1. قبل از شروع
این کد لبه به شما می آموزد که یک برنامه iOS ساده ایجاد کنید که از Google Maps Platform Navigation SDK برای پیمایش به یک مقصد از پیش پیکربندی شده استفاده می کند.
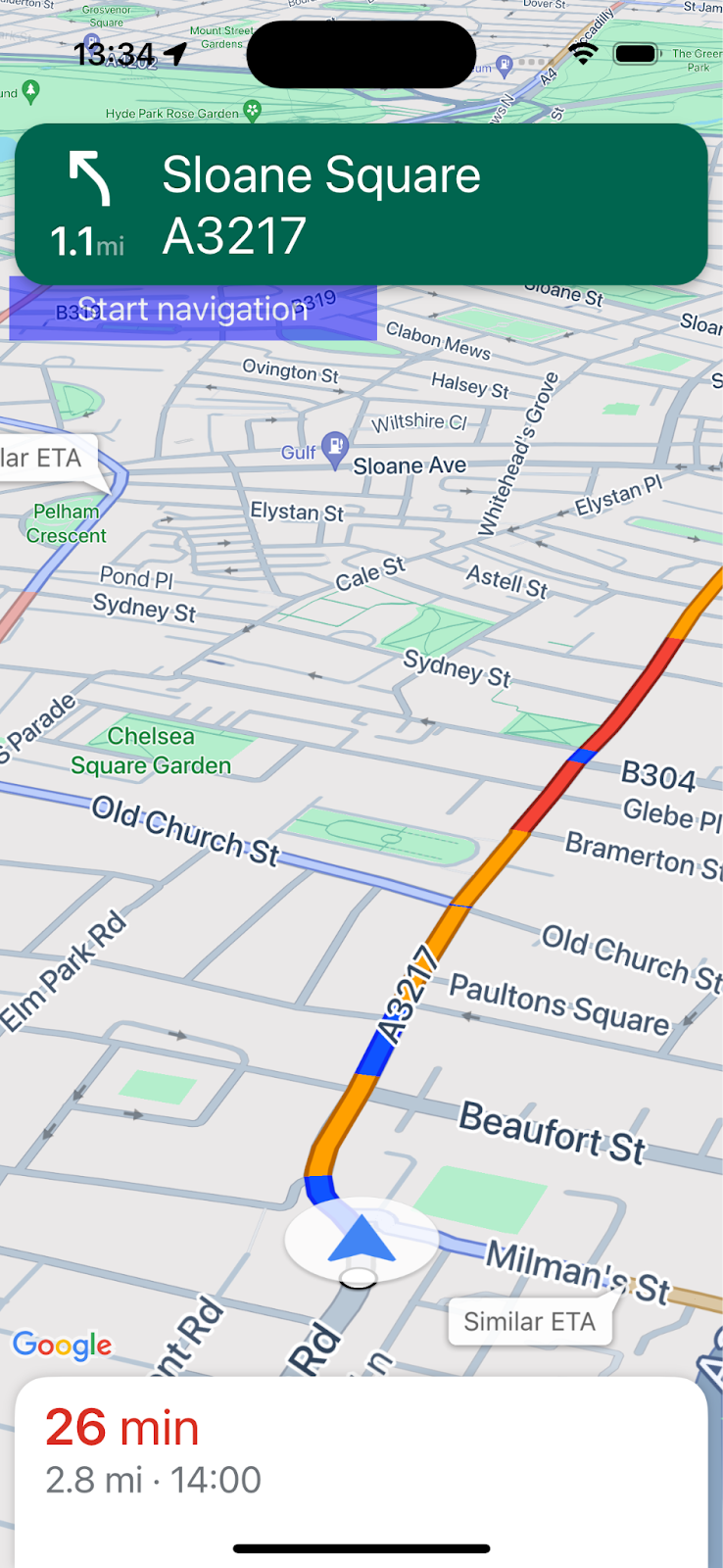
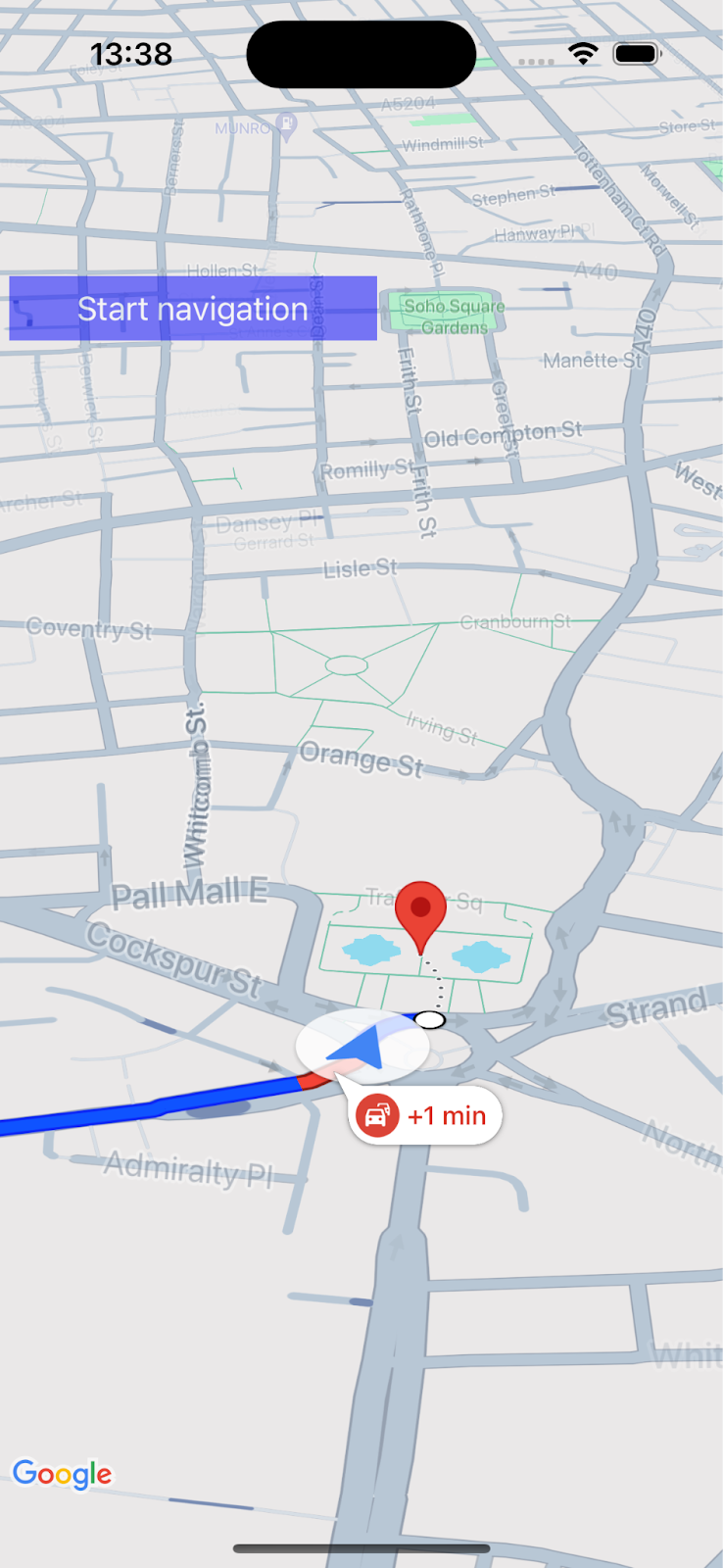
پس از اتمام برنامه شما به این شکل خواهد بود.

پیش نیازها
- آشنایی با توسعه اولیه اپلیکیشن iOS در سوئیفت.
- آشنایی با مفاهیم اولیه Google Maps SDK مانند ایجاد نقشه با محوریت یک مکان خاص .
چیزی که یاد خواهید گرفت
- نحوه ایجاد یک برنامه ساده iOS Swift که از Navigation SDK برای حرکت به مقصد استفاده می کند.
- نحوه ادغام Navigation SDK از مخزن از راه دور Cocoapods.
- نحوه مدیریت مجوزهای مکان و قرارداد کاربر با شرایط کاربر نهایی Navigation SDK.
- نحوه مقداردهی اولیه SDK
- نحوه تعیین مقصد و شروع راهنمای ناوبری.
آنچه شما نیاز دارید
- آخرین نسخه پایدار XCode.
- یک حساب Google و پروژه با فعال بودن صورتحساب.
- یک دستگاه iOS یا یک دستگاه شبیه سازی شده که در XCode Simulator اجرا می شود. هر کدام را که انتخاب کنید، باید حداقل شرایط لازم برای Navigation SDK را داشته باشد.
2. راه اندازی شوید
اگر قبلاً حساب Google Cloud Platform و پروژهای با صورتحساب فعال ندارید، پروژه Google Cloud خود را طبق دستورالعملهای شروع با Google Maps Platform راهاندازی کنید.
یک پروژه Google Cloud را در کنسول انتخاب کنید
در Cloud Console ، روی منوی کشویی پروژه کلیک کنید و پروژه ای را که می خواهید برای این کد لبه استفاده کنید انتخاب کنید.

Navigation SDK را در پروژه خود فعال کنید
APIها و SDKهای پلتفرم Google Maps مورد نیاز برای این لبه کد را در Google Cloud Marketplace فعال کنید.
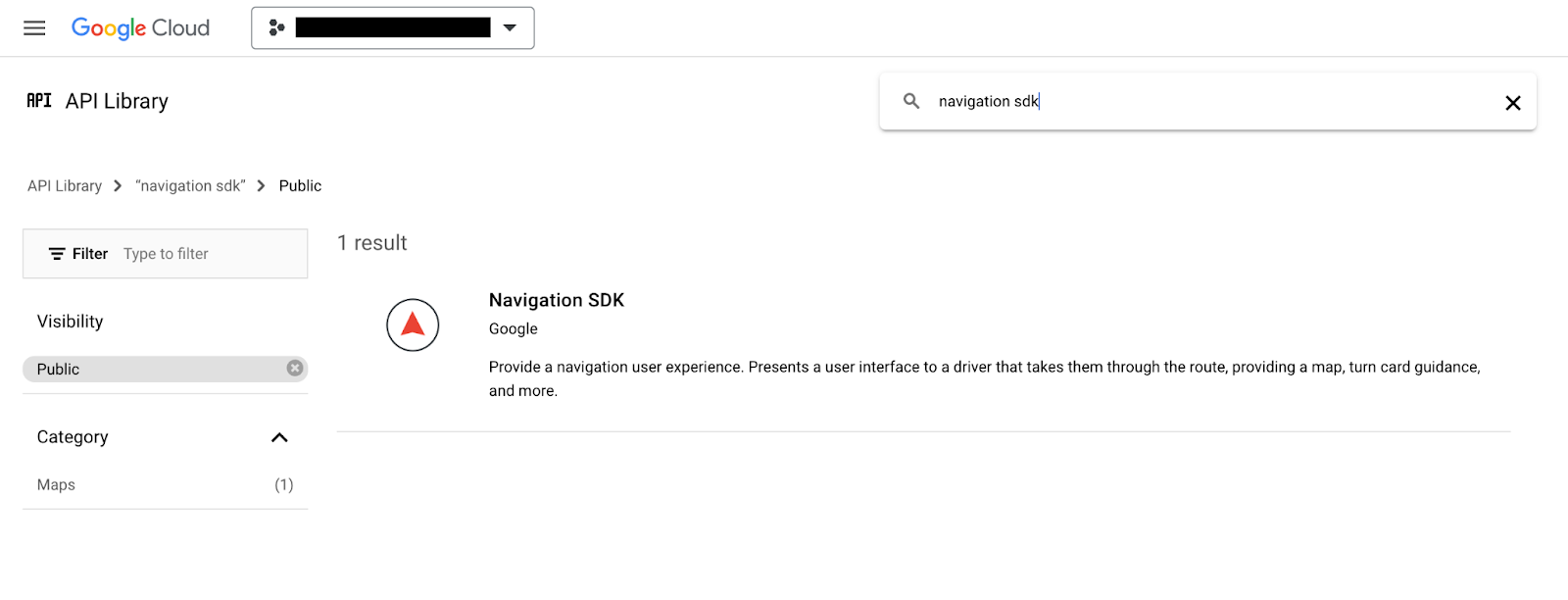
به APIs & Services > Library در Google Cloud Console بروید و «Navigation SDK» را جستجو کنید.
شما باید یک نتیجه جستجو را ببینید.

روی Navigation SDK کلیک کنید تا صفحه جزئیات محصول باز شود. روی Enable کلیک کنید تا SDK در پروژه شما فعال شود.
این فرآیند را برای Google Maps SDK برای iOS تکرار کنید.
یک کلید API ایجاد کنید
یک کلید API در صفحه Credentials در Cloud Console ایجاد کنید. همه درخواستها به پلتفرم Google Maps به یک کلید API نیاز دارند. در صفحه اعتبار در کنسول. روی «+Create Credentials» در بالای صفحه کلیک کنید و «API Key» را از میان گزینهها انتخاب کنید.
برای استفاده در تولید، بهترین کار این است که یک محدودیت کاربردی برای کلید API خود تنظیم کنید ، اما این محدودیت برای این نرم افزار کد اختیاری است.
3. نمونه فایل های پروژه را دریافت کنید
این بخش نحوه راهاندازی یک پروژه خالی اصلی XCode App را با شبیهسازی فایلها از مخزن GitHub برای این Codelab توضیح میدهد. مخزن Github شامل نسخه های قبل و بعد از کد لبه کد است. کد لبه با یک الگوی پروژه خالی شروع می شود و تا حالت تمام شده ساخته می شود. در صورت گیر افتادن می توانید از پروژه تمام شده در مخزن به عنوان مرجع استفاده کنید.
مخزن را کلون کنید یا کد را دانلود کنید
به دایرکتوری که میخواهید کد لبه را در آن ذخیره کنید بروید.
سپس مخزن را کلون کنید یا کد را دانلود کنید:
git clone https://github.com/googlemaps-samples/codelab-navigation-101-ios-swift
اگر git را نصب نکرده اید، روی این دکمه کلیک کنید تا کد را دریافت کنید:
برای شروع هر چه سریعتر، مخزن حاوی مقداری کد شروع در پوشه Starter است تا به شما کمک کند این کد را دنبال کنید. همچنین یک پروژه Solution تمام شده وجود دارد در صورتی که بخواهید در هر زمان به جلو بپرید یا پیشرفت خود را بررسی کنید. برای استفاده از پروژه راه حل، باید دستورالعمل های "نصب با استفاده از Cocoapods" را دنبال کنید و سپس دستور "pod update" را از پوشه solution/Navigation SDK Codelab اجرا کنید.
هنگامی که مخزن را به صورت محلی کلون کردید، از XCode برای باز کردن پوشه Starter به عنوان یک پروژه موجود استفاده کنید. بررسی کنید که پروژه ساخته و اجرا شود.
یک دستگاه را وصل کنید یا شبیه ساز XCode را راه اندازی کنید
4. Navigation SDK را به برنامه خود اضافه کنید
سه راه برای ادغام Navigation SDK در یک پروژه XCode وجود دارد: این آزمایشگاه کد از CocoaPods استفاده می کند. برای جزئیات در مورد نحوه ادغام با استفاده از Swift Package Manager یا نصب دستی با دانلود SDK، به ایجاد پروژه Xcode و نصب Navigation SDK در اسناد Navigation SDK مراجعه کنید.
با استفاده از Cocoapod نصب کنید
اگر از قبل ابزار CocoaPods را ندارید، با اجرای دستور زیر از ترمینال، آن را روی macOS نصب کنید. برای جزئیات، به راهنمای شروع به کار CocoaPods مراجعه کنید.
sudo gem install cocoapods
یک فایل جدید به نام Podfile در پوشه پروژه خود، در پوشه Starter/Navigation SDK Codelab ایجاد کنید (در XCode، File > New > File > Other > Empty، ذخیره به عنوان "Podfile")
محتوای زیر را به Podfile خود اضافه کنید:
source 'https://github.com/CocoaPods/Specs.git'
platform :ios, '15.0'
target 'Navigation SDK Codelab' do
pod 'GoogleNavigation', '9.1.1'
end
ذخیره Podfile
یک ترمینال باز کنید و دایرکتوری را به مکانی که Podfile خود را در آن ذخیره کرده اید تغییر دهید (این باید پوشه "Starter/Navigation SDK Codelab" در مخزن Codelab باشد)
cd "<path-to-starter-project-folder>/Navigation SDK Codelab"
دستور pod install را اجرا کنید. این API های مشخص شده در Podfile را به همراه هر وابستگی نصب می کند
pod install
Xcode را ببندید و سپس فایل xcworkspace. پروژه خود را باز کنید تا Xcode راه اندازی شود. از این زمان به بعد باید از فایل .xcworkspace برای باز کردن پروژه استفاده کنید.
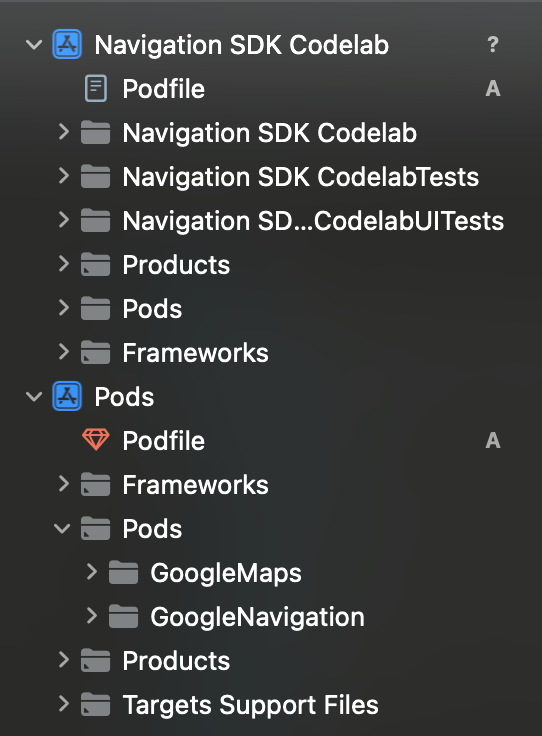
بررسی کنید که دایرکتوری Pods به ساختار پروژه اضافه شده باشد و حاوی «GoogleMaps» و «GoogleNavigation» باشد.

کلید API خود را اضافه کنید
کلید API خود را به صورت زیر به AppDelegate.swift خود اضافه کنید:
- دستورهای واردات زیر را اضافه کنید:
import GoogleMaps
import GoogleNavigation
- موارد زیر را به
application(_:didFinishLaunchingWithOptions:)خود اضافه کنید:
GMSServices.provideAPIKey("YOUR_API_KEY")
کلید API را که در مرحله قبل ایجاد کردید جایگزین «YOUR_API_KEY» کنید.
پروژه خود را بسازید و هر گونه خطا را برطرف کنید.
5. مجوزهای برنامه را پیکربندی کنید
SDK ناوبری برای ارائه مکان مشخص شده در جاده و راهنمایی گام به گام به سیگنال های GPS بستگی دارد، بنابراین برنامه شما باید از کاربر بخواهد که به داده های موقعیت مکانی دقیق دسترسی پیدا کند.
برای انجام این کار، برخی از ویژگیها را به برنامههای Info.plist خود در Xcode اضافه میکنید، کدی را به برنامه خود اضافه میکنید تا در زمان اجرا از کاربر اجازه درخواست کند، و هرگونه خطا مانند عدم اعطای مجوز یا در دسترس نبودن مکان را مدیریت میکنید.
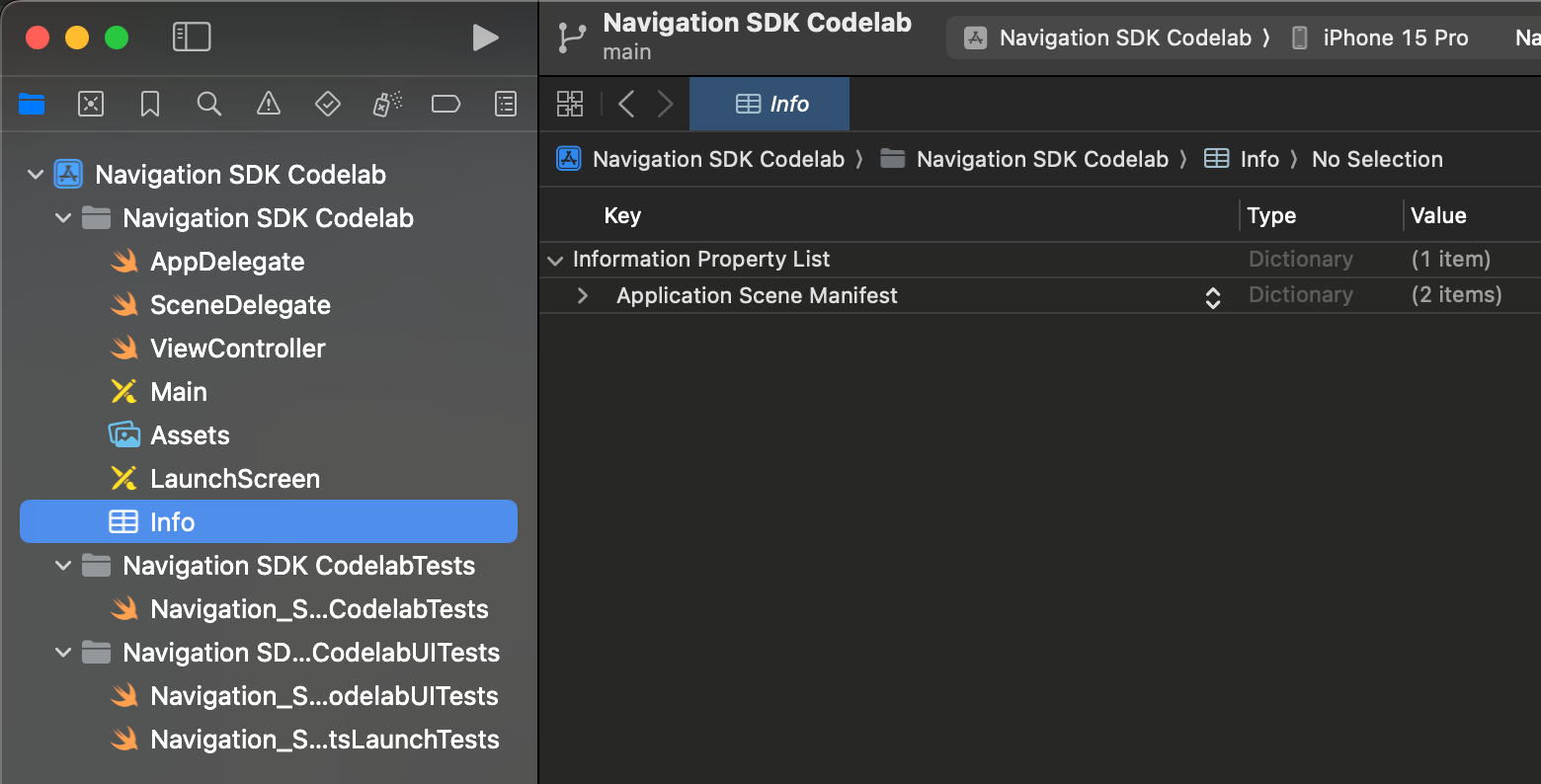
Info.plist را در Xcode باز کنید. باید چیزی شبیه این به نظر برسد.

درخواست مجوز مکان دقیق
میتوانید با نگهداشتن نشانگر ماوس روی ردیف «فهرست مشخصات اطلاعات» مقادیر جدیدی اضافه کنید تا زمانی که نماد «+» ظاهر شود. روی "+" کلیک کنید تا یک گفتگو با نام ویژگی های پیشنهادی را ببینید، اما توجه داشته باشید که می توانید ویژگی ها را به صورت دستی نیز اضافه کنید.
خواص و مقادیر زیر را به Info.plist اضافه کنید:
اموال | ارزش |
حریم خصوصی - موقعیت مکانی همیشه و در هنگام استفاده شرح استفاده | "این برنامه برای ارائه ناوبری گام به گام به مکان دستگاه شما نیاز دارد" |
حریم خصوصی - موقعیت مکانی هنگام استفاده شرح استفاده | "این برنامه برای ارائه ناوبری گام به گام به مکان دستگاه شما نیاز دارد" |
اجازه می دهد BackgroundLocationUpdates | بله |
درخواست مجوز موقعیت مکانی پس زمینه
خواص و مقادیر زیر را به Info.plist اضافه کنید:
UIBackgroundModes > افزودن ردیف > Item 0: App registers for location updates (این مقدار را از لیست کشویی پیشنهادات انتخاب کنید)
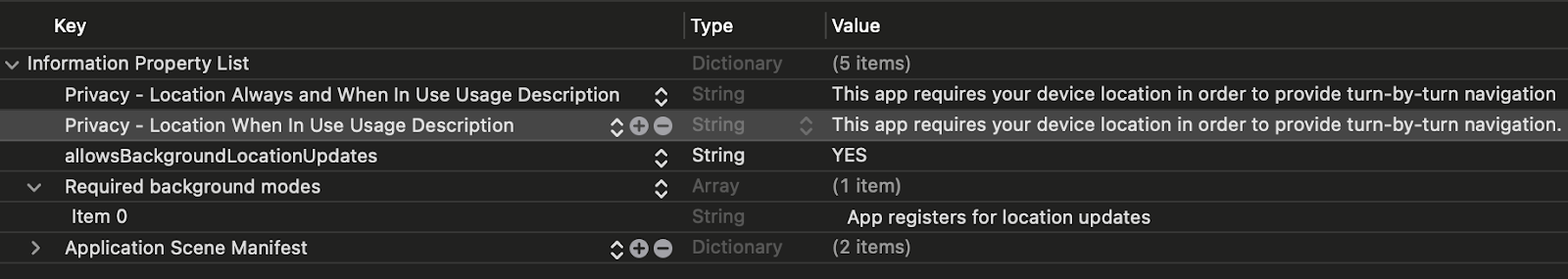
پس از اتمام کار Info.plist باید چیزی شبیه به این باشد.

درخواست دسترسی به مکان در زمان اجرا
دستورهای import زیر را به ViewController.swift اضافه کنید:
import GoogleNavigation
اعلان زیر را به کلاس ViewController خود اضافه کنید:
var locationManager: CLLocationManager!
اضافه کردن یک روش برای loadView() و فراخوانی locationManager.requestAlwaysAuthorization() :
override func loadView() {
locationManager = CLLocationManager()
locationManager.requestAlwaysAuthorization()
اکنون برنامه شما موقعیت مکانی را از کاربر درخواست می کند و در صورت اعطای مجوز آن را در اختیار برنامه شما قرار می دهد.
درخواست مجوز برای نمایش اعلانها
کد زیر را به loadView() اضافه کنید تا از کاربر اجازه نمایش اعلانها را بخواهید که برای نمایش دستورالعملهای مانور ناوبری لازم است.
UNUserNotificationCenter.current().requestAuthorization(options: [.alert]) {
granted, error in
// Handle denied authorization to display notifications.
if !granted || error != nil {
print("User rejected request to display notifications.")
}
}
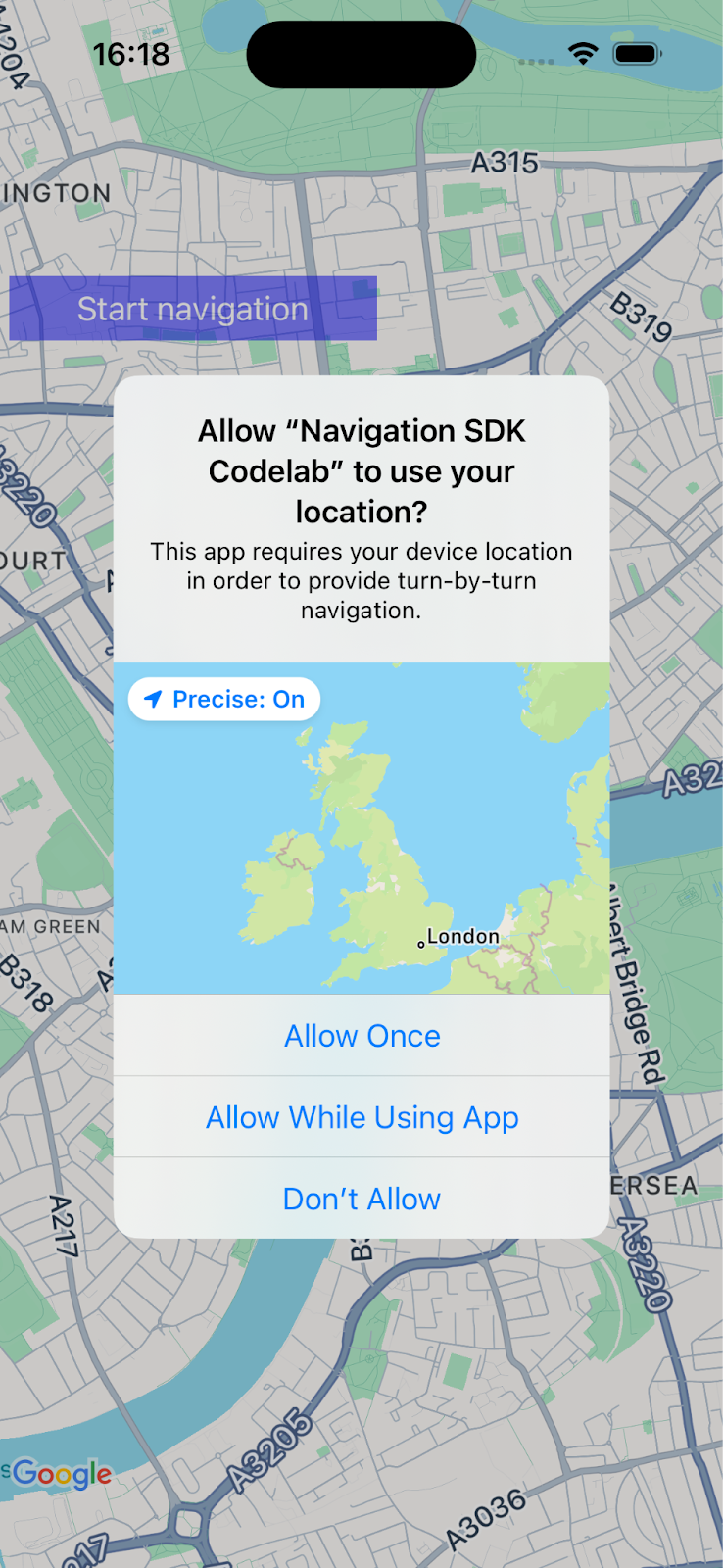
برنامه را بسازید و اجرا کنید و بررسی کنید که از شما خواسته میشود مکان را به اشتراک بگذارید و اعلانها را فعال کنید.

6. یک رابط کاربری ناوبری اضافه کنید
در این مرحله یک نقشه اضافه میکنید و آن را برای نمایش یک مکان پیکربندی میکنید. سپس یک گفتگو با شرایط استفاده از Navigation SDK به کاربر نشان می دهید.
نمای نقشه را به برنامه خود اضافه کنید
این خط را اضافه کنید تا یک متغیر GMSMapView را در ViewController خود اعلام کنید.
var mapView: GMSMapView!
کد زیر را به loadView() در Viewcontroller.swift خود اضافه کنید تا نقشه مقداردهی اولیه شود.
let camera = GMSCameraPosition.camera(withLatitude: 51.483174, longitude: -0.177369, zoom: 14)
let options = GMSMapViewOptions()
options.camera = camera
options.frame = .zero
mapView = GMSMapView(options: options)
view = mapView
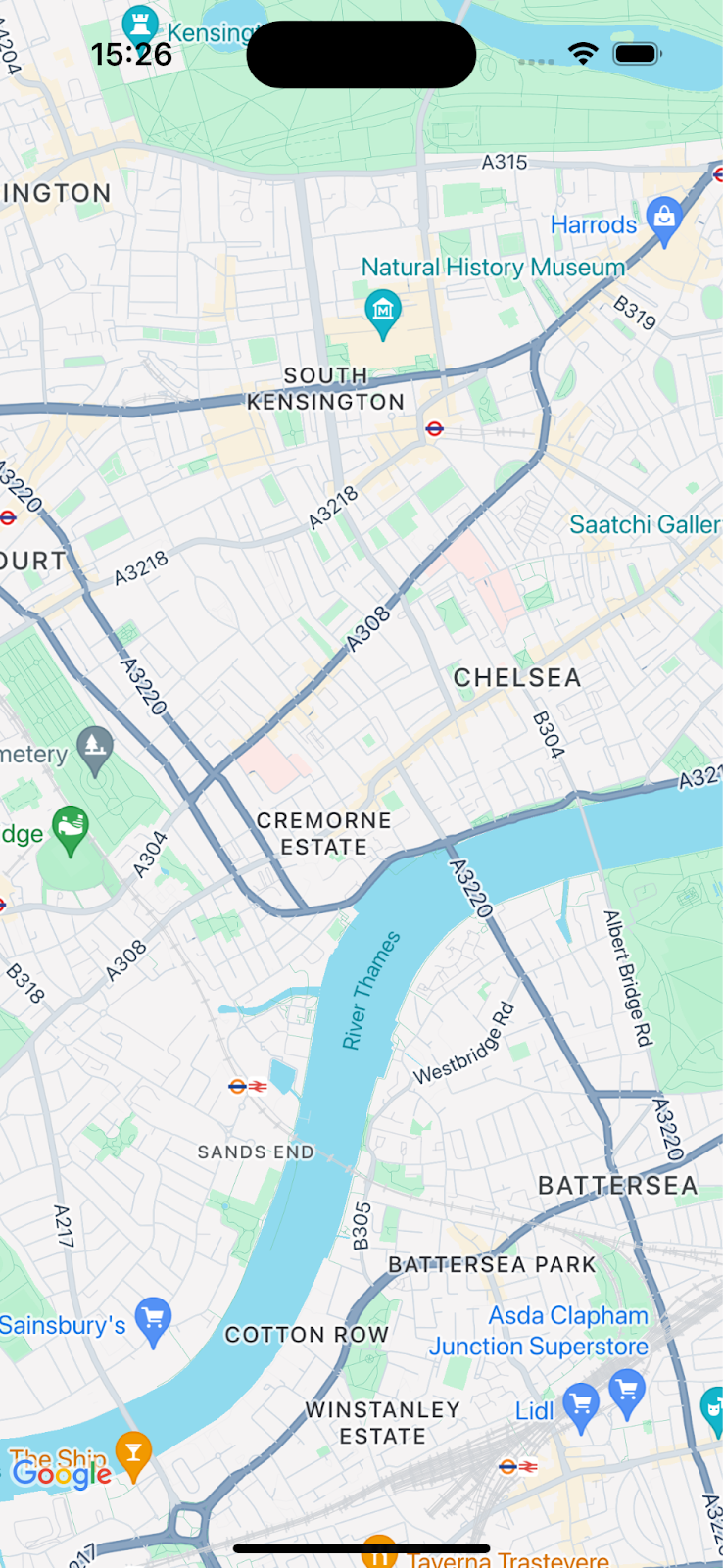
برنامه خود را بسازید و اجرا کنید، باید نقشه ای را در مرکز جنوب غربی لندن ببینید.

گفتگوی شرایط استفاده محصول Navigation SDK را نشان دهید
کد زیر را با روش loadView() همانند کد قبلی به ViewController.swift اضافه کنید. این شرایط استفاده کاربر نهایی Navigation SDK را نشان می دهد. در صورت عدم پذیرش، ناوبری فعال نخواهد شد.
// Show the terms and conditions.
let companyName = "Navigation SDK Codelab"
GMSNavigationServices.showTermsAndConditionsDialogIfNeeded(withCompanyName: companyName) { termsAccepted in
if termsAccepted {
// Enable navigation if the user accepts the terms.
self.mapView.isNavigationEnabled = true
// Request authorization for alert notifications which deliver guidance instructions
// in the background.
} else {
// Handle the case when the user rejects the terms and conditions.
}
}
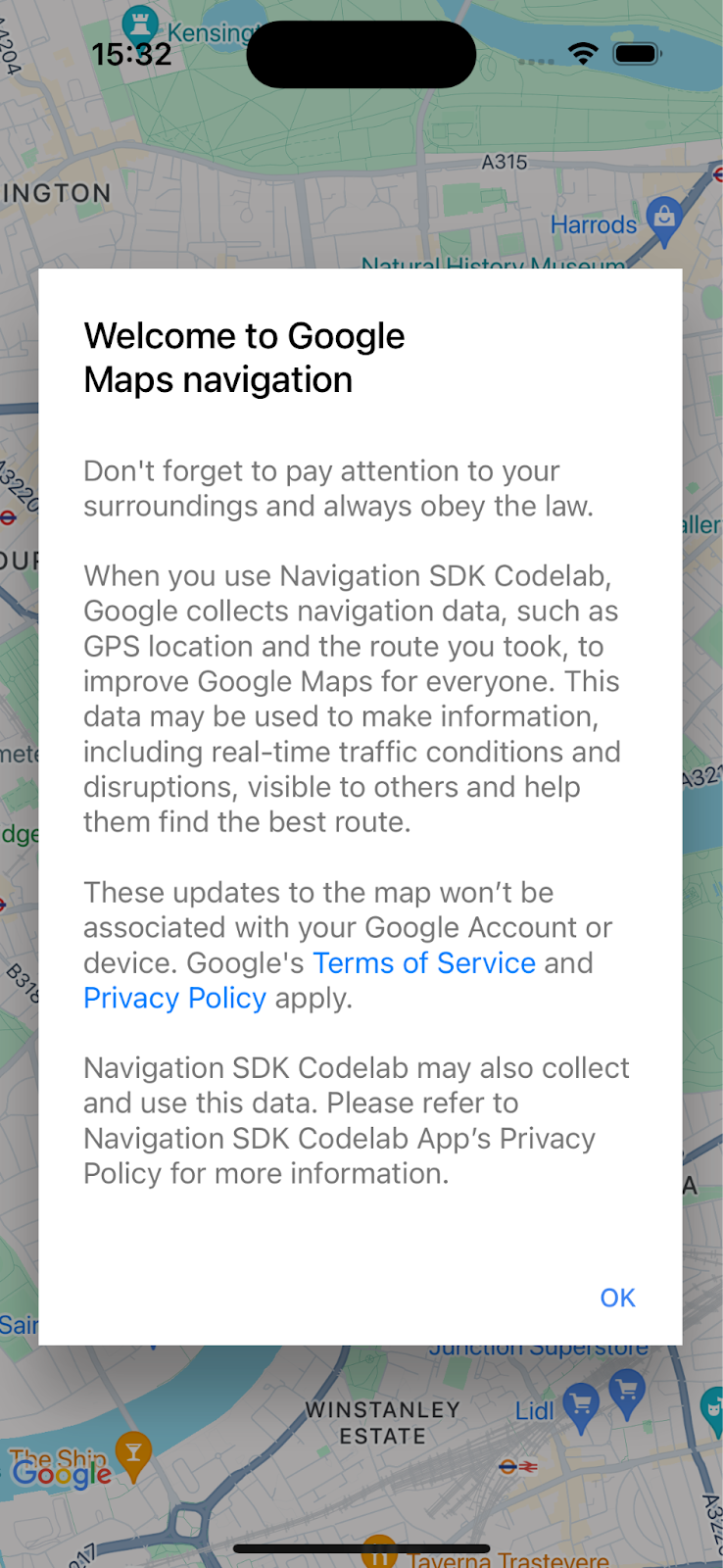
برنامه را بسازید و اجرا کنید تا گفتگو را ببینید.

7. شنوندگان را برای رویدادهای ناوبری کلیدی اضافه کنید
این مرحله به شما نشان می دهد که چگونه شنوندگان را برای رویدادهای کلیدی، مانند رسیدن به مقصد، یا تغییر مسیر راننده تنظیم کنید.
برای گوش دادن به این رویدادها، view controller شما باید از پروتکل GMSNavigatorListener استفاده کند.
این پروتکل را به تعریف کلاس در ViewController.swift اضافه کنید.
class ViewController: UIViewController,
GMSNavigatorListener {
اکنون یک خط کد اضافه کنید تا listener در loadView():
// Add a listener for GMSNavigator.
mapView.navigator?.add(self)
در نهایت، دو متد به کلاس خود اضافه کنید تا رویدادهای مطرح شده را مدیریت کنید.
// Listener to handle arrival events.
func navigator(_ navigator: GMSNavigator, didArriveAt waypoint: GMSNavigationWaypoint) {
print("You have arrived at: \(waypoint.title)")
}
// Listener for route change events.
func navigatorDidChangeRoute(_ navigator: GMSNavigator) {
print("The route has changed.")
}
8. یک مقصد تعیین کنید و راهنمایی را شروع کنید
این بخش به شما یاد می دهد که چگونه یک مقصد را تعیین کنید و راهنمای ناوبری را شروع کنید.
یک تابع جدید برای منطق ناوبری ایجاد کنید.
ابتدا یک تابع جدید به نام startNav() به ViewController خود اضافه کنید. این شامل منطق تعیین یک مقصد و شروع ناوبری است.
// Create a route and start guidance.
@objc func startNav() {
}
یک Waypoint برای مقصد ایجاد کنید.
در مرحله بعد، آرایه ای از مقصدها با یک نقطه بین راه در آن ایجاد کنید.
// Create a route and start guidance.
@objc func startNav() {
var destinations = [GMSNavigationWaypoint]()
destinations.append(
GMSNavigationWaypoint.init(
placeID: "ChIJH-tBOc4EdkgRJ8aJ8P1CUxo",
title: "Trafalgar Square")!)
}
setDestinations() فراخوانی کنید و پاسخ را مدیریت کنید.
سپس، setDestinations فراخوانی کنید و GMSRouteStatus را که برگردانده شده است، مدیریت کنید.
اگر GMSRouteStatus "OK" است، با تنظیم isGuidanceActive=true در شی navigator mapView ، راهنمایی را شروع کنید. در غیر این صورت، یک بیانیه چاپ کنید تا نشان دهید که خطا وجود دارد.
اگر مقدار GMSRouteStatus برگشتی "OK" است، شبیه سازی رانندگی در طول مسیر را با فراخوانی mapView.locationSimulator.simulateLocationsAlongExistingRoute() شروع کنید.
// Create a route and start guidance.
@objc func startNav() {
var destinations = [GMSNavigationWaypoint]()
destinations.append(
GMSNavigationWaypoint.init(
placeID: "ChIJH-tBOc4EdkgRJ8aJ8P1CUxo",
title: "Trafalgar Square")!)
mapView.navigator?.setDestinations(
destinations
) { routeStatus in
guard routeStatus == .OK else {
print("Handle route statuses that are not OK.")
return
}
//If routeStatus is OK, start guidance.
self.mapView.navigator?.isGuidanceActive = true
//start simulating driving along the route. self.mapView.locationSimulator?.simulateLocationsAlongExistingRoute()
self.mapView.cameraMode = .following
}
}
وضعیت های خطای رایج را مدیریت کنید
رسیدگی به خطاهای GMSRouteStatus با صراحت بیشتر مفید است، به خصوص هنگام اشکال زدایی مشکلات اولیه با برنامه جدید. برای مثال ممکن است در ابتدا متوجه شوید که به دلیل راهاندازی اشکالزدایی، مجوز مکان، کلید API یا خطاهای «هیچ مسیر یافت نشد» را بیشتر دریافت میکنید، بنابراین مدیریت این حالتهای خطا میتواند مفید باشد.
کدی را اضافه کنید که این موارد خاص را مدیریت کند و یک عبارت را در کنسول چاپ کند.
mapView.navigator?.setDestinations(
destinations
) { routeStatus in
guard routeStatus == .OK else {
print("Handle route statuses that are not OK.")
switch routeStatus {
case .locationUnavailable:
print("Location unavailable.") //check permissions
case .noRouteFound:
print("No route found.") //check start location and destination
case .waypointError:
print("Waypoint error") //check Place ID
default:
print("Not sure what happened")
}
return
}
یک دکمه برای شروع راهنمای ناوبری اضافه کنید
در نهایت یک دکمه به UI اضافه کنید و آن را به روش startNav متصل کنید. با کد زیر متدی به نام makeButton() ایجاد کنید. تابع makeButton() خود را از loadView() فراخوانی کنید.
// Add a button to the view.
func makeButton() {
// A button to start navigation.
let navButton = UIButton(frame: CGRect(x: 5, y: 150, width: 200, height: 35))
navButton.backgroundColor = .blue
navButton.alpha = 0.5
navButton.setTitle("Start navigation", for: .normal)
navButton.addTarget(self, action: #selector(startNav), for: .touchUpInside)
self.mapView.addSubview(navButton)
}
اپلیکیشن خود را بسازید و اجرا کنید.
توجه: اجرای کد در
startNav()
تماس خواهد گرفت
setDestinations()
روشی که پس از استفاده از 1000 مقصد اول هزینه دریافت می کند. برای اطلاعات بیشتر به استفاده و صورتحساب مراجعه کنید.
9. تبریک می گویم!
آفرین - شما به مقصد خود رسیدید!

شما یک برنامه ساده ایجاد کردهاید که با استفاده از Google Maps Platform Navigation SDK راهنمای ناوبری گام به گام را به مقصد میدهد.
شما مجوزهای برنامه و گفتگوی اصطلاحات کاربر نهایی Navigation SDK را پیکربندی کرده اید و با استفاده از شناسه مکان مقصدی را مشخص کرده اید. شما با وضعیت های مختلف موفقیت و خطا در برنامه خود برخورد کرده اید.
10. جلوتر بردن
اگر می خواهید توسعه برنامه خود را بیشتر پیش ببرید، برای الهام گرفتن به موضوعات زیر نگاهی بیندازید.
- برای رویدادهای ناوبری بیشتر گوش دهید . اگر زمان یا مسافت باقیمانده از یک آستانه فراتر رفت، کدی را برای نمایش پیام اضافه کنید.
- رابط ناوبری را سفارشی کنید .
- اگر میخواهید چالش بزرگتری داشته باشید، ببینید آیا میتوانید یک مکان انتخاب مکان API Places اضافه کنید تا به کاربر اجازه دهید مقصد را تعیین کند. نکته: برنامههای نمایشی Navigation SDK یک نمونه پیادهسازی دارند. برای مشاهده کد،
pod try GoogleNavigationدر پوشه پروژه خود اجرا کنید.

