1. परिचय
मटीरियल कॉम्पोनेंट (एमडीसी), मटीरियल डिज़ाइन लागू करने में डेवलपर की मदद करते हैं. Google में इंजीनियरों और UX डिज़ाइनर की टीम ने बनाया है. एमडीसी में दर्जनों खूबसूरत और काम करने वाले यूज़र इंटरफ़ेस (यूआई) कॉम्पोनेंट हैं. यह Android, iOS, वेब और Flutter.material.io/प्रॉडक्ट के लिए उपलब्ध है |
Android के लिए मटीरियल डिज़ाइन और मटीरियल कॉम्पोनेंट क्या हैं?
मटीरियल डिज़ाइन एक ऐसा सिस्टम है जो अच्छे और आकर्षक डिजिटल प्रॉडक्ट बनाता है. सिद्धांतों और कॉम्पोनेंट के एक जैसे सेट के तहत स्टाइल, ब्रैंडिंग, इंटरैक्शन, और मोशन की सुविधा इस्तेमाल करके, प्रॉडक्ट टीम अपने डिज़ाइन की क्षमता को पहचान सकती हैं.
Android ऐप्लिकेशन के लिए, Android के लिए मटीरियल कॉम्पोनेंट (एमडीसी Android) डिज़ाइन और इंजीनियरिंग को कॉम्पोनेंट की लाइब्रेरी के साथ जोड़ता है, ताकि आपका ऐप्लिकेशन एक जैसा हो. मटीरियल डिज़ाइन सिस्टम के बेहतर होने के साथ-साथ, इन कॉम्पोनेंट को अपडेट किया जाता है, ताकि पिक्सल को बेहतर तरीके से लागू किया जा सके और Google के फ़्रंट-एंड डेवलपमेंट स्टैंडर्ड का पालन किया जा सके. एमडीसी की सुविधा, वेब, iOS, और Flutter के लिए भी उपलब्ध है.
इस कोडलैब में, Android के कई एमडीसी कॉम्पोनेंट का इस्तेमाल करके, लॉगिन पेज बनाया जा सकता है.
आपको क्या बनाना होगा
यह कोडलैब चार कोडलैब में से पहला है, जो Shरीन नाम का एक ऐप्लिकेशन बनाने में आपकी मदद करेगा. ई-कॉमर्स Android ऐप्लिकेशन पर कपड़े और घर का सामान बेचा जाता है. इसमें दिखाया जाएगा कि एमडीसी Android का इस्तेमाल करके किसी ब्रैंड या स्टाइल के हिसाब से कॉम्पोनेंट को कैसे पसंद के मुताबिक बनाया जा सकता है.
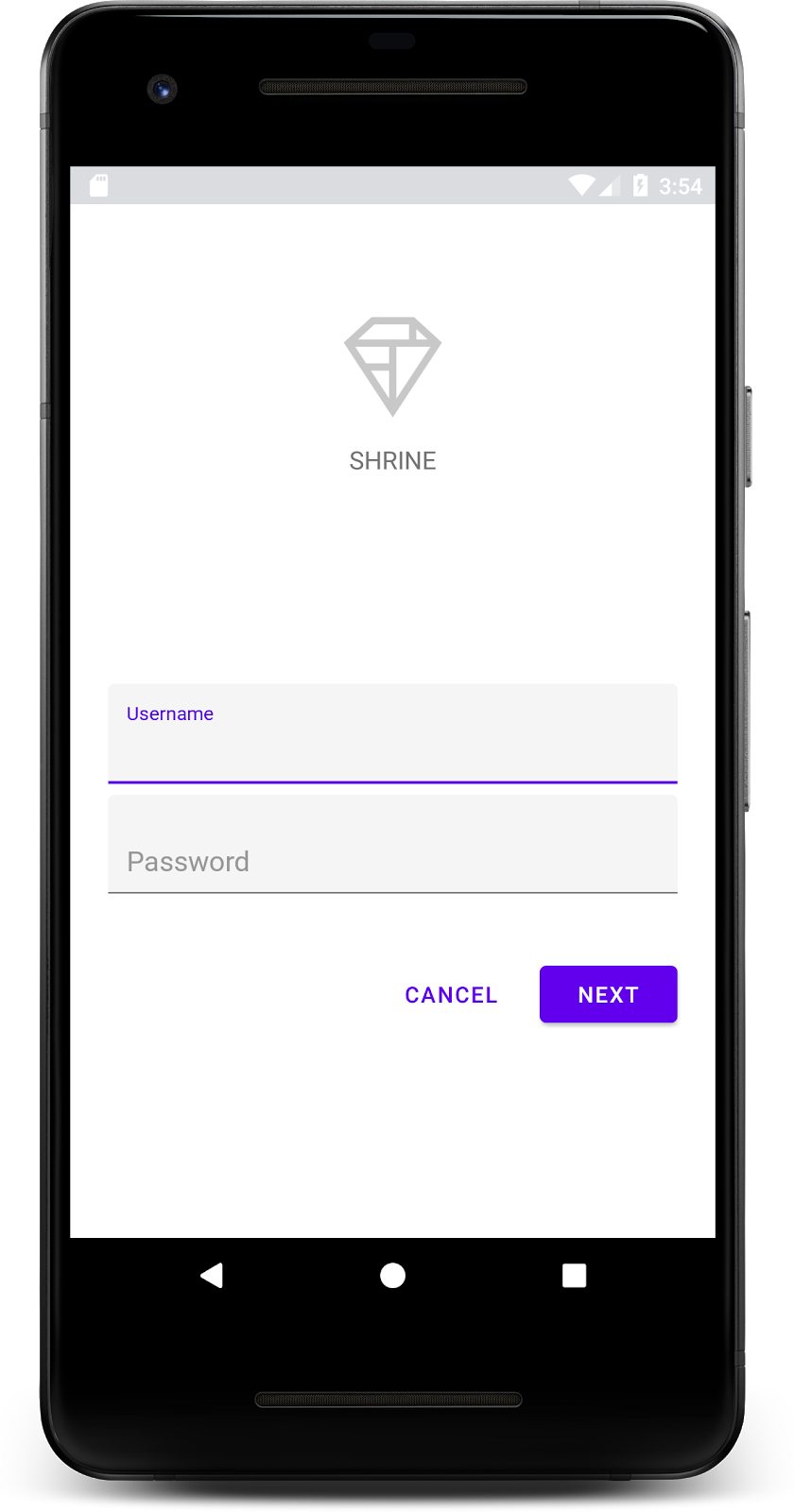
इस कोडलैब में, आप श्राइन के लिए एक लॉगिन पेज बनाएंगे, जिसमें यह जानकारी होगी:
- दो टेक्स्ट फ़ील्ड, एक उपयोगकर्ता नाम डालने के लिए और दूसरा पासवर्ड डालने के लिए
- दो बटन, एक "रद्द करें" के लिए और "अगला" के लिए दूसरा विकल्प चुनें
- ऐप्लिकेशन का नाम (Shरीन)
- मंदिर के लोगो की इमेज

इस कोडलैब में मौजूद एमडीसी Android कॉम्पोनेंट
- टेक्स्ट फ़ील्ड
- बटन
आपको इन चीज़ों की ज़रूरत होगी
- Android डेवलपमेंट की बुनियादी जानकारी
- Android Studio (अगर आपके पास पहले से Android Studio नहीं है, तो इसे यहां से डाउनलोड करें)
- Android Emulator या डिवाइस (Android Studio में उपलब्ध)
- सैंपल कोड (अगला चरण देखें)
Android ऐप्लिकेशन बनाने के अपने अनुभव को आप कितनी रेटिंग देंगे?
2. अपना डेवलपमेंट एनवायरमेंट सेट अप करें
Android Studio शुरू करना
Android Studio खोलने पर, आपको "Android Studio में आपका स्वागत है" टाइटल वाली विंडो दिखेगी. हालांकि, अगर Android Studio को पहली बार लॉन्च किया जा रहा है, तो डिफ़ॉल्ट वैल्यू के साथ Android Studio का सेटअप विज़र्ड के चरणों को पूरा करें. ज़रूरी फ़ाइलों को डाउनलोड और इंस्टॉल होने में इस चरण को पूरा होने में कुछ मिनट लग सकते हैं. इसलिए, अगला सेक्शन चलाते समय, बिना किसी परेशानी के इस प्रोसेस को बैकग्राउंड में चलने दें.
स्टार्टर कोडलैब ऐप्लिकेशन डाउनलोड करना
स्टार्टर ऐप्लिकेशन, material-components-android-codelabs-101-starter/kotlin डायरेक्ट्री में मौजूद है.
...या GitHub से इसका क्लोन बनाएं
GitHub से इस कोडलैब का क्लोन बनाने के लिए, ये निर्देश चलाएं:
git clone https://github.com/material-components/material-components-android-codelabs cd material-components-android-codelabs/ git checkout 101-starter
Android Studio में स्टार्टर कोड लोड करना
- सेटअप विज़र्ड पूरा हो जाने और Android Studio में आपका स्वागत है विंडो दिखने के बाद, कोई मौजूदा Android Studio प्रोजेक्ट खोलें पर क्लिक करें. उस डायरेक्ट्री में जाएं जिसमें आपने सैंपल कोड इंस्टॉल किया था. इसके बाद, kotlin -> को चुनें शिपिंग प्रोजेक्ट खोलने के लिए, श्राइन का इस्तेमाल करें (या अपने कंप्यूटर पर श्रीन खोजें).
- प्रोजेक्ट को बनाने और सिंक करने के लिए, Android Studio को कुछ समय इंतज़ार करें. इस प्रोजेक्ट को Android Studio की विंडो में सबसे नीचे, गतिविधि की जानकारी देने वाले इंडिकेटर में दिखाया गया है.
- ऐसा होने पर, Android Studio आपको बिल्ड से जुड़ी कुछ गड़बड़ियों की जानकारी दे सकता है. इसकी वजह यह है कि आपके पास Android SDK टूल या बिल्ड टूल मौजूद नहीं हैं. इन टूल के बारे में नीचे बताया गया है. इन्हें इंस्टॉल/अपडेट करने और अपने प्रोजेक्ट को सिंक करने के लिए, Android Studio में दिए गए निर्देशों का पालन करें.
प्रोजेक्ट डिपेंडेंसी जोड़ना
प्रोजेक्ट के लिए, MDC Android सपोर्ट लाइब्रेरी पर निर्भर होना ज़रूरी है. डाउनलोड किए गए सैंपल कोड में, यह डिपेंडेंसी पहले से मौजूद होनी चाहिए. हालांकि, इसे पक्का करने के लिए नीचे दिया गया तरीका अपनाएं.
appमॉड्यूल कीbuild.gradleफ़ाइल पर जाएं और पक्का करें किdependenciesब्लॉक में, एमडीसी Android पर डिपेंडेंसी शामिल हो:
api 'com.google.android.material:material:1.1.0-alpha06'
- (ज़रूरी नहीं) अगर ज़रूरी हो, तो यहां दी गई डिपेंडेंसी जोड़ने और प्रोजेक्ट सिंक करने के लिए,
build.gradleफ़ाइल में बदलाव करें.
dependencies {
api 'com.google.android.material:material:1.1.0-alpha06'
implementation 'androidx.legacy:legacy-support-v4:1.0.0'
implementation 'com.android.volley:volley:1.1.1'
implementation 'com.google.code.gson:gson:2.8.5'
implementation "org.jetbrains.kotlin:kotlin-stdlib-jdk7:1.3.21"
testImplementation 'junit:junit:4.12'
androidTestImplementation 'androidx.test:core:1.1.0'
androidTestImplementation 'androidx.test.ext:junit:1.1.0'
androidTestImplementation 'androidx.test:runner:1.2.0-alpha05'
androidTestImplementation 'androidx.test.espresso:espresso-core:3.2.0-alpha05'
}
स्टार्टर ऐप्लिकेशन चलाएं
|
हो गया! आपके एम्युलेटर में मंदिर के लॉगिन पेज का स्टार्टर कोड चलना चाहिए. आपको "श्रीन" नाम दिखना चाहिए और उसके नीचे श्राइन का लोगो है.

आइए कोड पर एक नज़र डालें. हमने फ़्रैगमेंट दिखाने और उनके बीच नेविगेट करने के लिए, अपने सैंपल कोड में एक आसान Fragment नेविगेशन फ़्रेमवर्क दिया है.
MainActivity.kt को shrine -> app -> src -> main -> java -> com.google.codelabs.mdc.kotlin.shrine डायरेक्ट्री में खोलें. इसमें यह जानकारी होनी चाहिए:
MainActivity.kt
package com.google.codelabs.mdc.kotlin.shrine
import android.os.Bundle
import androidx.appcompat.app.AppCompatActivity
import androidx.fragment.app.Fragment
class MainActivity : AppCompatActivity(), NavigationHost {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.shr_main_activity)
if (savedInstanceState == null) {
supportFragmentManager
.beginTransaction()
.add(R.id.container, LoginFragment())
.commit()
}
}
override fun navigateTo(fragment: Fragment, addToBackstack: Boolean) {
val transaction = supportFragmentManager
.beginTransaction()
.replace(R.id.container, fragment)
if (addToBackstack) {
transaction.addToBackStack(null)
}
transaction.commit()
}
}
यह गतिविधि, shr_main_activity.xml में बताई गई R.layout.shr_main_activity लेआउट फ़ाइल दिखाती है.
आपके पास यह देखने का विकल्प है कि LoginFragment को दिखाने के लिए, onCreate(), में MainActivity.kt ने Fragment लेन-देन शुरू किया है. इस कोडलैब के लिए, हम LoginFragment में बदलाव करेंगे. यह ऐक्टिविटी, NavigationHost में बताए गए navigateTo(Fragment) तरीके को भी लागू करती है. इसकी मदद से, कोई भी फ़्रैगमेंट किसी दूसरे फ़्रैगमेंट पर नेविगेट कर सकता है.
लेआउट फ़ाइल खोलने के लिए, गतिविधि फ़ाइल में Command + क्लिक (या कंट्रोल + क्लिक) shr_main_activity करें या app -> res -> layout -> shr_main_activity.xml में लेआउट फ़ाइल पर जाएं.
shr_main_activity.xml
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/container"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"/>
यहां हमें एक सामान्य <FrameLayout> दिखता है, जो गतिविधि के ज़रिए दिखाए गए किसी भी फ़्रैगमेंट के लिए, कंटेनर के तौर पर काम करता है.
चलिए, LoginFragment.kt के बारे में बात करते हैं.
LoginFragment.kt
package com.google.codelabs.mdc.kotlin.shrine
import android.os.Bundle
import android.view.LayoutInflater
import android.view.View
import android.view.ViewGroup
import androidx.fragment.app.Fragment
class LoginFragment : Fragment() {
override fun onCreateView(
inflater: LayoutInflater, container: ViewGroup?, savedInstanceState: Bundle?): View? {
// Inflate the layout for this fragment
val view = inflater.inflate(R.layout.shr_login_fragment, container, false)
return view
}
}
LoginFragment, shr_login_fragment की लेआउट फ़ाइल को इनफ़्लेट करता है और उसे onCreateView() में दिखाता है.
अब, आइए shr_login_fragment.xml की लेआउट फ़ाइल पर नज़र डालते हैं. इससे आपको पता चलेगा कि लॉगिन पेज कैसा दिखता है.
shr_login_fragment.xml
<?xml version="1.0" encoding="utf-8"?>
<ScrollView xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/loginPageBackgroundColor"
tools:context=".LoginFragment">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:clipChildren="false"
android:clipToPadding="false"
android:orientation="vertical"
android:padding="24dp"
android:paddingTop="16dp">
<ImageView
android:layout_width="64dp"
android:layout_height="64dp"
android:layout_gravity="center_horizontal"
android:layout_marginTop="48dp"
android:layout_marginBottom="16dp"
app:srcCompat="@drawable/shr_logo" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:layout_marginBottom="132dp"
android:text="@string/shr_app_name"
android:textAllCaps="true"
android:textSize="16sp" />
</LinearLayout>
</ScrollView>
यहां हमें एक <LinearLayout> दिखेगा, जिसके सबसे ऊपर <ImageView> है. यह श्राइन के लोगो को दिखाता है.
इसके बाद, लोगो के नीचे श्राइन लेबल को दिखाने वाला एक <TextView> टैग होता है. इस लेबल का टेक्स्ट, @string/shr_app_name नाम का एक स्ट्रिंग संसाधन है. अगर आपने स्ट्रिंग रिसॉर्स का नाम Command + क्लिक (या कंट्रोल + क्लिक) करें या app -> res -> values -> strings.xml खोलें, तो आपको strings.xml फ़ाइल दिखेगी, जहां स्ट्रिंग रिसॉर्स की जानकारी दी गई है. आने वाले समय में, ज़्यादा स्ट्रिंग रिसॉर्स जोड़े जाने पर उनकी जानकारी यहां दी जाएगी. इस फ़ाइल में मौजूद हर संसाधन में shr_ प्रीफ़िक्स होना चाहिए, ताकि यह पता चल सके कि वे श्राइन ऐप्लिकेशन का हिस्सा हैं.
स्टार्टर कोड के बारे में जानने के बाद, अब हम अपना पहला कॉम्पोनेंट लागू करते हैं.
3. टेक्स्ट फ़ील्ड जोड़ें
शुरू करने के लिए, हम अपने लॉगिन पेज में दो टेक्स्ट फ़ील्ड जोड़ेंगे, ताकि लोग अपना उपयोगकर्ता नाम और पासवर्ड डाल सकें. हम एमडीसी टेक्स्ट फ़ील्ड कॉम्पोनेंट का इस्तेमाल करेंगे. इसमें, पहले से मौजूद फ़ंक्शन शामिल होगा, जो फ़्लोटिंग लेबल और गड़बड़ी के मैसेज दिखाता है.

एक्सएमएल जोड़ें
shr_login_fragment.xml में, "श्रीने" के नीचे, <LinearLayout> के अंदर चाइल्ड TextInputEditText के साथ दो TextInputLayout एलिमेंट जोड़ें लेबल <TextView>:
shr_login_fragment.xml
<com.google.android.material.textfield.TextInputLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="4dp"
android:hint="@string/shr_hint_username">
<com.google.android.material.textfield.TextInputEditText
android:layout_width="match_parent"
android:layout_height="wrap_content" />
</com.google.android.material.textfield.TextInputLayout>
<com.google.android.material.textfield.TextInputLayout
android:id="@+id/password_text_input"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="4dp"
android:hint="@string/shr_hint_password">
<com.google.android.material.textfield.TextInputEditText
android:id="@+id/password_edit_text"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
</com.google.android.material.textfield.TextInputLayout>
ऊपर दिया गया स्निपेट दो टेक्स्ट फ़ील्ड दिखाता है. हर फ़ील्ड में <TextInputLayout> एलिमेंट और <TextInputEditText> चाइल्ड फ़ील्ड शामिल हैं. हर टेक्स्ट फ़ील्ड के लिए संकेत टेक्स्ट, android:hint एट्रिब्यूट में बताया गया है.
हमने टेक्स्ट फ़ील्ड के लिए दो नए स्ट्रिंग रिसॉर्स शामिल किए हैं – @string/shr_hint_username और @string/shr_hint_password. इन स्ट्रिंग रिसॉर्स को देखने के लिए strings.xml खोलें.
strings.xml
<string name="shr_hint_username">Username</string>
<string name="shr_hint_password">Password</string>
इनपुट की पुष्टि करना
TextInputLayout कॉम्पोनेंट, पहले से मौजूद गड़बड़ी के बारे में सुझाव देने की सुविधा देता है.
गड़बड़ी से जुड़ा सुझाव दिखाने के लिए, shr_login_fragment.xml में ये बदलाव करें:
- पासवर्ड
TextInputLayoutएलिमेंट पर,app:errorEnabledएट्रिब्यूट कोtrueपर सेट करें. इससे टेक्स्ट फ़ील्ड के नीचे, गड़बड़ी के मैसेज के लिए अतिरिक्त पैडिंग (जगह) जुड़ जाएगी. android:inputTypeएट्रिब्यूट को "textPassword" पर सेट करें PasswordTextInputEditTextएलिमेंट पर. इससे पासवर्ड फ़ील्ड में इनपुट टेक्स्ट छिप जाएगा.
इन बदलावों के साथ, shr_login_fragment.xml में टेक्स्ट फ़ील्ड इस तरह दिखने चाहिए:
shr_login_fragment.xml
<com.google.android.material.textfield.TextInputLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="4dp"
android:hint="@string/shr_hint_username">
<com.google.android.material.textfield.TextInputEditText
android:layout_width="match_parent"
android:layout_height="wrap_content" />
</com.google.android.material.textfield.TextInputLayout>
<com.google.android.material.textfield.TextInputLayout
android:id="@+id/password_text_input"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="4dp"
android:hint="@string/shr_hint_password"
app:errorEnabled="true">
<com.google.android.material.textfield.TextInputEditText
android:id="@+id/password_edit_text"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:inputType="textPassword" />
</com.google.android.material.textfield.TextInputLayout>
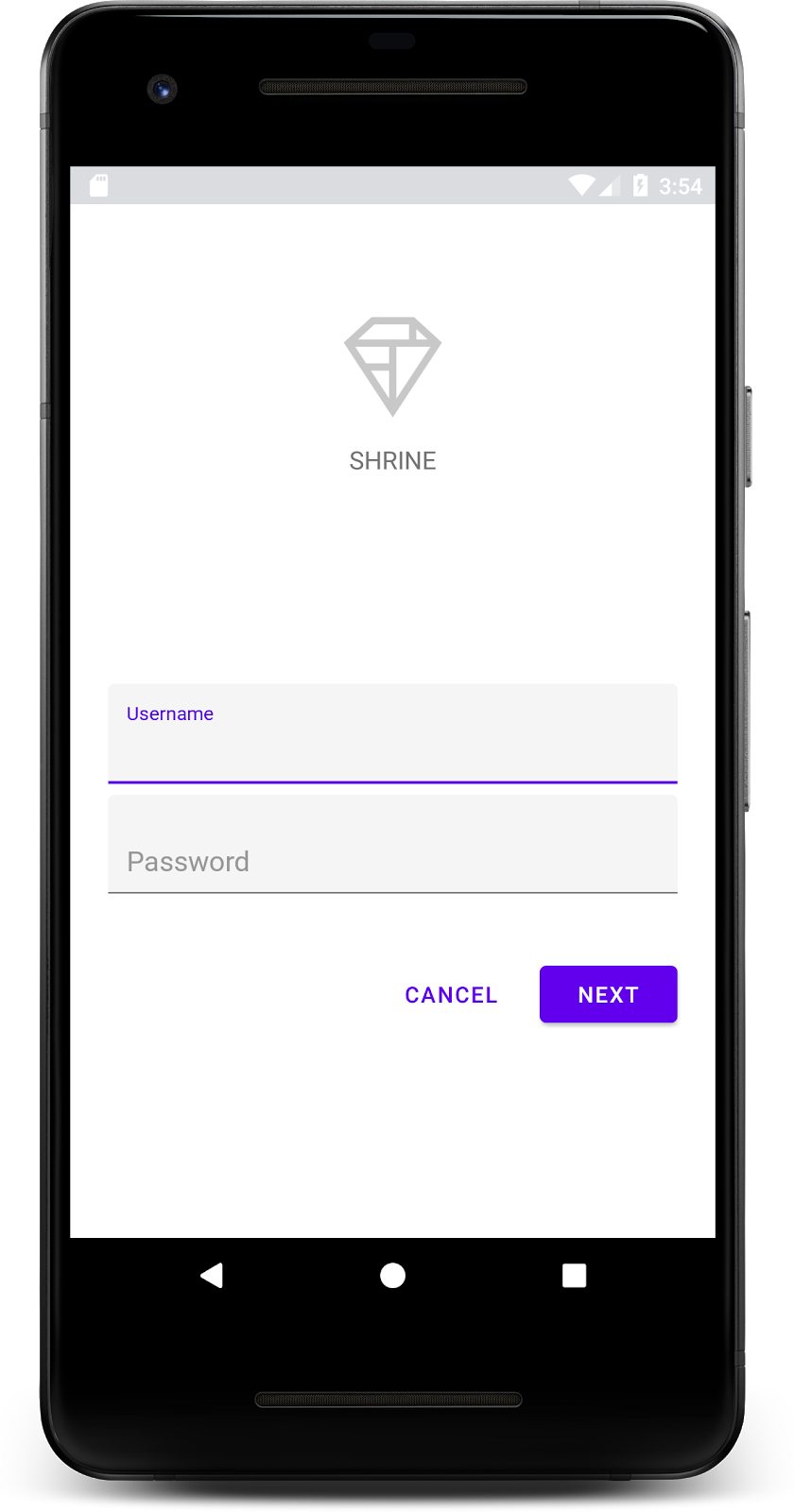
अब ऐप्लिकेशन चलाकर देखें. आपको "उपयोगकर्ता नाम" के लिए दो टेक्स्ट फ़ील्ड वाला एक पेज दिखेगा और "पासवर्ड"!
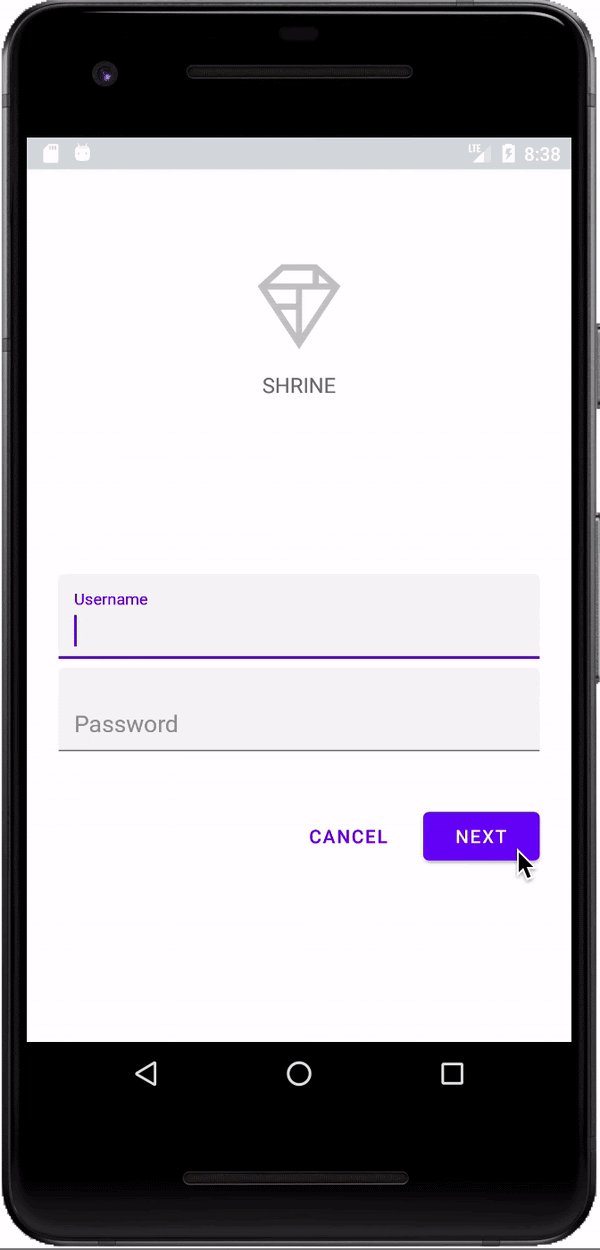
फ़्लोटिंग लेबल ऐनिमेशन देखें:

4. बटन जोड़ना
इसके बाद, हम अपने लॉगिन पेज पर दो बटन जोड़ देंगे: "रद्द करें" और "आगे बढ़ें." हम एमडीसी बटन कॉम्पोनेंट का इस्तेमाल करेंगे, जो पहले से मौजूद खास मटीरियल डिज़ाइन इंक रिपल इफ़ेक्ट के साथ आता है.

एक्सएमएल जोड़ें
shr_login_fragment.xml में, TextInputLayout एलिमेंट के नीचे मौजूद <LinearLayout> में <RelativeLayout> जोड़ें. इसके बाद, <RelativeLayout> में दो <MaterialButton> एलिमेंट जोड़ें.
मिलने वाली एक्सएमएल फ़ाइल कुछ इस तरह दिखेगी:
shr_login_fragment.xml
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<com.google.android.material.button.MaterialButton
android:id="@+id/next_button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentEnd="true"
android:layout_alignParentRight="true"
android:text="@string/shr_button_next" />
<com.google.android.material.button.MaterialButton
android:id="@+id/cancel_button"
style="@style/Widget.MaterialComponents.Button.TextButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginEnd="12dp"
android:layout_marginRight="12dp"
android:layout_toStartOf="@id/next_button"
android:layout_toLeftOf="@id/next_button"
android:text="@string/shr_button_cancel" />
</RelativeLayout>
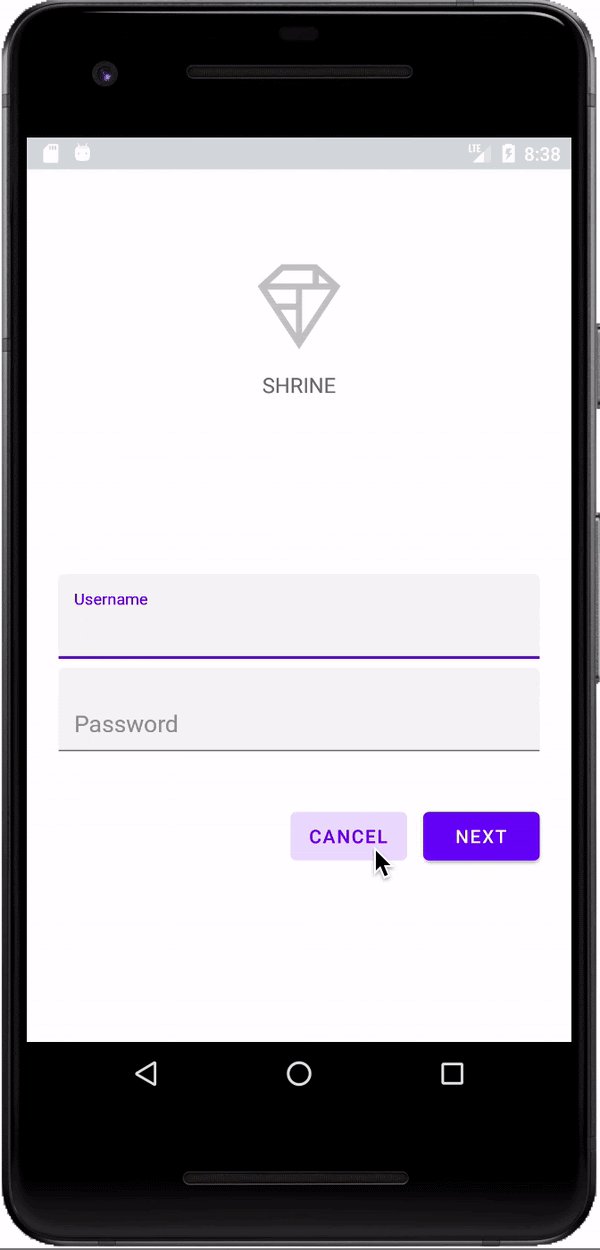
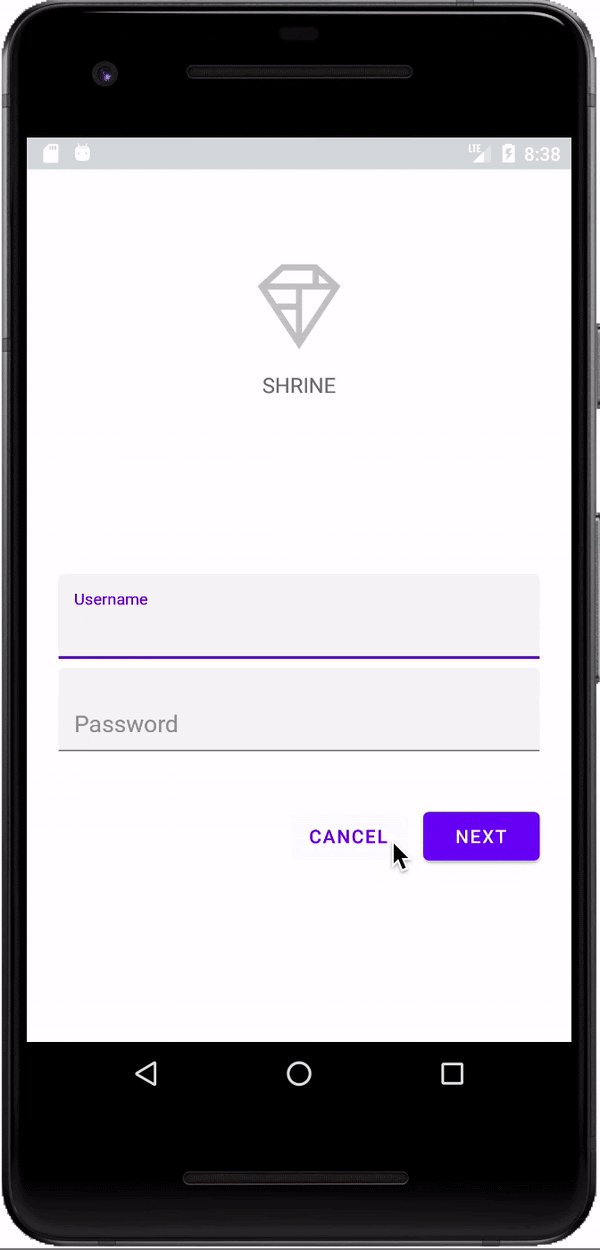
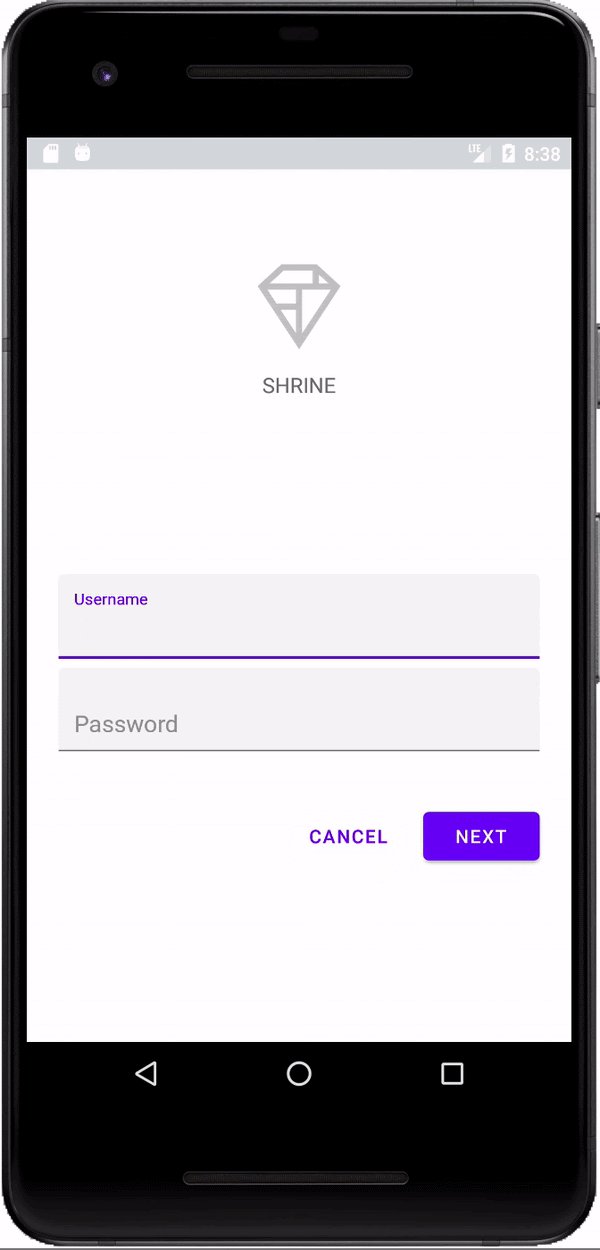
हो गया! ऐप्लिकेशन को इस्तेमाल करने पर, हर बटन पर टैप करने पर स्याही की एक लहर दिखेगी.

5. अगले फ़्रैगमेंट पर जाएं
आखिर में, "Next" को बेहतर बनाने के लिए हम LoginFragment.kt में कुछ Kotlin कोड जोड़ेंगे बटन का उपयोग करें.
आइए, onCreateView() के नीचे मौजूद LoginFragment.kt में प्राइवेट बूलियन isPasswordValid वाला तरीका जोड़ें. इससे, यह तय किया जा सकेगा कि पासवर्ड मान्य है या नहीं. इस डेमो के लिए, हम सिर्फ़ यह पक्का करेंगे कि पासवर्ड कम से कम 8 वर्णों का हो:
LoginFragment.kt
private fun isPasswordValid(text: Editable?): Boolean {
return text != null && text.length >= 8
}
इसके बाद, "अगला" के लिए एक क्लिक लिसनर जोड़ें यह बटन, अभी-अभी बनाए गए isPasswordValid() तरीके के हिसाब से गड़बड़ी को सेट करता है और उसे हटाता है. onCreateView() में, इस क्लिक लिसनर को इनफ़्लेटर लाइन और return view लाइन के बीच में रखा जाना चाहिए.
अब मुख्य इवेंट को सुनने के लिए, TextInputEditText पासवर्ड में एक 'की लिसनर' जोड़ें. इससे गड़बड़ी ठीक हो जाएगी. इस लिसनर को यह जांचने के लिए भी isPasswordValid() का इस्तेमाल करना चाहिए कि पासवर्ड मान्य है या नहीं. इसे onCreateView() में सीधे क्लिक लिसनर के नीचे जोड़ा जा सकता है.
आपका onCreateView() तरीका अब कुछ ऐसा दिखना चाहिए:
LoginFragment.kt
override fun onCreateView(
inflater: LayoutInflater, container: ViewGroup?, savedInstanceState: Bundle?): View? {
// Inflate the layout for this fragment.
val view = inflater.inflate(R.layout.shr_login_fragment, container, false)
// Set an error if the password is less than 8 characters.
view.next_button.setOnClickListener({
if (!isPasswordValid(password_edit_text.text!!)) {
password_text_input.error = getString(R.string.shr_error_password)
} else {
// Clear the error.
password_text_input.error = null
}
})
// Clear the error once more than 8 characters are typed.
view.password_edit_text.setOnKeyListener({ _, _, _ ->
if (isPasswordValid(password_edit_text.text!!)) {
// Clear the error.
password_text_input.error = null
}
false
})
return view
}
}
अब हम एक और फ़्रैगमेंट पर जा सकते हैं. गड़बड़ी की पुष्टि होने पर, किसी दूसरे फ़्रैगमेंट पर नेविगेट करने के लिए, onCreateView() में OnClickListener को अपडेट करें. आपका clickListener कोड अब ऐसा दिखना चाहिए:
LoginFragment.kt
// Set an error if the password is less than 8 characters.
view.next_button.setOnClickListener({
if (!isPasswordValid(password_edit_text.text!!)) {
password_text_input.error = getString(R.string.shr_error_password)
} else {
// Clear the error.
password_text_input.error = null
// Navigate to the next Fragment.
(activity as NavigationHost).navigateTo(ProductGridFragment(), false)
}
})
हमने क्लिक लिसनर के else केस में, (activity as NavigationHost).navigateTo(ProductGridFragment(), false) लाइन जोड़ी है. नए फ़्रैगमेंट – ProductGridFragment पर जाने के लिए, यह लाइन MainActivity के navigateTo() तरीके को कॉल करती है. फ़िलहाल, यह एक खाली पेज है. इस पर MDC-102 में काम किया जाएगा.
अब, ऐप्लिकेशन बनाएं. आगे बढ़ें और 'आगे बढ़ें' बटन दबाएं.
आपने कर दिखाया! यह स्क्रीन, हमारे अगले कोडलैब का शुरुआती पॉइंट होगी जिस पर MDC-102 में काम किया जाएगा.
6. सब हो गया
बेसिक एक्सएमएल मार्कअप और Kotlin की करीब 30 लाइनों का इस्तेमाल करके, Android लाइब्रेरी के लिए मटीरियल कॉम्पोनेंट ने आपको एक खूबसूरत लॉगिन पेज बनाने में मदद की है. यह पेज मटीरियल डिज़ाइन के दिशा-निर्देशों के मुताबिक है और यह सभी डिवाइसों पर एक जैसा काम करता है.
अगले चरण
टेक्स्ट फ़ील्ड और बटन, MDC Android लाइब्रेरी में दो मुख्य कॉम्पोनेंट हैं, लेकिन अभी और भी बहुत कुछ है! एमडीसी Android में कॉम्पोनेंट के बारे में और जानकारी हासिल की जा सकती है. इसके अलावा, सबसे ऊपर मौजूद ऐप्लिकेशन बार, कार्ड व्यू, और ग्रिड लेआउट के बारे में जानने के लिए, MDC 102: Material Design संरचना और लेआउट पर जाएं. मटीरियल कॉम्पोनेंट आज़माने के लिए धन्यवाद. हमें उम्मीद है कि आपको यह कोडलैब पसंद आया होगा!
