1. Introduzione
Material Components (MDC) consente agli sviluppatori di implementare Material Design. Creato dal team di ingegneri e designer UX di Google, MDC è dotato di decine di componenti UI belli e funzionali ed è disponibile per Android, iOS, web e Flutter.material.io/develop |
Cosa sono Material Design e Material Component per Android?
Material Design è un sistema per la creazione di prodotti digitali belli e audaci. Unendo stile, branding, interazione e movimento in un insieme coerente di principi e componenti, i team di prodotto possono realizzare il loro massimo potenziale di progettazione.
Per le app per Android, Material Components for Android (MDC Android) unisce design e progettazione a una libreria di componenti per garantire coerenza all'interno dell'app. Man mano che il sistema Material Design si evolve, questi componenti vengono aggiornati per garantire un'implementazione perfetta in pixel e il rispetto degli standard di sviluppo front-end di Google. MDC è disponibile anche per il web, iOS e Flutter.
In questo codelab, creerai una pagina di accesso utilizzando diversi componenti di MDC Android.
Cosa creerai
Questo codelab è il primo dei quattro codelab che ti guideranno nella creazione di un'app chiamata Shrine, un'app per Android di e-commerce che vende abbigliamento e articoli per la casa. Scoprirai come personalizzare i componenti per adattarli a qualsiasi brand o stile con MDC Android.
In questo codelab, creerai una pagina di accesso per il Santuario contenente:
- Due campi di testo, uno per inserire il nome utente e l'altro per la password
- Due pulsanti, uno per "Annulla" e uno per "Avanti"
- Il nome dell'app (Shrine)
- Immagine del logo di Santuario

Componenti di MDC per Android in questo codelab
- Campo di testo
- Pulsante
Che cosa ti serve
- Conoscenza di base dello sviluppo di Android
- Android Studio (scaricalo qui se non l'hai ancora fatto)
- Un emulatore o un dispositivo Android (disponibile tramite Android Studio)
- Il codice di esempio (vedi il passaggio successivo)
Come giudichi il tuo livello di esperienza nello sviluppo di app per Android?
2. Configurazione dell'ambiente di sviluppo
Avvia Android Studio
Quando apri Android Studio, dovrebbe essere visualizzata una finestra chiamata "Ti diamo il benvenuto in Android Studio". Tuttavia, se è la prima volta che avvii Android Studio, segui la procedura della Configurazione guidata di Android Studio con i valori predefiniti. Questo passaggio può richiedere diversi minuti per scaricare e installare i file necessari, quindi non esitare a lasciarlo in esecuzione in background mentre esegui la prossima sezione.
Scarica l'app codelab iniziale
L'app iniziale si trova nella directory material-components-android-codelabs-101-starter/kotlin.
...o clonarlo da GitHub
Per clonare questo codelab da GitHub, esegui questi comandi:
git clone https://github.com/material-components/material-components-android-codelabs cd material-components-android-codelabs/ git checkout 101-starter
Carica il codice di avvio in Android Studio
- Al termine della configurazione guidata e visualizzata la finestra Ti diamo il benvenuto in Android Studio, fai clic su Apri un progetto Android Studio esistente. Passa alla directory in cui hai installato il codice di esempio e seleziona kotlin -> santuario (o cerca shrine sul computer) per aprire il progetto Shipping.
- Attendi un momento affinché Android Studio crei e sincronizzi il progetto, come mostrato dagli indicatori di attività nella parte inferiore della finestra di Android Studio.
- A questo punto, Android Studio potrebbe generare alcuni errori di generazione perché non disponi dell'SDK Android o degli strumenti di sviluppo, come quello mostrato di seguito. Segui le istruzioni in Android Studio per installarle/aggiornarle e sincronizzare il progetto.
Aggiungi le dipendenze del progetto
Il progetto richiede una dipendenza dalla libreria di supporto Android MDC. Il codice campione che hai scaricato dovrebbe già avere questa dipendenza elencata, ma è buona norma svolgere i seguenti passaggi per averne la certezza.
- Passa al file
build.gradledel moduloappe assicurati che il bloccodependenciesincluda una dipendenza su MDC per Android:
api 'com.google.android.material:material:1.1.0-alpha06'
- (Facoltativo) Se necessario, modifica il file
build.gradleper aggiungere le seguenti dipendenze e sincronizza il progetto.
dependencies {
api 'com.google.android.material:material:1.1.0-alpha06'
implementation 'androidx.legacy:legacy-support-v4:1.0.0'
implementation 'com.android.volley:volley:1.1.1'
implementation 'com.google.code.gson:gson:2.8.5'
implementation "org.jetbrains.kotlin:kotlin-stdlib-jdk7:1.3.21"
testImplementation 'junit:junit:4.12'
androidTestImplementation 'androidx.test:core:1.1.0'
androidTestImplementation 'androidx.test.ext:junit:1.1.0'
androidTestImplementation 'androidx.test:runner:1.2.0-alpha05'
androidTestImplementation 'androidx.test.espresso:espresso-core:3.2.0-alpha05'
}
Esegui l'app iniziale
|
Operazione riuscita. Il codice di avvio per la pagina di accesso di Santuario dovrebbe essere in esecuzione nell'emulatore. Dovresti vedere il nome "Shrine" e il logo del santuario immediatamente sotto.

Diamo un'occhiata al codice. Nel nostro codice di esempio, abbiamo fornito un semplice framework di navigazione Fragment per visualizzare i frammenti e navigare tra i frammenti.
Apri MainActivity.kt nella directory shrine -> app -> src -> main -> java -> com.google.codelabs.mdc.kotlin.shrine. Dovrebbe contenere quanto segue:
MainActivity.kt
package com.google.codelabs.mdc.kotlin.shrine
import android.os.Bundle
import androidx.appcompat.app.AppCompatActivity
import androidx.fragment.app.Fragment
class MainActivity : AppCompatActivity(), NavigationHost {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.shr_main_activity)
if (savedInstanceState == null) {
supportFragmentManager
.beginTransaction()
.add(R.id.container, LoginFragment())
.commit()
}
}
override fun navigateTo(fragment: Fragment, addToBackstack: Boolean) {
val transaction = supportFragmentManager
.beginTransaction()
.replace(R.id.container, fragment)
if (addToBackstack) {
transaction.addToBackStack(null)
}
transaction.commit()
}
}
In questa attività viene visualizzato il file di layout R.layout.shr_main_activity, definito in shr_main_activity.xml.
Puoi vedere che in onCreate(), MainActivity.kt avvia una transazione Fragment per mostrare LoginFragment. Per questo codelab, modificheremo LoginFragment. L'attività implementa anche un metodo navigateTo(Fragment), definito in NavigationHost, che consente a qualsiasi frammento di passare a un frammento diverso.
Comando + clic (o Ctrl + clic) shr_main_activity nel file dell'attività per aprire il file di layout oppure vai al file di layout in app -> res -> layout -> shr_main_activity.xml.
shr_main_activity.xml
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/container"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"/>
Qui vediamo un semplice <FrameLayout> che funge da contenitore per tutti i frammenti visualizzati dall'attività.
Ora apriamo LoginFragment.kt.
LoginFragment.kt
package com.google.codelabs.mdc.kotlin.shrine
import android.os.Bundle
import android.view.LayoutInflater
import android.view.View
import android.view.ViewGroup
import androidx.fragment.app.Fragment
class LoginFragment : Fragment() {
override fun onCreateView(
inflater: LayoutInflater, container: ViewGroup?, savedInstanceState: Bundle?): View? {
// Inflate the layout for this fragment
val view = inflater.inflate(R.layout.shr_login_fragment, container, false)
return view
}
}
LoginFragment gonfia il file di layout shr_login_fragment e lo visualizza in onCreateView().
Diamo ora un'occhiata al file di layout shr_login_fragment.xml per vedere come si presenta la pagina di accesso.
shr_login_fragment.xml
<?xml version="1.0" encoding="utf-8"?>
<ScrollView xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/loginPageBackgroundColor"
tools:context=".LoginFragment">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:clipChildren="false"
android:clipToPadding="false"
android:orientation="vertical"
android:padding="24dp"
android:paddingTop="16dp">
<ImageView
android:layout_width="64dp"
android:layout_height="64dp"
android:layout_gravity="center_horizontal"
android:layout_marginTop="48dp"
android:layout_marginBottom="16dp"
app:srcCompat="@drawable/shr_logo" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:layout_marginBottom="132dp"
android:text="@string/shr_app_name"
android:textAllCaps="true"
android:textSize="16sp" />
</LinearLayout>
</ScrollView>
Qui possiamo vedere un <LinearLayout> con una <ImageView> in alto, che rappresenta il logo del Santuario.
A seguire, è presente un tag <TextView> che rappresenta l'etichetta del santuario sotto il logo. Il testo di questa etichetta è una risorsa stringa denominata @string/shr_app_name. Se premi Comando + clic (o Ctrl + clic) sul nome della risorsa stringa o apri app -> res -> values -> strings.xml, puoi visualizzare il file strings.xml in cui sono definite le risorse di tipo stringa. Quando verranno aggiunte altre risorse di tipo stringa in futuro, queste verranno definite qui. Ogni risorsa in questo file deve avere un prefisso shr_ per indicare che fanno parte dell'app Santuario.
Ora che hai acquisito familiarità con il codice di base, implementiamo il nostro primo componente.
3. Aggiungi campi di testo
Per iniziare, aggiungeremo due campi di testo alla nostra pagina di accesso per consentire agli utenti di inserire nome utente e password. Utilizzeremo il componente Campo di testo MDC, che include una funzionalità integrata che visualizza un'etichetta mobile e messaggi di errore.

Aggiungere il file XML
In shr_login_fragment.xml, aggiungi due elementi TextInputLayout con un elemento secondario TextInputEditText all'interno di <LinearLayout>, sotto "SHRINE" etichetta <TextView>:
shr_login_fragment.xml
<com.google.android.material.textfield.TextInputLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="4dp"
android:hint="@string/shr_hint_username">
<com.google.android.material.textfield.TextInputEditText
android:layout_width="match_parent"
android:layout_height="wrap_content" />
</com.google.android.material.textfield.TextInputLayout>
<com.google.android.material.textfield.TextInputLayout
android:id="@+id/password_text_input"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="4dp"
android:hint="@string/shr_hint_password">
<com.google.android.material.textfield.TextInputEditText
android:id="@+id/password_edit_text"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
</com.google.android.material.textfield.TextInputLayout>
Lo snippet riportato sopra rappresenta due campi di testo, ciascuno composto da un elemento <TextInputLayout> e da un elemento secondario <TextInputEditText>. Il testo del suggerimento per ogni campo di testo è specificato nell'attributo android:hint.
Abbiamo incluso due nuove risorse stringa per il campo di testo: @string/shr_hint_username e @string/shr_hint_password. Apri strings.xml per vedere queste risorse di stringa.
strings.xml
<string name="shr_hint_username">Username</string>
<string name="shr_hint_password">Password</string>
Aggiungi convalida input
I componenti di TextInputLayout forniscono una funzionalità integrata di feedback sugli errori.
Per mostrare il feedback sull'errore, apporta le seguenti modifiche a shr_login_fragment.xml:
- Imposta l'attributo
app:errorEnabledsutruenell'elemento PasswordTextInputLayout. Verrà aggiunta un'ulteriore spaziatura interna per il messaggio di errore sotto il campo di testo. - Imposta l'attributo
android:inputTypesu "textPassword" sull'elemento PasswordTextInputEditText. Il testo inserito nel campo della password verrà nascosto.
Con queste modifiche, i campi di testo di shr_login_fragment.xml dovrebbero avere il seguente aspetto:
shr_login_fragment.xml
<com.google.android.material.textfield.TextInputLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="4dp"
android:hint="@string/shr_hint_username">
<com.google.android.material.textfield.TextInputEditText
android:layout_width="match_parent"
android:layout_height="wrap_content" />
</com.google.android.material.textfield.TextInputLayout>
<com.google.android.material.textfield.TextInputLayout
android:id="@+id/password_text_input"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="4dp"
android:hint="@string/shr_hint_password"
app:errorEnabled="true">
<com.google.android.material.textfield.TextInputEditText
android:id="@+id/password_edit_text"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:inputType="textPassword" />
</com.google.android.material.textfield.TextInputLayout>
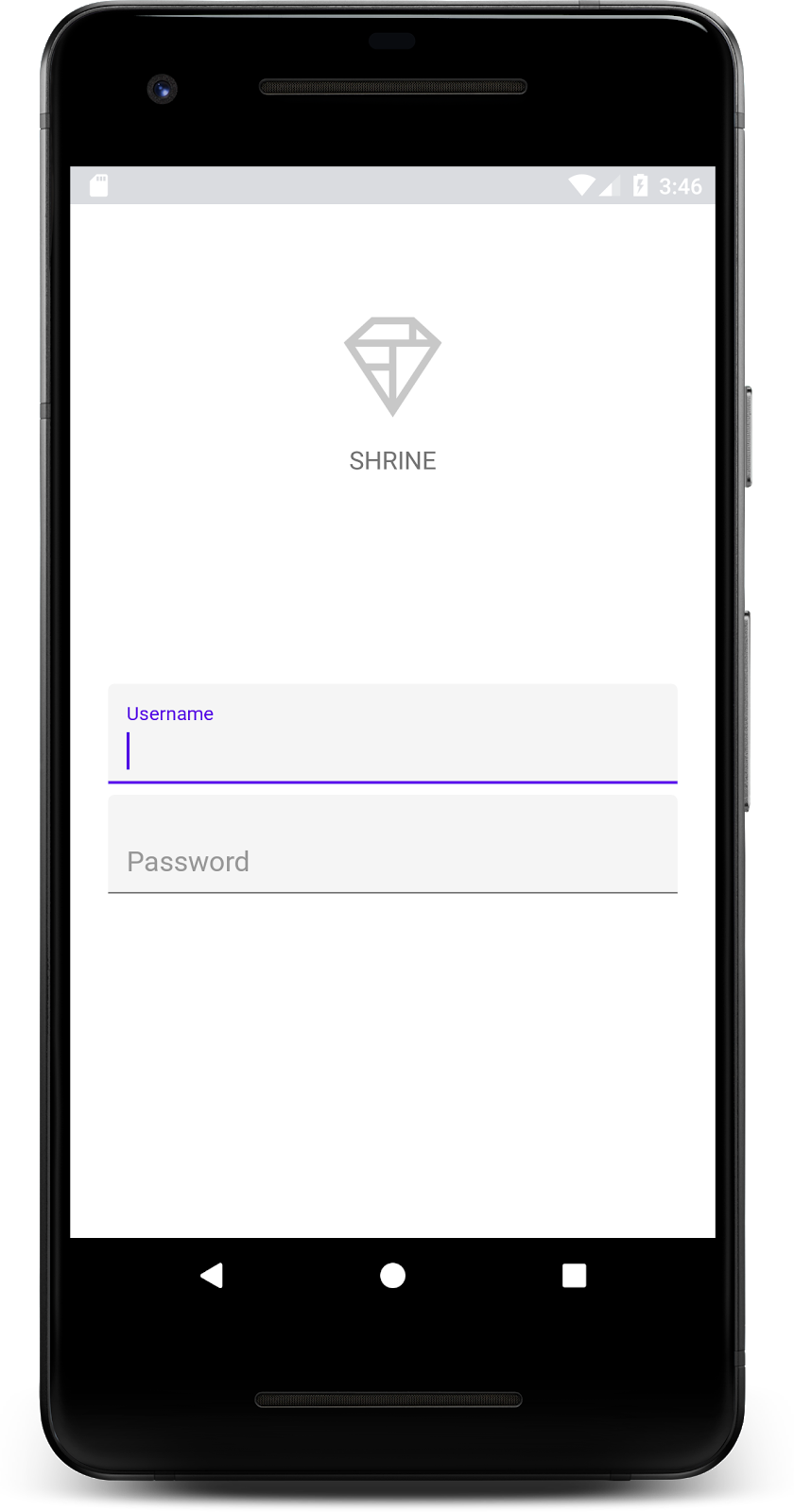
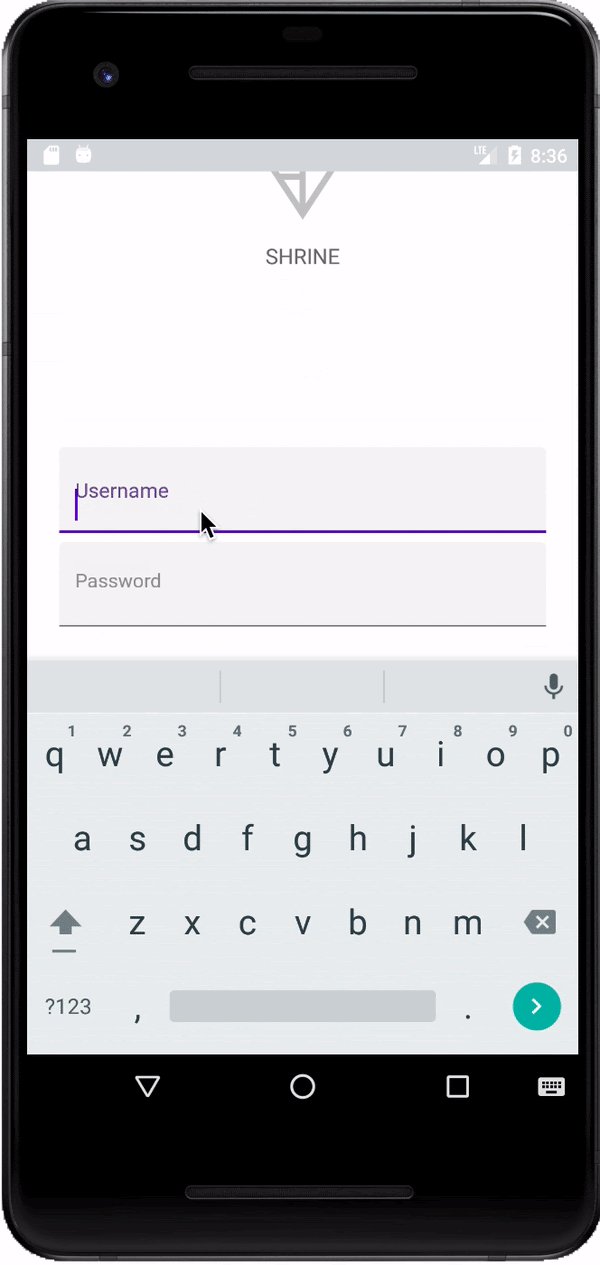
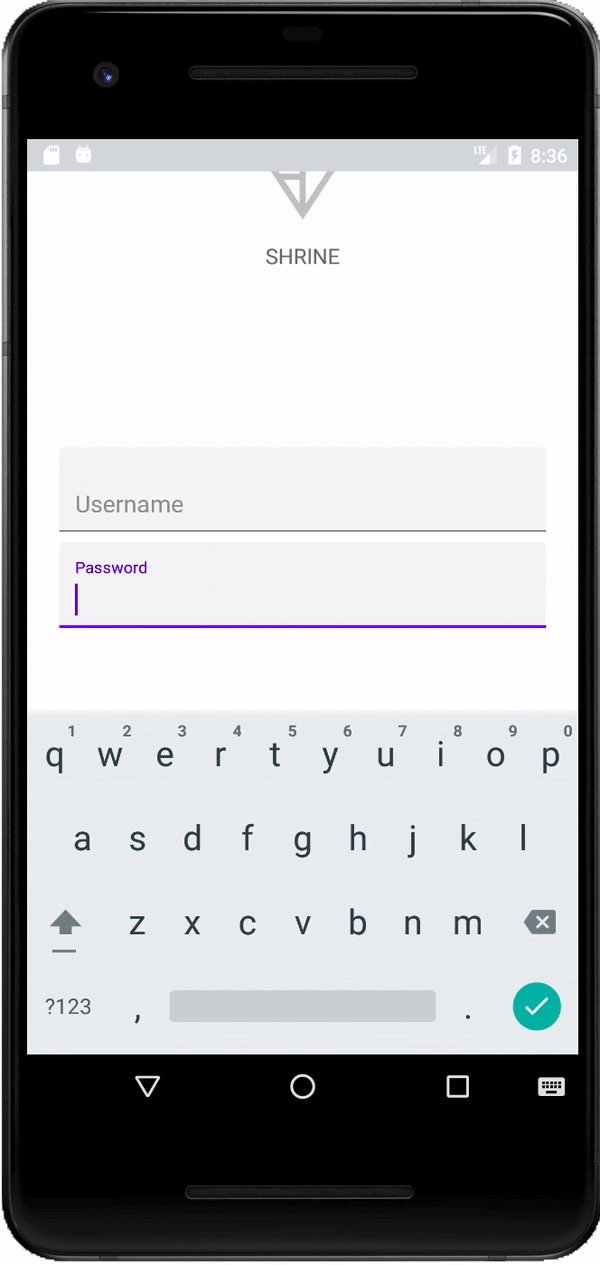
Ora prova a eseguire l'app. Dovresti vedere una pagina con due campi di testo per "Nome utente" e "Password".
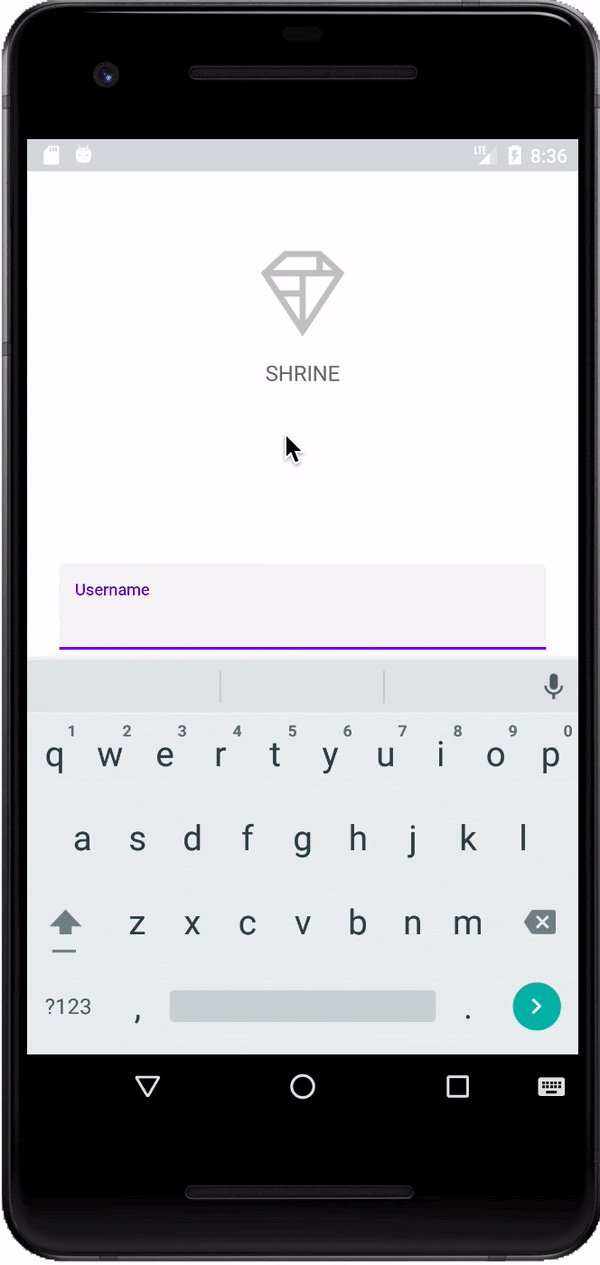
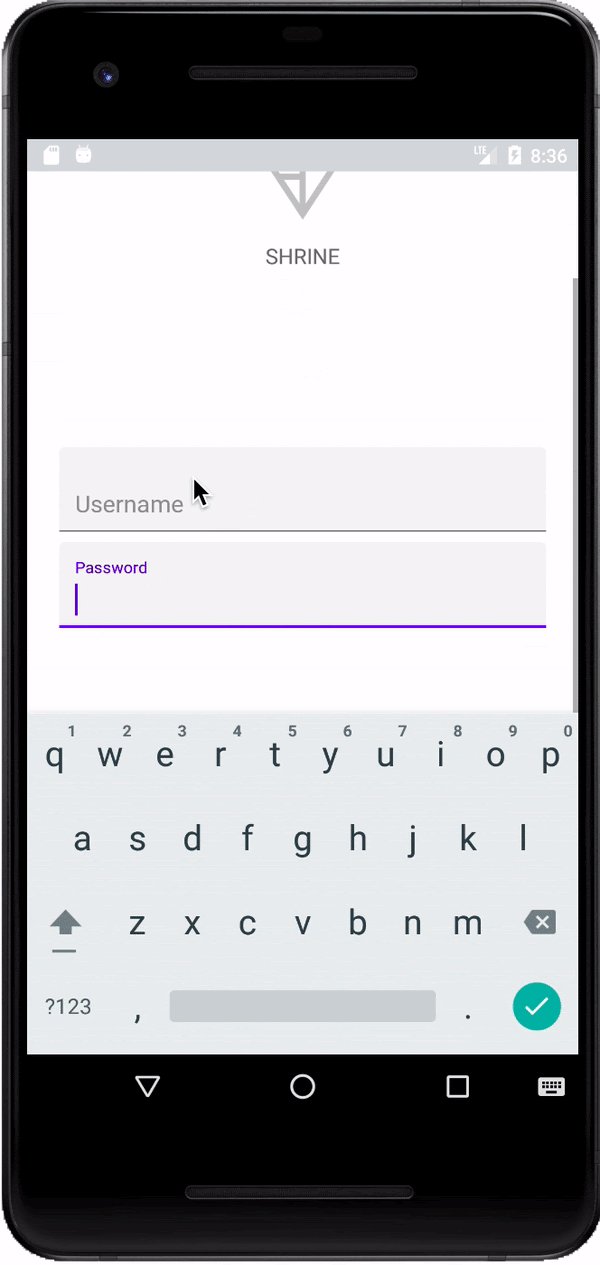
Guarda l'animazione dell'etichetta mobile:

4. Aggiungere pulsanti
Successivamente, aggiungeremo due pulsanti alla pagina di accesso: "Annulla" e "Avanti". Utilizzeremo il componente Pulsante MDC, che è integrato nell'iconico effetto inchiostro a inchiostro.

Aggiungere il file XML
In shr_login_fragment.xml, aggiungi <RelativeLayout> a <LinearLayout>, sotto gli elementi TextInputLayout. Poi aggiungi due elementi <MaterialButton> a <RelativeLayout>.
Il file XML risultante dovrebbe avere l'aspetto seguente:
shr_login_fragment.xml
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<com.google.android.material.button.MaterialButton
android:id="@+id/next_button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentEnd="true"
android:layout_alignParentRight="true"
android:text="@string/shr_button_next" />
<com.google.android.material.button.MaterialButton
android:id="@+id/cancel_button"
style="@style/Widget.MaterialComponents.Button.TextButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginEnd="12dp"
android:layout_marginRight="12dp"
android:layout_toStartOf="@id/next_button"
android:layout_toLeftOf="@id/next_button"
android:text="@string/shr_button_cancel" />
</RelativeLayout>
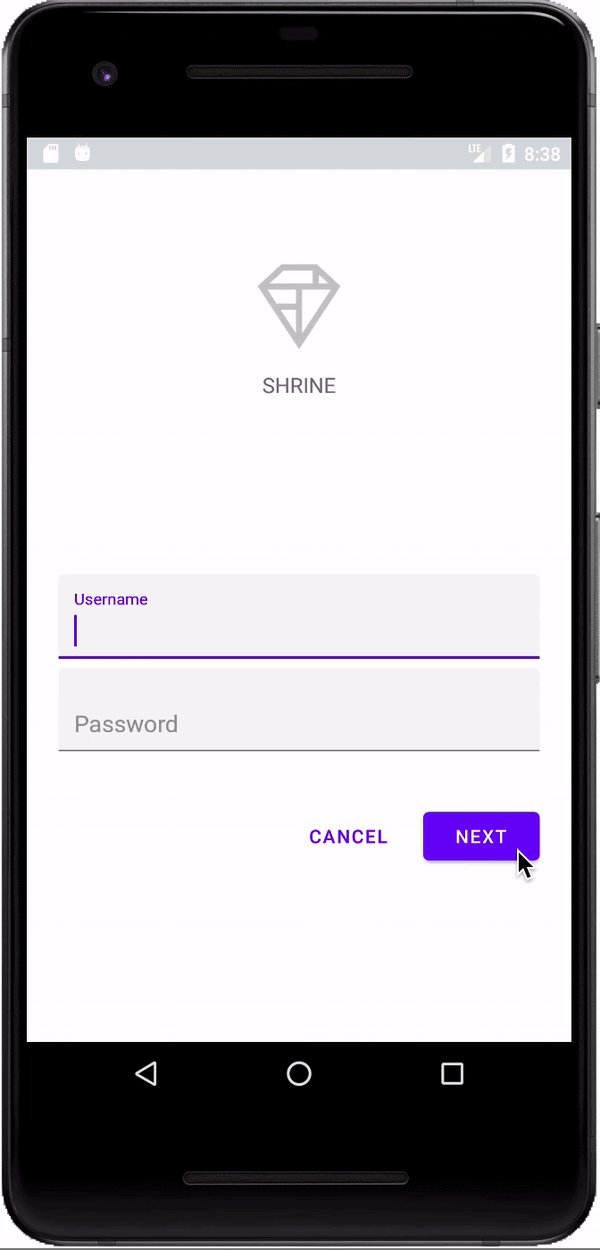
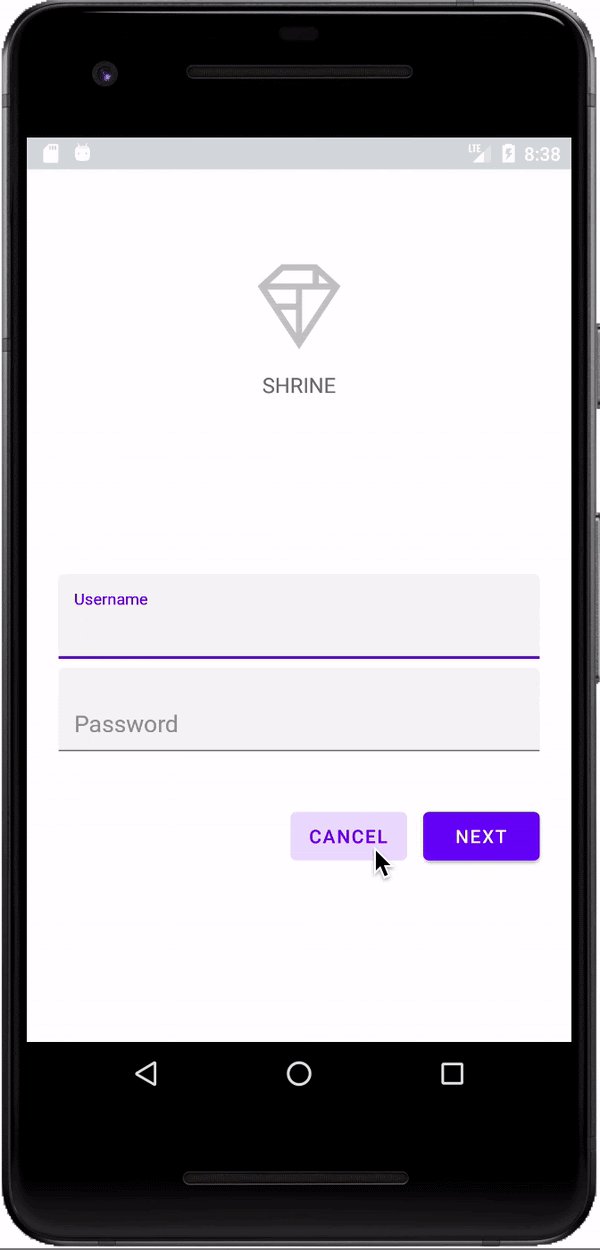
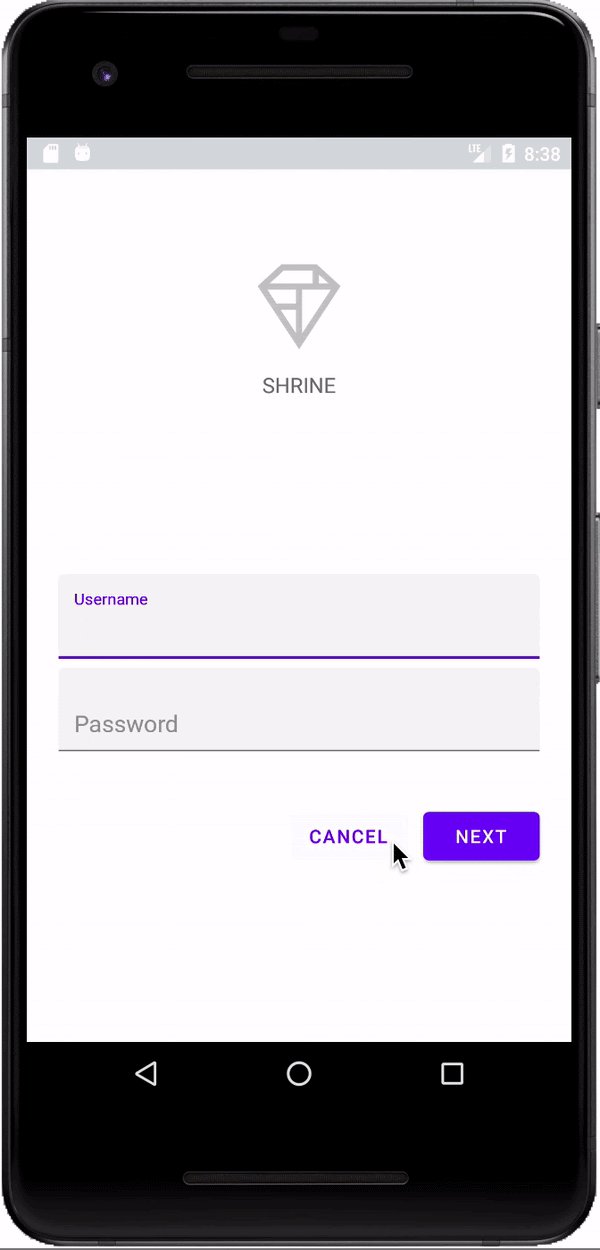
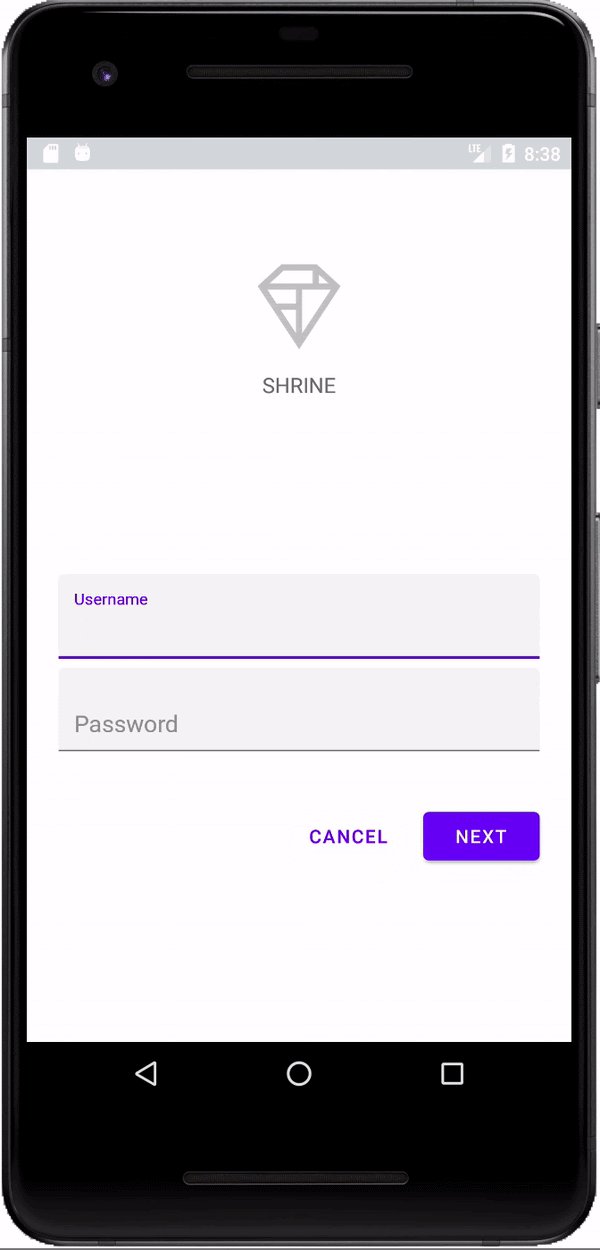
È tutto. Quando esegui l'app, viene visualizzata un'onda di inchiostro quando tocchi ciascun pulsante.

5. Vai al frammento successivo
Infine, aggiungeremo del codice Kotlin a LoginFragment.kt per collegare il nostro "AVANTI" per passare a un altro frammento.
Aggiungiamo un metodo isPasswordValid booleano privato in LoginFragment.kt sotto onCreateView(), con una logica per determinare se la password è valida o meno. Ai fini di questa demo, ci assicureremo che la password sia composta da almeno 8 caratteri:
LoginFragment.kt
private fun isPasswordValid(text: Editable?): Boolean {
return text != null && text.length >= 8
}
A questo punto, aggiungi un listener di clic al pulsante "Avanti". che imposta e cancella l'errore in base al metodo isPasswordValid() appena creato. In onCreateView(), questo listener di clic deve essere posizionato tra la riga di rigonfiamento e la riga return view.
Ora aggiungiamo un listener di chiavi alla password TextInputEditText per rimanere in ascolto degli eventi chiave che cancellano l'errore. Questo listener deve utilizzare anche isPasswordValid() per verificare se la password è valida. Puoi aggiungerlo direttamente sotto il listener di clic in onCreateView().
Il tuo metodo onCreateView() dovrebbe avere ora un aspetto simile al seguente:
LoginFragment.kt
override fun onCreateView(
inflater: LayoutInflater, container: ViewGroup?, savedInstanceState: Bundle?): View? {
// Inflate the layout for this fragment.
val view = inflater.inflate(R.layout.shr_login_fragment, container, false)
// Set an error if the password is less than 8 characters.
view.next_button.setOnClickListener({
if (!isPasswordValid(password_edit_text.text!!)) {
password_text_input.error = getString(R.string.shr_error_password)
} else {
// Clear the error.
password_text_input.error = null
}
})
// Clear the error once more than 8 characters are typed.
view.password_edit_text.setOnKeyListener({ _, _, _ ->
if (isPasswordValid(password_edit_text.text!!)) {
// Clear the error.
password_text_input.error = null
}
false
})
return view
}
}
Ora possiamo passare a un altro frammento. In onCreateView(), aggiorna OnClickListener per passare a un altro frammento quando la convalida dell'errore ha esito positivo. Il codice di clickListener ora dovrebbe avere il seguente aspetto:
LoginFragment.kt
// Set an error if the password is less than 8 characters.
view.next_button.setOnClickListener({
if (!isPasswordValid(password_edit_text.text!!)) {
password_text_input.error = getString(R.string.shr_error_password)
} else {
// Clear the error.
password_text_input.error = null
// Navigate to the next Fragment.
(activity as NavigationHost).navigateTo(ProductGridFragment(), false)
}
})
Abbiamo aggiunto la riga (activity as NavigationHost).navigateTo(ProductGridFragment(), false) al else caso del listener di clic. Questa riga chiama il metodo navigateTo() da MainActivity per passare a un nuovo frammento: ProductGridFragment. Al momento si tratta di una pagina vuota, su cui lavorerai in MDC-102.
Ora, crea l'app. Procedi e premi il pulsante Avanti.
Ce l'hai fatta! Questa schermata sarà il punto di partenza del nostro prossimo codelab su cui lavorerai in MDC-102.
6. Fine
Utilizzando il markup XML di base e circa 30 righe di Kotlin, la libreria Material Components per Android ti ha aiutato a creare una fantastica pagina di accesso conforme alle linee guida di Material Design e che abbia l'aspetto e il comportamento coerente su tutti i dispositivi.
Passaggi successivi
Il campo di testo e il pulsante sono due componenti fondamentali della libreria MDC per Android, ma ce ne sono molti altri. Puoi esplorare gli altri componenti di MDC Android. In alternativa, consulta l'articolo MDC 102: Struttura e layout di Material Design per scoprire di più sulla barra delle app in alto, sulla visualizzazione schede e sul layout a griglia. Grazie per aver provato Material Components. Speriamo che questo codelab ti sia piaciuto.
