1. מבוא
מהם Material Design והספרייה Material Flutter?
Material Design היא מערכת ליצירת מוצרים דיגיטליים נועזים ומרהיבים. כשמשלבים סגנון, מיתוג, אינטראקציה ותנועה במערך עקבי של עקרונות ורכיבים, צוותי המוצרים יכולים לממש את פוטנציאל העיצוב הגדול ביותר.
ספריית Material Flutter כוללת ווידג'טים של Flutter שמטמיעים את העיצובים של Material Design (קיצור של MDC) כדי ליצור חוויית משתמש עקבית באפליקציות ובפלטפורמות. ככל שמערכת Material Design מתפתחת, הרכיבים האלה מתעדכנים כדי להבטיח הטמעה מושלמת של פיקסלים, בהתאם לתקני הפיתוח בממשק הקצה של Google.
ב-Codelab הזה תבנו דף התחברות באמצעות מספר הרכיבים של Material Flutter.
מה תפַתחו
ה-Codelab הזה הוא הראשון מתוך ארבעה שיעורי Lab שידריכו אותך איך לפתח אפליקציה בשם Shrine, אפליקציית מסחר אלקטרוני למכירת בגדים ומוצרים לבית. תלמדו על האופן שבו אפשר להתאים אישית את הרכיבים כך שישקפו כל מותג או סגנון באמצעות Material Flutter.
ב-Codelab הזה בונים דף התחברות למקדש שמכיל:
- תמונת הלוגו של מקדש
- שם האפליקציה (Shrine)
- שני שדות טקסט, אחד להזנת שם משתמש והשני לסיסמה
- שני לחצנים
Android | iOS |
|
|
רכיבים ומערכות משנה של Material Flutter ב-Codelab הזה
- שדה טקסט
- לחצן
- אדמת דיו (סוג חזותי של משוב לאירועי מגע)
איזה דירוג מגיע לדעתך לרמת הניסיון שלך בפיתוח Flutter?
2. הגדרת סביבת הפיתוח של Flutter
כדי להשלים את שיעור ה-Lab הזה אתם צריכים שתי תוכנות: Flutter SDK וכלי עריכה.
אפשר להריץ את Codelab באמצעות כל אחד מהמכשירים הבאים:
- מכשיר פיזי שמשמש ל-Android או ל-iOS שמחובר למחשב ומוגדר ל'מצב פיתוח'.
- הסימולטור של iOS (צריך להתקין כלים של Xcode).
- האמולטור של Android (נדרשת הגדרה ב-Android Studio).
- דפדפן (Chrome נדרש לניפוי באגים).
- בתור אפליקציית Windows , Linux או macOS למחשב. צריך לפתח בפלטפורמה שבה אתם מתכננים לפרוס. לכן, כדי לפתח אפליקציה למחשב של Windows, צריך לפתח את האפליקציה ב-Windows כדי לגשת לשרשרת ה-build המתאימה. יש דרישות ספציפיות למערכת ההפעלה שמפורטות בהרחבה בכתובת docs.flutter.dev/desktop.
3. הורדת האפליקציה לתחילת העבודה של Codelab
הפרויקט לתחילת הפעולה נמצא בספרייה material-components-flutter-codelabs-101-starter/mdc_100_series.
...או לשכפל אותו מ-GitHub
כדי לשכפל את ה-Codelab הזה מ-GitHub, מריצים את הפקודות הבאות:
git clone https://github.com/material-components/material-components-flutter-codelabs.git cd material-components-flutter-codelabs/mdc_100_series git checkout 101-starter
פותחים את הפרויקט ומפעילים את האפליקציה
- פותחים את הפרויקט בכלי עריכה לבחירתכם.
- פועלים לפי ההוראות ל'הפעלת האפליקציה'. בקטע שנתחיל?: נסיעת מבחן בכלי העריכה שבחרתם.
הצלחת! הקוד לתחילת הפעולה בדף ההתחברות של Shrine אמור לפעול במכשיר. אתם אמורים לראות את הלוגו של המקדש ואת השם 'Shrine'. מתחתיו.
Android | iOS |
|
|
בואו נסתכל על הקוד.
ווידג'טים ב login.dart
אפשר לפתוח את login.dart. הקובץ צריך לכלול את הפרטים הבאים:
import 'package:flutter/material.dart';
class LoginPage extends StatefulWidget {
const LoginPage({Key? key}) : super(key: key);
@override
_LoginPageState createState() => _LoginPageState();
}
class _LoginPageState extends State<LoginPage> {
// TODO: Add text editing controllers (101)
@override
Widget build(BuildContext context) {
return Scaffold(
body: SafeArea(
child: ListView(
padding: const EdgeInsets.symmetric(horizontal: 24.0),
children: <Widget>[
const SizedBox(height: 80.0),
Column(
children: <Widget>[
Image.asset('assets/diamond.png'),
const SizedBox(height: 16.0),
const Text('SHRINE'),
],
),
const SizedBox(height: 120.0),
// TODO: Remove filled: true values (103)
// TODO: Add TextField widgets (101)
// TODO: Add button bar (101)
],
),
),
);
}
}
שימו לב שהוא מכיל הצהרת import ושתי מחלקות חדשות:
- ההצהרה
importמאפשרת להשתמש בספריית Material בקובץ הזה. - המחלקה
LoginPageמייצגת את כל הדף שמוצג בסימולטור. - הפונקציה
build()של המחלקה_LoginPageStateקובעת איך נוצרים כל הווידג'טים בממשק המשתמש שלנו.
4. הוספת ווידג'טים של TextField
כדי להתחיל, נוסיף שני שדות טקסט לדף ההתחברות שלנו, שבו המשתמשים מזינים את שם המשתמש והסיסמה שלהם. נשתמש בווידג'ט TextField, שמציג תווית צפה ויפעיל גלים של מגע.
הדף הזה בנוי בעיקר בעזרת ListView, שמארגנת את הצאצאים שלו בעמודה שניתן לגלול. נוסיף שדות טקסט למטה.
הוספת ווידג'טים של TextField
יש להוסיף שני שדות טקסט חדשים ורווח אחרי const SizedBox(height: 120.0).
// TODO: Add TextField widgets (101)
// [Name]
TextField(
decoration: const InputDecoration(
filled: true,
labelText: 'Username',
),
),
// spacer
const SizedBox(height: 120.0),
// [Password]
TextField(
decoration: const InputDecoration(
filled: true,
labelText: 'Password',
),
obscureText: true,
),
בכל אחד משדות הטקסט יש שדה decoration: עם הווידג'ט InputDecoration. השדה filled: פירושו שהרקע של שדה הטקסט מלא קלות כדי לעזור לאנשים לזהות את אזור משטח המגע או משטח המגע של שדה הטקסט. הערך obscureText: true בשדה הטקסט השני מחליף באופן אוטומטי את הקלט שהמשתמש מקליד בתבליטים, שמתאים לסיסמאות.
שומרים את הפרויקט (בהקשה על מקש הפקודה + s) שמבצעת טעינה חמה מחדש.
עכשיו אמור להופיע דף עם שני שדות טקסט: 'שם משתמש' ו'סיסמה'. אפשר לראות את האנימציה של תווית צפה:
Android | iOS |
|
|
5. הוספת לחצנים
בשלב הבא, נוסיף שני לחצנים לדף ההתחברות שלנו: "ביטול" ו-"Next". אנחנו נשתמש בשני סוגים של ווידג'טים של לחצנים: TextButton וTextButton.
הוספת סרגל הגלישה
אחרי שדות הטקסט, מוסיפים את OverflowBar לצאצאים של ListView:
// TODO: Add button bar (101)
OverflowBar(
alignment: MainAxisAlignment.end,
// TODO: Add a beveled rectangular border to CANCEL (103)
children: <Widget>[
// TODO: Add buttons (101)
],
),
העמודה OverflowBar מארגנת את הצאצאים בשורה.
הוספת הלחצנים
לאחר מכן הוסף שני לחצנים לרשימה של OverflowBar children:
// TODO: Add buttons (101)
TextButton(
child: const Text('CANCEL'),
onPressed: () {
// TODO: Clear the text fields (101)
},
),
// TODO: Add an elevation to NEXT (103)
// TODO: Add a beveled rectangular border to NEXT (103)
ElevatedButton(
child: const Text('NEXT'),
onPressed: () {
// TODO: Show the next page (101)
},
),
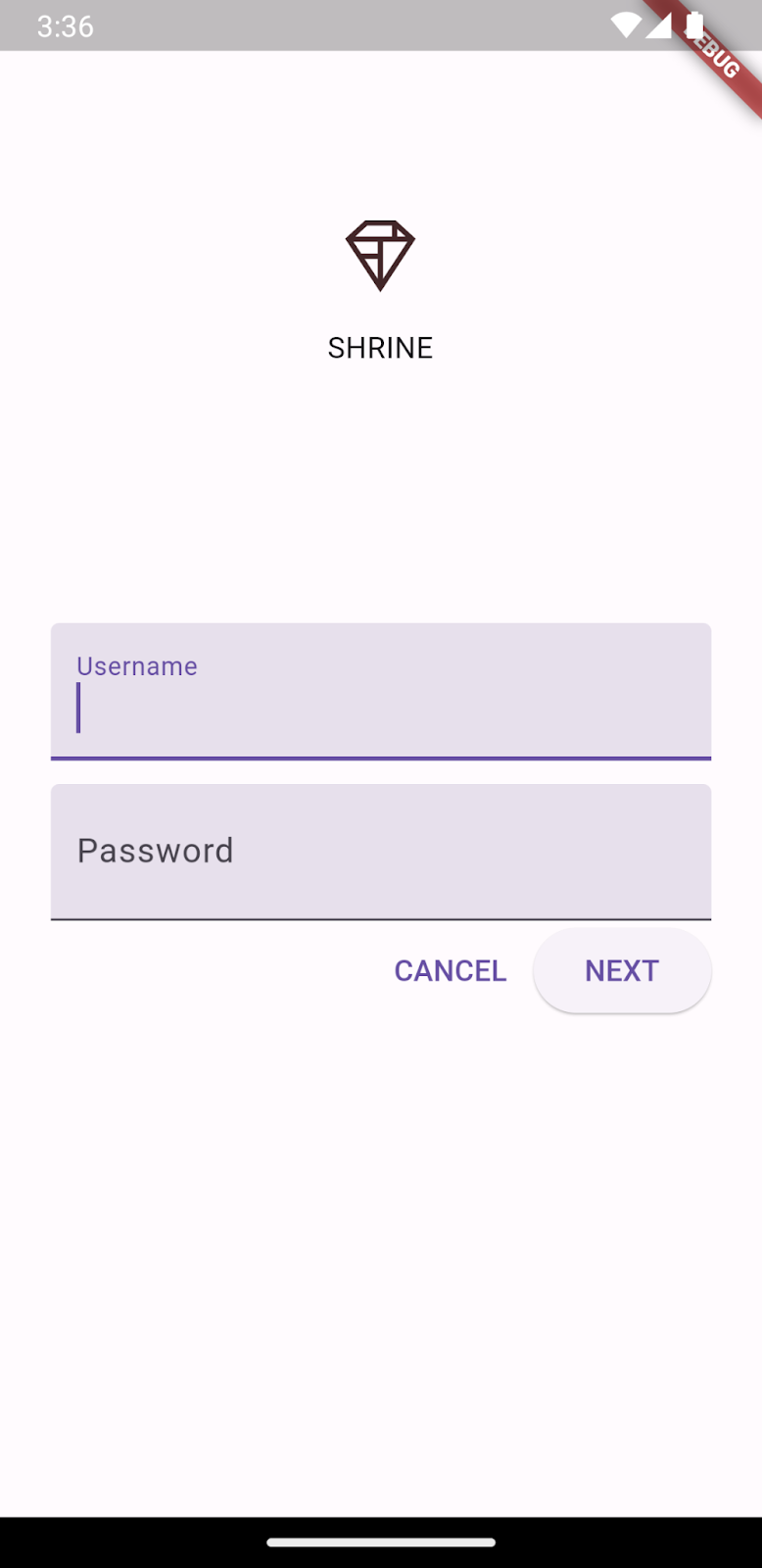
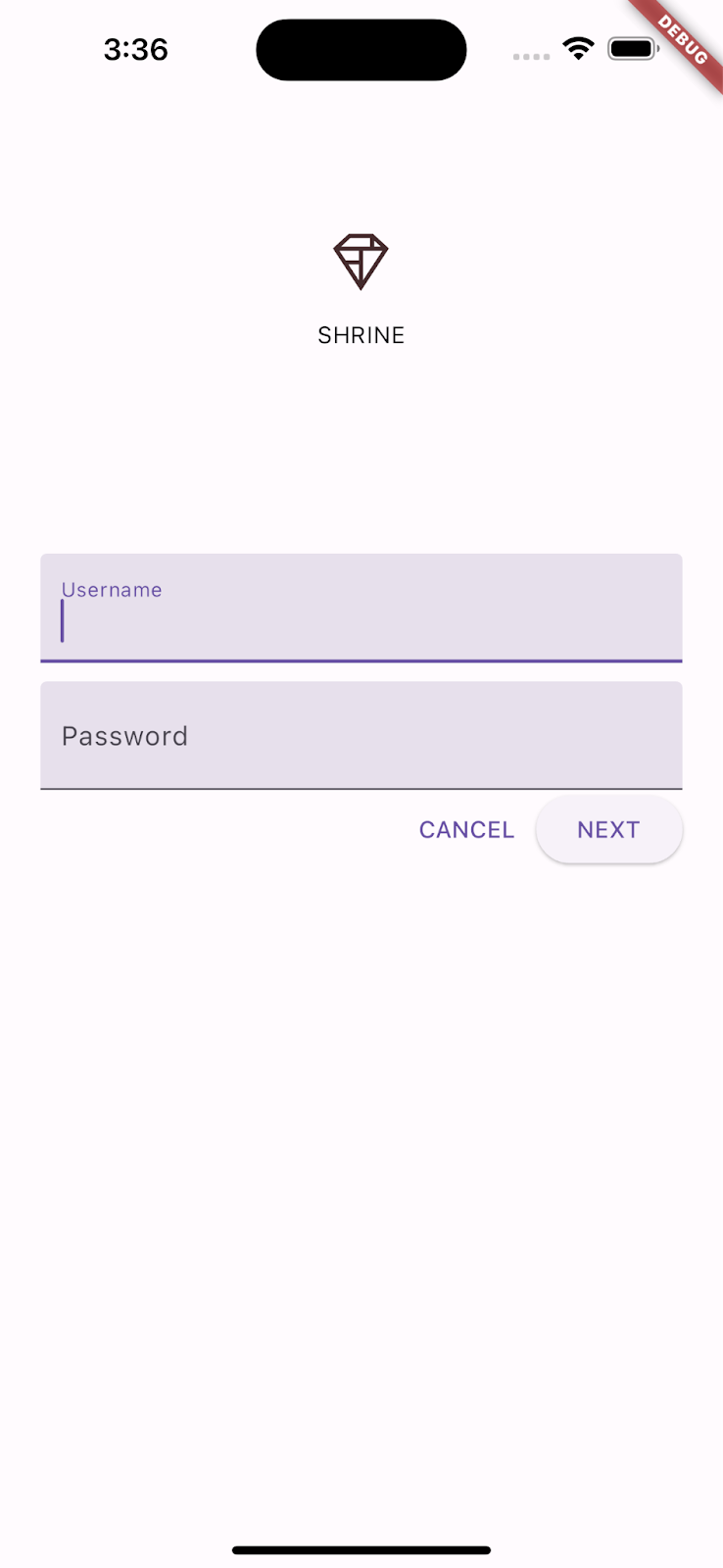
שומרים את הפרויקט. מתחת לשדה הטקסט האחרון, אמורים להופיע שני לחצנים:
Android | iOS |
|
|
פעולת הפריסה תבוצע בשבילך על ידי OverflowBar. הלחצנים ממקמים את הלחצנים לרוחב כך שהם יופיעו זה לצד זה.
נגיעה בלחצן מפעילה אנימציה של מעגל דיו בלי לגרום לשום דבר אחר לקרות. כדאי להוסיף פונקציונליות לפונקציות onPressed: האנונימיות, כדי שלחצן הביטול ינקה את שדות הטקסט והלחצן 'הבא' יסגור את המסך:
הוספת TextEditingControllers
כדי שיהיה אפשר לנקות את שדות הטקסט נוסיף TextEditingControllers כדי לשלוט בטקסט שלהם.
מתחת להצהרה של המחלקה _LoginPageState, מוסיפים את אמצעי הבקרה בתור משתנים של final.
// TODO: Add text editing controllers (101)
final _usernameController = TextEditingController();
final _passwordController = TextEditingController();
בשדה הטקסט הראשון, controller:, מגדירים את הערך _usernameController:
// TODO: Add TextField widgets (101)
// [Name]
TextField(
controller: _usernameController,
בשדה הטקסט השני controller:, מגדירים עכשיו את _passwordController:
// TODO: Add TextField widgets (101)
// [Password]
TextField(
controller: _passwordController,
לעריכה שמופעלת ב-Clicked
מוסיפים פקודה לניקוי כל אחד מהבקרים בפונקציה onPressed: של TextButton:
// TODO: Clear the text fields (101)
_usernameController.clear();
_passwordController.clear();
שומרים את הפרויקט. עכשיו, כשתקליד משהו בשדות הטקסט, הקשה על 'ביטול' תנקה שוב כל שדה.
טופס ההתחברות הזה תקין! בואו נקדם את המשתמשים שלנו לשאר אפליקציית המקדש.
הבלטה
כדי לסגור את התצוגה הזו, אנחנו רוצים להקטין (או להסיר) את הדף הזה (ו-Flutter קורא לנתיב) מחוץ למקבץ הניווט.
בפונקציה onPressed: של פונקציית נחיתה, מסמנים את המסלול העדכני ביותר מ-Navigator:
// TODO: Show the next page (101)
Navigator.pop(context);
לבסוף, פותחים את home.dart ומגדירים את resizeToAvoidBottomInset לערך false דרך Scaffold:
return Scaffold(
// TODO: Add app bar (102)
// TODO: Add a grid view (102)
body: Center(
child: Text('You did it!'),
),
// TODO: Set resizeToAvoidBottomInset (101)
resizeToAvoidBottomInset: false,
);
כך אפשר לוודא שמראה המקלדת לא ישנה את הגודל של דף הבית או של הווידג'טים שבו.
זהו! שומרים את הפרויקט. עליך ללחוץ על 'הבא'.
הצלחת!
Android | iOS |
|
|
המסך הזה הוא נקודת ההתחלה ל-Codelab הבא שלנו, שעליו נעבוד ב-MDC-102.
6. מעולה!
הוספנו שדות טקסט ולחצנים וכמעט לא היינו צריכים לחשוב על קוד הפריסה. רכיבי החומר של Flutter מגיעים עם הרבה סגנון וניתן למקם אותם על המסך כמעט ללא מאמץ.
השלבים הבאים
שדות טקסט ולחצנים הם שני רכיבי ליבה במערכת החומרים, אבל יש עוד הרבה יותר! את השאר אפשר גם לעיין בקטלוג הווידג'טים של רכיבי החומר.
לחלופין, אפשר לעבור אל MDC-102: מבנה ופריסה של Material Design כדי לקבל מידע על הרכיבים שכלולים ב-MDC-102 עבור Flutter.