1. Прежде чем начать
Познакомьтесь с руководством по коммуникации Material Design !

Ясное и лаконичное письмо играет важную роль в качестве пользовательского опыта. Познакомьтесь с рекомендациями Material Design по написанию UX и начните применять принципы написания текста пользовательского интерфейса, которые помогут вашим пользователям добраться туда, куда они хотят.
Знаете ли вы, что раздел «Информация» в Material охватывает гораздо больше, чем просто UX-написание? Взгляните на самые разные темы: от визуализации данных до адаптации и шаблонов пустых состояний .
Думайте как писатель!
Независимо от того, работаете ли вы с UX-писателем или специалистом по контент-стратегии, эта лаборатория кода предлагает каждому возможность выбрать язык, который хорошо подходит для интерфейсов. Вы научитесь задавать некоторые вопросы, на которых писатель может сосредоточиться, чтобы улучшить взаимодействие с продуктом, например, ясность и краткость текста, обращенного к пользователю, такого как метки и уведомления.
Что вы узнаете
- Что такое UX-письмо и почему это важно
- Как определить правильный тон и голос для разных контекстов
- Рекомендации по написанию для конкретных компонентов
- Ресурсы для дальнейшего обучения
Что вам понадобится
- Начните документацию или возьмите лист бумаги, чтобы выполнять упражнения по кодовой лаборатории.
Предварительные условия
Эта лабораторная работа основана на фундаментальных концепциях письма, грамматики и дизайна в Material Design . Полезно общее понимание интерактивных элементов пользовательского интерфейса.
Ориентирован на английский, но в целом полезен
В этой лабораторной работе рассматриваются принципы коммуникации для улучшения пользовательского опыта. Однако примеры и выбор слов основаны на традициях американского английского.
Учитывая чувствительность к изменениям контекста и культуры, это руководство можно применить к пользовательскому интерфейсу на любом языке. Дополнительную информацию по вопросам, связанным с неанглоязычными языками, вы найдете в ресурсах, перечисленных в шаге 9.
2. Что такое UX-написание?

Обзор
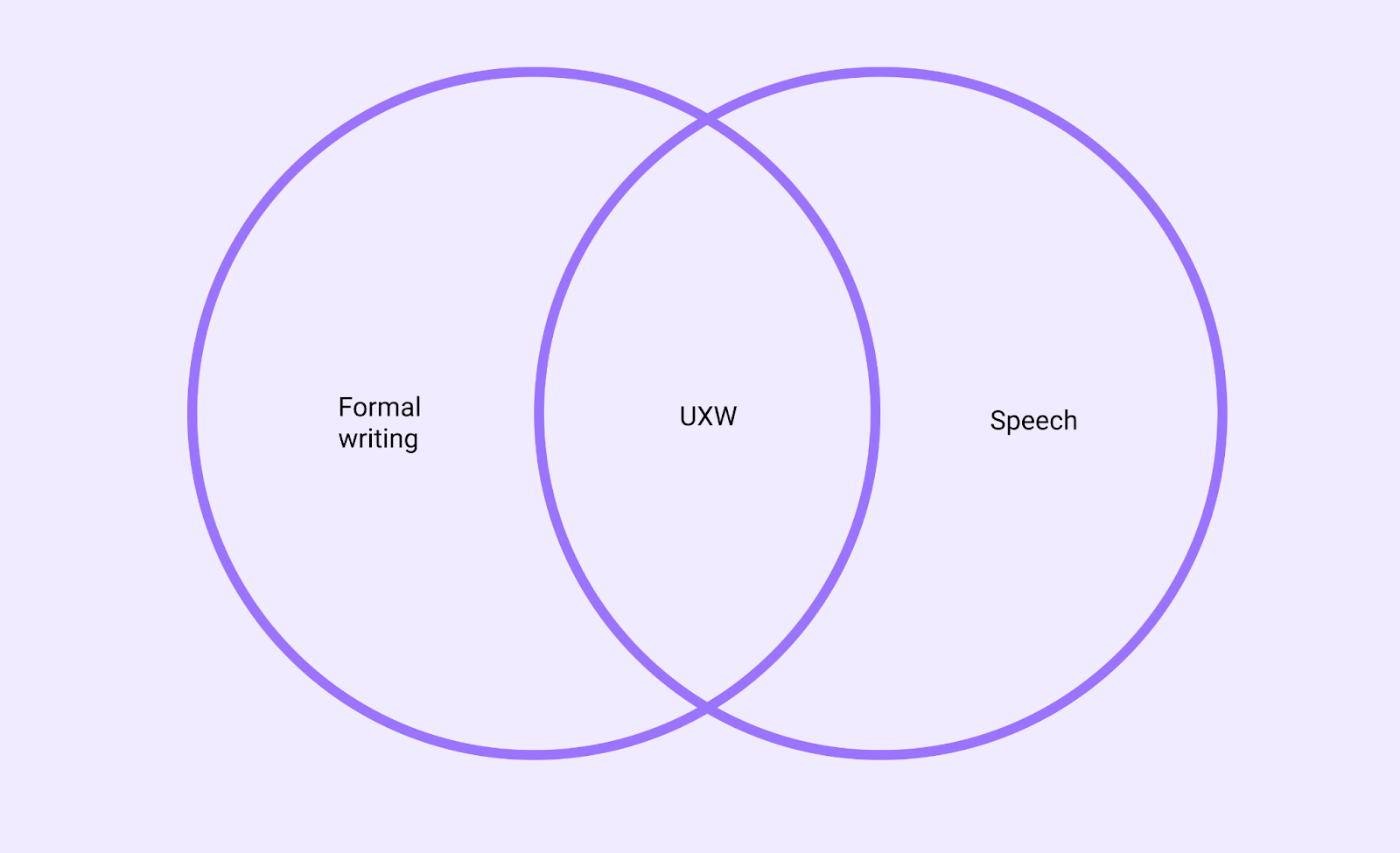
UX-написание (UXW) также называется контент-стратегией или контент-дизайном. Это дисциплина, лежащая в основе текста в пользовательских интерфейсах, и отдельная область, которая рассматривает язык как средство улучшения пользовательского опыта посредством четкого повествования, выбора слов, информационной иерархии и многого другого .
Думая как UX-писатель, вы можете улучшить выполнение задач, удовлетворенность пользователей и общую простоту использования!
Что отличает UX-писание?
UX-писательство — это письмо для реальных людей.
Написание пользовательского опыта должно начинаться с предположения, что основной целью текста пользовательского интерфейса является поддержка взаимодействия пользователя .
Выбор слов, длина, стиль и конструкция любого текста могут повлиять на то, насколько хорошо пользователь понимает цель и преимущества функций и задач.
Стиль
Выбор стиля письма должен соответствовать потребностям вашей аудитории и ее целям. UXW сочетает в себе академические правила формального письма (то, что вы читаете в газетах или научно-популярных книгах) с менее формальными стилями, которые люди используют при общении в Интернете (электронная почта, текстовые сообщения, чат).
Написание приложений и интерфейсов требует менее формального тона по двум основным причинам:
- Общение в Интернете менее формально, чем печатное или академическое письмо.
- Текст пользовательского интерфейса ограничен площадью экрана; длина символов ограничена

Пользовательско-ориентированное письмо, также известное как «заставь это работать»
При написании UX приоритет отдается целенаправленному стилю, а не соблюдению грамматики . Это не означает, что грамматика не важна для ясности и последовательности, но полезно сначала рассмотреть потребности пользователей, а затем принять решения по грамматике.
Когда дело доходит до выбора слов и стиля, руководящим принципом при выборе стиля может быть просто заставить его работать . Выбор, который лучше всего подходит для интерфейсов, не всегда совпадает с правилами формального написания .
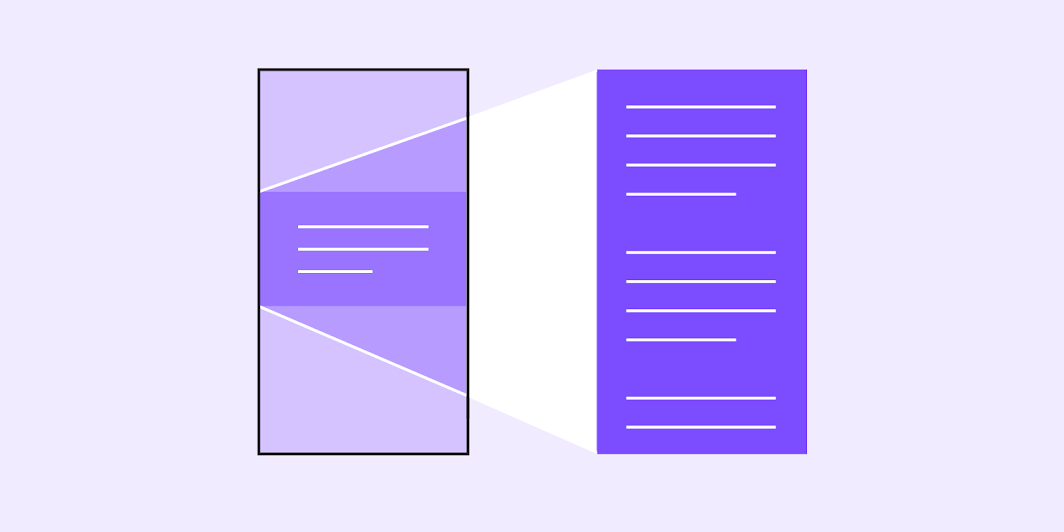
Пишите так, как люди читают
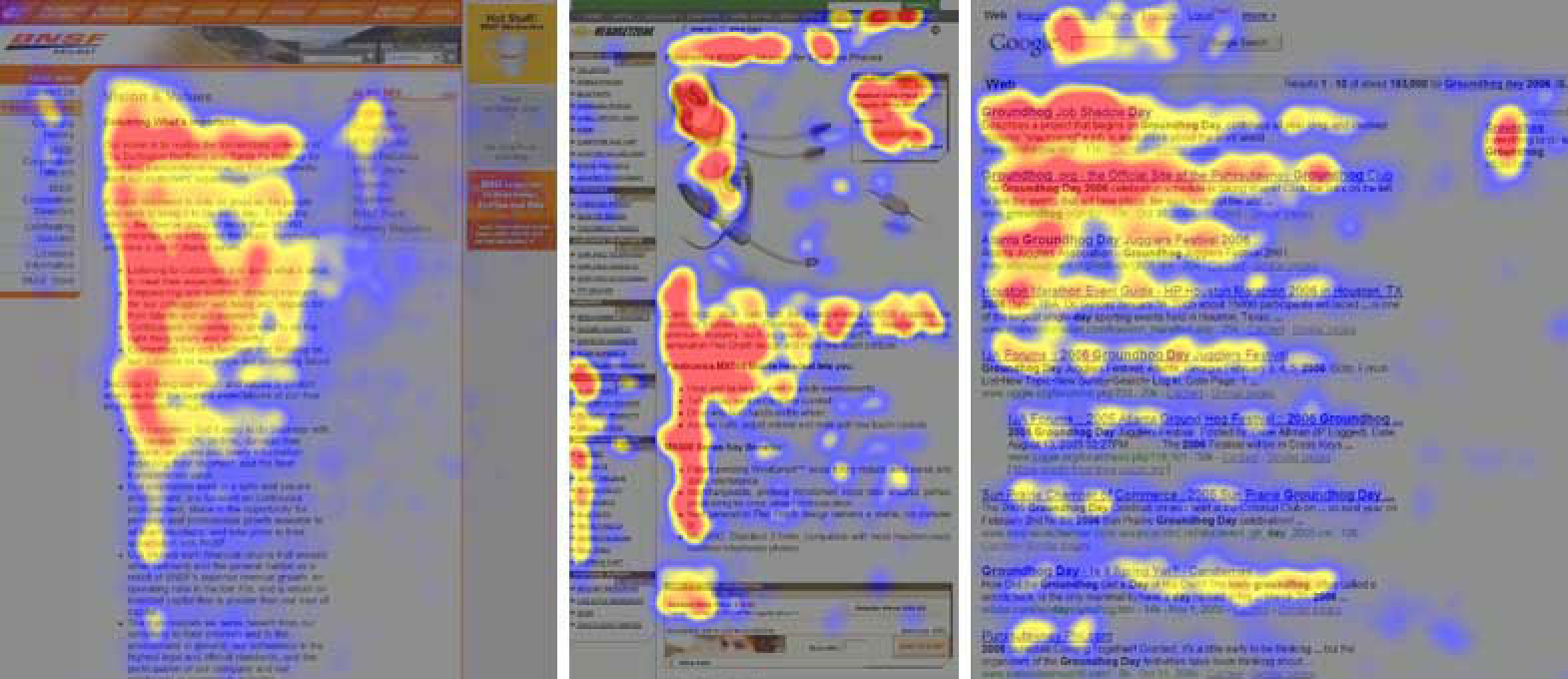
UXW должен отражать способы, которыми читатели многих языков просматривают страницы по F-образному шаблону , а не читают полные абзацы. Предвидя поведение читателя, вы можете писать так, как на самом деле воспринимается текст.
Для веб-контента это часто выражается в коротких абзацах, читаемых описательных заголовках и стратегическом форматировании .

Примеры отслеживания глаз из исследований закономерностей онлайн-чтения. Изображение и исследование с сайта nngroup.com (2006; 2017) .
Тестирование
Удовлетворение потребностей представителей различных культур и возрастных групп с помощью одного и того же текста может оказаться сложной задачей. Поиск правильных слов для передачи вашего сообщения может показаться простым, но язык и понимание очень субъективны.
Чтобы убедиться, что ваше письмо означает то, что вы думаете, тестирование является важным шагом для оценки реальной ясности, смысла и эффективности .
Подходы
Легко и недорого
- Прочитайте вслух то, что вы написали. Было ли это похоже на то, что вы сказали бы реальному человеку? Если нет, попробуйте переписать.
- Попросите кого-нибудь прочитать и объяснить вам, что, по его мнению, означают ваши слова.
- Опросите нескольких людей и приведите примеры вашего письма в контексте пользовательского интерфейса.
- Используйте Google Trends или Google Books Ngram Viewer, чтобы узнать, встречается ли определенное слово или фраза чаще, чем другое.
При обширном тестировании контента используются эвристики, такие как:
- Понимание и читаемость
- Завершение задачи и время выполнения задачи
- Оценка тона и восприятия
3. Принципы
Обзор
Принципы , изложенные в рекомендациях Material, призваны укрепить доверие и повысить ясность посредством точного и краткого изложения. Вы можете добавлять или убирать принципы Material в соответствии со своими потребностями.
Рекомендации позволяют нескольким людям принимать более последовательные решения всей группой.
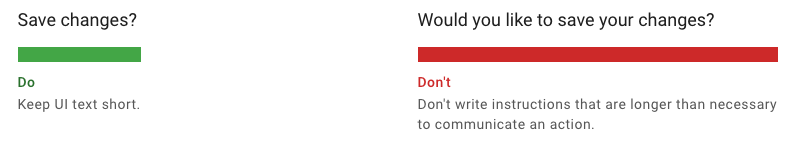
Будьте лаконичны, но не роботизированы
Пишите короткие, легко читаемые фрагменты текста, которые фокусируются на ограниченном количестве идей.

Пишите просто и прямо
Используйте простой и прямой язык, который облегчает понимание текста. Каждый раз, когда вы что-то пишете, спрашивайте себя, есть ли более простой способ выразить эту идею.

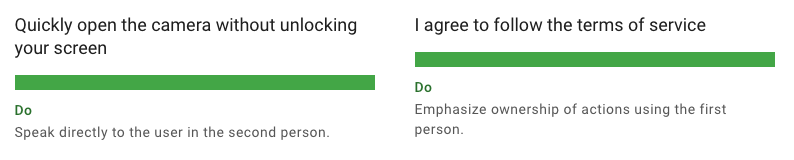
Обращайтесь к пользователям четко
В английском языке второй человек (вы или ваш) часто более прямолинеен и ясен. Первое лицо (я, я или мой) может использоваться, когда необходимо подчеркнуть принадлежность.
«Вы» и «ваш» — более прямой способ обращения к пользователю.
«Я» или «мой» могут сбивать с толку, поскольку они сочетают в себе положение или голос пользователя с голосом приложения. «Я» или «мой» можно использовать, чтобы подчеркнуть явное право собственности на контент или действия.

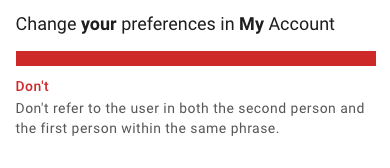
Избегайте сочетания первого и второго лица
Чтобы избежать путаницы, «я»/«мой» и «ты»/«твой» не должны быть в одной фразе.

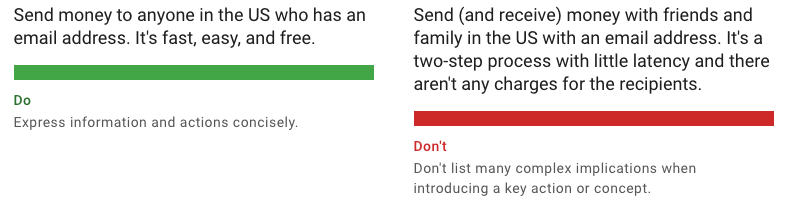
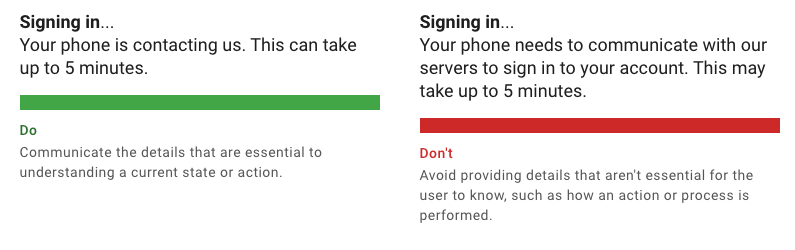
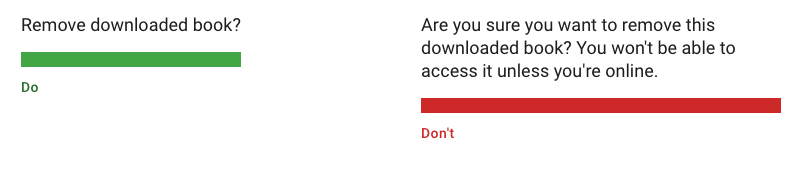
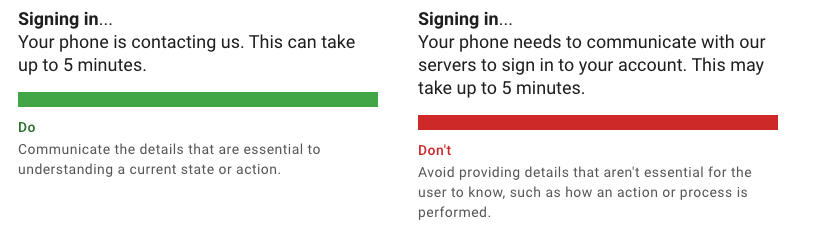
Сообщите важные детали
Сообщайте только существенные детали для конкретного контекста, чтобы пользователи могли сосредоточиться на поставленной задаче, а не интерпретировать множество вариантов. В любом диалоге или уведомлении подумайте, какая информация необходима для объяснения операции и ее критических последствий.

4. Голос и тон
Обзор
Трудно добиться последовательности и ясности, не принимая во внимание тон и голос, которые вы хотите создать для своего опыта.
Представьте себе, что вы читаете пять предложений вместе, но каждое предложение было написано разными людьми, которые не видели остальные четыре предложения. Иногда навигация по пользовательскому интерфейсу может показаться бессвязной, потому что люди пишут своим собственным голосом и тоном.
Когда несколько человек добавляют текст в продукт, рекомендации по тону и голосу могут помочь гарантировать, что слова выбраны с общим смыслом и целью .

Пример прошлой кампании для Android, в которой использовался ясный и инклюзивный голос с прямым тоном.
Что такое голос и тон?
Голос должен быть одинаковым на протяжении всего опыта, а тон зависит от контекста и может меняться.
Голос
Голос относится к настроению, отношению или мировоззрению, передаваемому в ходе опыта . Это один из аспектов «индивидуальности» бренда, который может позволить кому-то ознакомиться с тем, как «звучит» продукт.
Принципы голоса определяют выбор слов и работают лучше всего, когда сопровождаются примерами, иллюстрирующими голос в действии. Без примеров принципы часто могут быть слишком абстрактными, чтобы служить руководством для принятия решений по стилю группы.
Вот несколько распространенных примеров голосового принципа:
- Полезно : Пишите как человек, а не как машина. Объясните ошибки и предложите решение.
- Доступность : сделайте текст понятным для любого нового пользователя. Убедитесь, что технические или расширенные термины объяснены или заменены.
- Вдохновляющий : подчеркните преимущества и достижения на протяжении всего опыта. Заявите цели и результаты позитивным и активным голосом.
Тон
Тон вашего письма передает настроение и эмоции, независимо от того, намерены ли вы это делать .
Если, например, голос определяется как «полезный» и «человечный», то тон, подчеркивающий эту цель, может быть поддерживающим и непринужденным, а не требовательным и кратким.
В конечном итоге то, что человек считает «поддерживающим и непринужденным», также будет различаться, поэтому списки слов и матрица содержания помогают сделать голос и тон действенными. Подробнее об этом говорится в разделах 6–8.
Почему это важно
Соответствующий тон может укрепить доверие и уверенность пользователей. Например, если сообщение об ошибке принимает форму шутки, а не поддержки, беззаботный тон может не показать пользователю, что его разочарование разумно и разрешимо.
Сделайте карту тонов
Карта тонов помогает спланировать и задокументировать стратегию настройки вашего голоса и тона.
Начните с рассмотрения ключевых моментов на пути пользователя. Независимо от того, создаете ли вы игры, финансовые инструменты или приложение для покупок, ваш тон должен меняться в зависимости от моментов на пути пользователя, таких как регистрация, подтверждения и ошибки .
Например, забавное уведомление о рутинном подтверждении на первый взгляд кажется хорошей идеей, но к пятому его получению восторг может быстро превратиться в раздражение.
Состояния ошибок — еще один пример того, как тональная карта может помочь изменить тон от повседневного и разговорного к поддерживающему и подробному.
1. Сначала выберите два измерения или спектра, которые могут представлять собой диапазон желаемого тона.
Вот несколько идей для критических осей тона в написании UX:
- Игривый против серьезного
- Краткое или подробное
- Эмоциональный против нейтрального
- Повседневный против жесткого
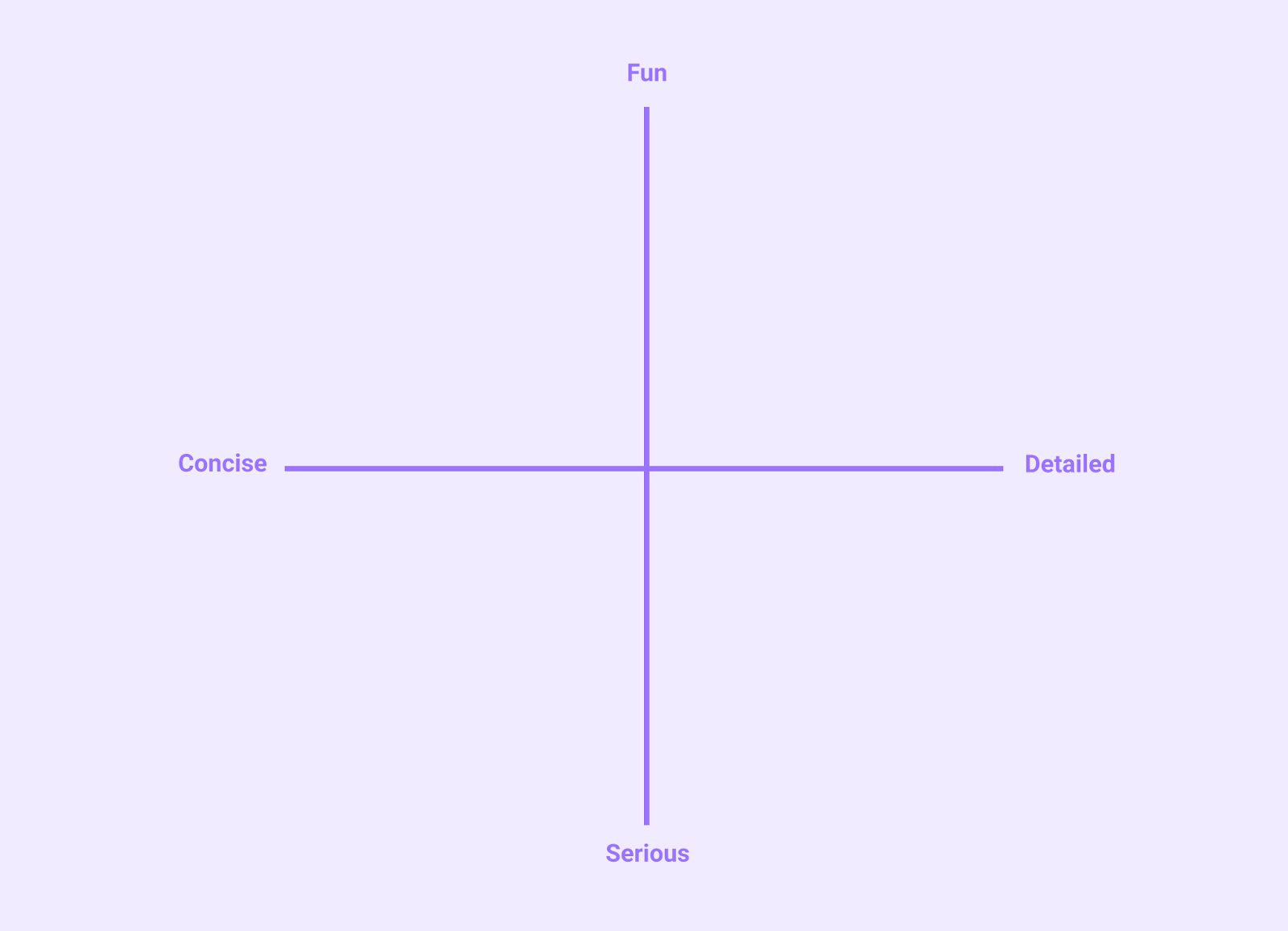
2. Нарисуйте сетку из двух пересекающихся линий и определите каждую ось с одним измерением тона, для которого вы хотите разработать стратегию.
В приведенном ниже примере вы можете увидеть забавные и серьезные , лаконичные и подробные размеры карты.

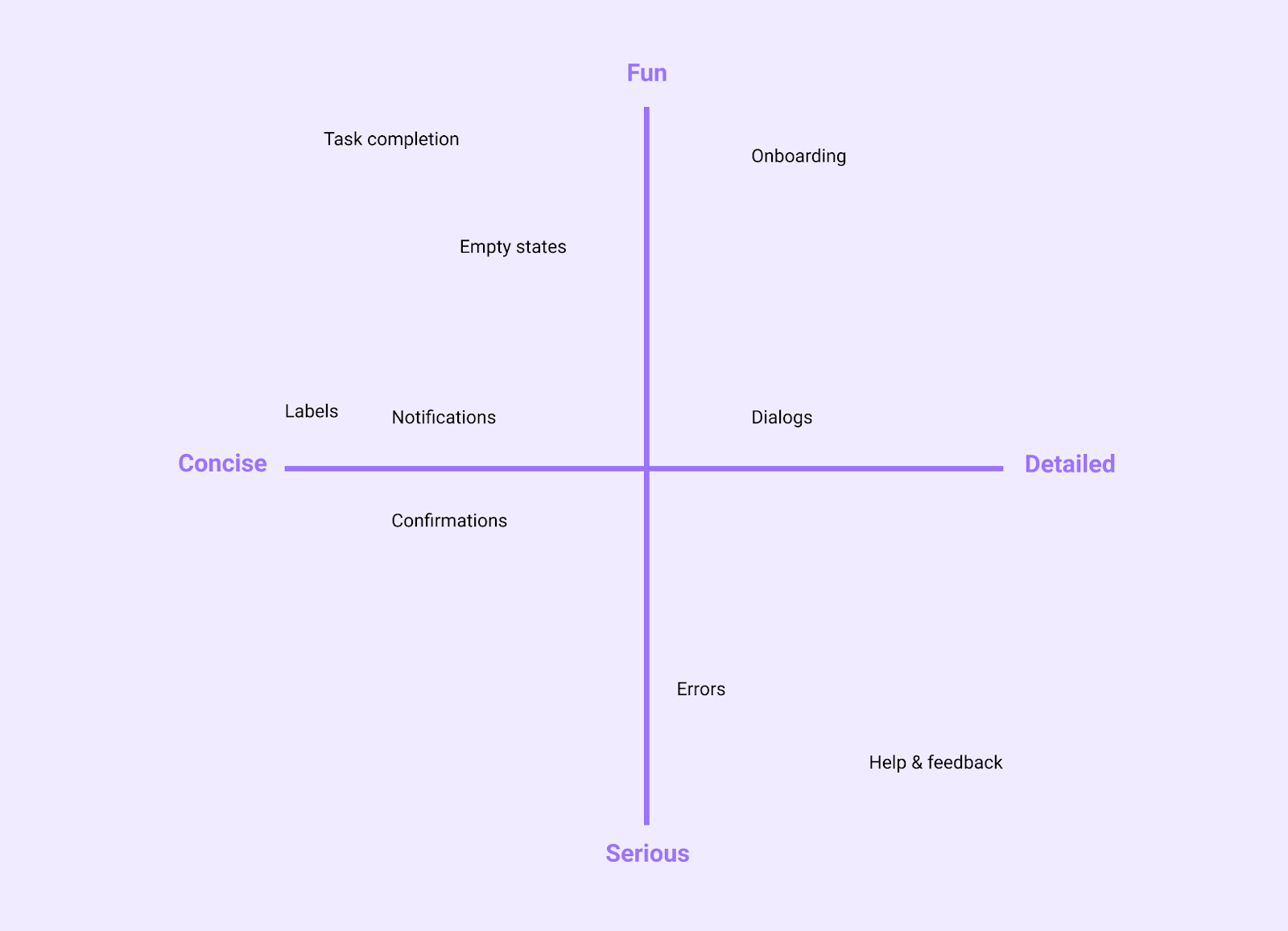
3. Далее перечислите типы или шаблоны сообщений , которые вы обычно используете. Типы сообщений, которые вы можете сопоставить, включают:
- Регистрация
- Подтверждение и подтверждение
- Помощь и обратная связь
- Ошибки
- Уведомления
- Этикетки
- Пустые состояния
4. Разместите каждый тип сообщения на карте относительно обеих осей.
Некоторые соображения включают в себя:
- Сколько места на экране будет доступно для данного сообщения?
- Насколько важно или критично понимание типа сообщения? На кону стоит разрушительное действие?
- Что вы хотите, чтобы пользователь знал или чувствовал в связи с намерением типа сообщения? Например, адаптация часто сопровождается беззаботным, но практическим намерением.
5. Готовый пример
Ниже приведен пример типов сообщений, представленных в соответствии с типичным опытом использования приложений.
Если ваше приложение связано с платежами или юридическими вопросами, вы можете изменить тон, сделав его более серьезным и подробным, когда понимание имеет решающее значение. Напротив, если конфиденциальность или финансы не поставлены под угрозу и для получения дополнительной информации также доступен справочный центр, вы можете быть более краткими.

5. Структура контента

Обзор
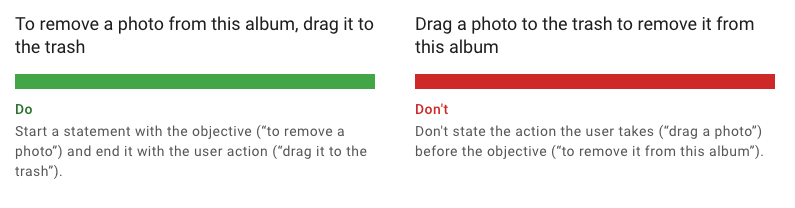
Структура утверждения может улучшить понимание и помочь пользователю сосредоточиться на поставленной задаче. При сочетании изображения с текстом еще одной целью информационной структуры является повышение доступности.
Начните с целей
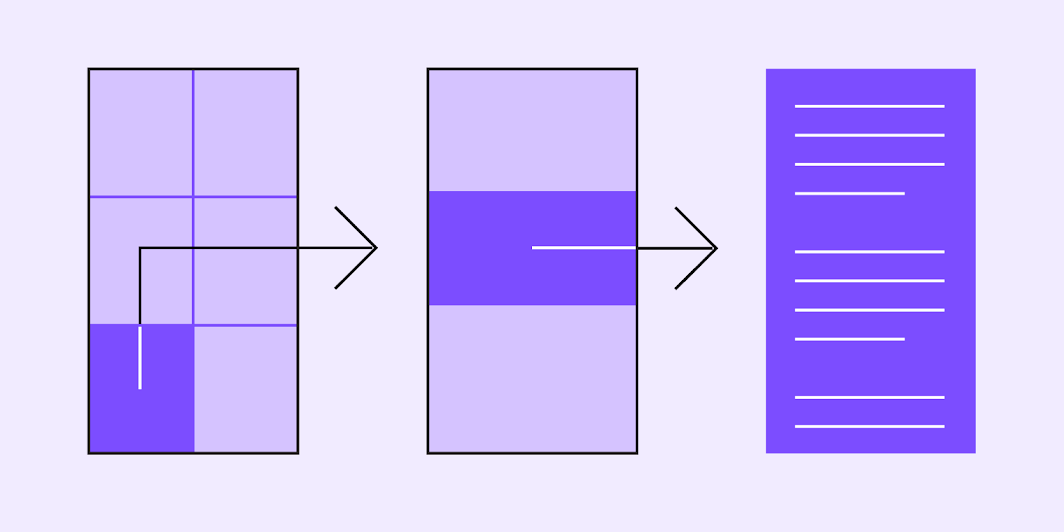
Начинайте предложения с цели пользователя. Поскольку UX-сочинение ориентировано на задачу, обычным шаблоном фраз является подчеркивание цели, которая устанавливает мотивационную основу для задачи, а затем в предложении подробно описываются действия, необходимые для выполнения задачи.

Раскройте детали по мере необходимости
Раскрывайте информацию контекстуально и по мере необходимости. Этот подход часто называют прогрессивным раскрытием информации . Раскрывайте подробную информацию о функциях по мере того, как пользователь изучает их и нуждается в дополнительной информации.
Стратегическое раскрытие информации часто влечет за собой тщательное рассмотрение информационных потребностей на каждом этапе пути пользователя. Цель не в том, чтобы скрыть или пропустить что-либо, особенно последствия действий, которые невозможно отменить, но имейте в виду, что вы поможете пользователям, сузив непосредственный фокус до текущей задачи.

Доступный дизайн контента
Эффективное написание распространяется на соображения сочетания изображений и текста для пользователей с плохим зрением или тех, кто использует программу чтения с экрана. Раздел написания материалов для обеспечения доступности включает рекомендации по сочетанию изображений и подписей, чтобы дизайн контента страницы подходил для всех пользователей.
Видимый и невидимый текст
Текст доступности включает в себя:
- Видимый текст: метки для элементов пользовательского интерфейса, текст на кнопках, ссылках и формах.
- Невидимый текст: описания, которые не отображаются на экране (например, альтернативный текст для изображений).
Когда и видимый, и невидимый текст является описательным и содержательным, он помогает пользователям перемещаться с помощью заголовков или ссылок на экране. Программа чтения с экрана может помочь вам проверить текст специальных возможностей и определить места, куда его можно добавить.
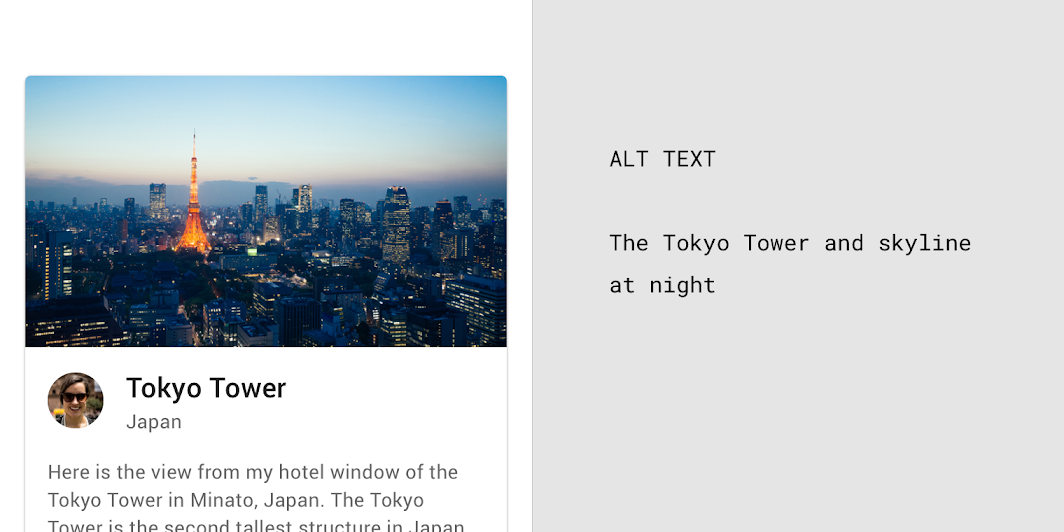
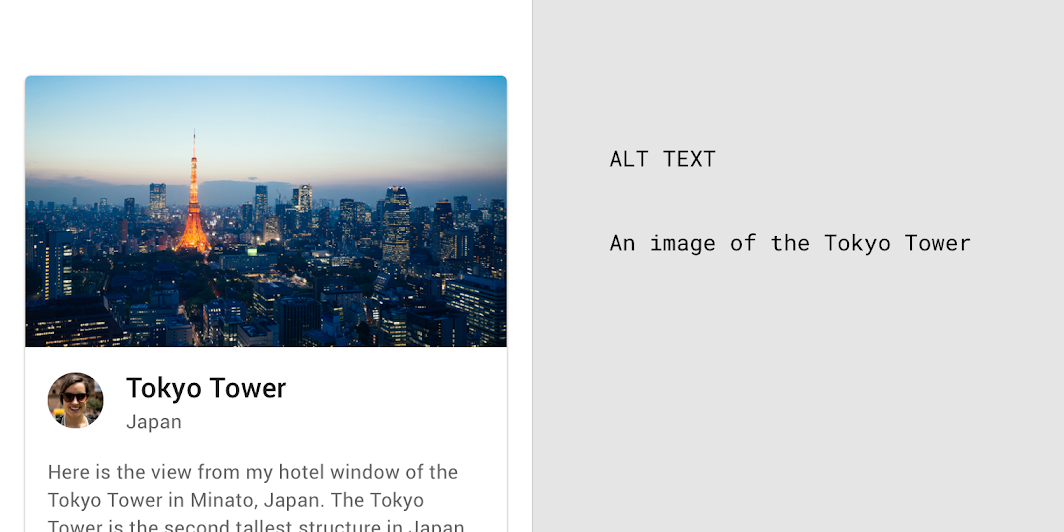
Альтернативный текст (alt text)
Замещающий текст помогает преобразовать визуальный пользовательский интерфейс в текстовый. Альтернативный текст — это короткая метка (до 125 символов) в коде, описывающая изображение для пользователей, которые не могут его увидеть.
В приведенном ниже примере программа чтения с экрана обеспечивает контекст для окружающего текста, предлагая наиболее важные дескрипторы изображения.

Поскольку замещающий текст предназначен только для изображений, нет необходимости добавлять к замещающему тексту «изображение» или «изображение». Программа чтения с экрана прочитает вслух замещающий текст вместо изображения.

6. Выбор слова
Обзор
Когда пространство на экране ограничено, очень важно подобрать правильные слова, чтобы передать ваше сообщение и тон. Постоянное использование одних и тех же слов помогает пользователям лучше ознакомиться с опытом.
Пишите для всех уровней чтения
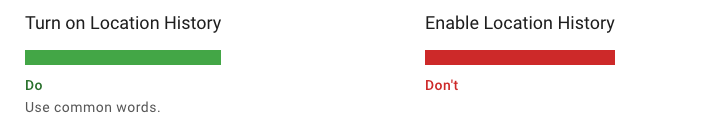
Используйте общие слова, которые четко и легко понятны на всех уровнях чтения.

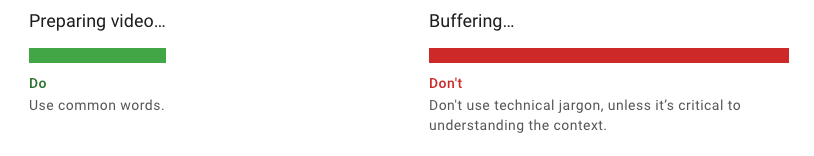
Никакого жаргона
Избегайте отраслевой терминологии или названий, придуманных для функций пользовательского интерфейса, когда более простая фраза может аналогичным образом передать ту же идею.

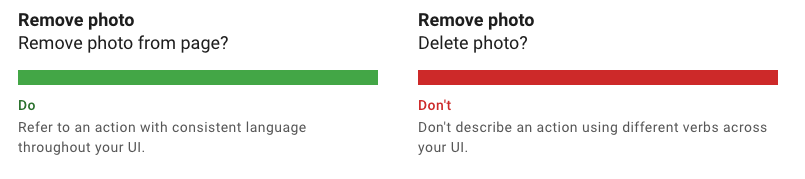
Используйте последовательные слова
Используйте слова единообразным образом во всех функциях пользовательского интерфейса.

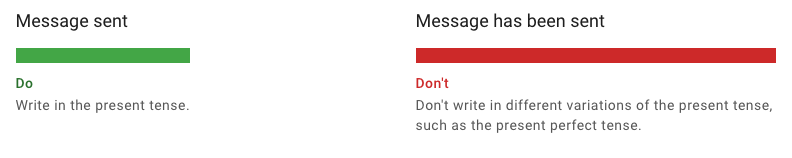
Пишите в настоящем времени
Используйте настоящее время, чтобы описать поведение продукта. Избегайте использования будущего времени для описания того, как всегда действует продукт.
Если вам нужно написать в прошедшем или будущем времени, используйте простые формы глаголов.

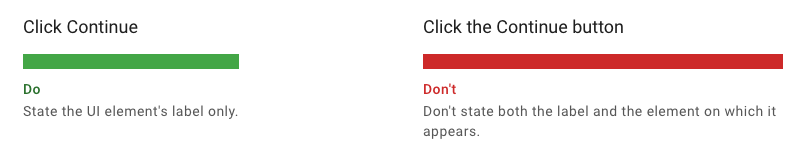
Ссылайтесь на элементы пользовательского интерфейса и элементы управления по меткам.
Метки определяют, что делает элемент управления или элемент. Они появляются либо на самом элементе управления, либо рядом с ним, например текст на кнопке или переключателе. Чтобы сослаться на элемент управления или элемент пользовательского интерфейса, упомяните его, используя текст метки. (не указывайте тип элемента или элемента управления).

Сообщите важные детали
Сообщайте только те детали, которые нужны пользователю, чтобы сосредоточиться на задаче.

Ключевые выводы
- Пишите для всех уровней чтения
- Используйте слова последовательно, а не ради новизны.
- Настоящее время
- Используйте цифры
7. Написание компонентов

Обзор
Компоненты материала имеют намерение в пользовательском интерфейсе, и написание для конкретных компонентов может усилить это намерение.
Эти компоненты имеют руководство по написанию на Material.io:
Диалоги
Диалоги используются для:
- Ошибки, которые блокируют нормальную работу приложения
- Критическая информация, требующая конкретной пользовательской задачи, решения или подтверждения.
Компонент | Приоритет | Действие пользователя |
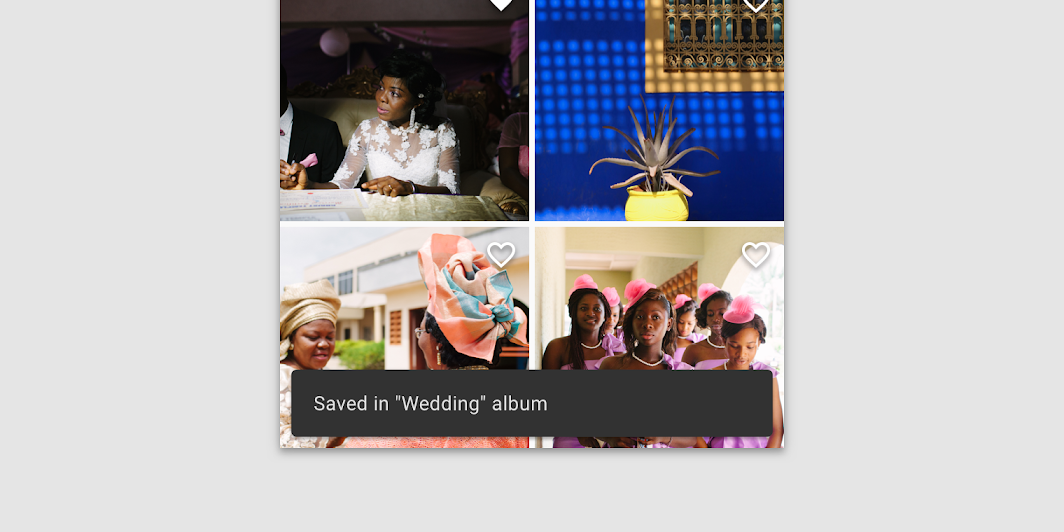
Закусочная | Низкий приоритет | Закусочные исчезают автоматически |
Баннер | Заметный, средний приоритет | Баннеры остаются до тех пор, пока пользователь не закроет их или пока не будет устранено состояние, вызвавшее появление баннера. |
Диалог | Высший приоритет | Диалоги блокируют использование приложения до тех пор, пока пользователь не выполнит действие в диалоговом окне или не выйдет из диалогового окна (если доступно). |
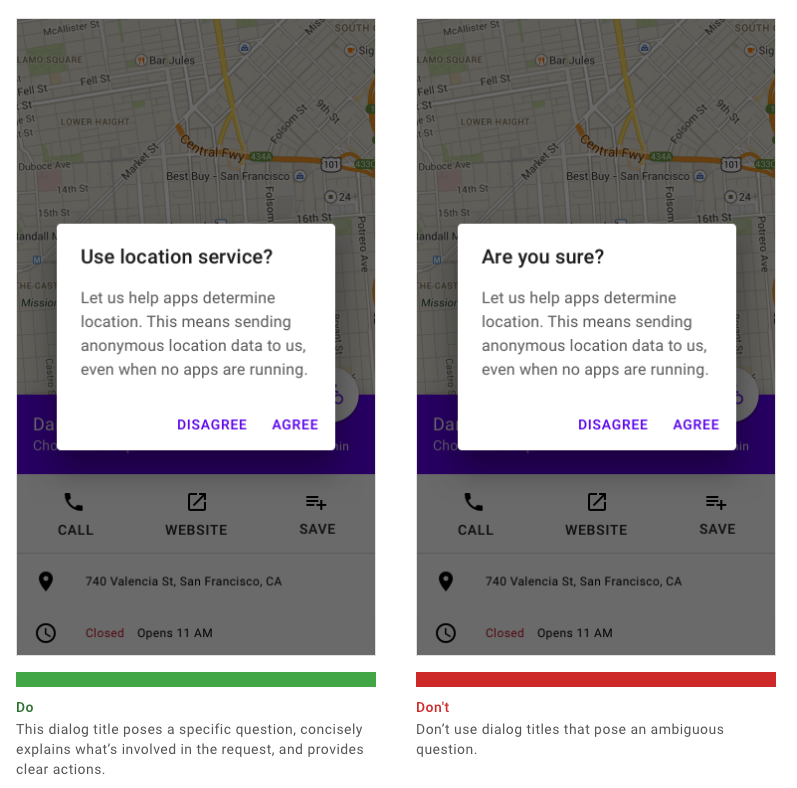
Титулы
Цель диалога должна быть сообщена его заголовком и текстом кнопки.
Заголовки должны содержать краткое, четкое утверждение или вопрос.

Закусочные
Снекбары содержат текстовую метку, которая напрямую относится к выполняемому процессу. На мобильных устройствах метка может содержать до двух строк текста.

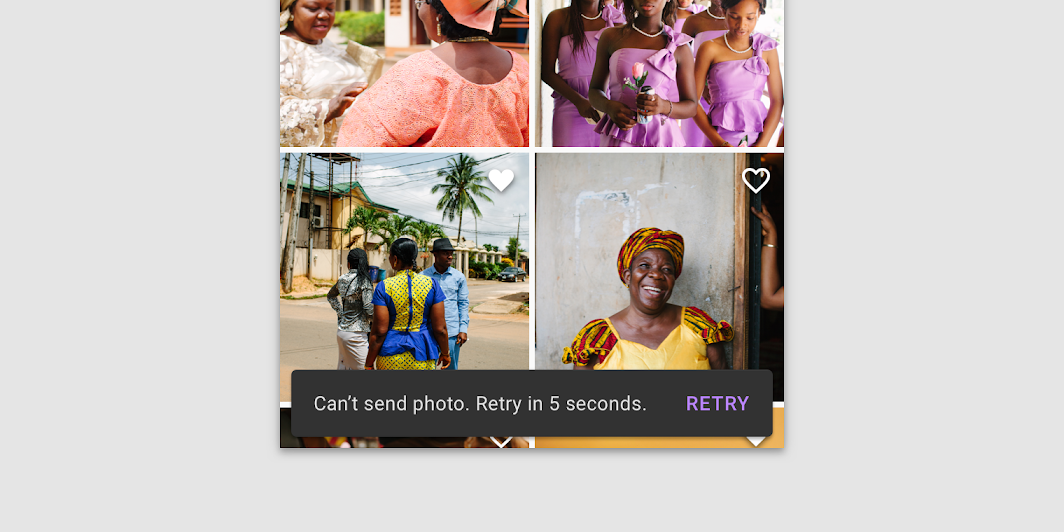
Snackbars может отображать одну текстовую кнопку, которая позволяет пользователям выполнять действия над процессом, выполняемым приложением.

8. Соберите все это в матрицу контента
Обзор
Матрица контента — это таблица для отслеживания слов и вариантов выбора, которые вы будете использовать и повторно использовать в своем письме. Матрица контента — это ключевой ресурс для последовательного написания и отслеживания фраз, а также справочный материал для любого будущего писателя.
Это причудливое название для электронной таблицы (да… это нарушает рекомендации по выбору слов «без жаргона»).
Настройка матрицы контента
Создайте электронную таблицу или таблицу, в которой вы сможете отслеживать правильность написания и выбора слов, которые можно повторить.
Цель матрицы контента — помочь вам определить и задокументировать, как любое сообщение связано со следующим:
- Цели и контексты пользователей
- Информационные потребности, сформулированные ясно и способствующие достижению данной цели.
- Черновой и окончательный текст пользовательского интерфейса, который кратко и без жаргона формулирует потребность в информации.
Текстовые решения пользовательского интерфейса в матрице контента также должны отражать:
- Принципы тона и голоса
- Типы компонентов
Наконец, матрица содержимого может включать список слов:
- Перечислите слова и термины, которые следует использовать для описания ваших особенностей, действий и целей.
- Перечислите слова, которых следует избегать как синонимы или бесполезные фразы.
Не забывайте:
- Заменить или уточнить технические термины
- Используйте наиболее распространенный выбор слов для действия или существительного.
9. Расширенные темы и ресурсы (необязательно)
Обзор
В этой лаборатории кода рассматриваются лучшие практики и методы начала работы с написанием UX. Это лишь верхушка айсберга.
Ресурсы
10. Поздравляем!
Отличная работа! Вы на пути к написанию четкого и эффектного текста пользовательского интерфейса!


