1. আপনি শুরু করার আগে
মেটেরিয়াল ডিজাইনের যোগাযোগ নির্দেশিকা জানুন !

পরিষ্কার এবং সংক্ষিপ্ত লেখা ব্যবহারকারীর অভিজ্ঞতার গুণমানে গুরুত্বপূর্ণ ভূমিকা পালন করে। মেটেরিয়াল ডিজাইনের UX লেখার নির্দেশিকাগুলি জানুন এবং UI পাঠ্যের জন্য নীতিগুলি প্রয়োগ করা শুরু করুন যা আপনার ব্যবহারকারীদের তারা যেখানে যেতে চায় সেখানে যেতে সাহায্য করবে৷
আপনি কি জানেন যে উপাদানের যোগাযোগ বিভাগটি UX লেখার চেয়ে অনেক বেশি কভার করে? ডেটা ভিজ্যুয়ালাইজেশন থেকে অনবোর্ডিং থেকে খালি স্টেট প্যাটার্ন পর্যন্ত বিষয়গুলি দেখুন।
লেখকের মতো ভাবুন!
আপনি একজন ইউএক্স লেখক বা বিষয়বস্তু কৌশলবিদদের সাথে কাজ করুন বা না করুন, এই কোডল্যাবটি ইন্টারফেসের জন্য ভালভাবে কাজ করে এমন ভাষা পছন্দ করার উপায়গুলিকে পরিচয় করিয়ে দেয়। আপনি এমন কিছু প্রশ্ন জিজ্ঞাসা করতে শিখবেন যা একজন লেখক পণ্যের অভিজ্ঞতা উন্নত করতে ফোকাস করতে পারেন, যেমন লেবেল এবং বিজ্ঞপ্তিগুলির মতো ব্যবহারকারী-মুখী পাঠ্যে স্পষ্টতা এবং সংক্ষিপ্ততা।
আপনি কি শিখবেন
- UX লেখা কি এবং কেন এটি গুরুত্বপূর্ণ
- বিভিন্ন প্রসঙ্গের জন্য সঠিক স্বন এবং ভয়েস কিভাবে নির্ধারণ করবেন
- কম্পোনেন্ট-নির্দিষ্ট লেখার বিবেচনা
- আরও শেখার জন্য সম্পদ
আপনি কি প্রয়োজন হবে
- একটি ডক শুরু করুন বা কোডল্যাব অনুশীলনের সাথে অনুসরণ করার জন্য একটি কাগজের টুকরো পান।
পূর্বশর্ত
এই ল্যাবটি মেটেরিয়াল ডিজাইনে মৌলিক লেখা, ব্যাকরণ এবং ডিজাইনের ধারণার উপর তৈরি করে। একটি UI এ ইন্টারেক্টিভ উপাদানগুলির একটি সাধারণ বোঝা সহায়ক।
ইংরেজি-কেন্দ্রিক, কিন্তু ব্যাপকভাবে দরকারী
এই ল্যাবটি ভাল ব্যবহারকারীর অভিজ্ঞতার জন্য যোগাযোগের নীতিগুলি কভার করে৷ যাইহোক, উদাহরণ এবং শব্দ পছন্দ আমেরিকান ইংরেজি নিয়মাবলী উপর ভিত্তি করে।
প্রসঙ্গ এবং সংস্কৃতির পরিবর্তনের প্রতি সংবেদনশীলতার সাথে, এই নির্দেশিকা যেকোন ভাষায় একটি UI-তে প্রয়োগ করা যেতে পারে। আপনি ধাপ 9-এ তালিকাভুক্ত সংস্থানগুলিতে অ-ইংরেজি বিবেচনার জন্য নির্দিষ্ট আরও তথ্য পাবেন।
2. UX লেখা কি?

ওভারভিউ
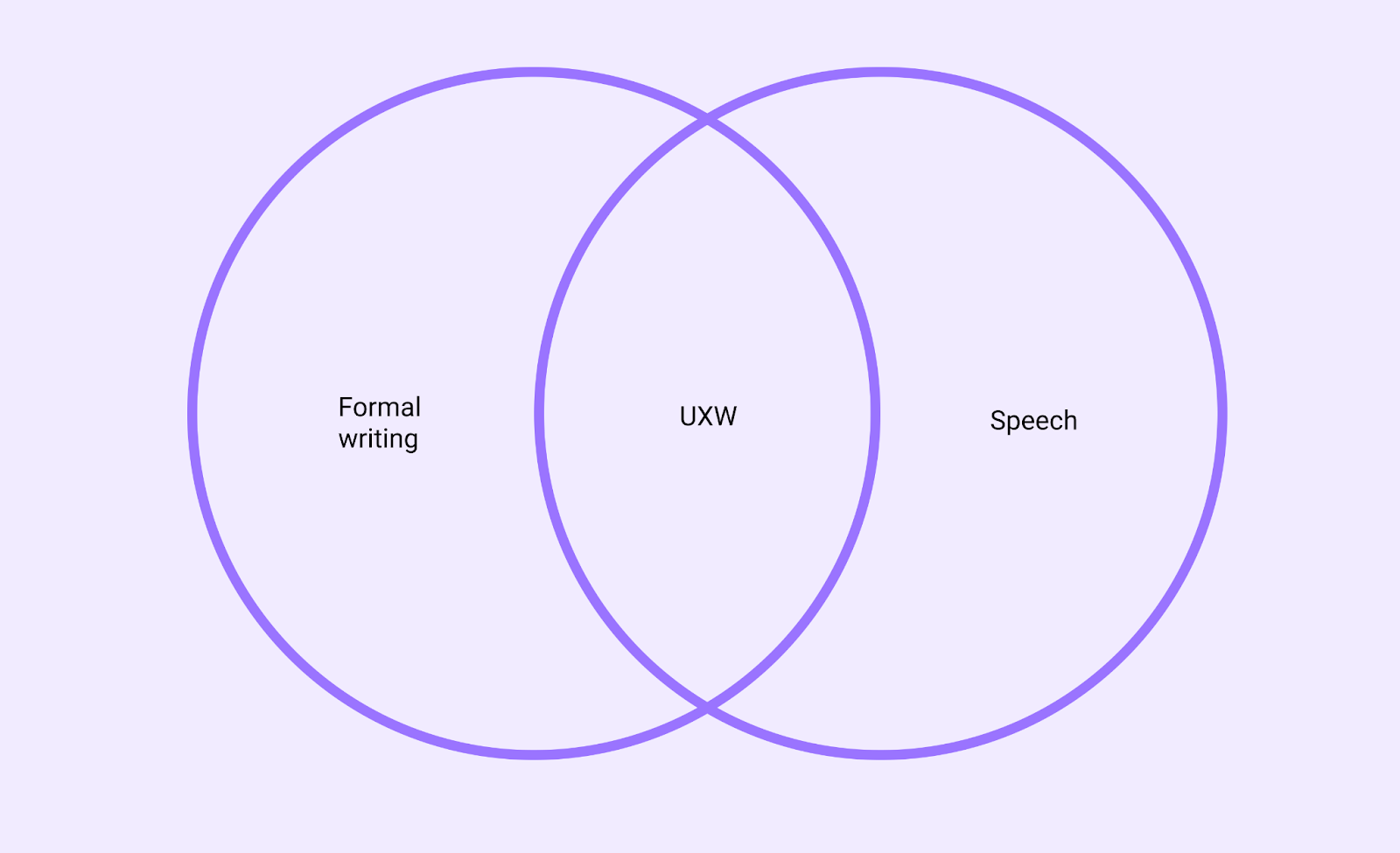
UX লেখাকে (UXW) কন্টেন্ট স্ট্র্যাটেজি বা কন্টেন্ট ডিজাইনও বলা হয়। এটি ব্যবহারকারীর ইন্টারফেসে পাঠ্যের পিছনে শৃঙ্খলা এবং একটি স্বতন্ত্র ক্ষেত্র যা স্পষ্ট বর্ণনা, শব্দ চয়ন, তথ্য শ্রেণিবিন্যাস এবং আরও অনেক কিছুর মাধ্যমে ব্যবহারকারীর অভিজ্ঞতা বাড়ানোর উপায় হিসাবে ভাষাকে দেখে।
একজন UX লেখকের মত চিন্তা করা টাস্ক সমাপ্তি, ব্যবহারকারীর সন্তুষ্টি এবং সামগ্রিকভাবে ব্যবহারের সহজতা বাড়াতে পারে!
কি UX লেখাকে আলাদা করে তোলে?
UX লেখা প্রকৃত মানুষের জন্য লেখা।
ব্যবহারকারীর অভিজ্ঞতার জন্য লেখা শুরু করা উচিত এই ধারণার সাথে যে UI পাঠ্যের জন্য একটি প্রাথমিক লক্ষ্য হল ব্যবহারকারীর যাত্রাকে সমর্থন করা ।
শব্দ পছন্দ, দৈর্ঘ্য, শৈলী, এবং যেকোন পাঠ্যের নির্মাণ প্রভাবিত করতে পারে একজন ব্যবহারকারী কতটা ভালোভাবে লক্ষ্য এবং বৈশিষ্ট্য এবং কাজের সুবিধা বোঝে।
শৈলী
লেখার শৈলী পছন্দ আপনার দর্শকদের চাহিদা এবং তাদের লক্ষ্য অনুসরণ করা উচিত। অনলাইনে (ইমেল, পাঠ্য, চ্যাট) যোগাযোগ করার সময় লোকেরা যে কম আনুষ্ঠানিক শৈলী ব্যবহার করে তার সাথে UXW আনুষ্ঠানিক লেখার একাডেমিক নিয়ম (আপনি সংবাদপত্র বা নন-ফিকশন বইয়ে যা পড়েন) একত্রিত করে।
অ্যাপস এবং ইন্টারফেসের জন্য লেখা দুটি প্রধান কারণে কম আনুষ্ঠানিক টোন লাগে:
- অনলাইন যোগাযোগ প্রিন্ট বা একাডেমিক লেখার চেয়ে কম আনুষ্ঠানিক
- UI পাঠ্য স্ক্রীন রিয়েল এস্টেট দ্বারা সীমাবদ্ধ; অক্ষরের দৈর্ঘ্য সীমাবদ্ধ

ব্যবহারকারী-কেন্দ্রিক লেখা, AKA "এটি কাজ করে"
ব্যাকরণ মেনে চলার পরিবর্তে ইউএক্স লেখা একটি লক্ষ্য-ভিত্তিক শৈলীকে অগ্রাধিকার দেয়। এর মানে এই নয় যে ব্যাকরণ স্বচ্ছতা এবং ধারাবাহিকতার জন্য মূল্যবান নয়, তবে প্রথমে ব্যবহারকারীর চাহিদা বিবেচনা করা এবং ব্যাকরণের সিদ্ধান্তগুলি অনুসরণ করা সহায়ক।
শব্দ চয়ন এবং শৈলীর ক্ষেত্রে, শৈলীর সিদ্ধান্তের জন্য একটি নির্দেশক নীতি হতে পারে এটিকে কার্যকর করা । ইন্টারফেসের জন্য সেরা পছন্দগুলি সর্বদা আনুষ্ঠানিক লেখার নিয়মগুলির মতো নয় ৷
লোকেরা যেভাবে পড়ে সেভাবে লিখুন
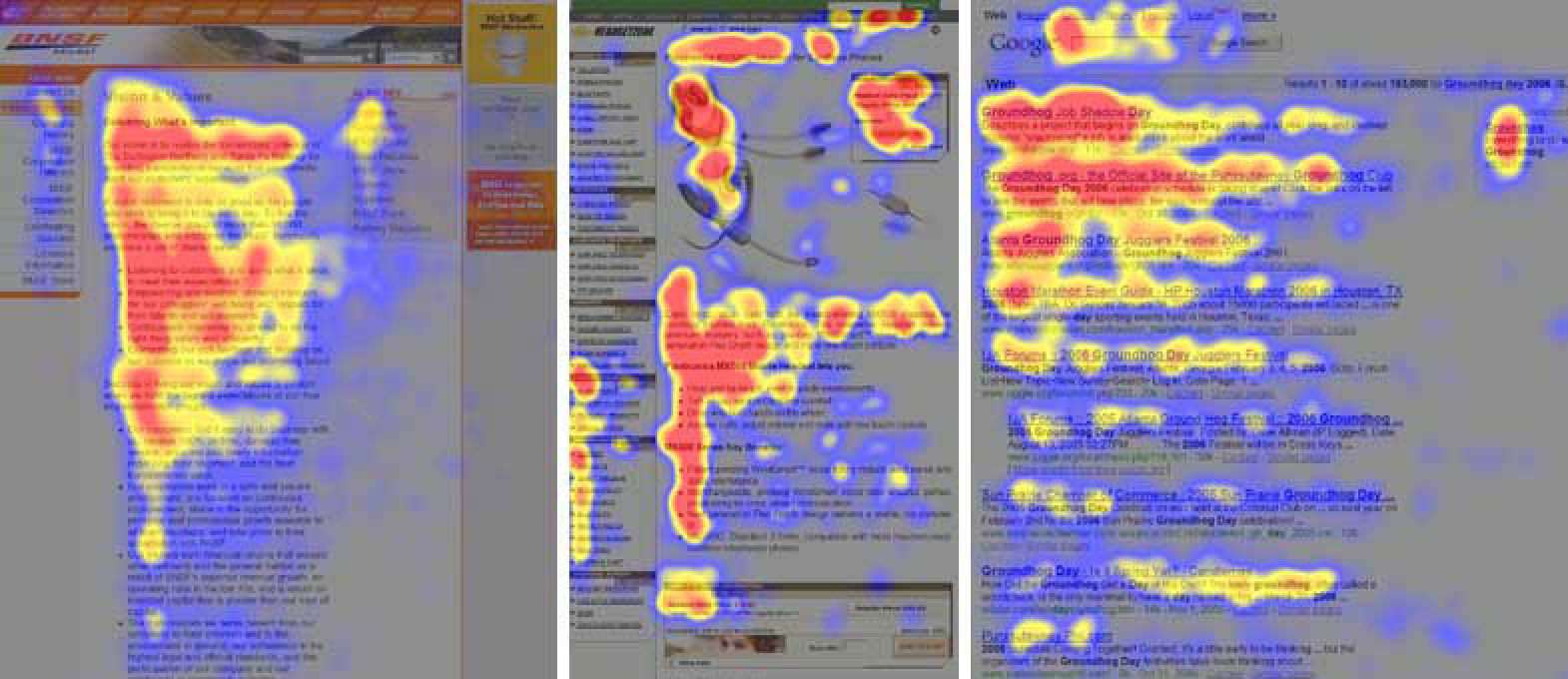
UXW-এর উচিত পূর্ণ অনুচ্ছেদ পড়ার পরিবর্তে অনেক ভাষার পাঠকদের F-আকৃতির প্যাটার্নে পৃষ্ঠাগুলি স্ক্যান করার উপায়গুলি প্রতিফলিত করা উচিত। পাঠকের আচরণের পূর্বাভাস দিয়ে, আপনি যেভাবে পাঠ্যটি বাস্তবে অভিজ্ঞ তা লিখতে পারেন।
ওয়েব সামগ্রীর জন্য, এটি প্রায়শই ছোট অনুচ্ছেদ, স্ক্যানযোগ্য বর্ণনামূলক শিরোনাম এবং কৌশলগত বিন্যাসে অনুবাদ করে।

অনলাইন রিডিং প্যাটার্ন স্টাডি থেকে আই ট্র্যাকিংয়ের উদাহরণ। nngroup.com থেকে ছবি এবং গবেষণা (2006; 2017) ।
টেস্টিং
একই পাঠ্য সহ বিভিন্ন সংস্কৃতি বা বয়স গোষ্ঠীর চাহিদা পূরণ করা চ্যালেঞ্জিং হতে পারে। আপনার বার্তা যোগাযোগের জন্য সঠিক শব্দ খুঁজে পাওয়া সহজ শোনাতে পারে, কিন্তু ভাষা এবং বোধগম্য অত্যন্ত বিষয়ভিত্তিক।
আপনার লেখার অর্থ আপনি যা মনে করেন তা নিশ্চিত করতে, বাস্তব-বিশ্বের স্পষ্টতা, অর্থ এবং কার্যকারিতা মূল্যায়ন করার জন্য পরীক্ষা একটি গুরুত্বপূর্ণ পদক্ষেপ ।
পন্থা
সহজ এবং সস্তা
- আপনি জোরে কি লিখেছেন পড়ুন. এটা কি এমন কিছু শোনাচ্ছে যে আপনি একজন সত্যিকারের ব্যক্তিকে বলবেন? যদি না হয়, আবার লেখার চেষ্টা করুন.
- অন্য কাউকে পড়তে বলুন এবং আপনাকে ব্যাখ্যা করতে বলুন তারা আপনার কথার অর্থ কী মনে করে
- একটি UI এর প্রসঙ্গে আপনার লেখার উদাহরণ সহ একাধিক ব্যক্তিকে জরিপ করুন
- একটি নির্দিষ্ট শব্দ বা বাক্যাংশ অন্যটির চেয়ে বেশি সাধারণ কিনা তা জানতে Google Trends বা Google Books Ngram Viewer ব্যবহার করুন
বিস্তৃত বিষয়বস্তু পরীক্ষা হিউরিস্টিক ব্যবহার করে, যেমন:
- বোধগম্যতা এবং পাঠযোগ্যতা
- টাস্ক সমাপ্তি এবং কাজের সময়
- টোন এবং উপলব্ধি মূল্যায়ন
3. নীতি
ওভারভিউ
উপাদানের লেখার নির্দেশিকাগুলির নীতিগুলি সঠিক এবং সংক্ষিপ্ত ভাষার মাধ্যমে বিশ্বাস তৈরি করতে এবং স্বচ্ছতা উন্নত করার জন্য ডিজাইন করা হয়েছে। আপনি আপনার নিজের প্রয়োজন মেটাতে উপাদানের নীতিগুলি থেকে যোগ বা বিয়োগ করতে পারেন।
নির্দেশিকা একাধিক ব্যক্তিকে একটি গোষ্ঠী হিসাবে আরও সামঞ্জস্যপূর্ণ সিদ্ধান্ত নিতে অনুমতি দেয়।
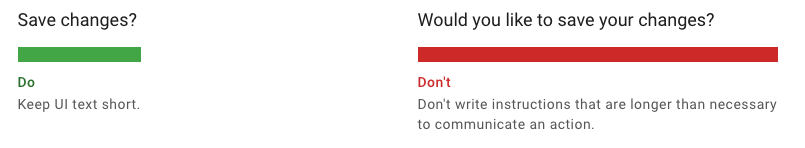
সংক্ষিপ্ত হোন, কিন্তু রোবোটিক নয়
পাঠ্যের সংক্ষিপ্ত, স্ক্যানযোগ্য অংশগুলি লিখুন যা সীমিত সংখ্যক ধারণার উপর ফোকাস করে।

সহজভাবে এবং সরাসরি লিখুন
সহজ, প্রত্যক্ষ ভাষা ব্যবহার করুন যা টেক্সটকে বোঝা সহজ করে তোলে। যে কোনো সময় আপনি কিছু লিখুন, নিজেকে জিজ্ঞাসা করুন ধারণা প্রকাশ করার একটি সহজ উপায় আছে কিনা।

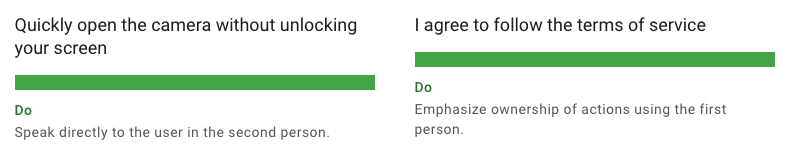
স্পষ্টভাবে ব্যবহারকারীদের সম্বোধন করুন
ইংরেজিতে, দ্বিতীয় ব্যক্তি (আপনি বা আপনার) প্রায়শই আরও সরাসরি এবং স্পষ্ট হয়। প্রথম ব্যক্তি (আমি, আমি বা আমার) ব্যবহার করা যেতে পারে যখন মালিকানার উপর জোর দেওয়া উচিত।
"আপনি" এবং "আপনার" একটি ব্যবহারকারীকে সম্বোধন করার আরও সরাসরি উপায়।
"আমি" বা "আমার" বিভ্রান্তিকর হতে পারে কারণ এটি অ্যাপের ভয়েসের সাথে ব্যবহারকারীর অবস্থান বা ভয়েসকে একত্রিত করে। "আমি" বা "আমার" বিষয়বস্তু বা কর্মের স্পষ্ট মালিকানার উপর জোর দিতে ব্যবহার করা যেতে পারে।

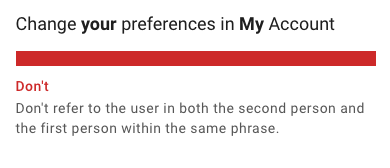
প্রথম এবং দ্বিতীয় ব্যক্তিকে একত্রিত করা এড়িয়ে চলুন
বিভ্রান্তি এড়াতে, "আমি"/"আমার" এবং "তুমি"/"আপনার" একই বাক্যাংশে থাকা উচিত নয়।

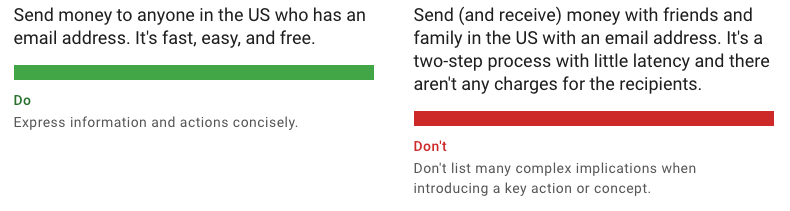
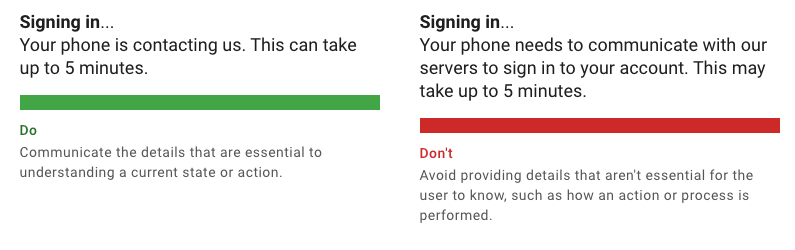
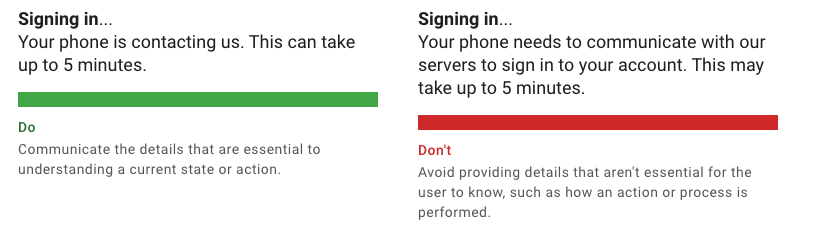
প্রয়োজনীয় বিবরণ যোগাযোগ করুন
শুধুমাত্র একটি নির্দিষ্ট প্রেক্ষাপটের জন্য প্রয়োজনীয় বিবরণ যোগাযোগ করুন যাতে ব্যবহারকারীরা অনেক বিকল্প ব্যাখ্যা করার পরিবর্তে হাতের কাজটিতে ফোকাস করতে পারেন। যেকোনো ডায়ালগ বা বিজ্ঞপ্তিতে, কোনো অপারেশন এবং কোনো জটিল পরিণতি ব্যাখ্যা করার জন্য কী তথ্য প্রয়োজন তা বিবেচনা করুন।

4. ভয়েস এবং টোন
ওভারভিউ
একটি অভিজ্ঞতার জন্য আপনি যে টোন এবং ভয়েস তৈরি করতে চান তা বিবেচনা না করে ধারাবাহিকতা এবং স্পষ্টতা অর্জন করা কঠিন।
পাঁচটি বাক্য একসাথে পড়ার কল্পনা করুন, কিন্তু প্রতিটি বাক্য ভিন্ন ভিন্ন লোকে লিখেছেন যারা অন্য চারটি বাক্য দেখেননি। কখনও কখনও একটি UI নেভিগেট করা বিচ্ছিন্ন বোধ করতে পারে কারণ ব্যক্তিরা তাদের নিজস্ব কণ্ঠস্বর এবং স্বর দিয়ে লেখেন।
যখন একাধিক ব্যক্তি একটি পণ্যে পাঠ্য অবদান রাখে, তখন স্বর এবং ভয়েসের জন্য নির্দেশিকাগুলি অর্থ এবং উদ্দেশ্যের একটি ভাগ করা অর্থের সাথে শব্দ চয়ন করা নিশ্চিত করতে সহায়তা করতে পারে ৷

একটি অতীতের অ্যান্ড্রয়েড প্রচারের উদাহরণ যা সরাসরি স্বর সহ একটি স্পষ্ট এবং অন্তর্ভুক্ত ভয়েস ব্যবহার করে৷
ভয়েস এবং টোন কি?
একটি ভয়েস একটি অভিজ্ঞতা জুড়ে সামঞ্জস্যপূর্ণ হওয়া উচিত, যখন টোন প্রাসঙ্গিক এবং পরিবর্তিত হতে পারে।
ভয়েস
ভয়েস বলতে বোঝায় মেজাজ, দৃষ্টিভঙ্গি বা দৃষ্টিভঙ্গি যা একটি অভিজ্ঞতা জুড়ে যোগাযোগ করা হয় । এটি একটি ব্র্যান্ডের "ব্যক্তিত্ব" এর একটি দিক এবং এটি কাউকে একটি পণ্যের "শব্দ" এর সাথে পরিচিত হতে দেয়।
ভয়েস নীতিগুলি শব্দ চয়নকে নির্দেশিত করে এবং ভয়েসকে কর্মে চিত্রিত করার জন্য উদাহরণ সহ সর্বোত্তম কাজ করে। উদাহরণ ব্যতীত, নীতিগুলি প্রায়শই একটি গোষ্ঠীর শৈলীর সিদ্ধান্তগুলিকে গাইড করতে খুব বিমূর্ত হতে পারে।
এখানে একটি ভয়েস নীতির কয়েকটি সাধারণ উদাহরণ রয়েছে:
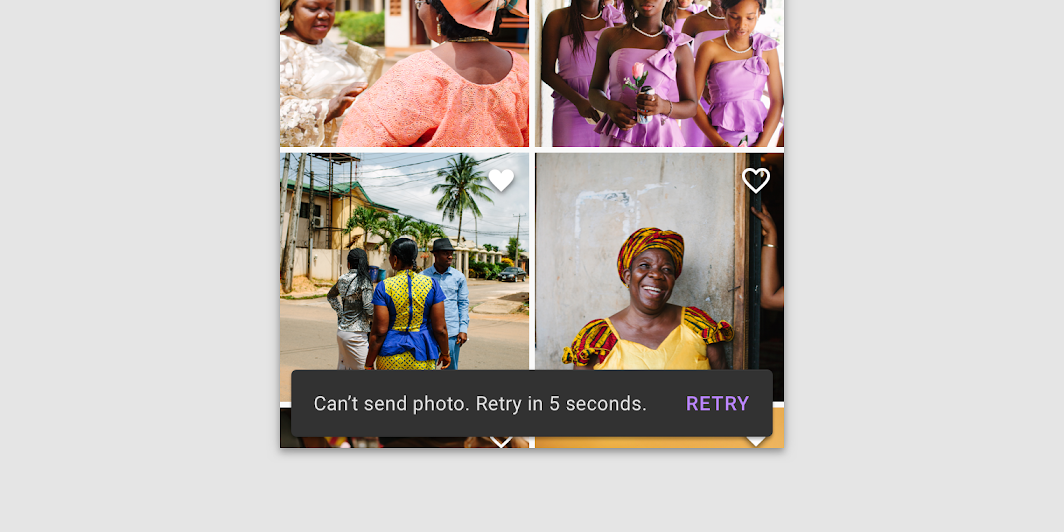
- সহায়ক : মানুষের মতো লিখুন, মেশিন নয়। ত্রুটিগুলি ব্যাখ্যা করুন এবং একটি সমাধানের পরামর্শ দিন।
- অ্যাক্সেসযোগ্য : যেকোনো নতুন ব্যবহারকারীর জন্য পাঠ্যকে সহজে বোঝার জন্য তৈরি করুন। প্রযুক্তিগত বা উন্নত পদগুলি ব্যাখ্যা করা বা প্রতিস্থাপন করা হয়েছে তা নিশ্চিত করুন।
- অনুপ্রেরণামূলক : একটি অভিজ্ঞতা জুড়ে সুবিধা এবং কৃতিত্বের উপর জোর দিন। রাষ্ট্রীয় লক্ষ্য এবং ফলাফল একটি ইতিবাচক, সক্রিয় কণ্ঠে।
স্বর
আপনার লেখার স্বর মেজাজ এবং আবেগের সাথে যোগাযোগ করে, আপনি ইচ্ছা করেন বা না করেন ।
যদি, উদাহরণস্বরূপ, একটি কণ্ঠস্বরকে "সহায়ক" এবং "মানুষ" হিসাবে সংজ্ঞায়িত করা হয়, তাহলে একটি স্বর যা সেই লক্ষ্যকে শক্তিশালী করে তা দাবিদার এবং তুচ্ছ না হয়ে সহায়ক এবং নৈমিত্তিক হতে পারে।
শেষ পর্যন্ত একজন ব্যক্তি যাকে "সহায়ক এবং নৈমিত্তিক" বলে বিবেচনা করে তাও পরিবর্তিত হবে, এই কারণেই শব্দ তালিকা এবং একটি বিষয়বস্তু ম্যাট্রিক্স ভয়েস এবং টোনকে কার্যকর করতে সাহায্য করে। এটি 6-8 ধারায় আরও আলোচনা করা হয়েছে।
কেন এটা গুরুত্বপূর্ণ
উপযুক্ত টোন ব্যবহারকারীর বিশ্বাস এবং আস্থা তৈরি করতে পারে। উদাহরণস্বরূপ, যদি একটি ত্রুটি বার্তা সমর্থনের পরিবর্তে একটি রসিকতার রূপ নেয়, তবে হালকা স্বর ব্যবহারকারীকে দেখাতে ব্যর্থ হতে পারে যে তাদের হতাশা যুক্তিসঙ্গত এবং সমাধানযোগ্য।
একটি টোন ম্যাপ তৈরি করুন
একটি টোন ম্যাপ আপনার ভয়েস এবং টোন সামঞ্জস্য করার জন্য একটি কৌশল পরিকল্পনা এবং নথিভুক্ত করতে সহায়তা করে।
ব্যবহারকারীর যাত্রার মূল পয়েন্টগুলি বিবেচনা করে শুরু করুন। আপনি গেম, আর্থিক সরঞ্জাম, বা একটি কেনাকাটা অ্যাপ তৈরি করছেন না কেন, ব্যবহারকারীর যাত্রার পয়েন্টগুলির প্রতিক্রিয়াতে আপনার স্বর পরিবর্তিত হওয়া উচিত, যেমন অনবোর্ডিং, নিশ্চিতকরণ এবং ত্রুটি ৷
উদাহরণস্বরূপ, একটি রুটিন নিশ্চিতকরণের জন্য একটি মজার বিজ্ঞপ্তি প্রথমে একটি ভাল ধারণা বলে মনে হয়, কিন্তু পঞ্চম বার এটি প্রাপ্ত হওয়ার পরে, আনন্দ দ্রুত বিরক্তিতে পরিণত হতে পারে।
ত্রুটির অবস্থা হল আরেকটি উদাহরণ যেখানে টোন ম্যাপিং নৈমিত্তিক এবং কথোপকথন থেকে সহায়ক এবং বিস্তারিত টোনে পরিবর্তন করতে সাহায্য করতে পারে।
1. প্রথমে, দুটি মাত্রা বা বর্ণালী বাছাই করুন যা আপনার পছন্দসই স্বরে একটি পরিসীমা উপস্থাপন করতে পারে।
এখানে UX লেখার একটি স্বরের জন্য সমালোচনামূলক অক্ষের জন্য কয়েকটি ধারণা রয়েছে:
- কৌতুকপূর্ণ বনাম গুরুতর
- সংক্ষিপ্ত বনাম বিস্তারিত
- আবেগপূর্ণ বনাম নিরপেক্ষ
- নৈমিত্তিক বনাম অনমনীয়
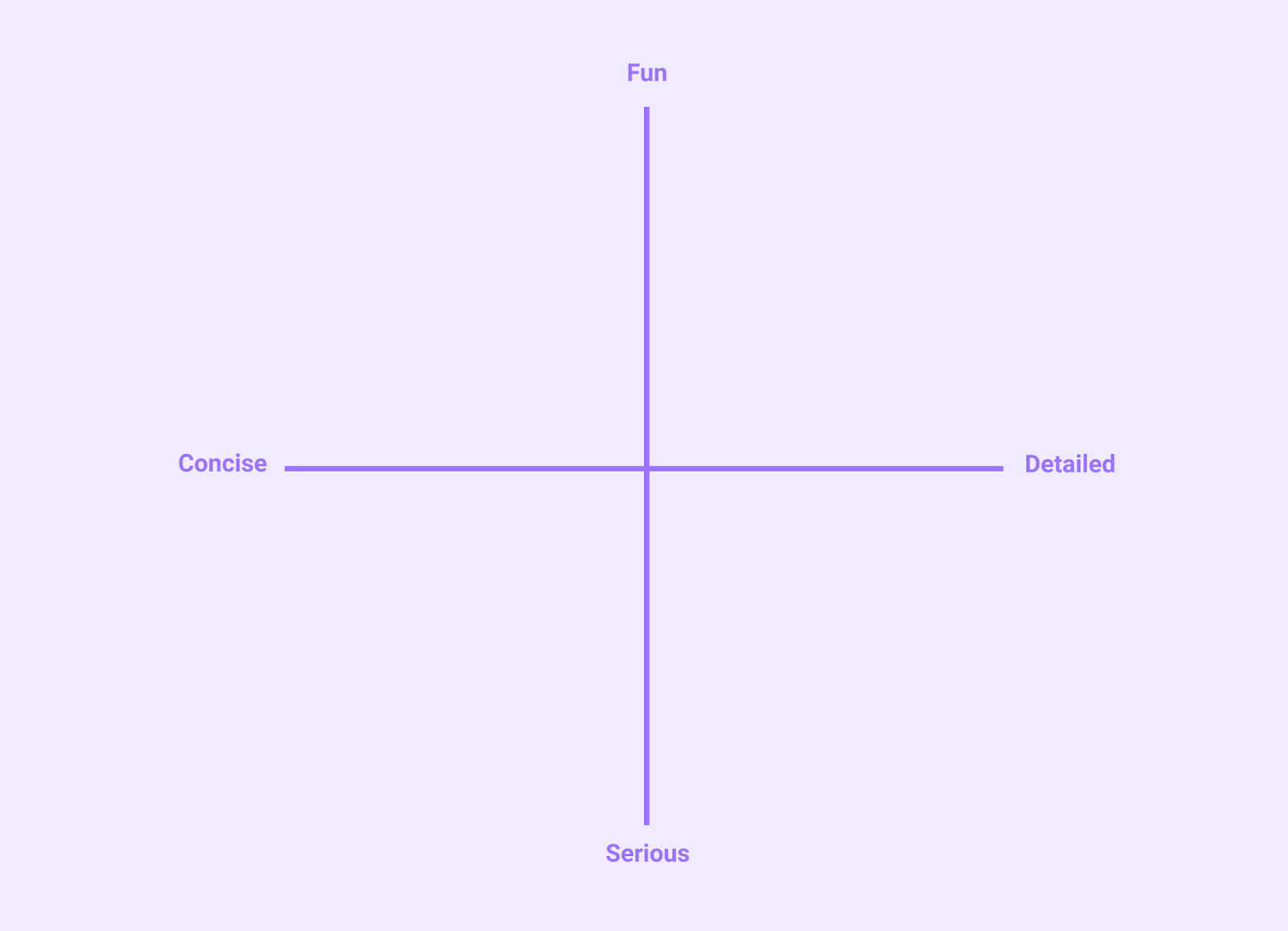
2. দুটি ছেদকারী রেখা সহ একটি গ্রিড আঁকুন এবং আপনি কৌশল করতে চান এমন স্বরের একটি মাত্রা দিয়ে প্রতিটি অক্ষকে চিহ্নিত করুন।
নীচের উদাহরণে, আপনি মজা বনাম গুরুতর এবং সংক্ষিপ্ত বনাম বিস্তারিত দেখতে পারেন মানচিত্রের মাত্রা।

3. পরবর্তী , আপনি সাধারণত ব্যবহার করেন এমন বার্তা প্রকার বা নিদর্শন তালিকাভুক্ত করুন । আপনি ম্যাপ করতে পারেন এমন বার্তার ধরন অন্তর্ভুক্ত:
- অনবোর্ডিং
- নিশ্চিতকরণ এবং স্বীকৃতি
- সাহায্য এবং প্রতিক্রিয়া
- ত্রুটি
- বিজ্ঞপ্তি
- লেবেল
- খালি রাজ্য
4. উভয় অক্ষের সাপেক্ষে আপনার মানচিত্রে প্রতিটি বার্তার ধরন রাখুন।
কিছু বিবেচনা অন্তর্ভুক্ত:
- একটি প্রদত্ত বার্তার জন্য কত স্ক্রীন স্পেস উপলব্ধ হবে?
- একটি বার্তা প্রকারের জন্য বোঝা কতটা গুরুত্বপূর্ণ বা সমালোচনামূলক? ঝুঁকিতে একটি ধ্বংসাত্মক কর্ম আছে?
- আপনি কি চান একজন ব্যবহারকারী একটি বার্তার প্রকারের উদ্দেশ্য সম্পর্কে জানতে বা অনুভব করুক? উদাহরণস্বরূপ, অনবোর্ডিং প্রায়ই একটি হালকা কিন্তু বাস্তব অভিপ্রায় দ্বারা অনুষঙ্গী হয়।
5. সমাপ্ত উদাহরণ
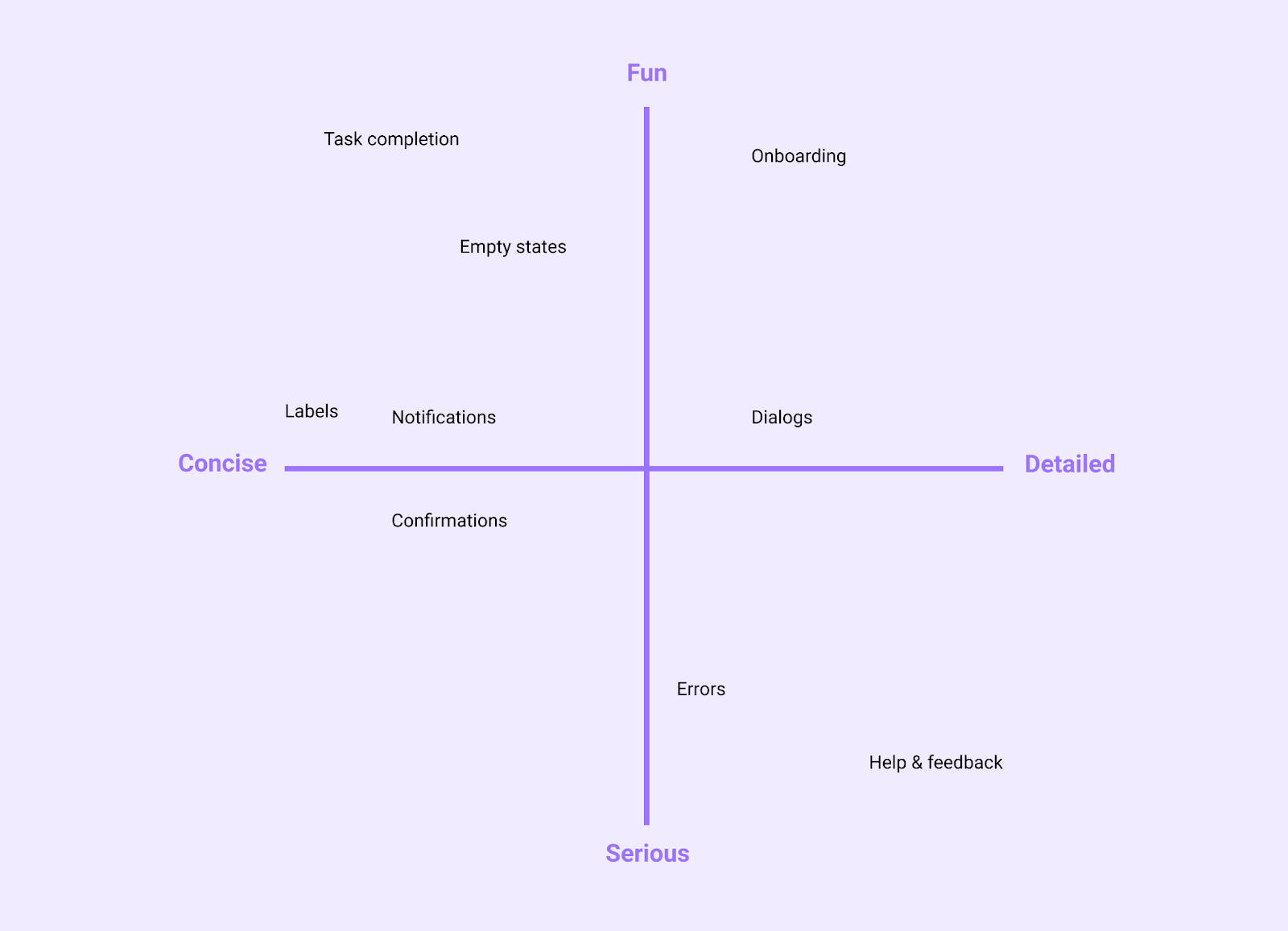
নীচে সাধারণ অ্যাপ অভিজ্ঞতা অনুযায়ী চার্ট করা বার্তা প্রকারের একটি উদাহরণ।
যদি আপনার অ্যাপটি অর্থপ্রদান বা আইনগত বিষয় নিয়ে কাজ করে, তাহলে বোঝার বিষয়টি গুরুত্বপূর্ণ হলে আপনি টোনটিকে আরও গুরুতর এবং বিশদভাবে সামঞ্জস্য করতে পারেন। বিপরীতে, যদি গোপনীয়তা বা আর্থিক ঝুঁকি না থাকে এবং আরও তথ্যের জন্য একটি সহায়তা কেন্দ্রও উপলব্ধ থাকে, আপনি আরও সংক্ষিপ্ত হতে বেছে নিতে পারেন।

5. বিষয়বস্তু গঠন

ওভারভিউ
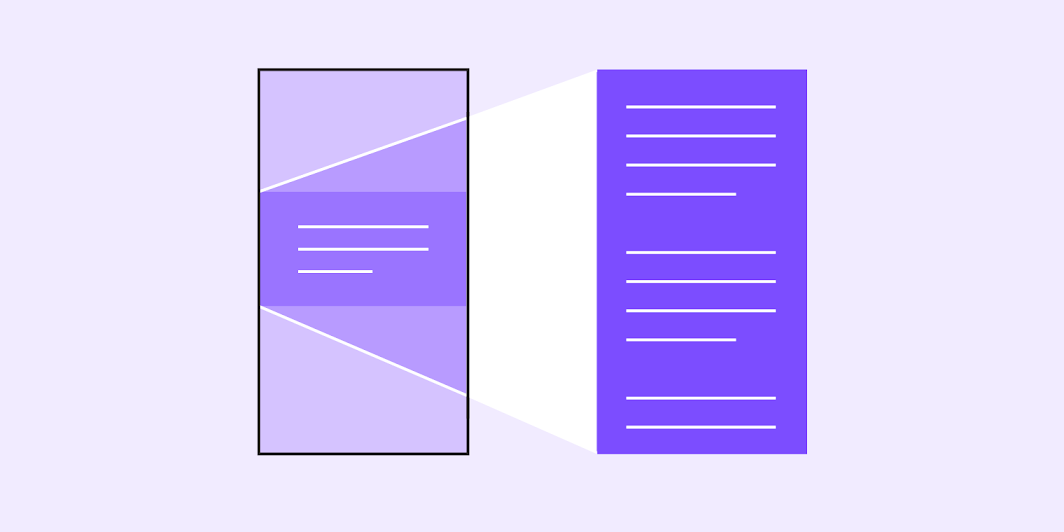
একটি বিবৃতির গঠন বোধগম্যতা উন্নত করতে পারে এবং ব্যবহারকারীকে হাতের কাজটিতে ফোকাস করতে সহায়তা করে। পাঠ্যের সাথে একটি চিত্র যুক্ত করার সময়, তথ্য কাঠামোর জন্য আরেকটি লক্ষ্য হল অ্যাক্সেসযোগ্যতা বাড়ানো।
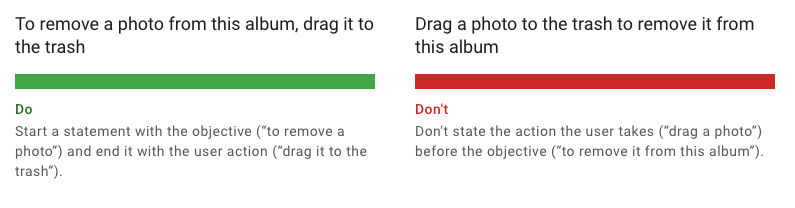
উদ্দেশ্য নিয়ে শুরু করুন
ব্যবহারকারীর লক্ষ্য দিয়ে বাক্য শুরু করুন। যেহেতু UX লেখা টাস্ক-ভিত্তিক, বাক্যাংশগুলির জন্য একটি সাধারণ প্যাটার্ন হল একটি লক্ষ্যের উপর জোর দেওয়া যা একটি কাজের জন্য অনুপ্রেরণামূলক ফ্রেম স্থাপন করে এবং তারপর বাক্যটি একটি কাজ সম্পূর্ণ করার জন্য প্রয়োজনীয় ক্রিয়া সম্পর্কে বিস্তারিত করে।

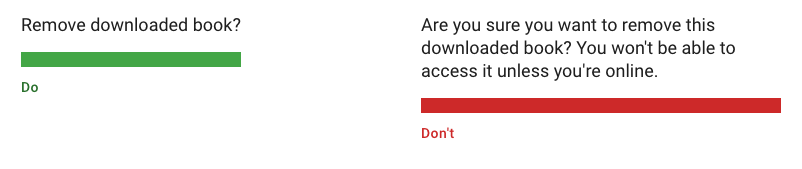
প্রয়োজনে বিস্তারিত প্রকাশ করুন
প্রাসঙ্গিকভাবে এবং প্রয়োজন অনুযায়ী তথ্য প্রকাশ করুন। এই পদ্ধতিকে প্রায়ই প্রগতিশীল প্রকাশ হিসাবে উল্লেখ করা হয়। বৈশিষ্ট্যগুলি সম্পর্কে বিশদ বিবরণ প্রকাশ করুন যেহেতু ব্যবহারকারী সেগুলি অন্বেষণ করে এবং আরও তথ্যের প্রয়োজন৷
কৌশলগতভাবে তথ্য প্রকাশ করা প্রায়শই ব্যবহারকারীর যাত্রায় প্রতিটি পয়েন্টের জন্য তথ্যের প্রয়োজনীয়তাগুলির একটি যত্নশীল বিবেচনায় জড়িত। লক্ষ্য হল কিছু গোপন করা বা বাদ দেওয়া নয়, বিশেষ করে এমন ক্রিয়াগুলির পরিণতি যা পূর্বাবস্থায় ফেরানো যাবে না, তবে মনে রাখবেন যে আপনি ব্যবহারকারীদের সাহায্য করবেন হাতের কাজটিতে অবিলম্বে ফোকাসকে সংকুচিত করে৷

অ্যাক্সেসযোগ্য কন্টেন্ট ডিজাইন
কার্যকরী লেখা কম দৃষ্টিসম্পন্ন ব্যবহারকারী বা স্ক্রিন রিডার ব্যবহার করে এমন ব্যবহারকারীদের জন্য ইমেজ এবং টেক্সট পেয়ারিংয়ের বিবেচনায় প্রসারিত। উপাদানের অ্যাক্সেসিবিলিটি লেখার বিভাগে ছবি এবং ক্যাপশন জোড়া দেওয়ার জন্য নির্দেশিকা অন্তর্ভুক্ত রয়েছে যাতে একটি পৃষ্ঠার বিষয়বস্তু ডিজাইন সমস্ত ব্যবহারকারীর জন্য কাজ করে।
দৃশ্যমান এবং অদৃশ্য পাঠ্য
অ্যাক্সেসযোগ্যতা পাঠ্য অন্তর্ভুক্ত:
- দৃশ্যমান পাঠ্য: UI উপাদানগুলির জন্য লেবেল, বোতামে পাঠ্য, লিঙ্ক এবং ফর্ম
- অদৃশ্য পাঠ্য: যে বর্ণনাগুলি পর্দায় প্রদর্শিত হয় না (যেমন চিত্রগুলির জন্য বিকল্প পাঠ্য)
যখন দৃশ্যমান এবং অদৃশ্য উভয় পাঠ্য বর্ণনামূলক এবং অর্থপূর্ণ হয়, তখন এটি ব্যবহারকারীদের একটি স্ক্রিনে শিরোনাম বা লিঙ্ক ব্যবহার করে নেভিগেট করতে সহায়তা করে। একটি স্ক্রিন রিডার আপনাকে অ্যাক্সেসিবিলিটি টেক্সট পরীক্ষা করতে এবং যেখানে আপনি এটি যোগ করতে পারেন সেটি চিহ্নিত করতে সাহায্য করতে পারে।
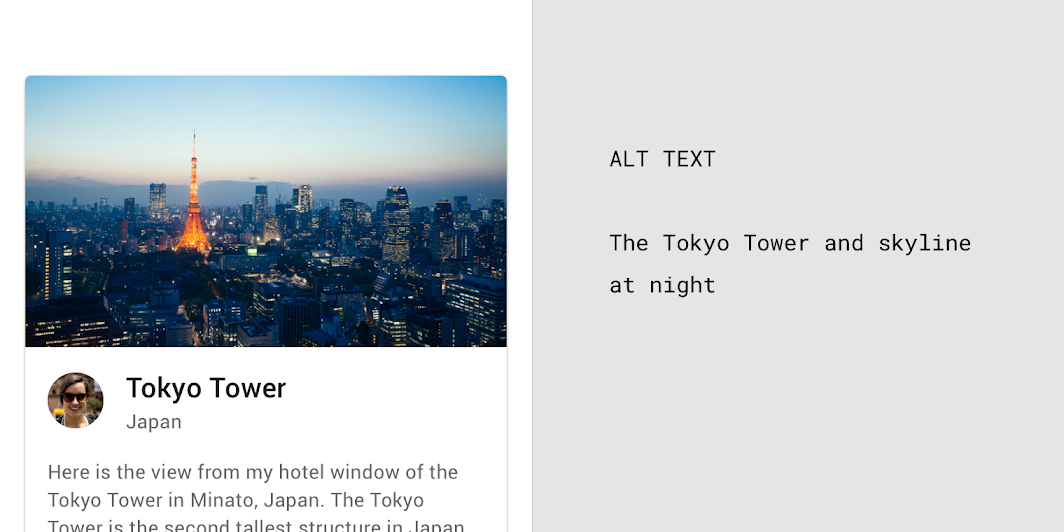
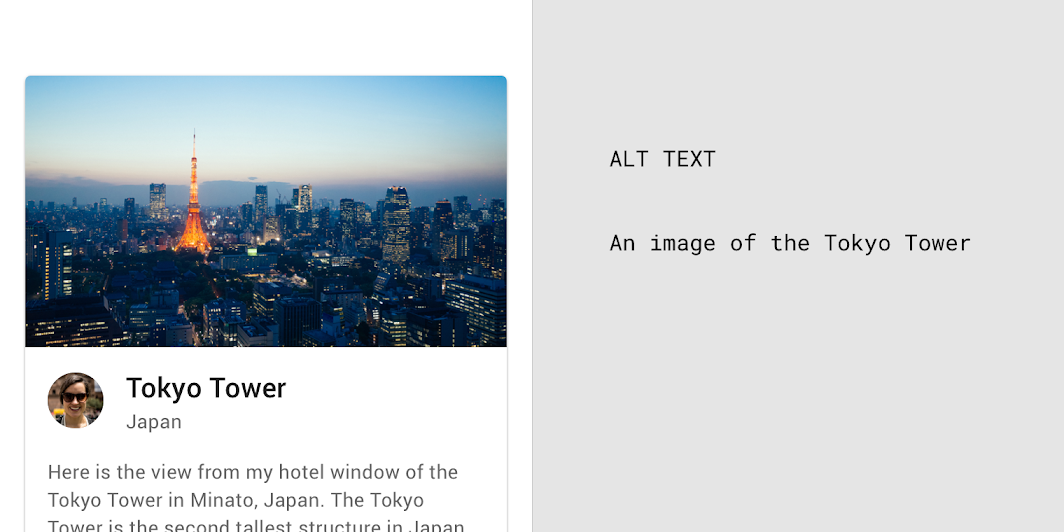
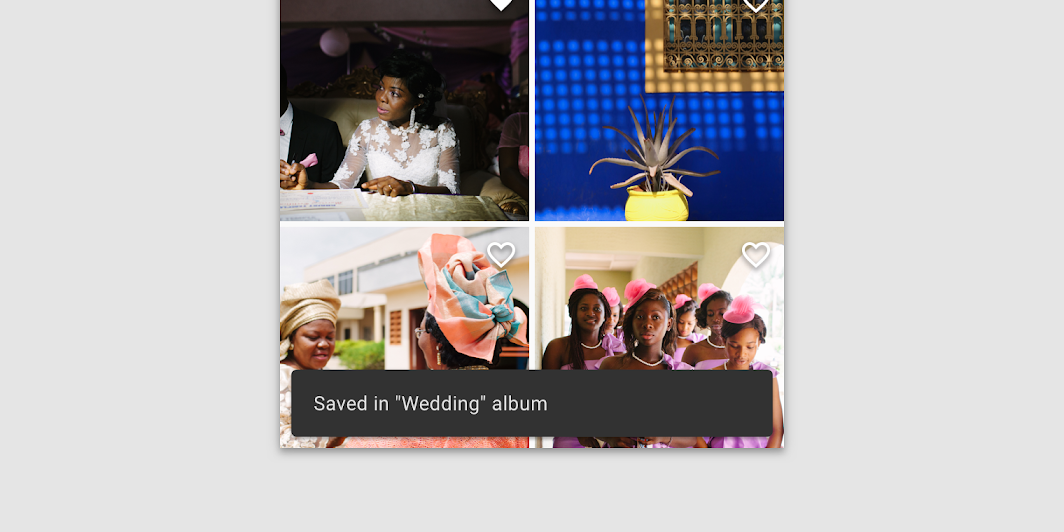
বিকল্প টেক্সট (Alt text)
Alt পাঠ্য একটি ভিজ্যুয়াল UI কে পাঠ্য-ভিত্তিক UI-তে অনুবাদ করতে সাহায্য করে। Alt টেক্সট হল কোডের একটি ছোট লেবেল (125টি অক্ষর পর্যন্ত) যেটি ব্যবহারকারীদের দেখতে অক্ষম তাদের জন্য একটি চিত্র বর্ণনা করে।
নীচের উদাহরণে, একটি স্ক্রিন রিডার একটি চিত্রের সবচেয়ে প্রয়োজনীয় বর্ণনা প্রদান করে পার্শ্ববর্তী পাঠ্যের প্রসঙ্গ প্রদান করে।

যেহেতু Alt টেক্সট শুধুমাত্র ছবির জন্য, তাই Alt টেক্সটে "image of" বা "picture of" যোগ করার দরকার নেই। একটি স্ক্রিন রিডার ছবির জায়গায় Alt টেক্সট জোরে পড়বে।

6. শব্দ পছন্দ
ওভারভিউ
যখন স্ক্রীন স্পেস সীমিত হয়, তখন আপনার বার্তা এবং সুর জানাতে সঠিক শব্দ বাছাই করা গুরুত্বপূর্ণ। একই শব্দগুলি ধারাবাহিকভাবে ব্যবহার করা ব্যবহারকারীদের একটি অভিজ্ঞতার সাথে পরিচিত হতে সাহায্য করে৷
সমস্ত পড়ার স্তরের জন্য লিখুন
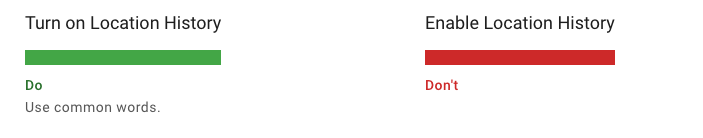
সাধারণ শব্দগুলি ব্যবহার করুন যা সমস্ত পাঠের স্তরে স্পষ্টভাবে এবং সহজে বোধগম্য।

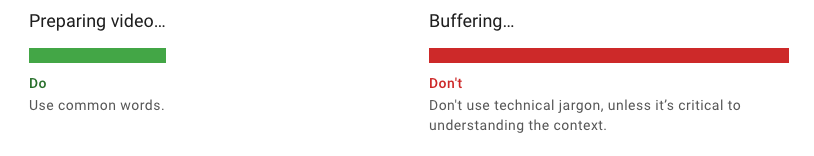
কোন শব্দবাজি নেই
শিল্প-নির্দিষ্ট পরিভাষা বা UI বৈশিষ্ট্যগুলির জন্য উদ্ভাবিত নামগুলি এড়িয়ে চলুন যখন একটি সহজ বাক্যাংশ একই ধারণাকে একইভাবে যোগাযোগ করতে পারে।

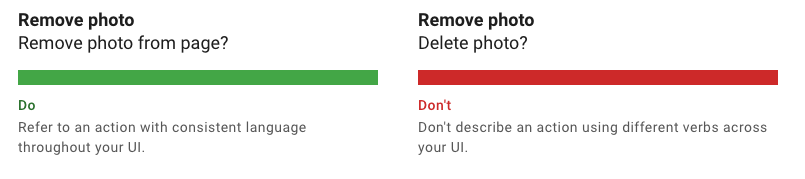
সামঞ্জস্যপূর্ণ শব্দ ব্যবহার করুন
আপনার UI বৈশিষ্ট্য জুড়ে একটি সামঞ্জস্যপূর্ণ পদ্ধতিতে শব্দ ব্যবহার করুন.

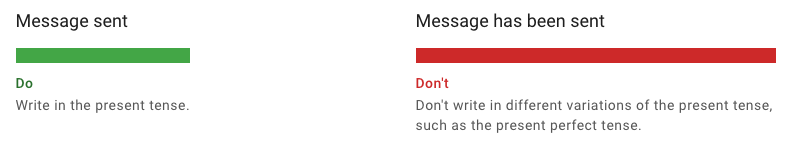
বর্তমান সময়ে লিখুন
পণ্য আচরণ বর্ণনা করতে বর্তমান কাল ব্যবহার করুন। একটি পণ্য সর্বদা যেভাবে কাজ করে তা বর্ণনা করতে ভবিষ্যত কাল ব্যবহার করা এড়িয়ে চলুন।
যখন আপনাকে অতীত বা ভবিষ্যতের সময় লিখতে হবে, তখন সাধারণ ক্রিয়াপদের ফর্মগুলি ব্যবহার করুন।

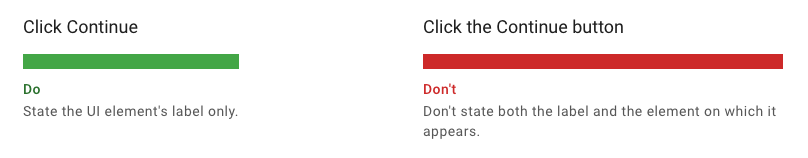
লেবেল দ্বারা UI উপাদান এবং নিয়ন্ত্রণগুলি পড়ুন৷
একটি নিয়ন্ত্রণ বা উপাদান কী করে তা লেবেলগুলি সনাক্ত করে৷ এগুলি হয় নিয়ন্ত্রণে বা তার কাছাকাছি প্রদর্শিত হয়, যেমন একটি বোতাম বা সুইচের পাঠ্য। একটি UI নিয়ন্ত্রণ বা উপাদান উল্লেখ করতে, এটির লেবেল পাঠ্য ব্যবহার করে উল্লেখ করুন। (উপাদান বা নিয়ন্ত্রণের ধরন উল্লেখ করবেন না)।

প্রয়োজনীয় বিবরণ যোগাযোগ
একজন ব্যবহারকারীকে একটি টাস্কে ফোকাস করার জন্য প্রয়োজনীয় বিবরণগুলিই যোগাযোগ করুন।

মূল গ্রহণ
- সমস্ত পড়ার স্তরের জন্য লিখুন
- ধারাবাহিকভাবে শব্দ ব্যবহার করুন, নতুনত্বের জন্য নয়
- বর্তমান কাল
- সংখ্যা ব্যবহার করুন
7. উপাদানের জন্য লেখা

ওভারভিউ
উপাদানের উপাদানগুলির UI-তে একটি উদ্দেশ্য থাকে এবং নির্দিষ্ট উপাদানগুলির জন্য লেখা অভিপ্রায়কে শক্তিশালী করতে পারে।
এই উপাদানগুলির Material.io-তে লেখার নির্দেশিকা রয়েছে:
ডায়ালগ
ডায়ালগগুলি এর জন্য ব্যবহৃত হয়:
- একটি অ্যাপের স্বাভাবিক ক্রিয়াকলাপকে ব্লক করে এমন ত্রুটি৷
- সমালোচনামূলক তথ্য যার জন্য একটি নির্দিষ্ট ব্যবহারকারীর কাজ, সিদ্ধান্ত বা স্বীকৃতি প্রয়োজন
কম্পোনেন্ট | অগ্রাধিকার | ব্যবহারকারীর কর্ম |
স্ন্যাকবার | কম অগ্রাধিকার | স্ন্যাকবারগুলি স্বয়ংক্রিয়ভাবে অদৃশ্য হয়ে যায় |
ব্যানার | বিশিষ্ট, মাঝারি অগ্রাধিকার | ব্যানারগুলি ব্যবহারকারীর দ্বারা বরখাস্ত না হওয়া পর্যন্ত বা ব্যানার সৃষ্টিকারী রাষ্ট্রের সমাধান না হওয়া পর্যন্ত থাকবে৷ |
ডায়ালগ | সর্বোচ্চ অগ্রাধিকার | ব্যবহারকারী একটি ডায়ালগ অ্যাকশন না নেওয়া বা ডায়ালগ থেকে প্রস্থান না করা পর্যন্ত ডায়ালগ অ্যাপ ব্যবহার ব্লক করে (যদি পাওয়া যায়) |
শিরোনাম
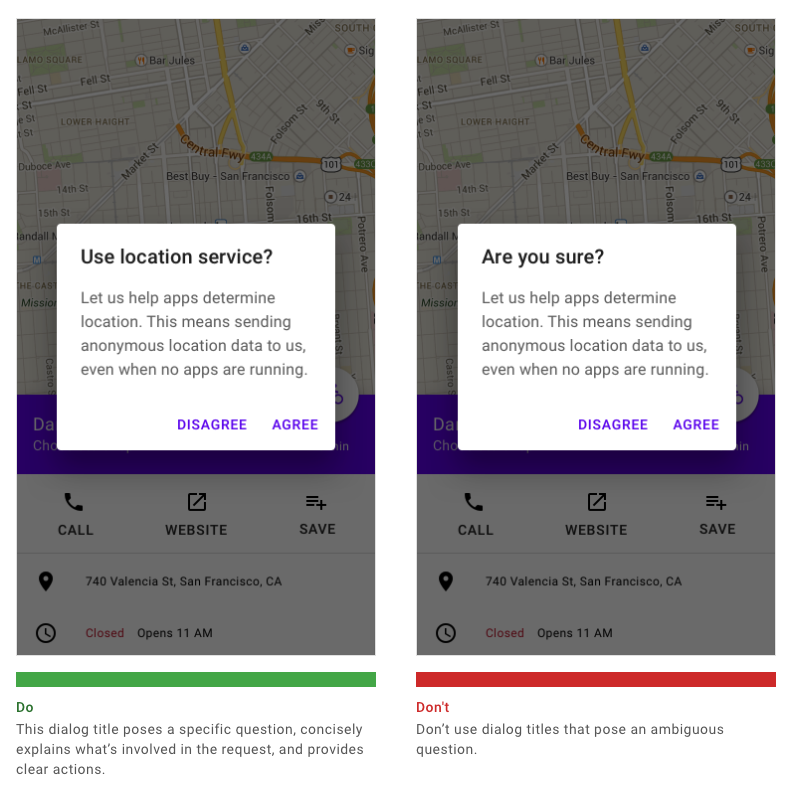
একটি ডায়ালগের উদ্দেশ্য তার শিরোনাম এবং বোতাম পাঠ্য দ্বারা যোগাযোগ করা উচিত।
শিরোনাম একটি সংক্ষিপ্ত, স্পষ্ট বিবৃতি বা প্রশ্ন থাকা উচিত.

স্ন্যাকবার
স্ন্যাকবারগুলিতে একটি পাঠ্য লেবেল থাকে যা সরাসরি সম্পাদিত প্রক্রিয়ার সাথে সম্পর্কিত। মোবাইল ডিভাইসে, একটি লেবেলে দুই লাইন পর্যন্ত পাঠ্য থাকতে পারে।

Snackbars একটি একক পাঠ্য বোতাম প্রদর্শন করতে পারে যা ব্যবহারকারীদের অ্যাপ দ্বারা সম্পাদিত একটি প্রক্রিয়ার উপর পদক্ষেপ নিতে দেয়।

8. একটি বিষয়বস্তু ম্যাট্রিক্সে এটি সব একসাথে রাখুন
ওভারভিউ
একটি বিষয়বস্তু ম্যাট্রিক্স হল একটি সারণী যা আপনি যে শব্দ এবং পছন্দগুলি ব্যবহার করবেন এবং আপনার লেখায় পুনরায় ব্যবহার করবেন তা ট্র্যাক করার জন্য ৷ বিষয়বস্তু ম্যাট্রিক্স ধারাবাহিকভাবে বাক্যাংশ লেখা এবং ট্র্যাক করার জন্য একটি মূল সংস্থান, এবং এটি ভবিষ্যতের লেখকের জন্য একটি রেফারেন্স হিসাবে কাজ করে।
এটি একটি স্প্রেডশীটের জন্য একটি অভিনব নাম (হ্যাঁ...এটি "নো জার্গন"-এর জন্য শব্দ পছন্দ নির্দেশিকাকে ভেঙে দেয়)
একটি বিষয়বস্তু ম্যাট্রিক্স সেট আপ করা হচ্ছে
একটি স্প্রেডশীট বা টেবিল তৈরি করুন যেখানে আপনি লেখা এবং শব্দ পছন্দগুলি ট্র্যাক করতে পারেন যা ভাল কাজ করে এবং পুনরাবৃত্তি করা যেতে পারে।
একটি বিষয়বস্তু ম্যাট্রিক্সের লক্ষ্য হল যে কোন বার্তা নিম্নলিখিতগুলির সাথে কীভাবে সংযোগ করে তা সনাক্ত করতে এবং নথিভুক্ত করতে সহায়তা করা:
- ব্যবহারকারীর লক্ষ্য এবং প্রসঙ্গ
- তথ্যের প্রয়োজন, স্পষ্টভাবে বলা হয়েছে, যা একটি প্রদত্ত লক্ষ্যকে সমর্থন করে
- খসড়া এবং চূড়ান্ত UI টেক্সট যা সংক্ষিপ্ত, পরিভাষা-মুক্ত ভাষায় তথ্যের প্রয়োজনীয়তা পুনরুদ্ধার করে
বিষয়বস্তু ম্যাট্রিক্সে UI পাঠ্য সিদ্ধান্তগুলিও প্রতিফলিত হওয়া উচিত:
- টোন এবং ভয়েস নীতি
- উপাদান প্রকার
অবশেষে, বিষয়বস্তু ম্যাট্রিক্স একটি শব্দ তালিকা অন্তর্ভুক্ত করতে পারে:
- আপনার বৈশিষ্ট্য, ক্রিয়া এবং লক্ষ্যগুলি বর্ণনা করতে ব্যবহৃত শব্দ এবং পদগুলি তালিকাভুক্ত করুন
- প্রতিশব্দ বা অসহায় বাক্যাংশ হিসাবে এড়িয়ে যাওয়া উচিত এমন শব্দগুলির তালিকা করুন
ভুলবেন না:
- প্রযুক্তিগত পদগুলি প্রতিস্থাপন বা সংজ্ঞায়িত করুন
- একটি কর্ম বা বিশেষ্য জন্য সবচেয়ে সাধারণ শব্দ পছন্দ ব্যবহার করুন
9. উন্নত বিষয় এবং সংস্থান (ঐচ্ছিক)
ওভারভিউ
এই কোডল্যাবটি UX লেখার সাথে শুরু করার জন্য সর্বোত্তম অনুশীলন এবং পদ্ধতিগুলিকে কভার করে। এটি হিমশৈলের টিপ মাত্র।
সম্পদ
10. অভিনন্দন!
দারুণ কাজ! আপনি স্পষ্ট এবং প্রভাবশালী UI পাঠ্য লেখার পথে আছেন!


