1. Introduction
Material Design est un système permettant de créer des produits numériques audacieux et esthétiques. Les équipes produit peuvent ainsi réaliser leurs meilleurs graphismes en combinant style, branding, interactions et animations selon des principes communs et des composants harmonieux.
Material Components (MDC) aide les développeurs à implémenter Material Design. Conçu par une équipe d'ingénieurs et de spécialistes de l'expérience utilisateur chez Google, MDC propose des dizaines de composants d'interface utilisateur élégants et fonctionnels. Il est disponible pour Android, iOS, le Web et Flutter.material.io/develop. |
Qu'est-ce que le système de mouvement de Material pour Android ?
Le système de mouvement Material pour Android est un ensemble de modèles de transition dans la bibliothèque MDC-Android qui peut aider les utilisateurs à comprendre et à parcourir une application, comme décrit dans les consignes Material Design.
Les quatre principaux schémas de transition sont les suivants :
- Le schéma Transformation du conteneur opère une transition entre des éléments d'interface utilisateur qui incluent un conteneur. Il permet de faire visuellement le lien entre deux éléments distincts de l'interface en transformant de manière transparente un élément en un autre.
- Le schéma Axe partagé consiste en une transition entre des éléments d'interface utilisateur qui ont un lien de parenté dans l'espace ou au niveau de la navigation. Il utilise une transformation partagée sur l'axe x, y ou z pour renforcer le lien de parenté entre ces éléments.
- Le schéma Fondu total effectue une transition entre des éléments d'interface utilisateur qui n'ont pas de lien de parenté fort. Il applique un effet de fondu régulier à l'ouverture et à la fermeture d'un élément.
- Le schéma Fondu fait apparaître ou disparaître en fondu des éléments d'interface utilisateur dans les limites de l'écran.
La bibliothèque MDC-Android propose des classes de transition pour ces formats, compilées à partir de la bibliothèque de transition AndroidX (androidx.transition) et du framework Android Transition Framework (android.transition):
AndroidX
- Disponible dans le package
com.google.android.material.transition - Compatible avec le niveau d'API 14 ou supérieur
- Prend en charge les fragments et les vues, mais pas les activités ni les fenêtres
- Correction de bugs rétroportés et comportement cohérent entre les niveaux d'API
Framework
- Disponible dans le package
com.google.android.material.transition.platform - Compatible avec le niveau d'API 21 ou supérieur
- Compatible avec les fragments, les vues, les activités et les fenêtres
- Correction de bugs non rétroportée et peut avoir un comportement différent selon les niveaux d'API
Dans cet atelier de programmation, vous allez utiliser les transitions Material créées sur la bibliothèque AndroidX, ce qui signifie que vous vous concentrerez principalement sur les fragments et les vues.
Objectifs de l'atelier
Cet atelier de programmation vous explique comment créer des transitions dans un exemple d'application de messagerie Android appelé reply, en langage Kotlin, pour montrer comment utiliser les transitions de la bibliothèque MDC-Android pour personnaliser l'apparence de votre application.
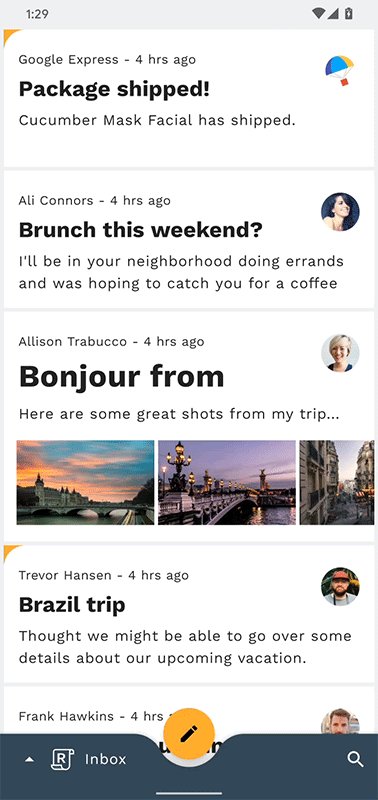
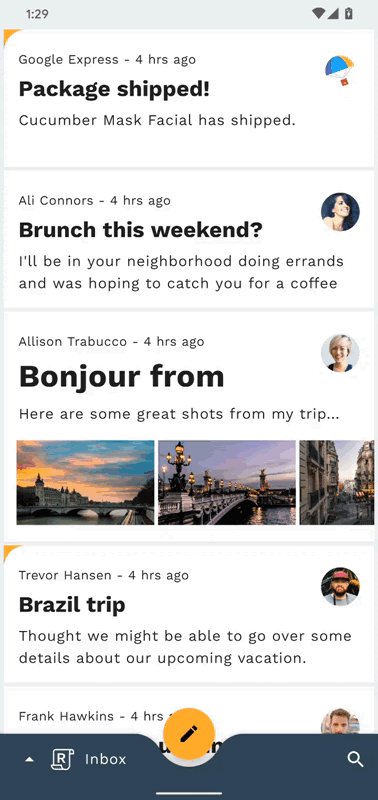
Le code de départ pour l'application Reply vous sera fourni. Vous devrez intégrer dans l'application les transitions Material suivantes que vous pouvez voir dans le fichier GIF ci-dessous :
- Transformation du conteneur : transition entre la liste de diffusion et la page d'informations de l'e-mail
- Transformation du conteneur : transition entre le bouton d'action flottant et la page de rédaction d'e-mail
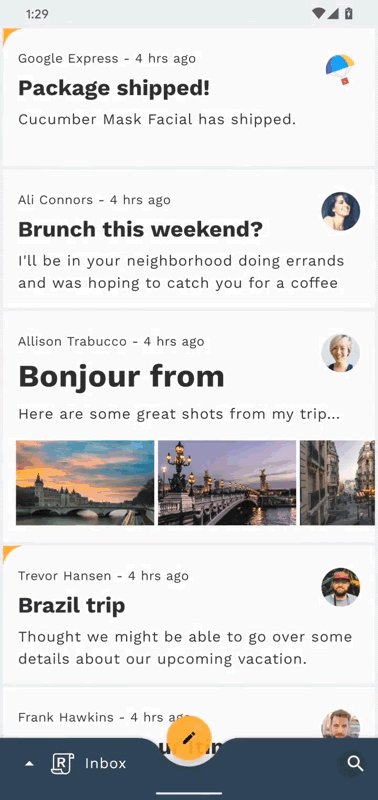
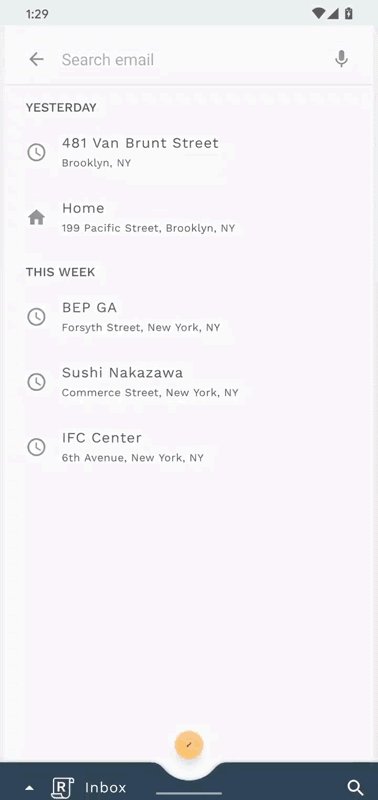
- Axe Z partagé : transition entre l'icône de recherche et la page de recherche
- Fondu total : transition entre les pages de la boîte aux lettres
- Transformation du conteneur : transition entre le chip d'adresse e-mail et la vue Fiche

Prérequis
- Vous disposez de connaissances de base en développement Android et en Kotlin.
- Android Studio (téléchargez-le ici si vous ne l'avez pas déjà fait)
- Un émulateur ou un appareil Android (disponible via Android Studio)
- L'exemple de code (voir l'étape suivante)
Comment évalueriez-vous votre niveau d'expérience en création d'applications Android ?
<ph type="x-smartling-placeholder">2. Configurer l'environnement de développement
Démarrer Android Studio
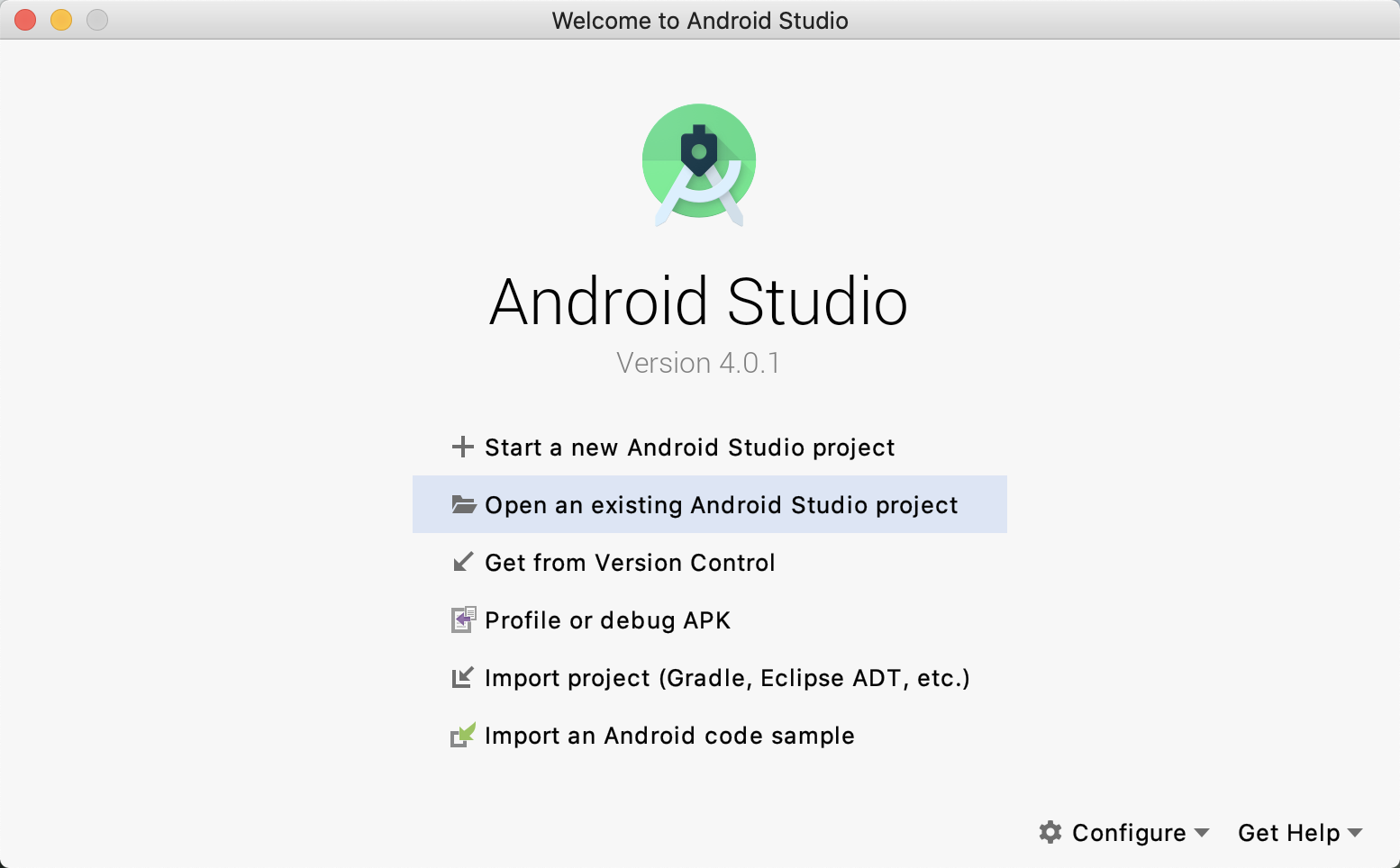
Lorsque vous ouvrez Android Studio, une fenêtre de bienvenue s'affiche. Toutefois, si vous lancez Android Studio pour la première fois, suivez les étapes de l'assistant de configuration Android Studio en conservant les valeurs par défaut. Le téléchargement et l'installation des fichiers nécessaires peuvent prendre plusieurs minutes. Par conséquent, n'hésitez pas à passer à la section suivante en laissant ces opérations s'exécuter en arrière-plan.
Option 1 : Cloner l'application de départ de l'atelier de programmation depuis GitHub
Pour cloner cet atelier de programmation depuis GitHub, exécutez les commandes suivantes :
git clone https://github.com/material-components/material-components-android-motion-codelab.git cd material-components-android-motion-codelab
Option 2 : Télécharger le fichier ZIP de l'application de départ de l'atelier de programmation
Télécharger l'application de démarrage
Elle se trouve dans le répertoire material-components-android-motion-codelab-develop.
Charger le code de départ dans Android Studio
- Une fois l'assistant de configuration terminé et la fenêtre de bienvenue dans Android Studio affichée, cliquez sur Open an existing Android Studio project (Ouvrir un projet Android Studio existant).

- Accédez au répertoire dans lequel vous avez installé l'exemple de code, puis sélectionnez l'exemple de répertoire pour ouvrir le projet.
- Attendez qu'Android Studio crée et synchronise le projet (voir les indicateurs d'activité situés en bas de la fenêtre Android Studio).
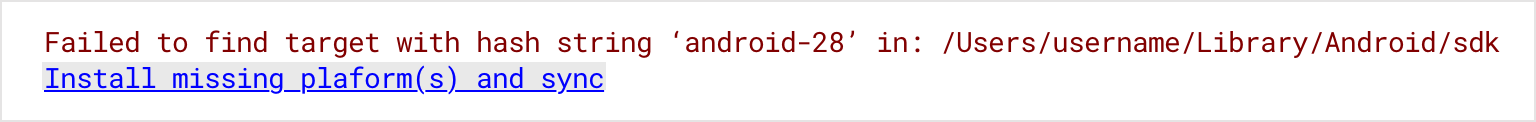
- À ce stade, Android Studio peut générer des erreurs de compilation, car vous ne disposez pas du SDK Android ni de certains outils de compilation, comme celui présenté ci-dessous. Suivez les instructions fournies dans Android Studio pour installer/mettre à jour ces éléments et synchroniser votre projet. Si vous rencontrez toujours des problèmes, consultez ce guide sur la mise à jour de vos outils avec SDK Manager.

Vérifier les dépendances du projet
Le projet a besoin d'une dépendance à la bibliothèque MDC-Android. L'exemple de code que vous avez téléchargé devrait déjà inclure cette dépendance, mais vérifiez la configuration pour en être sûr.
Accédez au fichier build.gradle du module app et assurez-vous que le bloc dependencies inclut une dépendance sur MDC-Android:
implementation 'com.google.android.material:material:1.2.0'
Exécuter l'application de départ
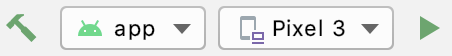
- Assurez-vous que la configuration de compilation indiquée à gauche du choix de l'appareil est
app. - Appuyez sur le bouton vert pour créer et exécuter l'application.

- Dans la fenêtre Select Deployment Target (Sélectionner une cible de déploiement), si un appareil Android figure déjà parmi ceux disponibles, passez à l'étape 8. Sinon, cliquez sur Create New Virtual Device (Créer un appareil virtuel).
- Sur l'écran Select Hardware (Sélectionner le matériel), sélectionnez un appareil (par exemple, Pixel 3), puis cliquez sur Next (Suivant).
- Sur l'écran System Image (Image système), sélectionnez une version récente d'Android (de préférence le niveau d'API le plus élevé). Sinon, cliquez sur le lien Télécharger qui s'affiche, puis procédez au téléchargement.
- Cliquez sur Next (Suivant).
- Sur l'écran Android Virtual Device (AVD) (Appareil virtuel Android), laissez les paramètres tels quels et cliquez sur Finish (Terminer).
- Sélectionnez un appareil Android dans la boîte de dialogue de la cible de déploiement.
- Cliquez sur OK.
- Android Studio crée l'application, la déploie et l'ouvre automatiquement sur l'appareil cible.
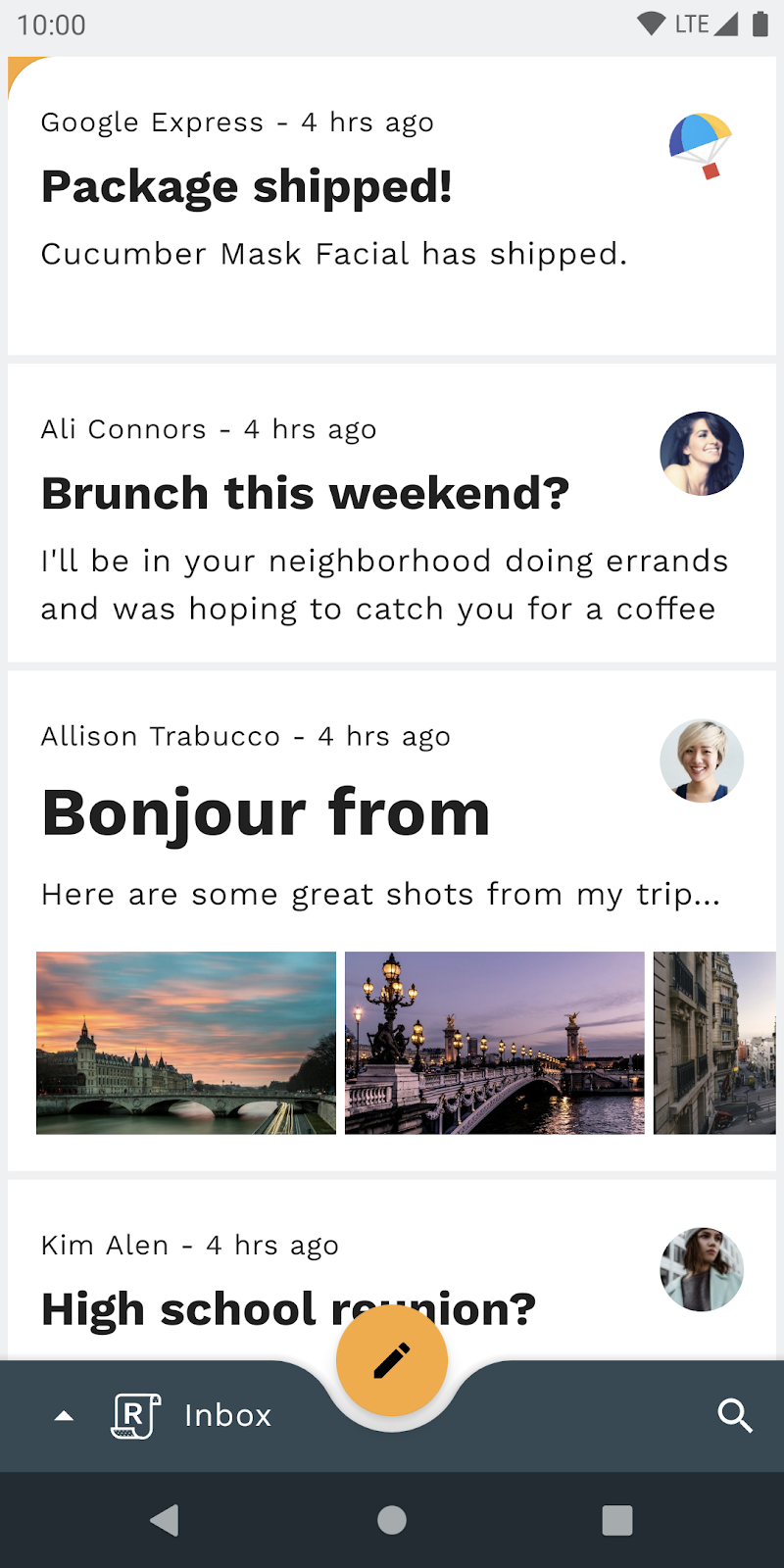
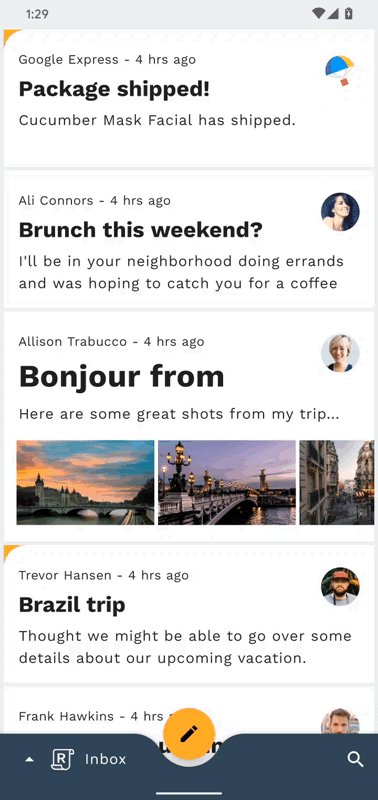
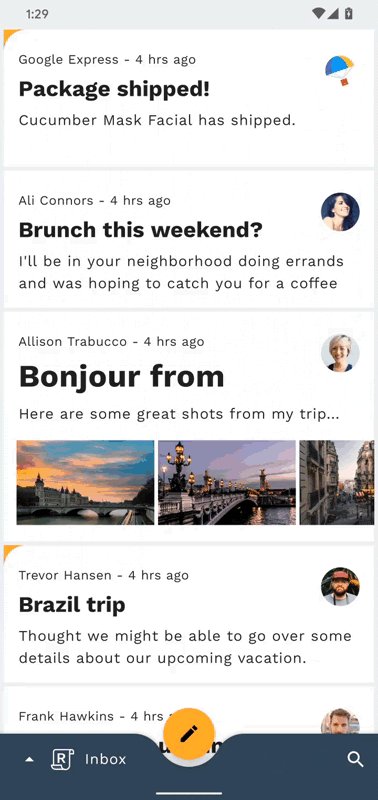
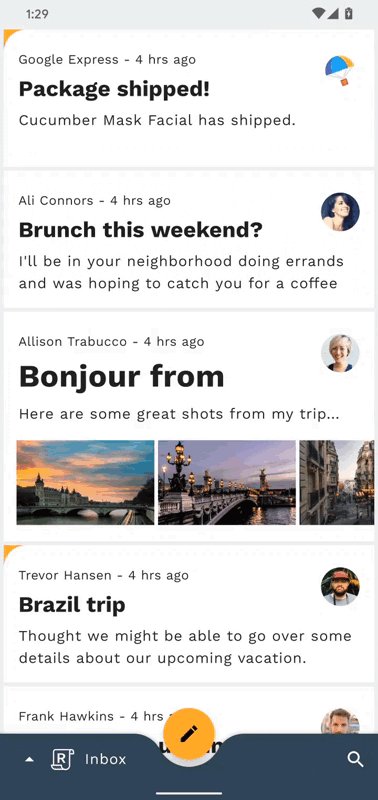
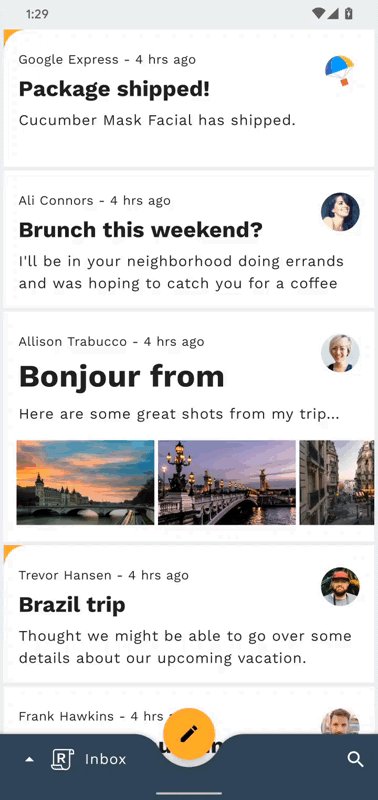
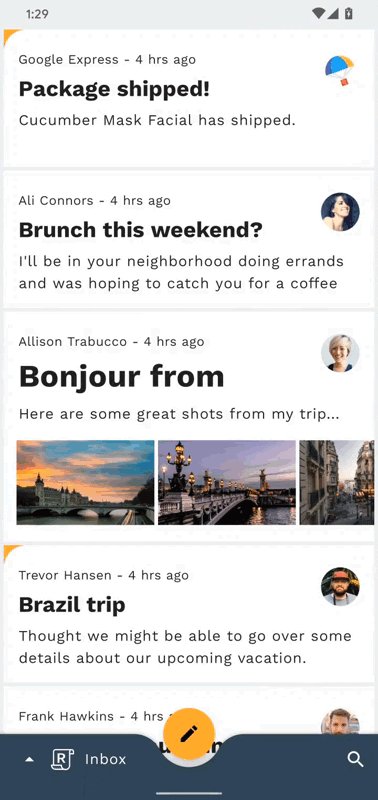
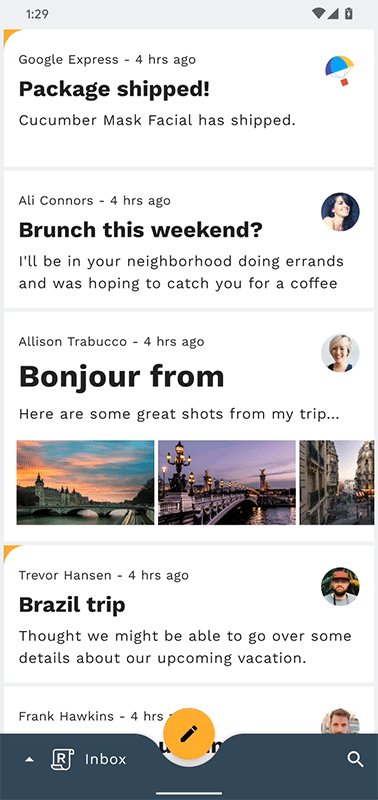
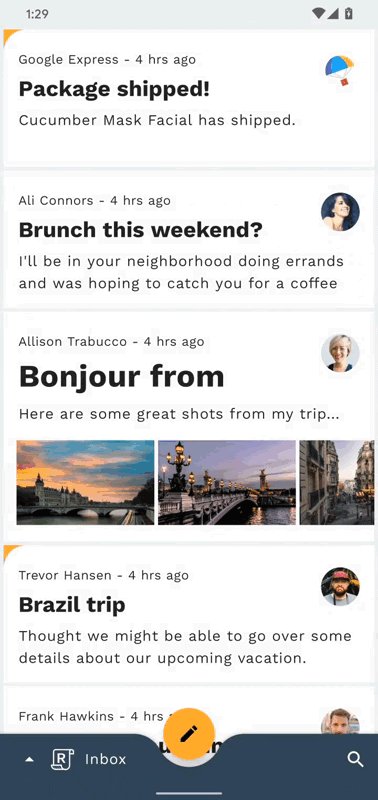
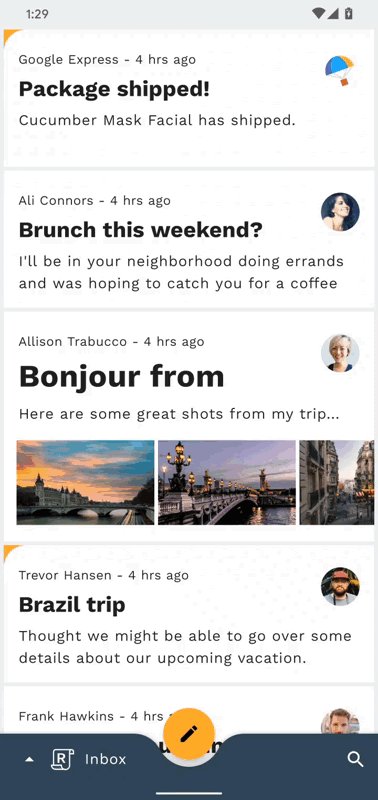
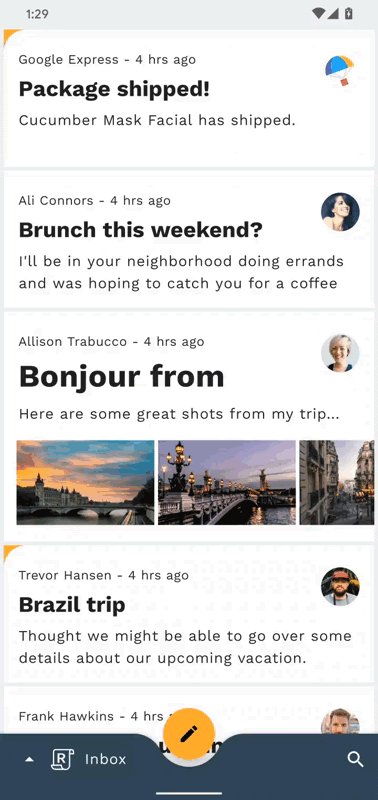
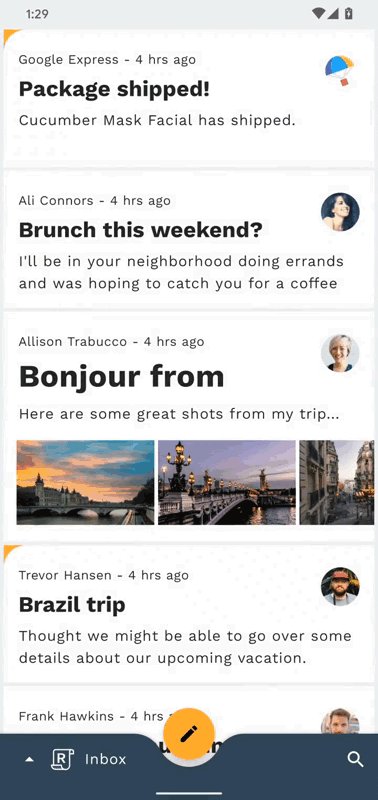
Opération réussie. Le code de départ de la page d'accueil de l'application Reply devrait s'exécuter dans l'émulateur. Vous devriez voir une liste d'e-mails dans la boîte de réception.

Facultatif : Ralentir les animations sur l'appareil
En raison de la rapidité des transitions soignées créées dans cet atelier de programmation, il peut être utile de ralentir les animations sur l'appareil pour observer certains détails précis de ces transitions lors de l'implémentation. Pour ce faire, vous pouvez utiliser les commandes shell adb ou un bloc Réglages rapides. Notez que ces méthodes de ralentissement des animations sur l'appareil affectent également les animations sur l'appareil en dehors de l'application Reply.
Méthode 1: Commandes ADB Shell
Pour ralentir les animations de l'appareil par 10 fois plus, vous pouvez exécuter les commandes suivantes à partir de la ligne de commande:
adb shell settings put global window_animation_scale 10
adb shell settings put global transition_animation_scale 10
adb shell settings put global animator_duration_scale 10
Pour rétablir la vitesse d'animation normale de l'appareil, exécutez les commandes suivantes:
adb shell settings put global window_animation_scale 1
adb shell settings put global transition_animation_scale 1
adb shell settings put global animator_duration_scale 1
Méthode 2: bloc "Réglages rapides"
Pour configurer le bloc "Réglages rapides", commencez par activer les paramètres pour les développeurs sur votre appareil, si vous ne l'avez pas déjà fait:
- Ouvrez les paramètres de l'appareil. application
- Faites défiler la page jusqu'en bas, puis cliquez sur "À propos de l'appareil émulé".
- Faites défiler la page jusqu'en bas, puis cliquez rapidement sur "Numéro de version". jusqu'à ce que les paramètres pour les développeurs soient activés
Ensuite, effectuez les opérations suivantes, toujours dans les paramètres de l'appareil l'application, pour activer le bloc "Réglages rapides" :
- Cliquez sur l'icône de recherche ou la barre de recherche en haut de l'écran.
- Taper "tuiles" dans le champ de recherche
- Cliquez sur les "Blocs Réglages rapides pour les développeurs". ligne
- Cliquez sur l'échelle d'animation des fenêtres bouton bascule
Enfin, tout au long de l'atelier de programmation, ouvrez le volet des notifications système en haut de l'écran et utilisez l'icône  pour basculer entre les animations de vitesse lente et normale.
pour basculer entre les animations de vitesse lente et normale.
3. Se familiariser avec l'exemple de code de l'application
Voyons à présent le code. Nous avons fourni une application qui utilise la bibliothèque de composants Navigation Jetpack pour naviguer entre différents fragments, le tout dans une même activité, MainActivity:
- HomeFragment:affiche une liste d'e-mails
- EmailFragment:affiche un seul e-mail complet
- ComposeFragment:permet de rédiger un nouvel e-mail
- SearchFragment:affiche une vue de recherche
navigation_graph.xml
Tout d'abord, pour comprendre comment le graphique de navigation de l'application est configuré, ouvrez navigation_graph.xml dans le répertoire app -> src -> main -> res -> navigation:
<navigation xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/navigation_graph"
app:startDestination="@id/homeFragment">
<fragment
android:id="@+id/homeFragment"
android:name="com.materialstudies.reply.ui.home.HomeFragment"
android:label="HomeFragment">
<argument...>
<action
android:id="@+id/action_homeFragment_to_emailFragment"
app:destination="@id/emailFragment" />
</fragment>
<fragment
android:id="@+id/emailFragment"
android:name="com.materialstudies.reply.ui.email.EmailFragment"
android:label="EmailFragment">
<argument...>
</fragment>
<fragment
android:id="@+id/composeFragment"
android:name="com.materialstudies.reply.ui.compose.ComposeFragment"
android:label="ComposeFragment">
<argument...>
</fragment>
<fragment
android:id="@+id/searchFragment"
android:name="com.materialstudies.reply.ui.search.SearchFragment"
android:label="SearchFragment" />
<action
android:id="@+id/action_global_homeFragment"
app:destination="@+id/homeFragment"
app:launchSingleTop="true"
app:popUpTo="@+id/navigation_graph"
app:popUpToInclusive="true"/>
<action
android:id="@+id/action_global_composeFragment"
app:destination="@+id/composeFragment" />
<action
android:id="@+id/action_global_searchFragment"
app:destination="@+id/searchFragment" />
</navigation>
Notez la présence de tous les fragments mentionnés ci-dessus, le fragment de lancement par défaut étant défini sur HomeFragment via app:startDestination="@id/homeFragment". Cette définition XML du graphique de destination du fragment, ainsi que des actions, indique le code de navigation Kotlin généré que vous rencontrerez lors de l'association de transitions.
activity_main.xml
Examinez ensuite la mise en page activity_main.xml dans le répertoire app -> src -> main -> res -> layout. Le NavHostFragment qui est configuré avec le graphique de navigation ci-dessus s'affiche:
<fragment
android:id="@+id/nav_host_fragment"
android:name="androidx.navigation.fragment.NavHostFragment"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:defaultNavHost="true"
app:navGraph="@navigation/navigation_graph"/>
Ce NavHostFragment remplit l'écran et gère toutes les modifications de la navigation par fragment en plein écran dans l'application. Le BottomAppBar et son FloatingActionButton ancré, également dans activity_main.xml, sont disposés au-dessus du fragment actuel affiché par NavHostFragment. Ils seront donc affichés ou masqués en fonction de la destination du fragment par l'exemple de code d'application fourni.
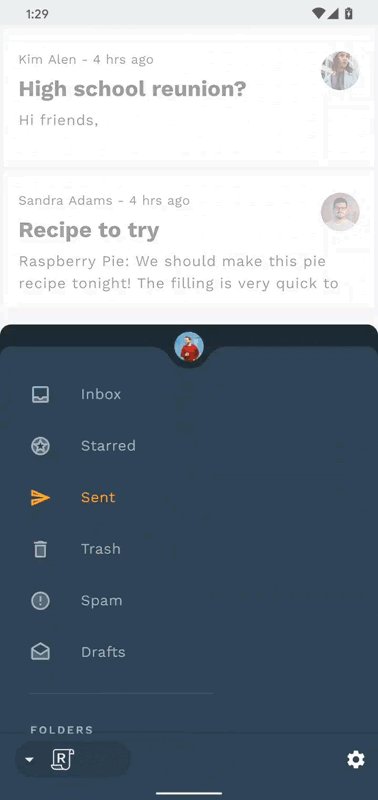
De plus, BottomNavDrawerFragment dans activity_main.xml est un panneau inférieur qui contient un menu permettant de naviguer entre les différentes boîtes aux lettres, qui est affiché de manière conditionnelle via le bouton "Répondre" BottomAppBar.
MainActivity.kt
Enfin, pour voir un exemple d'action de navigation utilisée, ouvrez MainActivity.kt dans le répertoire app -> src -> main -> java -> com.materialstudies.reply.ui. Recherchez la fonction navigateToSearch(), qui devrait se présenter comme suit:
private fun navigateToSearch() {
val directions = SearchFragmentDirections.actionGlobalSearchFragment()
findNavController(R.id.nav_host_fragment).navigate(directions)
}
Cela montre comment accéder à la vue de recherche sans transition personnalisée. Au cours de cet atelier de programmation, vous allez découvrir MainActivity de Reply et quatre fragments principaux permettant de configurer des transitions Material qui fonctionnent en tandem avec les différentes actions de navigation dans l'application.
Maintenant que vous connaissez le code de démarrage, vous pouvez implémenter la première transition.
4. Ajouter une transition "Transformation du conteneur" entre la liste de diffusion et la page d'informations de l'e-mail
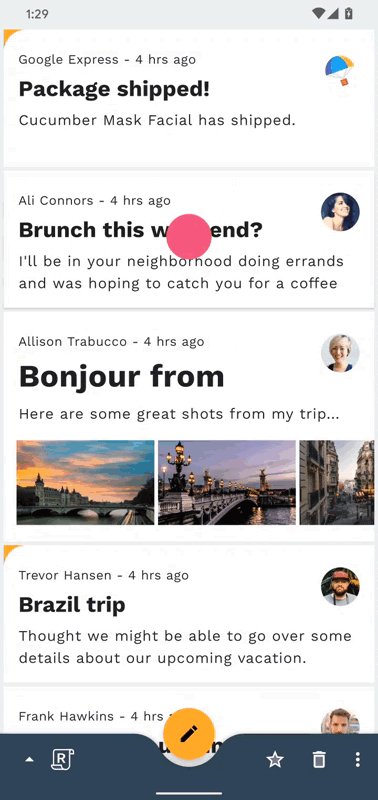
Pour commencer, vous allez ajouter une transition lorsque vous cliquerez sur un e-mail. Pour ce changement, le schéma "Transformation du conteneur" convient parfaitement, car il est conçu pour les transitions entre des éléments d'interface utilisateur qui comportent un conteneur. Ce schéma permet de faire visuellement le lien entre deux éléments de ce type.
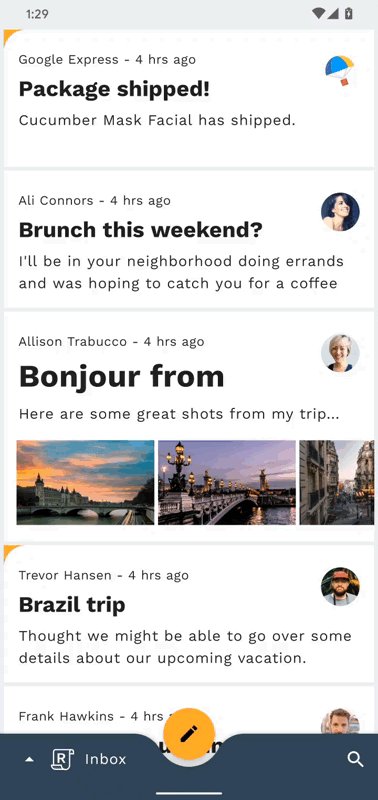
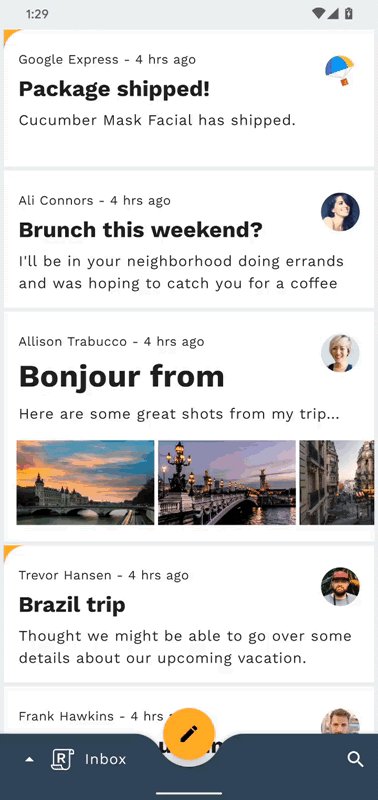
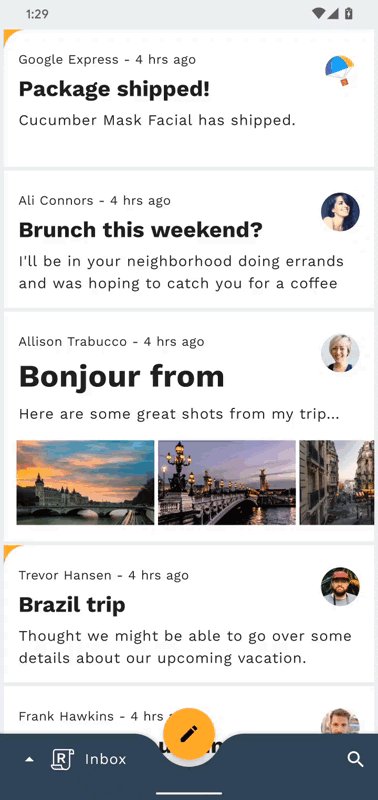
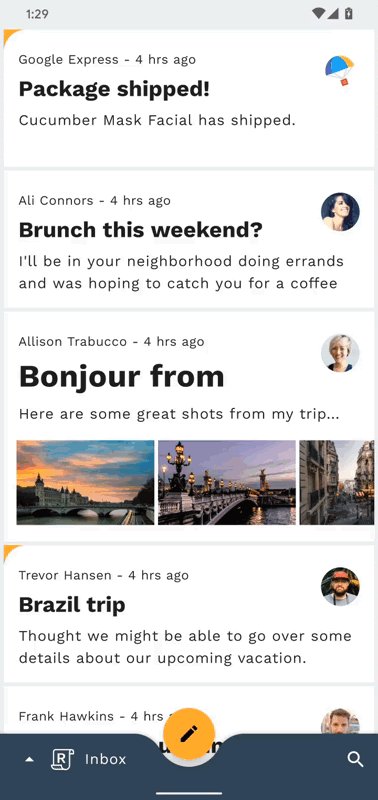
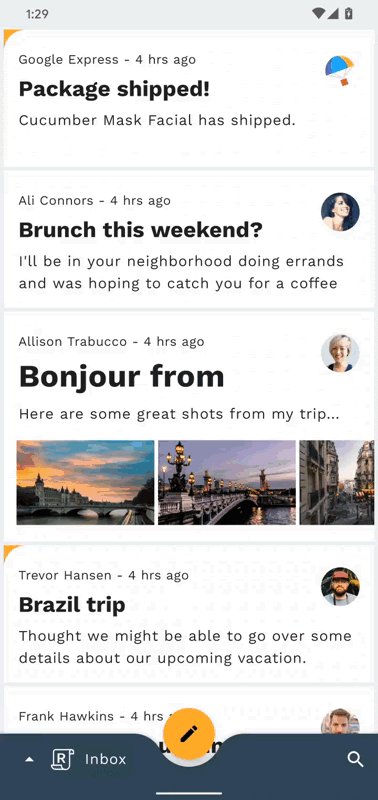
Avant d'ajouter un code, essayez d'exécuter l'application Reply et de cliquer sur un e-mail. Vous devriez avoir un plan sur plan, ce qui signifie que l'écran est remplacé sans transition :

Commencez par ajouter un attribut transitionName au MaterialCardView dans email_item_layout.xml, comme indiqué dans l'extrait suivant:
email_item_layout.xml
android:transitionName="@{@string/email_card_transition_name(email.id)}"
Le nom de transition utilise une ressource de chaîne avec un paramètre. Vous devez utiliser l'ID de chaque adresse e-mail pour vous assurer que chaque transitionName de EmailFragment est unique.
Maintenant que vous avez défini le nom de transition de l'élément de votre liste de diffusion, faisons de même pour la mise en page des détails de l'e-mail. Dans fragment_email.xml, définissez le transitionName de MaterialCardView sur la ressource de chaîne suivante:
fragment_email.xml
android:transitionName="@string/email_card_detail_transition_name"
Dans HomeFragment.kt, remplacez le code dans onEmailClicked par l'extrait de code ci-dessous pour créer le mappage à partir de la vue de départ (élément de la liste de diffusion) et de la vue de fin (écran des détails de l'e-mail):
HomeFragment.kt
val emailCardDetailTransitionName = getString(R.string.email_card_detail_transition_name)
val extras = FragmentNavigatorExtras(cardView to emailCardDetailTransitionName)
val directions = HomeFragmentDirections.actionHomeFragmentToEmailFragment(email.id)
findNavController().navigate(directions, extras)
Maintenant que la plomberie est configurée, vous pouvez créer une transformation du conteneur. Dans la méthode onCreate EmailFragment, définissez sharedElementEnterTransition sur une nouvelle instance d'une MaterialContainerTransform (en important la version com.google.android.material.transition au lieu de la version com.google.android.material.transition.platform) en ajoutant l'extrait suivant:
EmailFragment.kt
sharedElementEnterTransition = MaterialContainerTransform().apply {
drawingViewId = R.id.nav_host_fragment
duration = resources.getInteger(R.integer.reply_motion_duration_large).toLong()
scrimColor = Color.TRANSPARENT
setAllContainerColors(requireContext().themeColor(R.attr.colorSurface))
}
Essayez maintenant d'exécuter de nouveau l'application.

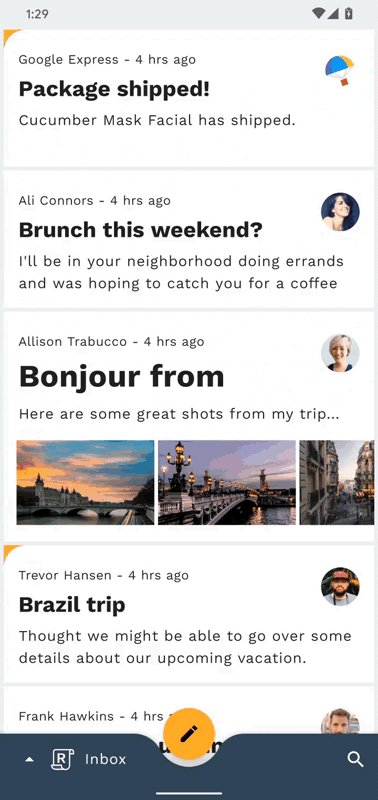
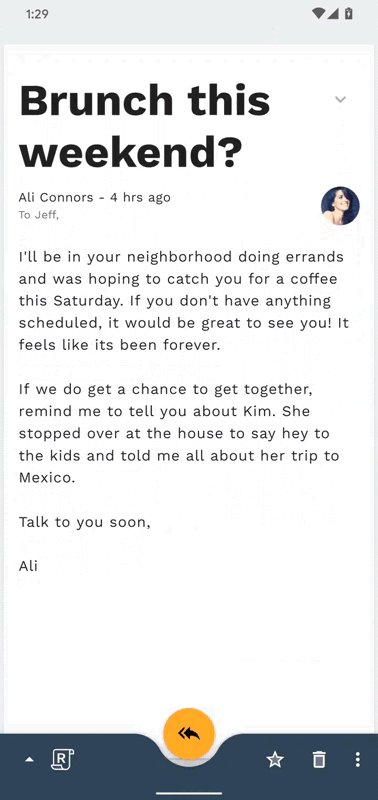
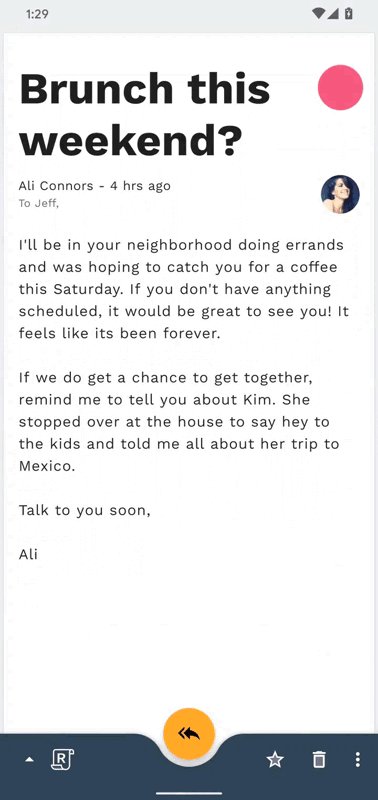
Cela commence à avoir fière allure ! Lorsque vous cliquez sur un e-mail dans la liste de diffusion, une transformation de conteneur doit développer l'élément de la liste pour afficher une page d'informations en plein écran. Toutefois, notez que le fait de cliquer sur Retour ne réduit pas l'e-mail dans la liste. De plus, la liste de diffusion disparaît immédiatement au début de la transition et affiche un arrière-plan gris. Ce n'est donc pas encore fini.
Pour corriger la transition de retour, ajoutez les deux lignes suivantes à la méthode onViewCreated dans HomeFragment.kt:
HomeFragment.kt
postponeEnterTransition()
view.doOnPreDraw { startPostponedEnterTransition() }
Essayez d'exécuter à nouveau l'application. Si vous appuyez sur "Retour" après avoir ouvert un e-mail, celui-ci est réintégré dans la liste. Bravo ! Continuons à améliorer l'animation.
Le problème de la disparition de la liste de diffusion est que, lorsque vous accédez à un nouveau fragment à l'aide du composant de navigation, le fragment actuel est immédiatement supprimé et remplacé par notre nouveau fragment entrant. Pour que la liste de diffusion reste visible même après son remplacement, vous pouvez ajouter une transition de sortie vers HomeFragment.
Ajoutez l'extrait de code ci-dessous à la méthode onEmailClicked HomeFragment pour que la liste des adresses e-mail soit légèrement réduite lorsque vous quittez l'application, puis lorsque vous la rouvrez:
HomeFragment.kt
exitTransition = MaterialElevationScale(false).apply {
duration = resources.getInteger(R.integer.reply_motion_duration_large).toLong()
}
reenterTransition = MaterialElevationScale(true).apply {
duration = resources.getInteger(R.integer.reply_motion_duration_large).toLong()
}
Ensuite, pour vous assurer que la transition MaterialElevationScale est appliquée à l'écran d'accueil dans son ensemble, plutôt qu'à chacune des vues de la hiérarchie, marquez RecyclerView dans fragment_home.xml en tant que groupe de transition.
fragment_home.xml
android:transitionGroup="true"
À ce stade, vous devriez avoir une transformation du conteneur entièrement opérationnelle. Si vous cliquez sur un e-mail, l'élément de liste s'étend pour afficher un écran de détails en même temps que la liste d'e-mails recule. Si vous appuyez sur la touche Retour, l'écran de détails est réduit en un élément de liste en même temps que la liste d'e-mails s'agrandit.

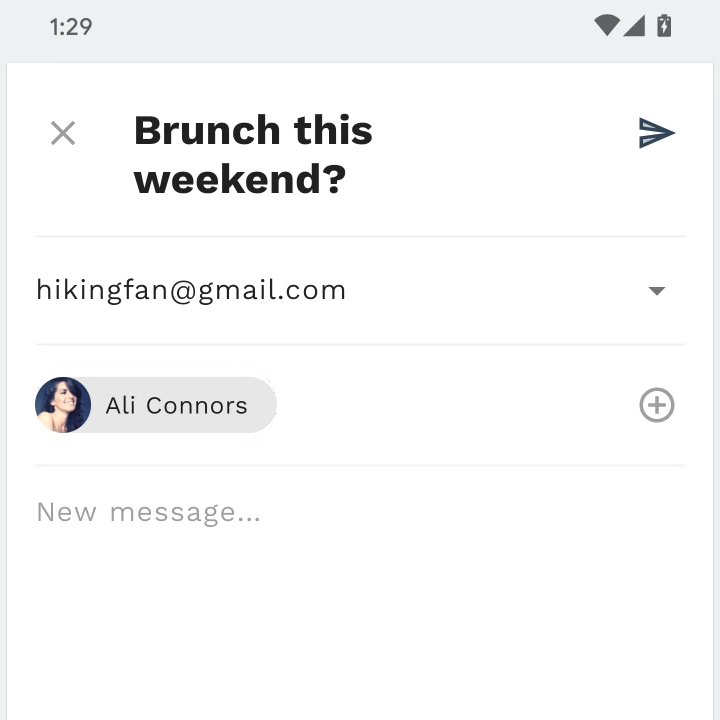
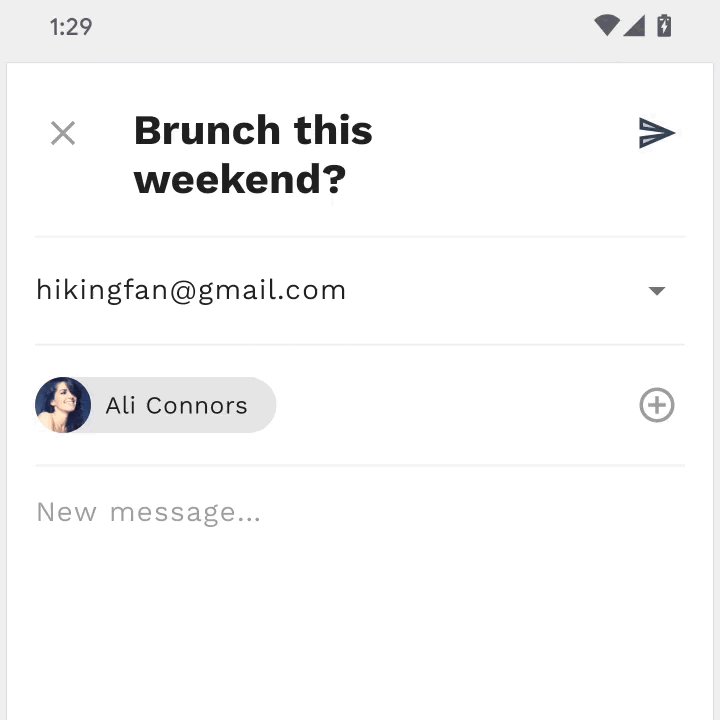
5. Ajouter une transition "Transformation du conteneur" entre le bouton d'action flottant et la page de rédaction d'e-mail
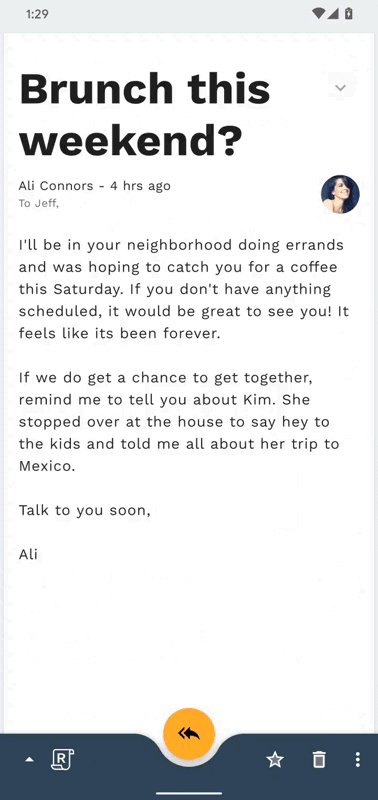
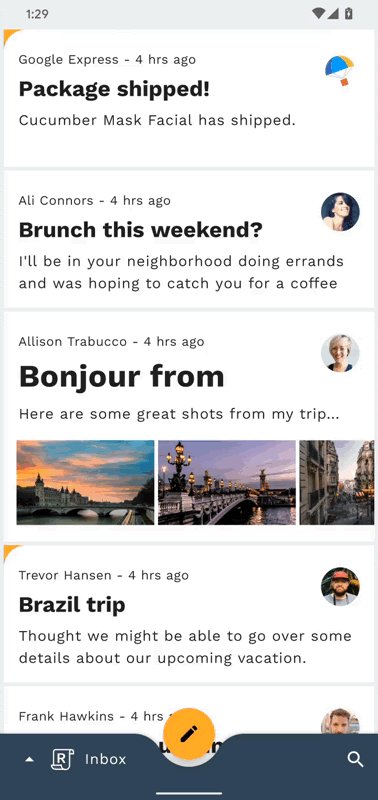
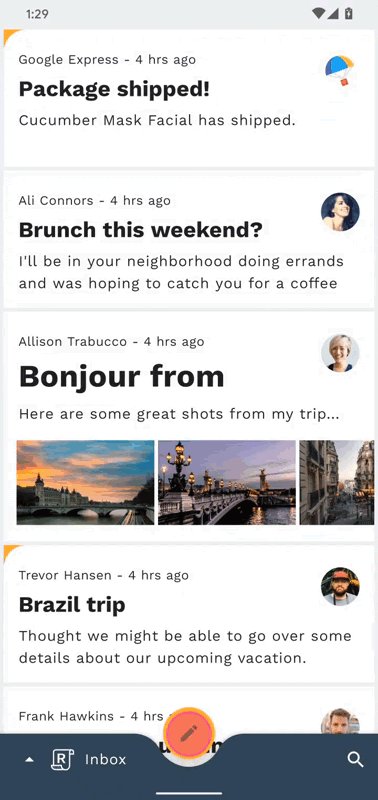
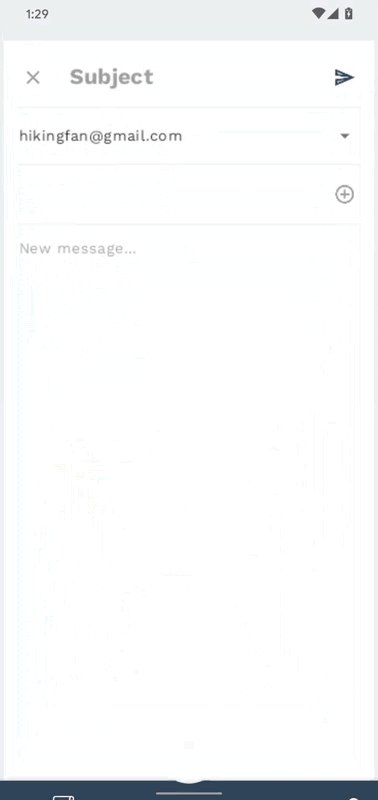
Poursuivons avec la transformation du conteneur et ajoutons une transition entre le bouton d'action flottant et ComposeFragment. Le bouton d'action flottant se transforme en un nouvel e-mail à rédiger par l'utilisateur. Tout d'abord, exécutez de nouveau l'application et cliquez sur le bouton d'action flottant pour voir qu'il n'y a pas de transition lors de l'ouverture de l'écran de rédaction d'e-mail.

Bien que nous utilisions la même classe de transition, la façon dont nous configurons cette instance est différente, car notre bouton d'action flottant se trouve dans MainActivity et notre ComposeFragment est placé dans notre conteneur hôte de navigation MainActivity.
Dans ComposeFragment.kt, ajoutez l'extrait suivant à la méthode onViewCreated, en veillant à importer la version androidx.transition de Slide.
ComposeFragment.kt
enterTransition = MaterialContainerTransform().apply {
startView = requireActivity().findViewById(R.id.fab)
endView = emailCardView
duration = resources.getInteger(R.integer.reply_motion_duration_large).toLong()
scrimColor = Color.TRANSPARENT
containerColor = requireContext().themeColor(R.attr.colorSurface)
startContainerColor = requireContext().themeColor(R.attr.colorSecondary)
endContainerColor = requireContext().themeColor(R.attr.colorSurface)
}
returnTransition = Slide().apply {
duration = resources.getInteger(R.integer.reply_motion_duration_medium).toLong()
addTarget(R.id.email_card_view)
}
En plus des paramètres utilisés pour configurer la transformation de conteneur précédente, startView et endView sont définis manuellement ici. Au lieu d'utiliser des attributs transitionName pour indiquer au système de transition Android quelles vues doivent être transformées, vous pouvez les spécifier manuellement si nécessaire.
À présent, réexécutez l'application. Le bouton d'action flottant se transforme en écran de rédaction (voir le GIF à la fin de cette étape).
Comme à l'étape précédente, vous devez ajouter une transition à HomeFragment pour qu'elle ne disparaisse pas après avoir été supprimée et remplacée par ComposeFragment.
Copiez l'extrait ci-dessous dans la méthode navigateToCompose de MainActivity avant d'appeler NavController navigate.
MainActivity.kt
currentNavigationFragment?.apply {
exitTransition = MaterialElevationScale(false).apply {
duration = resources.getInteger(R.integer.reply_motion_duration_large).toLong()
}
reenterTransition = MaterialElevationScale(true).apply {
duration = resources.getInteger(R.integer.reply_motion_duration_large).toLong()
}
}
C'est tout pour cette étape ! Vous devriez avoir une transition entre le bouton d'action flottant et l'écran de rédaction semblable à celle ci-dessous :

6. Ajouter une transition "Axe Z partagé" entre l'icône de recherche et la page de recherche
À cette étape, nous allons ajouter une transition entre l'icône de recherche et la vue de recherche en plein écran. Comme ce changement n'implique aucun conteneur fixe, nous pouvons utiliser une transition basée sur l'axe Z partagé pour renforcer le lien de parenté dans l'espace entre les deux écrans et indiquer le déplacement d'un niveau vers le haut dans la hiérarchie de l'application.
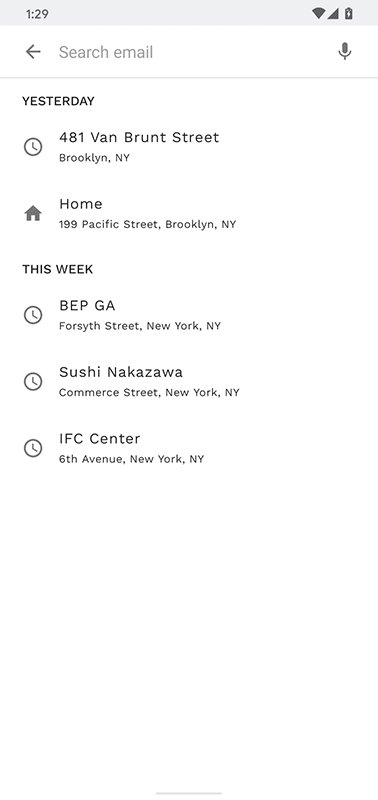
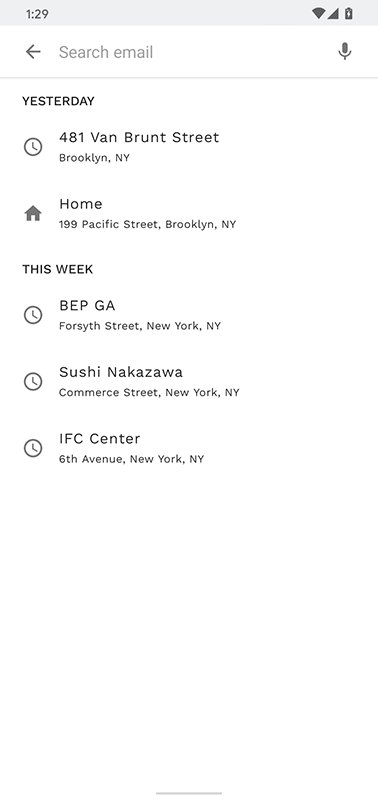
Avant d'ajouter un code, exécutez l'application et appuyez sur l'icône de recherche en bas à droite de l'écran. L'écran de recherche devrait s'afficher sans transition.

Pour commencer, recherchez la méthode navigateToSearch dans MainActivity, puis ajoutez l'extrait de code suivant avant l'appel de méthode NavController navigate pour configurer la sortie du fragment actuel et saisir à nouveau les transitions MaterialSharedAxis de l'axe Z.
MainActivity.kt
currentNavigationFragment?.apply {
exitTransition = MaterialSharedAxis(MaterialSharedAxis.Z, true).apply {
duration = resources.getInteger(R.integer.reply_motion_duration_large).toLong()
}
reenterTransition = MaterialSharedAxis(MaterialSharedAxis.Z, false).apply {
duration = resources.getInteger(R.integer.reply_motion_duration_large).toLong()
}
}
Ajoutez ensuite l'extrait de code suivant à la méthode onCreate dans SearchFragment, qui configure ses transitions d'entrée et de retour MaterialSharedAxis.
SearchFragment.kt
enterTransition = MaterialSharedAxis(MaterialSharedAxis.Z, true).apply {
duration = resources.getInteger(R.integer.reply_motion_duration_large).toLong()
}
returnTransition = MaterialSharedAxis(MaterialSharedAxis.Z, false).apply {
duration = resources.getInteger(R.integer.reply_motion_duration_large).toLong()
}
Enfin, pour vous assurer que la transition MaterialSharedAxis est appliquée à l'écran de recherche dans son ensemble, plutôt qu'à chacune des vues de la hiérarchie, marquez LinearLayout dans fragment_search.xml en tant que groupe de transition.
fragment_search.xml
android:transitionGroup="true"
Et voilà ! Essayez de relancer l'application et d'appuyer sur l'icône de recherche. Les écrans d'accueil et de recherche s'estompent et s'ajustent simultanément sur l'axe Z, créant un effet fluide entre les deux écrans.

7. Ajouter une transition "Fondu total" entre les pages de la boîte aux lettres
Lors de cette étape, nous allons ajouter une transition entre différentes boîtes aux lettres. Comme nous ne voulons pas souligner un lien de parenté dans l'espace ou au niveau hiérarchique, nous allons effectuer un fondu pour opérer une transition simple entre les listes de diffusion.
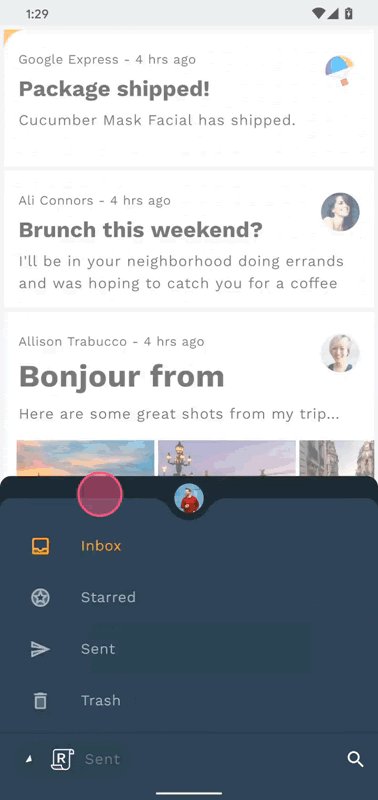
Avant d'ajouter du code supplémentaire, exécutez l'application, appuyez sur le logo "Reply" dans la barre d'application inférieure et changez de boîte aux lettres. La liste d'e-mails devrait changer sans transition.

Pour commencer, recherchez la méthode navigateToHome dans MainActivity, puis ajoutez l'extrait de code suivant avant l'appel de méthode NavController navigate pour configurer la transition MaterialFadeThrough de sortie du fragment actuel.
MainActivity.kt
currentNavigationFragment?.apply {
exitTransition = MaterialFadeThrough().apply {
duration = resources.getInteger(R.integer.reply_motion_duration_large).toLong()
}
}
Ensuite, ouvrez HomeFragment. Dans onCreate, définissez le enterTransition du fragment sur une nouvelle instance de MaterialFadeThrough.
HomeFragment.kt
enterTransition = MaterialFadeThrough().apply {
duration = resources.getInteger(R.integer.reply_motion_duration_large).toLong()
}
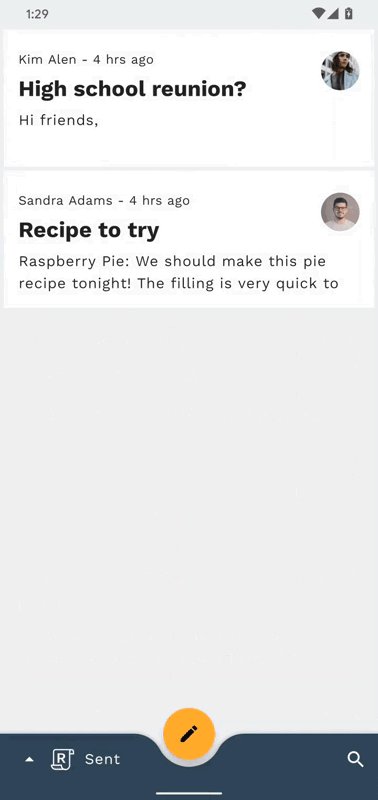
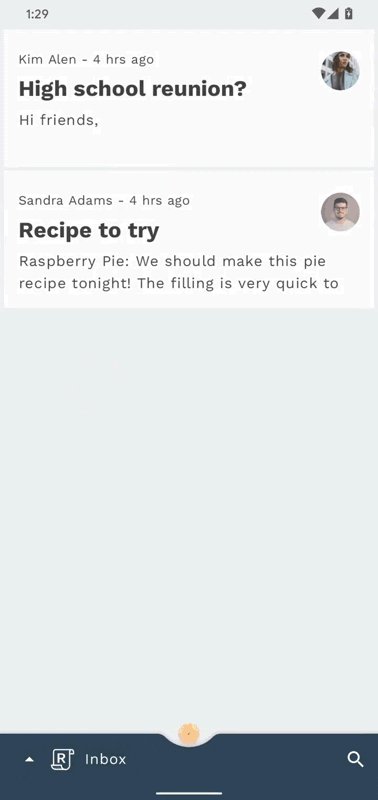
Exécutez de nouveau l'application. Lorsque vous ouvrez le panneau de navigation inférieur et que vous changez les boîtes aux lettres, la liste actuelle d'e-mails devrait disparaître en fondu et se réduire en même temps que la nouvelle liste apparaît en fondu et s'agrandit. Bravo !

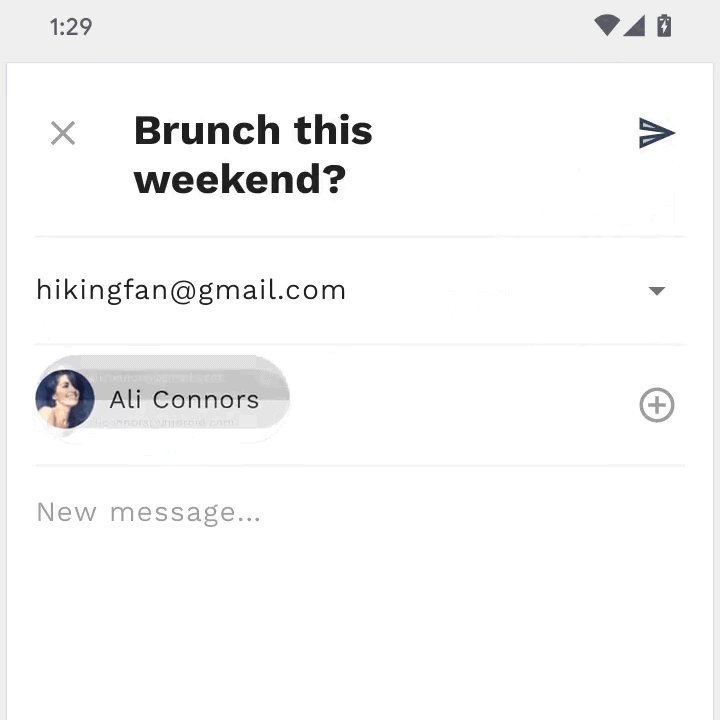
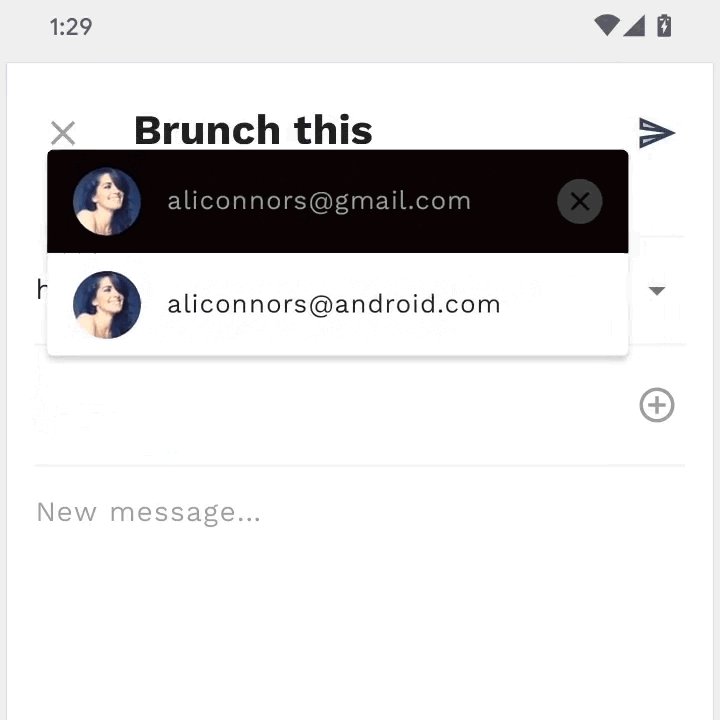
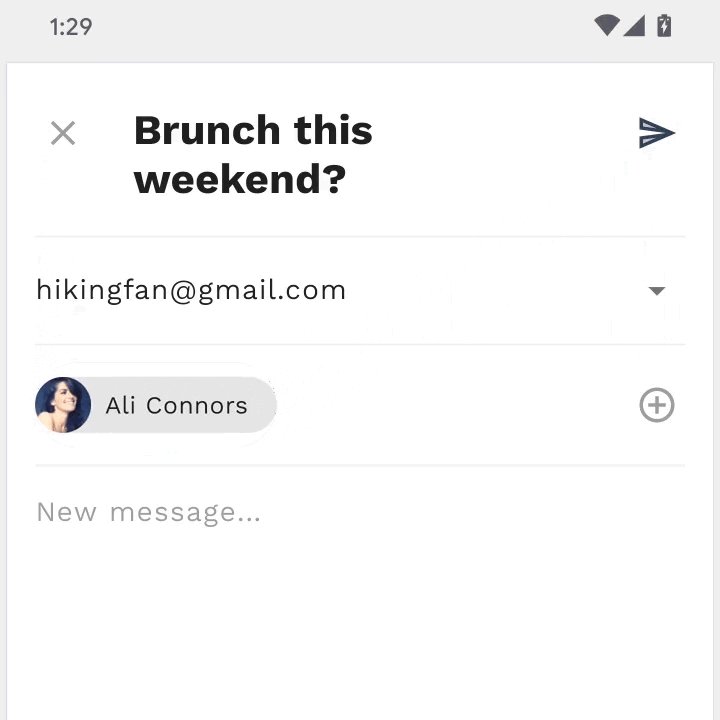
8. Ajouter une transition "Transformation du conteneur" entre le chip d'adresse e-mail et la vue Fiche
Au cours de cette étape, vous allez ajouter une transition qui transforme un chip en carte pop-up. Une transformation de conteneur est utilisée ici pour informer l'utilisateur que l'action effectuée dans le pop-up affectera le chip à l'origine de celui-ci.
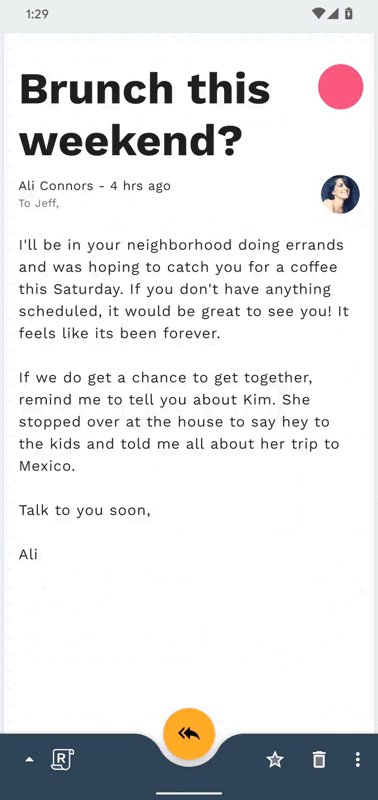
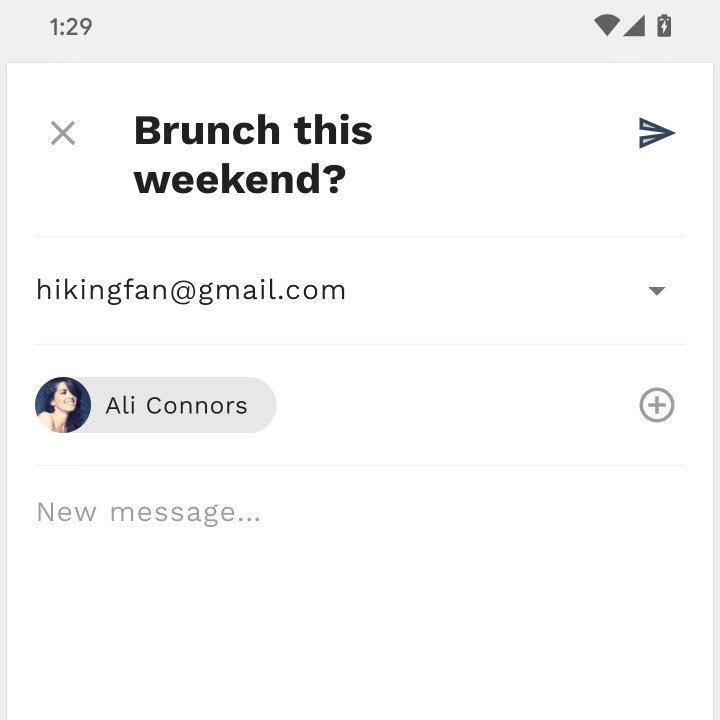
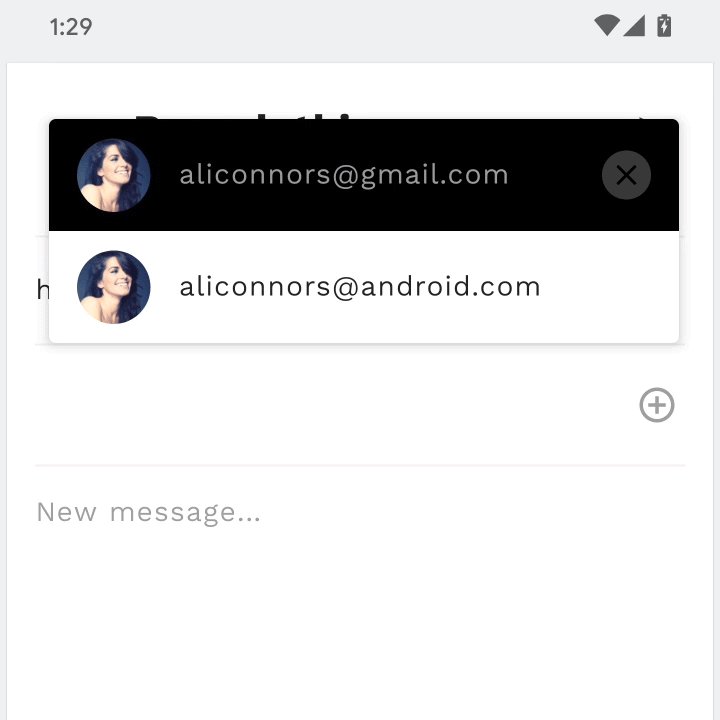
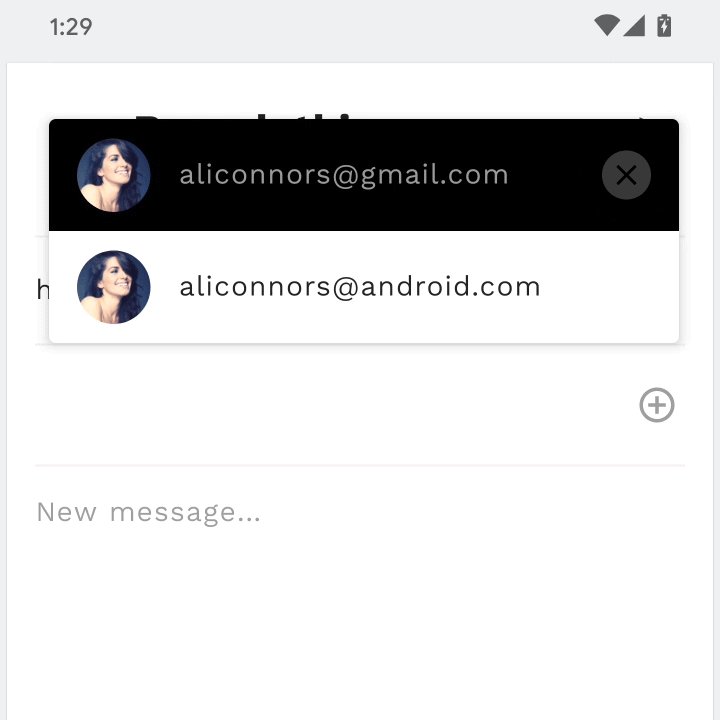
Avant d'ajouter du code, exécutez l'application Reply, cliquez sur un e-mail, puis sur le bouton "Répondre". d'un bouton d'action flottant, puis essayez de cliquer sur le chip de contact d'un destinataire. La puce disparaît instantanément, et une fiche contenant les adresses e-mail de ce contact doit apparaître, sans animation.

Pour cette étape, vous travaillerez en ComposeFragment. La mise en page ComposeFragment contient déjà des chips de destinataire (visibles par défaut) et une fiche de destinataire (invisible par défaut). Un chip de destinataire et cette carte sont les deux vues entre lesquelles vous allez créer une transformation de conteneur.
Pour commencer, ouvrez ComposeFragment et recherchez la méthode expandChip. Cette méthode est appelée lorsque l'utilisateur clique sur le chip fourni. Ajoutez l'extrait de code suivant au-dessus des lignes qui permutent les valeurs de visibilité de recipientCardView et chip, ce qui déclenchera la transformation du conteneur enregistrée via beginDelayedTransition.
ComposeFragment.kt
val transform = MaterialContainerTransform().apply {
startView = chip
endView = binding.recipientCardView
scrimColor = Color.TRANSPARENT
endElevation = requireContext().resources.getDimension(
R.dimen.email_recipient_card_popup_elevation_compat
)
addTarget(binding.recipientCardView)
}
TransitionManager.beginDelayedTransition(binding.composeConstraintLayout, transform)
Si vous exécutez l'application maintenant, le chip devrait se transformer en carte d'adresses e-mail pour le destinataire. Configurez ensuite la transition de retour pour que la carte réapparaisse dans le chip.
Dans la méthode collapseChip de ComposeFragment, ajoutez l'extrait de code ci-dessous pour que la carte réduise le chip.
ComposeFragment.kt
val transform = MaterialContainerTransform().apply {
startView = binding.recipientCardView
endView = chip
scrimColor = Color.TRANSPARENT
startElevation = requireContext().resources.getDimension(
R.dimen.email_recipient_card_popup_elevation_compat
)
addTarget(chip)
}
TransitionManager.beginDelayedTransition(binding.composeConstraintLayout, transform)
Réexécutez l'application. Un clic sur le chip doit développer le chip pour en faire une carte. Si vous cliquez dessus, la carte se replie dans le chip. Bravo !

9. Terminé
En utilisant moins de 100 lignes de code Kotlin et un balisage XML de base, la bibliothèque MDC-Android vous a aidé à créer de superbes transitions dans une application existante, conforme aux consignes Material Design, et présentant une apparence et un comportement cohérents sur tous les appareils Android.

Étapes suivantes
Pour en savoir plus sur le système de mouvement de Material, consultez cette page et la documentation complète pour les développeurs, tout essayant d'ajouter des transitions Material à votre application.
Merci d'avoir essayé ce système. Nous espérons que cet atelier de programmation vous a plu.

