О практической работе
1. Введение
Обзор
В этой лаборатории кода разверните восемь приложений JavaScript в Cloud Run:
- Angular SSR — на основе Angular
- Nuxt.js — на основе Vue.js
- Next.js — на основе React
- Ремикс - на основе React
- SvelteKit — на основе Svelte.
- SolidStart — на основе Solid.js
- Астро
- Квик








Что вы узнаете
- Как автоматически развернуть платформы JavaScript, которые Cloud Build поддерживает
- Как развернуть фреймворки JavaScript, требующие настройки
Предварительные условия
- Вы вошли в терминал Cloud Shell .
- У вас есть проект Google Cloud с включенной оплатой и разрешением на развертывание в Cloud Run.
- Вы можете подтвердить это, если ранее развернули службу Cloud Run. Например, вы можете выполнить развертывание веб-службы Node.js из краткого руководства по исходному коду, чтобы начать работу.
2. Активировать Cloud Shell
- Перейдите к терминалу Cloud Shell: https://shell.cloud.google.com/?show=terminal. Если вы впервые запускаете Cloud Shell, вам будет представлен промежуточный экран с описанием того, что это такое. Если появился промежуточный экран, нажмите « Продолжить» . Подготовка и подключение к Cloud Shell займет всего несколько минут.
- Выполните следующую команду в Cloud Shell, чтобы настроить проект
gcloud:gcloud config set project <PROJECT_ID>
gcloud config set project js-frameworks
3. Включить API
Прежде чем вы сможете начать использовать эту кодовую лабораторию, вам необходимо включить несколько API. Для этой лаборатории кода требуется использование следующих API. Вы можете включить эти API, выполнив следующую команду:
gcloud services enable \
cloudbuild.googleapis.com \
artifactregistry.googleapis.com \
run.googleapis.com
Затем вы можете установить переменные среды, которые будут использоваться в этой лаборатории кода.
4. Настроить регион по умолчанию
Вы можете установить регион индивидуально для каждого развертывания. Эта команда установит регион по умолчанию us-central1 так что вам не нужно будет устанавливать его для каждого из них.
gcloud config set run/region us-central1
5. Настроить git
Некоторые библиотеки ожидают, что для контроля версий по умолчанию будет использоваться git . Если на вашем компьютере уже настроен git (пример: вы запускаете эту лабораторную работу локально), вам не нужно выполнять эти шаги.
git config --global user.email "you@example.com" git config --global user.name "Your Name" git config --global init.defaultBranch main
6. Угловой ССР (Угловой)
- Перейдите в каталог, в котором вы хотите создать приложение Angular.
cd ~
- Создайте приложение Angular, использующее рендеринг на стороне сервера (SSR).
npx @angular/cli new angular-app --ssr
Enter, чтобы принять значения по умолчанию. - Перейдите в созданную вами папку нового проекта.
cd angular-app
- Развертывание приложения
gcloud run deploy --allow-unauthenticated
Enter, чтобы принять значения по умолчанию.
Посетите ваше приложение
Развертывание займет несколько минут. По завершении Cloud Run вернет URL-адрес следующего вида:
https://angular-app-xxxxxxxxxx-uc.a.run.app

Откройте предоставленный URL-адрес в новой вкладке браузера, чтобы просмотреть развернутое приложение.
Дополнительная очистка
- Удалить проект Angular локально
cd ..
rm -rf angular-app - Удалить службу Angular Cloud Run
gcloud run services delete angular-appEnter, чтобы продолжить.
7. Nuxt.js (Vue.js)
- Перейдите в каталог, в котором вы хотите создать приложение Angular.
cd ~
- Создайте приложение Nuxt.js
npx nuxi init nuxt-app
Enter, чтобы принять значения по умолчанию. - Перейдите в созданную вами папку нового проекта.
cd nuxt-app
- Развертывание приложения
gcloud run deploy --allow-unauthenticated
Enter, чтобы принять значения по умолчанию.
Посетите ваше приложение
Развертывание займет несколько минут. По завершении Cloud Run вернет URL-адрес следующего вида:
https://nuxt-app-xxxxxxxxxx-uc.a.run.app
Откройте предоставленный URL-адрес в новой вкладке браузера, чтобы просмотреть развернутое приложение.

Дополнительная очистка
- Удалите проект Nuxt.js локально.
cd ..
rm -rf nuxt-app - Удалите службу Nuxt.js Cloud Run.
gcloud run services delete nuxt-appEnter, чтобы продолжить.
8. Next.js (React)
- Перейдите в каталог, в котором вы хотите создать приложение Angular.
cd ~
- Создайте приложение Next.js
npx create-next-app next-app
Enter, чтобы принять значения по умолчанию. - Перейдите в созданную вами папку нового проекта.
cd next-app
- Развертывание приложения
gcloud run deploy --allow-unauthenticated
Enter, чтобы принять значения по умолчанию.
Посетите ваше приложение
Развертывание займет несколько минут. По завершении Cloud Run вернет URL-адрес следующего вида:
https://next-app-xxxxxxxxxx-uc.a.run.app
Откройте предоставленный URL-адрес в новой вкладке браузера, чтобы просмотреть развернутое приложение.

Дополнительная очистка
- Удалите проект Next.js локально.
cd ..
rm -rf next-app - Удалите службу Cloud Run Next.js.
gcloud run services delete next-appEnter, чтобы продолжить.
9. Ремикс (Реакция)
- Перейдите в каталог, в котором вы хотите создать приложение Angular.
cd ~
- Создайте приложение Remix
npx create-remix remix-app
Enter, чтобы принять значения по умолчанию. - Перейдите в созданную вами папку нового проекта.
cd remix-app
- Развертывание приложения
gcloud run deploy --allow-unauthenticated
Enter, чтобы принять значения по умолчанию.
Посетите ваше приложение
Развертывание займет несколько минут. По завершении Cloud Run вернет URL-адрес следующего вида:
https://remix-app-xxxxxxxxxx-uc.a.run.app
Откройте предоставленный URL-адрес в новой вкладке браузера, чтобы просмотреть развернутое приложение.

Дополнительная очистка
- Удалить проект Remix локально
cd ..
rm -rf remix-app - Удалить сервис Remix Cloud Run
gcloud run services delete remix-appEnter, чтобы продолжить.
10. Очистка Cloud Shell
Если вы не используете Cloud Shell или развертываете только одно приложение, этот шаг не является обязательным.
Cloud Shell предлагает постоянный домашний каталог объемом 5 ГБ и работает в Google Cloud.
Чтобы развернуть все восемь платформ с помощью Cloud Shell, вам потребуется освободить место для остальных приложений.
Удаление проектов в Cloud Shell не приведет к удалению развернутых вами сервисов Cloud Run.
Чтобы очистить уже созданные приложения, выполните следующие команды:
cd ~ rm -rf angular-app/ rm -rf nuxt-app/ rm -rf next-app/ rm -rf remix-app/
11. SvelteKit (Свелте)
- Перейдите в каталог, в котором вы хотите создать приложение Angular.
cd ~
- Создайте приложение SvelteKit.
npx create-svelte svelte-app
Enter, чтобы принять значения по умолчанию. - Перейдите в созданную вами папку нового проекта.
cd svelte-app
- Развертывание приложения
gcloud run deploy --allow-unauthenticated
Enter, чтобы принять значения по умолчанию.
Посетите ваше приложение
Развертывание займет несколько минут. По завершении Cloud Run вернет URL-адрес следующего вида:
https://svelte-app-xxxxxxxxxx-uc.a.run.app
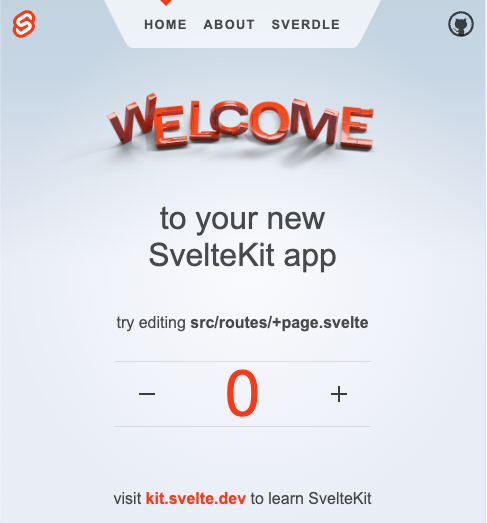
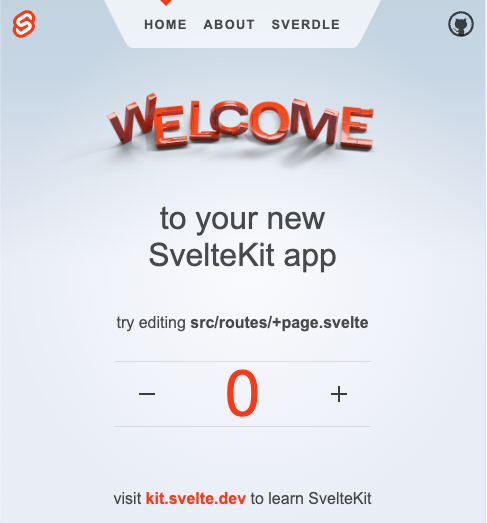
Откройте предоставленный URL-адрес в новой вкладке браузера, чтобы просмотреть развернутое приложение.

Дополнительная очистка
- Удалите проект SvelteKit локально.
cd ..
rm -rf svelte-app - Удалите службу SvelteKit Cloud Run.
gcloud run services delete svelte-appEnter, чтобы продолжить.
12. SolidStart (сплошной)
- Перейдите в каталог, в котором вы хотите создать приложение Angular.
cd ~
- Создайте приложение SolidStart.
npx create-solid solid-app
Enter, чтобы принять значения по умолчанию. - Перейдите в созданную вами папку нового проекта.
cd solid-app
- Развертывание приложения
gcloud run deploy --allow-unauthenticated
Enter, чтобы принять значения по умолчанию.
Посетите ваше приложение
Развертывание займет несколько минут. По завершении Cloud Run вернет URL-адрес следующего вида:
https://solid-app-xxxxxxxxxx-uc.a.run.app
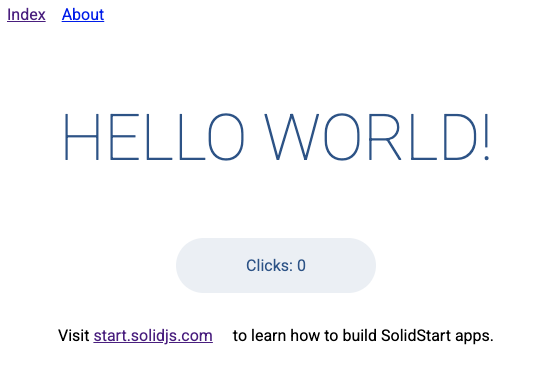
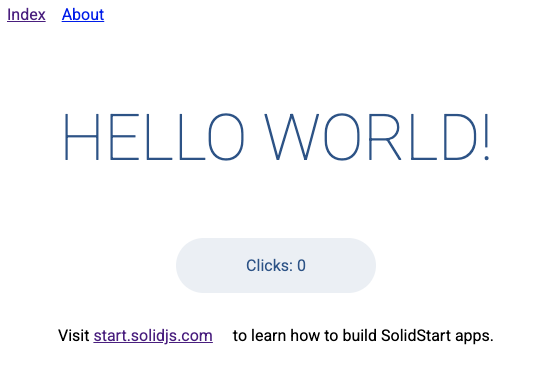
Откройте предоставленный URL-адрес в новой вкладке браузера, чтобы просмотреть развернутое приложение.

Дополнительная очистка
- Удалите проект SolidStart локально
cd ..
rm -rf solid-app - Удаление службы SolidStart Cloud Run
gcloud run services delete solid-appEnter, чтобы продолжить.
13. Астро
- Перейдите в каталог, в котором вы хотите создать приложение Angular.
cd ~
- Создайте приложение Astro
npx create-astro astro-app
Enter, чтобы принять значения по умолчанию. - Перейдите в созданную вами папку нового проекта.
cd astro-app
- Добавьте адаптер Astro для Node.js.
npx astro add node
- Обновите
startскрипт вpackage.jsonnpm pkg set scripts.start="HOST=0.0.0.0 node ./dist/server/entry.mjs"
- Развертывание приложения
gcloud run deploy --allow-unauthenticated
Enter, чтобы принять значения по умолчанию.
Посетите ваше приложение
Развертывание займет несколько минут. По завершении Cloud Run вернет URL-адрес следующего вида:
https://astro-app-xxxxxxxxxx-uc.a.run.app
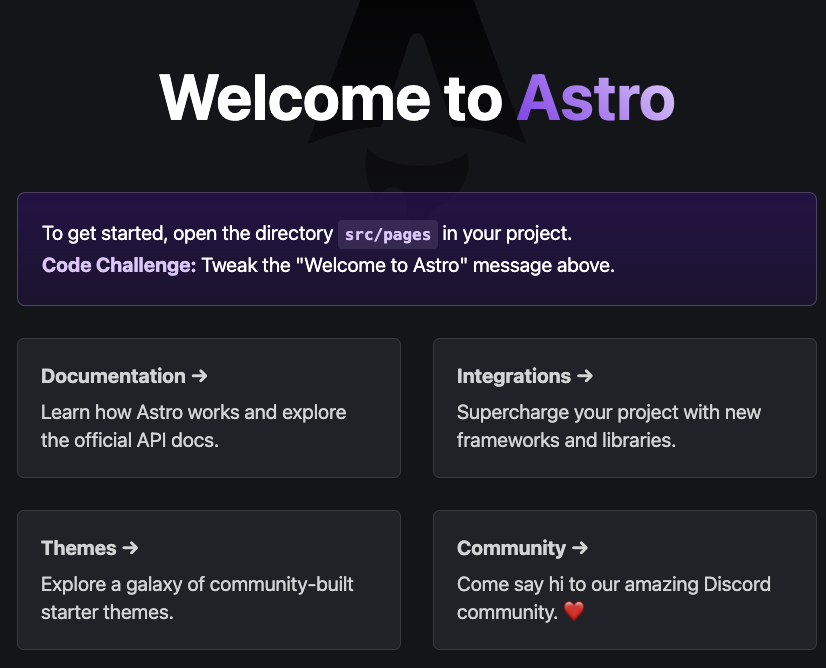
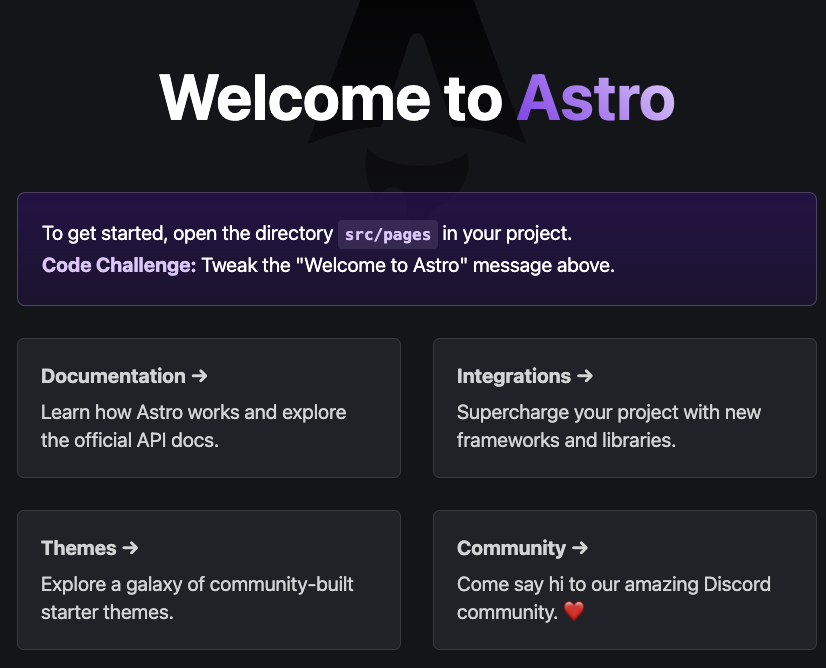
Откройте предоставленный URL-адрес в новой вкладке браузера, чтобы просмотреть развернутое приложение.

Дополнительная очистка
- Удалить проект Astro локально
cd ..
rm -rf astro-app - Удалить сервис Astro Cloud Run
gcloud run services delete astro-appEnter, чтобы продолжить.
14. Квик
- Перейдите в каталог, в котором вы хотите создать приложение Angular.
cd ~
- Создать приложение Qwik
npx create-qwik
Enter, чтобы принять значения по умолчанию. - Перейдите в созданную вами папку нового проекта.
cd qwik-app
- Добавьте адаптер Qwik для Cloud Run
npm run qwik add cloud-run
- Развертывание приложения
gcloud run deploy --allow-unauthenticated
Enter, чтобы принять значения по умолчанию.
Посетите ваше приложение
Развертывание займет несколько минут. По завершении Cloud Run вернет URL-адрес следующего вида:
https://qwik-app-xxxxxxxxxx-uc.a.run.app
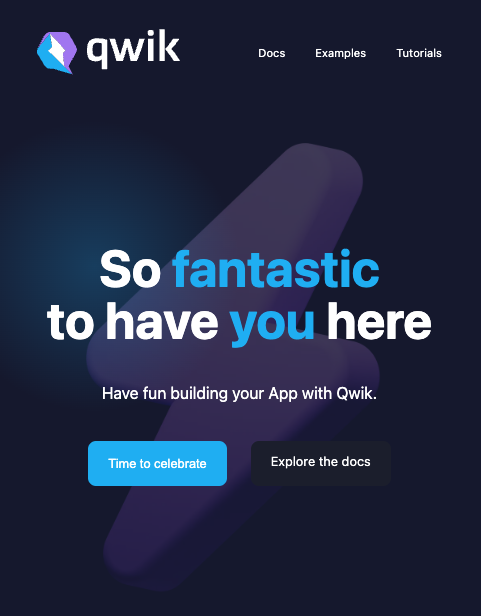
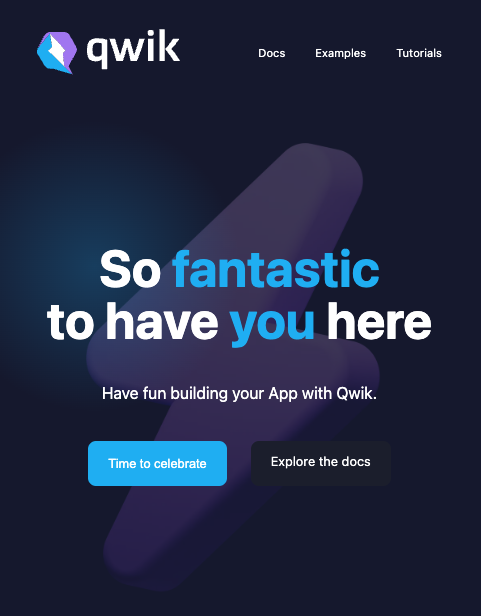
Откройте предоставленный URL-адрес в новой вкладке браузера, чтобы просмотреть развернутое приложение.

Дополнительная очистка
- Удалить проект Qwik локально
cd ..
rm -rf qwik-app - Удаление службы Qwik Cloud Run
gcloud run services delete qwik-appEnter, чтобы продолжить.
15. Поздравляем!
Поздравляем с завершением работы над кодом!
Мы рекомендуем просмотреть документацию Quickstart: Deploy to Cloud Run из репозитория git, чтобы ваши будущие сборки могли автоматически развертываться при каждом нажатии на систему контроля версий.
Что мы рассмотрели
- Как автоматически развернуть платформы JavaScript, которые Cloud Build поддерживает
- Angular SSR — на основе Angular
- Nuxt.js — на основе Vue.js
- Next.js — на основе React
- Ремикс - на основе React
- SvelteKit — на основе Svelte.
- SolidStart — на основе Solid.js
- Как развернуть фреймворки JavaScript, требующие настройки
- Астро
- Квик
16. Очистить
Чтобы избежать непреднамеренных расходов (например, если эта служба Cloud Run случайно вызывается больше раз, чем ежемесячно выделено количество вызовов Cloud Run на уровне бесплатного пользования ), вы можете либо удалить задание Cloud Run, либо удалить проект, созданный на шаге 1.
Чтобы удалить службы Cloud Run, перейдите в облачную консоль Cloud Run по адресу https://console.cloud.google.com/run/ и удалите службы Cloud Run.
Если вы решите удалить весь проект, вы можете перейти на https://console.cloud.google.com/cloud-resource-manager , выбрать проект, созданный на шаге 2, и нажать «Удалить». Если вы удалите проект, вам придется изменить проекты в Cloud SDK. Вы можете просмотреть список всех доступных проектов, запустив gcloud projects list .

