1. 准备工作
了解 Material Design 的沟通指南!

清晰简洁的文字对于提升用户体验至关重要。了解 Material Design 的 UX 写作指南,并开始应用界面文本原则,帮助用户达成目标。
您知道吗?Material 的“沟通”部分涵盖的内容远不止用户体验文案。您可以查看从数据可视化到初始配置再到空白状态模式等各种主题。
像作家一样思考!
无论您是否与用户体验撰稿人或内容策略顾问合作,此 Codelab 都会介绍一些方法,让任何人都能做出适合界面的语言选择。您将学习提出一些撰稿人可能会关注的问题,以改进产品体验,例如面向用户的文本(如标签和通知)的清晰度和简洁性。
学习内容
- 什么是用户体验写作,以及它为何如此重要
- 如何根据不同情境确定合适的语气和措辞
- 针对特定组件的写作注意事项
- 可供深入学习的资源
所需条件
- 打开文档或准备一张纸,以便完成 Codelab 练习。
前提条件
本实验基于 Material Design 中的基础写作、语法和设计概念。对界面中的互动元素有大致了解会有所帮助。
以英语为主,但用途广泛
此实验将介绍如何运用沟通原则来打造更出色的用户体验。不过,示例和字词选择均基于美式英语的惯例。
考虑到上下文和文化的变化,此指南可应用于任何语言的界面。您可以在第 9 步中列出的资源中找到更多与非英语注意事项相关的信息。
2. 什么是用户体验写作?

概览
用户体验写作 (UXW) 也称为内容策略或内容设计。它是用户界面中文字背后的学科,也是一个独特的领域,它将语言视为通过清晰的叙述、字词选择、信息层次结构等来提升用户体验的手段。
像用户体验撰写者一样思考,可以提高任务完成度、用户满意度和整体易用性!
用户体验写作有何不同之处?
用户体验文案是为真实用户撰写的文案。
在撰写用户体验内容时,应首先假设界面文字的主要目标是支持用户历程。
任何文本的措辞、长度、风格和结构都会影响用户对功能和任务的目标和优势的理解程度。
样式
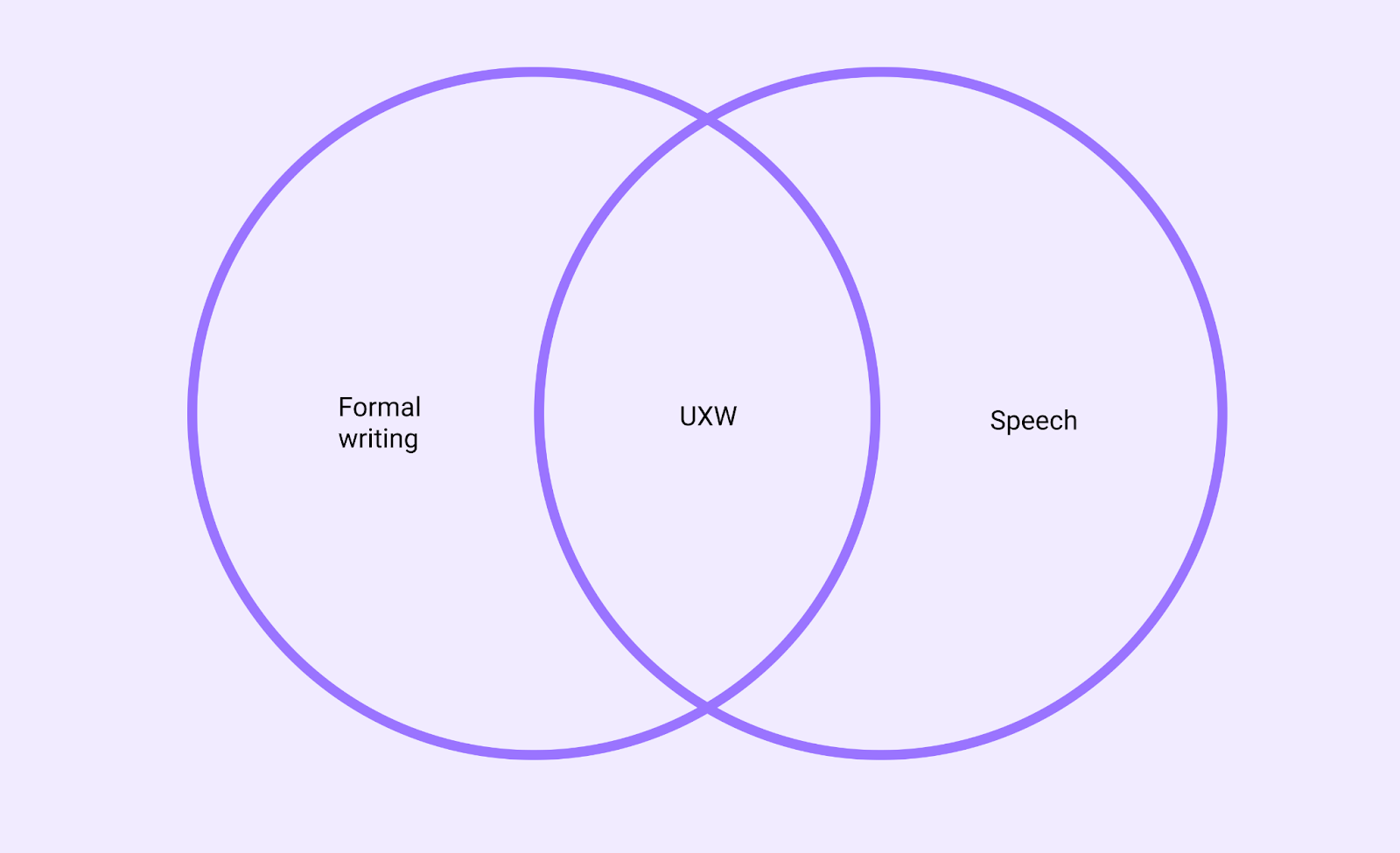
写作风格的选择应遵循受众群体的需求和目标。用户体验写作将正式写作(您在报纸或非小说类书籍中看到的)的学术规则与人们在网上交流(电子邮件、短信、聊天)时使用的不太正式的风格相结合。
为应用和界面撰写内容时,语气应不那么正式,主要有两个原因:
- 在线交流不如印刷或学术写作正式
- 界面文本受屏幕空间限制;字符长度受到约束

以用户为中心的写作,又称“让它发挥作用”
用户体验写作优先考虑以目标为导向的风格,而不是遵守语法。这并不意味着语法对清晰度和一致性没有价值,但最好先考虑用户需求,然后再做出语法方面的决定。
在字词选择和风格方面,风格决策的指导原则可能就是让内容发挥作用。最适合界面的选择并不总是与正式写作的规则相同。
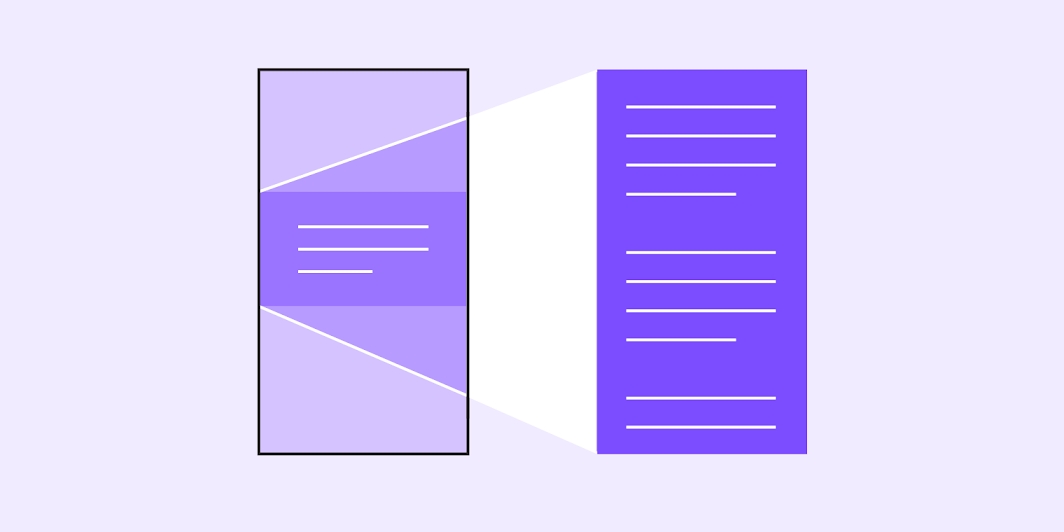
根据用户的阅读方式撰写内容
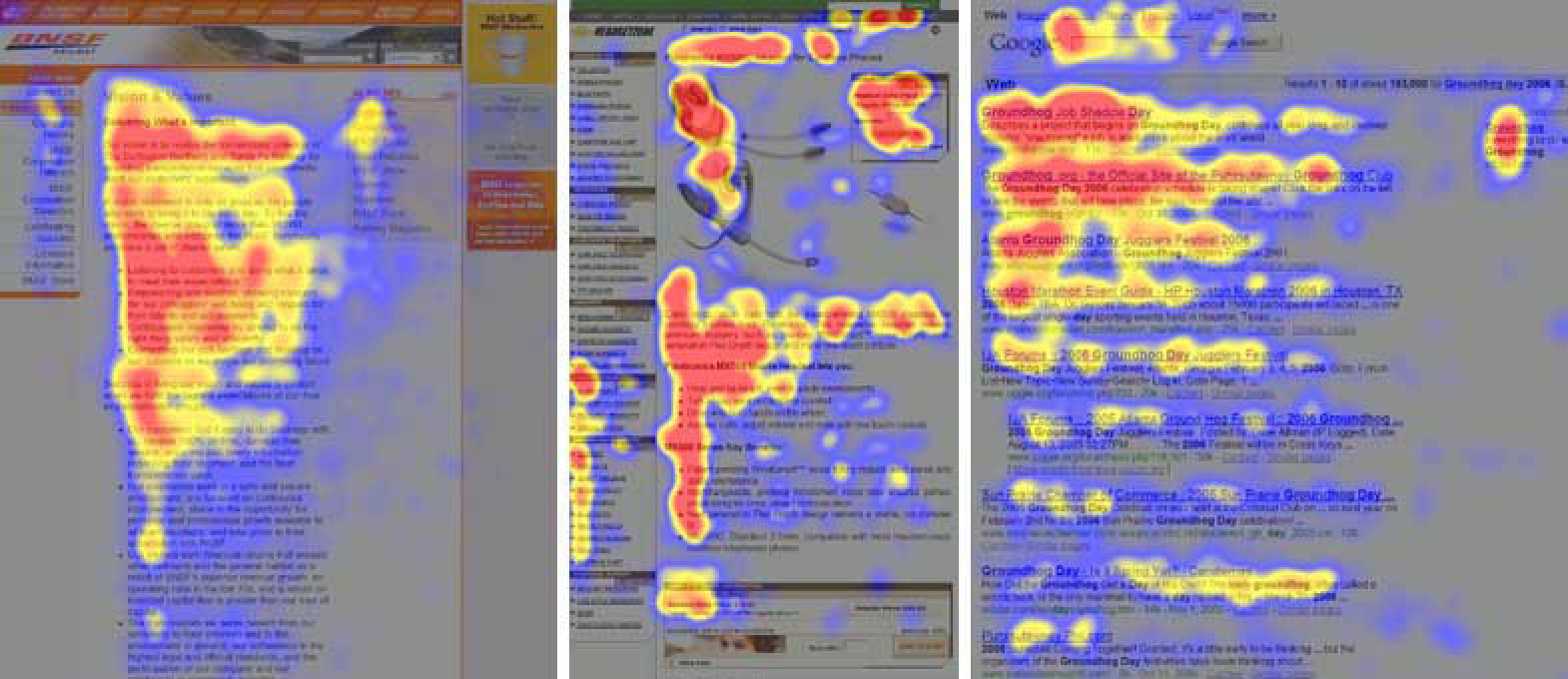
UXW 应反映多种语言的读者以 F 形模式浏览网页的方式,而不是阅读完整的段落。通过预测读者的行为,您可以根据读者实际体验文本的方式来撰写内容。
对于网站内容,这通常意味着简短的段落、可快速浏览的描述性标题和战略性格式。

在线阅读模式研究中的眼动追踪示例。图片和研究来自 nngroup.com(2006 年;2017 年)。
测试
使用同一文本来满足不同文化或年龄段群体的需求可能具有挑战性。找到合适的字词来传达信息可能听起来很简单,但语言和理解能力是非常主观的。
为确保您的写作内容表达的是您想要表达的意思,测试是评估实际清晰度、含义和效果的重要步骤。
Approaches
简单且经济实惠
- 大声朗读您写的内容。它听起来像您会跟真人说的话吗?如果不是,请尝试重写。
- 请其他人阅读您的文字,然后向您解释他们认为您的文字是什么意思
- 在界面背景下,通过写作示例对多人进行调查
- 使用 Google 趋势或 Google 图书 Ngram 查看器了解某个特定字词或词组是否比另一个更常用
广泛的内容测试使用启发法,例如:
- 理解度和可读性
- 任务完成情况和任务耗时
- 语气和感知评估
3. 原则
概览
Material 的写作指南中的原则旨在通过准确简洁的语言建立信任并提高清晰度。您可以根据自己的需求添加或减去 Material 的原则。
准则可让多人作为一个群体做出更一致的决策。
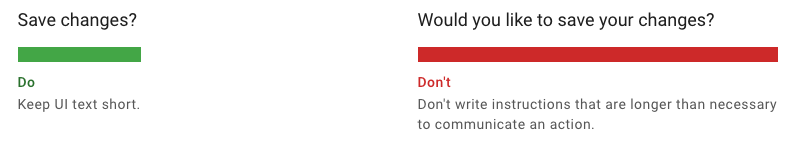
简洁明了,但不要像机器人一样
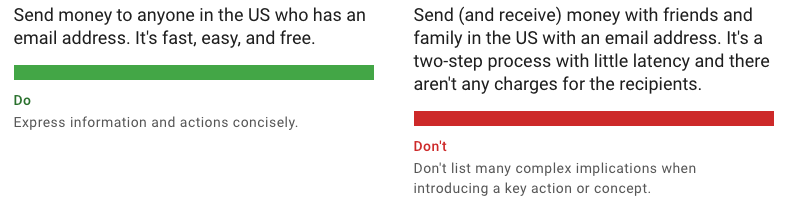
撰写简短、易于浏览的文本段落,重点突出有限的几个想法。

内容简单直接
使用简单直接的语言,让文本易于理解。每次撰写内容时,都要问问自己有没有更简单的方式来表达这个想法。

明确解决用户问题
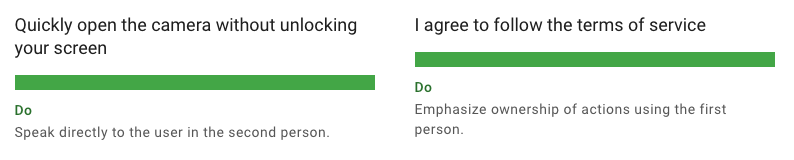
在英语中,第二人称(you 或 your)通常更直接、更清晰。当需要强调所有权时,可以使用第一人称(我、我或我的)。
“您”和“你的”是更直接的用户称呼。
“我”或“我的”可能会造成混淆,因为这些词语将用户的位置或声音与应用的声音结合在一起。“我”或“我的”可用于强调对内容或操作的明确所有权。

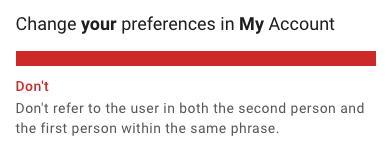
避免混用第一人称和第二人称
为避免混淆,“我”/“我的”和“你”/“你的”不应出现在同一短语中。

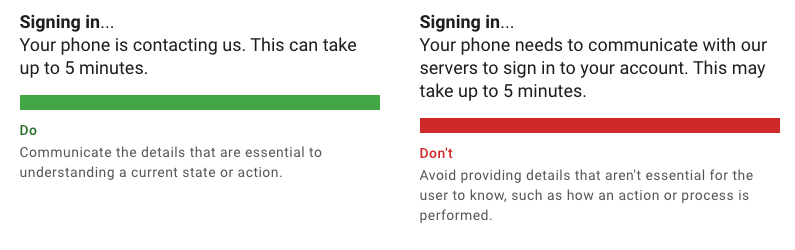
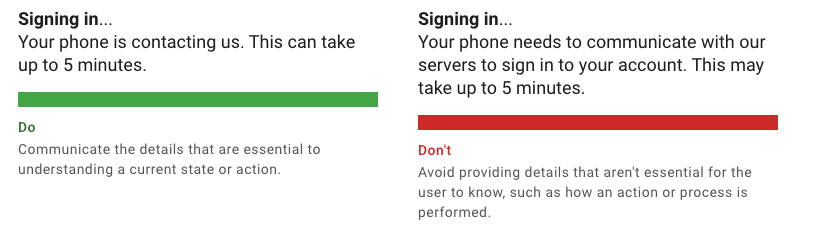
传递基本的详细信息
仅传达特定情境下的必要细节,以便用户专注于手头的任务,而不是解读众多选项。在任何对话框或通知中,请考虑需要哪些信息来解释操作和任何严重后果。

4. 语气和声调
概览
如果不考虑您希望为体验营造的语气和声音,就很难实现一致性和清晰度。
想象一下,您正在阅读五句话,但每句话都是由不同的人写的,而且他们都没有看过其他四句话。有时,浏览界面时可能会感觉不连贯,因为每个人都有自己的写作风格和语气。
当多人为产品贡献文字内容时,语气和风格指南有助于确保所选文字具有共同的意义和用途。

以往的 Android 广告系列示例,采用清晰且包容的措辞,语气直接。
什么是品牌声音和语气?
语音应在整个体验中保持一致,而语气则应根据具体情况而定,可以有所不同。
语音
语音是指在整个体验过程中传达的情绪、态度或观点。它是品牌“个性”的一个方面,可让用户熟悉产品的“声音”。
语音原则可指导字词选择,最好搭配示例使用,以说明语音的实际应用。如果没有示例,原则往往过于抽象,无法指导群组的风格决策。
以下是声音原则的一些常见示例:
- 实用:像人类一样撰写,而不是像机器一样。解释错误并建议解决方案。
- 易于理解:确保任何新用户都能轻松理解文本。确保对技术术语或高级术语进行解释或替换。
- 鼓舞人心:在整个体验过程中强调益处和成就。以积极主动的语气陈述目标和结果。
语气
无论您是否有意为之,写作的语气都会传达情绪和情感。
例如,如果将语音定义为“有帮助”和“人性化”,那么有助于实现该目标的语气可能是支持性和随意性,而不是命令性和简洁性。
最终,个人认为“支持性强且随意”的措辞也会有所不同,因此,词语列表和内容矩阵有助于使语音和语气切实可行。第 6-8 部分将对此进行更详细的讨论。
重要意义
适当的语气可以赢得用户的信任和信心。例如,如果错误消息以笑话的形式呈现,而不是提供支持,那么轻松愉快的语气可能无法向用户表明,他们的沮丧情绪是合理的,并且问题是可以解决的。
制作色调图
语调地图有助于规划和记录调整声音和语调的策略。
首先,请考虑用户转化历程中的关键节点。无论您是制作游戏、金融工具还是购物应用,都应根据用户历程中的各个阶段(例如初始配置、确认和错误)调整语气。
例如,日常安排确认的有趣通知起初看起来是个好主意,但当用户第五次收到此类通知时,喜悦感很快就会变成烦躁感。
错误状态是另一个示例,其中色调映射有助于将语气从随意和对话式转变为支持性和详细性。
1. 首先,选择两个可以代表所需色调范围的维度或光谱。
以下是用户体验写作中语气的一些关键维度:
- 趣味盎然与严肃认真
- 简明与详细
- 饱含情感与中性
- 随意与严格
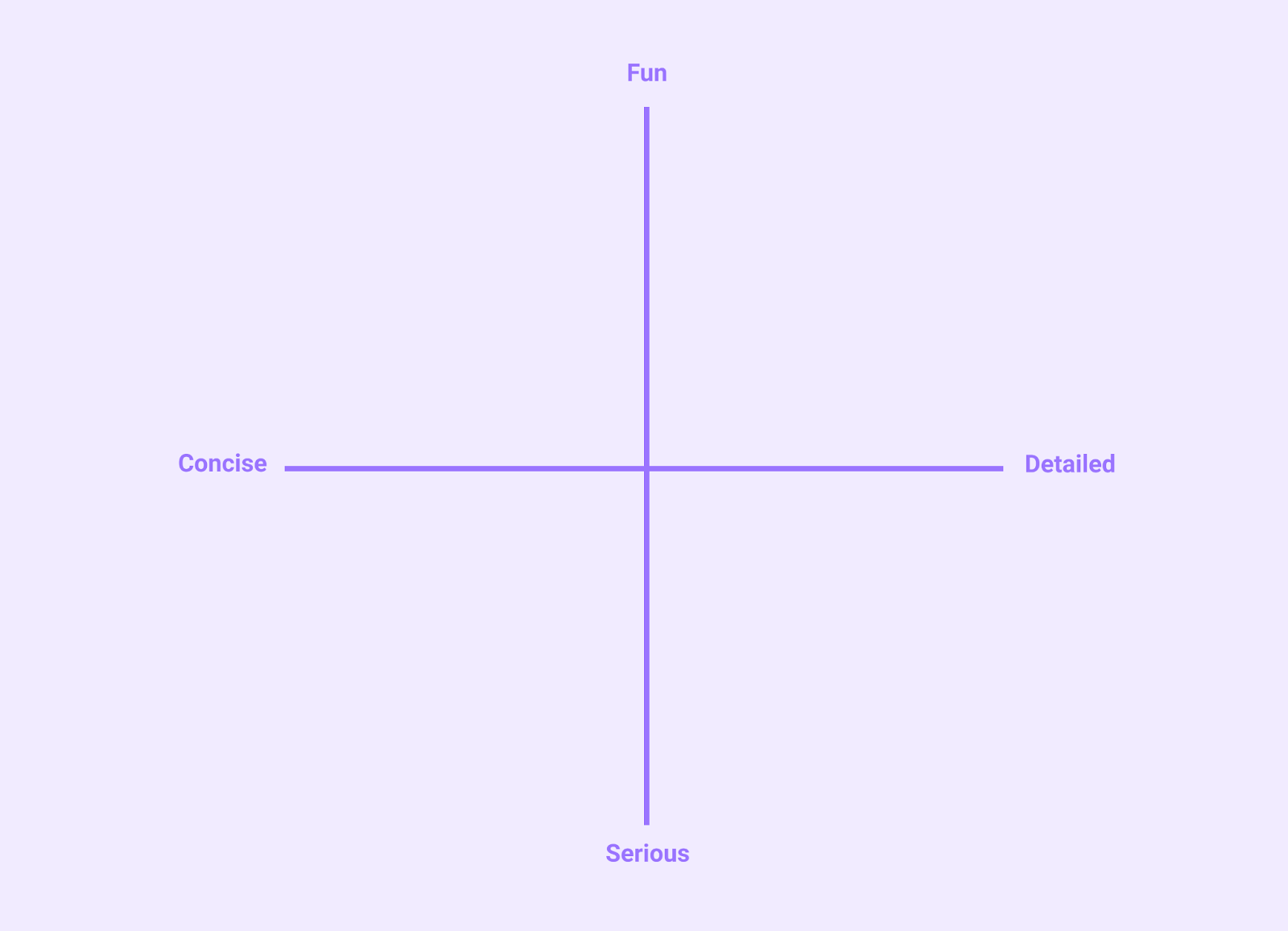
2. 绘制一个包含两条相交线的网格,并确定每个轴上要制定策略的语气维度。
在下面的示例中,您可以看到有趣与严肃和简洁与详细是地图的维度。

3. 接下来,列出您常用的消息类型或模式。您可能需要映射的消息类型包括:
- 初始配置
- 确认和确认收到
- 帮助和反馈
- 错误
- 通知
- 标签
- 空状态
4. 根据这两个轴将每种消息类型放置在地图上。
以下是一些注意事项:
- 指定消息可用的屏幕空间是多少?
- 对于某种消息类型,理解程度有多重要或多关键?是否存在破坏性操作风险?
- 您希望用户在看到某种消息类型时,了解或感受到什么?例如,初始配置通常伴随着轻松但实用的意图。
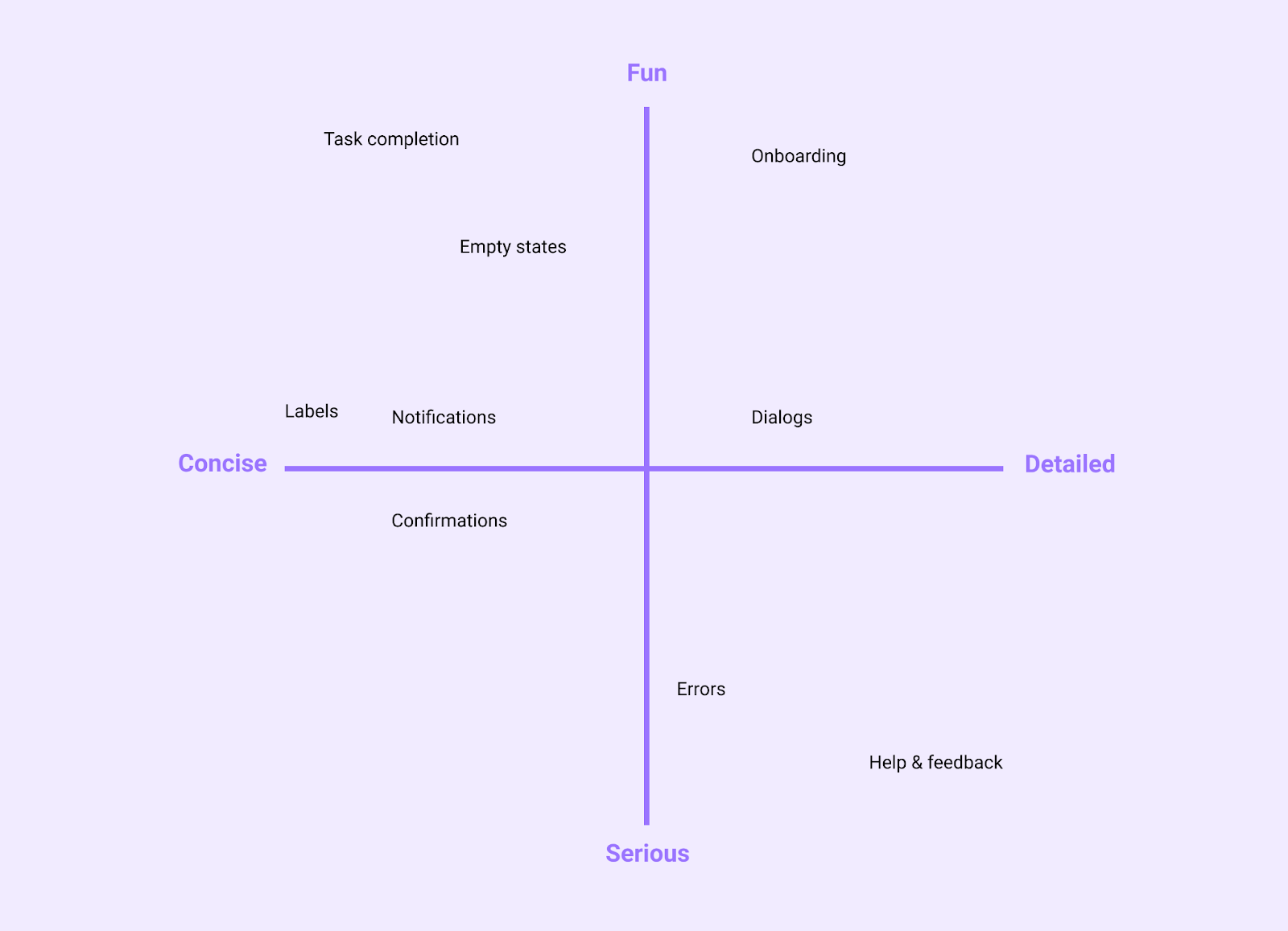
5. 已完成的示例
下图展示了根据常见应用体验绘制的消息类型图表。
如果您的应用涉及付款或法律事宜,那么在理解至关重要的情况下,您可能需要调整语气,使其更加严肃和详细。相比之下,如果隐私或财务方面没有风险,并且帮助中心还提供更多信息,您可能会选择更简洁的措辞。

5. 内容结构

概览
陈述的结构可以提高理解度,并帮助用户专注于手头的任务。将图片与文字搭配使用时,信息结构的另一个目标是提高无障碍性。
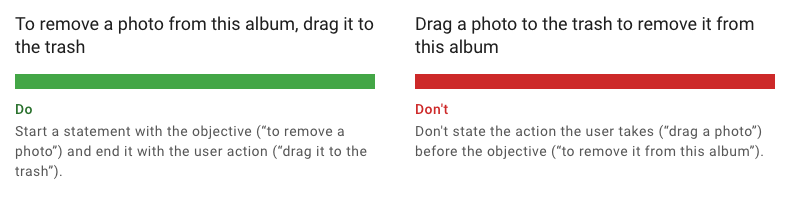
从目标开始
以用户目标开头。由于用户体验文案以任务为导向,因此短语的常见模式是先强调一个目标,为任务建立一个激励框架,然后句子详细说明完成任务所需的行动。

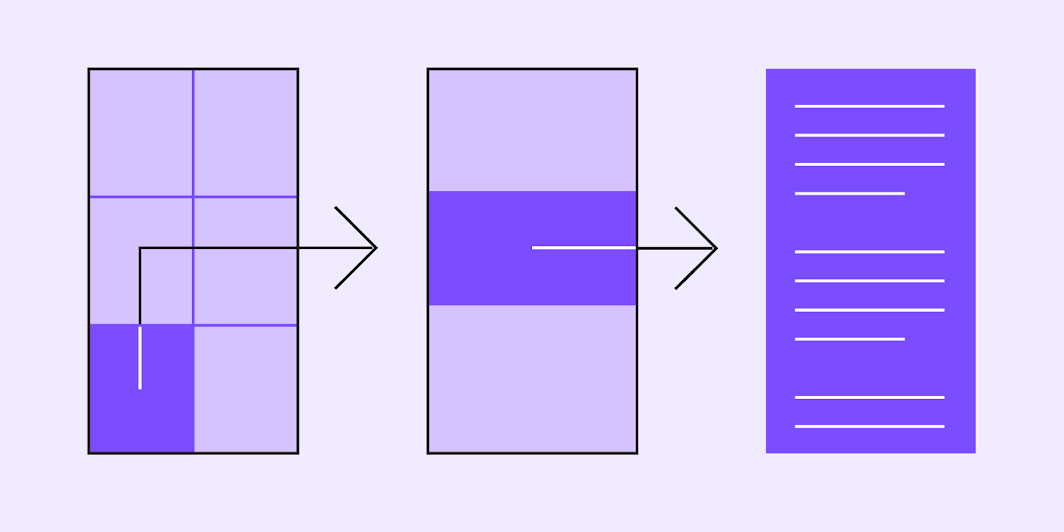
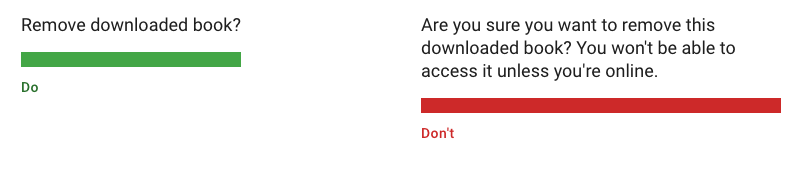
根据需要显示详细信息
根据情境和需要显示信息。这种方法通常称为逐步披露。在用户探索功能并需要更多信息时,显示有关功能的详细信息。
有策略地披露信息通常需要仔细考虑用户转化历程中每个阶段的信息需求。目标不是隐瞒或遗漏任何内容,尤其是无法撤消的操作所带来的后果,但请注意,将即时焦点缩小到手头的任务有助于用户。

无障碍内容设计
有效的写作还包括考虑如何搭配图片和文字,以方便弱视用户或使用屏幕阅读器的任何用户。Material 的无障碍写作部分包含有关如何搭配图片和字幕的指南,以便网页的内容设计适用于所有用户。
可见文本和不可见文本
无障碍文本包括:
- 可见文本:界面元素的标签、按钮、链接和表单上的文本
- 不可见文本:不会显示在屏幕上的说明(例如图片的替代文本)
当可见文本和不可见文本都具描述性且有意义时,可以帮助用户使用屏幕上的标题或链接进行导航。屏幕阅读器可以帮助您测试无障碍文本,以及确定可以将其添加到的位置。
替代文本
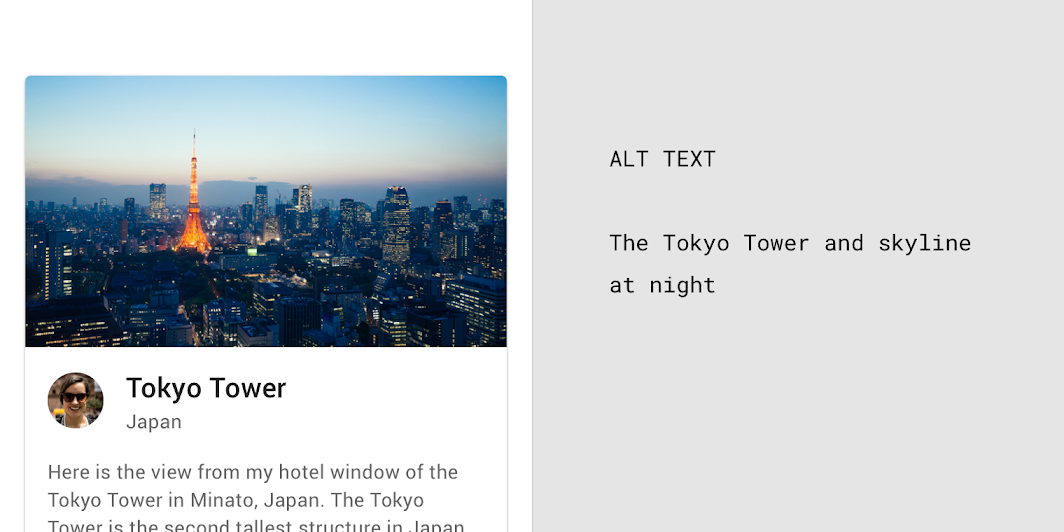
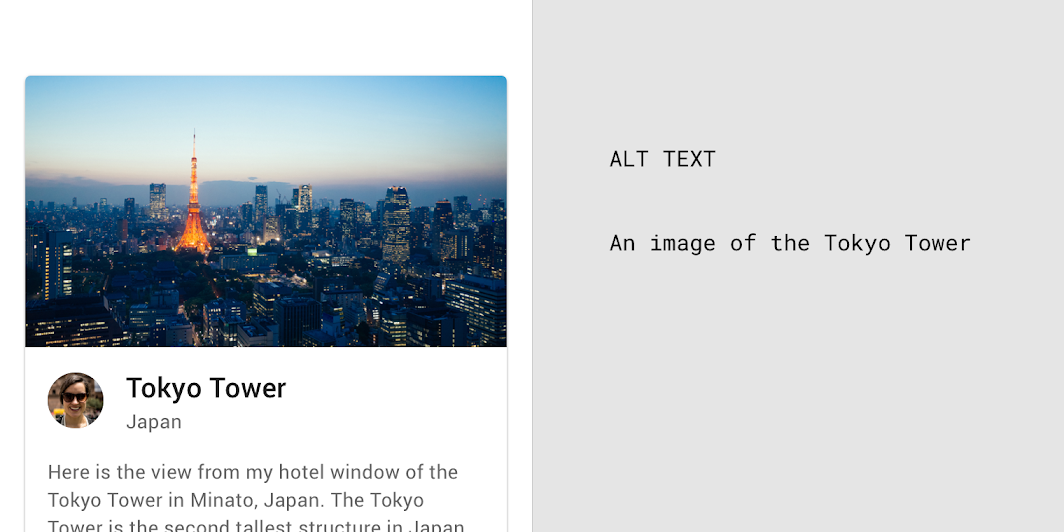
替代文本有助于将视觉界面转换为基于文本的界面。替代文本是代码中的一个简短标签(最多 125 个字符),用于向无法看到图片的用户描述图片内容。
在下例中,屏幕阅读器通过提供图片的最基本描述符来为周围的文字提供背景信息。

由于替代文本仅适用于图片,因此无需向替代文本添加“图片”或“照片”。屏幕阅读器会大声读出替代文本来代替图片。

6. 字词选择
概览
当屏幕空间有限时,选择合适的字词来传达信息和语气至关重要。始终使用相同的字词有助于用户熟悉相应体验。
适合各种阅读水平
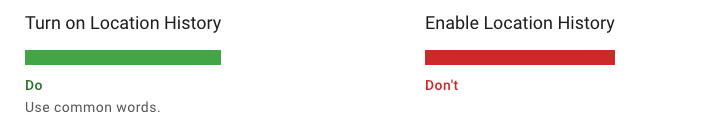
使用所有阅读水平的用户都能清晰轻松理解的常用字词。

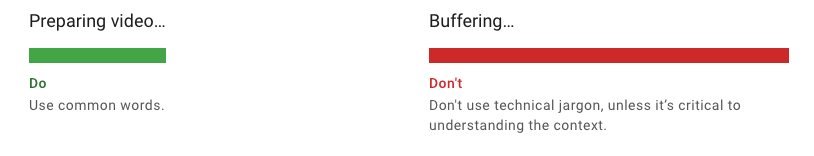
不使用难懂的术语
如果使用更简单的短语也能表达同样的想法,请避免使用行业专用术语或为界面功能发明的名称。

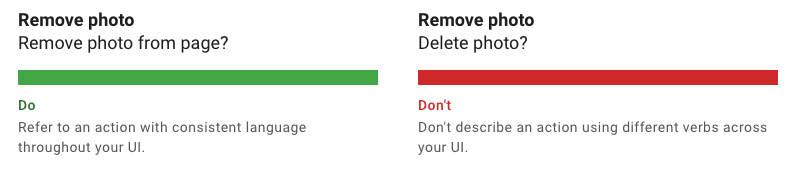
使用一致的字词
在界面功能中以一致的方式使用字词。

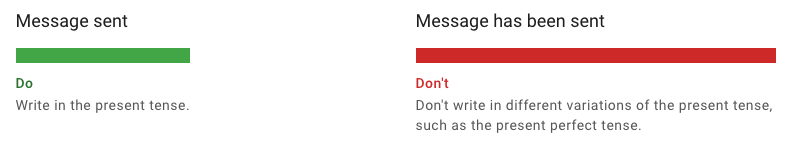
使用现在时态
使用现在时描述产品行为。避免使用将来时态来描述产品始终采取的行动。
当您需要使用过去时或将来时时,请使用简单的动词形式。

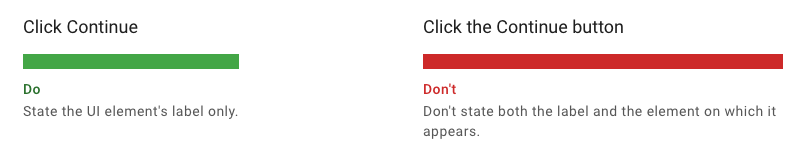
按标签引用界面元素和控件
标签用于标识控件或元素的功能。它们会显示在控件本身上或附近,例如按钮或开关上的文字。如需引用界面控件或元素,请使用其标签文本提及该控件或元素。(不要说明元素或控件的类型)。

传递基本的详细信息
仅传达用户需要重点关注的细节,以便用户专注于任务。

要点总结
- 适合各种阅读水平
- 使用字词时应保持一致,而不是为了新颖
- 现在时
- 使用数字
7. 撰写组件内容

概览
Material 组件在界面中具有明确的用途,针对特定组件撰写内容可以强化这种用途。
这些组件在 Material.io 上有撰写指南:
对话框
对话框用于:
- 会阻止应用正常运行的错误
- 需要用户执行特定任务、做出决定或确认的关键信息
组件 | 优先级 | 用户操作 |
小吃吧 | 低优先级 | Snackbar 会自动消失 |
横幅 | 突出显示,中等优先级 | 横幅会一直显示,直到用户将其关闭,或者导致横幅显示的状态得到解决 |
对话框 | 最高优先级 | 对话框会阻止应用使用,直到用户执行对话框操作或退出对话框(如果可用) |
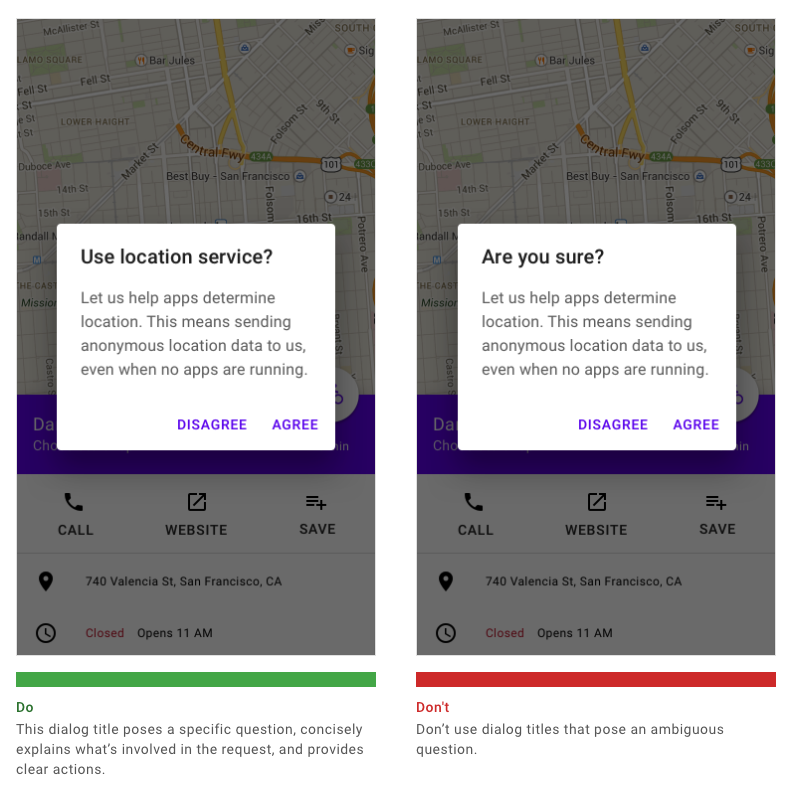
标题
对话框的用途应通过其标题和按钮文字来传达。
标题应包含简短明了的陈述或问题。

信息提示控件
信息提示控件包含与正在执行的流程直接相关的文本标签。在移动设备上,标签最多可包含两行文字。

信息提示控件可以显示一个文本按钮,让用户针对应用执行的流程采取行动。

8. 在内容矩阵中进行综合应用
概览
内容矩阵是一个表格,用于跟踪您在写作中将使用和重复使用的字词和选择。内容矩阵是撰写和跟踪短语的关键资源,可作为任何未来撰稿人的参考。
这是电子表格的别称(是的…这违反了“不使用术语”的措辞指南)。
设置内容矩阵
创建一个电子表格或表格,用于跟踪效果良好的写作方式和措辞,以便重复使用。
内容矩阵的目标是帮助您确定并记录任何消息与以下各项的关联:
- 用户目标和情境
- 支持特定目标的明确信息需求
- 简要说明信息需求的草稿和最终界面文字,不使用专业术语
内容矩阵中的界面文字决策还应反映以下方面:
- 语气和声音原则
- 组件类型
最后,内容矩阵可以包含字词列表:
- 列出应使用的字词和术语,以描述您的功能、操作和目标
- 列出应避免使用的字词(作为同义词或无用的短语)
重要提示:
- 替换或定义技术术语
- 使用最常用的字词来表示动作或名词
9. 高级主题和资源(可选)
概览
此 Codelab 介绍了用户体验写作的最佳实践和入门方法。这只是冰山一角。
资源
10. 恭喜!
太棒了!您很快就能撰写出清晰且富有影响力的界面文本了!

