1. Overview
In this codelab, you'll learn how to integrate the C++ Firebase Games SDK in a sample Android game using Google Analytics as an example. You'll be able to add features you need, integrate some basic analytics logic to measure your player's progress, and share the game with testers to get early feedback.
Walkthrough
If you want to walk through this codelab with the authors watch this video:
What you'll learn
- How to add Firebase to your Android CMake based game.
- How to figure out which C++ and Gradle dependencies you need.
- How to log Analytics events.
- How to debug analytics events.
- How to share your game with App Distribution.
What you'll need
- Android Studio
- The sample code
- A test device or emulator with Google Play Services
2. Get the sample code
Checkout or Download from GitHub:
git clone https://github.com/FirebaseExtended/cmake-way-for-firebase.git
Download the Firebase SDK
MacOS/Linux:
sh download.sh
Windows (from PowerShell):
./download.ps1
You may also manually download the SDK. If you do this, the Firebase C++ SDK must be extracted into /third_party such that a folder named firebase_cpp_sdk has the root CMakeLists.txt from the Firebase SDK in it.
3. Run the sample game
First, play the sample game and ensure that everything is working. It's a simple infinite runner with a procedurally generated level and a single button to jump.
- Select File > New > Import Project (or select Import Project from the splash screen)
- Open the
proj.android/folder included in the repository
- [Optional] Open
proj.android/gradle.propertiesand finePROP_APP_ABI. You may remove all but your target architecture to reduce build times.PROP_APP_ABI=x86will build just for the emulatorPROP_APP_ABI=armeabi-v7awill build for most phones - Click the Debug button
 to build and run the game. This will take time to build the Cocos2dx game engine.
to build and run the game. This will take time to build the Cocos2dx game engine.
4. Firebase Console Setup
- Create a new project in the Firebase Console.

- Give it a name like "Popsicle Runner"
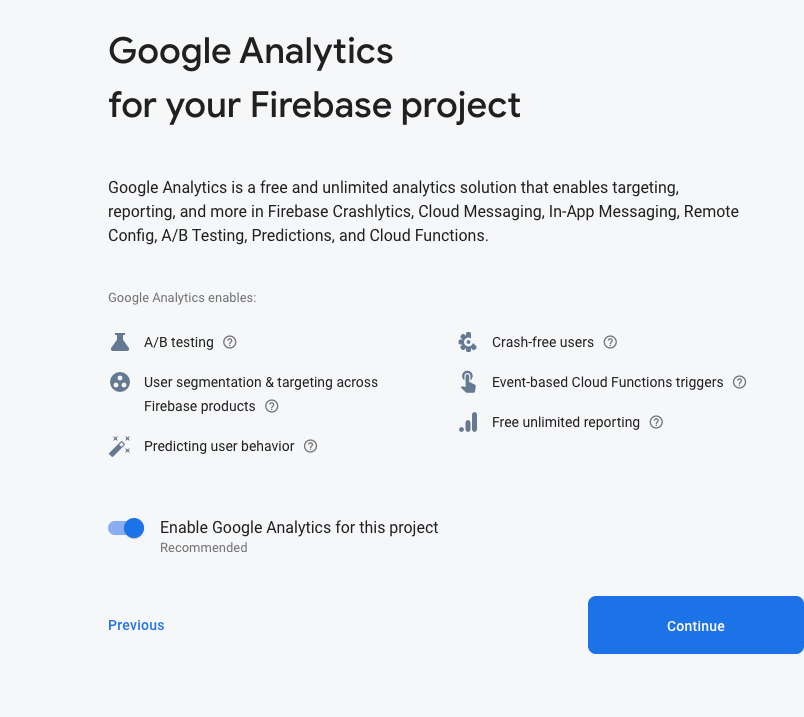
- Enable Analytics

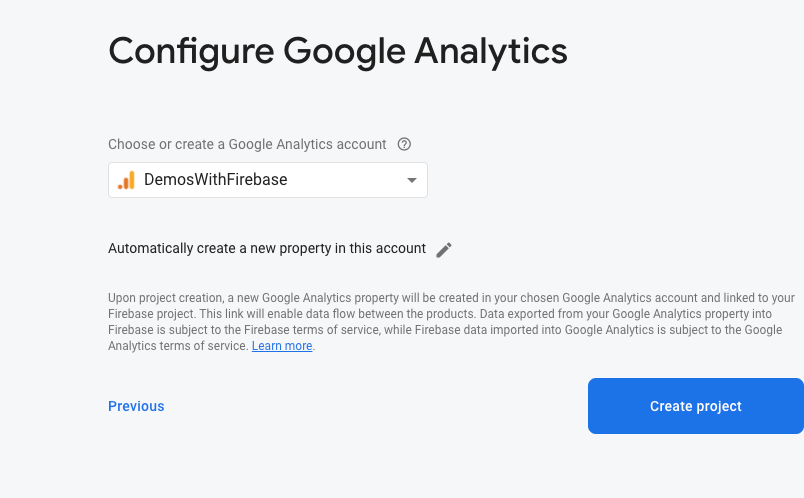
- Add or create an analytics account

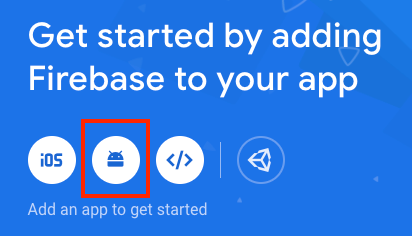
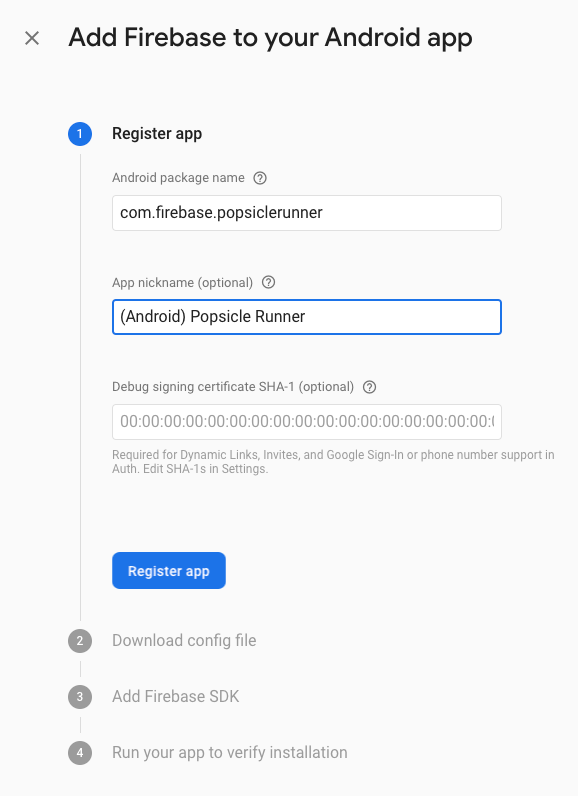
- Add a new Android app to your project

- Add
com.firebase.popsiclerunneras your package name.

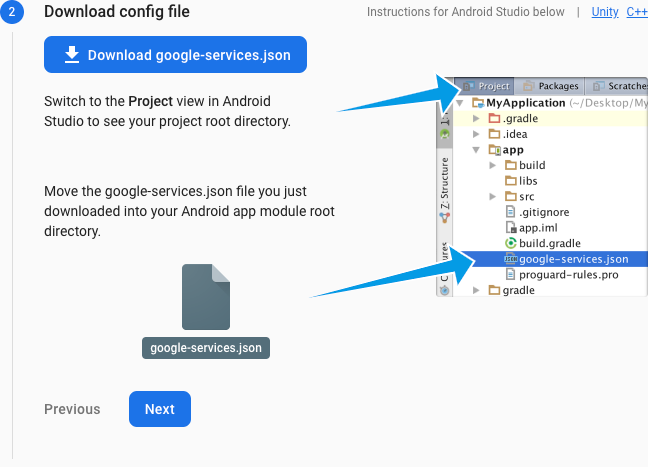
- Download the google-services.json and copy it into
proj.android/app
- Ignore the given instructions for adding the Firebase SDK and click next
- You may click "Skip this step" when asked to verify your installation
5. Add Firebase to your game
Add the Firebase SDK to CMakeLists.txt
Open the root level CMakeLists.txt. This should have the following code near the top
CMakeLists.txt
cmake_minimum_required(VERSION 3.6)
set(APP_NAME popsiclerunner)
project(${APP_NAME})
and add the following lines to the end of that CMakeLists.txt file
CMakeLists.txt
add_subdirectory(${CMAKE_CURRENT_SOURCE_DIR}/third_party/firebase_cpp_sdk)
target_link_libraries(${APP_NAME} firebase_analytics firebase_app)
add_subdirectory includes the Firebase C++ SDK and makes it available to this game
target_link_libraries Hooks the game up with Firebase's C++ libraries built for Android.
Add the Google Services plugin
To hook up the Firebase SDK, you must add the Google Services plugin to your gradle build script. To do this, open the project level build.gradle file (this is in the proj.android folder). And add classpath 'com.google.gms:google-services:4.3.3' as a buildscript dependency.
build.gradle
buildscript {
repositories {
google()
jcenter()
}
dependencies {
classpath 'com.android.tools.build:gradle:4.0.1'
// NOTE: Do not place your application dependencies here; they belong
// in the individual module build.gradle files
classpath 'com.google.gms:google-services:4.3.3' // Google Services plugin
}
}
Then add the plugin to your module level build.gradle file (this is in your proj.android/app folder). Add apply plugin: 'com.google.gms.google-services' underneath apply plugin: 'com.android.application':
build.gradle
apply plugin: 'com.android.application'
apply plugin: 'com.google.gms.google-services' // Google Services plugin
Locate the C++ SDK in Gradle
To tell Gradle where to find the Firebase C++ SDK, add the following lines to the bottom of the settings.gradle file.
settings.gradle
gradle.ext.firebase_cpp_sdk_dir = "$settingsDir/../third_party/firebase_cpp_sdk/"
includeBuild "$gradle.ext.firebase_cpp_sdk_dir"
Add the Android dependencies
To hook up the Android dependencies for Firebase, open the module level gradle file for popsicle_runner (in proj.android/app/build.gradle) and add the following just before the typical dependences { section at the end:
build.gradle
apply from: "$gradle.firebase_cpp_sdk_dir/Android/firebase_dependencies.gradle"
firebaseCpp.dependencies {
analytics
}
AndroidX and Jetifier
Add AndroidX and Jetifier support by opening gradle.properties and adding this to the end:
gradle.properties
android.useAndroidX = true
android.enableJetifier = true
Initialize Firebase in your game
Initialize Firebase in the game by opening up Classes/AppDelegate.cpp. Add the following #include directives to the top:
AppDelegate.cpp
#include <firebase/app.h>
#include <firebase/analytics.h>
Then add App::Create and initialize the Firebase features you need. To do this, find AppDelegate::applicationDidFinishLaunching and add this code before auto scene = MainMenuScene::createScene():
AppDelegate.cpp
{
using namespace firebase;
auto app = App::Create(JniHelper::getEnv(), JniHelper::getActivity());
analytics::Initialize(*app);
}
If you debug the game and refresh the Firebase dashboard, you should see one new user appear after a minute or so.
6. Add Analytics
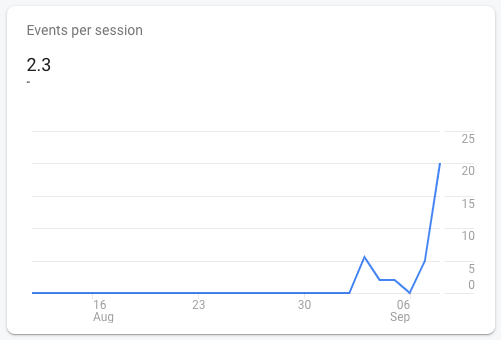
Even early in development, analytics is a useful tool to gauge how beta testers are interacting with the game. There are some analytics that are gathered automatically – such as retention reports – but it's useful to add custom events tailored for your specific game.
A good starting point is to log an analytics event when the player starts a level. We can use the number of level start events to see how often a player might replay the game in a session.

We'll also log an event when the player dies with how far they've gotten. This will let us see how changes we make change the duration of a single session and will help us determine if players want a shorter/harder game or longer/easier one.
Add Analytics Headers
Open Classes/PopsicleScene.cpp and add Firebase headers to the top so we can make analytics calls.
PopsicleScene.cpp
#include <firebase/analytics.h>
#include <firebase/analytics/event_names.h>
Log a Level Start event
To log an event when this Scene is staged by the Cocos2dx Director, find the stubbed function PopsicleScene::onEnter(). Enter the following code to log the Level Start event here:
PopsicleScene.cpp
using namespace firebase;
analytics::LogEvent(analytics::kEventLevelStart);
Log a Level End event
To see how well a player is doing, let's log a Level End event with how far the player got when they finally died. To do this, find PopsicleScene::gameOver(), and add this to the end of the if(!_gameOver) { block before setting _gameOver = true;:
PopsicleScene.cpp
{
using namespace firebase;
analytics::LogEvent(analytics::kEventLevelEnd, "distance", _lastDistance);
}
kEventLevelEnd is the level end event. Whereas "distance" is an "event parameter". We're adding the last recorded distance here, which is a good approximation for how far a player travelled before dying.
7. Testing Events
You can click Debug  now, but it'll take time for any events to get reported on the Analytics dashboard. There are two reasons for this: 1) events are batched and uploaded about once an hour to preserve battery and 2) reports are generated every 24 hours.
now, but it'll take time for any events to get reported on the Analytics dashboard. There are two reasons for this: 1) events are batched and uploaded about once an hour to preserve battery and 2) reports are generated every 24 hours.
Enabling Debug Mode
It's still possible to debug Analytics events by putting your device into debug mode.
First make sure you have the Android Debug Bridge (ADB) installed and setup. Typing adb devices should show the device you're going to test on:
$ adb devices List of devices attached emulator-5554 device
Then run the following adb shell command:
adb shell setprop debug.firebase.analytics.app com.firebase.popsiclerunner
This tells Firebase Analytics to log events immediately, and will automatically exclude them from your normal reports to avoid polluting your live events when testing. If you want to undo this action later simply write:
adb shell setprop debug.firebase.analytics.app .none.
Viewing Events
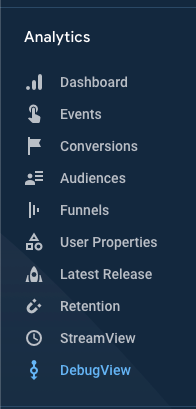
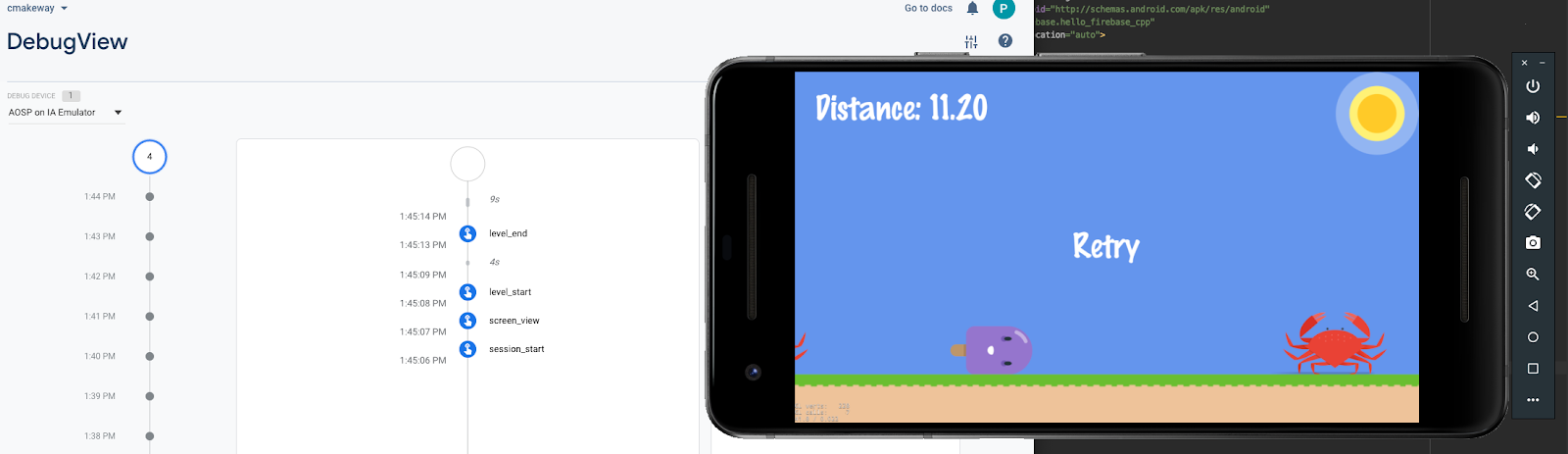
Open the "DebugView" in your Firebase Console 
Click Debug  and play the game. You should see new events appearing almost immediately after they occur in game.
and play the game. You should see new events appearing almost immediately after they occur in game. 
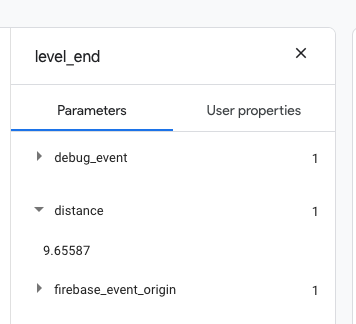
If you expand the level_end event, you'll also see the custom "distance" parameter you've logged. 
8. Finding testers
Next you'll want to get eyes on your game whether they're internal to your studio, among close friends, or from your community. Firebase App Distribution gives you a great way to invite players to play your game.
Building a Standalone Binary
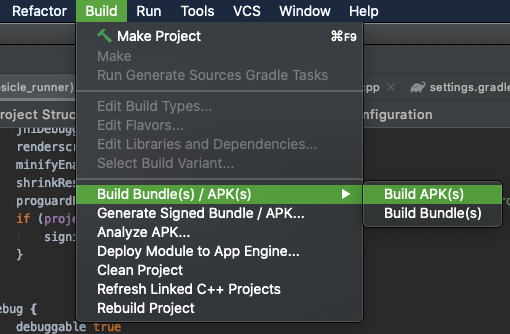
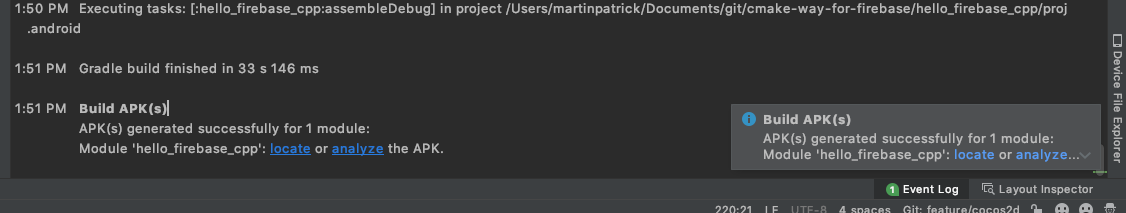
First build a standalone APK to share from Build > Build Bundles(s) / APK(s) > Build APK(s) 
Android Studio will pop up a dialog box letting you locate the built file. If you miss it, you can click on "Event Log" to get the link again. 
Upload to Firebase App Distribution
- Open App Distribution and click "Get Started"

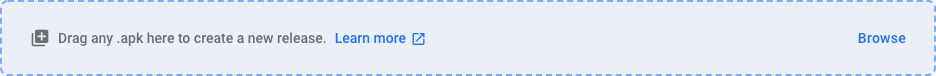
- Drag and drop your .apk file into the box that says "Drag any .apk here to create a new release."

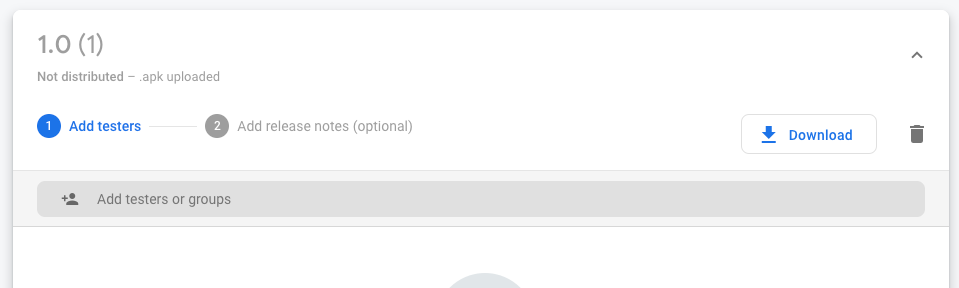
- Enter your email address as the first tester.

- Click Next.
- Add a description and Click Distribute
Invite Testers
Rather than having to manually enter every email address, you can create an invite link. When you capture a user with this invite link you can also add them to a group of testers. This would let you separate internal testers from external testers for instance.
- Click "Testers & Groups"

- Create a new group
 , and give it a name like "Android Testers."
, and give it a name like "Android Testers." - Click "Invite links"

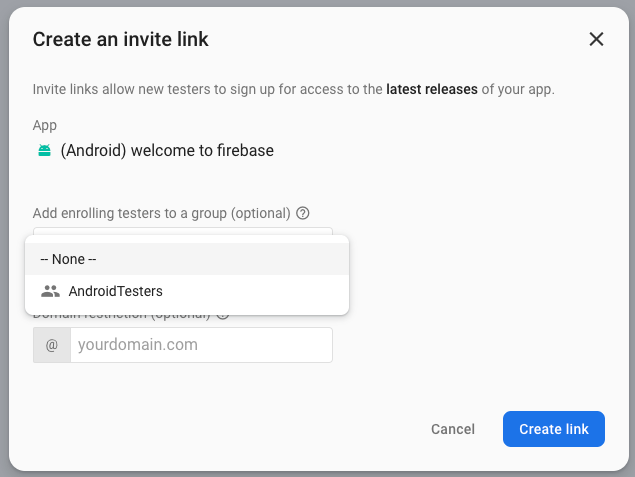
- Click "New invite link"
- Set the group here from the dropdown.

- Click "Create Link"
- Click "Copy link" and share it out however you wish
9. Congratulations
You've successfully added analytics to your C++ based game, invited some friends to play, and you know how to find and link Firebase libraries in a CMake and Gradle based build system common in Android development.
What we've Covered
- How to add Firebase to your Android CMake based game.
- How to figure out which C++ and Gradle dependencies you need.
- How to log Analytics events.
- How to debug analytics events.
- How to share your game with App Distribution.
Next Steps
- Try logging in a user anonymously and saving their high score in Realtime Database.
- Log Analytics events in your own game.
- Try adding analytics to an iOS game.
Learn More
- See the list of games specific events and consider how they may fit into your own game.
