1. مقدمه

ادغام Magento با پشتیبان Cloud Spanner
Magento یک پلت فرم تجارت الکترونیک منبع باز مبتنی بر PHP است که داده ها را در MySQL ذخیره می کند.
این Codelab یک Proof of Concept برای استفاده از Cloud Spanner به جای MySQL برای ماژول Catalog است. این برای هر کسی که علاقه مند به ادغام، آزمایش و استقرار Magento یا سایر برنامه های PHP با Spanner است مفید است.
Spanner پایگاه داده کاملاً مدیریت شده، در سطح سازمانی، توزیع شده و سازگار Google Cloud است که مزایای مدل پایگاه داده رابطه ای را با مقیاس پذیری افقی غیر رابطه ای ترکیب می کند. این برای پشتیبانی از استقرار پردازش تراکنش آنلاین جهانی، معنای SQL، مقیاس افقی بسیار در دسترس و سازگاری تراکنش ها طراحی شده است. Spanner قادر است حجم زیادی از داده را مدیریت کند. استفاده از آن به برنامه های کاربردی با اندازه بزرگ محدود نمی شود، بلکه اجازه می دهد تا یک موتور پایگاه داده واحد را برای همه بارهای کاری که نیاز به RDBMS دارند، استانداردسازی کند. Spanner زمان توقف صفر را برای تعمیرات برنامه ریزی شده یا خرابی های منطقه، با SLA در دسترس بودن 99.999٪ فراهم می کند. با ارائه در دسترس بودن و مقیاس پذیری بالا از برنامه های مدرن پشتیبانی می کند.
چیزی که یاد خواهید گرفت
- نحوه نصب مجنتو در GCE
- نحوه راه اندازی شبیه ساز Spanner
- نحوه انتقال یک طرح MySQL موجود به Spanner با استفاده از HarbourBridge
- برای ادغام برنامههای PHP مانند Magento که از MySQL برای Backend پایگاه داده برای کار با Spanner استفاده میکنند، چه چیزی باید تغییر دهید.
چیزی که خواهی ساخت
این کد لبه روی ادغام Magento با Spanner متمرکز شده است. بلوکهای کد و دستورالعملهای راهاندازی برای کپی و جایگذاری برای شما ارائه شدهاند، اما به تفصیل مورد بحث قرار نگرفتهاند.
در این کد لبه، شما می خواهید Magento را با Spanner ادغام کنید. شما:
- با نصب Magento یک نمونه GCE راه اندازی کنید
- شبیه ساز Spanner را نصب کنید
- ابزار HarbourBridge را برای انتقال داده ها از MySQL به Spanner نصب کنید
- مجموعه های Magento را برای بارگیری کاتالوگ محصول از Spanner تغییر دهید
آنچه شما نیاز دارید
- یک پروژه Google Cloud که به یک حساب صورتحساب متصل است.
- آشنایی با تنظیمات PHP، Linux و Apache امتیاز محسوب می شود.
- تجربه Magento مفید خواهد بود، اما لازم نیست.
2. آماده سازی نمونه GCE
نمونه GCE را ایجاد کنید
با دنبال کردن مراحل ذکر شده در اینجا ، یک نمونه موتور محاسباتی در Google Cloud Platform ایجاد کنید.
هنگام ایجاد نمونه GCE، نوع نمونه را به e2-standard-2 و اندازه دیسک بوت را به 20 گیگابایت تغییر دهید. میتوانید همه چیز را بهعنوان پیشفرض بگذارید، اما مطمئن شوید که «Allow HTTP traffic» و «Allow HTTPs traffic» را انتخاب کنید، زیرا ما از رابط وب Magento استفاده خواهیم کرد.
این منجر به یک دستگاه از نوع e2-standard-2 می شود که یک نمونه هسته مشترک نیست و دارای 2vCPU، 8 گیگابایت رم و 20 گیگابایت فضای دیسک است.
سیستم عامل Debian 10 است. ایجاد نمونه ممکن است یک یا دو دقیقه طول بکشد.
پس از ایجاد، پیش بروید و با کلیک بر روی "SSH" در کنسول Cloud وارد شوید:

این یک پنجره مرورگر جدید باز می کند و شما را در یک ترمینال قرار می دهد.
نرم افزار پیش نیاز را نصب کنید
مجنتو قبل از اینکه بتوانیم مجنتو را اجرا کنیم به چند نرم افزار پیش نیاز برای نصب نیاز دارد. به طور خاص، شما PHP، Elastic، MySQL و Apache را طبق جزئیات زیر نصب خواهید کرد.
- چند بسته مورد نیاز را نصب کنید.
sudo apt update sudo apt -y install lsb-release apt-transport-https ca-certificates wget git screen composer google-cloud-sdk-spanner-emulator gcc
- ماژول های PHP مورد نیاز مجنتو را نصب کنید.
sudo wget -O /etc/apt/trusted.gpg.d/php.gpg https://packages.sury.org/php/apt.gpg echo "deb https://packages.sury.org/php/ $(lsb_release -sc) main" | sudo tee /etc/apt/sources.list.d/php.list sudo apt update sudo apt -y install php7.4-fpm php7.4-common php7.4-mysql php7.4-gmp php7.4-curl php7.4-intl php7.4-mbstring php7.4-xmlrpc php7.4-gd php7.4-xml php7.4-cli php7.4-zip php7.4-bcmath php7.4-soap php7.4-grpc
- Elasticsearch را نصب کرده و سرویس را راه اندازی کنید
wget -qO - https://artifacts.elastic.co/GPG-KEY-elasticsearch | sudo apt-key add - echo "deb https://artifacts.elastic.co/packages/7.x/apt stable main" | sudo tee /etc/apt/sources.list.d/elastic-7.x.list sudo apt update && sudo apt -y install elasticsearch echo "-Xms1g -Xmx1g" | sudo tee /etc/elasticsearch/jvm.options.d/jvm.options sudo systemctl start elasticsearch.service
- MySQL را نصب کنید
شما در حال نصب MySQL هستید تا طرحواره Magento پیش فرض را نصب کنید. بعداً، شما با استفاده از HarbourBridge، طرح را به Spanner منتقل خواهید کرد.
wget https://dev.mysql.com/get/mysql-apt-config_0.8.13-1_all.deb sudo dpkg -i mysql-apt-config*
دستور dpkg بالا یک اعلان تعاملی برای نصب سرور MySQL 5.7 ظاهر می کند. گزینه ها را انتخاب کنید:
- MySQL Server & Cluster
- mysql-5.7
- باشه



sudo apt update && sudo apt -y install mysql-server # You will be prompted to enter a root password
- Apache2 را نصب کنید
sudo apt -y install apache2 sudo a2enmod proxy_fcgi rewrite
Magento2 را نصب و پیکربندی کنید
پروژه Magento Commerce Cloud شامل یک طرح پایگاه داده و خدماتی برای دسترسی کامل به سایت و فروشگاه Magento است.
ساده ترین راه برای نصب و اجرای آن این است که دستورالعمل های Magento را برای نصب با استفاده از composer دنبال کنید:
- Magento نسخه 2.4.2 را با استفاده از composer نصب کنید. Magento 2 به نسخه آهنگساز 1.x نیاز دارد. ممکن است هشدارهایی در مورد منسوخ شدن پشتیبانی از این نسخه مشاهده کنید.
composer create-project --repository-url=https://repo.magento.com/ magento/project-community-edition=2.4.2 magento2
- مجوزهای پوشه را تنظیم کنید
cd magento2
find var generated vendor pub/static pub/media app/etc -type f -exec chmod g+w {} +
find var generated vendor pub/static pub/media app/etc -type d -exec chmod g+ws {} +
- با ایجاد /etc/apache2/sites-available/magento.conf با محتوای زیر، میزبان مجازی Magento را پیکربندی کنید.
sudo nano /etc/apache2/sites-available/magento.conf
<VirtualHost *:80>
ServerAdmin admin@local-magento.com
DocumentRoot /var/www/html/magento/
<Directory /var/www/html/magento/>
Options Indexes FollowSymlinks MultiViews
AllowOverride All
Order allow,deny
allow from all
</Directory>
<FilesMatch \.php$>
SetHandler "proxy:unix:/run/php/php7.4-fpm.sock|fcgi://localhost"
</FilesMatch>
ErrorLog ${APACHE_LOG_DIR}/error.log
CustomLog ${APACHE_LOG_DIR}/access.log combined
</VirtualHost>
- Symlinks را ایجاد کنید و apache2 را مجددا راه اندازی کنید.
cd ~/magento2 sudo ln -s $(pwd) /var/www/html/magento sudo ln -s /etc/apache2/sites-available/magento.conf /etc/apache2/sites-enabled/magento.conf sudo rm /etc/apache2/sites-enabled/000-default.conf sudo systemctl restart apache2
- پایگاه داده و کاربر را برای Magento در MySQL ایجاد کنید
export ROOT_PASSWORD="<root password from installation>" export GCE_INSTANCE_IP="<GCE instance IP>" mysql -uroot -p$ROOT_PASSWORD -e "create database magento" bin/magento sampledata:deploy bin/magento setup:install --base-url=http://$GCE_INSTANCE_IP/ --db-host=localhost \ --db-name=magento --db-user=root --db-password=$ROOT_PASSWORD --admin-firstname=admin \ --admin-lastname=demo --admin-email=good@example.com --admin-user=admin \ --admin-password=magento123 --language=en_US --currency=USD --timezone=America/Chicago \ --use-rewrites=1 sudo chown -R :www-data ~/magento2/.
- فضای کاری محلی خود را تأیید کنید برای تأیید اینکه محیط محلی میزبان سرور است، با استفاده از URL اصلی که در دستور نصب ارسال کرده اید به فروشگاه دسترسی پیدا کنید. برای این مثال، میتوانید با استفاده از قالبهای URL زیر به فروشگاه محلی مجنتو دسترسی پیدا کنید:
- http://<GCEexternalIP>/
- http://<GCEexternalIP>/<adminuri>
GCEexternalIP را می توان در Cloud Console پیدا کرد:

برای تغییر URI پنل مدیریت، از این دستور برای مکان یابی آن استفاده کنید:
php bin/magento info:adminuri
- غیرفعال کردن کش کامل صفحه برای اهداف توسعه، می توانید کش صفحه کامل Magento2 را غیرفعال کنید. این به شما این امکان را میدهد که دادهها را در Spanner تغییر دهید و آنها را در وبسایت منعکس کنید بدون اینکه تحت تأثیر مقادیر حافظه پنهان قرار گیرند.
php bin/magento cache:disable full_page
راه اندازی آچار
شبیه ساز Spanner را نصب کنید
Cloud SDK یک شبیهساز محلی و درون حافظه ارائه میکند که میتوانید از آن برای توسعه و آزمایش برنامههای کاربردی خود به صورت رایگان بدون ایجاد پروژه GCP یا حساب صورتحساب استفاده کنید. از آنجایی که شبیهساز دادهها را فقط در حافظه ذخیره میکند، تمام حالتها، از جمله دادهها، طرح و پیکربندیها، در راهاندازی مجدد از بین میرود. شبیهساز همان APIهایی را ارائه میدهد که سرویس تولید Spanner است و برای توسعه و آزمایش محلی در نظر گرفته شده است، نه برای استقرار تولید.
لطفاً از پیوند زیر برای مراجعه بیشتر به نصب، استفاده و استقرار شبیه ساز استفاده کنید:
با استفاده از شبیه ساز Spanner
# Set up a new configuration to use the emulator gcloud config configurations create emulator gcloud config set auth/disable_credentials true gcloud config set project magento gcloud config set api_endpoint_overrides/spanner http://localhost:9020/ # Start emulator in a screen session screen -S magento gcloud emulators spanner start & gcloud spanner instances create magento-instance --config=emulator-config --description='Magento Instance' --nodes=1 # Detach from screen ctrl+a+d export SPANNER_EMULATOR_HOST=localhost:9010
Magento MySQL را به Spanner منتقل کنید
قبل از اینکه به یکپارچه سازی Spanner بپردازیم، از ابزاری به نام HarbourBridge برای تبدیل پایگاه داده MySQL که به عنوان بخشی از نصب مجنتو در بالا ایجاد شده است، به Spanner استفاده خواهیم کرد.
در هسته خود، HarbourBridge یک گردش کار خودکار برای بارگیری محتوای پایگاه داده MySQL یا PostgreSQL موجود در Spanner فراهم می کند. به پیکربندی صفر نیاز دارد—هیچ مانیفست یا نقشه داده ای برای نوشتن وجود ندارد. در عوض، پایگاه داده منبع را وارد می کند، یک طرح واره Spanner ایجاد می کند، یک پایگاه داده Spanner جدید پر از داده های پایگاه داده منبع ایجاد می کند و یک گزارش ارزیابی دقیق ایجاد می کند. HarbourBridge برای بارگذاری پایگاههای داده تا چند ده گیگابایت برای اهداف ارزیابی در نظر گرفته شده است، نه مهاجرت در مقیاس کامل.
HarbourBridge مهاجرت مرحله اولیه به Spanner را با استفاده از پایگاه داده منبع MySQL یا PostgreSQL راهاندازی میکند تا شما را به سرعت در Spanner راهاندازی کند. این یک گزارش ارزیابی با یک امتیاز کلی مهاجرت-تناسب برای Spanner، تجزیه و تحلیل جدول به جدول از نگاشت نوع و فهرستی از ویژگیهای مورد استفاده در پایگاه داده منبع که توسط Spanner پشتیبانی نمیشوند، ایجاد میکند.
HarbourBridge را می توان با شبیه ساز Spanner یا مستقیماً با یک نمونه Spanner استفاده کرد.
HarbourBridge README حاوی راهنمای شروع سریع گام به گام برای استفاده از ابزار با نمونه Spanner است.
HarbourBridge را نصب کنید
ابزار را در دستگاه خود دانلود و نصب کنید. برای این کار باید گلانگ نصب شود. نصب همه ماژولهای مورد نیاز در یک نمونه جدید بدون تنظیم قبلی Go ممکن است کمی طول بکشد.
# Install golang cd ~ wget https://golang.org/dl/go1.17.2.linux-amd64.tar.gz sudo tar -zxvf go1.17.2.linux-amd64.tar.gz -C /usr/local rm go1.17.2.linux-amd64.tar.gz echo 'export GOROOT=/usr/local/go' | sudo tee -a /etc/profile echo 'export PATH=/usr/local/go/bin:$HOME/go/bin:$PATH' | sudo tee -a /etc/profile source /etc/profile # Install harbourbridge git clone https://github.com/cloudspannerecosystem/harbourbridge cd harbourbridge go run github.com/cloudspannerecosystem/harbourbridge help
انتقال داده ها
برای انتقال پایگاه داده Magento به Spanner از دستور زیر استفاده کنید:
mysqldump --user='root' --password=$ROOT_PASSWORD magento | go run github.com/cloudspannerecosystem/harbourbridge -driver=mysqldump -dbname=magento
ابزار spanner-cli را راه اندازی کنید
go install github.com/cloudspannerecosystem/spanner-cli@latest
3. Magento را به کار با Spanner تبدیل کنید
اکنون که Magento در حال اجرا است، و نمونه Spanner ایجاد شده با پایگاه داده Magento مهاجرت کرده است، ما روی تغییر Magento برای کار با داده های ذخیره شده در Spanner کار خواهیم کرد.
مراحل زیر برای تبدیل نصب Magento انجام خواهد شد:
- پروژه magento-spanner-port را شبیه سازی کنید
- اتصال را به Spanner تغییر دهید
- تأیید کنید که جزئیات کاتالوگ از Spanner پر شده است
چنگال پروژه مجنتو را شبیه سازی کنید
کد برنامه PHP را برای Magento که شامل تغییرات کاتالوگ، لیست علاقه مندی ها و ماژول های سبد خرید از آدرس Git ذکر شده در زیر است، کلون کنید.
cd ~ git clone https://github.com/searceinc/magento-spanner-port
فهرست خانه شما باید چیزی شبیه به این باشد:
$ ls go harbourbridge magento-spanner-port magento2
جایی که magento2 پایگاه کد است، با استفاده از کد magento-spanner-port، آن را اصلاح خواهیم کرد.
اتصال را به Spanner تغییر دهید
برای بررسی اینکه آیا تغییرات کد در UI منعکس می شود، می توانیم مراحل زیر را دنبال کنیم -
برای اجرای نمونه به لینک Github https://github.com/searceinc/magento-spanner-port مراجعه کنید.
- به کتابخانه سرویس گیرنده PHP google/cloud-spanner نیاز دارید
- برای ایجاد اتصال به Spanner آداپتور آچار اضافه کنید.
- نمونه Spanner و اطلاعات سرور را پیکربندی کنید.
- برای اجرای اتصال به Spanner، SpannerInterface و Spanner را در آداپتور اضافه کنید.
ابتدا باید کتابخانه PHP را با استفاده از composer نصب کنیم. در پوشه magento2 این دستور را اجرا کنید:
cd ~/magento2 composer require google/cloud-spanner
سپس فایل های Spanner Adapter را از پورت magento-spanner به پایگاه کد magento2 خود اضافه می کنیم:
~/magento2$ cp -r ../magento-spanner-port/lib/internal/Magento/Framework/DB/Adapter/Spanner vendor/magento/framework/DB/Adapter/. ~/magento2$ ls -l vendor/magento/framework/DB/Adapter/Spanner total 16 -rw-r--r-- 1 derekdowney derekdowney 10378 Nov 9 21:03 Spanner.php -rw-r--r-- 1 derekdowney derekdowney 2948 Nov 9 21:03 SpannerInterface.php
اکنون، فایل DB/Adapter/Spanner/Spanner.php را تغییر دهید تا اطلاعات اتصال Spanner را برای $project_id، $instance، و $database وارد کنید:
$ nano vendor/magento/framework/DB/Adapter/Spanner/Spanner.php
class Spanner implements SpannerInterface
{
/**
* Google cloud project id
* @var string
*/
private $project_id = 'magento';
/**
* Google cloud instance name
* @var string
*/
private $instance = 'magento-instance';
/**
* Cloud Spanner database name
* @var string
*/
private $database = 'magento';
/**
* Is Cloud Spanner emulator
* @var bool
*/
private $is_emulator = true;
...
/**
* Set database connection adapter
*
* @param \Magento\Framework\DB\Adapter\AdapterInterface $conn
* @return $this
* @throws \Magento\Framework\Exception\LocalizedException
*/
public function setConnection(\Magento\Framework\DB\Adapter\AdapterInterface $conn)
{
$this->_conn = $conn;
$this->_select = $this->_conn->select();
$this->_isOrdersRendered = false;
return $this;
}
/**
* Set Cloud Spanner database connection adapter
*
* @return void
* @throws \Magento\Framework\Exception\LocalizedException
*/
private function setSpannerConnection()
{
$this->_spanner_conn = new Spanner();
}
کلاس AbstractDB را در Magento تغییر دهید تا اکنون با استفاده از تابع Connection ایجاد شده در Spanner Adapter به Spanner متصل شوید. خطوط سبز را بعد از خطوط سفید داخل فایل اضافه کنید. به vendor/magento/framework/Data/Collection/AbstractDb.php مراجعه کنید.
$ nano vendor/magento/framework/Data/Collection/AbstractDb.php
...
use Psr\Log\LoggerInterface as Logger;
use Magento\Framework\DB\Adapter\Spanner\Spanner;
...
protected $_conn;
/**
* Cloud Spanner connection
*
* @var \Magento\Framework\DB\Adapter\Spanner\SpannerAdapterInterface
*/
protected $_spanner_conn;
...
if ($connection !== null) {
$this->setConnection($connection);
}
$this->setSpannerConnection();
$this->_logger = $logger;
...
/**
* Retrieve connection object
*
* @return AdapterInterface
*/
public function getConnection()
{
return $this->_conn;
}
/**
* Retrieve connection object
*
* @return SpannerAdapterInterface
*/
public function getSpannerConnection()
{
return $this->_spanner_conn;
}
...
هنگامی که اتصال برقرار شد، باید روش واکشی داده را از آداپتور MySQL به آداپتور Spanner تغییر دهیم. متد _loadAttributes را در AbstractCollection تغییر دهید تا به Spanner متصل شوید و داده ها را از Spanner واکشی کنید. خط قرمز را با خطوط سبز جایگزین کنید.
به /app/code/Magento/Eav/Model/Entity/Collection/AbstractCollection.php مراجعه کنید.
$ nano ./vendor/magento/module-eav/Model/Entity/Collection/AbstractCollection.php
use Magento\Framework\Exception\LocalizedException;
use Google\Cloud\Spanner\SpannerClient;
...
try {
if (is_array($selects)) {
$select = implode(' UNION ALL ', $selects);
} else {
$select = $selects;
}
$values = $this->getConnection()->fetchAll($select);
$con = $this->getSpannerConnection();
/**
* Cloud Spanner follows strict type so cast the columns in common type
*/
$select = $con->addCast($select, "`t_d`.`value`", 'string');
$select = $con->addCast($select, "`t_s`.`value`", 'string');
$select = $con->addCast($select, "IF(t_s.value_id IS NULL, t_d.value, t_s.value)", 'string');
$values = $con->fetchAll($select);
...
تأیید کنید که جزئیات کاتالوگ از Spanner پر شده است
همین! اکنون، می توانید به نصب Magento خود در مرورگر بروید و بررسی کنید که داده ها در حال بارگیری هستند.
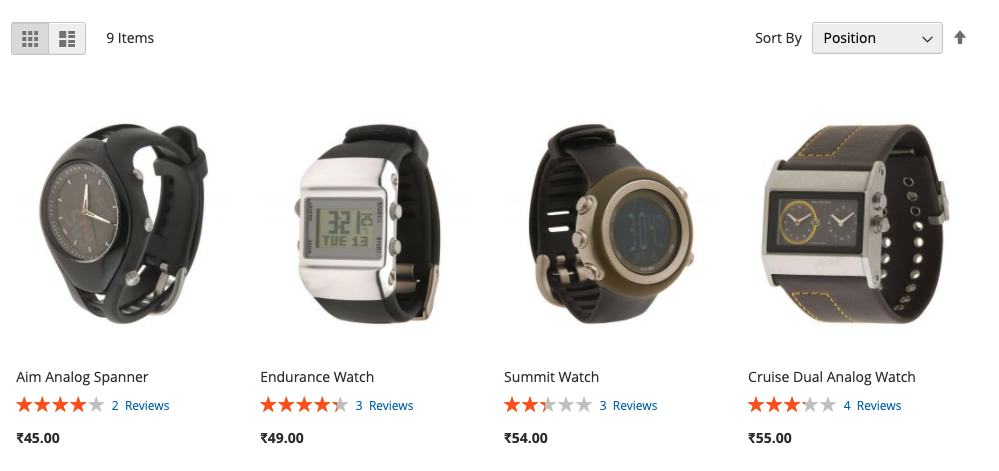
به عنوان مثال، این ورودیهای کاتالوگ ساعتها هستند:

دادههای Spanner را از طریق ترمینال برای یکی از محصولات تغییر دهید و برای تأیید اصلاحات در Spanner، دادهها را از طریق ترمینال جستجو کنید.
$ spanner-cli -pmagento -i magento-instance -d magento spanner> SELECT * FROM catalog_product_entity_varchar WHERE value LIKE "Aim Analog%"; +----------+--------------+----------+-----------+--------------------+ | value_id | attribute_id | store_id | entity_id | value | +----------+--------------+----------+-----------+--------------------+ | 390 | 73 | 0 | 36 | Aim Analog Watch | +----------+--------------+----------+-----------+--------------------+ 1 rows in set (80.711542ms) spanner> UPDATE catalog_product_entity_varchar SET value = "Aim Analog Spanner" WHERE value_id=390; Query OK, 1 rows affected (0.19 sec) spanner> SELECT * FROM catalog_product_entity_varchar WHERE value_id=390; +----------+--------------+----------+-----------+--------------------+ | value_id | attribute_id | store_id | entity_id | value | +----------+--------------+----------+-----------+--------------------+ | 390 | 73 | 0 | 36 | Aim Analog Spanner | +----------+--------------+----------+-----------+--------------------+ 1 rows in set (80.711542ms)
اکنون، صفحه را مجدداً بارگیری کنید تا تأیید کنید که نام ساعت اکنون به "Aim Analog Spanner" تغییر کرده است، همانطور که از طریق ترمینال Spanner به روز شده است.

4. تبریک می گویم
تبریک میگوییم، ماژول کاتالوگ مجنتو را با موفقیت به کار با Spanner متصل کردید! این یک ادغام کامل نیست، اما اکنون عناصر لازم برای اتصال یک برنامه PHP مانند Magento را به یک نمونه Spanner میدانید.
تمیز کردن
هنگامی که راه اندازی و اعتبارسنجی POC تکمیل شد، ممکن است بخواهید منابع GCP ایجاد شده در طول فرآیند را حذف کنید. اگر تصمیم به استفاده از آن به جای شبیه ساز داشته باشید، این شامل ماشین مجازی موتور محاسباتی و همچنین یک نمونه Cloud Spanner می شود.
بعدش چی؟
این فقط یک نمونه اولیه برای یک Spanner POC است.
اگر میخواهید درباره کار با Spanner و فناوریهایی که ما در این کد لبه استفاده کردهایم بیشتر بیاموزید، در اینجا منابع اضافی وجود دارد:

