uçtan uca genişletilmiş haldeyken uygulamanızı tam ekran olarak kullanmaya başladınız ve uygulama kontrollerini hareket bölgelerinden uzağa taşımak için ek öğeleri kullandınız. Ayrıca uygulama kontrollerinde sistem geri hareketini nasıl devre dışı bırakacağınızı da öğrendiniz.
Artık uygulamalarınızın Sistem Hareketleriyle çalışması için gereken temel adımları biliyorsunuz.
Ek materyaller
- WindowInsets — Düzenleri dinleyiciler
- Hareketle Gezinme: Uçtan uca gitme
- Hareketle Gezinme: Görsel çakışmaları yönetme
- Hareketle Gezinme: Hareket çakışmalarını işleme
- Hareketle gezinmeyle uyumluluğu sağlama