1. Introduzione
Material Components (MDC) consente agli sviluppatori di implementare Material Design. Creato dal team di ingegneri e designer UX di Google, MDC è dotato di decine di componenti UI belli e funzionali ed è disponibile per Android, iOS, web e Flutter.material.io/develop |
Cosa sono Material Design e i relativi componenti per il web?
Material Design è un sistema per la creazione di prodotti digitali belli e audaci. Unendo stile, branding, interazione e movimento in un insieme coerente di principi e componenti, i team di prodotto possono realizzare il loro massimo potenziale di progettazione.
Per desktop e web mobile, Material Components Web (MDC Web) unisce design e engineering a una libreria di componenti per creare coerenza tra app e siti web. I componenti web di MDC risiedono ciascuno nei propri moduli nodo, quindi con l'evoluzione del sistema Material Design, questi componenti possono essere facilmente aggiornati per garantire un'implementazione coerente e perfetta con i pixel e l'aderenza agli standard di sviluppo front-end di Google. MDC è disponibile anche per Android, iOS e Flutter.
In questo codelab, creerai una pagina di accesso utilizzando diversi componenti di MDC Web.
Cosa creerai
Questo codelab è il primo dei tre codelab che ti guideranno nella creazione di un'app chiamata Shrine, un sito web di e-commerce che vende abbigliamento e articoli per la casa. Scoprirai come personalizzare i componenti per adattarli a qualsiasi brand o stile utilizzando MDC Web.
In questo codelab, creerai una pagina di accesso per il Santuario contenente:
- Due campi di testo, uno per inserire il nome utente e l'altro per la password
- Due pulsanti, uno per "Annulla" e uno per "Avanti"
- Il nome del sito web (Shrine)
- Immagine del logo di Santuario

Componenti web MDC in questo codelab
- Campo di testo
- Pulsante
- Onde
Che cosa ti serve
- Una versione recente di Node.js (integrata in npm, un gestore di pacchetti JavaScript).
- Il codice campione (da scaricare nel passaggio successivo)
- Conoscenza di base di HTML, CSS e JavaScript
Cerchiamo sempre di migliorare i nostri tutorial. Come giudichi il tuo livello di esperienza nello sviluppo web?
2. Configurazione dell'ambiente di sviluppo
Scarica l'app codelab iniziale
L'app iniziale si trova nella directory material-components-web-codelabs-master/mdc-101/starter. Assicurati di cd in quella directory prima di iniziare.
...o clonarlo da GitHub
Per clonare questo codelab da GitHub, esegui questi comandi:
git clone https://github.com/material-components/material-components-web-codelabs cd material-components-web-codelabs/mdc-101/starter
Installa le dipendenze del progetto
Dalla directory iniziale, esegui:
npm install
Vedrai molta attività e, alla fine, il tuo terminale dovrebbe mostrare un'installazione eseguita correttamente:

In caso contrario, esegui npm audit fix.
Esegui l'app iniziale
Nella stessa directory, esegui:
npm start
Verrà avviato webpack-dev-server. Visita il sito http://localhost:8080/ nel browser per visualizzare la pagina.

Operazione riuscita. Il codice di avvio per la pagina di accesso di Santuario dovrebbe essere in esecuzione nel tuo browser. Dovresti vedere il nome "Shrine" e il logo del santuario immediatamente sotto.

Dai un'occhiata al codice
Metadati in index.html
Nella directory iniziale, apri index.html con il tuo editor di codice preferito. Dovrebbe contenere quanto segue:
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="x-ua-compatible" content="ie=edge">
<title>Shrine (MDC Web Example App)</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="icon" sizes="192x192" href="https://material.io/static/images/simple-lp/favicons/components-192x192.png">
<link rel="shortcut icon" href="https://material.io/static/images/simple-lp/favicons/components-72x72.png">
<link rel="stylesheet"
href="https://cdnjs.cloudflare.com/ajax/libs/normalize/6.0.0/normalize.min.css">
<link href="https://fonts.googleapis.com/css?family=Roboto:300,400,500,700" rel="stylesheet">
<link rel="stylesheet" href="bundle-login.css">
</head>
<body class="shrine-login">
<section class="header">
<svg class="shrine-logo" ...>
...
</svg>
<h1>SHRINE</h1>
</section>
<form action="home.html">
</form>
<script src="bundle-login.js" async></script>
</body>
</html>
In questo caso, viene utilizzato un tag <link> per caricare il file bundle-login.css generato da webpack e un tag <script> include il file bundle-login.js. Inoltre, includiamo normalize.css per un rendering coerente tra browser e il carattere Roboto di Google Fonts.
Stili personalizzati in login.scss
Lo stile dei componenti web MDC viene definito utilizzando le classi CSS mdc-*, come la classe mdc-text-field. (MDC Web considera la sua struttura DOM come parte della sua API pubblica.)
In generale, ti consigliamo di apportare modifiche allo stile personalizzato dei componenti utilizzando le tue classi. Potresti aver notato alcune classi CSS personalizzate nel codice HTML riportato sopra, ad esempio shrine-logo. Questi stili sono definiti in login.scss per aggiungere stili di base alla pagina.
Apri login.scss e vedrai i seguenti stili per la pagina di accesso:
@import "./common";
.header {
text-align: center;
}
.shrine-logo {
width: 150px;
height: 150px;
padding-top: 80px;
fill: currentColor;
}
Ora che hai acquisito familiarità con il codice di base, implementiamo il nostro primo componente.
3. Aggiungi campi di testo
Per iniziare, aggiungeremo due campi di testo alla nostra pagina di accesso, dove gli utenti potranno inserire nome utente e password. Utilizzeremo il componente Campo di testo MDC, che include una funzionalità integrata che visualizza un'etichetta mobile e attiva un'onda tocco.

Installa il campo di testo MCD.
I componenti web MDC vengono pubblicati tramite pacchetti di Gestione dei partner di rete. Per installare il pacchetto per il componente campo di testo, esegui:
npm install @material/textfield@^6.0.0
Aggiungi il codice HTML
In index.html, aggiungi quanto segue all'interno dell'elemento <form> nel corpo:
<label class="mdc-text-field mdc-text-field--filled username">
<span class="mdc-text-field__ripple"></span>
<input type="text" class="mdc-text-field__input" aria-labelledby="username-label" name="username">
<span class="mdc-floating-label" id="username-label">Username</span>
<span class="mdc-line-ripple"></span>
</label>
<label class="mdc-text-field mdc-text-field--filled password">
<span class="mdc-text-field__ripple"></span>
<input type="password" class="mdc-text-field__input" aria-labelledby="password-label" name="password">
<span class="mdc-floating-label" id="password-label">Password</span>
<span class="mdc-line-ripple"></span>
</label>
La struttura del DOM del campo di testo MDC è composta da diverse parti:
- L'elemento principale,
mdc-text-field - Sottoelementi
mdc-text-field__ripple,mdc-text-field__input,mdc-floating-labelemdc-line-ripple
Aggiungere il CSS
In login.scss, aggiungi la seguente istruzione di importazione dopo l'importazione esistente:
@import "@material/textfield/mdc-text-field";
Nello stesso file, aggiungi i seguenti stili per allineare e centrare i campi di testo:
.username,
.password {
display: flex;
margin: 20px auto;
width: 300px;
}
Aggiungere il codice JavaScript
Apri login.js, che al momento è vuoto. Aggiungi il codice seguente per importare e creare un'istanza dei campi di testo:
import {MDCTextField} from '@material/textfield';
const username = new MDCTextField(document.querySelector('.username'));
const password = new MDCTextField(document.querySelector('.password'));
Aggiungere la convalida HTML5
I campi di testo esprimono se l'input del campo è valido o contiene un errore, utilizzando gli attributi forniti dall'API di convalida del modulo di HTML5.
Al termine del corso dovreste essere in grado di:
- Aggiungi l'attributo
requiredagli elementimdc-text-field__inputdei campi di testo Username e Password - Imposta l'attributo
minlengthdell'elementomdc-text-field__inputdel campo di testo Password su"8"
Modifica i due elementi <label class="mdc-text-field mdc-text-field--filled"> in modo che abbiano il seguente aspetto:
<label class="mdc-text-field mdc-text-field--filled username">
<span class="mdc-text-field__ripple"></span>
<input type="text" class="mdc-text-field__input" aria-labelledby="username-label" name="username" required>
<span class="mdc-floating-label" id="username-label">Username</span>
<span class="mdc-line-ripple"></span>
</label>
<label class="mdc-text-field mdc-text-field--filled password">
<span class="mdc-text-field__ripple"></span>
<input type="password" class="mdc-text-field__input" aria-labelledby="password-label" name="password" required minlength="8">
<span class="mdc-floating-label" id="password-label">Password</span>
<span class="mdc-line-ripple"></span>
</label>
Aggiorna la pagina all'indirizzo http://localhost:8080/. Dovrebbe essere visualizzata una pagina con due campi di testo per Nome utente e Password.
Fai clic sui campi di testo per controllare l'animazione dell'etichetta mobile e l'animazione delle ondeggiature delle linee (la linea del bordo inferiore che si espande verso l'esterno):

4. Aggiungere pulsanti
Successivamente, aggiungeremo due pulsanti alla pagina di accesso: "Annulla" e "Avanti". Utilizzeremo il componente Pulsante MDC e il componente Onde MDC per completare l'iconico effetto a onde d'inchiostro di Material Design.

Pulsante Installa MDC
Per installare il pacchetto per il componente del pulsante, esegui:
npm install @material/button@^6.0.0
Aggiungi il codice HTML
In index.html, aggiungi quanto segue sotto il tag di chiusura dell'elemento <label class="mdc-text-field mdc-text-field--filled password">:
<div class="button-container">
<button type="button" class="mdc-button cancel">
<div class="mdc-button__ripple"></div>
<span class="mdc-button__label">
Cancel
</span>
</button>
<button class="mdc-button mdc-button--raised next">
<div class="mdc-button__ripple"></div>
<span class="mdc-button__label">
Next
</span>
</button>
</div>
Per il pulsante "Annulla" stiamo usando lo stile predefinito. Tuttavia, la versione "Successiva" utilizza una variante di stile rialzata, indicata dalla classe mdc-button--raised.
Per allinearli facilmente in un secondo momento, aggreghiamo i due elementi mdc-button in un elemento <div>.
Aggiungere il CSS
In login.scss, aggiungi la seguente istruzione di importazione dopo le importazioni esistenti:
@import "@material/button/mdc-button";
Per allineare i pulsanti e aggiungere un margine, aggiungi i seguenti stili a login.scss:
.button-container {
display: flex;
justify-content: flex-end;
width: 300px;
margin: auto;
}
.button-container button {
margin: 3px;
}
Aggiungi un'onda di inchiostro ai pulsanti
Quando l'utente tocca o fa clic su un pulsante, dovrebbe essere visualizzato un feedback sotto forma di onde di inchiostro. Il componente Ink ripple richiede JavaScript, quindi lo aggiungeremo alla pagina.
Per installare il pacchetto per il componente ripple, esegui:
npm install @material/ripple@^6.0.0
Nella parte superiore di login.js, aggiungi la seguente istruzione di importazione:
import {MDCRipple} from '@material/ripple';
Per creare un'istanza delle echi, aggiungi quanto segue a login.js:
new MDCRipple(document.querySelector('.cancel'));
new MDCRipple(document.querySelector('.next'));
Poiché non è necessario conservare un riferimento all'istanza ripple, non è necessario assegnarlo a una variabile.
È tutto. Aggiorna la pagina. Quando fai clic su ciascun pulsante viene visualizzata un'ondata di inchiostro.

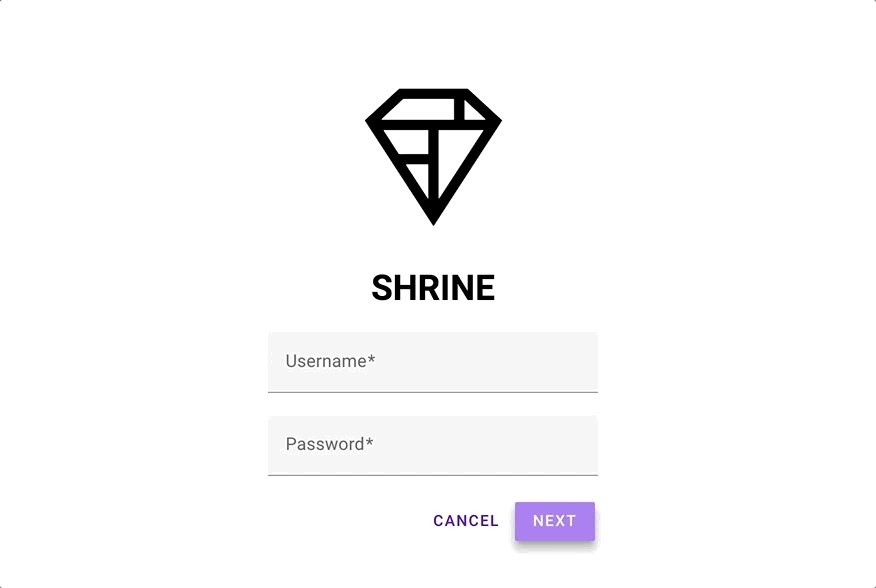
Compila i campi di testo con valori validi e premi il pulsante "AVANTI" . Ce l'hai fatta! Continuerai a lavorare su questa pagina in MDC-102.
5. Riepilogo
Utilizzando il markup HTML di base e solo poche righe di CSS e JavaScript, i componenti Material per la libreria web ti hanno aiutato a creare una pagina di accesso accattivante che è conforme alle linee guida di Material Design, ha un aspetto e un comportamento coerente su tutti i dispositivi.
Passaggi successivi
Campo di testo, Pulsante e Ripple sono tre componenti fondamentali della libreria web MDC, ma ce ne sono molti altri. Puoi anche esplorare gli altri componenti di MDC Web.
Per saperne di più sul riquadro di navigazione a scomparsa e sull'elenco di immagini, consulta MDC-102: Material Design Structured and Layout. Grazie per aver provato Material Components. Speriamo che questo codelab ti sia piaciuto.
