এই কোডল্যাব সম্পর্কে
1. ভূমিকা
ওভারভিউ
এই কোডল্যাবে, ক্লাউড রানে আটটি জাভাস্ক্রিপ্ট অ্যাপ্লিকেশন স্থাপন করুন:
- কৌণিক SSR - কৌণিক উপর ভিত্তি করে
- Nuxt.js - Vue.js এর উপর ভিত্তি করে
- Next.js - প্রতিক্রিয়ার উপর ভিত্তি করে
- রিমিক্স - প্রতিক্রিয়ার উপর ভিত্তি করে
- SvelteKit - Svelte এর উপর ভিত্তি করে
- SolidStart - Solid.js এর উপর ভিত্তি করে
- অ্যাস্ট্রো
- কুইক








আপনি কি শিখবেন
- ক্লাউড বিল্ড স্বয়ংক্রিয়ভাবে সমর্থন করে এমন জাভাস্ক্রিপ্ট ফ্রেমওয়ার্কগুলি কীভাবে স্থাপন করবেন
- কনফিগারেশন প্রয়োজন যে জাভাস্ক্রিপ্ট ফ্রেমওয়ার্ক স্থাপন কিভাবে
পূর্বশর্ত
- আপনি ক্লাউড শেল টার্মিনালে লগ ইন করেছেন।
- আপনার কাছে একটি Google ক্লাউড প্রকল্প রয়েছে যাতে বিলিং সক্ষম এবং ক্লাউড রানে স্থাপন করার অনুমতি রয়েছে৷
- আপনি যদি পূর্বে একটি ক্লাউড রান পরিষেবা স্থাপন করে থাকেন তবে আপনি এটি নিশ্চিত করতে পারেন৷ উদাহরণস্বরূপ, আপনি শুরু করতে সোর্স কোড কুইকস্টার্ট থেকে একটি Node.js ওয়েব পরিষেবা স্থাপন অনুসরণ করতে পারেন।
2. ক্লাউড শেল সক্রিয় করুন
- ক্লাউড শেল টার্মিনালে নেভিগেট করুন: https://shell.cloud.google.com/?show=terminal যদি এটি আপনার প্রথমবার ক্লাউড শেল শুরু হয়, তাহলে এটি কী তা বর্ণনা করে আপনাকে একটি মধ্যবর্তী স্ক্রীন উপস্থাপন করা হবে। যদি আপনি একটি মধ্যবর্তী স্ক্রীনের সাথে উপস্থাপিত হয়ে থাকেন, তবে চালিয়ে যান ক্লিক করুন .প্রভিশন এবং ক্লাউড শেলের সাথে সংযোগ করতে এটি শুধুমাত্র কয়েক মুহূর্ত নিতে হবে৷
- আপনার
gcloudপ্রকল্প সেট করতে ক্লাউড শেলে নিম্নলিখিত কমান্ডটি চালান:gcloud config set project <PROJECT_ID>
gcloud config set project js-frameworks
3. এপিআই সক্ষম করুন
আপনি এই কোডল্যাব ব্যবহার শুরু করার আগে, আপনাকে সক্রিয় করতে হবে এমন বেশ কয়েকটি API আছে। এই কোডল্যাবের জন্য নিম্নলিখিত API ব্যবহার করা প্রয়োজন। আপনি নিম্নলিখিত কমান্ডটি চালিয়ে সেই APIগুলি সক্ষম করতে পারেন:
gcloud services enable \
cloudbuild.googleapis.com \
artifactregistry.googleapis.com \
run.googleapis.com
তারপর আপনি পরিবেশ ভেরিয়েবল সেট করতে পারেন যা এই কোডল্যাব জুড়ে ব্যবহার করা হবে।
4. ডিফল্ট অঞ্চল কনফিগার করুন
আপনি প্রতিটি স্থাপনার জন্য পৃথকভাবে অঞ্চল সেট করতে পারেন। এই কমান্ডটি ডিফল্ট অঞ্চলটিকে us-central1 এ সেট করবে যাতে আপনাকে প্রতিটির জন্য এটি সেট করতে না হয়।
gcloud config set run/region us-central1
5. গিট কনফিগার করুন
কিছু লাইব্রেরি ডিফল্টরূপে সংস্করণ নিয়ন্ত্রণের জন্য git ব্যবহার করা আশা করে। আপনি যদি ইতিমধ্যেই আপনার মেশিনে git কনফিগার করে থাকেন (উদাহরণ: আপনি স্থানীয়ভাবে এই ল্যাবটি চালাচ্ছেন), আপনাকে এই পদক্ষেপগুলি চালানোর দরকার নেই।
git config --global user.email "you@example.com" git config --global user.name "Your Name" git config --global init.defaultBranch main
6. কৌণিক SSR (কৌণিক)
- ডিরেক্টরিতে নেভিগেট করুন যেখানে আপনি আপনার কৌণিক অ্যাপ্লিকেশন তৈরি করতে চান
cd ~
- সার্ভার সাইড রেন্ডারিং (SSR) ব্যবহার করে একটি কৌণিক অ্যাপ্লিকেশন তৈরি করুন
npx @angular/cli new angular-app --ssr
Enterকী টিপুন। - আপনার তৈরি করা নতুন প্রোজেক্ট ফোল্ডারে নেভিগেট করুন
cd angular-app
- অ্যাপ্লিকেশন স্থাপন
gcloud run deploy --allow-unauthenticated
Enterকী টিপুন।
আপনার আবেদন দেখুন
স্থাপনে কয়েক মিনিট সময় লাগবে। সম্পূর্ণ হলে, ক্লাউড রান একটি url প্রদান করবে যেমন:
https://angular-app-xxxxxxxxxx-uc.a.run.app

আপনার স্থাপন করা অ্যাপ্লিকেশন দেখতে একটি নতুন ব্রাউজার ট্যাবে প্রদত্ত URLটি খুলুন৷
ঐচ্ছিক ক্লিন আপ
- স্থানীয়ভাবে কৌণিক প্রকল্প মুছুন
cd ..
rm -rf angular-app - কৌণিক ক্লাউড রান পরিষেবা মুছুন
gcloud run services delete angular-appEnterকী টিপুন।
7. Nuxt.js (Vue.js)
- ডিরেক্টরিতে নেভিগেট করুন যেখানে আপনি আপনার কৌণিক অ্যাপ্লিকেশন তৈরি করতে চান
cd ~
- একটি Nuxt.js অ্যাপ্লিকেশন তৈরি করুন
npx nuxi init nuxt-app
Enterকী টিপুন। - আপনার তৈরি করা নতুন প্রোজেক্ট ফোল্ডারে নেভিগেট করুন
cd nuxt-app
- অ্যাপ্লিকেশন স্থাপন
gcloud run deploy --allow-unauthenticated
Enterকী টিপুন।
আপনার আবেদন দেখুন
স্থাপনে কয়েক মিনিট সময় লাগবে। সম্পূর্ণ হলে, ক্লাউড রান একটি url প্রদান করবে যেমন:
https://nuxt-app-xxxxxxxxxx-uc.a.run.app
আপনার স্থাপন করা অ্যাপ্লিকেশন দেখতে একটি নতুন ব্রাউজার ট্যাবে প্রদত্ত URLটি খুলুন৷

ঐচ্ছিক ক্লিন আপ
- স্থানীয়ভাবে Nuxt.js প্রকল্প মুছুন
cd ..
rm -rf nuxt-app - Nuxt.js ক্লাউড রান পরিষেবা মুছুন
gcloud run services delete nuxt-appEnterকী টিপুন।
8. Next.js (প্রতিক্রিয়া)
- ডিরেক্টরিতে নেভিগেট করুন যেখানে আপনি আপনার কৌণিক অ্যাপ্লিকেশন তৈরি করতে চান
cd ~
- একটি Next.js অ্যাপ্লিকেশন তৈরি করুন
npx create-next-app next-app
Enterকী টিপুন। - আপনার তৈরি করা নতুন প্রোজেক্ট ফোল্ডারে নেভিগেট করুন
cd next-app
- অ্যাপ্লিকেশন স্থাপন
gcloud run deploy --allow-unauthenticated
Enterকী টিপুন।
আপনার আবেদন দেখুন
স্থাপনে কয়েক মিনিট সময় লাগবে। সম্পূর্ণ হলে, ক্লাউড রান একটি url প্রদান করবে যেমন:
https://next-app-xxxxxxxxxx-uc.a.run.app
আপনার স্থাপন করা অ্যাপ্লিকেশন দেখতে একটি নতুন ব্রাউজার ট্যাবে প্রদত্ত URLটি খুলুন৷

ঐচ্ছিক ক্লিন আপ
- স্থানীয়ভাবে Next.js প্রকল্প মুছুন
cd ..
rm -rf next-app - Next.js ক্লাউড রান পরিষেবা মুছুন
gcloud run services delete next-appEnterকী টিপুন।
9. রিমিক্স (প্রতিক্রিয়া)
- ডিরেক্টরিতে নেভিগেট করুন যেখানে আপনি আপনার কৌণিক অ্যাপ্লিকেশন তৈরি করতে চান
cd ~
- একটি রিমিক্স অ্যাপ্লিকেশন তৈরি করুন
npx create-remix remix-app
Enterকী টিপুন। - আপনার তৈরি করা নতুন প্রোজেক্ট ফোল্ডারে নেভিগেট করুন
cd remix-app
- অ্যাপ্লিকেশন স্থাপন
gcloud run deploy --allow-unauthenticated
Enterকী টিপুন।
আপনার আবেদন দেখুন
স্থাপনে কয়েক মিনিট সময় লাগবে। সম্পূর্ণ হলে, ক্লাউড রান একটি url প্রদান করবে যেমন:
https://remix-app-xxxxxxxxxx-uc.a.run.app
আপনার স্থাপন করা অ্যাপ্লিকেশন দেখতে একটি নতুন ব্রাউজার ট্যাবে প্রদত্ত URLটি খুলুন৷

ঐচ্ছিক ক্লিন আপ
- স্থানীয়ভাবে রিমিক্স প্রকল্প মুছুন
cd ..
rm -rf remix-app - রিমিক্স ক্লাউড রান পরিষেবা মুছুন
gcloud run services delete remix-appEnterকী টিপুন।
10. ক্লাউড শেল পরিষ্কার করুন
আপনি যদি ক্লাউড শেল ব্যবহার না করেন বা আপনি শুধুমাত্র একটি একক অ্যাপ্লিকেশন স্থাপন করছেন, এই পদক্ষেপটি ঐচ্ছিক
ক্লাউড শেল একটি স্থায়ী 5 জিবি হোম ডিরেক্টরি অফার করে এবং Google ক্লাউডে চলে।
ক্লাউড শেল সহ সমস্ত আটটি ফ্রেমওয়ার্ক স্থাপন করতে, আপনাকে অবশিষ্ট অ্যাপ্লিকেশনগুলির জন্য স্থান তৈরি করতে হবে।
ক্লাউড শেল থেকে প্রজেক্টগুলি মুছে ফেলার ফলে আপনি যে ক্লাউড রান পরিষেবাগুলি স্থাপন করেছেন তা মুছে ফেলবে না৷
আপনি ইতিমধ্যে তৈরি করা অ্যাপ্লিকেশনগুলি সাফ করতে, এই কমান্ডগুলি চালান:
cd ~ rm -rf angular-app/ rm -rf nuxt-app/ rm -rf next-app/ rm -rf remix-app/
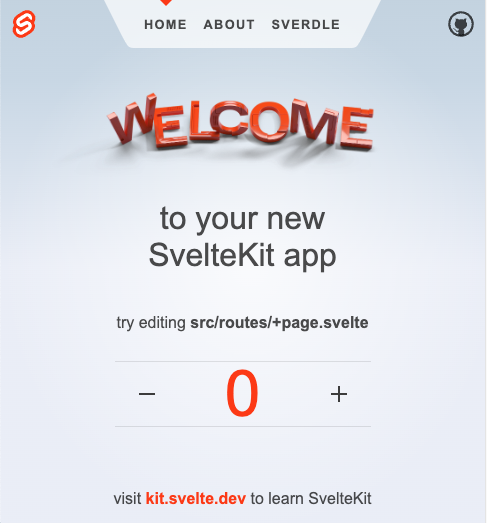
11. SvelteKit (Svelte)
- ডিরেক্টরিতে নেভিগেট করুন যেখানে আপনি আপনার কৌণিক অ্যাপ্লিকেশন তৈরি করতে চান
cd ~
- একটি SvelteKit অ্যাপ্লিকেশন তৈরি করুন
npx create-svelte svelte-app
Enterকী টিপুন। - আপনার তৈরি করা নতুন প্রোজেক্ট ফোল্ডারে নেভিগেট করুন
cd svelte-app
- অ্যাপ্লিকেশন স্থাপন
gcloud run deploy --allow-unauthenticated
Enterকী টিপুন।
আপনার আবেদন দেখুন
স্থাপনে কয়েক মিনিট সময় লাগবে। সম্পূর্ণ হলে, ক্লাউড রান একটি url প্রদান করবে যেমন:
https://svelte-app-xxxxxxxxxx-uc.a.run.app
আপনার স্থাপন করা অ্যাপ্লিকেশন দেখতে একটি নতুন ব্রাউজার ট্যাবে প্রদত্ত URLটি খুলুন৷

ঐচ্ছিক ক্লিন আপ
- স্থানীয়ভাবে SvelteKit প্রকল্প মুছুন
cd ..
rm -rf svelte-app - SvelteKit ক্লাউড রান পরিষেবা মুছুন
gcloud run services delete svelte-appEnterকী টিপুন।
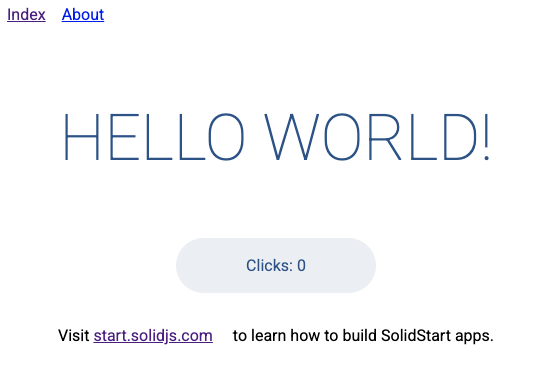
12. সলিডস্টার্ট (সলিড)
- ডিরেক্টরিতে নেভিগেট করুন যেখানে আপনি আপনার কৌণিক অ্যাপ্লিকেশন তৈরি করতে চান
cd ~
- একটি সলিডস্টার্ট অ্যাপ্লিকেশন তৈরি করুন
npx create-solid solid-app
Enterকী টিপুন। - আপনার তৈরি করা নতুন প্রোজেক্ট ফোল্ডারে নেভিগেট করুন
cd solid-app
- অ্যাপ্লিকেশন স্থাপন
gcloud run deploy --allow-unauthenticated
Enterকী টিপুন।
আপনার আবেদন দেখুন
স্থাপনে কয়েক মিনিট সময় লাগবে। সম্পূর্ণ হলে, ক্লাউড রান একটি url প্রদান করবে যেমন:
https://solid-app-xxxxxxxxxx-uc.a.run.app
আপনার স্থাপন করা অ্যাপ্লিকেশন দেখতে একটি নতুন ব্রাউজার ট্যাবে প্রদত্ত URLটি খুলুন৷

ঐচ্ছিক ক্লিন আপ
- স্থানীয়ভাবে সলিডস্টার্ট প্রকল্প মুছুন
cd ..
rm -rf solid-app - সলিডস্টার্ট ক্লাউড রান পরিষেবা মুছুন
gcloud run services delete solid-appEnterকী টিপুন।
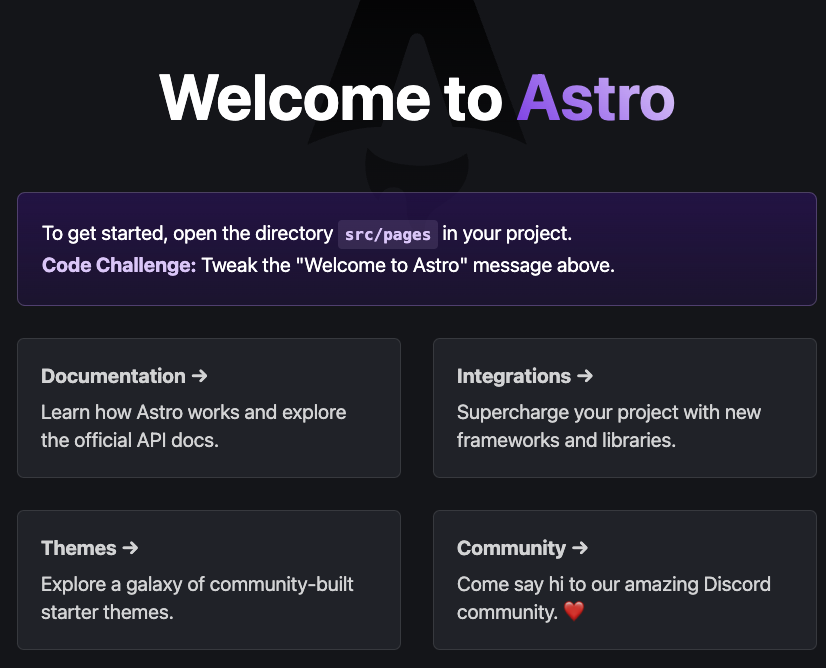
13. অ্যাস্ট্রো
- ডিরেক্টরিতে নেভিগেট করুন যেখানে আপনি আপনার কৌণিক অ্যাপ্লিকেশন তৈরি করতে চান
cd ~
- একটি Astro অ্যাপ্লিকেশন তৈরি করুন
npx create-astro astro-app
Enterকী টিপুন। - আপনার তৈরি করা নতুন প্রোজেক্ট ফোল্ডারে নেভিগেট করুন
cd astro-app
- Node.js-এর জন্য Astro অ্যাডাপ্টার যোগ করুন
npx astro add node
-
package.jsonএstartস্ক্রিপ্ট আপডেট করুনnpm pkg set scripts.start="HOST=0.0.0.0 node ./dist/server/entry.mjs"
- অ্যাপ্লিকেশন স্থাপন
gcloud run deploy --allow-unauthenticated
Enterকী টিপুন।
আপনার আবেদন দেখুন
স্থাপনে কয়েক মিনিট সময় লাগবে। সম্পূর্ণ হলে, ক্লাউড রান একটি url প্রদান করবে যেমন:
https://astro-app-xxxxxxxxxx-uc.a.run.app
আপনার স্থাপন করা অ্যাপ্লিকেশন দেখতে একটি নতুন ব্রাউজার ট্যাবে প্রদত্ত URLটি খুলুন৷

ঐচ্ছিক ক্লিন আপ
- স্থানীয়ভাবে অ্যাস্ট্রো প্রকল্পটি মুছুন
cd ..
rm -rf astro-app - অ্যাস্ট্রো ক্লাউড রান পরিষেবা মুছুন
gcloud run services delete astro-appEnterকী টিপুন।
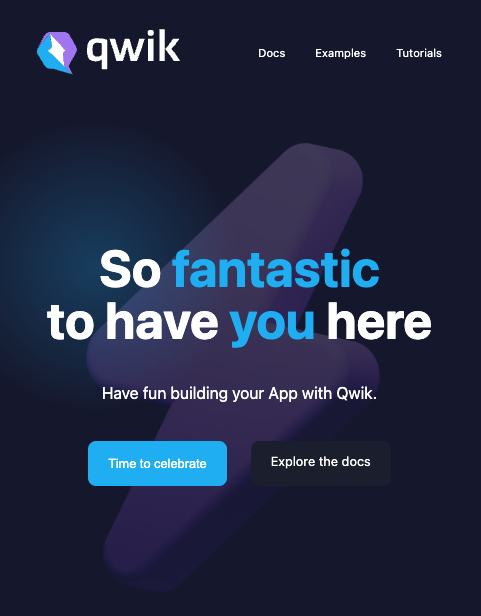
14. কুইক
- ডিরেক্টরিতে নেভিগেট করুন যেখানে আপনি আপনার কৌণিক অ্যাপ্লিকেশন তৈরি করতে চান
cd ~
- একটি Qwik অ্যাপ্লিকেশন তৈরি করুন
npx create-qwik
Enterকী টিপুন। - আপনার তৈরি করা নতুন প্রোজেক্ট ফোল্ডারে নেভিগেট করুন
cd qwik-app
- ক্লাউড রানের জন্য Qwik অ্যাডাপ্টার যোগ করুন
npm run qwik add cloud-run
- অ্যাপ্লিকেশন স্থাপন
gcloud run deploy --allow-unauthenticated
Enterকী টিপুন।
আপনার আবেদন দেখুন
স্থাপনে কয়েক মিনিট সময় লাগবে। সম্পূর্ণ হলে, ক্লাউড রান একটি url প্রদান করবে যেমন:
https://qwik-app-xxxxxxxxxx-uc.a.run.app
আপনার স্থাপন করা অ্যাপ্লিকেশন দেখতে একটি নতুন ব্রাউজার ট্যাবে প্রদত্ত URLটি খুলুন৷

ঐচ্ছিক ক্লিন আপ
- স্থানীয়ভাবে Qwik প্রকল্প মুছুন
cd ..
rm -rf qwik-app - Qwik ক্লাউড রান পরিষেবা মুছুন
gcloud run services delete qwik-appEnterকী টিপুন।
15. অভিনন্দন!
কোডল্যাব সম্পূর্ণ করার জন্য অভিনন্দন!
আমরা Quickstart-এ ডকুমেন্টেশন পর্যালোচনা করার পরামর্শ দিই: একটি গিট রিপোজিটরি থেকে ক্লাউড রানে স্থাপন করুন যাতে আপনার ভবিষ্যত বিল্ডগুলি সংস্করণ নিয়ন্ত্রণে প্রতিটি পুশের সাথে স্বয়ংক্রিয়ভাবে স্থাপন করতে পারে।
আমরা কি কভার
- ক্লাউড বিল্ড স্বয়ংক্রিয়ভাবে সমর্থন করে এমন জাভাস্ক্রিপ্ট ফ্রেমওয়ার্কগুলি কীভাবে স্থাপন করবেন
- কৌণিক SSR - কৌণিক উপর ভিত্তি করে
- Nuxt.js - Vue.js এর উপর ভিত্তি করে
- Next.js - প্রতিক্রিয়ার উপর ভিত্তি করে
- রিমিক্স - প্রতিক্রিয়ার উপর ভিত্তি করে
- SvelteKit - Svelte এর উপর ভিত্তি করে
- SolidStart - Solid.js এর উপর ভিত্তি করে
- কনফিগারেশন প্রয়োজন যে জাভাস্ক্রিপ্ট ফ্রেমওয়ার্ক স্থাপন কিভাবে
- অ্যাস্ট্রো
- কুইক
16. পরিষ্কার করুন
অসাবধানতাবশত চার্জ এড়াতে, (উদাহরণস্বরূপ, যদি এই ক্লাউড রান পরিষেবাটি আপনার মাসিক ক্লাউড রান ইনভোকমেন্ট বরাদ্দের চেয়ে অজান্তেই ফ্রি টিয়ারে বেশি বার আহ্বান করা হয়), আপনি হয় ক্লাউড রানের কাজটি মুছে ফেলতে পারেন বা ধাপ 1 এ আপনার তৈরি করা প্রকল্পটি মুছে ফেলতে পারেন।
ক্লাউড রান পরিষেবাগুলি মুছতে, https://console.cloud.google.com/run/- এ ক্লাউড রান ক্লাউড কনসোলে যান এবং ক্লাউড রান পরিষেবাগুলি মুছুন৷
আপনি যদি সম্পূর্ণ প্রকল্প মুছে ফেলার সিদ্ধান্ত নেন, আপনি https://console.cloud.google.com/cloud-resource-manager- এ যেতে পারেন, ধাপ 2-এ আপনার তৈরি করা প্রকল্পটি নির্বাচন করুন এবং মুছুন নির্বাচন করুন৷ আপনি যদি প্রকল্পটি মুছে ফেলেন, তাহলে আপনাকে আপনার ক্লাউড SDK-এ প্রকল্পগুলি পরিবর্তন করতে হবে৷ আপনি gcloud projects list চালিয়ে সমস্ত উপলব্ধ প্রকল্পের তালিকা দেখতে পারেন।
