1. Pengantar
Komponen Material (MDC) membantu developer menerapkan Desain Material. Dibuat oleh tim engineer dan desainer UX di Google, MDC memiliki banyak komponen UI yang indah dan fungsional serta tersedia untuk Android, iOS, web, dan Flutter.material.io/develop |
Apa yang dimaksud dengan Desain Material dan Komponen Material untuk Android?
Desain Material adalah sistem untuk mem-build produk digital yang menarik dan indah. Dengan menyatukan gaya, branding, interaksi, dan gerakan di bawah kumpulan prinsip dan komponen yang konsisten, tim produk dapat mewujudkan potensi desain terbesar mereka.
Untuk aplikasi Android, Komponen Material untuk Android (MDC Android) menggabungkan desain dan engineering dengan library komponen untuk menciptakan konsistensi di seluruh aplikasi Anda. Seiring berkembangnya sistem Desain Material, komponen ini diupdate untuk memastikan implementasi piksel-sempurna yang konsisten dan kepatuhan terhadap standar pengembangan front-end Google. MDC juga tersedia untuk web, iOS, dan Flutter.
Dalam codelab ini, Anda akan membangun halaman login menggunakan beberapa komponen Android MDC.
Yang akan Anda bangun
Codelab ini adalah codelab pertama dari 4 yang akan memandu Anda membangun aplikasi bernama Shrine, sebuah aplikasi Android e-commerce yang menjual pakaian dan perlengkapan rumah. Kursus ini akan menunjukkan cara menyesuaikan komponen agar mencerminkan merek atau gaya apa pun menggunakan MDC Android.
Dalam codelab ini, Anda akan mem-build halaman login untuk Shrine yang berisi:
- Dua kolom teks, yang pertama untuk memasukkan nama pengguna dan yang kedua untuk sandi
- Dua tombol, satu untuk "Cancel" dan satu untuk "Berikutnya"
- Nama aplikasi (Shrine)
- Gambar logo Shrine

Komponen Android MDC dalam codelab ini
- Kolom teks
- Tombol
Yang Anda butuhkan
- Pengetahuan dasar tentang pengembangan Android
- Android Studio (download di sini jika Anda belum memilikinya)
- Emulator atau perangkat Android (tersedia melalui Android Studio)
- Kode contoh (lihat langkah berikutnya)
Bagaimana Anda menilai tingkat pengalaman Anda dalam membangun aplikasi Android?
2. Menyiapkan lingkungan pengembangan
Memulai Android Studio
Saat Anda membuka Android Studio, jendela yang berjudul "Welcome to Android Studio" akan ditampilkan. Namun, jika ini adalah pertama kalinya Anda meluncurkan Android Studio, selesaikan langkah-langkah Wizard Penyiapan Android Studio dengan nilai default. Langkah ini dapat memerlukan waktu beberapa menit untuk mendownload dan menginstal file yang diperlukan, jadi jangan ragu untuk membiarkan proses ini berjalan di latar belakang sembari Anda melakukan bagian berikutnya.
Mendownload aplikasi codelab awal
Aplikasi awal terletak di direktori material-components-android-codelabs-101-starter/kotlin.
...atau meng-clone codelab dari GitHub
Untuk meng-clone codelab ini dari GitHub, jalankan perintah berikut:
git clone https://github.com/material-components/material-components-android-codelabs cd material-components-android-codelabs/ git checkout 101-starter
Memuat kode awal di Android Studio
- Setelah wizard penyiapan selesai dan jendela Welcome to Android Studio ditampilkan, klik Open an existing Android Studio project. Buka direktori tempat Anda menginstal kode contoh, lalu pilih kotlin -> kuil (atau telusuri shrine di komputer Anda) untuk membuka proyek Pengiriman.
- Tunggu Android Studio mem-build dan menyinkronkan project, seperti yang ditunjukkan oleh indikator aktivitas di bagian bawah jendela Android Studio.
- Pada tahap ini, Android Studio dapat memunculkan beberapa error build karena alat build atau Android SDK tidak ada, seperti yang ditampilkan di bawah. Ikuti petunjuk di Android Studio untuk menginstal/mengupdate versi ini dan menyinkronkan project Anda.
Menambahkan dependensi project
Project ini memerlukan dependensi pada MDC Android support library. Kode contoh yang Anda download seharusnya sudah mencantumkan dependensi ini, tetapi sebaiknya lakukan langkah-langkah berikut untuk memastikannya.
- Buka file
build.gradlemodulappdan pastikan blokdependenciesmenyertakan dependensi pada Android MDC:
api 'com.google.android.material:material:1.1.0-alpha06'
- (Opsional) Jika perlu, edit file
build.gradleuntuk menambahkan dependensi berikut dan sinkronkan project.
dependencies {
api 'com.google.android.material:material:1.1.0-alpha06'
implementation 'androidx.legacy:legacy-support-v4:1.0.0'
implementation 'com.android.volley:volley:1.1.1'
implementation 'com.google.code.gson:gson:2.8.5'
implementation "org.jetbrains.kotlin:kotlin-stdlib-jdk7:1.3.21"
testImplementation 'junit:junit:4.12'
androidTestImplementation 'androidx.test:core:1.1.0'
androidTestImplementation 'androidx.test.ext:junit:1.1.0'
androidTestImplementation 'androidx.test:runner:1.2.0-alpha05'
androidTestImplementation 'androidx.test.espresso:espresso-core:3.2.0-alpha05'
}
Menjalankan aplikasi awal
|
Berhasil! Kode awal untuk halaman login Shrine akan berjalan di emulator Anda. Anda akan melihat nama "Shrine" dan logo Shrine tepat di bawahnya.

Mari kita lihat kodenya. Kami telah menyediakan framework navigasi Fragment sederhana dalam kode contoh untuk menampilkan fragmen dan menavigasi antar-fragmen.
Buka MainActivity.kt di direktori shrine -> app -> src -> main -> java -> com.google.codelabs.mdc.kotlin.shrine. Akan berisi seperti ini:
MainActivity.kt
package com.google.codelabs.mdc.kotlin.shrine
import android.os.Bundle
import androidx.appcompat.app.AppCompatActivity
import androidx.fragment.app.Fragment
class MainActivity : AppCompatActivity(), NavigationHost {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.shr_main_activity)
if (savedInstanceState == null) {
supportFragmentManager
.beginTransaction()
.add(R.id.container, LoginFragment())
.commit()
}
}
override fun navigateTo(fragment: Fragment, addToBackstack: Boolean) {
val transaction = supportFragmentManager
.beginTransaction()
.replace(R.id.container, fragment)
if (addToBackstack) {
transaction.addToBackStack(null)
}
transaction.commit()
}
}
Aktivitas ini menampilkan file tata letak R.layout.shr_main_activity, yang ditentukan dalam shr_main_activity.xml.
Anda dapat melihat bahwa dalam onCreate(),, MainActivity.kt memulai transaksi Fragment untuk menampilkan LoginFragment. Untuk codelab ini, kita akan memodifikasi LoginFragment. Aktivitas ini juga mengimplementasikan metode navigateTo(Fragment), yang ditentukan dalam NavigationHost, yang memungkinkan setiap fragmen menavigasi ke fragmen yang berbeda.
Command + Click (atau Control + Click) shr_main_activity dalam file aktivitas untuk membuka file tata letak, atau buka file tata letak di app -> res -> layout -> shr_main_activity.xml.
shr_main_activity.xml
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/container"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"/>
Di sini, kita melihat <FrameLayout> sederhana yang berfungsi sebagai penampung untuk setiap fragmen yang ditampilkan aktivitas.
Selanjutnya, mari kita buka LoginFragment.kt.
LoginFragment.kt
package com.google.codelabs.mdc.kotlin.shrine
import android.os.Bundle
import android.view.LayoutInflater
import android.view.View
import android.view.ViewGroup
import androidx.fragment.app.Fragment
class LoginFragment : Fragment() {
override fun onCreateView(
inflater: LayoutInflater, container: ViewGroup?, savedInstanceState: Bundle?): View? {
// Inflate the layout for this fragment
val view = inflater.inflate(R.layout.shr_login_fragment, container, false)
return view
}
}
LoginFragment meng-inflate file tata letak shr_login_fragment dan menampilkannya di onCreateView().
Sekarang, mari kita lihat file tata letak shr_login_fragment.xml untuk melihat tampilan halaman login.
shr_login_fragment.xml
<?xml version="1.0" encoding="utf-8"?>
<ScrollView xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/loginPageBackgroundColor"
tools:context=".LoginFragment">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:clipChildren="false"
android:clipToPadding="false"
android:orientation="vertical"
android:padding="24dp"
android:paddingTop="16dp">
<ImageView
android:layout_width="64dp"
android:layout_height="64dp"
android:layout_gravity="center_horizontal"
android:layout_marginTop="48dp"
android:layout_marginBottom="16dp"
app:srcCompat="@drawable/shr_logo" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:layout_marginBottom="132dp"
android:text="@string/shr_app_name"
android:textAllCaps="true"
android:textSize="16sp" />
</LinearLayout>
</ScrollView>
Di sini, kita dapat melihat <LinearLayout> dengan <ImageView> di bagian atas, yang mewakili logo Shrine.
Setelah itu, ada tag <TextView> yang mewakili label Shrine di bawah logo. Teks untuk label ini adalah resource string yang bernama @string/shr_app_name. Jika Anda menekan Command + Click (atau Control + Click) nama resource string, atau membuka app -> res -> values -> strings.xml, Anda dapat melihat file strings.xml tempat resource string ditentukan. Jika resource string lainnya ditambahkan di masa mendatang, resource tersebut akan ditentukan di sini. Setiap resource dalam file ini harus memiliki awalan shr_ untuk menunjukkan bahwa resource tersebut merupakan bagian dari aplikasi Shrine.
Setelah Anda memahami kode awal, sekarang mari kita implementasikan komponen pertama kita.
3. Menambahkan kolom teks
Untuk memulai, kita akan menambahkan dua kolom teks ke halaman login kita agar orang-orang dapat memasukkan nama pengguna dan sandi mereka. Kita akan menggunakan komponen Kolom Teks MDC, yang menyertakan fungsi bawaan yang menampilkan label mengambang dan pesan error.

Menambahkan XML
Di shr_login_fragment.xml, tambahkan dua elemen TextInputLayout dengan turunan TextInputEditText di dalam <LinearLayout>, di bawah "SHRINE" label <TextView>:
shr_login_fragment.xml
<com.google.android.material.textfield.TextInputLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="4dp"
android:hint="@string/shr_hint_username">
<com.google.android.material.textfield.TextInputEditText
android:layout_width="match_parent"
android:layout_height="wrap_content" />
</com.google.android.material.textfield.TextInputLayout>
<com.google.android.material.textfield.TextInputLayout
android:id="@+id/password_text_input"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="4dp"
android:hint="@string/shr_hint_password">
<com.google.android.material.textfield.TextInputEditText
android:id="@+id/password_edit_text"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
</com.google.android.material.textfield.TextInputLayout>
Cuplikan di atas mewakili dua kolom teks, masing-masing terdiri dari elemen <TextInputLayout> dan turunan <TextInputEditText>. Teks petunjuk untuk setiap kolom teks ditentukan dalam atribut android:hint.
Kami telah menyertakan dua resource string baru untuk kolom teks – @string/shr_hint_username dan @string/shr_hint_password. Buka strings.xml untuk melihat resource string ini.
strings.xml
<string name="shr_hint_username">Username</string>
<string name="shr_hint_password">Password</string>
Menambahkan validasi input
Komponen TextInputLayout menyediakan fungsi masukan error bawaan.
Untuk menampilkan masukan error, lakukan perubahan berikut pada shr_login_fragment.xml:
- Tetapkan atribut
app:errorEnabledketruedi elemen PasswordTextInputLayout. Tindakan ini akan menambahkan padding tambahan untuk pesan error di bawah kolom teks. - Tetapkan atribut
android:inputTypeke "textPassword" di elemen PasswordTextInputEditText. Tindakan ini akan menyembunyikan teks input di kolom sandi.
Dengan perubahan ini, kolom teks di shr_login_fragment.xml akan terlihat seperti ini:
shr_login_fragment.xml
<com.google.android.material.textfield.TextInputLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="4dp"
android:hint="@string/shr_hint_username">
<com.google.android.material.textfield.TextInputEditText
android:layout_width="match_parent"
android:layout_height="wrap_content" />
</com.google.android.material.textfield.TextInputLayout>
<com.google.android.material.textfield.TextInputLayout
android:id="@+id/password_text_input"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="4dp"
android:hint="@string/shr_hint_password"
app:errorEnabled="true">
<com.google.android.material.textfield.TextInputEditText
android:id="@+id/password_edit_text"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:inputType="textPassword" />
</com.google.android.material.textfield.TextInputLayout>
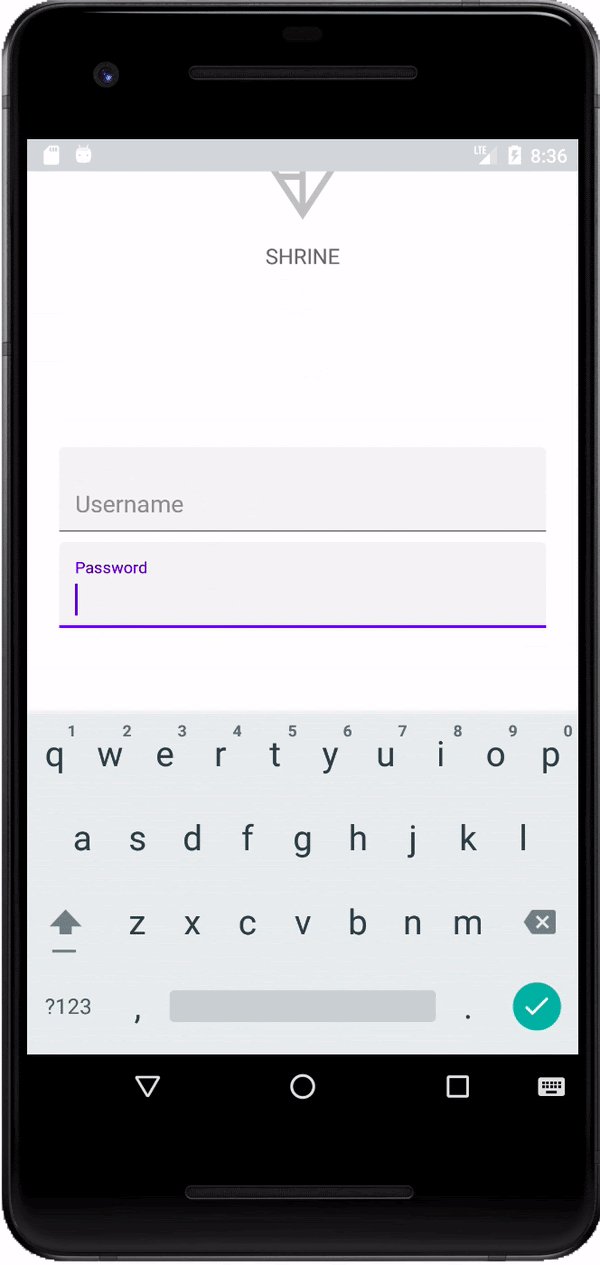
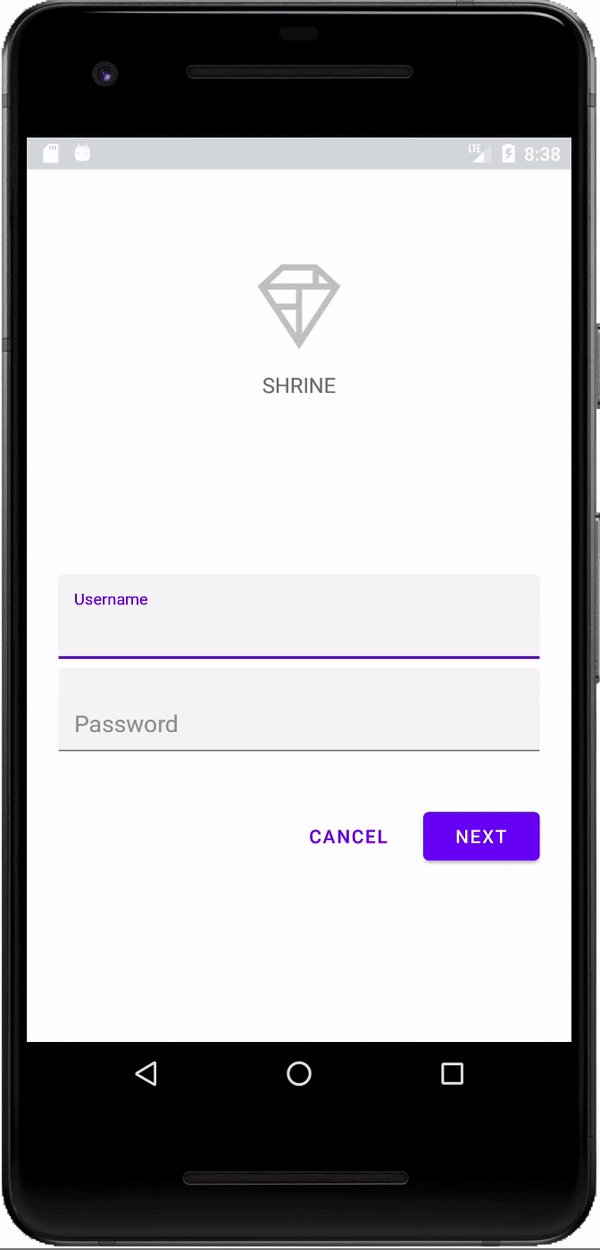
Sekarang, coba jalankan aplikasi. Anda akan melihat halaman dengan dua kolom teks untuk "Nama pengguna" dan "Sandi"!
Lihat animasi label mengambang:

4. Menambahkan tombol
Selanjutnya, kita akan menambahkan dua tombol ke halaman login: "Cancel" dan "Next". Kita akan menggunakan komponen Tombol MDC, yang dilengkapi dengan efek riak tinta Desain Material bawaan.

Menambahkan XML
Di shr_login_fragment.xml, tambahkan <RelativeLayout> ke <LinearLayout>, di bawah elemen TextInputLayout. Kemudian, tambahkan dua elemen <MaterialButton> ke <RelativeLayout>.
File XML yang dihasilkan akan terlihat seperti ini:
shr_login_fragment.xml
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<com.google.android.material.button.MaterialButton
android:id="@+id/next_button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentEnd="true"
android:layout_alignParentRight="true"
android:text="@string/shr_button_next" />
<com.google.android.material.button.MaterialButton
android:id="@+id/cancel_button"
style="@style/Widget.MaterialComponents.Button.TextButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginEnd="12dp"
android:layout_marginRight="12dp"
android:layout_toStartOf="@id/next_button"
android:layout_toLeftOf="@id/next_button"
android:text="@string/shr_button_cancel" />
</RelativeLayout>
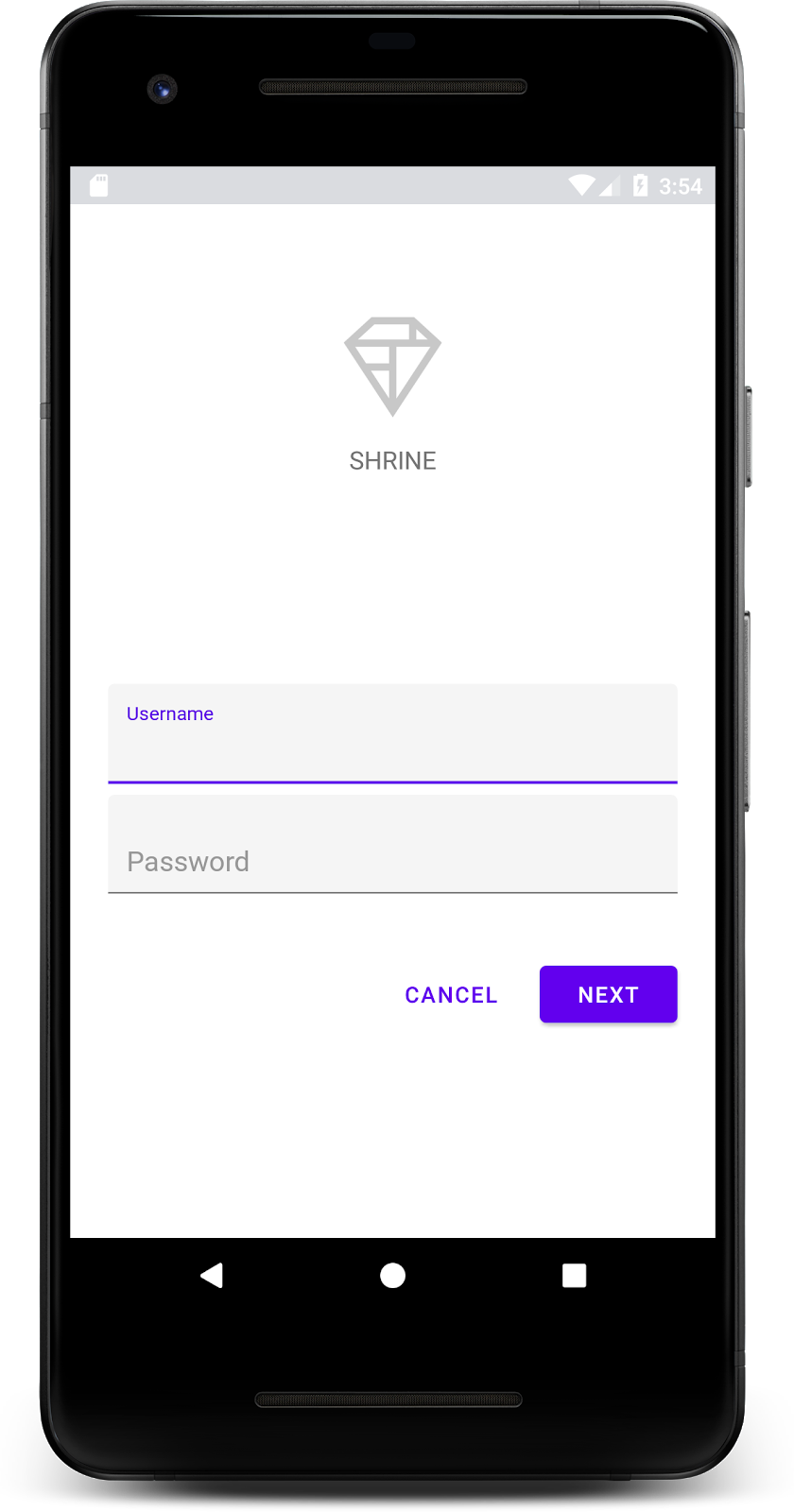
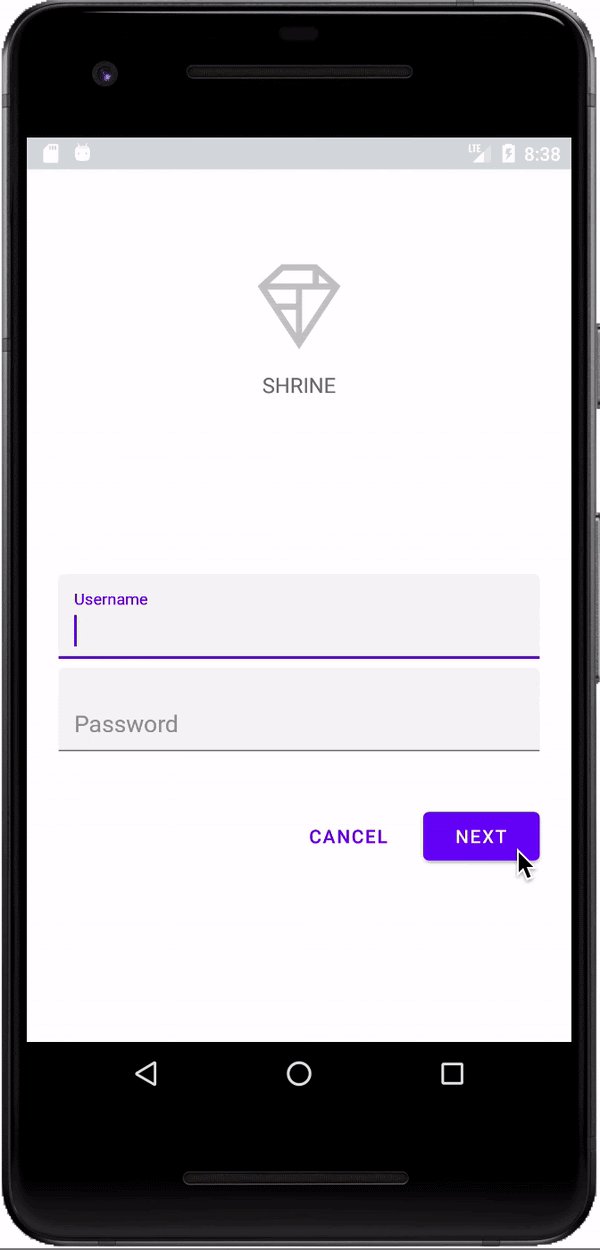
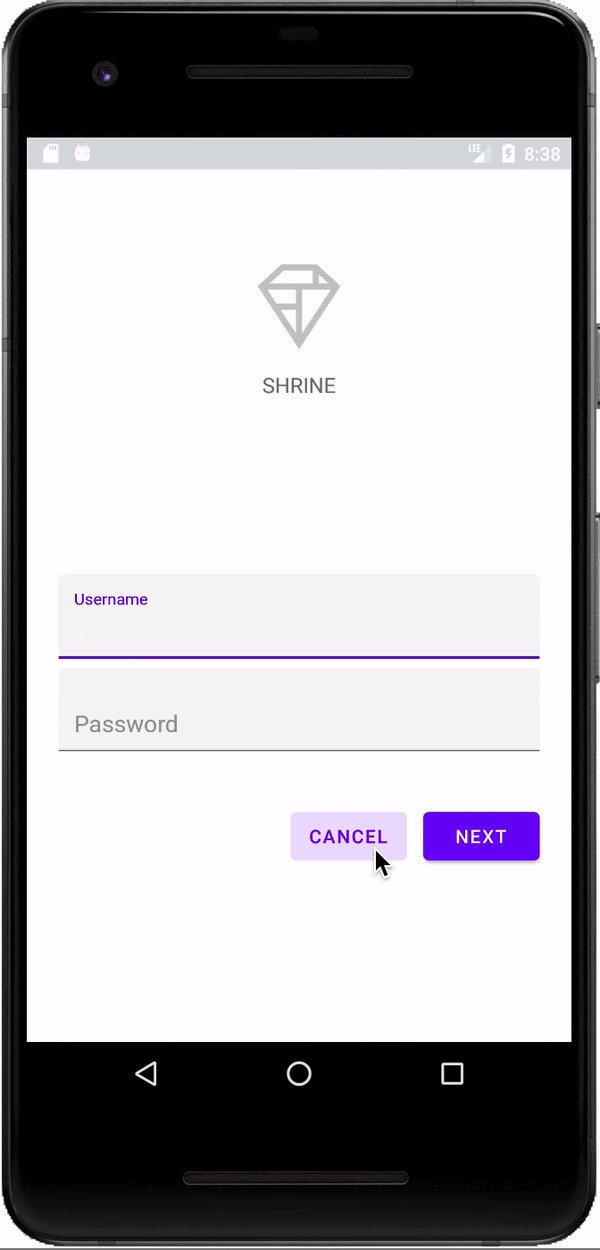
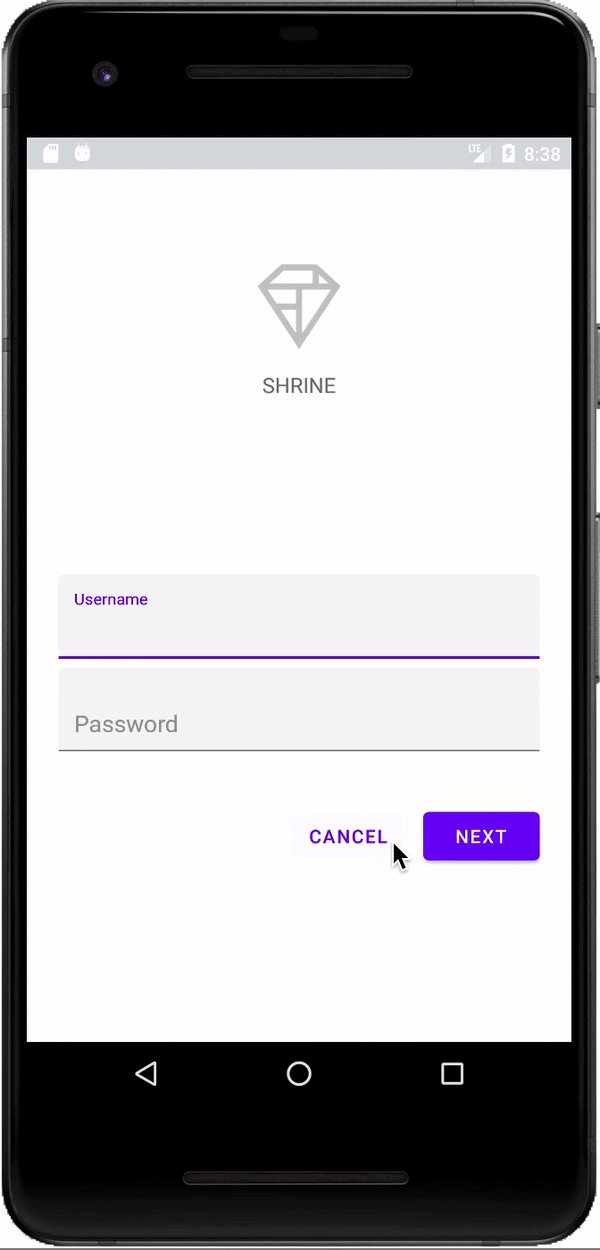
Selesai. Saat menjalankan aplikasi, riak tinta akan ditampilkan saat Anda mengetuk setiap tombol.

5. Membuka Fragment berikutnya
Terakhir, kita akan menambahkan beberapa kode Kotlin ke LoginFragment.kt untuk menghubungkan "NEXT" kita untuk beralih ke fragmen lain.
Mari kita tambahkan metode isPasswordValid boolean pribadi di LoginFragment.kt di bawah onCreateView(), dengan logika untuk menentukan apakah sandi valid atau tidak. Untuk tujuan demo ini, kita hanya perlu memastikan panjang {i>password<i} tersebut minimal terdiri dari 8 karakter:
LoginFragment.kt
private fun isPasswordValid(text: Editable?): Boolean {
return text != null && text.length >= 8
}
Berikutnya, tambahkan pemroses klik ke "Next" yang menetapkan dan menghapus error berdasarkan metode isPasswordValid() yang baru saja kita buat. Di onCreateView(), pemroses klik ini harus ditempatkan di antara baris inflater dan baris return view.
Sekarang, mari kita tambahkan pemroses tombol ke sandi TextInputEditText untuk memproses peristiwa utama yang akan menghapus error. Pemroses ini juga harus menggunakan isPasswordValid() untuk memeriksa apakah sandi valid atau tidak. Anda dapat menambahkannya langsung di bawah pemroses klik di onCreateView().
Metode onCreateView() Anda sekarang akan terlihat seperti ini:
LoginFragment.kt
override fun onCreateView(
inflater: LayoutInflater, container: ViewGroup?, savedInstanceState: Bundle?): View? {
// Inflate the layout for this fragment.
val view = inflater.inflate(R.layout.shr_login_fragment, container, false)
// Set an error if the password is less than 8 characters.
view.next_button.setOnClickListener({
if (!isPasswordValid(password_edit_text.text!!)) {
password_text_input.error = getString(R.string.shr_error_password)
} else {
// Clear the error.
password_text_input.error = null
}
})
// Clear the error once more than 8 characters are typed.
view.password_edit_text.setOnKeyListener({ _, _, _ ->
if (isPasswordValid(password_edit_text.text!!)) {
// Clear the error.
password_text_input.error = null
}
false
})
return view
}
}
Sekarang, kita dapat menavigasi ke fragmen lain. Di onCreateView(), update OnClickListener untuk membuka fragmen lain saat validasi error berhasil. Kode clickListener sekarang akan terlihat seperti berikut:
LoginFragment.kt
// Set an error if the password is less than 8 characters.
view.next_button.setOnClickListener({
if (!isPasswordValid(password_edit_text.text!!)) {
password_text_input.error = getString(R.string.shr_error_password)
} else {
// Clear the error.
password_text_input.error = null
// Navigate to the next Fragment.
(activity as NavigationHost).navigateTo(ProductGridFragment(), false)
}
})
Kami telah menambahkan baris (activity as NavigationHost).navigateTo(ProductGridFragment(), false) ke kasus else pemroses klik. Baris ini memanggil metode navigateTo() dari MainActivity untuk membuka fragmen baru – ProductGridFragment. Saat ini, ini adalah halaman kosong yang akan Anda kerjakan di MDC-102.
Sekarang, bangun aplikasi. Lanjutkan dan tekan tombol Berikutnya.
Anda berhasil! Layar ini akan menjadi titik awal codelab berikutnya yang akan Anda kerjakan di MDC-102.
6. Selesai
Dengan menggunakan markup XML dasar dan ~30 baris Kotlin, Komponen Material untuk library Android telah membantu Anda membuat halaman login menarik yang mematuhi panduan Desain Material, dan terlihat serta berfungsi secara konsisten di semua perangkat.
Langkah berikutnya
Kolom Teks dan Tombol adalah dua komponen inti di library Android MDC, tetapi masih banyak lagi. Anda dapat mempelajari komponen lainnya di MDC Android. Atau, buka MDC 102: Tata Letak dan Struktur Desain Material untuk mempelajari panel aplikasi atas, tampilan kartu, dan tata letak petak. Terima kasih telah mencoba Komponen Material. Kami harap Anda menikmati codelab ini.
