1. Introduzione
Che cosa sono Material Design e la libreria Material Flutter?
Material Design è un sistema per la creazione di prodotti digitali belli e audaci. Unendo stile, branding, interazione e movimento in un insieme coerente di principi e componenti, i team di prodotto possono realizzare il loro massimo potenziale di progettazione.
La libreria Material Flutter include widget Flutter che implementano i design dei componenti di Material Design (in breve MDC) per creare un'esperienza utente coerente su app e piattaforme. Man mano che il sistema Material Design si evolve, questi componenti vengono aggiornati per garantire un'implementazione perfetta in pixel e coerente, in conformità agli standard di sviluppo front-end di Google.
In questo codelab, creerai una pagina di accesso utilizzando diversi componenti di Material Flutter.
Cosa creerai
Questo codelab è il primo dei quattro codelab che ti guideranno nella creazione di un'app chiamata Shrine, un'app di e-commerce che vende abbigliamento e articoli per la casa. Scoprirai come personalizzare i componenti per adattarli a qualsiasi brand o stile con Material Flutter.
In questo codelab, creerai una pagina di accesso per il Santuario contenente:
- Immagine del logo di Santuario
- Il nome dell'app (Shrine)
- Due campi di testo, uno per inserire il nome utente e l'altro per la password
- Due pulsanti
Android | iOS |
|
|
Componenti e sottosistemi di Material Flutter in questo codelab
- Campo di testo
- Pulsante
- Onde di inchiostro (una forma visiva di feedback per gli eventi touch)
Come valuteresti il tuo livello di esperienza nello sviluppo di Flutter?
2. Configura l'ambiente di sviluppo di Flutter
Per completare questo lab sono necessari due software: l'SDK Flutter e l'editor.
Puoi eseguire il codelab utilizzando uno di questi dispositivi:
- Un dispositivo fisico Android o iOS connesso al computer e impostato sulla modalità sviluppatore.
- Il simulatore iOS (richiede l'installazione degli strumenti Xcode).
- L'emulatore Android (richiede la configurazione in Android Studio).
- Un browser (per il debug è richiesto Chrome).
- Come applicazione desktop Windows, Linux o macOS. Devi svilupparle sulla piattaforma in cui prevedi di eseguire il deployment. Quindi, se vuoi sviluppare un'app desktop per Windows, devi sviluppare su Windows per accedere alla catena di build appropriata. Alcuni requisiti specifici del sistema operativo sono descritti in dettaglio all'indirizzo docs.flutter.dev/desktop.
3. Scarica l'app iniziale del codelab
Il progetto iniziale si trova nella directory material-components-flutter-codelabs-101-starter/mdc_100_series.
...o clonarlo da GitHub
Per clonare questo codelab da GitHub, esegui questi comandi:
git clone https://github.com/material-components/material-components-flutter-codelabs.git cd material-components-flutter-codelabs/mdc_100_series git checkout 101-starter
Apri il progetto ed esegui l'app
- Apri il progetto nell'editor che preferisci.
- Segui le istruzioni per "Esegui l'app". in Inizia: prova l'editor che hai scelto.
Operazione riuscita. Il codice di avvio per la pagina di accesso di Santuario dovrebbe essere in esecuzione sul tuo dispositivo. Dovresti vedere il logo del Santuario e il nome "Santuario" immediatamente sotto.
Android | iOS |
|
|
Diamo un'occhiata al codice.
Widget in login.dart
Apri login.dart. Dovrebbe contenere quanto segue:
import 'package:flutter/material.dart';
class LoginPage extends StatefulWidget {
const LoginPage({Key? key}) : super(key: key);
@override
_LoginPageState createState() => _LoginPageState();
}
class _LoginPageState extends State<LoginPage> {
// TODO: Add text editing controllers (101)
@override
Widget build(BuildContext context) {
return Scaffold(
body: SafeArea(
child: ListView(
padding: const EdgeInsets.symmetric(horizontal: 24.0),
children: <Widget>[
const SizedBox(height: 80.0),
Column(
children: <Widget>[
Image.asset('assets/diamond.png'),
const SizedBox(height: 16.0),
const Text('SHRINE'),
],
),
const SizedBox(height: 120.0),
// TODO: Remove filled: true values (103)
// TODO: Add TextField widgets (101)
// TODO: Add button bar (101)
],
),
),
);
}
}
Nota che contiene un'istruzione import e due nuove classi:
- L'istruzione
importconsente di utilizzare la libreria Material in questo file. - La classe
LoginPagerappresenta l'intera pagina visualizzata nel simulatore. - La funzione
build()della classe_LoginPageStatecontrolla il modo in cui vengono creati tutti i widget nella nostra UI.
4. Aggiungi widget Campo di testo
Per iniziare, aggiungeremo due campi di testo alla nostra pagina di accesso, dove gli utenti inseriscono nome utente e password. Utilizzeremo il widget TextField, che mostra un'etichetta mobile e attiva un'onda al tocco.
Questa pagina è strutturata principalmente con un elemento ListView, che dispone i relativi elementi secondari in una colonna scorrevole. Mettiamo i campi di testo di seguito.
Aggiungere i widget TextField
Aggiungi due nuovi campi di testo e un spaziatore dopo const SizedBox(height: 120.0).
// TODO: Add TextField widgets (101)
// [Name]
TextField(
decoration: const InputDecoration(
filled: true,
labelText: 'Username',
),
),
// spacer
const SizedBox(height: 120.0),
// [Password]
TextField(
decoration: const InputDecoration(
filled: true,
labelText: 'Password',
),
obscureText: true,
),
Ogni campo di testo ha un campo decoration: che utilizza un widget InputDecoration. Il campo filled: indica che lo sfondo del campo di testo è leggermente riempito per aiutare le persone a riconoscere l'area del tocco o del touch target del campo di testo. Il valore obscureText: true del secondo campo di testo sostituisce automaticamente l'input digitato dall'utente con un elenco puntato, che è appropriato per le password.
Salva il progetto (con la sequenza di tasti: command + s), che esegue un Hot Reload.
Dovrebbe essere visualizzata una pagina con due campi di testo per Nome utente e Password. Guarda l'animazione dell'etichetta mobile:
Android | iOS |
|
|
5. Aggiungere pulsanti
Successivamente, aggiungeremo due pulsanti alla pagina di accesso: "Annulla" e "Avanti". Utilizzeremo due tipi di widget di pulsanti: TextButton e ElevatedButton.
Aggiungi OverflowBar
Dopo i campi di testo, aggiungi OverflowBar agli elementi secondari del ListView:
// TODO: Add button bar (101)
OverflowBar(
alignment: MainAxisAlignment.end,
// TODO: Add a beveled rectangular border to CANCEL (103)
children: <Widget>[
// TODO: Add buttons (101)
],
),
OverflowBar dispone i relativi figli in una riga.
Aggiungere i pulsanti
Quindi aggiungi due pulsanti all'elenco di children di OverflowBar:
// TODO: Add buttons (101)
TextButton(
child: const Text('CANCEL'),
onPressed: () {
// TODO: Clear the text fields (101)
},
),
// TODO: Add an elevation to NEXT (103)
// TODO: Add a beveled rectangular border to NEXT (103)
ElevatedButton(
child: const Text('NEXT'),
onPressed: () {
// TODO: Show the next page (101)
},
),
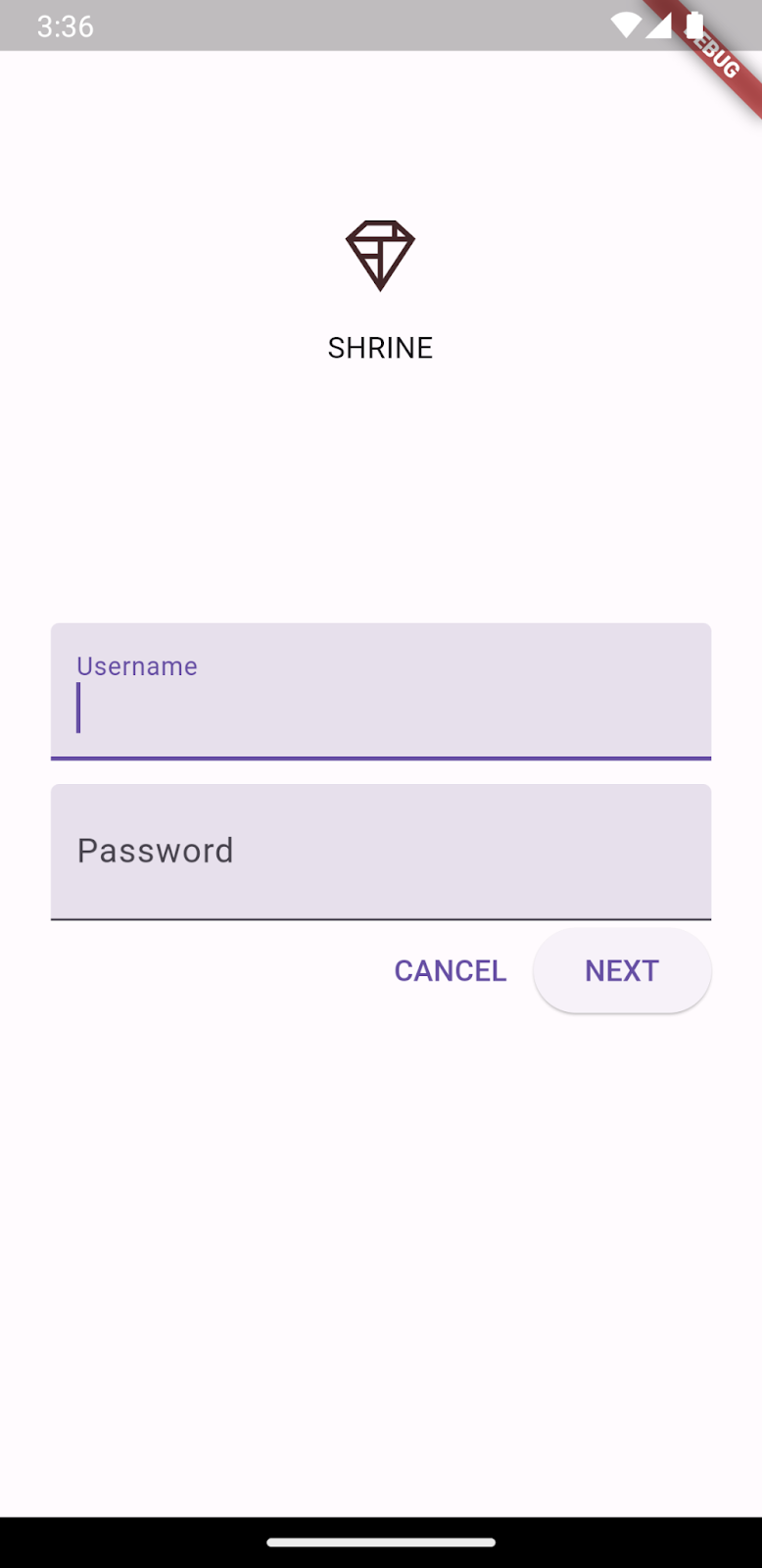
Salvare il progetto. Sotto l'ultimo campo di testo, dovrebbero essere visualizzati due pulsanti:
Android | iOS |
|
|
OverflowBar gestisce il layout al posto tuo. I pulsanti vengono posizionati orizzontalmente in modo da visualizzarli uno accanto all'altro.
Se tocchi un pulsante viene avviata un'animazione a onde di inchiostro, senza che ciò accada. Aggiungiamo funzionalità alle funzioni onPressed: anonime, in modo che il pulsante Annulla cancelli i campi di testo e il pulsante Avanti chiuda la schermata:
Aggiungi TextEditingController
Per consentire la cancellazione dei campi di testo aggiungeremo TextEditingControllers per controllare il loro testo.
Subito sotto la dichiarazione della classe _LoginPageState, aggiungi i controller come variabili final.
// TODO: Add text editing controllers (101)
final _usernameController = TextEditingController();
final _passwordController = TextEditingController();
Nel campo controller: del primo campo di testo, imposta _usernameController:
// TODO: Add TextField widgets (101)
// [Name]
TextField(
controller: _usernameController,
Nel campo controller: del secondo campo di testo, ora imposta _passwordController:
// TODO: Add TextField widgets (101)
// [Password]
TextField(
controller: _passwordController,
Modifica su Pressati
Aggiungi un comando per cancellare ogni controller nella funzione onPressed: di TextButton:
// TODO: Clear the text fields (101)
_usernameController.clear();
_passwordController.clear();
Salvare il progetto. Ora, quando digiti qualcosa nei campi di testo, premi Annulla per cancellare di nuovo ogni campo.
Questo modulo di accesso è in buone condizioni. Facciamo proseguire i nostri utenti al resto dell'app Santuario.
Vivace
Per chiudere questa visualizzazione, vogliamo popolare (o rimuovere) questa pagina (che Flutter chiama route) fuori dallo stack di navigazione.
Nella funzione onPressed: di ElevatedButton, apri il percorso più recente dal Navigatore:
// TODO: Show the next page (101)
Navigator.pop(context);
Infine, apri home.dart e imposta resizeToAvoidBottomInset su false in Scaffold:
return Scaffold(
// TODO: Add app bar (102)
// TODO: Add a grid view (102)
body: Center(
child: Text('You did it!'),
),
// TODO: Set resizeToAvoidBottomInset (101)
resizeToAvoidBottomInset: false,
);
In questo modo ti assicuri che l'aspetto della tastiera non alteri le dimensioni della home page o dei relativi widget.
È tutto. Salvare il progetto. Procedi e fai clic su "Avanti".
Ce l'hai fatta!
Android | iOS |
|
|
Questa schermata è il punto di partenza per il nostro prossimo codelab, che lavorerai in MDC-102.
6. Complimenti!
Abbiamo aggiunto campi di testo e pulsanti e difficilmente abbiamo dovuto prendere in considerazione il codice del layout. I componenti dei materiali di Flutter sono molto eleganti e possono essere posizionati sullo schermo con facilità.
Passaggi successivi
I campi di testo e i pulsanti sono due componenti fondamentali di Material System, ma ce ne sono molti altri. Puoi anche esplorare il resto nel catalogo dei widget di Material Components.
In alternativa, vai a MDC-102: Material Design Structured and Layout per saperne di più sui componenti trattati in MDC-102 per Flutter.