1. परिचय
Flutter, Google का मोबाइल ऐप्लिकेशन SDK है. इसकी मदद से, रिकॉर्ड समय में iOS और Android पर अच्छी क्वालिटी के नेटिव अनुभव तैयार किए जाते हैं.
Google Maps Flutter प्लगिन से Google Maps के डेटा पर आधारित मैप को अपने ऐप्लिकेशन में जोड़ा जा सकता है. यह प्लगिन, Google Maps के सर्वर और मैप डिसप्ले के ऐक्सेस को अपने-आप मैनेज करता है. साथ ही, उपयोगकर्ता के जेस्चर (हाव-भाव) के रिस्पॉन्स को भी मैनेज करता है, जैसे कि क्लिक या ड्रैग करना. आप अपने मैप पर मार्कर भी जोड़ सकते हैं. ये ऑब्जेक्ट, मैप की जगहों के बारे में ज़्यादा जानकारी देते हैं और उपयोगकर्ता को मैप का इस्तेमाल करने की अनुमति देते हैं.
आपको क्या बनाना होगा
इस कोडलैब में, आपको एक मोबाइल ऐप्लिकेशन बनाना होगा, जिसमें Flutter SDK टूल का इस्तेमाल करके Google मैप दिखाया जाएगा. आपका ऐप्लिकेशन ये काम करेगा:
|
|
Flutter क्या है?
Flutter में तीन मुख्य सुविधाएं हैं.
- जल्द डेवलप करें: स्टेटफ़ुल हॉट रीलोड की मदद से, अपने Android और iOS ऐप्लिकेशन मिलीसेकंड में बनाएं.
- एक्सप्रेस और सुविधाजनक: असली उपयोगकर्ताओं के अनुभव को बेहतर बनाने के लिए, सुविधाओं को तुरंत उपलब्ध कराएं.
- iOS और Android, दोनों पर नेटिव परफ़ॉर्मेंस: Flutter के विजेट उनके प्लैटफ़ॉर्म से जुड़े सभी अहम अंतरों को शामिल करते हैं. जैसे, स्क्रोल करना, नेविगेशन, आइकॉन, और फ़ॉन्ट. ऐसा इसलिए, ताकि वे बेहतर नेटिव परफ़ॉर्मेंस दे सकें.
Google Maps में ये सुविधाएं हैं:
- दुनिया का 99% कवरेज: इसे 200 से ज़्यादा देशों और इलाकों के लिए भरोसेमंद और बेहतर डेटा की मदद से बनाया गया है.
- हर दिन 2.5 करोड़ अपडेट: जगह की सटीक, रीयल-टाइम जानकारी पर भरोसा करें.
- हर महीने एक अरब सक्रिय उपयोगकर्ता: Google Maps के साथ, भरोसे के साथ बढ़ाएं किया जा सकता है.
यह कोडलैब आपको iOS और Android, दोनों के लिए Flutter ऐप्लिकेशन में Google Maps इस्तेमाल करने का तरीका सिखाता है.
आपको इनके बारे में जानकारी मिलेगी
- नया Flutter ऐप्लिकेशन बनाने का तरीका.
- Google Maps Flutter प्लगिन को कॉन्फ़िगर करने का तरीका.
- वेब सेवा से जगह की जानकारी का डेटा इस्तेमाल करके, मैप में मार्कर जोड़ने का तरीका.
इस कोडलैब का फ़ोकस, Flutter ऐप्लिकेशन में Google मैप जोड़ने पर होता है. ऐसे कॉन्सेप्ट और कोड ब्लॉक कर दिए जाते हैं जो काम के नहीं होते. वे आपको दिए जाते हैं, ताकि आप उन्हें आसानी से कॉपी करके चिपका सकें.
आपको इस कोडलैब से क्या सीखना है?
2. Flutter एनवायरमेंट को सेट अप करें
इस लैब को पूरा करने के लिए, आपको सॉफ़्टवेयर के दो हिस्सों की ज़रूरत होगी: Flutter SDK टूल और एडिटर. यह कोडलैब, Android Studio के तौर पर काम करता है. हालांकि, अपने पसंदीदा एडिटर का इस्तेमाल किया जा सकता है.
नीचे दिए गए किसी भी डिवाइस का इस्तेमाल करके, इस कोडलैब को चलाया जा सकता है:
- आपके कंप्यूटर से कनेक्ट किया गया एक फ़िज़िकल डिवाइस (Android या iOS) हो और वह डेवलपर मोड पर सेट हो.
- iOS सिम्युलेटर. (Xcode टूल इंस्टॉल करना ज़रूरी है.)
- Android एम्युलेटर. (इसके लिए, Android Studio में सेटअप करना ज़रूरी है.)
3. शुरू करना
Flutter का इस्तेमाल करना
Flutter का इस्तेमाल शुरू करने का सबसे आसान तरीका यह है कि फ़्लटर कमांड लाइन टूल का इस्तेमाल करके, शुरुआत करने के लिए सभी ज़रूरी कोड बनाए जा सकें.
$ flutter create google_maps_in_flutter --platforms android,ios,web Creating project google_maps_in_flutter... Resolving dependencies in `google_maps_in_flutter`... Downloading packages... Got dependencies in `google_maps_in_flutter`. Wrote 81 files. All done! You can find general documentation for Flutter at: https://docs.flutter.dev/ Detailed API documentation is available at: https://api.flutter.dev/ If you prefer video documentation, consider: https://www.youtube.com/c/flutterdev In order to run your application, type: $ cd google_maps_in_flutter $ flutter run Your application code is in google_maps_in_flutter/lib/main.dart.
Google Maps Flutter प्लगिन को डिपेंडेंसी के तौर पर जोड़ना
Pub पैकेज का इस्तेमाल करके, Flutter ऐप्लिकेशन में अतिरिक्त सुविधाएं जोड़ना आसान है. इस कोडलैब में, आपने प्रोजेक्ट डायरेक्ट्री से नीचे दिया गया कमांड चलाकर, Google Maps Flutter प्लगिन उपलब्ध कराया है.
$ cd google_maps_in_flutter $ flutter pub add google_maps_flutter Resolving dependencies... Downloading packages... + csslib 1.0.0 + flutter_plugin_android_lifecycle 2.0.19 + flutter_web_plugins 0.0.0 from sdk flutter + google_maps 7.1.0 + google_maps_flutter 2.6.1 + google_maps_flutter_android 2.8.0 + google_maps_flutter_ios 2.6.0 + google_maps_flutter_platform_interface 2.6.0 + google_maps_flutter_web 0.5.7 + html 0.15.4 + js 0.6.7 (0.7.1 available) + js_wrapping 0.7.4 leak_tracker 10.0.4 (10.0.5 available) leak_tracker_flutter_testing 3.0.3 (3.0.5 available) material_color_utilities 0.8.0 (0.11.1 available) meta 1.12.0 (1.14.0 available) + plugin_platform_interface 2.1.8 + sanitize_html 2.1.0 + stream_transform 2.1.0 test_api 0.7.0 (0.7.1 available) + web 0.5.1 Changed 16 dependencies! 6 packages have newer versions incompatible with dependency constraints. Try `flutter pub outdated` for more information.
iOS platform कॉन्फ़िगर किया जा रहा है
iOS पर Google Maps SDK का नया वर्शन पाने के लिए, यह ज़रूरी है कि प्लैटफ़ॉर्म पर iOS 14 का कम से कम वर्शन हो. ios/Podfile कॉन्फ़िगरेशन फ़ाइल के ऊपरी हिस्से में दिए गए तरीके का इस्तेमाल करें.
ios/Podfile
# Google Maps SDK requires platform version 14
# https://developers.google.com/maps/flutter-package/config#ios
platform :ios, '14.0'
# CocoaPods analytics sends network stats synchronously affecting flutter build latency.
ENV['COCOAPODS_DISABLE_STATS'] = 'true'
Android minSDK कॉन्फ़िगर किया जा रहा है
Android पर Google Maps SDK टूल का इस्तेमाल करने के लिए, minSdk को 21 पर सेट करना ज़रूरी है. android/app/build.gradle कॉन्फ़िगरेशन फ़ाइल में, नीचे दिए गए तरीके का इस्तेमाल करके बदलाव करें.
android/app/build.gradle
android {
defaultConfig {
// TODO: Specify your own unique Application ID (https://developer.android.com/studio/build/application-id.html).
applicationId = "com.example.google_maps_in_flutter"
// Minimum Android version for Google Maps SDK
// https://developers.google.com/maps/flutter-package/config#android
minSdk = 21
targetSdk = flutter.targetSdkVersion
versionCode = flutterVersionCode.toInteger()
versionName = flutterVersionName
}
}
4. ऐप्लिकेशन में Google Maps जोड़ना
यह एपीआई पासकोड के बारे में है
अपने Flutter ऐप्लिकेशन में Google Maps का इस्तेमाल करने के लिए, आपको Google Maps Platform के साथ एक एपीआई प्रोजेक्ट कॉन्फ़िगर करना होगा. इसके लिए, आपको Android के लिए Maps SDK टूल का इस्तेमाल करने वाले एपीआई पासकोड, iOS के लिए Maps SDK टूल' का पालन करना होगा एपीआई पासकोड और Maps JavaScript API का एपीआई पासकोड इस्तेमाल करना का इस्तेमाल करना. एपीआई पासकोड उपलब्ध होने पर, Android और iOS ऐप्लिकेशन, दोनों को कॉन्फ़िगर करने के लिए यह तरीका अपनाएं.
Android ऐप्लिकेशन के लिए एपीआई पासकोड जोड़ना
Android ऐप्लिकेशन में एपीआई पासकोड जोड़ने के लिए, android/app/src/main में जाकर AndroidManifest.xml फ़ाइल में बदलाव करें. एक ऐसी meta-data एंट्री जोड़ें जिसमें पिछले चरण में बनाई गई एपीआई पासकोड, application नोड में मौजूद हो.
android/app/src/main/AndroidManifest.xml
<manifest xmlns:android="http://schemas.android.com/apk/res/android">
<application
android:label="google_maps_in_flutter"
android:name="${applicationName}"
android:icon="@mipmap/ic_launcher">
<!-- TODO: Add your Google Maps API key here -->
<meta-data android:name="com.google.android.geo.API_KEY"
android:value="YOUR-KEY-HERE"/>
<activity
android:name=".MainActivity"
android:exported="true"
android:launchMode="singleTop"
android:taskAffinity=""
android:theme="@style/LaunchTheme"
android:configChanges="orientation|keyboardHidden|keyboard|screenSize|smallestScreenSize|locale|layoutDirection|fontScale|screenLayout|density|uiMode"
android:hardwareAccelerated="true"
android:windowSoftInputMode="adjustResize">
<!-- Specifies an Android theme to apply to this Activity as soon as
the Android process has started. This theme is visible to the user
while the Flutter UI initializes. After that, this theme continues
to determine the Window background behind the Flutter UI. -->
<meta-data
android:name="io.flutter.embedding.android.NormalTheme"
android:resource="@style/NormalTheme"
/>
<intent-filter>
<action android:name="android.intent.action.MAIN"/>
<category android:name="android.intent.category.LAUNCHER"/>
</intent-filter>
</activity>
<!-- Don't delete the meta-data below.
This is used by the Flutter tool to generate GeneratedPluginRegistrant.java -->
<meta-data
android:name="flutterEmbedding"
android:value="2" />
</application>
<!-- Required to query activities that can process text, see:
https://developer.android.com/training/package-visibility and
https://developer.android.com/reference/android/content/Intent#ACTION_PROCESS_TEXT.
In particular, this is used by the Flutter engine in io.flutter.plugin.text.ProcessTextPlugin. -->
<queries>
<intent>
<action android:name="android.intent.action.PROCESS_TEXT"/>
<data android:mimeType="text/plain"/>
</intent>
</queries>
</manifest>
किसी iOS ऐप्लिकेशन के लिए एपीआई पासकोड जोड़ना
iOS ऐप्लिकेशन में एपीआई पासकोड जोड़ने के लिए, ios/Runner में जाकर AppDelegate.swift फ़ाइल में बदलाव करें. Android के उलट, iOS पर एपीआई पासकोड जोड़ने के लिए, रनर ऐप्लिकेशन के सोर्स कोड में बदलाव करना ज़रूरी होता है. AppDelegate मुख्य सिंगलटन है, जो ऐप्लिकेशन शुरू करने की प्रोसेस का हिस्सा है.
इस फ़ाइल में दो बदलाव करें. सबसे पहले, Google Maps के हेडर जोड़ने के लिए #import स्टेटमेंट जोड़ें. इसके बाद, GMSServices सिंगलटन में provideAPIKey() तरीके का इस्तेमाल करें. यह एपीआई पासकोड, Google Maps को मैप टाइल को सही तरीके से दिखाने में मदद करता है.
ios/Runner/AppDelegate.swift
import Flutter
import UIKit
import GoogleMaps // Add this import
@UIApplicationMain
@objc class AppDelegate: FlutterAppDelegate {
override func application(
_ application: UIApplication,
didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey: Any]?
) -> Bool {
GeneratedPluginRegistrant.register(with: self)
// TODO: Add your Google Maps API key
GMSServices.provideAPIKey("YOUR-API-KEY") // Add this line
return super.application(application, didFinishLaunchingWithOptions: launchOptions)
}
}
किसी वेब ऐप्लिकेशन के लिए एपीआई पासकोड जोड़ना
वेब ऐप्लिकेशन में एपीआई पासकोड जोड़ने के लिए, web में जाकर index.html फ़ाइल में बदलाव करें. एपीआई पासकोड का इस्तेमाल करके, हेड सेक्शन में Maps JavaScript स्क्रिप्ट का रेफ़रंस जोड़ें.
web/index.html
<!DOCTYPE html>
<html>
<head>
<!--
If you are serving your web app in a path other than the root, change the
href value below to reflect the base path you are serving from.
The path provided below has to start and end with a slash "/" in order for
it to work correctly.
For more details:
* https://developer.mozilla.org/en-US/docs/Web/HTML/Element/base
This is a placeholder for base href that will be replaced by the value of
the `--base-href` argument provided to `flutter build`.
-->
<base href="$FLUTTER_BASE_HREF">
<meta charset="UTF-8">
<meta content="IE=Edge" http-equiv="X-UA-Compatible">
<meta name="description" content="A new Flutter project.">
<!-- iOS meta tags & icons -->
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-status-bar-style" content="black">
<meta name="apple-mobile-web-app-title" content="google_maps_in_flutter">
<link rel="apple-touch-icon" href="icons/Icon-192.png">
<!-- Favicon -->
<link rel="icon" type="image/png" href="favicon.png"/>
<!-- Add your Google Maps API key here -->
<script src="https://maps.googleapis.com/maps/api/js?key=YOUR-KEY-HERE"></script>
<title>google_maps_in_flutter</title>
<link rel="manifest" href="manifest.json">
</head>
<body>
<script src="flutter_bootstrap.js" async></script>
</body>
</html>
मैप को स्क्रीन पर दिखाना
अब स्क्रीन पर मैप लाने का समय आ गया है. lib/main.dart की सामग्री को निम्न से बदलें.
lib/main.dart
import 'package:flutter/material.dart';
import 'package:google_maps_flutter/google_maps_flutter.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatefulWidget {
const MyApp({super.key});
@override
State<MyApp> createState() => _MyAppState();
}
class _MyAppState extends State<MyApp> {
late GoogleMapController mapController;
final LatLng _center = const LatLng(45.521563, -122.677433);
void _onMapCreated(GoogleMapController controller) {
mapController = controller;
}
@override
Widget build(BuildContext context) {
return MaterialApp(
theme: ThemeData(
useMaterial3: true,
colorSchemeSeed: Colors.green[700],
),
home: Scaffold(
appBar: AppBar(
title: const Text('Maps Sample App'),
elevation: 2,
),
body: GoogleMap(
onMapCreated: _onMapCreated,
initialCameraPosition: CameraPosition(
target: _center,
zoom: 11.0,
),
),
),
);
}
}
ऐप्लिकेशन चलाना
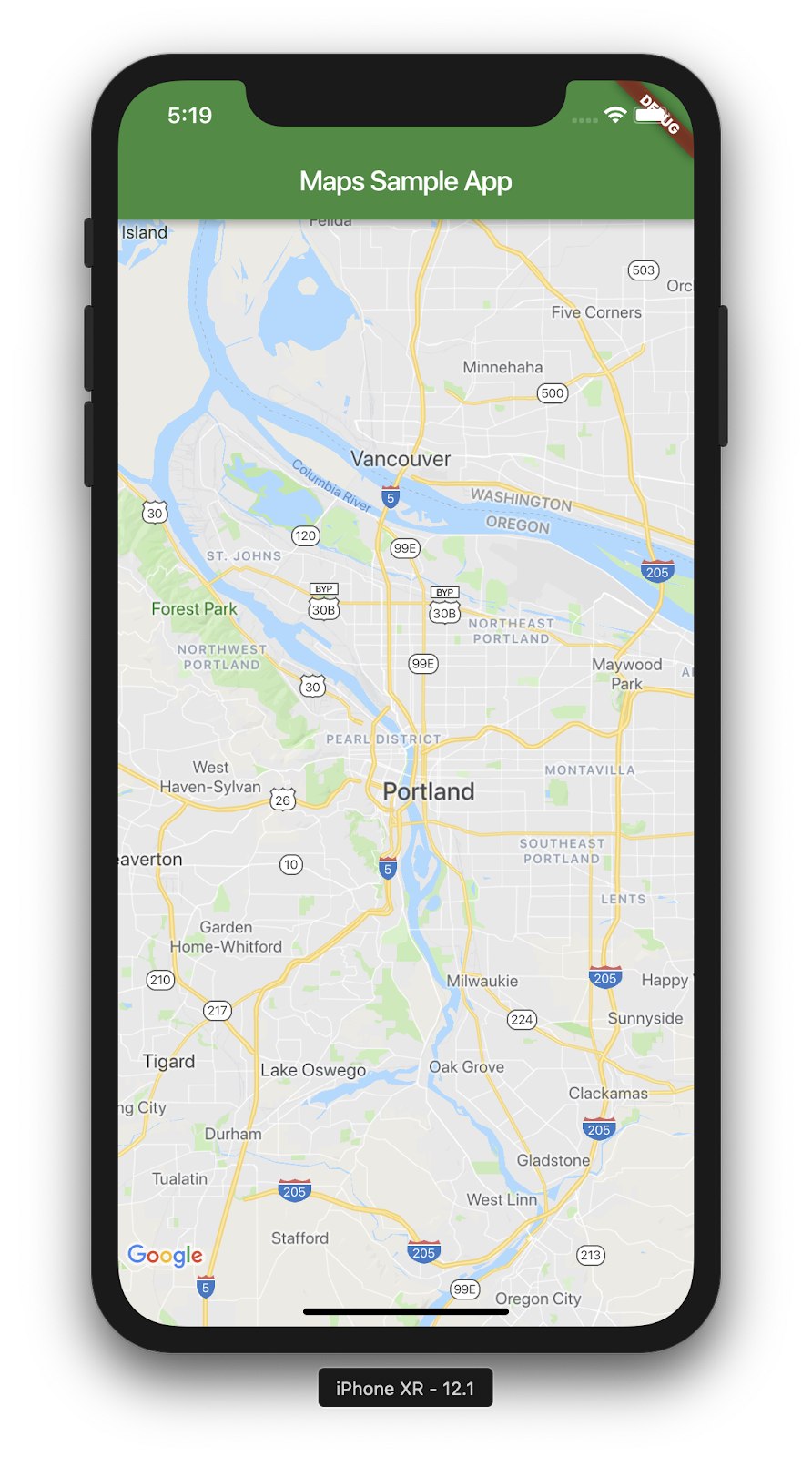
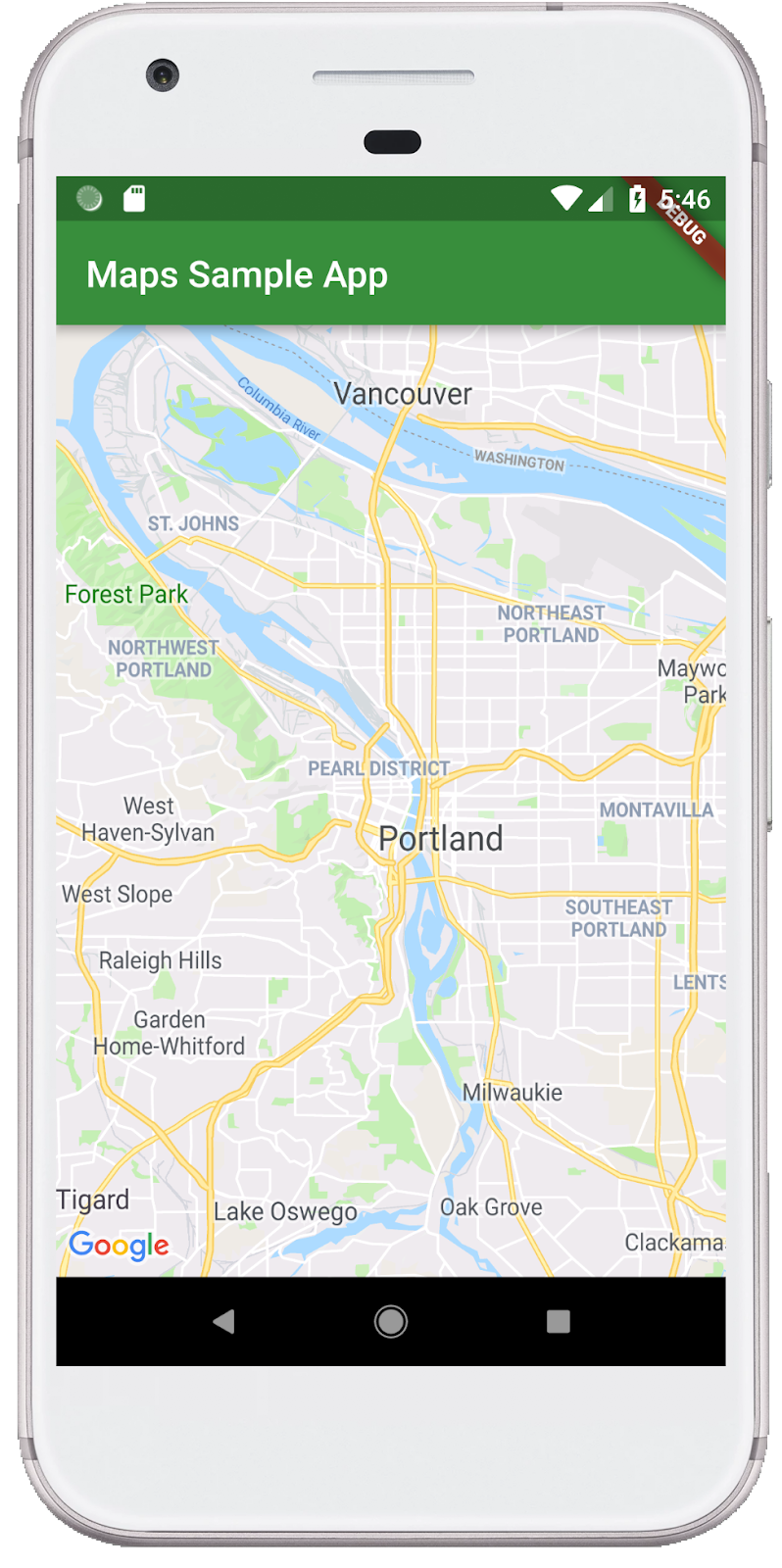
पोर्टलैंड के केंद्र में सिर्फ़ एक मैप व्यू देखने के लिए, Flutter ऐप्लिकेशन को iOS या Android पर चलाएं. इसके अलावा, Android एम्युलेटर या iOS सिम्युलेटर का इस्तेमाल किया जा सकता है. अपने शहर या किसी ऐसी जगह को दिखाने के लिए, मैप सेंटर में बेझिझक बदलाव करें जो आपके लिए अहम है.
$ flutter run
|
|
5. Google को मैप पर दिखाएं
Google के दुनिया भर में कई ऑफ़िस हैं. इनमें उत्तरी अमेरिका, लैटिन अमेरिका, यूरोप, एशिया पैसिफ़िक, और अफ़्रीका और मध्य पूर्व. अगर इन मैप की जांच की जाए, तो यह अच्छी बात है कि इनमें ऑफ़िस की जगह की जानकारी JSON फ़ॉर्मैट में देने के लिए, आसानी से इस्तेमाल किया जा सकने वाला एपीआई एंडपॉइंट होता है. इस चरण में, आप इन कार्यालय स्थानों को मैप पर डालते हैं. इस चरण में, JSON को पार्स करने के लिए, कोड जनरेशन का इस्तेमाल किया जाएगा.
प्रोजेक्ट में तीन नई Flutter डिपेंडेंसी जोड़ने के लिए, यहां दिया गया तरीका अपनाएं. आसानी से एचटीटीपी अनुरोध करने के लिए, http पैकेज जोड़ें. JSON दस्तावेज़ दिखाने के लिए ऑब्जेक्ट स्ट्रक्चर का एलान करने के लिए, json_serializable और json_annotation जोड़ें. कोड जनरेट करने से जुड़ी सहायता के लिए, build_runner जोड़ें.
$ flutter pub add http json_annotation json_serializable dev:build_runner Resolving dependencies... Downloading packages... + _fe_analyzer_shared 67.0.0 (68.0.0 available) + analyzer 6.4.1 (6.5.0 available) + args 2.5.0 + build 2.4.1 + build_config 1.1.1 + build_daemon 4.0.1 + build_resolvers 2.4.2 + build_runner 2.4.9 + build_runner_core 7.3.0 + built_collection 5.1.1 + built_value 8.9.2 + checked_yaml 2.0.3 + code_builder 4.10.0 + convert 3.1.1 + crypto 3.0.3 + dart_style 2.3.6 + file 7.0.0 + fixnum 1.1.0 + frontend_server_client 4.0.0 + glob 2.1.2 + graphs 2.3.1 + http 1.2.1 + http_multi_server 3.2.1 + http_parser 4.0.2 + io 1.0.4 js 0.6.7 (0.7.1 available) + json_annotation 4.9.0 + json_serializable 6.8.0 leak_tracker 10.0.4 (10.0.5 available) leak_tracker_flutter_testing 3.0.3 (3.0.5 available) + logging 1.2.0 material_color_utilities 0.8.0 (0.11.1 available) meta 1.12.0 (1.14.0 available) + mime 1.0.5 + package_config 2.1.0 + pool 1.5.1 + pub_semver 2.1.4 + pubspec_parse 1.2.3 + shelf 1.4.1 + shelf_web_socket 1.0.4 + source_gen 1.5.0 + source_helper 1.3.4 test_api 0.7.0 (0.7.1 available) + timing 1.0.1 + typed_data 1.3.2 + watcher 1.1.0 + web_socket_channel 2.4.5 + yaml 3.1.2 Changed 42 dependencies! 8 packages have newer versions incompatible with dependency constraints. Try `flutter pub outdated` for more information.
कोड जनरेशन की मदद से JSON को पार्स करना
आपने देखा होगा कि एपीआई एंडपॉइंट से मिले JSON डेटा का स्ट्रक्चर सामान्य है. इस डेटा को उन ऑब्जेक्ट में मार्शल करने के लिए कोड जनरेट करना आसान होगा जिन्हें कोड में इस्तेमाल किया जा सकता है.
lib/src डायरेक्ट्री में, एक locations.dart फ़ाइल बनाएं और लौटाए गए JSON डेटा के स्ट्रक्चर के बारे में इस तरह से बताएं:
lib/src/locations.dart
import 'dart:convert';
import 'package:flutter/foundation.dart';
import 'package:flutter/services.dart' show rootBundle;
import 'package:http/http.dart' as http;
import 'package:json_annotation/json_annotation.dart';
part 'locations.g.dart';
@JsonSerializable()
class LatLng {
LatLng({
required this.lat,
required this.lng,
});
factory LatLng.fromJson(Map<String, dynamic> json) => _$LatLngFromJson(json);
Map<String, dynamic> toJson() => _$LatLngToJson(this);
final double lat;
final double lng;
}
@JsonSerializable()
class Region {
Region({
required this.coords,
required this.id,
required this.name,
required this.zoom,
});
factory Region.fromJson(Map<String, dynamic> json) => _$RegionFromJson(json);
Map<String, dynamic> toJson() => _$RegionToJson(this);
final LatLng coords;
final String id;
final String name;
final double zoom;
}
@JsonSerializable()
class Office {
Office({
required this.address,
required this.id,
required this.image,
required this.lat,
required this.lng,
required this.name,
required this.phone,
required this.region,
});
factory Office.fromJson(Map<String, dynamic> json) => _$OfficeFromJson(json);
Map<String, dynamic> toJson() => _$OfficeToJson(this);
final String address;
final String id;
final String image;
final double lat;
final double lng;
final String name;
final String phone;
final String region;
}
@JsonSerializable()
class Locations {
Locations({
required this.offices,
required this.regions,
});
factory Locations.fromJson(Map<String, dynamic> json) =>
_$LocationsFromJson(json);
Map<String, dynamic> toJson() => _$LocationsToJson(this);
final List<Office> offices;
final List<Region> regions;
}
Future<Locations> getGoogleOffices() async {
const googleLocationsURL = 'https://about.google/static/data/locations.json';
// Retrieve the locations of Google offices
try {
final response = await http.get(Uri.parse(googleLocationsURL));
if (response.statusCode == 200) {
return Locations.fromJson(
json.decode(response.body) as Map<String, dynamic>);
}
} catch (e) {
if (kDebugMode) {
print(e);
}
}
// Fallback for when the above HTTP request fails.
return Locations.fromJson(
json.decode(
await rootBundle.loadString('assets/locations.json'),
) as Map<String, dynamic>,
);
}
इस कोड को जोड़ने के बाद, आपके आईडीई (अगर इसका इस्तेमाल किया जा रहा है) पर लाल रंग के कुछ स्क्विगल दिखेंगे, क्योंकि यह एक ऐसी सिबलिंग फ़ाइल का रेफ़रंस देता है जो मौजूद नहीं है. locations.g.dart. जनरेट की गई फ़ाइल, टाइप नहीं किए गए JSON स्ट्रक्चर और नाम वाले ऑब्जेक्ट के बीच बदल जाती है. build_runner को इस तरह से चलाकर इसे बनाएं:
$ dart run build_runner build --delete-conflicting-outputs [INFO] Generating build script... [INFO] Generating build script completed, took 357ms [INFO] Creating build script snapshot...... [INFO] Creating build script snapshot... completed, took 10.5s [INFO] There was output on stdout while compiling the build script snapshot, run with `--verbose` to see it (you will need to run a `clean` first to re-snapshot). [INFO] Initializing inputs [INFO] Building new asset graph... [INFO] Building new asset graph completed, took 646ms [INFO] Checking for unexpected pre-existing outputs.... [INFO] Deleting 1 declared outputs which already existed on disk. [INFO] Checking for unexpected pre-existing outputs. completed, took 3ms [INFO] Running build... [INFO] Generating SDK summary... [INFO] 3.4s elapsed, 0/3 actions completed. [INFO] Generating SDK summary completed, took 3.4s [INFO] 4.7s elapsed, 2/3 actions completed. [INFO] Running build completed, took 4.7s [INFO] Caching finalized dependency graph... [INFO] Caching finalized dependency graph completed, took 36ms [INFO] Succeeded after 4.8s with 2 outputs (7 actions)
अब आपके कोड का विश्लेषण फिर से होना चाहिए. इसके बाद, हमें getGoogleOffices फ़ंक्शन में इस्तेमाल की जाने वाली फ़ॉलबैक locations.json फ़ाइल को जोड़ना चाहिए. इस फ़ॉलबैक को शामिल करने की एक वजह यह भी है कि इस फ़ंक्शन में लोड किया जा रहा स्टैटिक डेटा, सीओआरएस हेडर के बिना दिखाया जाता है. इसलिए, यह वेब ब्राउज़र में लोड नहीं हो पाएगा. Android और iOS Flutter ऐप्लिकेशन के लिए सीओआरएस हेडर की ज़रूरत नहीं होती है. हालांकि, मोबाइल डेटा के ऐक्सेस में कभी-कभी समस्याएं आ सकती हैं.
अपने ब्राउज़र में, https://about.google/static/data/locations.json पर जाएं और कॉन्टेंट को ऐसेट डायरेक्ट्री में सेव करें. इसके अलावा, आप कमांड लाइन का इस्तेमाल इस तरह कर सकते हैं.
$ mkdir assets
$ cd assets
$ curl -o locations.json https://about.google/static/data/locations.json
% Total % Received % Xferd Average Speed Time Time Time Current
Dload Upload Total Spent Left Speed
100 30348 100 30348 0 0 75492 0 --:--:-- --:--:-- --:--:-- 75492
अब जब आपने एसेट फ़ाइल डाउनलोड कर ली है, तो उसे अपनी pubspec.yaml फ़ाइल के फ़्लटर सेक्शन में जोड़ें.
pubspec.yaml
flutter:
uses-material-design: true
assets:
- assets/locations.json
मैप के डेटा का अनुरोध करने के लिए, main.dart फ़ाइल में बदलाव करें. इसके बाद, दिखाई गई जानकारी का इस्तेमाल करके, मैप में ऑफ़िस जोड़ें:
lib/main.dart
import 'package:flutter/material.dart';
import 'package:google_maps_flutter/google_maps_flutter.dart';
import 'src/locations.dart' as locations;
void main() {
runApp(const MyApp());
}
class MyApp extends StatefulWidget {
const MyApp({super.key});
@override
State<MyApp> createState() => _MyAppState();
}
class _MyAppState extends State<MyApp> {
final Map<String, Marker> _markers = {};
Future<void> _onMapCreated(GoogleMapController controller) async {
final googleOffices = await locations.getGoogleOffices();
setState(() {
_markers.clear();
for (final office in googleOffices.offices) {
final marker = Marker(
markerId: MarkerId(office.name),
position: LatLng(office.lat, office.lng),
infoWindow: InfoWindow(
title: office.name,
snippet: office.address,
),
);
_markers[office.name] = marker;
}
});
}
@override
Widget build(BuildContext context) {
return MaterialApp(
theme: ThemeData(
useMaterial3: true,
colorSchemeSeed: Colors.green[700],
),
home: Scaffold(
appBar: AppBar(
title: const Text('Google Office Locations'),
elevation: 2,
),
body: GoogleMap(
onMapCreated: _onMapCreated,
initialCameraPosition: const CameraPosition(
target: LatLng(0, 0),
zoom: 2,
),
markers: _markers.values.toSet(),
),
),
);
}
}
यह कोड कई काम करता है:
_onMapCreatedमें, यह पिछले चरण के JSON पार्स करने वाले कोड का इस्तेमाल करता है, जो लोड होने तकawaitका होता है. इसके बाद, यह लौटाए गए डेटा का इस्तेमाल करके,setState()कॉलबैक मेंMarkerबनाता है. ऐप्लिकेशन को नए मार्कर मिलने के बाद, स्क्रीन को फिर से पेंट करने के लिए setState को फ़्लैग करें. इससे Flutter में ऑफ़िस की जगह की जानकारी दिखेगी.- मार्कर को
Mapमें सेव किया जाता है, जोGoogleMapविजेट से जुड़ा होता है. यह मार्कर को सही मैप से जोड़ता है. बेशक आपके पास एक से ज़्यादा मैप हो सकते हैं और हर मैप में अलग-अलग मार्कर दिखाए जा सकते हैं.

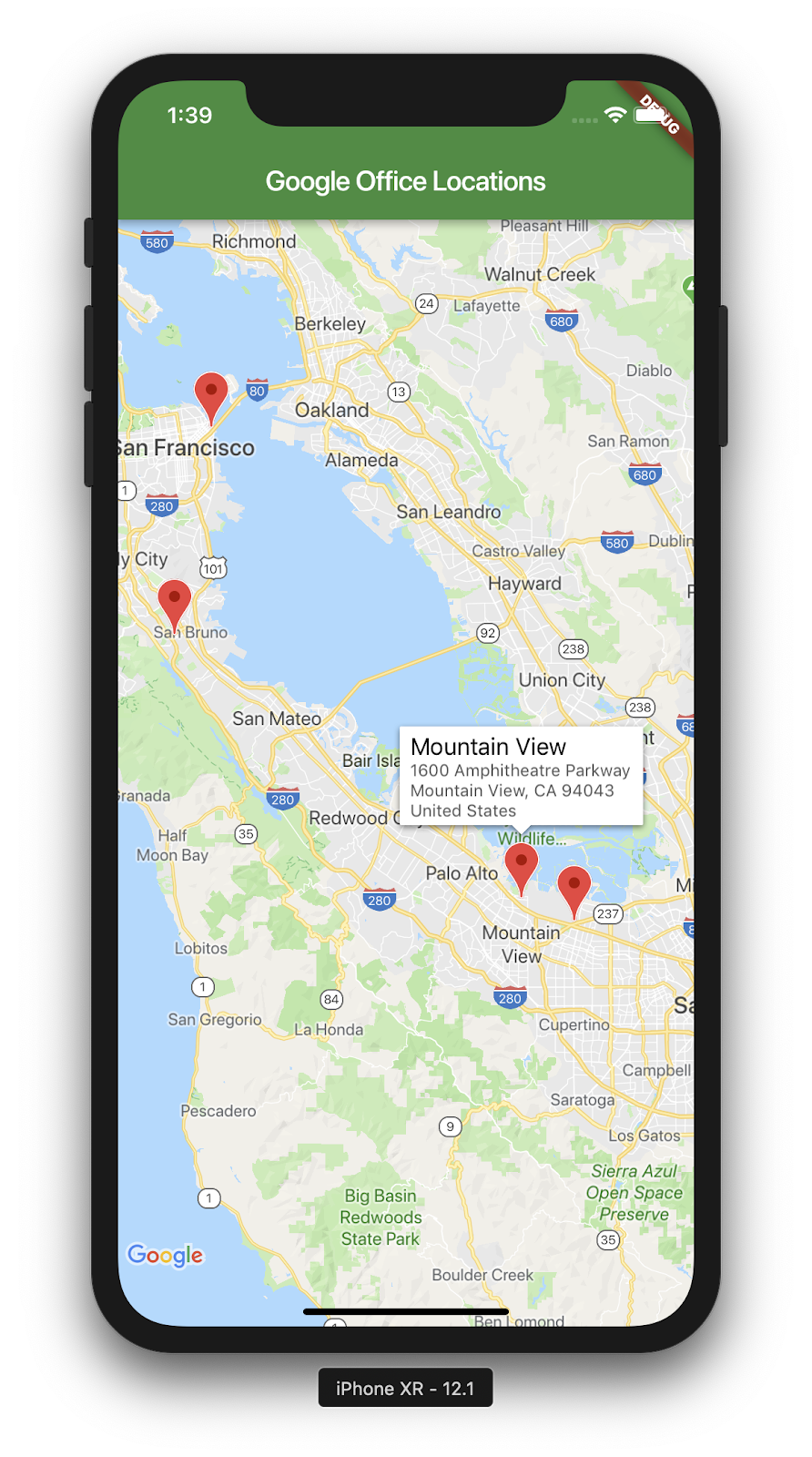
आपने जो काम किया है उसका स्क्रीनशॉट यहां दिया गया है. इस समय वहां कई दिलचस्प सुविधाएं जोड़ी जा सकती हैं. उदाहरण के लिए, आप ऑफ़िस की सूची के तौर पर ऐसा व्यू जोड़ सकते हैं जो उपयोगकर्ता के किसी ऑफ़िस पर क्लिक करने पर मैप को मूव और ज़ूम करता है, लेकिन जैसा कि वे कहते हैं, यह एक्सरसाइज़ रीडर पर ही रह जाता है!
6. अगले चरण
बधाई हो!
आपने कोडलैब पूरा कर लिया है और Google Maps की मदद से, Flutter ऐप्लिकेशन बना लिया है! आपने JSON वेब सेवा से इंटरैक्ट भी किया है.
अगले चरण
इस कोडलैब के ज़रिए, मैप पर कई पॉइंट को विज़ुअलाइज़ किया जा सकता है. ऐसे कई मोबाइल ऐप्लिकेशन हैं जो लोगों की अलग-अलग ज़रूरतों को पूरा करने के लिए इस क्षमता का इस्तेमाल करते हैं. ऐसे और भी संसाधन हैं जो इस काम को आगे बढ़ाने में आपकी मदद कर सकते हैं:
- Flutter और Google Maps की मदद से मोबाइल ऐप्लिकेशन बनाएं (Cloud Next ‘19 में दी गई जानकारी)
- हैड्रियन लेजार्ड का
google_maps_webserviceपैकेज Google Maps की वेब सेवाओं, जैसे कि दिशा-निर्देश एपीआई, डिस्टेंस मैट्रिक्स एपीआई, और जगहें एपीआई को इस्तेमाल करना आसान बनाता है. - अगर आपको JSON REST के ज़रिए किसी एपीआई का इस्तेमाल करने के अलग-अलग विकल्प देखने हैं, तो JSON REST एपीआई के साथ काम करने के कई विकल्पों के बारे में जानने के लिए, एंड्रू ब्रॉगडन की मीडियम पोस्ट पढ़ें.