1. บทนำ
Material Components (MDC) ช่วยให้นักพัฒนานำดีไซน์ Material มาใช้ MDC สร้างโดยทีมวิศวกรและนักออกแบบ UX ที่ Google โดยมีคอมโพเนนต์ UI ที่สวยงามและใช้งานได้หลายสิบอย่างและพร้อมใช้งานสำหรับ Android, iOS, เว็บ และ Flutter.material.io/develop |
ดีไซน์ Material และคอมโพเนนต์ Material สำหรับ Android คืออะไร
Material Design คือระบบสำหรับการสร้างผลิตภัณฑ์ดิจิทัลที่โดดเด่นและสวยงาม โดยการรวมสไตล์ การสร้างแบรนด์ การโต้ตอบ และการเคลื่อนไหวเข้าด้วยกันภายใต้ชุดหลักการและองค์ประกอบที่สอดคล้องกัน ทำให้ทีมผลิตภัณฑ์ตระหนักถึงศักยภาพด้านการออกแบบที่ดีที่สุดของตนเอง
สำหรับแอปพลิเคชัน Android Material Components for Android (MDC Android) จะรวมการออกแบบและวิศวกรรมเข้ากับไลบรารีคอมโพเนนต์เพื่อสร้างความสอดคล้องในแอปพลิเคชันของคุณ เมื่อระบบดีไซน์ Material มีการพัฒนา องค์ประกอบเหล่านี้จะได้รับการอัปเดตเพื่อให้การใช้งานสมบูรณ์แบบพิกเซลและเป็นไปตามมาตรฐานการพัฒนาฟรอนท์เอนด์ของ Google MDC ยังพร้อมให้บริการสำหรับเว็บ, iOS และ Flutter ด้วย
ใน Codelab นี้ คุณจะได้สร้างหน้าเข้าสู่ระบบโดยใช้คอมโพเนนต์ต่างๆ ของ MDC สำหรับ Android
สิ่งที่คุณจะสร้าง
Codelab นี้เป็น Codelab แรกจาก 4 รายการที่จะแนะนำคุณตลอดขั้นตอนการสร้างแอปชื่อ Shrine ซึ่งเป็นแอปอีคอมเมิร์ซบน Android ที่ขายเสื้อผ้าและของใช้ในบ้าน โดยจะสาธิตวิธีปรับแต่งคอมโพเนนต์ให้สะท้อนถึงแบรนด์หรือสไตล์โดยใช้ MDC-Android
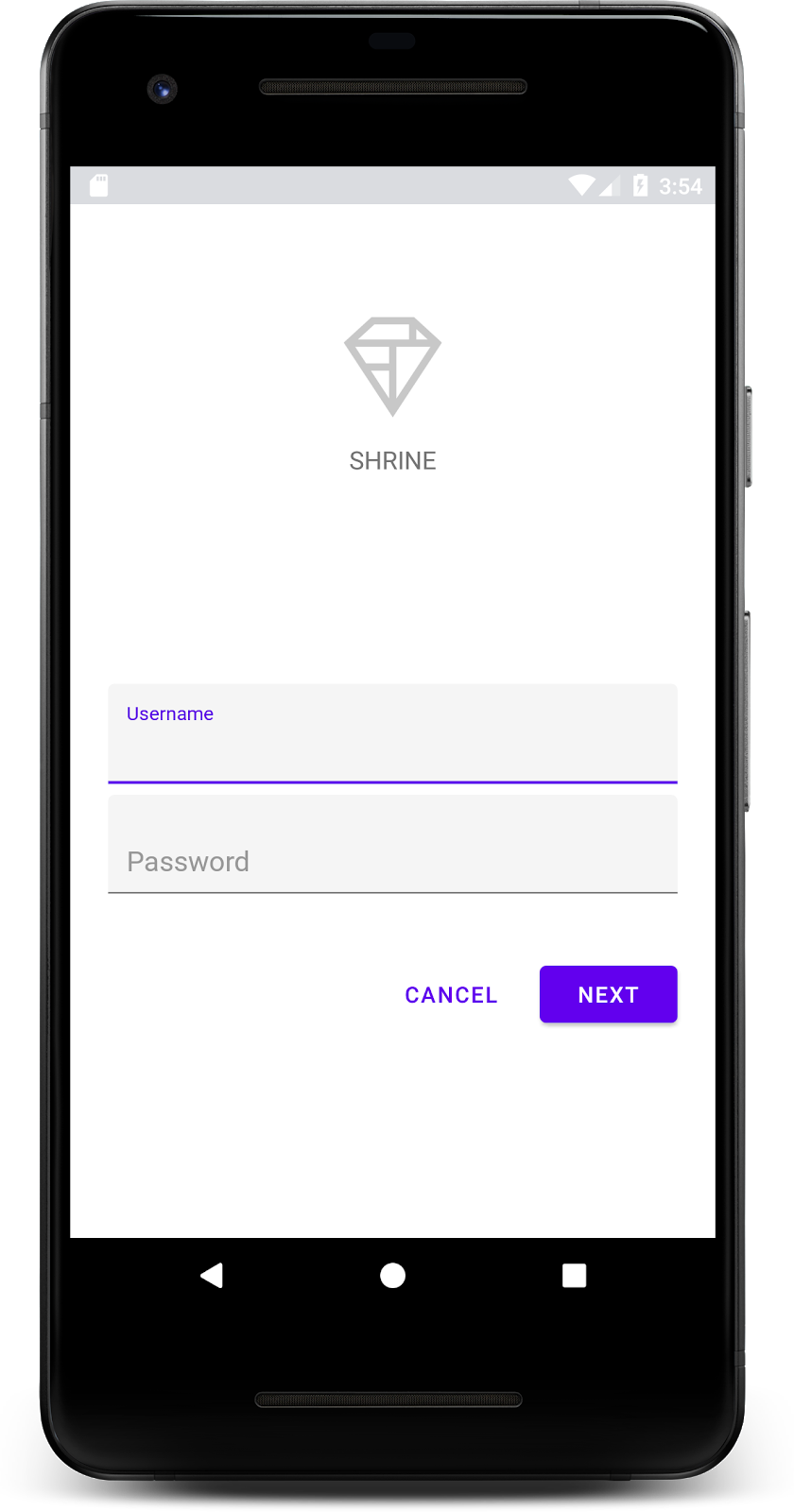
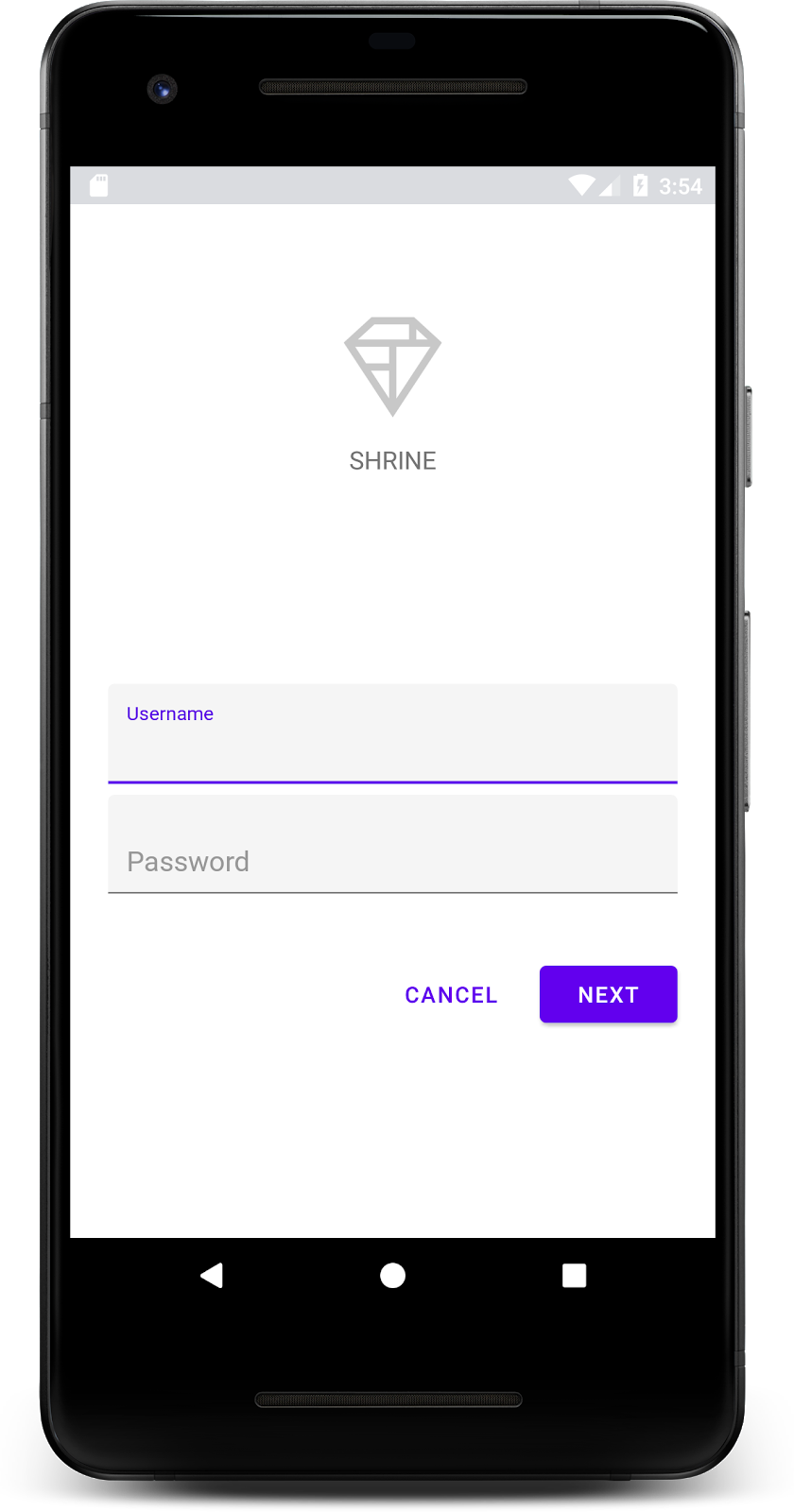
ใน Codelab นี้ คุณจะสร้างหน้าเข้าสู่ระบบสำหรับ Shrine ที่มี:
- ช่องข้อความ 2 ช่อง ช่องหนึ่งสำหรับป้อนชื่อผู้ใช้และอีกช่องสำหรับป้อนรหัสผ่าน
- 2 ปุ่ม ปุ่มหนึ่งสำหรับ "ยกเลิก" และอีกอันสำหรับ "ถัดไป"
- ชื่อแอป (ศาลเจ้า)
- รูปภาพโลโก้ของศาลเจ้า

คอมโพเนนต์ MRC ของ Android ใน Codelab นี้
- ช่องข้อความ
- ปุ่ม
สิ่งที่คุณต้องมี
- ความรู้พื้นฐานเกี่ยวกับการพัฒนา Android
- Android Studio (ดาวน์โหลดได้ที่นี่หากยังไม่มี)
- โปรแกรมจำลองหรืออุปกรณ์ Android (ใช้งานได้ผ่าน Android Studio)
- โค้ดตัวอย่าง (ดูขั้นตอนถัดไป)
คุณจะให้คะแนนประสบการณ์ในการสร้างแอป Android ของคุณในระดับใด
2. ตั้งค่าสภาพแวดล้อมในการพัฒนาซอฟต์แวร์
เริ่มต้นใช้งาน Android Studio
เมื่อคุณเปิด Android Studio ระบบจะแสดงหน้าต่างชื่อ "ยินดีต้อนรับสู่ Android Studio" อย่างไรก็ตาม หากคุณเปิด Android Studio เป็นครั้งแรก ให้ทำตามขั้นตอนวิซาร์ดการตั้งค่า Android Studio พร้อมค่าเริ่มต้น ขั้นตอนนี้อาจใช้เวลาหลายนาทีในการดาวน์โหลดและติดตั้งไฟล์ที่จำเป็น ดังนั้นโปรดปล่อยให้ทำงานอยู่เบื้องหลังขณะดำเนินการในส่วนถัดไป
ดาวน์โหลดแอป Codelab เริ่มต้น
แอปเริ่มต้นอยู่ในไดเรกทอรี material-components-android-codelabs-101-starter/java
...หรือโคลนโมเดลจาก GitHub
หากต้องการโคลน Codelab นี้จาก GitHub ให้เรียกใช้คำสั่งต่อไปนี้
git clone https://github.com/material-components/material-components-android-codelabs cd material-components-android-codelabs/ git checkout 101-starter
โหลดโค้ดเริ่มต้นใน Android Studio
- เมื่อวิซาร์ดการตั้งค่าดำเนินการเสร็จแล้วและหน้าต่างยินดีต้อนรับสู่ Android Studio ปรากฏขึ้น ให้คลิกเปิดโปรเจ็กต์ Android Studio ที่มีอยู่ ไปที่ไดเรกทอรีที่คุณได้ติดตั้งโค้ดตัวอย่างไว้แล้ว และเลือก java -> ศาลเจ้า (หรือค้นหา shrine ในคอมพิวเตอร์) เพื่อเปิดโครงการ Shrine
- รอสักครู่เพื่อให้ Android Studio สร้างและซิงค์โปรเจ็กต์ ดังที่แสดงโดยสัญญาณบอกสถานะกิจกรรมที่ด้านล่างของหน้าต่าง Android Studio
- ณ จุดนี้ Android Studio อาจแสดงข้อผิดพลาดบางอย่างในเวอร์ชันเนื่องจากคุณไม่มี Android SDK หรือเครื่องมือสร้างบิลด์ ดังตัวอย่างด้านล่าง ทำตามวิธีการใน Android Studio เพื่อติดตั้ง/อัปเดตโปรเจ็กต์เหล่านี้ และซิงค์โปรเจ็กต์
เพิ่มทรัพยากร Dependency ของโปรเจ็กต์
โปรเจ็กต์ต้องขึ้นอยู่กับไลบรารีการสนับสนุนของ AndroidC สำหรับ Android โค้ดตัวอย่างที่คุณดาวน์โหลดควรมีการระบุทรัพยากร Dependency นี้อยู่แล้ว แต่ขอแนะนำให้ทำตามขั้นตอนต่อไปนี้เพื่อให้มั่นใจว่าโค้ดดังกล่าว
- ไปยังไฟล์
build.gradleของโมดูลappและตรวจสอบว่าการบล็อกdependenciesมีทรัพยากร Dependency ใน MDC Android ดังนี้
api 'com.google.android.material:material:1.1.0-alpha06'
- (ไม่บังคับ) หากจำเป็น ให้แก้ไขไฟล์
build.gradleเพื่อเพิ่มทรัพยากร Dependency ต่อไปนี้และซิงค์โปรเจ็กต์
dependencies {
api 'com.google.android.material:material:1.1.0-alpha06'
implementation 'androidx.legacy:legacy-support-v4:1.0.0'
implementation 'com.android.volley:volley:1.1.1'
implementation 'com.google.code.gson:gson:2.8.5'
implementation "org.jetbrains.kotlin:kotlin-stdlib-jdk7:1.3.21"
testImplementation 'junit:junit:4.12'
androidTestImplementation 'androidx.test:core:1.1.0'
androidTestImplementation 'androidx.test.ext:junit:1.1.0'
androidTestImplementation 'androidx.test:runner:1.2.0-alpha05'
androidTestImplementation 'androidx.test.espresso:espresso-core:3.2.0-alpha05'
}
เรียกใช้แอปเริ่มต้น
|
สำเร็จ! รหัสเริ่มต้นสำหรับหน้าเข้าสู่ระบบของ Shrine ควรจะทำงานในโปรแกรมจำลอง คุณจะเห็นชื่อ "ศาลเจ้า" และโลโก้ Shrine อยู่ด้านล่าง

มาดูโค้ดกัน เราได้จัดเตรียมเฟรมเวิร์กการนำทาง Fragment แบบง่ายไว้ในโค้ดตัวอย่างเพื่อแสดงส่วนย่อยและการนำทางระหว่างส่วนย่อย
เปิด MainActivity.java ในไดเรกทอรี shrine -> app -> src -> main -> java -> com.google.codelabs.mdc.java.shrine ควรประกอบด้วย:
MainActivity.java
package com.google.codelabs.mdc.java.shrine;
import android.os.Bundle;
import androidx.appcompat.app.AppCompatActivity;
import androidx.fragment.app.Fragment;
import androidx.fragment.app.FragmentTransaction;
public class MainActivity extends AppCompatActivity implements NavigationHost {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.shr_main_activity);
if (savedInstanceState == null) {
getSupportFragmentManager()
.beginTransaction()
.add(R.id.container, new LoginFragment())
.commit();
}
}
/**
* Navigate to the given fragment.
*
* @param fragment Fragment to navigate to.
* @param addToBackstack Whether or not the current fragment should be added to the backstack.
*/
@Override
public void navigateTo(Fragment fragment, boolean addToBackstack) {
FragmentTransaction transaction =
getSupportFragmentManager()
.beginTransaction()
.replace(R.id.container, fragment);
if (addToBackstack) {
transaction.addToBackStack(null);
}
transaction.commit();
}
}
กิจกรรมนี้จะแสดงไฟล์เลย์เอาต์ R.layout.shr_main_activity ที่กำหนดไว้ใน shr_main_activity.xml
คุณจะเห็นว่าใน onCreate(), MainActivity.java เริ่มต้นธุรกรรม Fragment เพื่อแสดง LoginFragment LoginFragment. นั่นคือสิ่งที่เราจะแก้ไขสำหรับ Codelab นี้ กิจกรรมนี้ยังใช้เมธอด navigateTo(Fragment) ที่กำหนดไว้ใน NavigationHost ซึ่งช่วยให้ส่วนย่อยใดๆ นำทางไปยังส่วนย่อยอื่นได้
Command + คลิก (หรือ Control + คลิก) shr_main_activity ในไฟล์กิจกรรมเพื่อเปิดไฟล์เลย์เอาต์หรือไปที่ไฟล์เลย์เอาต์ใน app -> res -> layout -> shr_main_activity.xml
shr_main_activity.xml
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/container"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity" />
ในส่วนนี้ เราจะเห็น <FrameLayout> แบบง่ายที่ทำหน้าที่เป็นคอนเทนเนอร์สำหรับส่วนย่อยที่กิจกรรมแสดง มาเปิด LoginFragment.java กัน
LoginFragment.java
package com.google.codelabs.mdc.java.shrine;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import androidx.annotation.NonNull;
import androidx.fragment.app.Fragment;
/**
* Fragment representing the login screen for Shrine.
*/
public class LoginFragment extends Fragment {
@Override
public View onCreateView(
@NonNull LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
// Inflate the layout for this fragment
View view = inflater.inflate(R.layout.shr_login_fragment, container, false);
// Snippet from "Navigate to the next Fragment" section goes here.
return view;
}
// "isPasswordValid" from "Navigate to the next Fragment" section method goes here
}
LoginFragment ขยายไฟล์เลย์เอาต์ shr_login_fragment และแสดงใน onCreateView() ลองดูไฟล์เลย์เอาต์ shr_login_fragment.xml เพื่อดูว่าหน้าเข้าสู่ระบบมีลักษณะอย่างไร
shr_login_fragment.xml
<?xml version="1.0" encoding="utf-8"?>
<ScrollView xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/loginPageBackgroundColor"
tools:context=".LoginFragment">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:clipChildren="false"
android:clipToPadding="false"
android:orientation="vertical"
android:padding="24dp"
android:paddingTop="16dp">
<ImageView
android:layout_width="64dp"
android:layout_height="64dp"
android:layout_gravity="center_horizontal"
android:layout_marginTop="48dp"
android:layout_marginBottom="16dp"
app:srcCompat="@drawable/shr_logo" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:layout_marginBottom="132dp"
android:text="@string/shr_app_name"
android:textAllCaps="true"
android:textSize="16sp" />
<!-- Snippet from "Add text fields" section goes here. -->
<!-- Snippet from "Add buttons" section goes here. -->
</LinearLayout>
</ScrollView>
ตรงนี้เราจะเห็น <LinearLayout> ที่มี <ImageView> ที่ด้านบน ซึ่งแสดงถึง "ศาลเจ้า" โลโก้
หลังจากนั้นมีแท็ก <TextView> ที่แสดง "ศาลเจ้า" ป้ายกำกับ ข้อความสำหรับป้ายกำกับนี้คือทรัพยากรสตริงชื่อ @string/shr_app_name หากคุณ Command + คลิก (หรือ Control + คลิก) ชื่อทรัพยากรสตริง หรือเปิด app -> res -> values -> strings.xml คุณจะเห็นไฟล์ strings.xml ที่มีการกำหนดทรัพยากรสตริงไว้ เมื่อเพิ่มทรัพยากรสตริงเข้ามาอีกในอนาคต ระบบจะกำหนดทรัพยากรเหล่านั้นที่นี่ ทรัพยากรทุกรายการในไฟล์นี้ควรมี shr_ นำหน้า เพื่อระบุว่าเป็นส่วนหนึ่งของแอป Shrine
เมื่อคุณคุ้นเคยกับโค้ดเริ่มต้นแล้ว เรามาติดตั้งใช้งานคอมโพเนนต์แรกกันบ้าง
3. เพิ่มช่องข้อความ
ในการเริ่มต้น เราจะเพิ่มฟิลด์ข้อความสองฟิลด์ในหน้าเข้าสู่ระบบของเราเพื่อให้ผู้ใช้ป้อนชื่อผู้ใช้และรหัสผ่านของตน เราจะใช้คอมโพเนนต์ช่องข้อความ MDC ซึ่งมีฟังก์ชันการทำงานในตัวที่แสดงป้ายกำกับแบบลอยและข้อความแสดงข้อผิดพลาด

เพิ่ม XML
ใน shr_login_fragment.xml ให้เพิ่มองค์ประกอบ TextInputLayout 2 รายการโดยมีองค์ประกอบย่อย TextInputEditText ภายใน <LinearLayout> ใต้ "SHRINE" ป้ายกำกับ <TextView>:
shr_login_fragment.xml
<com.google.android.material.textfield.TextInputLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="4dp"
android:hint="@string/shr_hint_username">
<com.google.android.material.textfield.TextInputEditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:inputType="text"
android:maxLines="1" />
</com.google.android.material.textfield.TextInputLayout>
<com.google.android.material.textfield.TextInputLayout
android:id="@+id/password_text_input"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="4dp"
android:hint="@string/shr_hint_password">
<com.google.android.material.textfield.TextInputEditText
android:id="@+id/password_edit_text"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
</com.google.android.material.textfield.TextInputLayout>
ตัวอย่างด้านบนแสดงช่องข้อความ 2 ช่อง แต่ละช่องประกอบด้วยองค์ประกอบ <TextInputLayout> และองค์ประกอบย่อย <TextInputEditText> ข้อความคำแนะนำสำหรับช่องข้อความแต่ละช่องระบุไว้ในแอตทริบิวต์ android:hint
เราได้เพิ่มแหล่งข้อมูลสตริงใหม่ 2 รายการสำหรับช่องข้อความ ได้แก่ @string/shr_hint_username และ @string/shr_hint_password เปิด strings.xml เพื่อดูทรัพยากรสตริงเหล่านี้
strings.xml
...
<string name="shr_hint_username">Username</string>
<string name="shr_hint_password">Password</string>
...
เพิ่มการตรวจสอบอินพุต
คอมโพเนนต์ TextInputLayout มีฟังก์ชันความคิดเห็นเกี่ยวกับข้อผิดพลาดในตัว
หากต้องการแสดงความคิดเห็นเกี่ยวกับข้อผิดพลาด ให้ทำการเปลี่ยนแปลงต่อไปนี้ใน shr_login_fragment.xml
- ตั้งค่าแอตทริบิวต์
app:errorEnabledเป็น "จริง" ในองค์ประกอบรหัสผ่านTextInputLayoutการดำเนินการนี้จะเพิ่มระยะห่างจากขอบเพิ่มเติมสำหรับข้อความแสดงข้อผิดพลาดใต้ช่องข้อความ - ตั้งค่าแอตทริบิวต์
android:inputTypeเป็น "textPassword" ในองค์ประกอบรหัสผ่านTextInputEditTextการดำเนินการนี้จะซ่อนข้อความที่ป้อนในช่องรหัสผ่าน
จากการเปลี่ยนแปลงเหล่านี้ ช่องข้อความใน shr_login_fragment.xml ควรมีลักษณะดังนี้
shr_login_fragment.xml
<com.google.android.material.textfield.TextInputLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="4dp"
android:hint="@string/shr_hint_username">
<com.google.android.material.textfield.TextInputEditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:inputType="text"
android:maxLines="1" />
</com.google.android.material.textfield.TextInputLayout>
<com.google.android.material.textfield.TextInputLayout
android:id="@+id/password_text_input"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="4dp"
android:hint="@string/shr_hint_password"
app:errorEnabled="true">
<com.google.android.material.textfield.TextInputEditText
android:id="@+id/password_edit_text"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:inputType="textPassword"/>
</com.google.android.material.textfield.TextInputLayout>
ทีนี้ลองเรียกใช้แอป คุณควรเห็นหน้าที่มีช่องข้อความ 2 ช่องสำหรับ "ชื่อผู้ใช้" และ "รหัสผ่าน"!
ลองดูภาพเคลื่อนไหวของป้ายกำกับแบบลอย

4. เพิ่มปุ่ม
ถัดไป เราจะเพิ่มปุ่มสองปุ่มในหน้าการเข้าสู่ระบบของเรา: "ยกเลิก" และ "ถัดไป" เราจะใช้คอมโพเนนต์ปุ่ม MDC ที่มาพร้อมกับเอฟเฟกต์ระลอกคลื่นด้วยหมึกซึ่งเป็นสัญลักษณ์ของดีไซน์ Material ในตัว

เพิ่ม XML
ใน shr_login_fragment.xml ให้เพิ่ม <RelativeLayout> ลงใน <LinearLayout> ใต้องค์ประกอบ TextInputLayout แล้วเพิ่มองค์ประกอบ <MaterialButton> 2 รายการลงใน <RelativeLayout>
ไฟล์ XML ที่ได้ควรมีลักษณะดังนี้
shr_login_fragment.xml
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<com.google.android.material.button.MaterialButton
android:id="@+id/next_button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentEnd="true"
android:layout_alignParentRight="true"
android:text="@string/shr_button_next" />
<com.google.android.material.button.MaterialButton
android:id="@+id/cancel_button"
style="@style/Widget.MaterialComponents.Button.TextButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginEnd="12dp"
android:layout_marginRight="12dp"
android:layout_toStartOf="@id/next_button"
android:layout_toLeftOf="@id/next_button"
android:text="@string/shr_button_cancel" />
</RelativeLayout>
เท่านี้ก็เรียบร้อย เมื่อคุณเรียกใช้แอป จะมีระลอกคลื่นหมึกแสดงขึ้นเมื่อคุณแตะแต่ละปุ่ม

5. ไปที่ส่วนย่อยถัดไป
สุดท้าย เราจะเพิ่มโค้ด Java บางส่วนไปยัง LoginFragment.java เพื่อตั้งค่า "ถัดไป" ไปยังส่วนอื่น คุณจะเห็นว่าแต่ละคอมโพเนนต์ที่เราเพิ่มลงในเลย์เอาต์มี id ที่กำหนดไว้ให้ เราจะใช้ id เหล่านี้เพื่ออ้างอิงคอมโพเนนต์ในโค้ดของเรา รวมถึงเพิ่มการตรวจสอบและการนำทางข้อผิดพลาด
เพิ่มเมธอด isPasswordValid บูลีนส่วนตัวใน LoginFragment.java ภายใต้ onCreateView() โดยใช้ตรรกะในการพิจารณาว่ารหัสผ่านถูกต้องหรือไม่ สำหรับการสาธิตนี้ เราจะตรวจสอบว่ารหัสผ่านมีความยาวอย่างน้อย 8 อักขระ
LoginFragment.java
/*
In reality, this will have more complex logic including, but not limited to, actual
authentication of the username and password.
*/
private boolean isPasswordValid(@Nullable Editable text) {
return text != null && text.length() >= 8;
}
ถัดไป ให้เพิ่ม Listener การคลิกไปยังส่วน "ถัดไป" ที่กำหนดและล้างข้อผิดพลาดตามเมธอด isPasswordValid() ที่เราเพิ่งสร้างขึ้น ใน onCreateView() ควรวาง Listener การคลิกนี้ระหว่างบรรทัด Inflater กับบรรทัด return view
ถัดไป ให้เพิ่ม Listener คีย์ลงในรหัสผ่าน TextInputEditText เพื่อฟังเหตุการณ์สำคัญที่จะล้างข้อผิดพลาด Listener นี้ควรใช้ isPasswordValid() ด้วยในการตรวจสอบว่ารหัสผ่านถูกต้องหรือไม่ คุณเพิ่มฟีเจอร์นี้ใต้ Click Listener ได้โดยตรงใน onCreateView()
ตอนนี้เมธอด onCreateView() ของคุณควรมีลักษณะดังนี้
LoginFragment.java
@Override
public View onCreateView(
@NonNull LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
// Inflate the layout for this fragment
View view = inflater.inflate(R.layout.shr_login_fragment, container, false);
final TextInputLayout passwordTextInput = view.findViewById(R.id.password_text_input);
final TextInputEditText passwordEditText = view.findViewById(R.id.password_edit_text);
MaterialButton nextButton = view.findViewById(R.id.next_button);
// Set an error if the password is less than 8 characters.
nextButton.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
if (!isPasswordValid(passwordEditText.getText())) {
passwordTextInput.setError(getString(R.string.shr_error_password));
} else {
passwordTextInput.setError(null); // Clear the error
}
}
});
// Clear the error once more than 8 characters are typed.
passwordEditText.setOnKeyListener(new View.OnKeyListener() {
@Override
public boolean onKey(View view, int i, KeyEvent keyEvent) {
if (isPasswordValid(passwordEditText.getText())) {
passwordTextInput.setError(null); //Clear the error
}
return false;
}
});
return view;
}
ตอนนี้เราสามารถไปยังส่วนย่อยอื่นได้ อัปเดต OnClickListener ใน onCreateView() เพื่อไปยังส่วนย่อยอื่นเมื่อการตรวจสอบข้อผิดพลาดสำเร็จ ซึ่งทำได้โดยการเพิ่มบรรทัดต่อไปนี้เพื่อไปยัง ProductGridFragment ไปยังเคส else ของ Click Listener
LoginFragment.java
...
((NavigationHost) getActivity()).navigateTo(new ProductGridFragment(), false); // Navigate to the next Fragment
...
ตอนนี้ Click Listener ของคุณควรมีลักษณะดังนี้
LoginFragment.java
...
MaterialButton nextButton = view.findViewById(R.id.next_button);
// Set an error if the password is less than 8 characters.
nextButton.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
if (!isPasswordValid(passwordEditText.getText())) {
passwordTextInput.setError(getString(R.string.shr_error_password));
} else {
passwordTextInput.setError(null); // Clear the error
((NavigationHost) getActivity()).navigateTo(new ProductGridFragment(), false); // Navigate to the next Fragment
}
}
});
...
โค้ดบรรทัดใหม่นี้จะเรียกเมธอด navigateTo() จาก MainActivity เพื่อไปยังส่วนย่อยใหม่ - ProductGridFragment ปัจจุบันหน้านี้เป็นหน้าว่างซึ่งคุณจะต้องนำมาใช้ใน MDC-102
ทีนี้ ก็สร้างแอปได้เลย ดำเนินการต่อแล้วกดปุ่ม "ถัดไป" ได้เลย
สำเร็จแล้ว! หน้าจอนี้จะเป็นจุดเริ่มต้นของ Codelab ถัดไปที่คุณจะทำใน MDC-102
6. เสร็จเรียบร้อย
การใช้มาร์กอัป XML พื้นฐานและ Java ประมาณ 30 บรรทัดทำให้ไลบรารี Material สำหรับ Android ช่วยให้คุณสร้างหน้าเข้าสู่ระบบที่สวยงามซึ่งสอดคล้องกับหลักเกณฑ์ของดีไซน์ Material รวมถึงมีรูปลักษณ์และการทำงานให้สอดคล้องกันในทุกอุปกรณ์
ขั้นตอนถัดไป
ช่องข้อความและปุ่มเป็นองค์ประกอบหลัก 2 อย่างในไลบรารี Android ของ MDC แต่ก็ยังมีมากกว่านั้น คุณยังสำรวจคอมโพเนนต์ที่เหลือใน MDC Android ได้ด้วย หรือไปที่ MDC 102: โครงสร้างดีไซน์ Material และเลย์เอาต์เพื่อดูข้อมูลเกี่ยวกับแถบแอปด้านบน มุมมองการ์ด และเลย์เอาต์แบบตารางกริด ขอขอบคุณที่ลองใช้ Material Components เราหวังว่าคุณจะชอบ Codelab นี้
