1. ভূমিকা
মেটেরিয়াল কম্পোনেন্টস (MDC) ডেভেলপারদের ম্যাটেরিয়াল ডিজাইন বাস্তবায়নে সহায়তা করে। Google-এ প্রকৌশলী এবং UX ডিজাইনারদের একটি দল দ্বারা তৈরি, MDC কয়েক ডজন সুন্দর এবং কার্যকরী UI উপাদান বৈশিষ্ট্যযুক্ত এবং এটি Android, iOS, ওয়েব এবং Flutter.material.io/develop-এর জন্য উপলব্ধ |
কোডল্যাব MDC-101-এ, আপনি লগইন পৃষ্ঠা তৈরি করতে দুটি উপাদান উপাদান (MDC) ব্যবহার করেছেন: পাঠ্য ক্ষেত্র এবং বোতাম। এখন নেভিগেশন, গঠন, এবং ডেটা যোগ করে এই ভিত্তির উপর প্রসারিত করা যাক।
আপনি কি নির্মাণ করবেন
এই কোডল্যাবে, আপনি Shrine নামক একটি অ্যাপের জন্য একটি হোম স্ক্রীন তৈরি করবেন, একটি ই-কমার্স অ্যাপ যা পোশাক এবং বাড়ির জিনিসপত্র বিক্রি করে। এতে থাকবে:
- একটি শীর্ষ অ্যাপ বার
- পণ্যের একটি গ্রিড তালিকা

এই কোডল্যাবে MDC-Android উপাদান
- AppBarLayout
- ম্যাটেরিয়ালকার্ডভিউ
আপনি কি প্রয়োজন হবে
- অ্যান্ড্রয়েড বিকাশের প্রাথমিক জ্ঞান
- অ্যান্ড্রয়েড স্টুডিও (যদি আপনার কাছে এটি ইতিমধ্যে না থাকে তবে এটি এখানে ডাউনলোড করুন)
- একটি অ্যান্ড্রয়েড এমুলেটর বা ডিভাইস (অ্যান্ড্রয়েড স্টুডিওর মাধ্যমে উপলব্ধ)
- নমুনা কোড (পরবর্তী ধাপ দেখুন)
অ্যান্ড্রয়েড অ্যাপ তৈরি করার অভিজ্ঞতার স্তরকে আপনি কীভাবে রেট করবেন?
2. আপনার উন্নয়ন পরিবেশ সেট আপ করুন
MDC-101 থেকে চালিয়ে যাচ্ছেন?
আপনি MDC-101 সম্পন্ন করলে, আপনার কোড এই কোডল্যাবের জন্য প্রস্তুত হওয়া উচিত। আপনি ধাপ 3 এ যেতে পারেন: একটি শীর্ষ অ্যাপ বার যোগ করুন ।
স্ক্র্যাচ থেকে শুরু?
স্টার্টার কোডল্যাব অ্যাপটি ডাউনলোড করুন
স্টার্টার অ্যাপটি material-components-android-codelabs-102-starter/java ডিরেক্টরিতে অবস্থিত। শুরু করার আগে সেই ডিরেক্টরিতে cd করতে ভুলবেন না।
...অথবা GitHub থেকে ক্লোন করুন
GitHub থেকে এই কোডল্যাব ক্লোন করতে, নিম্নলিখিত কমান্ডগুলি চালান:
git clone https://github.com/material-components/material-components-android-codelabs cd material-components-android-codelabs/ git checkout 102-starter
অ্যান্ড্রয়েড স্টুডিওতে স্টার্টার কোড লোড করুন
- সেটআপ উইজার্ড শেষ হয়ে গেলে এবং Android স্টুডিওতে স্বাগতম উইন্ডোটি দেখানো হলে, একটি বিদ্যমান অ্যান্ড্রয়েড স্টুডিও প্রকল্প খুলুন ক্লিক করুন। যে ডিরেক্টরিতে আপনি নমুনা কোড ইনস্টল করেছেন সেখানে নেভিগেট করুন এবং শ্রাইন প্রকল্প খুলতে java -> shrine (বা আপনার কম্পিউটারে তীর্থ অনুসন্ধান করুন) নির্বাচন করুন।
- অ্যান্ড্রয়েড স্টুডিওর উইন্ডোর নীচে কার্যকলাপ নির্দেশক দ্বারা দেখানো হিসাবে, প্রকল্পটি তৈরি এবং সিঙ্ক করার জন্য কিছুক্ষণ অপেক্ষা করুন৷
- এই মুহুর্তে, Android স্টুডিও কিছু বিল্ড ত্রুটি বাড়াতে পারে কারণ আপনি Android SDK বা বিল্ড টুল মিস করছেন, যেমন নীচে দেখানো একটি। এগুলি ইনস্টল/আপডেট করতে এবং আপনার প্রকল্প সিঙ্ক করতে Android স্টুডিওতে নির্দেশাবলী অনুসরণ করুন।
প্রকল্প নির্ভরতা যোগ করুন
প্রকল্পটির MDC অ্যান্ড্রয়েড সমর্থন লাইব্রেরির উপর নির্ভরতা প্রয়োজন। আপনার ডাউনলোড করা নমুনা কোডটিতে ইতিমধ্যেই এই নির্ভরতা তালিকাভুক্ত থাকা উচিত, তবে নিশ্চিত করতে নিম্নলিখিত পদক্ষেপগুলি করা ভাল অনুশীলন।
-
appমডিউলেরbuild.gradleফাইলে নেভিগেট করুন এবং নিশ্চিত করুন যেdependenciesব্লকে MDC Android এর উপর নির্ভরতা অন্তর্ভুক্ত রয়েছে:
api 'com.google.android.material:material:1.1.0-alpha06'
- (ঐচ্ছিক) প্রয়োজন হলে, নিম্নলিখিত নির্ভরতা যোগ করতে
build.gradleফাইলটি সম্পাদনা করুন এবং প্রকল্পটি সিঙ্ক করুন।
dependencies {
api 'com.google.android.material:material:1.1.0-alpha06'
implementation 'androidx.legacy:legacy-support-v4:1.0.0'
implementation 'com.android.volley:volley:1.1.1'
implementation 'com.google.code.gson:gson:2.8.5'
implementation "org.jetbrains.kotlin:kotlin-stdlib-jdk7:1.3.21"
testImplementation 'junit:junit:4.12'
androidTestImplementation 'androidx.test:core:1.1.0'
androidTestImplementation 'androidx.test.ext:junit:1.1.0'
androidTestImplementation 'androidx.test:runner:1.2.0-alpha05'
androidTestImplementation 'androidx.test.espresso:espresso-core:3.2.0-alpha05'
}
স্টার্টার অ্যাপটি চালান
|
সফলতার ! আপনার MDC-101 কোডল্যাব থেকে শ্রাইন লগইন পৃষ্ঠাটি দেখতে হবে।

এখন যেহেতু লগইন স্ক্রীনটি ভাল দেখাচ্ছে, আসুন কিছু পণ্যের সাথে অ্যাপটি তৈরি করি।
3. একটি শীর্ষ অ্যাপ বার যোগ করুন
হোম স্ক্রীনটি প্রকাশ করা হয় যখন লগইন পৃষ্ঠাটি বাতিল করা হয়, একটি স্ক্রীন সহ যা বলে "আপনি এটি করেছেন!"। এটা দারুণ! কিন্তু এখন আমাদের ব্যবহারকারীর কাছে কোনো পদক্ষেপ নেওয়ার বা অ্যাপটিতে তারা কোথায় আছে সে বিষয়ে কোনো ধারণা নেই। এটিতে সাহায্য করার জন্য, আসুন নেভিগেশন যোগ করি।
মেটেরিয়াল ডিজাইন নেভিগেশন প্যাটার্ন অফার করে যা উচ্চ মাত্রার ব্যবহারযোগ্যতা নিশ্চিত করে। সবচেয়ে উল্লেখযোগ্য নেভিগেশন উপাদানগুলির মধ্যে একটি হল একটি শীর্ষ অ্যাপ বার।
নেভিগেশন প্রদান করতে এবং ব্যবহারকারীদের অন্যান্য অ্যাকশনে দ্রুত অ্যাক্সেস দিতে, আসুন একটি শীর্ষ অ্যাপ বার যোগ করি।
একটি AppBar উইজেট যোগ করুন
shr_product_grid_fragment.xml এ, "আপনি এটা করেছেন!" সম্বলিত <LinearLayout> ট্যাগটি মুছে দিন। TextView এবং নিম্নলিখিত দিয়ে এটি প্রতিস্থাপন করুন:
shr_product_grid_fragment.xml
<com.google.android.material.appbar.AppBarLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<androidx.appcompat.widget.Toolbar
android:id="@+id/app_bar"
style="@style/Widget.Shrine.Toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
app:title="@string/shr_app_name" />
</com.google.android.material.appbar.AppBarLayout>
আপনার shr_product_grid_fragment.xml নিচের মত দেখতে হবে:
shr_product_grid_fragment.xml
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".ProductGridFragment">
<com.google.android.material.appbar.AppBarLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<androidx.appcompat.widget.Toolbar
android:id="@+id/app_bar"
style="@style/Widget.Shrine.Toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
app:title="@string/shr_app_name" />
</com.google.android.material.appbar.AppBarLayout>
</FrameLayout>
অনেক অ্যাপ বারে শিরোনামের পাশে একটি বোতাম থাকে। আমাদের একটি মেনু আইকন যোগ করা যাক.
একটি নেভিগেশন আইকন যোগ করুন
shr_product_grid_fragment.xml এ থাকাকালীন, Toolbar XML উপাদানে নিম্নলিখিত যোগ করুন (যা আপনি আপনার লেআউটে যোগ করেছেন):
shr_product_grid_fragment.xml
app:navigationIcon="@drawable/shr_menu"
আপনার shr_product_grid_fragment.xml নিচের মত দেখতে হবে:
shr_product_grid_fragment.xml
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".ProductGridFragment">
<com.google.android.material.appbar.AppBarLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<androidx.appcompat.widget.Toolbar
android:id="@+id/app_bar"
style="@style/Widget.Shrine.Toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
app:navigationIcon="@drawable/shr_menu"
app:title="@string/shr_app_name" />
</com.google.android.material.appbar.AppBarLayout>
</FrameLayout>
অ্যাকশন বোতাম যোগ করুন এবং শীর্ষ অ্যাপ বার স্টাইল করুন
আপনি অ্যাপ বারের শেষ দিকে বোতাম যোগ করতে পারেন। অ্যান্ড্রয়েডে, এগুলোকে অ্যাকশন বোতাম বলা হয়।
আমরা টপ অ্যাপ বারকে স্টাইল করব এবং এর মেনুতে প্রোগ্রাম্যাটিকভাবে অ্যাকশন বোতাম যোগ করব।
প্রথমে, টুলবার সেট আপ করার জন্য একটি পদ্ধতি তৈরি করা যাক। পদ্ধতিটি তার id ব্যবহার করে টুলবারে একটি রেফারেন্স পেতে হবে এবং getActivity() ব্যবহার করে কার্যকলাপের একটি রেফারেন্স পেতে হবে। যদি কার্যকলাপটি শূন্য না হয়, তাহলে setSupportActionBar ব্যবহার করে Toolbar একটি ActionBar হিসাবে ব্যবহার করার জন্য সেট করুন:
ProductGridFragment.java
private void setUpToolbar(View view) {
Toolbar toolbar = view.findViewById(R.id.app_bar);
AppCompatActivity activity = (AppCompatActivity) getActivity();
if (activity != null) {
activity.setSupportActionBar(toolbar);
}
}
এরপরে, সরাসরি setUpToolbar পদ্ধতির নীচে আমরা এইমাত্র যোগ করেছি, আসুন টুলবারে shr_toolbar_menu.xml এর বিষয়বস্তু স্ফীত করতে onCreateOptionsMenu ওভাররাইড করি:
ProductGridFragment.java
@Override
public void onCreateOptionsMenu(Menu menu, MenuInflater menuInflater) {
menuInflater.inflate(R.menu.shr_toolbar_menu, menu);
super.onCreateOptionsMenu(menu, menuInflater);
}
এখন setUpToolbar পদ্ধতিতে একটি কল যোগ করুন যা আমরা নিম্নলিখিতগুলির সাথে onCreateView() পদ্ধতির সামগ্রীতে যুক্ত করেছি:
ProductGridFragment.java
@Override
public View onCreateView(
@NonNull LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
// Inflate the layout for this fragment with the ProductGrid theme
View view = inflater.inflate(R.layout.shr_product_grid_fragment, container, false);
// Set up the toolbar
setUpToolbar(view);
return view;
}
অবশেষে, ProductGridFragment.java এ একটি onCreate() পদ্ধতি যোগ করুন। মেথড বডিতে, setHasOptionMenu এর প্যারামিটারটিকে true হিসেবে সেট করুন।
পদ্ধতিটি এইরকম হওয়া উচিত:
ProductGridFragment.java
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setHasOptionsMenu(true);
}
উপরের কোডটি আমাদের XML লেআউট থেকে অ্যাপ বারটিকে এই কার্যকলাপের জন্য অ্যাকশন বার হিসেবে সেট করে। onCreateOptionsMenu কলব্যাক আমাদের মেনু হিসাবে কী ব্যবহার করতে হবে তা কার্যকলাপকে বলে। এই ক্ষেত্রে, এটি R.menu.shr_toolbar_menu থেকে মেনু আইটেমগুলিকে অ্যাপ বারে রাখবে।
মেনু ফাইলটিতে দুটি আইটেম রয়েছে: "অনুসন্ধান" এবং "ফিল্টার"।
shr_toolbar_menu.xml
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto">
<item
android:id="@+id/search"
android:icon="@drawable/shr_search"
android:title="@string/shr_search_title"
app:showAsAction="always" />
<item
android:id="@+id/filter"
android:icon="@drawable/shr_filter"
android:title="@string/shr_filter_title"
app:showAsAction="always" />
</menu>
এই পরিবর্তনগুলির পরে, আপনার ProductGridFragment.java ফাইলটি দেখতে হবে:
ProductGridFragment.java
package com.google.codelabs.mdc.java.shrine;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.Menu;
import android.view.MenuInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.Toolbar;
import androidx.annotation.NonNull;
import androidx.appcompat.app.AppCompatActivity;
import androidx.fragment.app.Fragment;
public class ProductGridFragment extends Fragment {
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setHasOptionsMenu(true);
}
@Override
public View onCreateView(
@NonNull LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
// Inflate the layout for this fragment with the ProductGrid theme
View view = inflater.inflate(R.layout.shr_product_grid_fragment, container, false);
// Set up the toolbar
setUpToolbar(view);
return view;
}
private void setUpToolbar(View view) {
Toolbar toolbar = view.findViewById(R.id.app_bar);
AppCompatActivity activity = (AppCompatActivity) getActivity();
if (activity != null) {
activity.setSupportActionBar(toolbar);
}
}
@Override
public void onCreateOptionsMenu(Menu menu, MenuInflater menuInflater) {
menuInflater.inflate(R.menu.shr_toolbar_menu, menu);
super.onCreateOptionsMenu(menu, menuInflater);
}
}
নির্মাণ এবং চালান. আপনার হোম স্ক্রীন এই মত হওয়া উচিত:

এখন টুলবারে একটি নেভিগেশন আইকন, একটি শিরোনাম এবং ডানদিকে দুটি অ্যাকশন আইকন রয়েছে। টুলবারটি একটি সূক্ষ্ম ছায়া ব্যবহার করে উচ্চতা প্রদর্শন করে, যা দেখায় যে এটি বিষয়বস্তুর থেকে ভিন্ন স্তরে রয়েছে।
4. একটি কার্ড যোগ করুন
এখন যেহেতু আমাদের অ্যাপের কিছু কাঠামো আছে, আসুন এটিকে কার্ডে রেখে বিষয়বস্তু সংগঠিত করি।
একটি কার্ড যোগ করুন
শীর্ষ অ্যাপ বারের নীচে একটি কার্ড যোগ করে শুরু করা যাক। একটি কার্ডে একটি চিত্রের জন্য একটি অঞ্চল, একটি শিরোনাম এবং মাধ্যমিক পাঠ্যের জন্য একটি লেবেল থাকা উচিত৷
shr_product_grid_fragment.xml এ, AppBarLayout নীচে নিম্নলিখিত যোগ করুন:
shr_product_grid_fragment.xml
<com.google.android.material.card.MaterialCardView
android:layout_width="160dp"
android:layout_height="180dp"
android:layout_marginBottom="16dp"
android:layout_marginLeft="16dp"
android:layout_marginRight="16dp"
android:layout_marginTop="70dp"
app:cardBackgroundColor="?attr/colorPrimaryDark"
app:cardCornerRadius="4dp">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="bottom"
android:background="#FFFFFF"
android:orientation="vertical"
android:padding="8dp">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="2dp"
android:text="@string/shr_product_title"
android:textAppearance="?attr/textAppearanceHeadline6" />
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="2dp"
android:text="@string/shr_product_description"
android:textAppearance="?attr/textAppearanceBody2" />
</LinearLayout>
</com.google.android.material.card.MaterialCardView>
নির্মাণ এবং চালান:

এই প্রিভিউতে, আপনি দেখতে পাচ্ছেন যে কার্ডটি স্ক্রিনের বাম প্রান্ত থেকে ইনসেট করা হয়েছে এবং এটিতে বৃত্তাকার কোণ এবং একটি ছায়া রয়েছে (যা কার্ডের উচ্চতা প্রকাশ করে)। পুরো এলাকাটিকে "পাত্র" বলা হয়। ধারক নিজেই ছাড়াও, এর মধ্যে থাকা সমস্ত উপাদান ঐচ্ছিক।
আপনি একটি পাত্রে নিম্নলিখিত উপাদানগুলি যোগ করতে পারেন: শিরোনাম পাঠ্য, একটি থাম্বনেইল বা অবতার, উপশিরোনাম পাঠ্য, বিভাজক এবং এমনকি বোতাম এবং আইকন। আমরা এইমাত্র যে কার্ডটি তৈরি করেছি, উদাহরণস্বরূপ, কার্ডের নীচে সারিবদ্ধ একটি LinearLayout এ দুটি TextView s (একটি শিরোনামের জন্য এবং একটি গৌণ পাঠ্যের জন্য) রয়েছে।
কার্ডগুলি সাধারণত অন্যান্য কার্ডের সাথে একটি সংগ্রহে দেখানো হয়। এই কোডল্যাবের পরবর্তী বিভাগে, আমরা সেগুলিকে একটি গ্রিডে একটি সংগ্রহ হিসাবে রাখব।
5. কার্ডের একটি গ্রিড তৈরি করুন
যখন একাধিক কার্ড একটি স্ক্রিনে উপস্থিত থাকে, তখন সেগুলি এক বা একাধিক সংগ্রহে একত্রিত হয়। একটি গ্রিডের কার্ডগুলি কপ্ল্যানার, যার অর্থ তারা একে অপরের মতো একই বিশ্রামের উচ্চতা ভাগ করে (যদি না বাছা বা টেনে না নিয়ে থাকে তবে আমরা এই কোডল্যাবে এটি কভার করব না)।
কার্ডের গ্রিড সেট আপ করুন
shr_product_card.xml ফাইলটি দেখুন যা আমরা আপনার জন্য প্রদান করেছি:
shr_product_card.xml
<?xml version="1.0" encoding="utf-8"?>
<com.google.android.material.card.MaterialCardView xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:cardBackgroundColor="@android:color/white"
app:cardElevation="2dp"
app:cardPreventCornerOverlap="true">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<com.android.volley.toolbox.NetworkImageView
android:id="@+id/product_image"
android:layout_width="match_parent"
android:layout_height="@dimen/shr_product_card_image_height"
android:background="?attr/colorPrimaryDark"
android:scaleType="centerCrop" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:padding="16dp">
<TextView
android:id="@+id/product_title"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/shr_product_title"
android:textAppearance="?attr/textAppearanceHeadline6" />
<TextView
android:id="@+id/product_price"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/shr_product_description"
android:textAppearance="?attr/textAppearanceBody2" />
</LinearLayout>
</LinearLayout>
</com.google.android.material.card.MaterialCardView>
এই কার্ড লেআউটটিতে একটি ছবি সহ একটি কার্ড রয়েছে (এখানে একটি NetworkImageView , যা আমাদের একটি URL থেকে ছবি অন্তর্ভুক্ত করতে দেয়), এবং দুটি TextViews ।
এরপরে, আমরা আপনার জন্য যে ProductCardRecyclerViewAdapter প্রদান করেছি তা দেখুন। এটি ProductGridFragment এর মতো একই প্যাকেজে রয়েছে।
ProductCardRecyclerViewAdapter.java
package com.google.codelabs.mdc.java.shrine;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import androidx.annotation.NonNull;
import androidx.recyclerview.widget.RecyclerView;
import com.google.codelabs.mdc.java.shrine.network.ImageRequester;
import com.google.codelabs.mdc.java.shrine.network.ProductEntry;
import java.util.List;
/**
* Adapter used to show a simple grid of products.
*/
public class ProductCardRecyclerViewAdapter extends RecyclerView.Adapter<ProductCardViewHolder> {
private List<ProductEntry> productList;
private ImageRequester imageRequester;
ProductCardRecyclerViewAdapter(List<ProductEntry> productList) {
this.productList = productList;
imageRequester = ImageRequester.getInstance();
}
@NonNull
@Override
public ProductCardViewHolder onCreateViewHolder(@NonNull ViewGroup parent, int viewType) {
View layoutView = LayoutInflater.from(parent.getContext()).inflate(R.layout.shr_product_card, parent, false);
return new ProductCardViewHolder(layoutView);
}
@Override
public void onBindViewHolder(@NonNull ProductCardViewHolder holder, int position) {
// TODO: Put ViewHolder binding code here in MDC-102
}
@Override
public int getItemCount() {
return productList.size();
}
}
উপরের অ্যাডাপ্টার ক্লাস আমাদের গ্রিডের বিষয়বস্তু পরিচালনা করে। প্রতিটি ভিউ এর প্রদত্ত বিষয়বস্তুর সাথে কি করা উচিত তা নির্ধারণ করতে, আমরা শীঘ্রই onBindViewHolder() এর জন্য কোড লিখব।
একই প্যাকেজে, আপনি ProductCardViewHolder এও কটাক্ষপাত করতে পারেন। এই ক্লাসটি আমাদের কার্ড লেআউটকে প্রভাবিত করে এমন ভিউ সঞ্চয় করে, তাই আমরা পরে সেগুলি পরিবর্তন করতে পারি।
ProductCardViewHolder.java
package com.google.codelabs.mdc.java.shrine;
import androidx.annotation.NonNull;
import androidx.recyclerview.widget.RecyclerView;
import android.view.View;
public class ProductCardViewHolder extends RecyclerView.ViewHolder {
public ProductCardViewHolder(@NonNull View itemView) {
super(itemView);
// TODO: Find and store views from itemView
}
}
আমাদের গ্রিড সেট আপ করতে, প্রথমে আমরা shr_product_grid_fragment.xml থেকে স্থানধারক MaterialCardView সরিয়ে ফেলতে চাই। এর পরে, আপনাকে আমাদের কার্ডের গ্রিডের প্রতিনিধিত্বকারী উপাদান যোগ করতে হবে। এই ক্ষেত্রে, আপনার AppBarLayout XML উপাদানের নীচে আপনার shr_product_grid_fragment.xml এ একটি RecyclerView উপাদান যোগ করুন:
shr_product_grid_fragment.xml
<androidx.core.widget.NestedScrollView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginTop="56dp"
android:background="@color/productGridBackgroundColor"
android:paddingStart="@dimen/shr_product_grid_spacing"
android:paddingEnd="@dimen/shr_product_grid_spacing"
app:layout_behavior="@string/appbar_scrolling_view_behavior">
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/recycler_view"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</androidx.core.widget.NestedScrollView>
আপনার shr_product_grid_fragment.xml নিচের মত দেখতে হবে:
shr_product_grid_fragment.xml
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".ProductGridFragment">
<com.google.android.material.appbar.AppBarLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<androidx.appcompat.widget.Toolbar
android:id="@+id/app_bar"
style="@style/Widget.Shrine.Toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
app:navigationIcon="@drawable/shr_menu"
app:title="@string/shr_app_name" />
</com.google.android.material.appbar.AppBarLayout>
<androidx.core.widget.NestedScrollView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginTop="56dp"
android:background="@color/productGridBackgroundColor"
android:paddingStart="@dimen/shr_product_grid_spacing"
android:paddingEnd="@dimen/shr_product_grid_spacing"
app:layout_behavior="@string/appbar_scrolling_view_behavior">
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/recycler_view"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</androidx.core.widget.NestedScrollView>
</FrameLayout>
অবশেষে, onCreateView() এ, আপনি setUpToolbar(view) কল করার পরে এবং return স্টেটমেন্টের আগে ProductGridFragment.java এ RecyclerView ইনিশিয়ালাইজেশন কোড যোগ করুন:
ProductGridFragment.java
@Override
public View onCreateView(
@NonNull LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
...
setUpToolbar(view);
// Set up the RecyclerView
RecyclerView recyclerView = view.findViewById(R.id.recycler_view);
recyclerView.setHasFixedSize(true);
recyclerView.setLayoutManager(new GridLayoutManager(getContext(), 2, GridLayoutManager.VERTICAL, false));
ProductCardRecyclerViewAdapter adapter = new ProductCardRecyclerViewAdapter(
ProductEntry.initProductEntryList(getResources()));
recyclerView.setAdapter(adapter);
int largePadding = getResources().getDimensionPixelSize(R.dimen.shr_product_grid_spacing);
int smallPadding = getResources().getDimensionPixelSize(R.dimen.shr_product_grid_spacing_small);
recyclerView.addItemDecoration(new ProductGridItemDecoration(largePadding, smallPadding));
return view;
}
উপরের কোড স্নিপেটে একটি RecyclerView সেট আপ করার জন্য প্রয়োজনীয় প্রাথমিক পদক্ষেপ রয়েছে। এর মধ্যে রয়েছে RecyclerView এর লেআউট ম্যানেজার সেট করা, সাথে RecyclerView এর অ্যাডাপ্টার শুরু করা এবং সেট করা।
আপনার ProductGridFragment.java ফাইলটি এখন নিম্নরূপ হওয়া উচিত:
ProductGridFragment.java
package com.google.codelabs.mdc.java.shrine;
import android.os.Bundle;
import androidx.recyclerview.widget.RecyclerView;
import android.view.LayoutInflater;
import android.view.Menu;
import android.view.MenuInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.Toolbar;
import androidx.annotation.NonNull;
import androidx.appcompat.app.AppCompatActivity;
import androidx.fragment.app.Fragment;
import androidx.recyclerview.widget.GridLayoutManager;
import com.google.codelabs.mdc.java.shrine.network.ProductEntry;
public class ProductGridFragment extends Fragment {
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setHasOptionsMenu(true);
}
@Override
public View onCreateView(
@NonNull LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
// Inflate the layout for this fragment with the ProductGrid theme
View view = inflater.inflate(R.layout.shr_product_grid_fragment, container, false);
// Set up the toolbar
setUpToolbar(view);
// Set up the RecyclerView
RecyclerView recyclerView = view.findViewById(R.id.recycler_view);
recyclerView.setHasFixedSize(true);
recyclerView.setLayoutManager(new GridLayoutManager(getContext(), 2, GridLayoutManager.VERTICAL, false));
ProductCardRecyclerViewAdapter adapter = new ProductCardRecyclerViewAdapter(
ProductEntry.initProductEntryList(getResources()));
recyclerView.setAdapter(adapter);
int largePadding = getResources().getDimensionPixelSize(R.dimen.shr_product_grid_spacing);
int smallPadding = getResources().getDimensionPixelSize(R.dimen.shr_product_grid_spacing_small);
recyclerView.addItemDecoration(new ProductGridItemDecoration(largePadding, smallPadding));
return view;
}
private void setUpToolbar(View view) {
Toolbar toolbar = view.findViewById(R.id.app_bar);
AppCompatActivity activity = (AppCompatActivity) getActivity();
if (activity != null) {
activity.setSupportActionBar(toolbar);
}
}
@Override
public void onCreateOptionsMenu(Menu menu, MenuInflater menuInflater) {
menuInflater.inflate(R.menu.shr_toolbar_menu, menu);
super.onCreateOptionsMenu(menu, menuInflater);
}
}
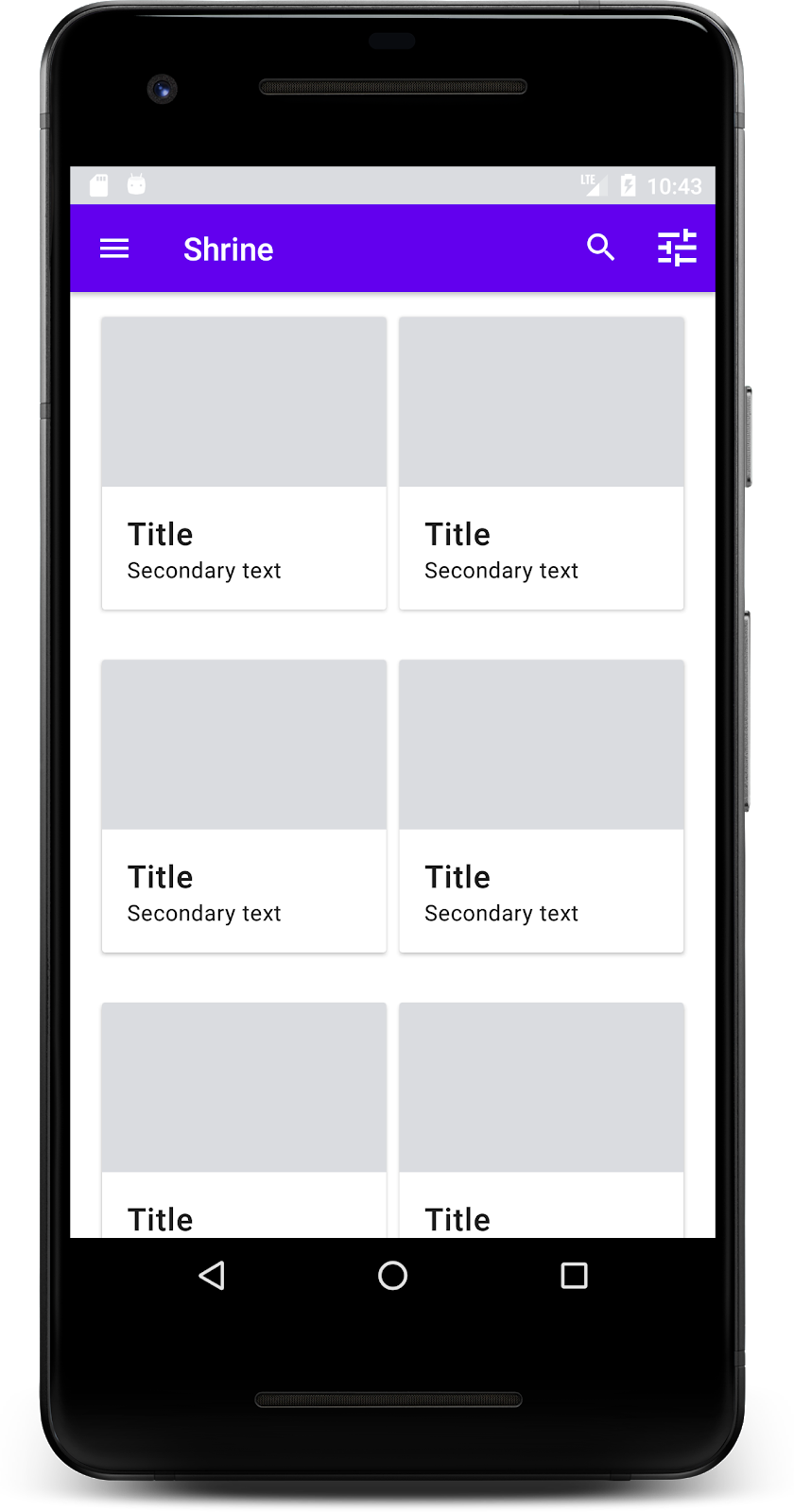
নির্মাণ এবং চালান.
কার্ড এখন আছে! তারা এখনও কিছু দেখায় না, তাই কিছু পণ্য ডেটা যোগ করা যাক।
ইমেজ এবং টেক্সট যোগ করুন
প্রতিটি কার্ডের জন্য, একটি ছবি, পণ্যের নাম এবং মূল্য যোগ করুন। আমাদের ViewHolder অ্যাবস্ট্রাকশন প্রতিটি কার্ডের ভিউ ধারণ করে। আমাদের ViewHolder , নিম্নলিখিত তিনটি ভিউ যোগ করুন:
ProductCardViewHolder.java
package com.google.codelabs.mdc.java.shrine;
import androidx.recyclerview.widget.RecyclerView;
import android.view.View;
import android.widget.TextView;
import androidx.annotation.NonNull;
import com.android.volley.toolbox.NetworkImageView;
public class ProductCardViewHolder extends RecyclerView.ViewHolder {
public NetworkImageView productImage;
public TextView productTitle;
public TextView productPrice;
public ProductCardViewHolder(@NonNull View itemView) {
super(itemView);
productImage = itemView.findViewById(R.id.product_image);
productTitle = itemView.findViewById(R.id.product_title);
productPrice = itemView.findViewById(R.id.product_price);
}
}
আমাদের RecyclerView এর অ্যাডাপ্টারে, ViewHolder, প্রতিটি ভিউতে তথ্য সেট করতে onBindViewHolder() পদ্ধতি আপডেট করুন:
ProductCardRecyclerViewAdapter.java
@Override
public void onBindViewHolder(@NonNull ProductCardViewHolder holder, int position) {
if (productList != null && position < productList.size()) {
ProductEntry product = productList.get(position);
holder.productTitle.setText(product.title);
holder.productPrice.setText(product.price);
imageRequester.setImageFromUrl(holder.productImage, product.url);
}
}
উপরের কোডটি আমাদের RecyclerView এর অ্যাডাপ্টারকে একটি ViewHolder ব্যবহার করে প্রতিটি কার্ডের সাথে কী করতে হবে তা বলে।
এখানে এটি ViewHolder প্রতিটি TextView -এ পাঠ্য ডেটা সেট করে এবং একটি URL থেকে একটি চিত্র পেতে একটি ImageRequester কল করে। ImageRequester হল একটি ক্লাস যা আমরা আপনার সুবিধার জন্য প্রদান করেছি, এবং এটি Volley লাইব্রেরি ব্যবহার করে (এটি এই কোডল্যাবের সুযোগের বাইরের একটি বিষয়, কিন্তু নির্দ্বিধায় আপনার নিজের থেকে কোডটি অন্বেষণ করুন)।
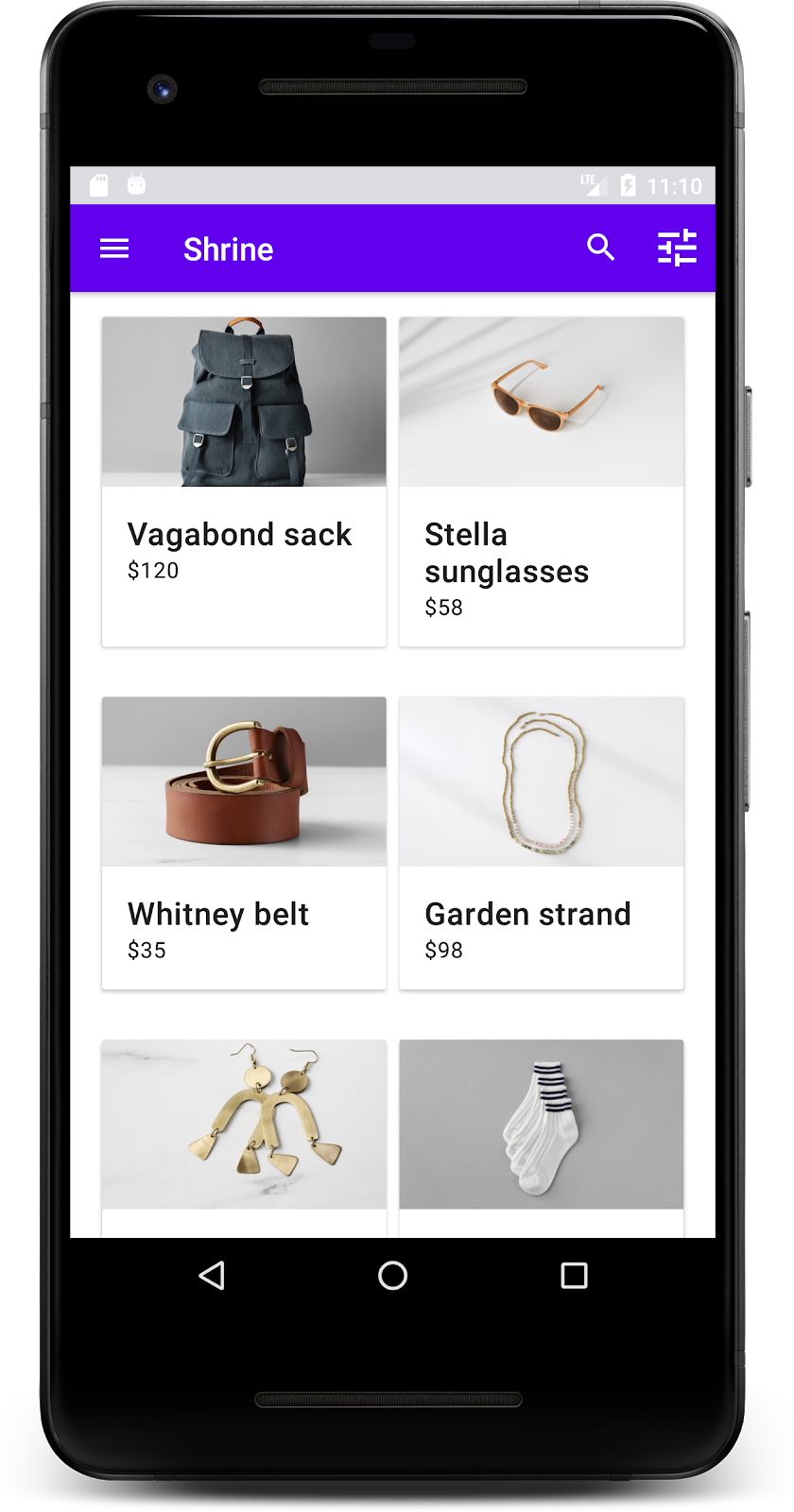
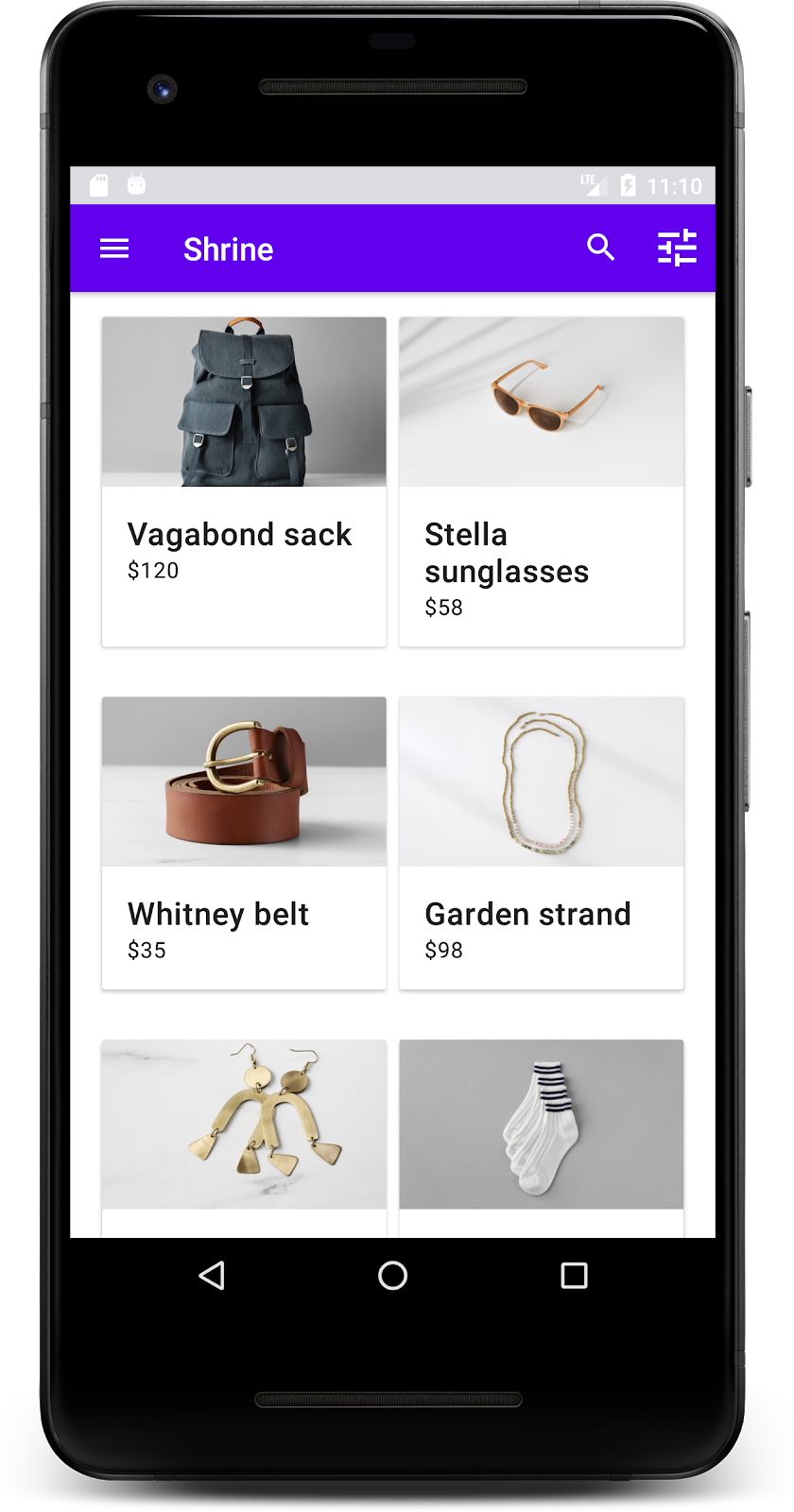
নির্মাণ এবং চালান:

আমাদের পণ্য এখন অ্যাপে প্রদর্শিত হচ্ছে!
6. রিক্যাপ
আমাদের অ্যাপের একটি মৌলিক প্রবাহ রয়েছে যা ব্যবহারকারীকে লগইন স্ক্রীন থেকে একটি হোম স্ক্রিনে নিয়ে যায়, যেখানে পণ্যগুলি দেখা যায়। কোডের মাত্র কয়েকটি লাইনে, আমরা আমাদের অ্যাপের বিষয়বস্তু উপস্থাপন করার জন্য একটি শিরোনাম এবং তিনটি বোতাম এবং কার্ডের একটি গ্রিড সহ একটি শীর্ষ অ্যাপ বার যোগ করেছি। আমাদের হোম স্ক্রীন এখন সহজ এবং কার্যকরী, একটি মৌলিক কাঠামো এবং কর্মযোগ্য বিষয়বস্তু সহ।
পরবর্তী পদক্ষেপ
শীর্ষ অ্যাপ বার, কার্ড, পাঠ্য ক্ষেত্র এবং বোতাম সহ, আমরা এখন MDC-Android লাইব্রেরি থেকে চারটি মূল উপাদান ডিজাইন উপাদান ব্যবহার করেছি! আপনি MDC Android-এ MDC-Android ক্যাটালগ উপাদানগুলিতে আরও বেশি উপাদান অন্বেষণ করতে পারেন।
যদিও এটি সম্পূর্ণরূপে কার্যকরী, আমাদের অ্যাপটি এখনও কোনো নির্দিষ্ট ব্র্যান্ড প্রকাশ করে না। MDC-103-এ: রঙ, আকৃতি, উচ্চতা এবং প্রকার সহ উপাদান ডিজাইন থিমিং , আমরা একটি প্রাণবন্ত, আধুনিক ব্র্যান্ড প্রকাশ করতে এই উপাদানগুলির শৈলী কাস্টমাইজ করব।