1. บทนำ
ดีไซน์ Material และไลบรารีดีไซน์ Material คืออะไร
Material Design คือระบบสำหรับการสร้างผลิตภัณฑ์ดิจิทัลที่โดดเด่นและสวยงาม โดยการรวมสไตล์ การสร้างแบรนด์ การโต้ตอบ และการเคลื่อนไหวเข้าด้วยกันภายใต้ชุดหลักการและองค์ประกอบที่สอดคล้องกัน ทำให้ทีมผลิตภัณฑ์ตระหนักถึงศักยภาพด้านการออกแบบที่ดีที่สุดของตนเอง
ไลบรารี Material Flutter มีวิดเจ็ต Flutter ที่ใช้การออกแบบคอมโพเนนต์ดีไซน์ Material (เรียกสั้นๆ ว่า MDC) เพื่อสร้างประสบการณ์ของผู้ใช้ที่สอดคล้องกันในแอปและแพลตฟอร์มต่างๆ เมื่อระบบดีไซน์ Material มีการพัฒนา องค์ประกอบเหล่านี้จะได้รับการอัปเดตเพื่อให้การใช้งานพิกเซลได้อย่างสมบูรณ์แบบ โดยเป็นไปตามมาตรฐานการพัฒนาฟรอนท์เอนด์ของ Google
ใน Codelab นี้ คุณจะได้สร้างหน้าเข้าสู่ระบบโดยใช้คอมโพเนนต์ต่างๆ ของ Material Flutter
สิ่งที่คุณจะสร้าง
Codelab นี้เป็น Codelab แรกจาก 4 รายการที่จะแนะนำคุณตลอดขั้นตอนการสร้างแอปชื่อ Shrine ซึ่งเป็นแอปอีคอมเมิร์ซที่ขายเสื้อผ้าและของใช้ในบ้าน โดยจะสาธิตวิธีปรับแต่งคอมโพเนนต์ให้สะท้อนถึงแบรนด์หรือสไตล์โดยใช้ Material Flutter
ใน Codelab นี้ คุณจะสร้างหน้าเข้าสู่ระบบสำหรับ Shrine ที่มี:
- รูปภาพโลโก้ของศาลเจ้า
- ชื่อแอป (ศาลเจ้า)
- ช่องข้อความ 2 ช่อง ช่องหนึ่งสำหรับป้อนชื่อผู้ใช้และอีกช่องสำหรับป้อนรหัสผ่าน
- ปุ่ม 2 ปุ่ม
Android | iOS |
|
|
คอมโพเนนต์และระบบย่อยของ Material Flutter ใน Codelab นี้
- ช่องข้อความ
- ปุ่ม
- คลื่นหมึก (รูปแบบภาพของการตอบสนองสำหรับกิจกรรมการสัมผัส)
โปรดให้คะแนนประสบการณ์การใช้งานการพัฒนา Flutter ของคุณ
2. ตั้งค่าสภาพแวดล้อมในการพัฒนาซอฟต์แวร์ Flutter
ห้องทดลองนี้ต้องมีซอฟต์แวร์ 2 ประเภท ได้แก่ Flutter SDK และเครื่องมือแก้ไข
คุณเรียกใช้ Codelab ได้โดยใช้อุปกรณ์ต่อไปนี้
- อุปกรณ์ Android หรือ iOS ที่เชื่อมต่อกับคอมพิวเตอร์และตั้งค่าเป็นโหมดนักพัฒนาซอฟต์แวร์
- เครื่องมือจำลอง iOS (ต้องติดตั้งเครื่องมือ Xcode)
- โปรแกรมจำลอง Android (ต้องตั้งค่าใน Android Studio)
- เบราว์เซอร์ (การแก้ไขข้อบกพร่องต้องใช้ Chrome)
- เป็นแอปพลิเคชัน Windows, Linux หรือ macOS บนเดสก์ท็อป คุณต้องพัฒนาบนแพลตฟอร์มที่คุณวางแผนจะทำให้ใช้งานได้ ดังนั้นหากต้องการพัฒนาแอป Windows บนเดสก์ท็อป คุณต้องพัฒนาบน Windows เพื่อเข้าถึงเชนบิลด์ที่เหมาะสม มีข้อกำหนดเฉพาะระบบปฏิบัติการที่ครอบคลุมรายละเอียดใน docs.flutter.dev/desktop
3. ดาวน์โหลดแอปเริ่มต้นสำหรับ Codelab
โปรเจ็กต์เริ่มต้นอยู่ในไดเรกทอรี material-components-flutter-codelabs-101-starter/mdc_100_series
...หรือโคลนโมเดลจาก GitHub
หากต้องการโคลน Codelab นี้จาก GitHub ให้เรียกใช้คำสั่งต่อไปนี้
git clone https://github.com/material-components/material-components-flutter-codelabs.git cd material-components-flutter-codelabs/mdc_100_series git checkout 101-starter
เปิดโปรเจ็กต์และเรียกใช้แอป
- เปิดโปรเจ็กต์ในเครื่องมือแก้ไขที่ต้องการ
- ทำตามวิธีการ "เรียกใช้แอป" ในเริ่มต้นใช้งาน: ทดลองใช้กับเครื่องมือแก้ไขที่คุณเลือก
สำเร็จ! รหัสเริ่มต้นสำหรับหน้าเข้าสู่ระบบของศาลเจ้าควรทำงานอยู่ในอุปกรณ์ของคุณ คุณจะเห็นโลโก้ Shrine และชื่อ "Shrine" ไว้ที่ด้านล่าง
Android | iOS |
|
|
มาดูโค้ดกัน
วิดเจ็ตใน login.dart
เปิด login.dart ควรประกอบด้วย:
import 'package:flutter/material.dart';
class LoginPage extends StatefulWidget {
const LoginPage({Key? key}) : super(key: key);
@override
_LoginPageState createState() => _LoginPageState();
}
class _LoginPageState extends State<LoginPage> {
// TODO: Add text editing controllers (101)
@override
Widget build(BuildContext context) {
return Scaffold(
body: SafeArea(
child: ListView(
padding: const EdgeInsets.symmetric(horizontal: 24.0),
children: <Widget>[
const SizedBox(height: 80.0),
Column(
children: <Widget>[
Image.asset('assets/diamond.png'),
const SizedBox(height: 16.0),
const Text('SHRINE'),
],
),
const SizedBox(height: 120.0),
// TODO: Remove filled: true values (103)
// TODO: Add TextField widgets (101)
// TODO: Add button bar (101)
],
),
),
);
}
}
สังเกตว่าจะมีคำสั่ง import และคลาสใหม่ 2 รายการดังนี้
- คำสั่ง
importอนุญาตให้ใช้ไลบรารี Material ในไฟล์นี้ - คลาส
LoginPageแสดงทั้งหน้าที่แสดงในเครื่องจำลอง - ฟังก์ชัน
build()ของชั้นเรียน_LoginPageStateจะควบคุมวิธีสร้างวิดเจ็ตทั้งหมดใน UI
4. เพิ่มวิดเจ็ต TextField
ในการเริ่มต้น เราจะเพิ่มฟิลด์ข้อความสองฟิลด์ในหน้าเข้าสู่ระบบของเรา ซึ่งผู้ใช้จะป้อนชื่อผู้ใช้และรหัสผ่าน เราจะใช้วิดเจ็ต TextField ซึ่งจะแสดงป้ายแบบลอยและเปิดใช้งานระลอกคลื่น
หน้านี้มีโครงสร้างที่ใช้ ListView เป็นหลัก ซึ่งจัดเรียงรายการย่อยในคอลัมน์ที่เลื่อนได้ มาใส่ช่องข้อความด้านล่างกัน
เพิ่มวิดเจ็ต TextField
เพิ่มช่องข้อความใหม่ 2 ช่องและเว้นวรรคหลังจาก const SizedBox(height: 120.0)
// TODO: Add TextField widgets (101)
// [Name]
TextField(
decoration: const InputDecoration(
filled: true,
labelText: 'Username',
),
),
// spacer
const SizedBox(height: 120.0),
// [Password]
TextField(
decoration: const InputDecoration(
filled: true,
labelText: 'Password',
),
obscureText: true,
),
ช่องข้อความแต่ละช่องจะมีช่อง decoration: ที่ใช้วิดเจ็ต InputDecoration ช่อง filled: หมายความว่าระบบจะเติมพื้นหลังของช่องข้อความเล็กน้อยเพื่อช่วยให้ผู้ใช้จดจำพื้นที่การแตะหรือเป้าหมายการสัมผัสของช่องข้อความได้ ค่า obscureText: true ของช่องที่ 2 จะแทนที่อินพุตที่ผู้ใช้พิมพ์ด้วยสัญลักษณ์หัวข้อย่อยโดยอัตโนมัติ ซึ่งเหมาะสำหรับรหัสผ่าน
บันทึกโปรเจ็กต์ (ด้วยการกดแป้นพิมพ์: “Command + s) ซึ่งจะดำเนินการ Hot Reload
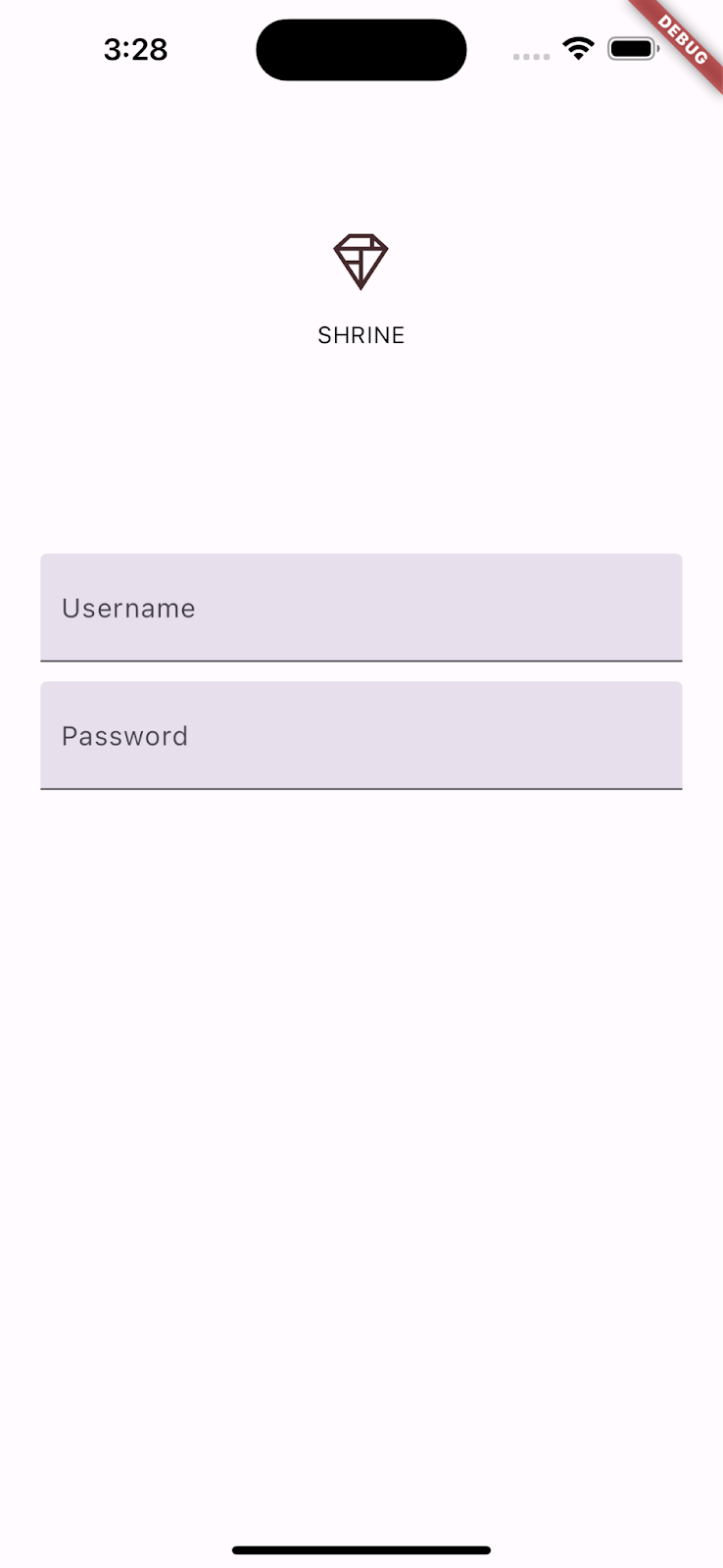
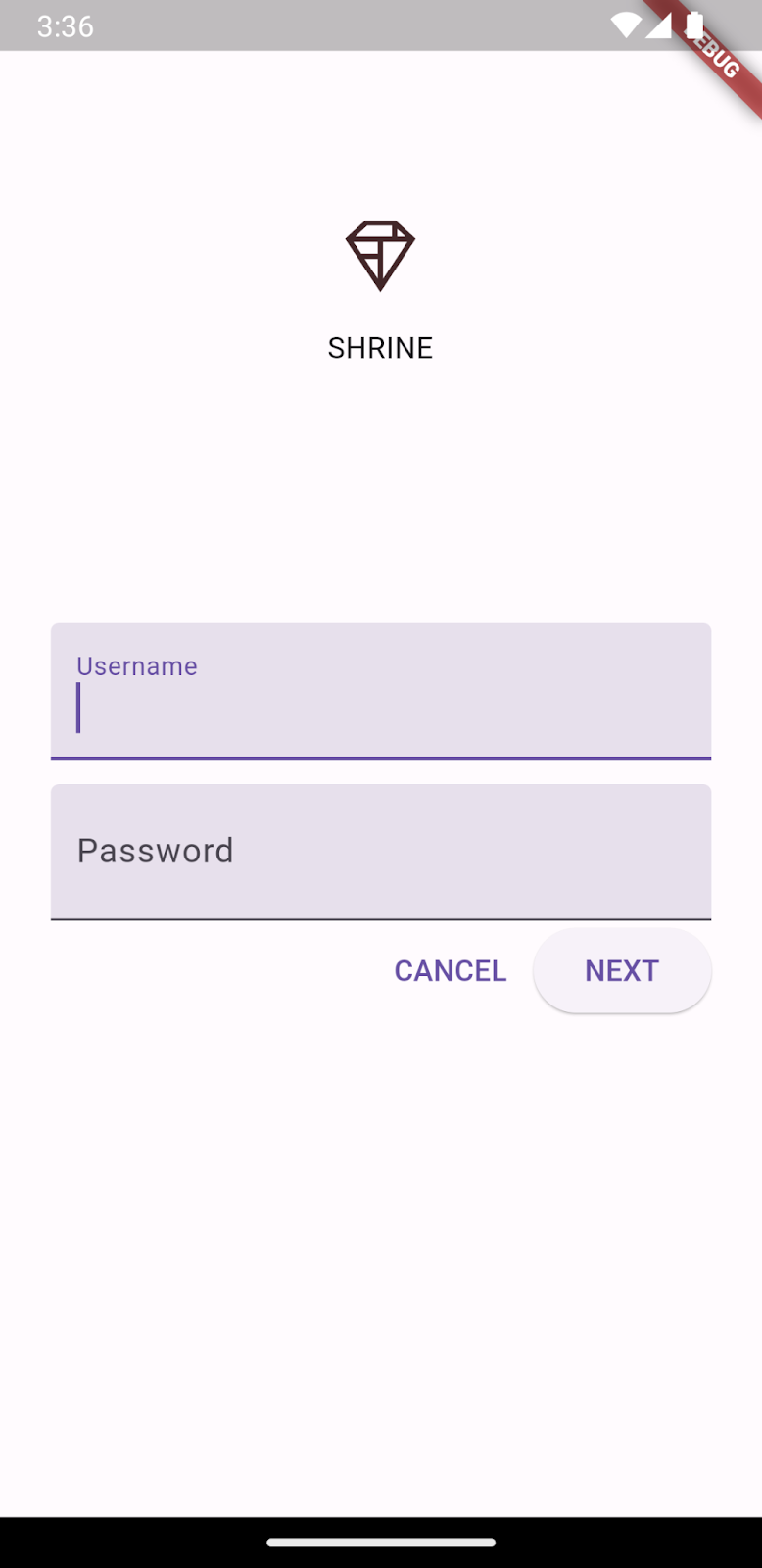
ตอนนี้คุณควรเห็นหน้าที่มีช่องข้อความ 2 ช่องสำหรับ "ชื่อผู้ใช้และรหัสผ่าน" ลองดูภาพเคลื่อนไหวของป้ายกำกับแบบลอย
Android | iOS |
|
|
5. เพิ่มปุ่ม
ถัดไป เราจะเพิ่มปุ่มสองปุ่มในหน้าการเข้าสู่ระบบของเรา: "ยกเลิก" และ "ถัดไป" เราจะใช้วิดเจ็ตปุ่ม 2 ประเภท ได้แก่ TextButton และ ElevatedButton
เพิ่ม OverflowBar
หลังช่องข้อความ ให้เพิ่ม OverflowBar ในระดับย่อยของ ListView ดังนี้
// TODO: Add button bar (101)
OverflowBar(
alignment: MainAxisAlignment.end,
// TODO: Add a beveled rectangular border to CANCEL (103)
children: <Widget>[
// TODO: Add buttons (101)
],
),
OverflowBar จัดเรียงรายการย่อยในแถวแนวนอน
เพิ่มปุ่ม
จากนั้นเพิ่มปุ่ม 2 ปุ่มลงในรายการ children ของ OverflowBar:
// TODO: Add buttons (101)
TextButton(
child: const Text('CANCEL'),
onPressed: () {
// TODO: Clear the text fields (101)
},
),
// TODO: Add an elevation to NEXT (103)
// TODO: Add a beveled rectangular border to NEXT (103)
ElevatedButton(
child: const Text('NEXT'),
onPressed: () {
// TODO: Show the next page (101)
},
),
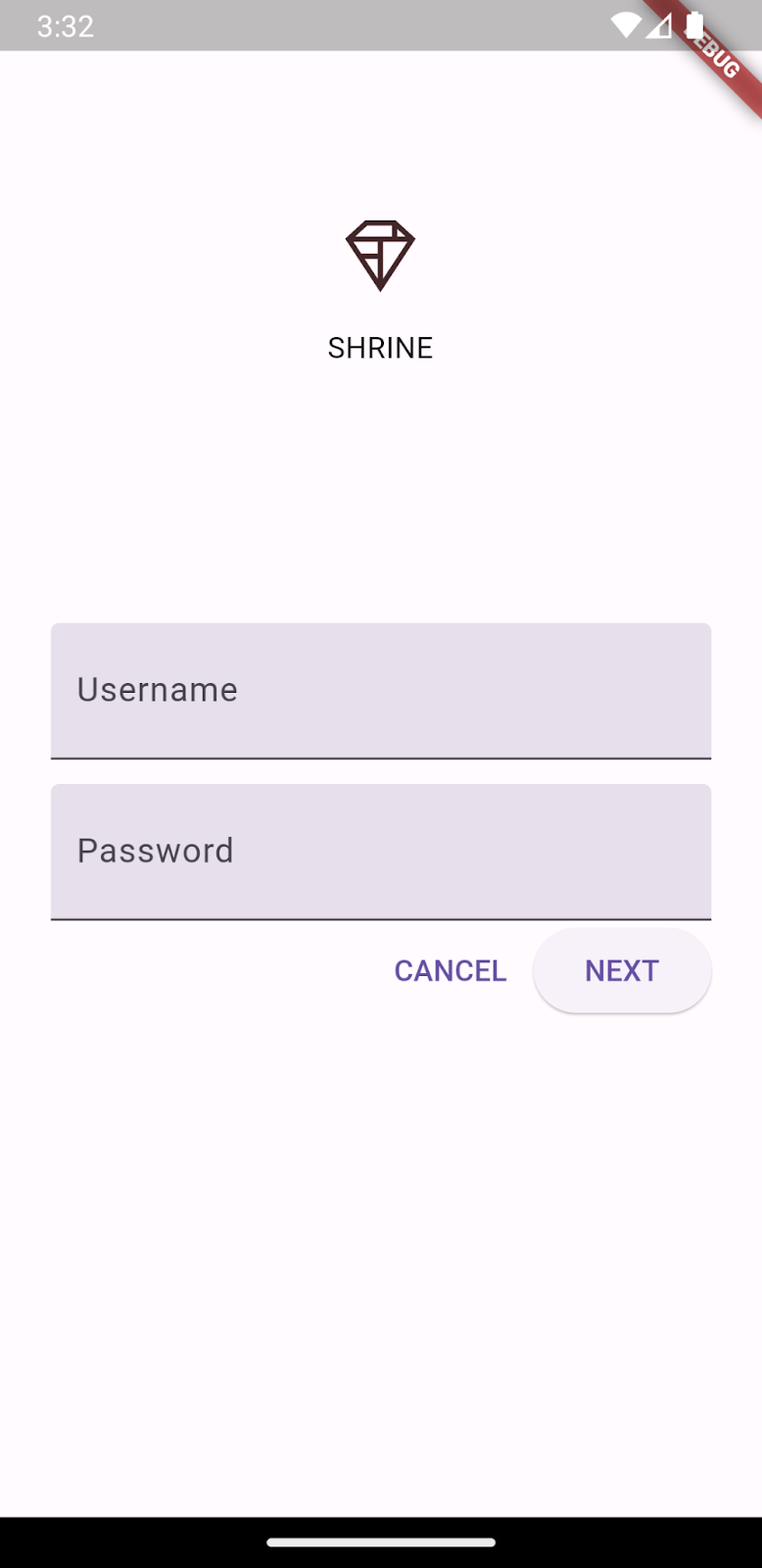
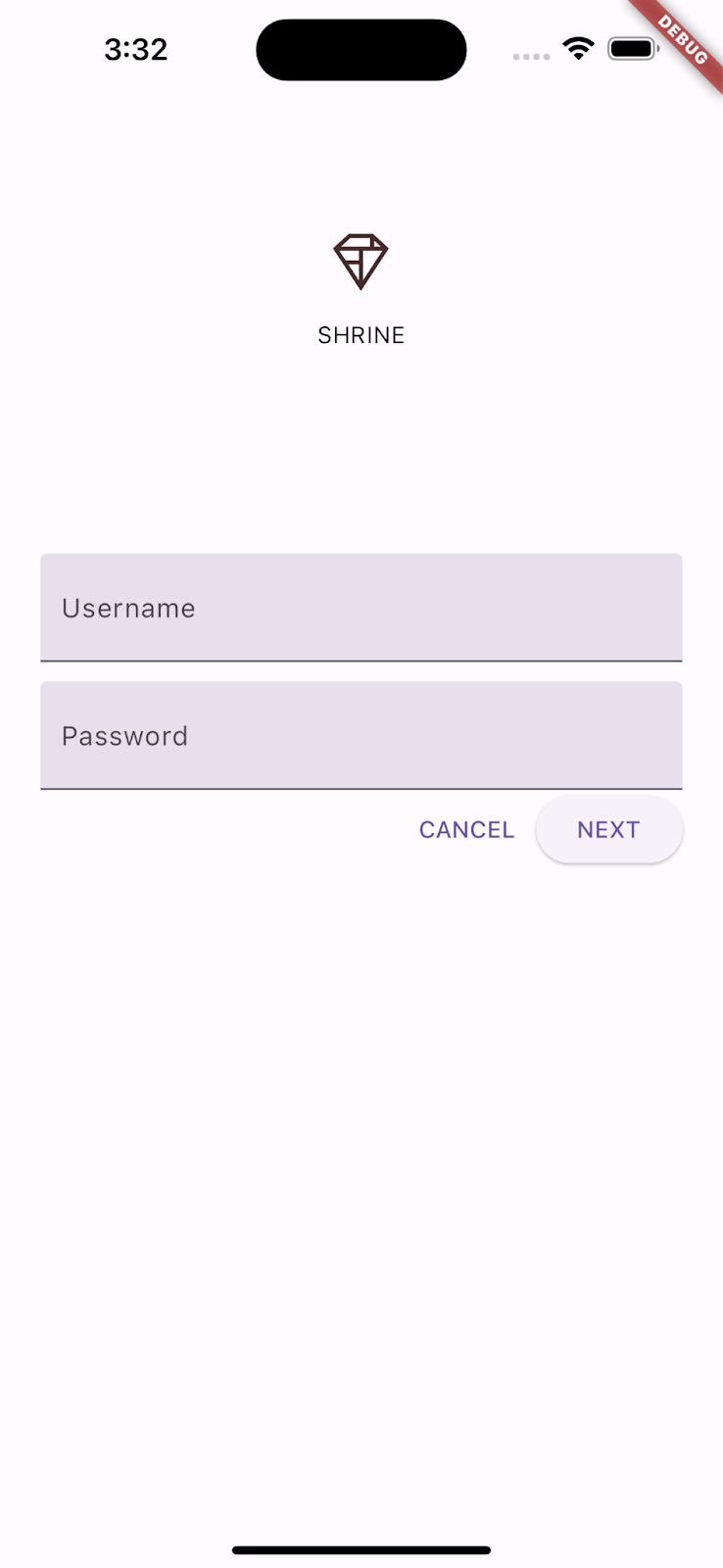
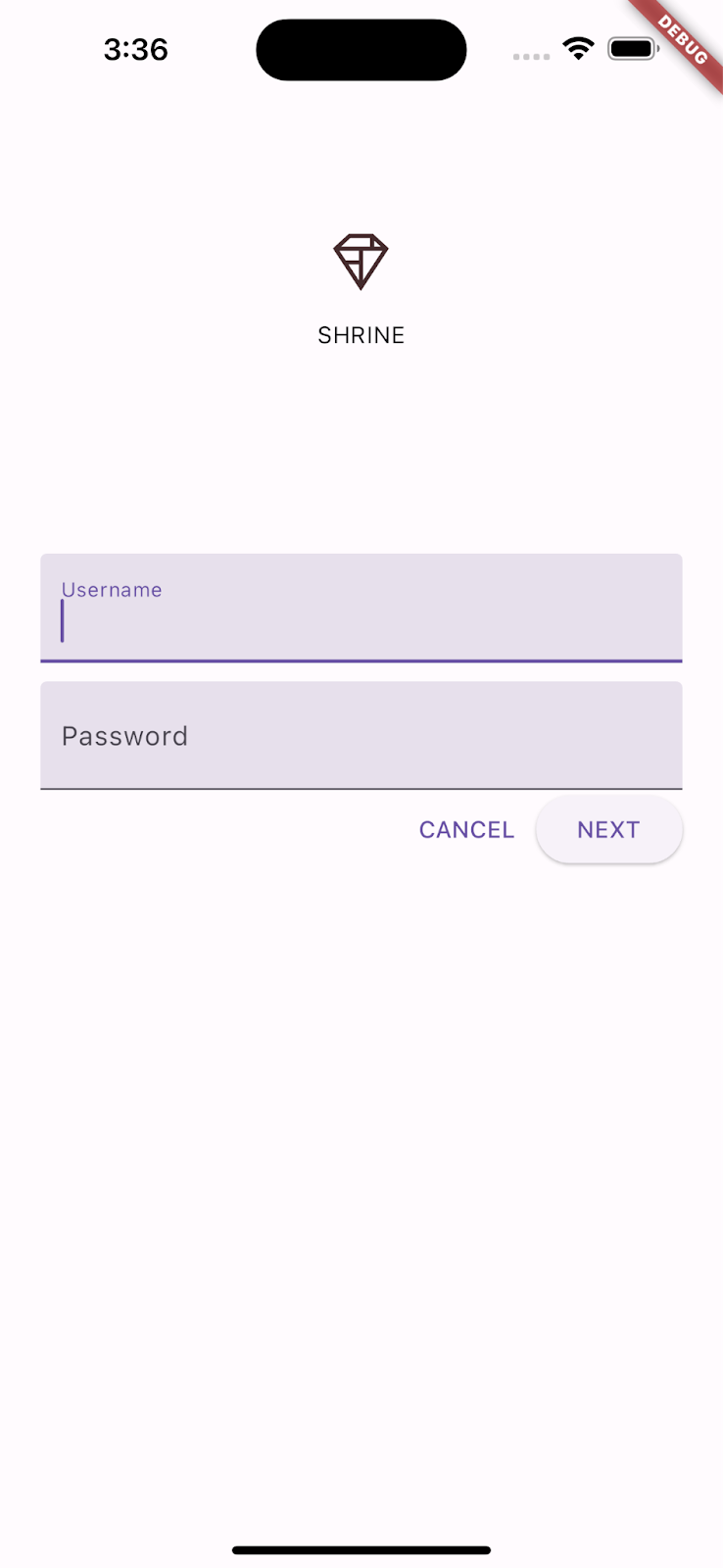
บันทึกโปรเจ็กต์ ใต้ช่องข้อความสุดท้าย คุณควรเห็นปุ่ม 2 ปุ่มปรากฏขึ้น:
Android | iOS |
|
|
OverflowBar จะจัดการเลย์เอาต์ให้คุณ โดยจะวางตำแหน่งปุ่มในแนวนอน เพื่อให้ปุ่มปรากฏพร้อมกัน
การแตะปุ่มจะเริ่มต้นภาพเคลื่อนไหวระลอกคลื่นด้วยหมึก โดยไม่ก่อให้เกิดสิ่งอื่นใด มาเพิ่มฟังก์ชันในฟังก์ชัน onPressed: ที่ไม่ระบุตัวตน เพื่อให้ปุ่มยกเลิกล้างช่องข้อความ และปุ่มถัดไปจะปิดหน้าจอ
เพิ่ม TextEditingController
หากต้องการล้างช่องข้อความ" เราจะเพิ่ม TextEditingControllers เพื่อควบคุมข้อความ
เพิ่มตัวควบคุมเป็นตัวแปร final ใต้การประกาศของคลาส _LoginPageState
// TODO: Add text editing controllers (101)
final _usernameController = TextEditingController();
final _passwordController = TextEditingController();
ในฟิลด์ controller: ของฟิลด์ข้อความแรก ให้ตั้งค่า _usernameController:
// TODO: Add TextField widgets (101)
// [Name]
TextField(
controller: _usernameController,
ในฟิลด์ controller: ของฟิลด์ข้อความที่ 2 ให้ตั้งค่า _passwordController:
// TODO: Add TextField widgets (101)
// [Password]
TextField(
controller: _passwordController,
แก้ไขเมื่อกด
เพิ่มคำสั่งเพื่อล้างตัวควบคุมแต่ละรายการในฟังก์ชัน onPressed: ของ TextButton:
// TODO: Clear the text fields (101)
_usernameController.clear();
_passwordController.clear();
บันทึกโปรเจ็กต์ ตอนนี้เมื่อคุณพิมพ์ข้อความลงในช่องข้อความ การกดปุ่มยกเลิกจะเป็นการล้างแต่ละช่องอีกครั้ง
แบบฟอร์มการเข้าสู่ระบบนี้อยู่ในสถานะดี มาพาผู้ใช้ของเราไปยังแอป Shrine ที่เหลือกันดีกว่า
ป๊อป
หากต้องการปิดมุมมองนี้ เราต้องการป๊อป (หรือนำออก) หน้านี้ (ซึ่ง Flutter เรียกเส้นทาง) ออกจากสแต็กการนำทาง
ในฟังก์ชัน onPressed: ของ ElevatedButton ให้เปิดเส้นทางล่าสุดจาก Navigator:
// TODO: Show the next page (101)
Navigator.pop(context);
สุดท้าย ให้เปิด home.dart และตั้งค่า resizeToAvoidBottomInset เป็น false ใน Scaffold
return Scaffold(
// TODO: Add app bar (102)
// TODO: Add a grid view (102)
body: Center(
child: Text('You did it!'),
),
// TODO: Set resizeToAvoidBottomInset (101)
resizeToAvoidBottomInset: false,
);
วิธีนี้ช่วยให้แน่ใจว่าลักษณะของแป้นพิมพ์ไม่ได้ปรับขนาดของหน้าแรกหรือวิดเจ็ตของหน้าแรก
เท่านี้ก็เรียบร้อย บันทึกโปรเจ็กต์ ให้คลิก "ถัดไป" ได้เลย
สำเร็จแล้ว!
Android | iOS |
|
|
หน้าจอนี้เป็นจุดเริ่มต้นสำหรับ Codelab ถัดไปของเรา ซึ่งคุณจะทำงานใน MDC-102
6. ยินดีด้วย
เราเพิ่มช่องข้อความและปุ่ม และแทบไม่ต้องพิจารณาโค้ดเลย์เอาต์เลย คอมโพเนนต์ Material ของ Flutter มาพร้อมสไตล์ที่ลงตัวและวางไว้บนหน้าจอได้อย่างง่ายดาย
ขั้นตอนถัดไป
ช่องข้อความและปุ่มเป็นองค์ประกอบหลัก 2 อย่างในระบบ Material แต่ก็ยังมีอีกมาก และยังสำรวจส่วนที่เหลือในแคตตาล็อกวิดเจ็ตคอมโพเนนต์เนื้อหาได้ด้วย
หรือไปที่ MDC-102: โครงสร้างดีไซน์ Material และเลย์เอาต์เพื่อดูข้อมูลเกี่ยวกับคอมโพเนนต์ที่ครอบคลุมใน MDC-102 สำหรับ Flutter