1. مقدمة
ما هو التصميم المتعدد الأبعاد ومكتبة Material Flutter؟
التصميم المتعدد الأبعاد هو نظام لتصميم منتجات رقمية جريئة وجميلة. من خلال توحيد الأسلوب والعلامات التجارية والتفاعل والحركة في ظل مجموعة متسقة من المبادئ والمكونات، يمكن لفرق المنتجات تحقيق أكبر إمكانات التصميم.
تتضمّن مكتبة Material Flutter تطبيقات Flutter المصغّرة التي تنفّذ تصاميم مكونات التصميم المتعدد الأبعاد (MDC باختصار) لتوفير تجربة مستخدم متسقة في جميع التطبيقات والأنظمة الأساسية. ومع تطور نظام Material Design، يتم تحديث هذه المكونات لضمان تنفيذ وحدات بكسل متناسقة ومثالية، مع الالتزام بمعايير تطوير الواجهة الأمامية في Google.
في هذا الدرس التطبيقي حول الترميز، ستنشئ صفحة تسجيل دخول باستخدام العديد من مكونات Material Flutter.
ما الذي ستنشئه
هذا الدرس التطبيقي هو الأول من بين أربعة دروس تطبيقية حول الترميز سترشدك خلال إنشاء تطبيق باسم Shrine، وهو تطبيق للتجارة الإلكترونية يبيع الملابس والسلع المنزلية. سيوضّح لك هذا الفيديو كيفية تخصيص المكوّنات لتعكس أي علامة تجارية أو نمط باستخدام Material Flutter.
في هذا الدرس التطبيقي حول الترميز، ستنشئ صفحة تسجيل دخول إلى Shrine تحتوي على:
- صورة لشعار الضريح
- اسم التطبيق (Shrine)
- حقلان نصيان، أحدهما لإدخال اسم مستخدم والآخر لإدخال كلمة مرور
- زران
Android | iOS |
|
|
مكوّنات Material Flutter والأنظمة الفرعية الخاصة بها في هذا الدرس التطبيقي حول الترميز
- حقل نصي
- زرّ
- تمويج الحبر (شكل مرئي من الملاحظات لأحداث اللمس)
ما هو تقييمك لمستوى خبرتك في تطوير Flutter؟
2. إعداد بيئة تطوير Flutter
لإكمال هذا التمرين، تحتاج إلى برنامجَين، وهما Flutter SDK ومحرِّر.
يمكنك تشغيل الدرس التطبيقي حول الترميز باستخدام أي من الأجهزة التالية:
- جهاز Android أو iOS فعلي متصل بجهاز الكمبيوتر وتم ضبطه على "وضع مطور البرامج".
- محاكي iOS (يتطلب تثبيت أدوات Xcode).
- محاكي Android (يتطلب عملية إعداد في "استوديو Android").
- متصفّح (يجب توفُّر متصفّح Chrome لتصحيح الأخطاء)
- كتطبيق سطح المكتب الذي يعمل بنظام التشغيل Windows أو Linux أو macOS. يجب إجراء تطوير على النظام الأساسي الذي تخطّط لنشر الإعلان عليه. لذا، إذا كنت ترغب في تطوير تطبيق سطح مكتب Windows، ينبغي لك تطويره على Windows للوصول إلى سلسلة الإصدار المناسبة. هناك متطلبات خاصة بنظام التشغيل تم تناولها بالتفصيل على docs.flutter.dev/desktop.
3- تنزيل تطبيق بدء الدروس التطبيقية حول الترميز
يتوفّر مشروع التفعيل في دليل material-components-flutter-codelabs-101-starter/mdc_100_series.
...أو استنساخها من GitHub
لاستنساخ هذا الدرس التطبيقي حول الترميز من GitHub، شغِّل الأوامر التالية:
git clone https://github.com/material-components/material-components-flutter-codelabs.git cd material-components-flutter-codelabs/mdc_100_series git checkout 101-starter
فتح المشروع وتشغيل التطبيق
- افتح المشروع في المحرِّر الذي تختاره.
- اتّبِع التعليمات من أجل "تشغيل التطبيق" في البدء: اختبار القيادة للمحرِّر الذي اخترته.
اكتمال عملية النقل بنجاح يجب أن يكون رمز إجراء التفعيل لصفحة تسجيل الدخول إلى Shrine قيد التشغيل على جهازك. من المفترض أن يظهر لك شعار الضريح واسم "الضريح" أسفلها مباشرة.
Android | iOS |
|
|
لنلقِ نظرة على الرمز.
التطبيقات المصغّرة في login.dart
افتح تطبيق "login.dart". يجب أن يحتوي على ما يلي:
import 'package:flutter/material.dart';
class LoginPage extends StatefulWidget {
const LoginPage({Key? key}) : super(key: key);
@override
_LoginPageState createState() => _LoginPageState();
}
class _LoginPageState extends State<LoginPage> {
// TODO: Add text editing controllers (101)
@override
Widget build(BuildContext context) {
return Scaffold(
body: SafeArea(
child: ListView(
padding: const EdgeInsets.symmetric(horizontal: 24.0),
children: <Widget>[
const SizedBox(height: 80.0),
Column(
children: <Widget>[
Image.asset('assets/diamond.png'),
const SizedBox(height: 16.0),
const Text('SHRINE'),
],
),
const SizedBox(height: 120.0),
// TODO: Remove filled: true values (103)
// TODO: Add TextField widgets (101)
// TODO: Add button bar (101)
],
),
),
);
}
}
لاحِظ أنّها تحتوي على عبارة import وفئتَين جديدتَين:
- تسمح عبارة
importباستخدام مكتبة Material Library في هذا الملف. - تمثّل الفئة
LoginPageالصفحة الكاملة المعروضة في المحاكي. - تتحكّم الوظيفة
build()في الفئة_LoginPageStateفي طريقة إنشاء جميع التطبيقات المصغّرة في واجهة المستخدِم.
4. إضافة أدوات حقل النص
للبدء، سنضيف حقلين نصيين إلى صفحة تسجيل الدخول، حيث يُدخِل المستخدمون اسم المستخدم وكلمة المرور. سنستخدم أداة TextField، التي تعرض تصنيفًا عائمًا وتنشِّط موجة اللمس.
تم تنظيم هذه الصفحة في المقام الأول باستخدام عنصر ListView الذي يرتب عناصرها الثانوية في عمود قابل للتمرير. لنضع الحقول النصية أدناه.
إضافة تطبيقات TextField
أضِف حقلَين نصيَين جديدَين وفاصل بعد const SizedBox(height: 120.0).
// TODO: Add TextField widgets (101)
// [Name]
TextField(
decoration: const InputDecoration(
filled: true,
labelText: 'Username',
),
),
// spacer
const SizedBox(height: 120.0),
// [Password]
TextField(
decoration: const InputDecoration(
filled: true,
labelText: 'Password',
),
obscureText: true,
),
يحتوي كل حقل من الحقول النصية على حقل decoration: يأخذ تطبيق InputDecoration المصغّر. يشير الحقل filled: إلى أنّه تم ملء خلفية الحقل النصي بشكلٍ طفيف لمساعدة المستخدمين في التعرّف على منطقة هدف النقر أو اللمس في الحقل النصي. تستبدل قيمة obscureText: true في حقل النص الثاني تلقائيًا الإدخال الذي يكتبه المستخدم بالتعداد النقطي، وهذا الإجراء مناسب لكلمات المرور.
احفظ مشروعك (باستخدام ضغطة المفتاح: الأمر + s) الذي يؤدي إلى إعادة التحميل سريعًا.
يُفترض أن تظهر الآن صفحة تحتوي على حقلين نصيين لاسم المستخدم وكلمة المرور! اطلع على الرسوم المتحركة للتصنيف العائم:
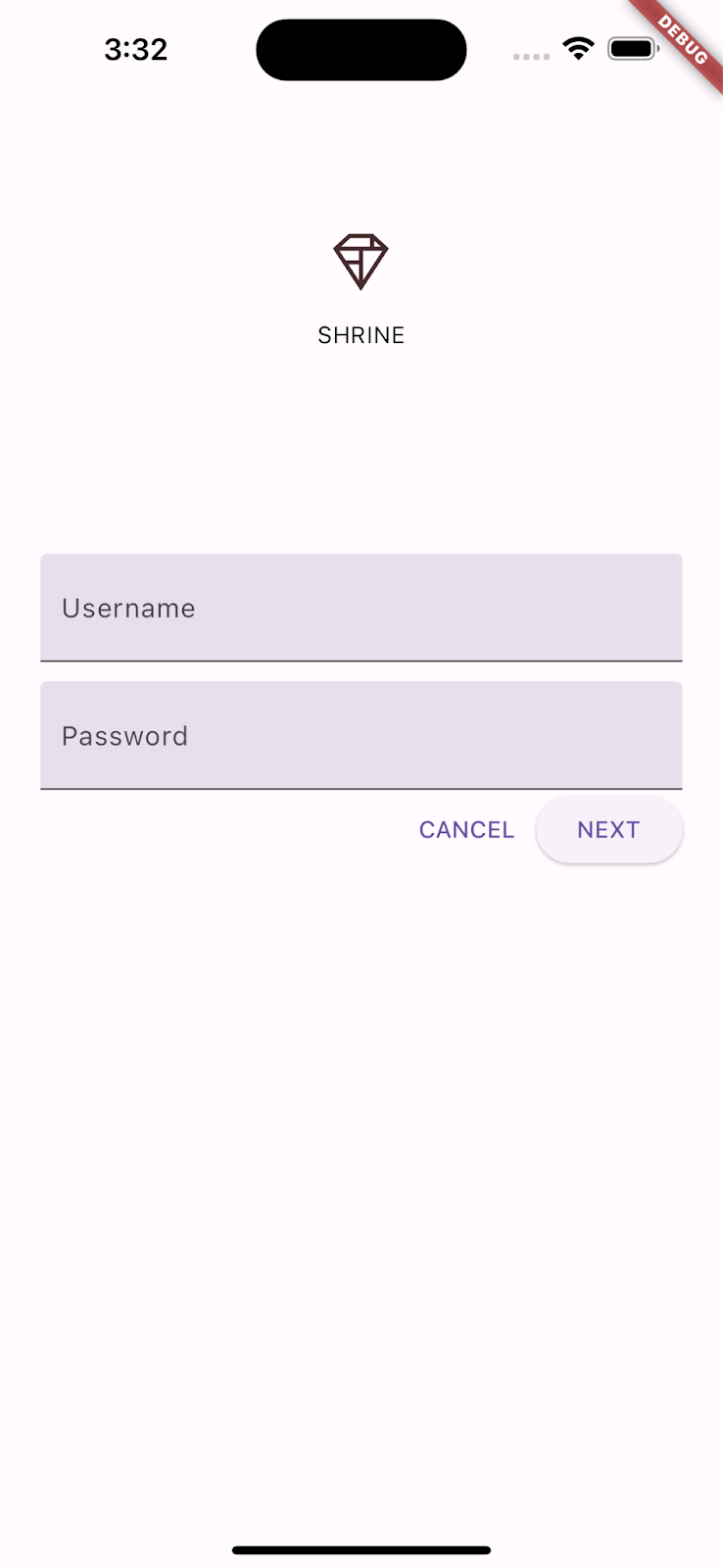
Android | iOS |
|
|
5- إضافة أزرار
بعد ذلك، سنضيف زرَّين إلى صفحة تسجيل الدخول: "إلغاء" و"التالي". سنستخدم نوعين من أدوات الأزرار: TextButton وElevatedButton.
إضافة شريط تجاوز السعة
بعد الحقول النصية، أضِف OverflowBar إلى عناصر ListView الثانوية:
// TODO: Add button bar (101)
OverflowBar(
alignment: MainAxisAlignment.end,
// TODO: Add a beveled rectangular border to CANCEL (103)
children: <Widget>[
// TODO: Add buttons (101)
],
),
يرتب OverflowBar عناصره الثانوية على التوالي.
إضافة الأزرار
بعد ذلك، أضِف زرَّين إلى قائمة OverflowBar التي تتضمّن children:
// TODO: Add buttons (101)
TextButton(
child: const Text('CANCEL'),
onPressed: () {
// TODO: Clear the text fields (101)
},
),
// TODO: Add an elevation to NEXT (103)
// TODO: Add a beveled rectangular border to NEXT (103)
ElevatedButton(
child: const Text('NEXT'),
onPressed: () {
// TODO: Show the next page (101)
},
),
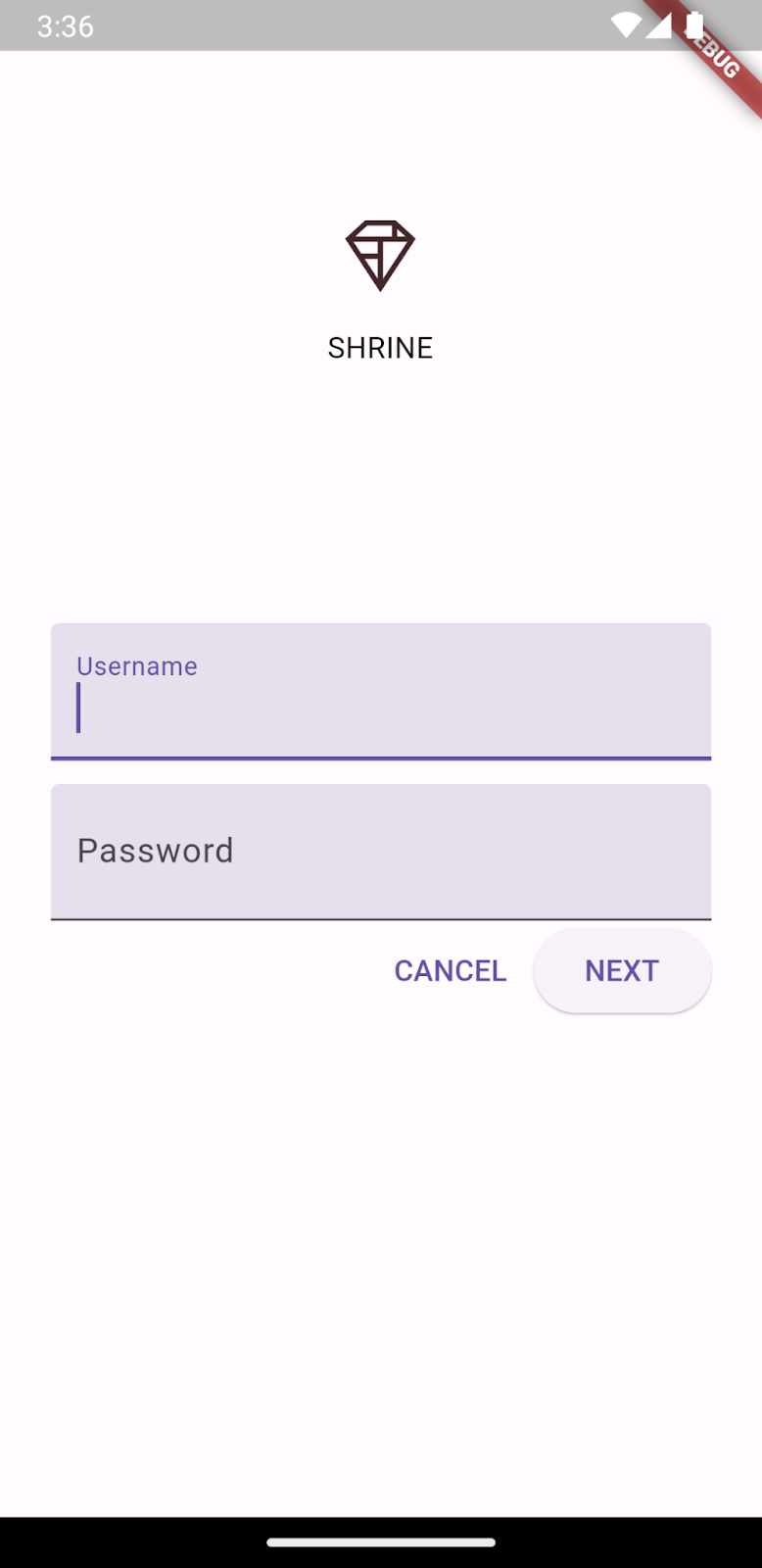
احفظ مشروعك. من المفترض أن يظهر لك زرَّان أسفل حقل النص الأخير:
Android | iOS |
|
|
يتولّى "OverflowBar" تنفيذ عمل التنسيق نيابةً عنك. يضع الأزرار أفقيًا، بحيث تظهر جنبًا إلى جنب.
يؤدي لمس أحد الأزرار إلى بدء رسم متحرك للحبر، بدون التسبب في حدوث أي شيء آخر. لنضيف وظائف إلى دوال onPressed: المخفية الهوية، وذلك كي يمحو زر الإلغاء الحقول النصية ويغلق زر "التالي" الشاشة:
إضافة TextEditingControllers
ولإتاحة محو الحقول النصية سنضيف TextEditingControllers للتحكم في النص.
ضمن إعلان الفئة _LoginPageState مباشرةً، أضِف وحدات التحكّم كمتغيّرات final.
// TODO: Add text editing controllers (101)
final _usernameController = TextEditingController();
final _passwordController = TextEditingController();
في الحقل controller: للحقل النصي الأول، اضبط _usernameController:
// TODO: Add TextField widgets (101)
// [Name]
TextField(
controller: _usernameController,
في حقل controller: للحقل النصي الثاني، اضبط الآن _passwordController:
// TODO: Add TextField widgets (101)
// [Password]
TextField(
controller: _passwordController,
التعديل على موقع onPressed
أضِف أمرًا لمحو كل وحدة تحكُّم في دالة onPressed: لـ TextButton:
// TODO: Clear the text fields (101)
_usernameController.clear();
_passwordController.clear();
احفظ مشروعك. الآن عند كتابة شيء في الحقول النصية، يؤدي الضغط على إلغاء إلى محو كل حقل مرة أخرى.
نموذج تسجيل الدخول هذا في حالة جيدة! دعونا نتقدم المستخدمين إلى بقية تطبيق Shrine.
تمييز
لإغلاق طريقة العرض هذه، نريد إزالة (أو إزالة) هذه الصفحة (التي يُطلق عليها تطبيق Flutter مسار) من حزمة التنقّل.
في وظيفة onPressed: في E LiftatedButton، يمكنك تمييز أحدث مسار من المستكشف:
// TODO: Show the next page (101)
Navigator.pop(context);
وأخيرًا، افتح home.dart واضبط resizeToAvoidBottomInset على false في Scaffold:
return Scaffold(
// TODO: Add app bar (102)
// TODO: Add a grid view (102)
body: Center(
child: Text('You did it!'),
),
// TODO: Set resizeToAvoidBottomInset (101)
resizeToAvoidBottomInset: false,
);
ويضمن إجراء ذلك ألا يغير مظهر لوحة المفاتيح حجم الصفحة الرئيسية أو أدواتها.
هذا كل شيء! احفظ مشروعك. ابدأ وانقر على "التالي".
أحسنت.
Android | iOS |
|
|
هذه الشاشة هي نقطة البداية للدرس التطبيقي التالي حول الترميز، وسيتم العمل عليه في MDC-102.
6- تهانينا!
أضفنا حقولاً وأزرارًا نصية ولم يكن علينا أن نأخذ في الاعتبار كود التخطيط. تتميّز المكونات المادية لتطبيق Flutter بتصاميم رائعة ويمكن وضعها على الشاشة بدون عناء تقريبًا.
الخطوات التالية
تعد الحقول النصية والأزرار مكونين أساسيين في نظام Material، ولكن هناك العديد منها! يمكنك أيضًا استكشاف بقية العناصر في كتالوج أدوات مكونات Material.
ويمكنك بدلاً من ذلك الانتقال إلى MDC-102: بنية وتخطيط Material Design للاطّلاع على مزيد من المعلومات حول المكونات التي يتناولها MDC-102 لتطبيق Flutter.