1. قبل از شروع
با راهنمایی های ارتباطی Material Design آشنا شوید !

نوشتن واضح و مختصر نقش مهمی در کیفیت تجربیات کاربر دارد. با دستورالعملهای نوشتن UX Material Design آشنا شوید و اصولی را برای متن UI به کار ببرید که به کاربران شما کمک میکند تا به جایی که میخواهند برسند.
آیا میدانستید بخش ارتباطات Material خیلی بیشتر از نوشتن UX را پوشش میدهد؟ نگاهی به موضوعاتی بیندازید از تجسم دادهها گرفته تا سوار شدن به الگوهای حالت خالی .
مانند یک نویسنده فکر کنید!
چه با یک نویسنده UX یا یک استراتژیست محتوا کار کنید یا نه، این نرم افزار کد راه هایی را برای هر کسی معرفی می کند تا بتواند زبانی را انتخاب کند که برای رابط ها به خوبی کار کند. شما یاد خواهید گرفت که برخی از سوالاتی را بپرسید که یک نویسنده ممکن است برای بهبود تجربه محصول روی آنها تمرکز کند، مانند وضوح و مختصر در متن رو به روی کاربر مانند برچسب ها و اعلان ها.
چیزی که یاد خواهید گرفت
- نوشتن UX چیست و چرا اهمیت دارد
- نحوه تعیین لحن و صدای مناسب برای زمینه های مختلف
- ملاحظات نوشتاری خاص جزء
- منابعی برای یادگیری بیشتر
آنچه شما نیاز دارید
- یک سند راه اندازی کنید یا یک تکه کاغذ برای دنبال کردن آن همراه با تمرینات لبه کد تهیه کنید.
پیش نیازها
این آزمایشگاه مبتنی بر مفاهیم اساسی نوشتار، گرامر و طراحی در طراحی متریال است. درک کلی عناصر تعاملی در یک رابط کاربری مفید است.
متمرکز بر زبان انگلیسی، اما به طور گسترده مفید است
این آزمایشگاه اصول ارتباطی را برای تجربه بهتر کاربر پوشش می دهد. با این حال، نمونه ها و انتخاب کلمات بر اساس قراردادهای انگلیسی آمریکایی است.
با حساسیت به تغییرات در زمینه و فرهنگ، این راهنما را می توان برای یک رابط کاربری در هر زبانی اعمال کرد. اطلاعات بیشتری را در مورد ملاحظات غیر انگلیسی در منابع فهرست شده در مرحله 9 خواهید یافت.
2. نوشتن تجربه کاربری چیست؟

نمای کلی
نوشتن UX (UXW) همچنین استراتژی محتوا یا طراحی محتوا نامیده می شود. این رشتهای است که در پس متن در رابطهای کاربر و حوزهای متمایز است که به زبان بهعنوان وسیلهای برای افزایش تجربیات کاربر از طریق روایتهای واضح، انتخاب کلمه، سلسله مراتب اطلاعات و موارد دیگر نگاه میکند.
تفکر مانند یک نویسنده UX می تواند تکمیل کار، رضایت کاربر و سهولت استفاده را افزایش دهد!
چه چیزی نوشتن UX را متفاوت می کند؟
نوشتن UX نوشتن برای افراد واقعی است.
نوشتن برای تجربیات کاربر باید با این فرض شروع شود که هدف اصلی متن UI پشتیبانی از سفرهای کاربر است .
انتخاب کلمه، طول، سبک، و ساخت هر متنی می تواند بر میزان درک یک کاربر از هدف و مزایای ویژگی ها و وظایف تأثیر بگذارد.
سبک
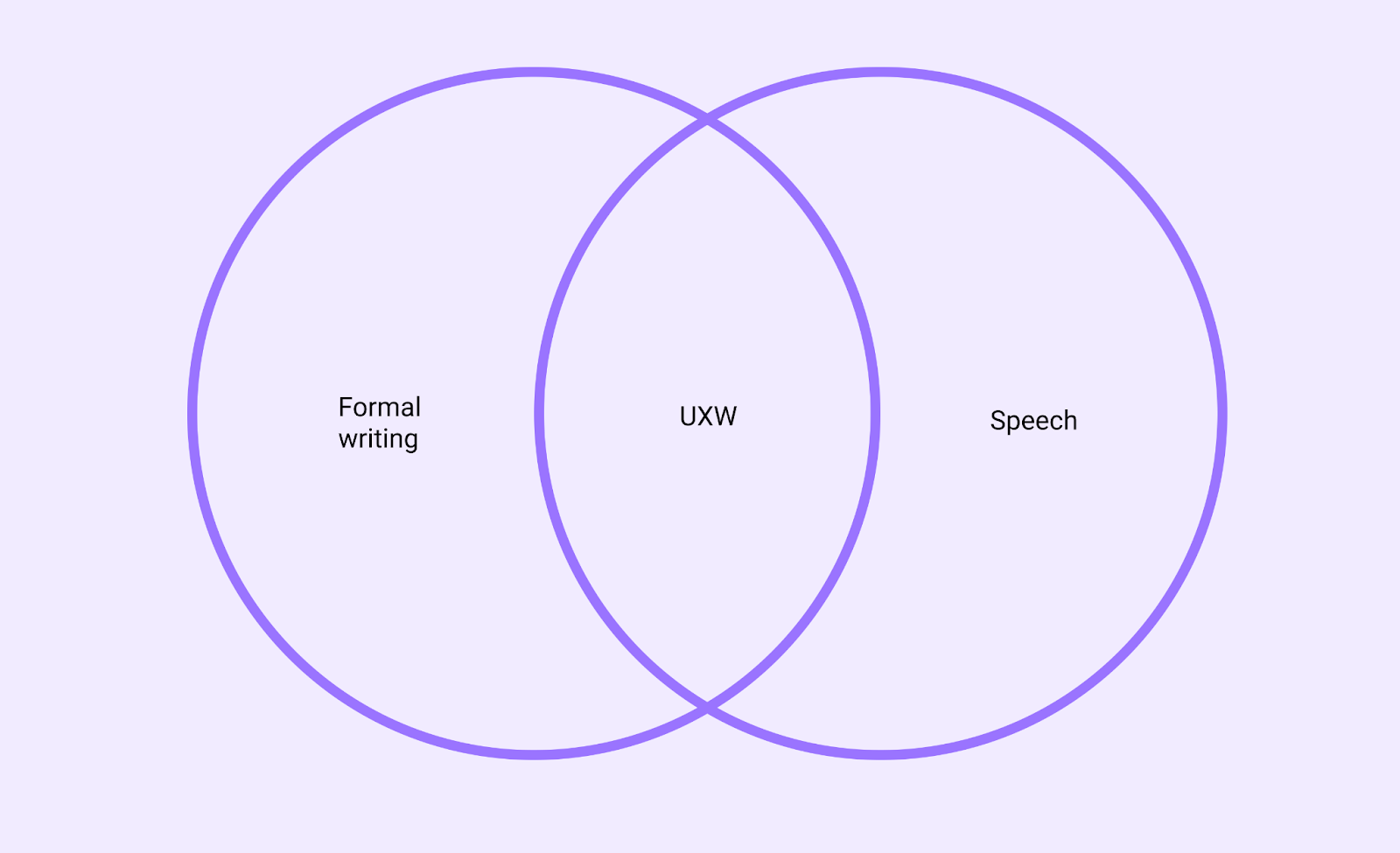
انتخاب سبک نوشتن باید مطابق با نیازهای مخاطبان و اهداف آنها باشد. UXW قوانین آکادمیک نوشتن رسمی (آنچه در روزنامه ها یا کتاب های غیرداستانی می خوانید) را با سبک های کمتر رسمی که مردم هنگام برقراری ارتباط آنلاین استفاده می کنند (ایمیل، متن، چت) ترکیب می کند.
نوشتن برای برنامه ها و رابط ها به دو دلیل اصلی لحن رسمی کمتری دارد:
- ارتباطات آنلاین کمتر از نوشته های چاپی یا دانشگاهی رسمی است
- متن UI توسط املاک و مستغلات صفحه نمایش محدود شده است. طول کاراکتر محدود است

نوشتن کاربر محور، AKA "آن را کار کند"
نوشتن UX به جای پایبندی به گرامر، سبک هدف گرا را در اولویت قرار می دهد. این بدان معنا نیست که گرامر برای وضوح و سازگاری با ارزش نیست، اما مفید است که ابتدا نیازهای کاربر را در نظر بگیرید و اجازه دهید تصمیمات دستوری دنبال شود.
هنگامی که صحبت از انتخاب کلمه و سبک می شود، یک اصل راهنما برای تصمیم گیری های سبک ممکن است به سادگی انجام آن باشد. انتخاب هایی که برای رابط ها بهترین هستند همیشه با قوانین نوشتن رسمی یکسان نیستند .
طوری بنویس که مردم می خوانند
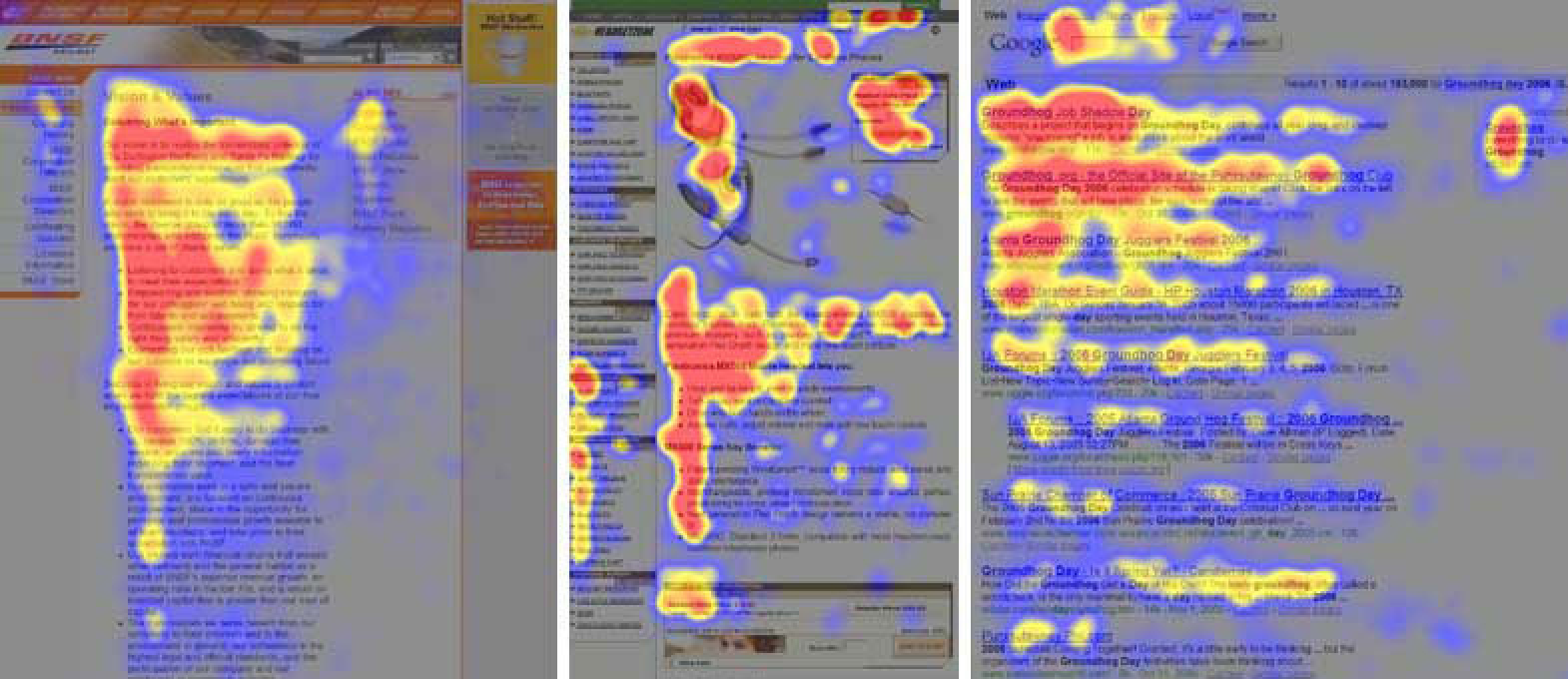
UXW باید روشهایی را که خوانندگان بسیاری از زبانها صفحات را در الگوی F شکل اسکن میکنند ، به جای خواندن پاراگرافهای کامل منعکس کند. با پیشبینی رفتار خواننده، میتوانید طوری بنویسید که آن متن واقعاً تجربه میشود.
برای محتوای وب، این اغلب به پاراگراف های کوتاه، سرفصل های توصیفی قابل اسکن و قالب بندی استراتژیک ترجمه می شود.

نمونه هایی از ردیابی چشم از مطالعات الگوی خواندن آنلاین. تصویر و تحقیق از nngroup.com (2006؛ 2017) .
تست کردن
برآوردن نیازهای فرهنگها یا گروههای سنی مختلف با یک متن میتواند چالش برانگیز باشد. پیدا کردن کلمات مناسب برای برقراری ارتباط ممکن است ساده به نظر برسد، اما زبان و درک مطلب بسیار ذهنی است.
برای اطمینان از اینکه نوشتار شما به معنای آن چیزی است که فکر میکنید، آزمایش گام مهمی برای ارزیابی وضوح، معنا و کارایی دنیای واقعی است .
رویکردها
آسان و ارزان
- آنچه نوشتید را با صدای بلند بخوانید. به نظر چیزی شبیه به یک شخص واقعی بود؟ اگر نه، بازنویسی را امتحان کنید.
- از شخص دیگری بخواهید بخواند و به شما توضیح دهد که فکر می کند کلمات شما چه معنایی دارند
- با نمونههایی از نوشتههای خود در زمینه یک UI از چندین نفر نظرسنجی کنید
- از Google Trends یا Google Books Ngram Viewer استفاده کنید تا متوجه شوید که آیا یک کلمه یا عبارت خاص از دیگری رایج تر است یا خیر
آزمایش محتوای گسترده از اکتشافی استفاده می کند، مانند:
- درک مطلب و خوانایی
- اتمام کار و زمان انجام کار
- ارزیابی لحن و ادراک
3. اصول
نمای کلی
اصول در دستورالعمل های نوشتاری Material برای ایجاد اعتماد و بهبود وضوح از طریق زبان دقیق و مختصر طراحی شده است. می توانید برای رفع نیازهای خود، اصول Material را اضافه یا کم کنید.
رهنمودها به افراد متعدد اجازه می دهد تا تصمیمات منسجم تری را به صورت گروهی اتخاذ کنند.
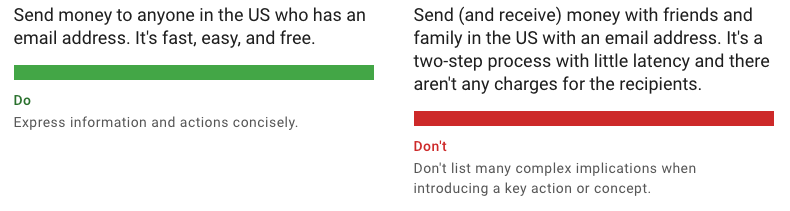
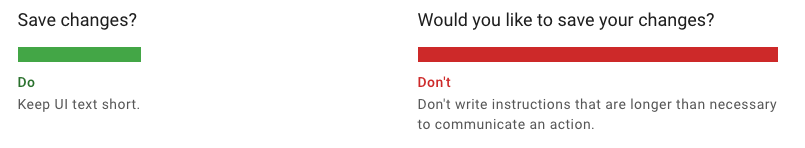
مختصر باشید، اما نه رباتیک
بخش های کوتاه و قابل اسکن متنی بنویسید که بر تعداد محدودی ایده تمرکز می کند.

ساده و مستقیم بنویسید
از زبان ساده و مستقیمی استفاده کنید که درک متن را آسان کند. هر زمان که چیزی می نویسید، از خود بپرسید که آیا راه آسان تری برای بیان ایده وجود دارد یا خیر.

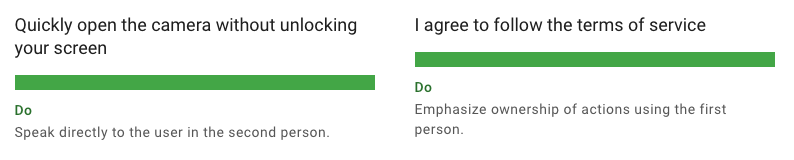
کاربران را به وضوح نشان دهید
در زبان انگلیسی، شخص دوم (شما یا شما) اغلب مستقیم تر و واضح تر است. اولین شخص (من، من یا من) می تواند زمانی استفاده شود که باید بر مالکیت تأکید شود.
"شما" و "شما" راه های مستقیم تری برای آدرس دادن به کاربر هستند.
"من" یا "من" می تواند گیج کننده باشد زیرا موقعیت یا صدای کاربر را با صدای برنامه ترکیب می کند. «من» یا «من» میتواند برای تأکید بر مالکیت واضح محتوا یا اعمال استفاده شود.

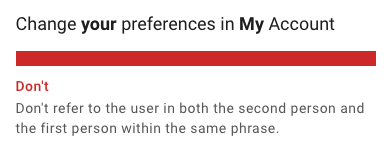
از ترکیب اول و دوم شخص خودداری کنید
برای جلوگیری از سردرگمی، "من"/"من" و "تو"/"تو" نباید در یک عبارت باشند.

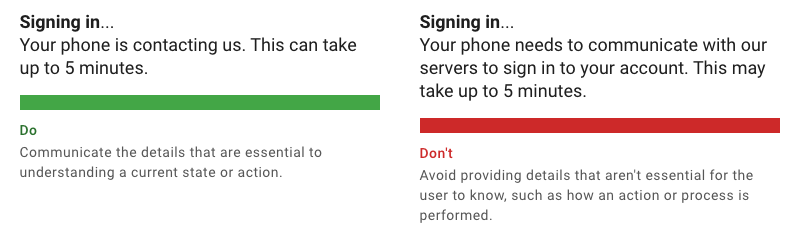
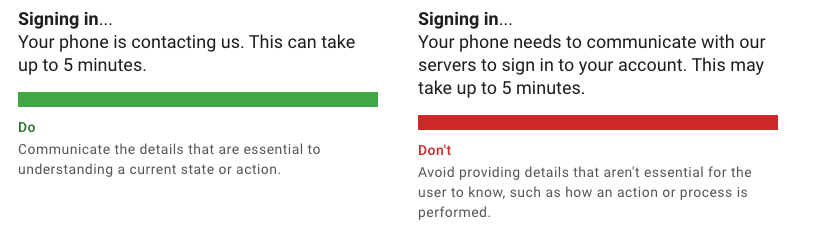
جزئیات ضروری را به اشتراک بگذارید
فقط جزئیات ضروری را برای یک زمینه خاص به اشتراک بگذارید تا کاربران بتوانند به جای تفسیر بسیاری از گزینه ها، روی کار مورد نظر تمرکز کنند. در هر گفتگو یا اعلان، به اطلاعاتی که برای توضیح یک عملیات و هر پیامد مهمی نیاز است توجه کنید.

4. صدا و لحن
نمای کلی
دستیابی به ثبات و وضوح بدون در نظر گرفتن لحن و صدایی که می خواهید برای یک تجربه ایجاد کنید، دشوار است.
تصور کنید پنج جمله را با هم بخوانید، اما هر جمله توسط افراد مختلفی نوشته شده است که چهار جمله دیگر را ندیده اند. گاهی اوقات پیمایش در یک UI ممکن است احساس ناهماهنگی داشته باشد زیرا افراد با حس صدا و لحن خاص خود می نویسند.
هنگامی که چندین نفر متن را به محصولی کمک می کنند، دستورالعمل هایی برای لحن و صدا می تواند به اطمینان حاصل شود که کلمات با مفهوم و هدف مشترک انتخاب شده اند .

نمونه ای از یک کمپین اندروید گذشته که از صدای واضح و فراگیر با لحن مستقیم استفاده می کند.
صدا و لحن چیست؟
یک صدا باید در یک تجربه ثابت باشد، در حالی که لحن متنی است و می تواند متفاوت باشد.
صدا
صدا به خلق و خوی، نگرش یا دیدگاهی اشاره دارد که در طول یک تجربه ارتباط برقرار می کند . این یکی از جنبههای «شخصیت» یک برند است و میتواند به کسی اجازه دهد تا با نحوه «صداهای» یک محصول آشنا شود.
اصول صدا انتخاب کلمه را راهنمایی می کند و زمانی که با مثال هایی همراه باشد برای نشان دادن صدا در عمل، بهترین کار را دارد. بدون مثال، اصول اغلب می توانند برای تصمیم گیری سبک یک گروه بسیار انتزاعی باشند.
در اینجا چند مثال رایج از اصل صدا آورده شده است:
- مفید : مثل یک انسان بنویسید نه یک ماشین. خطاها را توضیح دهید و راه حل پیشنهاد دهید.
- قابل دسترسی : درک متن را برای هر کاربر جدید آسان کنید. اطمینان حاصل کنید که اصطلاحات فنی یا پیشرفته توضیح داده شده یا جایگزین شده اند.
- الهام بخش : بر مزایا و دستاوردها در طول یک تجربه تأکید کنید. اهداف و نتایج را با صدایی مثبت و فعال بیان کنید.
لحن
لحن نوشته شما با حال و هوا و احساسات ارتباط برقرار می کند، چه قصد داشته باشید یا نه .
برای مثال، اگر صدایی بهعنوان «مفید» و «انسان» تعریف شود، لحنی که آن هدف را تقویت میکند، ممکن است حمایتکننده و غیر معمول باشد، نه مطالبهکننده و کوتاه.
در نهایت آنچه که یک فرد "حمایت کننده و گاه به گاه" در نظر می گیرد نیز متفاوت خواهد بود، به همین دلیل است که فهرست های کلمات و ماتریس محتوا به عملی شدن صدا و لحن کمک می کند. در بخش های 6-8 این مورد بیشتر مورد بحث قرار گرفته است.
چرا مهم است
لحن مناسب می تواند اعتماد و اطمینان کاربر را ایجاد کند. به عنوان مثال، اگر یک پیام خطا به جای پشتیبانی به شکل یک شوخی باشد، لحن سبک ممکن است به کاربر نشان ندهد که ناامیدی آنها منطقی و قابل حل است.
یک نقشه لحن ایجاد کنید
نقشه آهنگ به برنامه ریزی و مستندسازی استراتژی برای تنظیم صدا و لحن شما کمک می کند.
با در نظر گرفتن نکات کلیدی در طول سفر کاربر شروع کنید. چه در حال ساخت بازیها، ابزارهای مالی یا یک برنامه خرید باشید، لحن شما باید در پاسخ به نقاط سفر کاربر، مانند ورود، تأیید، و خطاها متفاوت باشد .
به عنوان مثال، یک اعلان سرگرم کننده برای تأیید معمول در ابتدا ایده خوبی به نظر می رسد، اما در پنجمین بار دریافت آن، لذت می تواند به سرعت به آزاردهنده تبدیل شود.
حالت های خطا مثال دیگری از جایی است که نگاشت لحن می تواند به تغییر لحن از حالت عادی و محاوره ای به حمایتی و جزئی کمک کند.
1. ابتدا دو بعد یا طیفی را انتخاب کنید که بتواند محدوده ای را در لحن دلخواه شما نشان دهد.
در اینجا چند ایده برای محورهای مهم برای یک لحن در نوشتن UX وجود دارد:
- بازیگوش در مقابل جدی
- مختصر در مقابل جزئیات
- احساسی در مقابل خنثی
- گاه به گاه در مقابل سفت و سخت
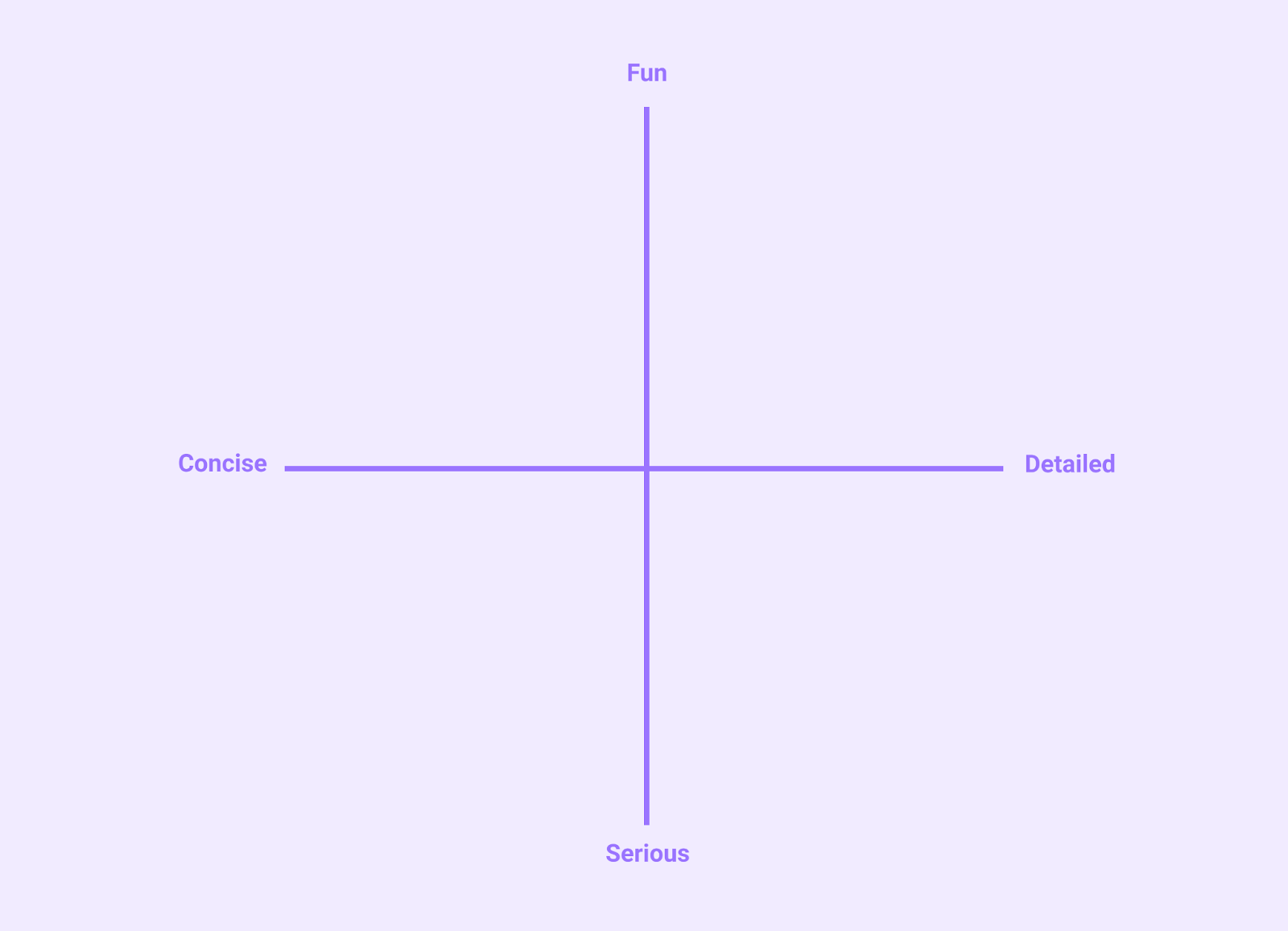
2. یک شبکه با دو خط متقاطع رسم کنید و هر محور را با یک بعد از لحن که می خواهید استراتژی کنید مشخص کنید.
در مثال زیر می توانید ابعاد جالب در مقابل جدی و مختصر در مقابل جزئیات نقشه را مشاهده کنید.

3. در مرحله بعد ، انواع پیام یا الگوهایی را که معمولا استفاده می کنید فهرست کنید . انواع پیام هایی که ممکن است نقشه برداری کنید عبارتند از:
- سوار شدن
- تایید و تصدیق
- راهنما و بازخورد
- خطاها
- اطلاعیه ها
- برچسب ها
- ایالت های خالی
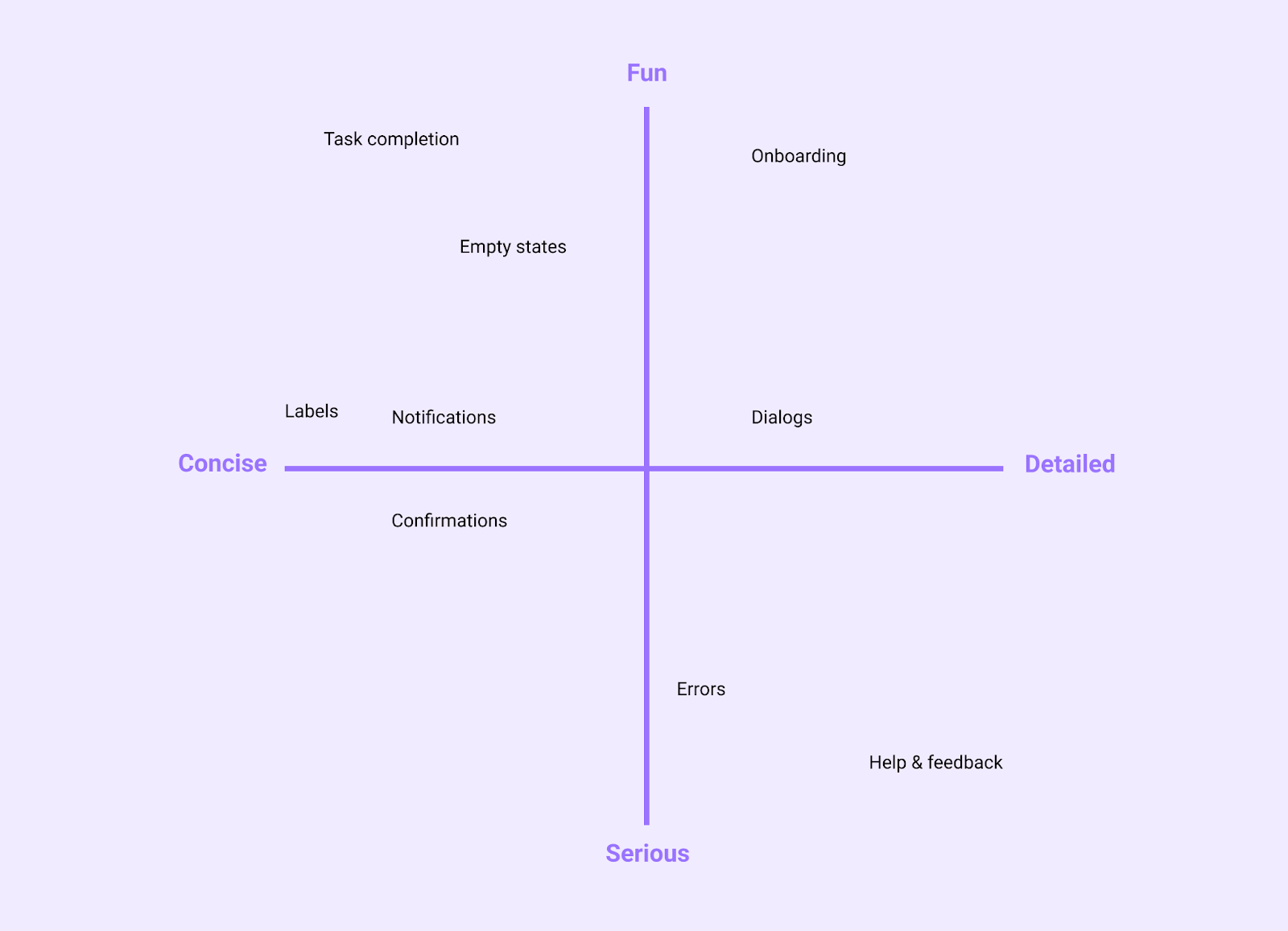
4. هر نوع پیام را با توجه به هر دو محور روی نقشه خود قرار دهید.
برخی ملاحظات عبارتند از:
- چقدر فضای صفحه برای یک پیام داده شده در دسترس خواهد بود؟
- درک مطلب برای یک نوع پیام چقدر مهم یا حیاتی است؟ آیا اقدام مخربی در خطر است؟
- می خواهید کاربر در ارتباط با هدف یک نوع پیام بداند یا چه احساسی داشته باشد؟ به عنوان مثال، سوار شدن به هواپیما اغلب با قصدی ساده اما عملی همراه است.
5. مثال تمام شده
در زیر نمونهای از انواع پیامهایی است که بر اساس تجربیات رایج برنامه نمودار شدهاند.
اگر برنامه شما با مسائل پرداخت یا حقوقی سروکار دارد، ممکن است لحن را طوری تنظیم کنید که در مواقعی که درک مهم است، جدی تر و دقیق تر باشد. در مقابل، اگر حریم خصوصی یا امور مالی در خطر نیست و یک مرکز کمک نیز برای اطلاعات بیشتر در دسترس است، ممکن است مختصرتر صحبت کنید.

5. ساختار محتوا

نمای کلی
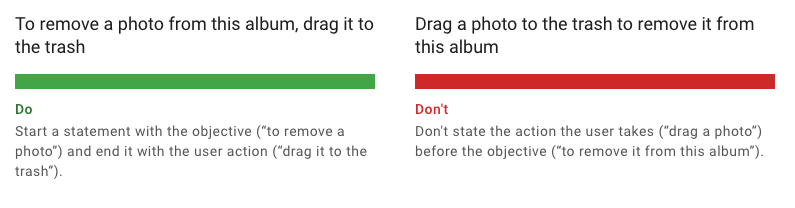
ساختار یک بیانیه می تواند درک را بهبود بخشد و به کاربر کمک کند تا روی کار در حال انجام تمرکز کند. هنگام جفت کردن یک تصویر با متن، هدف دیگر برای ساختار اطلاعات، افزایش قابلیت دسترسی است.
با اهداف شروع کنید
جملات را با هدف کاربر شروع کنید. از آنجایی که نوشتن UX وظیفهمحور است، یک الگوی رایج برای عبارات تأکید بر هدفی است که چارچوب انگیزشی برای یک کار را ایجاد میکند و سپس جمله اقدامات لازم برای تکمیل یک کار را توضیح میدهد.

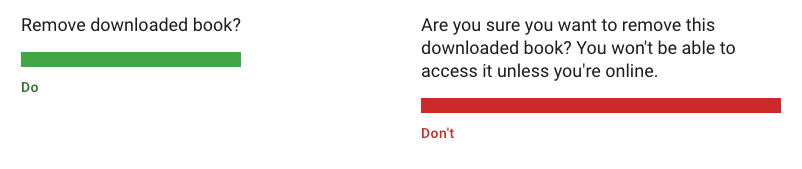
در صورت نیاز جزئیات را آشکار کنید
اطلاعات را به صورت متنی و در صورت نیاز آشکار کنید. این رویکرد اغلب به عنوان افشای تدریجی نامیده می شود. هنگامی که کاربر آنها را بررسی می کند و به اطلاعات بیشتری نیاز دارد، جزئیات را در مورد ویژگی ها آشکار کنید.
افشای اطلاعات به صورت استراتژیک اغلب مستلزم در نظر گرفتن دقیق نیازهای اطلاعاتی برای هر نقطه در سفر کاربر است. هدف پنهان کردن یا حذف چیزی نیست، به ویژه پیامدهای اعمالی که قابل بازگرداندن نیستند، اما به خاطر داشته باشید که با محدود کردن تمرکز فوری بر روی کار در دست، به کاربران کمک خواهید کرد.

طراحی محتوای در دسترس
نوشتن موثر به ملاحظات جفت شدن تصویر و متن برای کاربرانی که دید کم دارند یا هر کسی که از صفحهخوان استفاده میکند، گسترش مییابد. بخش نوشتن دسترسپذیری مواد شامل راهنمایی برای جفت کردن تصاویر و زیرنویسها میشود تا طراحی محتوای صفحه برای همه کاربران کار کند.
متن قابل مشاهده و غیر قابل مشاهده
متن دسترسپذیری شامل:
- متن قابل مشاهده: برچسبهای عناصر رابط کاربری، متن روی دکمهها، پیوندها و فرمها
- متن غیر قابل مشاهده: توضیحاتی که روی صفحه نمایش داده نمی شوند (مانند متن جایگزین برای تصاویر)
هنگامی که متن قابل مشاهده و غیرقابل مشاهده توصیفی و معنادار باشد، به کاربران کمک می کند تا با استفاده از سرفصل ها یا پیوندهای روی صفحه حرکت کنند. یک صفحهخوان میتواند به شما کمک کند متن دسترسپذیری را آزمایش کنید و مکانهایی را که میتوانید آن را اضافه کنید شناسایی کنید.
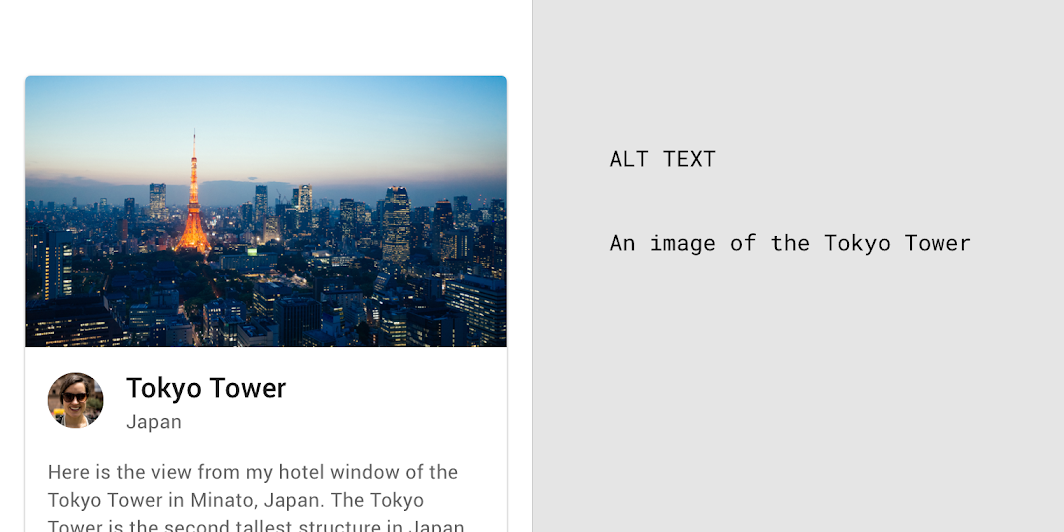
متن جایگزین (متن جایگزین)
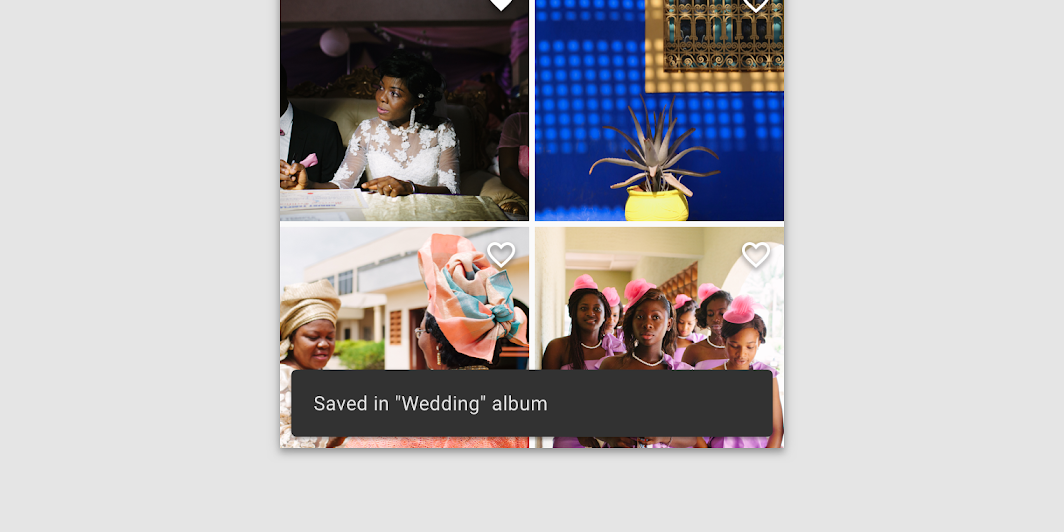
متن جایگزین به ترجمه یک رابط کاربری بصری به یک رابط کاربری مبتنی بر متن کمک می کند. متن جایگزین یک برچسب کوتاه (حداکثر 125 کاراکتر) در کد است که تصویری را برای کاربرانی که قادر به دیدن آن نیستند توصیف می کند.
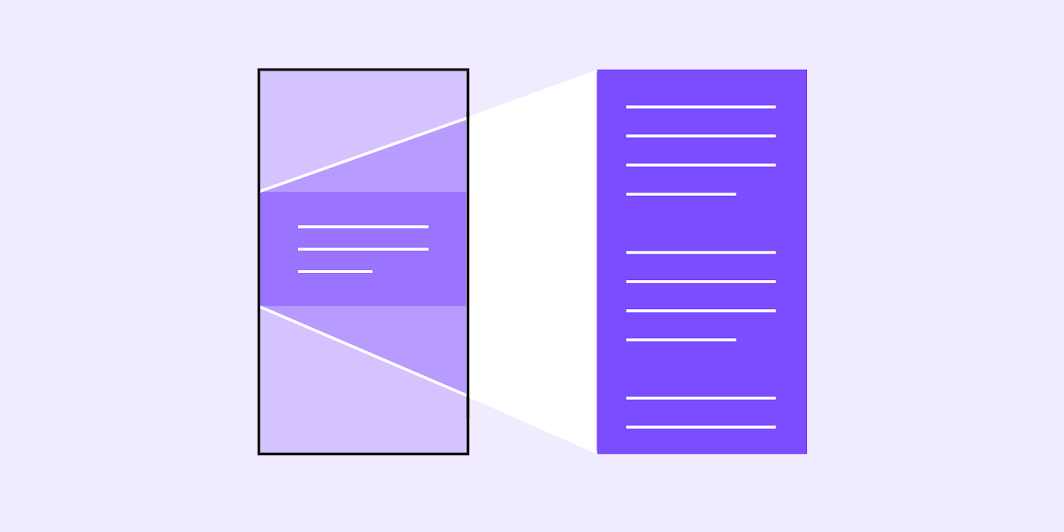
در مثال زیر، یک صفحهخوان با ارائه ضروریترین توصیفکنندههای یک تصویر، زمینه متن اطراف را فراهم میکند.

از آنجایی که متن جایگزین فقط برای تصاویر است، نیازی به افزودن "تصویر" یا "تصویر" به متن جایگزین نیست. یک صفحه خوان متن جایگزین را با صدای بلند به جای تصویر می خواند.

6. انتخاب کلمه
نمای کلی
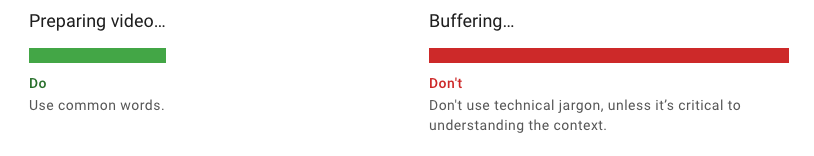
وقتی فضای صفحه نمایش محدود است، انتخاب کلمات مناسب برای انتقال پیام و لحن بسیار مهم است. استفاده از کلمات یکسان به طور مداوم به کاربران کمک می کند تا با یک تجربه آشنا شوند.
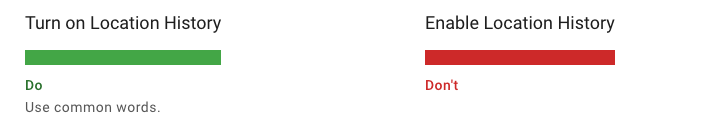
برای تمام سطوح خواندن بنویسید
از کلمات رایجی استفاده کنید که به وضوح و به راحتی در تمام سطوح خواندن قابل درک باشند.

بدون واژه نامه
از اصطلاحات خاص صنعت یا نامهایی که برای ویژگیهای رابط کاربری ابداع شدهاند، زمانی که یک عبارت سادهتر میتواند همان ایده را به طور مشابه بیان کند، خودداری کنید.

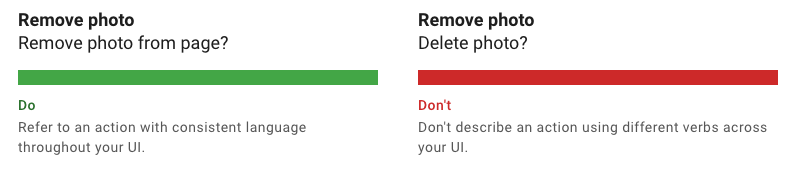
از کلمات ثابت استفاده کنید
از کلمات به شیوه ای ثابت در ویژگی های رابط کاربری خود استفاده کنید.

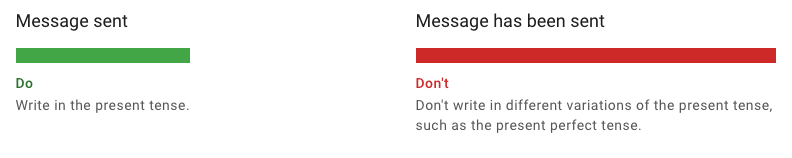
در زمان حال بنویسید
از زمان حال برای توصیف رفتار محصول استفاده کنید. از استفاده از زمان آینده برای توصیف نحوه عملکرد همیشه یک محصول خودداری کنید.
وقتی نیاز به نوشتن در زمان های گذشته یا آینده دارید، از فعل های ساده استفاده کنید.

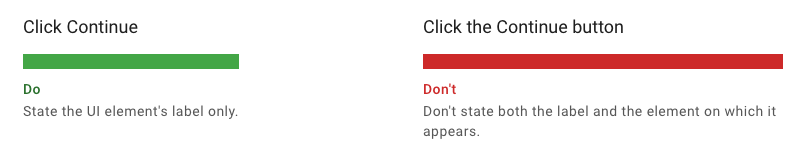
به عناصر و کنترلهای رابط کاربری بر اساس برچسب مراجعه کنید
برچسب ها مشخص می کنند که یک کنترل یا عنصر چه کاری انجام می دهد. آنها روی خود یا نزدیک کنترل ظاهر می شوند، مانند متن روی دکمه یا سوئیچ. برای اشاره به یک کنترل یا عنصر رابط کاربری، آن را با استفاده از متن برچسب آن ذکر کنید. (نوع عنصر یا کنترل را ذکر نکنید).

جزئیات ضروری را به اشتراک بگذارید
فقط جزئیاتی را که کاربر برای تمرکز روی یک کار به آن نیاز دارد، در میان بگذارید.

خوراکی های کلیدی
- برای تمام سطوح خواندن بنویسید
- از کلمات به طور مداوم استفاده کنید، نه برای تازگی
- زمان حال
- از اعداد استفاده کنید
7. نوشتن برای اجزا

نمای کلی
اجزای متریال دارای یک هدف در UI هستند و نوشتن برای اجزای خاص می تواند این هدف را تقویت کند.
این مؤلفه ها دارای راهنمای نوشتن در Material.io هستند:
دیالوگ ها
دیالوگ ها برای موارد زیر استفاده می شوند:
- خطاهایی که عملکرد عادی یک برنامه را مسدود می کند
- اطلاعات مهمی که نیاز به یک کار، تصمیم یا تایید کاربر خاص دارد
جزء | اولویت | اقدام کاربر |
اسنک بار | اولویت پایین | اسنک بارها به طور خودکار ناپدید می شوند |
بنر | برجسته، اولویت متوسط | بنرها تا زمانی که توسط کاربر نادیده گرفته شوند یا وضعیتی که باعث ایجاد بنر شده است برطرف شود باقی می مانند |
گفتگو | بالاترین اولویت | دیالوگها استفاده از برنامه را تا زمانی که کاربر اقدامی محاورهای انجام دهد یا از گفتگو خارج شود مسدود میکند (در صورت وجود) |
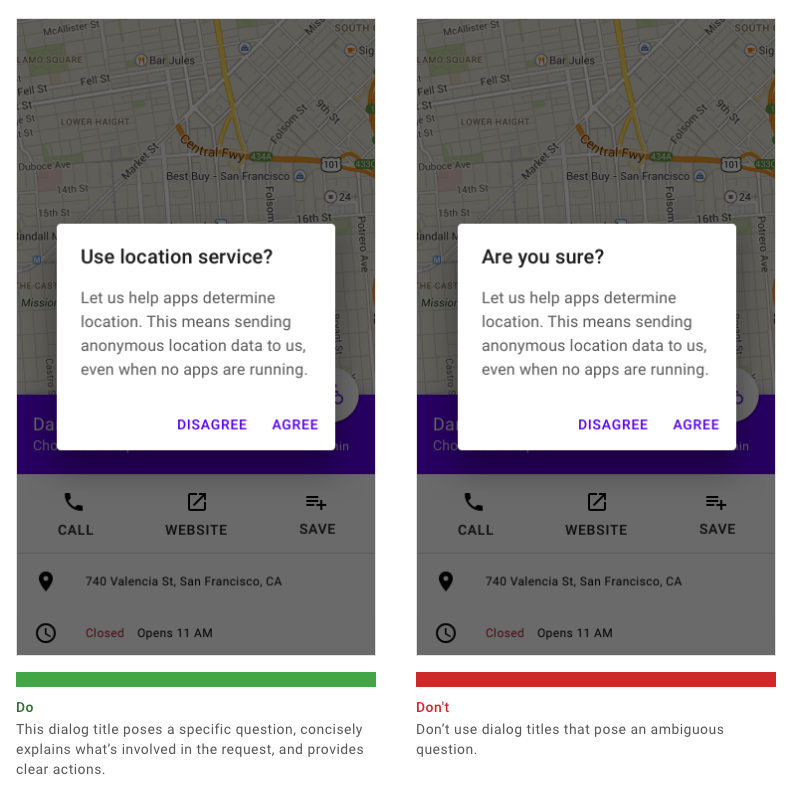
عناوین
هدف یک گفتگو باید با عنوان و متن دکمه آن اعلام شود.
عناوین باید حاوی یک بیانیه یا سوال مختصر و واضح باشند.

اسنک بار
نوارهای اسنک حاوی یک برچسب متنی هستند که مستقیماً به فرآیند انجام شده مربوط می شود. در دستگاه های تلفن همراه، یک برچسب می تواند حاوی حداکثر دو خط متن باشد.

نوارهای اسنک می توانند یک دکمه متنی را نمایش دهند که به کاربران امکان می دهد روی فرآیندی که توسط برنامه انجام می شود، اقدام کنند.

8. همه را در یک ماتریس محتوا قرار دهید
نمای کلی
ماتریس محتوا جدولی برای ردیابی کلمات و انتخاب هایی است که در نوشته خود استفاده می کنید و مجددا استفاده می کنید . ماتریس محتوا یک منبع کلیدی برای نوشتن و ردیابی عبارات به طور مداوم است و به عنوان یک مرجع برای هر نویسنده آینده عمل می کند.
این یک نام شیک برای صفحهگسترده است (بله... این راهنمای انتخاب کلمه برای "بدون اصطلاحات تخصصی" را میشکند.)
راه اندازی یک ماتریس محتوا
صفحهگسترده یا جدولی ایجاد کنید که در آن بتوانید نوشتهها و انتخابهای کلمهای را که به خوبی کار میکنند و قابل تکرار هستند، ردیابی کنید.
هدف ماتریس محتوا این است که به شما کمک کند نحوه اتصال هر پیام به موارد زیر را شناسایی و مستند کنید:
- اهداف و زمینه های کاربر
- نیازهای اطلاعاتی که به صراحت بیان شده اند، از یک هدف معین پشتیبانی می کنند
- متن پیشنویس و نهایی رابط کاربری که نیاز به اطلاعات را به زبانی مختصر و بدون اصطلاحات خاص بیان میکند
تصمیمات متنی UI در ماتریس محتوا نیز باید منعکس کننده موارد زیر باشد:
- اصول لحن و صدا
- انواع کامپوننت
در نهایت، ماتریس محتوا می تواند شامل یک لیست کلمات باشد:
- کلمات و اصطلاحاتی را که باید برای توصیف ویژگیها، اقدامات و اهداف خود استفاده کنید، فهرست کنید
- کلماتی را که باید از آنها پرهیز کرد به عنوان مترادف یا عبارات غیر مفید فهرست کنید
فراموش نکنید:
- اصطلاحات فنی را جایگزین یا تعریف کنید
- از رایج ترین انتخاب کلمه برای یک عمل یا اسم استفاده کنید
9. موضوعات و منابع پیشرفته (اختیاری)
نمای کلی
این نرم افزار کد بهترین شیوه ها و روش ها را برای شروع نوشتن UX پوشش می دهد. این فقط نوک کوه یخ است.
منابع
10. تبریک می گویم!
کار عالی! شما در راه نوشتن متن UI واضح و تاثیرگذار هستید!


